Resumo da IA
Gostaria de ter mais controle sobre quem tem acesso aos seus formulários? Com o complemento Form Locker, você pode proteger seus formulários com senha, limitar os envios e muito mais.
Este tutorial fornecerá um guia passo a passo para instalar e usar o complemento Form Locker no WPForms.
Neste artigo
Requisitos:
- Você precisará de um nível de licença Pro ou superior para acessar o complemento Form Locker
- Certifique-se de que você instalou a versão mais recente do WPForms para atender à versão mínima exigida para o complemento Form Locker

Primeiros passos
Primeiro, você precisa ter certeza de que instalou e ativou o WPForms. Quando estiver tudo pronto, instale o complemento Form Locker.
Todas as configurações do complemento Form Locker estão no construtor de formulários. Para visualizar essas opções, você precisará criar um novo formulário ou editar um formulário existente.
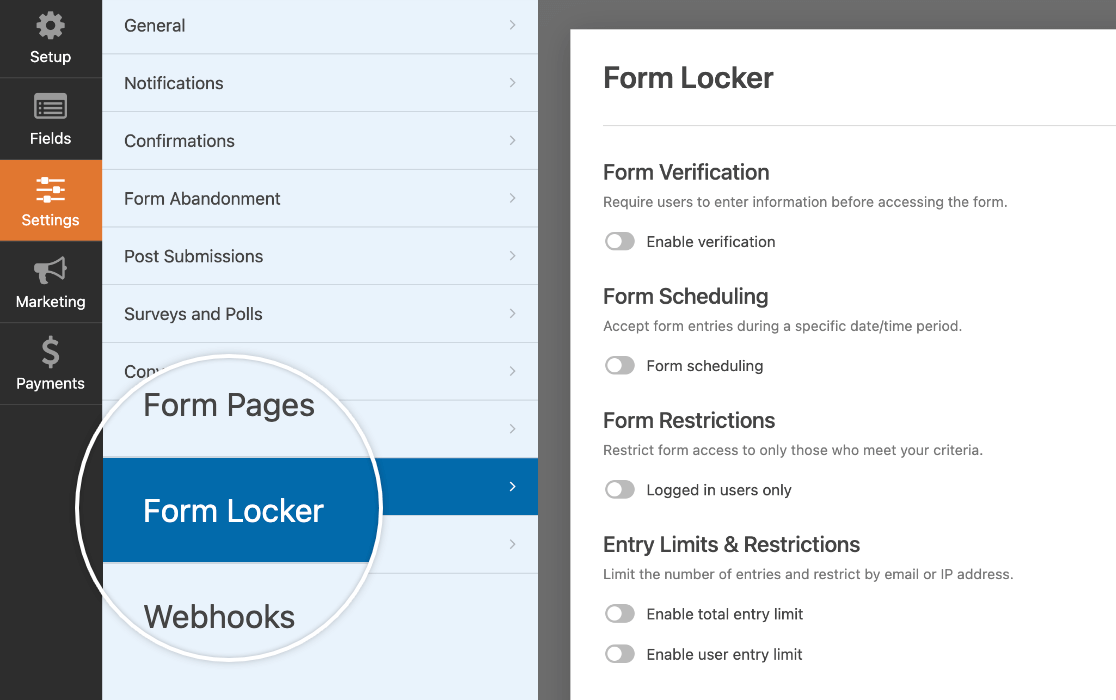
Depois de abrir o construtor de formulários, vá para Settings " Form Locker para verificar as opções do Form Locker. Discutiremos cada uma delas em mais detalhes a seguir.

Exigência de verificação do usuário
Se quiser que os usuários insiram algumas informações antes de acessar seus formulários, você pode usar as opções de verificação de formulário do complemento Form Locker para exigir que eles façam isso.
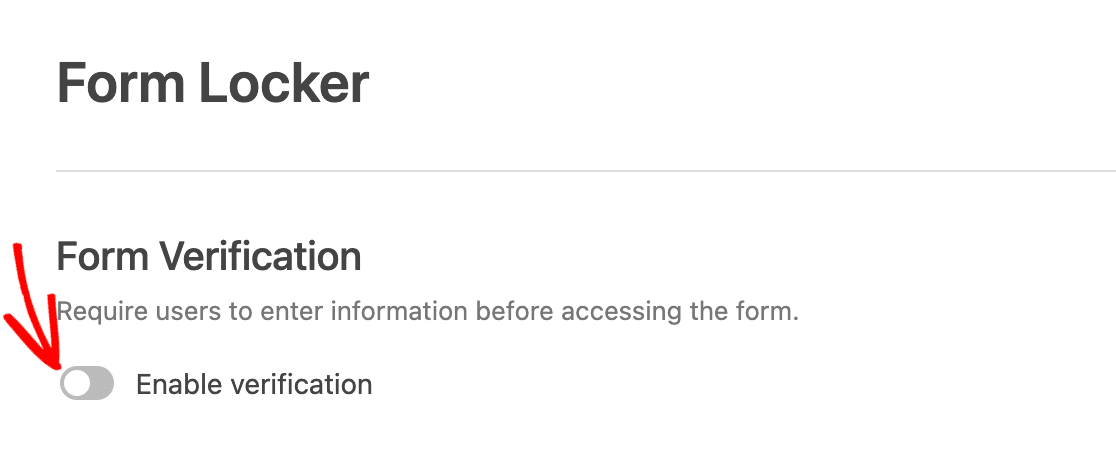
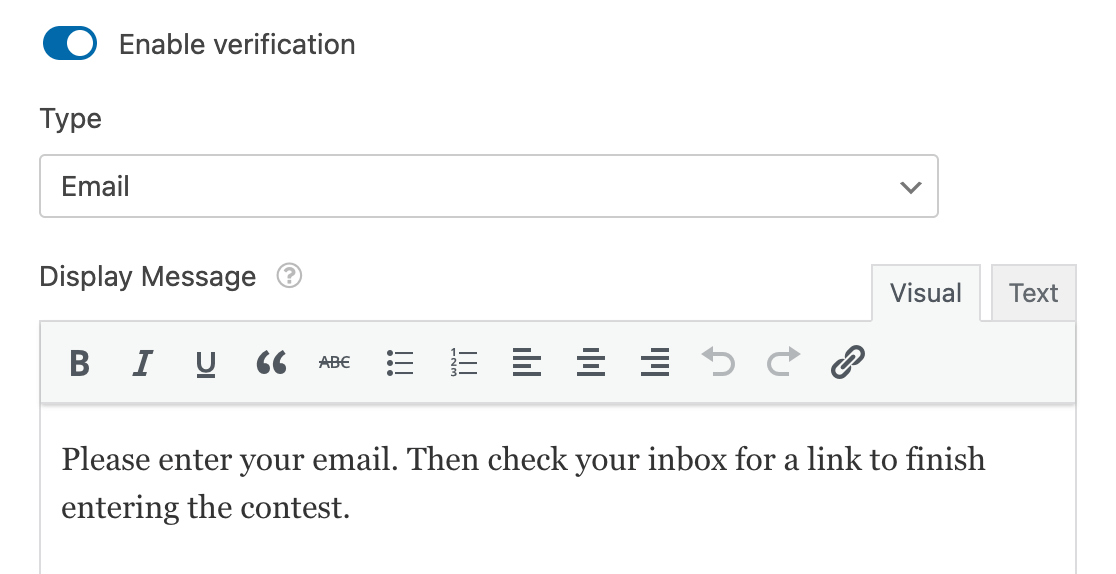
Primeiro, ative a opção Ativar verificação nas configurações do Form Locker.

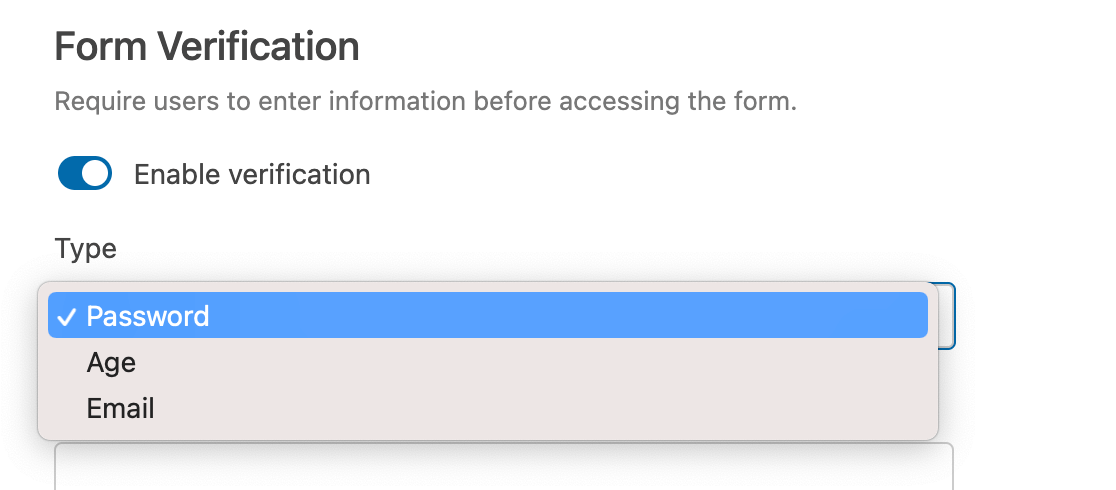
Em seguida, selecione um dos três tipos de verificação: Senha, idade ou e-mail.

Exigência de uma senha para acesso ao formulário
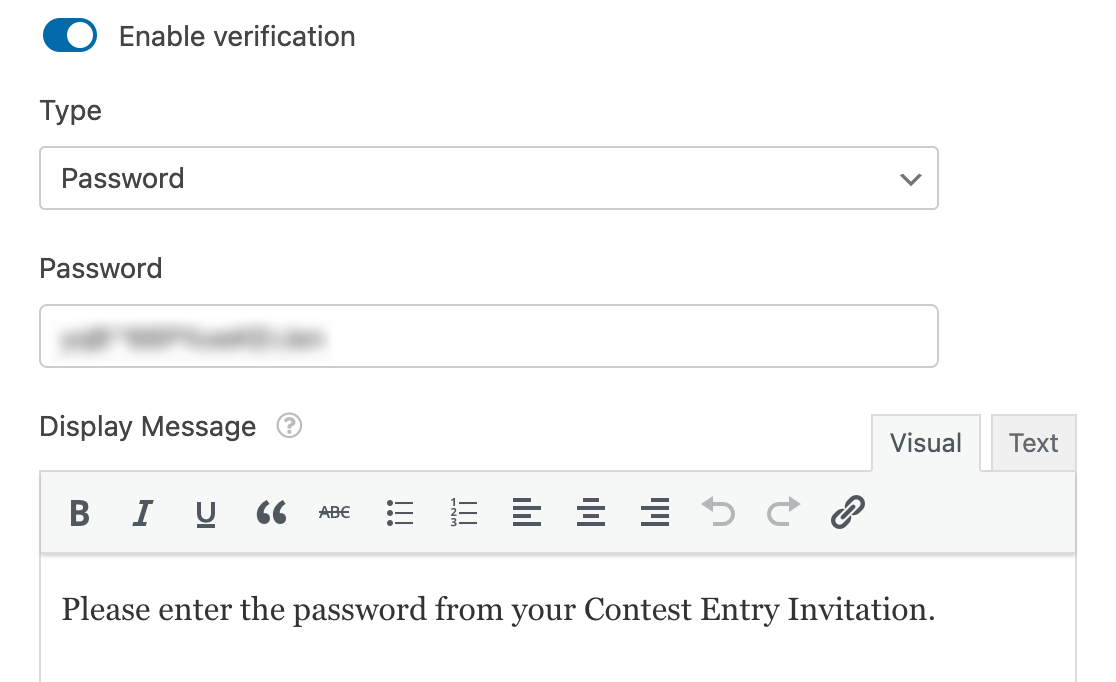
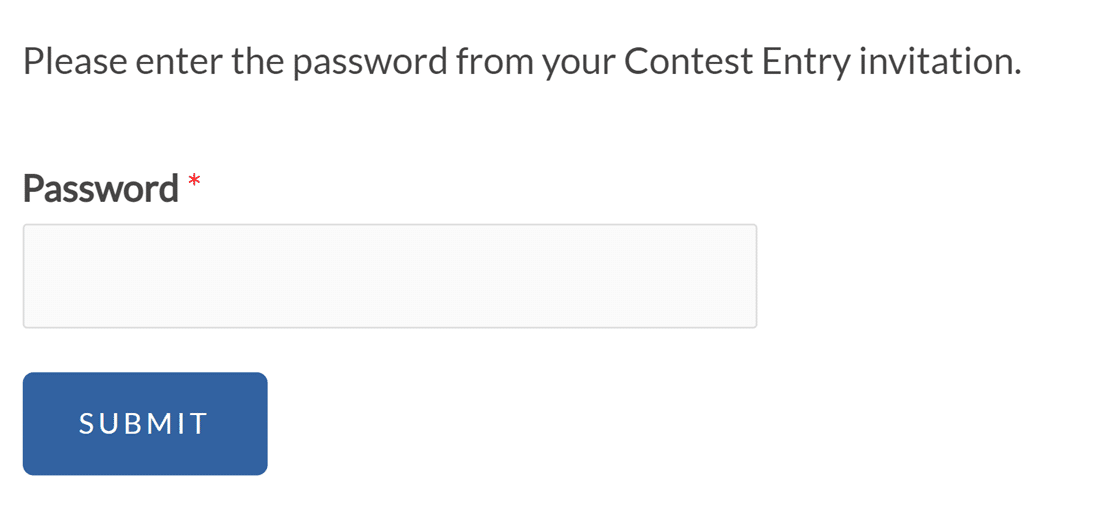
A opção de verificação de formulário com senha exigirá que todos os usuários digitem uma senha específica antes de poderem ver o formulário. Você pode definir qualquer senha que desejar e escrever uma mensagem que será exibida acima do campo Password (Senha).

Aqui está um exemplo de como o campo de senha de verificação do formulário e a mensagem aparecem no frontend.

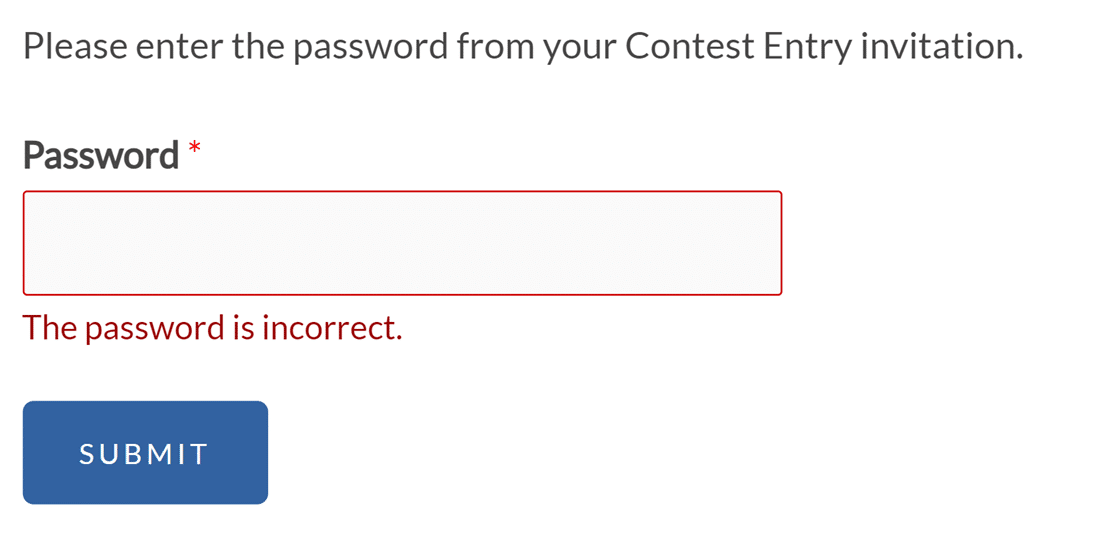
Se os usuários digitarem uma senha incorreta, eles verão uma mensagem de validação que diz: "A senha está incorreta".

Restrição de acesso a formulários por idade
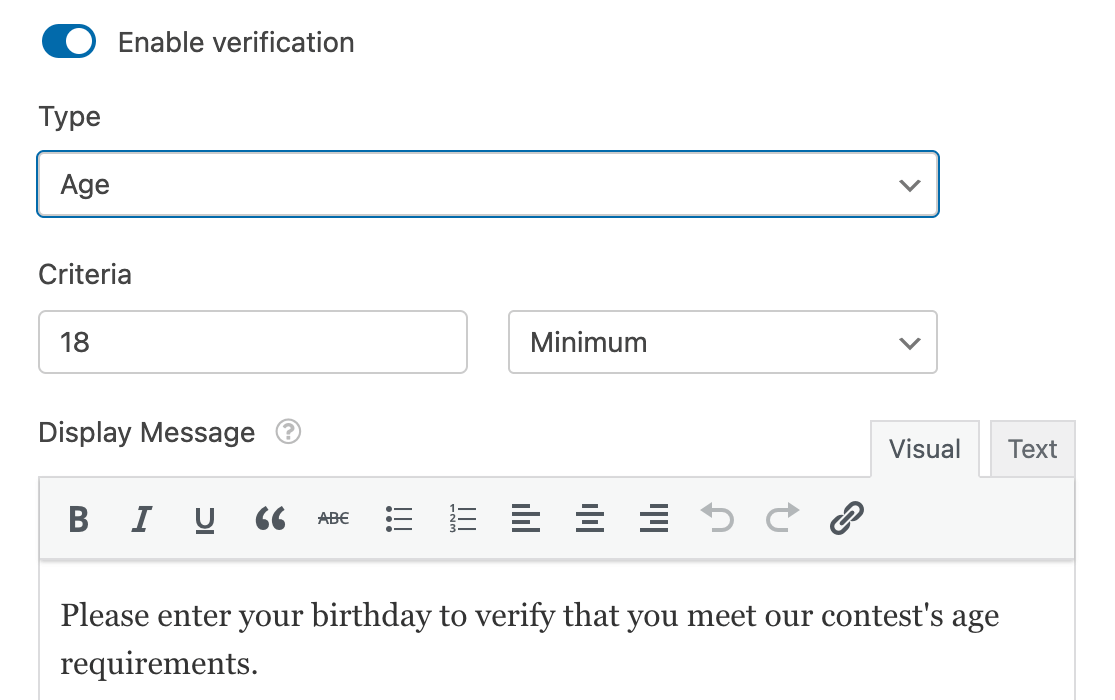
A opção de verificação de idade exigirá que os usuários insiram suas datas de nascimento para comprovar a idade antes de poderem visualizar o formulário.
Em Critérios, insira uma idade em anos. Em seguida, selecione uma das opções a seguir:
- Mínimo: Os usuários devem ter pelo menos essa idade para visualizar o formulário.
- Igual a: Os usuários devem ter exatamente essa idade para visualizar o formulário.
- Máximo: Os usuários devem ter menos do que essa idade para visualizar o formulário.

Você também pode inserir uma mensagem que aparecerá acima dos campos de verificação de idade.
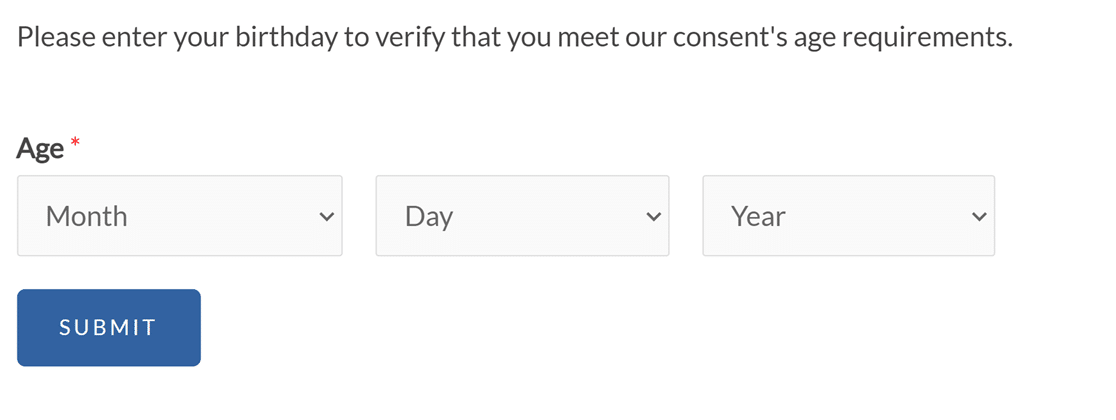
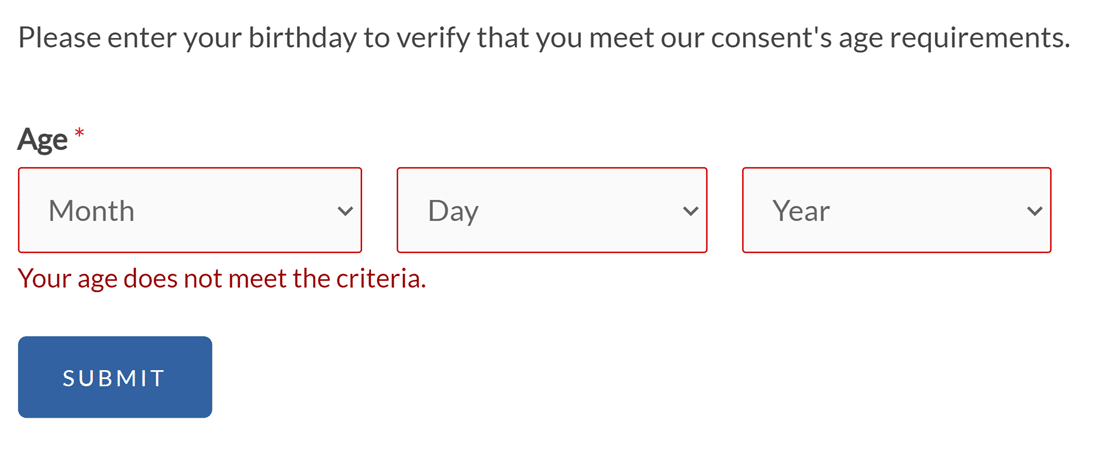
No frontend, os usuários verão 3 menus suspensos que usarão para inserir suas datas de nascimento.

Se a idade da pessoa não atender aos requisitos que você definiu, ela verá uma mensagem que diz: "Sua idade não atende aos critérios".

Observação: Precisa alterar a mensagem de verificação de idade em seu formulário? Nossa documentação para desenvolvedores fornece um guia detalhado sobre como personalizar essa mensagem para atender às suas necessidades.
Verificação do acesso ao formulário por e-mail
Outra maneira de verificar a identidade dos usuários antes de permitir que eles vejam o formulário é implementar a verificação de e-mail. Isso pode ajudar a reduzir as entradas de spam.
Se desejar, crie uma mensagem personalizada para ser exibida acima do campo de e-mail.

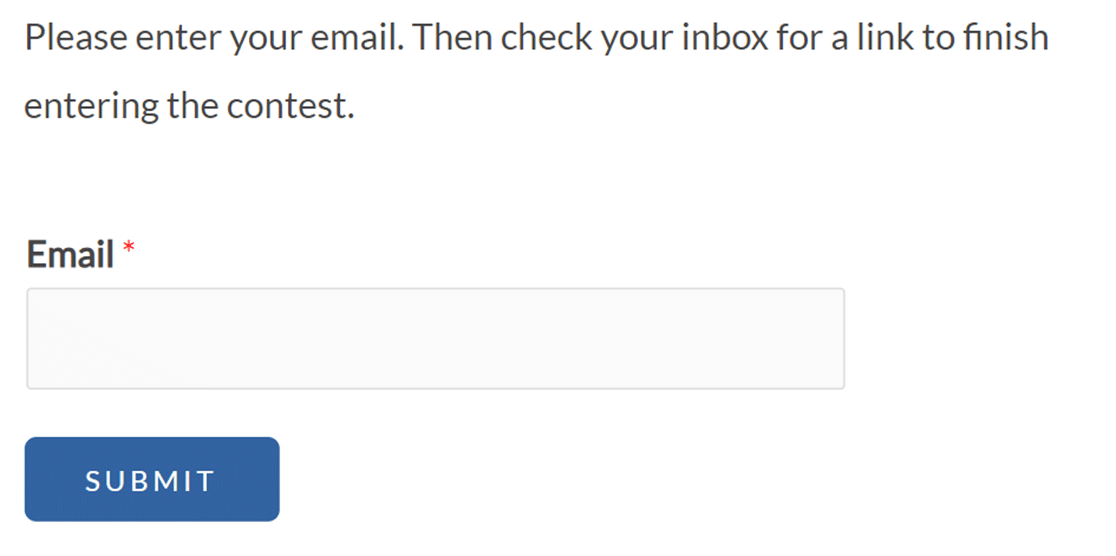
No front-end, os usuários serão solicitados a fornecer seus endereços de e-mail.

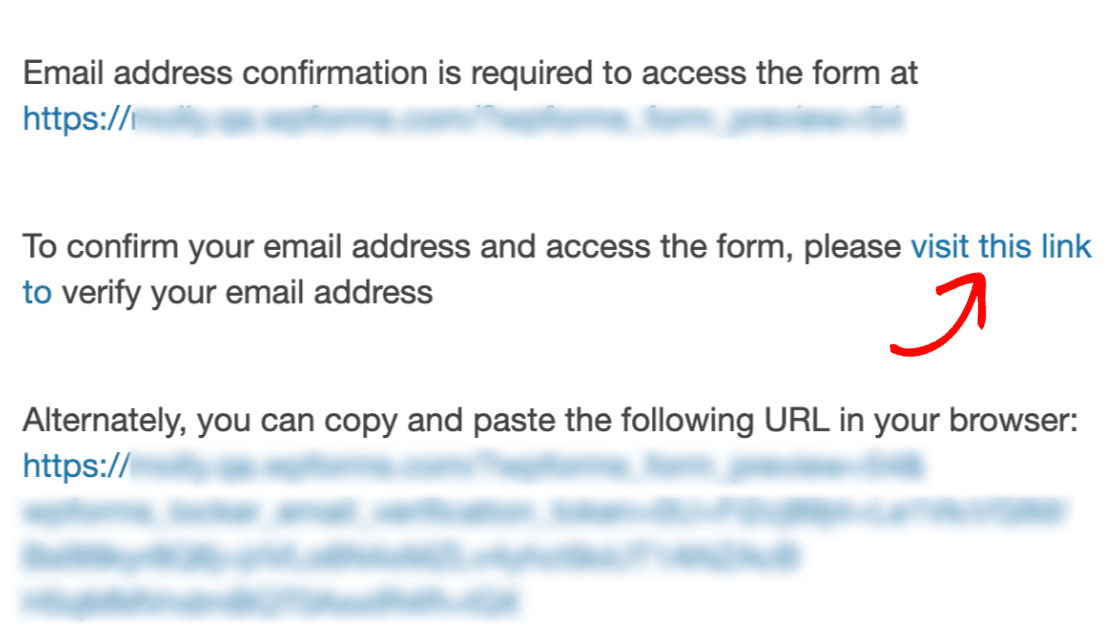
Depois de enviar um endereço de e-mail, o usuário verá uma mensagem instruindo-o a verificar o link de verificação na caixa de entrada.

Em seguida, eles precisarão clicar no link do e-mail para visualizar o formulário e preenchê-lo.

Acesso ao formulário de agendamento
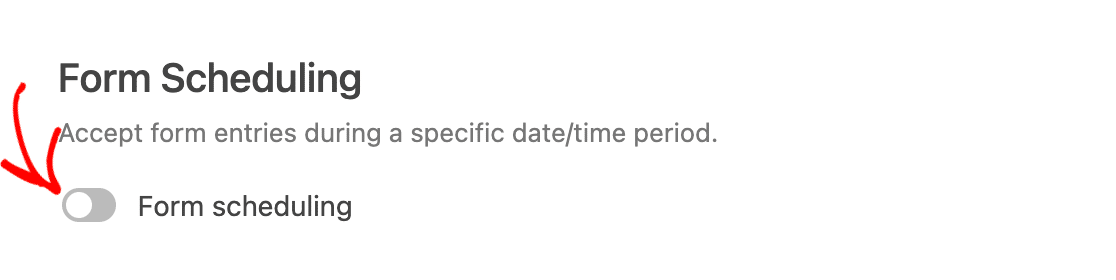
A opção Agendamento de formulário permite que você defina a data e a hora em que um formulário se tornará acessível, bem como quando ele será fechado e deixará de aceitar envios. Para ativar esse recurso, ative a configuração de agendamento de formulário.

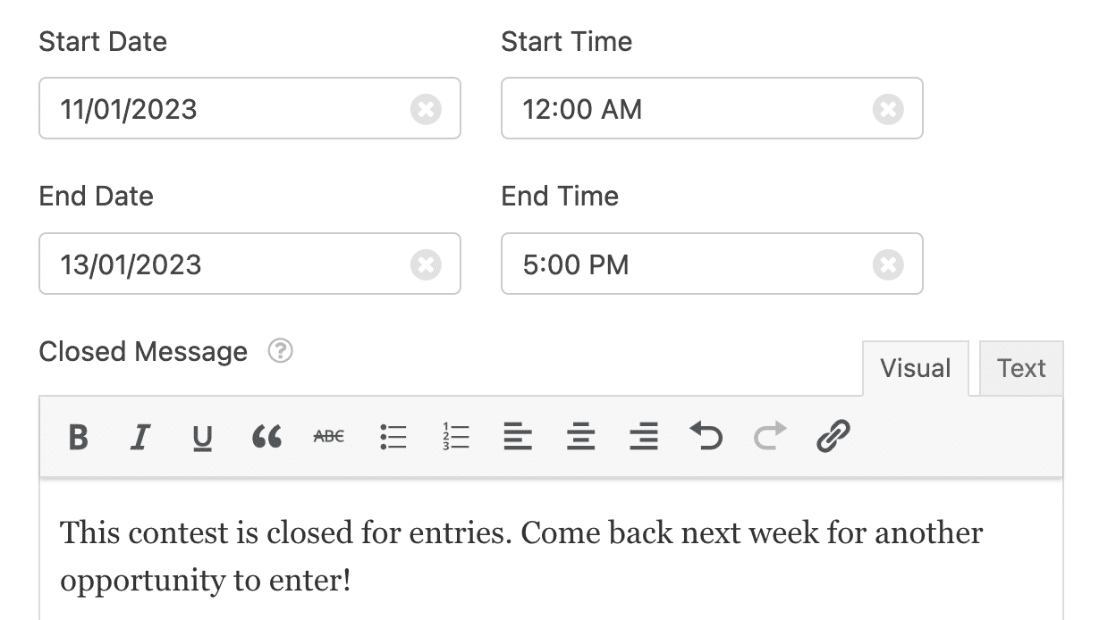
Quando essa configuração for ativada, serão exibidos campos adicionais:
- Data e hora de início: Quando abrir automaticamente o formulário.
- Data e hora de término: Quando fechar automaticamente o formulário.
- Mensagem fechada: Exibida no lugar do formulário quando o cronograma determina que o formulário não está disponível.

Você também pode deixar os campos End em branco e definir apenas um horário para a abertura do formulário, ou vice-versa.
Se os usuários acessarem o formulário antes ou depois do período de abertura, eles verão a mensagem de fechamento que você especificou nas configurações do Form Locker.

Restringir o acesso a usuários conectados
Em alguns casos, talvez você queira permitir que apenas usuários conectados visualizem o formulário. A opção Form Restrictions permite que você aplique isso.
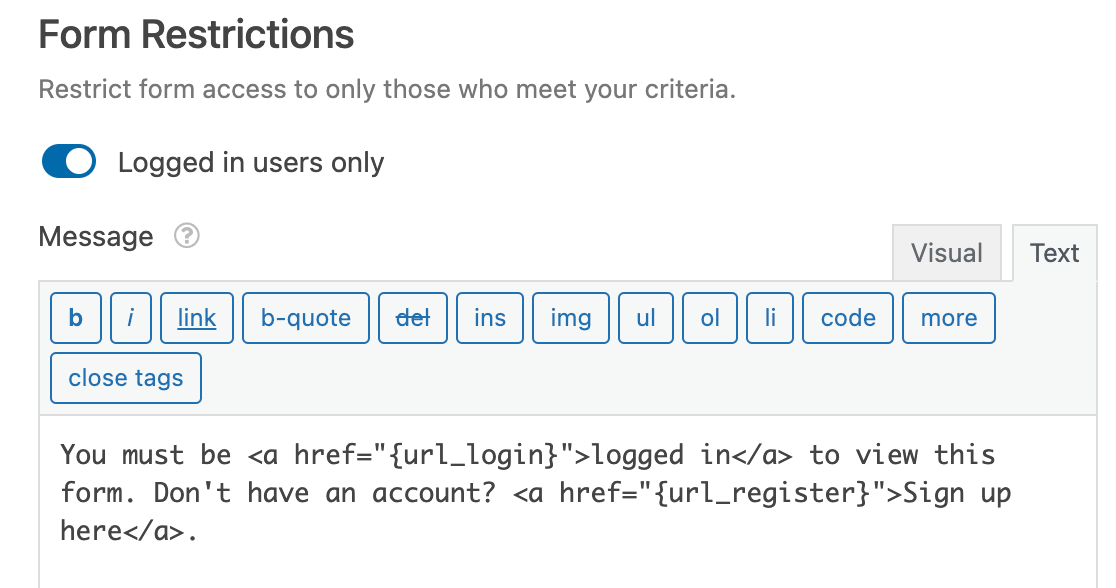
Para ativar esse recurso, ative a configuração Logged in users only (Somente usuários conectados ). Em seguida, você pode inserir uma mensagem a ser exibida aos visitantes que tentarem acessar o formulário, mas não estiverem conectados.

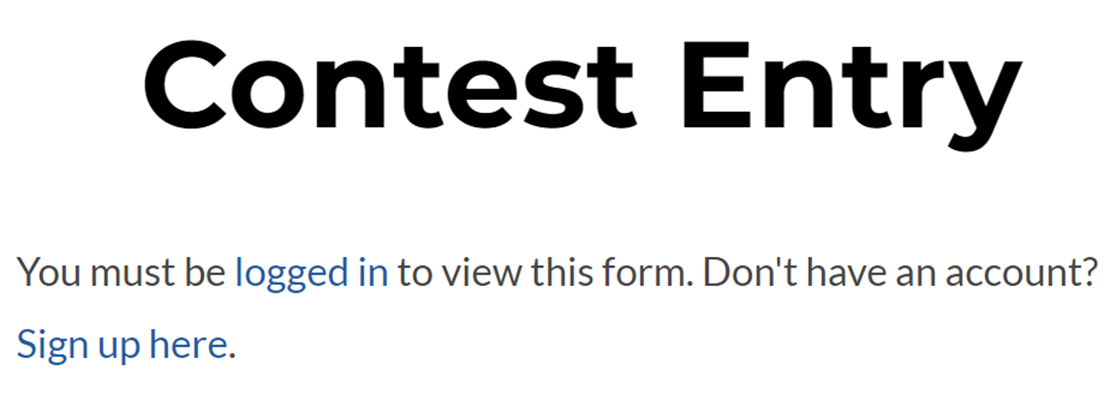
Esta é a aparência da nossa mensagem de exemplo no frontend.

Observação: Deseja exibir links para as páginas de login e registro do seu site, como no exemplo acima? Consulte nosso guia completo sobre o uso de Smart Tags no WPForms para obter mais detalhes.
Limitação de entradas
Em alguns cenários, talvez você queira limitar o número de entradas que um formulário aceitará ou impedir que os usuários enviem o formulário várias vezes. O complemento Form Locker permite que você faça as duas coisas.
Limitação do número total de entradas em um formulário
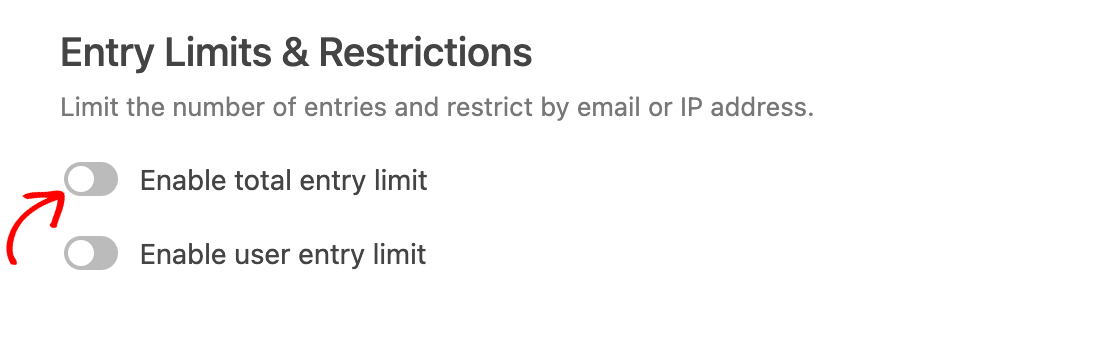
Se você quiser limitar o número de entradas permitidas para um formulário, ative a opção Ativar limite total de entradas nas configurações do Form Locker.

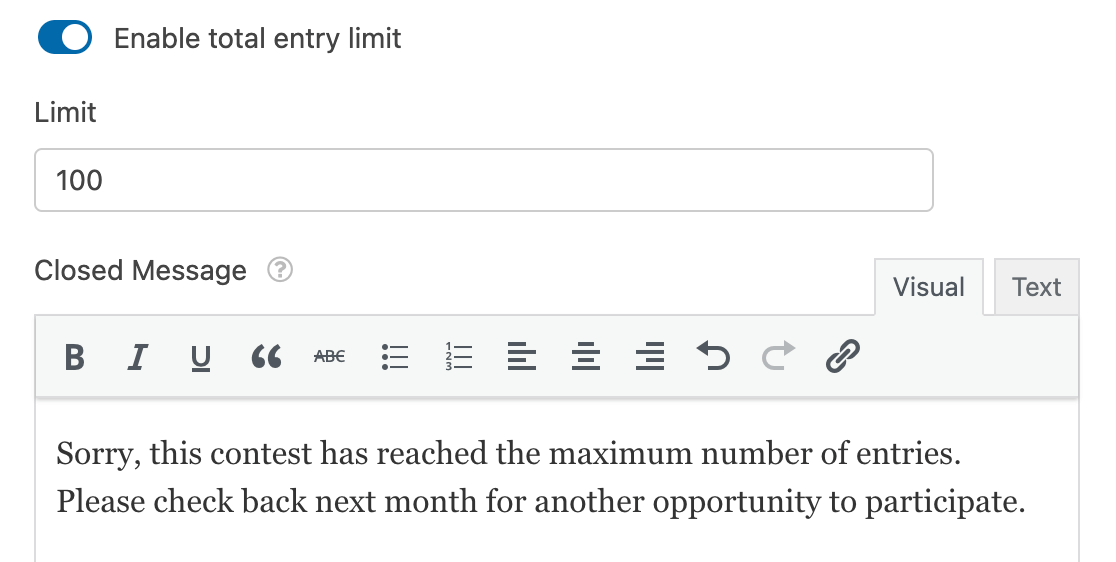
Quando essa opção for ativada, serão exibidos campos adicionais:
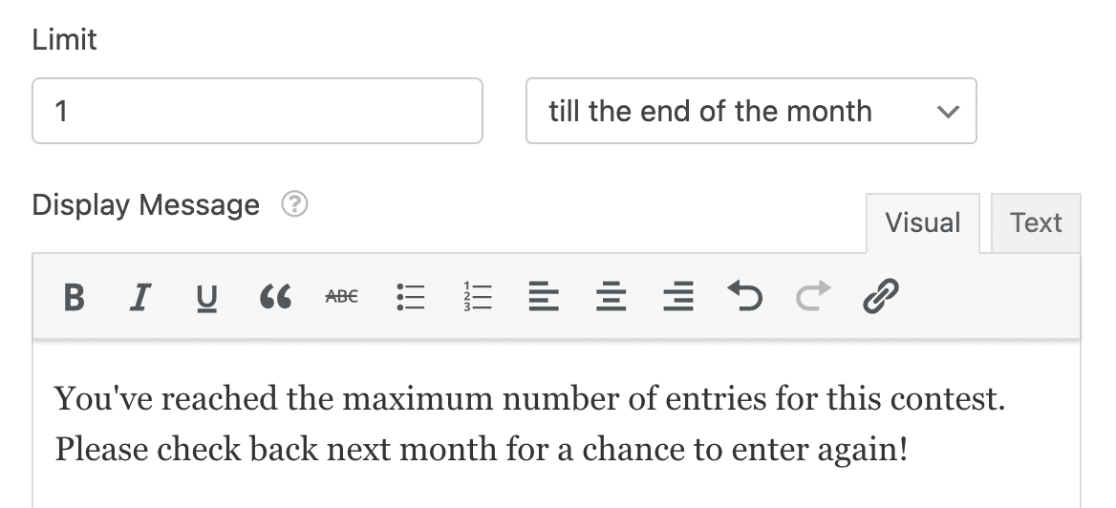
- Limite: O número máximo de entradas totais permitidas para o formulário.
- Mensagem de encerramento: A mensagem que será exibida depois que o limite de entrada for atingido.

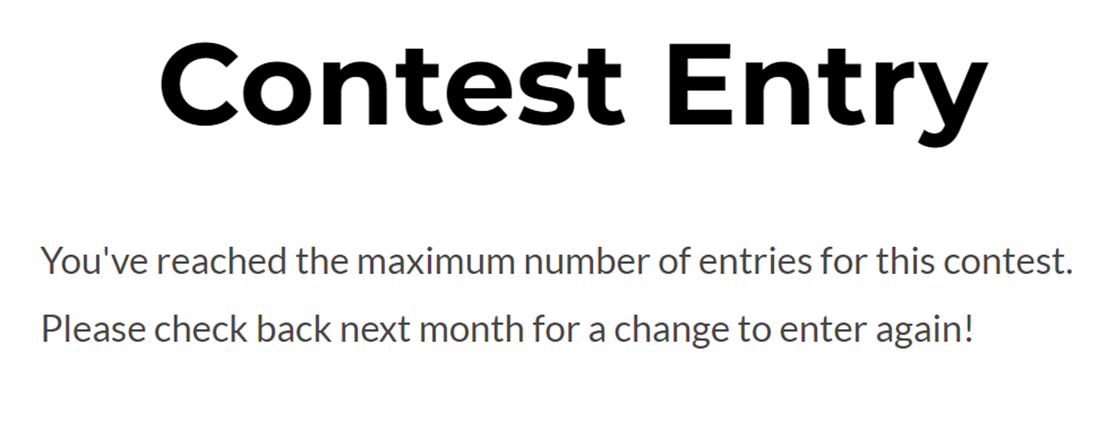
No frontend, os usuários verão sua mensagem exibida dessa forma quando o número máximo de entradas for enviado.

Observação: para exibir o número restante de entradas permitidas para um formulário, você pode usar um trecho de código PHP específico. Para obter orientação sobre a implementação dessa funcionalidade, consulte nossa documentação para desenvolvedores.
Limitação de entradas do mesmo usuário
Se quiser evitar que o mesmo usuário envie várias entradas, você pode limitar o número de envios de um único endereço IP, endereço de e-mail ou ambos.
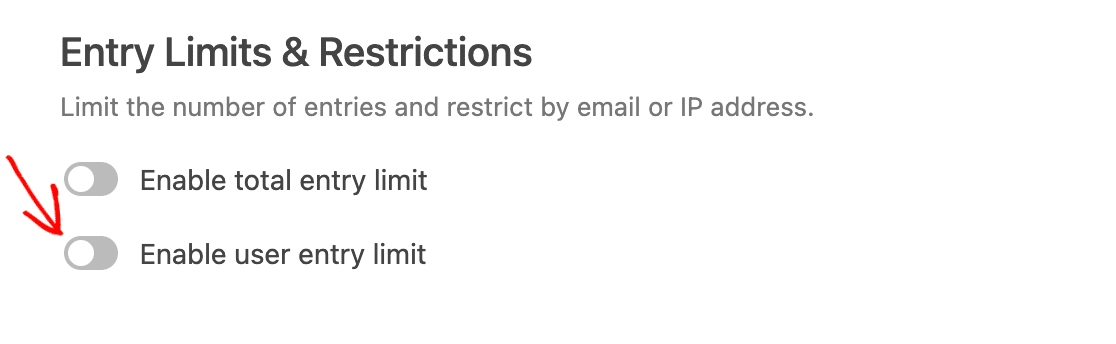
Primeiro, ative a opção Habilitar limite de entrada de usuário.

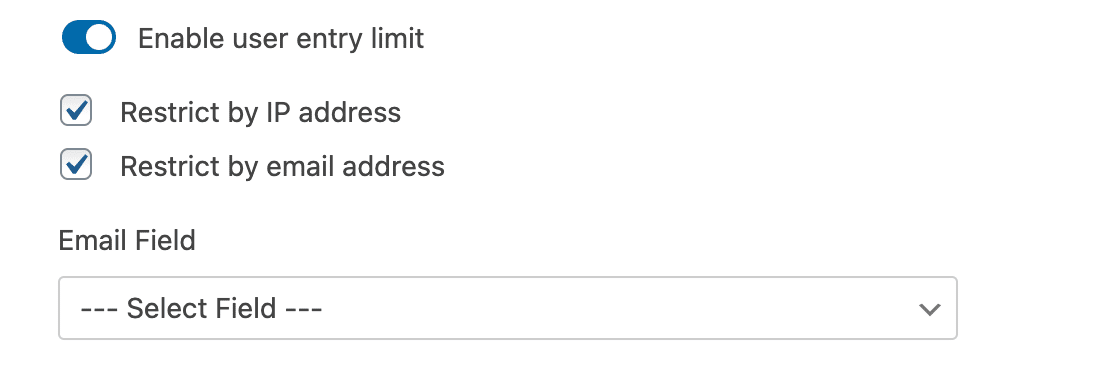
Em seguida, marque a(s) caixa(s) do(s) valor(es) que você deseja usar para limitar as entradas.

Se você selecionar a opção Restrict by email address (Restringir por endereço de e-mail ), também precisará especificar qual campo do formulário contém o e-mail do usuário, selecionando-o no menu suspenso Email Field (Campo de e-mail ).
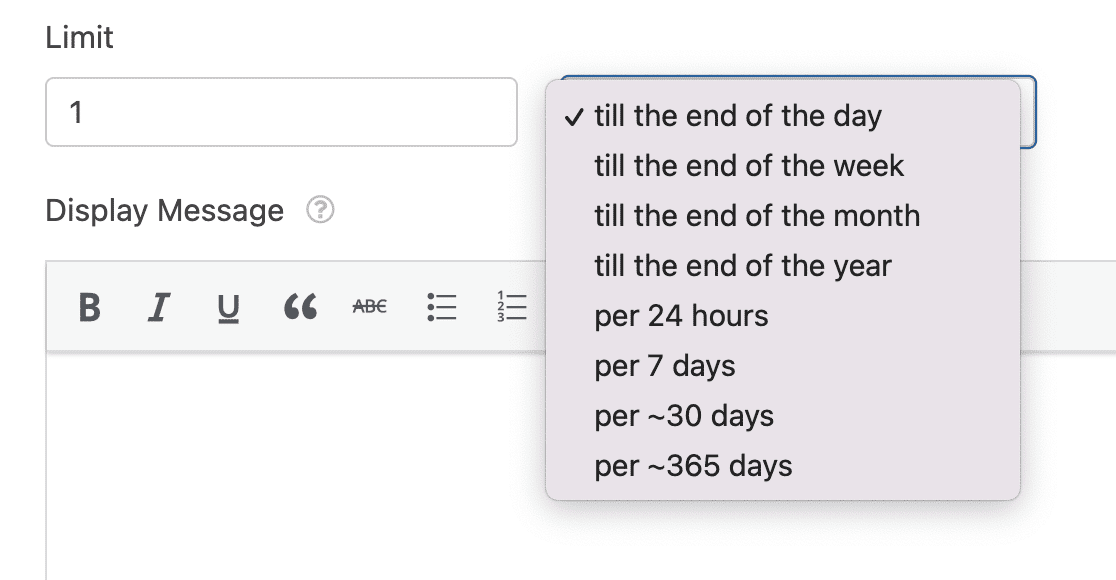
Em seguida, insira o número máximo de entradas que deseja que os usuários possam enviar no campo Limite. Em seguida, use o menu suspenso ao lado dele para selecionar como deseja que o limite seja aplicado. Abaixo, descrevemos as opções disponíveis:

- Até o fim do dia
- Até o final da semana
- Até o final do mês
- Até o final do ano
- Por 24 horas
- Por 7 dias
- Por ~30 dias
- Por ~365 dias
Para o nosso exemplo, definiremos o limite de 1 entrada por usuário até o final do mês. Essa opção redefinirá o formulário e permitirá que o usuário faça uma nova entrada no início de cada mês.

Por fim, insira a mensagem que deseja exibir aos usuários que atingirem o limite de entradas. No front-end, ela terá a seguinte aparência.

Exigência de respostas exclusivas em campos de formulário
Outra maneira de limitar as entradas de um formulário é exigir respostas exclusivas para determinados campos. Isso pode impedir envios com o mesmo nome, e-mail ou outros detalhes de identificação.
Você pode exigir respostas exclusivas para os seguintes tipos de campo:
- Nome
- Telefone
- Site
- Senha
- Texto de linha única
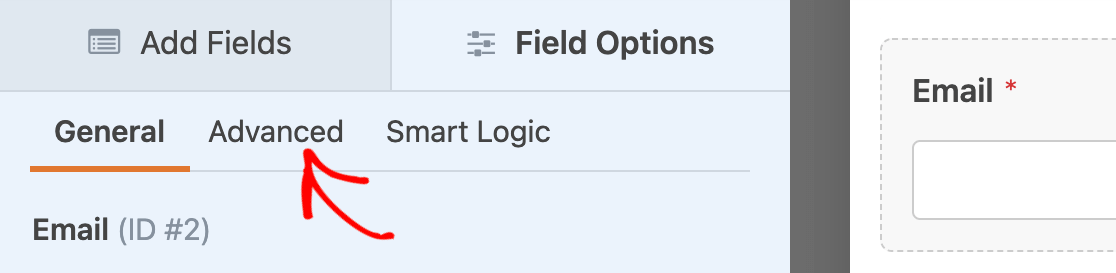
Para fazer isso, clique no campo na área de visualização do construtor de formulários para abrir o painel Field Options (Opções de campo). Em seguida, clique na guia Advanced (Avançado ).

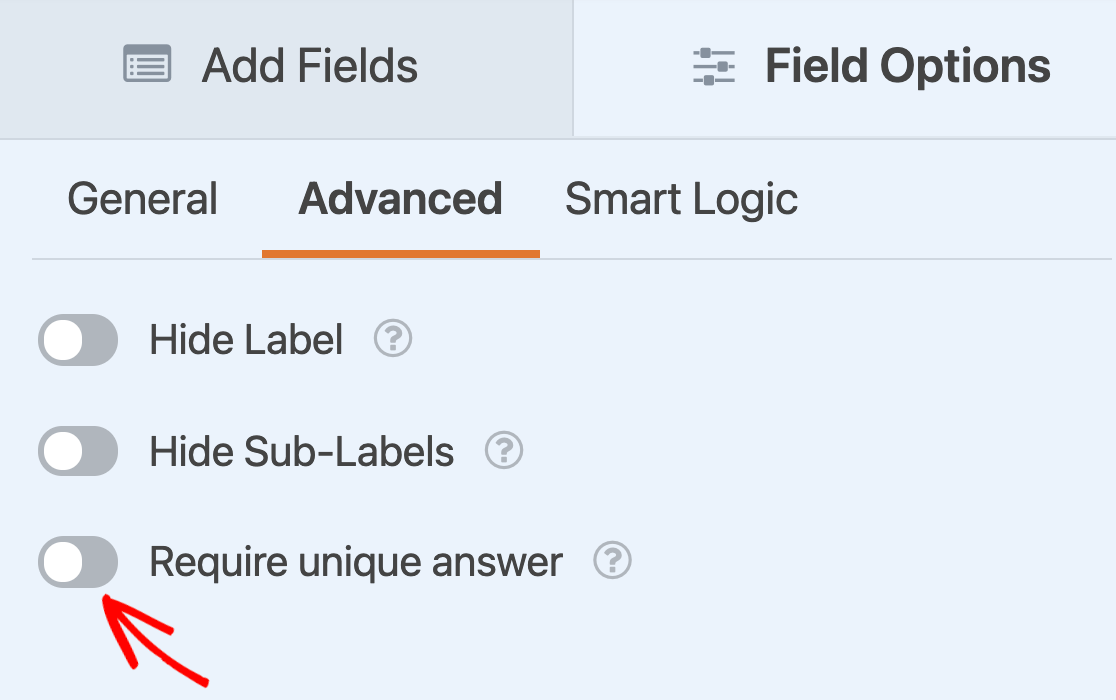
Em seguida, role até a parte inferior das opções de campo avançadas e ative a configuração Exigir resposta exclusiva.

Quando esse formulário for publicado, se um usuário tentar inserir um endereço de e-mail que já tenha sido enviado antes, ele verá uma mensagem dizendo: "O valor deve ser exclusivo".

Observação: Deseja personalizar a mensagem de erro para campos que exigem respostas exclusivas? Consulte nosso tutorial sobre como alterar mensagens de validação para obter um guia passo a passo.
É isso aí! Agora você pode usar o complemento Form Locker para restringir o acesso aos seus formulários.
Em seguida, gostaria de coletar estatísticas e gerar relatórios sobre os dados coletados em seus formulários? Não deixe de conferir nosso complemento Surveys and Polls para elevar a funcionalidade do seu formulário a um novo patamar.
