Résumé de l'IA
Vous souhaitez tester les paiements de votre intégration Square avant de publier votre formulaire de paiement ? En activant le mode test dans les paramètres de paiement de WPForms, vous pouvez facilement tester les paiements Square sur votre site avant de les rendre disponibles à vos utilisateurs.
Ce tutoriel vous montrera comment tester vos paiements Square dans WPForms.
- Création d'un compte développeur Square
- Activation du mode test carré
- Création d'un formulaire pour tester Square Payments
- Activation de Square Payments dans votre formulaire
- Publication du formulaire et réalisation du test
- Visualisation des transactions de test dans WPForms
- Visualisation des transactions de test dans votre compte Square
- Questions fréquemment posées

Exigences : Tester les paiements Square est disponible pour tous les utilisateurs de WPForms. Cependant, vous aurez besoin d'une licence Pro ou plus pour accéder à l'addon Square Pro.
De plus, Square exige que votre site ait le SSL (HTTPS) activé sur la page où vous ajoutez un formulaire de paiement en direct, car cela vous permet d'envoyer en toute sécurité les données de la carte de crédit à Square. Pour plus de détails, veuillez consulter le guide de WPBeginner sur l'ajout de SSL et HTTPS dans WordPress.
Avant de commencer, assurez-vous que WPForms est installé et activé sur votre site WordPress et que vous avez vérifié votre licence.
Création d'un compte développeur Square
Tout d'abord, vous devez créer un compte Square Developer gratuit. Cela vous permettra de créer un compte de test Sandbox et de séparer les transactions réelles des transactions de test.
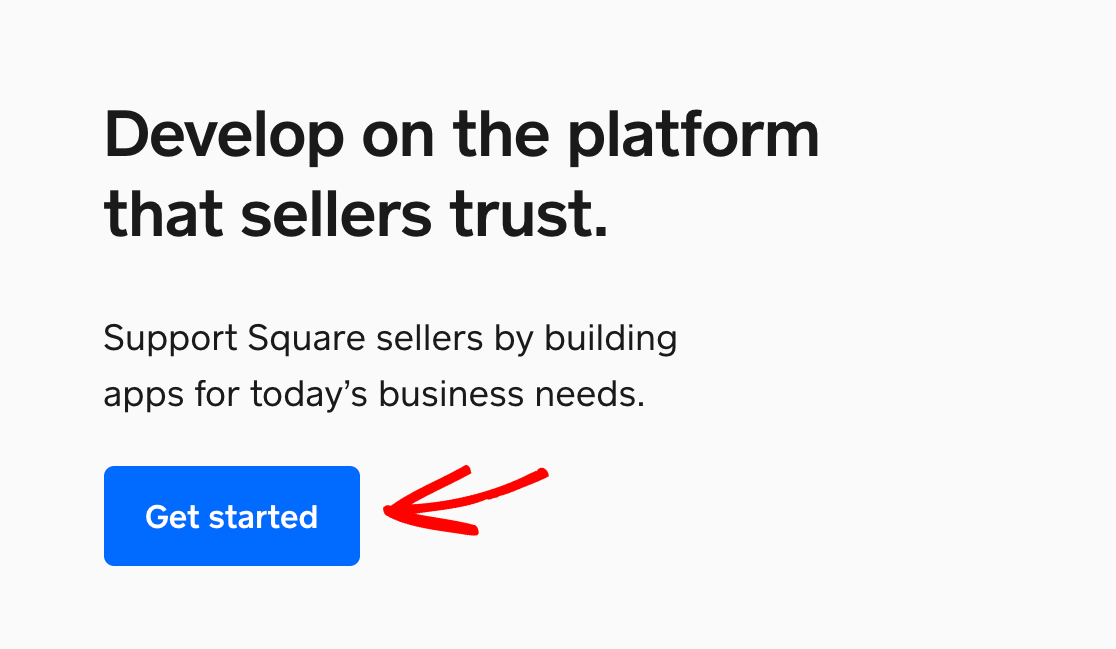
Rendez-vous sur la plateforme Square Developer et cliquez sur Get Started.

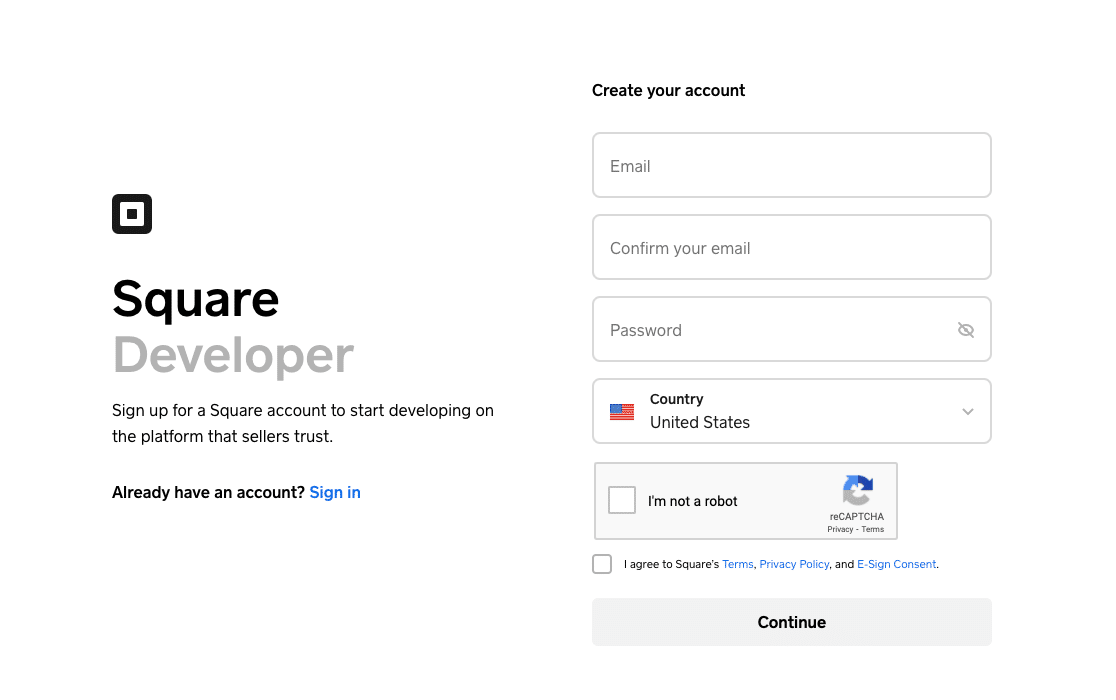
Si vous n'avez pas de compte Square, créez-en un ici. Vous pourrez l'activer plus tard, lorsque vous serez prêt à accepter des paiements en direct, en suivant les instructions de l'e-mail d'activation envoyé à l'adresse associée à votre compte.

Si vous avez déjà un compte Square Seller, vous pouvez vous connecter à Square Developer en utilisant vos identifiants existants.
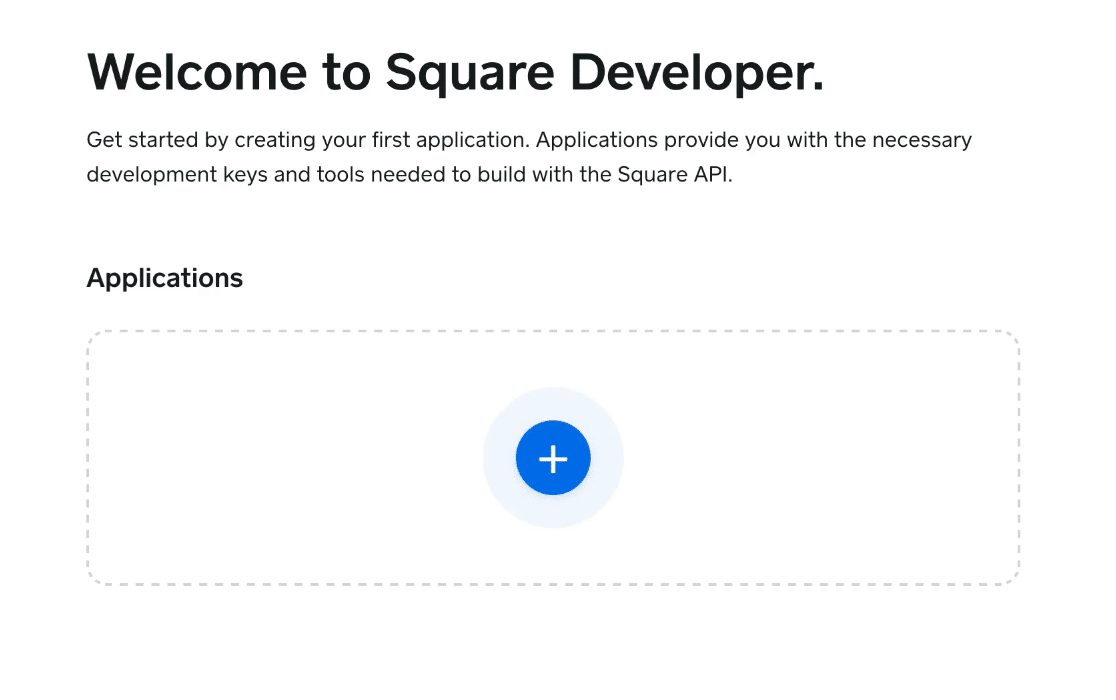
Une fois que vous avez créé votre compte ou que vous vous êtes connecté, vous verrez le tableau de bord du développeur Square. Pour commencer, cliquez sur le bouton bleu plus (+) pour créer votre première application.

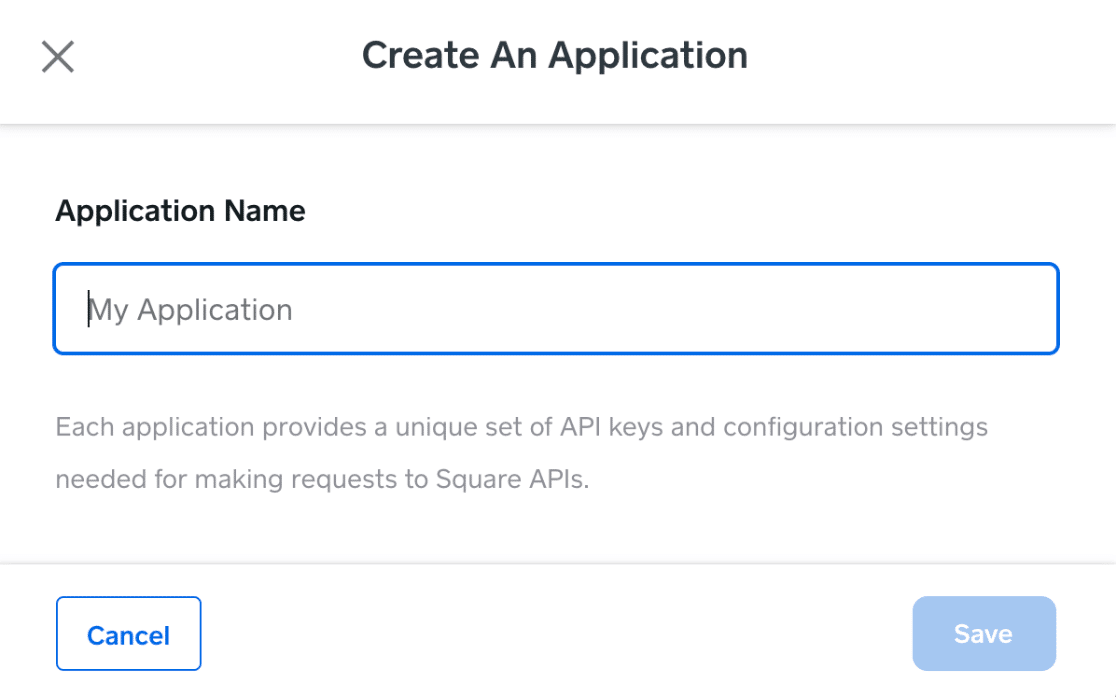
Une fenêtre contextuelle s'ouvre alors, dans laquelle vous pouvez donner un nom à cette application (il s'agit d'un nom de référence). Cliquez ensuite sur le bouton Enregistrer.

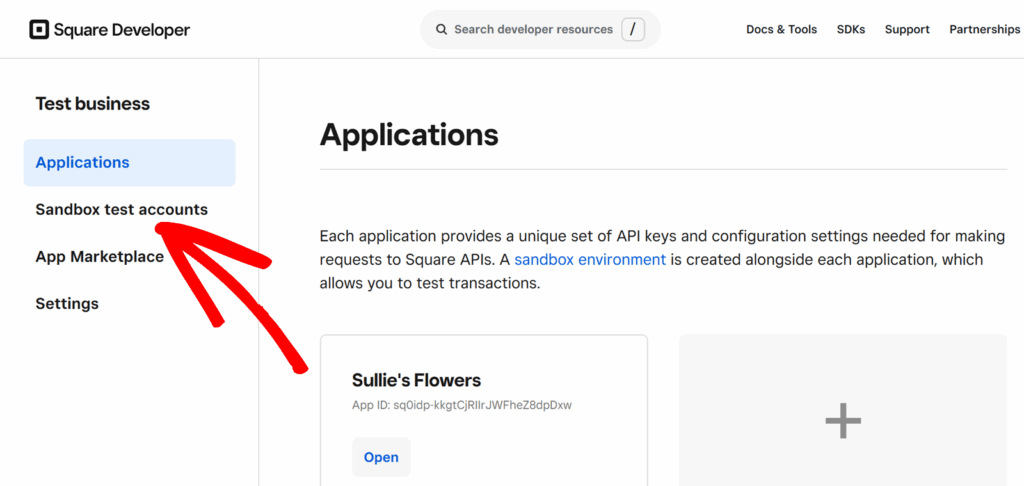
Une fois votre application enregistrée, vous reviendrez au tableau de bord Square Developer et verrez votre nouvelle application répertoriée sous Applications.
Ensuite, dans la barre latérale gauche, cliquez sur Comptes de test Sandbox.

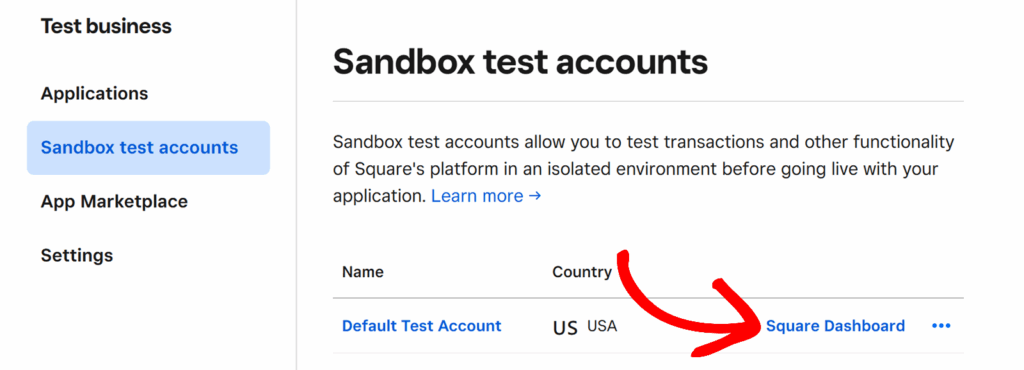
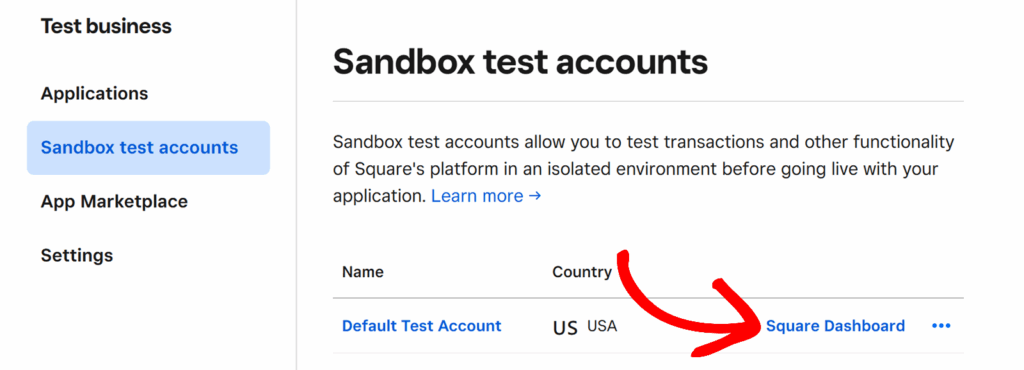
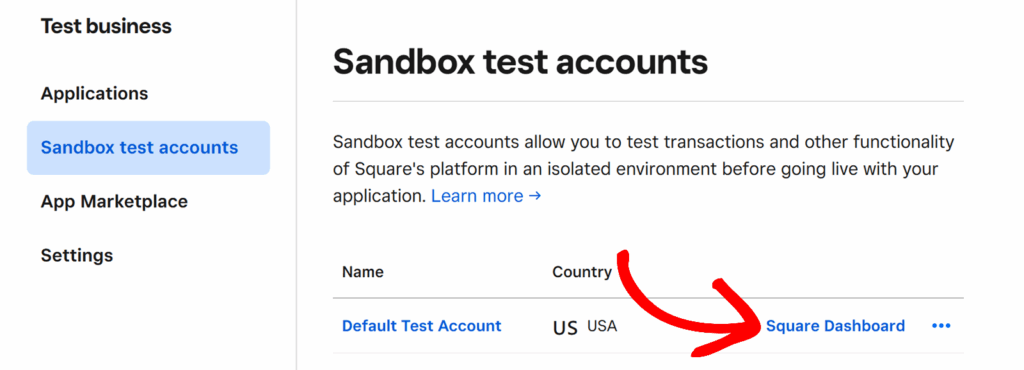
Cela ouvrira la page Comptes de test Sandbox de votre compte développeur, où Square crée automatiquement un compte de test par défaut pour vous.
Cliquez sur le boutonTableau de bord Square du compte de test par défaut pour ouvrir son tableau de bord.

Note : Pour les besoins de ce tutoriel, nous utiliserons le compte de test par défaut pour tester les paiements Square dans WPForms. Cependant, vous pouvez créer autant de comptes de test différents que vous le souhaitez dans le tableau de bord du développeur Square, et suivre les étapes ci-dessous pour tester les paiements avec n'importe lequel d'entre eux.
Pour plus de détails sur les paiements des tests pour les pays de l'Union européenne, veuillez consulter la section FAQ ci-dessous.
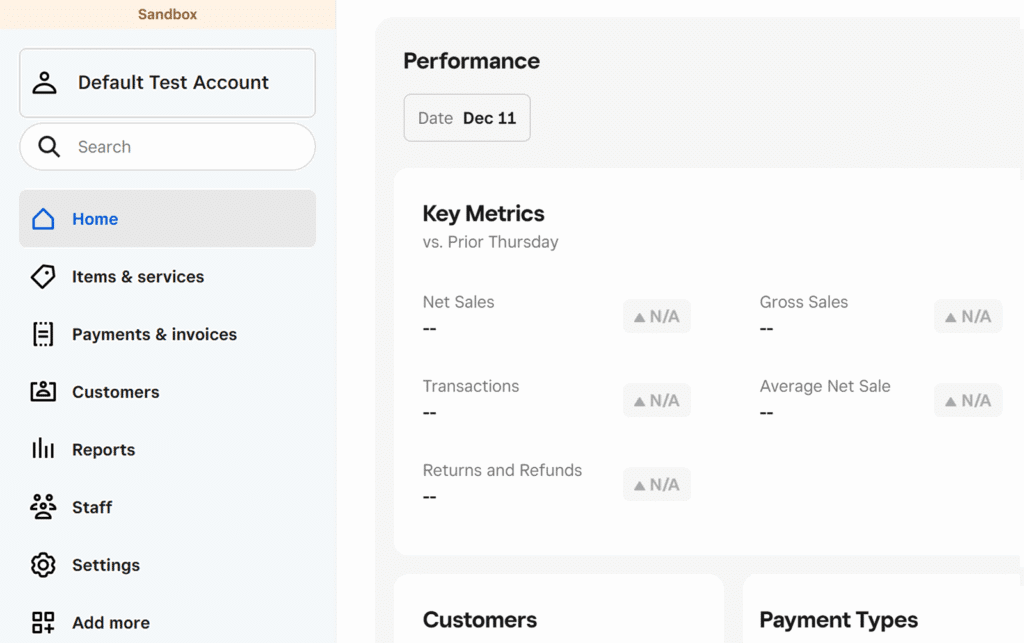
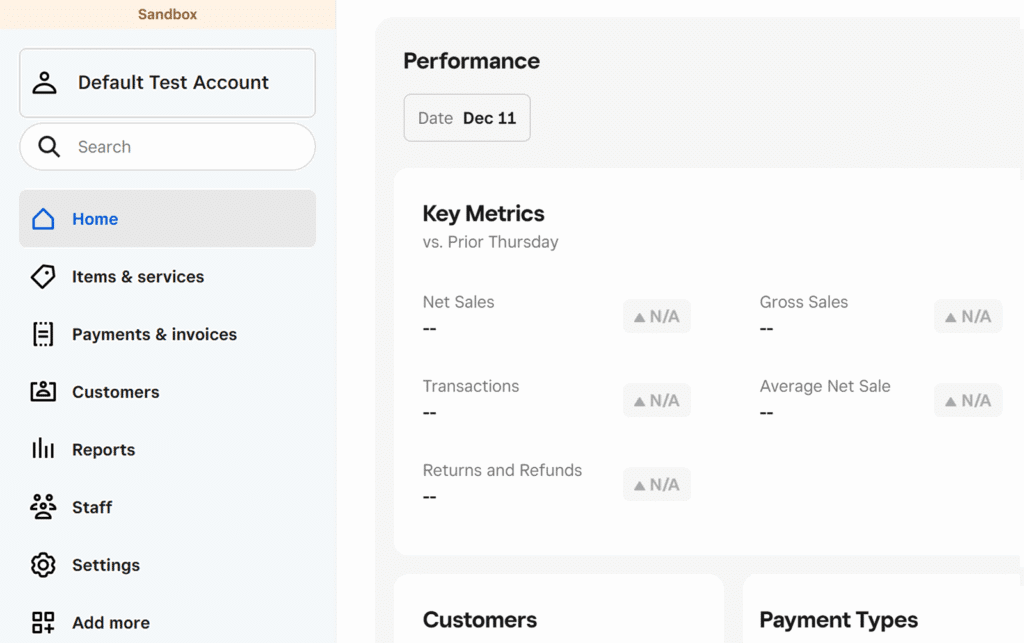
Cela ouvrira un écran qui ressemble au tableau de bord de Square Seller. Laissez cette page ouverte et connectez-vous à votre site WordPress dans un autre onglet du navigateur.

Note : Vous devez lancer votre compte de test Sandbox dans le tableau de bord du développeur Square avant de pouvoir le connecter à WPForms pour tester les paiements. Pour plus de détails, veuillez consulter la section FAQ ci-dessous.
Activation du mode test carré
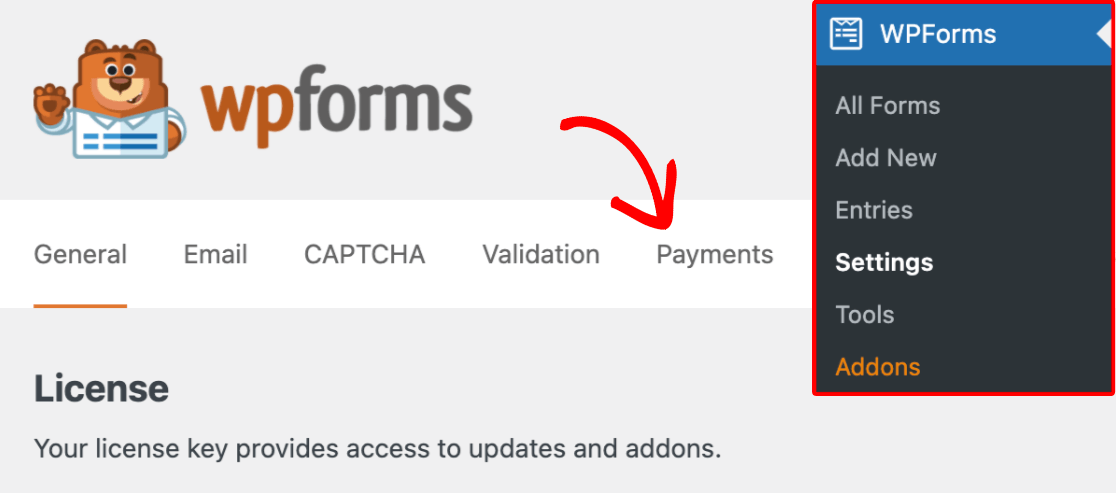
Ensuite, vous devez vous assurer qu'aucun paiement réel n'est traité dans Square pendant que vous testez votre formulaire. Pour ce faire, allez dans WPForms " Settings dans votre tableau de bord WordPress et cliquez sur Payments.

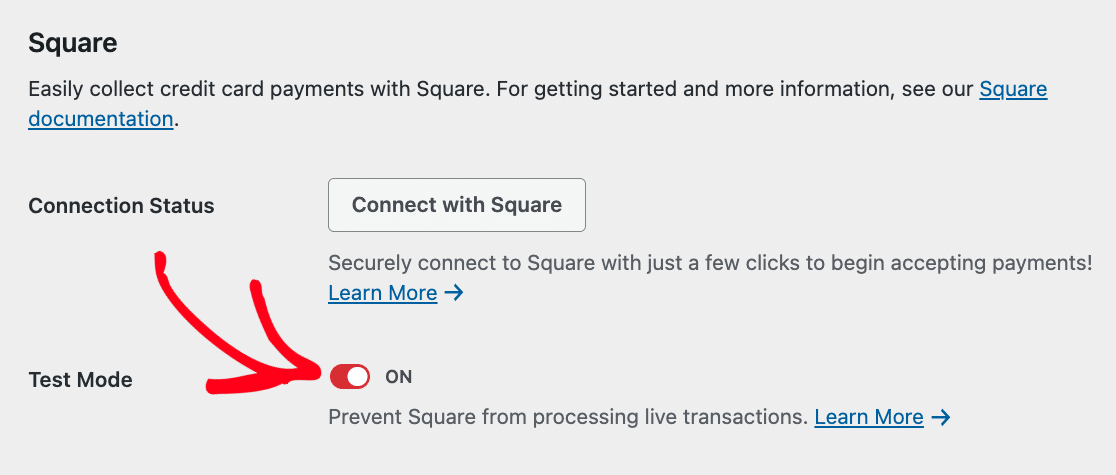
Sous Carré, cochez la case Mode test.

Note : Pour les intégrations de paiement WPForms, le mode Test et le mode Live sont configurés séparément. Si vous avez déjà configuré Square pour des transactions en direct via WPForms, vous devrez le reconnecter en mode test.
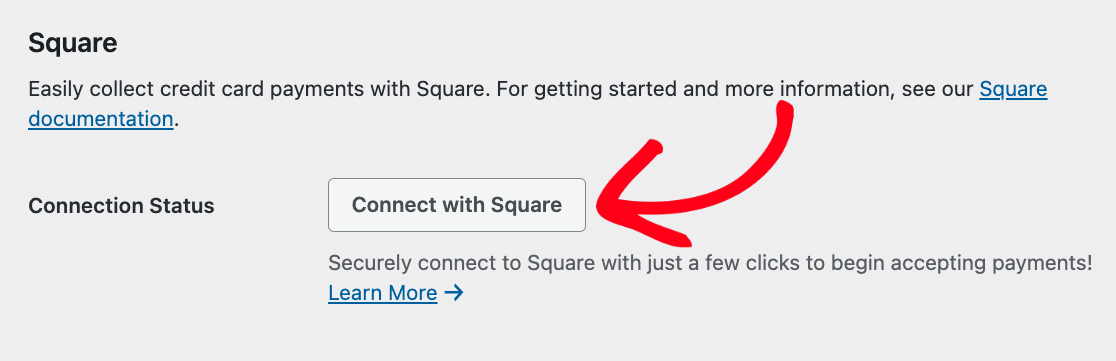
Cliquez ensuite sur le bouton Connect with Square.

Note : Si vous n'avez pas lancé le tableau de bord de votre compte test Sandbox avant d'essayer de le connecter à WPForms, vous verrez un message d'erreur lorsque vous cliquerez sur le bouton Connect to Square dans les paramètres de paiement de WPForms.
Pour plus de détails, veuillez consulter la section FAQ ci-dessous.
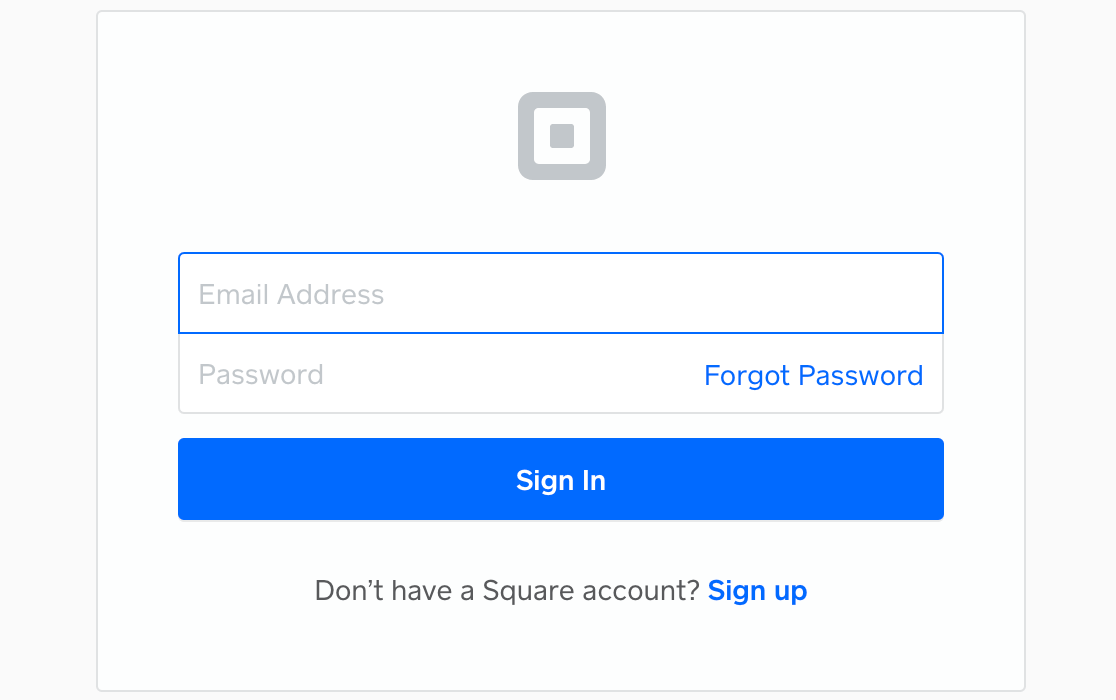
Cela vous amènera à un écran où vous devrez vous connecter à votre compte Square.

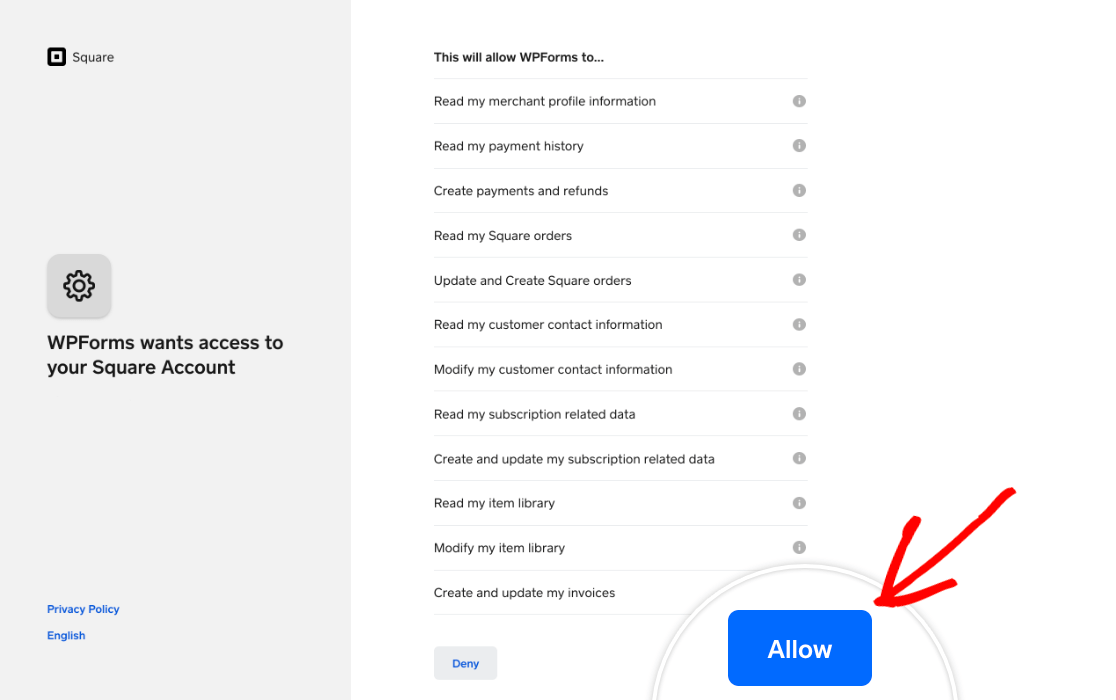
Une fois connecté, Square vous demandera d'autoriser WPForms à accéder à certaines informations de votre compte Square. Cliquez sur le bouton Autoriser pour continuer.

Cela vous ramènera à vos paramètres WPForms. Si la connexion a réussi, vous devriez voir une coche verte à côté de l'état de la connexion, et un avis indiquant que votre compte Square est connecté en mode Sandbox.

Création d'un formulaire pour tester Square Payments
Une fois que votre compte Square Developer et les paramètres de WPForms sont prêts, vous aurez besoin d'un formulaire que vous pourrez utiliser pour tester les paiements Square. Créez un nouveau formulaire ou modifiez un formulaire existant pour ouvrir le constructeur de formulaire.
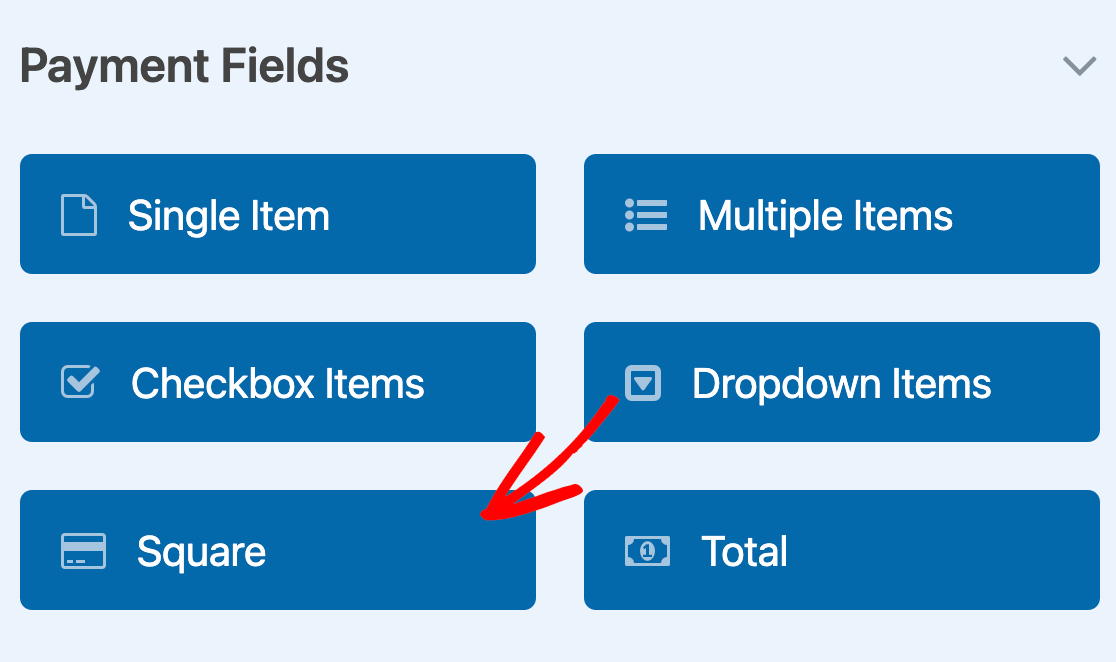
Vous pouvez personnaliser ce formulaire comme vous le souhaitez, mais veillez à inclure un champ Square. Vous pouvez cliquer sur ce champ dans la partie gauche du générateur ou le glisser-déposer dans la zone de prévisualisation pour l'ajouter à votre formulaire.

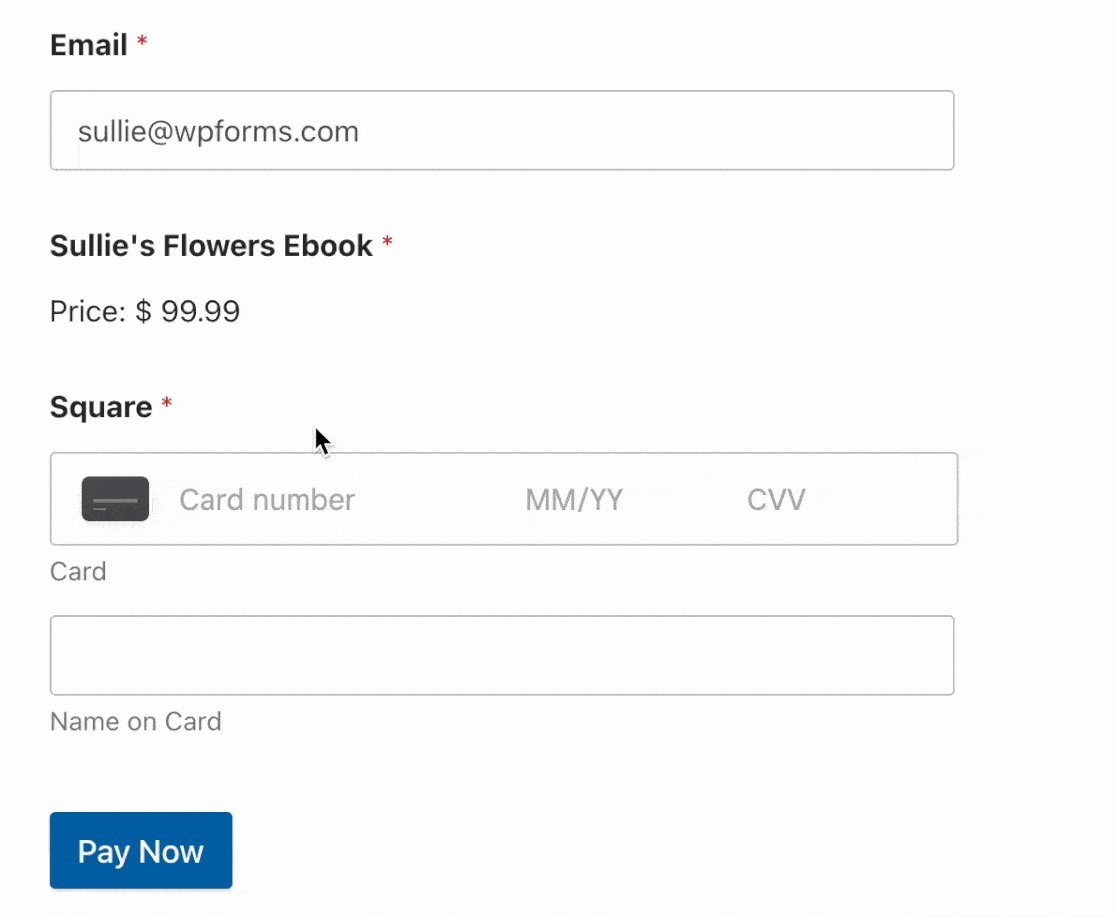
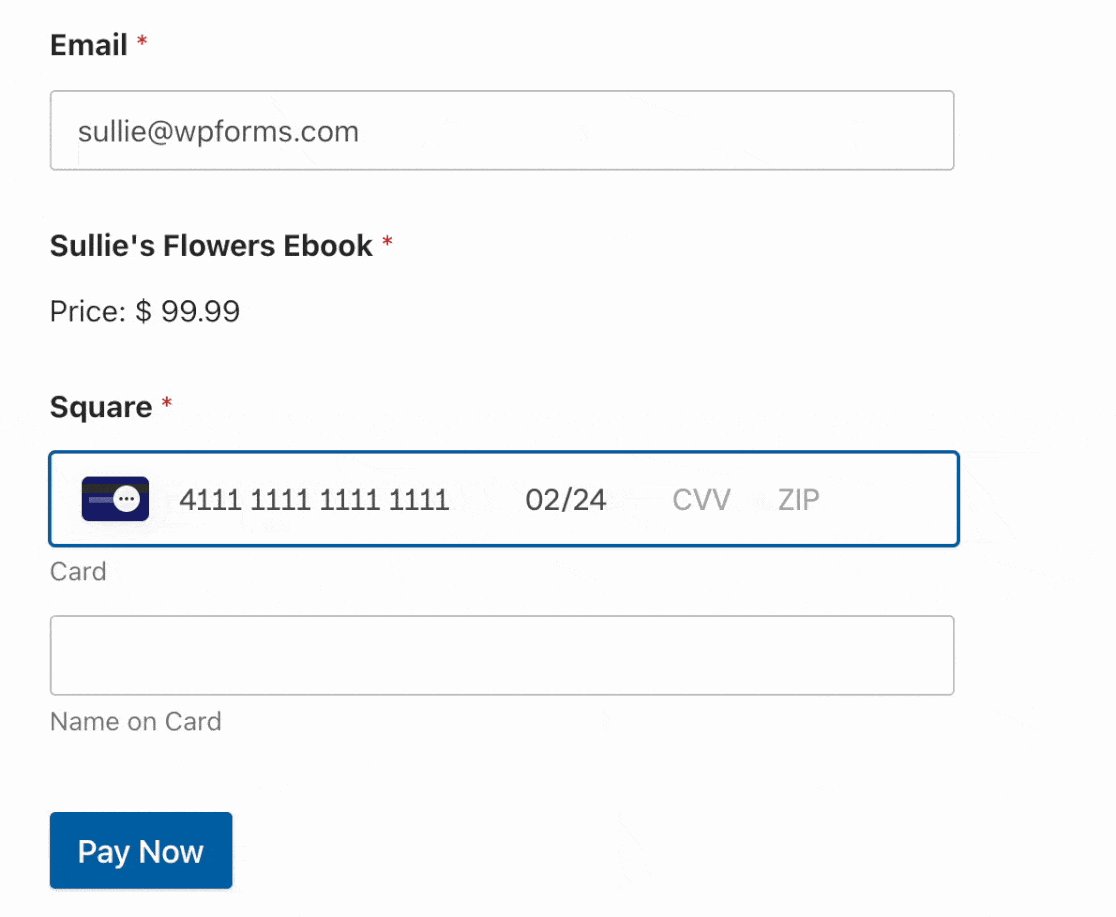
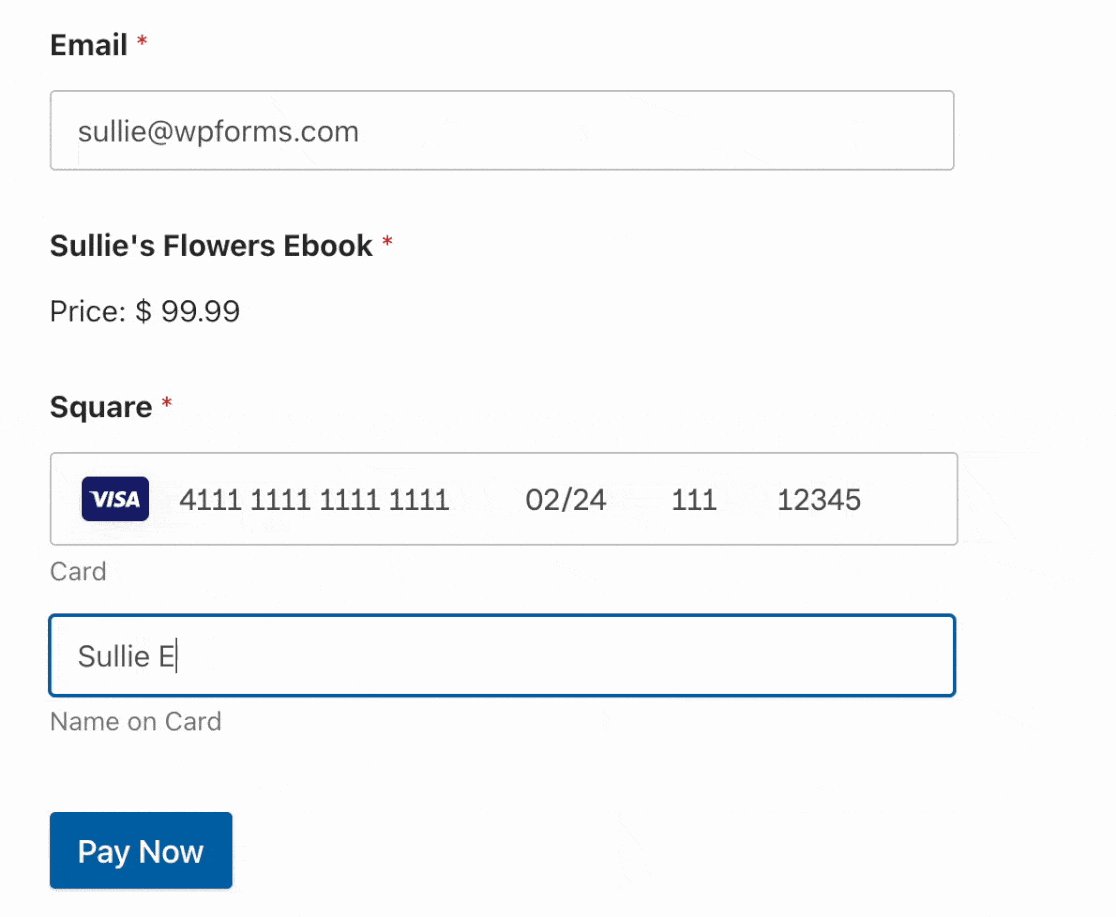
Le champ Square vous permet d'entrer des informations sur la carte de crédit pour vérifier que les paiements fonctionnent comme prévu.
Activation de Square Payments dans votre formulaire
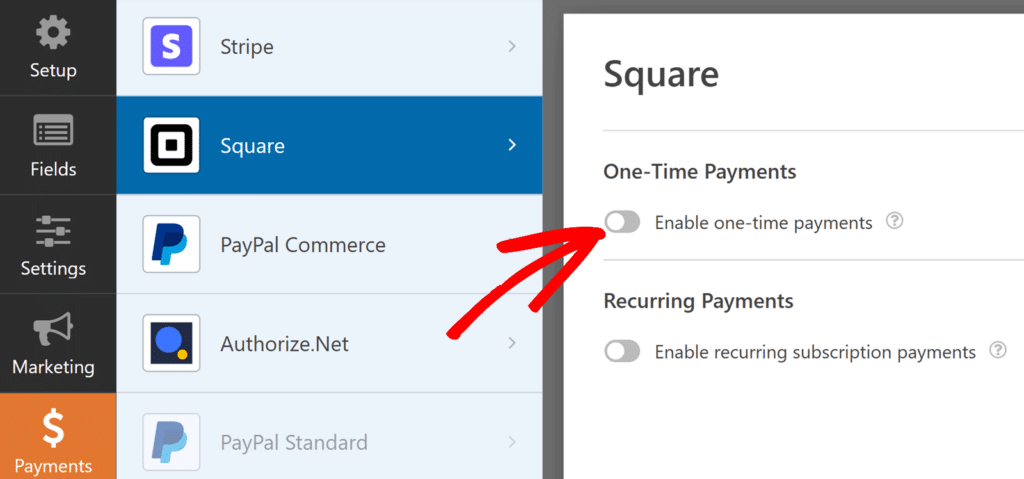
Vous devez également activer les paiements Square pour le formulaire que vous allez tester. Dans le générateur de formulaires, allez dans Paiements " Square. Activez ensuite l'option Activer les paiements uniques.

Vous verrez alors apparaître une poignée de paramètres supplémentaires. Saisissez une description du paiement pour vous aider à identifier cette transaction dans votre tableau de bord Square Developer plus tard.

Les autres paramètres sont facultatifs. Nous les avons abordés plus en détail dans notre tutoriel sur l'activation des transactions Square en direct dans WPForms.
Configurez les autres options si vous le souhaitez, puis enregistrez votre formulaire.
Publication du formulaire et réalisation du test
Une fois que votre formulaire est prêt, vous pouvez tester les paiements Square sur le frontend de votre site. Pour ce faire, sans publier votre formulaire sur une page live, vous pouvez utiliser l'option de prévisualisation du formulaire dans WPForms ou créer une page ou un message privé.
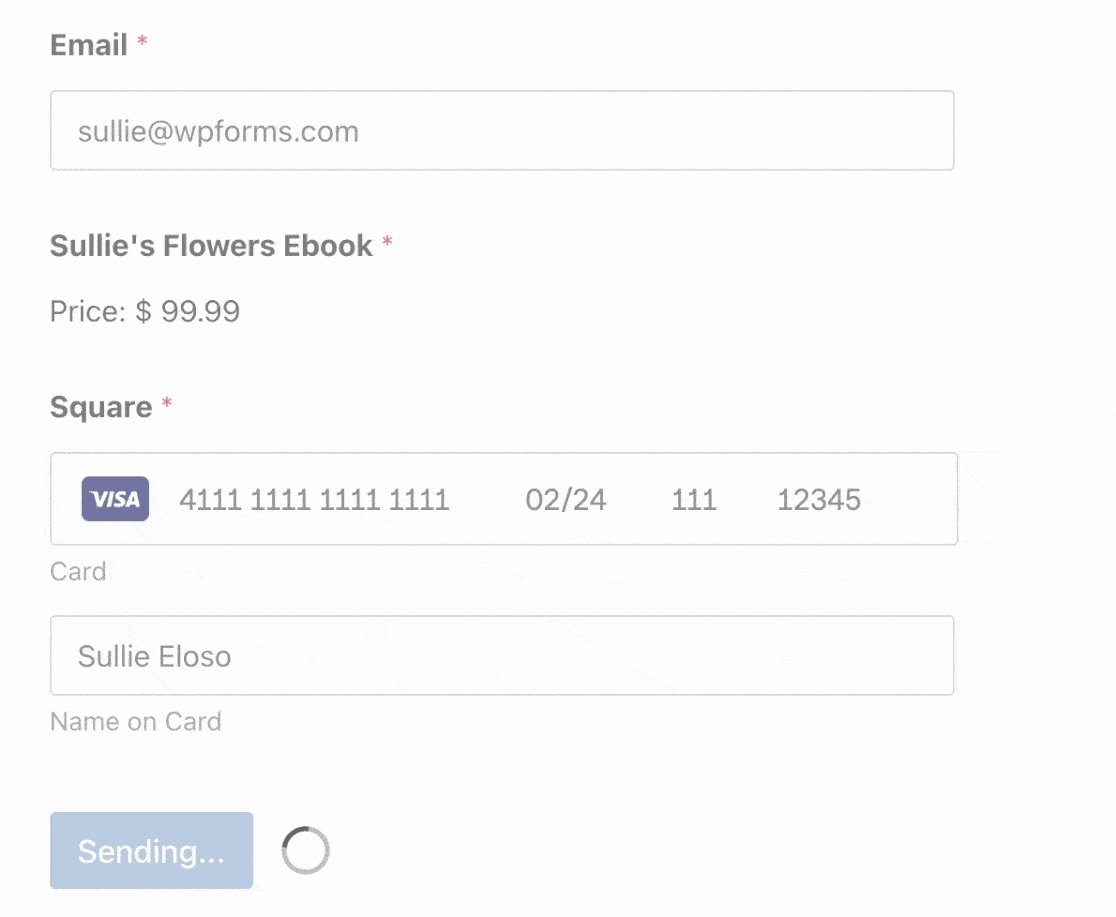
Il suffit ensuite de soumettre une entrée test pour votre formulaire en utilisant l'un des jeux de données de carte de crédit test de Square.
Visualisation des transactions de test dans WPForms
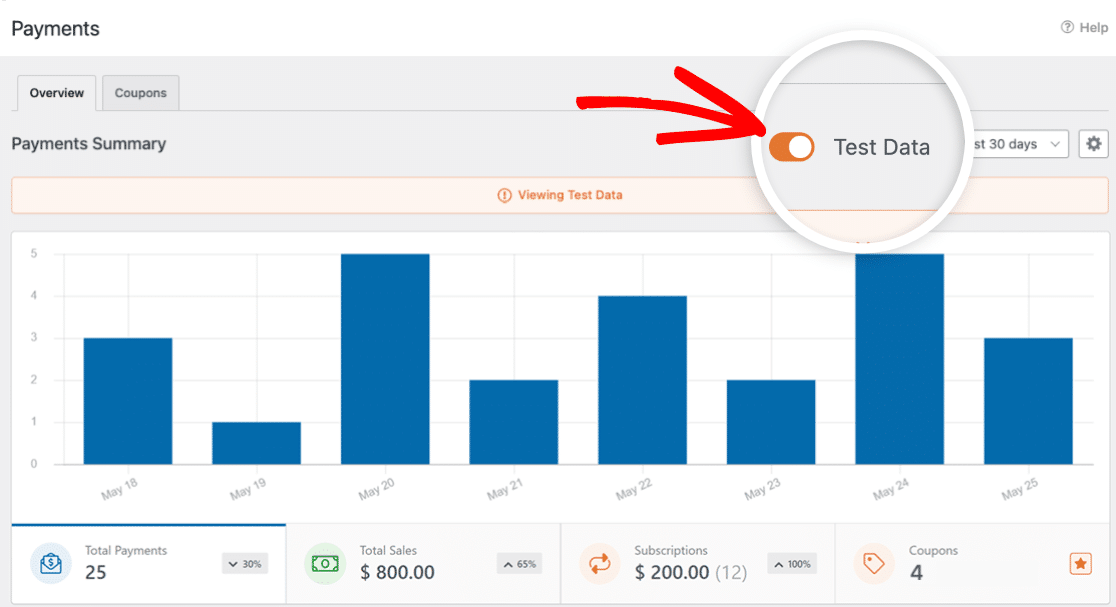
Pour visualiser et gérer toutes les transactions de test et leurs détails, il suffit d'aller dans WPForms " Paiements et d'activer l'option Données de test.

Pour en savoir plus sur l'affichage des informations de test et de paiement en direct, la compréhension des tendances des transactions, l'adaptation aux différentes devises, etc., consultez notre guide sur l'affichage et la gestion des paiements.
Remarque : vous souhaitez offrir des réductions à vos clients par le biais de codes de coupon ? Consultez notre tutoriel sur l'addon Coupons pour en savoir plus.
Visualisation des transactions de test dans votre compte Square
Après avoir soumis votre paiement test, vous pouvez consulter la transaction dans votre compte Square en cliquant sur l'ID de la transaction dans votre entrée de test ou en vous connectant à Square Developer.
Dans votre compte Square Developer, cliquez sur le boutonTableau de bord Square du compte de test par défaut pour ouvrir son tableau de bord.

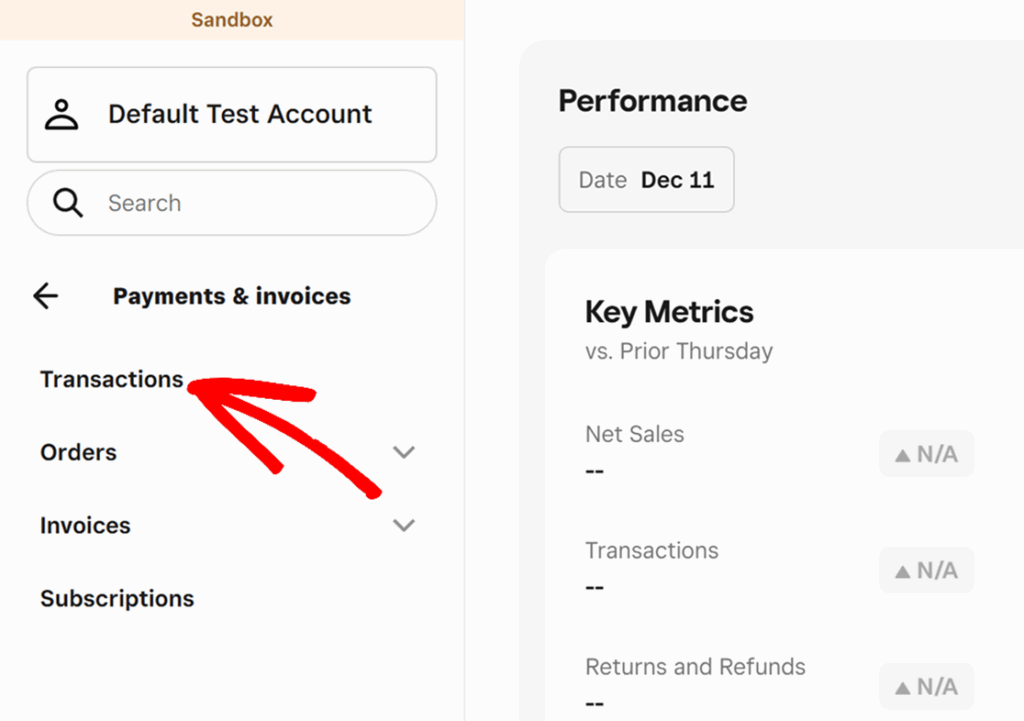
Ensuite, allez dans Paiements et factures » Transactions dans le menu de gauche.

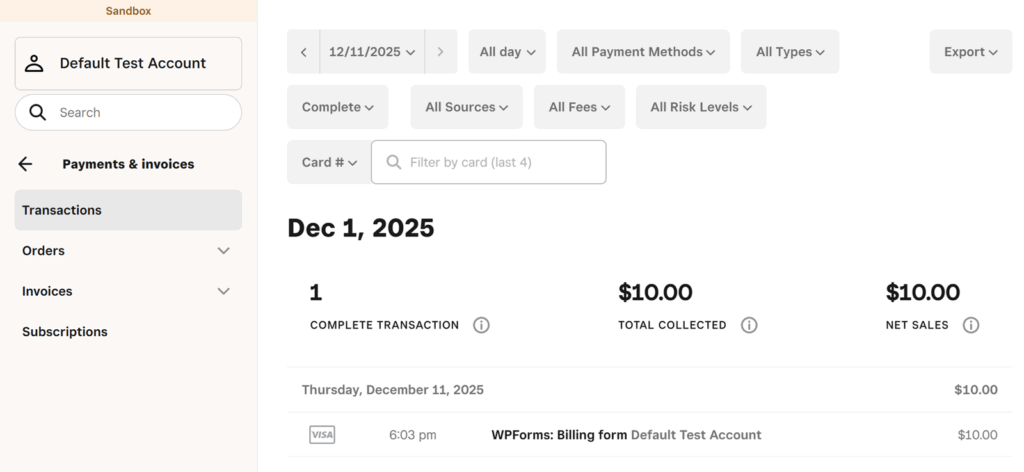
Vous devriez voir votre transaction test listée dans l'écran suivant.

Note : Lorsque vous avez fini de tester les paiements Square, n'oubliez pas de déconnecter votre compte de test dans WPForms " Settings " Payments, de désactiver le mode test, et de connecter votre compte vendeur réel afin de pouvoir traiter les transactions des utilisateurs.
Questions fréquemment posées
Ci-dessous, nous avons répondu à quelques unes des questions les plus fréquentes sur le test des paiements Square dans WPForms.
Lorsque j'essaie de me connecter à mon compte Square en mode test, je vois une erreur. Comment puis-je la corriger ?
Lorsque vous essayez de connecter votre compte Square Developer à WPForms en mode test, vous pouvez voir une erreur qui se lit comme suit : "Error : Pour démarrer le flux Oauth pour un compte sandbox, lancez d'abord le compte test du vendeur depuis le tableau de bord du développeur."

Pour résoudre ce problème, ouvrez votre compte Square Developer. Pour le compte de test Sandbox que vous souhaitez utiliser, cliquez sur le boutonTableau de bord Square.

Cela devrait lancer le compte de test et ouvrir un tableau de bord de type "bac à sable" comme celui-ci.

Une fois cette page ouverte, retournez dans les paramètres de WPForms et cliquez à nouveau sur Connect with Square.
Puis-je tester la vérification des cartes de crédit de l'UE pour les paiements Square effectués via mes formulaires ?
Oui, vous pouvez tester la vérification des cartes de crédit européennes pour les paiements Square dans WPForms.
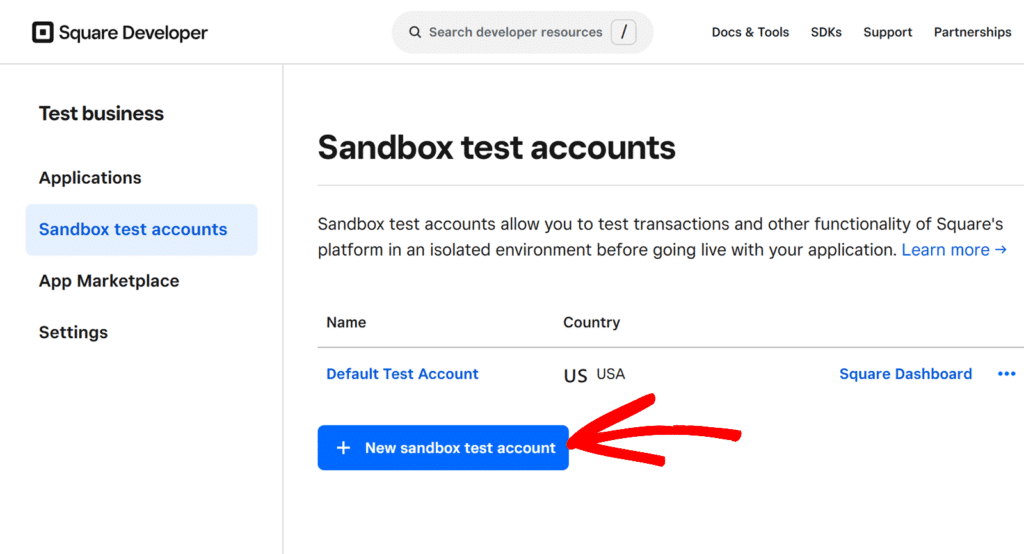
Pour ce faire, vous devez créer un compte de test Sandbox européen dans votre tableau de bord Square Developer. Sous vos comptes de test Sandbox existants, cliquez surNouveau compte de test Sandbox.

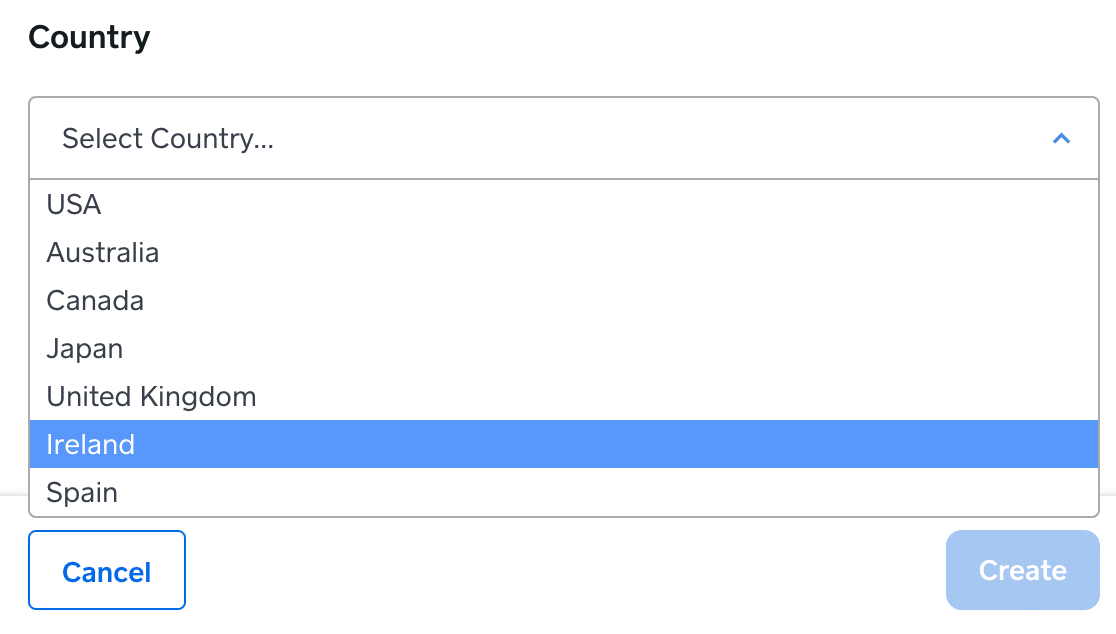
Dans la fenêtre contextuelle qui s'affiche, nommez ce compte de test de l'Environnement de test et sélectionnez un pays de l'UE (Irlande ou Espagne) dans la liste déroulante.

Vous pouvez ensuite connecter ce compte de test à WPForms en suivant les étapes ci-dessus. Lorsque vous testez les paiements dans votre formulaire, utilisez l'une des cartes de crédit de l'UE figurant dans la liste des détails de paiement de Square.
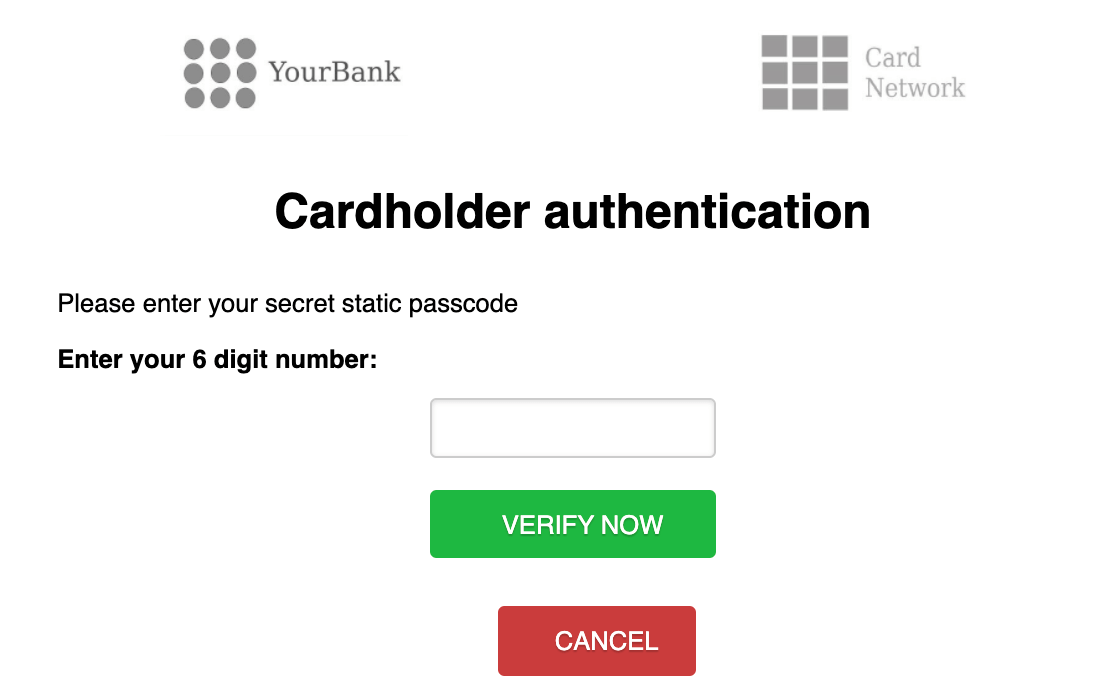
Ensuite, lorsque vous soumettez le formulaire, une fenêtre contextuelle s'affiche pour vous demander le code de vérification supplémentaire.

Saisissez le code de test fourni par Square pour effectuer le paiement test.
Pourquoi l'erreur "Tokenization of the payment card failed" apparaît-elle lors de l'envoi d'un paiement test ?
L'erreur relative à la tokenisation de la carte de paiement se produit si vous essayez d'envoyer un paiement test en utilisant les données d'une vraie carte de crédit. Dans ce cas, le jeton requis pour traiter le paiement test n'est pas valide. Pour corriger cette erreur, assurez-vous que vous utilisez l'une des cartes de crédit du bac à sable de Square pour votre paiement test.
Voilà, c'est fait ! Vous savez maintenant comment tester les paiements Square dans WPForms.
Ensuite, n'oubliez pas d'effectuer un test complet du formulaire avant de le publier sur votre site. Notre liste de contrôle complète pour les tests de formulaires vous guide pas à pas dans ce processus.
