Résumé de l'IA
Souhaitez-vous des options faciles à utiliser pour personnaliser les champs de vos formulaires ? Chaque champ de WPForms est livré avec un grand nombre d'options intégrées pour vous permettre de construire des formulaires qui répondent à vos besoins spécifiques.
Ce tutoriel aborde les nombreuses options disponibles pour personnaliser les champs de vos formulaires.
Avant de commencer, assurez-vous que WPForms est installé et activé sur votre site. Ensuite, vous devrez créer un nouveau formulaire ou modifier un formulaire existant.
Options générales des champs
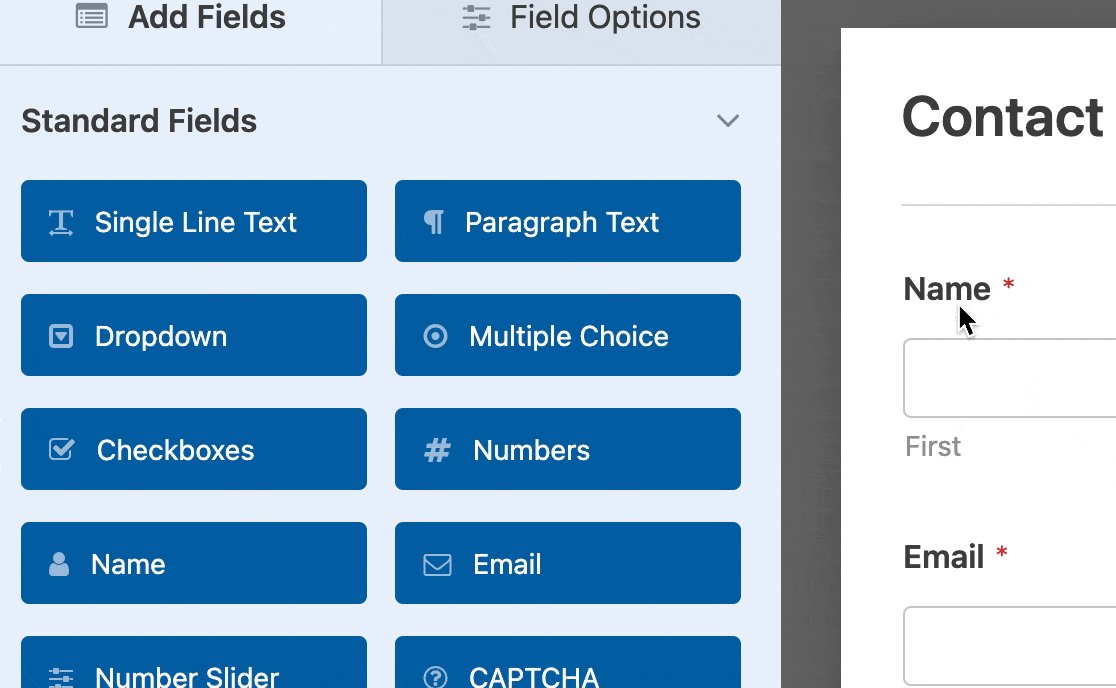
Une fois le générateur de formulaires ouvert, vous pouvez ajouter, supprimer et modifier des champs. Pour ouvrir les options d'un champ, il suffit de cliquer sur celui-ci dans la zone de prévisualisation.

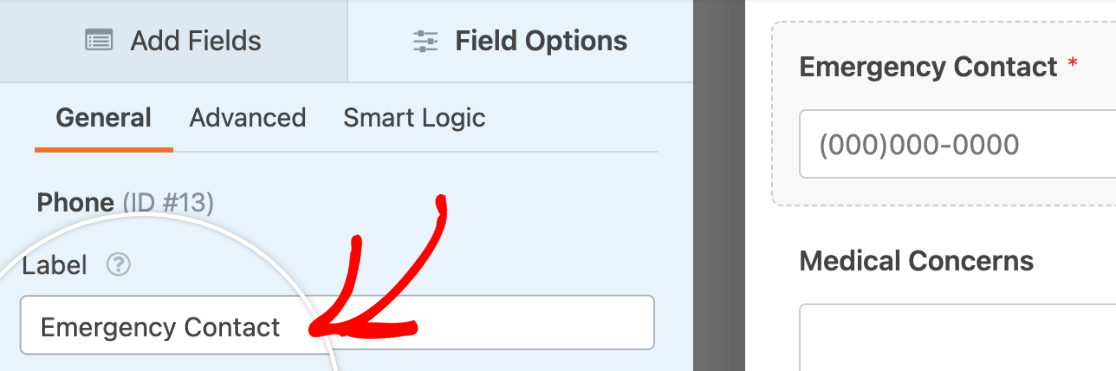
Modification du texte de l'étiquette d'un champ
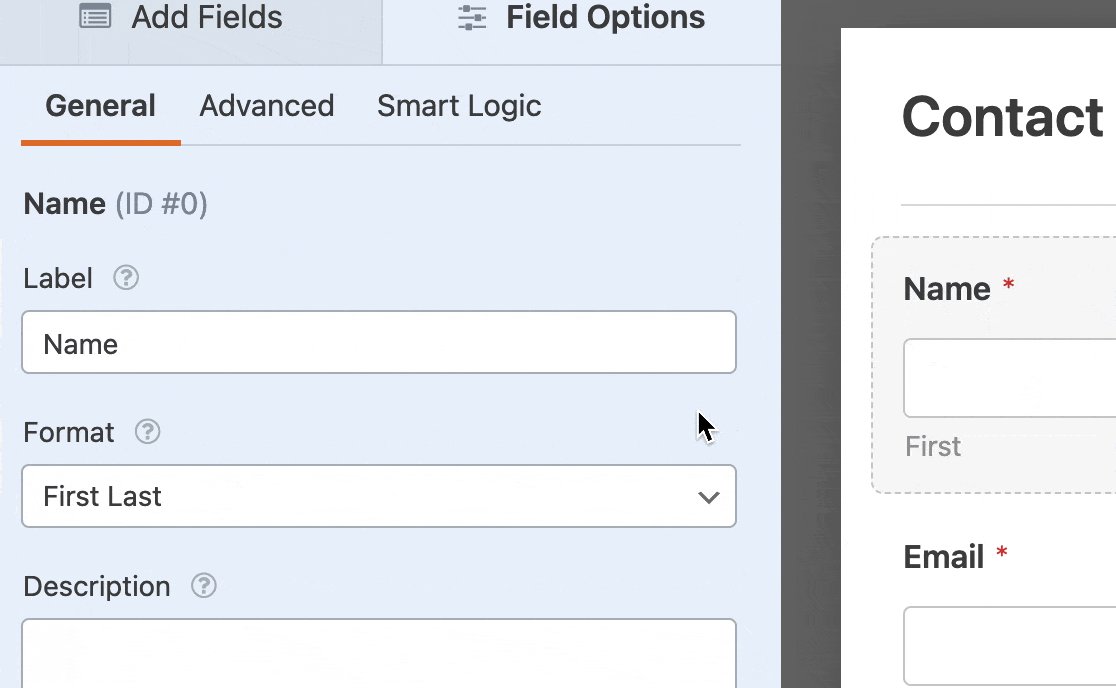
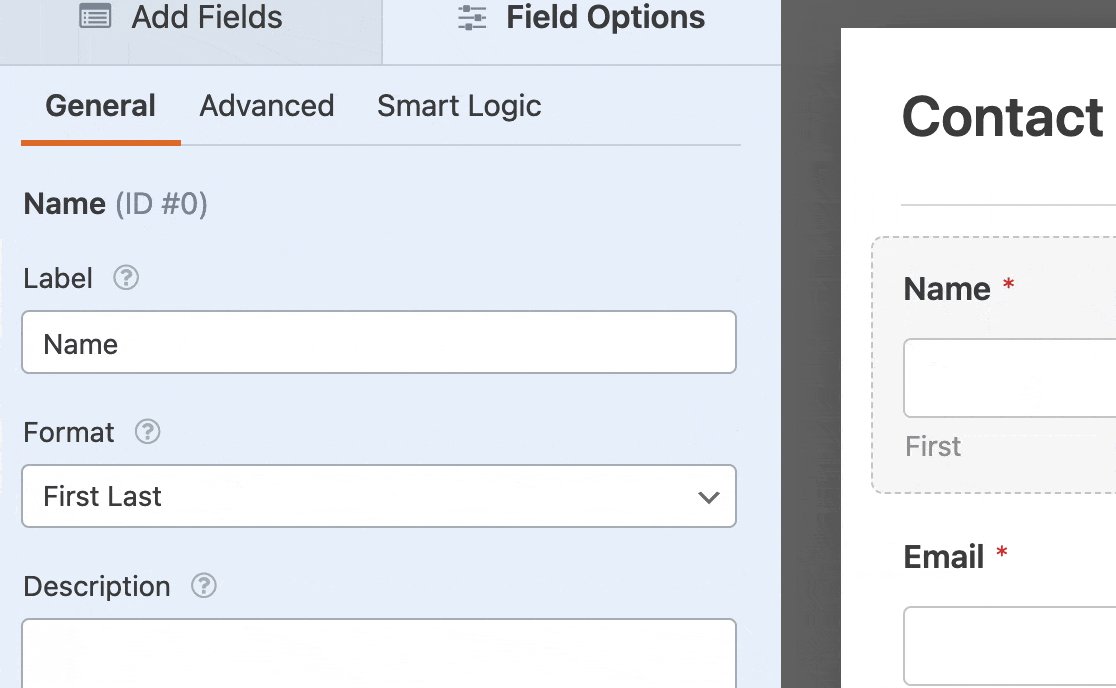
Lorsque vous ajoutez un champ à votre formulaire pour la première fois, l'étiquette correspond au type de champ (par exemple, "cases à cocher" ou "éléments multiples"). Toutefois, vous pouvez modifier le texte de l'étiquette et en faire ce que vous voulez.

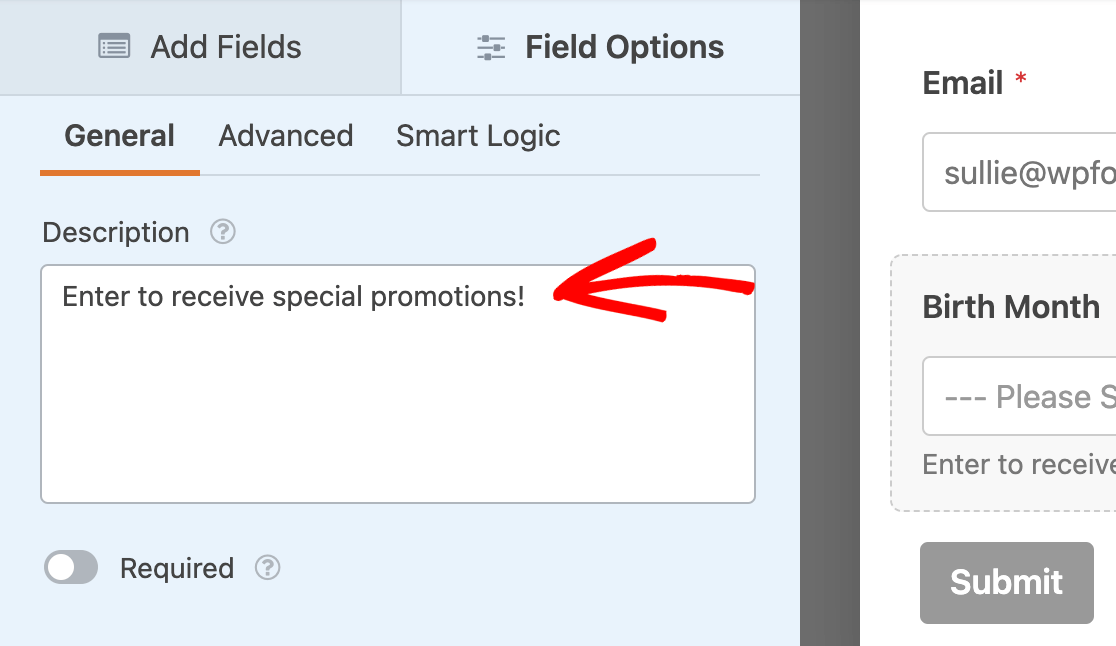
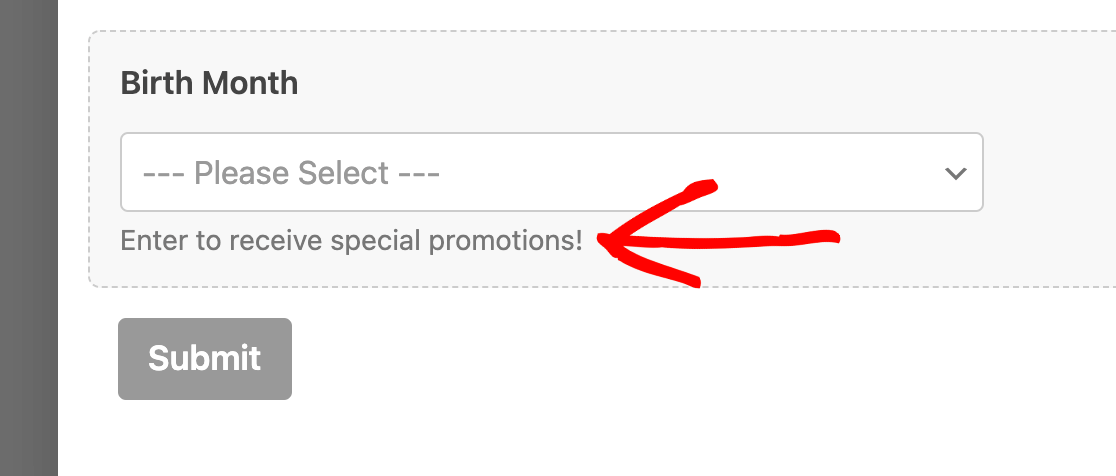
Ajout d'un texte de description
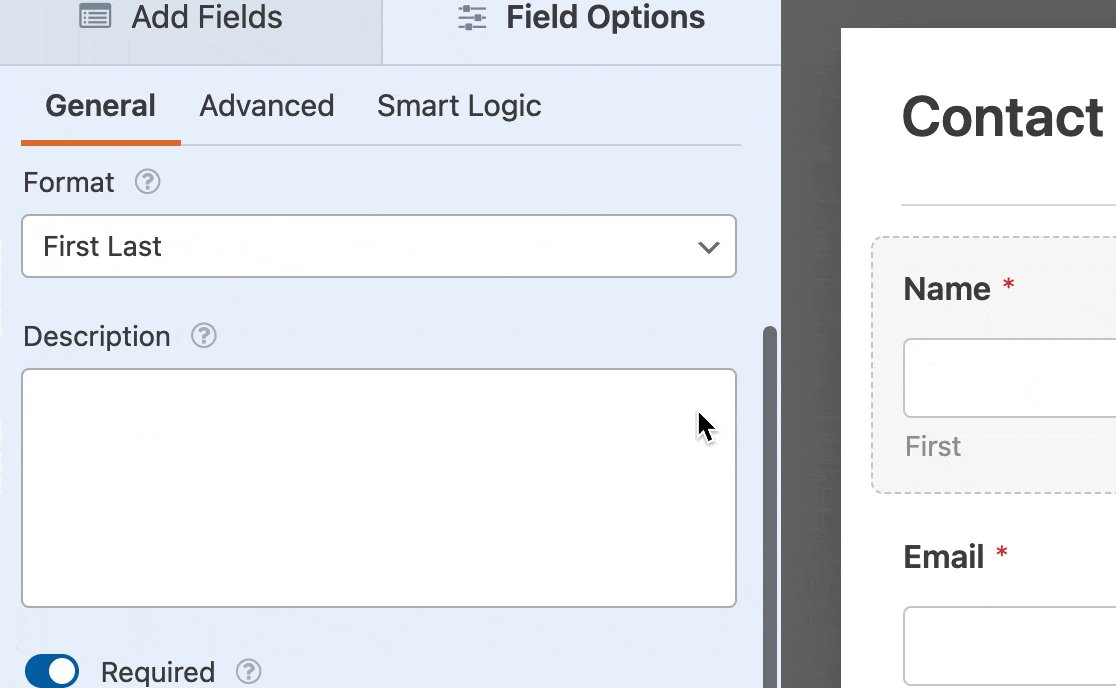
Vous pouvez également choisir d'ajouter un texte de description aux champs de votre formulaire.

Ce texte s'affiche sous la zone de saisie.

Pour plus de détails, veuillez consulter notre tutoriel sur l'ajout de texte supplémentaire à vos formulaires.
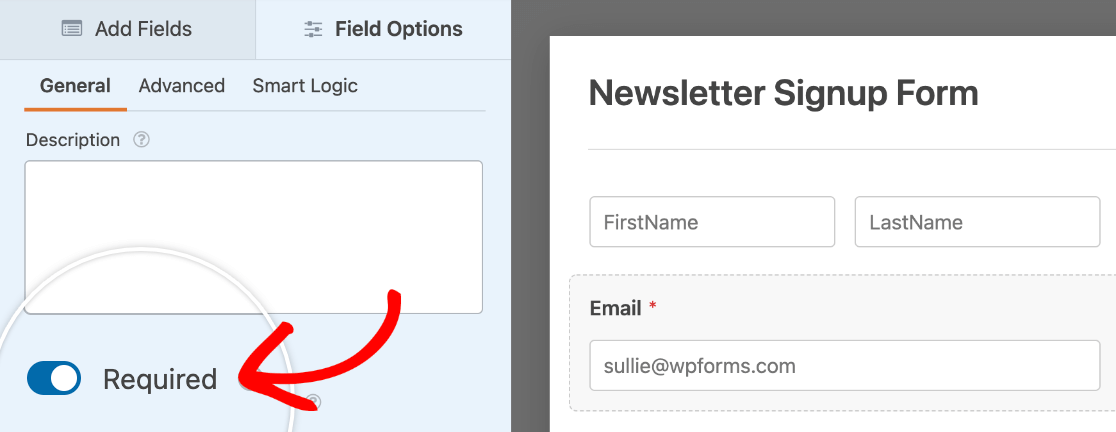
Demande d'un champ
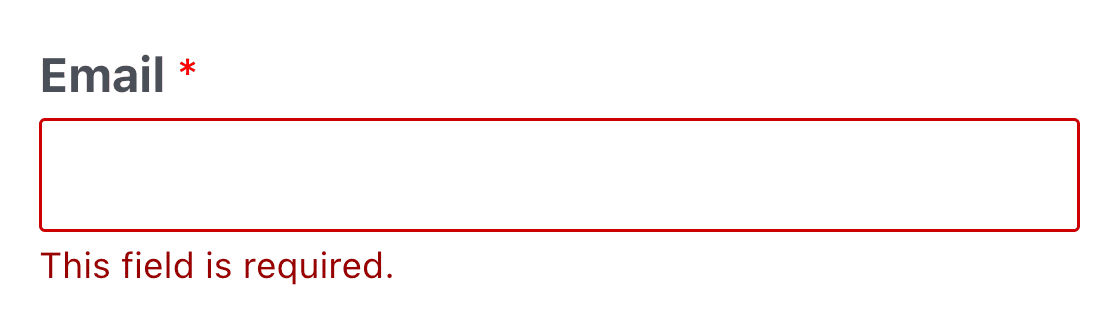
Sous l'option Description, vous pouvez activer l'option Requis pour rendre un champ obligatoire.

Si un utilisateur omet un champ obligatoire et tente de soumettre le formulaire, un message de validation s'affiche, lui rappelant de remplir ce champ.

Remarque : saviez-vous que vous pouviez personnaliser le texte du message de validation ? Pour plus de détails, veuillez consulter notre tutoriel sur les messages de validation.
Options de champ avancées
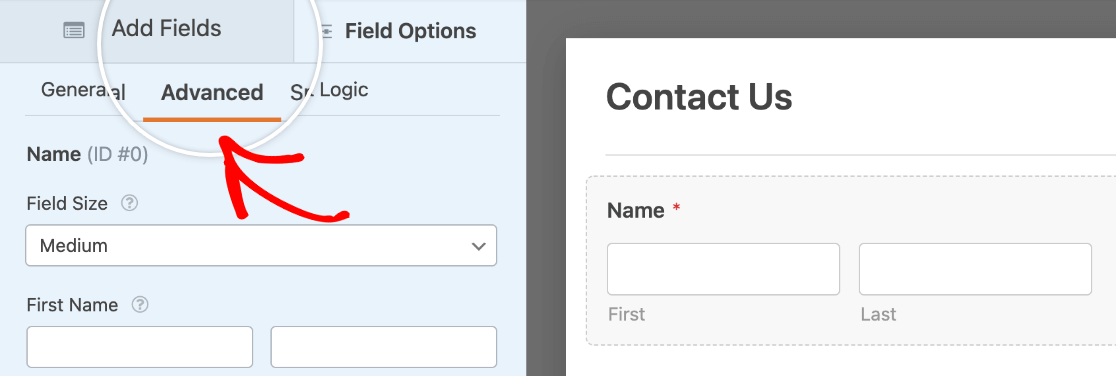
Les options de champ avancées offrent encore plus de possibilités de personnalisation de vos champs. Pour les trouver, vous devez cliquer sur l'onglet Avancé.

Sélection d'une taille de champ
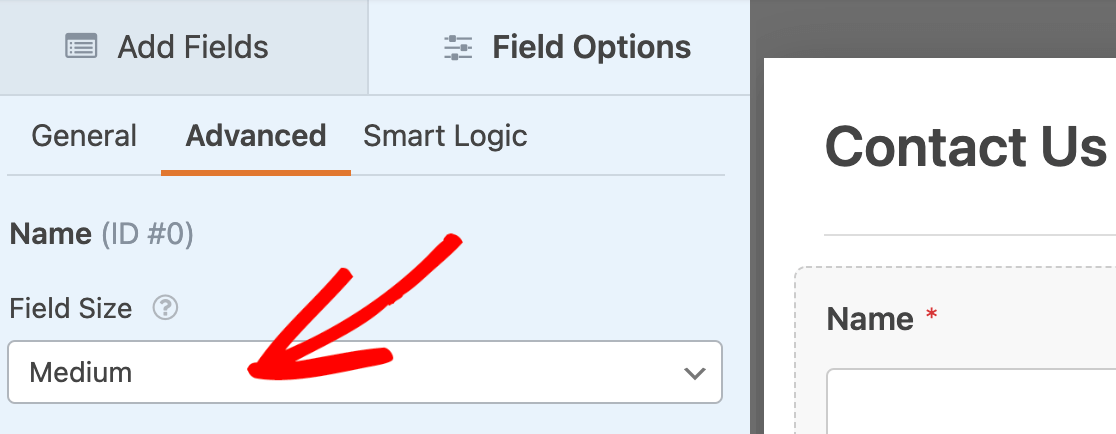
La plupart des champs comportent une option permettant de modifier la taille du champ, ce qui peut s'avérer très utile pour personnaliser l'apparence de vos formulaires.
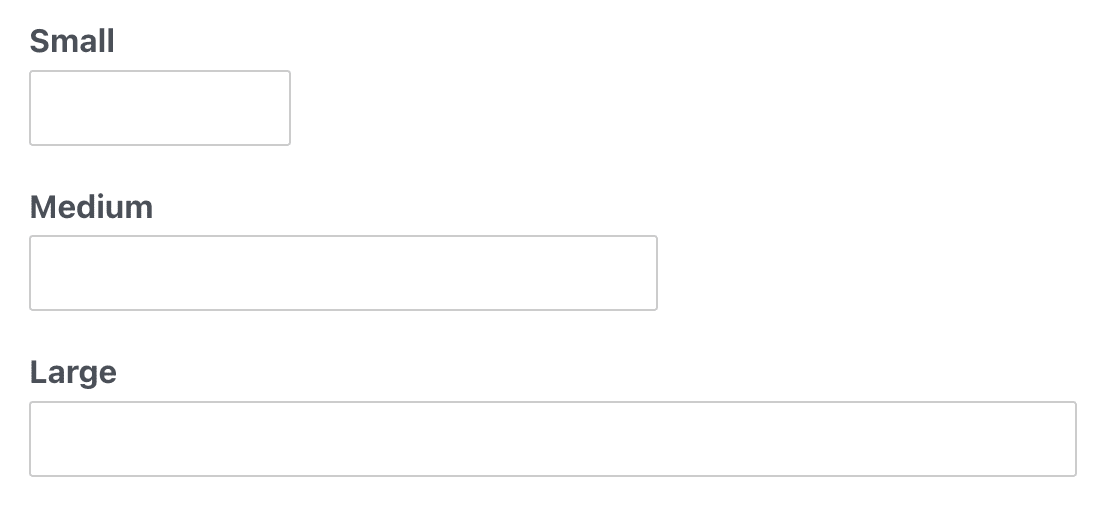
Si cette option est disponible pour le type de champ que vous modifiez, vous verrez apparaître un menu déroulant " Taille du champ". Les options disponibles sont les suivantes : petit, moyen et grand.

Dans la plupart des cas, la taille du champ détermine la largeur du champ dans le formulaire.

Il existe toutefois une exception pour deux champs. Pour les champs de type "Paragraph Text" et "Rich Text", la taille du champ définit la hauteur de la zone de saisie.
Remarque : si vous souhaitez placer plusieurs champs dans la même ligne, veuillez consulter notre tutoriel sur la présentation des formulaires en plusieurs colonnes.
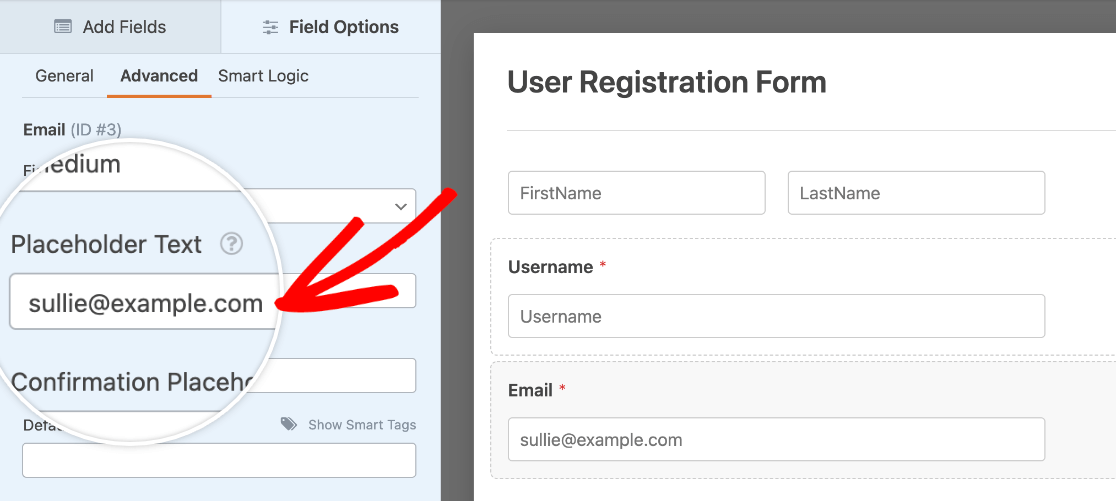
Ajout d'un texte de remplacement
De nombreux champs vous permettent d'ajouter un texte de remplacement, qui s'affiche jusqu'à ce que l'utilisateur commence à taper son propre texte.

Vous pouvez utiliser un texte de remplacement pour fournir des instructions ou même pour modifier la conception d'un formulaire. Si vous souhaitez en savoir plus, nous vous proposons des détails et des exemples supplémentaires dans notre tutoriel sur le texte de remplacement.
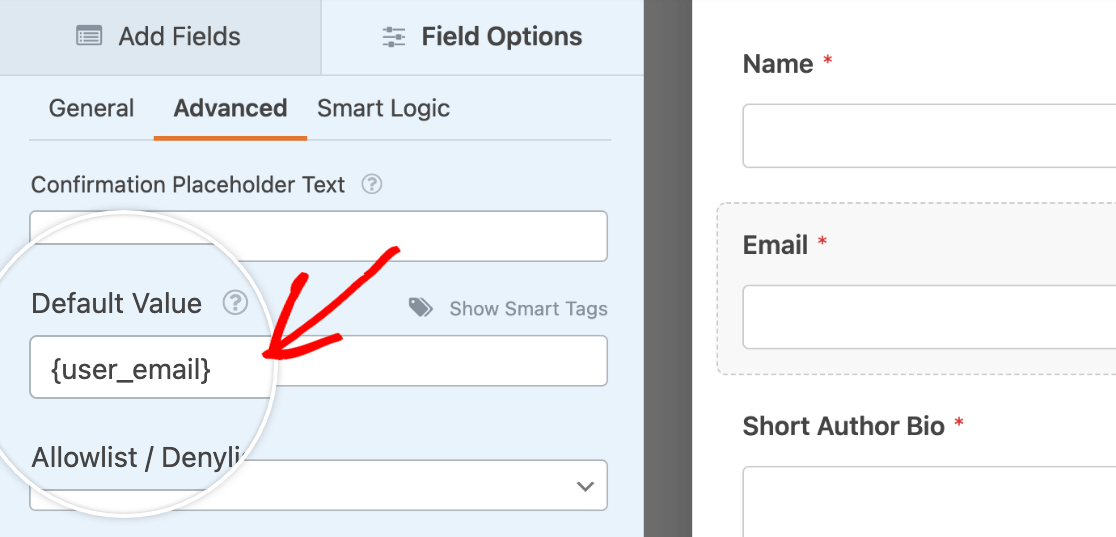
Définition d'une valeur par défaut
Dans certains cas, vous pouvez souhaiter que certaines parties d'un formulaire soient pré-remplies pour les utilisateurs. De cette manière, vous épargnez aux utilisateurs un peu d'effort, mais ils peuvent toujours modifier la saisie ou la sélection s'ils le souhaitent.
Si cette option est disponible pour le type de champ que vous modifiez, vous verrez un champ Valeur par défaut dans l'onglet Avancé.

Pour plus de détails et d'exemples, notamment sur les valeurs par défaut des cases à cocher et des champs à choix multiples, consultez notre guide sur l'ajout de valeurs par défaut aux champs.
Remarque : Vous souhaitez intégrer des données ou des informations sur les utilisateurs de votre site dans vos formulaires en tant que valeurs par défaut ? Consultez notre tutoriel sur l'utilisation des étiquettes intelligentes pour savoir comment procéder.
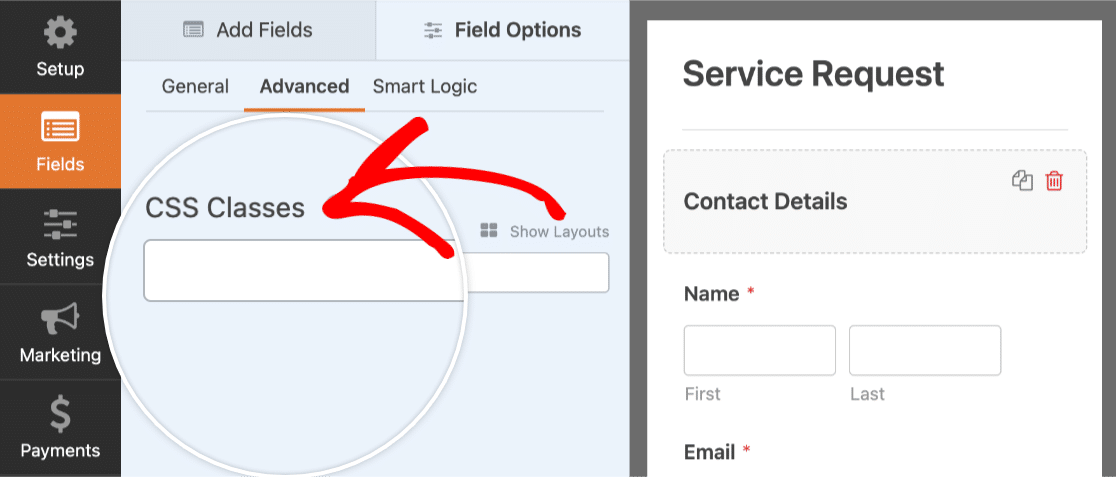
Ajout de classes CSS personnalisées
Vous pouvez facilement personnaliser l'apparence des champs de votre formulaire afin de leur donner l'aspect que vous souhaitez. Pour ce faire, il vous suffit de saisir les noms des classes CSS pour le champ du formulaire dans le champ de texte Classes CSS. Pour plusieurs classes, séparez les noms de classe par des espaces.

Pour un guide plus détaillé, n'oubliez pas de consulter notre tutoriel sur l'utilisation de vos propres classes CSS personnalisées.
Remarque : nous recommandons d'utiliser la rubrique Disposition pour une approche plus simple, par glisser-déposer, de la création de dispositions multi-colonnes avancées. Toutefois, les classes CSS de mise en page abordées dans ce tutoriel sont toujours prises en charge.
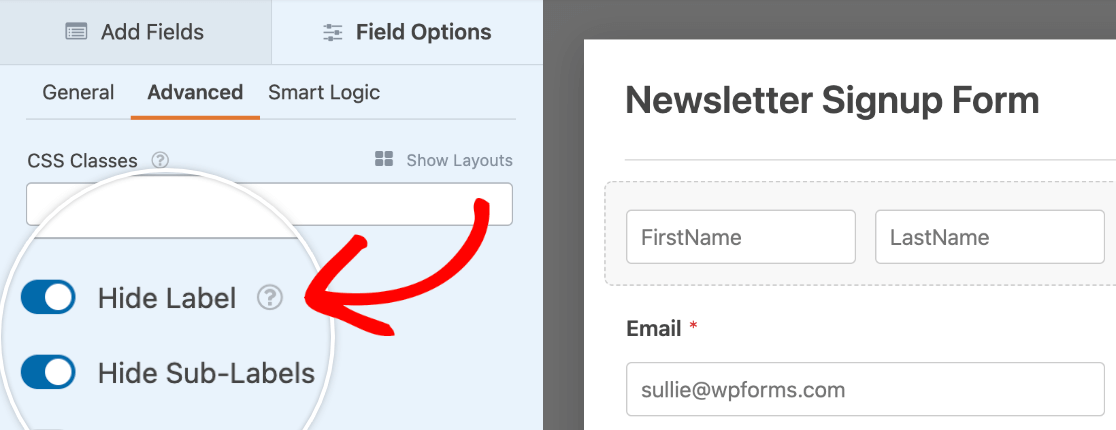
Masquer l'étiquette d'un champ
Si vous souhaitez un formulaire plus compact ou simplifié, vous pouvez envisager de masquer les étiquettes de vos champs.
Pour ce faire, vous devez activer l'option Masquer l'étiquette.

Remarque : si vous choisissez de masquer les étiquettes des champs, veillez tout de même à saisir un nom pertinent dans l'étiquette du champ. Comme l'étiquette apparaîtra toujours dans les détails de votre saisie, cela vous aidera à identifier chaque champ.
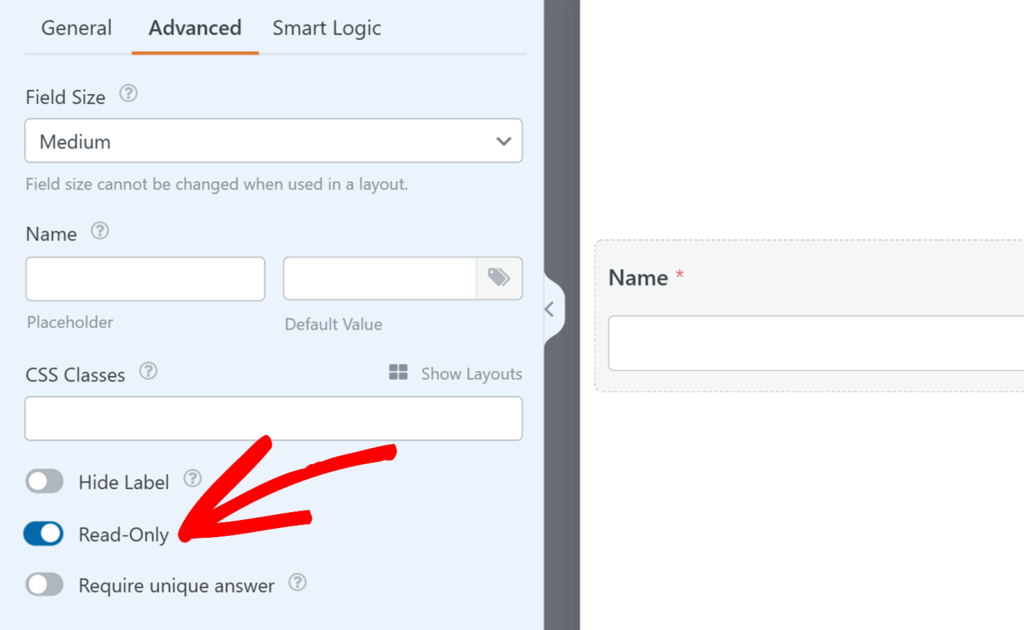
Définition d'un champ en lecture seule
Si vous souhaitez afficher des informations dans votre formulaire sans permettre aux utilisateurs de les modifier, vous pouvez rendre le champ en lecture seule. Cette option est disponible pour la plupart des champs dans WPForms.
Pour l'activer, activez l'option Lecture seule.

Lorsque cette option est activée, le champ reste visible dans le formulaire, mais les utilisateurs ne peuvent pas en modifier la valeur. Les données seront toujours incluses dans le formulaire lorsqu'il sera soumis.
Pour plus de détails et d'autres cas d'utilisation, consultez notre tutoriel sur le paramétrage des champs en lecture seule.
Note : Les champs en lecture seule sont particulièrement utiles pour afficher des valeurs pré-remplies, telles que les détails de l'utilisateur ajoutés avec les étiquettes intelligentes, ou pour afficher des totaux et d'autres informations qui ne doivent pas être modifiées.
Options spéciales pour les cases à cocher et les champs à choix multiples
Nous examinerons ci-dessous quelques options supplémentaires disponibles spécifiquement pour les cases à cocher et les champs à choix multiples.
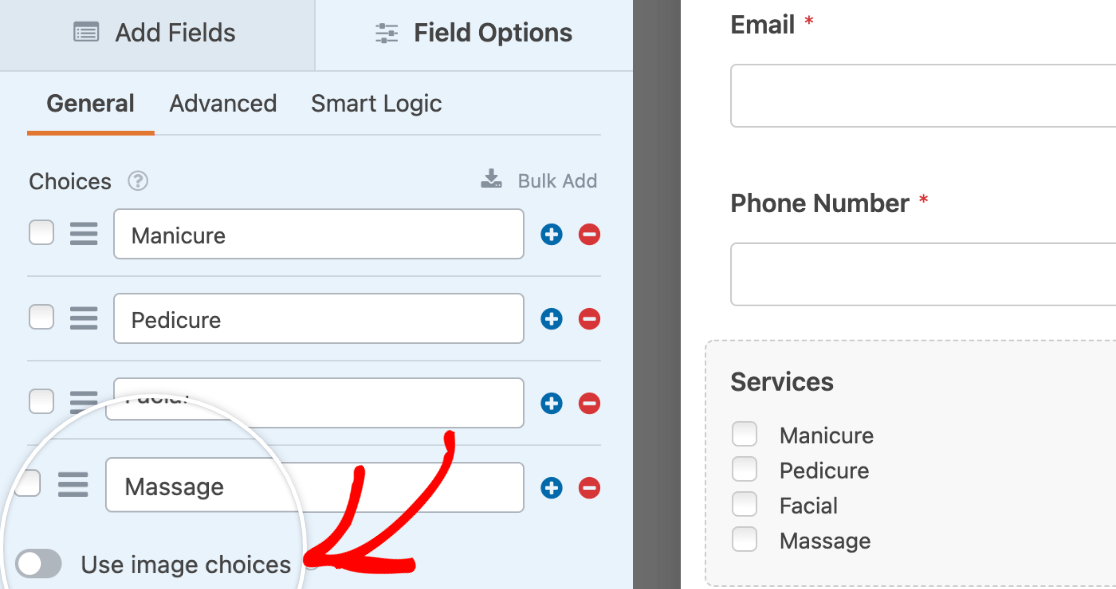
Ajouter des choix d'images
Vous pouvez facilement ajouter des images à n'importe quel champ à cases à cocher, à choix multiples, à éléments de cases à cocher ou à éléments multiples. Pour ce faire, il vous suffit d'activer l'option Utiliser des choix d'images.

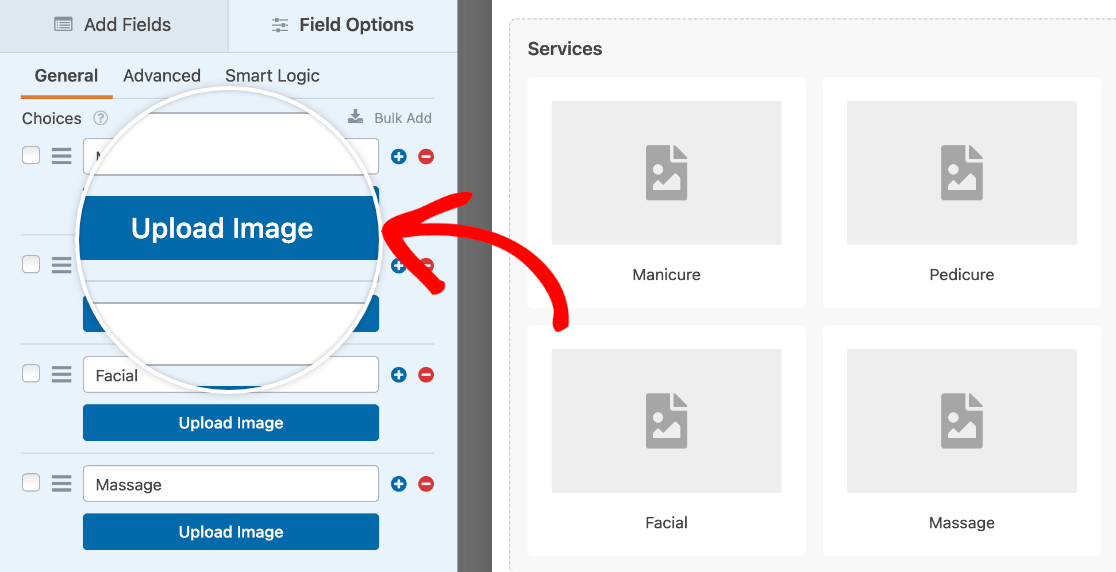
Une fois ce paramètre activé, vous pourrez télécharger des images pour chaque option de votre champ.

Pour plus de détails, veuillez consulter notre tutoriel sur l'ajout de choix d'images à vos formulaires.
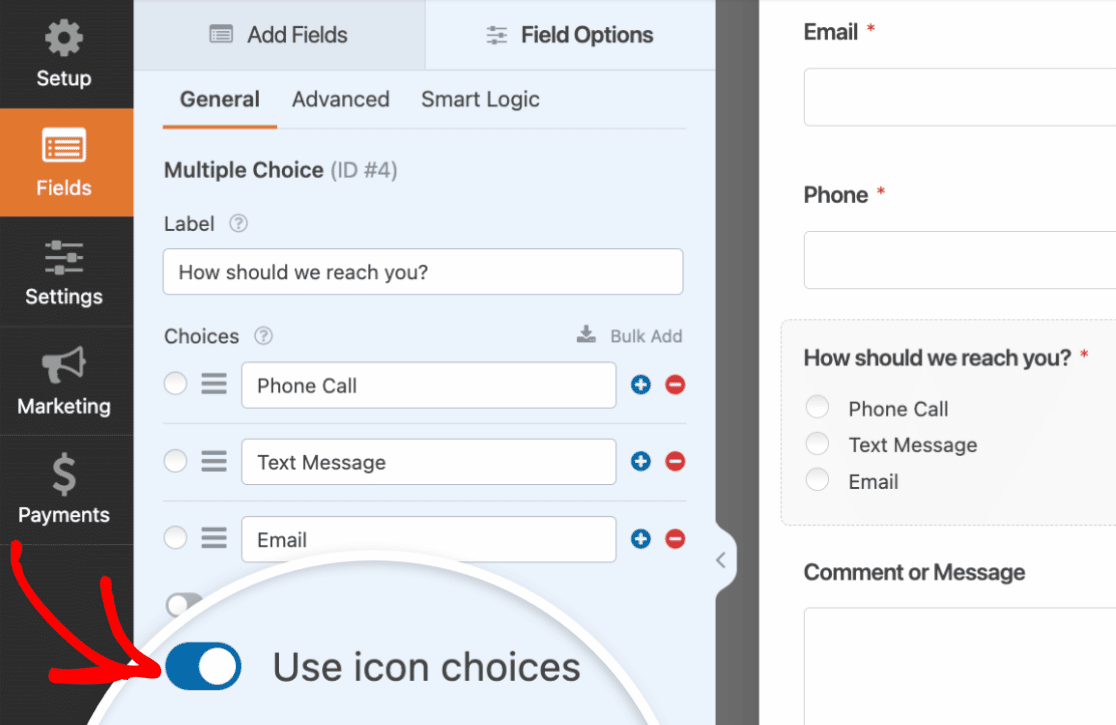
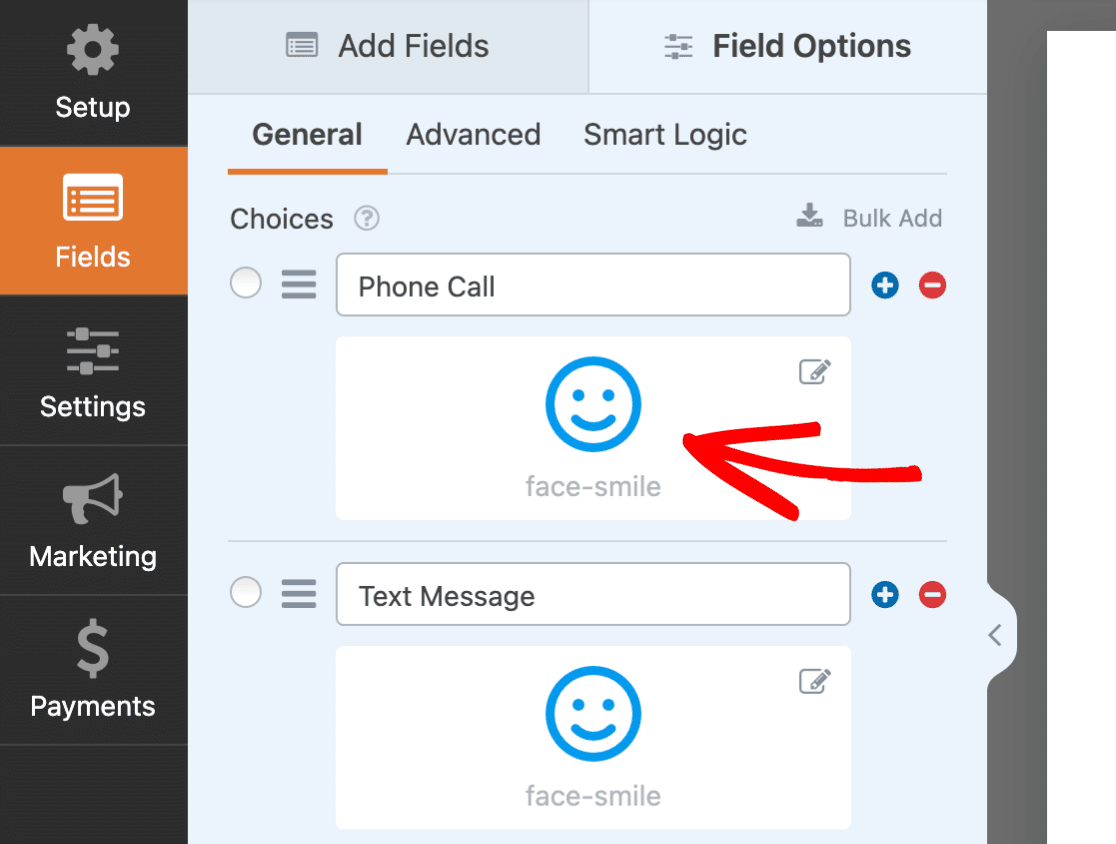
Ajout de choix d'icônes
Vous pouvez également ajouter des icônes à n'importe quel choix dans un champ à cases à cocher, à choix multiples, à éléments de cases à cocher ou à éléments multiples. Pour activer cette fonctionnalité, activez l'option Utiliser des choix sous forme d'icônes.

Une fois que vous avez activé les choix d'icônes, vous verrez des icônes par défaut ajoutées à chaque choix dans votre champ à choix multiples. Lorsque vous cliquez sur l'icône par défaut, un sélecteur d'icônes apparaît et vous permet de choisir parmi plus de 2 000 icônes.

Pour en savoir plus sur les choix d'icônes, n'oubliez pas de consulter notre tutoriel sur l'utilisation des choix d'icônes dans WPForms.
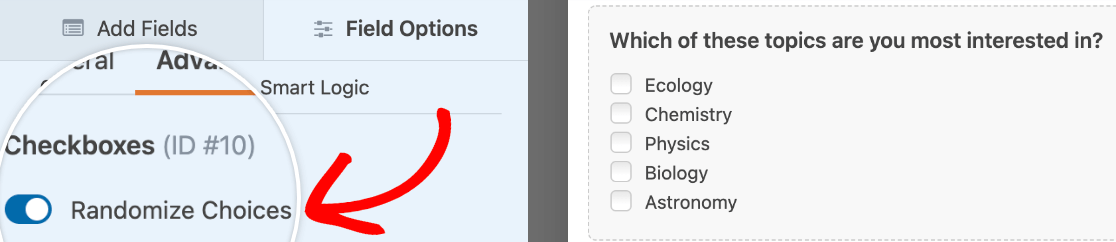
Options de randomisation
Le fait de rendre aléatoires les options que vous proposez permet d'éviter les biais d'ordre, ce qui est particulièrement utile si vous utilisez notre module complémentaire d'enquêtes et de sondages.
Dans l'onglet Avancé , pour tout champ à cases à cocher ou à choix multiples, vous pouvez activer l'option Randomiser les choix.

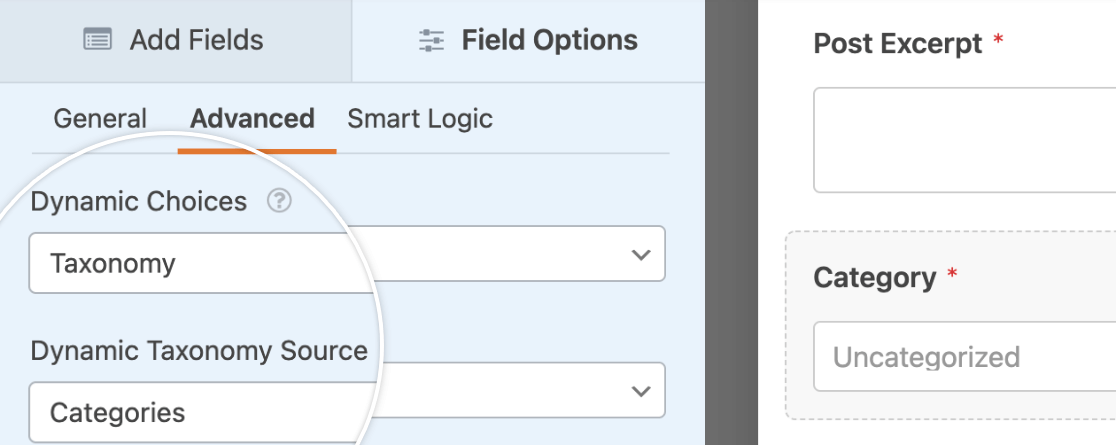
Affichage des choix dynamiques
L'option Choix dynamiques est très utile si vous souhaitez que les choix d'un champ à cases à cocher, à choix multiples ou à liste déroulante correspondent aux noms de pages, d'articles, de catégories ou d'étiquettes de votre site. Lorsqu'elle est activée, cette option remplit automatiquement les choix du champ (et les met à jour si vous ajoutez ou supprimez du contenu ou des taxonomies).
Pour configurer cette option, ouvrez l'onglet Avancé et sélectionnez des options dans les menus déroulants Choix dynamiques et Source dynamique.

Pour plus de détails, veuillez consulter notre tutoriel sur la mise en place de choix dynamiques.
Voilà, c'est fait ! Vous pouvez maintenant personnaliser vos champs de formulaire avec des tonnes d'options intégrées dans WPForms.
Ensuite, vous souhaitez ajouter une logique intelligente pour personnaliser davantage vos formulaires ? N'hésitez pas à consulter notre tutoriel sur la logique conditionnelle pour plus de détails et de nombreux exemples.
