Resumo da IA
A aceitação de pagamentos on-line é essencial para qualquer site WordPress, e métodos de pagamento alternativos, como o Google Pay, podem facilitar para os clientes a conclusão dos pagamentos em seu site.
Um processo de checkout mais rápido também pode diminuir o abandono do carrinho e aumentar as vendas da sua loja de comércio eletrônico, mas você pode estar se perguntando se vale a pena o esforço ou se o processo de configuração é muito complicado.
Felizmente, é bastante simples configurar o Google Pay em seus formulários de pagamento do WordPress e começar a fazer transações imediatamente. Neste post, mostraremos como configurar o Google Pay para sites WordPress.
Crie seu formulário WordPress do Google Pay agora
Como aceitar o Google Pay no WordPress
Confira nosso tutorial em vídeo para ver as etapas de configuração do Google Pay no WordPress:
Ou, se você preferir seguir um tutorial por escrito, siga estas etapas simples:
- Etapa 1: instalar o plug-in WPForms
- Etapa 2: Ativar o complemento Stripe
- Etapa 3: Conecte o WPForms à sua conta Stripe
- Etapa 4: Ativar o modo de elemento de pagamento
- Etapa 5: Crie seu formulário de pagamento Stripe
- Etapa 6: Configure as definições de pagamento do formulário Stripe
- Etapa 7: publique seu formulário do Google Pay
Etapa 1: instalar o plug-in WPForms
A primeira coisa que você precisa fazer para configurar o Google Pay em seu site é instalar o plugin WPForms WordPress. Para usar o complemento Stripe para ativar o Google Pay, você precisa pelo menos do nível de licença Pro.

Depois de concluir a compra, você pode fazer login na sua conta do WPForms para baixar e instalar o plug-in. Se precisar de mais ajuda com essa etapa, confira nosso guia sobre como instalar o WPForms.
Faça o upgrade para o WPForms Pro agora! 🙂
Etapa 2: Ativar o complemento Stripe
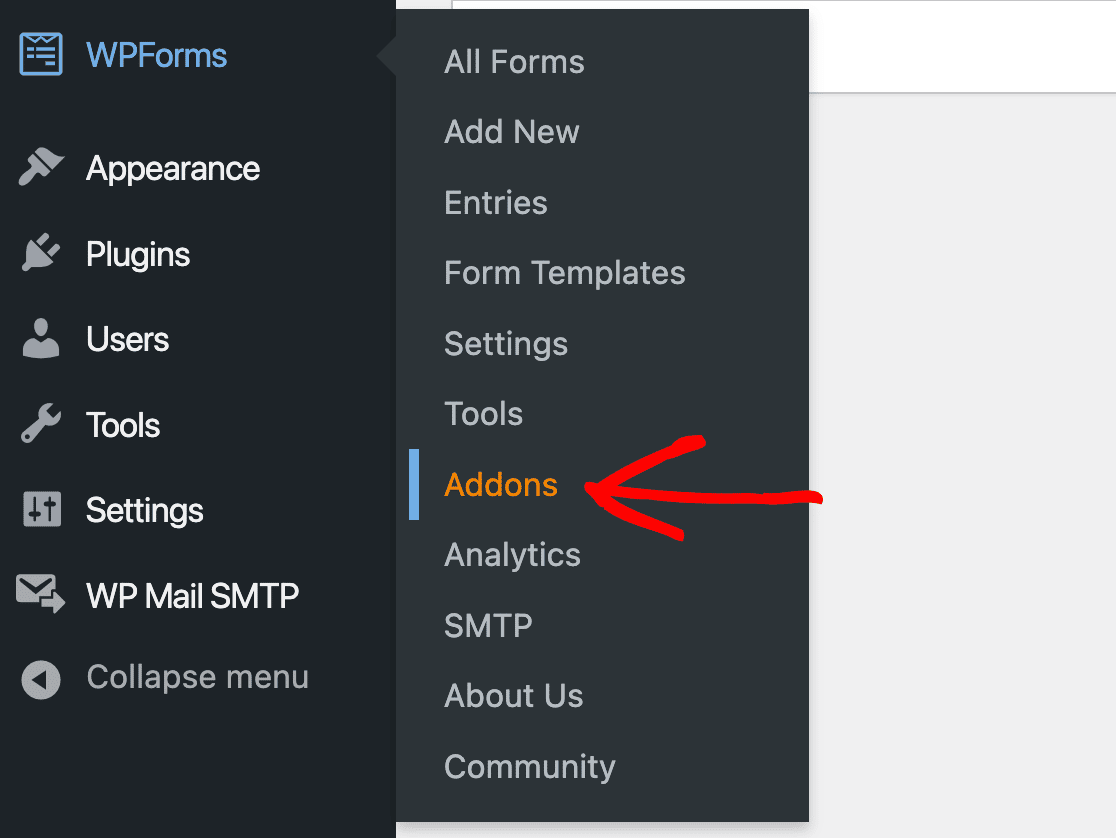
Agora que o WPForms está instalado e funcionando, você pode instalar o complemento Stripe para adicionar a funcionalidade de plug-in de pagamento ao seu site. No menu de administração do painel do WordPress, vá para WPForms " Addons.

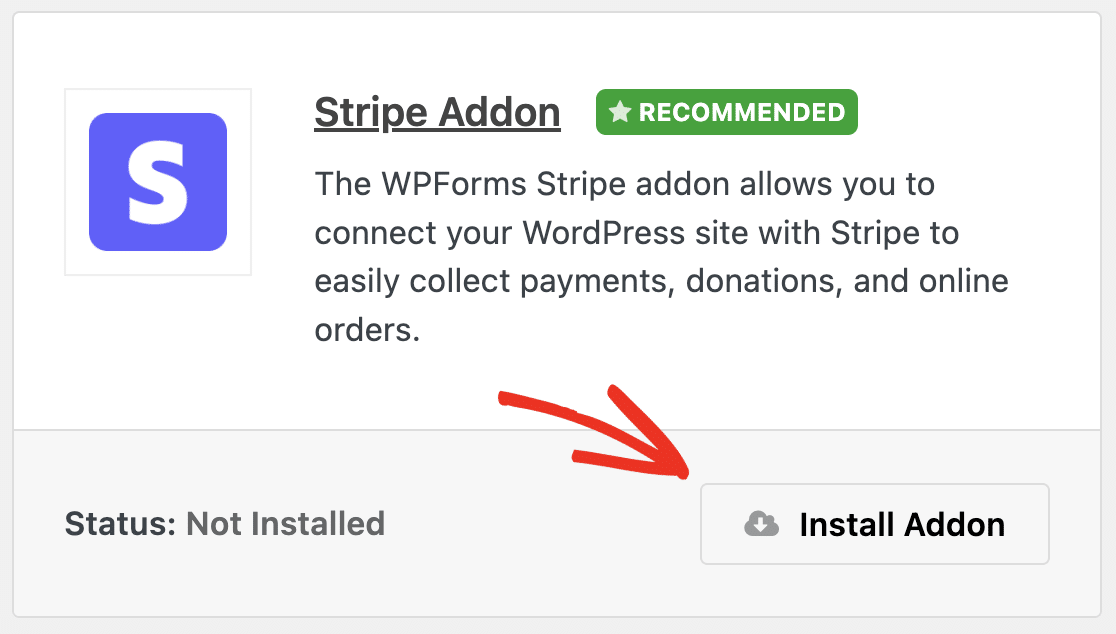
Em seguida, procure o complemento Stripe e clique no botão Install Addon (Instalar complemento ).

Depois de instalado, o addon também deve ser ativado automaticamente. Em seguida, você pode começar a conectar o WPForms ao Stripe.
Explicaremos todo o processo, mas se você achar que precisa de ajuda adicional, consulte nossa documentação do complemento Stripe para obter mais detalhes.
Faça o upgrade para o WPForms Pro agora! 🙂
Etapa 3: Conecte o WPForms à sua conta Stripe
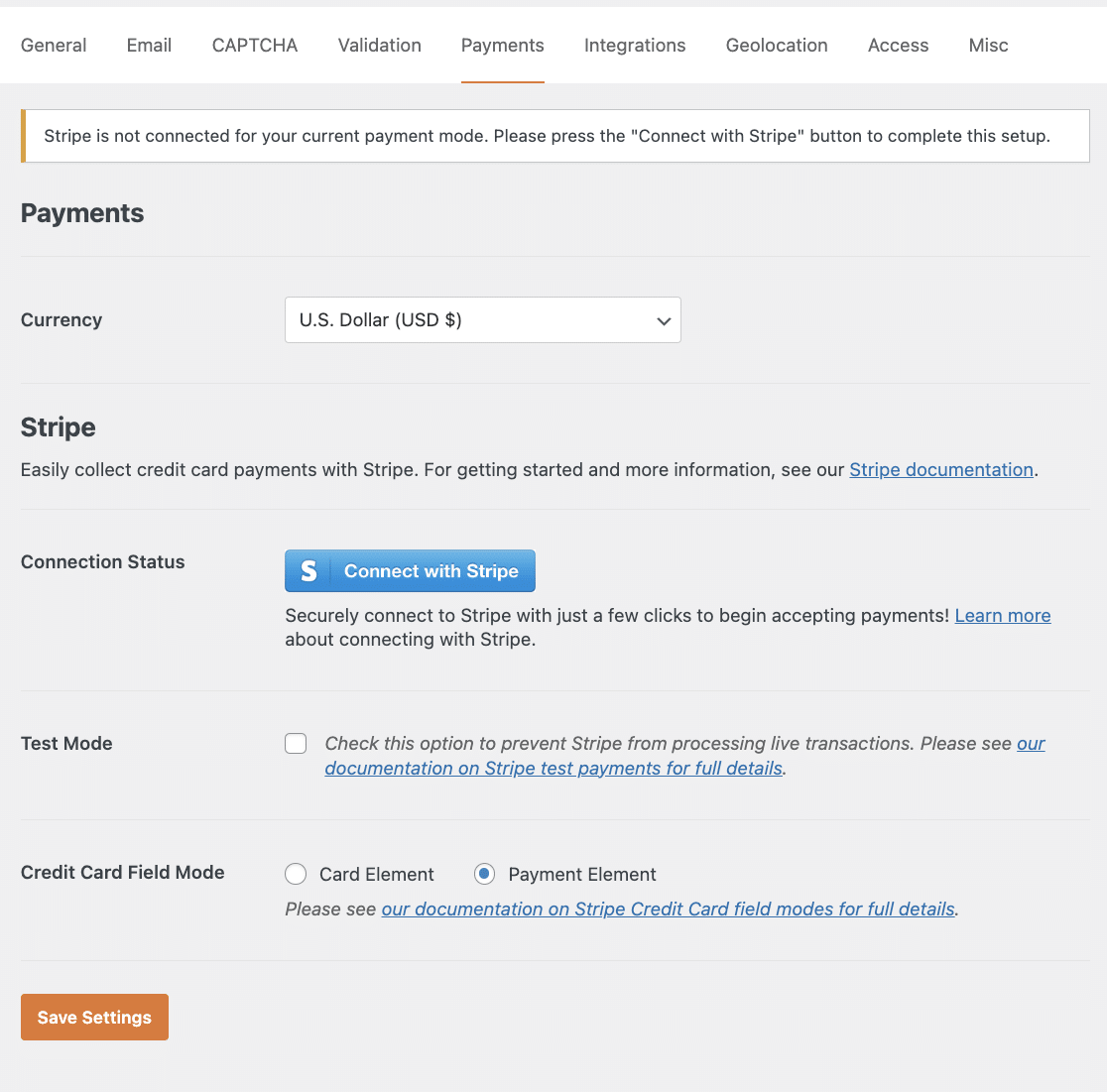
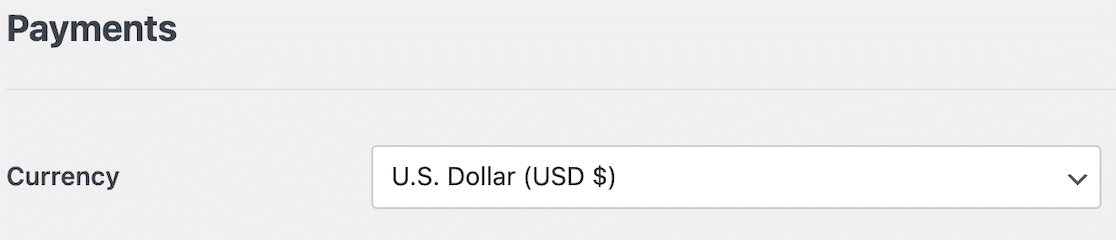
Em seguida, vá para WPForms " Configurações " Pagamentos. Aqui você verá suas configurações gerais de pagamento e do complemento do Stripe.

Primeiro, selecione uma das moedas disponíveis. Usaremos dólares americanos em nosso exemplo.

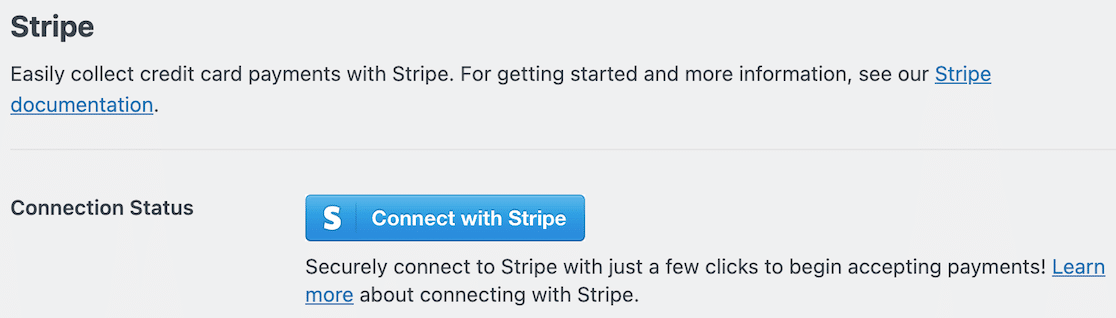
Em seguida, clique no botão Connect with Stripe para começar a conectar o WPForms ao Stripe.

Isso abrirá uma nova página na qual você poderá inserir as credenciais da sua conta do Stripe e outras informações para conectar seu site ao Stripe.

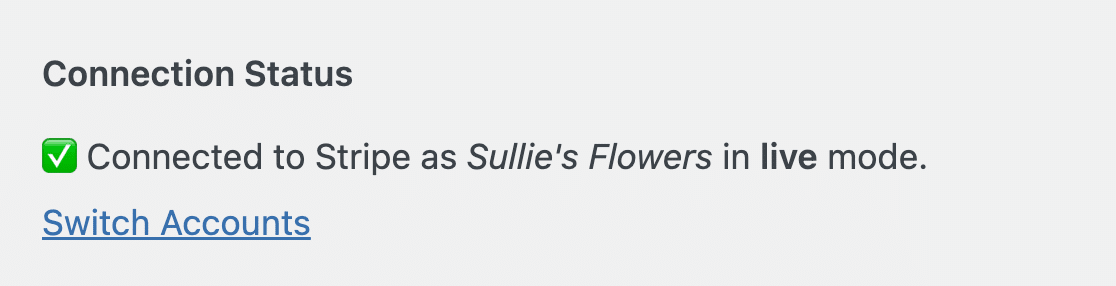
Depois de concluir o assistente do Stripe Connect, você retornará à página de configurações de pagamentos do WPForms. Você deverá ver uma marca de seleção indicando que sua conta está conectada corretamente.

Observe que você também verá uma caixa de seleção aqui para ativar o Modo de teste. Essa é uma opção útil se você estiver apenas configurando seu site de comércio eletrônico e quiser verificar se tudo está funcionando corretamente.
Consulte nosso guia sobre como testar pagamentos do Stripe para obter mais detalhes sobre como usar o modo de teste.
Etapa 4: Ativar o modo de elemento de pagamento
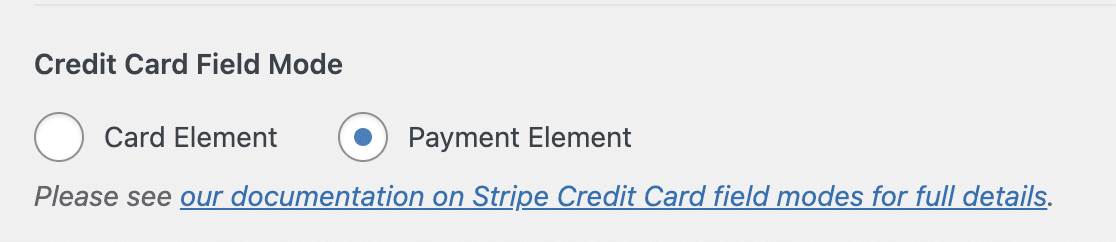
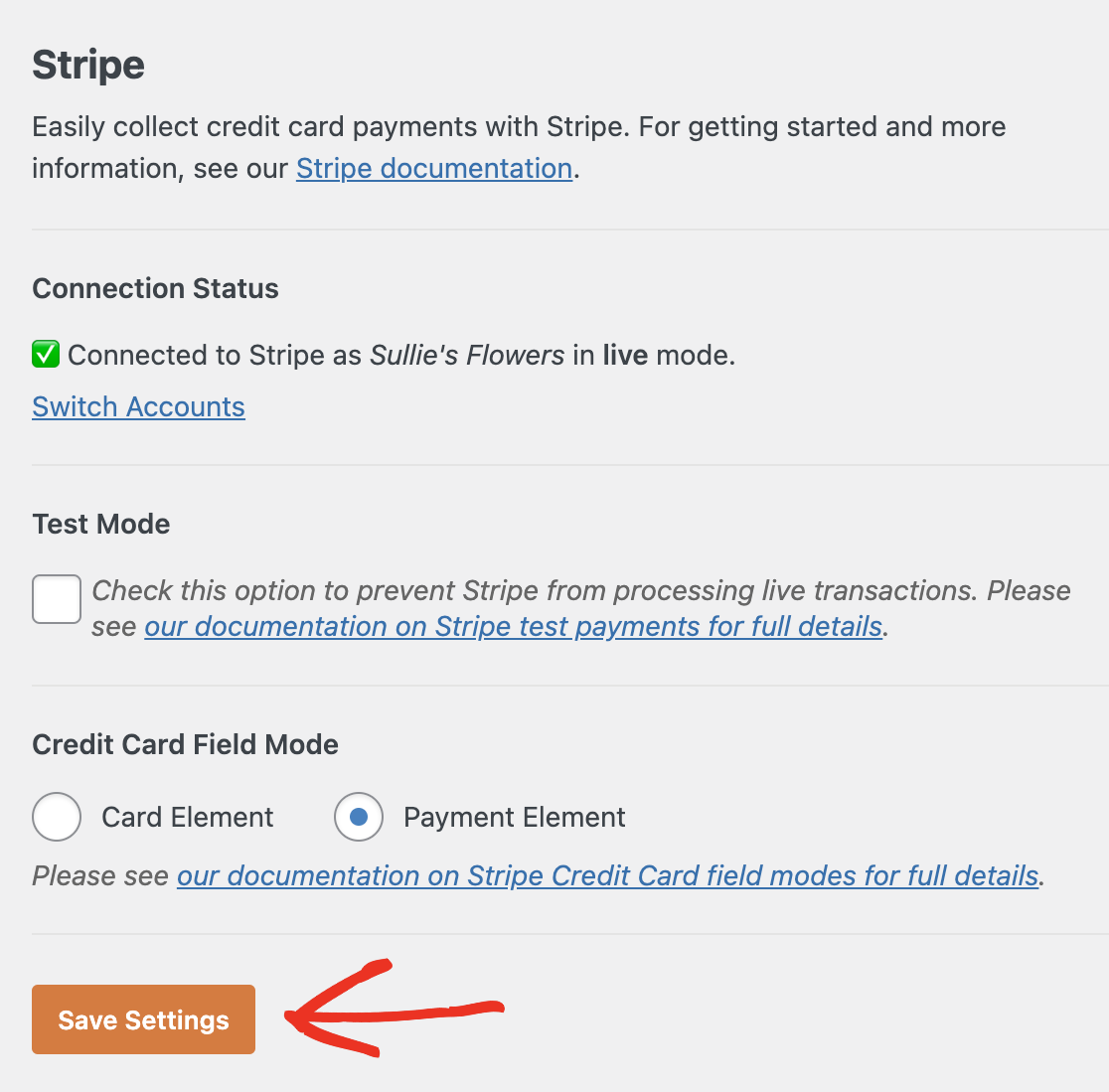
A próxima configuração que você precisa fazer é o modo em que deseja usar o complemento Stripe. Há duas opções: Elemento de cartão e Elemento de pagamento.

O modo Card Element só aceitará pagamentos com cartões de crédito e débito. O modo Payment Element aceita pagamentos com cartão, bem como pagamentos com carteira digital com Google Pay e Apple Pay.
Portanto, selecione o modo Payment Element (Elemento de pagamento) e salve as alterações em suas configurações de pagamento clicando no botão na parte inferior da tela.

Etapa 5: Crie seu formulário de pagamento Stripe
Ótimo! Agora o complemento do Stripe está configurado e pronto para ser usado. Em seguida, você precisará de um formulário no qual os clientes possam fazer compras em seu site WordPress.
Para começar a criar seu formulário do Google Pay no WordPress, vá até WPForms " Add New.

Isso abrirá o construtor de formulários na primeira tela, onde você poderá nomear o formulário e selecionar um modelo.
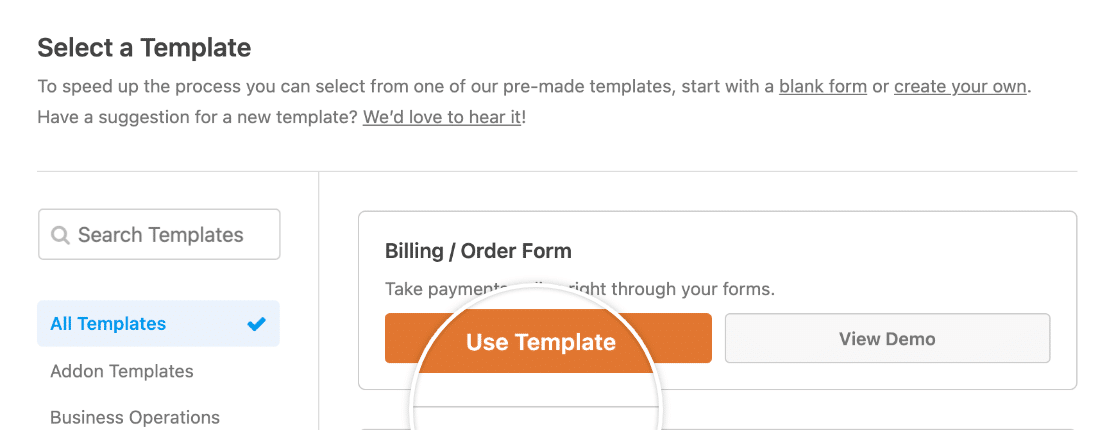
Em nosso exemplo, usaremos o modelo Billing / Order Form. No entanto, você pode usar qualquer modelo que desejar ou criar seu formulário do zero. Todos os modelos do WPForms são 100% personalizáveis.

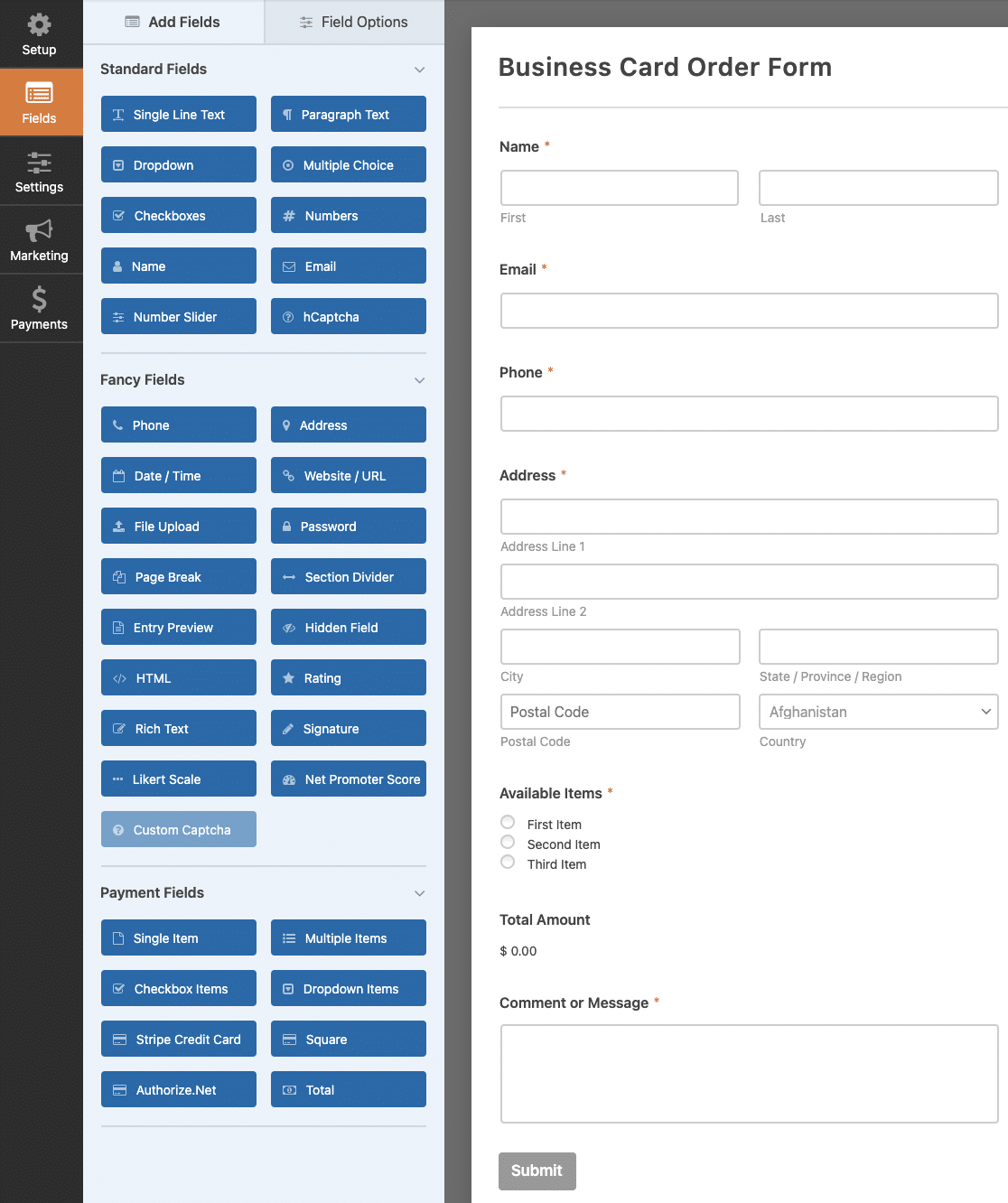
Depois de escolher seu modelo, ele será carregado no construtor de formulários do tipo arrastar e soltar.

Aqui, você pode fazer as alterações que desejar em seu formulário. Para obter mais detalhes sobre a personalização do formulário, consulte nosso tutorial sobre como criar um formulário de pedido no WordPress.
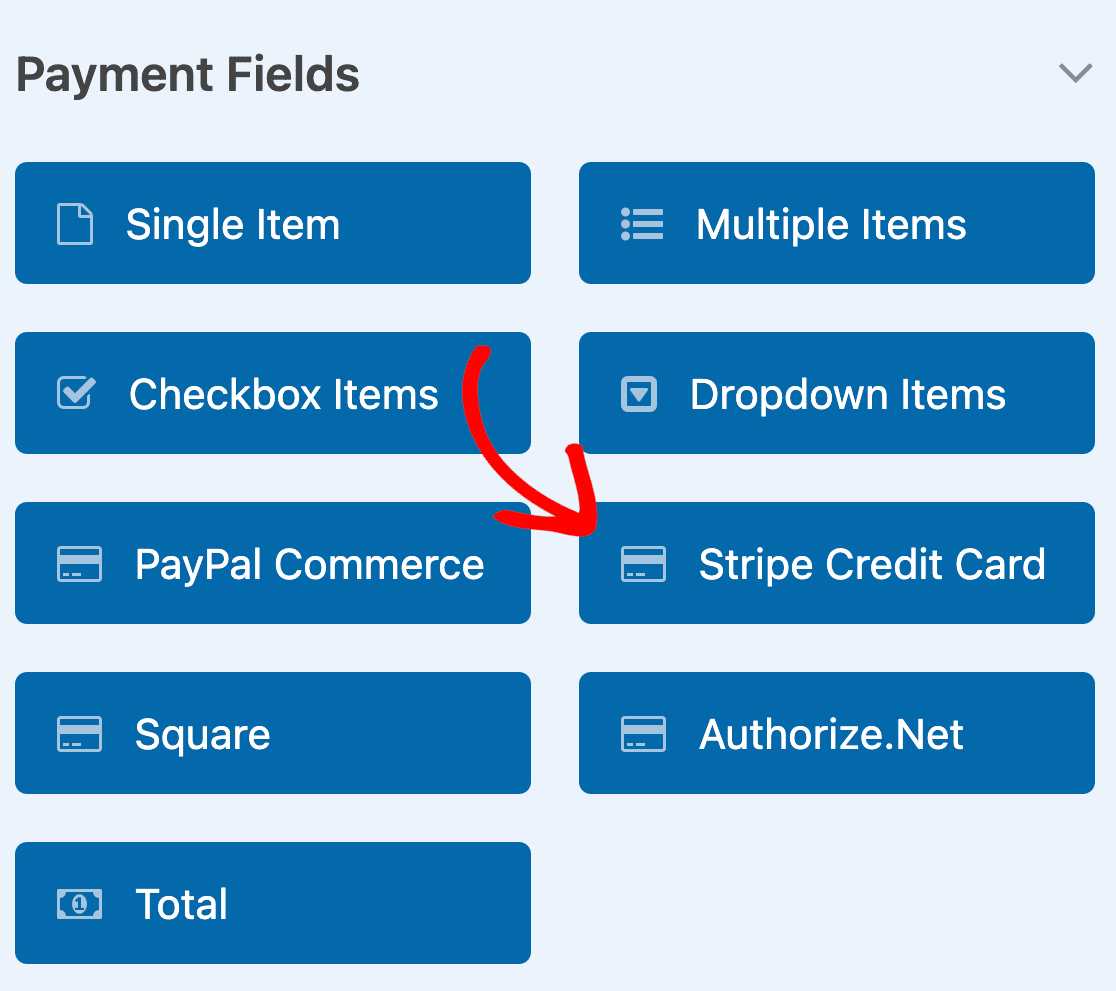
Por enquanto, tudo o que vamos fazer é adicionar um campo de cartão de crédito Stripe.

Arraste e solte o campo Stripe na área de visualização para adicioná-lo ao formulário.
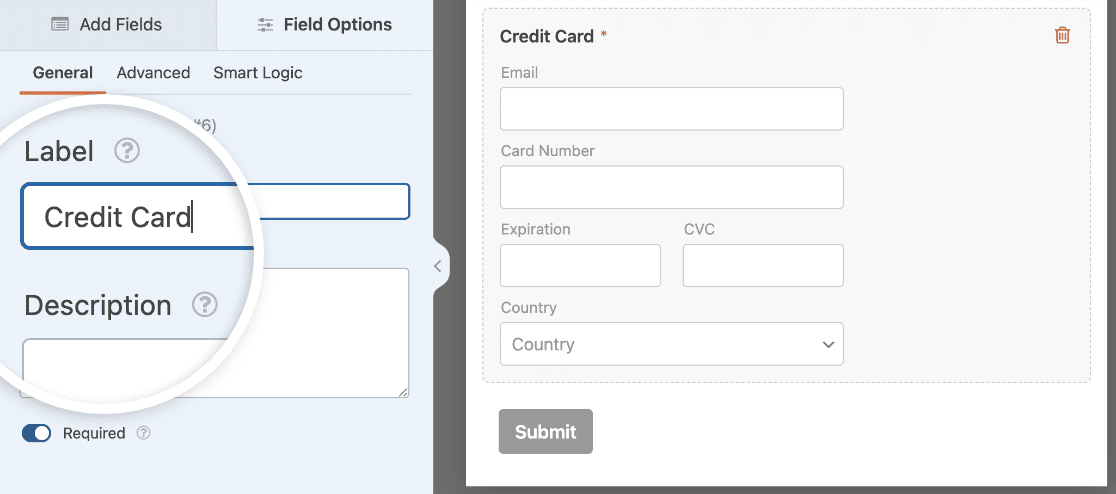
Sempre que adicionar um novo campo ao formulário, você poderá personalizar suas opções de campo clicando nele na área de visualização do formulário. Primeiro, você pode alterar o rótulo do campo Stripe Credit Card.

Se desejar, você também pode adicionar uma descrição. E, se os clientes tiverem que fazer um pagamento para enviar o formulário, certifique-se de ativar a opção Required (Obrigatório ).
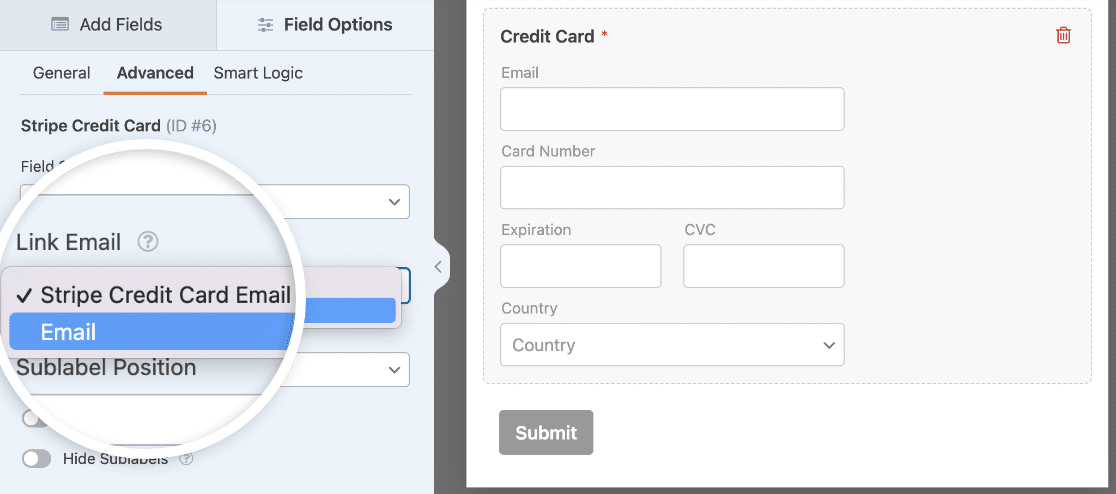
Em seguida, vá para as opções do campo Advanced. Aqui, você pode configurar o Link para oferecer aos clientes que retornam um processo de pagamento mais rápido.

O Link é um serviço que permite que os compradores on-line concluam o checkout com um clique no Stripe ao fazer compras em lojas on-line onde já fizeram compras antes. Selecione se deseja usar um campo de e-mail de seu formulário ou adicionar um subcampo de e-mail ao campo de cartão de crédito do Stripe para salvar as informações dos clientes para compras futuras.
Depois que o formulário estiver com a aparência desejada, há mais uma coisa que você precisa fazer antes de adicioná-lo ao site do WordPress.
Etapa 6: Configure as definições de pagamento do formulário Stripe
Você já conectou o WPForms ao Stripe, mas agora precisa ativar os pagamentos do Stripe para esse formulário específico.
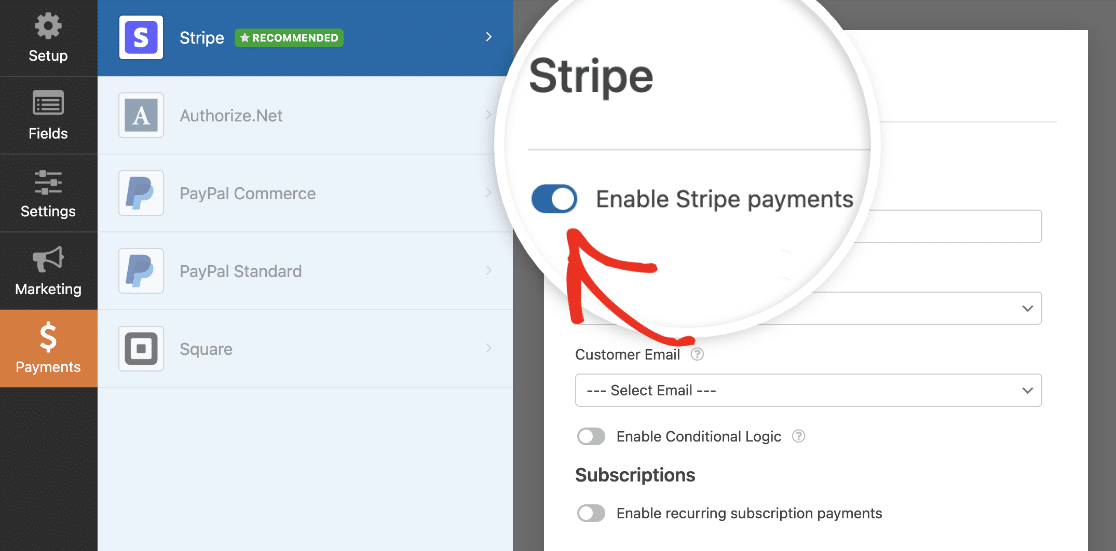
No construtor de formulários, clique na guia Payments (Pagamentos) à esquerda. Em seguida, selecione Stripe e ative a configuração Habilitar pagamentos Stripe.

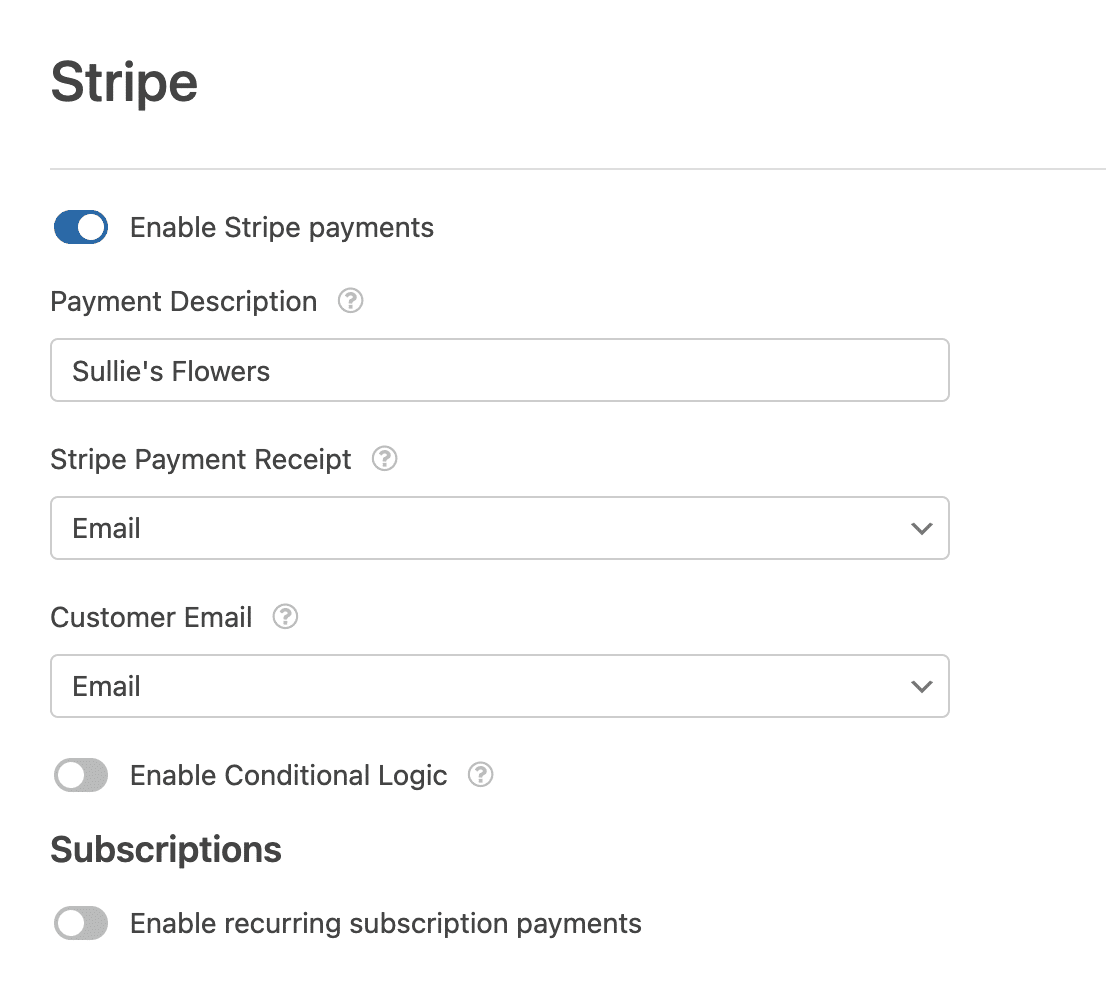
Em seguida, preencha o restante das configurações para esse formulário de pagamento. A Descrição do pagamento é o que será exibido nos extratos da conta bancária dos clientes para essa compra. Em seguida, você precisará selecionar o campo Email do seu formulário para enviar o recibo ao cliente após a conclusão do pagamento.

Dica profissional:
Para formulários de pagamento, é uma boa ideia enviar uma notificação ao cliente somente após a conclusão do pagamento. Se você quiser enviar notificações condicionais para pagamentos concluídos, consulte nosso documento sobre lógica condicional para o Stripe.
Se estiver vendendo um produto de associação ou assinatura, você também pode verificar como ativar assinaturas recorrentes com o Stripe.
Depois de concluir as configurações do Stripe, seu formulário do Google Pay estará pronto! Certifique-se de clicar no botão Save (Salvar) na parte superior do construtor de formulários.

Etapa 7: publique seu formulário do Google Pay
Tudo o que resta é adicionar o formulário do Google Pay ao seu site WordPress para que os clientes possam fazer compras. O WPForms inclui muitas maneiras diferentes de incorporar formulários em seu site, mas usaremos a ferramenta de incorporação para adicionar nosso formulário a uma nova página de checkout.
No construtor de formulários, clique no botão Incorporar na parte superior da tela.

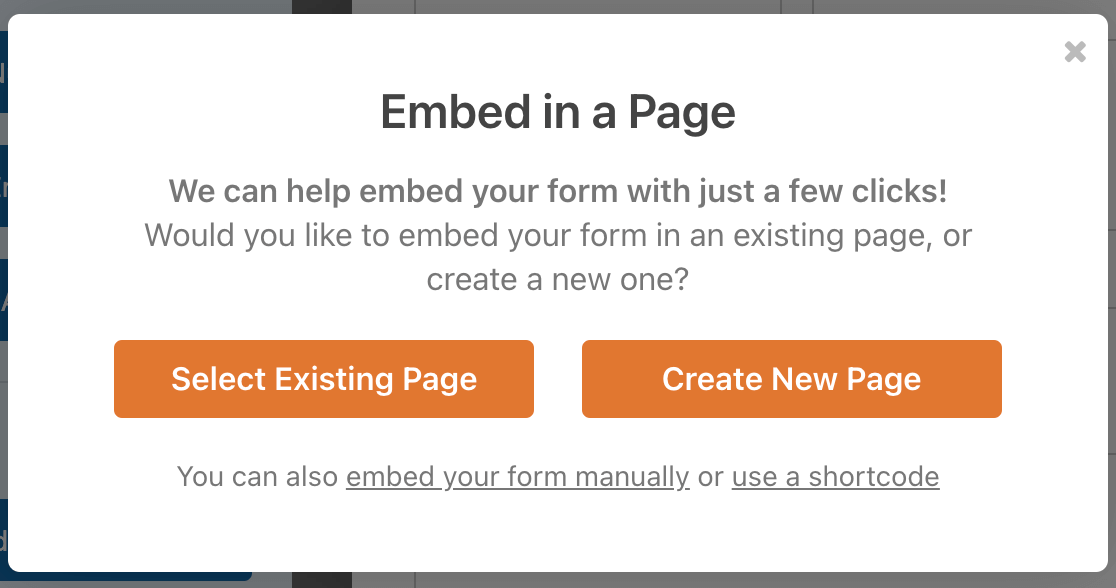
Isso abrirá um módulo no qual você poderá selecionar se deseja adicionar o formulário a uma página existente do WordPress ou criar uma nova página.

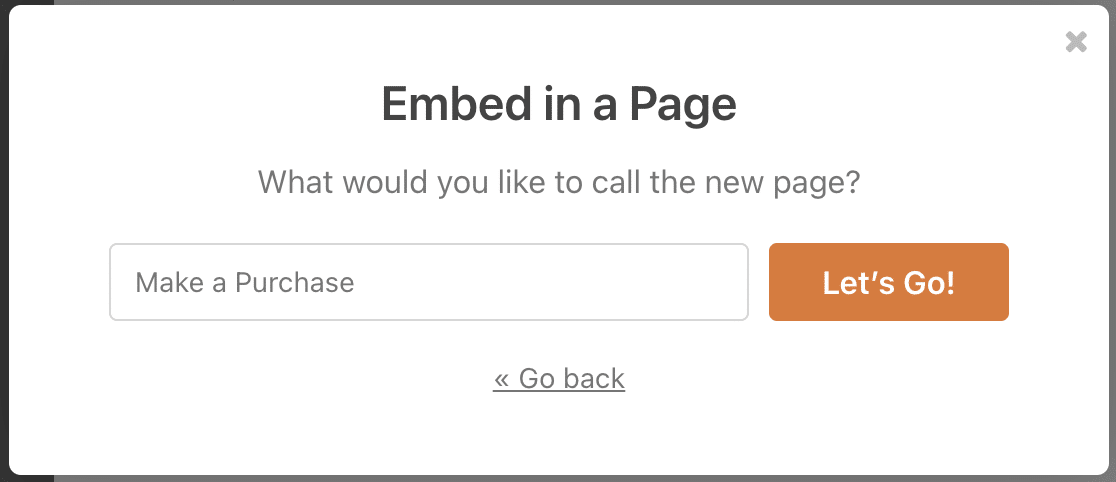
Selecionaremos Create New Page (Criar nova página). Em seguida, digite um nome para sua página no campo fornecido e clique em Let's Go!

O WPForms adicionará seu formulário à nova página automaticamente. Verifique se tudo está correto e, em seguida, clique em Publicar.

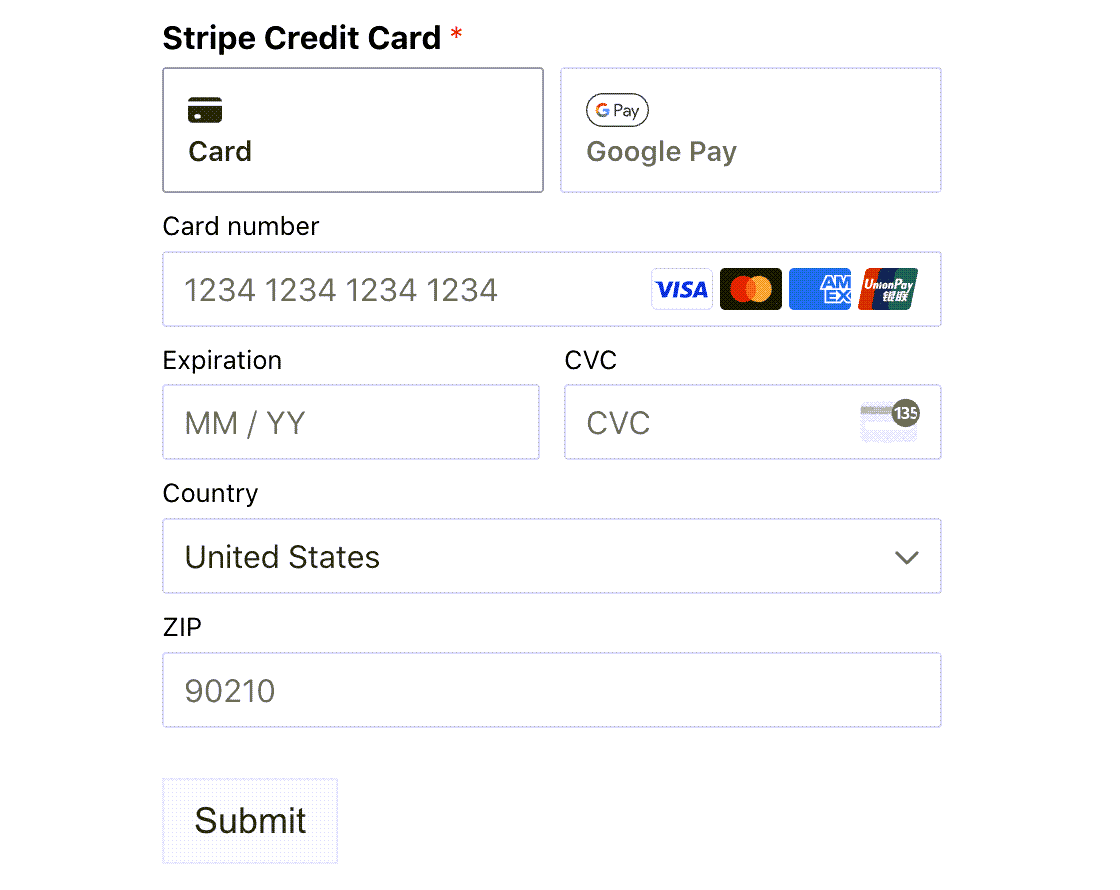
Agora, os clientes que têm o Google Pay ativado em seus dispositivos verão uma opção do Google Pay nesse formulário.

Observe que você só verá o botão do Google Pay se tiver o Google Pay configurado no seu dispositivo. Qualquer pessoa sem o Google Pay ainda pode usar seu formulário para fazer um pagamento on-line usando um cartão de crédito.
Se você quiser ver uma opção alternativa, o WP Simple Pay também suporta pagamentos com o Google Pay. Confira nossa análise do WP Simple Pay para saber mais.
Crie seu formulário WordPress do Google Pay agora
Perguntas frequentes sobre como aceitar pagamentos do Google Pay no WordPress
O WordPress é compatível com o Google Pay?
Sim, você pode receber pagamentos com o Google Pay em seu site WordPress. Essa é uma excelente alternativa de carteira digital ao Apple Pay para usuários do Android. No entanto, você precisará de um plugin para adicionar essa opção de pagamento ao seu site.
O WPForms é o melhor construtor de formulários para WordPress. Ele inclui mais de 2.000 modelos de formulários, inclusive modelos de formulários de pagamento, para ajudar você a começar rapidamente.
Além disso, o complemento WPForms Stripe permite que você configure um gateway de pagamento em seu site e inclui elementos de pagamento como o Google Pay e o Apple Pay. Isso o torna um ótimo plugin Stripe e uma alternativa ao WooCommerce.
Como faço para integrar o Google Pay ao WordPress?
Para integrar o Google Pay ao WordPress, você pode usar o WPForms Pro junto com a integração do Stripe. Depois de configurado, você pode adicionar facilmente um formulário de pagamento compatível com o Google Pay, simplificando para os usuários o pagamento direto pelo seu site.
Como faço para aceitar o Google Pay no Woocommerce?
Para aceitar o Google Pay no WooCommerce, você precisará instalar o plugin de gateway de pagamento Stripe. O Stripe é compatível com o Google Pay, portanto, uma vez configurado, sua loja WooCommerce poderá aceitar pagamentos via Google Pay sem nenhuma etapa adicional.
Posso aceitar o Google Pay em meu site?
Sim, você pode aceitar o Google Pay em seu site usando o WPForms Pro com a integração do Stripe. Essa combinação permite que você crie formulários de pagamento compatíveis com o Google Pay, oferecendo aos seus clientes uma opção de pagamento conveniente.
Como posso aceitar pagamentos em meu site WordPress?
Para aceitar pagamentos em seu site WordPress, o WPForms Pro com integração com o Stripe é uma ótima solução. Ele permite que você crie formulários de pagamento personalizados em que os usuários podem pagar usando vários métodos, incluindo o Google Pay, cartões de crédito e muito mais.
Posso configurar opções de pagamento sensíveis ao tempo?
Sim, o WPForms permite que você mostre campos de pagamento com base em datas específicas, o que é útil para preços sazonais, promoções antecipadas ou opções de pagamento por tempo limitado.
Em seguida, crie um formulário de pagamento recorrente
Os pagamentos recorrentes são uma ótima maneira de gerar receita com seu site. Os complementos WPForms Stripe e PayPal Commerce suportam pagamentos recorrentes para que você possa criar facilmente seu próprio site de associação com o WordPress.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.