Resumo da IA
Deseja alterar a aparência do campo Checkboxes do seu formulário? O WPForms oferece muitas opções para personalizar a aparência e o funcionamento desse campo em seus formulários publicados.
Este artigo compartilhará todas as maneiras de personalizar os campos das caixas de seleção do WPForms.
- Edição do rótulo e da descrição do campo
- Edição, adição e remoção de opções
- Geração de opções com a IA do WPForms
- Exigindo o campo
- Randomização de escolhas
- Exibição de caixas de seleção em um layout de várias colunas
- Limitação das seleções de escolha para caixas de seleção
- Uso de caixas de seleção Opções dinâmicas
- Ocultando o rótulo do campo
- Como ativar a exibição da isenção de responsabilidade ou dos Termos de serviço
- Perguntas frequentes
Observação: o campo Caixas de seleção permite que os usuários selecionem várias opções ao mesmo tempo. Se precisar que os usuários selecionem apenas uma opção, em que a seleção de uma opção deve desmarcar automaticamente a outra, recomendamos usar o campo Múltipla escolha.
Antes de verificar as opções abaixo, verifique se o WPForms está instalado e ativado em seu site WordPress. Em seguida, crie um novo formulário ou edite um já existente para abrir o construtor de formulários.
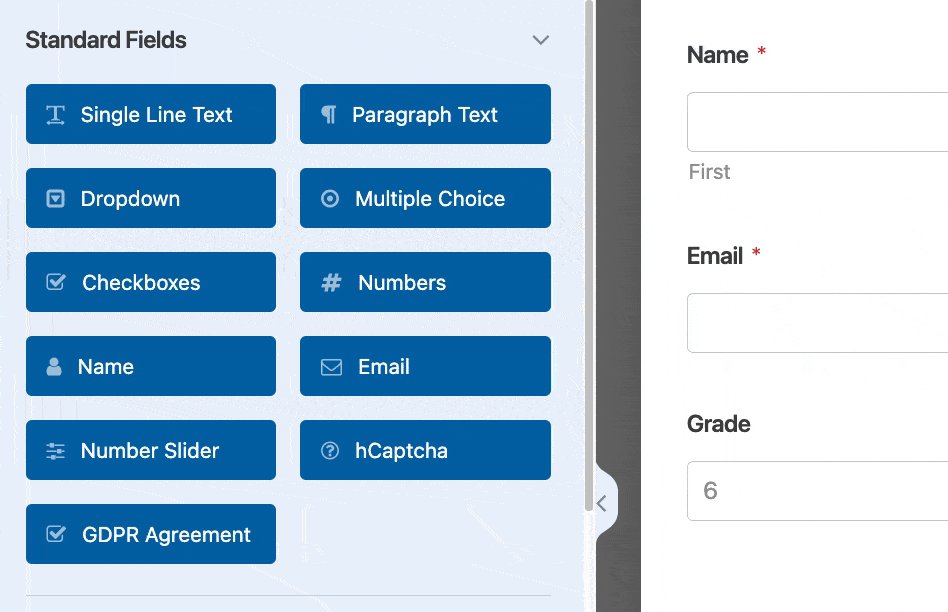
Aqui, procure por Checkboxes na seção Standard Fields (Campos padrão ).
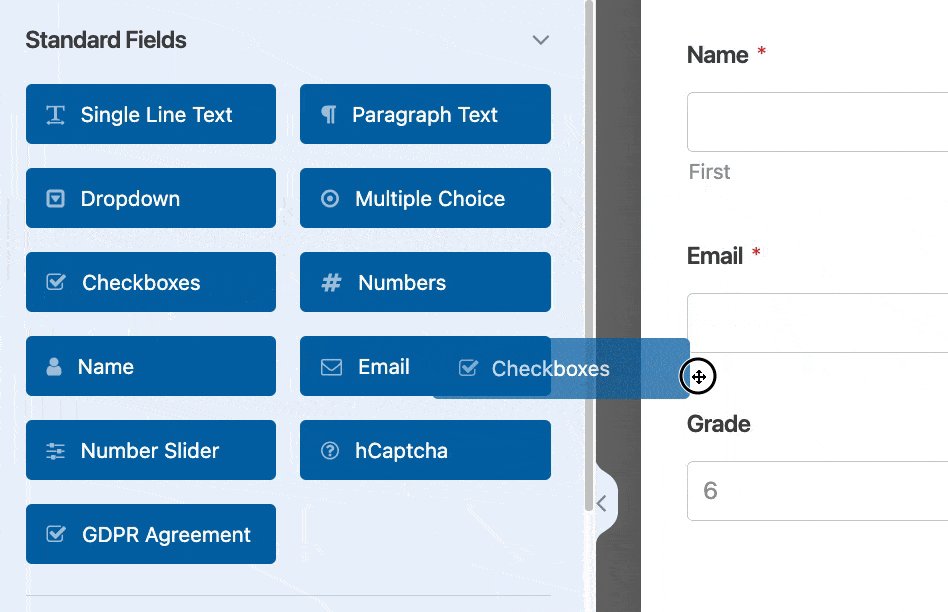
Para adicionar um campo Checkboxes ao seu formulário, clique nele ou arraste-o e solte-o na área de visualização do construtor de formulários. Em seguida, clique nele para abrir suas opções de campo.

Observação: Quer saber mais sobre todas as personalizações de campo possíveis no WPForms? Consulte nosso guia completo de opções de campo para obter mais dicas.
Edição do rótulo e da descrição do campo
As primeiras opções de campo a serem consideradas são o Rótulo e a Descrição.
Como alterar o rótulo do campo
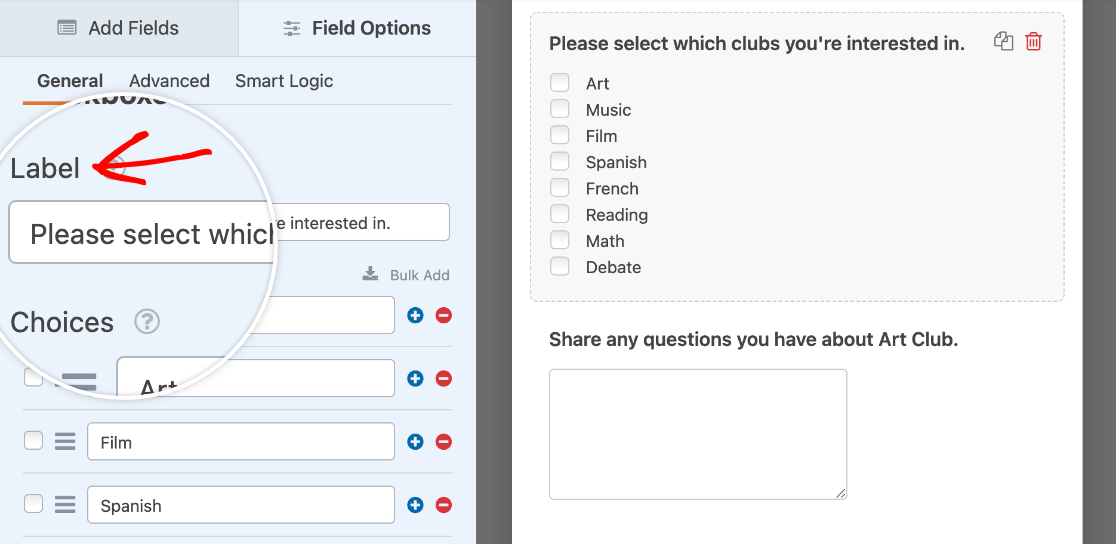
Por padrão, o rótulo do campo será "Checkboxes". No entanto, você pode alterar facilmente esse texto para o que quiser, inserindo seu próprio rótulo personalizado no painel Field Options (Opções de campo).

Adição de uma descrição
As descrições de campo são úteis para fornecer informações aos seus usuários, como instruções para fazer as seleções no campo Caixas de seleção.
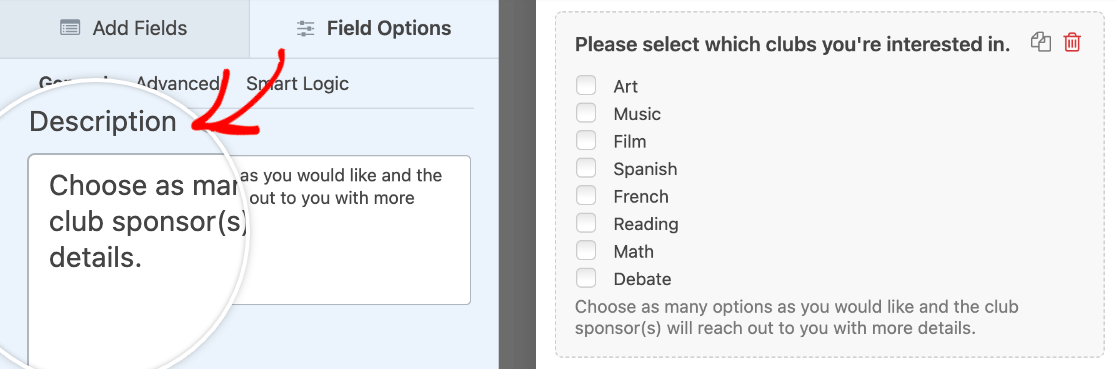
Para adicionar uma descrição, basta digitá-la no campo relevante no painel Field Options (Opções de campo).

Observação: Quer saber mais sobre outras maneiras de incorporar texto em seus formulários? Confira nosso tutorial sobre como adicionar texto extra no WPForms.
Edição, adição e remoção de opções
Um dos principais recursos do campo Checkboxes é que ele permite que os usuários selecionem várias opções. Veja a seguir como personalizar as opções apresentadas em seus formulários.
Edição de opções de caixas de seleção
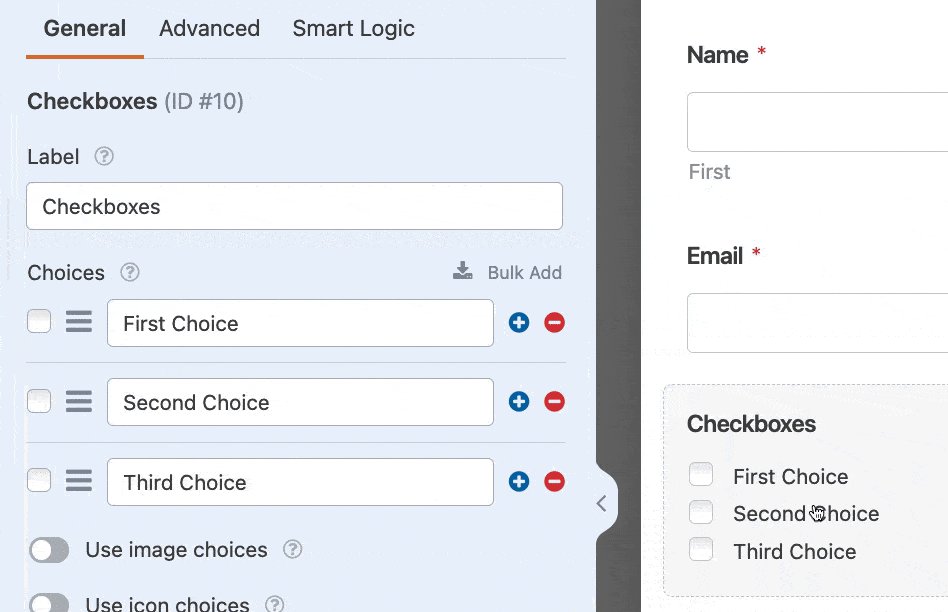
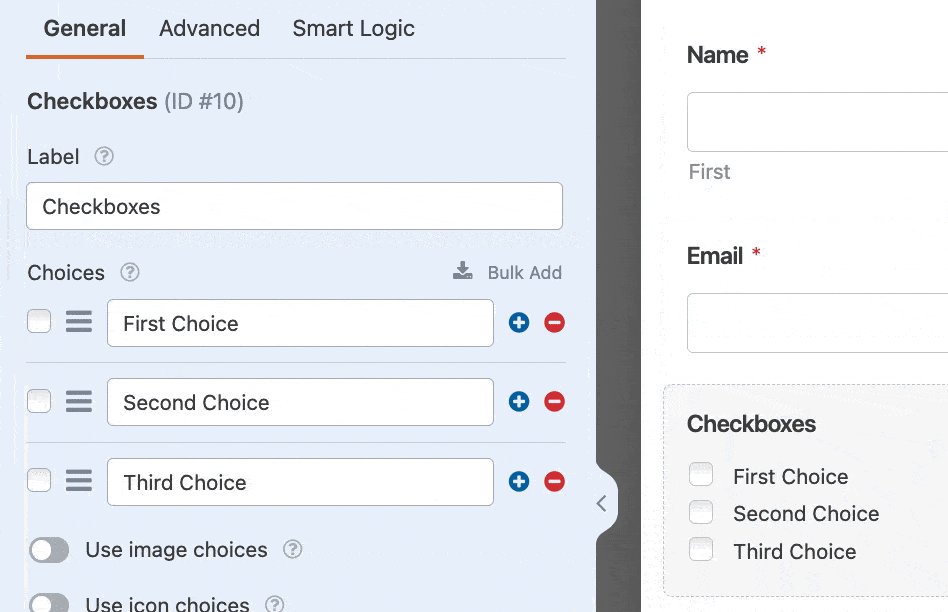
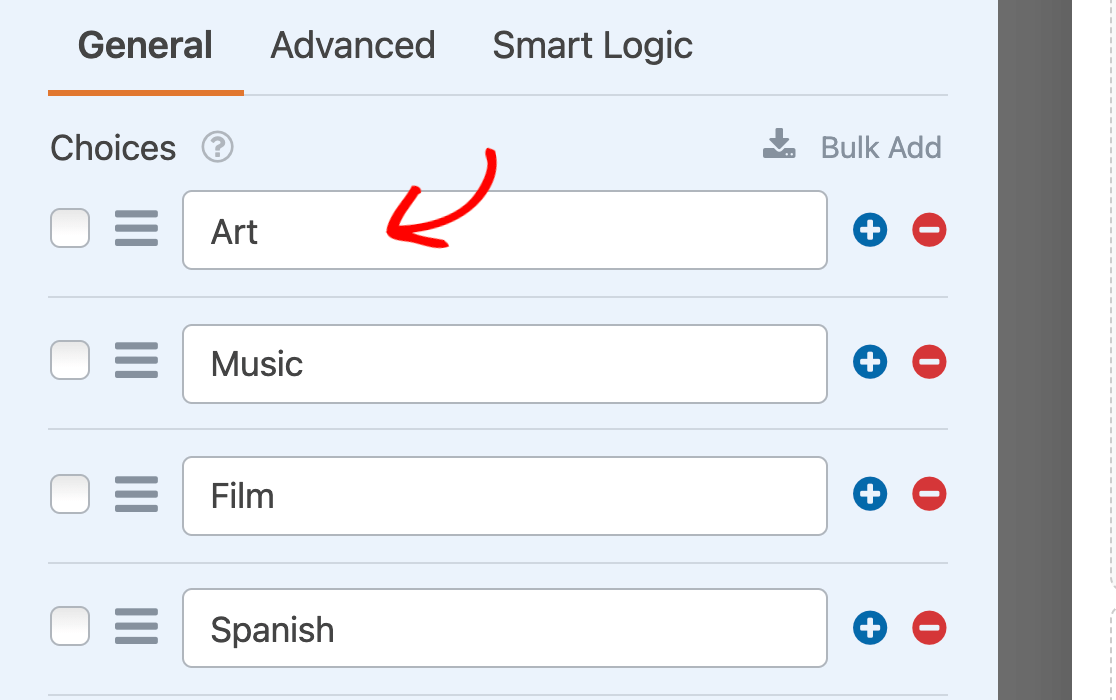
Para editar o rótulo de uma caixa de seleção, basta digitar o texto desejado no campo fornecido.

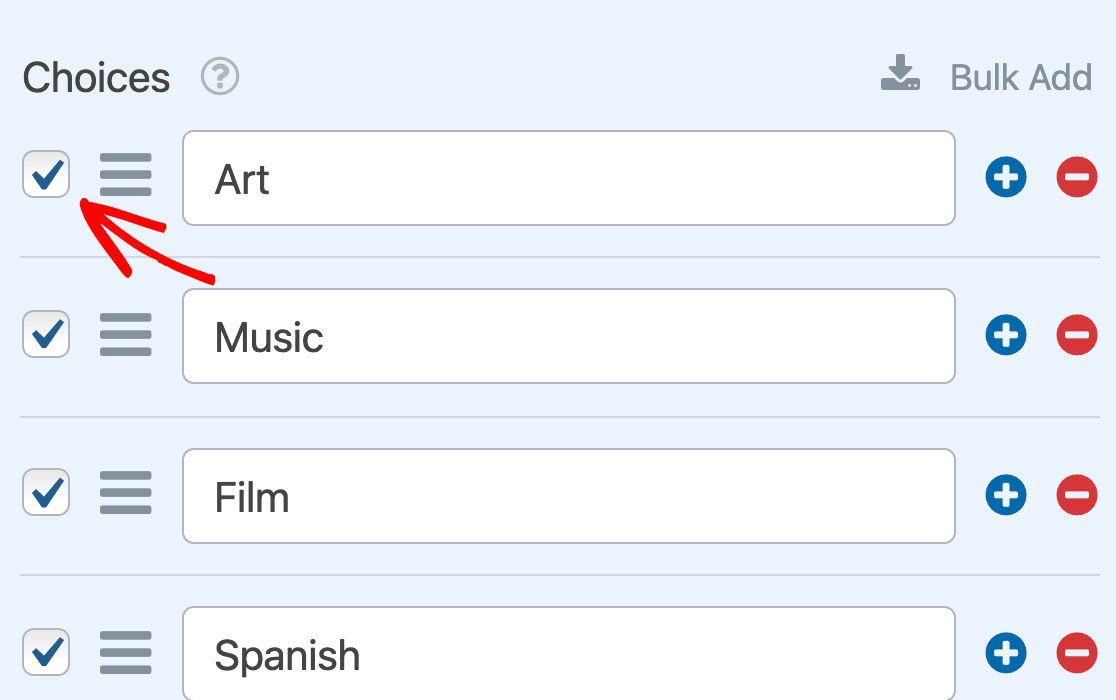
Você pode pré-selecionar qualquer opção clicando na caixa de seleção à esquerda de seu rótulo.

Observação: para obter mais detalhes sobre a pré-seleção de caixas de seleção, consulte nosso tutorial sobre como definir valores padrão para campos no WPForms.
Se quiser reordenar as opções das caixas de seleção, basta arrastar e soltar os itens na ordem em que deseja que eles apareçam.
Adição e remoção de opções de caixas de seleção
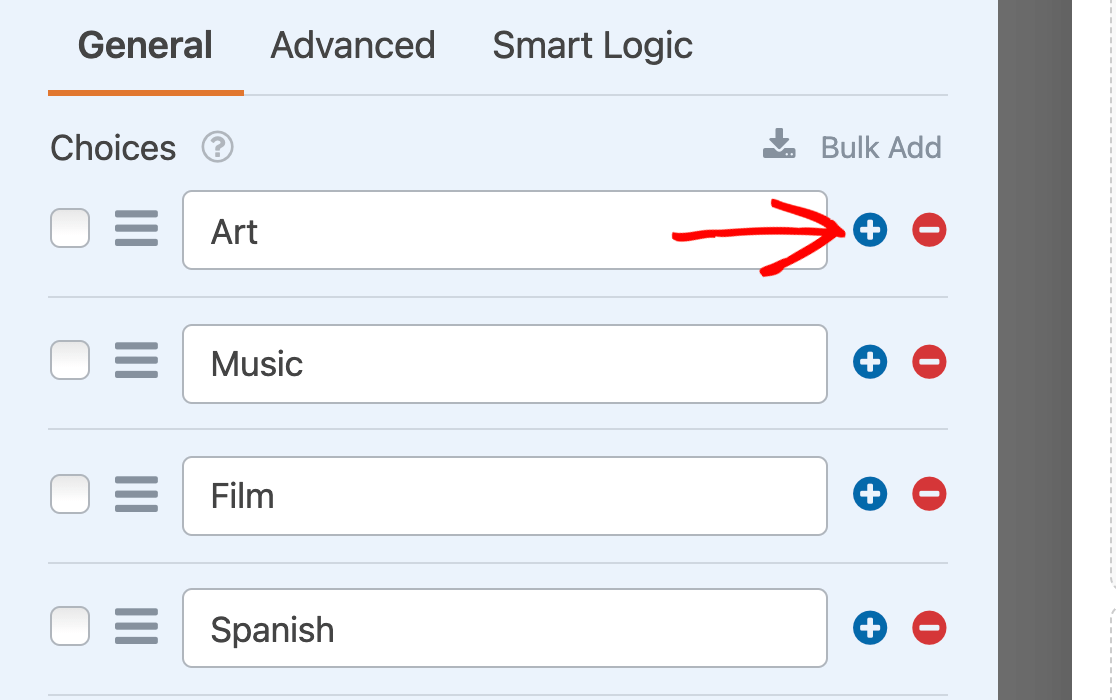
Para adicionar mais opções ao campo Caixas de seleção, clique no botão azul de mais (+) ao lado de qualquer opção existente.

A nova opção será adicionada imediatamente abaixo daquela em cujo botão de adição (+) você clicou.
Observação: Quer saber como configurar uma caixa de seleção "Other" que exibe um campo de texto quando selecionada? Confira nosso tutorial sobre como fazer isso com a lógica condicional.
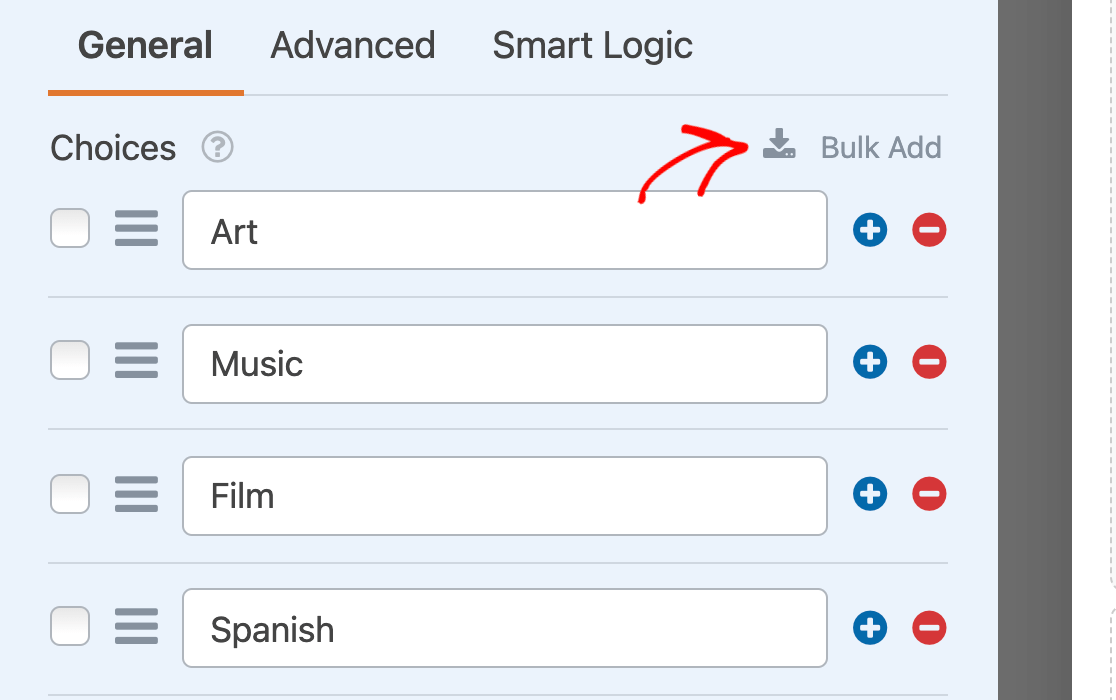
Você pode adicionar várias opções de uma só vez clicando em Bulk Add (Adicionar em massa).

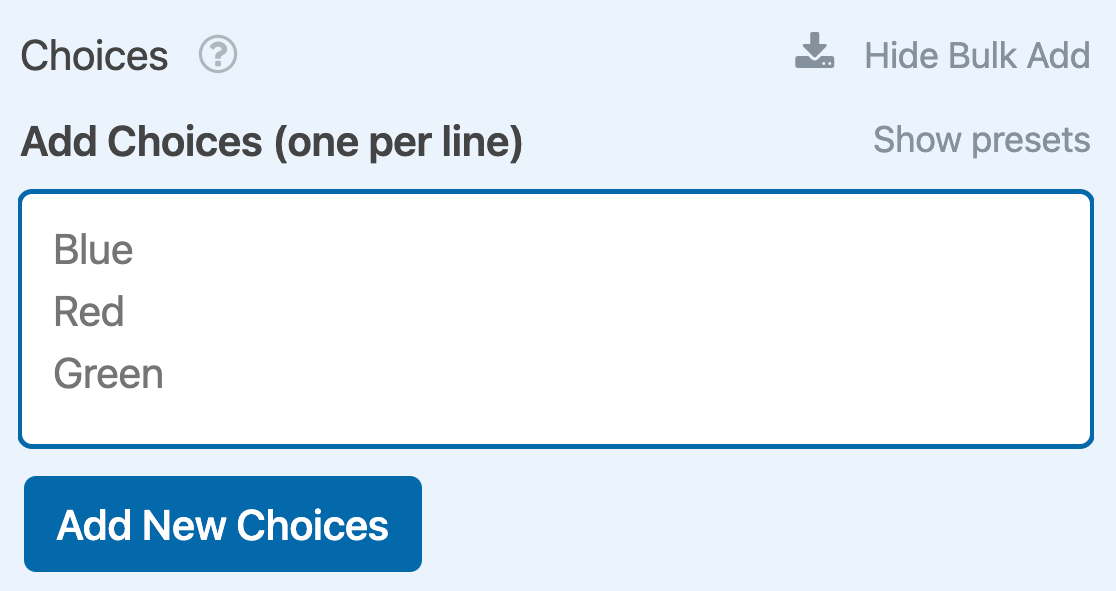
Digite cada nova opção que gostaria de incluir em sua própria linha e clique em Add New Choices (Adicionar novas opções).

Suas novas opções serão adicionadas ao final da lista de itens existente.
Observação: Precisa de mais ajuda para adicionar opções ao seu campo Checkboxes? Consulte nosso tutorial sobre como adicionar opções em massa a campos de seleção.
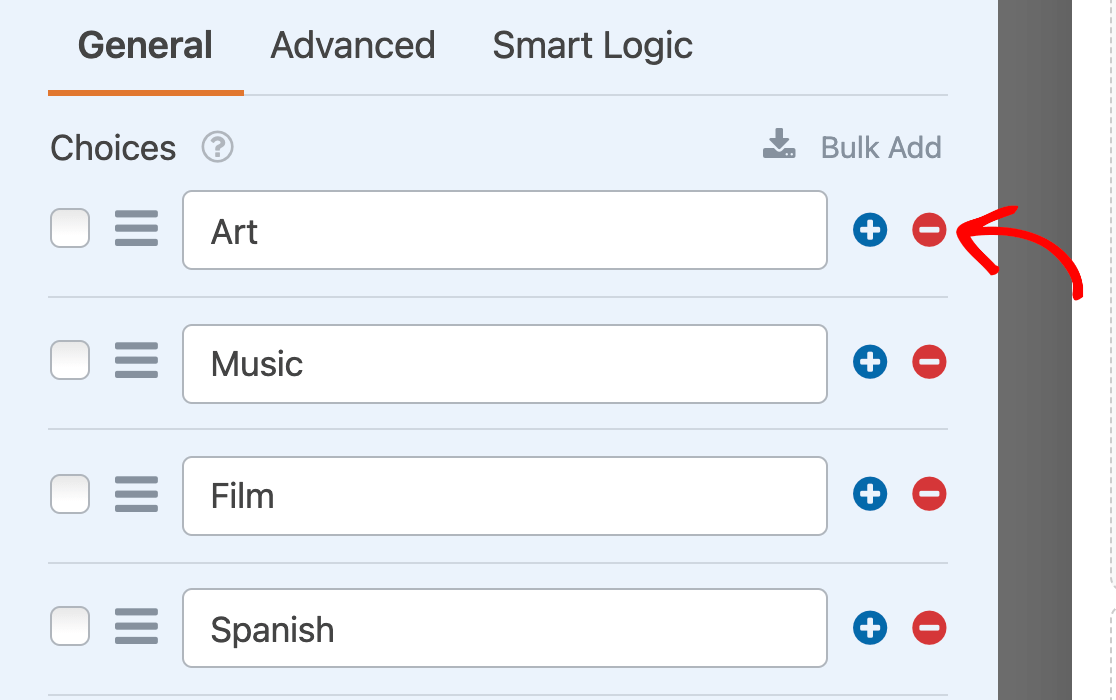
Se quiser remover uma opção do campo Checkboxes, clique no botão vermelho de menos (-) ao lado dela no painel Field Options (Opções de campo).

Observação: você gostaria que o campo Checkboxes tivesse uma aparência de botão? Nossa documentação para desenvolvedores fornece um guia sobre como transformar esse campo com CSS.
Uso de opções de imagem
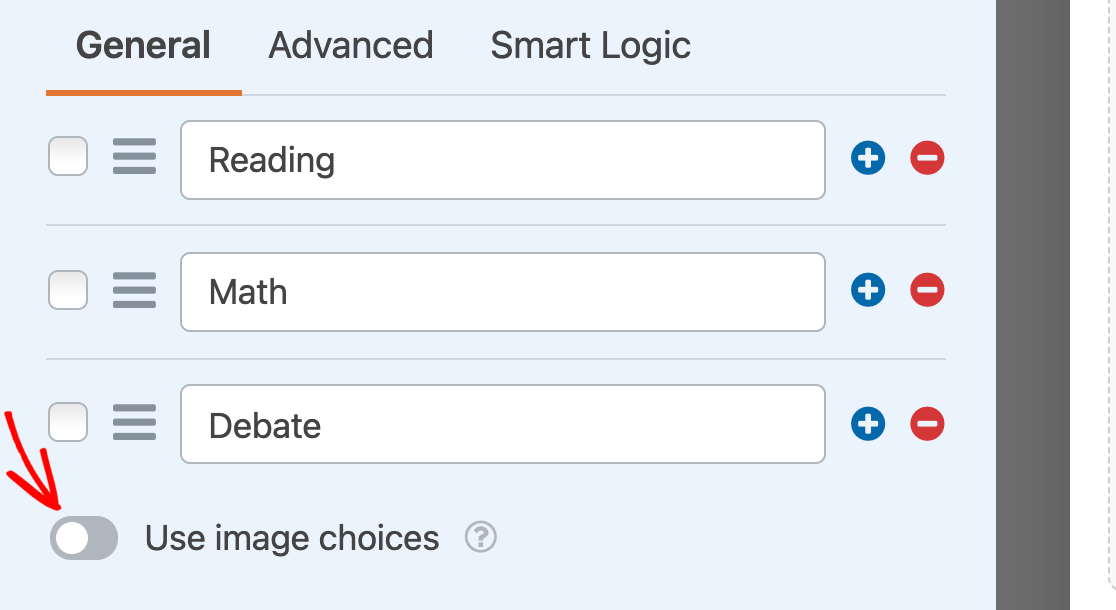
Se desejar, você pode adicionar imagens a cada uma das opções do campo Checkboxes. Para fazer isso, ative a opção Usar opções de imagem.

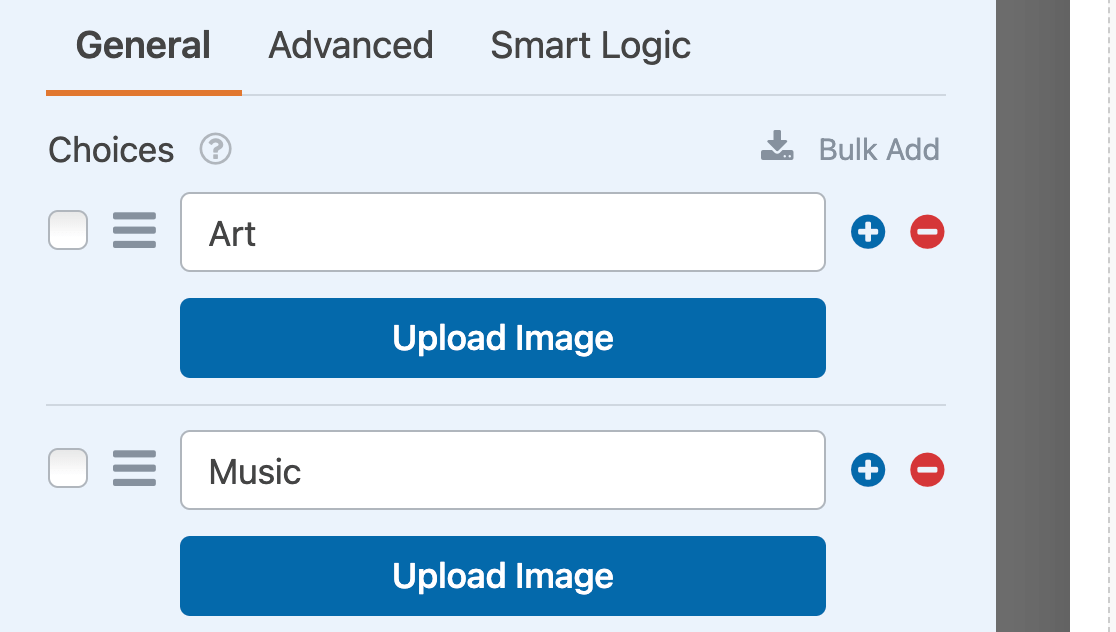
Isso exibirá um botão Upload Image (Carregar imagem) para cada opção em seu campo Checkboxes (Caixas de seleção). Clique no botão para selecionar uma imagem para essa opção na Biblioteca de mídia do seu site ou no seu computador.

Observação: As opções de imagem não são cortadas ou redimensionadas quando adicionadas ao formulário. Para obter a melhor aparência, use imagens com 250px quadrados ou menos e certifique-se de que todas as imagens tenham o mesmo tamanho.
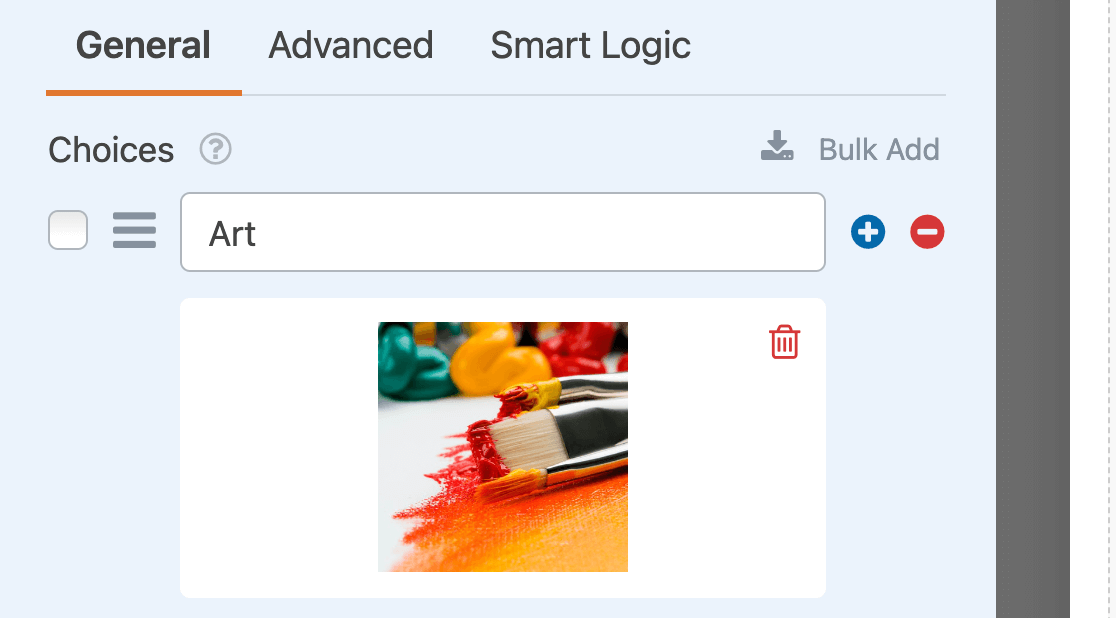
Depois de escolher um arquivo de imagem, uma visualização dele aparecerá no painel Field Options (Opções de campo).

Observação: Quer mais detalhes sobre como usar as opções de imagem no WPForms? Consulte nosso guia completo sobre esse recurso para saber mais.
Uso de opções de ícones
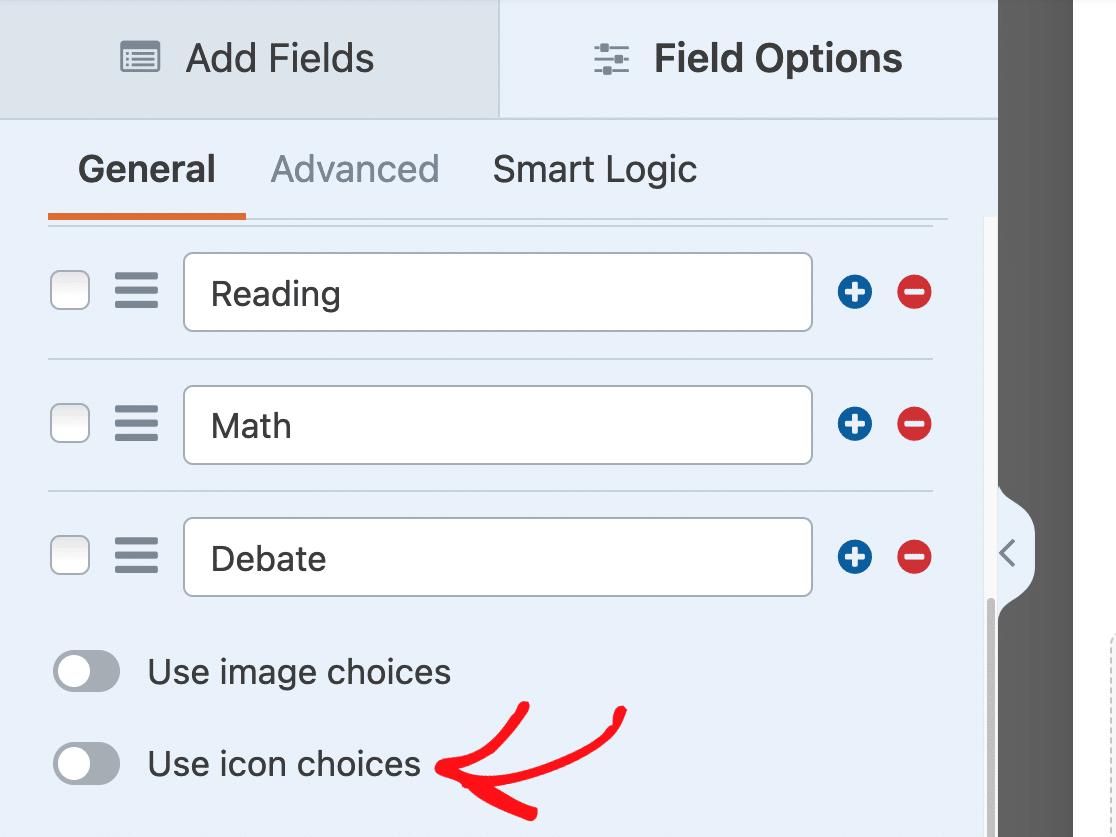
O campo Checkboxes também permite que você adicione ícones às suas escolhas. Para ativar esse recurso, ative a opção Usar opções de ícones.

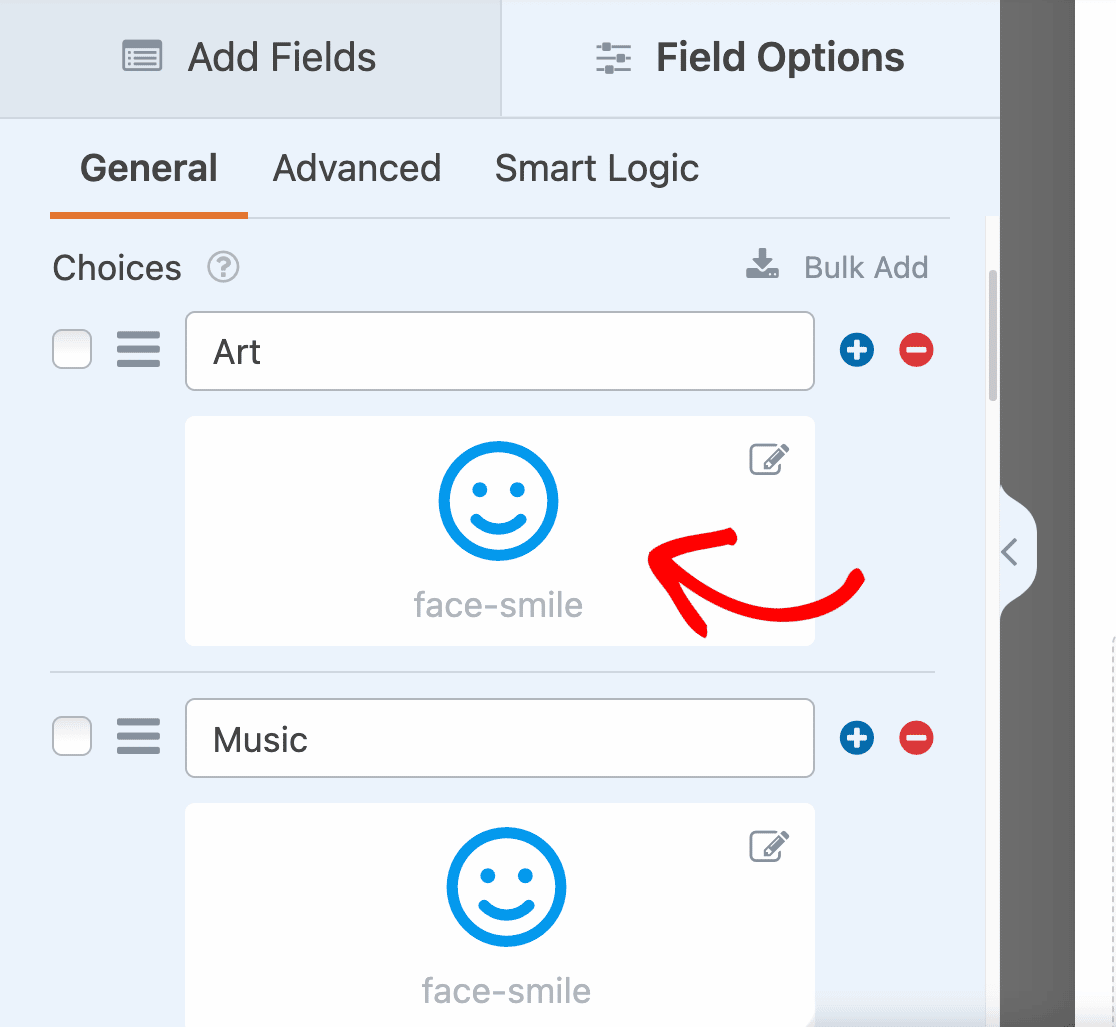
Depois de ativar as opções de ícones, você verá ícones padrão adicionados a cada opção no campo Caixas de seleção. Quando estiver pronto, clique em um dos ícones padrão para substituí-lo pelo ícone de sua preferência.

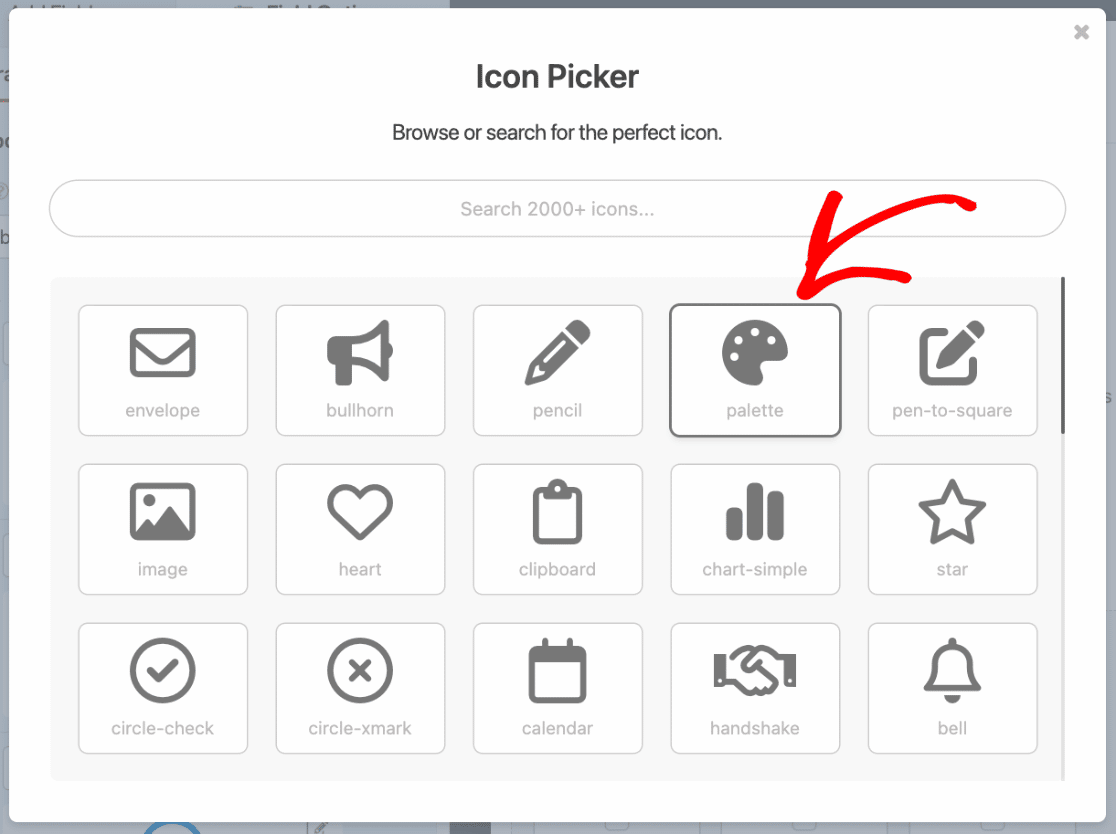
Em seguida, será exibido o Icon Picker, onde você poderá navegar e pesquisar mais de 2.000 ícones. Quando encontrar um ícone que lhe agrade, clique nele para adicioná-lo ao formulário.

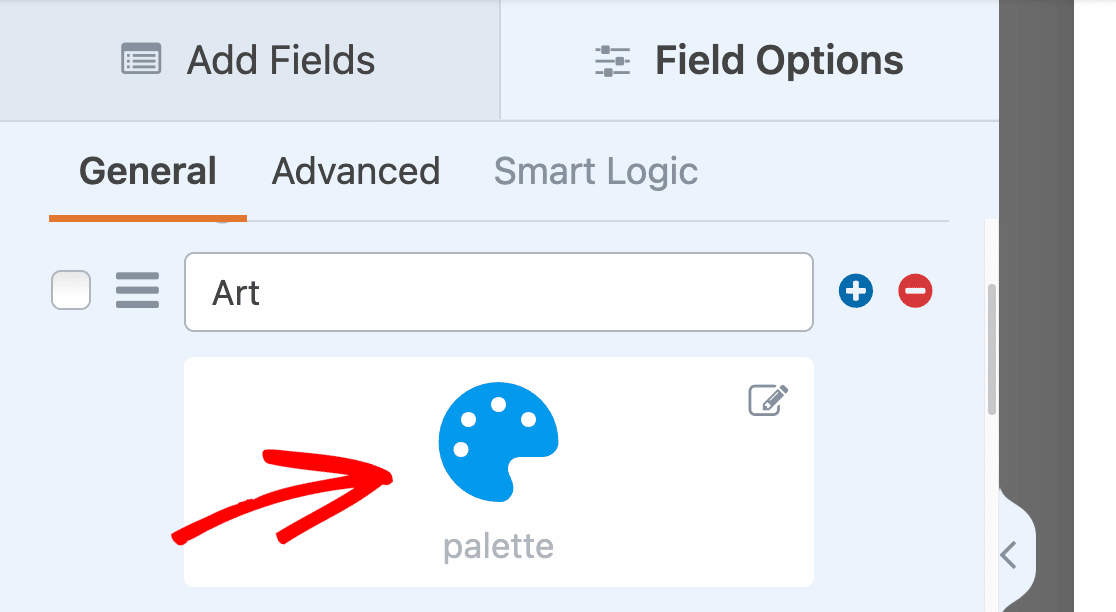
Depois de selecionar um ícone no Icon Picker, ele aparecerá no construtor de formulários.

Observação: Quer saber mais sobre as opções de ícones? Não deixe de conferir nosso guia passo a passo sobre o uso de opções de ícones para obter mais detalhes.
Geração de opções com a IA do WPForms
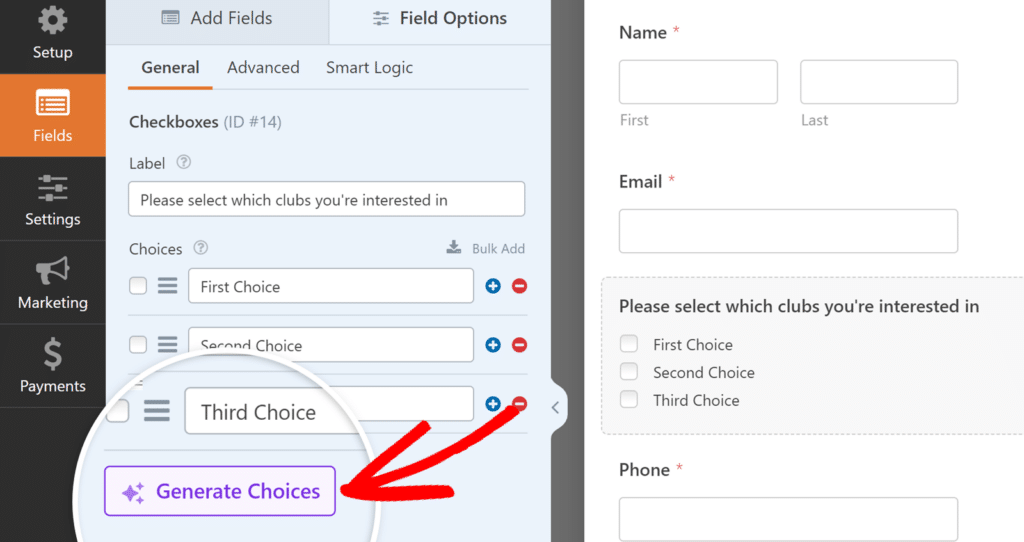
Você também pode adicionar opções ao seu campo de caixas de seleção usando o WPForms AI. Esse recurso permite que você gere rapidamente opções relevantes com base em seu prompt. Para usar o WPForms AI, basta clicar no botão Generate Choices (Gerar opções ) abaixo da seção Choices (Opções).

Observação: para saber mais sobre a geração de opções com a IA do WPForms, não deixe de conferir nosso tutorial sobre o uso de opções de IA.
Exigindo o campo
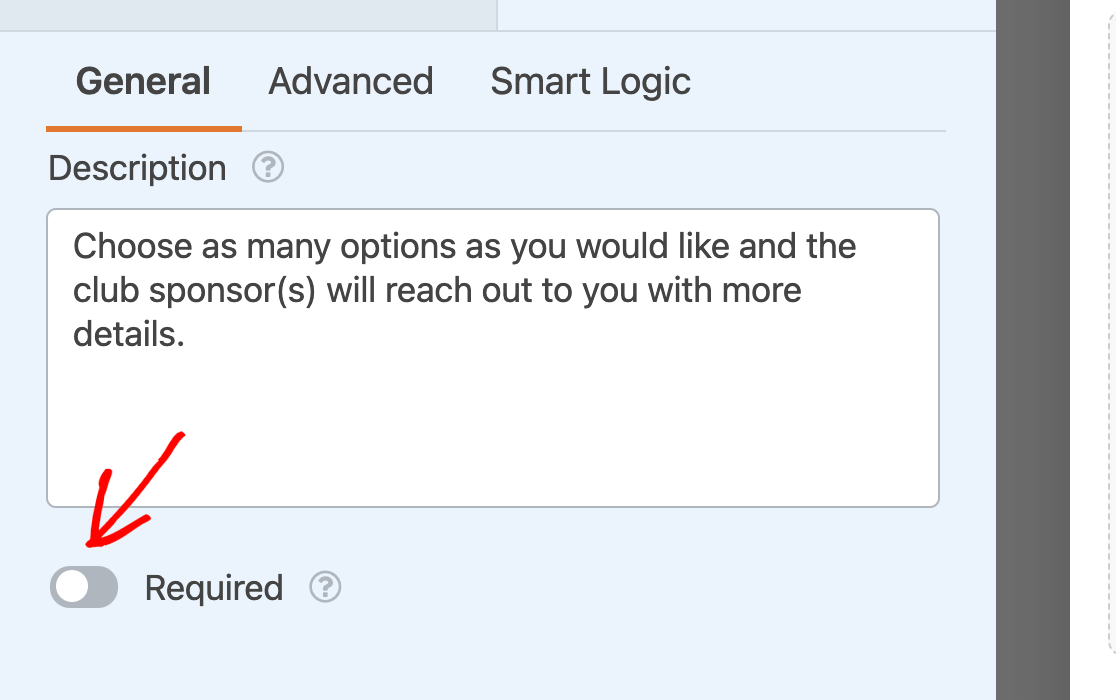
Se quiser garantir que os usuários preencham o campo Checkboxes antes de enviar o formulário, será necessário marcá-lo como obrigatório.
Basta ativar a configuração Obrigatório na parte inferior das opções gerais de campo.

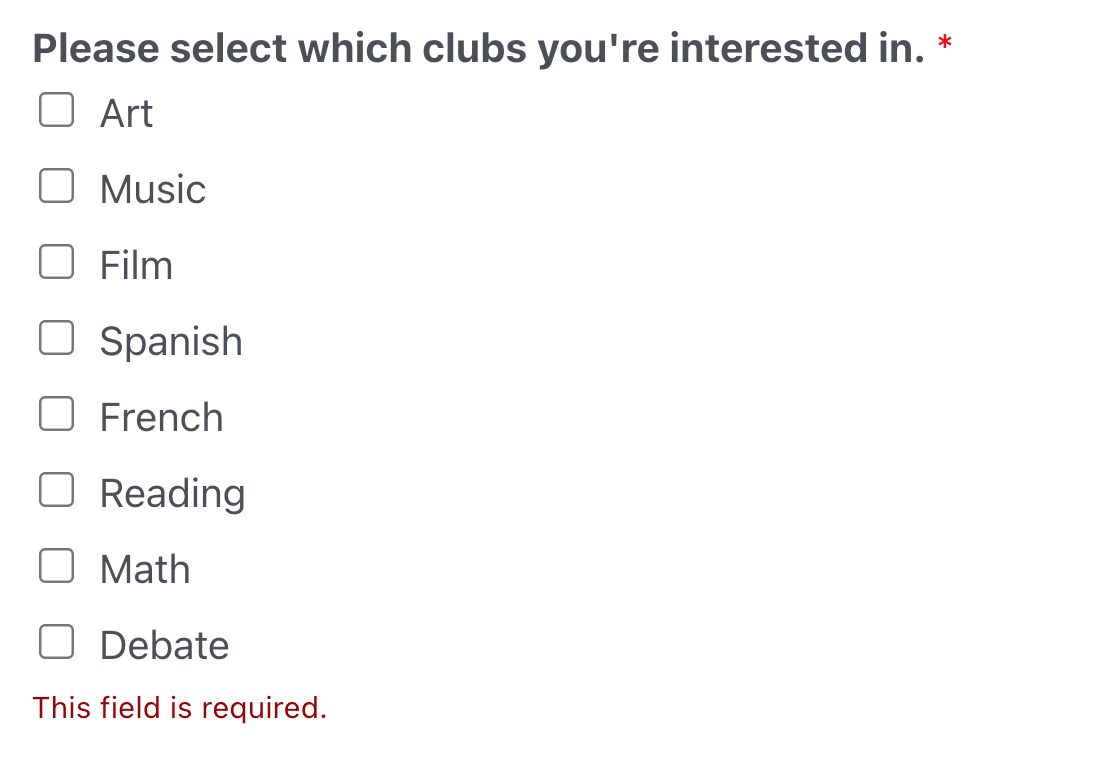
No front-end, os usuários verão uma mensagem que diz: "Este campo é obrigatório" se tentarem enviar o formulário sem fazer uma seleção no campo Caixas de seleção.

Observação: Deseja personalizar o texto que os usuários verão se pularem um campo obrigatório em seus formulários? Confira nosso tutorial sobre como alterar as mensagens de validação.
Randomização de escolhas
Fazer com que as opções das caixas de seleção apareçam em uma ordem aleatória sempre que o formulário for carregado pode evitar o viés de ordem nas entradas.
Para randomizar as opções das caixas de seleção, clique na guia Advanced (Avançado ) no painel Field Options (Opções de campo).

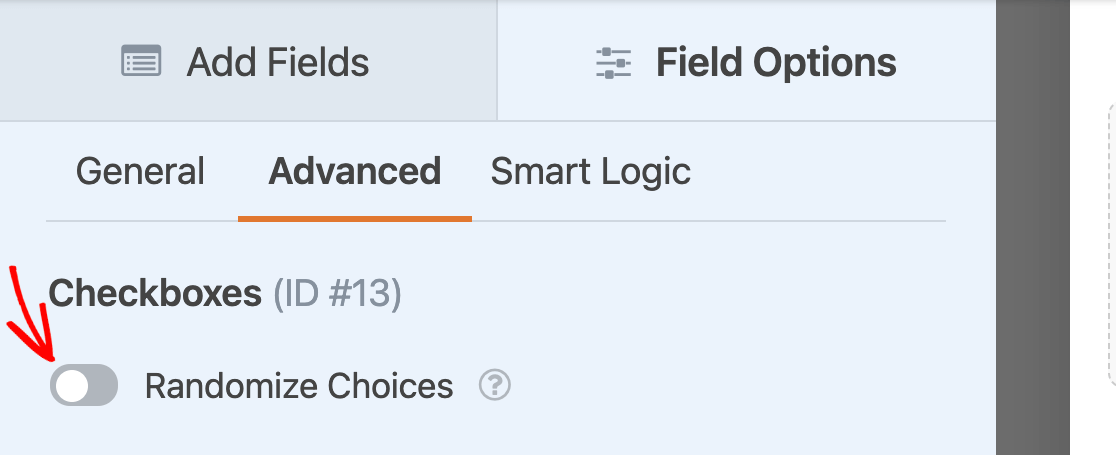
Em seguida, ative a configuração Randomize Choices (Randomizar opções ).

Observação: para obter mais detalhes, consulte nosso tutorial completo sobre como randomizar escolhas para campos de caixas de seleção e de múltipla escolha.
Exibição de caixas de seleção em um layout de várias colunas
Se o campo Checkboxes incluir muitas opções, pode ser útil organizá-las em um layout de várias colunas para que ocupem menos espaço.
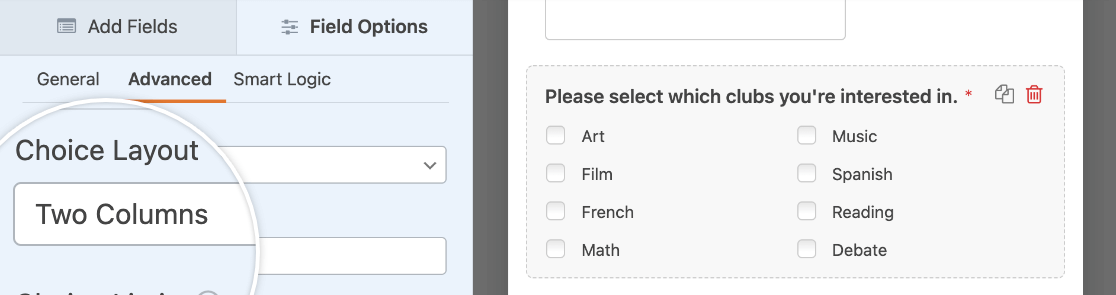
Usando o menu suspenso Choice Layout (Layout de escolha ), você pode organizar suas caixas de seleção em 1, 2 ou 3 colunas.

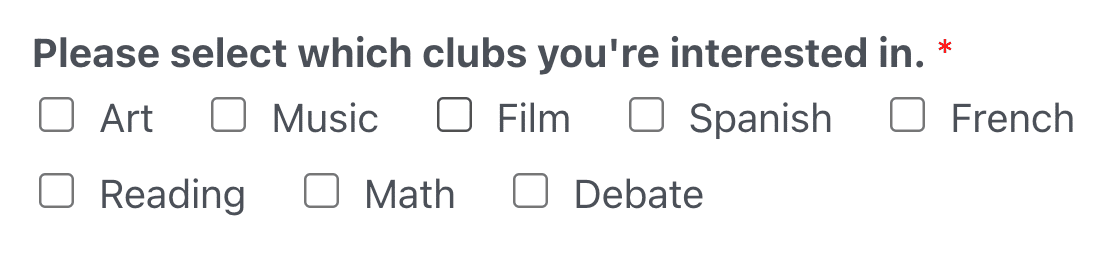
Ou você pode escolher a opção Inline para exibir todas as opções em uma única linha. Se houver mais opções do que cabem em uma única linha, elas serão agrupadas em uma nova linha, da seguinte forma.

Observação: para obter mais detalhes, consulte nosso tutorial sobre a criação de layouts de várias colunas para campos Checkboxes.
Limitação das seleções de escolha para caixas de seleção
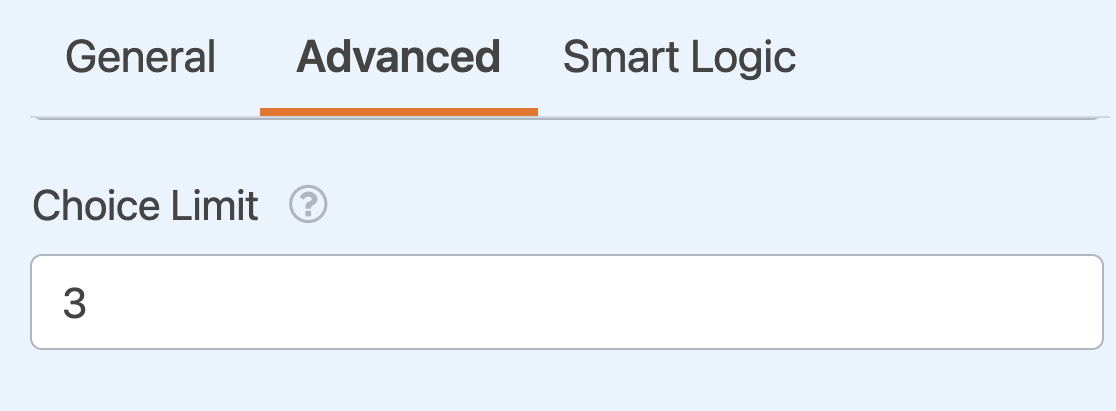
Por padrão, o campo Checkboxes permite que os usuários selecionem quantas opções desejarem. Se quiser limitar o número de opções que os usuários podem selecionar, insira um número no campo Choice Limit (Limite de escolha) nas opções avançadas do campo.

Observação: confira nosso tutorial sobre como limitar as seleções de caixas de seleção para obter mais informações sobre essa opção de campo.
Uso de caixas de seleção Opções dinâmicas
Os campos de caixas de seleção podem usar dados do seu site, como taxonomias ou títulos de publicações, para preencher dinamicamente suas opções.
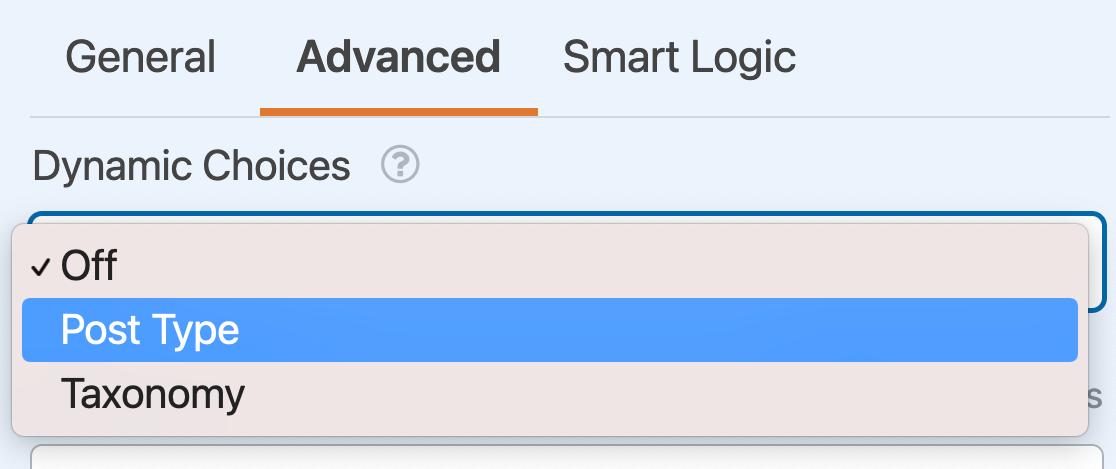
Para ativar essa opção, selecione Post Type (Tipo de postagem ) ou Taxonomy (Taxonomia ) no menu suspenso Dynamic Choices (Opções dinâmicas ).

Observação: Está procurando mais orientações sobre como configurar suas opções dinâmicas? Consulte nosso tutorial passo a passo sobre como usar valores dinâmicos no WPForms para obter todos os detalhes.
Ocultando o rótulo do campo
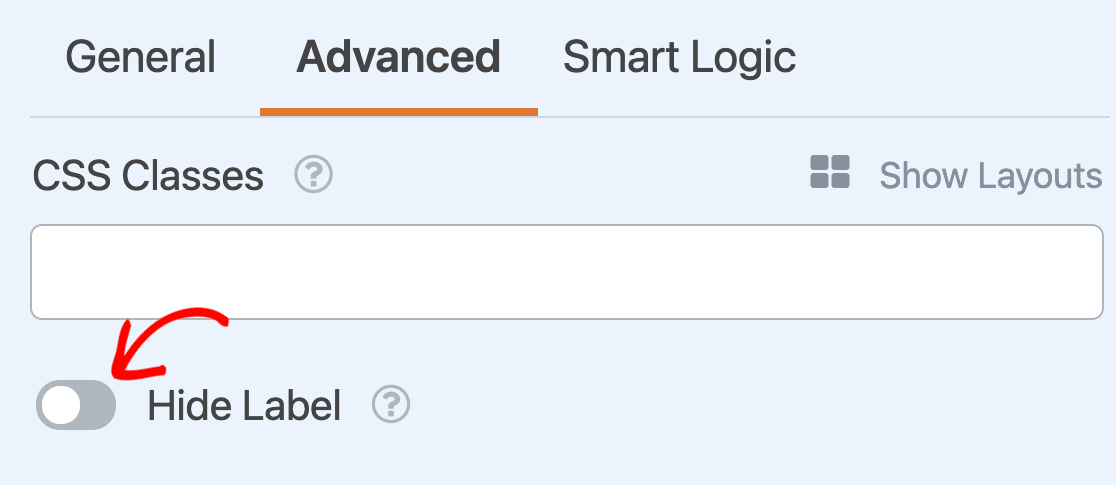
Por fim, se quiser ocultar o rótulo do campo Checkboxes no frontend, ative a configuração Hide Label (Ocultar rótulo ) na guia Advanced (Avançado) do painel Field Options (Opções de campo).

Observação: Mesmo que você oculte o rótulo de um campo no frontend, recomendamos que ainda inclua um rótulo para ele nas opções gerais de campo. Isso o ajudará a identificar o campo nas entradas do formulário.
Como ativar a exibição da isenção de responsabilidade ou dos Termos de serviço
Como muitos formulários solicitam que os usuários verifiquem se leram os Termos de Serviço ou se reconhecem uma isenção de responsabilidade, o WPForms permite que você adicione facilmente uma caixa de seleção para que os usuários cliquem para fazer isso.
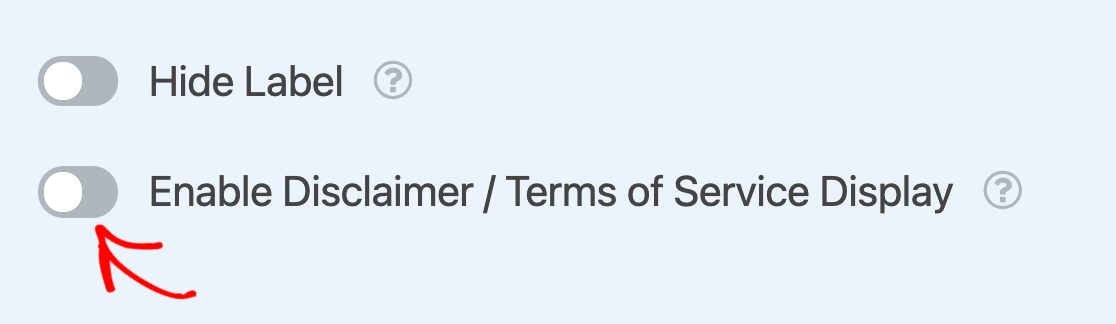
Para ativar esse recurso, alterne a opção Ativar exibição de isenção de responsabilidade/termos de serviço para a posição "ativado".

Use o campo Descrição nas opções gerais de campo para listar seus termos ou compartilhar sua isenção de responsabilidade. Em seguida, adicione uma única opção rotulada como "Eu concordo com os termos e condições" ou "Eu reconheço a isenção de responsabilidade abaixo".
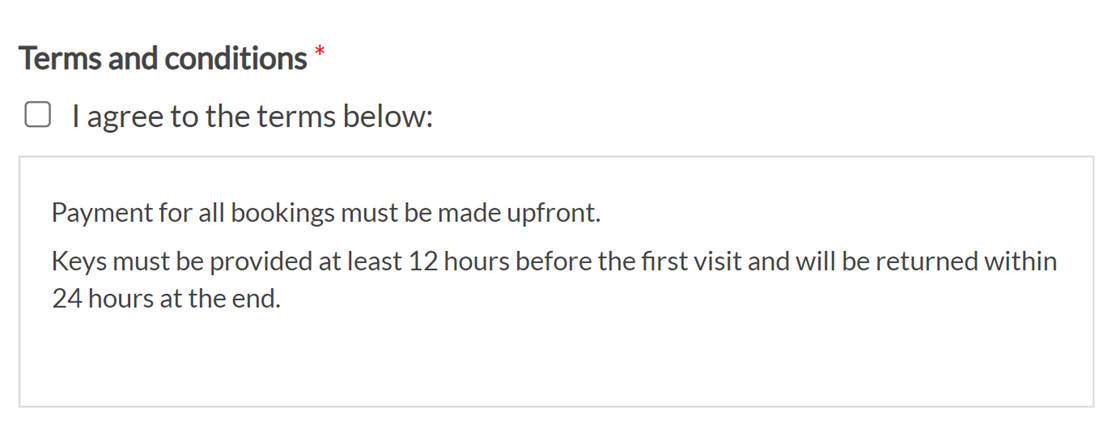
No frontend, o texto da descrição do campo aparecerá em uma caixa branca abaixo da caixa de seleção única.

Observação: para obter mais detalhes sobre como configurar uma caixa de seleção de Termos de serviço ou Isenção de responsabilidade, consulte nosso tutorial completo sobre esse recurso.
Perguntas frequentes
Estas são as respostas para algumas das principais perguntas que recebemos sobre o campo Checkboxes.
Como posso exibir dados dinâmicos nos rótulos das minhas caixas de seleção?
Você pode incluir dados dinâmicos nos rótulos de caixas de seleção usando Smart Tags. Isso requer um snippet PHP para ativar o processamento de Smart Tags diretamente nos rótulos das caixas de seleção. Para obter instruções passo a passo sobre como implementar isso, consulte nossa documentação para desenvolvedores.
Como posso definir um número mínimo de opções para um campo Checkboxes no WPForms?
Para impor um número mínimo de seleções em um campo de caixa de seleção, você pode utilizar um snippet de JavaScript. Isso permite especificar um número mínimo de opções que os usuários devem selecionar antes de enviar o formulário, o que é particularmente útil para pesquisas ou formulários em que é necessário um nível mínimo de envolvimento.
Para obter instruções passo a passo sobre como implementar esse recurso, consulte nossa documentação para desenvolvedores.
É isso aí! Agora você conhece todas as opções disponíveis para o campo Checkboxes no WPForms.
Em seguida, gostaria de mostrar ou ocultar outros campos em seu formulário com base nas seleções dos usuários no campo Caixas de seleção? Não deixe de ler sobre o uso da lógica condicional inteligente no WPForms.
