Resumo da IA
Quando comecei a explorar maneiras de vender no WordPress, descobri que há muitas opções excelentes além das já conhecidas, como o WooCommerce.
Dependendo do que você está oferecendo, existem ferramentas como o WPForms que podem atender perfeitamente às suas necessidades, quer você esteja vendendo produtos digitais, itens físicos ou serviços.
Neste guia, eu o orientarei nas etapas para vender no WordPress sem usar o WooCommerce. Com uma licença do WPForms Pro, você poderá facilmente vender produtos e aceitar o pagamento por eles diretamente em seus formulários.
Venda no WordPress com o WPForms agora! 🙂
Como vender produtos no WordPress sem o WooCommerce
O WooCommerce é uma ótima solução para lojas on-line de médio e grande porte, mas para empresas menores ou que vendem apenas alguns produtos, nem sempre é a melhor ideia.
O principal motivo para não usar o WooCommerce em sites menores é que o plug-in vem com muitos recursos e funções, o que aumenta o peso do seu site e pode torná-lo mais lento.
Além disso, se os seus produtos são feitos sob encomenda e você não tem requisitos de estoque, usar o WooCommerce ou outras plataformas de comércio eletrônico seria muito complicado para as suas necessidades.
Para lojas maiores, os benefícios podem superar o pequeno inconveniente, mas para lojas pequenas com menos produtos, existem soluções mais fáceis. Uma delas é simplesmente usar o WPForms Pro.
Etapa 1. Instalar e ativar o WPForms Pro
Você pode facilmente vender produtos e receber pagamentos diretamente de seus formulários usando o WPForms. Isso é muito conveniente, pois você precisará ter formulários em seu site de qualquer maneira.
Tudo o que você precisa fazer é adicionar alguns campos extras ao seu formulário para torná-lo pronto para o comércio eletrônico. Portanto, vamos começar instalando o WPForms Pro, que é uma licença paga do WPForms.

Com o WPForms Pro instalado, você terá acesso gratuito aos complementos de pagamento do WPForms, que incluem gateways de pagamento populares como Stripe, PayPal Commerce, Square e Authorize.Net.
Se você precisar de ajuda para instalar o WPForms Pro, consulte este guia útil para instalar plug-ins do WordPress para iniciantes.
Etapa 2. Instalar complementos de pagamento
Com o WPForms instalado, a próxima etapa será adicionar um complemento de pagamento do WPForms. Há vários para escolher, mas, para este guia, vamos nos concentrar no complemento Stripe.
Outra opção popular é o complemento do PayPal Commerce e, se você não tiver certeza de qual é o melhor para você, nossa comparação entre Stripe e PayPal ajudará a esclarecer sua dúvida. Dito isso, você pode ativar vários gateways de pagamento para que seus usuários possam decidir qual preferem.
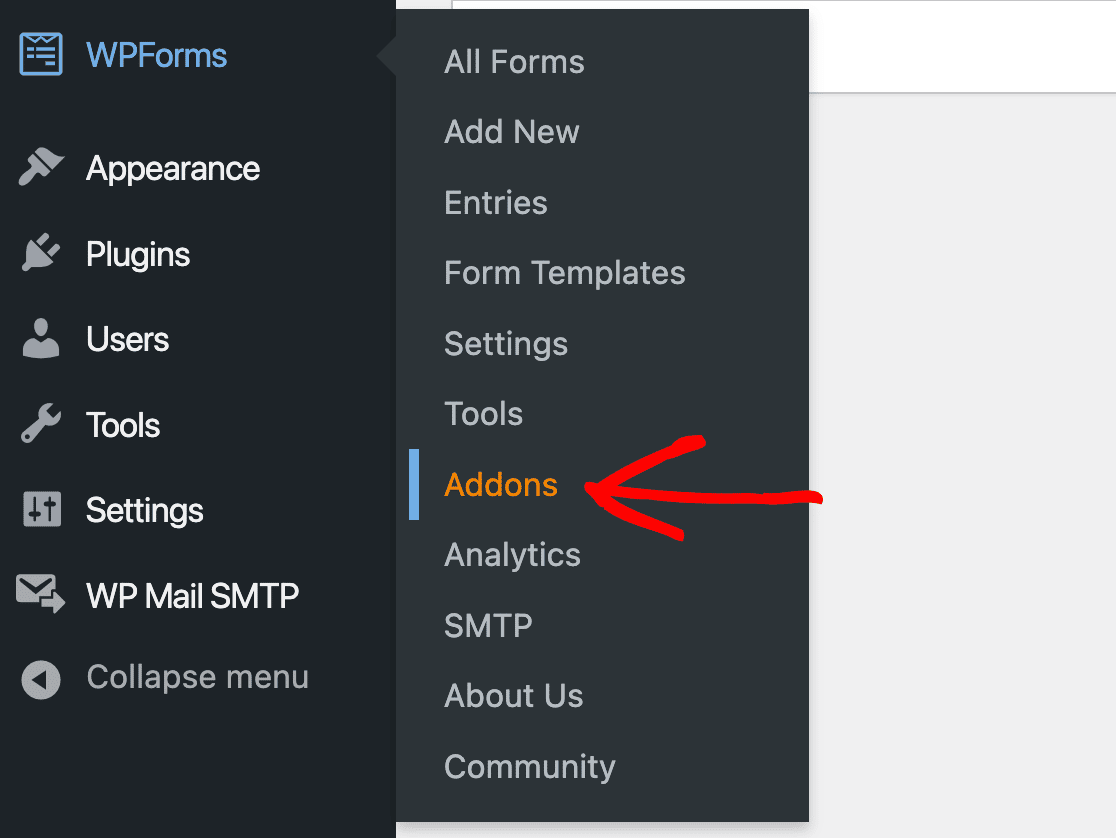
A instalação de qualquer um dos complementos é fácil. Primeiro, vamos para a área de administração do WordPress, onde clicaremos em WPForms " Addons para chegar à página WPForms Addons.

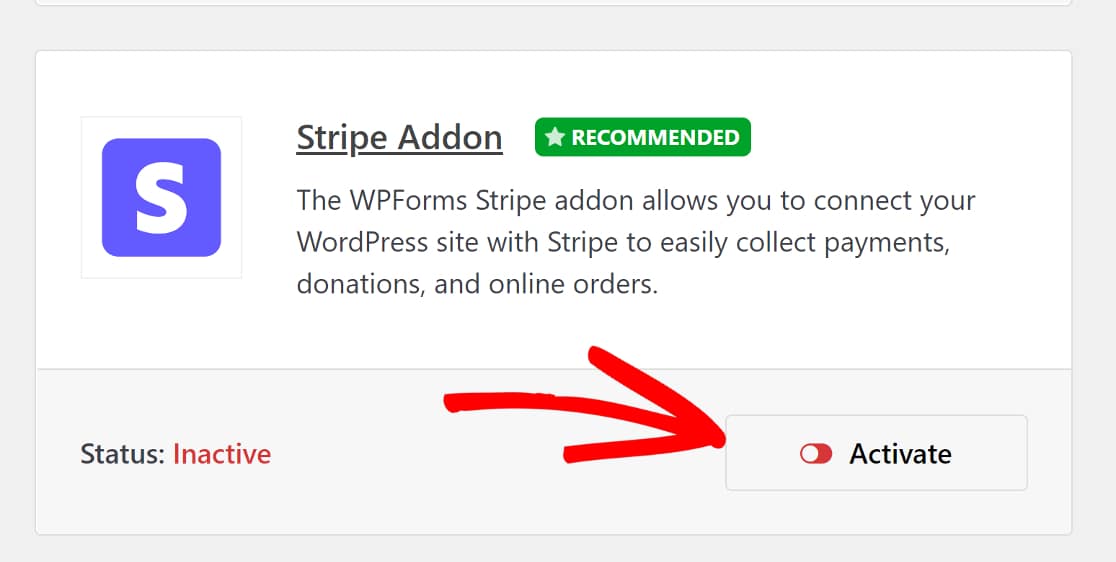
Você pode encontrar facilmente os complementos de que precisa percorrendo a página ou simplesmente usando a barra de pesquisa. Depois de encontrar o complemento que deseja usar, basta clicar em Install Addon e, em seguida, em Activate para começar.

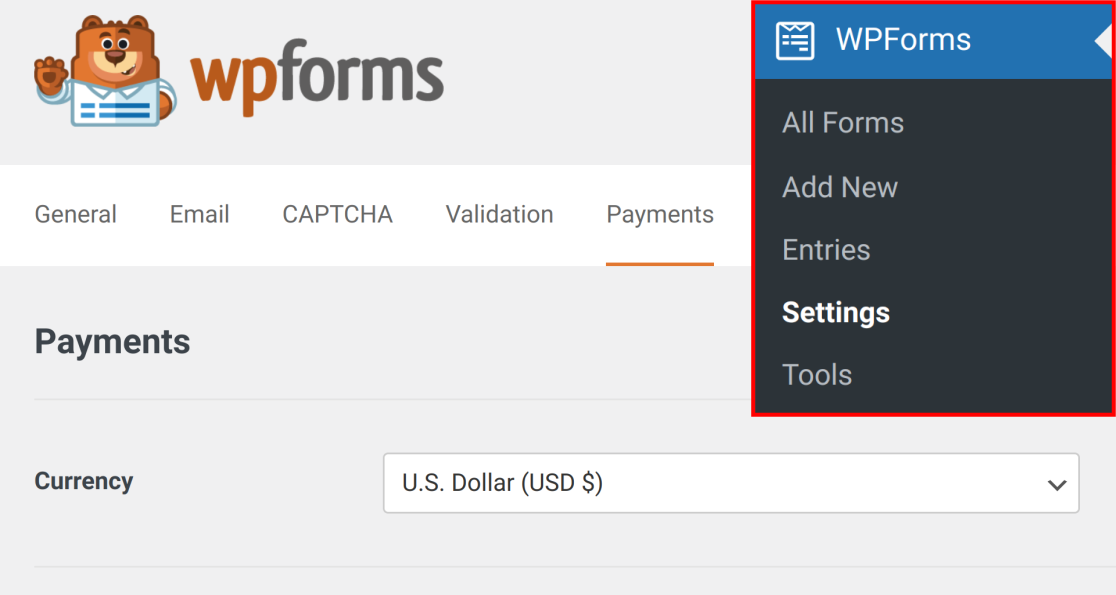
Em seguida, volte para a guia WPForms na barra lateral da área de administração do WordPress e, dessa vez, clique em WPForms " Configurações " Pagamentos.

Nessa página, você passará por um rápido processo de integração para o gateway de pagamento escolhido.
Conforme mencionado, usaremos o Stripe, mas as etapas não são significativamente diferentes para qualquer outro gateway de pagamento.
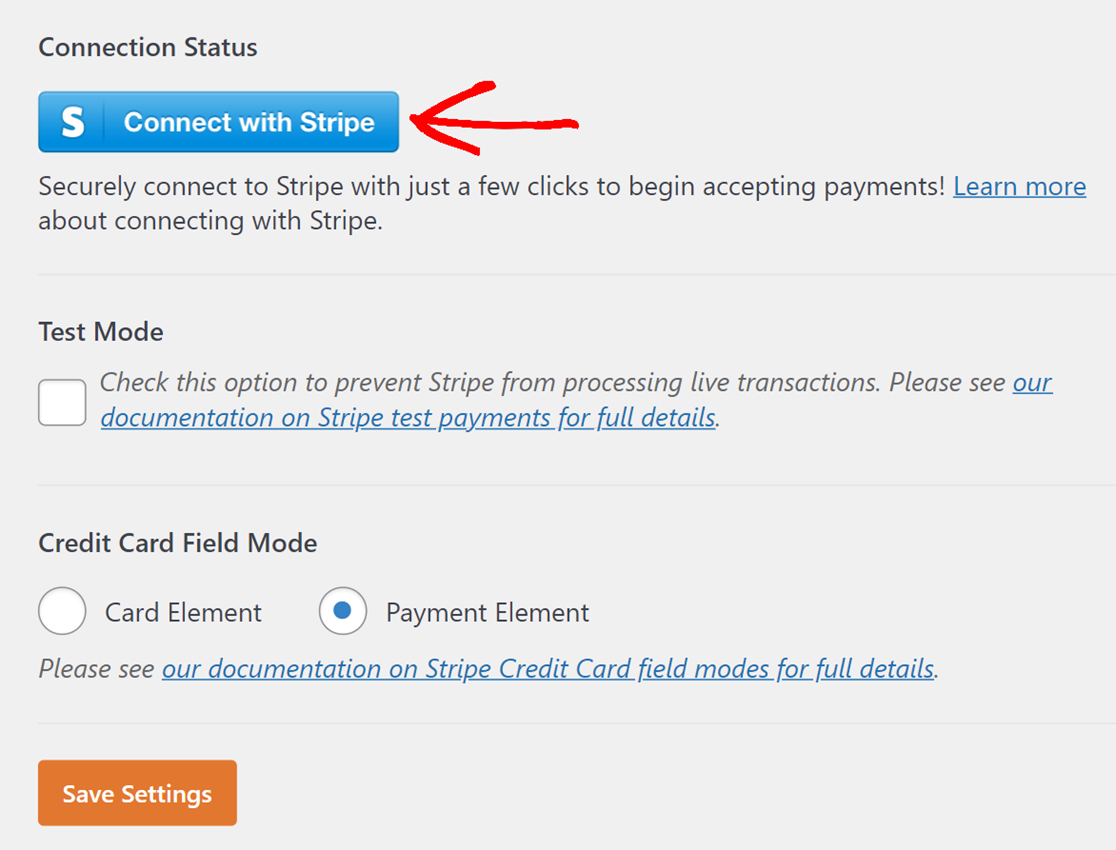
Na página Payments (Pagamentos), role a tela para baixo até ver a seção Stripe e clique em Connect with Stripe (Conectar com o Stripe).

Em seguida, você será solicitado a autorizar a conexão entre seu site e o Stripe. Se você já tiver uma conta Stripe, digite o e-mail que usou para configurá-la e clique em Continue (Continuar).

Você terá mais algumas etapas para concluir em uma janela do Stripe e, em seguida, será redirecionado de volta à página WPForms Payments. Você verá que seu site agora está conectado ao Stripe.

Não se esqueça de salvar suas configurações! Agora que temos um gateway de pagamento ativado, podemos continuar a criar um formulário de comércio eletrônico usando o WPForms.
Etapa 3. Criar um formulário de comércio eletrônico
Criar formulários com o WPForms é muito fácil. O construtor de formulários WPForms é uma ferramenta visual, do tipo arrastar e soltar, com uma área de visualização ao vivo. E você não precisa criar seus formulários do zero se estiver com pouco tempo!
O WPForms vem com mais de 2.000 modelos de formulários do WordPress que abrangem uma ampla gama de usos comerciais e sem fins lucrativos. Para este tutorial, queremos criar um formulário que nos permita vender produtos e receber pagamentos.
O modelo WPForms Billing/Order Form é perfeito para isso. Para encontrá-lo, voltaremos à guia WPForms na barra lateral da área de administração do WordPress e clicaremos em WPForms " Add New.

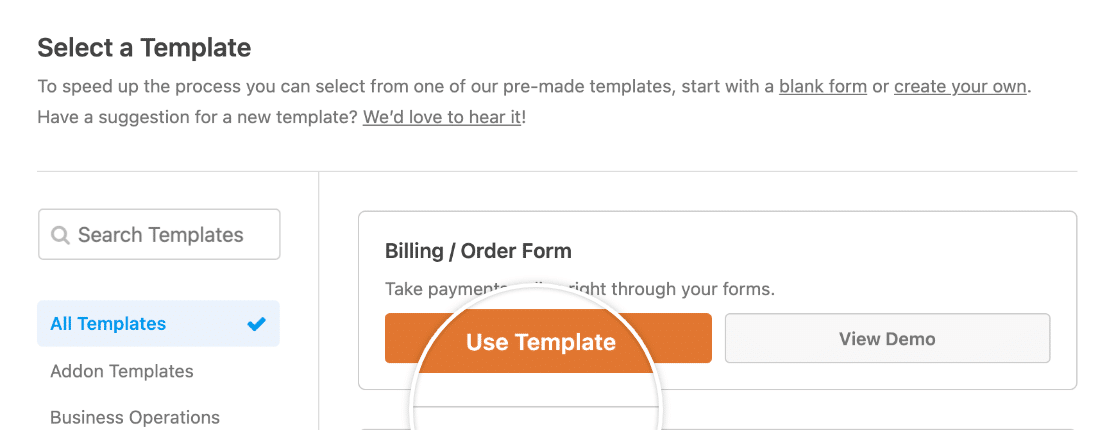
Isso abrirá a área de modelos do WPForms. Podemos encontrar o modelo Billing/Order Form pesquisando-o na barra de pesquisa no canto superior esquerdo da página. Clique em Use Template (Usar modelo) para começar.

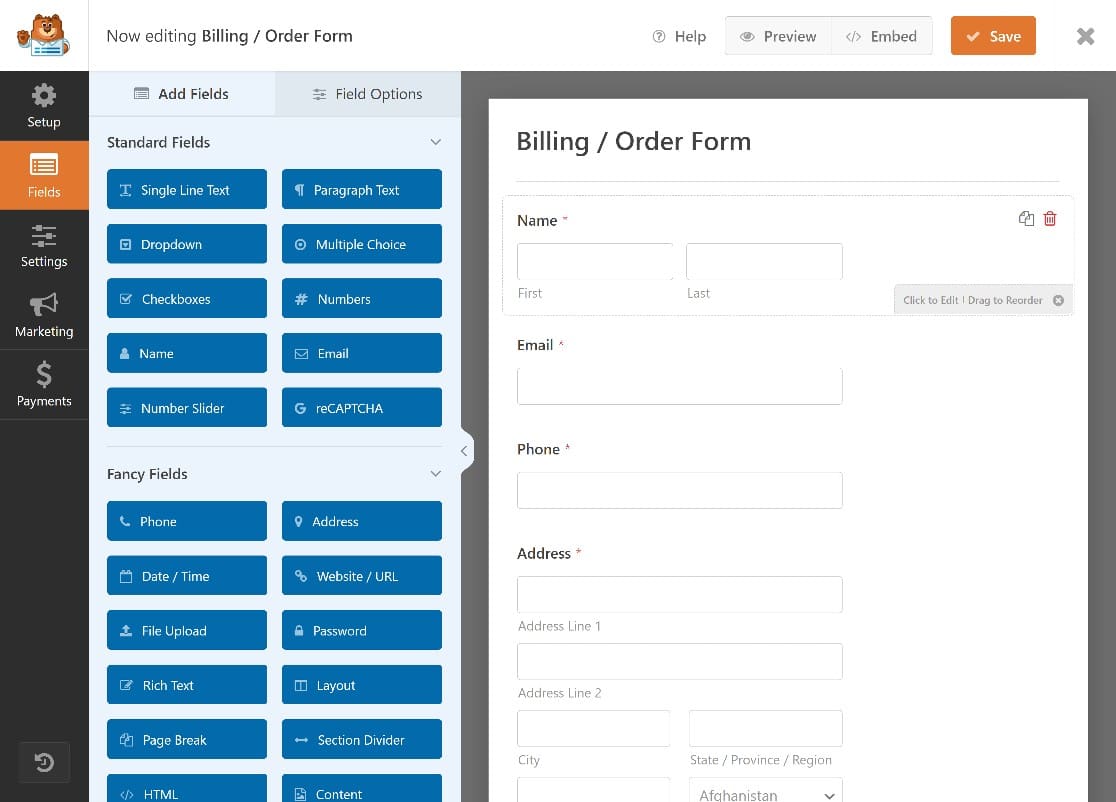
O formulário de faturamento/pedido será aberto no construtor de formulários do WPForms, onde você verá o modelo à direita, com os campos de formulário do WPForms à esquerda.

Editaremos rapidamente alguns dos campos do formulário para torná-lo mais adequado às nossas necessidades. Por exemplo, embora o modelo de formulário de faturamento/pedido venha com alguns produtos de espaço reservado, precisaremos personalizá-los.
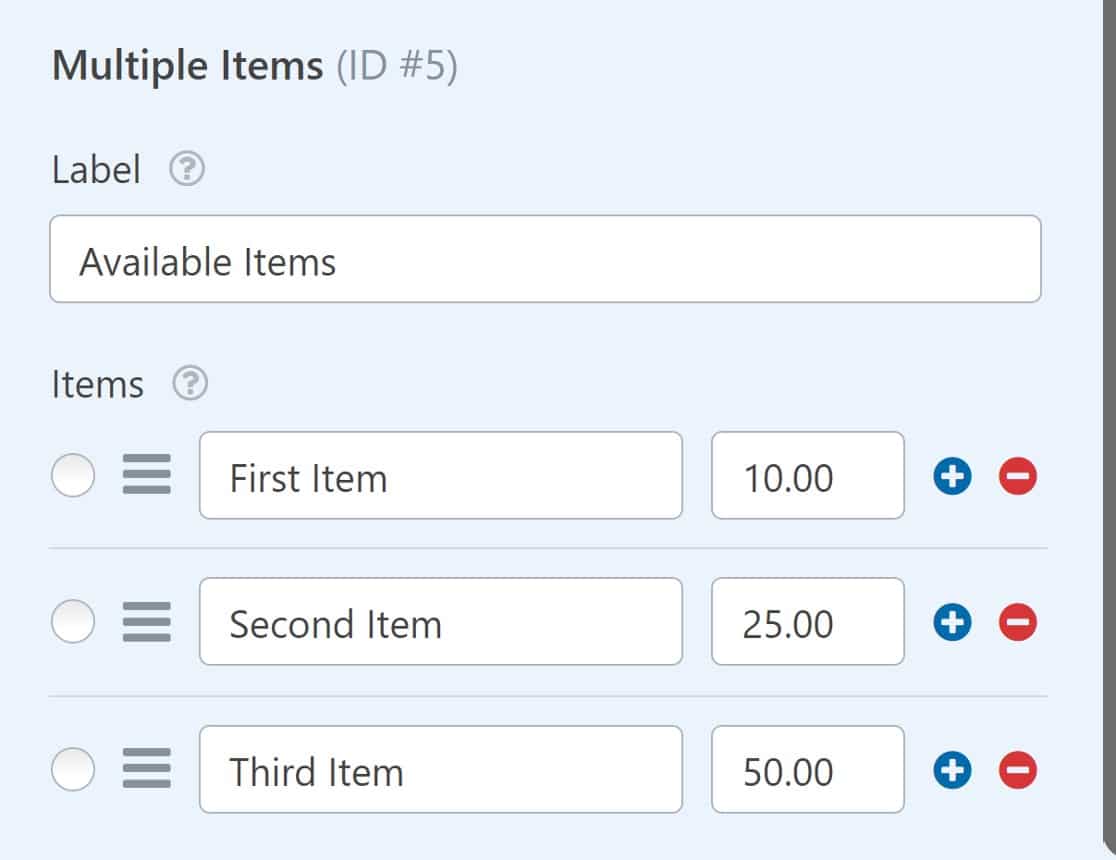
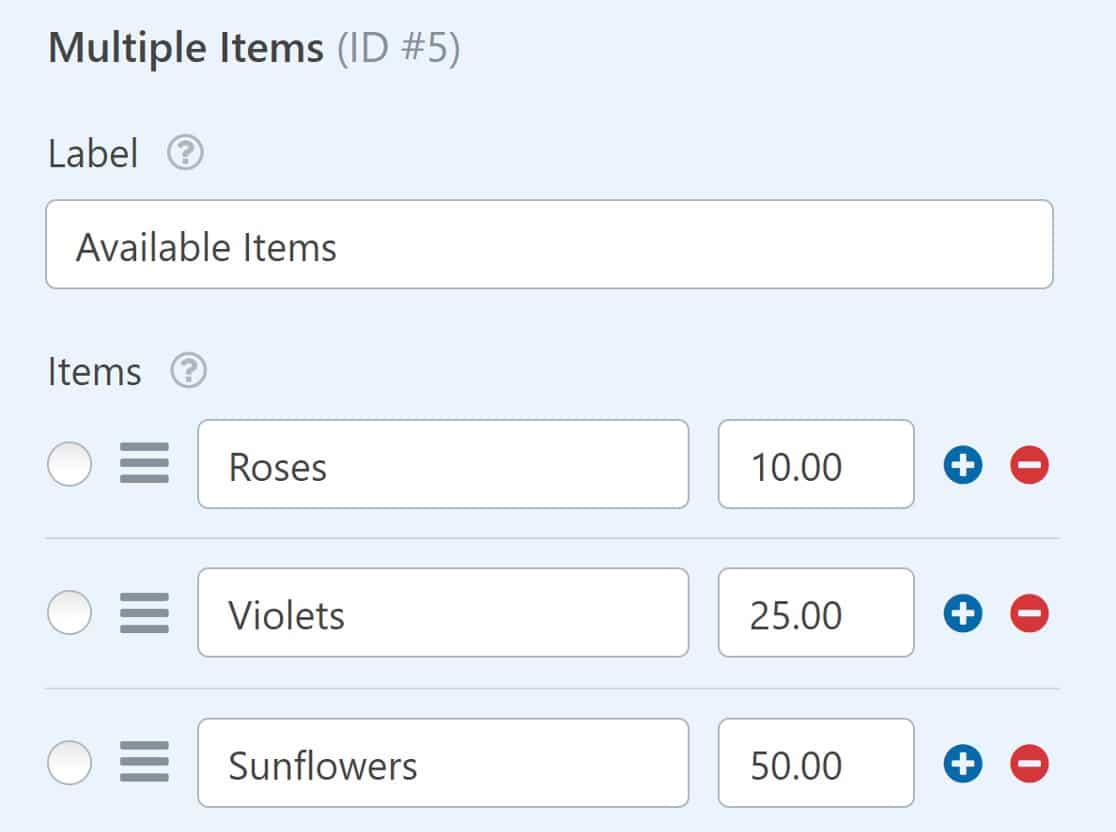
No modelo de formulário, você verá um campo WPForms Multiple Items. Os usuários podem clicar nesses itens para fazer o pedido desses produtos.

Editaremos esse campo para nomeá-los de acordo com os produtos. Para começar, basta clicar em qualquer lugar do campo Multiple Items para abrir as opções de campo à esquerda da tela.

Você pode alterar facilmente os rótulos desses itens para que reflitam seus produtos.

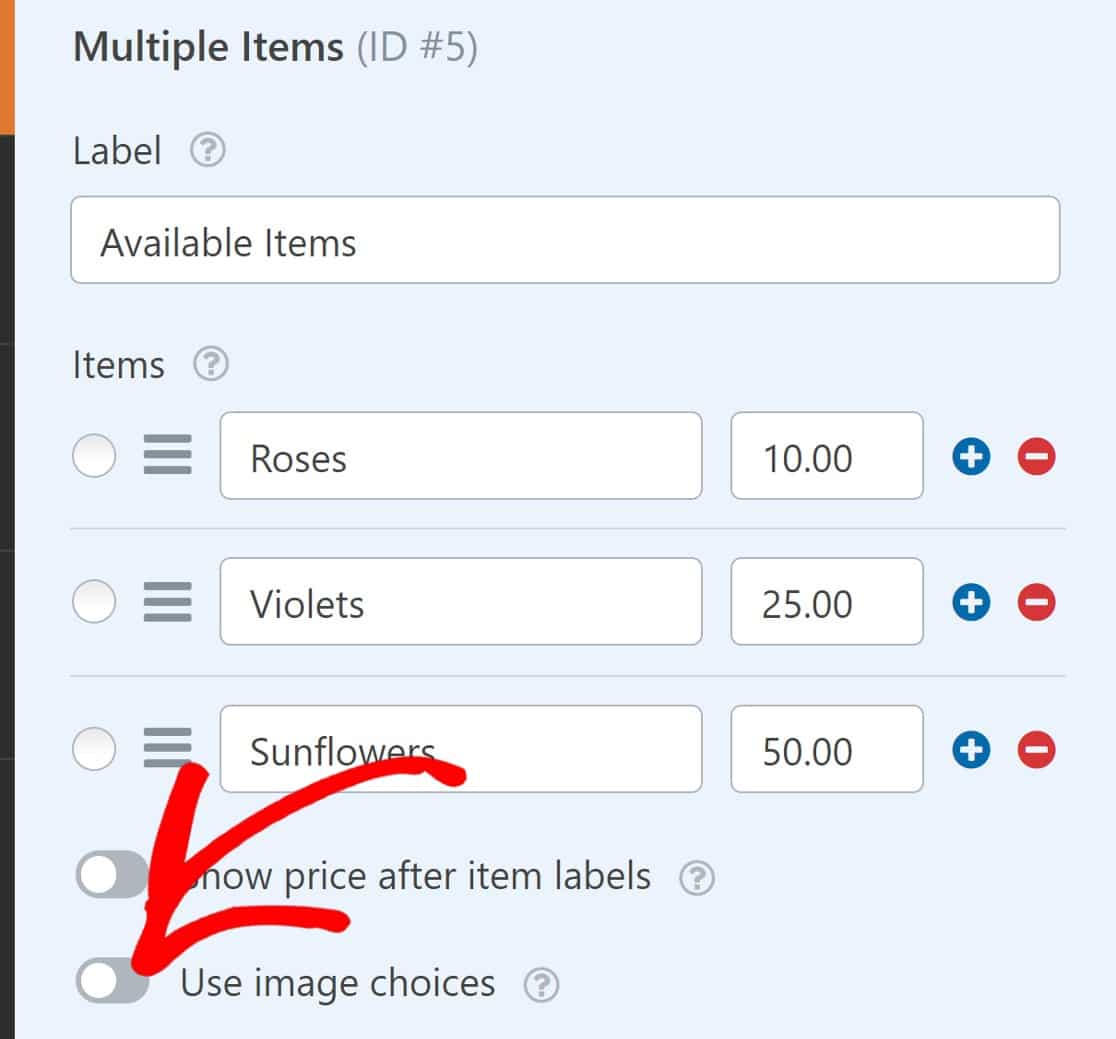
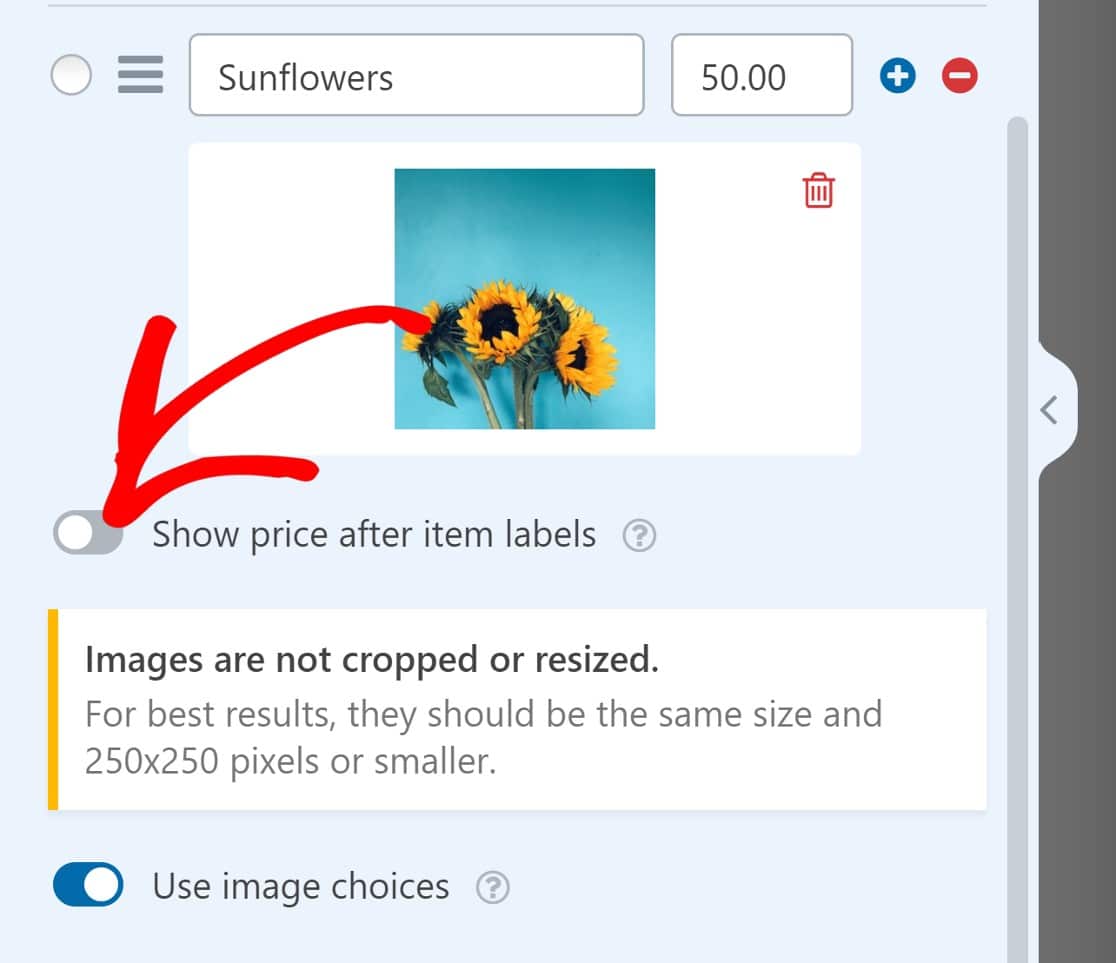
Você também pode adicionar imagens de produtos alternando o botão de opções de imagem.

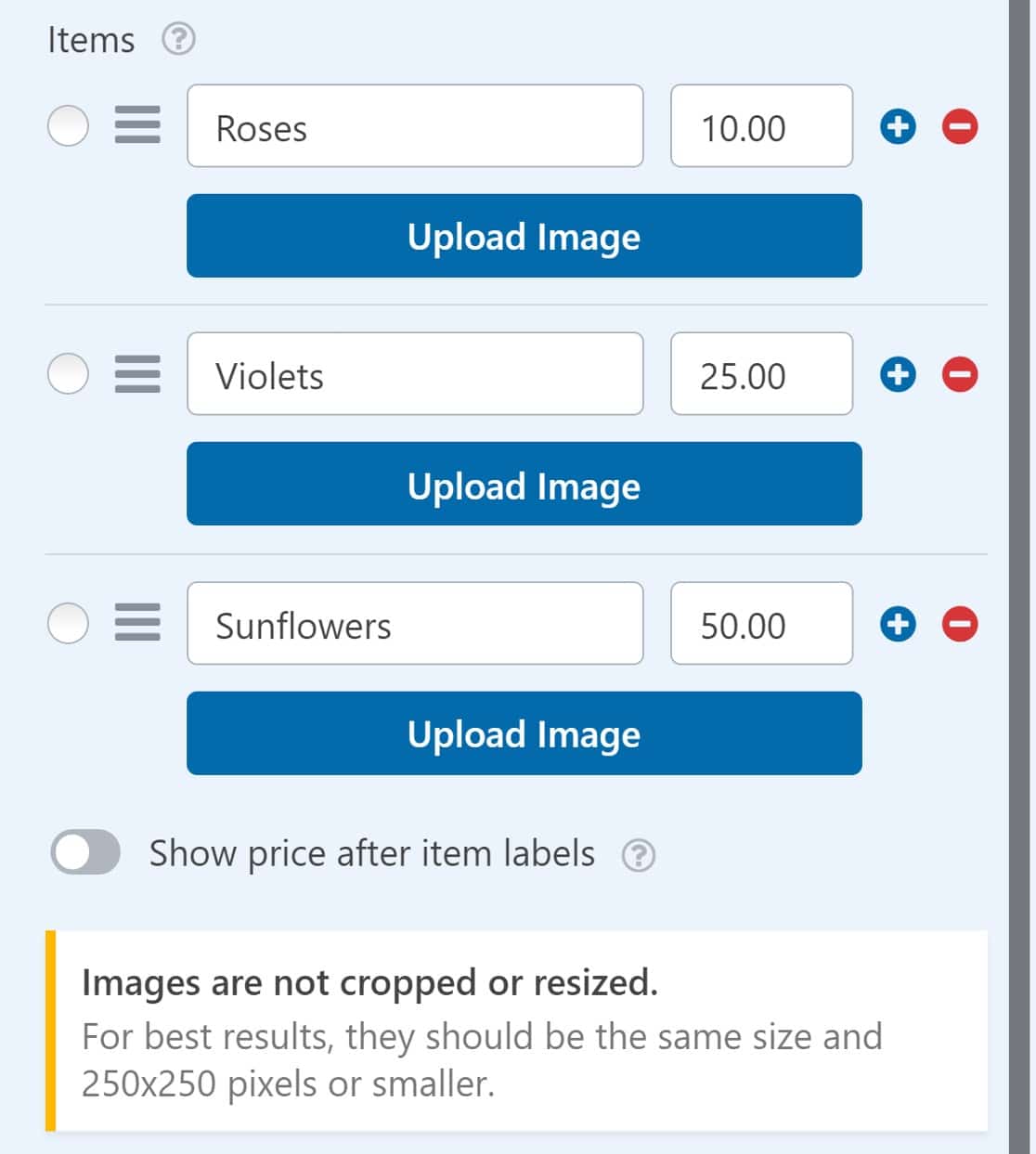
Agora você poderá adicionar imagens a cada item em suas listas de vários itens.

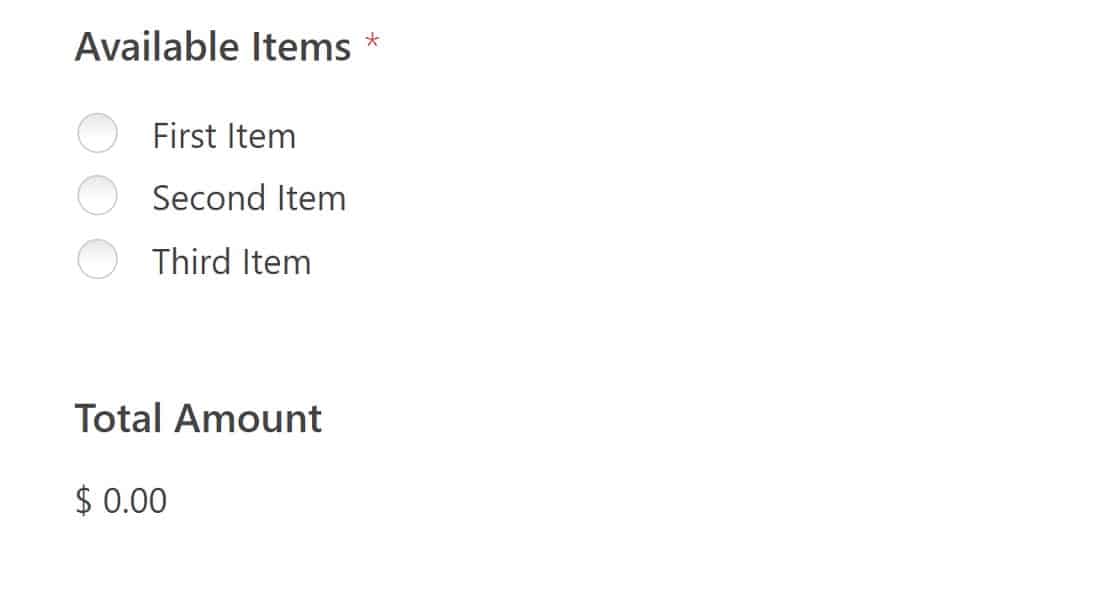
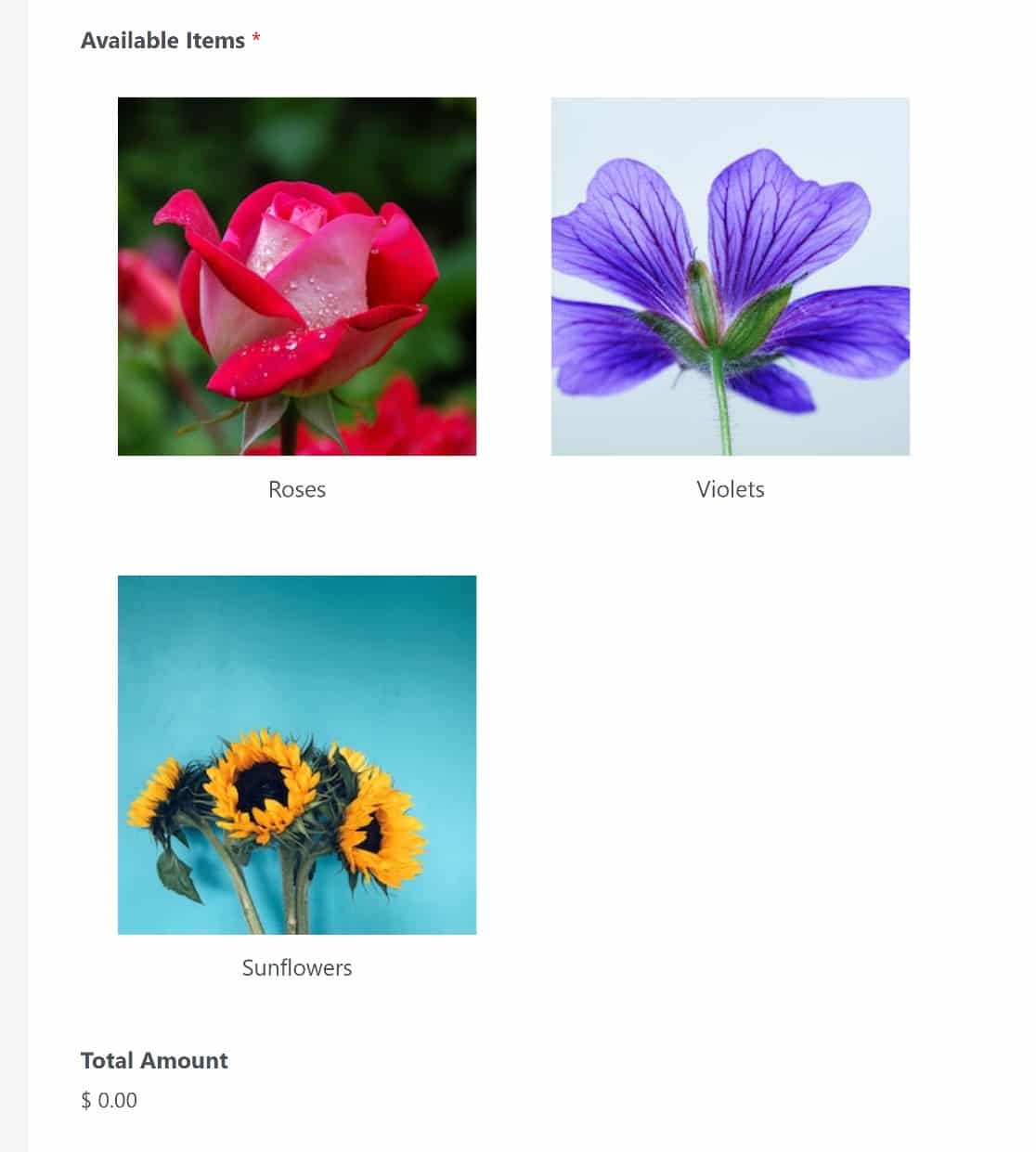
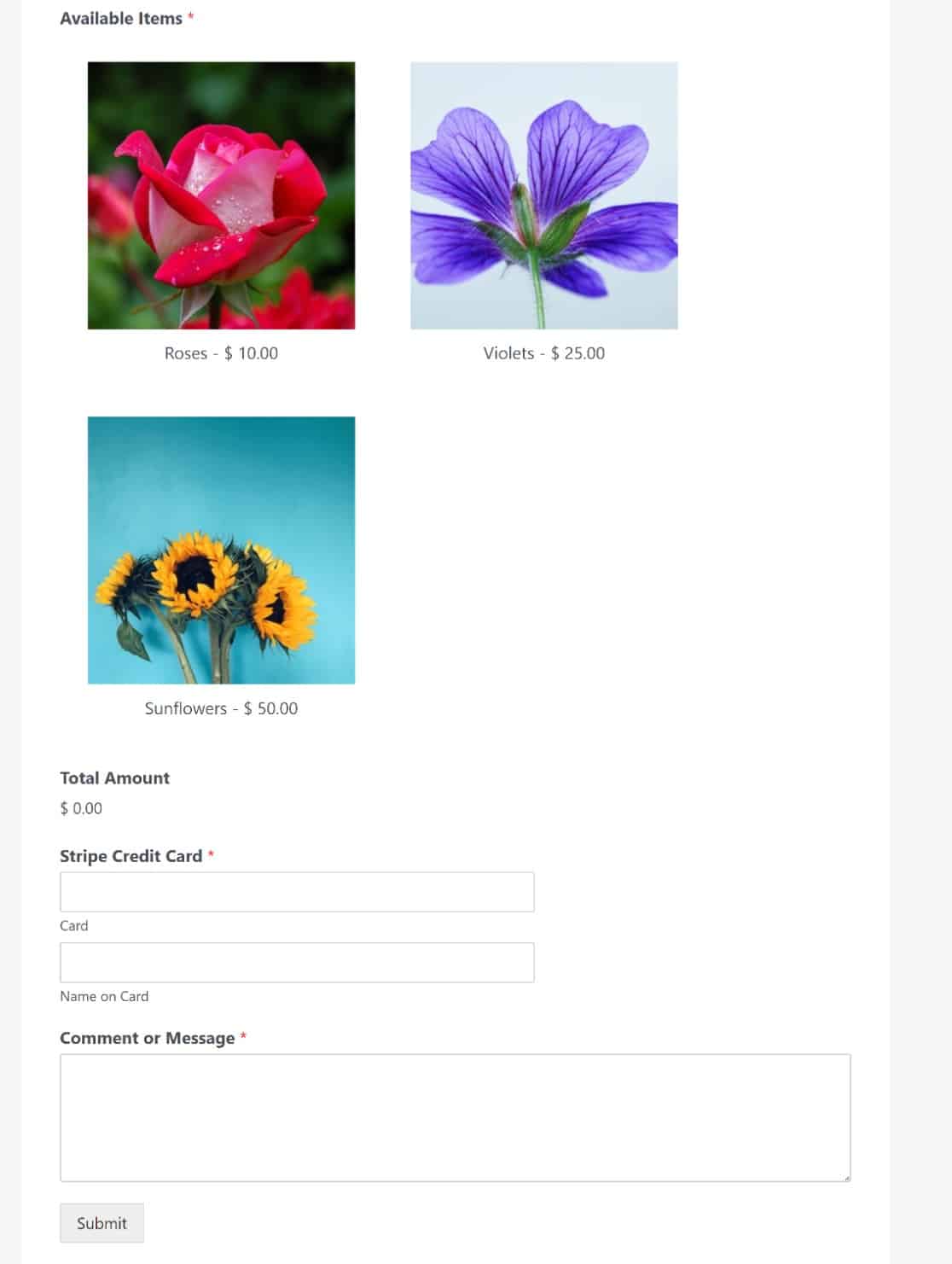
Esta é a aparência do nosso formulário de faturamento/pedido:

Se você quiser exibir o preço de cada item ao lado da imagem do produto, basta ativar o botão Show price after item labels (Mostrar preço após rótulos de itens ).

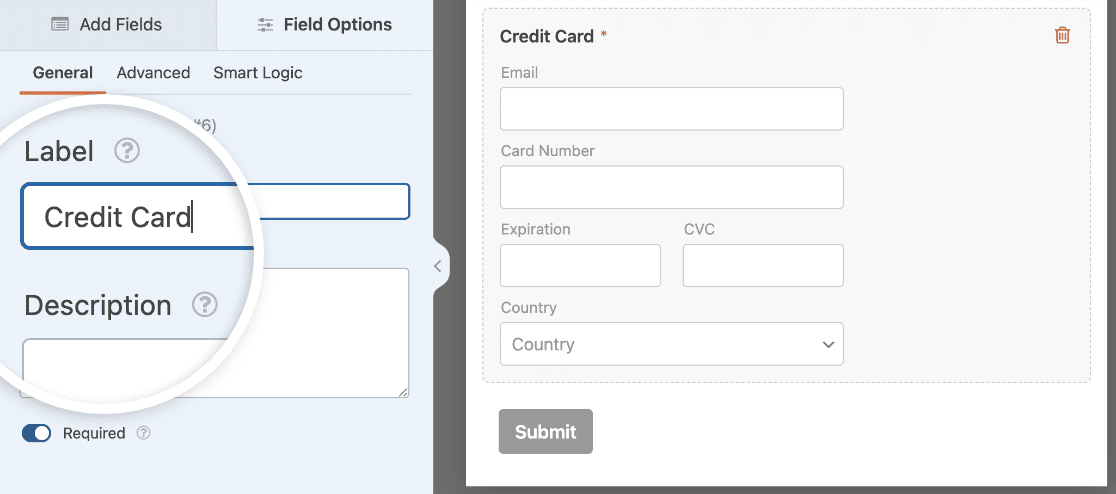
Depois que seus itens estiverem configurados, você poderá fazer alterações no campo Stripe Credit Card (Cartão de crédito Stripe). Clique nele para alterar seu rótulo e descrição.

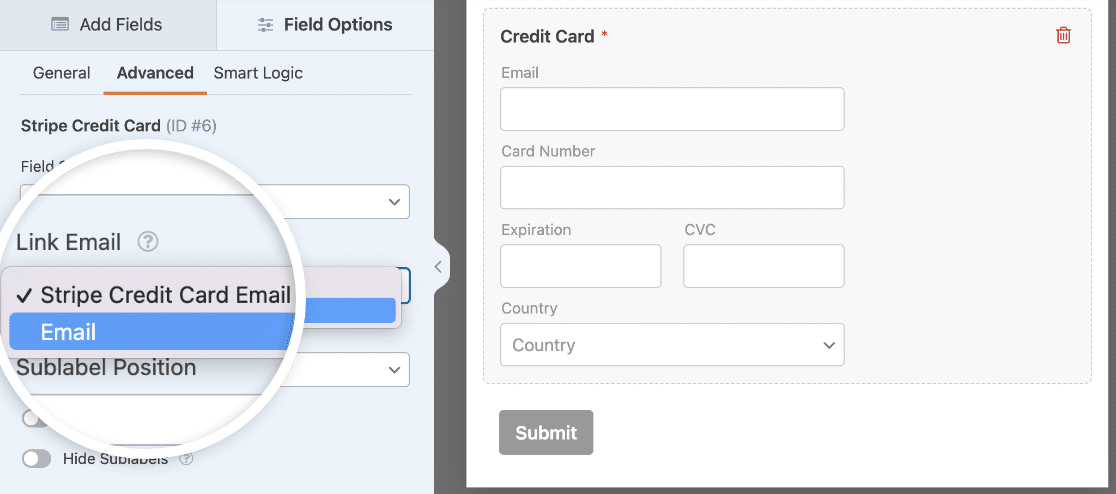
Em seguida, clique na guia Advanced (Avançado ). Se você configurar o Stripe no Modo de Elemento de Pagamento, verá um subcampo E-mail. Isso permite que os usuários façam o checkout mais rapidamente usando o preenchimento automático do Stripe Link.
Você pode optar por manter o subcampo Email ou usar outro campo Email em seu formulário aqui.

Agora, só precisamos ativar o Stripe para esse formulário e adicionar o campo de pagamento do Stripe para tornar nosso formulário totalmente funcional.
Etapa 4. Ativar pagamentos para o formulário
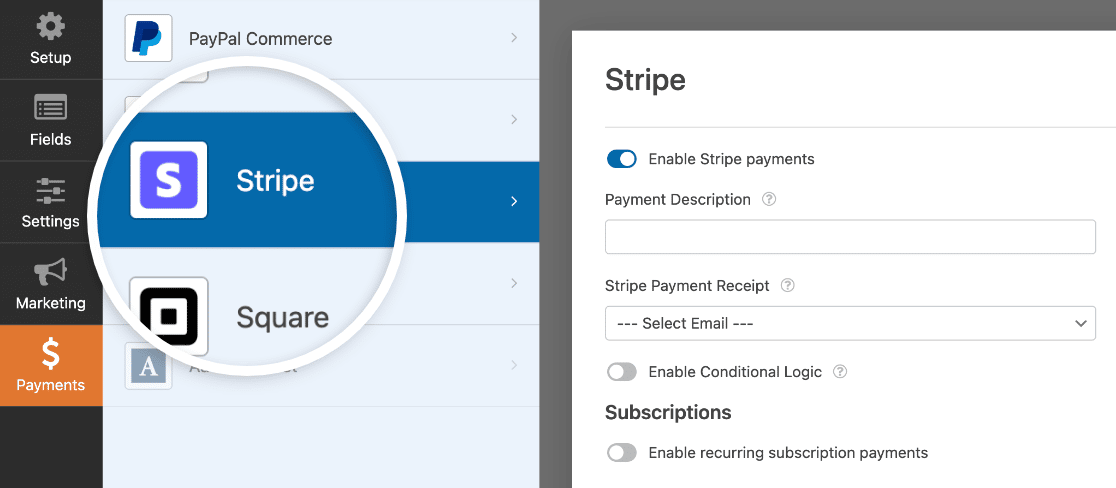
Para ativar os pagamentos com Stripe para esse formulário, navegaremos até o menu na barra lateral esquerda da interface do construtor de formulários e clicaremos em Payments " Stripe " Enable Stripe payments.

Há mais algumas configurações opcionais que você pode querer dar uma olhada:
Descrição do pagamento
Insira uma descrição básica, como o nome da sua empresa ou o tipo de produto, para ajudar os usuários a identificar as transações que fizeram no seu site.

Essa descrição aparecerá quando eles visualizarem a transação em seus extratos bancários.
Recibo de pagamento Stripe
Digite o campo do formulário de onde o endereço de e-mail do usuário deve ser extraído. Neste caso, temos apenas um campo de e-mail, portanto, escolheremos simplesmente Email.

Os usuários agora receberão seus recibos em qualquer endereço de e-mail que tenham inserido no formulário.
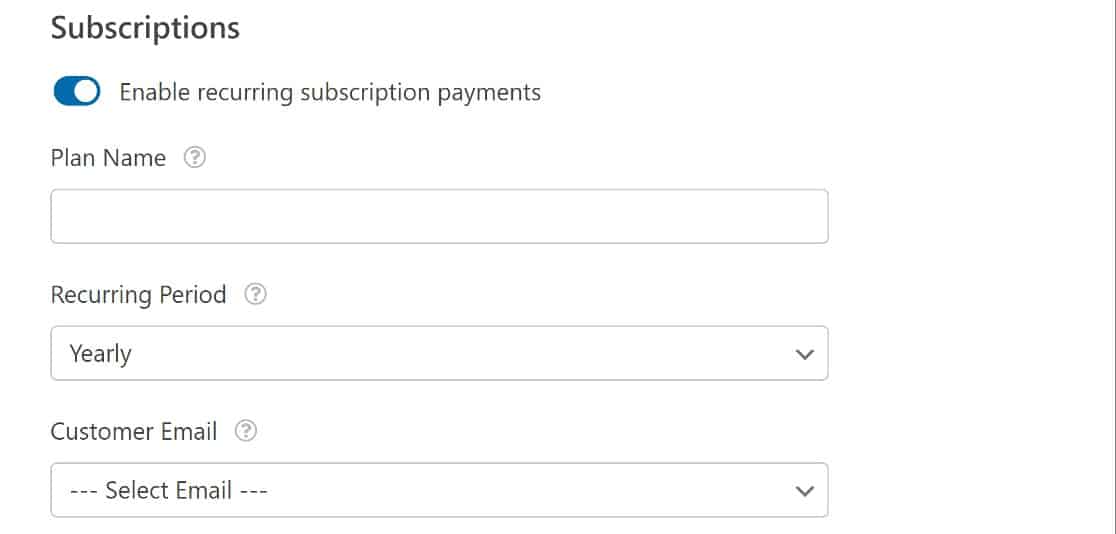
Pagamentos recorrentes
Se quiser configurar pagamentos recorrentes, talvez para uma assinatura recorrente, você precisará ativar o botão Habilitar pagamentos de assinatura recorrente.
Digite um nome para o plano de assinatura, defina o período de assinatura e, novamente, defina o campo E-mail do cliente como E-mail.

Neste ponto, já temos um formulário de pagamento totalmente funcional. Se desejar, você pode seguir nosso tutorial sobre como personalizar seu formulário de pagamento para oferecer checkout com um clique.

E é isso! Agora você sabe como vender no WordPress sem usar o WooCommerce.
Etapa 5. Criar códigos de cupons (opcional)
Com o complemento WPForms Coupons, você pode oferecer promoções e descontos em seus produtos. A melhor parte é que é muito fácil adicionar um campo de código de cupom aos seus formulários.
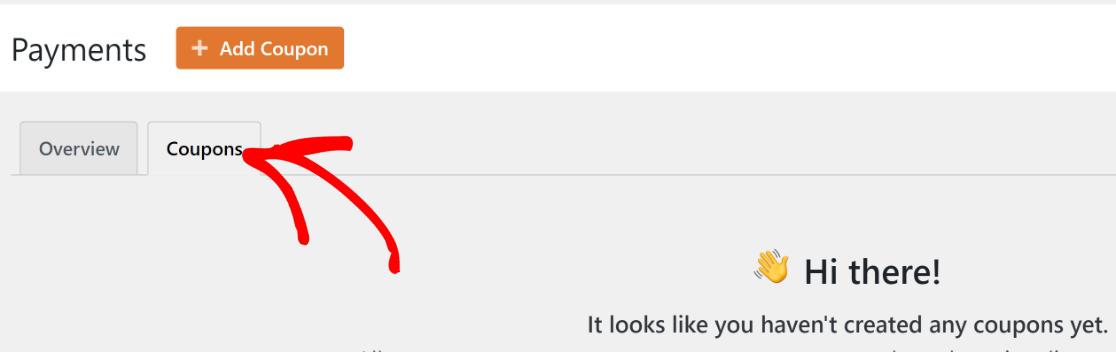
Para criar um código de cupom, acesse o painel do WordPress e navegue até WPForms " Pagamentos na barra lateral de navegação à esquerda.
A partir daí, clique na guia Coupons (Cupons ).

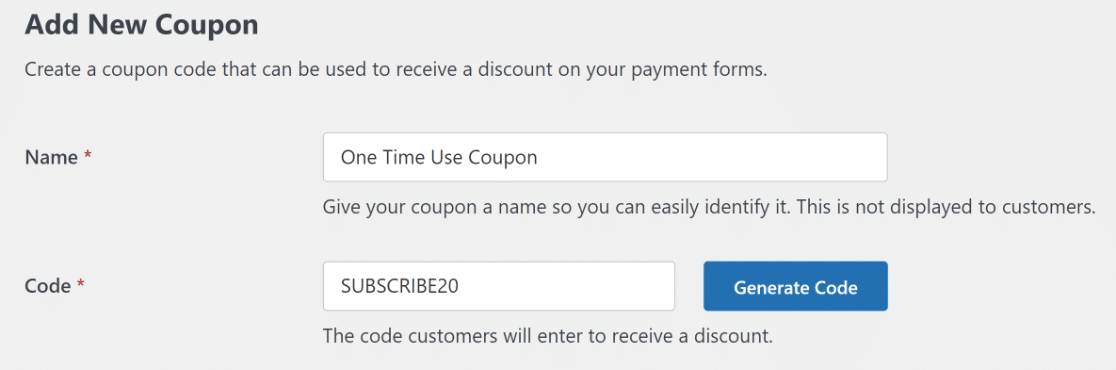
Nessa tela, clique no botão Add Coupon (Adicionar cupom ) e você receberá uma solicitação para preencher as informações do seu novo cupom.
Você pode usar um código personalizado criado por você ou gerar um código aleatório usando o botão Generate Code (Gerar código).

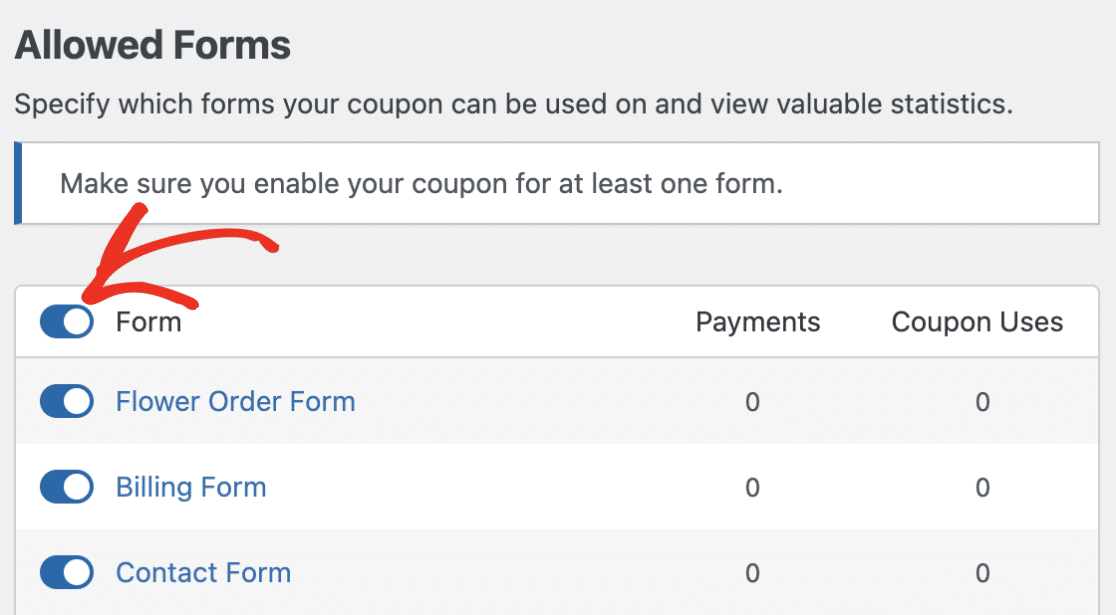
Depois de criar o cupom, você precisará selecionar os formulários em que deseja ativar esse código. O código não funcionará a menos que você o mapeie para os formulários em que deseja usá-lo. Esse é um processo fácil que envolve o acionamento de um botão de alternância.
Você pode decidir se deseja ativar o cupom em todos os seus formulários ou apenas em alguns específicos.

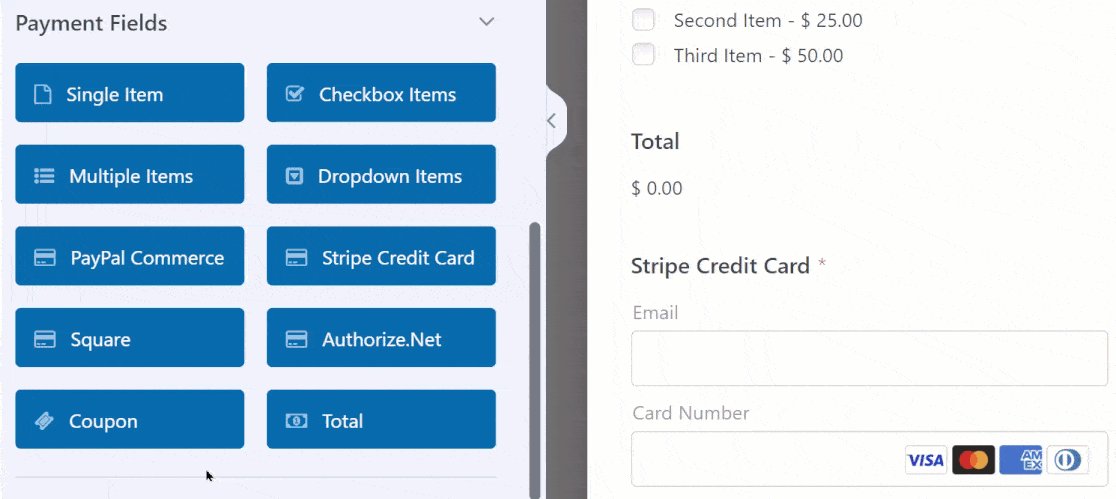
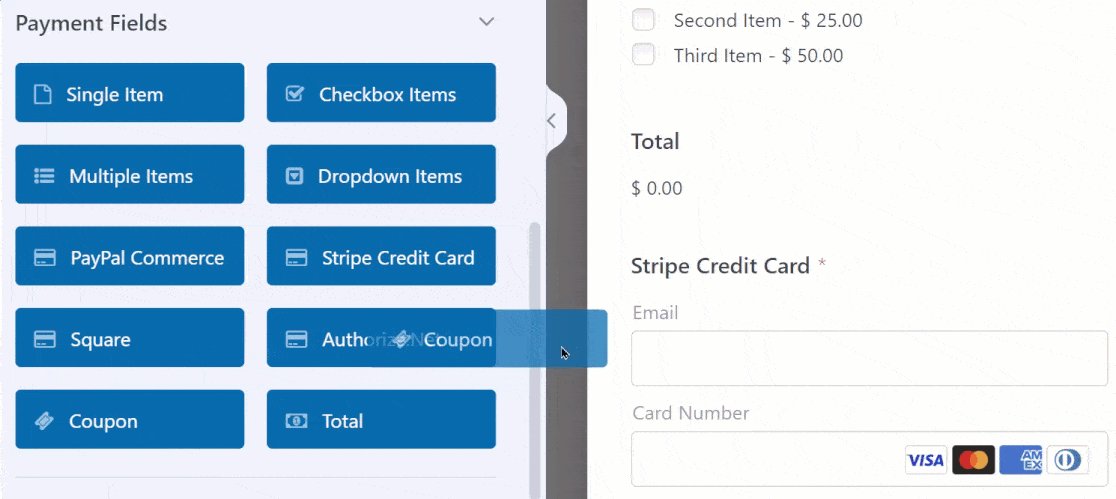
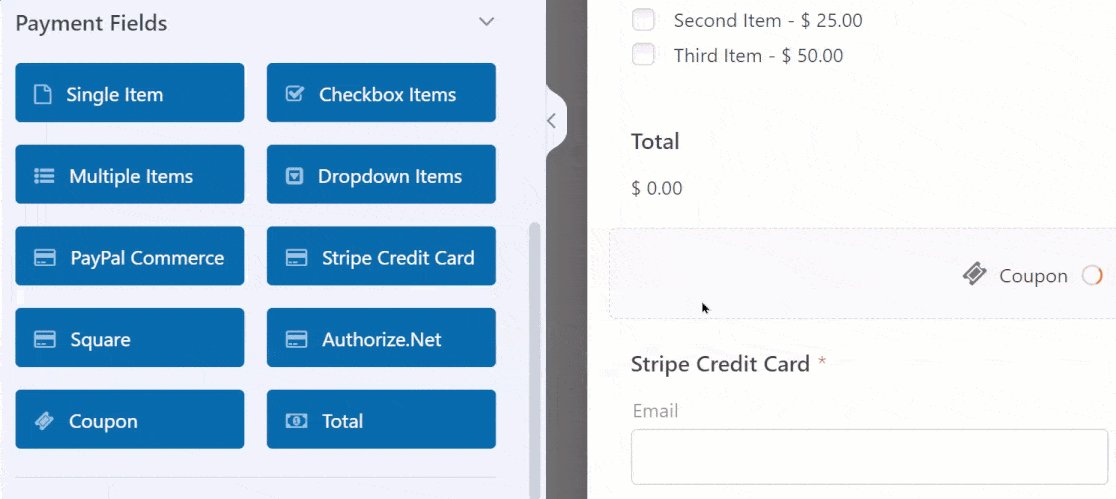
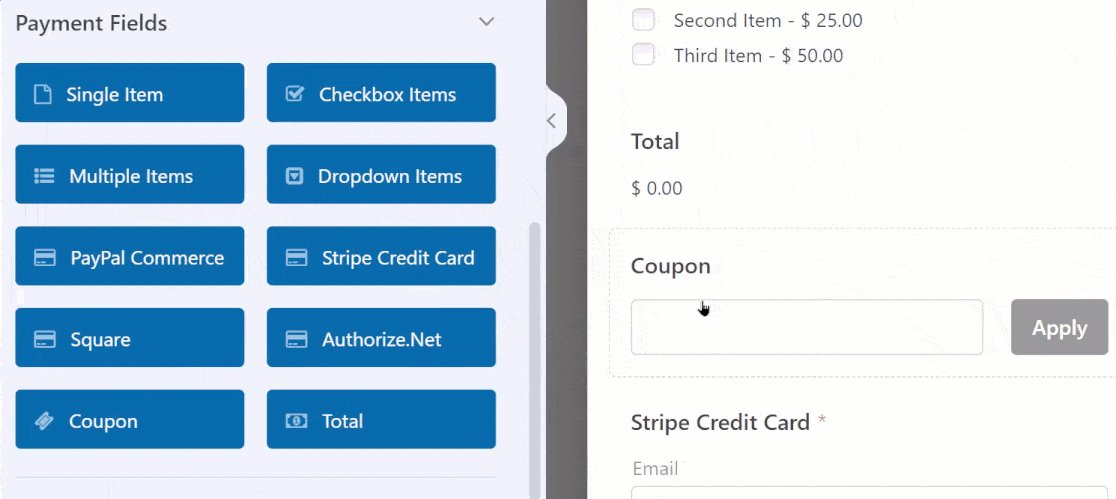
Depois disso, você pode entrar em seu formulário e adicionar um campo de cupom.

Agora, seu formulário está preparado para aceitar o código de cupom para que você possa oferecer aos clientes vendas, ofertas, descontos, frete grátis e muito mais.
Para obter uma visão mais detalhada sobre como adicionar e rastrear cupons, confira nosso tutorial sobre como adicionar um campo de código de cupom aos seus formulários do WordPress.
Perguntas frequentes sobre como vender no WordPress sem o WooCommerce
Vender no WordPress sem o WooCommerce é um tópico de interesse popular entre nossos leitores. Aqui estão as respostas para algumas perguntas comuns sobre o assunto:
Existe alguma alternativa ao WooCommerce para WordPress?
Sim, existem alternativas ao WooCommerce para WordPress. Plugins como o WPForms Pro permitem que você crie formulários que aceitam pagamentos, facilitando a venda de produtos ou serviços diretamente do seu site.
Qual é a maneira mais econômica de vender no WordPress?
A maneira mais econômica de vender no WordPress é usar plugins gratuitos que suportam o processamento de pagamentos. Por exemplo, o WPForms Lite oferece a criação de formulários básicos com opções de pagamento, embora os recursos avançados possam exigir uma atualização paga.
O WordPress fica com uma parte das vendas?
Não, o WordPress não cobra uma porcentagem de suas vendas. No entanto, os processadores de pagamento, como Stripe ou PayPal , podem cobrar taxas de transação. É importante revisar seus termos para entender os custos envolvidos.
Em seguida, confira estes guias relacionados a pagamentos
Agora que você sabe como vender no WordPress sem o WooCommerce, também é uma boa hora para explorar nossos guias relacionados sobre como adicionar quantidades aos seus produtos e alterar o custo total para incluir imposto sobre vendas, frete e muito mais.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.




Fantástico! Acho que é exatamente isso que preciso fazer com meu formulário de pedido existente para minha página de pedidos de placas de madeira. Atualmente, estou usando o WPForms e o Woocommerce há anos. No futuro, espero poder usar apenas o WPForms e parar de usar o Woo. Isso também facilitará para meus clientes a personalização e a adição ou remoção de opções para seus pedidos de placas personalizadas.
Oi, Andrew,
Sim, concordo com você nesse ponto! No momento, não temos um recurso integrado com o Woocommerce. Adicionei seu voto para considerar isso como uma solicitação de recurso para aprimoramentos futuros.
Obrigado,
Como você configura as matrizes de remessa em seu total final?
Olá, Janie - entre em contato conosco com mais detalhes sobre suas necessidades e teremos prazer em sugerir!
Obrigado,
Existe uma maneira de adicionar uma quantidade para cada item? Por exemplo, se eu quiser (em seu exemplo) pedir 3 rosas e 2 violetas?
Além disso, existe uma maneira de adicionar um custo de frete a cada item. Sim, essa pode ser mais uma direção do Woocommerce, mas gosto do WPForms por sua simplicidade.
Olá Jim - Nesse caso, você pode usar nosso complemento Calculations para conseguir o que está procurando! Esse complemento está disponível em nosso nível de licença Pro ou superior.
Espero que isso ajude.
Se tiver outras dúvidas, entre em contato comigo. Obrigado 🙂