Résumé de l'IA
Souhaitez-vous personnaliser ce que les utilisateurs voient après avoir soumis un formulaire sur votre site ? Dans WPForms, vous pouvez facilement ajuster les paramètres de confirmation pour afficher un message de succès, emmener les utilisateurs sur une autre page de votre site, ou même les rediriger vers un domaine différent.
Ce tutoriel vous montrera comment configurer chaque type de confirmation de formulaire disponible dans WPForms.
Tout d'abord, assurez-vous que WPForms est installé et activé sur votre site et vérifiez votre licence. Ensuite, vous devrez créer un nouveau formulaire ou éditer un formulaire existant.
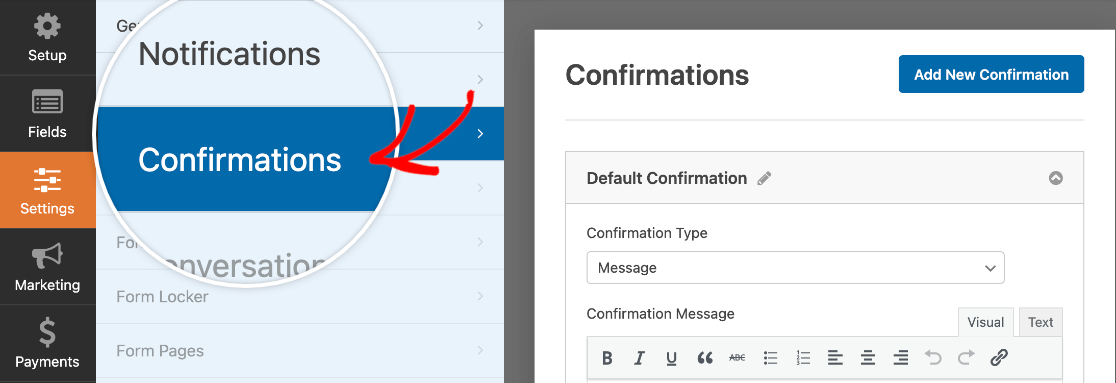
Après avoir ouvert le générateur de formulaires et personnalisé les champs de votre formulaire, allez dans Paramètres " Confirmations.

Ici, vous pouvez choisir parmi trois options de type de confirmation: afficher un message, afficher une page et rediriger vers une URL. Nous expliquons chacune de ces options en détail ci-dessous.

Affichage d'un message de confirmation
Dans WPForms, Message est le type de confirmation par défaut. Lorsqu'un utilisateur soumet un formulaire, ce message sera affiché à la place du formulaire intégré.

Vous pouvez personnaliser ce message comme vous le souhaitez. Voici quelques idées à prendre en considération :
- Rendez votre message plus personnel : Nous avons rassemblé quelques suggestions pour faire en sorte que votre message de confirmation soit convivial et utile aux visiteurs.
- Offrez des incitations : Si vous souhaitez encourager les utilisateurs à soumettre vos formulaires, envisagez de proposer un aimant à prospects téléchargeable. Vous pouvez ajouter un lien de téléchargement dans votre message de confirmation.
- Mettre en place des confirmations conditionnelles : Si vous souhaitez afficher différents messages de confirmation en fonction des données et des sélections des utilisateurs, vous pouvez appliquer une logique conditionnelle à vos confirmations.
Options de messages de confirmation supplémentaires
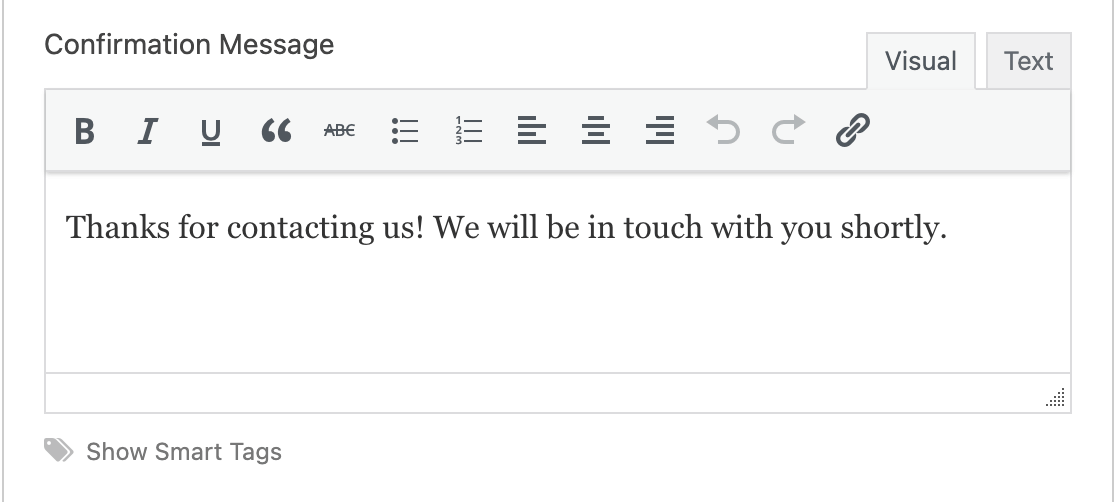
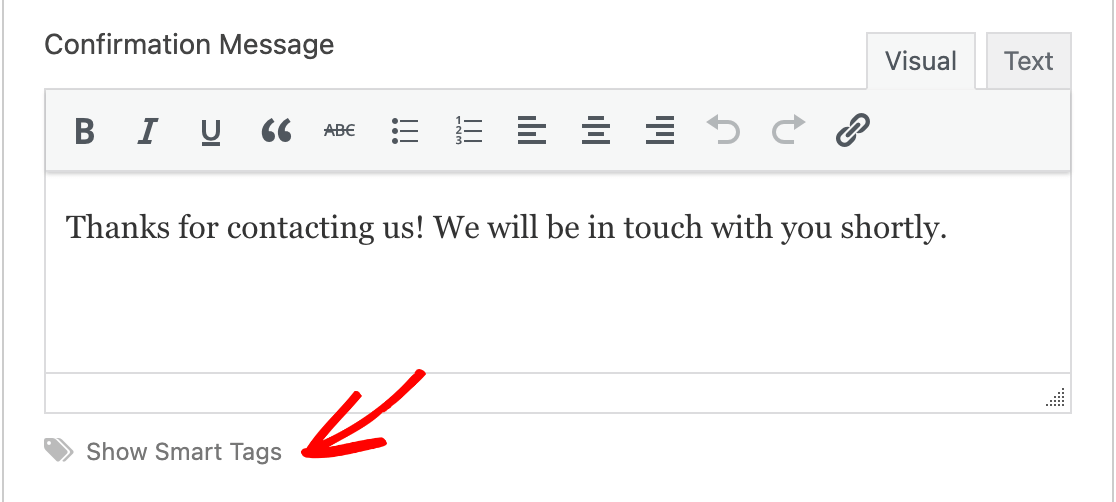
L'éditeur de messages de confirmation vous permet de personnaliser votre message et d'ajouter facilement des styles de texte de base si vous le souhaitez.

Vous pouvez également choisir d'inclure des étiquettes intelligentes dans votre message de confirmation. Cela permet d'extraire des données d'autres parties de votre site ou de l'entrée de l'utilisateur et de les afficher dans votre message.
Cliquez sur Afficher les étiquettes intelligentes sous l'éditeur de message pour afficher les options disponibles que vous pouvez inclure dans votre message de confirmation.

Note : Pour plus d'informations sur la façon d'intégrer des données de votre site ou des entrées d'utilisateurs dans vos messages de confirmation, consultez notre guide complet sur l'utilisation des Smart Tags dans WPForms.
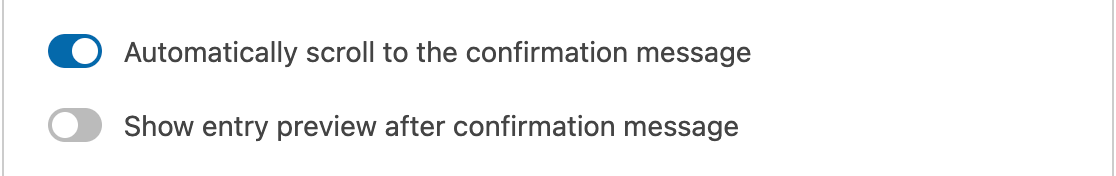
Vous pouvez également choisir d'activer ou non l'animation de défilement par défaut en activant ou désactivant l'option intitulée Défilement automatique jusqu'au message de confirmation.

Lorsque ce paramètre est activé, un effet de défilement ramène la vue de l'utilisateur en haut du message de confirmation lorsqu'il soumet son formulaire.

Enfin, vous pouvez activer l'option permettant d'afficher un aperçu de la saisie. Celui-ci affichera la saisie et les sélections de l'utilisateur après le message de confirmation.

Note : Pour tous les détails sur l'affichage des aperçus de saisie, voir notre tutoriel complet sur l'affichage des aperçus de saisie dans WPForms.
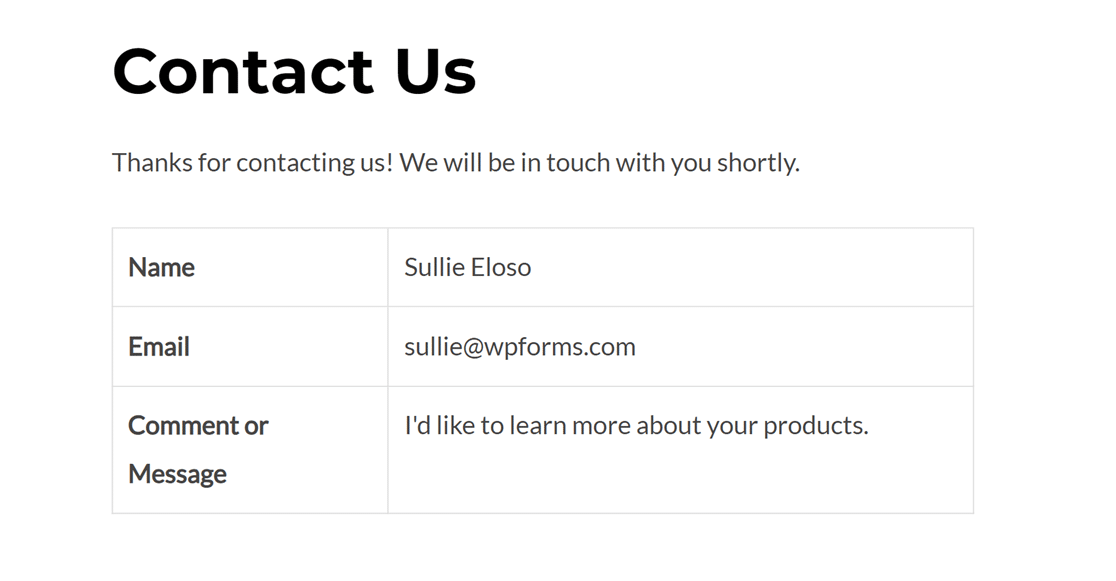
Lorsque l'option de prévisualisation des entrées est activée, vous avez le choix entre quatre styles de prévisualisation. Dans la partie frontale, l'aperçu de l'entrée ressemblera à ceci.

Afficher une page
Avec le type de confirmation Afficher la page, vous pouvez rediriger les utilisateurs vers une autre page de votre site après qu'ils aient soumis votre formulaire.
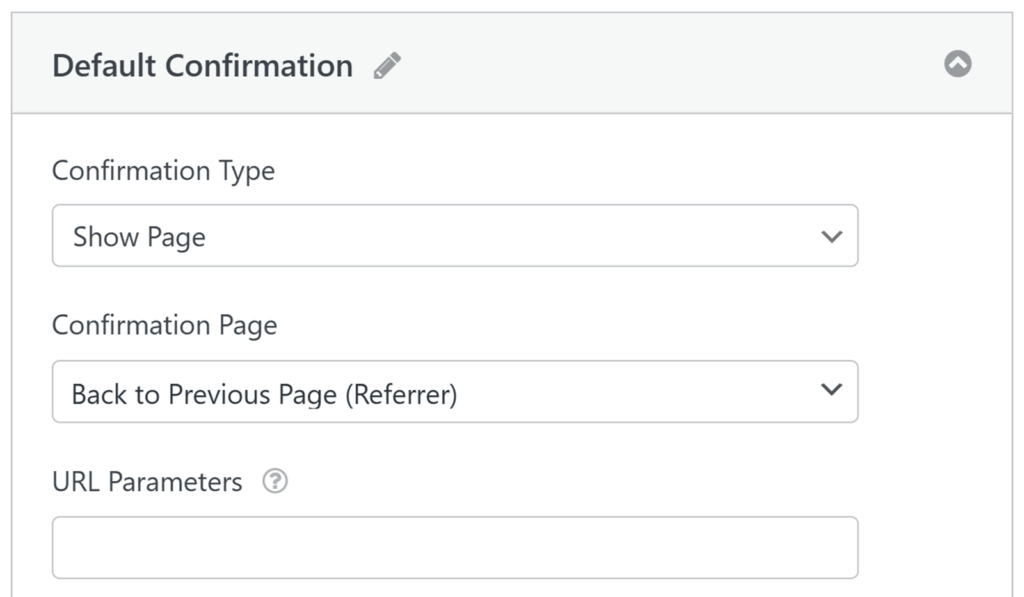
Lorsque vous sélectionnez Afficher la page dans le menu Type de confirmation, un menu déroulant supplémentaire apparaît avec une liste de toutes les pages publiées sur votre site. Il vous suffit de sélectionner celle vers laquelle vous souhaitez renvoyer les utilisateurs lorsqu'ils soumettent votre formulaire.
Outre les pages publiées de votre site, cette liste déroulante comprend également une option Retour à la page précédente (référent). En sélectionnant cette option, les utilisateurs reviendront à la page sur laquelle ils se trouvaient avant de soumettre le formulaire.

Sous la sélection de la page, vous verrez également un champ intitulé Paramètres URL. Il vous permet d'ajouter des paramètres de chaîne de requête personnalisés à l'URL redirigée.
Par exemple, l'ajout de ?status=success pourrait permettre à votre site d'afficher un message "Formulaire soumis avec succès" si votre thème ou votre plugin est configuré pour vérifier ce paramètre. Vous pouvez également utiliser les paramètres pour déclencher d'autres actions, comme l'affichage d'un message "Compte mis à jour avec succès" après une redirection à l'aide de la fonction de mise à jour de l'utilisateur du module complémentaire d'enregistrement des utilisateurs.
Remarque : vous devez créer et publier la page que vous souhaitez utiliser pour les confirmations avant de pouvoir configurer ce type de confirmation. Pour obtenir de l'aide sur la création d'une nouvelle page dans WordPress, consultez l'article du Codex de WordPress sur les pages.
Cette option est souvent utilisée pour rediriger les utilisateurs vers une page de remerciement. Pour obtenir des conseils et des exemples, consultez notre article sur la création d'une page de remerciement efficace.
Aller à une URL (Redirect)
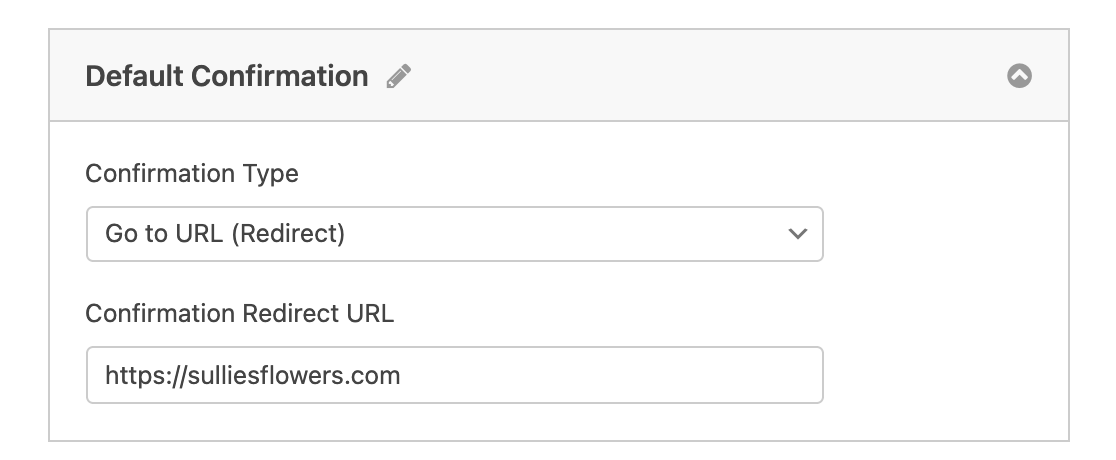
Le type de confirmation Aller à l'URL (Redirection) est utile si vous souhaitez envoyer les utilisateurs vers un site différent ou si vous devez créer une structure URL spécialisée pour un développement plus complexe.
Lorsque vous sélectionnez cette option dans les paramètres de confirmation de votre formulaire, un champ s'affiche pour vous permettre de saisir l'URL à laquelle vous souhaitez envoyer les utilisateurs après qu'ils ont rempli votre formulaire.

Remarque : pour une personnalisation avancée, comme l'affichage de messages personnalisés à l'aide des données du formulaire sur votre page de redirection, consultez notre documentation destinée aux développeurs à ce sujet.
Questions fréquemment posées
Nous répondons ci-dessous aux questions les plus fréquentes sur la configuration des messages de confirmation des formulaires.
Puis-je personnaliser la couleur d'arrière-plan des messages de confirmation ?
Oui. Une fois que vous avez le sélecteur CSS pour le message de confirmation, vous pouvez changer les couleurs pour qu'elles correspondent à celles que vous souhaitez. Vous trouverez ci-dessous le sélecteur CSS pour le message de confirmation :
.wpforms-confirmation-container-full, div[submit-success]>.wpforms-confirmation-container-full:not(.wpforms-redirection-message) {
background: #e0ffc7;
border: 1px solid #b4d39b;
box-sizing: border-box;
}
Remarque : si vous n'avez pas l'habitude d'utiliser les feuilles de style CSS, n'oubliez pas de consulter notre guide d'introduction aux feuilles de style CSS.
Vous devez copier le code et l'ajouter à votre site. Une fois le code ajouté, mettez à jour le fichier background à la couleur que vous souhaitez utiliser. Si vous souhaitez également mettre à jour la couleur du texte, utilisez la propriété color pour la définir.
Remarque : Si les styles CSS personnalisés ne s'affichent pas, ajoutez !important après chaque propriété pour remplacer les styles par défaut.
Vous pouvez utiliser le plugin WPCode pour ajouter facilement du code CSS personnalisé à votre site web. Pour savoir comment utiliser ce plugin, consultez notre tutoriel sur l'ajout d'extraits de code personnalisés sur WordPress.
Puis-je utiliser des shortcodes dans les messages de confirmation de WPForms ?
Oui, vous pouvez utiliser des shortcodes dans vos messages de confirmation WPForms. Pour savoir comment procéder, reportez-vous à notre documentation destinée aux développeurs, qui fournit des instructions étape par étape sur l'incorporation de shortcodes dans les messages de confirmation.
Voilà, c'est fait ! Vous pouvez maintenant configurer des confirmations pour chacun de vos formulaires.
Ensuite, vous souhaitez personnaliser les notifications de votre formulaire ? Consultez notre tutoriel sur la mise en place de notifications par courriel pour les formulaires.
