Resumo da IA
Quer saber como remover o botão de envio dos formulários de cálculo para melhorar a experiência do usuário?
Ao remover o botão de envio dos formulários de cálculo criados pelo WPForms, você pode fornecer cálculos instantâneos aos seus visitantes.
Neste guia, você aprenderá as etapas simples para modificar seus formulários para obter cálculos contínuos e em tempo real sem precisar de uma ação de envio de formulário.
Como remover o botão Enviar dos formulários de cálculo
Remover o botão de envio dos formulários de cálculos com o WPForms é incrivelmente fácil. Tudo o que você precisa fazer é seguir as etapas simples abaixo:
Os pré-requisitos
Antes de prosseguirmos com as etapas para desativar o botão de envio, vamos nos certificar de que concluímos algumas etapas importantes.
Se já tiver concluído essas etapas, pule para a seção sobre como remover o botão enviar.
1. Ter uma licença do WPForms Pro
O WPForms é um construtor de formulários e um plug-in de calculadora de boa reputação que permite aos usuários criar uma ampla variedade de formulários, incluindo uma calculadora de dias entre datas.

É importante que você tenha a versão mais recente do WPForms instalada, juntamente com o acesso à licença Pro.
A versão Pro fornece acesso a integrações premium, complementos e muitos recursos valiosos, como lógica condicional, relatórios de envio de formulários, etc.
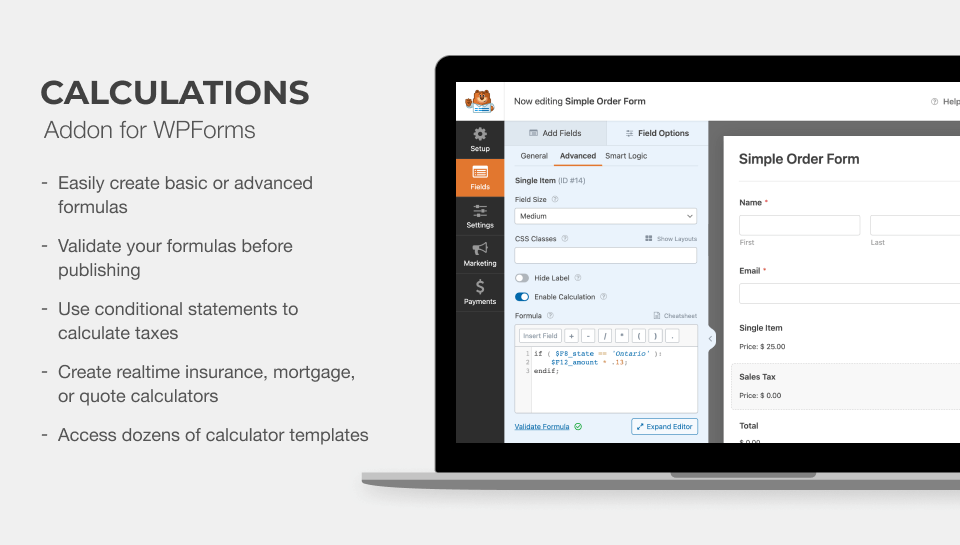
2. Usando o complemento Calculations
Para criar calculadoras personalizadas no WordPress, você provavelmente já sabe que precisa ter o WPForms Calculations Addon instalado.

Você pode usar esse complemento para inserir operadores lógicos e instruções if-then para criar cotações personalizadas ou criar calculadoras inteligentes.
Ele ainda permite que você utilize funções matemáticas integradas para arredondar números, calcular intervalos de tempo, encontrar médias e muito mais.
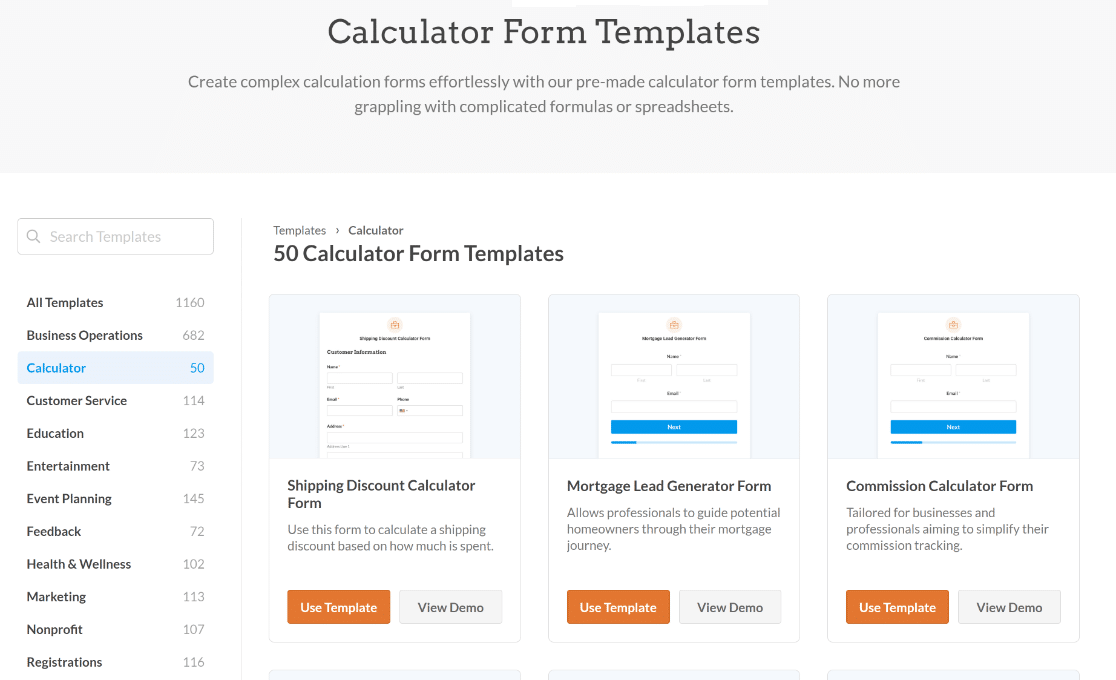
3. Seleção de um modelo de formulário de calculadora
Por fim, você precisa ter um formulário pronto. Se você precisar criar um, o WPForms oferece mais de 2.000 modelos predefinidos que facilitam a criação de formulários.

Isso inclui modelos de formulários de calculadora projetados profissionalmente que podem ser personalizados para se adequar a uma variedade de casos de uso e setores, como, por exemplo:
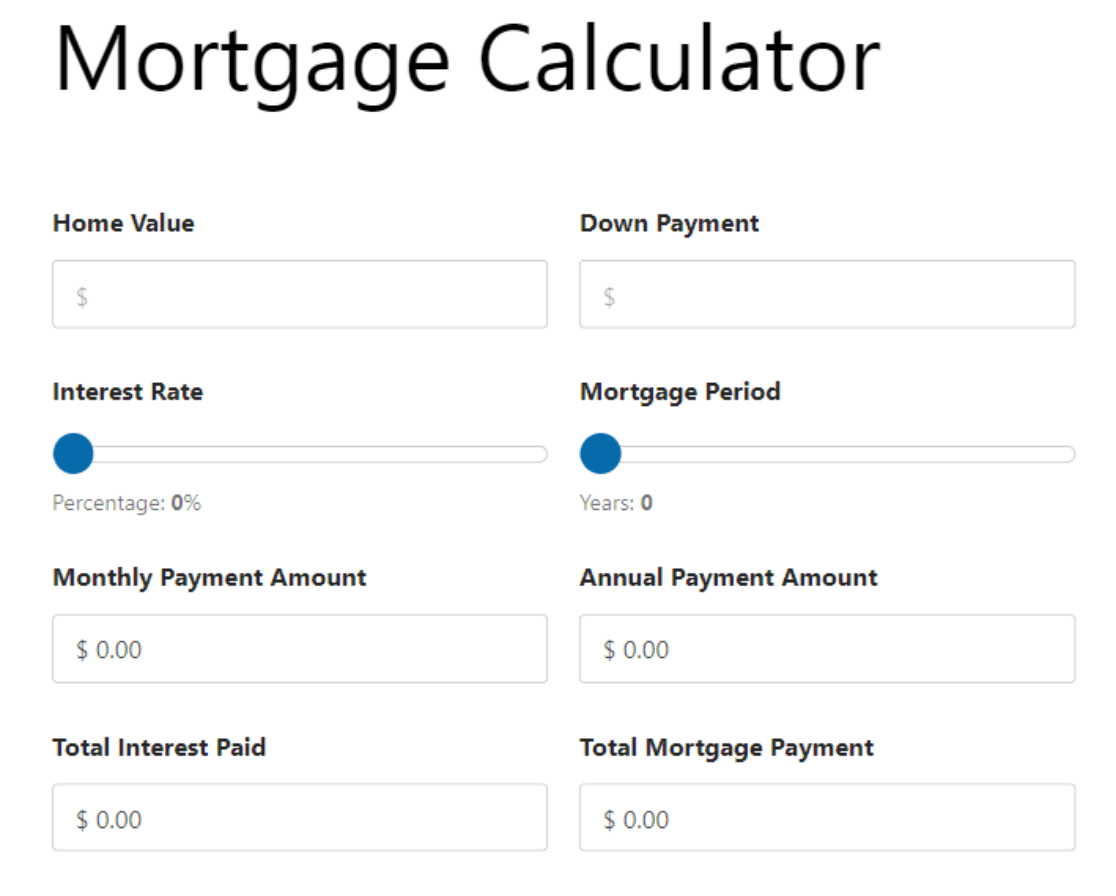
- Modelo de formulário de calculadora de hipoteca - perfeito para agências imobiliárias, pois permite que os compradores em potencial calculem a hipoteca e seus pagamentos mensais sem esforço.
- Modelo de formulário de calculadora de custo de envio - ajuda os sites de comércio eletrônico a economizar tempo e esforço, fornecendo uma calculadora de envio simples para os clientes.
- Modelo de formulário de calculadora de IMC - ideal para sites dedicados ao condicionamento físico ou à saúde que auxiliam os usuários a avaliar seu estado de saúde atual.
- Modelo de formulário de calculadora de ROI - auxilia empresas e profissionais de marketing a avaliar com eficiência a lucratividade de suas campanhas ou projetos.
A melhor parte de tudo: você pode usar o complemento de cálculos para criar calculadoras personalizadas sem nenhum conhecimento de HTML, javascript ou codificação complexa.
Removendo o botão Enviar
Quando esses pré-requisitos forem atendidos, você estará pronto para modificar o formulário e remover o botão Enviar para melhorar a experiência do usuário.
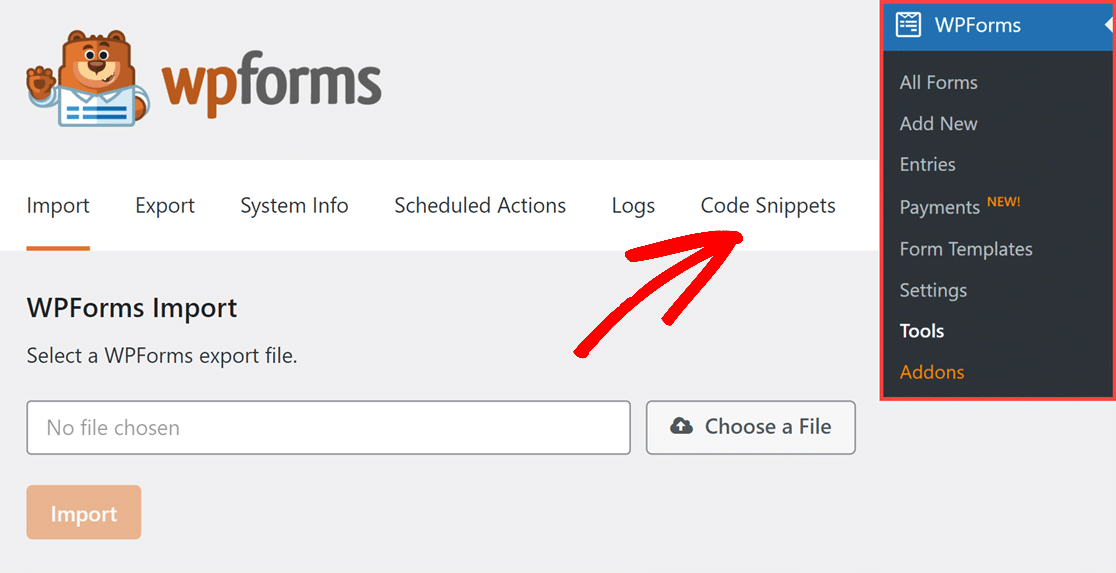
1. Vá para a biblioteca de snippets do WPForms
No painel do WordPress, basta acessar WPForms " Tools. Em seguida, navegue até a guia Code Snippets.

Isso exibirá uma mensagem pop-up que diz: "Instale o WPCode para usar a biblioteca de snippets do WPForms".
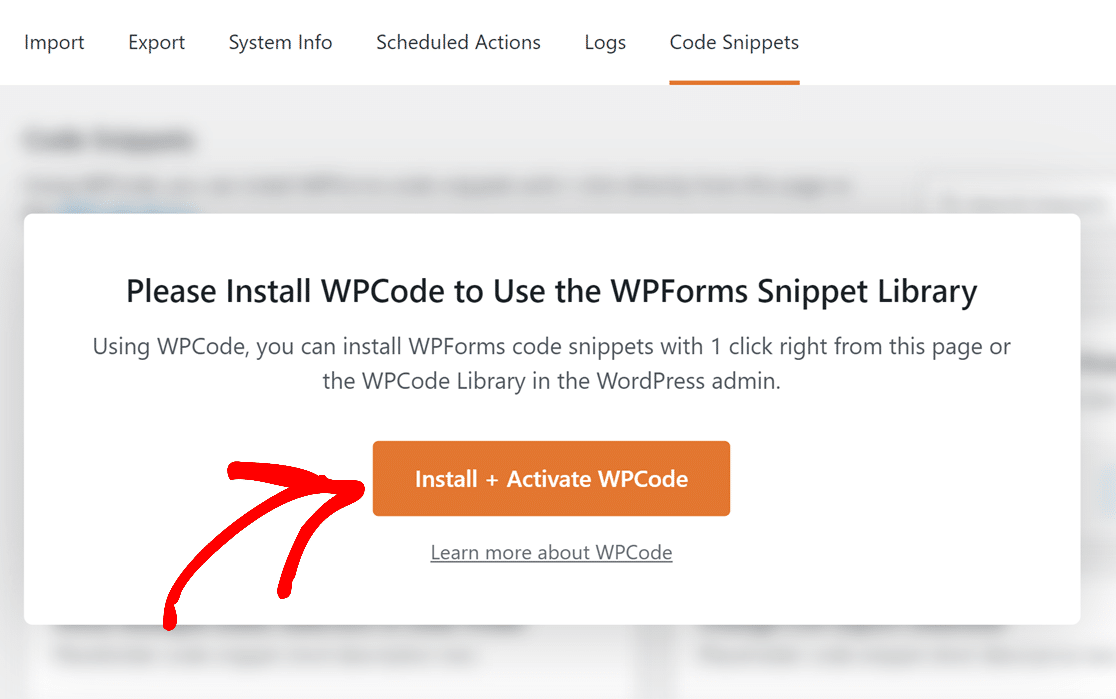
2. Instalar e ativar o WPCode
Tudo o que você precisa fazer agora é clicar no botão Install + Activate WPCode. O plug-in levará alguns segundos para ser instalado.

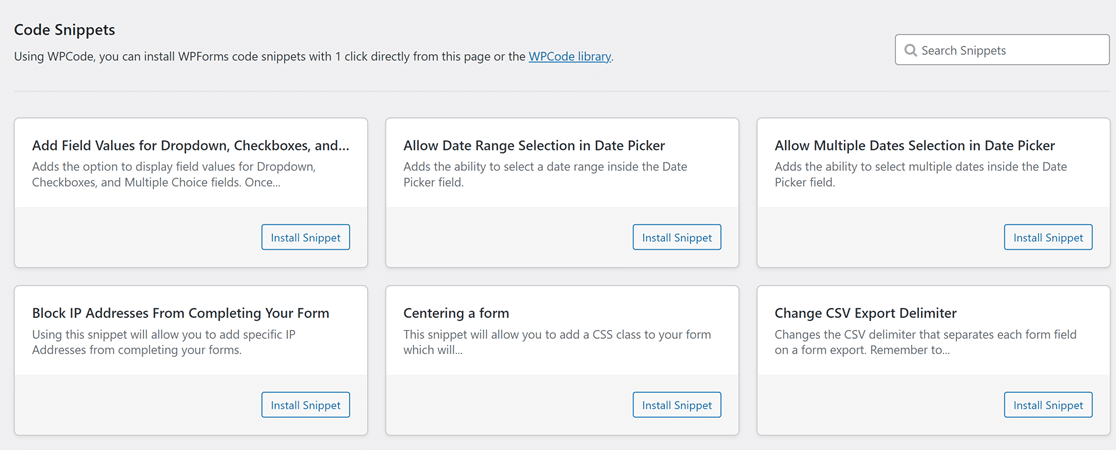
Depois que o plug-in WPCode for instalado, você poderá acessar a lista completa de snippets do WPForms.

3. Use o snippet Hide Submit Button (Ocultar botão de envio)
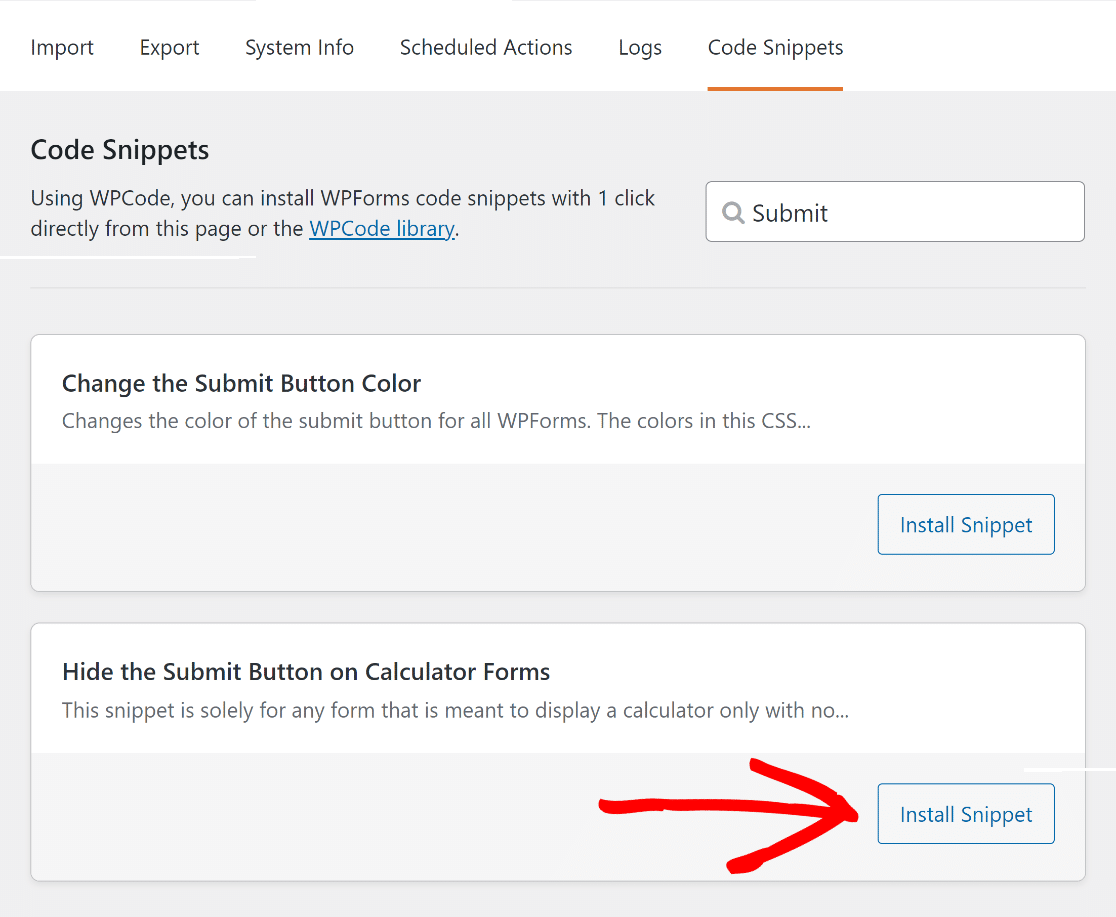
Agora, procure o snippet do botão ocultar envio digitando seu nome no campo Search Snippets. Em seguida, clique no botão Install Snippet (Instalar snippet ).

Aqui está o trecho de código que vamos importar:
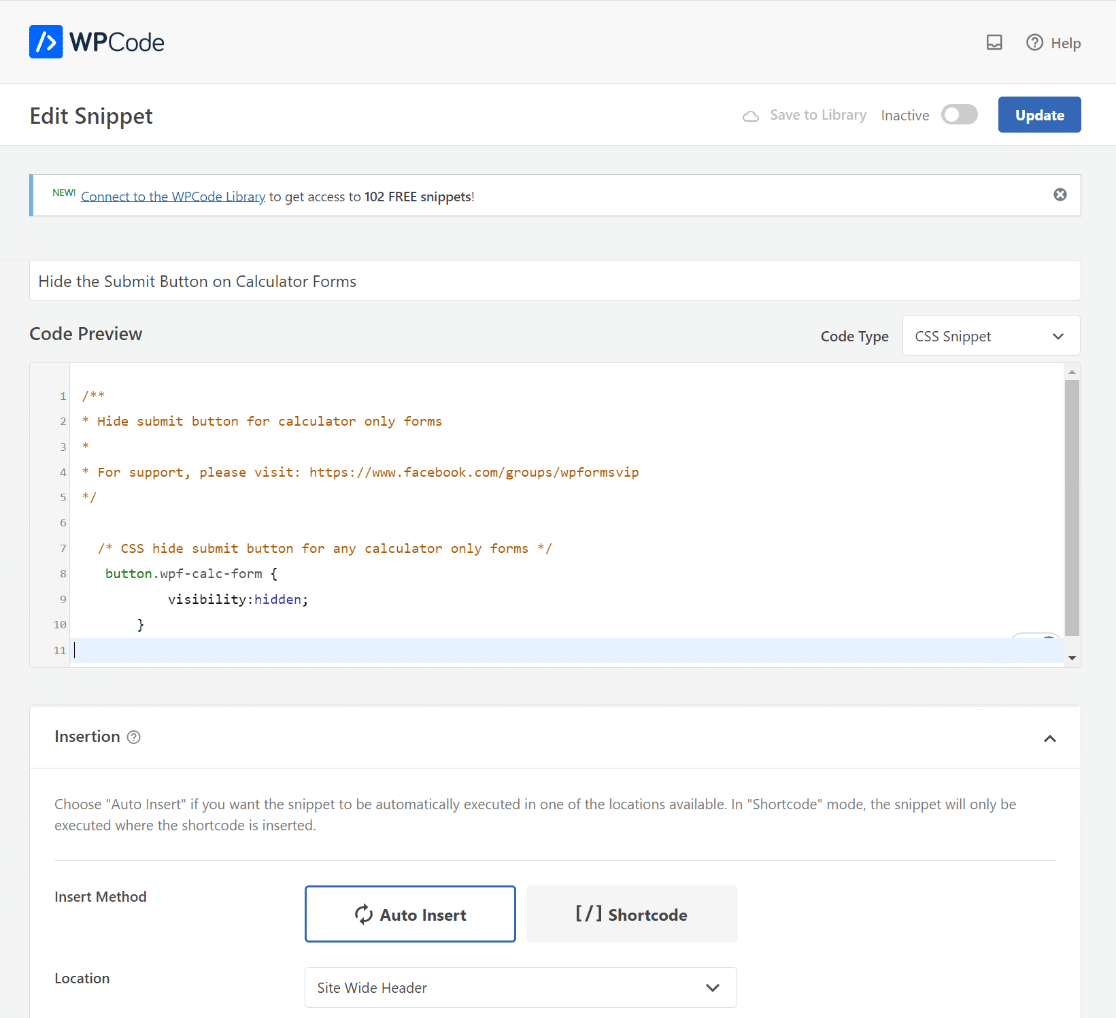
Isso o redirecionará para a página de visualização do snippet do WPCode, onde você poderá ver o código integrado automaticamente.

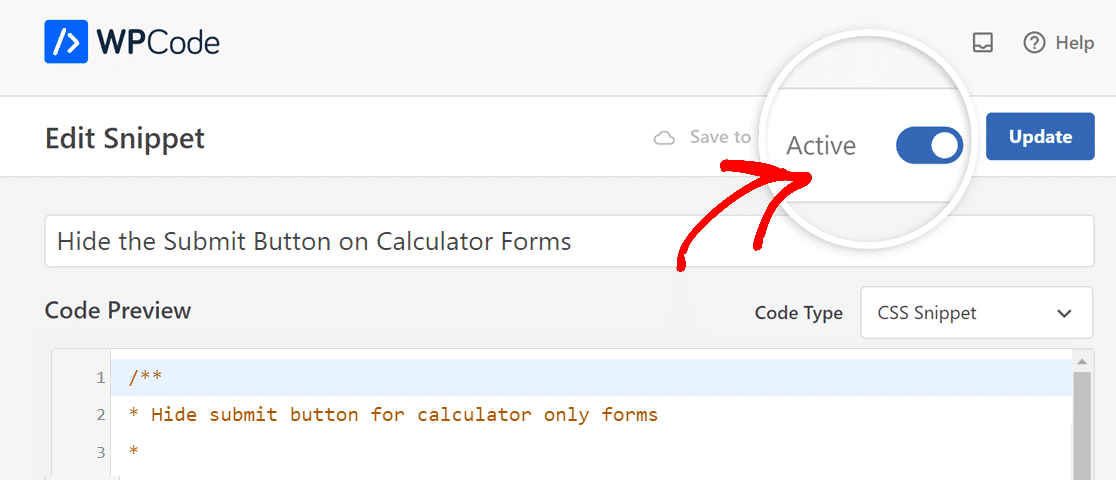
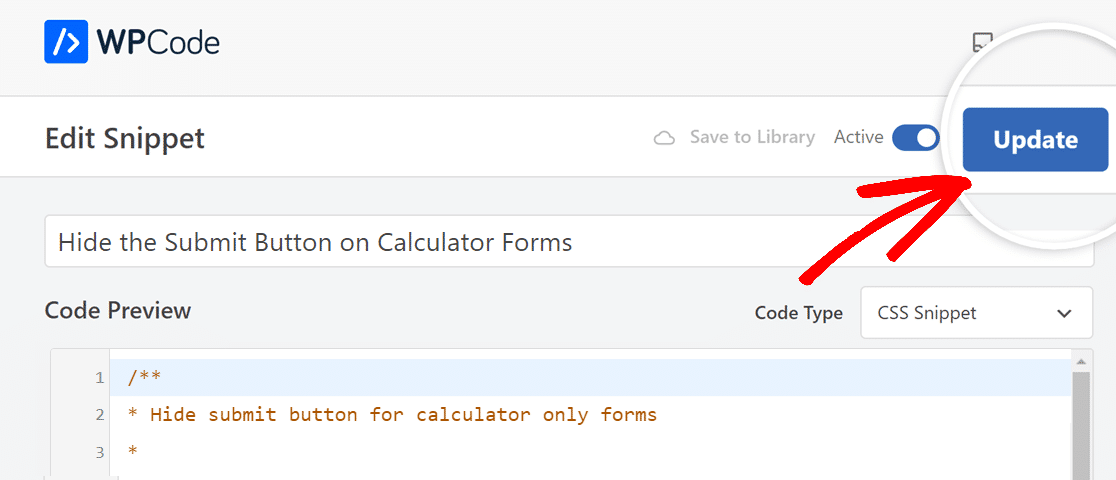
Agora, tudo o que você precisa fazer é ativar o código do snippet. Para fazer isso, mova o botão de alternância de Inativo para Ativo.

A próxima etapa para ativar o trecho de código em todo o site é clicar no botão Update (Atualizar ), ao lado da opção de alternância Active (Ativo ).

Ao seguir essa abordagem, você só precisará adicionar o snippet uma vez por meio da biblioteca de snippets do WPForms.
Em seguida, para cada formulário em que o usuário quiser usar esse snippet, será necessário adicionar o nome da classe CSS do botão Enviar dentro do construtor.
4. Adicionar classe CSS do botão Enviar
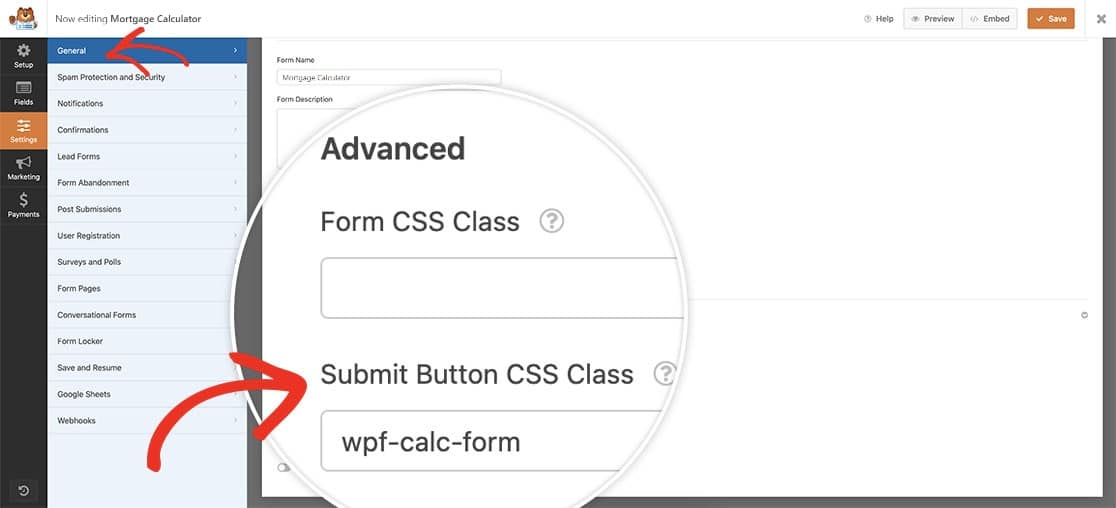
Agora, tudo o que falta fazer é adicionar a classe CSS no construtor de formulários da calculadora da qual você deseja remover o botão Enviar.
Para fazer isso, abra o formulário da calculadora e navegue até a guia General (Geral ), depois role para baixo até a guia Advanced (Avançado ).
Depois disso, cole o arquivo wpf-calc-form CSS no Classe CSS do botão Enviar para ativar o trecho de código.

Agora você pode visualizar seu formulário para ver que o botão de envio da calculadora foi removido com sucesso!

Mais perguntas sobre Calculator Forms
Os formulários de calculadora são um tópico popular entre nossos leitores. Aqui estão as respostas para algumas perguntas frequentes sobre eles.
Para desativar o botão de envio em um formulário, especialmente se estiver usando o WPForms Pro, você pode aplicar CSS personalizado. Vá para WPForms " Ferramentas. Em seguida, navegue até a guia Code Snippets e acesse a biblioteca WPForms Snippet, que contém uma solução para desativar o botão de envio em um formulário.
Sim, um formulário pode funcionar sem um botão de envio. Isso é comum em formulários que enviam automaticamente ou usam métodos alternativos para a captura de dados. Com o WPForms Pro, você pode criar esses formulários personalizando-os com CSS para ocultar o botão de envio, usando a integração do WPCode para adicionar o código necessário sem problemas.
Em seguida, saiba como criar uma calculadora on-line personalizada
A inclusão de uma calculadora em seu site pode aumentar o envolvimento, incentivando os visitantes a permanecerem no site e a terem seus problemas respondidos. Confira este guia sobre como criar uma calculadora personalizada no WordPress para atender às necessidades exclusivas de seu site.
Criar uma calculadora on-line personalizada
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.




Esse CSS não impede que o formulário seja enviado quando o botão Enter é usado em um dos campos de texto usados em um formulário de calculadora.
Olá, Dean,
Você está certo: esse snippet de CSS oculta apenas o botão de envio, mas não impede que o formulário seja enviado quando a tecla Enter é pressionada em um campo de texto.
Se você também quiser desativar a tecla Enter, recomendamos usar o trecho de código fornecido em nossa documentação para desenvolvedores aqui: Como impedir que a tecla Enter envie o formulário.
Espero que isso ajude!