Resumo da IA
Gostaria de alterar a aparência ou a função dos campos suspensos de seus formulários? Há muitas maneiras de personalizar esse tipo de campo para atender às suas necessidades.
Este tutorial mostrará todas as maneiras de personalizar o campo Dropdown no WPForms.
- Edição do rótulo e da descrição do campo
- Edição, adição e remoção de opções
- Geração de opções com a IA do WPForms
- Exigindo o campo
- Ativação da seleção de várias opções
- Escolha de um estilo de campo suspenso
- Alteração do tamanho do campo
- Adição de texto de espaço reservado
- Usando opções dinâmicas de menu suspenso
- Ocultando o rótulo do campo
- Perguntas frequentes
Antes de começar, verifique se o WPForms está instalado e ativado em seu site WordPress. Em seguida, você pode criar um novo formulário ou editar um já existente para abrir o construtor de formulários.
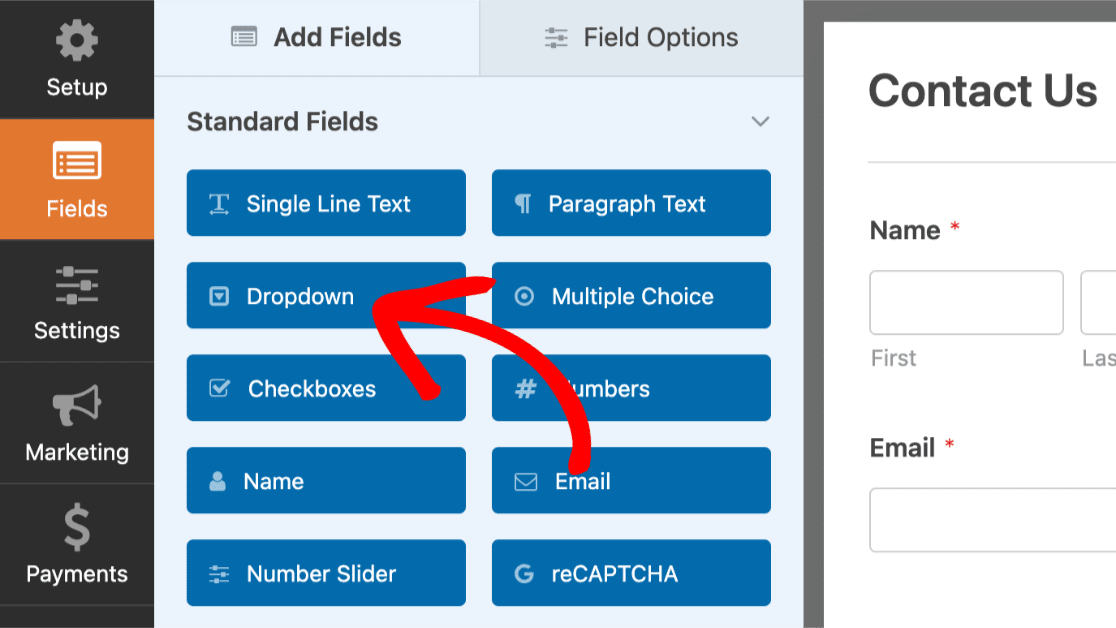
Se ainda não o fez, adicione um campo Dropdown ao seu formulário clicando em Dropdown na seção Campos padrão do construtor ou arrastando e soltando esse campo na área de visualização do formulário.

Edição do rótulo e da descrição do campo
Primeiro, você pode optar por editar o rótulo e a descrição do seu campo suspenso. Clique no campo Dropdown que deseja personalizar na área de visualização do formulário para abrir suas opções de campo.
Observação: Quer saber mais sobre todas as opções de campo disponíveis no WPForms? Consulte nosso guia completo para obter dicas adicionais de personalização.
Como alterar o rótulo do campo
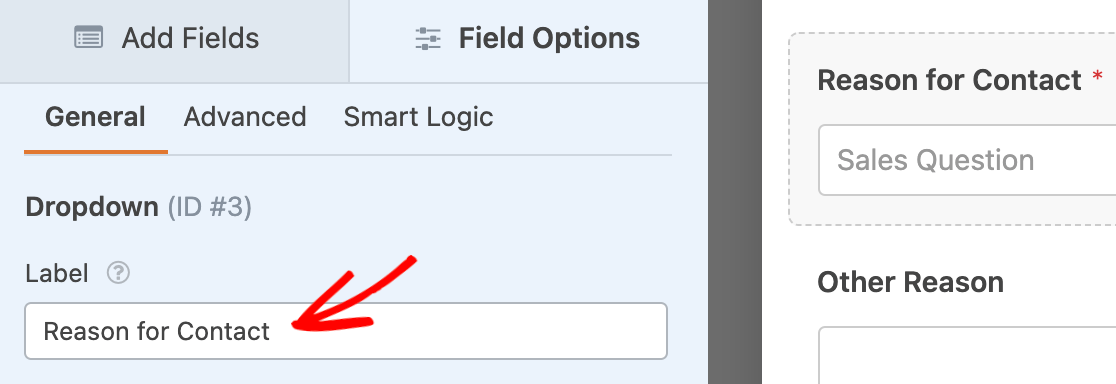
Por padrão, o rótulo do campo será "Dropdown". No painel Field Options (Opções de campo), você pode inserir seu próprio rótulo personalizado para que esse texto seja o que você quiser.

Adição de uma descrição
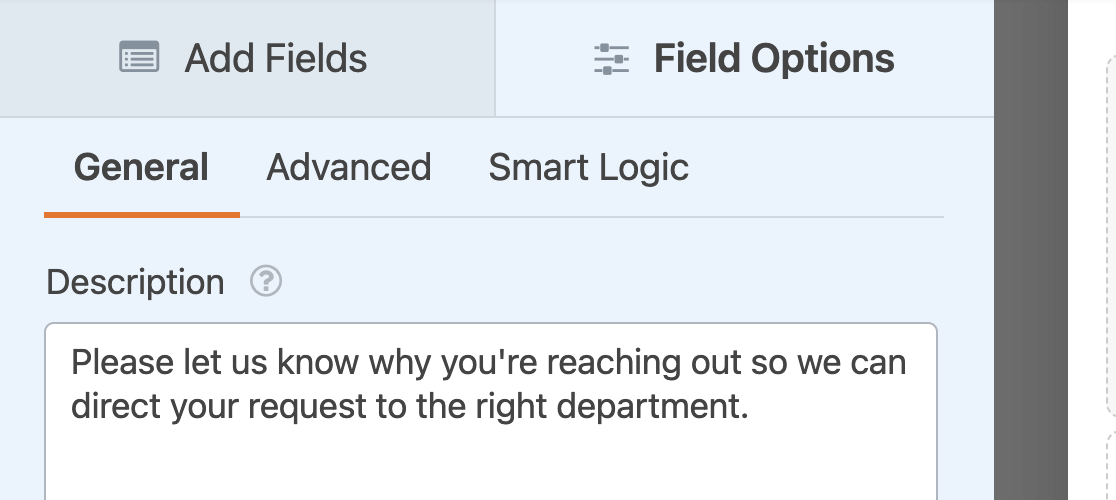
As descrições de campo podem fornecer aos usuários mais detalhes e instruções para o preenchimento do formulário. Você pode adicionar uma descrição ao seu campo suspenso no campo Description (Descrição ) no painel Field Options (Opções de campo).

Observação: Quer saber mais sobre como adicionar instruções aos seus formulários? Confira nosso tutorial sobre como adicionar texto extra aos seus formulários.
Edição, adição e remoção de opções
Os campos suspensos permitem que os usuários selecionem entre várias opções. Você pode personalizar essas opções no painel Field Options (Opções de campo).
Edição de opções de menu suspenso
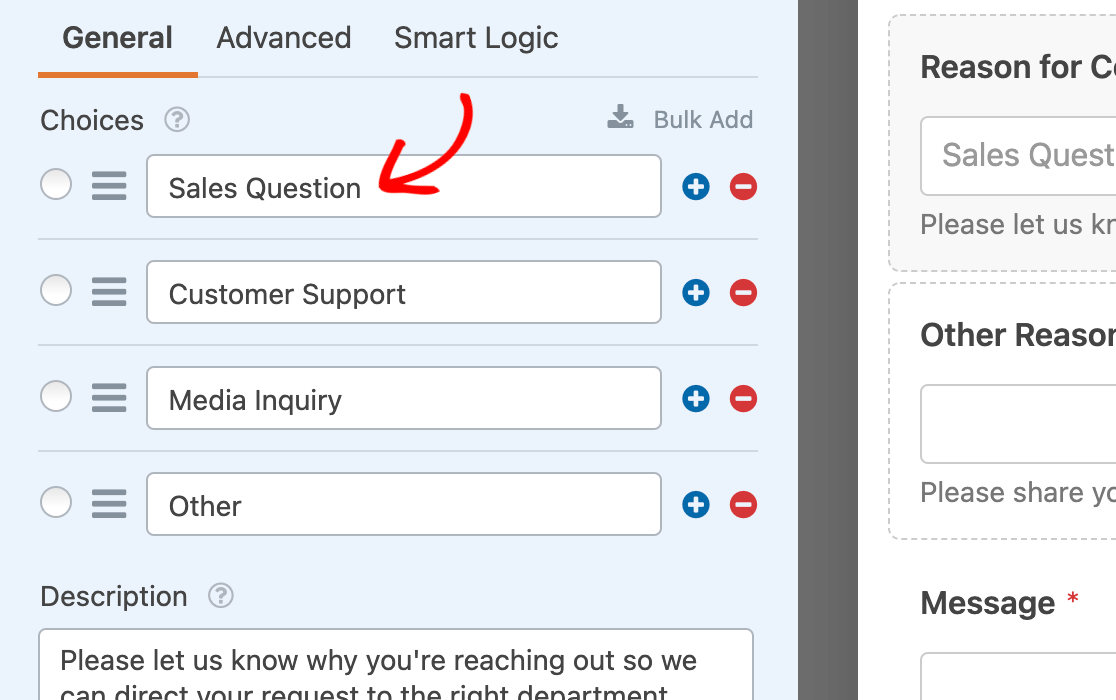
Para personalizar o texto de cada uma de suas opções do menu suspenso, digite o rótulo desejado no campo fornecido.

Observação: Quer saber como adicionar uma opção condicional "Other" (Outro) ao seu campo Dropdown? Confira nosso tutorial sobre como configurar esse tipo de opção para campos de seleção.
Para reordenar as opções do menu suspenso, basta arrastá-las e soltá-las na ordem em que você deseja que elas apareçam.
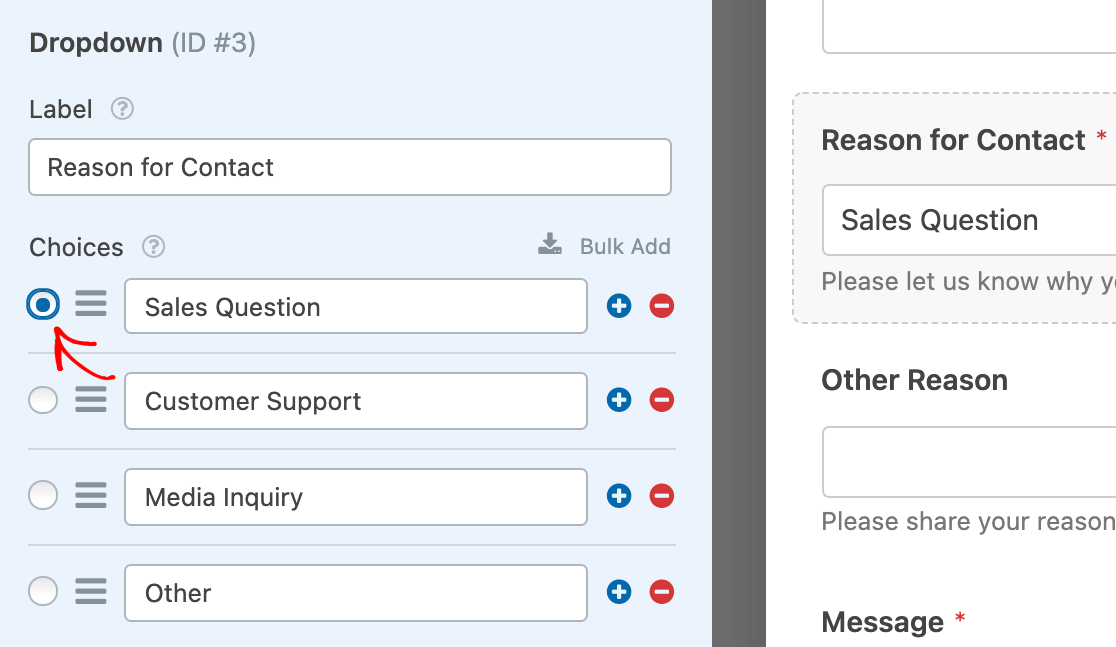
Você pode pré-selecionar uma opção clicando no botão de opção à esquerda de seu rótulo.

Observação: para obter mais detalhes sobre a pré-seleção de uma opção no campo Dropdown, consulte nosso tutorial sobre como adicionar valores padrão aos campos de formulário.
Adição ou remoção de opções de menu suspenso
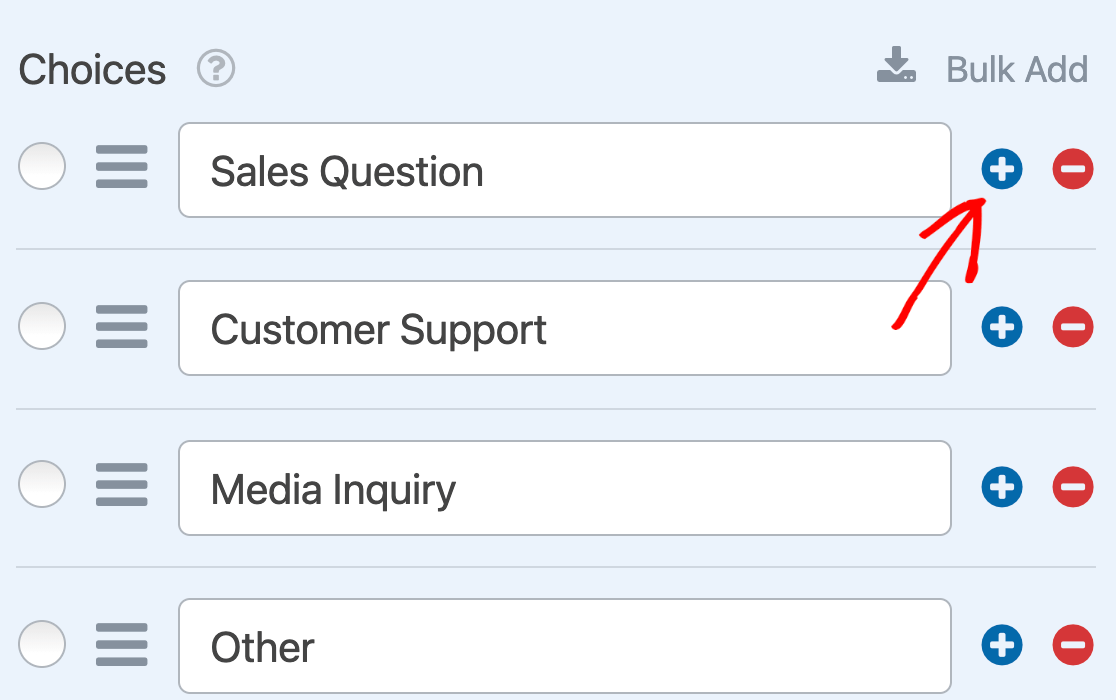
Para adicionar uma nova opção ao seu campo suspenso, clique em um dos botões azuis de mais (+) ao lado de uma opção existente nas opções de campo.

A nova opção aparecerá imediatamente após aquela em cujo botão de adição (+) você clicou.
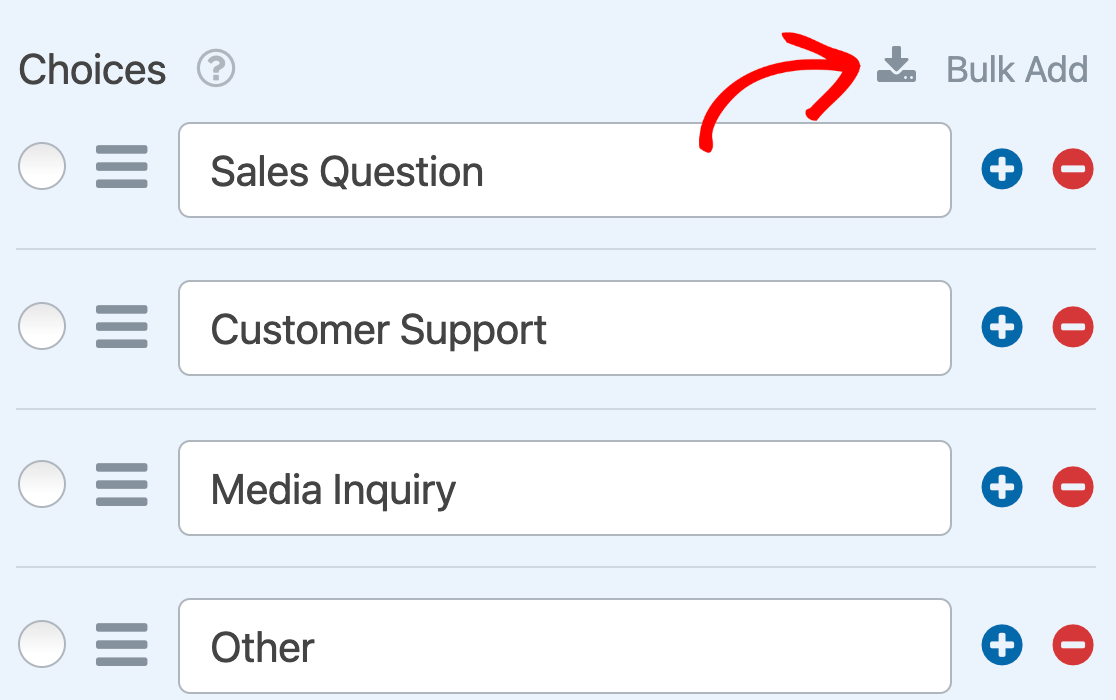
Se você quiser adicionar várias opções ao mesmo tempo, clique em Bulk Add (Adicionar em massa).

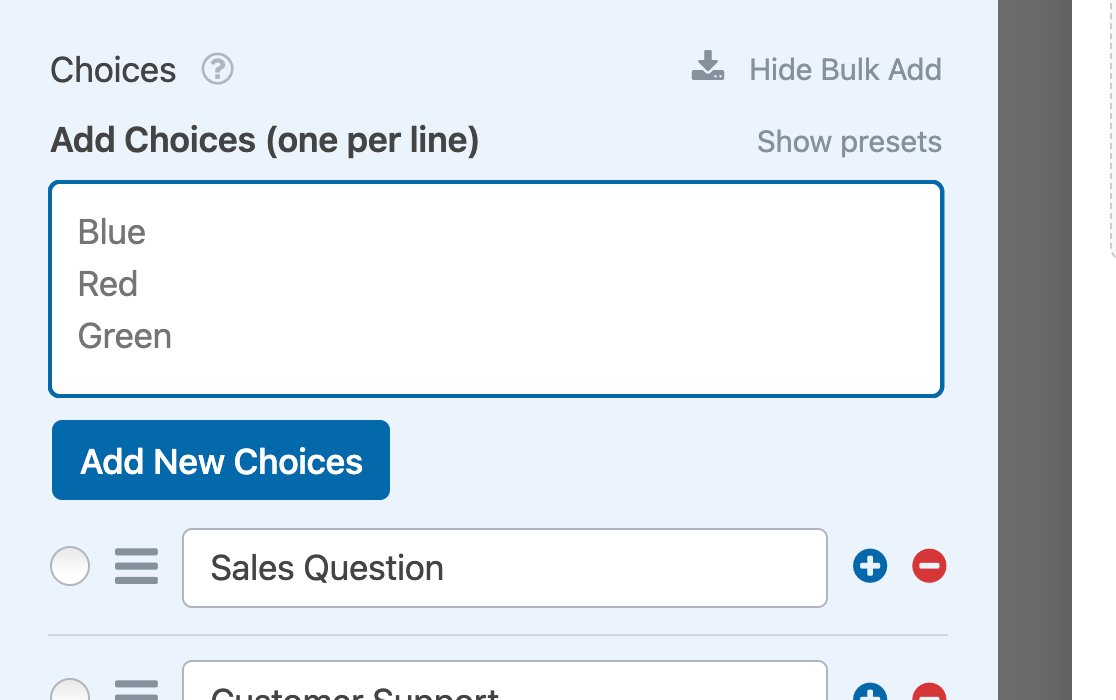
Em seguida, insira cada uma de suas novas opções em sua própria linha. Depois de inserir todas as opções que deseja incluir, clique em Add New Choices (Adicionar novas opções).

Suas novas opções serão adicionadas após a última opção existente.
Observação: Deseja obter mais orientações sobre como adicionar opções aos seus campos suspensos? Consulte nosso guia sobre como adicionar opções em massa a campos de seleção.
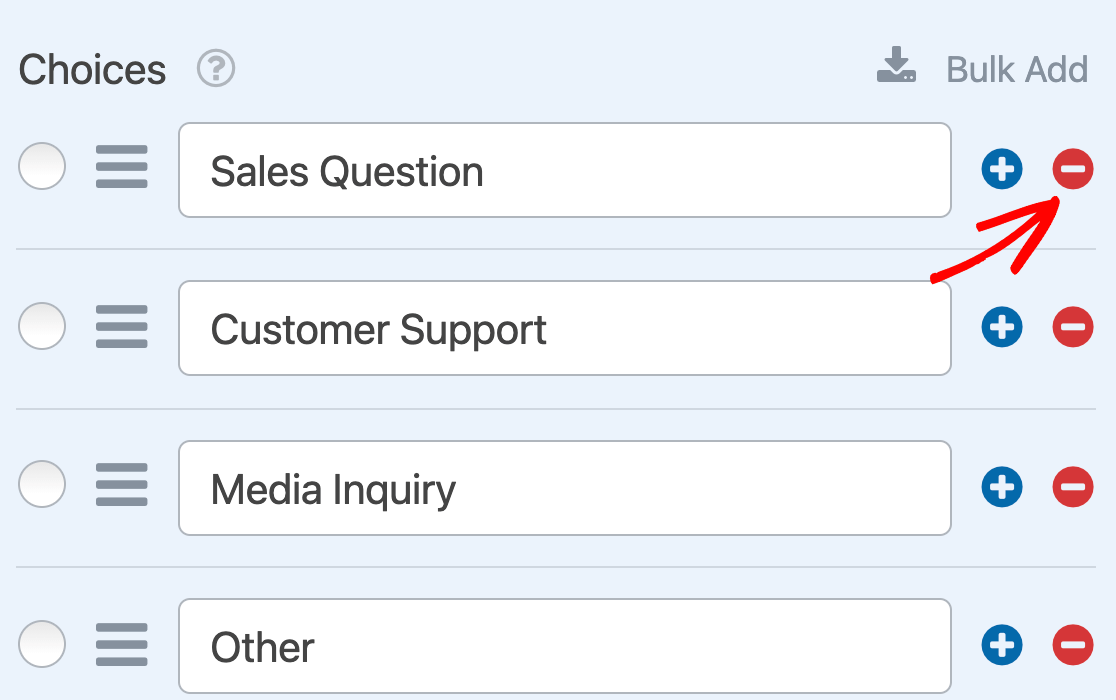
Para remover uma opção do campo Dropdown, clique no botão vermelho de menos (-) ao lado dela.

Geração de opções com a IA do WPForms
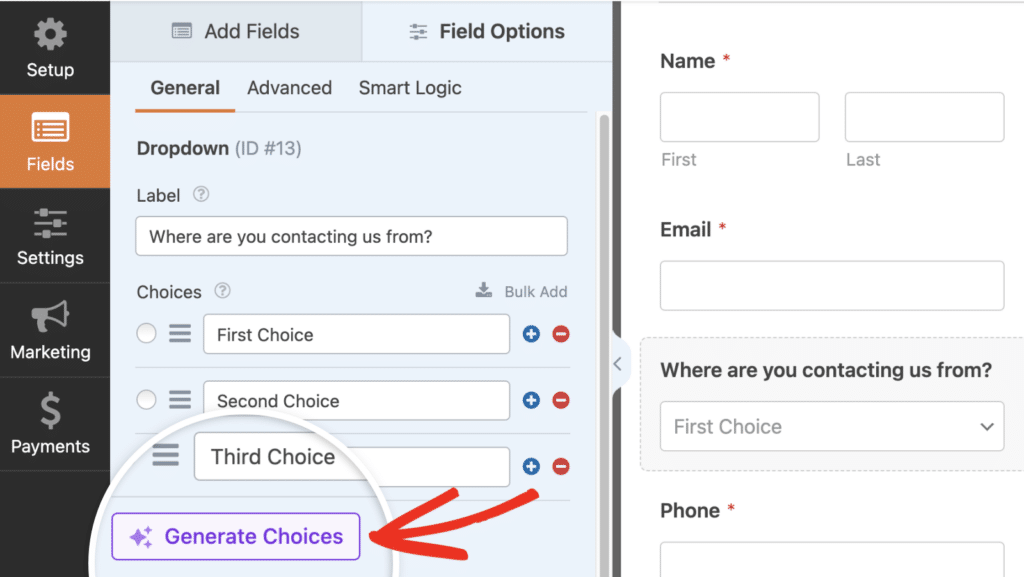
Você também pode adicionar opções ao seu campo Dropdown usando o WPForms AI. Esse recurso permite que você gere rapidamente opções relevantes com base em seu prompt. Para usar o WPForms AI, basta clicar no botão Generate Choices (Gerar opções ) abaixo da seção Choices (Opções).

Observação: para saber mais sobre a geração de opções com a IA do WPForms, não deixe de conferir nosso tutorial sobre o uso de opções de IA.
Exigindo o campo
Ao tornar o campo Dropdown obrigatório, você pode garantir que os usuários façam uma seleção antes de enviar o formulário.
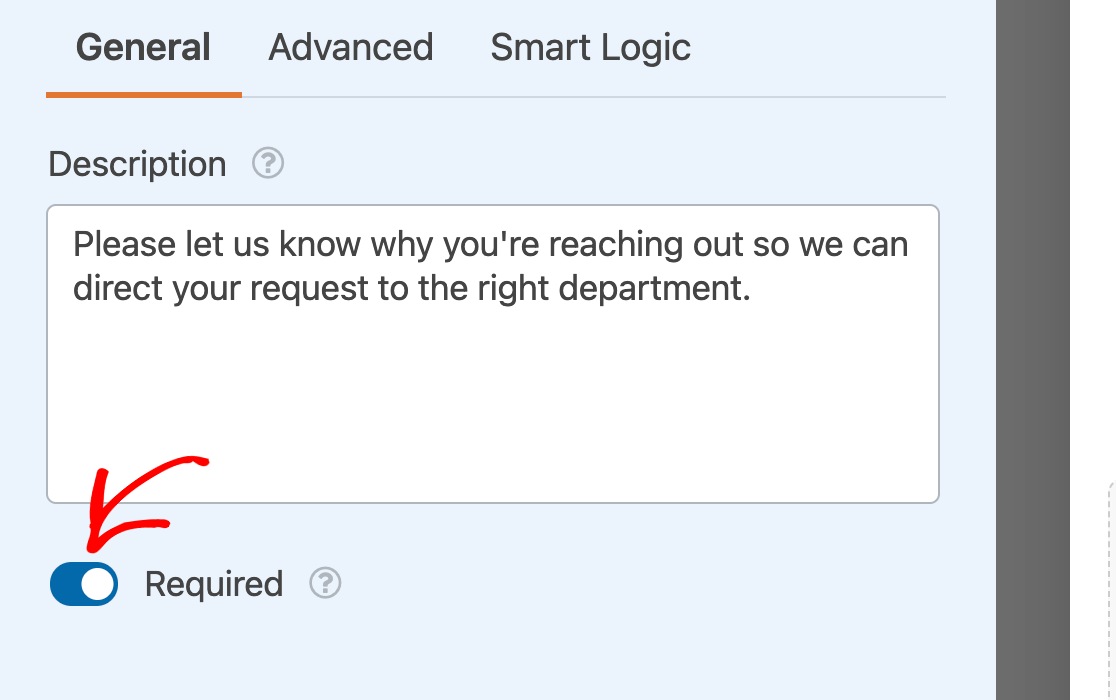
Para tornar seu campo suspenso obrigatório, ative a configuração Obrigatório na parte inferior das opções de campo.

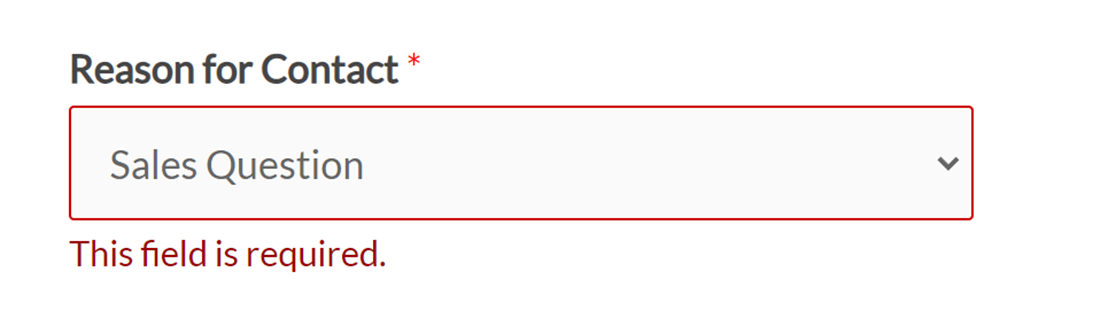
Se um usuário tentar enviar o formulário sem fazer uma seleção nesse campo suspenso, ele verá uma mensagem que diz: "Este campo é obrigatório".

Observação: Gostaria de modificar a mensagem que os usuários verão se tentarem enviar um formulário sem preencher um campo obrigatório? Nosso tutorial sobre personalização de mensagens de validação contém todos os detalhes.
Ativação da seleção de várias opções
Normalmente, os usuários só podem escolher uma opção em um campo Dropdown. No entanto, você pode permitir que eles escolham várias opções definindo algumas configurações nas opções avançadas do campo.
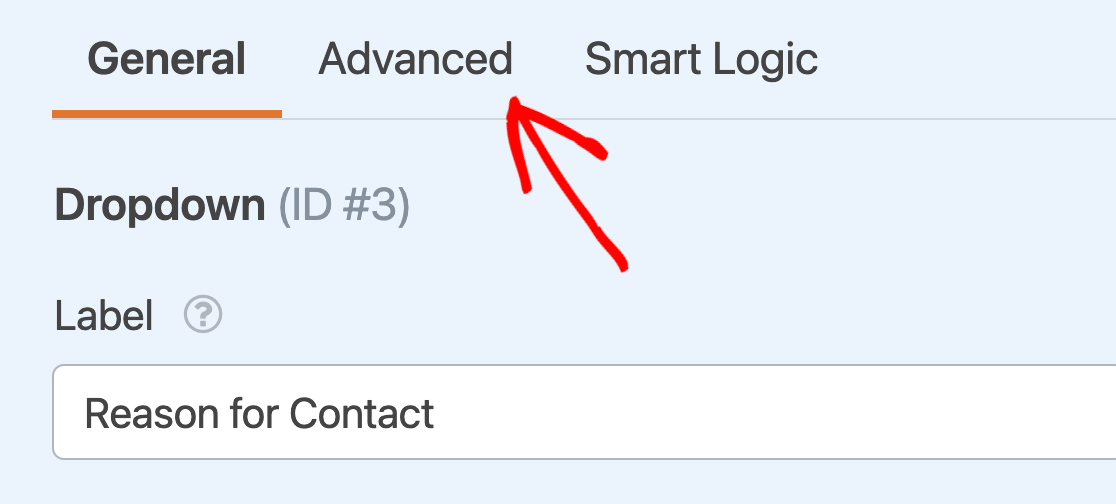
Para habilitar a seleção de várias opções em seu campo suspenso, clique na guia Advanced (Avançado ) no painel Field Options (Opções de campo).

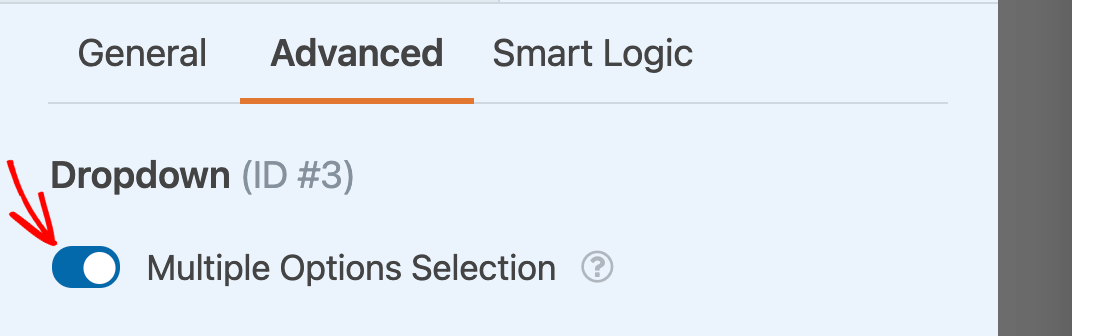
Em seguida, ative a configuração Multiple Options Selection (Seleção de várias opções ).

Observação: Precisa de mais ajuda para configurar a seleção de várias opções? Confira nosso tutorial completo sobre essa configuração para obter mais detalhes.
Escolha de um estilo de campo suspenso
Há dois estilos disponíveis para o campo Dropdown: Moderno e Clássico.
Estilo dropdown moderno
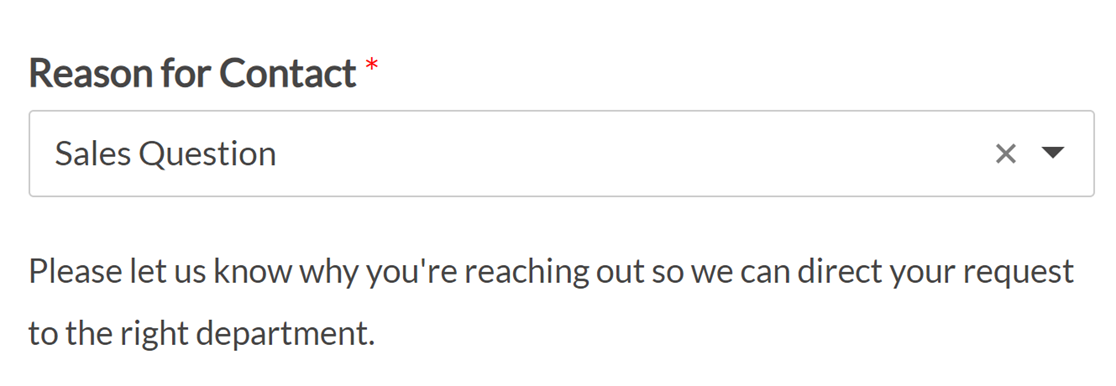
O estilo Moderno aparece com uma pequena seta preenchida na qual os usuários podem clicar para expandir as opções do campo.

Nenhuma opção é pré-selecionada por padrão em um campo Modern Dropdown.
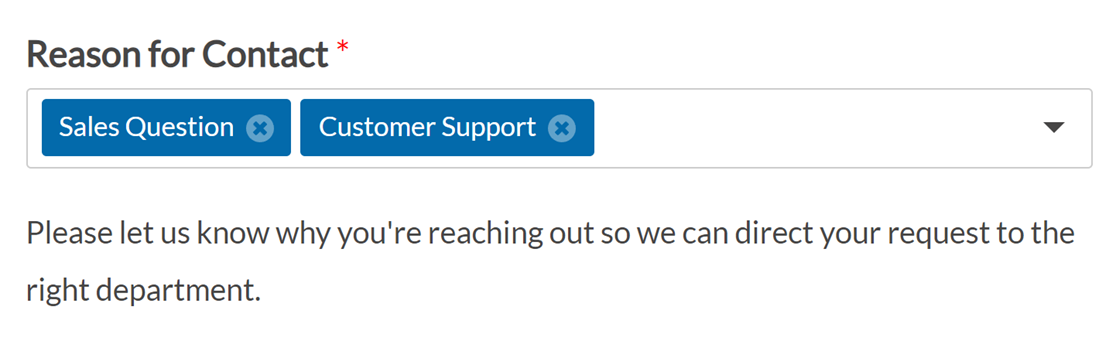
Se você ativar a seleção de várias opções, os usuários verão o típico campo suspenso. Quando clicarem na seta para expandir as opções disponíveis, eles poderão clicar em quantas opções quiserem para adicionar suas seleções ao campo.

Cada opção selecionada terá um botão X no qual os usuários podem clicar para removê-la.
Observação: para personalizar ainda mais o campo Modern Dropdown, como controlar o número de resultados de pesquisa exibidos, consulte a documentação do desenvolvedor para obter opções de configuração adicionais.
Estilo dropdown clássico
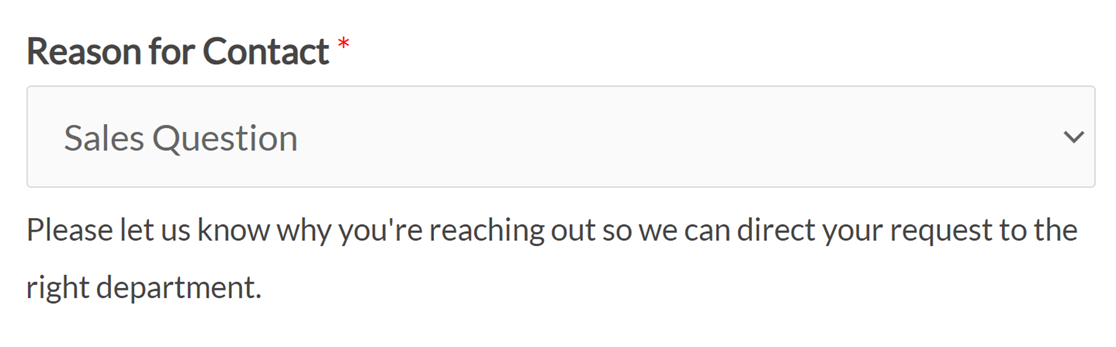
O campo Dropdown de estilo clássico aparece com uma seta aberta na qual os usuários podem clicar para expandir as opções disponíveis.

Por padrão, a primeira opção listada na guia General (Geral) do painel Field Options (Opções de campo) será selecionada, a menos que você pré-selecione uma opção diferente ou adicione um texto de espaço reservado ao campo.
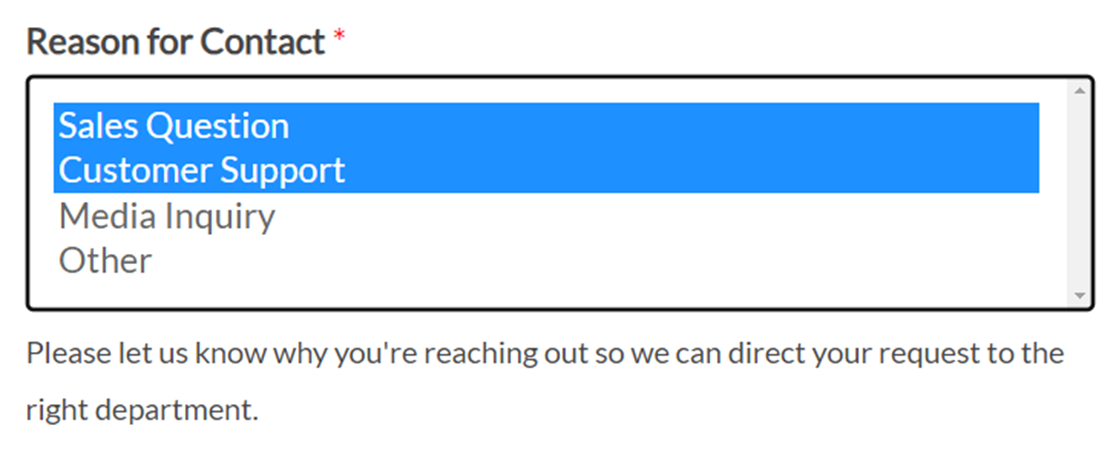
Se a seleção de várias opções estiver ativada, os usuários verão esse campo como uma lista de opções. Eles podem clicar em uma única opção para selecioná-la ou pressionar a tecla Shift no teclado e selecionar vários itens.
As opções selecionadas aparecerão sombreadas.

Alteração do tamanho do campo
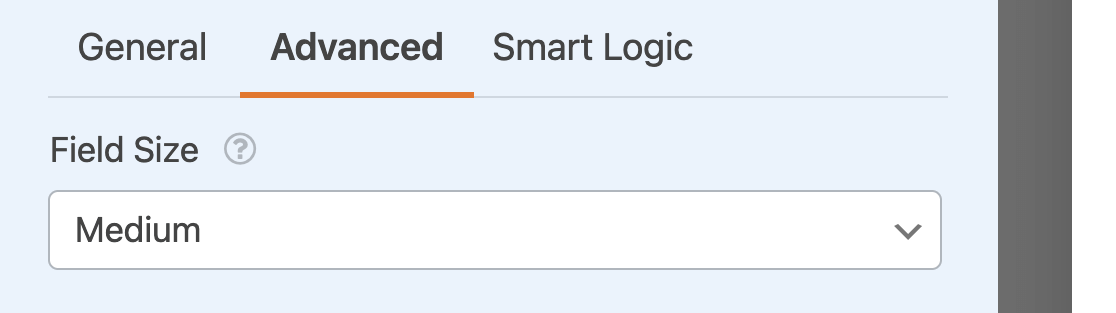
Você pode ajustar a largura do campo Dropdown no formulário publicado selecionando Pequeno, Médio ou Grande no menu suspenso Tamanho do campo.

Essa opção é especialmente útil ao criar um layout com várias colunas.
Observação: para obter mais detalhes sobre tamanhos de campo, consulte nosso guia completo sobre opções de campo no WPForms.
Adição de texto de espaço reservado
É possível adicionar texto de espaço reservado ao campo Dropdown para dar aos usuários instruções adicionais sobre como fazer suas escolhas. Essa opção também impede que um menu suspenso clássico pré-selecione a primeira opção.
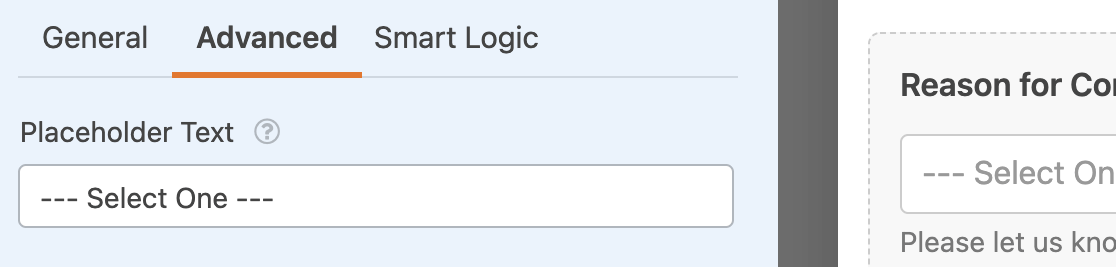
Para adicionar um texto de espaço reservado ao seu campo suspenso, digite seu texto personalizado no campo Placeholder Text (Texto de espaço reservado ) nas opções avançadas de campo.

Observação: Precisa de mais orientações sobre como adicionar texto de espaço reservado aos seus campos suspensos? Consulte nosso tutorial sobre o uso de texto de espaço reservado no WPForms para obter mais informações.
Usando opções dinâmicas de menu suspenso
Os campos suspensos podem extrair dados do seu site, como taxonomias e títulos de conteúdo, para serem usados como opções. Essas opções serão atualizadas automaticamente em seus formulários à medida que forem alteradas em outro local do site do WordPress.
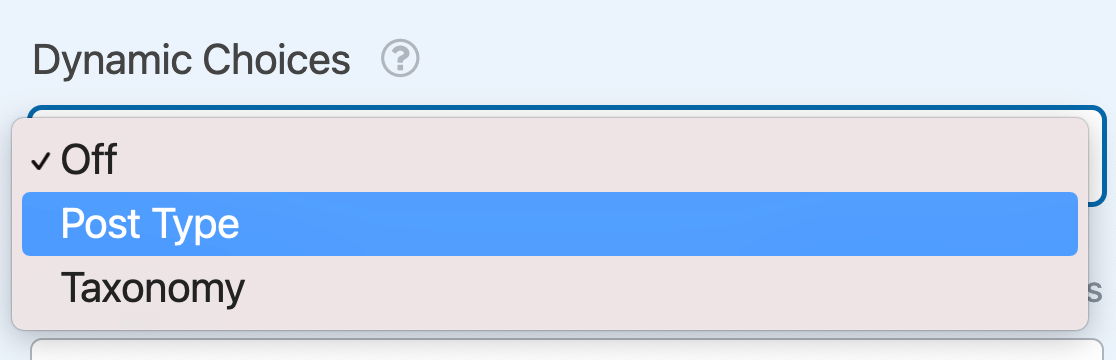
Para ativar as opções dinâmicas, abra as opções avançadas de campo. Em seguida, selecione Post Type (Tipo de postagem ) ou Taxonomy (Taxonomia ) no menu suspenso Dynamic Choices (Opções dinâmicas).

Observação: Precisa de mais ajuda para configurar as opções dinâmicas do seu campo Dropdown? Consulte nosso guia completo sobre o uso de valores dinâmicos no WPForms para obter mais detalhes.
Ocultando o rótulo do campo
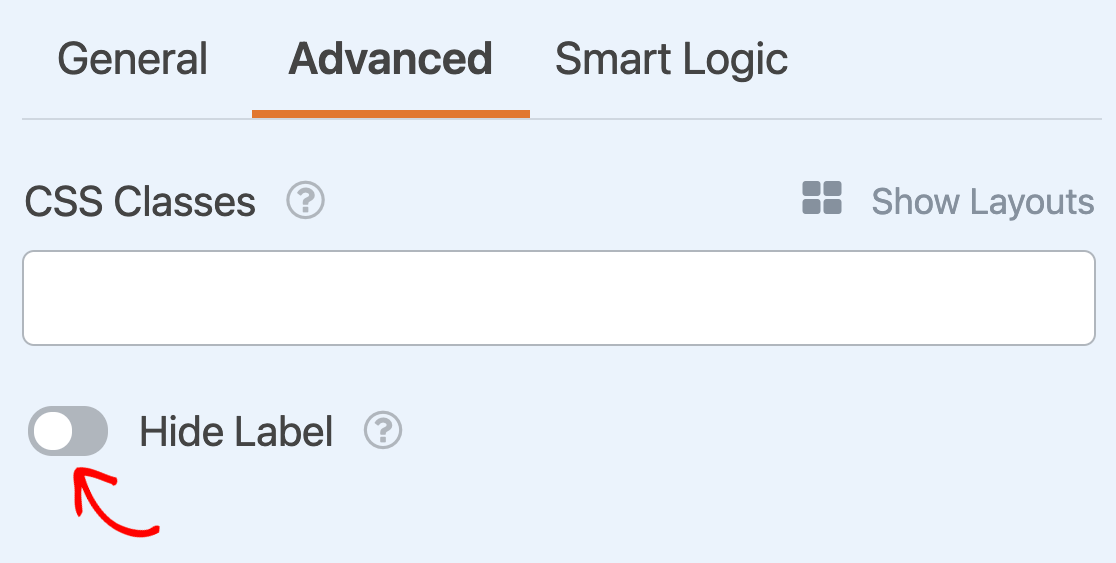
Por fim, você pode ativar a configuração Hide Label (Ocultar rótulo ) para ocultar o rótulo do campo Dropdown no formulário incorporado.

Observação: Recomendamos que você adicione um rótulo de campo nas opções gerais de campo para o seu campo suspenso, mesmo que oculte o rótulo no frontend. Isso garantirá que o campo suspenso ainda seja rotulado nas entradas do formulário.
Perguntas frequentes
Abaixo, respondemos a algumas das principais perguntas sobre a personalização do campo Dropdown no WPForms.
Posso estilizar a aparência do campo Dropdown?
Sim. Com o CSS personalizado, você pode personalizar a aparência do campo Dropdown em seu site. No entanto, isso envolve a adição de código CSS ao seu site e é destinado a usuários com experiência em tecnologia. Para saber mais, não deixe de conferir nosso tutorial sobre como estilizar o campo Dropdown.
É isso aí! Agora você pode personalizar os campos suspensos dos seus formulários para que eles tenham a aparência e funcionem da maneira que você deseja.
Em seguida, deseja adicionar lógica condicional aos seus campos suspensos? Confira nosso tutorial sobre como usar a lógica condicional inteligente no WPForms.
