Resumo da IA
Gostaria de criar um formulário interativo para captar contactos no seu sítio Web WordPress? Com o nosso addon Lead Forms, poderá criar um formulário que permite aos utilizadores avançar um passo de cada vez enquanto preenchem o seu formulário.
Este tutorial irá mostrar-lhe como instalar e utilizar o addon Lead Forms no WPForms.
Requisitos:
- Necessitará do nível de licença Pro ou superior para aceder ao suplemento Formulários de chumbo
- Certifique-se de que instalou a versão mais recente do WPForms para cumprir a versão mínima exigida para o addon Lead Forms
O que são formulários de contacto?
Os formulários de contactos são formulários em linha utilizados para recolher informações de potenciais clientes, também conhecidos como "contactos". São semelhantes aos formulários de conversação, pois permitem que os utilizadores avancem um passo de cada vez ao preencherem o formulário.
Os Formulários de Chumbo fornecem uma forma de recolher informações de contacto sobre os utilizadores interessados nos seus produtos ou serviços sem os sobrecarregar com vários campos de cada vez.
Instalando o complemento de formulários de lead
Antes de começar, é necessário garantir que o WPForms está instalado e ativado no seu site WordPress e que verificou a sua licença.
Depois de o ter feito, poderá instalar e ativar rapidamente o suplemento Formulários de chumbo.
Ativar o modo de formulário de chumbo
As definições da extensão Formulários de chumbo estão localizadas no construtor de formulários. Para continuar, é necessário criar um novo formulário ou editar um já existente para aceder ao construtor de formulários.
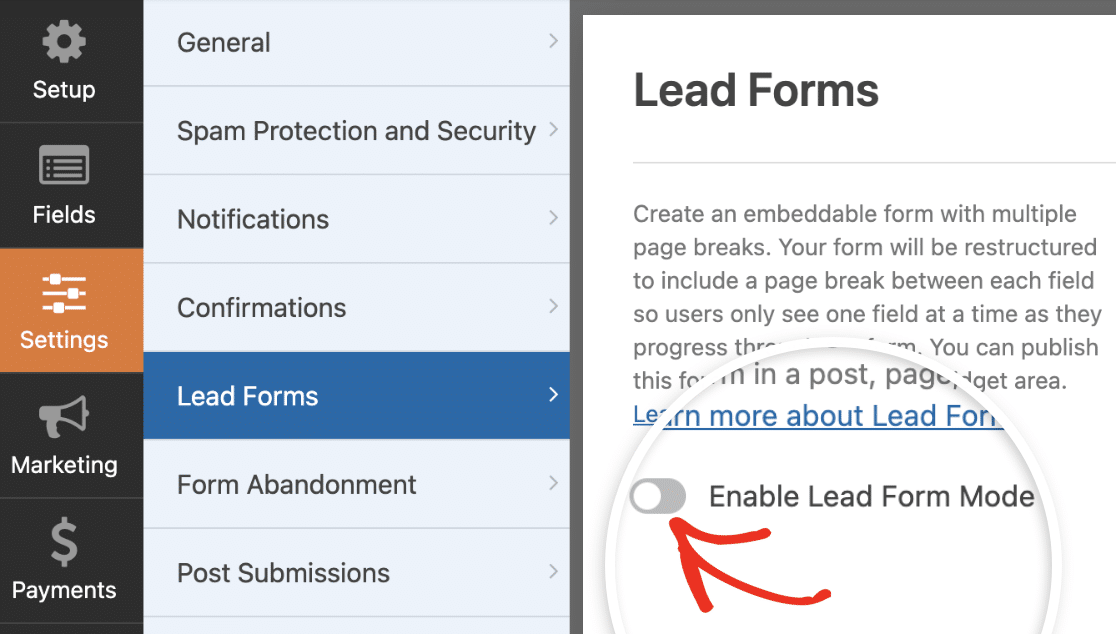
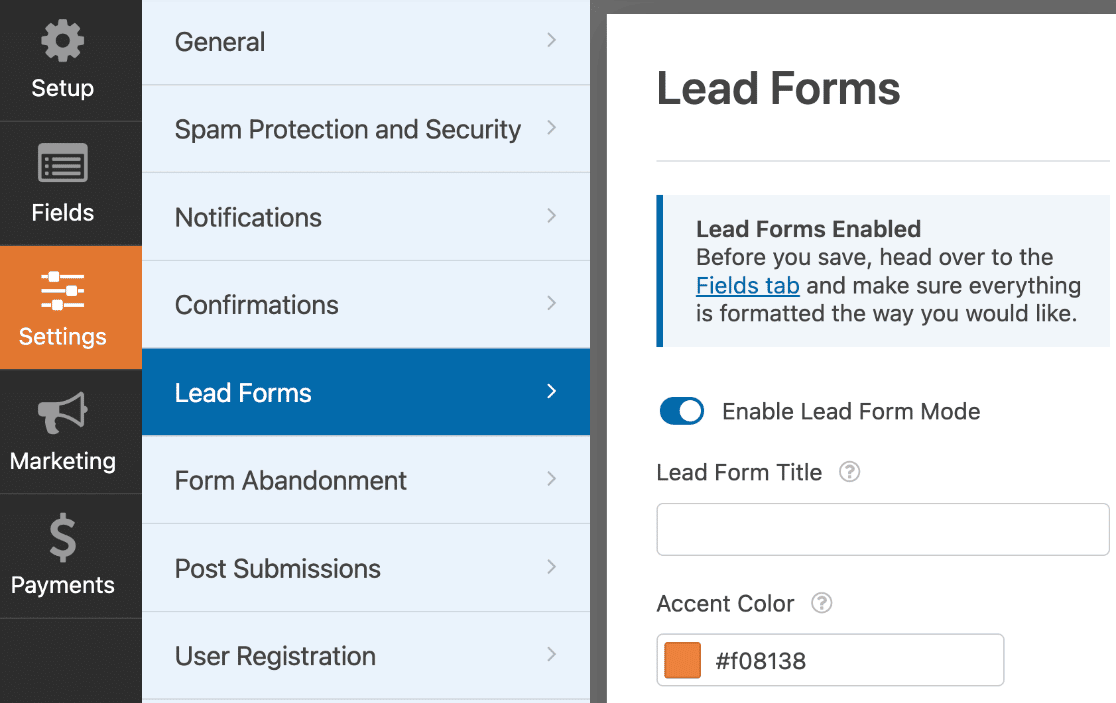
Para converter seu formulário em um formulário de lead, vá para Configurações " Formulários de lead. Terá de ativar a opção Ativar o modo de formulário de contacto.

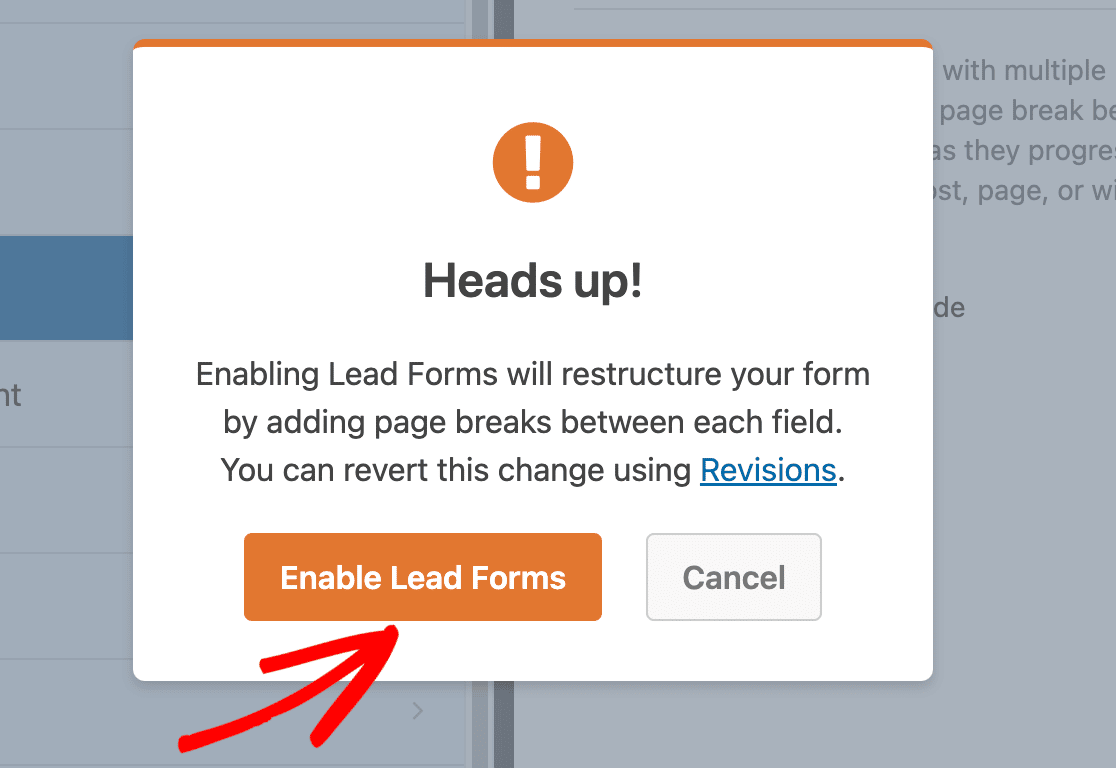
Verá uma sobreposição a notificá-lo de que o seu formulário será reestruturado. Para prosseguir, clique em Ativar formulários de clientes potenciais.

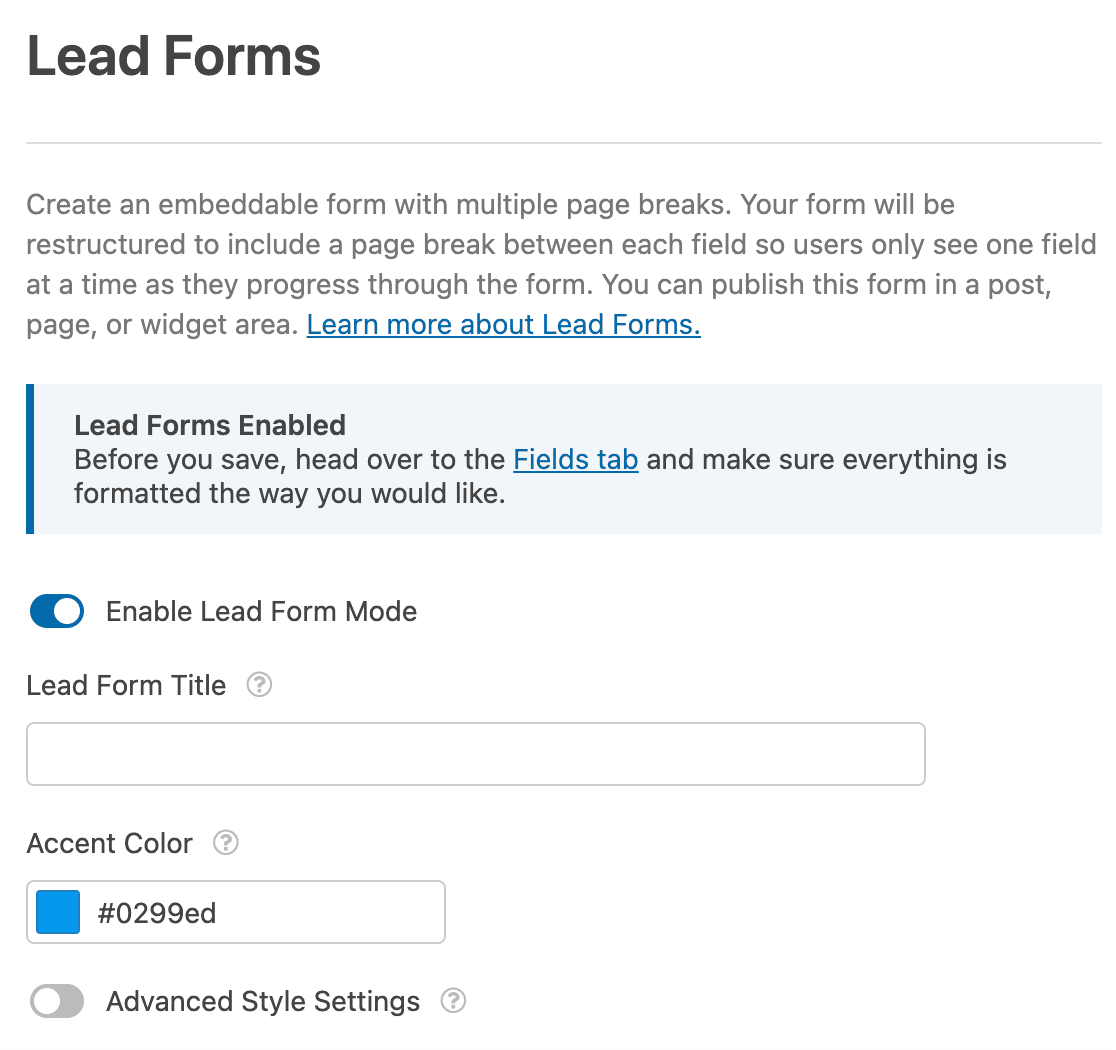
Depois de ativar o modo Formulário de lead, serão exibidas opções adicionais. Veremos essas opções ao personalizar o Formulário de lead.

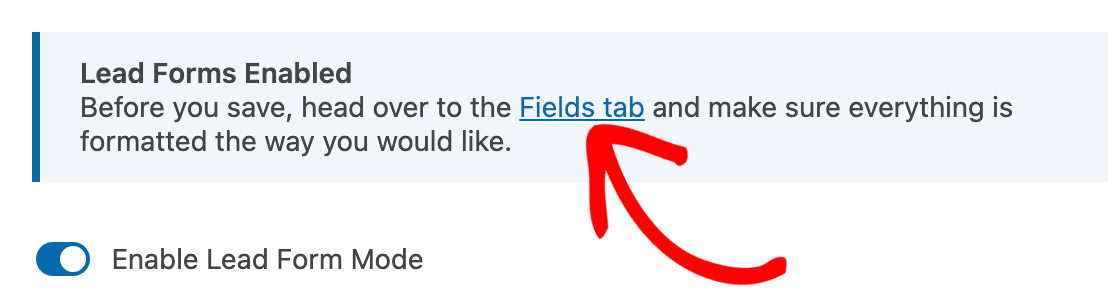
Também verá um aviso que o aconselha a pré-visualizar o formulário no construtor de formulários e a garantir que os campos estão formatados corretamente antes de guardar as alterações. Clique na ligação do separador Campos para aceder aos seus campos.

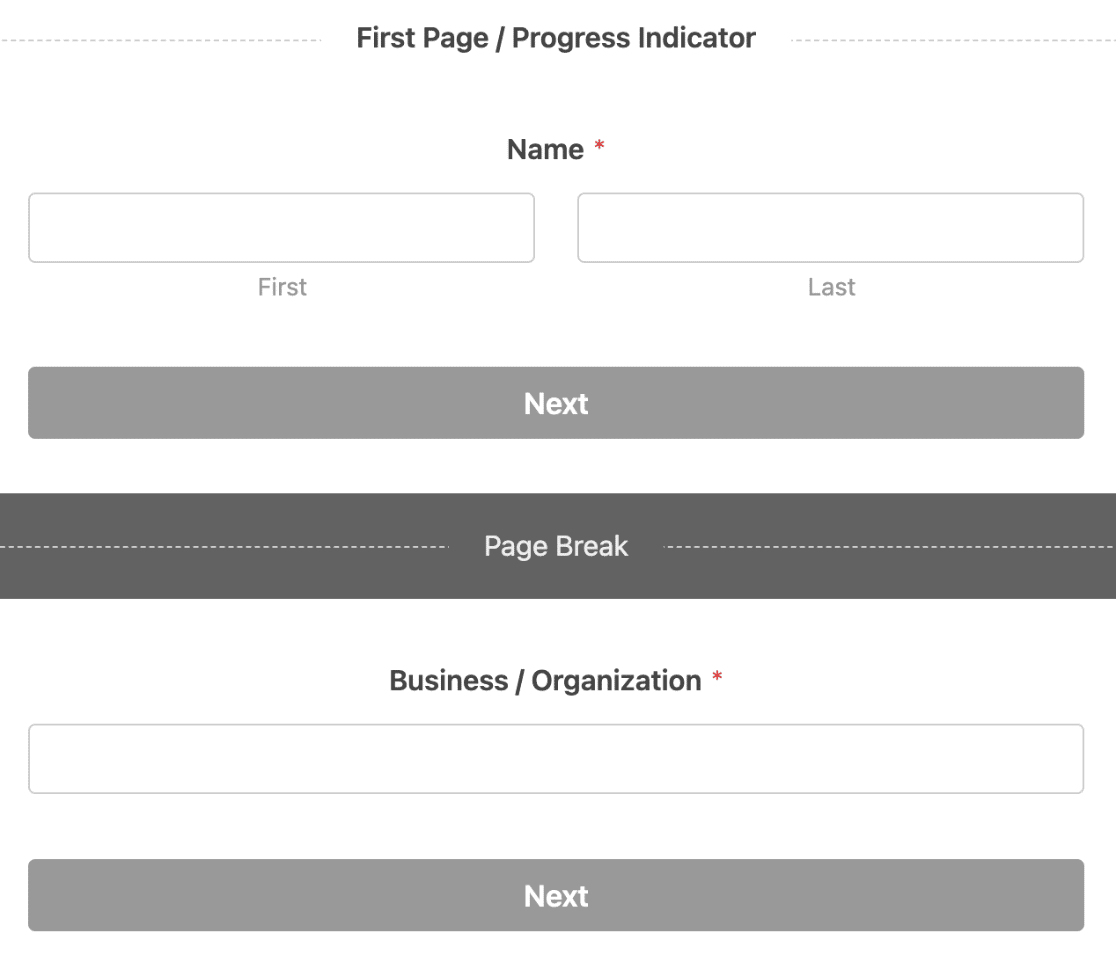
No separador Campos, verá que foram adicionadas quebras de página junto a cada campo. Todos os campos serão também alinhados ao centro e utilizarão uma opção de visualização de largura total.
Nota: Não será possível adicionar os campos Layout ou Visualização de entrada ao construtor de formulários quando o Modo de formulário principal estiver ativado.

Com o Modo de formulário de lead ativado, os tamanhos, a disposição e as cores dos campos serão desactivados para cada campo. Todas as personalizações são tratadas na página de configurações do Formulário de lead.
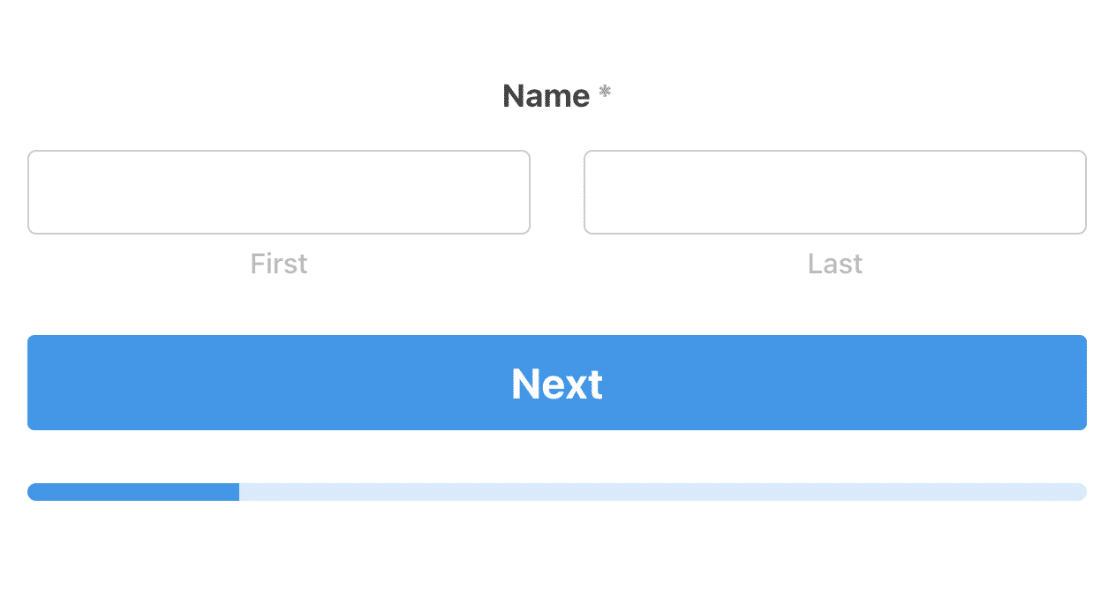
Pode guardar e pré-visualizar rapidamente o formulário para ver o seu aspeto no frontend.

Personalizando o formulário de lead
O addon Formulários de chumbo vem com várias opções que permitem personalizar a aparência do seu Formulário de chumbo. Encontrará todas as opções de personalização na página de definições dos Formulários de chumbo.

De seguida, apresentamos as opções de personalização disponíveis.
Título do formulário principal
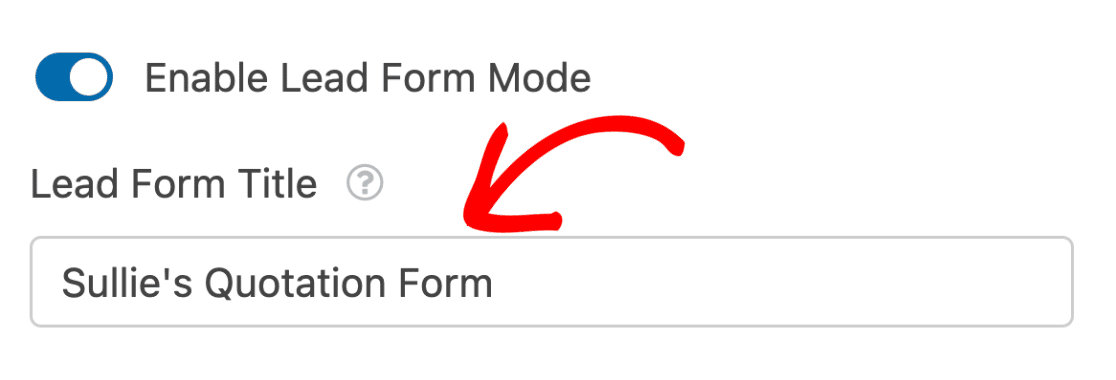
O Título do formulário de contacto permite-lhe introduzir um título para o seu formulário de contacto. O título será visível no frontend quando os utilizadores preencherem o seu formulário.

Recomendamos a utilização de um título curto, mas descritivo, para que os utilizadores saibam qual a finalidade do seu formulário de chumbo antes de o preencherem.
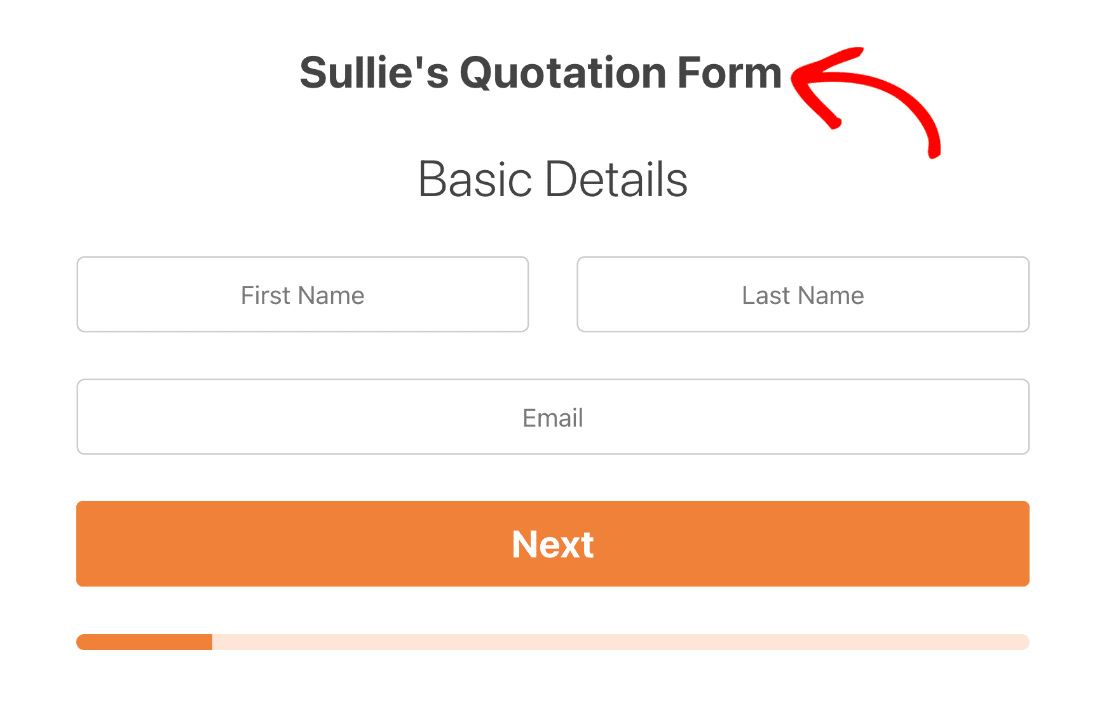
Quando pré-visualiza o formulário no frontend, o título é apresentado na parte superior do Formulário de cliente potencial na primeira página.

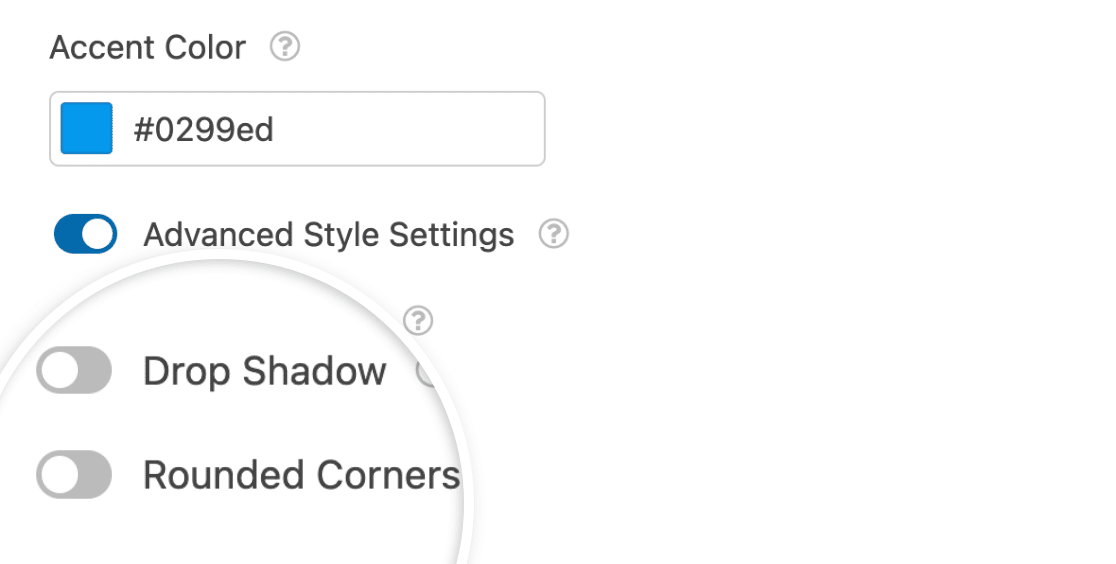
Cor de destaque
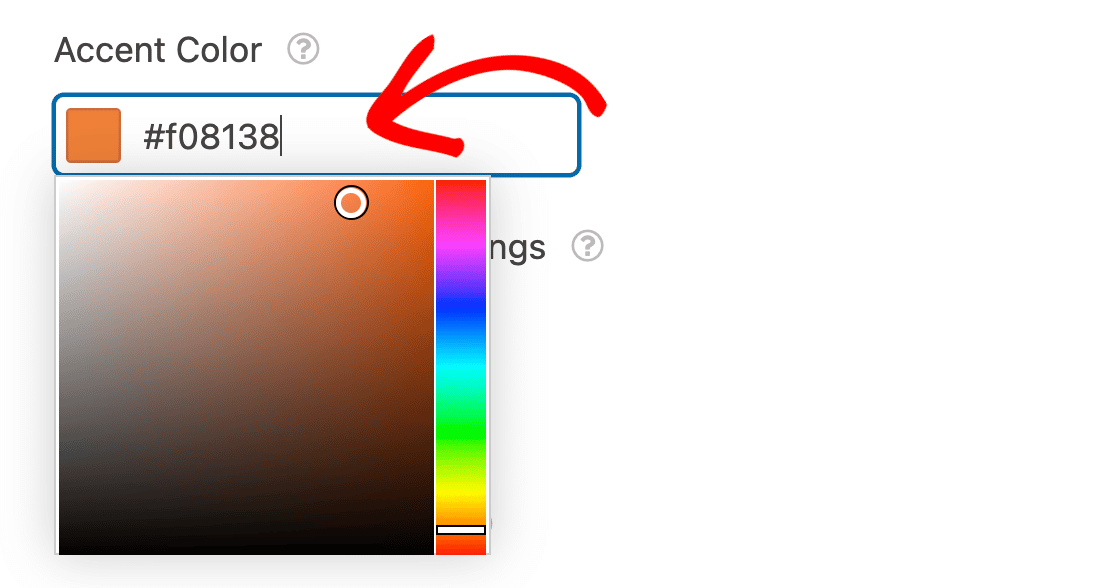
Esta definição permite-lhe alterar a cor predefinida para os seus botões, barra de progresso e ícones. Quando clica no menu pendente, pode utilizar o seletor de cores para escolher uma cor de destaque.

Em alternativa, pode introduzir o código HEX da cor da sua marca no campo Cor de destaque.
Definições de estilo avançadas
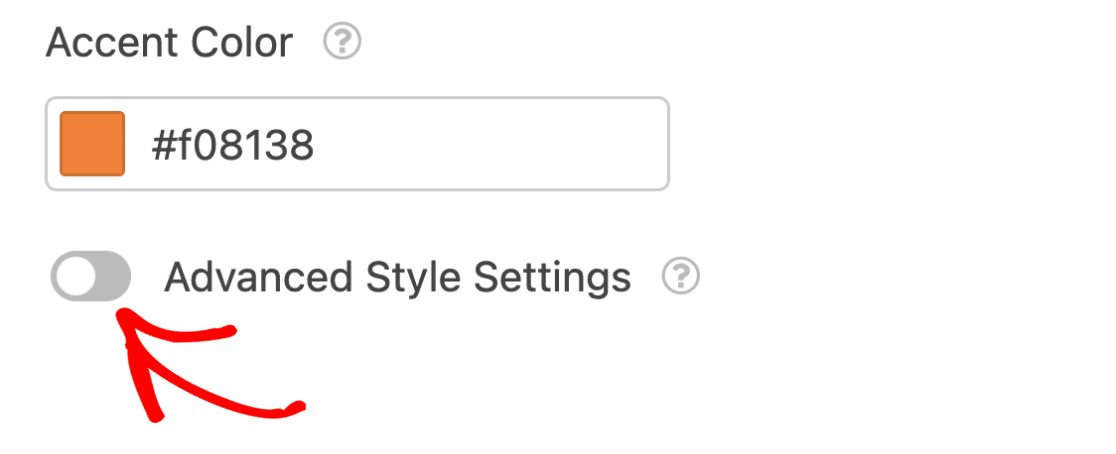
Existem definições avançadas para personalizar ainda mais o seu Formulário de chumbo. Para aceder a estas opções, terá de ativar as Definições de estilo avançadas.

Uma vez activada, encontrará opções adicionais. De seguida, abordaremos as opções disponíveis.
Formulário de contentor
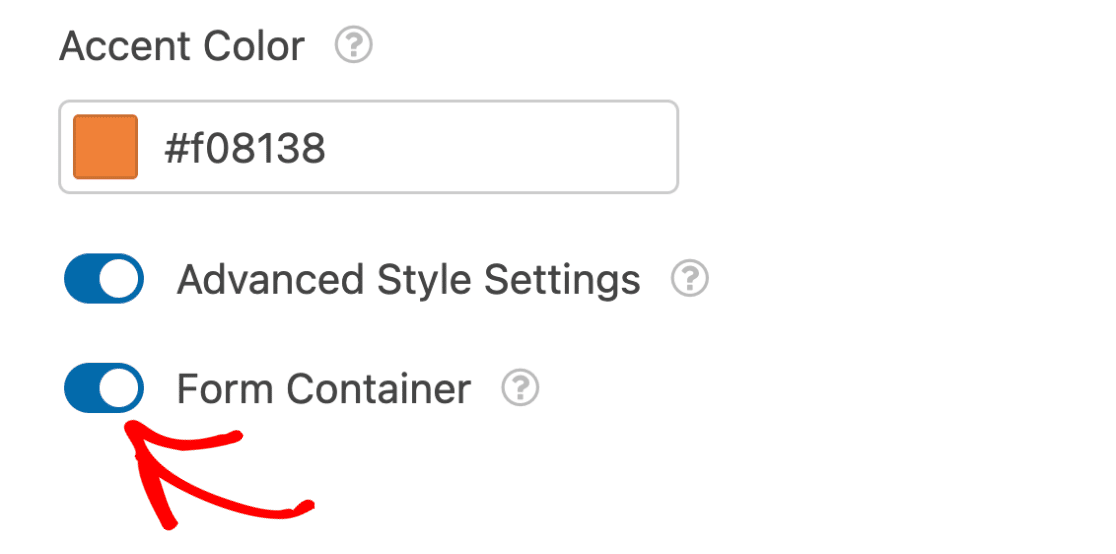
Abaixo da alternância Configurações de estilo avançadas, você encontrará a opção Contêiner de formulário. Quando activada, envolve o Formulário de chumbo num contentor para que se destaque entre outros elementos da página.
Depois de ativar a opção Contentor de formulários, serão apresentadas opções de estilo adicionais.

- Sombra: Esta opção adiciona automaticamente uma sombra ao contentor do Formulário de chumbo quando activada. É útil se quiser que o seu formulário de contacto apareça elevado em relação ao fundo.
- Cantos arredondados: Esta definição confere ao seu formulário de chumbo um design moderno, adicionando cantos arredondados ao contentor quando activada.

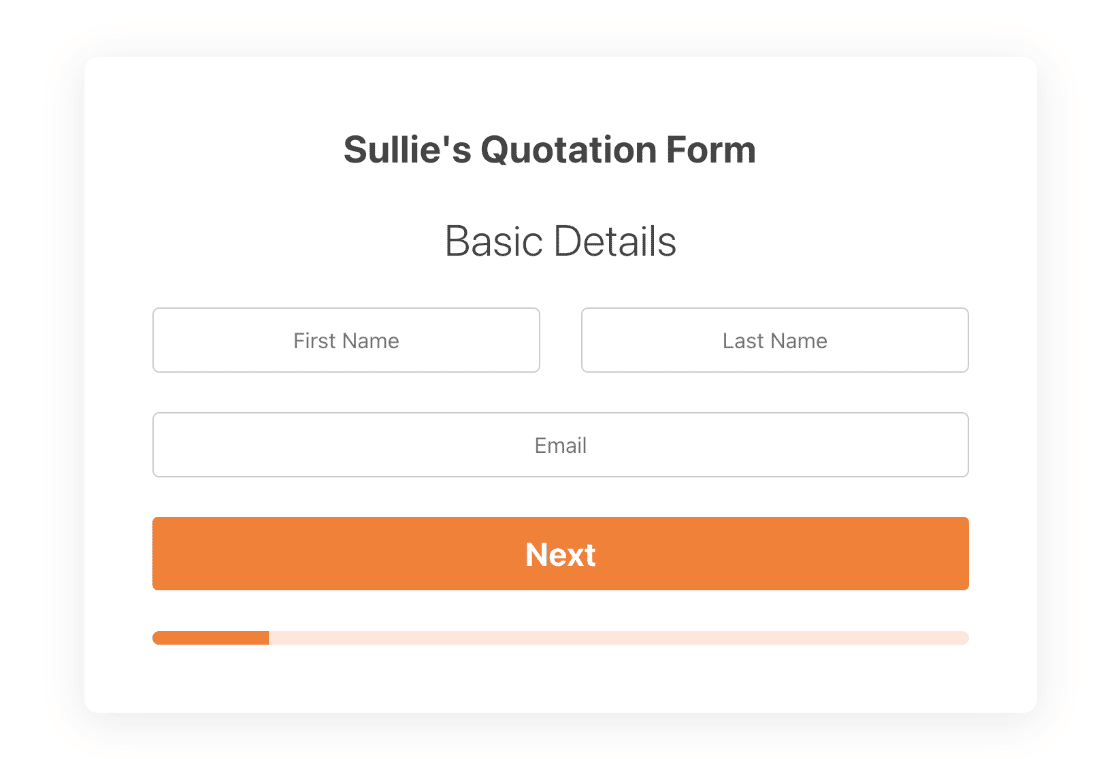
Eis o aspeto do formulário no frontend com a sombra projetada e os cantos arredondados ativados.

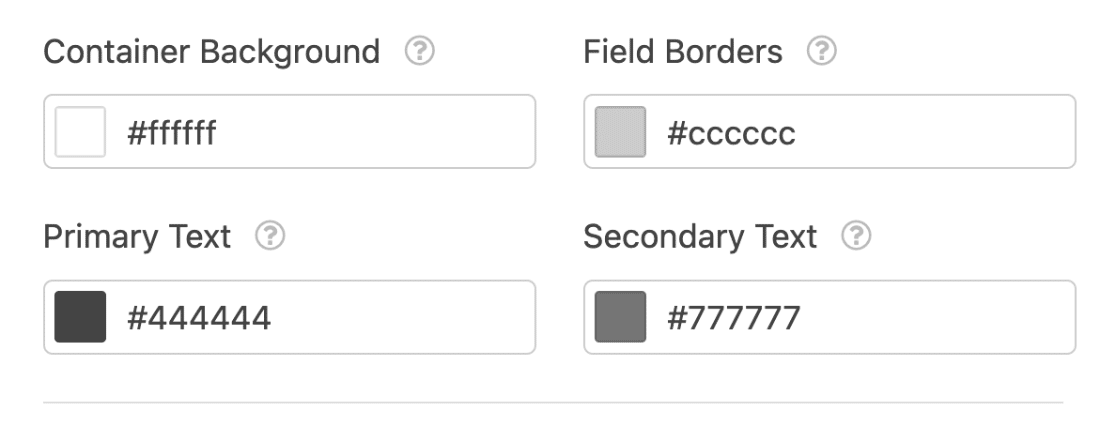
Abaixo das definições do contentor, encontrará opções adicionais para personalizar as cores dos elementos do Formulário de chumbo.

- Fundo do contentor: Esta definição controla a cor do contentor do formulário de chumbo. Pode utilizar o seletor de cores ou introduzir manualmente um valor HEX para atualizar a cor do contentor do formulário.
- Bordas do campo: Esta opção é utilizada para modificar a cor dos limites dos campos do seu formulário de cliente potencial.
- Texto primário: Esta opção permite-lhe alterar a cor dos textos primários, tais como títulos de página e etiquetas de campo.
- Texto secundário: Com esta opção, pode atualizar a cor dos elementos secundários, tais como textos de entrada ou descrições de campos.
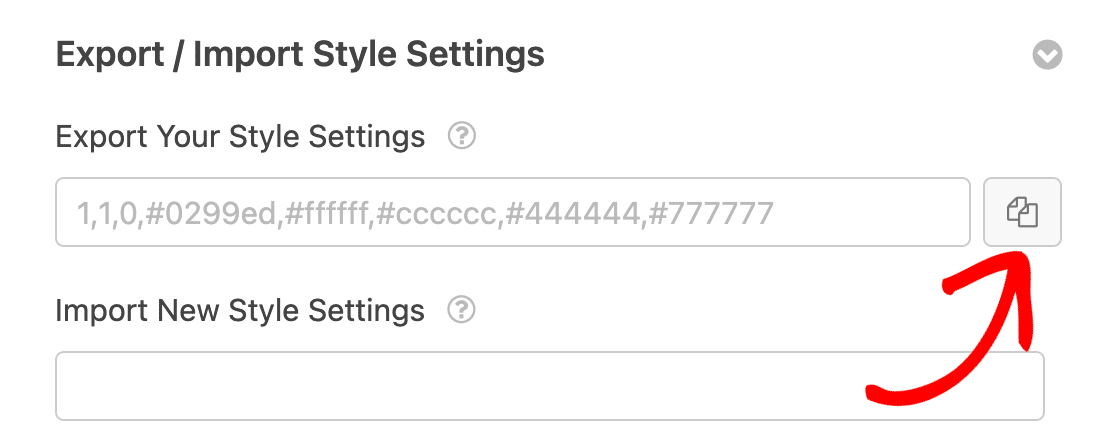
Exportar / Importar definições de estilo
A extensão Formulários de cliente permite importar e exportar definições de estilo de um Formulário de cliente para outro. Todas as definições de estilo que configurar são armazenadas como cadeias de exportação no campo Exportar as suas definições de estilo.
Para exportar as definições de estilo do formulário de chumbo, clique no ícone Copiar junto ao campo Exportar as suas definições de estilo.

Se tiver copiado definições de estilo de outro formulário de cliente potencial, poderá colar e importar rapidamente os estilos para o formulário de cliente potencial que está a editar.
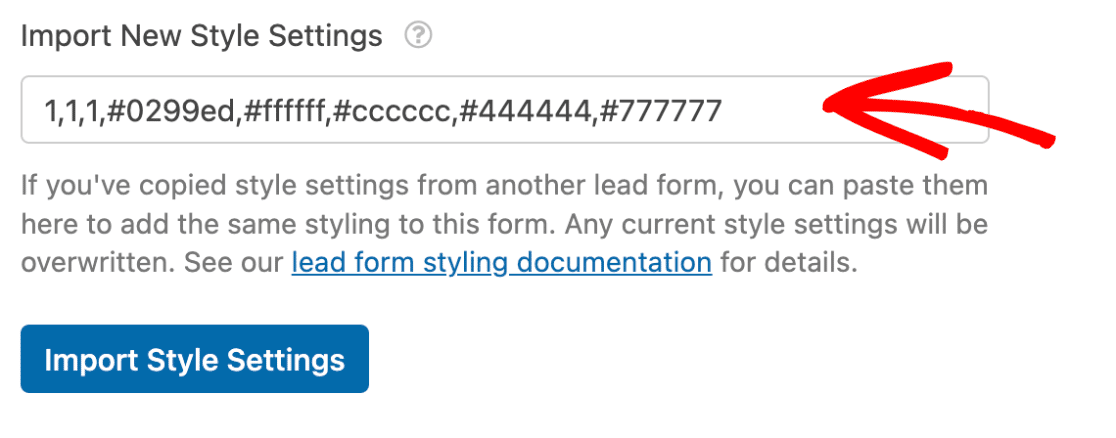
Para importar estilos de outro formulário de cliente potencial, é necessário colar os estilos copiados no campo Importar novas definições de estilo.

Depois de ter adicionado os estilos, clique no botão Importar definições de estilo para continuar.

Verá uma sobreposição que o avisa de que a importação actualizará as definições de estilo no seu formulário de cliente potencial. Vá em frente e clique em Sim, importar para continuar.

Depois de importar as definições de estilo, as definições de estilo avançadas serão actualizadas com os valores introduzidos durante a importação.
Nota: Ao importar definições de estilo, certifique-se de que cola corretamente os estilos que copiou do campo Exportar as suas definições de estilo. Além disso, certifique-se de que não adiciona espaços extra à cadeia de caracteres de importação.
Receberá um erro de cadeia de importação inválida se a cadeia de importação que colou não respeitar o formato esperado.

Práticas recomendadas para formulários de leads
Como mencionámos anteriormente, ativar os Formulários de chumbo reestrutura o seu formulário. Aqui estão algumas práticas recomendadas para melhorar a aparência do seu formulário de lead.
1. Combinar campos relacionados
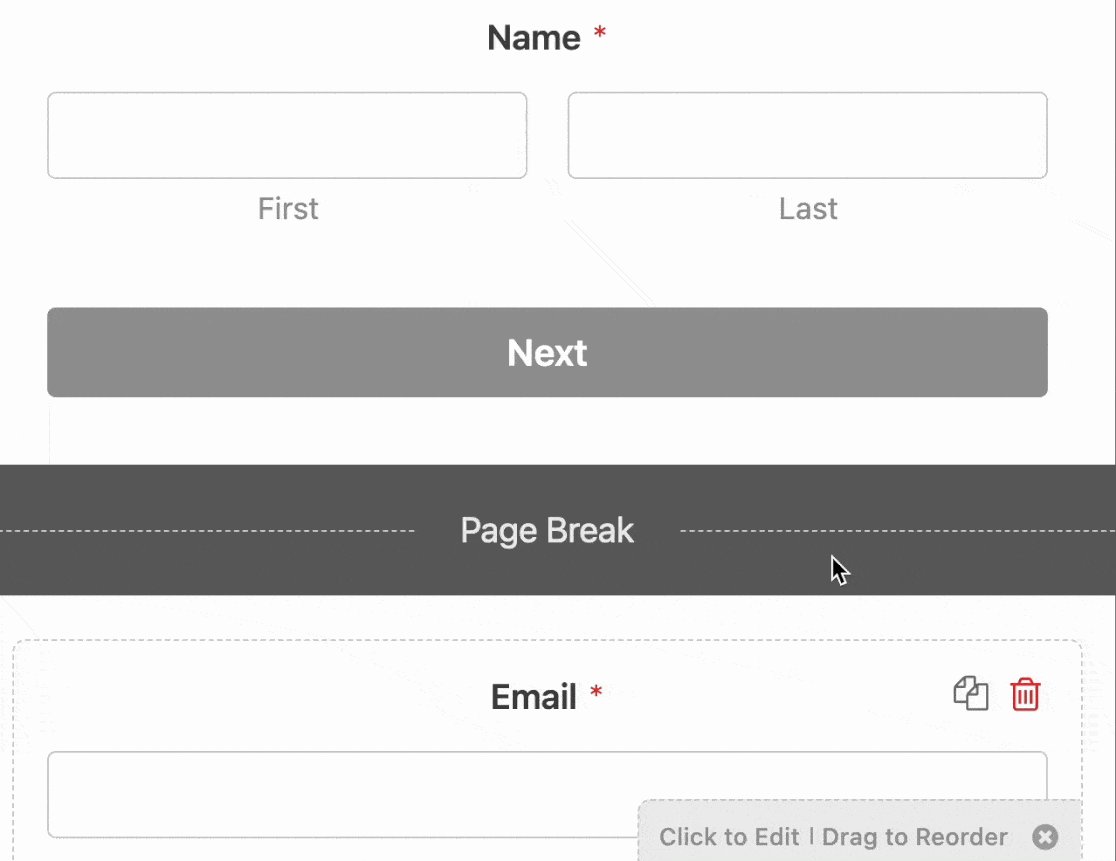
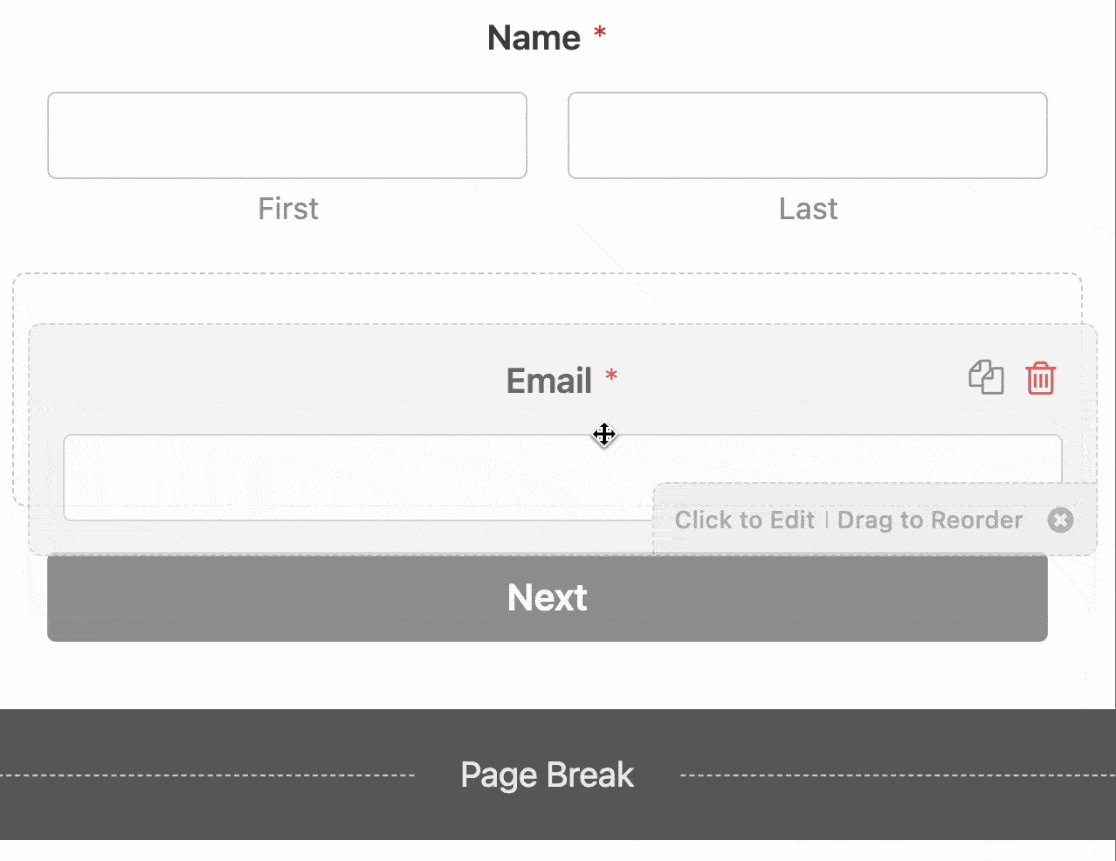
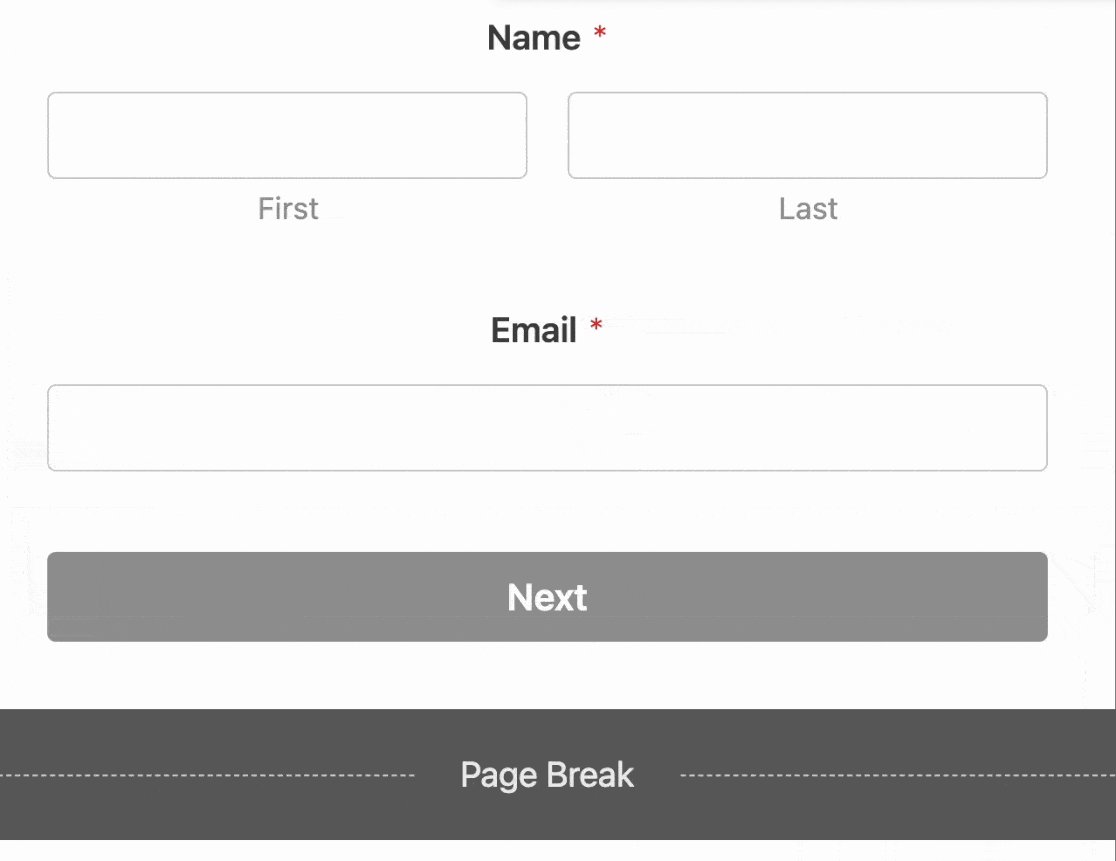
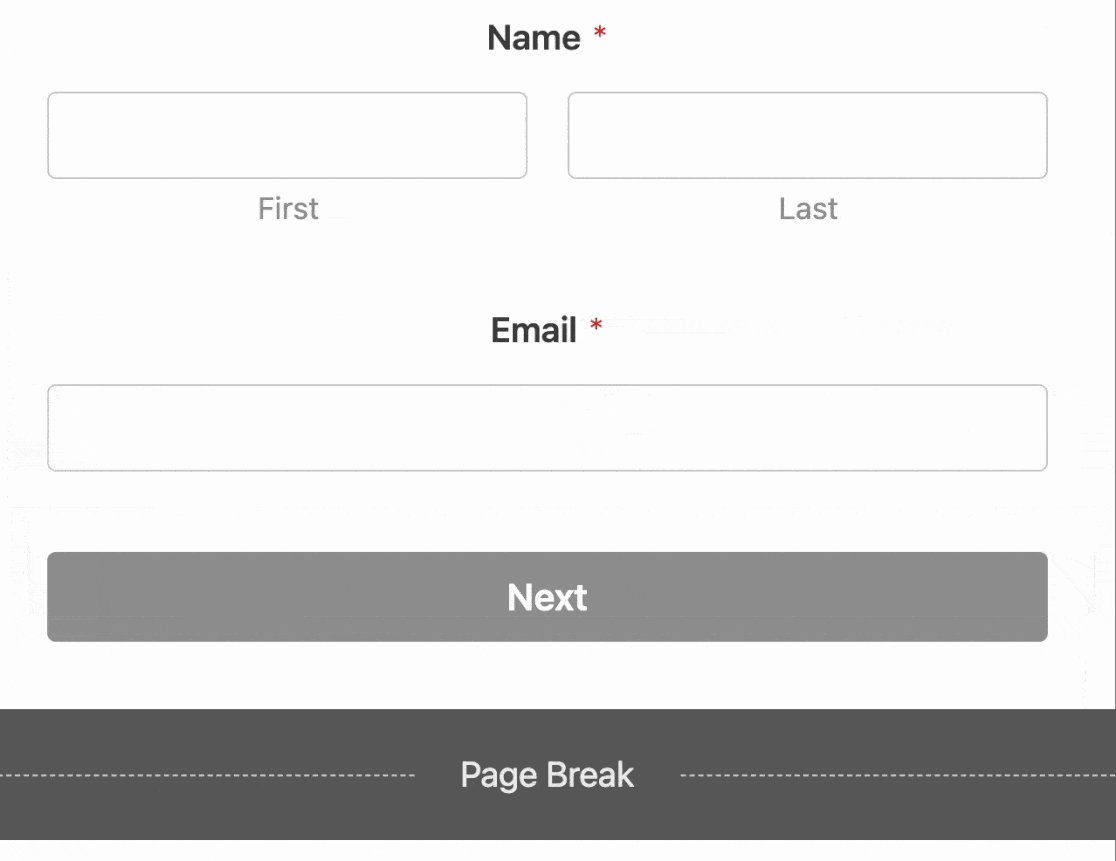
Os campos relacionados, como o Nome e o E-mail, podem ser agrupados numa página do Formulário de cliente potencial arrastando-os e largando-os na página adequada.

Por convenção, os Formulários de chumbo devem ter 1-3 campos relacionados por página. Recomenda-se que cada página seja curta para que os utilizadores não se sintam intimidados ao preencherem o formulário.
2. Usar títulos de página
Por padrão, os rótulos de campo são usados como o título da página em uma página de formulário de lead. Depois de agrupar campos relacionados, cada campo usará seu rótulo de campo como título.
Em vez de ter títulos individuais para cada campo da página, pode criar um título genérico que descreva o assunto da página.
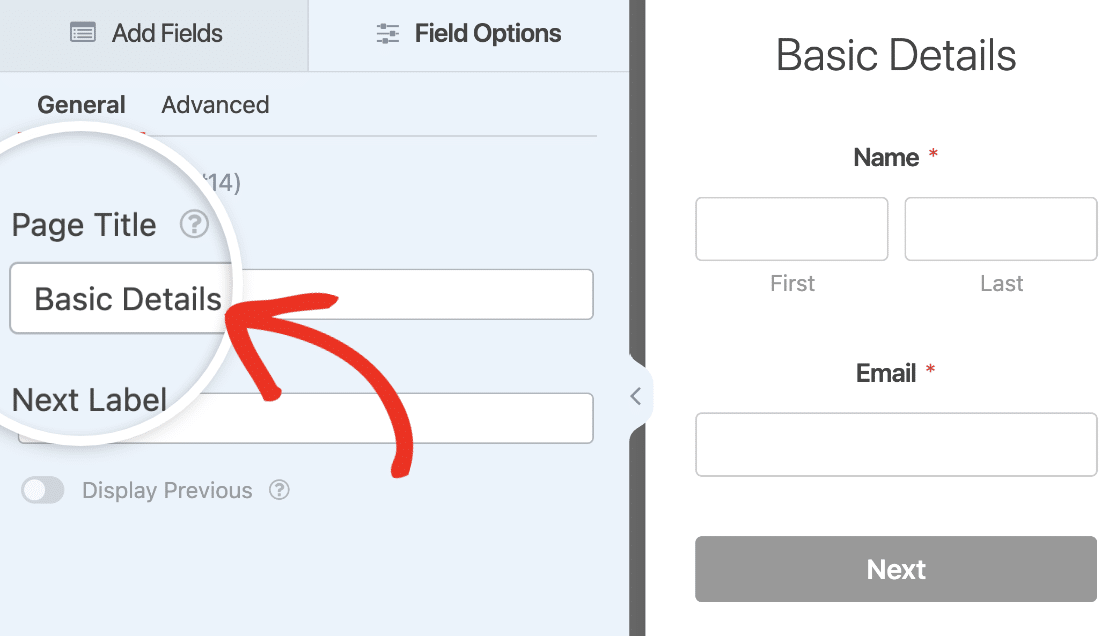
Para adicionar um título de página, clique em um campo Quebra de página para abrir sua opção de campo. No separador Geral, encontrará uma caixa de texto Título da página para adicionar um título a uma página de formulário de cliente potencial.

Depois de ter adicionado o título da página, este será adicionado mesmo por cima dos campos dessa página.
3. Utilizar texto de marcador de posição
Nos formulários de lead, os rótulos de campo são usados como títulos de página por padrão. Se você adicionou um título de página às suas páginas de formulário, pode desativar os rótulos de campo e usar um texto de espaço reservado para melhorar o design do formulário de lead.
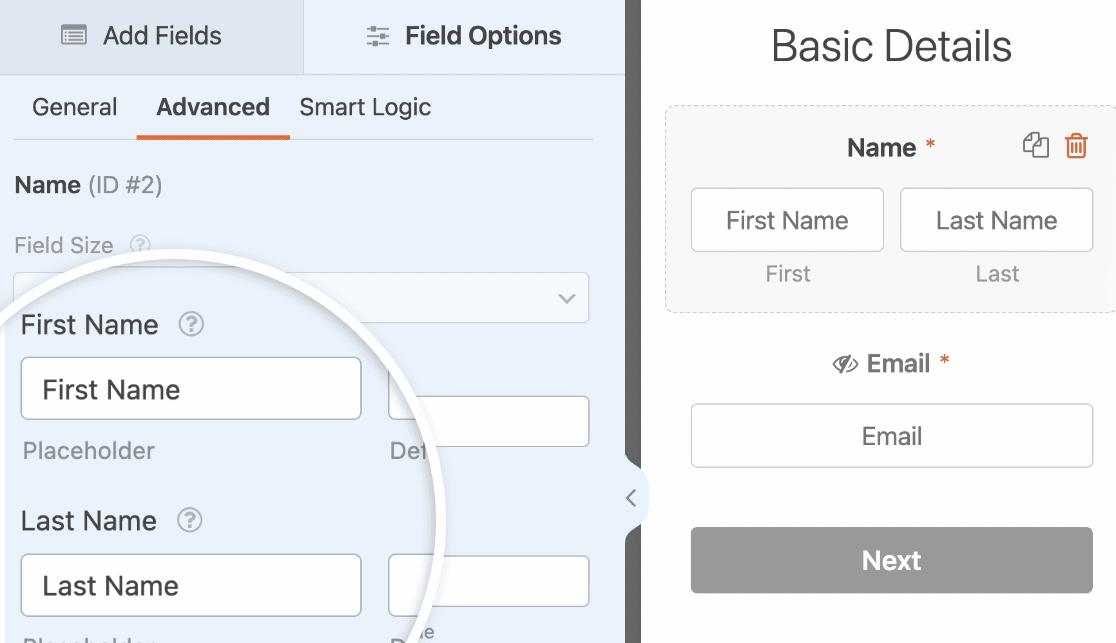
Para desativar uma etiqueta de campo, clique no campo para abrir o menu Opções de campo. No separador Avançadas, encontrará a opção de adicionar um marcador de posição para o campo.

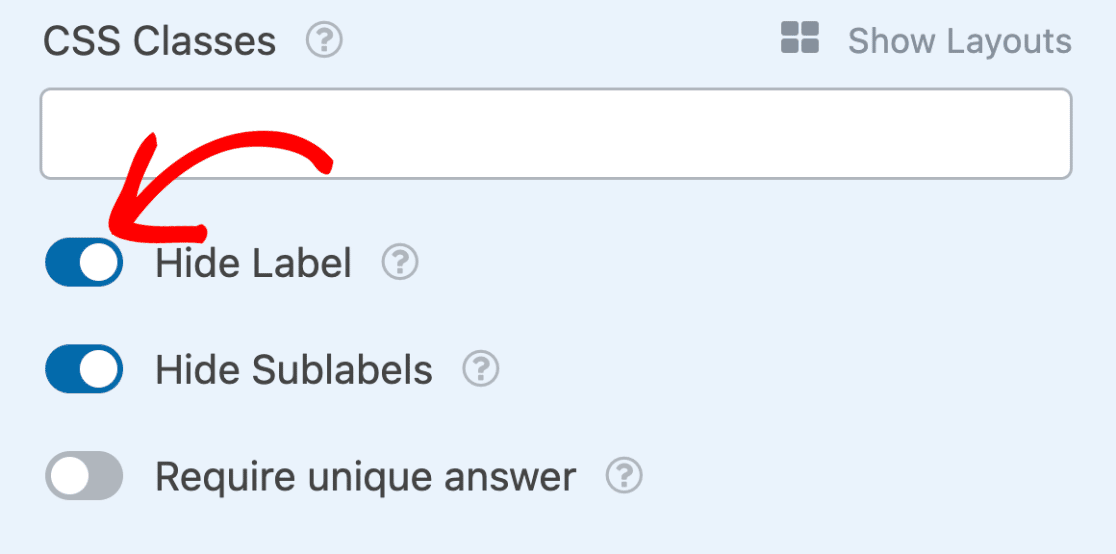
Depois de ter adicionado o texto do marcador de posição, desloque-se para baixo e coloque a opção Ocultar etiqueta na posição activada.

4. Utilizar opções de ícones para botões de rádio e caixas de verificação
Se estiver a utilizar caixas de verificação ou campos de escolha múltipla no seu formulário de cliente potencial, poderá adicionar ícones para cada item. Isso tornará seu formulário visualmente atraente para os usuários ao preencherem o formulário de lead.
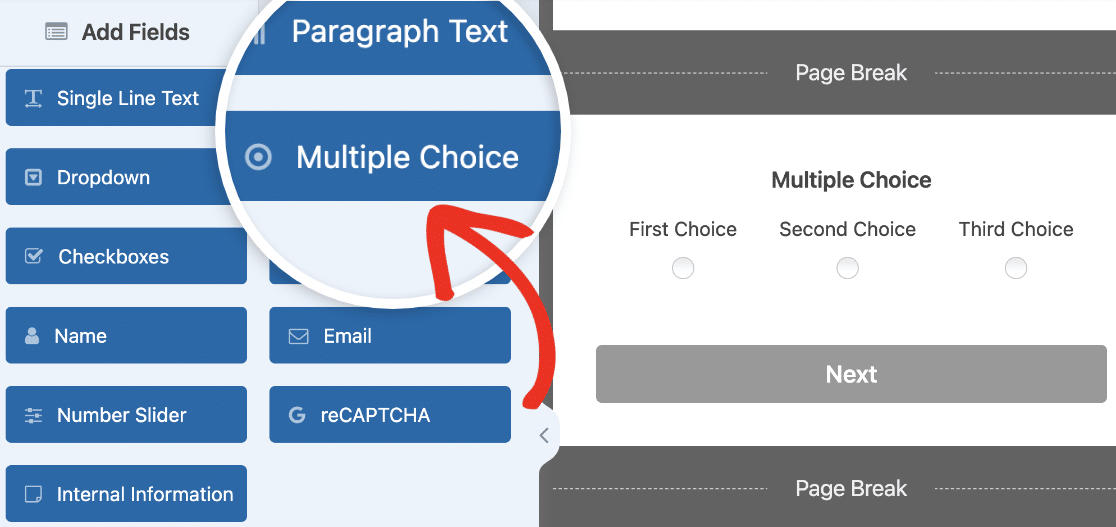
Para usar esse recurso, adicionaremos uma quebra de página e um campo de múltipla escolha ao nosso formulário de lead. É possível adicionar um campo clicando nele ou arrastando-o e soltando-o na área de visualização do formulário.

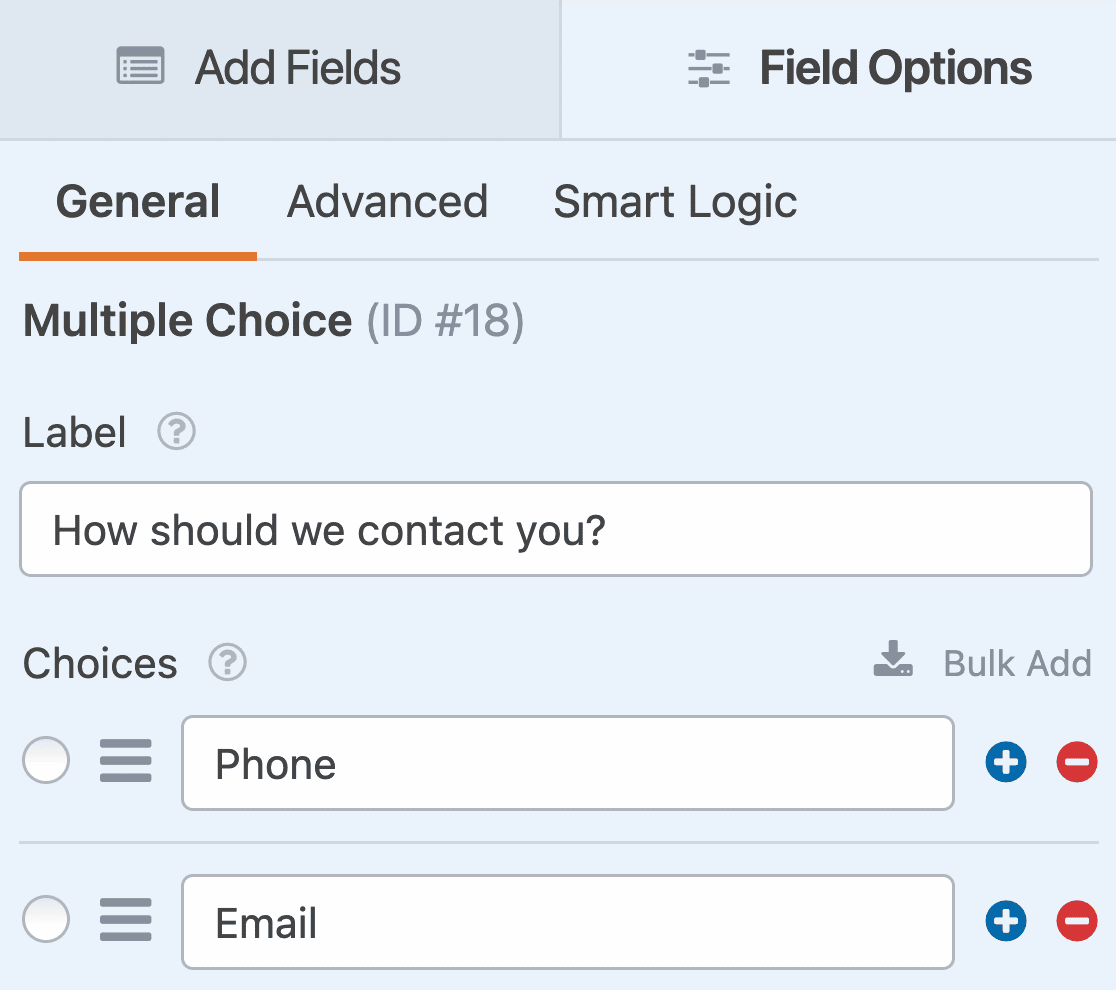
Em seguida, selecione o campo Escolha múltipla para abrir as respectivas opções de campo. Vamos personalizar o Rótulo e as Opções do campo para o nosso exemplo.

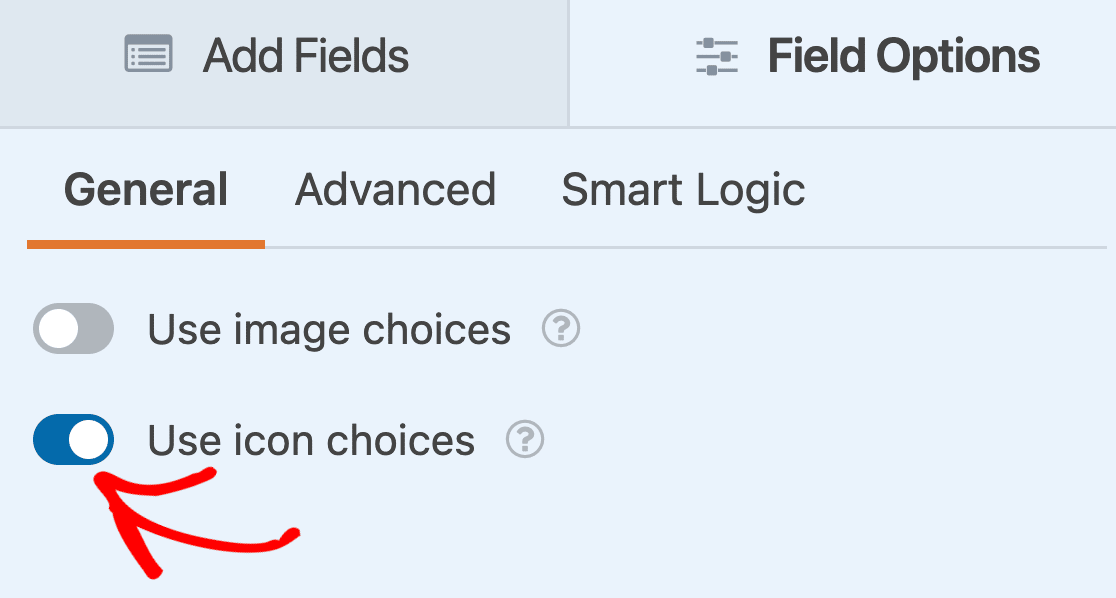
Em seguida, desloque-se para baixo e coloque a opção Utilizar opções de ícones na posição activada.

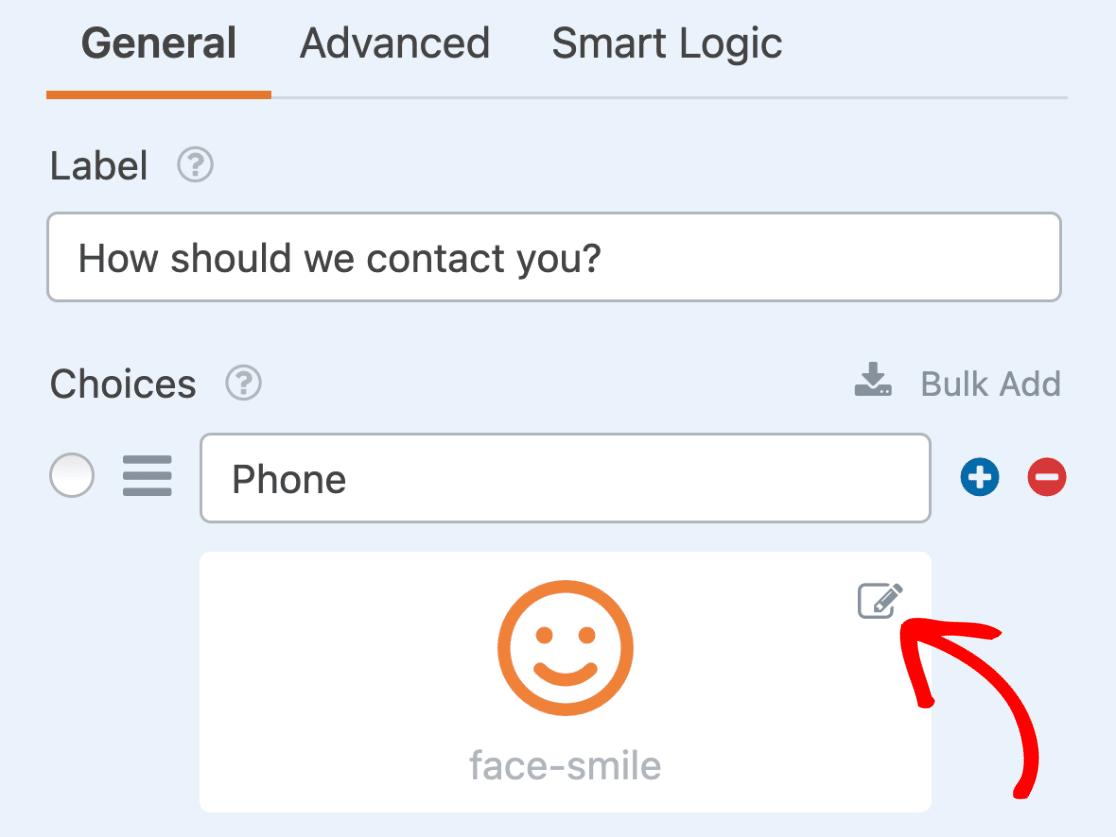
Depois de ativar as Opções de ícone, os ícones herdarão a cor de destaque especificada ao personalizar o formulário de lead. Poderá escolher ícones da biblioteca de ícones do Font Awesome.

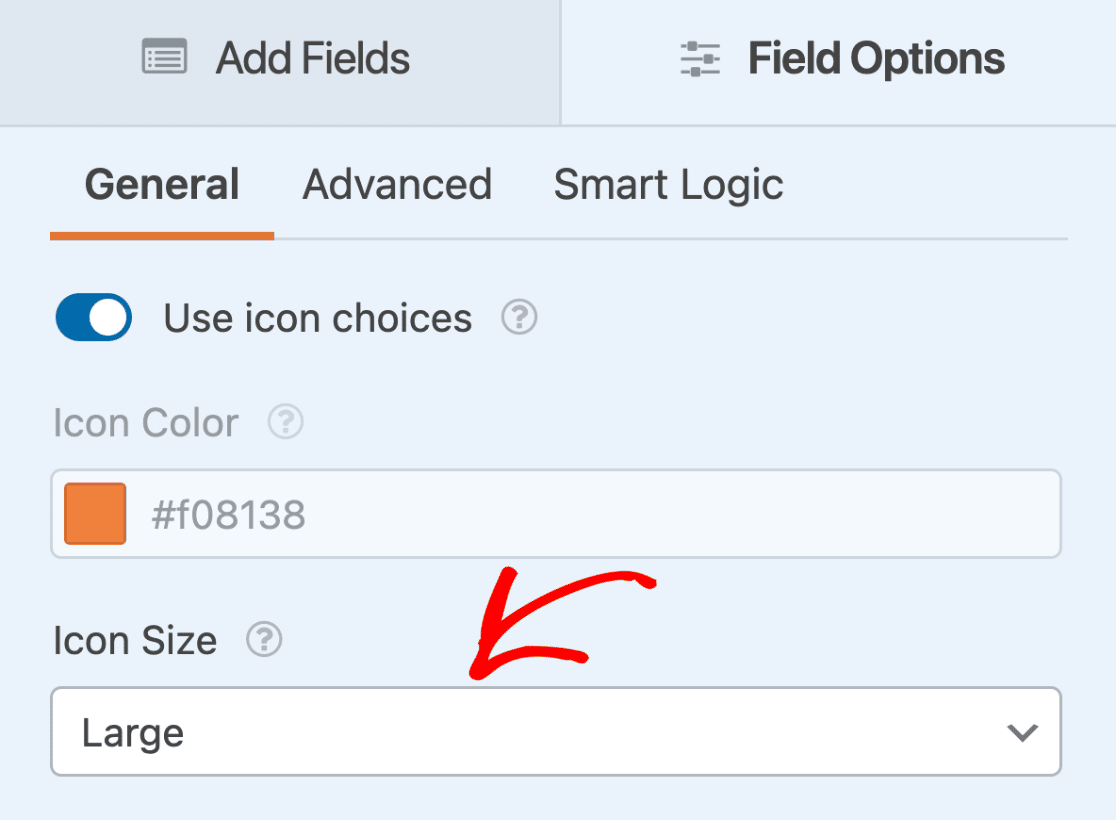
Poderá também atualizar o tamanho dos ícones no seu formulário.

Quando terminar de personalizar o formulário de lead, clique em Salvar para atualizar as alterações.

Aqui está um formulário interativo para lhe dar uma visão geral de como estes formulários apareceriam no seu sítio.
Perguntas mais frequentes
Estas são as respostas a algumas das principais perguntas sobre a utilização do addon Lead Forms com o WPForms.
Posso usar o addon Lead Forms com outros addons WPForms?
Sim. O addon Formulários de chumbo é compatível com a maioria dos nossos outros addons. Depois de ativar o Lead Forms, pode integrá-lo com qualquer um dos nossos addons de pagamento e marketing.
No entanto, o complemento Formulários de leads é uma alternativa aos complementos Páginas de formulários e Formulários de conversação, criados para simplificar a captura de leads. Portanto, não será possível usar nenhum desses complementos quando o Modo de formulário de lead estiver ativado para um formulário.
É isso aí! Agora você sabe como instalar e personalizar o addon Lead Forms no WPForms.
A seguir, gostaria de ligar o seu Formulário de contacto a um serviço de marketing para acompanhar facilmente os contactos? Não deixe de conferir nossos tutoriais de integração de marketing para Mailchimp, Constant Contact, AWeber, Drip, Campaign Monitor e GetResponse para saber mais.

