Resumo da IA
Você sabia que pode criar automações úteis conectando seus formulários do WordPress ao ChatGPT?
Atualmente, todos os tipos de empresas estão usando o ChatGPT para melhorar a eficiência do trabalho.
E a boa notícia é que os proprietários de sites WordPress agora também podem aproveitar os recursos exclusivos do ChatGPT para automatizar os processos comerciais.
Neste post, mostraremos como integrar seus formulários do WordPress com o ChatGPT para ajudar em suas tarefas comerciais de rotina.
Conecte seu formulário ao ChatGPT agora
É possível conectar o ChatGPT ao WordPress?
Sim, é bastante fácil conectar o ChatGPT ao WordPress e adicionar IA ao seu site.
Você só precisa de um plug-in de terceiros conhecido como Uncanny Automator para criar uma integração. Esse plug-in permite que você integre a IA a alguns outros plug-ins em seu site WordPress, como um criador de formulários como o WPForms.
Depois de estabelecer a conexão, há inúmeras maneiras de usar o ChatGPT para ajudá-lo a expandir seus negócios mais rapidamente e facilitar os processos.
Como usar os formulários do WordPress com o ChatGPT
Use os links rápidos abaixo para navegar facilmente por este tutorial passo a passo para a integração do WordPress ChatGPT.
Neste artigo
- 1. Instalar o WPForms + Uncanny Automator
- 2. Criar um novo formulário do WordPress
- 3. Adicione campos ao seu formulário
- 4. Criar uma conta no Uncanny Automator
- 5. Configurar o acionador de automação
- 6. Conectar o Uncanny Automator ao ChatGPT
- 7. Configurar ação de automação
- 8. Usar a resposta gerada pelo ChatGPT
- 9. Publique seu formulário
1. Instalar o WPForms + Uncanny Automator
Antes de tudo, você precisa instalar o plugin WPForms. O WPForms é o plugin de criação de formulários mais avançado e fácil de usar para iniciantes no WordPress. Ele tem uma pontuação de 4,8 no WP.org, a mais alta de todos os plug-ins de formulário.
O WPForms tem uma extensa biblioteca de mais de 2.000 modelos de formulários que tornam o processo de criação de formulários muito conveniente. Além disso, ele se integra facilmente a vários serviços de marketing e agora também ao ChatGPT.
Recomendamos obter a licença do WPForms Pro para desbloquear os principais recursos avançados de que você precisará para expandir seus negócios.

Para obter instruções sobre como instalar o plug-in, consulte nosso guia de instalação do WPForms.
Usaremos o WPForms para criar nossos formulários do WordPress. Mas precisamos que o Uncanny Automator funcione como um gateway entre o WPForms e o ChatGPT.

Para os fins deste artigo, usaremos a versão gratuita do Uncanny Automator, embora você possa querer fazer o upgrade para a versão Pro mais tarde. A versão Pro é um dos melhores plug-ins do ChatGPT para WordPress e desbloqueia gatilhos e eventos de ação adicionais para suas integrações.
2. Criar um novo formulário do WordPress
Agora que temos os plug-ins de que precisamos, estamos prontos para seguir em frente.
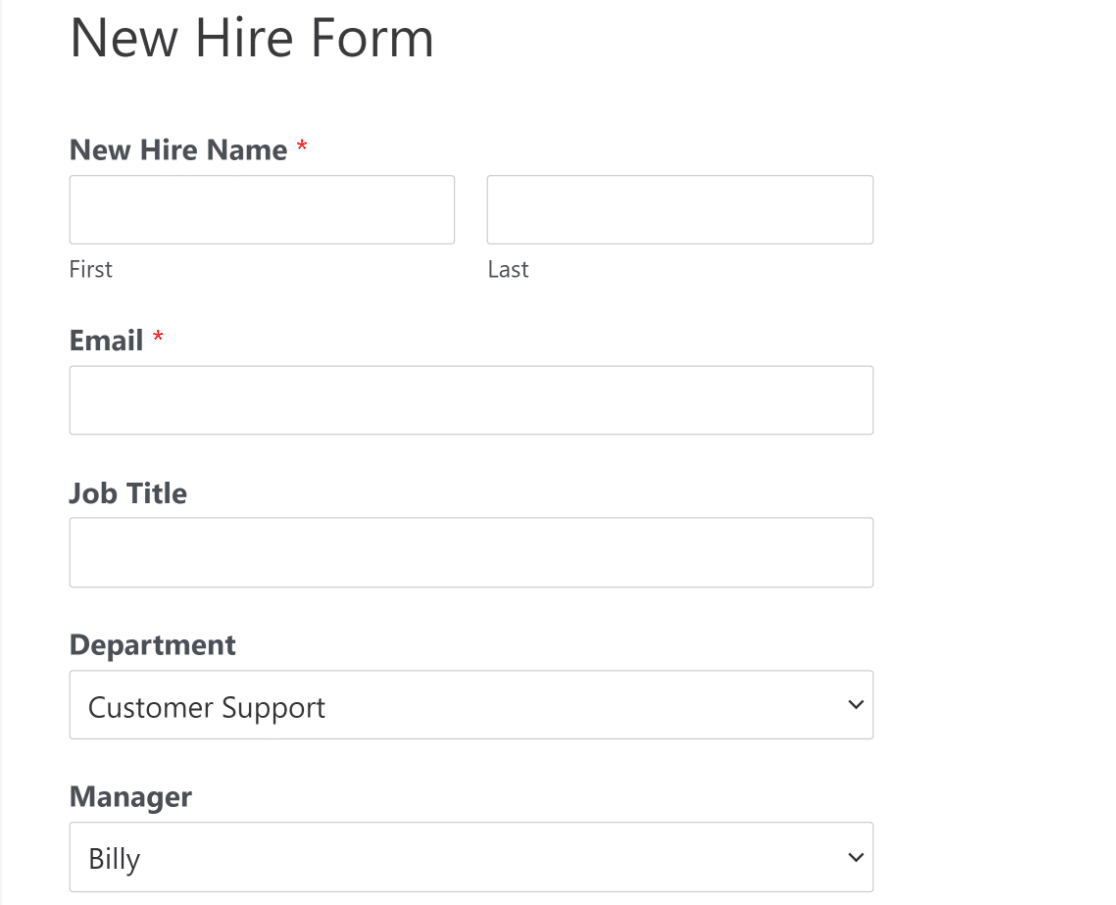
Para este tutorial, criaremos um formulário de nova contratação e o conectaremos ao ChatGPT. Em seguida, faremos com que o ChatGPT envie um e-mail exclusivo para cada novo funcionário automaticamente após o envio do formulário, dando-lhes as boas-vindas à equipe.
Parece interessante?
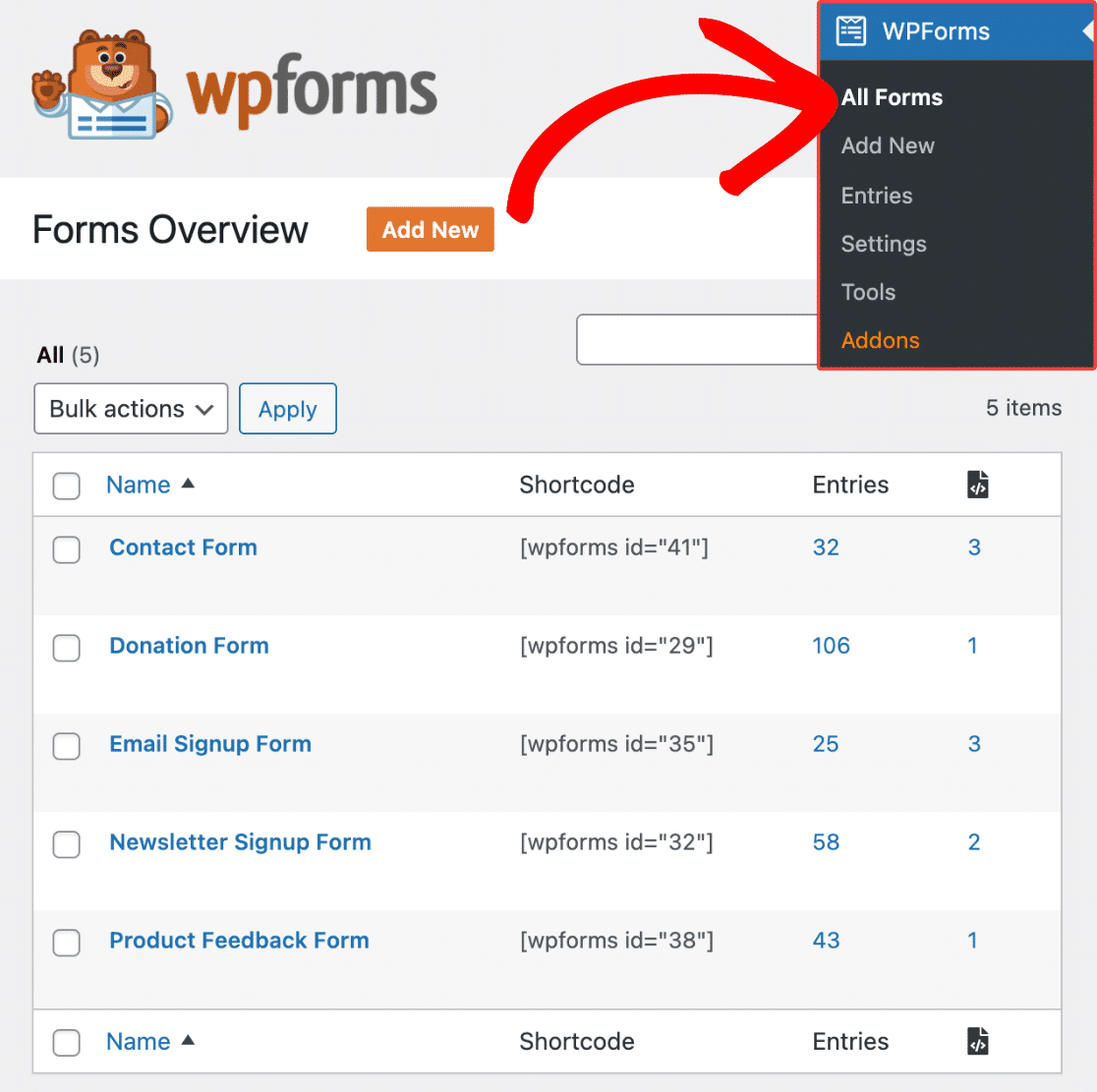
Mas, para fazer isso, precisamos começar criando um formulário primeiro. Abra o painel de administração do WordPress e navegue até WPForms " Add New.

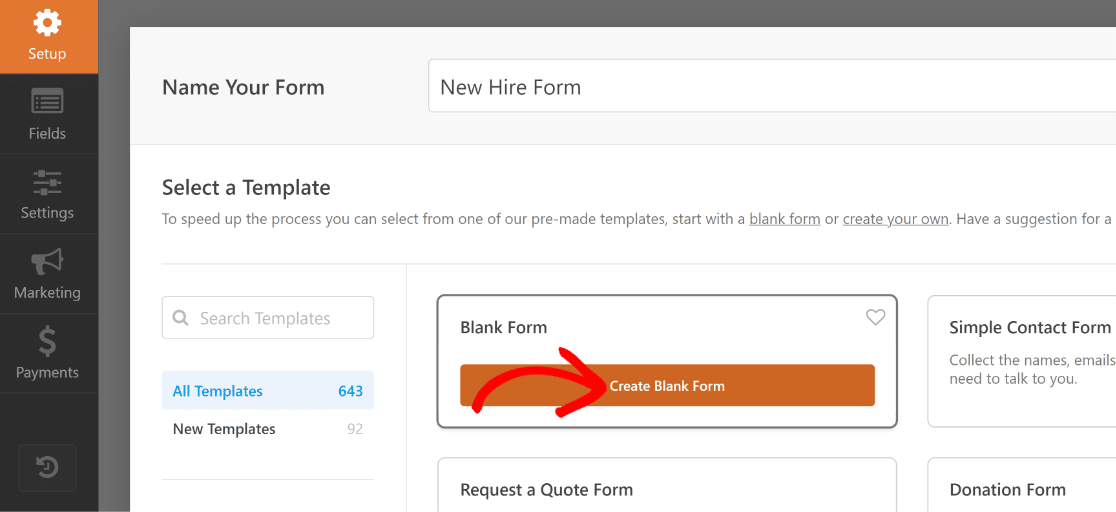
Isso o levará à tela de configuração do formulário. Na parte superior da tela, você pode inserir um nome para o formulário, para que possa encontrá-lo facilmente mais tarde pelo nome que recebeu no painel.
Depois disso, você pode escolher um modelo de formulário. Embora tenhamos um modelo de nova contratação incorporado, ele é um pouco mais avançado do que o formulário de que precisamos agora.
Portanto, criaremos um formulário mais simples do zero para que a integração seja a mais direta possível.
Depois de nomear o formulário na tela de configuração do formulário, clique em Create Blank Form (Criar formulário em branco).

Agora, você estará no construtor de formulários, onde poderá começar a adicionar campos ao formulário.
Excelente! Vamos adicionar alguns campos a esse formulário.
3. Adicione campos ao seu formulário
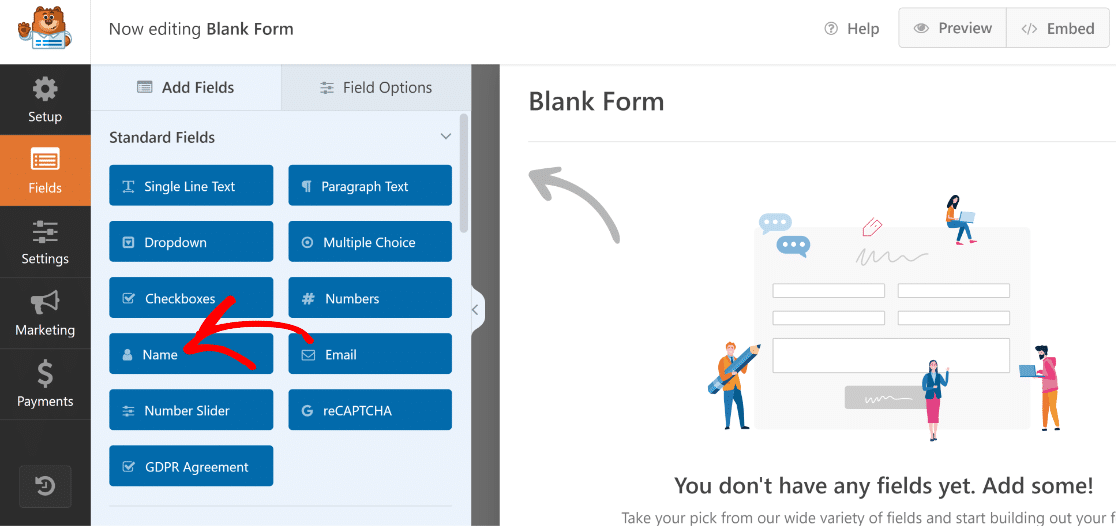
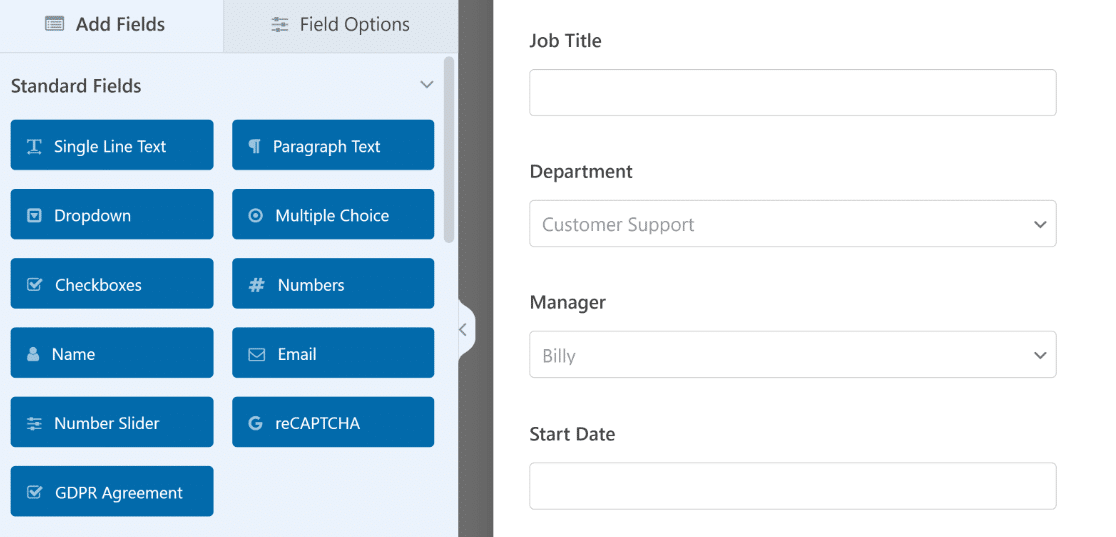
Inserir campos em seu formulário é incrivelmente fácil com o WPForms. Basta mover o cursor para o painel esquerdo e clicar no campo que você precisa adicionar. Você também pode arrastar e soltar o campo se quiser ter mais controle sobre onde o campo deve aparecer no formulário.
Os dois campos mais importantes são Name e Email. Portanto, vamos começar adicionando-os.

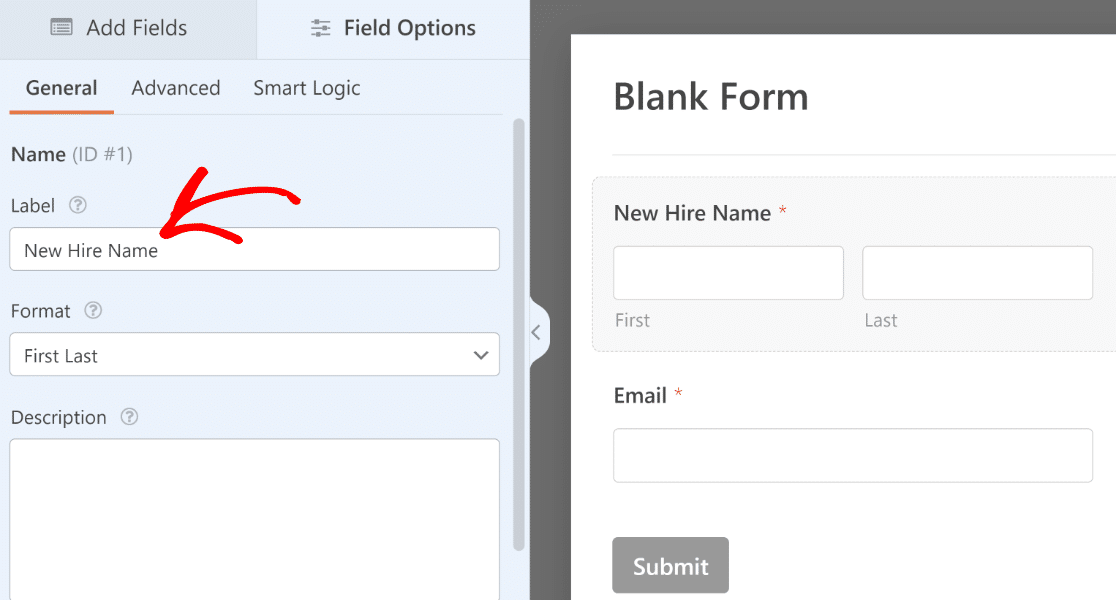
Você pode alterar facilmente o nome de qualquer campo. Vamos renomear o campo Name para "New Hire Name" (Nome do novo contratado). Basta clicar no campo depois de adicioná-lo ao formulário para abrir as Opções de campo e, em seguida, digitar o novo nome do campo na opção Rótulo.

Em seguida, vamos adicionar também os seguintes campos antes de renomeá-los como fizemos com os campos acima:
- Título do cargo (texto em uma linha)
- Departamento (menu suspenso)
- Gerente (menu suspenso)
- Data de início (data/hora)

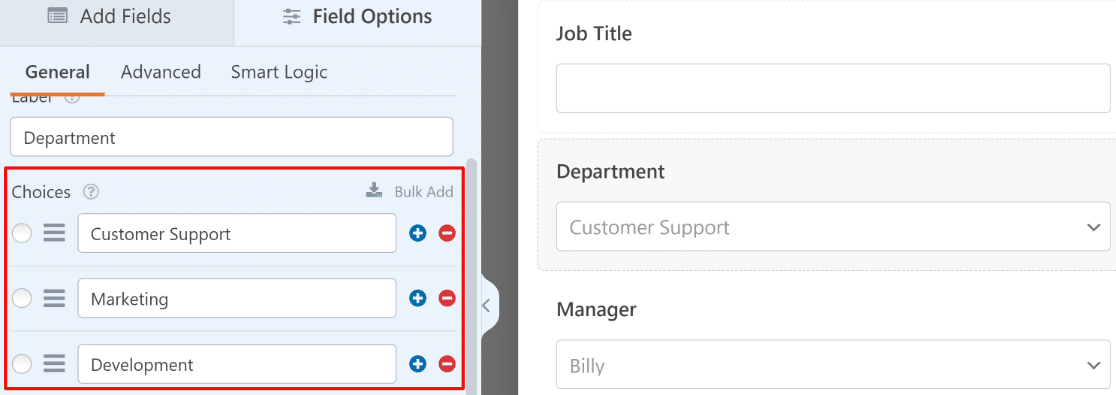
Para os campos suspensos, é possível adicionar opções selecionáveis clicando no campo para abrir as Opções de campo e inserindo o texto de cada opção na seção Opções.

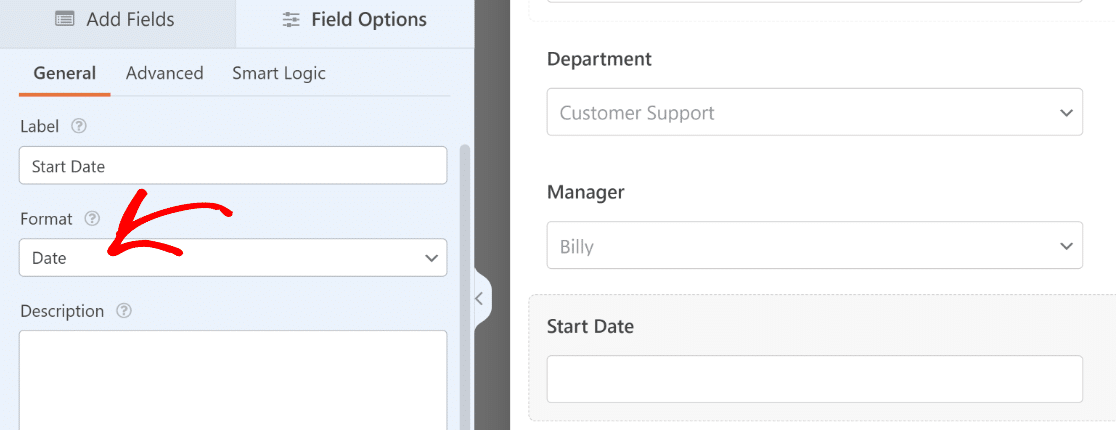
Para o campo Data/Hora, estamos usando o formato Data porque não precisamos de um campo Hora para nossos propósitos. Você pode alterar o formato em Field Options " General.

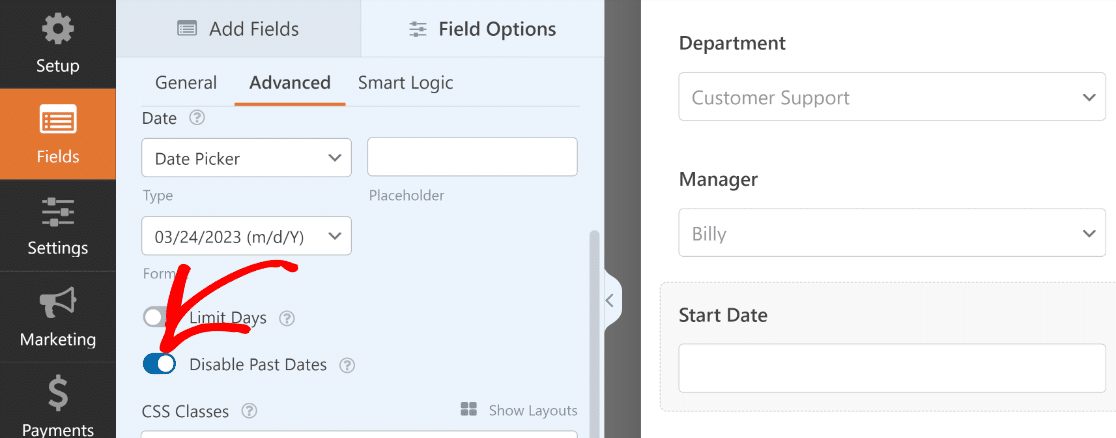
Se desejar, você também pode desativar as datas passadas para que o campo seletor de datas mostre apenas as datas presentes e futuras para seleção.
Você pode encontrar essa configuração na guia Advanced (Avançado ) de Field Options (Opções de campo). Use o botão de alternância Disable Past Dates (Desativar datas anteriores ) para desativar todas as datas anteriores.

Perfeito! Adicionamos todos os campos necessários para esse formulário e ele está quase pronto.
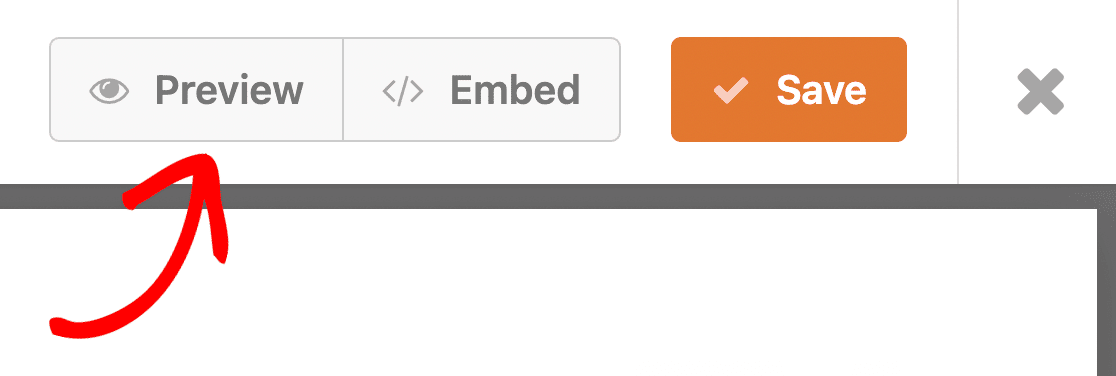
Agora seria um bom momento para salvar o formulário, para não perdermos as alterações feitas. Você pode encontrar o botão Salvar na parte superior do construtor de formulários, ao lado do botão Incorporar.

Terminamos de criar o formulário agora. Na próxima etapa, é hora de iniciar o processo de conexão desse formulário com o ChatGPT.
4. Criar uma conta no Uncanny Automator
Antes de conectar o ChatGPT ao seu site WordPress, primeiro você precisa ter uma conta ativa no Uncanny Automator.
No painel do WordPress, selecione Automator " Settings.

Isso o levará à seção License (Licença) das suas configurações. Clique no botão Connect Your Site (Conectar seu site ) para continuar.

Assim que você pressionar esse botão, uma nova janela pop-up será exibida. Selecione o botão Connect Your Free Account (Conectar sua conta gratuita ) e siga as instruções na tela para criar sua conta gratuita do Uncanny Automator e conectar seu site a ela.

Depois de criar sua conta com sucesso, você poderá começar a criar sua receita de automação.
5. Configurar o acionador de automação
No Uncanny Automator, cada automação é chamada de "receita". Cada receita tem dois componentes: um plug-in que aciona uma automação e outro aplicativo ou plug-in que conclui uma ação com base no evento de acionamento.
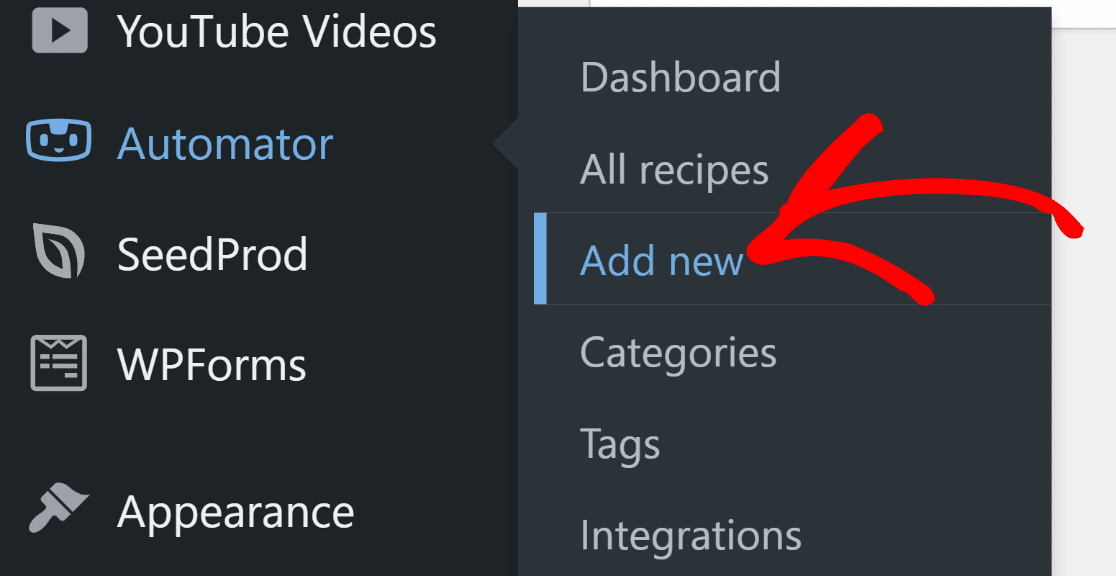
Você pode criar receitas do Uncanny Automato diretamente no painel do WordPress. No menu de administração, passe o cursor sobre Automator e pressione Add New.

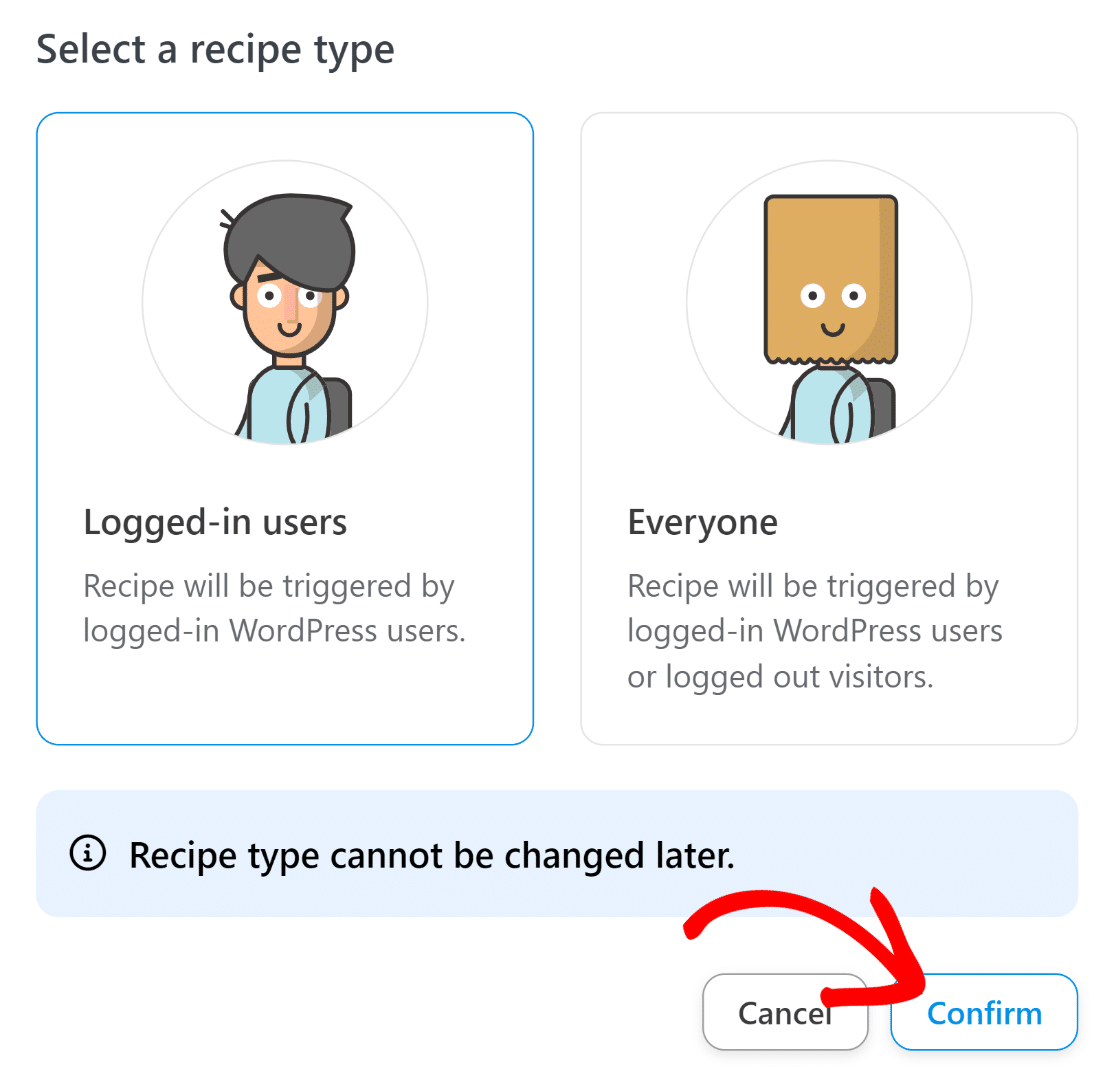
Você será levado à tela do editor de receitas. Aqui, selecione o tipo de receita. O Uncanny Automator permite que você selecione uma receita pelo tipo de usuário que pode iniciá-la.
Como supomos que nosso formulário será usado internamente por uma empresa para enviar e-mails automatizados a novos funcionários, escolheremos a opção Logged-in Users (Usuários conectados ). Isso garantirá que a automação seja acionada somente quando a equipe autorizada com login enviar o formulário.
No entanto, você pode escolher qualquer um dos tipos, dependendo de suas necessidades. Depois de selecionar o tipo de receita, clique em Confirm (Confirmar ) na parte inferior para continuar.

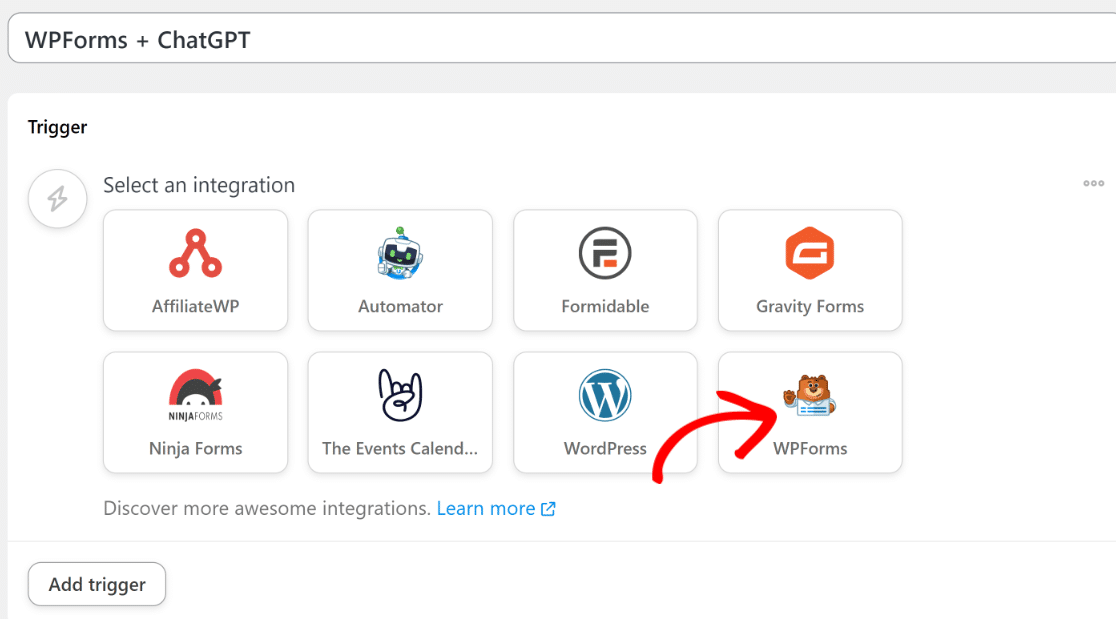
Agora, você pode dar um título a essa receita e escolher o plug-in do tripper. Como criamos nosso formulário usando o WPForms, vamos selecionar o WPForms como nosso acionador.

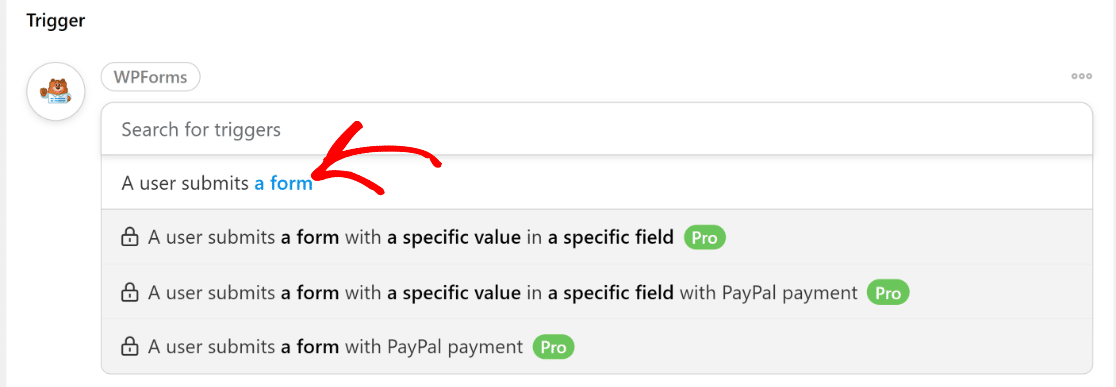
Escolha um evento de acionamento entre as opções disponíveis. Na maioria dos casos, inclusive neste, o acionador "Um usuário envia um formulário" funcionará perfeitamente.

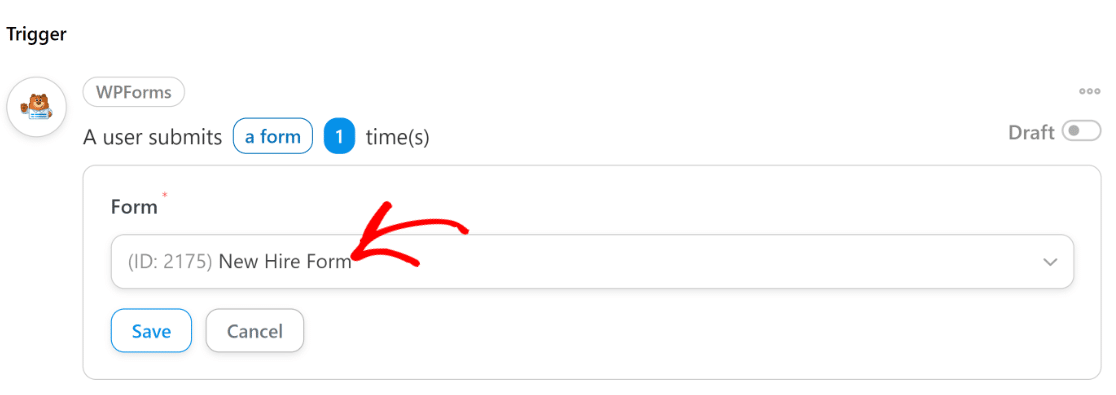
Quando terminar de selecionar o evento de acionamento, você terá que selecionar o formulário específico que deve acionar essa automação. É aqui que você precisará selecionar o formulário que criou na etapa anterior.
No nosso caso, esse formulário é chamado de New Hire Form (Formulário de Nova Contratação). Portanto, usaremos o menu suspenso para selecionar esse formulário.

Pressione o botão Salvar quando terminar.
Neste ponto, você configurou com êxito seu evento de acionamento. Vamos prosseguir com a conexão do Uncanny Automator com o ChatGPT.
6. Conectar o Uncanny Automator ao ChatGPT
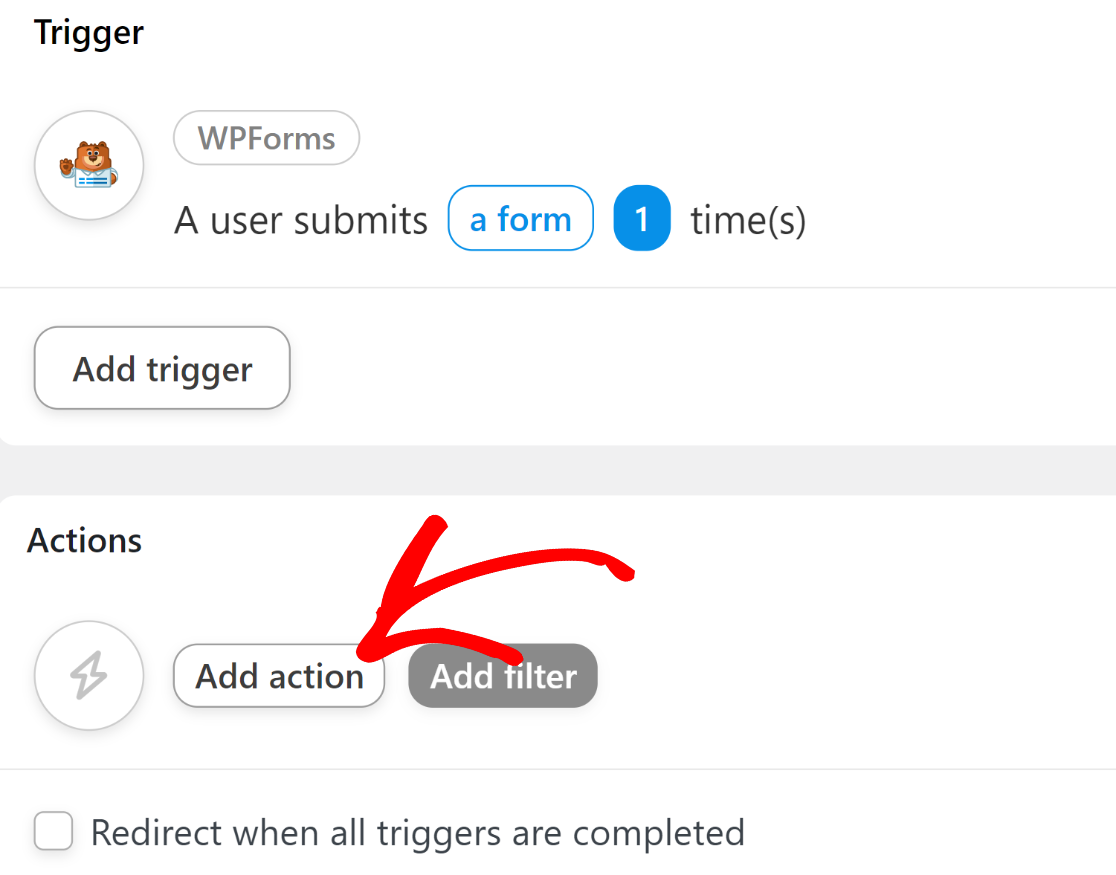
Role para baixo e clique no botão Add Action (Adicionar ação ) para começar a configurar seu evento de ação de automação.

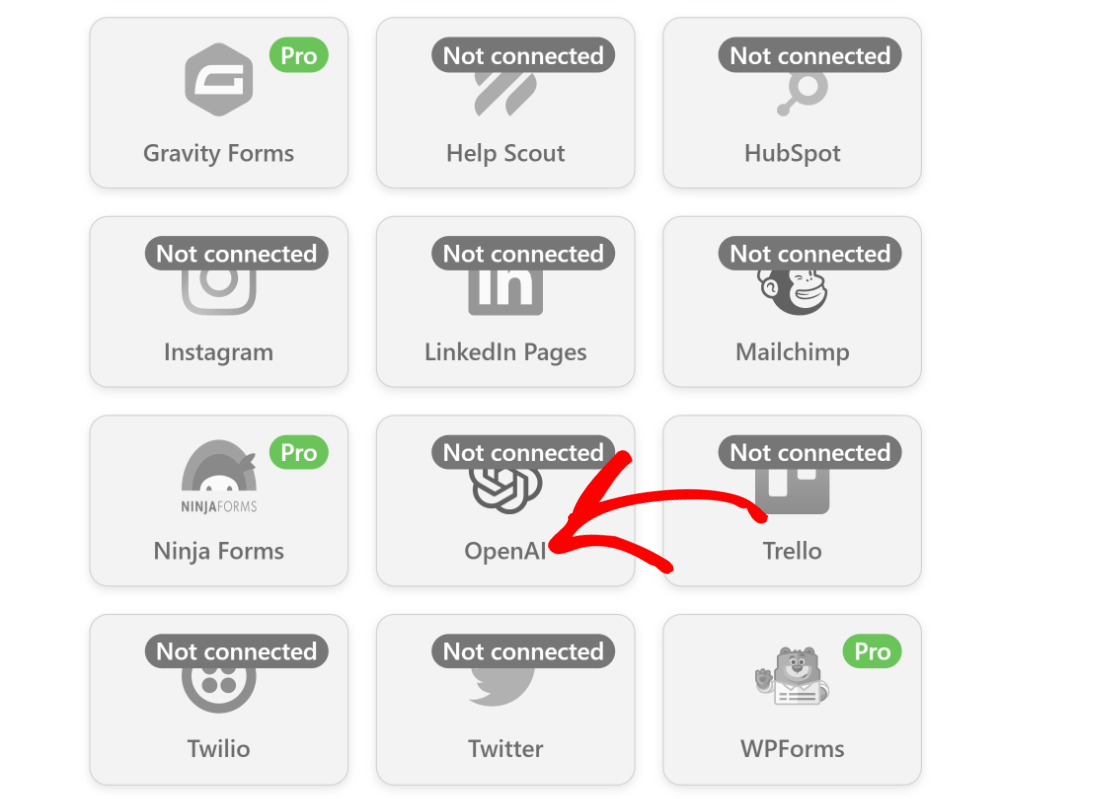
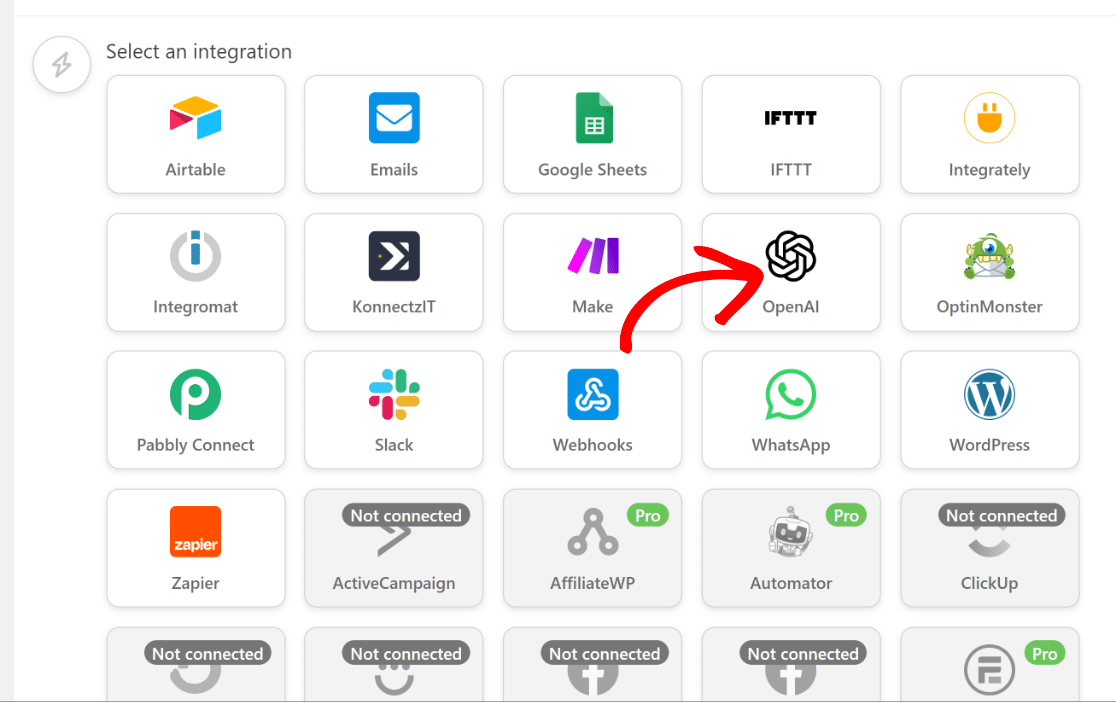
Depois de fazer isso, será aberta uma lista com todos os aplicativos disponíveis que você pode integrar ao WPForms. Procure o ícone do OpenAI nessa lista e clique nele.

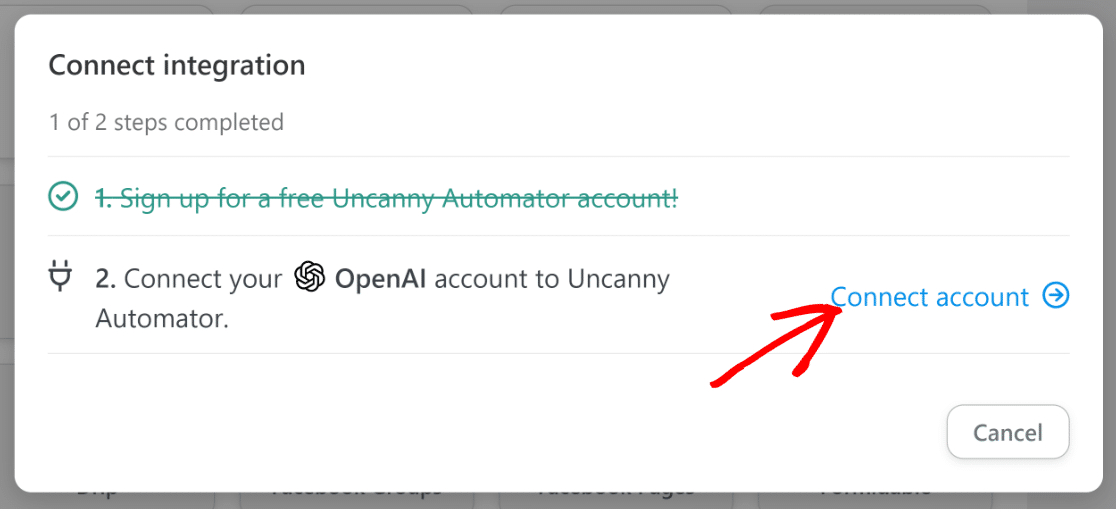
Depois de clicar nesse ícone, uma nova janela pop-up aparecerá na tela, solicitando que você conecte sua conta OpenAI ao Uncanny Automator. Clique na opção Connect Account (Conectar conta ) para avançar.

Aqui, você precisará inserir sua chave secreta de API para a OpenAI. Para encontrar sua chave, primeiro, verifique se você tem uma conta da OpenAI. Se você tiver uma conta, basta acessar este link em uma nova guia do navegador para acessar a página da chave da OpenAI.
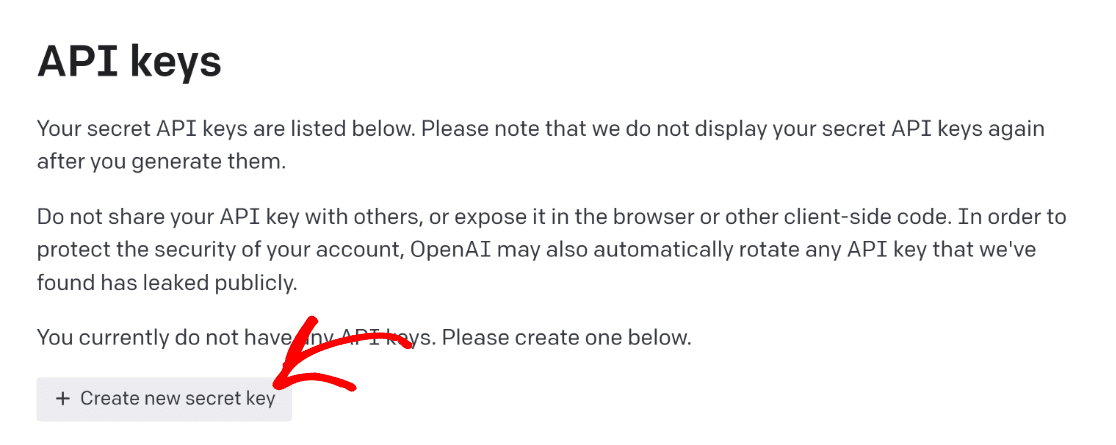
Clique no botão Create New Secret Key (Criar nova chave secreta ).

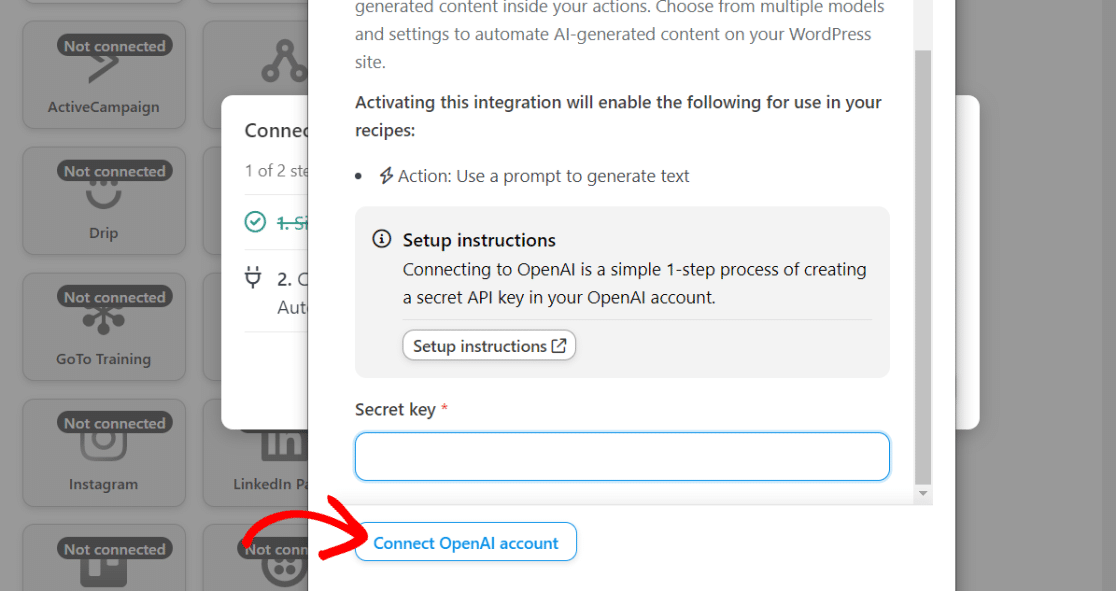
Clique no ícone da área de transferência para copiar sua chave de API. Retorne à guia anterior do navegador em que você está configurando a receita do Uncanny Automator e insira sua chave secreta de API no modal. Em seguida, pressione o botão Connect OpenAPI Account (Conectar conta OpenAPI ).

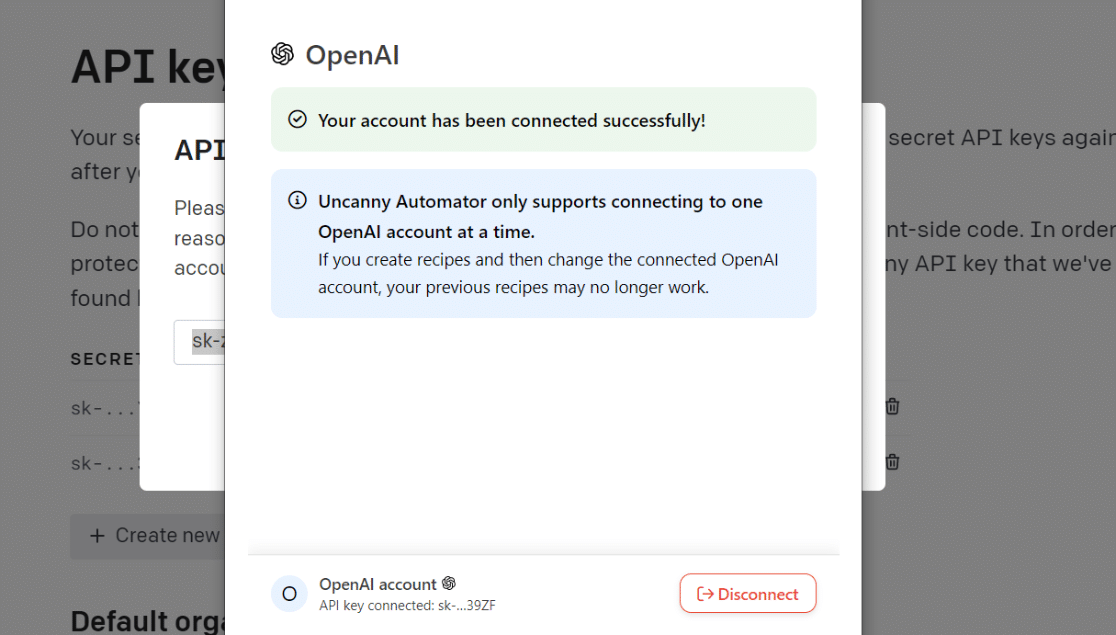
Assim que se conectar, você receberá uma mensagem de sucesso confirmando que o OpenAI está pronto para ser usado com o Uncanny Automator.

Agora, estamos livres para configurar o ChatGPT como nossa ação de automação.
7. Configurar ação de automação
Depois de conectar sua conta do ChatGPT ao Uncanny Automator, retorne à tela do editor de receitas. Dessa vez, o ícone do OpenAI não estará mais acinzentado, sugerindo que ele está pronto para ser usado.
Clique no ícone do OpenAI.

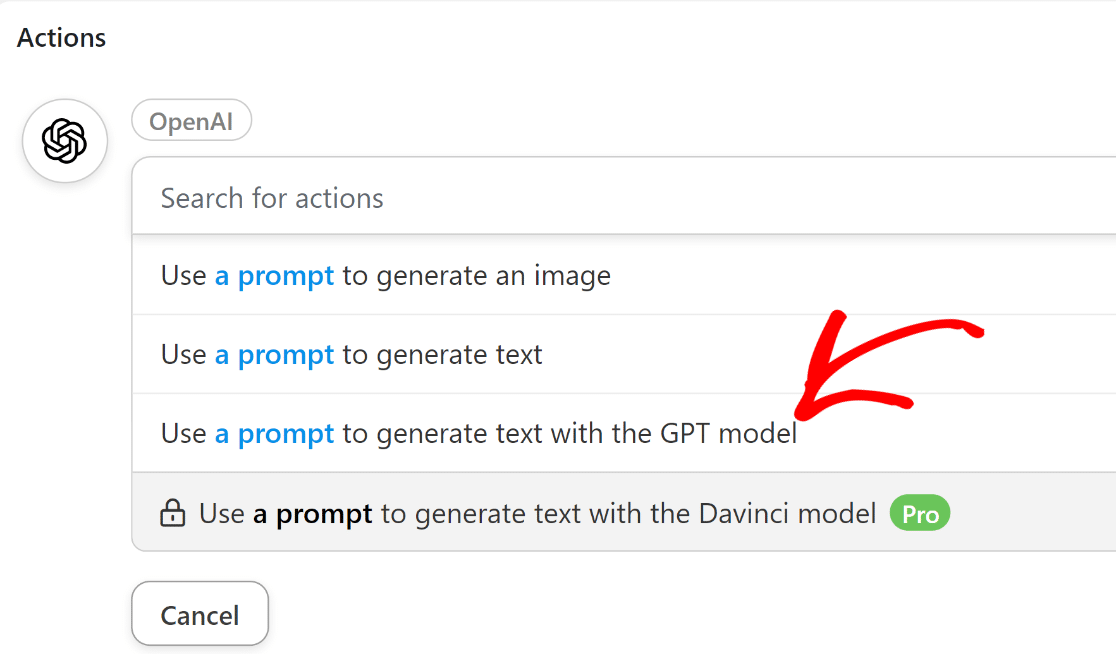
Isso abrirá um menu suspenso com uma lista de opções de ação do OpenAI disponíveis. Selecione a opção "Use a prompt to generate text with the GPT model" (Usar um prompt para gerar texto com o modelo GPT).

Agora, você verá várias opções que permitem controlar o comportamento do modelo do ChatGPT:
- Modelo: Se você selecionou a opção de ação que recomendamos acima, terá acesso apenas ao GPT-3, que é o melhor modelo de linguagem atualmente disponível no OpenAI. Você também pode escolher entre os modelos Curie, Babbage e Ada se escolher uma opção de ação diferente na versão gratuita do Uncanny Automator. Recomendamos deixar essa opção como padrão para este tutorial.
- Temperatura: Essa configuração permite controlar o grau de aleatoriedade da resposta gerada pelo GPT-3. Você pode inserir valores de 0 a 2. Se não tiver certeza, é melhor deixar o valor padrão de 1.
- Comprimento máximo: Esse campo aceita o número máximo de tokens. A OpenAI conta o comprimento em termos de tokens, que são unidades de "significado" em vez de palavras. De acordo com a OpenAI: "Você pode pensar em tokens como pedaços de palavras, em que 1.000 tokens equivalem a cerca de 750 palavras." Mais uma vez, você pode deixar esse campo em branco para usar o valor padrão.
- Mensagem do sistema: Aqui, você pode inserir quaisquer instruções ou fornecer contexto adicional ao GPT-3 sobre o tipo de resposta que espera dele.
- Prompt: Essa é a parte mais importante dessas configurações. O GPT-3 usará qualquer coisa que você escrever como um prompt para gerar e retornar uma resposta para você.
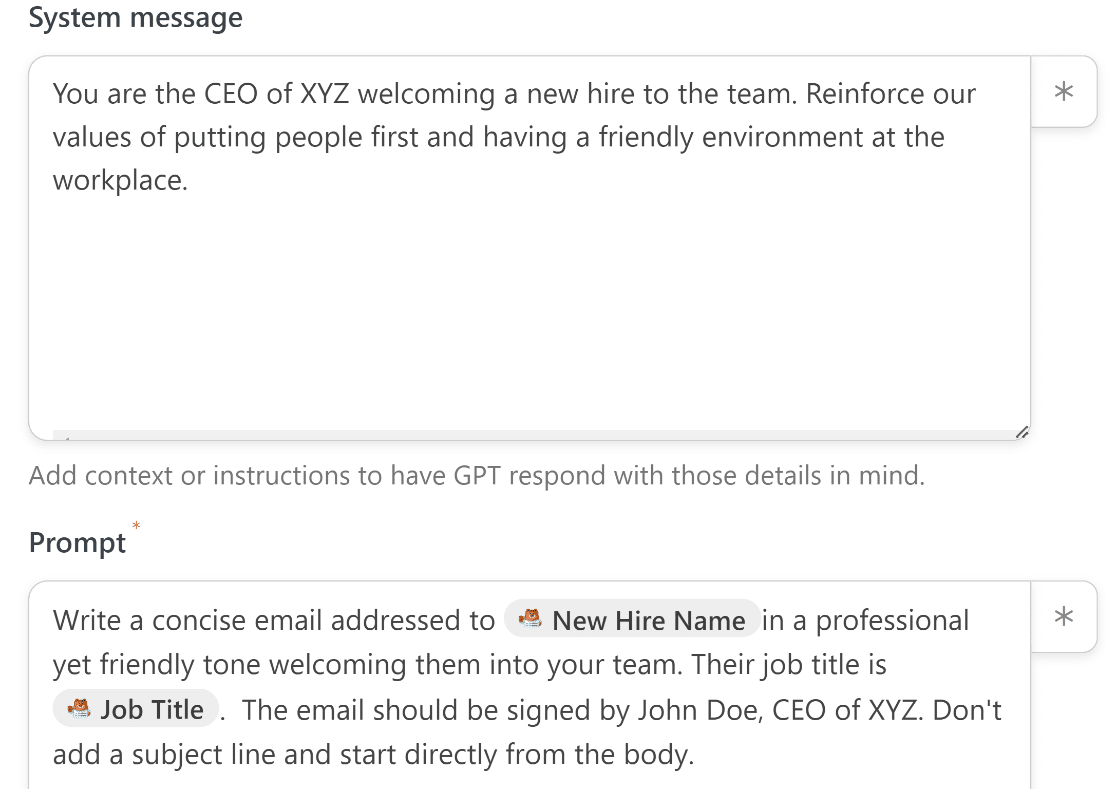
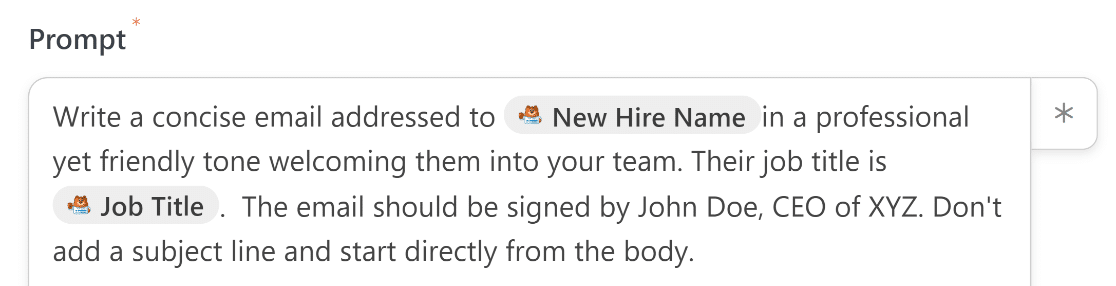
Aqui está a mensagem do sistema e o prompt que usamos:

Você pode notar que o prompt inclui alguns dados extraídos diretamente do formulário que conectamos anteriormente como o acionador.
Esse é o recurso mais interessante dessa integração porque você pode personalizar seu e-mail adicionando dados reais de cada entrada de formulário.
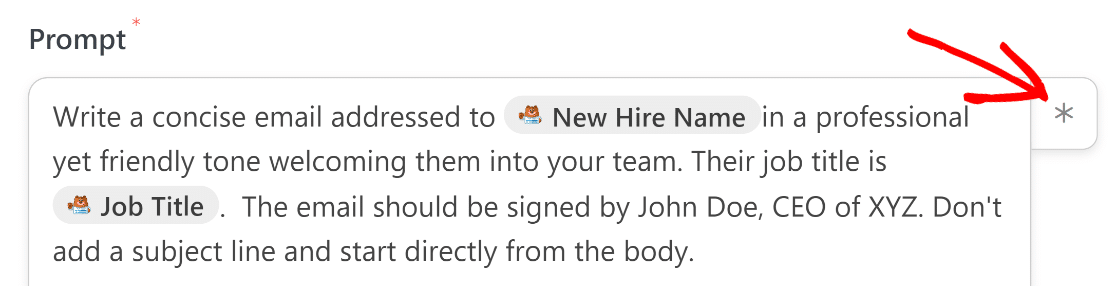
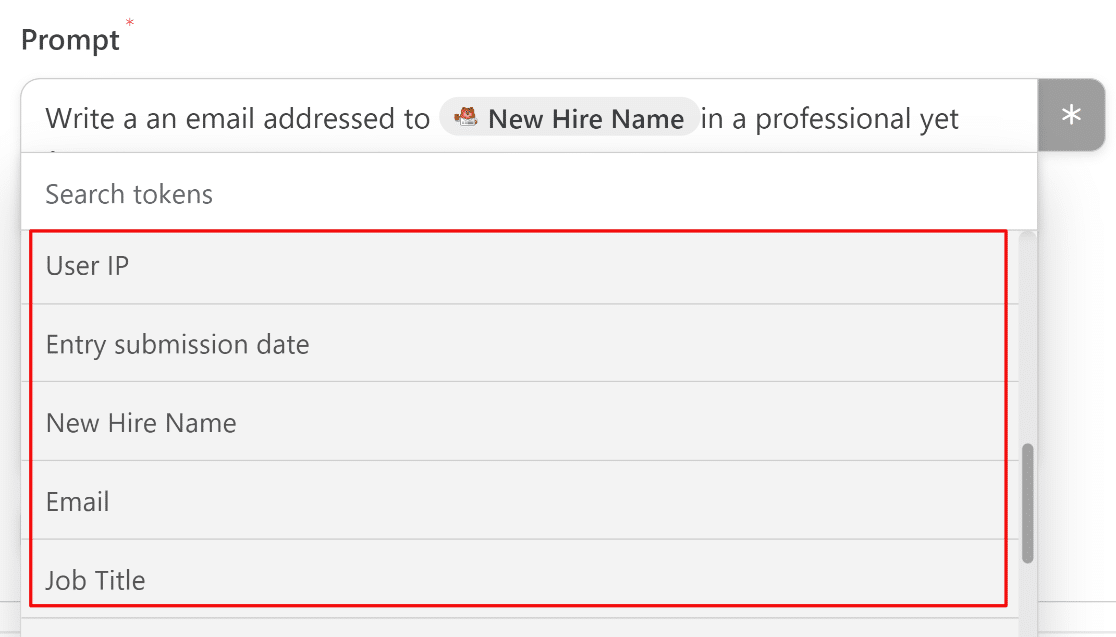
Para obter dados do formulário e adicioná-los ao seu prompt, basta pressionar o ícone de asterisco(*) ao lado do campo Prompt.

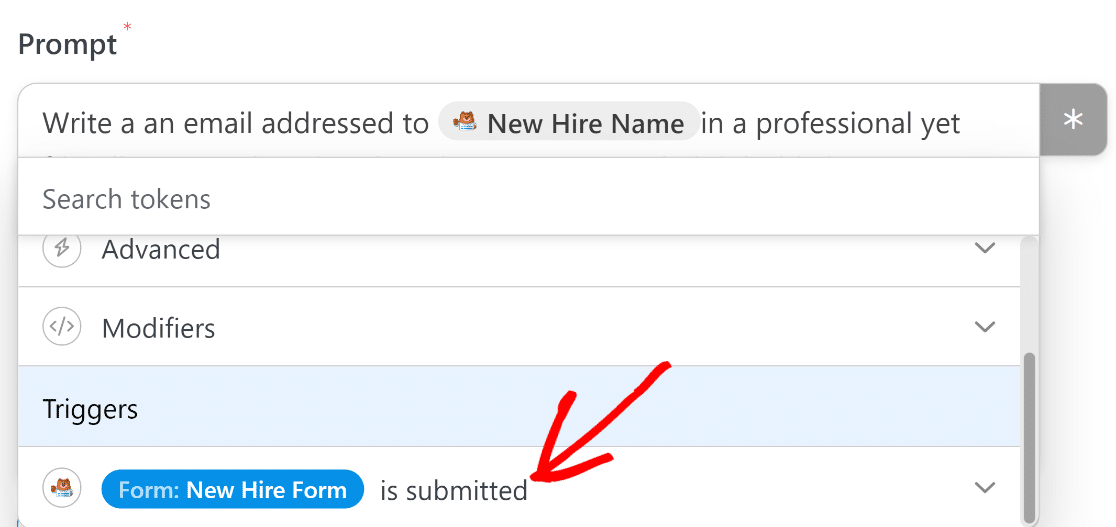
Quando a janela modal for aberta, role para baixo e selecione o evento de acionamento que você configurou anteriormente.

Agora, você pode extrair dados diretamente de qualquer campo adicionado ao seu formulário, desde que haja alguns metadados adicionais, como o IP do usuário.

Quando terminar, pressione Salvar.
8. Usar a resposta gerada pelo ChatGPT
Agora que você configurou uma integração com o ChatGPT, a etapa final é usar o texto gerado de alguma forma que possa ser útil para você.
Em nosso cenário, estamos usando essa integração para que o ChatGPT gere um email e o envie para o destinatário pretendido. No entanto, o ChatGPT não pode enviar um e-mail, portanto, precisaremos de uma ação separada para lidar com o processo de envio de e-mail.
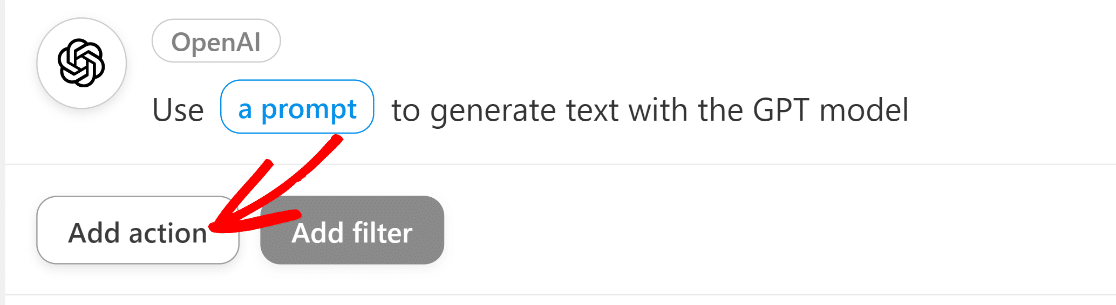
Para fazer isso, configuraremos uma segunda ação no Uncanny Automator. Basta clicar no botão Add Action (Adicionar ação ) sob a ação OpenAI que você acabou de criar.

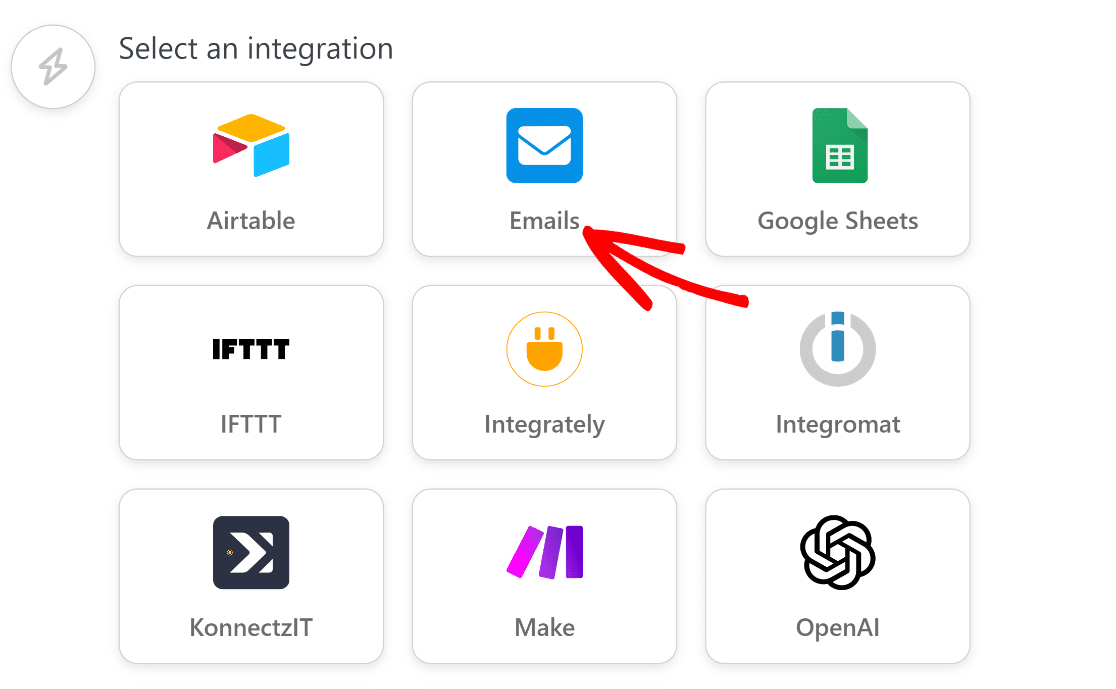
Como antes, agora você verá uma lista de aplicativos disponíveis para integração. Desta vez, clique em Emails.

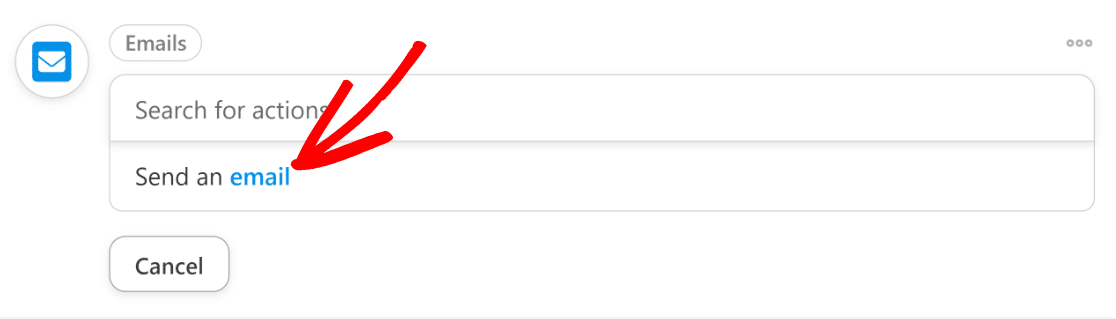
Depois de fazer isso, clique no item de ação "Send an Email" (Enviar um e-mail).

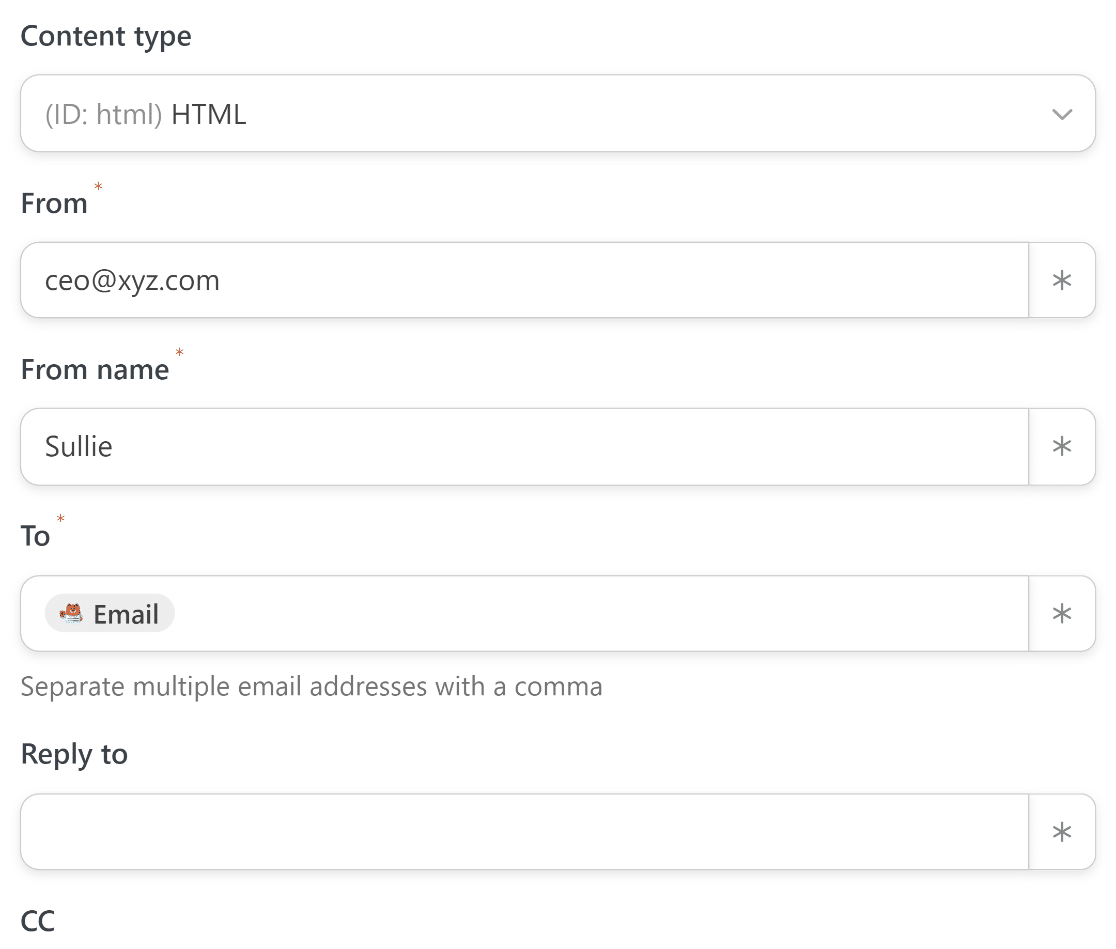
Preencha os campos para definir suas configurações de e-mail. Certifique-se de usar o campo Email de seu formulário no campo To (Para) . Você pode fazer isso clicando no botão de asterisco (*) à direita do campo e selecionando Email nas opções de acionamento do formulário, como fizemos em uma etapa anterior.

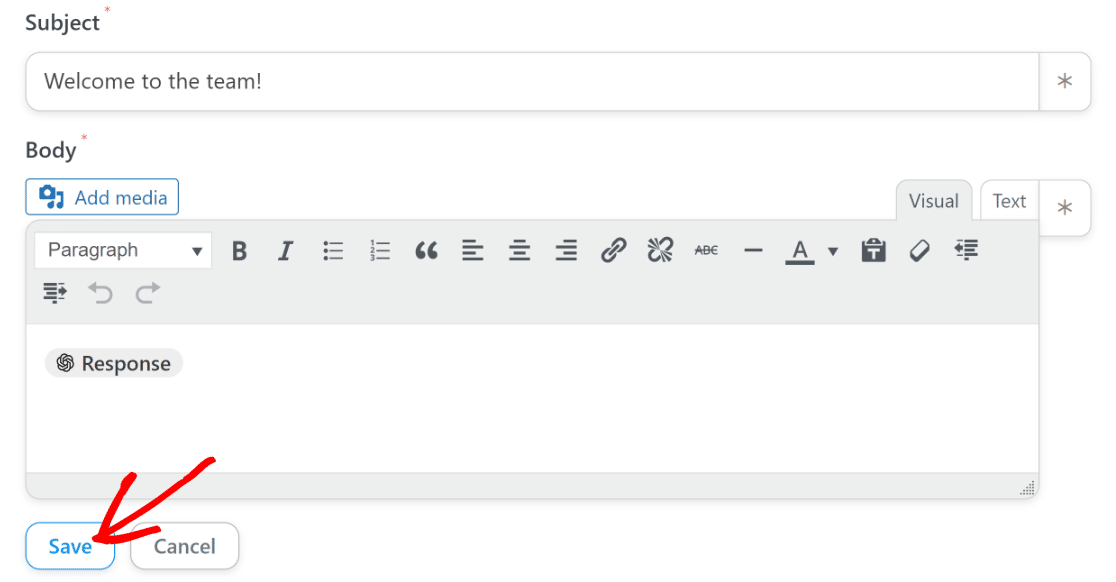
Role a tela para baixo para encontrar os campos de assunto e corpo de seus e-mails. Primeiro, digite um texto adequado para o assunto.
Como só podemos obter a resposta completa do ChatGPT em uma única peça, não podemos extrair apenas a linha de assunto da resposta para usá-la no campo Assunto.
Em vez disso, usaremos uma linha de assunto fixa e escrita manualmente para os fins deste tutorial.

Para o corpo, precisamos extrair o texto do e-mail que o ChatGPT gerou para nós com base nos prompts que configuramos na etapa anterior.
Você deve ter notado que instruímos o ChatGPT a não inserir uma linha de assunto em sua resposta anteriormente.

Dessa forma, podemos garantir que o texto que ele retorna esteja livre de qualquer menção acidental de uma linha de assunto no corpo do e-mail.
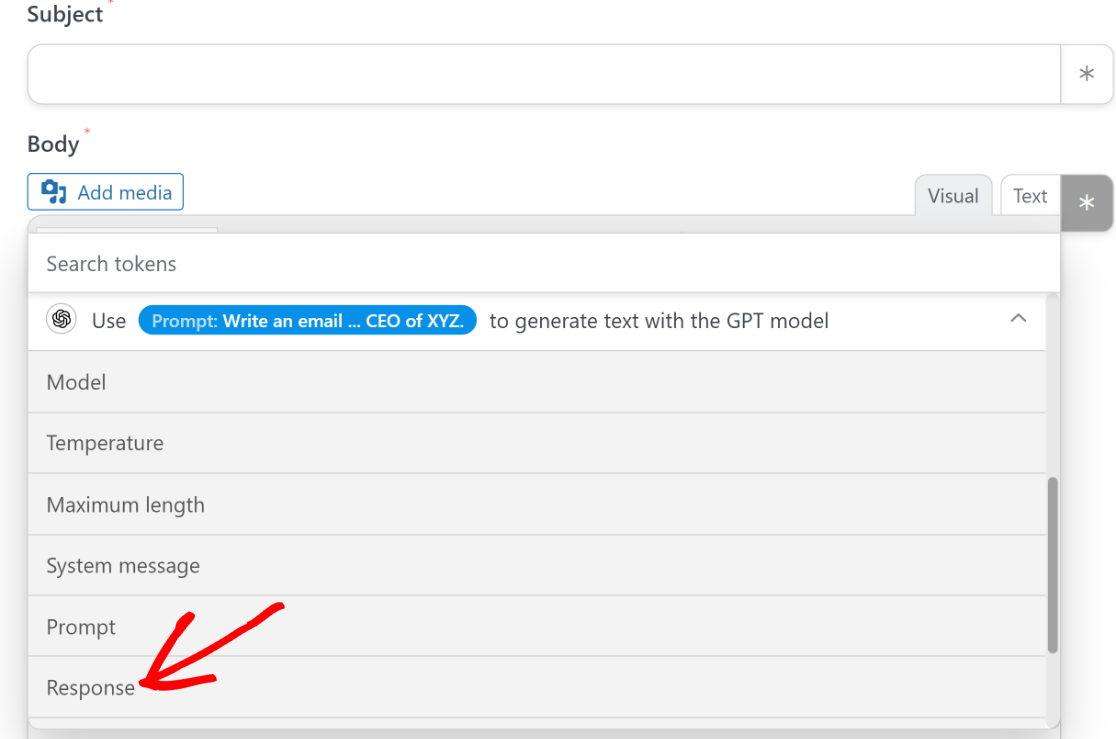
Agora, só precisamos inserir o texto do ChatGPT no corpo do e-mail.
Mais uma vez, vá em frente e use o botão de asterisco(*) ao lado do campo Body (Corpo) para abrir a lista de dados disponíveis que você pode usar do ChatGPT.
Como só precisamos da resposta baseada em prompt do ChatGPT aqui, selecionaremos a saída Response (Resposta ) no menu suspenso da ação do modelo GPT.

Quando estiver satisfeito com a aparência de tudo, vá em frente e pressione Save.

Estamos quase terminando! Tudo o que resta agora é publicar o formulário que criamos na terceira etapa.
9. Publique seu formulário
Para a etapa final, basta retornar ao painel principal do WordPress e acessar WPForms " All Forms.

Selecione o formulário que você criou anteriormente nessa lista para acessá-lo no construtor. Uma vez dentro dele, clique no botão Preview (Visualizar) na parte superior.

Isso o levará a uma visualização do formulário, onde você poderá testá-lo. Esse é um bom ponto para preencher uma entrada fictícia com um endereço de e-mail que pertence a você e pressionar Enviar para iniciar a automação.
Se a integração foi configurada corretamente, você receberá uma resposta bem escrita (que, no nosso caso, é um e-mail de boas-vindas) do ChatGPT.
Quando terminar de testar e visualizar o formulário, retorne ao criador de formulários mais uma vez e pressione Embed.

Isso abrirá uma janela modal perguntando se você deseja incorporar o formulário a uma página existente ou a uma nova.
Vamos incorporar o formulário em uma nova página, embora o processo de qualquer uma das opções funcione quase da mesma maneira.

Agora será solicitado que você dê um nome à sua nova página. Depois de dar a ela um nome apropriado, clique no botão Let's Go para continuar.

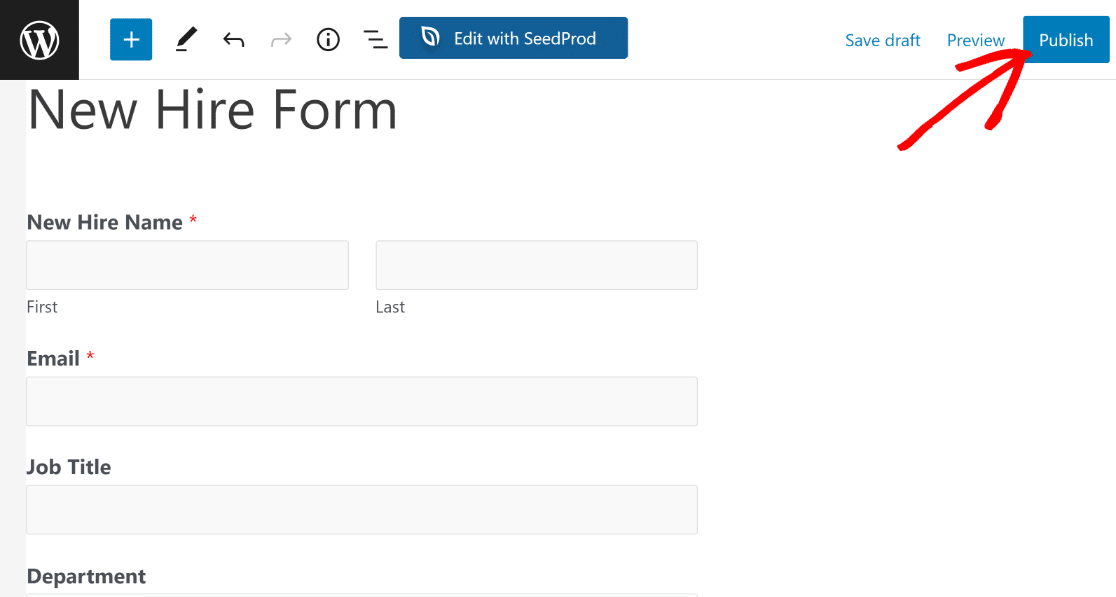
Ao pressionar esse botão, você se verá no editor do WordPress com o formulário já incorporado a ele usando um bloco.
Este é um bom lugar para dar uma última olhada no formulário e certificar-se de que tudo está a seu gosto. Você pode alterar as cores do formulário no editor de blocos enquanto estiver aqui.
Quando estiver pronto, pressione o botão Publicar na parte superior para iniciar seu formulário WordPress integrado ao ChatGPT.

Agora você pode aproveitar o uso desse formulário para acionar uma notificação por e-mail gerada por IA.

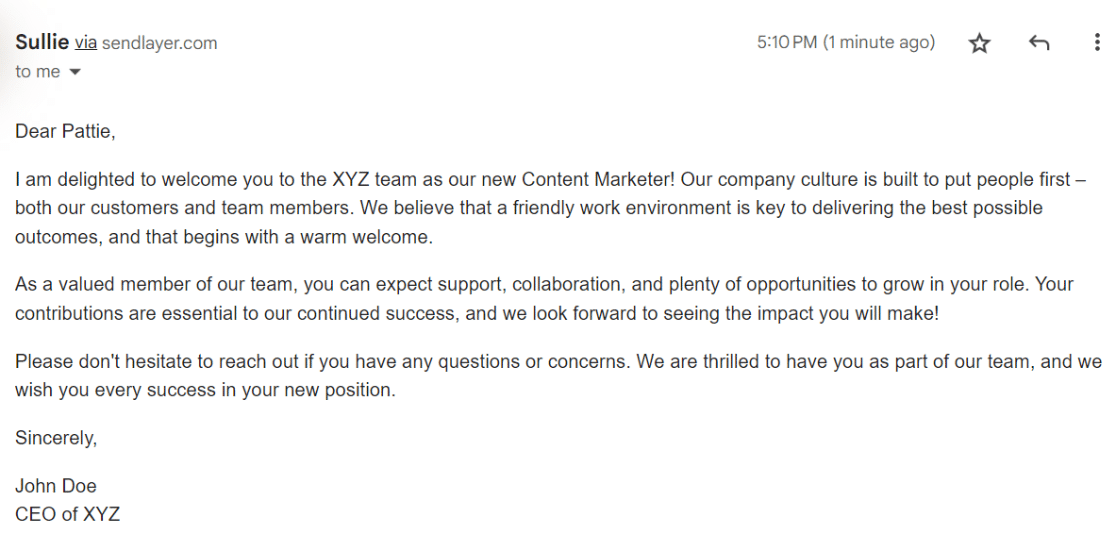
Aqui está o e-mail de boas-vindas gerado por IA que o ChatGPT nos enviou com base nos prompts que usamos:

Não é simplesmente perfeito?
Esse é apenas um exemplo do que você pode conseguir usando uma integração WPForms + ChatGPT. Você é livre para explorar, experimentar e moldar essa integração para se alinhar às suas necessidades comerciais específicas.
E é isso! Você aprendeu como conectar seus formulários do WordPress com o ChatGPT.
Em seguida, experimente mais ideias de integração do Aweomse ChatGPT
Há inúmeras maneiras criativas de usar uma conexão entre o WPForms e o ChatGPT.
Uma maneira de fazer isso seria usar nossomodelo de formulário de adoção de gatos e fazer com que o ChatGPT envie um e-mail de confirmação com um fato divertido aleatório sobre gatos. Embora o ChatGPT fique sem respostas exclusivas após algum tempo, você ainda poderá aumentar a variedade de fatos enviados com seus e-mails, mantendo as coisas interessantes para os adotantes!
Conecte seu formulário ao ChatGPT agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.





Olá, adoro essa integração e a utilizo muito.
Você conhece uma maneira de apresentar a saída do OpenAI diretamente na página?
Existe algum formato wpform que possa receber a saída como uma legenda?
Isso realmente seria ótimo.
David - Peço desculpas, mas atualmente não temos o recurso de enviar a saída de volta aos formulários do ChatGPT. Concordo que esse seria um ótimo recurso, e vou adicioná-lo ao nosso rastreador de solicitações de recursos.
Estou procurando uma função semelhante à mencionada anteriormente: Apresentar a saída do OpenAI diretamente na página. Houve algum movimento em relação a essa solicitação nos últimos meses? Obrigado.
Olá, Marc - Embora os desenvolvedores estejam trabalhando para exibir a saída do OpenAI na página, peço desculpas por não poder compartilhar um prazo de entrega. Dito isso, sugiro que você fique de olho em nosso registro de mudanças para obter atualizações do produto.
Obrigado por compartilhar algumas informações, Prashant. Você saberia dizer se estamos a semanas ou meses de distância? Mais uma vez, obrigado.
Olá, Marc - Peço desculpas sinceras, pois não posso compartilhar o prazo de entrega, já que o lançamento de um recurso depende de muitos fatores, como cronograma de desenvolvimento, testes de controle de qualidade etc. Dito isso, recomendo que você fique de olho no changelog para ver os últimos anúncios.
Você sabe se parte dessa implementação armazenará a resposta do ChatGPT nas tabelas do banco de dados do WPForms?
Olá, Marc - Será um prazer ajudar! Quando tiver a chance, entre em contato conosco pelo suporte para que possamos conversar melhor.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte.
Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Olá, Prashant - Só estou verificando se a equipe de desenvolvimento fez algum progresso na exibição das respostas do OpenAI na página. Agradecemos qualquer atualização. Obrigado.
Olá, Jerry - Nossos desenvolvedores estão analisando o problema, e peço desculpas por não poder compartilhar o prazo de entrega.
Essa é uma ótima ideia! Acabei de passar por esse processo, mas parece que algo está dando errado do meu lado e não tenho certeza de como solucionar o problema. O e-mail está sendo acionado, mas o prompt de IA não dispara. Os e-mails que estou recebendo do teste estão em branco. Alguma ideia?
Olá, Dana - Ficaríamos felizes em ajudar! Quando tiver uma chance, envie-nos uma mensagem para o suporte para que possamos ajudar.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte.
Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Estou tendo o mesmo problema. Houve alguma solução?
Olá, Drako - Quando puder, envie-nos uma mensagem com mais detalhes sobre o problema que está enfrentando no suporte para que possamos ajudar mais.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte.
Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂