Resumo da IA
Estamos trabalhando duro para adicionar todos os recursos e aprimoramentos solicitados no WPForms. Se tudo correr conforme o planejado, haverá duas grandes atualizações nesta semana. Veja o que há de novo no WPForms 1.1.4.
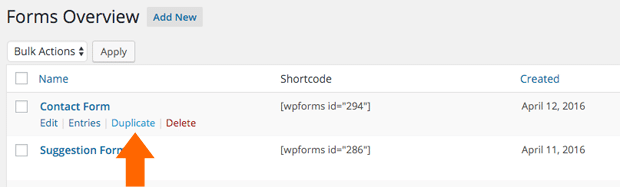
Duplicar um formulário com um clique
Muitos de vocês têm solicitado uma maneira fácil de duplicar formulários. Agora você pode duplicar formulários facilmente com um clique.
Basta ir para a tela de formulários, passar o mouse sobre o formulário que deseja duplicar e clicar no botão duplicar.

Sei que nossos modelos de formulário facilitam muito a criação de novos formulários do WordPress. Esse recurso será ainda mais avançado porque agora você poderá duplicar esses formulários.
Antes mesmo que você pergunte, sim, estamos trabalhando em uma maneira fácil de criar seus próprios modelos de formulários personalizados. Embora exista uma maneira de fazer isso agora mesmo (requer apenas um pouco de codificação).
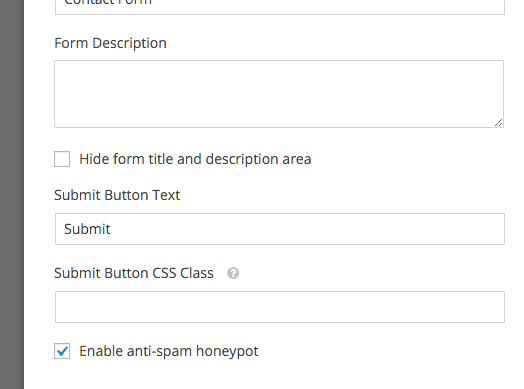
Estilos de botões de envio
O WPForms permitia que você adicionasse CSS personalizado a todos os campos de entrada, exceto o botão Enviar. Não sei como deixamos isso passar despercebido, mas obrigado por apontar isso.
Nesta versão, agora você pode adicionar estilos CSS personalizados ao seu botão Enviar.
Basta clicar no botão Submit e você será levado à tela de configurações, onde poderá adicionar sua classe CSS personalizada.

Aprimoramentos + correções de bugs + o que vem por aí
Além dessas duas novas adições, também corrigimos alguns pequenos bugs e adicionamos aprimoramentos aos recursos existentes.
Estamos planejando lançar a versão 1.1.5 no final desta semana, que permitirá exportar as entradas do formulário, reenviar notificações por e-mail e aprimorar a interface do usuário para páginas de entrada única.
Na próxima semana, lançaremos nossa integração com a GetResponse e mais dois recursos incríveis.
Procurando um construtor de formulários WordPress do tipo arrastar e soltar? Adquira o WPForms hoje mesmo e desbloqueie todos os recursos incríveis.




Hi,
Gosto muito do WPForms, mas estou tendo problemas para alterar a cor do botão. Gostaria de alterar a cor do botão para #292929 e a cor do texto para #ffffff. E gostaria que a cor do botão ao passar o mouse fosse #444444 e a cor do texto novamente fosse #ffffff. Não quero alterar o tamanho, a forma ou a fonte do botão. Tentei várias abordagens de CSS, mas as cores do botão não foram alteradas. Que código CSS específico eu poderia adicionar ao campo "Submit Button CSS Class" para obter essas cores?
Olá, David,
Basta adicionar uma classe css ao seu botão Enviar. Digamos que você o chame de: wpf-custom-button
Em seguida, em seu arquivo CSS, adicione o seguinte:
.wpf-custom-button{ background: #292929 !important; color: #fff !important; }.wpf-custom-button:hover{background: #444 !important}
Estou usando esse código CSS personalizado para alterar a aparência do botão de envio, mas ele não tem efeito sobre a aparência.
.wpf-custom-button{ background: #ffdddd !important; color: #161616 !important; }
Olá
Você pode me ensinar como alterar a cor do plano de fundo do formulário?
Muito obrigado
Ftim
Olá, Bonnie! Há algumas maneiras de estilizar seus WPForms.
Uma delas é com o plugin CSS Hero, que não requer codificação - basta apontar e clicar. Você pode ver nosso guia sobre como personalizar o WPForms com o CSS Hero aqui.
Você também pode estilizar seus formulários usando CSS. Temos um post sobre como estilizar seus formulários de contato com CSS aqui.
Para alterar o plano de fundo de todos os seus formulários, você pode usar um pouco de CSS como este:
.wpforms-form {background-color:black}A postagem com link acima tem mais exemplos e instruções sobre como fazer isso. Espero que isso ajude! Fique à vontade para entrar em contato se tiver outras dúvidas 🙂
Olá,
Não quero alterar a cor do plano de fundo, mas o texto da descrição da caixa de texto. Ou seja: Nome, primeiro, último... etc...
Por favor, me ajude.
Oi, Andrew,
Você pode direcionar a descrição da caixa de texto usando o seletor CSS
.wpforms-form label. Você pode conferir nossa postagem no blog sobre Como estilizar seus formulários de contato com CSS para obter instruções e exemplos passo a passo. Fique à vontade para Entre em contato se você precisar de apoio 🙂Existe uma maneira de centralizar o botão de envio?
Oi Arnold,
Ótima pergunta, e aqui está o CSS que você precisa para fazer isso:
div.wpforms-container-full .wpforms-form .wpforms-submit-container {text-align: center;
}
O único aspecto a ser observado é que esse CSS centralizará o botão de envio em todos os WPForms do seu site. Se preferir aplicar esse estilo somente a um formulário específico, descubra como fazer isso neste tutorial (na seção "Como personalizar os designs dos formulários de contato", consulte o Método 2).
Espero que isso ajude! 🙂
Obrigado, isso é incrível!
Eu estava tentando centralizar o div.... errado.
Oi Arnold,
De nada, fico feliz em ajudar! Tenha um bom dia 🙂
Funcionou para mim->>Obrigado!!!
Que bom que funcionou para você, Bryan - e obrigado por nos informar!
Tenha um bom dia 🙂
Quero apenas três campos no meu formulário e eles são obrigatórios, mas o formulário está adicionando um campo extra aleatório na parte inferior e ele é diferente toda vez que recarrego a página, geralmente aquele dos três que já escolhi. Qual é o problema? Como consertar isso? Obrigado pela atenção
Oi Lena,
Com base na sua descrição, parece que nosso campo de honeypot está sendo exibido. Nosso campo de honeypot normalmente não é visível para humanos, mas os bots de spam podem vê-lo. Portanto, quando um campo de honeypot é preenchido em um formulário, sabemos que se trata de um bot de spam e podemos impedir que a entrada seja enviada.
No entanto, como mencionei, esse campo não deve ser visível para humanos. Portanto, é muito provável que seu tema esteja aplicando algum CSS que acidentalmente torna esse campo visível. No entanto, podemos tornar esse campo oculto novamente com um pouco de CSS:
.wpforms-field-hp { display: none; }Caso seja útil, aqui está um tutorial do WPBeginner sobre maneiras fáceis de adicionar CSS personalizado como esse ao seu site.
Espero que isso ajude! 🙂
Estou enfrentando um problema com o Wpforms. Quando pressiono o botão Enviar, a página redefine automaticamente todos os campos como em branco e, quando insiro novamente todas as informações e pressiono o botão Enviar, o formulário é enviado corretamente e redirecionado para a próxima página de agradecimento. Mas sempre que preciso inserir o formulário duas vezes, na primeira vez o formulário redefine todos os campos quando o usuário envia o botão.
Oi Muhammad,
Ficaremos felizes em ajudar! Quando tiver uma chance, envie-nos uma mensagem no suporte para que possamos ajudar.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte.
Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Quero mudar a cor do Next para butoon. Você pode me ajudar?
Oi Marius,
Com certeza! Para ajustar esse estilo, você precisará de um pouco de CSS personalizado. Compartilhamos o snippet de CSS que você precisa ajustar neste tutorial e o copiei abaixo:
div.wpforms-container-full .wpforms-form .wpforms-page-button.wpforms-page-next { background-color: #eee; border: 1px solid #ddd; color: #333; }Nesse snippet, você precisaria alterar os valores hexadecimais (
#eee,#ddde#333) - eles são usados para representar cores diferentes. Caso ajude, gosto de um site chamado htmlcolorcodes.com para procurar os valores hexadecimais das cores desejadas. Eles ajustarão a cor do plano de fundo, a cor da borda e a cor da fonte, respectivamente.Além disso, o WPBeginner tem um ótimo tutorial sobre como adicionar CSS ao seu site.
Espero que isso ajude! Se tiver outras dúvidas sobre o assunto, entre em contato 🙂
Olá amigos
Preciso de ajuda. Estou com um problema no meu site que está mostrando 2 formulários de checkout em vez de 1.
Como consertar isso? Não posso fornecer o link, pois ele está no servidor local.
Oi Zara,
Receio estar um pouco confuso com sua pergunta. Quando tiver algum tempo, entre em contato com nossa equipe de suporte com mais informações e eles poderão analisar melhor a questão.
Obrigado!
Olá, alguém poderia me ajudar? Preciso criar outro botão dentro do formulário que direcione os usuários para outro site antes de enviarem o formulário. Isso é possível ou eu teria que adicionar código?
Oi Manjinder!
No momento, não temos opções integradas no WPForms para adicionar botões que não sejam o botão Enviar ou os botões Próximo/Prévio das páginas.
Se quiser adicionar um personalizado, você pode tentar usar o campo HTML e adicionar algum código de botão HTML e personalizar seus estilos com um pedaço de CSS
Espero que isso ajude!
Tenha um bom dia 🙂
one user one time registration - como bloquear o usuário após um contato pontual no mês, dia ou qualquer outra coisa.
Estou usando o formulário wp para coletar o e-mail dos usuários e algumas informações. O plugin está funcionando bem, mas
problemas -
1. Como impedir que o usuário envie vários formulários, como o formulário de contato? Quando uma pessoa envia o formulário, ele deve ser enviado para a página final imediatamente na próxima vez e não deve solicitar os detalhes repetidamente.
Depois de preencher o formulário, na próxima vez em que não houver necessidade de solicitar os detalhes por pelo menos 10 a 15 dias, ele deverá ser enviado para a última página, ou seja, para a página de agradecimento.
Por favor, nos ajude
Olá,
A entrada duplicada pode ser causada pelo fato de os usuários atualizarem a página quando uma mensagem de confirmação é exibida. Nesse caso, há algumas soluções possíveis para evitar isso:
1. Redirecione os usuários para uma página de agradecimento em vez de uma mensagem de confirmação no envio do formulário.
2. Use o envio de formulário AJAX. Isso pode ser ativado no construtor de formulários quando você vai para Configurações > Geral para selecionar Ativar envio de formulário AJAX
3. Se quiser impedir que o mesmo usuário envie várias entradas, você pode exigir valores exclusivos para determinados campos. Isso pode ser feito usando o recurso do complemento Form Locker para impedir várias entradas do mesmo usuário (disponível no nível Pro e superior)
Espero que isso ajude! Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte. Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Ótima forma
Como faço para evitar entradas duplicadas em wpforms?
Gostaria muito de ouvir de você
Olá, Sam - lamentamos qualquer inconveniente que possa ter sido causado em decorrência disso.
A entrada duplicada pode ser devida ao fato de os usuários atualizarem a página quando uma mensagem de confirmação é exibida.
Para evitar entradas duplicadas, recomendamos o seguinte:
Redirecione os usuários para uma página de agradecimento em vez de uma mensagem de confirmação no envio do formulário, o que muitas vezes pode ser uma opção ainda melhor, pois as páginas de agradecimento podem ser projetadas para ajudar os usuários de várias maneiras. Para obter mais detalhes sobre como configurar uma página de agradecimento, bem como exemplos para tornar essa página eficaz, confira este tutorial.
Usar o envio de formulário AJAX. Isso pode ser ativado no construtor de formulários quando você vai para Configurações > Geral e seleciona Ativar envio de formulário AJAX. Essa opção evita a criação de entradas duplicadas quando os usuários atualizam a página após o envio do formulário. Para obter mais detalhes sobre o envio de formulários AJAX, consulte nosso guia aqui.
Dito isso, se ainda estiver enfrentando o mesmo problema e tiver uma licença do WPForms, você terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte. Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado.