AIサマリー
WPFormsで支払いを管理する場所をお探しですか?WPFormsのPaymentsページでは、あなたのサイトのフォームからすべてのユーザーの支払い情報を1つの便利な場所に集めることができます。
このチュートリアルでは、WPFormsの機能をフルに活用して金融取引を効率化するために、支払いを効果的に表示および管理する方法を説明します。

支払いの閲覧
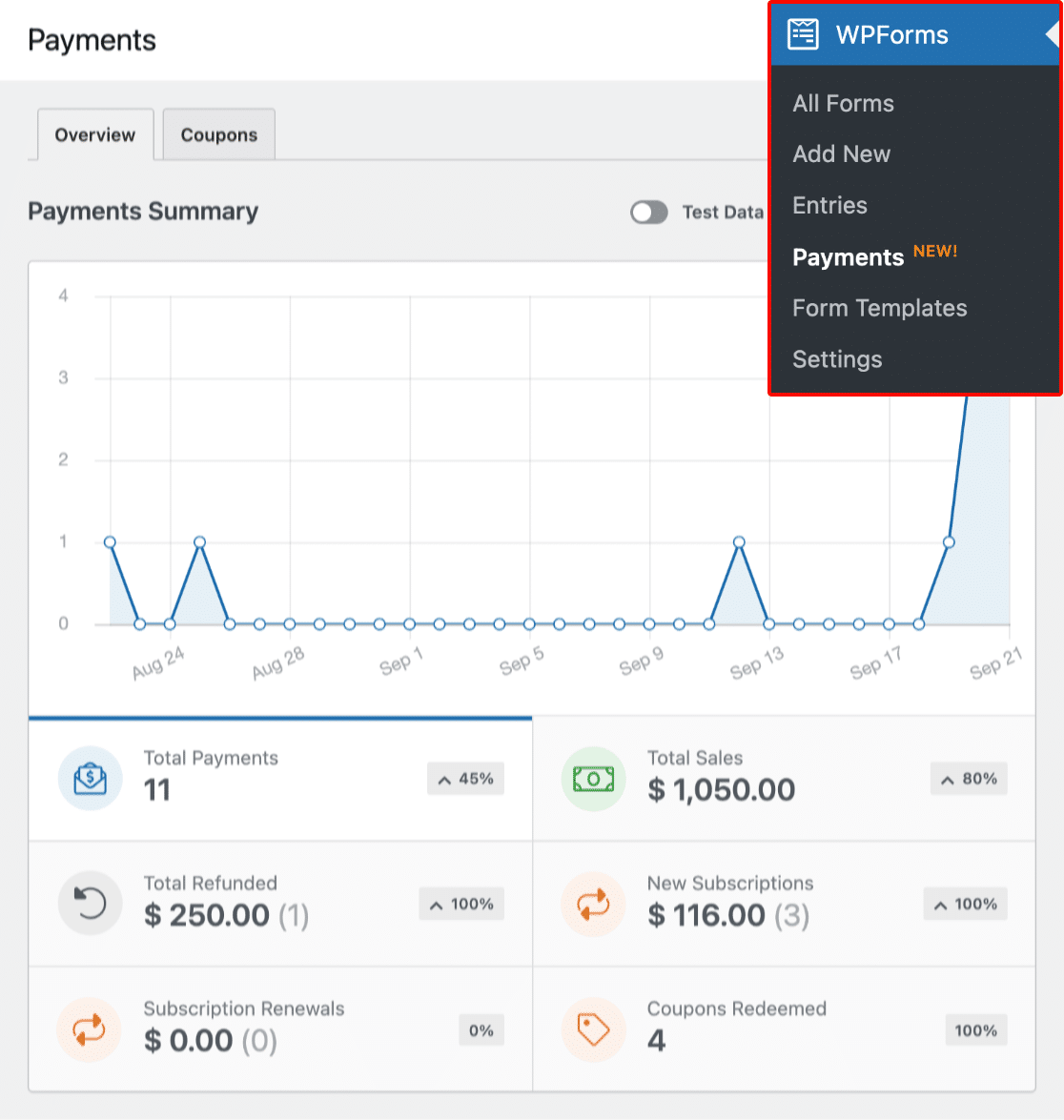
WordPressの管理エリアからWPFormsのすべての支払いにアクセスできます。これを行うには、WPForms"Paymentsに移動し、Overviewタブを選択します。ここでは、あなたのサイトで行われたすべての支払いの詳細と、それらを行うために使用される特定のフォームのリストが表示されます。

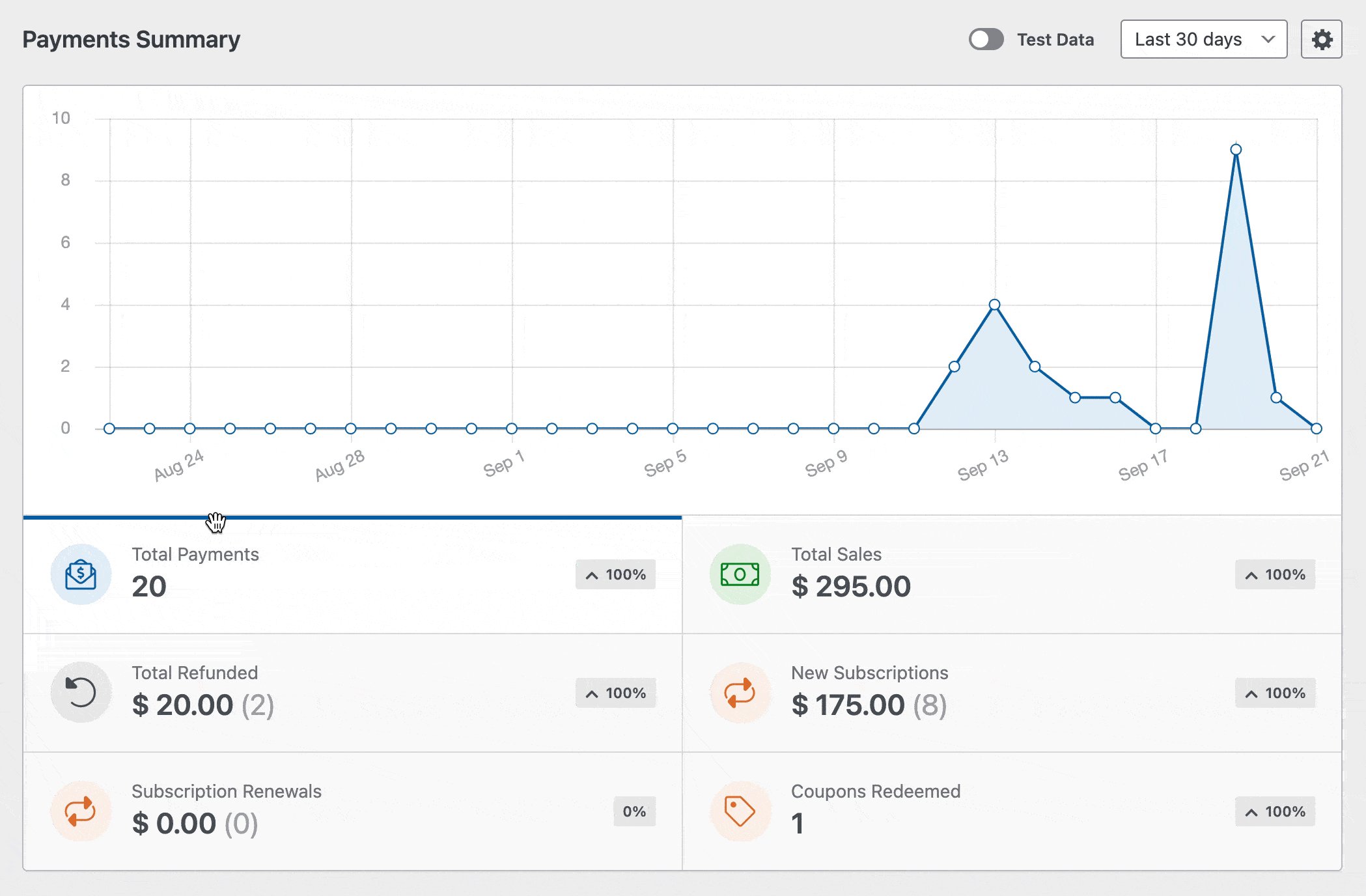
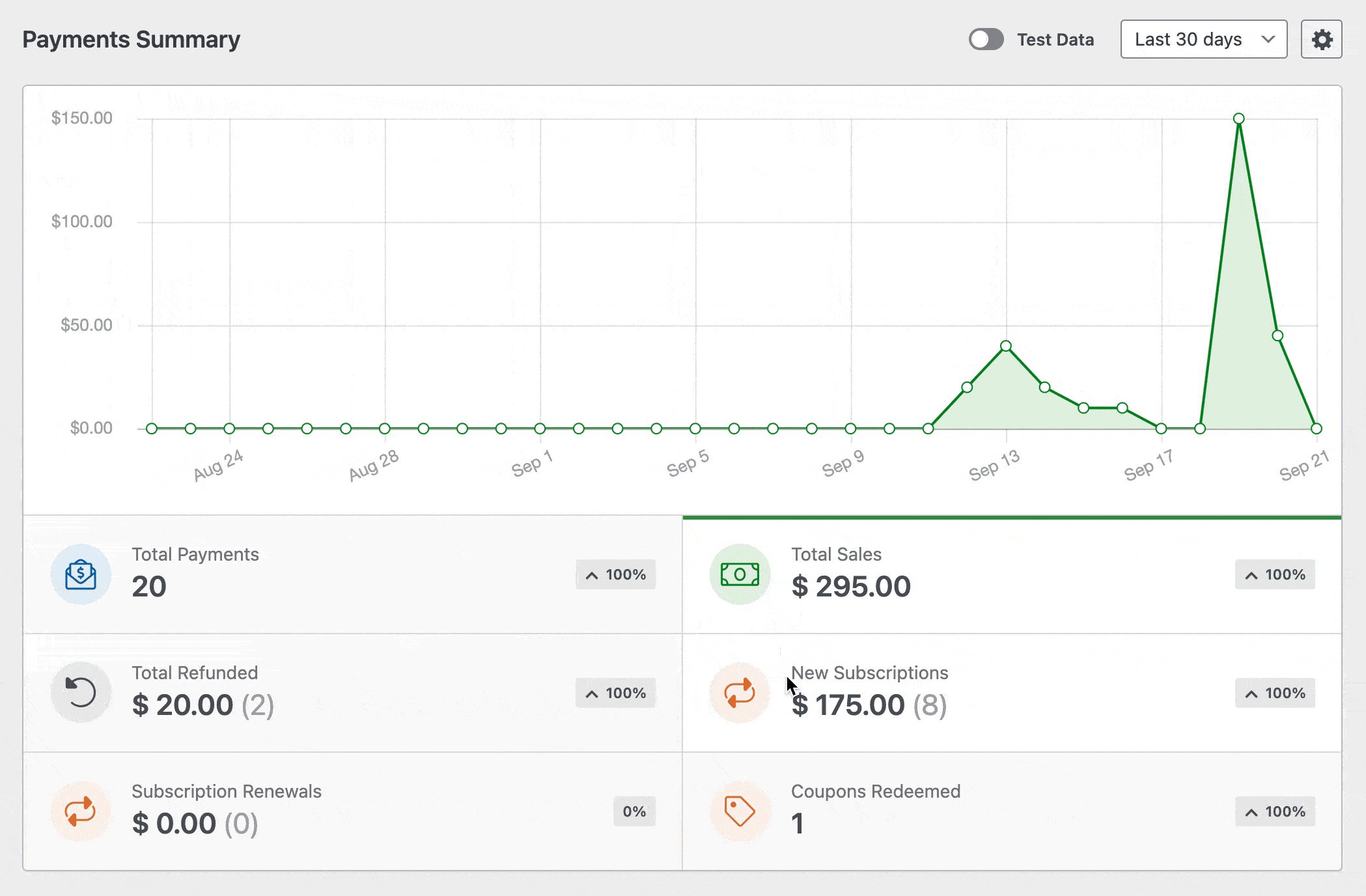
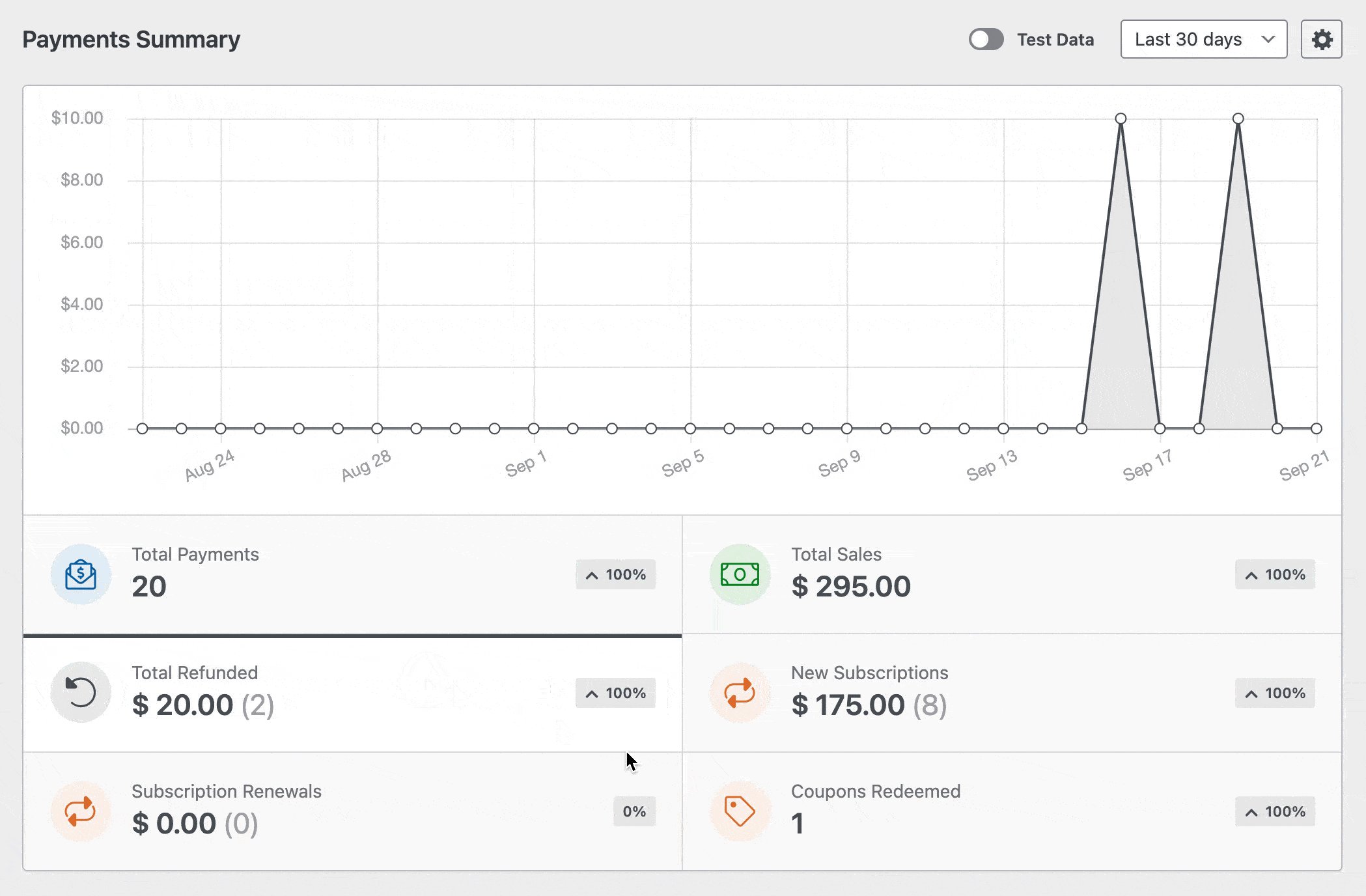
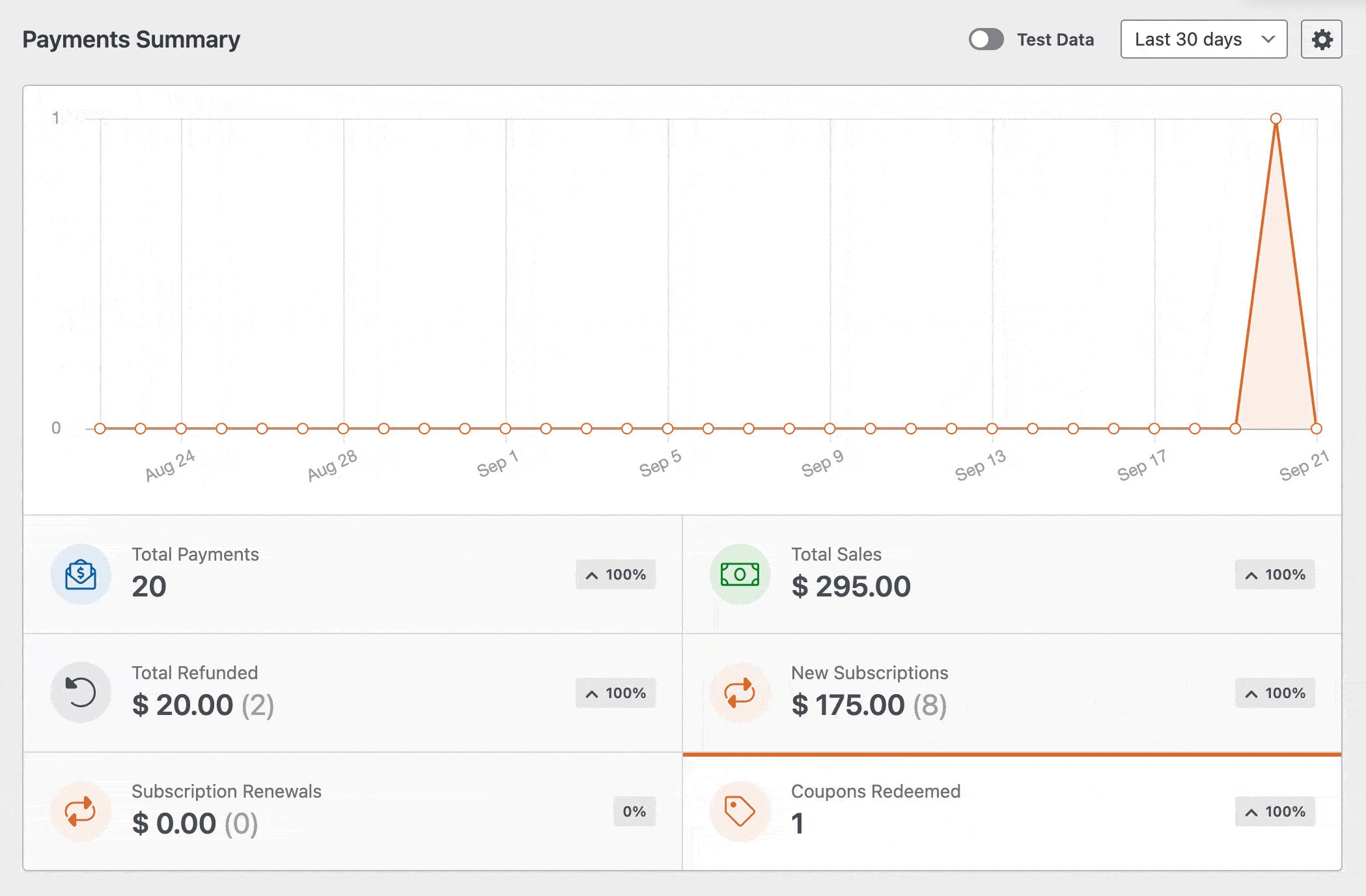
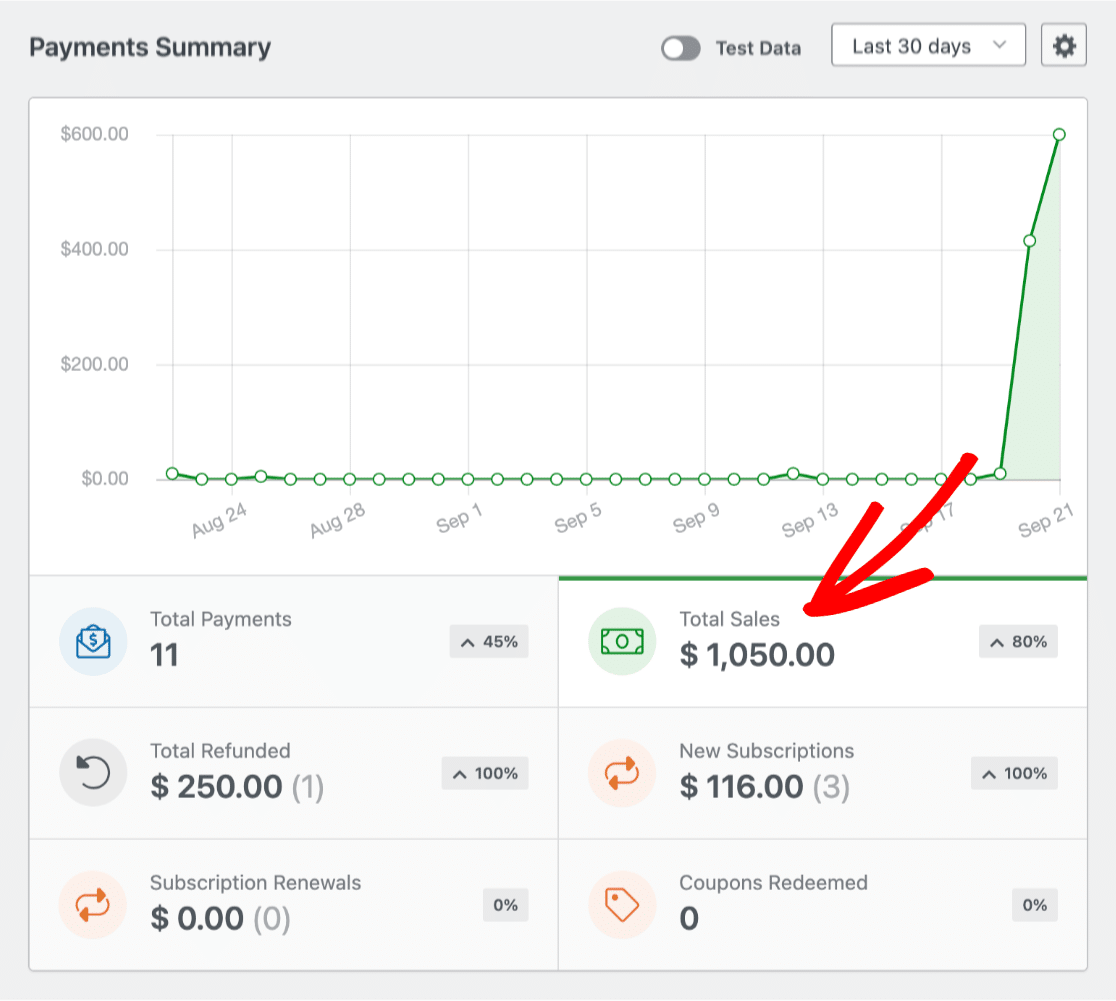
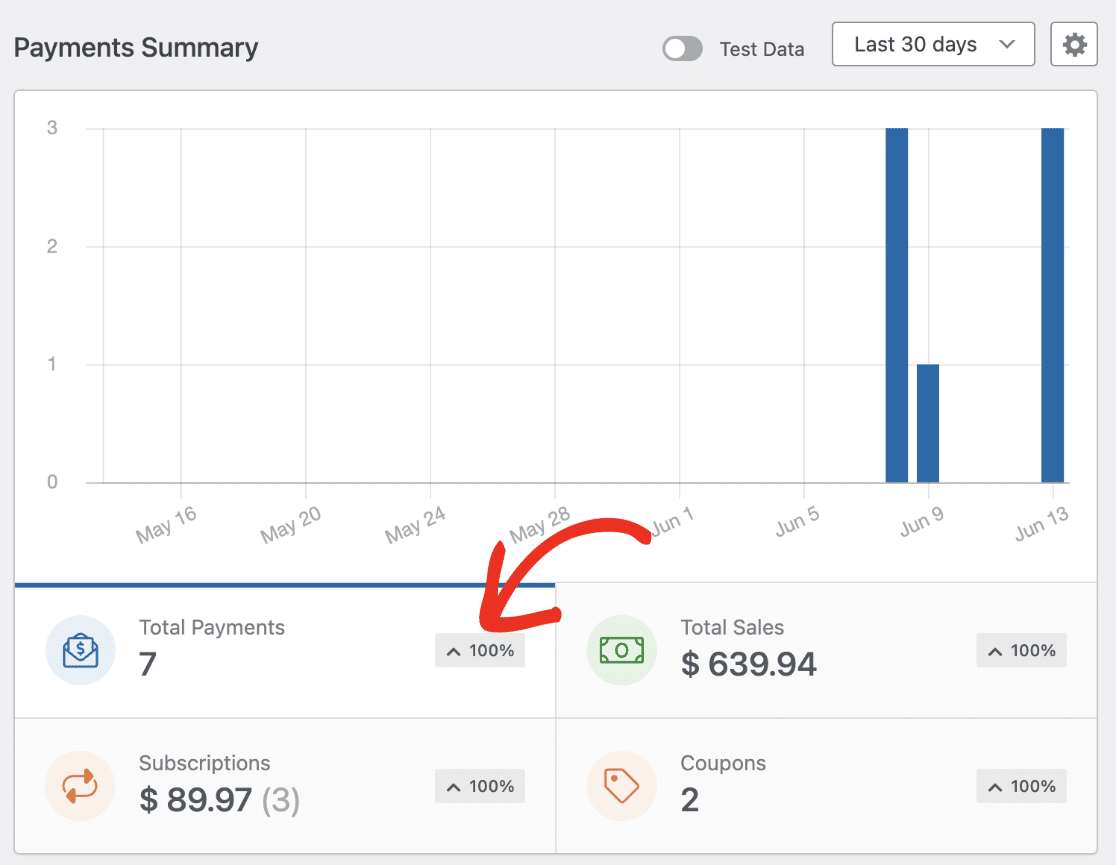
お支払い」ページの上部には、お客様のお支払い情報がグラフで表示されます。このグラフは、お支払いデータの概要を示します。
グラフの下にある支払い総額、売上総額、返金総額、新規購読、購読更新、クーポンなどのオプションをクリックすると、グラフの表示内容を変更できます。このようにして、最も関心のあるデータを簡単に見ることができます。

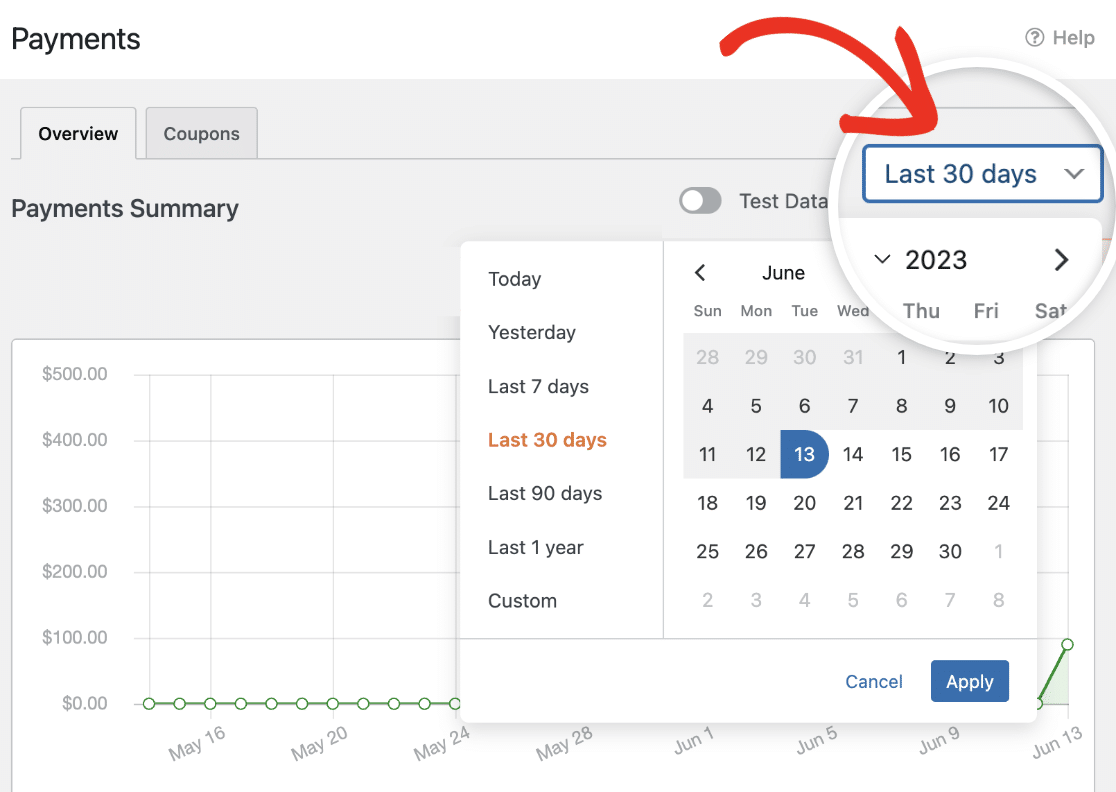
グラフをカスタマイズして特定の期間の支払いを表示するには、右上の日付範囲のドロップダウンを使用します。

注: 日付範囲ドロップダウンで選択した日付の変更はグラフに影響しますが、グラフの下にある支払表に表示されるデータには影響しません。
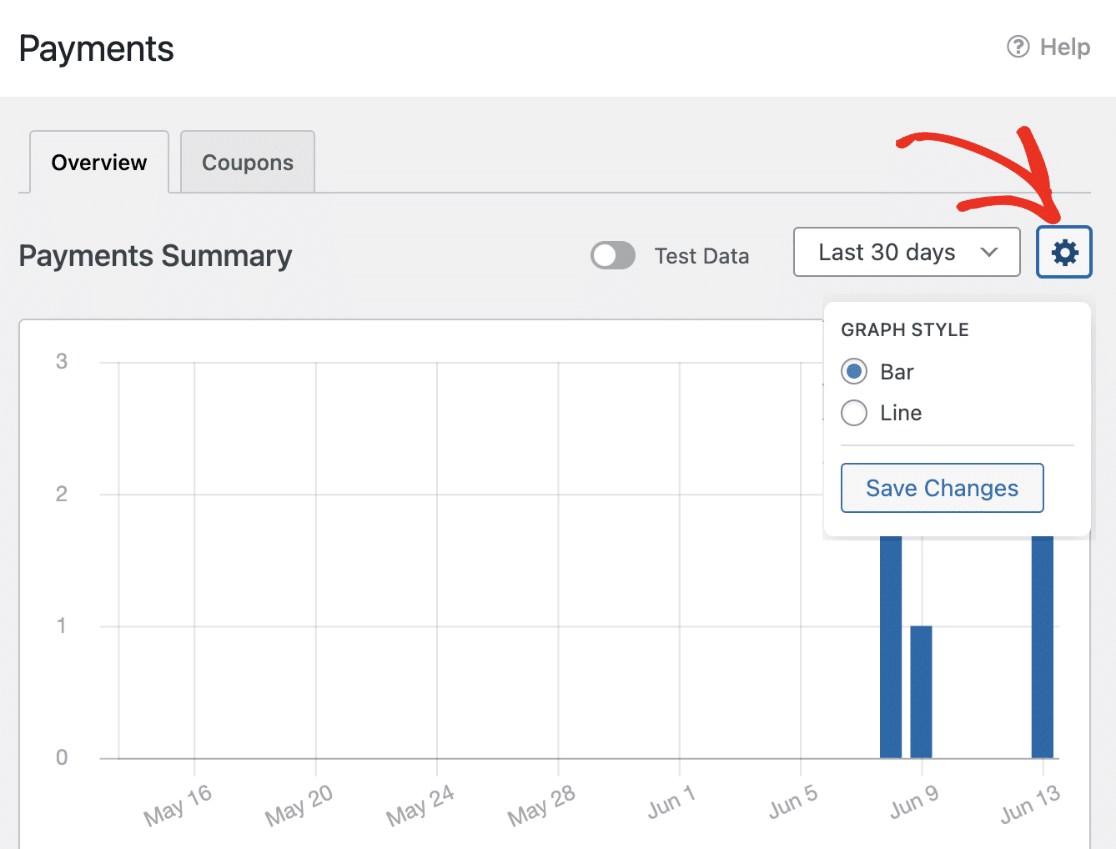
グラフの見え方を変えることもできます。通常の棒グラフではなく折れ線グラフにしたい場合は、右上の歯車アイコンをクリックして、お好みのグラフスタイルを選んでください。

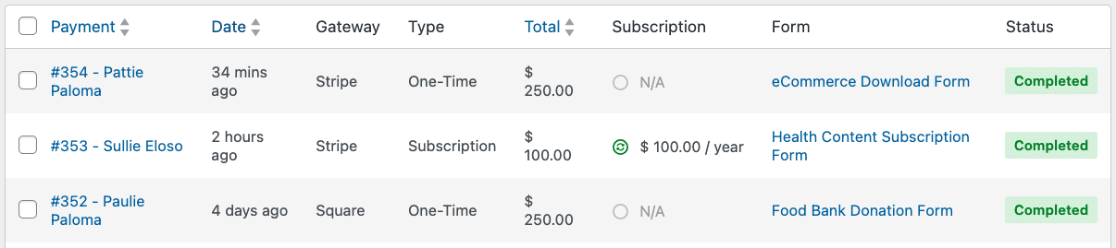
グラフの下には、すべての支払いが一覧表示された表があり、以下のような重要な詳細が記載されている:
- 支払い:支払いを送信したユーザーの電子メールアドレス。
- 日付:支払いが行われた日付。
- ゲートウェイ:支払いトランザクションの処理と承認に使用されるサービス。
- タイプ:単品購入か定期購入かを示す。
- クーポンクーポンを有効にしている場合、トランザクションに適用されます。
- 合計:支払われた全額。
- 購読: 定期的な支払い条件とスケジュールの詳細。
- フォーム:支払いを開始した特定のオンラインフォーム。
- ステータス:支払いの現在の状態。
注:WPForms 1.8.2をインストールする前に受領した支払いは、支払い欄に'N/A'プレースホルダが表示されます。しかし、WPForms 1.8.2をインストールした後に受信した新しい支払いは、可能であれば顧客の電子メールまたは名前が表示されます。

取引の比較とパーセンテージを理解する
WPFormsのPaymentsページに表示されるパーセンテージは、トランザクションを時系列で比較する簡単な方法です。ある期間を見て、その直前の同じ期間と比較することで算出されます。

例えば、4月29日のような単一の日付を選択した場合、パーセンテージは4月29日の支払回数と4月28日の支払回数の比較を示します。
直近7日間のように日付の範囲を選択すると、パーセンテージはその7日間の支払い回数がその直前の7日間と比較してどうなっているかを表示します。
パーセンテージの横にキャレット(^)が表示されます。これは上向きにも下向きにもなり、取引の傾向を示しています。上向きのキャレットは、選択した期間の取引が前回より多いことを意味します。下向きのカレットは少ないことを意味します。
例えば、日付範囲のドロップダウンから直近7日間を選択します。支払総額の横に上向きのキャレットがあれば、今週は前週よりも支払件数が多かったことになります。
為替変動を考慮する
WPFormsで支払いを表示・管理する場合、実取引とテストモードの両方で、選択した通貨設定が表示される支払いに与える影響を理解することが重要です。
支払い]ページには、現在選択されている通貨で処理された支払いのみが表示されます。例えば、通貨設定がUSDの場合、USDでの支払いのみが表示されます。しかし、通貨設定をEURに変更し、EURでの支払いがない場合、支払いページには支払いが表示されません。
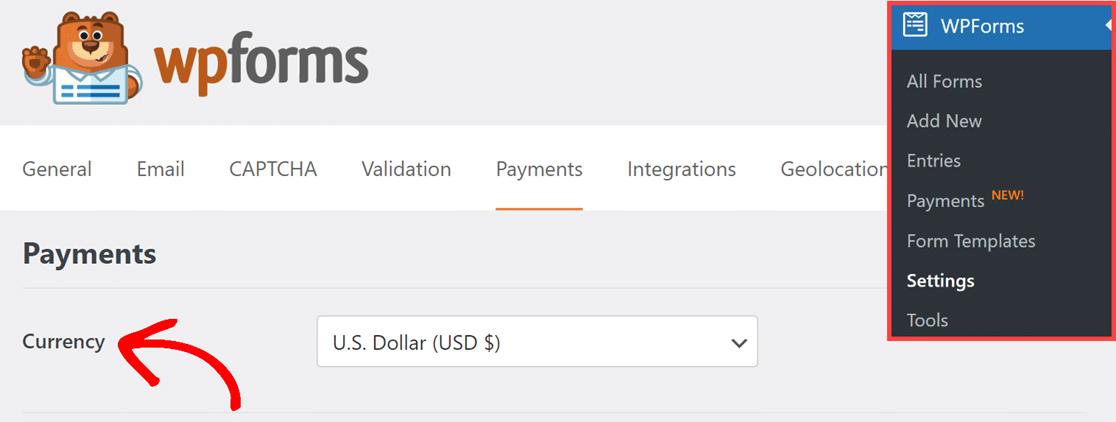
通貨設定を調整するには、WPForms"設定に移動します。次に、Payments タブをクリックし、Currencyドロップダウンから希望の通貨を選択します。

注: WPFormsでカスタム通貨記号が必要ですか?新しい通貨記号を作成してフォームに追加する方法については、開発者向けドキュメントをご覧ください。
個別支払いの表示
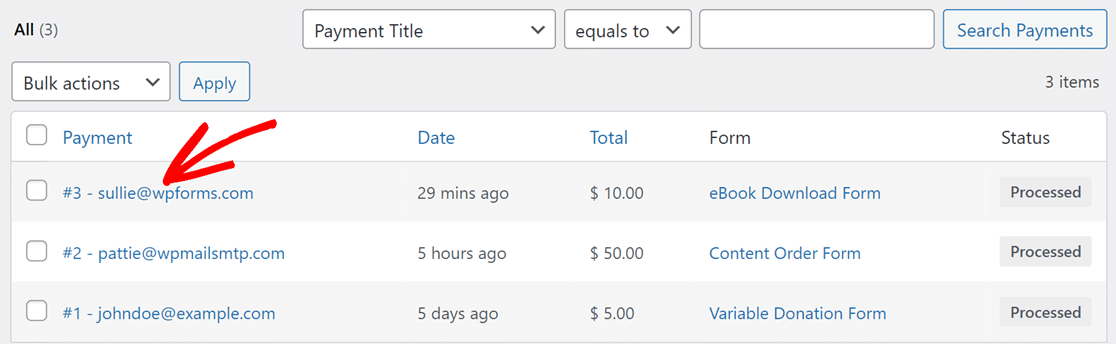
特定の支払いに関する詳細情報が必要な場合は、表の「支払い」欄の下にある支払人のEメールをクリックするだけで、個別の支払いページを開くことができます。

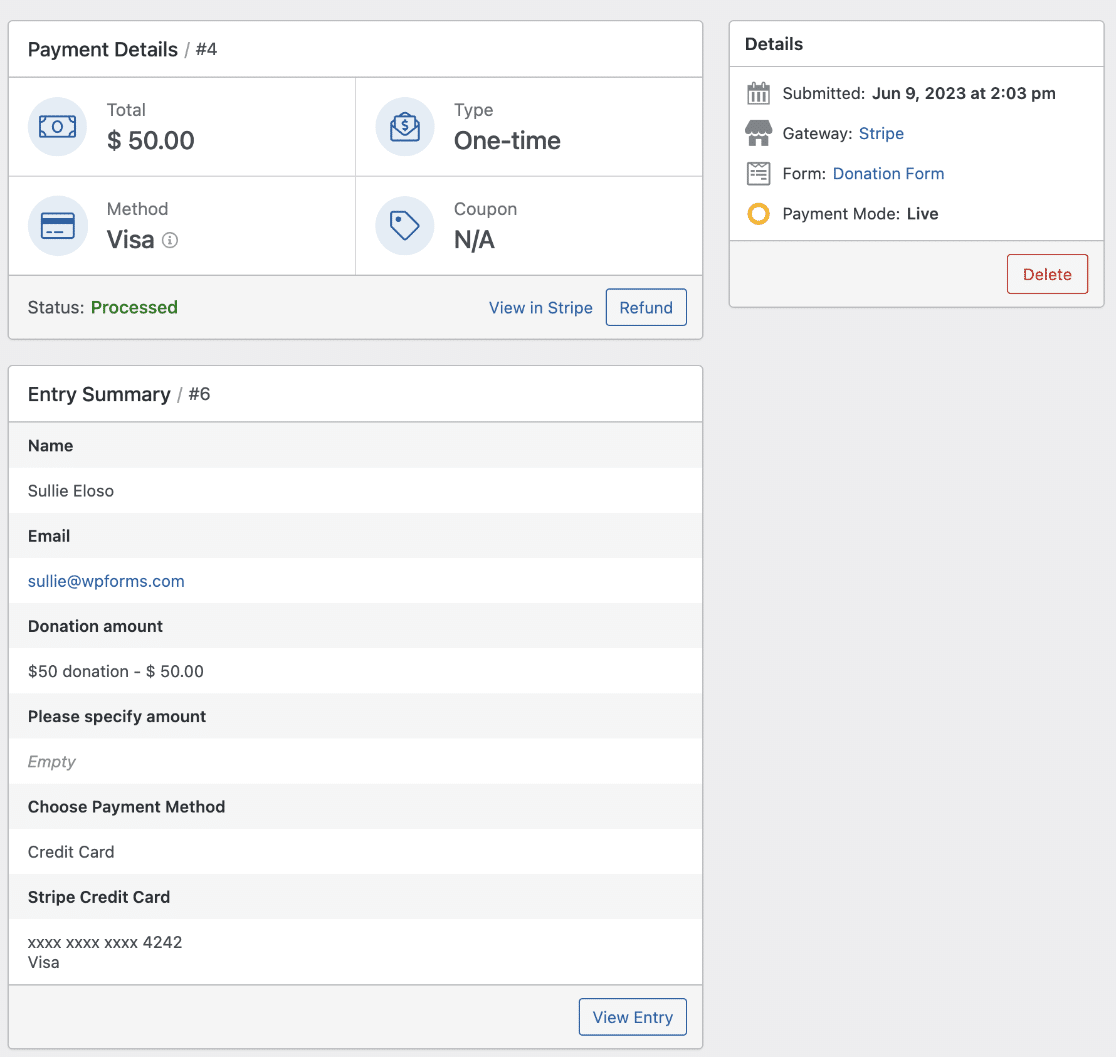
その後、個々の支払いページでその支払いに関する必要なすべての詳細が表示されます。

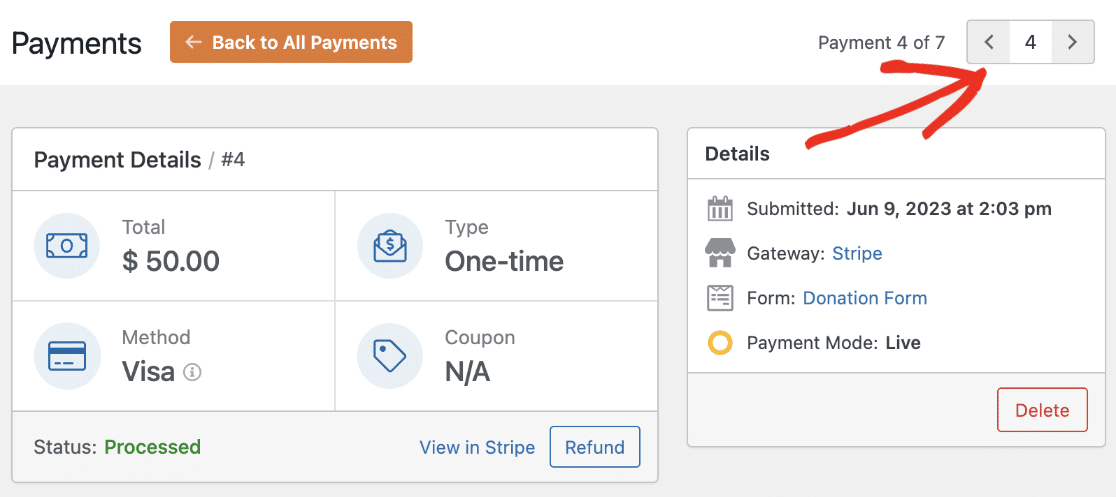
このページで支払いをナビゲートするには、ページネーションフィールドを使用します。これにより、次の支払いや前の支払いに簡単にジャンプすることができます。

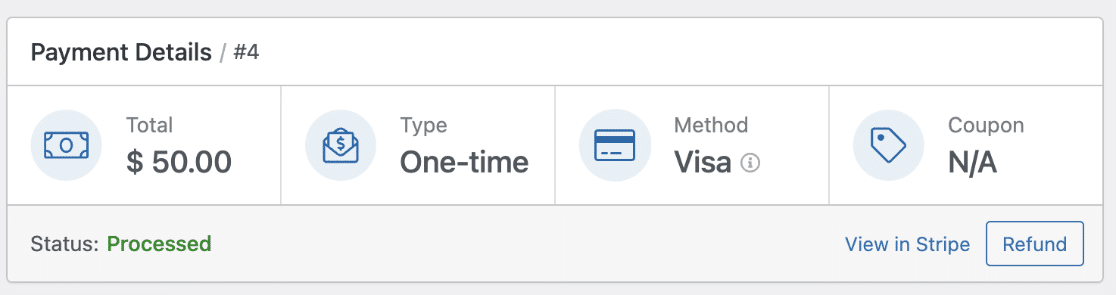
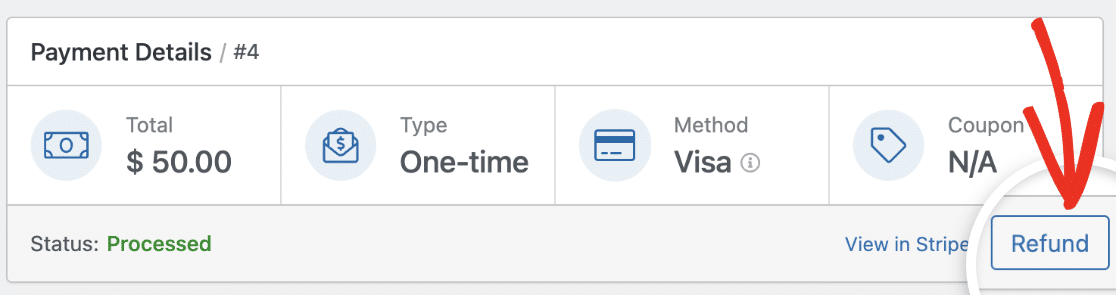
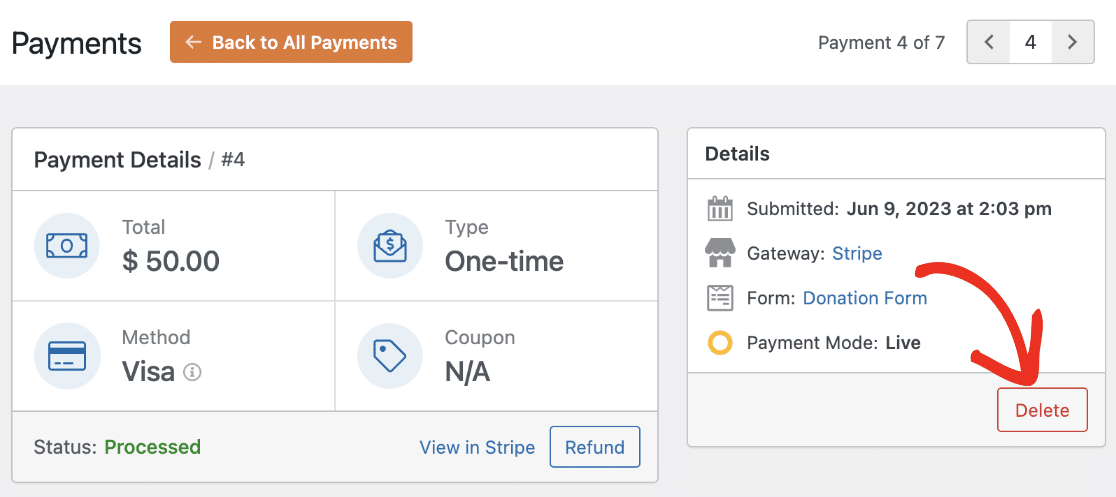
ページの上部には、「お支払いの詳細」セクションがあり、お支払いに関する重要な情報が記載されています。これには、支払総額、支払タイプ、支払方法に関する情報が含まれます。

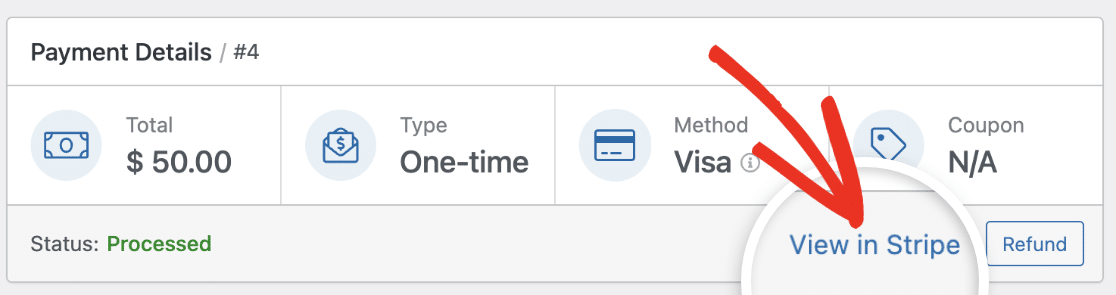
支払詳細セクションの右下には、追加機能を提供する2つのオプションがあります。
最初のオプションは、Stripe(または適切な支払ゲートウェイ)で表示と表示され、各支払ゲートウェイのプラットフォーム内で直接支払詳細にアクセスすることができます。

2つ目のオプションは「払い戻し」と表示され、各決済の決済ゲートウェイを通じて払い戻しを開始することができます。

注:Stripeで表示 オプションでは、「Stripe」というテキストが、有効にしている決済ゲートウェイの名前に変わり、ユーザーが支払いを行いました。
このページから支払いを完全に削除することもできます。削除するには、ページ右側の「詳細」セクションにある「削除」ボタンをクリックします。

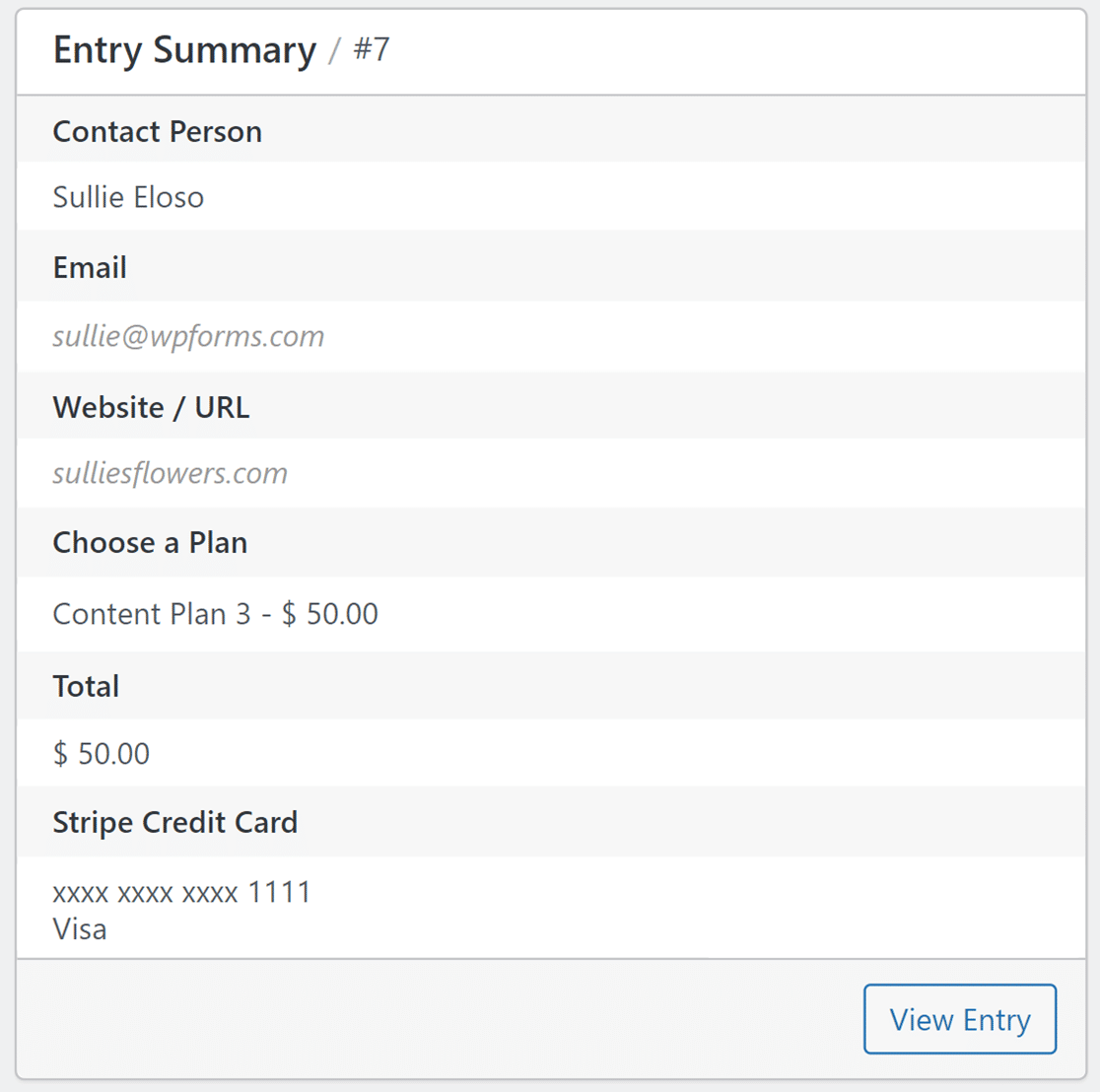
次に、「エントリーの概要」セクションが表示されます。
このセクションでは、支払いに関連するフォーム入力の詳細を調べることができます。フォームのすべてのフィールドとユーザーが入力した対応するデータが表示されます。

このエントリーの詳細を表示するには、このセクションの右下隅にある「エントリーを表示」ボタンをクリックしてください。これにより、そのフォームエントリーの個別エントリーページにリダイレクトされます。
注:「エントリーの概要」セクションには、すべてのユーザーがアクセスできます。ただし、エントリーの詳細ビューを表示する「エントリーの表示」ボタンは、ベーシックライセンスレベル以上でのみ使用できます。
個々のエントリーページのナビゲーションと詳細については、フォームエントリーに関するガイドを参照してください。
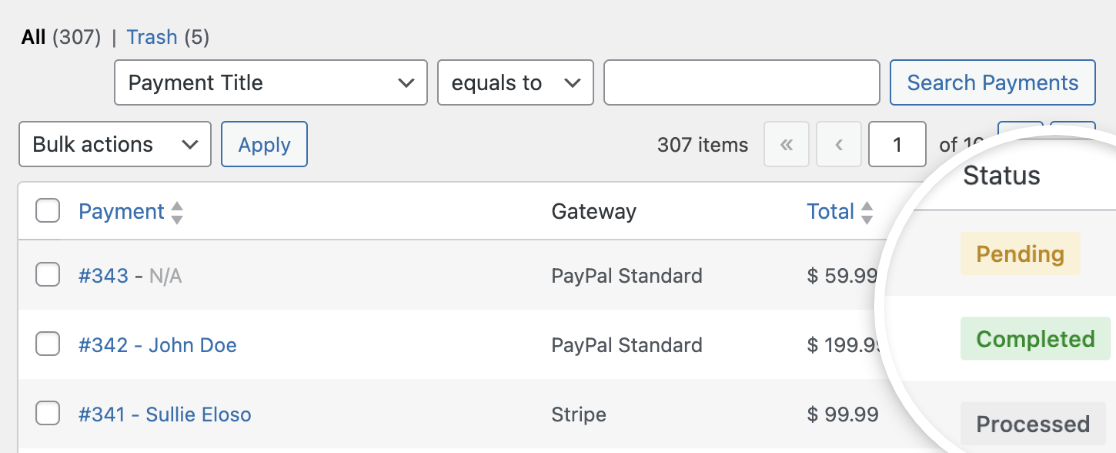
支払いステータスを理解する
WPFormsは現在3つの支払いステータスをサポートしています:Completed、Processed、Pendingです。

以下、それぞれのステータスが何を意味するのかを説明する:
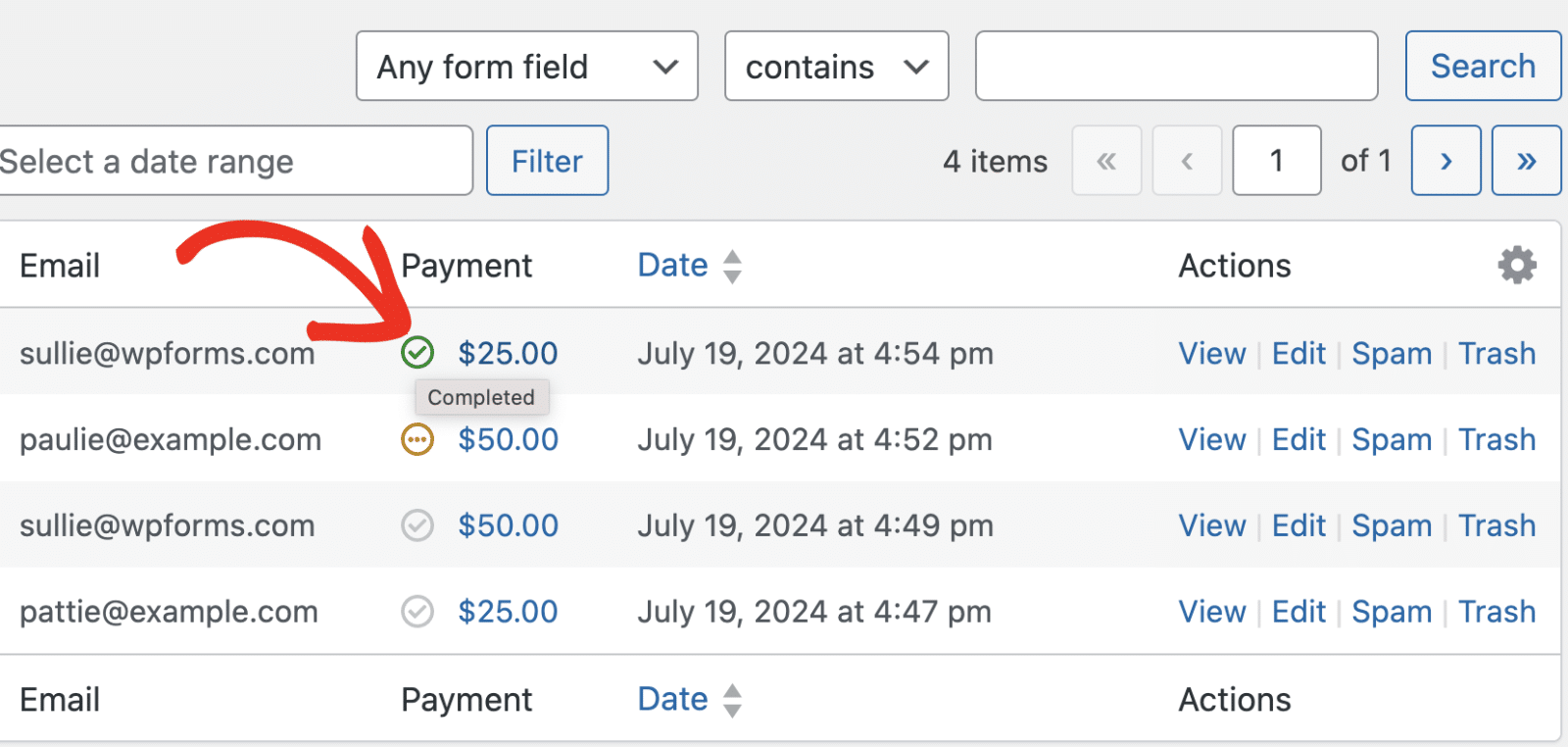
完成
このステータスは支払いが成功したことを示します。PayPal StandardおよびStripe (Webhooksが有効) ゲートウェイ経由の支払いでは、このステータスが使用されます。
Entriesの概要ページでは、Completedステータスの支払いの横に緑色のチェックが表示されます。

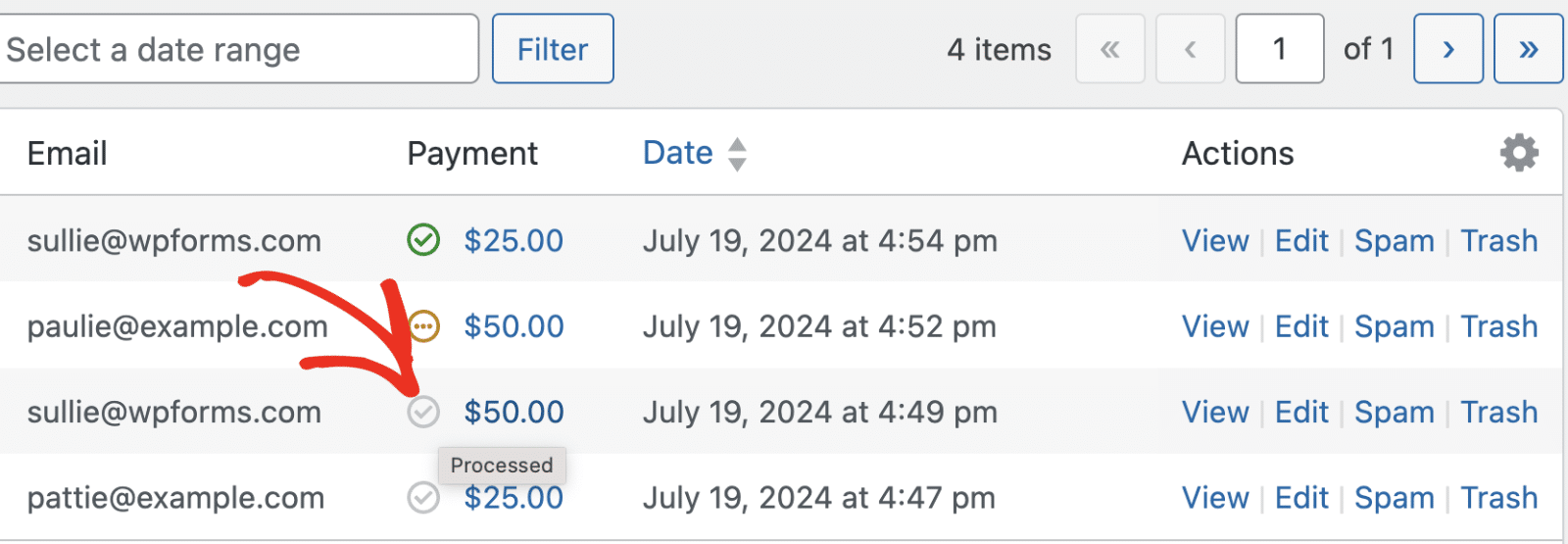
加工済み
Stripe、Square、Authorize.Net、またはPayPalコマースゲートウェイ経由の支払いでは、Processedを使用して支払いが成功したことを示します。これはCompletedステータスに似ています。
エントリーの概要ページで、支払い欄にグレーのチェックが表示されます。

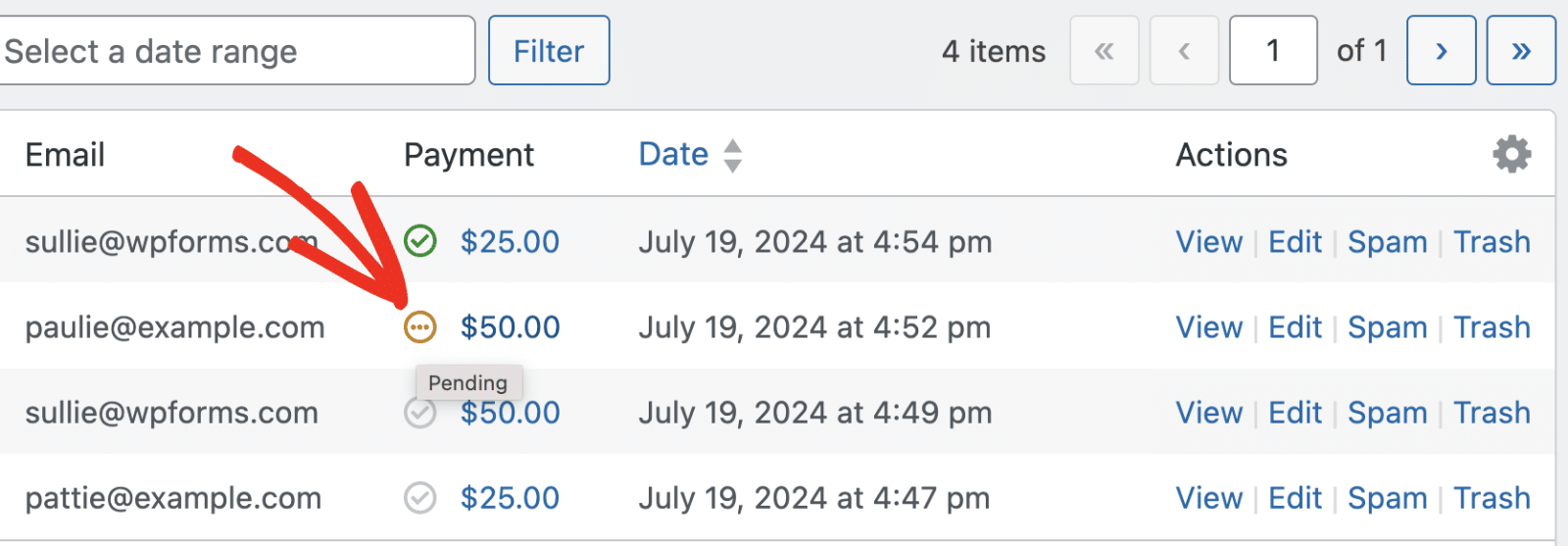
申請中
ユーザがトランザクションを完了せずにフォームを送信した場合、支払いは保留ステータスになります。これは、特定の支払いエントリに対して支払いが行われていないことを示します。
エントリーの概要ページで支払いを表示すると、支払い欄に黄色の3点アイコンが表示されます。

追加情報の探索
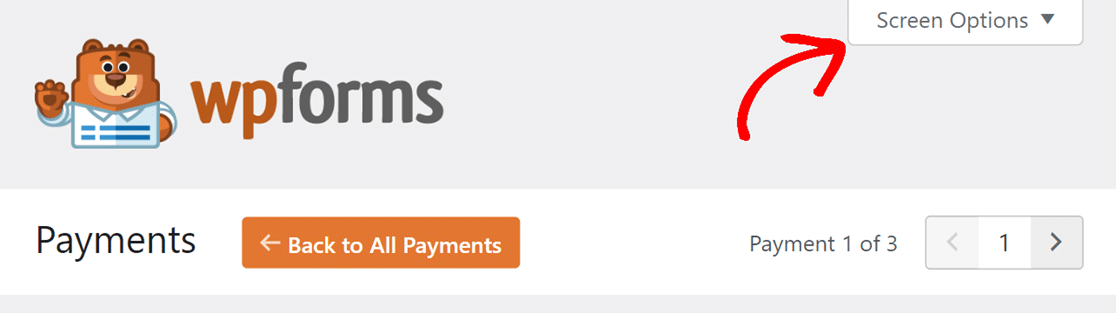
支払いに関する追加情報にアクセスするには、個々の支払いページにある「画面オプション」タブをクリックします。

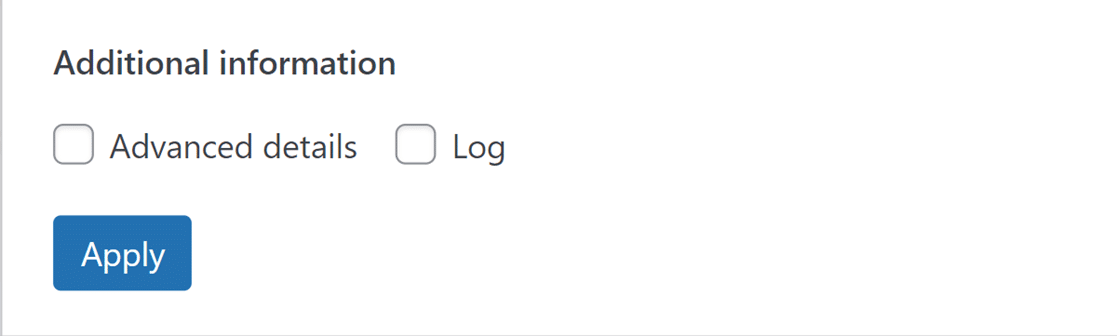
タブを開くと、2つのオプションがあり、それぞれのボックスにチェックを入れて有効にすることができる。

各オプションの内容は以下の通り:
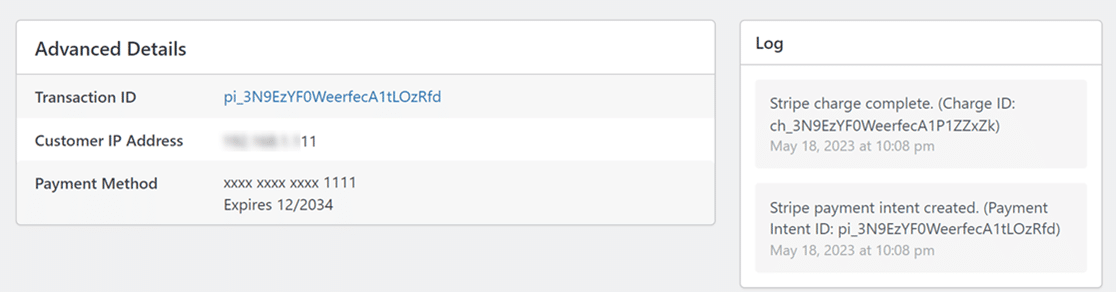
- 詳細情報:有効にすると、支払いに関する包括的な情報にアクセスできるようになります。これには、トランザクションID、顧客のIPアドレス、使用された支払い方法などの詳細が含まれます。
- ログ:このオプションを有効にすると、支払関連イベントの時系列記録が表示されます。これには、支払意思の作成や支払請求の完了などの主要なマイルストーンが含まれます。

テスト料の支払い
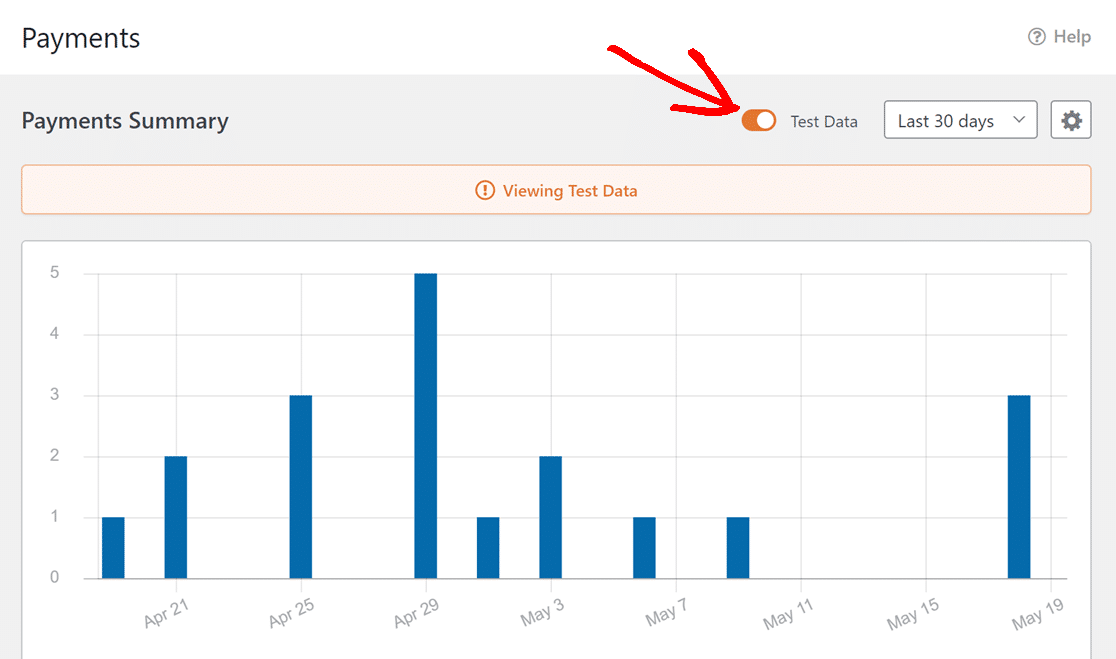
スムーズでミスのない取引を行うためには、支払いのテストが不可欠です。テストモードで接続している場合、テストデータオプションを有効にすることで、Paymentsページでテスト決済を個別に表示・管理することができます。これにより、実際の決済に影響を与えることなく、安全に取引のシミュレーションを行うことができます。

注意:テストが終わったら、ユーザーがフォームに支払いを送信する前にテストモードを解除してください。これはWPForms"Settings"Payments で行うことができます。
特定のペイメントゲートウェイを使用した決済テストの詳細については、以下のガイドを参照してください:
これらの包括的なガイドでは、テスト用のクレジットカード番号を使用して、ウェブサイト上で試用購入を行う方法を説明しています。
ペイメントページビューのカスタマイズ
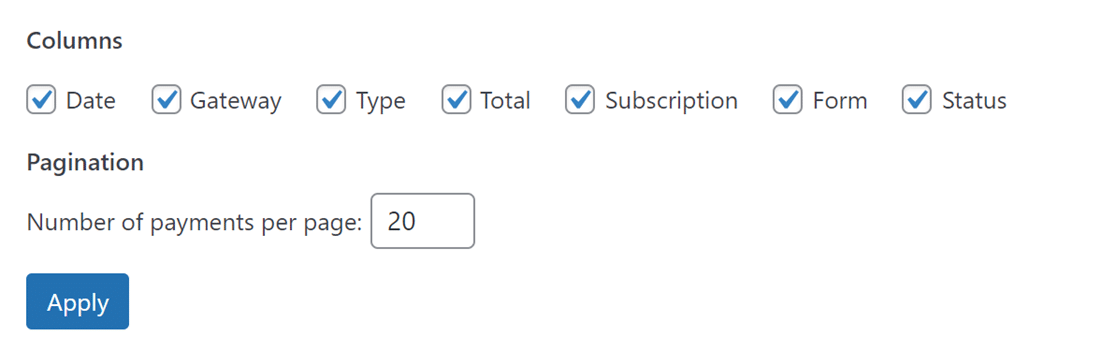
支払い」ページの表示をパーソナライズするオプションがあります。これには、表に表示される列の選択や、ページごとに表示される支払い件数の調整などが含まれます。
これを行うには、右上隅にある「画面オプション」タブをクリックします。

ドロップダウンタブでは、カラムフィールドの下にあるカラム名をチェックしたり外したりするだけで、特定のカラムを表示したり非表示にしたりすることができます。1ページに表示される支払い件数を変更したい場合は、Paginationフィールドの数字を変更してください。
変更が完了したら、「適用」ボタンを押して変更内容を保持します。

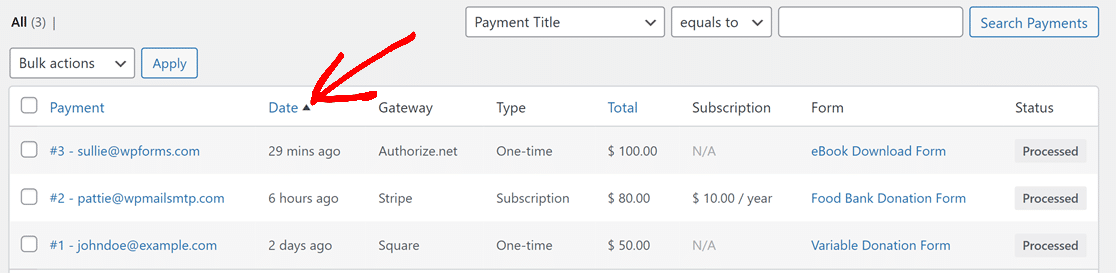
また、すべてのテーブルデータを3つのカラムに基づいて昇順または降順に並べ替えることもできます:支払い、日付、合計。
これを行うには、単にそれぞれの列の名前をクリックします。すると、選択したカラムの順序に基づいて、テーブルが自動的に並べ替えられます。

よくある質問
以下はWPFormsでの支払いの表示と管理についてよくある質問です。
WPFormsのStripe連携で定期購入を削除するとどうなりますか?
WPFormsでStripeの定期支払いを削除しようとする場合、WPFormsは階層システムで動作することに注意してください:すべての定期支払いは "親 "支払い項目で始まり、その後の各定期支払いの "子 "項目が続きます。
親サブスクリプションを削除すると、関連する子サブスクリプションが結果ページに表示されなくなり、将来の更新ができなくなる可能性があります。また、フィルタリングやレポートによる支払い管理にも影響を及ぼします。警告が表示されるのは、単一の支払いビューまたは支払い概要からの一括操作など、削除のコンテキストによって異なります。
以上です!これであなたのWordPressウェブサイトでWPFormsの支払いを効果的に表示・管理する方法がわかりました。
次に、支払い記録から特定の取引をすばやく見つける方法を知りたいですか?詳しくは、お支払いの検索とフィルタリングのガイドをご覧ください。
