Résumé de l'IA
Souhaitez-vous collecter des paiements à l'aide de vos formulaires WordPress ? Avec notre addon Stripe Pro, vous pouvez fournir un moyen facile pour les utilisateurs de soumettre des paiements uniques, ou même des paiements d'abonnements récurrents, sans jamais quitter votre site.
Ce tutoriel vous montrera comment installer et configurer l'addon Stripe Pro avec WPForms.
Exigences :
- Pour accéder à l'addon Stripe Pro, vous devez disposer d'une licence Pro ou d'une licence supérieure.
- Assurez-vous que vous avez installé la dernière version de WPForms afin de respecter la version minimale requise pour l'addon Stripe Pro.
- Stripe exige que votre site ait le SSL (HTTPS) activé sur la page où vous ajoutez un formulaire de paiement en direct, car cela vous permet d'envoyer en toute sécurité les données de la carte de crédit à Stripe. Pour plus de détails sur l'installation, veuillez consulter le guide de WPBeginner sur l'ajout de SSL et HTTPS dans WordPress.
- Les réglementations relatives aux paiements en ligne peuvent varier considérablement d'un pays à l'autre. Veuillez consulter les exigences de Stripe spécifiques à chaque pays pour vous assurer que vos formulaires de paiement sont conformes aux lois locales.
Avant de commencer, assurez-vous d'installer WPForms sur votre site WordPress et de vérifier votre licence. Ensuite, installez et activez l'addon Stripe Pro.
Note : Les frais de traitement de Stripe commencent à 2,9% + 30¢ par transaction réussie, comme indiqué sur la page de tarification de Stripe. Si votre licence WPForms est inactive, WPForms applique des frais de traitement supplémentaires de 3% à chaque transaction.
Connecter Stripe à votre site
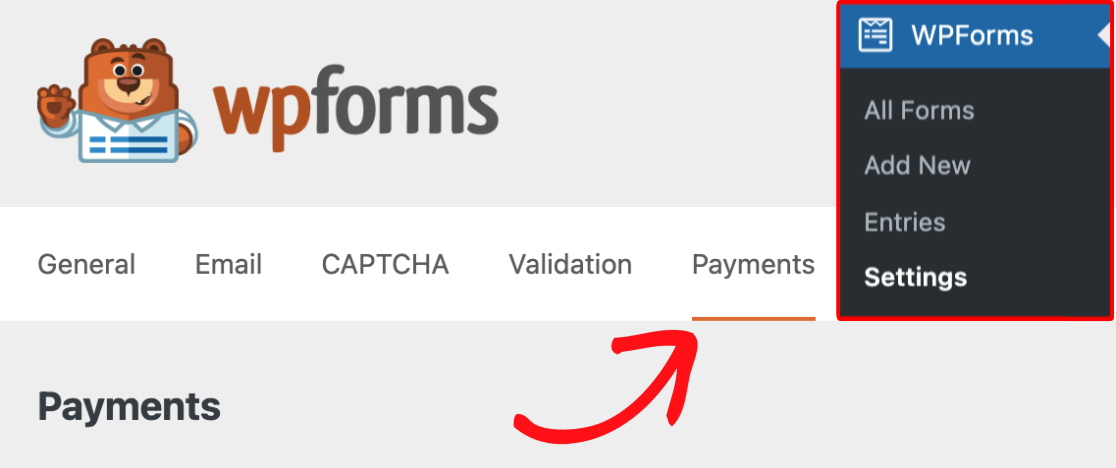
Une fois que l'addon Stripe Pro est prêt à fonctionner, vous devez ouvrir WPForms " Réglages dans le menu de gauche de votre site WordPress. De là, cliquez sur l'onglet Paiements.

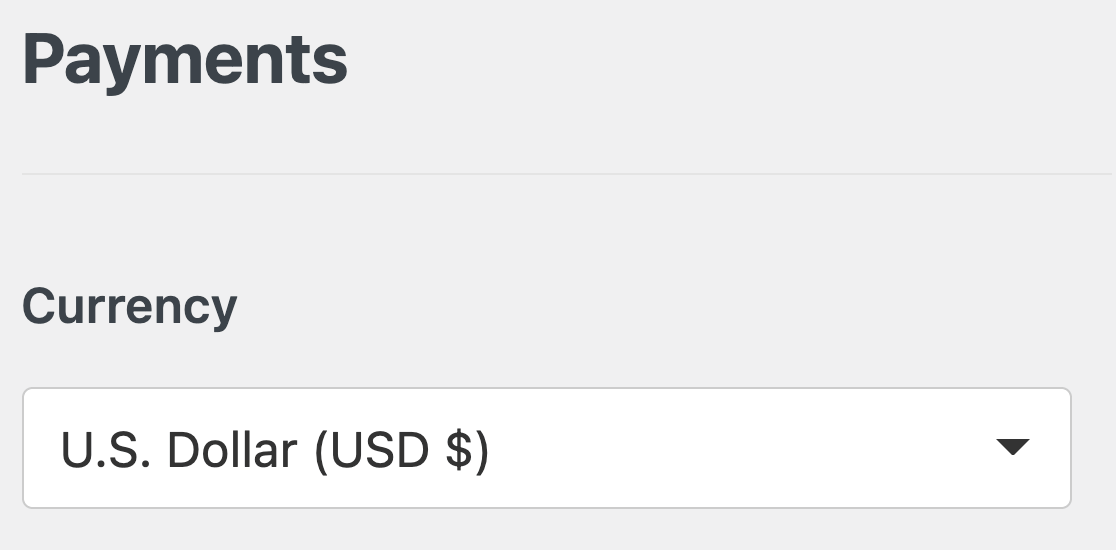
Si vous souhaitez modifier la devise utilisée par votre site, sélectionnez l'option souhaitée dans la liste déroulante Devise avant de continuer.

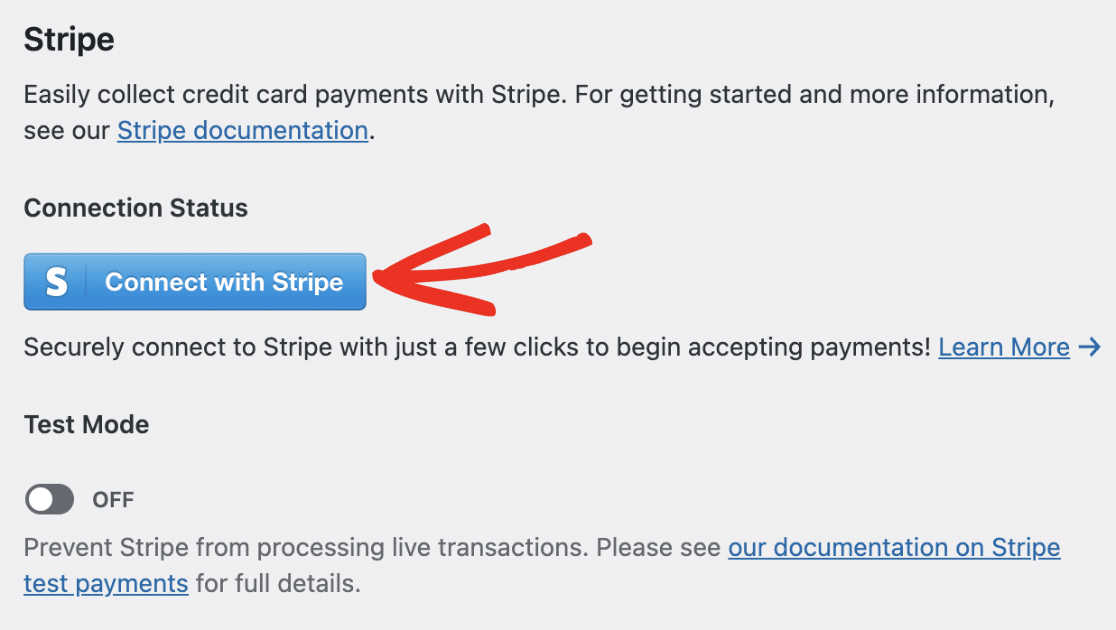
Lorsque vous êtes prêt, faites défiler la page jusqu'à la section Stripe. Cliquez sur le bouton bleu Connect with Stripe.

Remarque : les modes Test et Live doivent être connectés séparément. Si vous utilisez actuellement le mode Test, veillez à répéter ce processus de connexion en désactivant l'option Mode Test afin d'être prêt à lancer vos formulaires.
Ensuite, il vous sera demandé d'autoriser la connexion entre vos formulaires et Stripe. Le contenu exact de cette page varie selon que votre compte Stripe est déjà activé ou non.

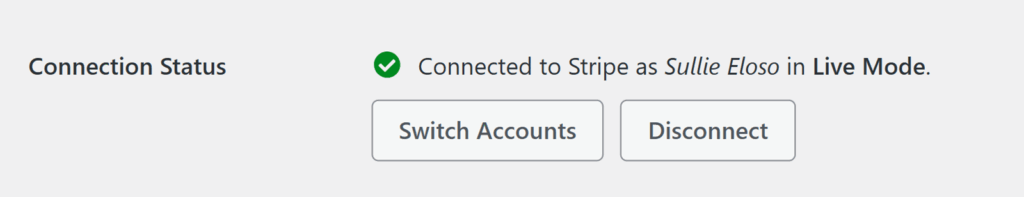
Une fois que vous avez suivi toutes les étapes de l'assistant Stripe Connect, vous serez redirigé vers la zone d'administration de votre site. Ici, vous devriez voir une coche verte à côté de l'état de la connexion.

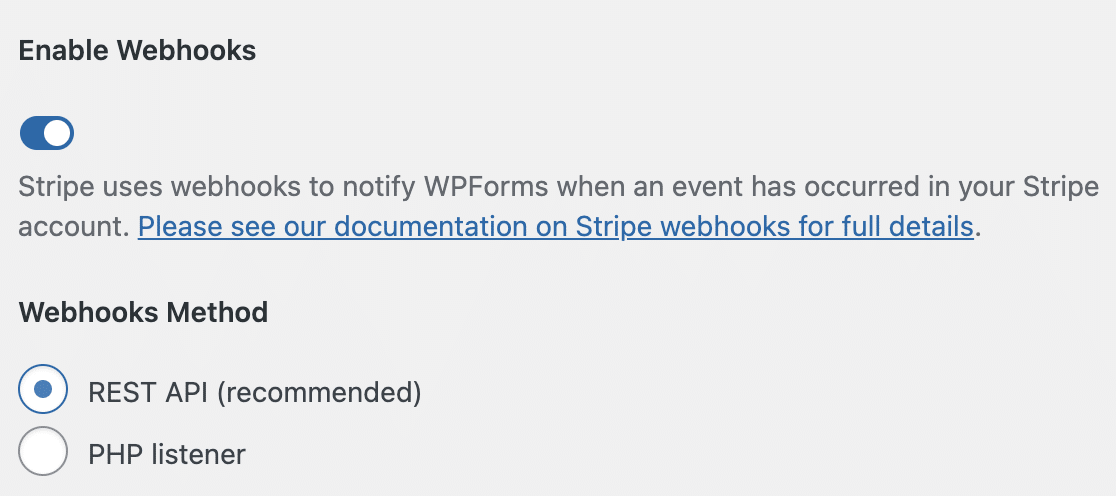
Configuration des Webhooks Stripe
Stripe utilise des webhooks pour synchroniser les événements qui se produisent dans votre compte Stripe à partir d'une source externe.
Configurer les webhooks Stripe dans WPForms vous permet de voir les mises à jour en temps réel de vos formulaires de paiement dans la zone d'administration de WordPress.
Vous pouvez gérer vos abonnements et procéder à des remboursements à partir de la page Aperçu des paiements dans WPForms.

Les Webhooks sont automatiquement configurés pour WPForms version 1.8.4 ou supérieure lorsque vous connectez votre compte Stripe. Cependant, dans certains cas, l'autoconfiguration peut ne pas fonctionner pour votre compte.
Si c'est le cas, vous pouvez le configurer manuellement pour votre compte. Pour plus de détails, consultez notre guide sur la configuration des webhooks Stripe.
Sélection d'un mode de champ pour les cartes de crédit
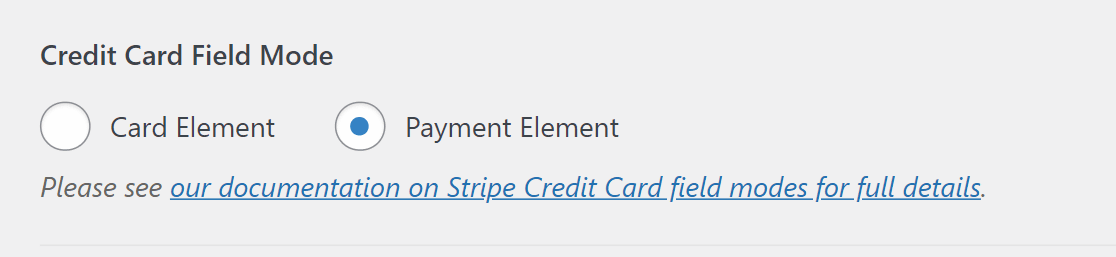
Après avoir connecté Stripe à votre site WordPress, faites défiler la page jusqu'à la section Credit Card Field Modes.
Vous pouvez choisir entre deux options de mode de champ de carte de crédit:
- Élément de la carte
- Élément de paiement

Nous expliquons plus en détail les différents modes de champ ci-dessous.
Note : Vous ne verrez pas l'option Credit Card Field Mode si vous venez d'installer WPForms version 1.8.2 ou supérieure. Si vous avez choisi l'option Payment Element avant de mettre à jour WPForms version 1.8.2, vous ne verrez pas l'option non plus.
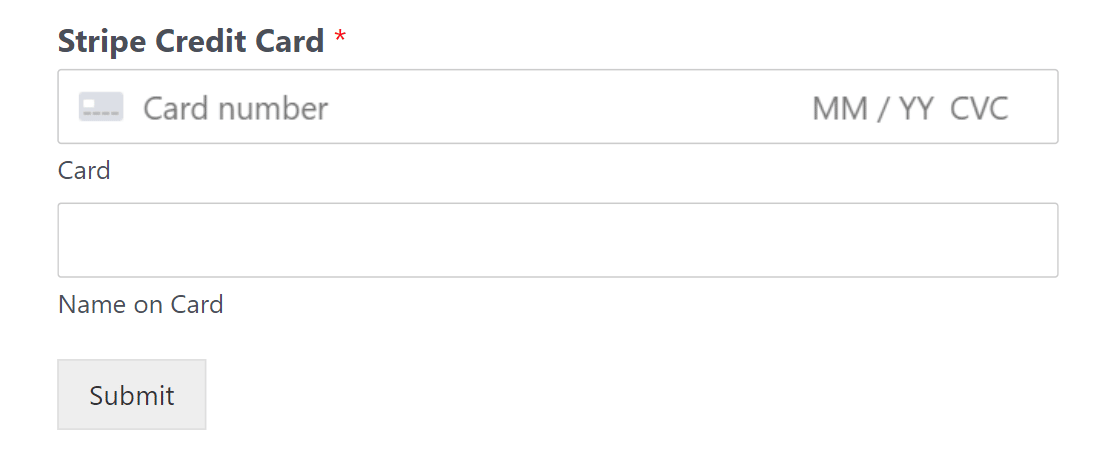
Élément de la carte
L'option Élément carte vous permet de collecter sans effort les informations relatives à la carte en utilisant des composants prédéfinis pour valider le numéro de la carte, le code postal et la date d'expiration. Grâce à cette option, le formulaire est simplifié et le nombre de champs obligatoires est réduit au minimum.

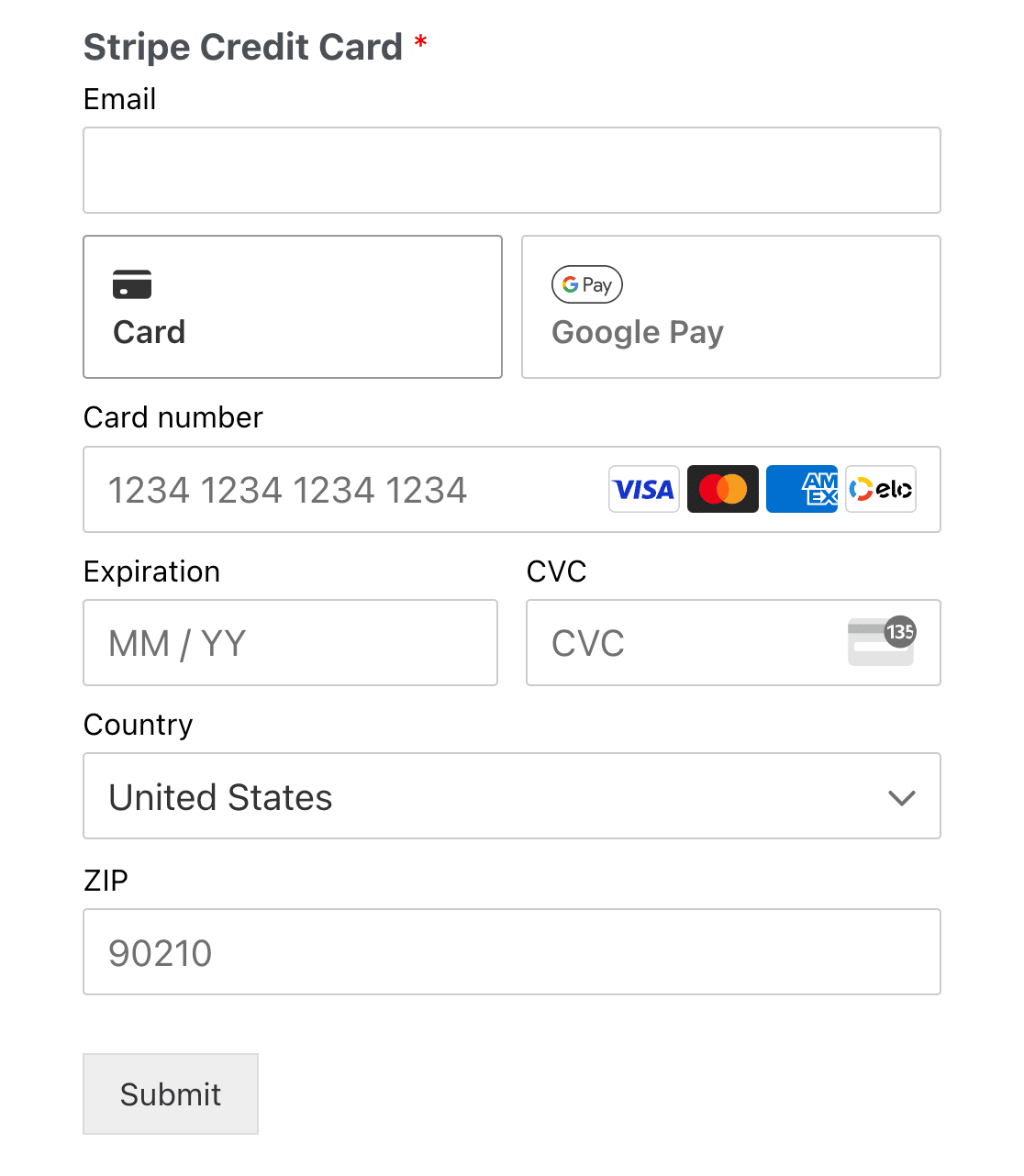
Élément de paiement
L'option Élément de paiement vous permet d'accepter plusieurs méthodes de paiement par le biais d'une seule intégration. Elle adapte également automatiquement les champs de saisie pour recueillir les informations nécessaires en fonction du mode de paiement et du pays, ce qui simplifie le processus de paiement.

Vous ne verrez que les options de paiement que Stripe détecte sur votre appareil et votre navigateur.
Remarque : les utilisateurs ne verront les options de paiement avec Google Pay et Apple Pay que s'ils répondent aux exigences de Stripe pour l'utilisation de ces options de paiement. Consultez la documentation de Stripe pour en savoir plus sur les conditions requises.
Vérifier avec le lien
Si vous choisissez d'utiliser le mode Élément de paiement, vous n'aurez pas besoin de saisir toutes les informations relatives à votre carte lors du paiement. Link vous donne la possibilité d'enregistrer les informations relatives à votre carte avec votre adresse électronique.
De cette manière, toutes les informations relatives à votre carte seront automatiquement complétées lorsque vous saisirez votre adresse électronique.
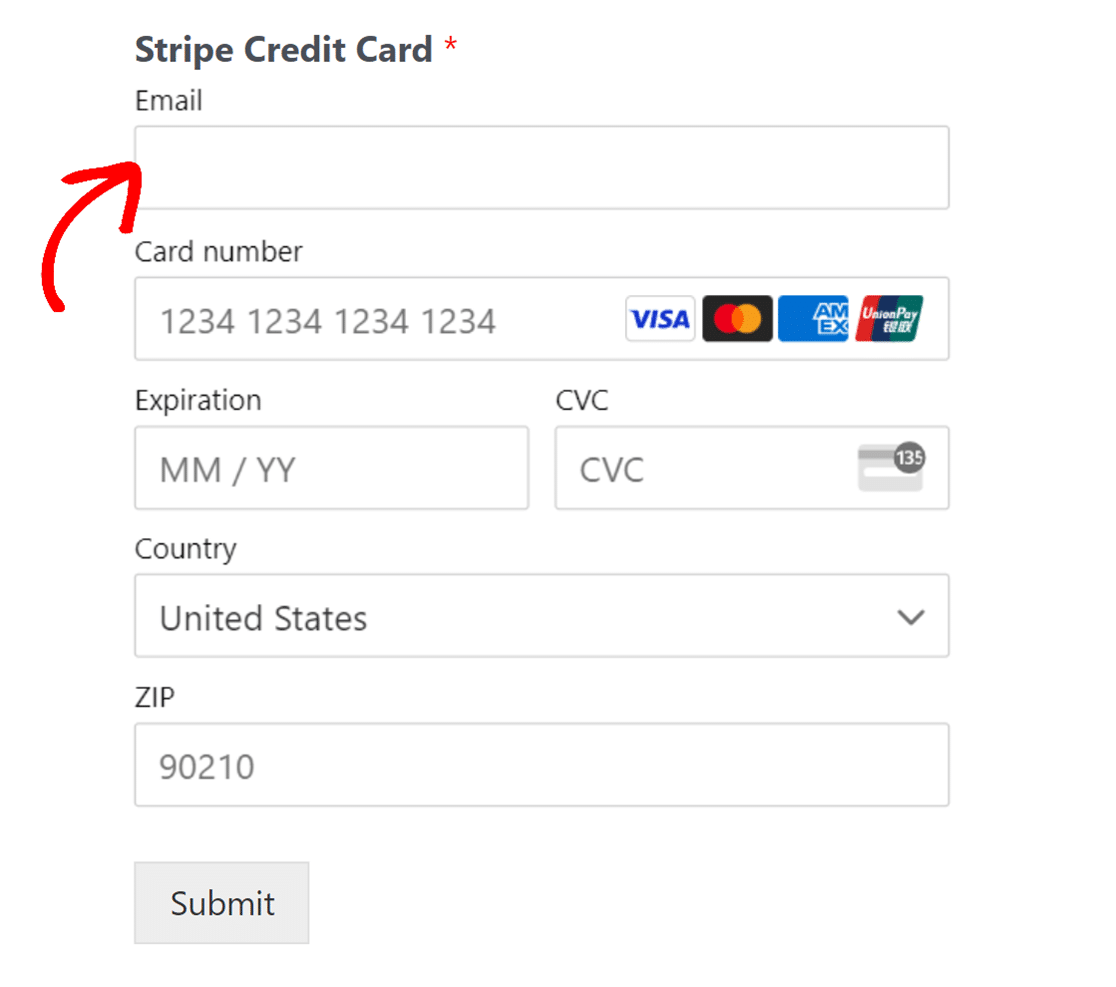
La mise en place est facile ! La première fois que vous l'utiliserez, il vous suffira de saisir votre adresse électronique dans le champ Email lors de la validation de votre commande.

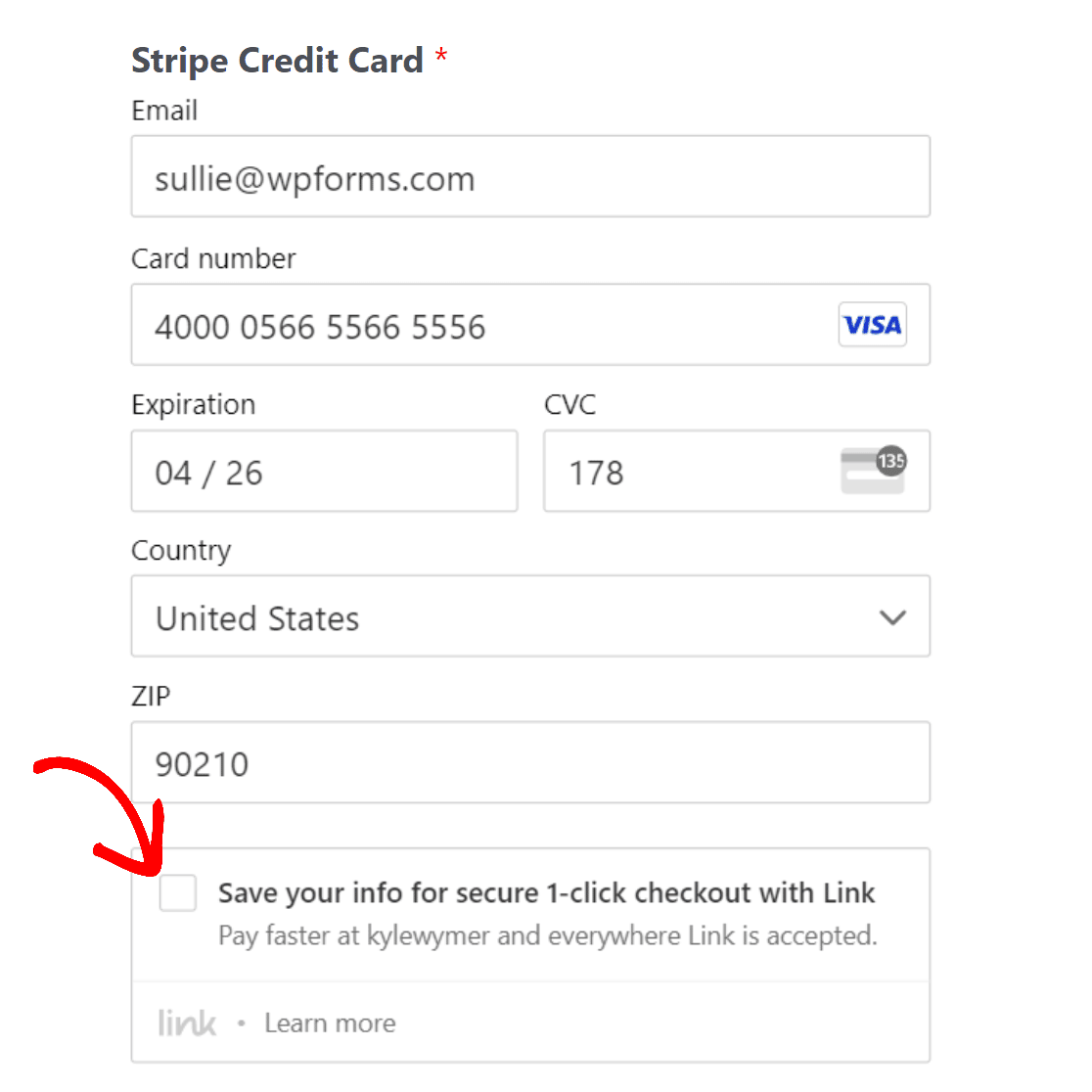
Vous aurez alors la possibilité de sauvegarder vos informations.
Cochez la case Enregistrer vos informations pour un paiement sécurisé en un clic avec Link après avoir rempli les informations relatives à votre carte.

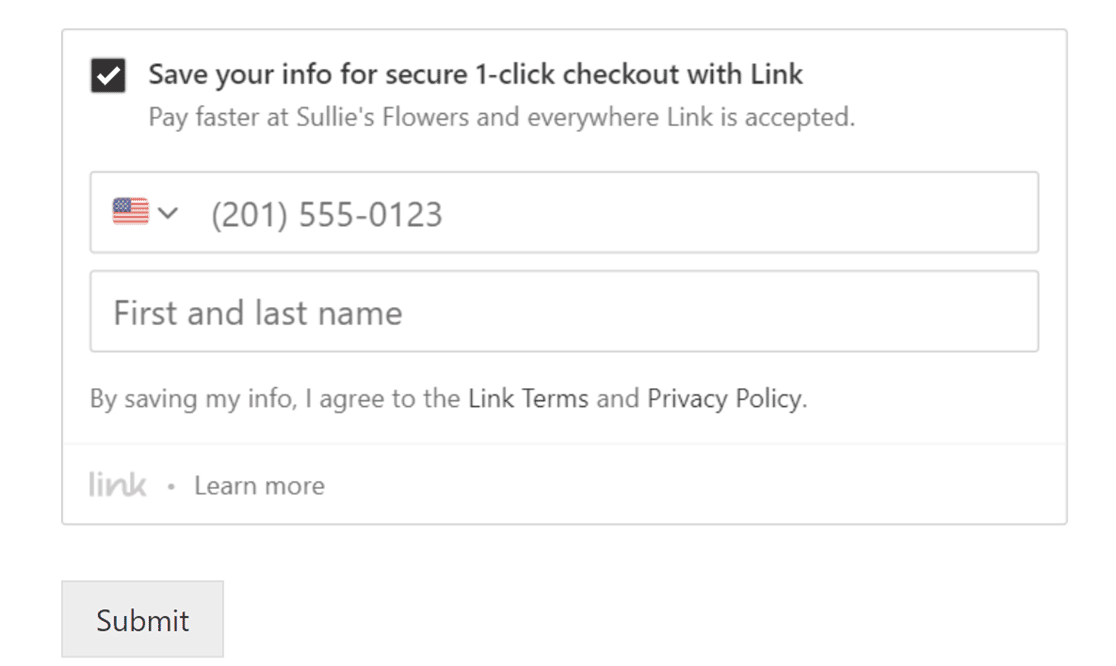
Saisissez ensuite votre numéro de téléphone et votre nom, puis envoyez le formulaire.

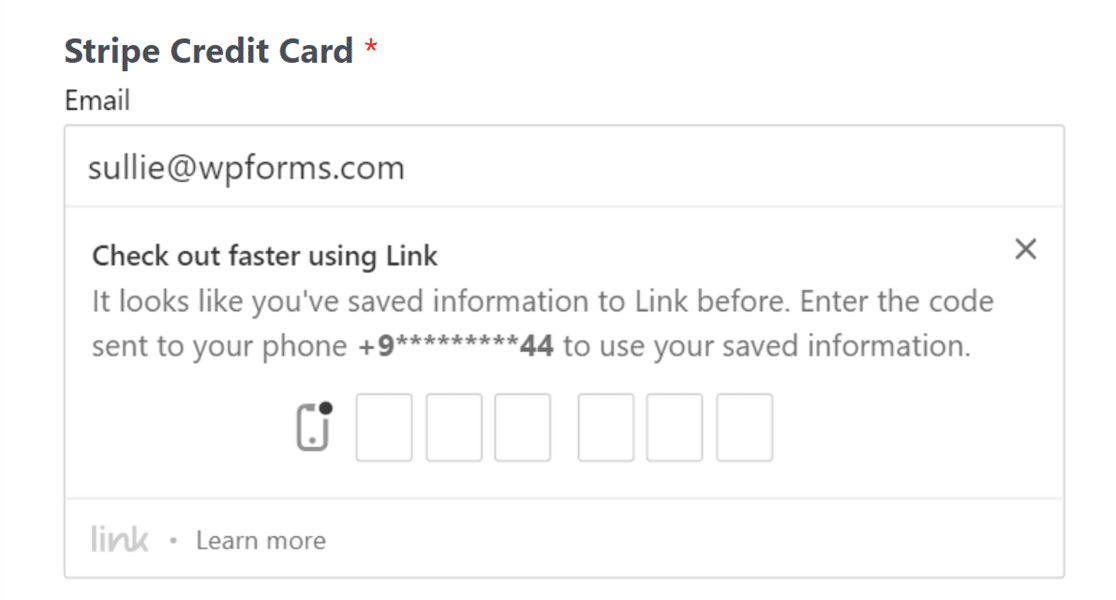
Lors de votre prochaine commande, il vous suffira de saisir votre adresse électronique dans le champ Email du formulaire. Ensuite, saisissez le code de vérification reçu sur votre téléphone pour remplir automatiquement les informations relatives à votre carte.

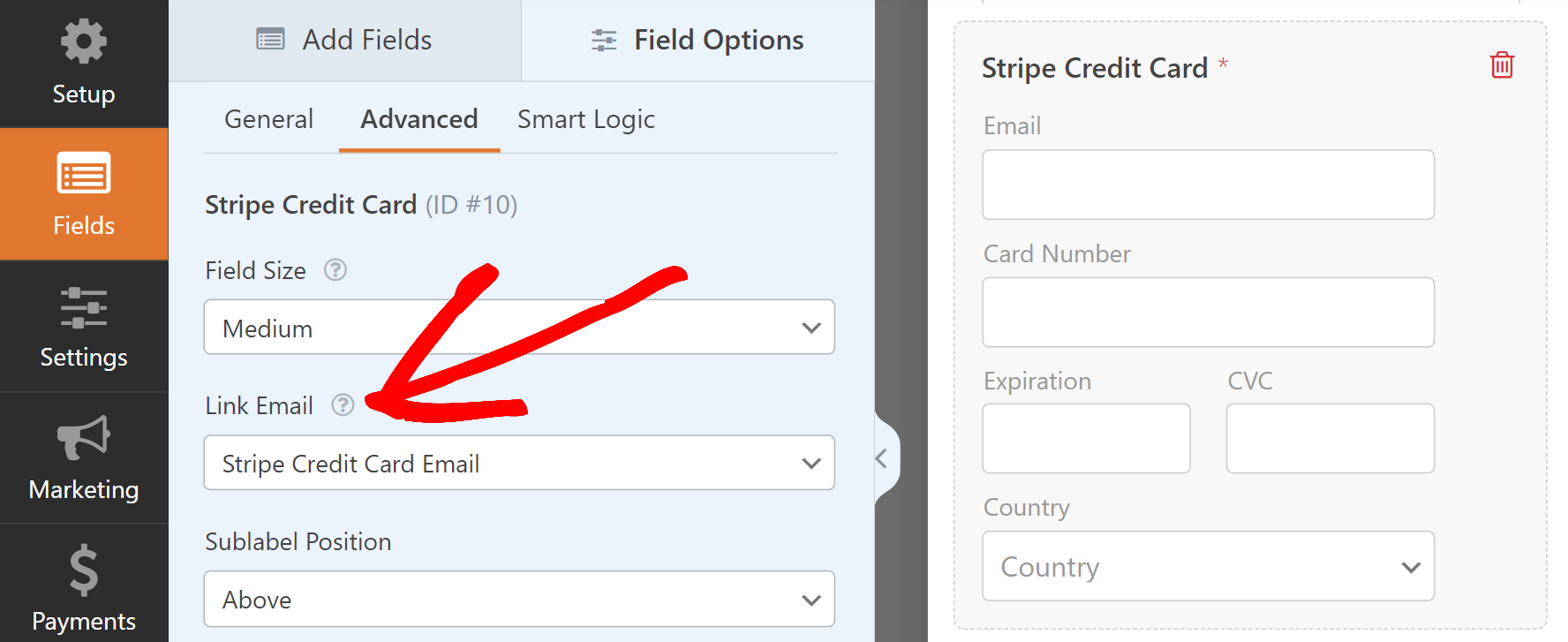
Lors du paiement avec Link, vous pouvez choisir de remplir automatiquement les informations de l'utilisateur à partir d'un champ e-mail séparé ou de les récupérer à partir du champ e-mail que vous avez déjà rempli.
Pour modifier ces paramètres, cliquez sur le champ Carte de crédit Stripe et accédez à l'onglet Avancé. Cliquez ensuite sur la liste déroulante Link Email et sélectionnez l'option appropriée.

Ajouter Stripe à vos formulaires
Après avoir sélectionné le mode de champ carte de crédit, vous pouvez commencer à activer les paiements Stripe pour vos formulaires.
Tout d'abord, vous devez créer un nouveau formulaire ou ouvrir un formulaire existant pour l'éditer. Vous pouvez personnaliser votre formulaire comme vous le souhaitez, mais pour qu'il fonctionne avec Stripe, vous devez inclure les éléments suivants :
- Un champ Email
- Un champ d'éléments de paiement (élément unique, éléments multiples, éléments de case à cocher ou éléments de liste déroulante)
- Un champ de carte de crédit Stripe
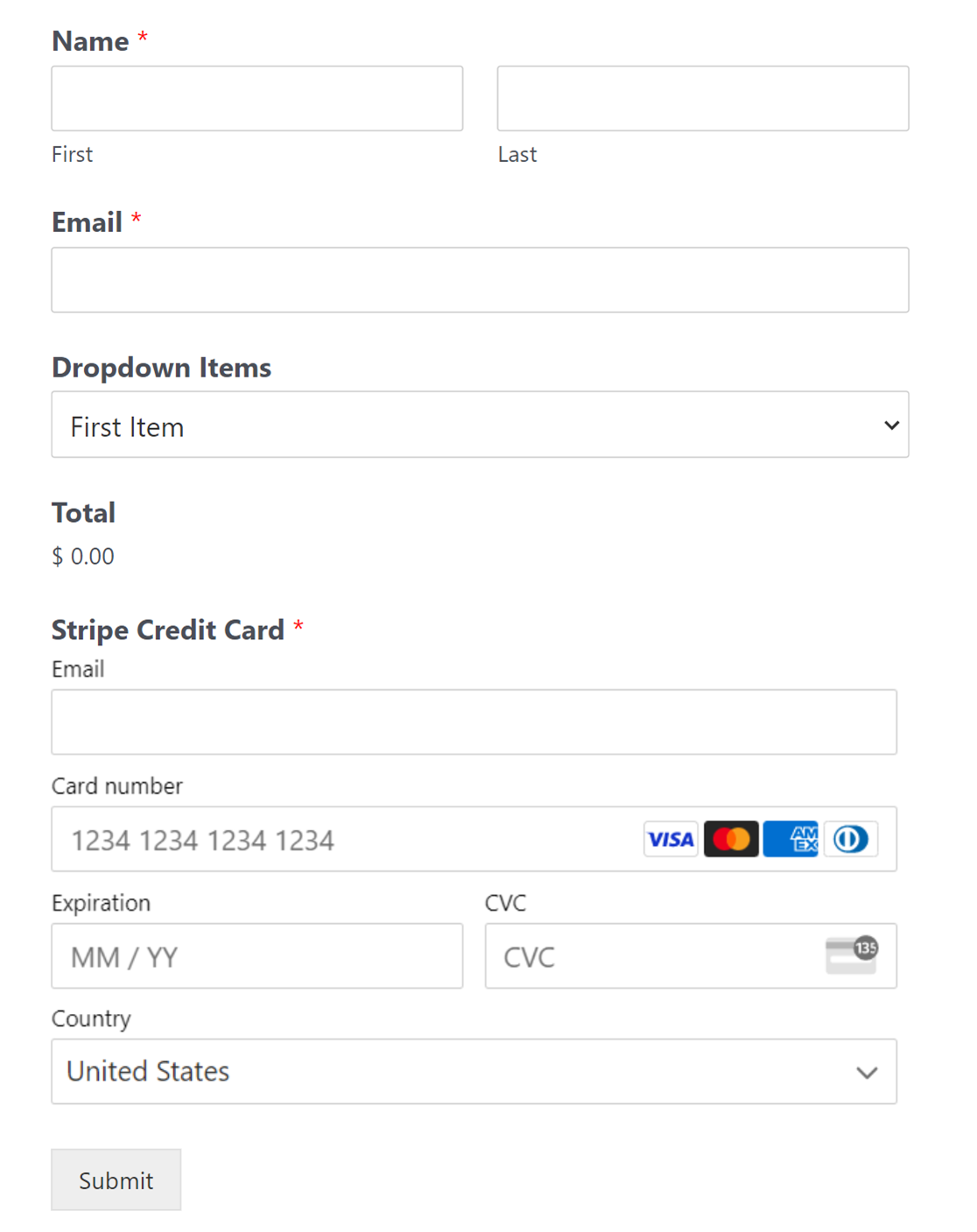
Pour notre exemple, nous allons créer un formulaire de commande simple qui comprend un nom, un courriel, des éléments déroulants, un total et un champ pour la carte de crédit Stripe.

Note : Le champ Total n'est pas nécessaire pour que Stripe fonctionne. Cependant, il est souvent utile pour les utilisateurs de voir un résumé de la commande des articles sélectionnés et de leurs quantités sous forme de tableau. Cela permet à l'utilisateur de connaître le montant exact qui lui sera facturé. Consultez notre guide sur l'utilisation du champ Total pour plus de détails.
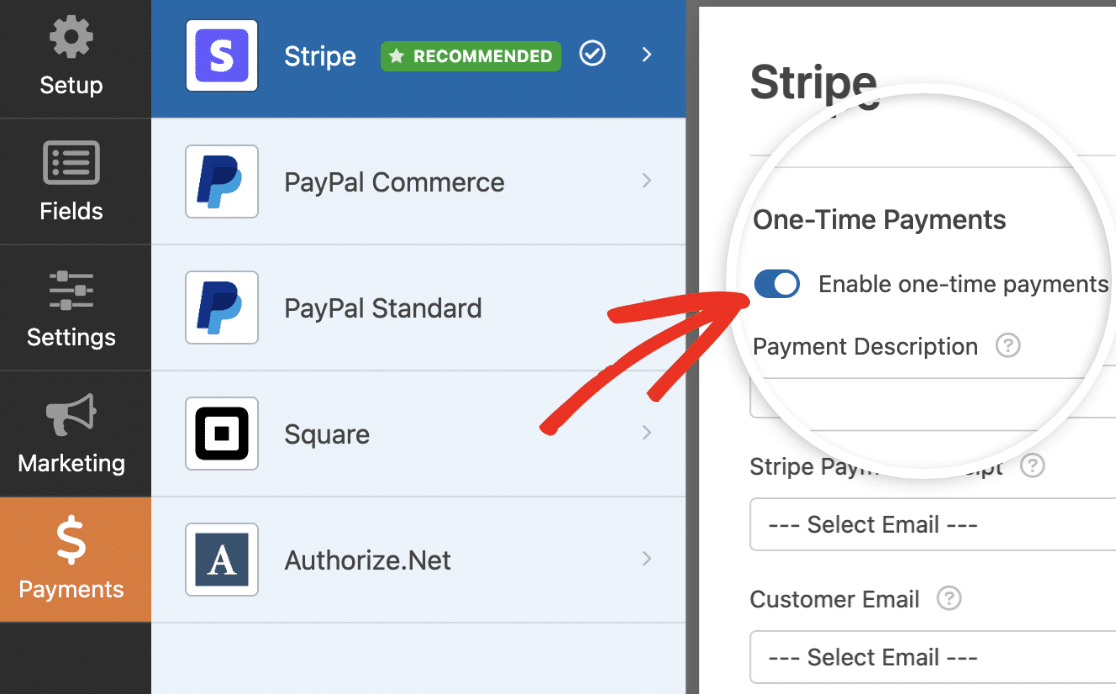
Une fois que vous avez ajouté les champs que vous souhaitez inclure dans le générateur de formulaires, vous devez aller dans Paiements " Stripe. Dans le panneau de droite, activez l'option Activer les paiements uniques.

Note : Pour que l'addon Stripe Pro fonctionne correctement, assurez-vous d'activer également les soumissions de formulaires AJAX avant de continuer.
Une fois que vous avez activé les paiements Stripe pour ce formulaire, saisissez une brève description du paiement. Ce texte apparaîtra sur les relevés de carte de crédit des utilisateurs pour les aider à identifier les paiements effectués sur votre site.

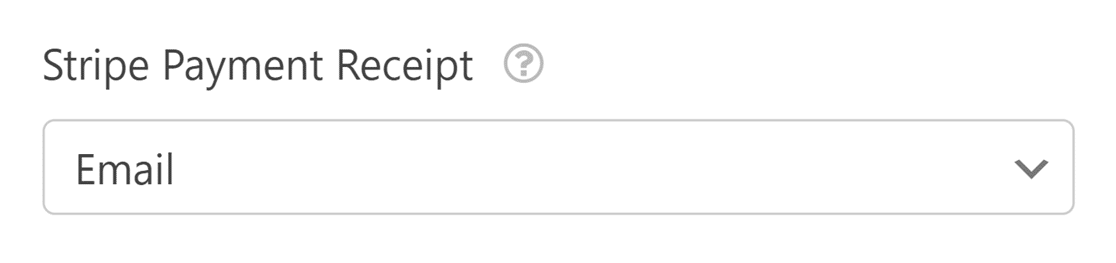
Ensuite, dans le champ Reçu de paiement Stripe, choisissez le champ Email de votre formulaire. Cela permet à Stripe d'envoyer aux utilisateurs des reçus pour leurs paiements.

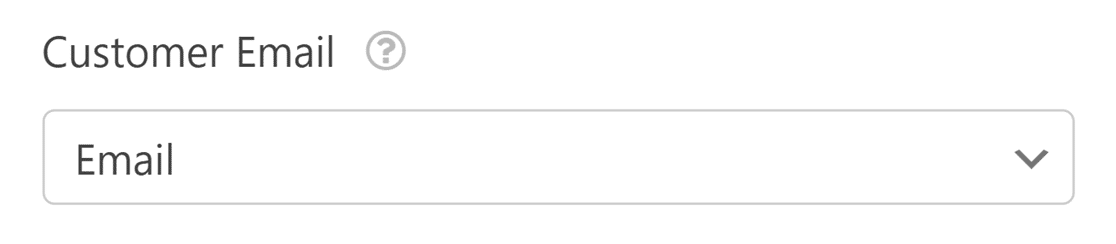
Enfin, sous Email du client, sélectionnez le champ Email de votre formulaire qui contient l'adresse email du client.

Vous verrez également des options pour mapper des détails supplémentaires sur le client, y compris le nom du client, le téléphonedu client , l'adresse du client et l'adresse de livraison. Ces détails apparaîtront dans les sections correspondantes de votre tableau de bord Stripe.
Envoi de métadonnées personnalisées à Stripe
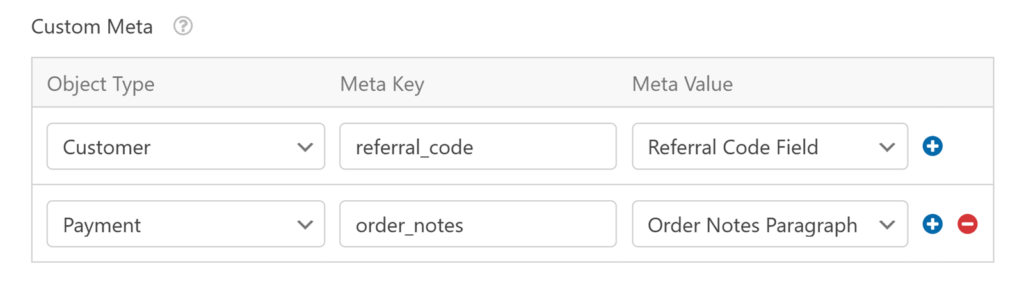
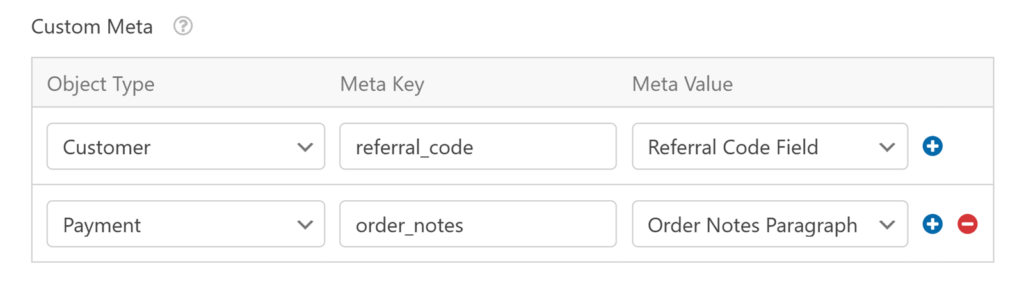
La section Méta personnalisée vous permet de transmettre des données supplémentaires de votre formulaire à Stripe en tant que métadonnées.
Chaque rangée comprend
- Object Type (Type d'objet): Choisissez d'envoyer les données à l'objet Paiement ou Client dans Stripe.
- Meta Key: Entrez une étiquette personnalisée qui apparaîtra comme clé de métadonnées dans Stripe.
- Meta Value: Sélectionnez un champ de formulaire pris en charge dont la valeur doit être envoyée.
Vous pouvez inclure plusieurs lignes de métadonnées personnalisées. Toutes les valeurs apparaîtront dans la section Métadonnées de votre tableau de bord Stripe.

Remarque : lorsque vous ajoutez des métadonnées personnalisées pour les paiements Stripe, assurez-vous que chaque ligne est complète avant d'enregistrer votre formulaire.
Le champ Meta Key n'est obligatoire que si les champs Object Type et Meta Value sont sélectionnés.
Si vous laissez le champ Meta Key vide alors que les autres champs sont remplis, WPForms affichera une alerte vous demandant de compléter le champ manquant.
Si vous utilisez votre formulaire pour collecter des paiements uniques, vous pouvez maintenant l'enregistrer et passer à l'étape suivante. Pour les paiements récurrents, tels que les abonnements, vous devrez remplir quelques paramètres supplémentaires.
Note : Après avoir configuré Stripe sur vos formulaires, vous pouvez suivre et gérer ces transactions directement depuis votre tableau de bord WordPress. N'oubliez pas de consulter notre guide sur l'affichage et la gestion des paiements Stripe pour plus de détails.
Activation des paiements d'abonnements récurrents
Si vous souhaitez facturer les utilisateurs de manière récurrente, vous pouvez activer les abonnements pour votre formulaire de paiement.
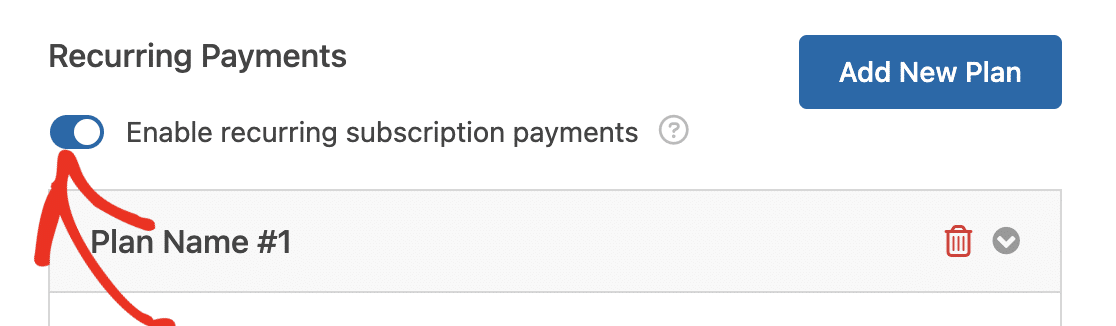
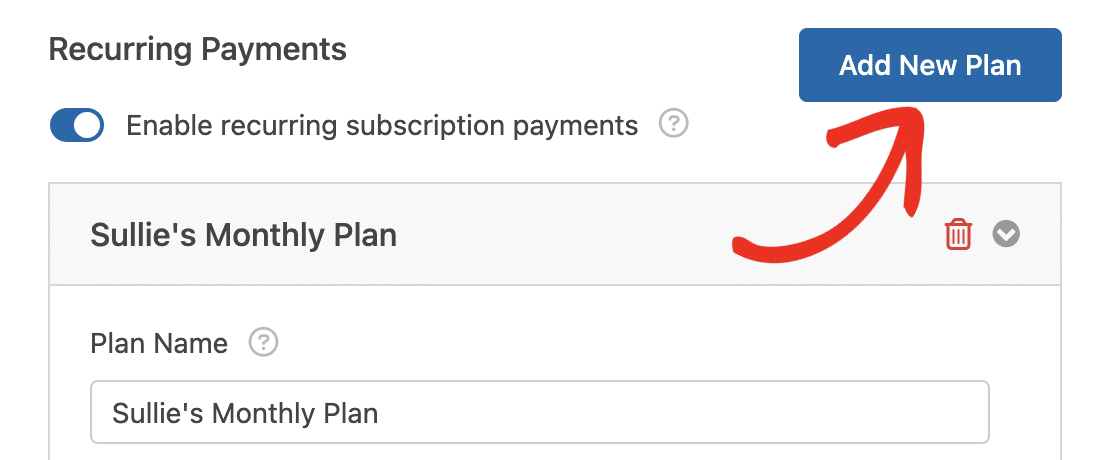
Dans la section Paiements récurrents, activez l'option Activer les paiements d'abonnements récurrents.

Une fois cette option activée, vous devez remplir les autres champs de cette section :
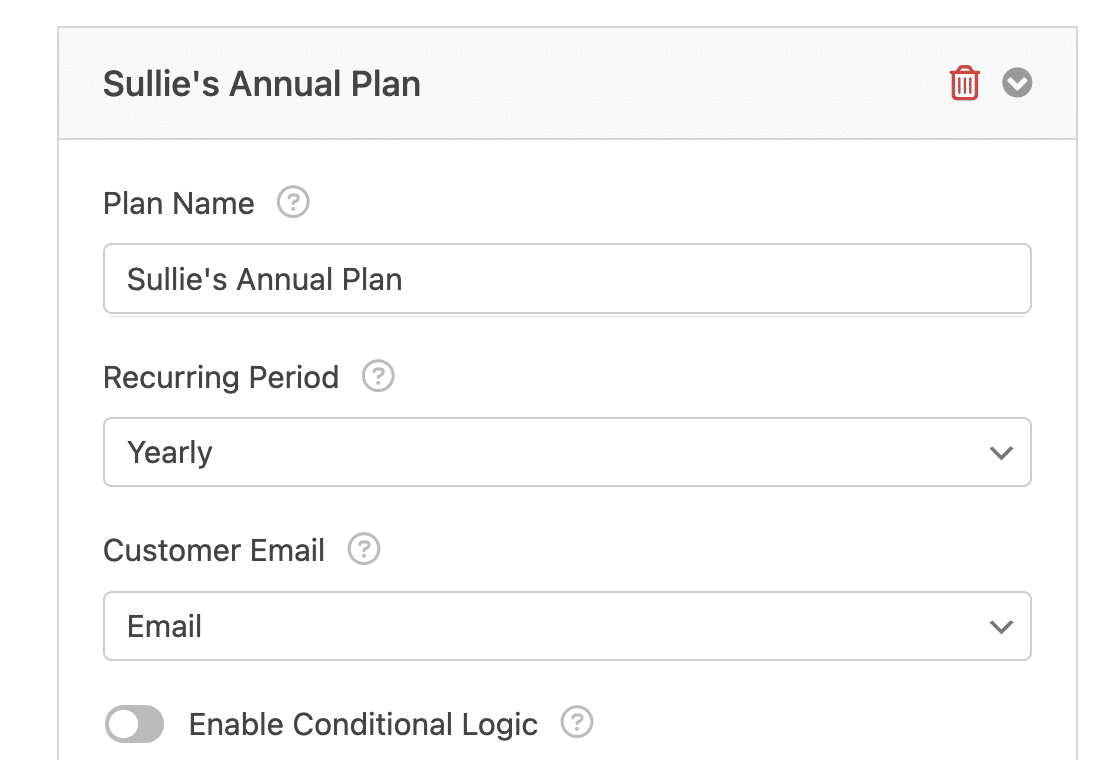
- Nom du plan : Saisissez un titre pour l'abonnement. Celui-ci apparaîtra dans les transactions de ce formulaire dans votre compte Stripe.
- Période récurrente : Choisissez la fréquence des paiements récurrents. Les options sont quotidiennes, hebdomadaires, mensuelles, trimestrielles, semestrielles ou annuelles.
- Cycle récurrent: Déterminez le nombre de fois que vous souhaitez que le paiement se répète. Stripe prend en charge jusqu'à 100 récurrences ou une durée maximale de 20 ans, selon la première éventualité. Par exemple, les valeurs maximales sont 80 pour les paiements trimestriels, 40 pour les paiements semestriels, 20 pour les paiements annuels et 100 pour les autres périodes.
- Email du client : Sélectionnez le champ Email de votre formulaire afin que le client puisse être contacté. Ce champ est nécessaire pour créer un abonnement pour un client dans Stripe.
Vous verrez également des options pour mapper des détails supplémentaires sur les clients, y compris le nom du client, le téléphonedu client , l'adresse du client et les champs méta personnalisés.
Note : Si vous souhaitez gérer vos abonnements sur votre tableau de bord Stripe, vous devez le faire à partir du menu Facturation " Abonnements. Le nom du plan n'est actuellement pas visible lors de l'affichage des transactions dans le menu Paiements du tableau de bord Stripe.
Si vous souhaitez créer un plan d'abonnement supplémentaire, cliquez sur le bouton Ajouter un nouveau plan.

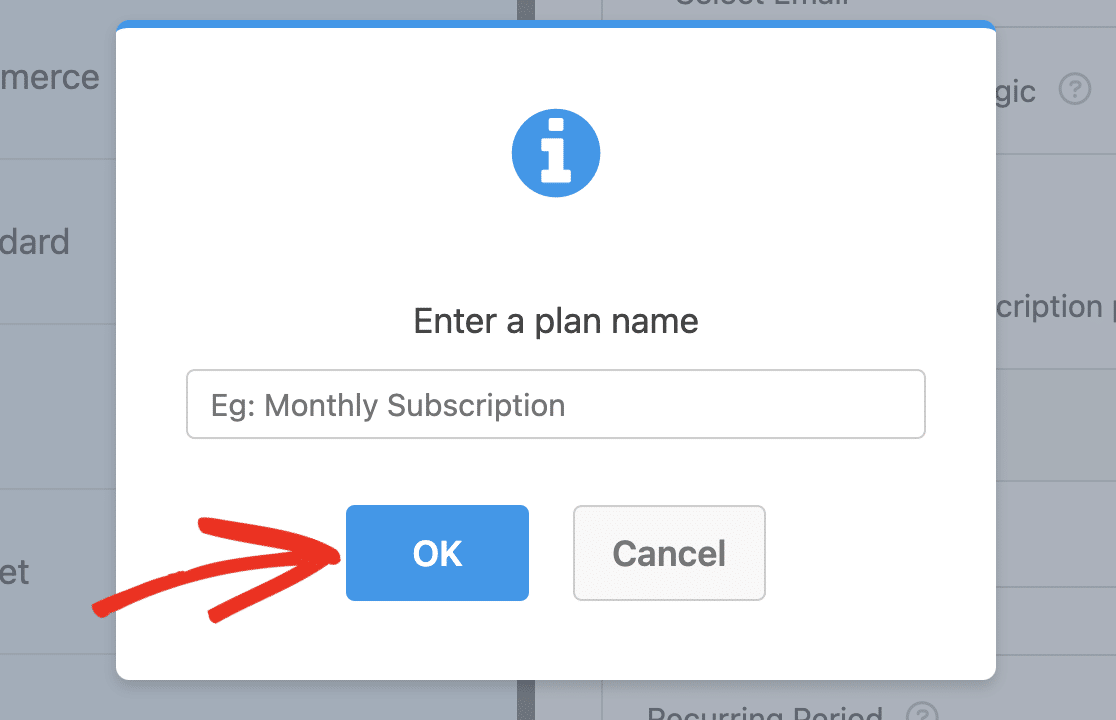
Dans la fenêtre qui s'affiche, saisissez un nom pour votre plan et cliquez sur OK pour continuer.

Remarque : un avertissement vous informe que plusieurs paiements récurrents ne peuvent pas être traités simultanément. Le premier plan qui répond à vos conditions sera traité si votre règle de logique conditionnelle correspond à plusieurs plans.
Ensuite, accédez au nouveau plan que vous avez créé et configurez les options de la même manière que pour le premier plan.

Note : Vous pouvez ajouter autant de plans d'abonnement que nécessaire pour votre formulaire de paiement.
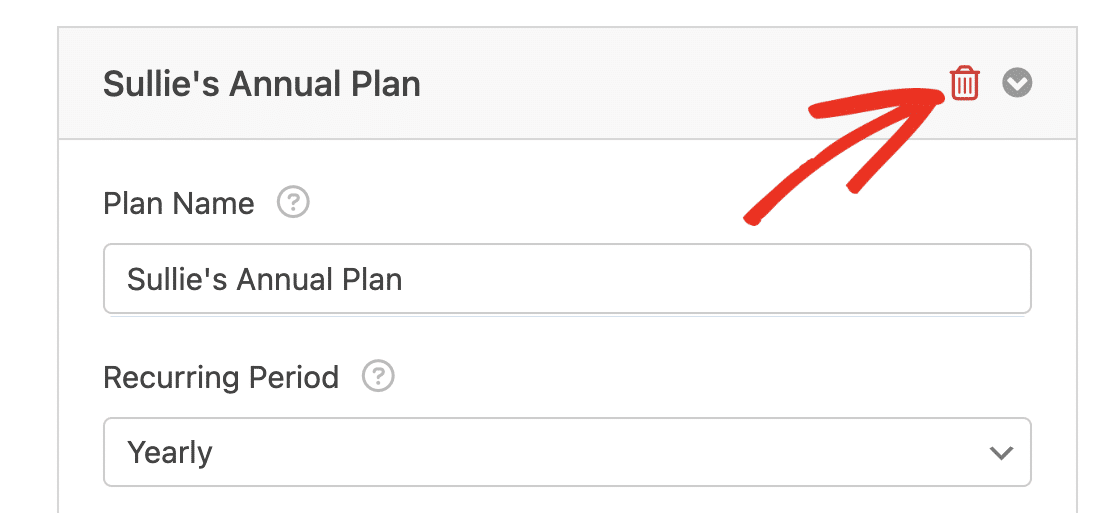
Si vous souhaitez supprimer un plan supplémentaire que vous avez créé, cliquez sur l'icône de la corbeille située à côté du nom du plan.

Une fois que vous avez fini de configurer vos paramètres de paiement, veillez à enregistrer votre formulaire pour mettre à jour vos paramètres. Avant de lancer votre formulaire de paiement, nous vous recommandons de tester les paiements Stripe.
Remarque : pour personnaliser davantage vos formulaires de paiement et offrir encore plus de flexibilité à vos utilisateurs, découvrez comment utiliser la logique conditionnelle avec les paiements Stripe.
Questions fréquemment posées
Voici quelques-unes des questions les plus fréquentes que nous recevons sur l'utilisation de l'addon Stripe Pro.
J'utilise WPForms depuis un certain temps. Pourquoi ce tutoriel semble-t-il différent de ce que je vois sur mon site ?
Nous avons mis à jour notre intégration Stripe afin qu'elle soit encore plus sécurisée et conforme à la norme SCA (Strong Customer Authentication).
Pour bénéficier de ces nouvelles options, vous devez suivre deux étapes :
- Vérifiez que votre site est mis à jour avec la dernière version de WPForms.
- Ensuite, suivez les étapes de la section Connecter Stripe à votre site de ce guide.
Pourquoi le bouton Connecter avec Stripe ne fonctionne-t-il pas ?
Stripe n'autorise que les propriétaires ou les administrateurs à connecter un compte à l'aide de Stripe Connect. Si vous ne semblez pas être en mesure de compléter le processus, veuillez vérifier votre rôle d'utilisateur Stripe pour vous assurer qu'il répond à ces exigences.
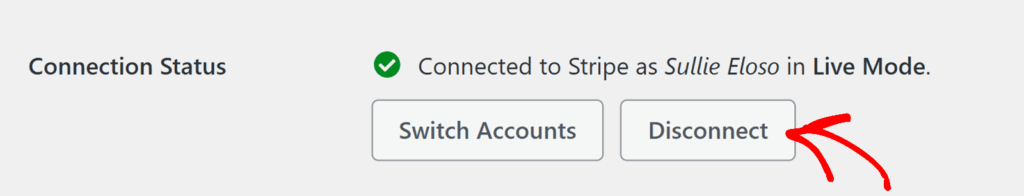
Comment déconnecter mon compte Stripe de WPForms ?
Si vous souhaitez déconnecter votre compte Stripe, allez dans WPForms " Settings " Payments et faites défiler jusqu'à la section Stripe . Ici, vous verrez l'option de déconnecter votre compte.

Cela supprimera la connexion entre votre site et Stripe. Si nécessaire, vous pouvez vous reconnecter plus tard en cliquant à nouveau sur le bouton Connecter avec Stripe.
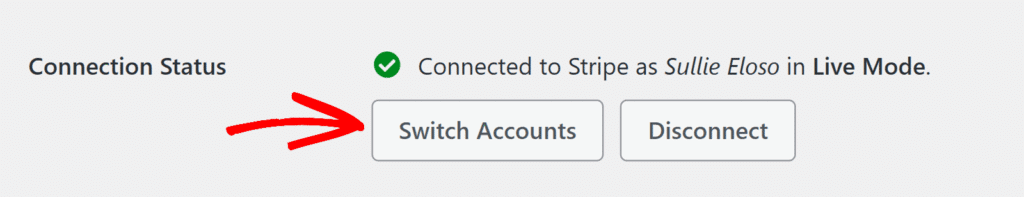
Comment puis-je changer de compte Stripe dans mon site ?
Si vous souhaitez changer de compte Stripe pour votre site, vous pouvez le faire en naviguant vers WPForms " Settings " Payments et en défilant jusqu'à la section Stripe.
A partir de là, cliquez sur le bouton Changer de compte pour changer le compte Stripe utilisé par votre site.

Comment puis-je tester les paiements Stripe dans mes formulaires ?
La meilleure façon de tester vos formulaires est de soumettre une entrée et de suivre les mêmes étapes que vos utilisateurs. Nous vous recommandons de configurer le mode test de Stripe avant d'ajouter votre formulaire à une page active, ce qui vous permet de tester les transactions avant d'accepter les paiements réels.
Est-ce que WPForms stocke mes données de paiement ?
WPForms ne stocke que les 4 derniers chiffres de votre carte de crédit. Ils sont utilisés pour identifier la méthode de paiement utilisée pour chaque entrée.
En fait, nos formulaires ne stockent même pas les données sensibles des cartes de crédit sur votre site. Au lieu de cela, notre intégration Stripe garantit que toute information sensible est communiquée en toute sécurité et directement à Stripe, sans jamais toucher votre serveur. Cela vous protège, vous et vos utilisateurs, des risques potentiels associés au stockage des données de carte de crédit.
Devrai-je payer des frais pour l'utilisation de Stripe dans mes formulaires ?
WPForms ne facture pas de frais pour l'utilisation de Stripe dans vos formulaires lorsque votre licence est active. Cependant, si votre licence WPForms est inactive, des frais de traitement de 3% sont appliqués à chaque paiement. Ces frais sont distincts des frais de traitement de Stripe, qui commencent à 2,9% + 30¢ par carte débitée avec succès, comme indiqué sur la page de tarification de Stripe.
Existe-t-il un moyen de personnaliser l'apparence des éléments Stripe dans mon formulaire ?
Absolument ! Vous avez la possibilité d'adapter les éléments Stripe à l'aspect et à la convivialité de nos formulaires.
Pour modifier le style du champ Stripe Credit Card, reportez-vous à notre guide du développeur sur la modification du style du champ Stripe credit card.
Pour des options de personnalisation plus larges, y compris les couleurs, les polices, et plus encore, consultez notre documentation pour développeurs sur la personnalisation du style Stripe.
Qu'est-ce que Stripe Link et comment puis-je le supprimer du processus de paiement dans WPForms ?
Stripe Link est une fonctionnalité de Stripe qui enregistre et remplit automatiquement les informations de paiement et d'expédition de vos clients, simplifiant ainsi le processus de paiement. Cette fonctionnalité est automatiquement activée lorsque vous sélectionnez l'option Payment Element dans WPForms. Cependant, si vous souhaitez désactiver cette fonctionnalité et demander à vos clients d'entrer manuellement leurs coordonnées pour chaque transaction, vous pouvez le faire dans les paramètres de votre tableau de bord Stripe.
Pour des conseils détaillés sur la façon de désactiver Stripe Link pour votre configuration spécifique, veuillez vous référer à la documentation Stripe sur la désactivation de Link.
Quels types de champs de formulaire puis-je envoyer à Stripe en tant que métadonnées personnalisées ?
Vous pouvez envoyer les valeurs de certains champs de formulaire pris en charge à Stripe en utilisant la liste déroulante Meta Value. Ceci est utile lorsque vous souhaitez stocker des informations supplémentaires avec la transaction, telles qu'un code de parrainage ou un identifiant utilisateur.
Par exemple, si vous avez un Texte sur une seule ligne intitulé "Referral Code" dans votre formulaire, vous pouvez transmettre sa valeur à Stripe avec la clé méta referral_code.

Les types de champs pris en charge sont les suivants :
- Texte sur une seule ligne
- Texte du paragraphe
- Case à cocher
- Radio
- Liste déroulante
- Nombre
- Evaluation
- Curseur de nombre
- Champs de paiement (article unique, articles multiples, articles à liste déroulante, articles à case à cocher, total)
Voilà, c'est fait ! Vous pouvez maintenant mettre en place des paiements uniques et par abonnement pour vos formulaires avec l'addon WPForms Stripe Pro.
Ensuite, vous souhaitez suivre vos transactions Stripe ? N'hésitez pas à consulter notre tutoriel sur l'affichage et la gestion des paiements Stripe pour apprendre comment faire.

