Resumo da IA
Você está facilitando ao máximo o contato dos visitantes do seu site com você? Ao colocar o formulário de contato em locais de destaque no site, você obterá mais leads para a sua empresa.
Neste artigo, mostraremos os 6 principais locais para incluir um formulário de contato em seu website para obter mais leads.
Como posicionar um formulário de contato para obter mais leads
Neste artigo
1. Barra lateral
Cada página do seu site precisa de uma maneira de orientar os visitantes durante o processo para que se tornem clientes satisfeitos, independentemente do setor em que você atua.
Colocar o formulário em áreas importantes do site pode ajudar a torná-lo mais visível para que os usuários o enviem.
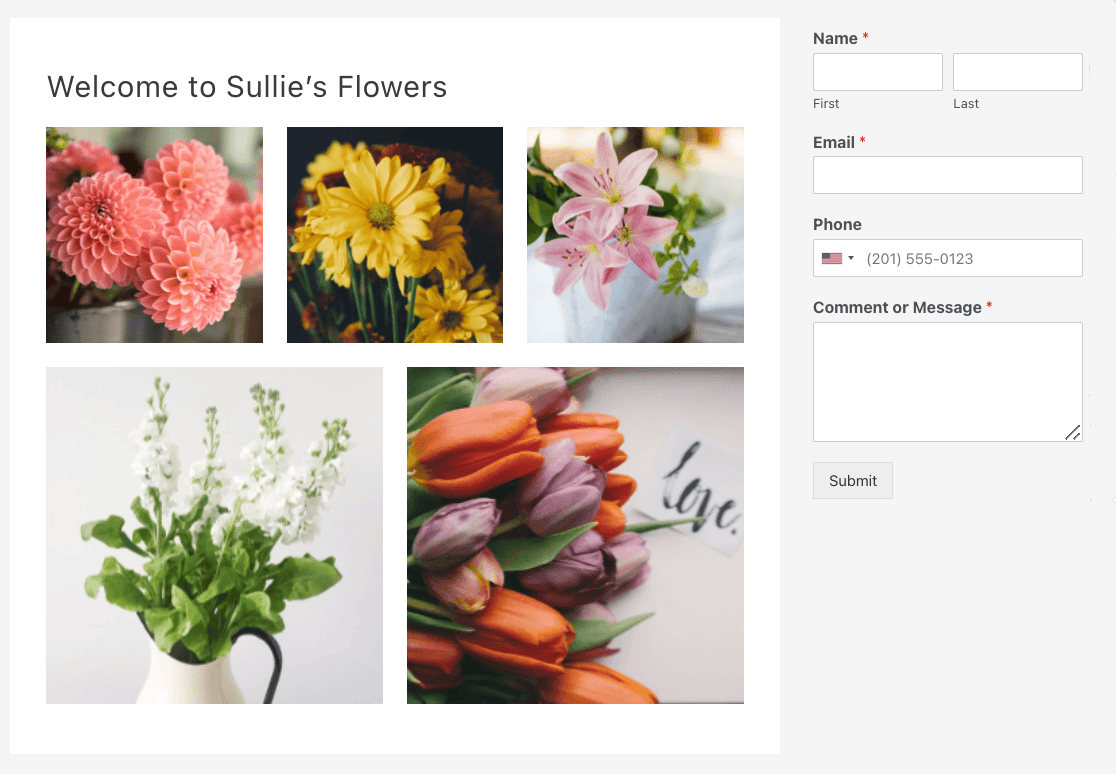
Ao colocar um formulário de contato na barra lateral do seu site, ele estará facilmente acessível, não importa onde os visitantes estejam no site, inclusive nas publicações do blog. Seu formulário pode aparecer no lado esquerdo ou direito do site, assim:

Precisa de ajuda para colocar seu formulário de contato do WordPress na barra lateral? Veja nosso tutorial sobre como adicionar um formulário de contato em um widget da barra lateral do WordPress.
2. Página sobre
Uma oportunidade frequentemente negligenciada de se conectar com seus visitantes é a página Sobre. Para tirar o máximo proveito dessa página, lembre-se de incluir esses detalhes:
- O que sua empresa faz, em linguagem simples.
- O que os clientes satisfeitos estão dizendo sobre suas experiências com você.
- Quem trabalha em sua empresa e como entrar em contato com cada pessoa.
- Uma história sobre como seus produtos e serviços afetam as pessoas.
- Uma chamada à ação que motiva os visitantes a fazer algo agora, como preencher o formulário de contato.
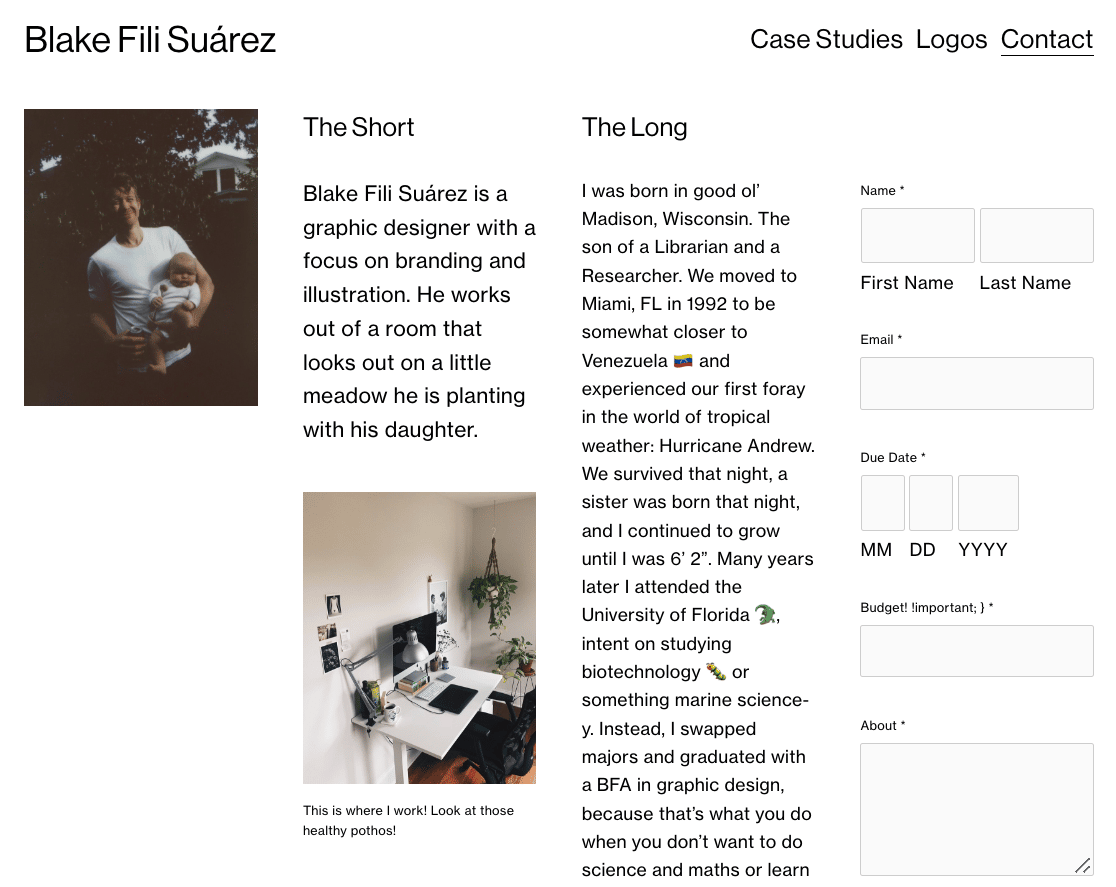
Para ver um exemplo de uma excelente página sobre, dê uma olhada no site de Blake Suarez. A página gera confiança, apresenta o proprietário do site, conta uma história e inclui um formulário de contato.

3. Página de contato
A página de contato é uma das páginas mais importantes do seu website. As pessoas que a visitam têm maior probabilidade de fazer negócios com você.
Para ajudar seu visitante a dar o próximo passo para se tornar um cliente satisfeito, certifique-se de que:
- Explique por que as pessoas devem entrar em contato com você e como você pode ajudar a resolver os problemas delas.
- Liste seu número de telefone para os visitantes que preferem entrar em contato ligando para alguém.
- Vincule contas de mídia social como Twitter, Facebook e Instagram para oferecer aos visitantes uma maneira de interagir com sua marca.
- Inclua um formulário curto usando campos que o ajudarão a entender quem está entrando em contato com você sem receber spam.
- Redirecione os visitantes para uma página de agradecimento que explique quando e como você entrará em contato com eles.
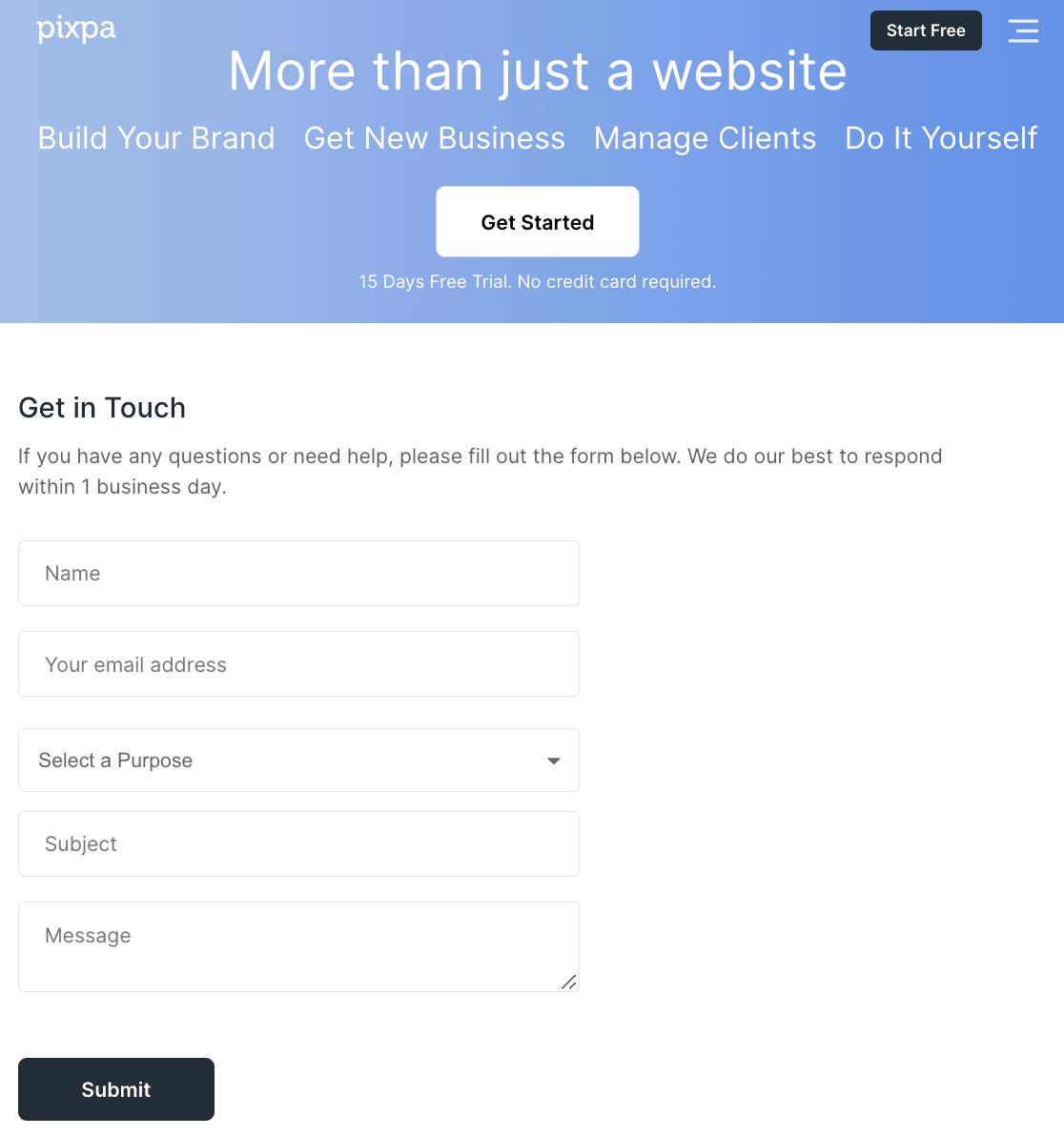
Se você facilitar o contato com seus visitantes usando as dicas acima, como a Pixpa faz no exemplo abaixo, você perceberá um aumento no número de leads que obtém.

Você sabia que o WPForms também tem o modo off-line? Isso permite que você capture leads mesmo que o visitante perca a conexão com a Internet.
Os formulários off-line são apenas um dos motivos pelos quais o WPForms é uma ótima alternativa ao Typeform.
4. Acima da dobra... ou abaixo
Há um debate de longa data sobre se o formulário de contato deve ser colocado acima ou abaixo da dobra na página inicial do seu site. E a verdade é que cada site se beneficiará de um ou de outro, dependendo do público-alvo.
De acordo com um estudo realizado pelo Nielsen Norman Group, o conteúdo colocado acima da dobra foi visto pelos visitantes do site 102% mais vezes do que o conteúdo colocado abaixo da dobra.
Portanto, adicionar um formulário de contato ao seu site, como faz a Paravel, certamente fará com que você aja no seu formulário de contato, pois ele está bem acima da dobra.

Dito isso, existe a noção de que as pessoas que rolam o fazem por um motivo.
As pessoas que rolam as páginas da Web para baixo estão demonstrando interesse no que você tem a oferecer e, por isso, provavelmente estarão mais propensas a preencher e enviar um formulário de contato em seu site, mesmo que ele apareça abaixo da dobra.
Veja, por exemplo, a Beanstalk Web Solutions.

Os usuários precisam rolar até a parte inferior da página inicial para acessar o formulário de contato. No entanto, ao longo do caminho, eles visualizam informações sobre os serviços disponíveis, aprendem por que a Beanstalk é a empresa a ser escolhida e até mesmo veem estudos de caso e avaliações de trabalhos anteriores.
A ideia é que, se os usuários chegarem ao final de uma página da Web e perceberem que precisam entrar em contato depois de saber tudo sobre a sua empresa, eles o farão.
5. Depois das publicações no blog
Seguindo o raciocínio mencionado acima quando se trata de colocar formulários de contato abaixo da dobra na página inicial do seu site, você pode considerar adicionar um abaixo do conteúdo do blog do seu site.
Mais uma vez, alguém que ler um post de blog inteiro, seja na íntegra ou examinando o que você escreveu, fará uma de duas coisas:
- Deixam seu site para sempre porque não gostaram do que você escreveu e não têm intenção de voltar.
- Ou o cenário mais provável, que é optar por entrar em contato com você ou continuar a ler mais conteúdo do seu site e preencher o formulário quando terminarem.
Se você conseguir prender os leitores com o conteúdo do seu site e quiser dar a eles a chance de entrar em contato com você depois de verem o que você tem a oferecer, faça isso imediatamente após uma publicação de blog com um simples formulário de contato.
Adicionar formulários de contato em vários locais do seu site, inclusive no final das postagens do blog, pode dificultar o gerenciamento dos formulários. Felizmente, o WPForms pode ajudar.
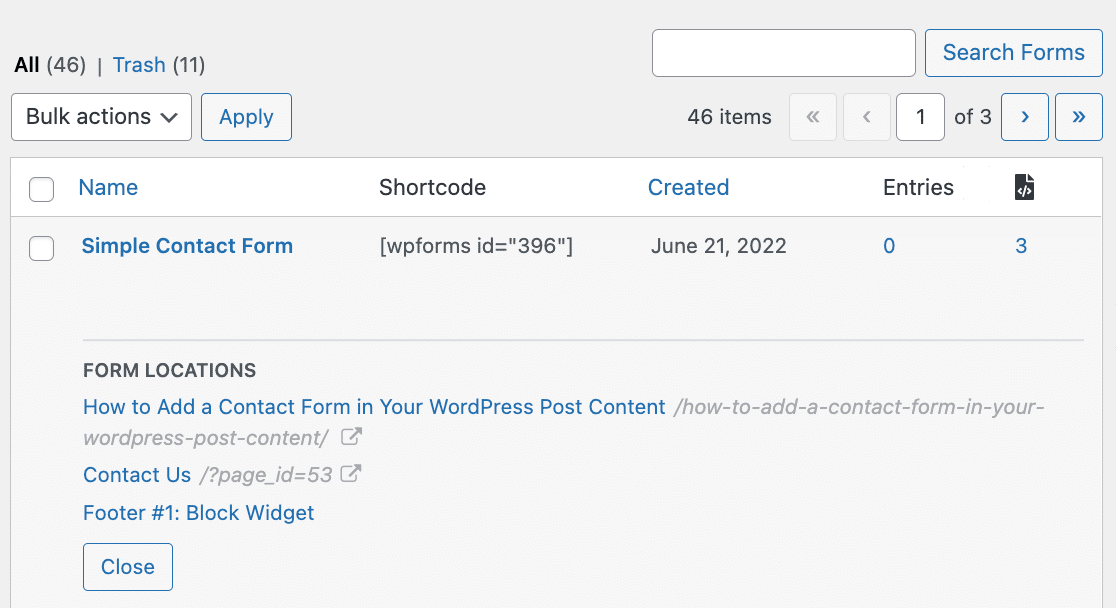
O WPForms inclui recursos avançados de gerenciamento de formulários, inclusive a opção de exibir todos os locais de seus formulários no painel de administração.

Isso permite localizar facilmente cada post, página e widget em que você publicou seu formulário de contato. Você pode saber tudo sobre como ele funciona em nosso post sobre o WPForms Form Locator.
Muitas pessoas vão até o final dos sites em busca de mais informações. Na verdade, muitas pessoas procuram ícones de mídia social, uma página Sobre nós, mapas de locais de lojas físicas e, como você adivinhou, informações de contato.
Em vez de fazer com que os visitantes do site naveguem para uma página de contato separada, simplifique o processo para aqueles que podem estar em dúvida sobre a sua empresa.
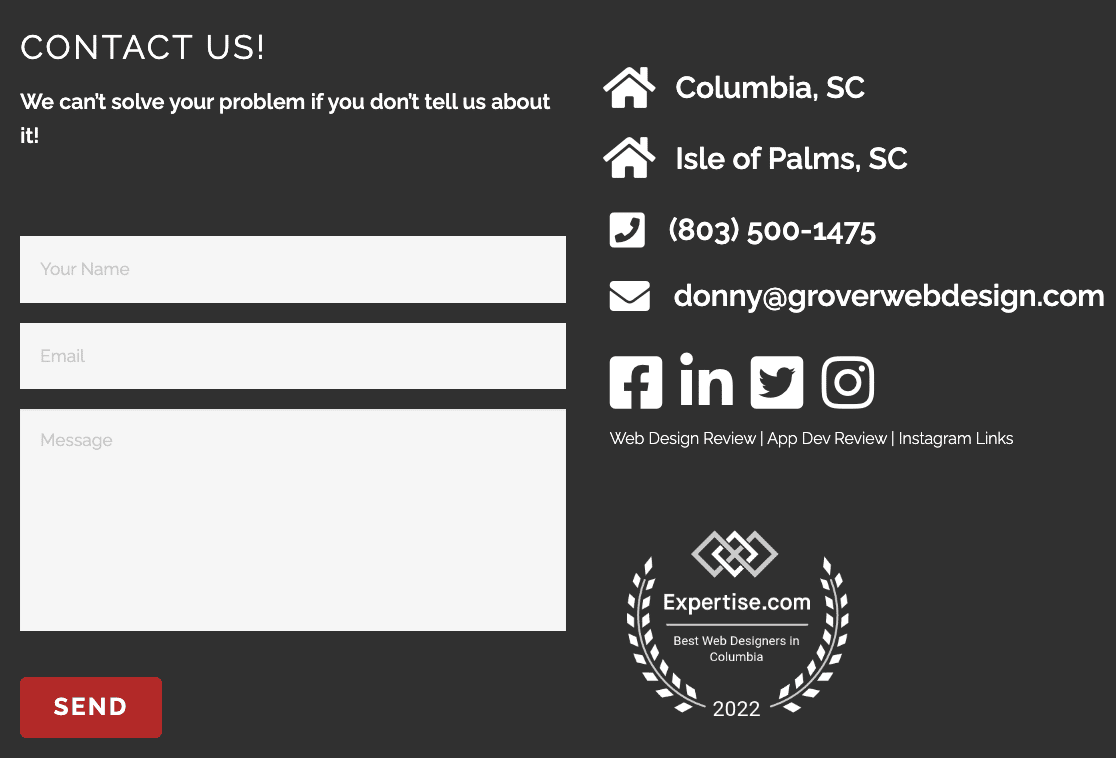
Para se inspirar, confira a seção de rodapé da Grover Web Design.

Eles não apenas incluem um breve formulário de contato, mas também têm o endereço físico da empresa, o número de telefone e os ícones de mídia social, que é exatamente o que as pessoas procuram quando vão até o rodapé de qualquer site.
Se precisar de ajuda para fazer isso com o WPForms, confira nosso tutorial passo a passo sobre como adicionar um formulário de contato ao rodapé do WordPress.
E aí está! 6 excelentes lugares para colocar um formulário de contato no seu site para que as pessoas possam entrar em contato com você sempre que necessário.
Em seguida, adicione seu formulário de contato a um pop-up
Deseja fazer ainda mais com seus formulários de contato?
- Veja como criar um pop-up de formulário de contato no WordPress para poder adicionar um formulário de contato em qualquer lugar do seu site.
- Use seus formulários para oferecer algo gratuito aos leads de vendas.
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.