Resumo da IA
Muitos sites são culpados por tratar seus formulários apenas como um método de coleta de dados.
Claro, esse é o objetivo prático de um formulário, mas seus visitantes veem as coisas de forma diferente. Para eles, o formulário é o primeiro ponto de interação e um meio de comunicação entre o visitante e você.
Em outras palavras, é a sua oportunidade de envolver o visitante fazendo perguntas em seu formulário em um layout que flui como uma conversa real.
Os formulários de conversação são projetados para oferecer uma experiência de preenchimento de formulário personalizada e envolvente, imitando uma conversa real que parece natural para o visitante.
Neste post, mostrarei as etapas para criar um formulário de contato conversacional no WordPress.
Crie seu formulário de contato conversacional agora
Como criar um formulário de contato conversacional
Neste artigo
- Etapa 1: Instalar o WPForms
- Etapa 2: Crie um formulário de contato
- Etapa 3: Ativar o modo de formulários de conversação
- Etapa 4: Configure Conversational Form Notifications & Confirmations (Notificações e confirmações de formulários de conversação)
- Formulários de contato para conversação - Perguntas frequentes
Etapa 1: Instalar o WPForms
A maneira mais fácil de criar um formulário de contato conversacional no WordPress é usar o plug-in WPForms, que é a melhor alternativa ao Typeform para o seu site.
Com uma licença do WPForms Pro, você pode acessar o complemento Conversational Forms e, ao mesmo tempo, desbloquear vários recursos que aumentam a conversão, como Lead Forms, Save and Resume, Form Abandonment (captura de entrada parcial) e muito mais.

Se você nunca instalou um plug-in do WordPress antes, não se preocupe! Este guia de configuração o ajudará a instalar o WPForms em seu site sem problemas.
Com o plug-in instalado e pronto para uso, é hora de criar um formulário de contato personalizado.
Etapa 2: Crie um formulário de contato
No menu de administração do WordPress, acesse WPForms " Add New.

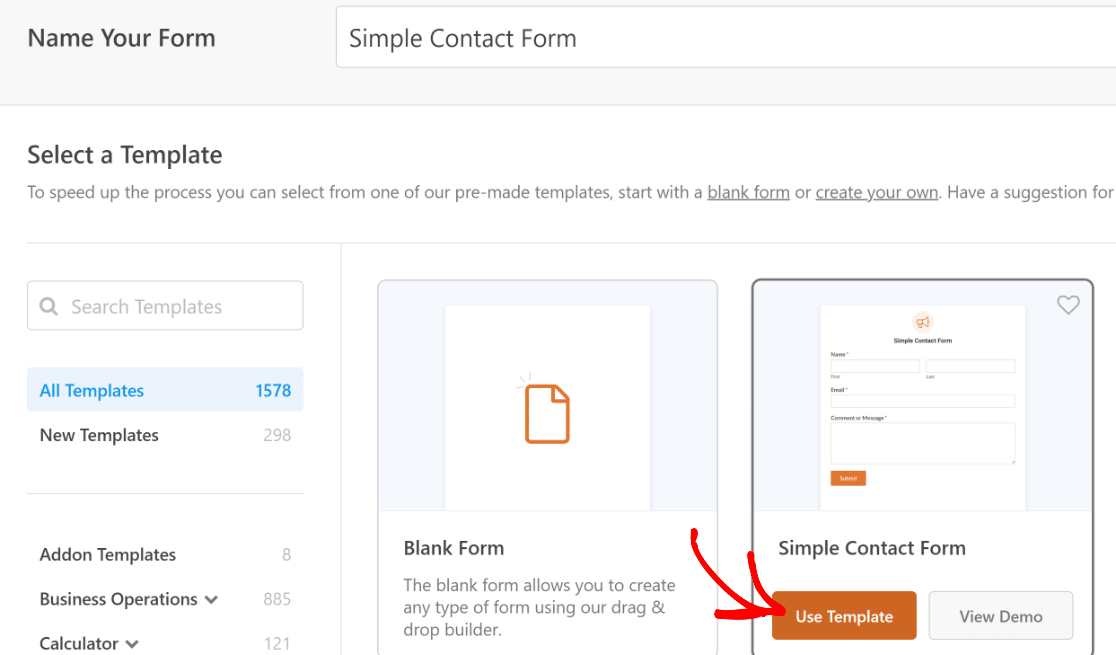
Isso abrirá a tela de configuração do formulário, onde você poderá nomear o formulário e selecionar um modelo para começar imediatamente.
O WPForms tem mais de 2.051 modelos de formulários à sua escolha, mas o modelo de formulário de contato simples seria ideal para o nosso cenário atual.
Você pode selecionar um modelo simplesmente passando o cursor sobre ele e clicando no botão Use Template (Usar modelo ).

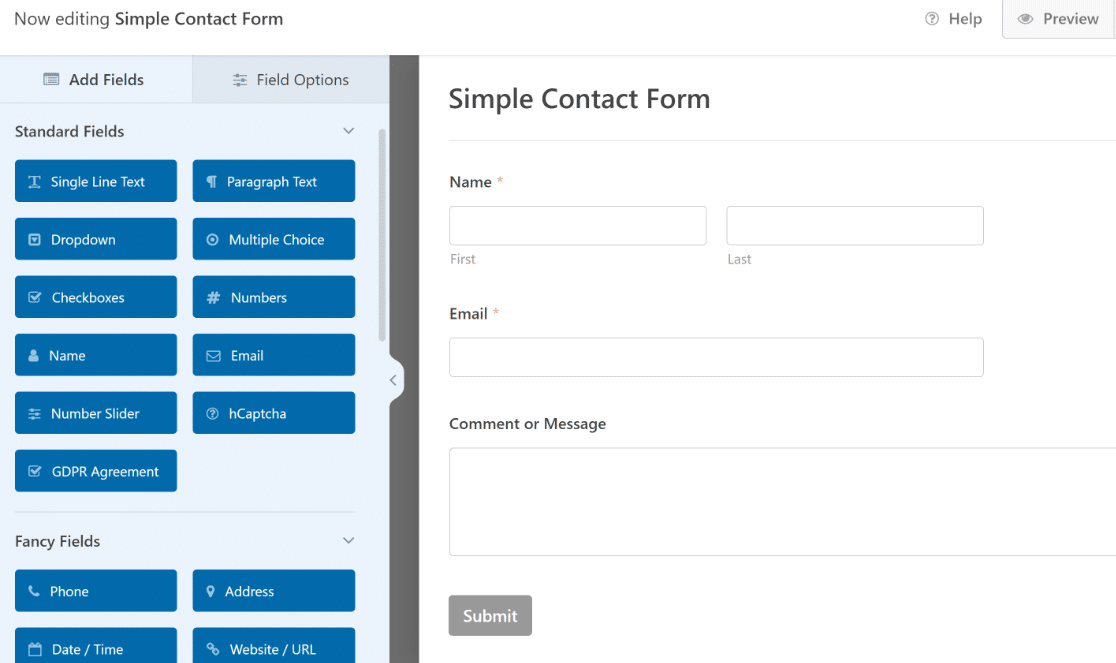
O WPForms agora gera automaticamente um formulário de contato simples para você. O formulário inclui apenas três campos para mantê-lo o mais simples possível: Nome, e-mail e comentário ou mensagem.

Muito legal, não é?
O modelo é totalmente personalizável, portanto, você pode adicionar novos campos ou alterar os rótulos ou as configurações dos campos existentes usando o editor fácil de arrastar e soltar.
Quando tiver finalizado seu formulário, passe para a próxima etapa.
Etapa 3: Ativar o modo de formulários de conversação
Para transformar seu formulário em um formulário de conversação, você precisará primeiro do complemento Conversational Forms.
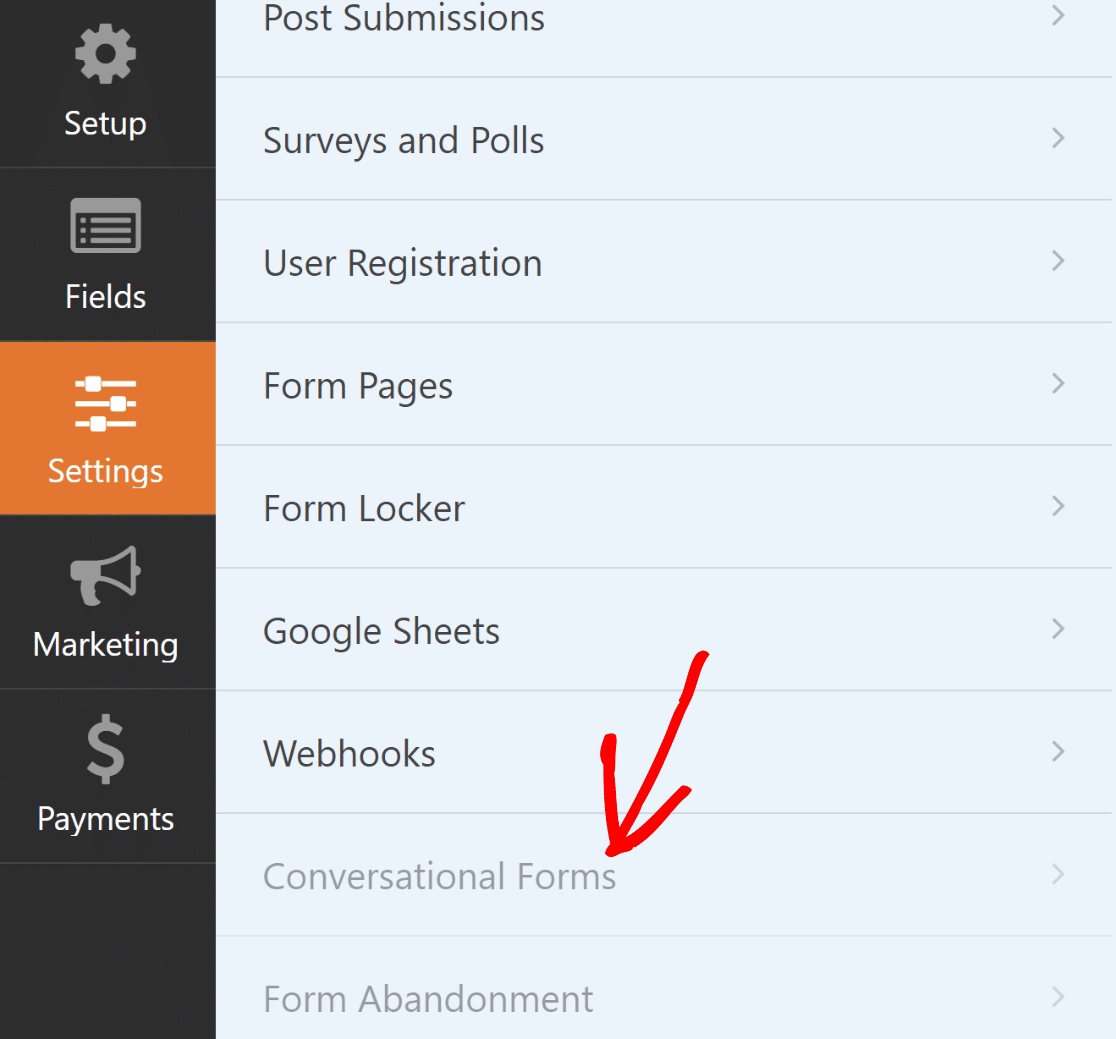
Você pode instalar o complemento acessando a guia Settings (Configurações ) no construtor de formulários e clicando em Conversational Forms (Formulários de conversação ) na lista.

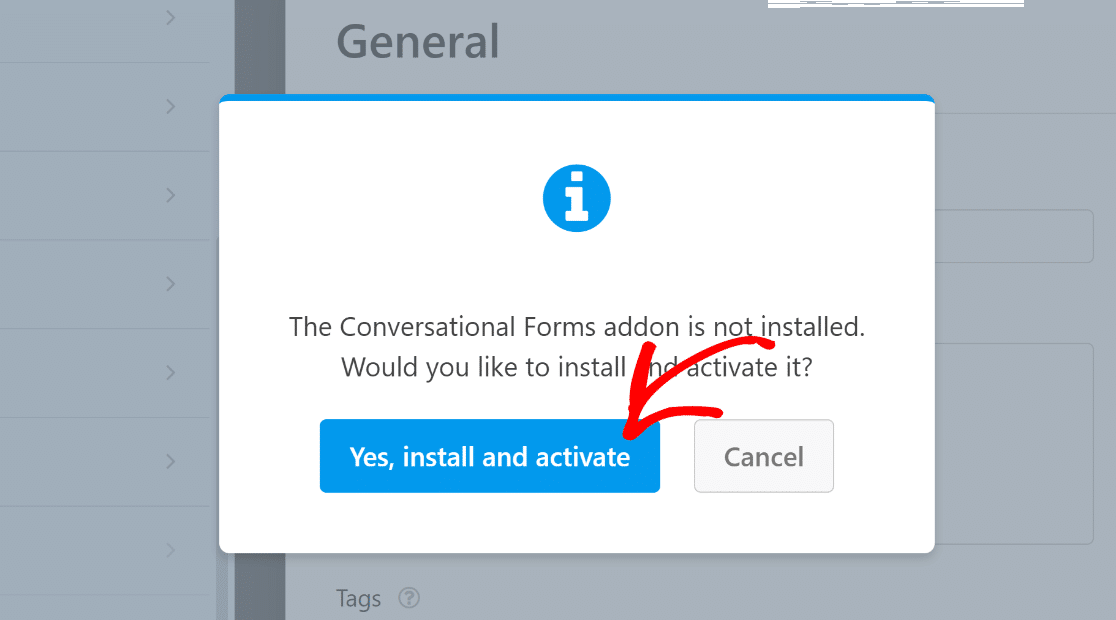
Depois disso, será exibida uma mensagem perguntando se você deseja instalar o complemento Conversational Forms. Pressione o botão Yes, Install and Activate para continuar.

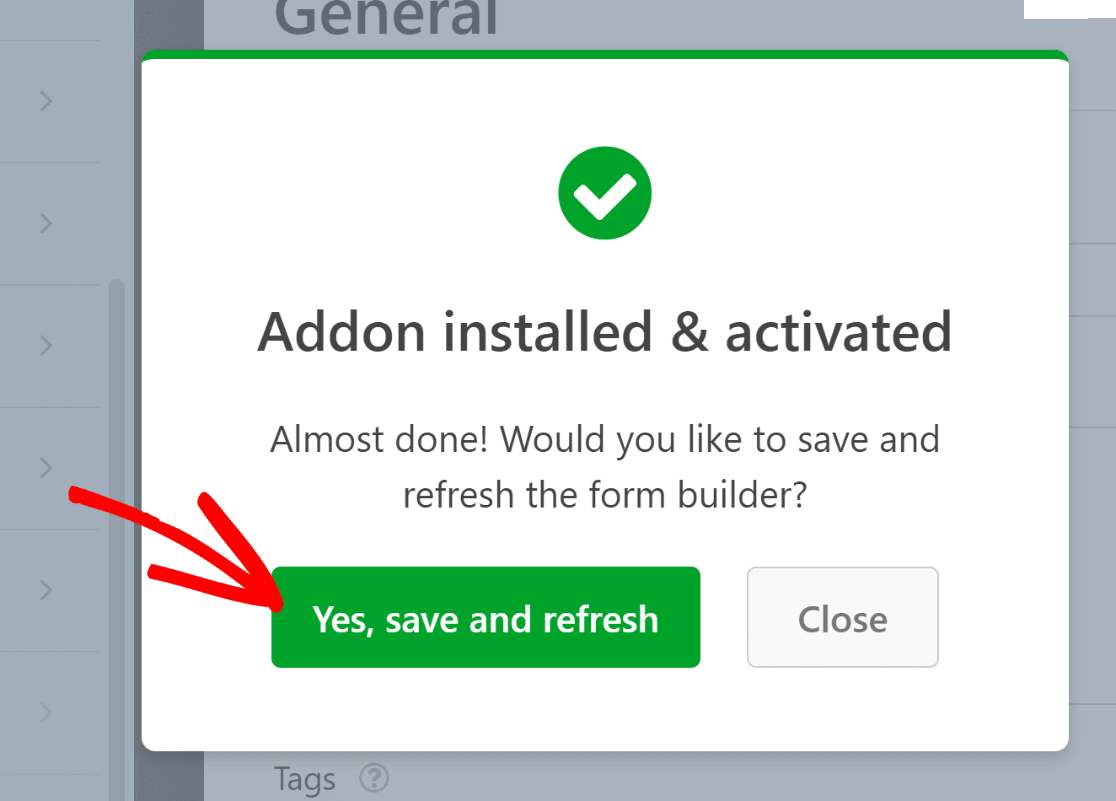
Você deverá ver outra solicitação para atualizar o construtor de formulários. Isso é necessário para que você possa acessar o complemento Conversational Forms recém-ativado. Clique no botão Yes, Save and Refresh (Sim, salvar e atualizar ) mais uma vez.

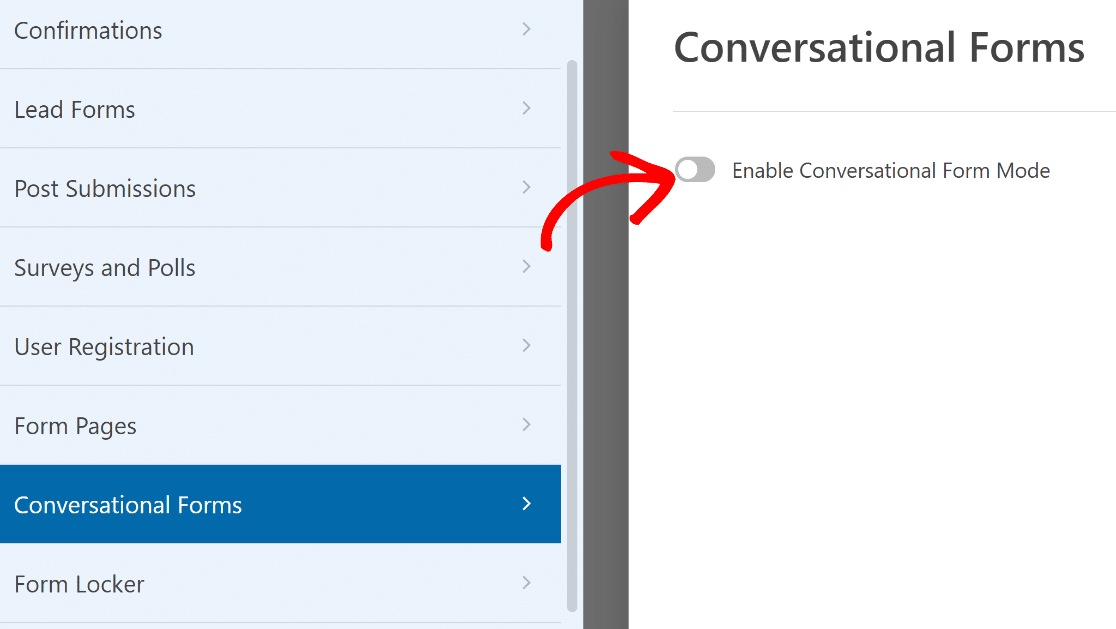
Perfeito! Agora o complemento está pronto para ser usado. Você deverá ver imediatamente um botão de alternância aparecer no lado direito do construtor de formulários. Clique no botão Enable Conversational Form Mode (Ativar modo de formulário de conversação ).

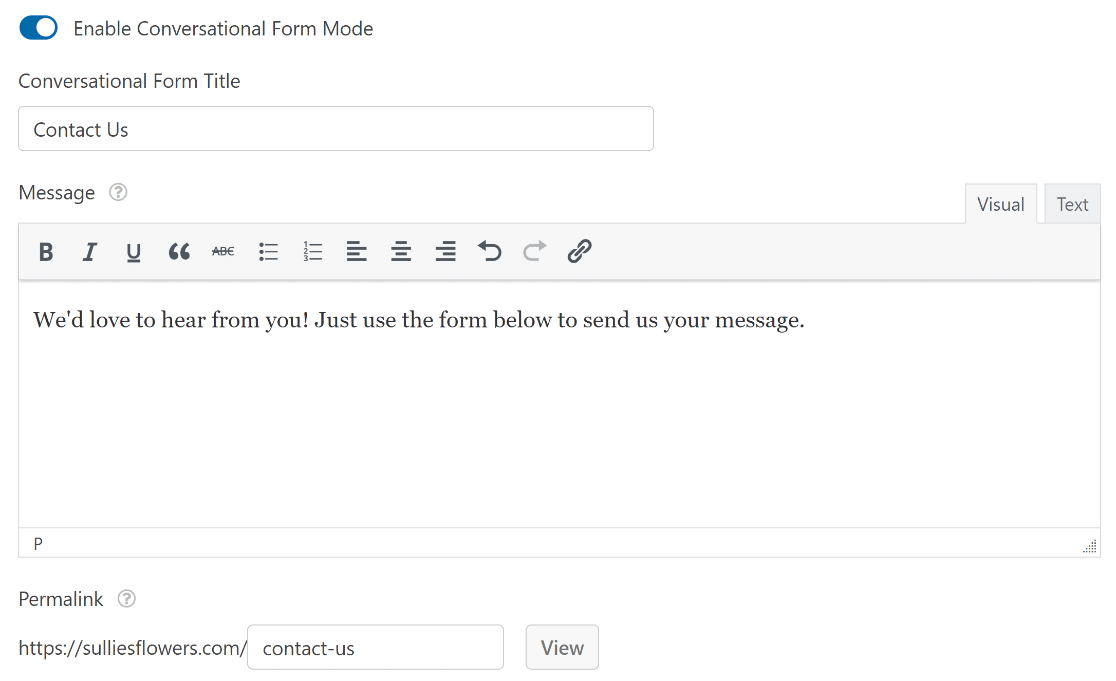
Depois de fazer isso, você verá as configurações relacionadas aos Conversational Forms aparecerem abaixo.
Aqui você pode dar um título ao formulário e uma mensagem que aparecerá como uma descrição na parte superior do formulário em um layout de conversação em tela cheia.
A configuração mais importante aqui é o Permalink. Esse é o link exclusivo que você pode usar para acessar seu formulário de conversação no frontend.
Você pode usar esse permalink para compartilhar o formulário diretamente com seus usuários e coletar entradas. Portanto, recomendo usar um slug que seja curto, mas descritivo.

Observação: Se você usar um permalink que já esteja sendo usado por outra página do seu site, um número será automaticamente adicionado ao final do permalink fornecido para garantir que o link do formulário seja exclusivo.
Diferentemente dos formulários padrão, os Formulários de Conversação não precisam ser incorporados. Em vez disso, eles aparecem em páginas autônomas acessíveis por meio do link permanente.
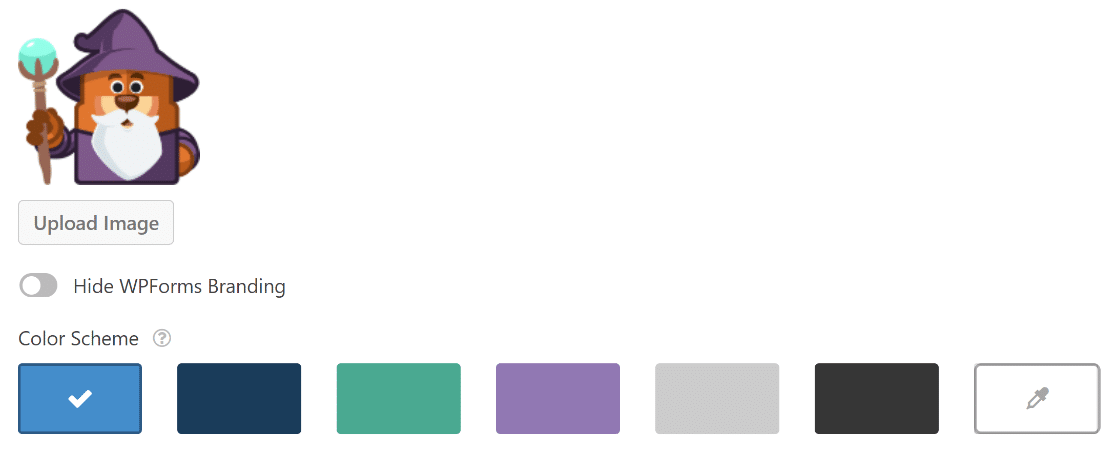
Se você rolar a tela para baixo, encontrará configurações adicionais. Por exemplo, você pode carregar uma imagem de cabeçalho, o que pode realmente fazer com que seu formulário se destaque e é um ótimo lugar para adicionar o logotipo da sua marca.
Você também pode escolher um esquema de cores para o formulário de conversação.

Depois de definir essas configurações, pressione o botão Save (Salvar ) na parte superior. Você pode pressionar o botão View (Exibir ) ao lado do campo de link permanente para visitar o formulário.

Nesse ponto, seu formulário está pronto para começar a aceitar envios dos visitantes.
Mas antes de prosseguir, não se esqueça de verificar as notificações do formulário.
Etapa 4: Configure Conversational Form Notifications & Confirmations (Notificações e confirmações de formulários de conversação)
Quando receber uma entrada do seu formulário de contato conversacional, você provavelmente vai querer saber imediatamente para que você ou sua equipe possam entrar em ação.
Como você pode fazer isso? Configurando notificações de formulário. Elas são a maneira perfeita de receber um e-mail sempre que alguém enviar um formulário de contato conversacional on-line.
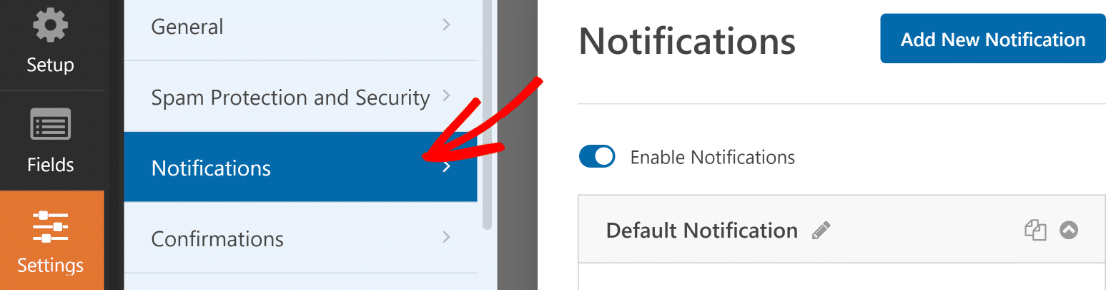
Para fazer isso, clique em Setting " Notifications (Configurações " Notificações). Aqui você pode personalizar a mensagem de e-mail, selecionar um modelo para a notificação por e-mail e editar os detalhes do remetente, bem como o endereço de e-mail do destinatário.

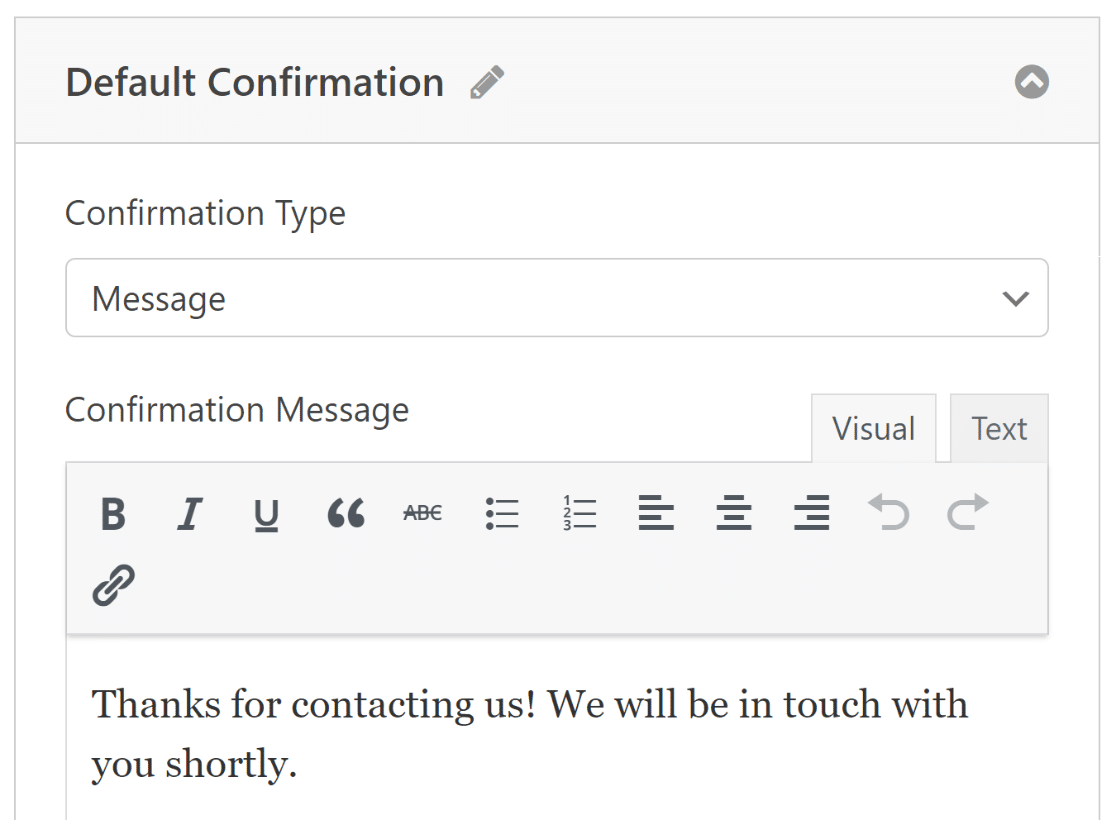
Você também pode editar a mensagem de confirmação a ser exibida depois que um usuário enviar o formulário. Clique em Confirmations (Confirmações) (que fica logo abaixo de Notifications (Notificações) na guia Settings (Configurações)) e, em seguida, digite sua mensagem.

Quando você terminar de fazer essas alterações, é uma boa ideia clicar no botão Save (Salvar ) na parte superior.
Agora que você tem seu formulário de conversação configurado, procure outras maneiras de continuar conversando com seus visitantes para proporcionar experiências de conversação envolventes. Por exemplo, você pode conferir nossa lista de soluções LiveChat.
Formulários de contato para conversação - Perguntas frequentes
Aqui estão algumas perguntas comuns que nossos visitantes nos fazem com frequência sobre o uso do layout de conversação para formulários de contato do WordPress.
Por que devo usar formulários de conversação em meu site WordPress?
Os formulários de conversação podem melhorar significativamente o envolvimento do usuário e as taxas de conversão, orientando os usuários por meio de uma interação mais personalizada que parece natural. Como eles dividem o formulário em partes menores, é mais provável que os visitantes concluam o formulário de conversação, resultando em taxas mais baixas de abandono.
Posso integrar formulários de conversação com outros plug-ins do WordPress ou serviços de terceiros?
Sim, o WPForms oferece suporte a integrações de marketing para todos os tipos de formulários, inclusive formulários de conversação. Você pode integrar nativamente serviços populares de e-mail marketing como Mailchimp, ConvertKit, HubSpot, Constant Contact e outros com o WPForms. Não é necessário código!
Os formulários de conversação são compatíveis com dispositivos móveis?
Sim, os formulários de conversação criados com o WPForms são projetados para serem responsivos por padrão. Eles se adaptam perfeitamente a todos os dispositivos, de desktops a computadores de mão, sem exigir nenhum ajuste manual de sua parte.
Os formulários de conversação suportam formulários de várias páginas?
Os formulários de conversação normalmente não suportam um formato de várias páginas. Isso ocorre porque o layout de conversação foi projetado para ser o mais simplificado possível, orientando os visitantes de uma pergunta para a próxima, passo a passo.
O suporte a quebras de página não oferece nenhum valor em um layout que já está dividido em vários blocos para maximizar o envolvimento do usuário.
Em seguida, compare os principais criadores de formulários para WordPress
Se você já leu nossa análise do Ninja Forms vs WPForms, sabe que o Ninja Forms não oferece suporte a formulários de conversação. Mas com o WPForms, você pode transformar qualquer formulário em um belo formulário de conversação em segundos.
Crie seu formulário WordPress agora
Você gostou deste guia? Talvez você também se interesse por nossa postagem sobre alternativas de código aberto para reduzir as contas de SaaS.
Então, o que está esperando? Comece hoje mesmo a usar o mais poderoso plug-in de formulários do WordPress. O WPForms Pro inclui formulários de contato conversacionais gratuitos e ilimitados e oferece uma garantia de reembolso de 14 dias.
Se você gostou desta postagem, não deixe de nos seguir no Facebook e no Twitter para obter mais tutoriais gratuitos sobre o WordPress.




Preciso criar um formulário. O Formidable Forms perde sua funcionalidade quando o formulário é grande e não tem edições em massa. O Gravity Forms tem edição em massa, mas seus campos repetidores são terríveis. Estou procurando um construtor para formulários grandes que possa criar repetições e edições múltiplas.
Olá, Joel. No momento, não temos a capacidade de permitir que os usuários de front-end repliquem campos ou conjuntos de campos, embora isso esteja em nossa lista de solicitações de recursos para considerar a adição no futuro.
Por enquanto, a melhor solução alternativa é usar a lógica condicional para exibir o número correto de campos (ou conjuntos de campos). Se quiser experimentar, veja o que precisa fazer (na verdade, é muito fácil, mas pode ser confuso quando se está começando):
1) Adicione um campo suspenso em que cada opção seja um número - inclua toda a gama de números possíveis de campos.
2) Adicione o(s) campo(s) que você deseja. Em seguida, clique em cada um deles para abrir a tela Field Options (Opções de campo) e clique em Smart Logic (Lógica inteligente). Ative essa opção e, em seguida, adicione a lógica para fazer com que esse campo apareça para cada número disponível no menu suspenso.
Aqui está uma captura de tela para demonstrar como seria a lógica condicional se as opções suspensas fossem 1, 2 e 3:(captura de tela) usando o campo Single Line Text como exemplo. A chave é garantir que você use o botão Add new group (Adicionar novo grupo), que aplica a lógica "OR".
O motivo pelo qual você precisa da lógica OR pode ser confuso, mas se você estiver curioso, aqui estão mais detalhes.
O que você acabou de criar é um campo que será exibido com cada número selecionado.
3) Agora duplique esse campo (com o ícone de papel duplo mostrado aqui). Nesse campo copiado, vá para a seção Conditional Logic (Lógica condicional) e remova a lógica "If Dropdown is 1" (Se o menu suspenso for 1), como nesta captura de tela.
Isso significa que esse campo só aparecerá se 2 ou superior for selecionado no menu suspenso.
4) Continue esse processo para cada outro número possível (duplique o campo anterior e, em seguida, remova a lógica condicional do número mais baixo).
Quando terminar, isso terá uma aparência superprofissional para o usuário de front-end - só é preciso um pouco de esforço para configurar 🙂