Résumé de l'IA
Souhaitez-vous permettre à vos utilisateurs de soumettre des évaluations dans vos formulaires ? Avec le champ Rating pour WPForms, vos utilisateurs peuvent partager leurs opinions avec vous à travers un ensemble d'icônes faciles à utiliser.
Ce tutoriel vous montrera comment utiliser le champ Rating pour WPForms.
Tout d'abord, assurez-vous que WPForms est installé et activé sur votre site. Ensuite, vérifiez votre licence (si ce n'est pas déjà fait) et créez un nouveau formulaire ou modifiez un formulaire existant.
Ajouter un champ d'évaluation à votre formulaire
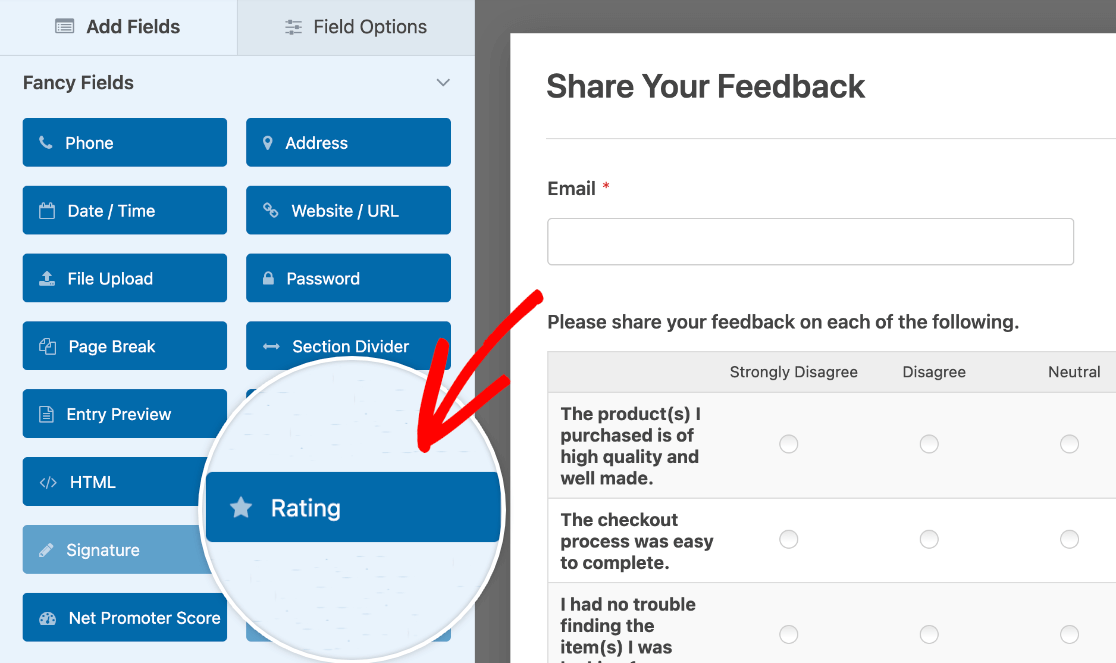
Après avoir ouvert le générateur de formulaires, regardez dans la section Champs fantaisie pour trouver le champ Classement. Cliquez simplement sur le champ ou faites-le glisser dans la zone de prévisualisation pour l'ajouter à votre formulaire.

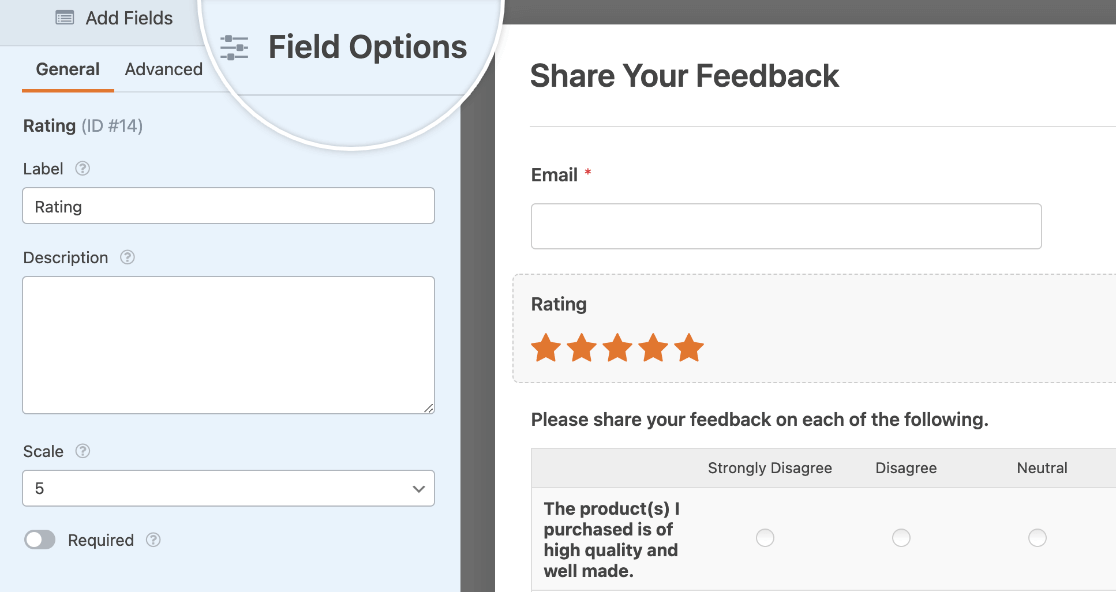
Une fois le champ ajouté à votre formulaire, cliquez dessus dans la zone de prévisualisation pour ouvrir son panneau d'options.

Personnalisation des options des champs de notation
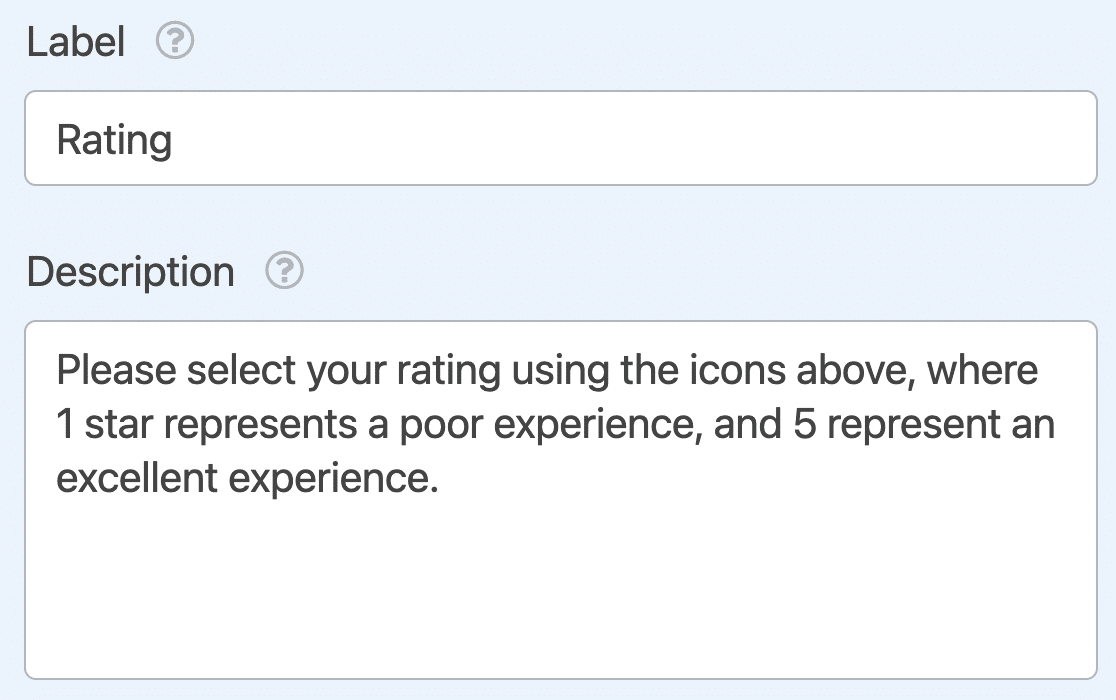
Dans le panneau Options de champ, vous pouvez ajouter une étiquette et une description au champ Classement.

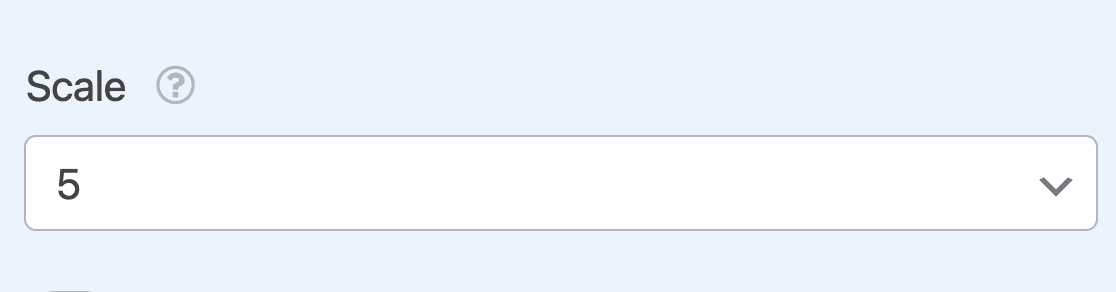
Pour ajuster la valeur maximale de l'évaluation, cliquez sur le menu déroulant Échelle. Vous pouvez choisir d'afficher de 2 à 10 icônes dans le champ d'évaluation.

Vous pouvez également choisir d'activer le paramètre Requis pour vous assurer que les utilisateurs sélectionnent une évaluation avant de soumettre votre formulaire.

Personnalisation des options du champ de notation avancée
Pour personnaliser le symbole, la taille et la couleur de l'icône du champ Classement, cliquez sur l'onglet Avancé du panneau Options du champ.

Icône
Par défaut, le champ Classement affiche des icônes en forme d'étoiles. Toutefois, le menu déroulant Icône vous permet de choisir l'une des options énumérées ci-dessous :
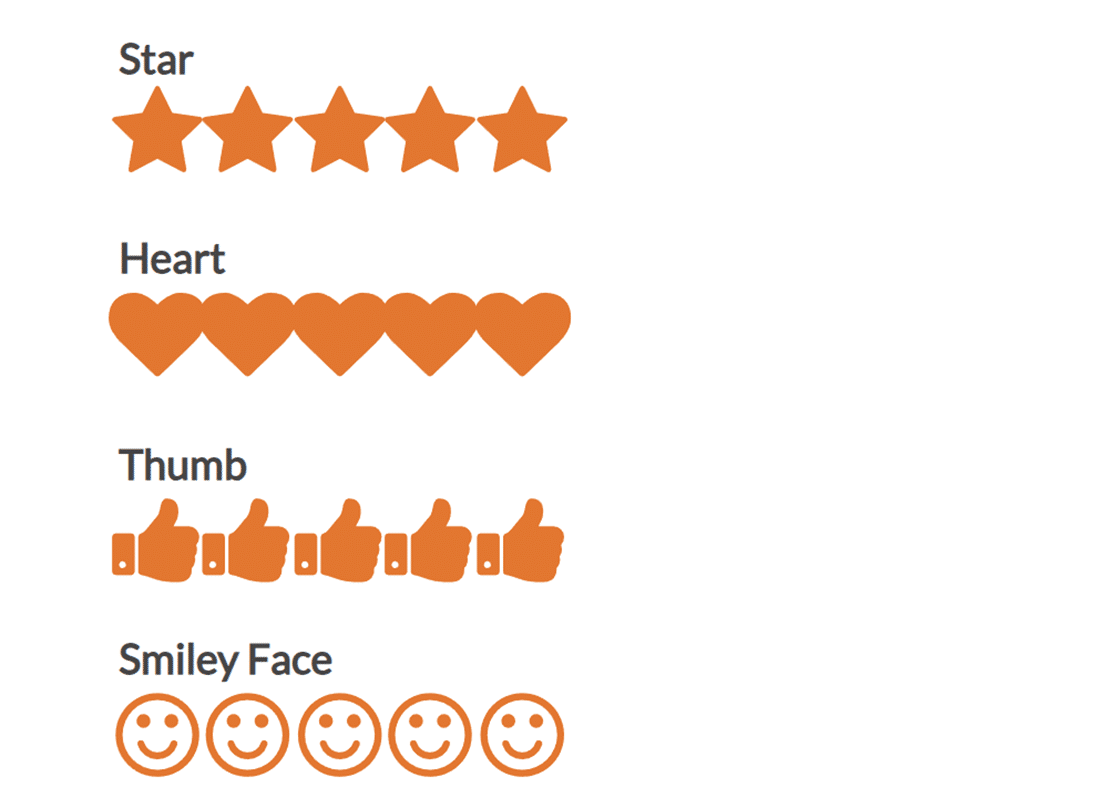
- Étoile
- Le cœur
- Pouce
- Visage souriant

Voici comment ces icônes apparaissent sur le frontend :

Taille de l'icône
Par défaut, la taille de l'icône est réglée sur Moyenne. Si vous le souhaitez, vous pouvez la remplacer par Petite ou Grande.

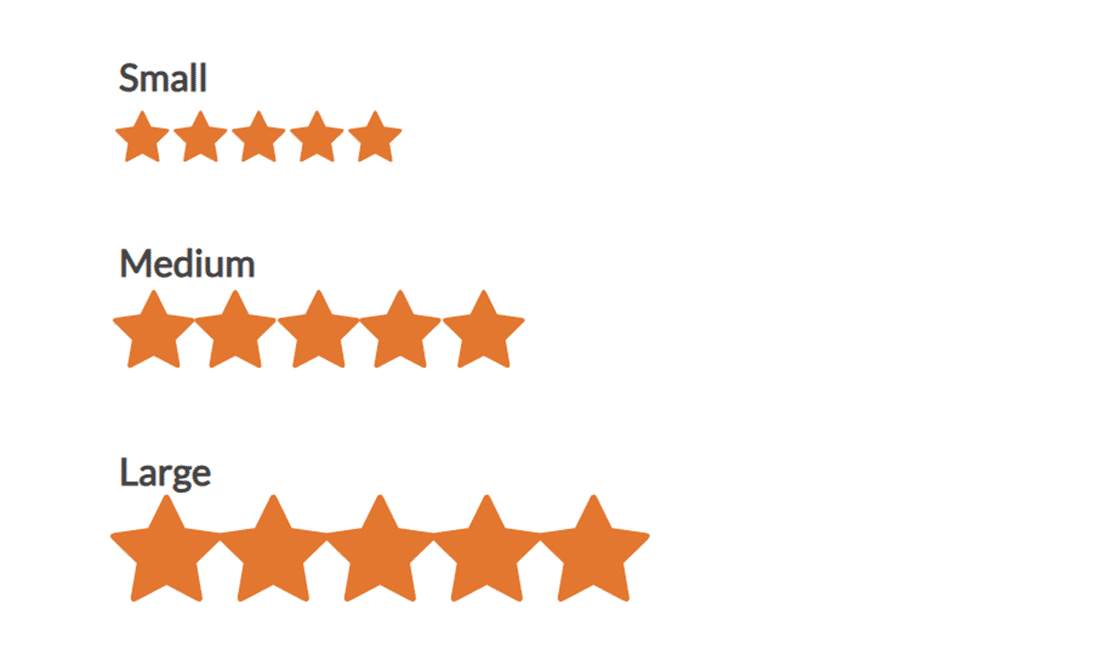
Voici comment les options de taille se comparent sur le frontend :

Étiquettes et position du score
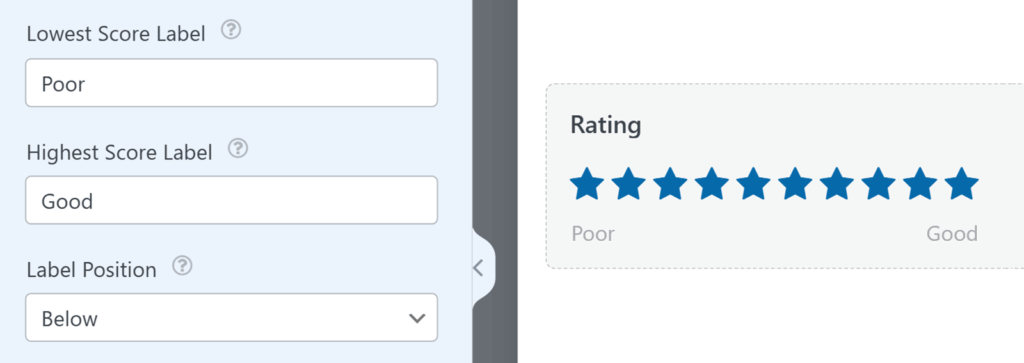
Dans l'onglet Avancé, vous trouverez également des options pour personnaliser les étiquettes qui apparaissent sous votre échelle d'évaluation.
- Étiquette du score le plus bas: Texte apparaissant sous la première icône de l'échelle. Par exemple, vous pouvez l'intituler "médiocre" ou "le plus bas".
- Étiquette du score le plus élevé: Texte apparaissant sous la dernière icône de l'échelle. Par exemple, vous pouvez l'intituler "Excellent" ou "Le plus élevé".
- Position de l'étiquette: Contrôle l'affichage des étiquettes par rapport aux icônes. Vous pouvez choisir de les afficher au-dessus ou au-dessous de l' échelle.

Couleur de l'icône
Par défaut, la couleur de l'icône est orange. Vous pouvez facilement la personnaliser en cliquant sur la boîte de couleur et en utilisant l'outil de sélection des couleurs.

Collecte de données pour les évaluations
Remarque : pour exploiter tout le potentiel du champ Rating, comme la possibilité d'afficher des statistiques, de générer des rapports et bien plus encore, n'oubliez pas de consulter notre addon Survey and Polls (enquêtes et sondages).
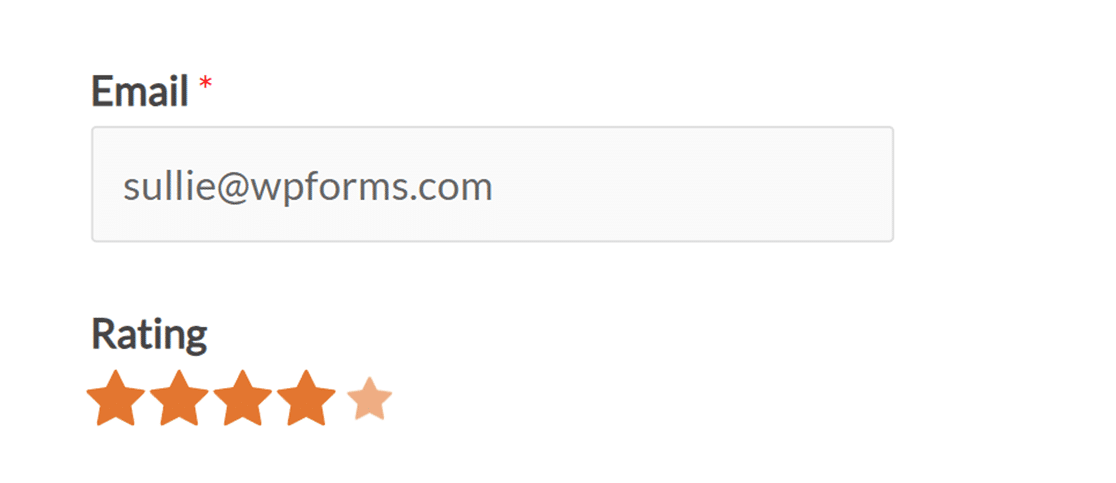
Lorsque les utilisateurs remplissent le champ Classement, le classement qu'ils sélectionnent apparaît légèrement agrandi et de couleur plus foncée.

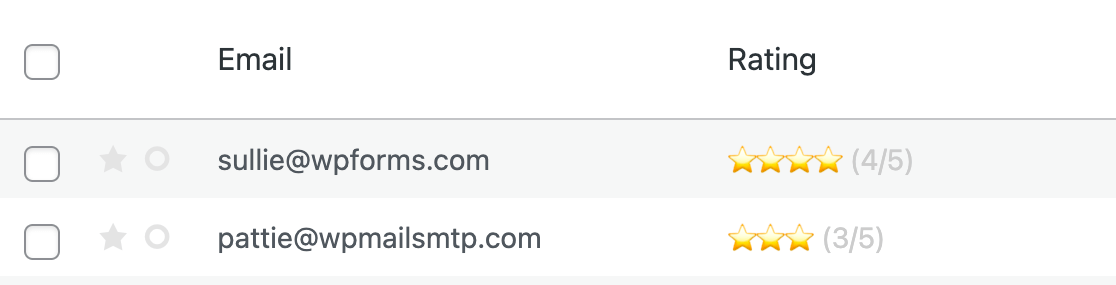
Une fois le formulaire envoyé, vous verrez l'évaluation sous forme d'icônes et de valeur numérique dans la liste des entrées.

Note : Voir notre guide complet sur les entrées dans WPForms pour plus de détails sur la façon de les visualiser.
Activation de la logique conditionnelle pour les notations
Si vous le souhaitez, vous pouvez également collecter davantage d'informations auprès des utilisateurs qui partagent une évaluation particulière à l'aide d'une logique conditionnelle.
Par exemple, nous demanderons des détails supplémentaires à tout utilisateur qui donne une note de 1 ou 2 étoiles.
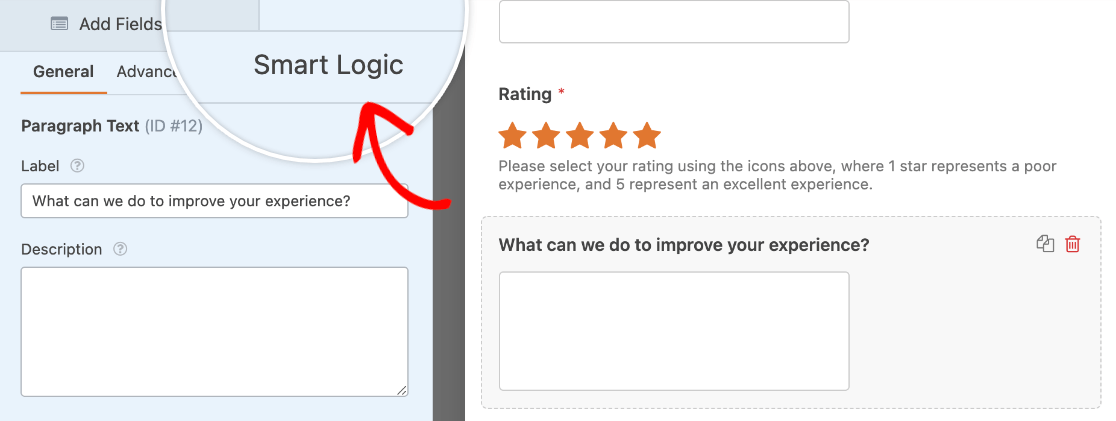
Pour ce faire, nous allons d'abord ajouter un champ Texte de paragraphe. Ensuite, nous changerons l'intitulé du champ en "Que pouvons-nous faire pour améliorer votre expérience ?".
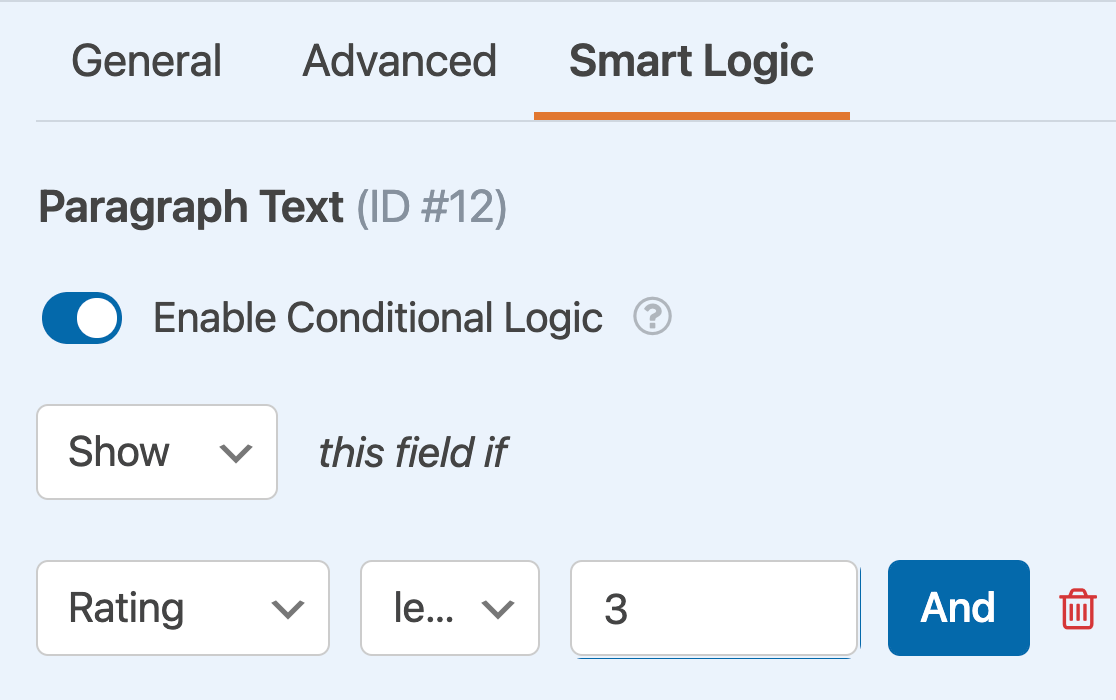
Ensuite, nous allons définir une règle de logique conditionnelle pour que ce champ n'apparaisse que si l'utilisateur partage une note faible. Pour ce faire, cliquez sur l'onglet Logique intelligente dans le panneau Options de champ pour le champ Texte du paragraphe.

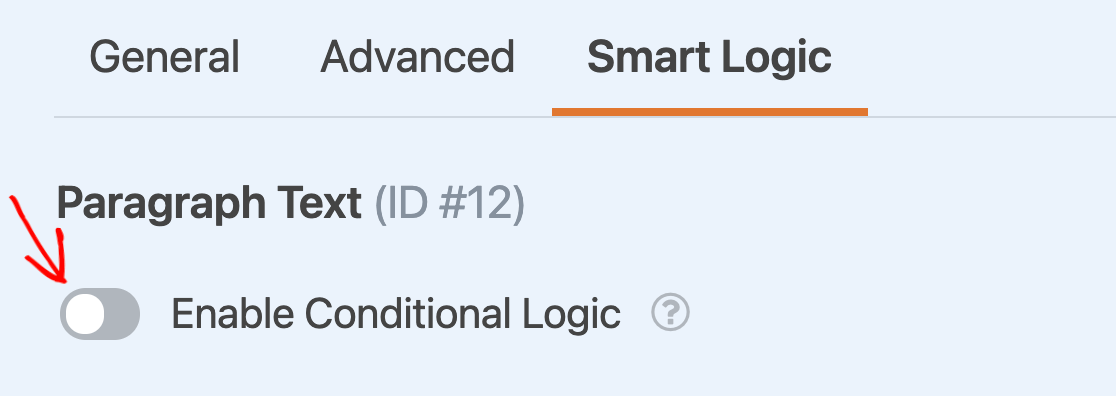
Ensuite, activez l'option Activer la logique conditionnelle.

Cela permet d'afficher une série de menus déroulants que nous utiliserons pour définir une règle qui déterminera quand le champ Texte du paragraphe apparaîtra. Dans notre exemple, nous définirons la logique suivante : "Afficher ce champ si la note est inférieure à 3".

Note : Vous avez besoin d'aide pour mettre en place votre règle de logique conditionnelle ? Notre tutoriel pour débutants sur l'utilisation de la logique conditionnelle dans WPForms contient tous les détails.
Une fois les modifications enregistrées, le champ Texte du paragraphe restera masqué, sauf si l'utilisateur sélectionne 1 ou 2 étoiles dans le champ Classement.
Voilà, c'est fait ! Vous pouvez désormais ajouter et personnaliser un champ Rating pour n'importe lequel de vos formulaires.
Ensuite, vous souhaitez savoir comment afficher les commentaires de vos utilisateurs ? N'hésitez pas à consulter notre article sur la collecte et l'affichage des témoignages d'utilisateurs pour en savoir plus.
