Resumo da IA
Gostaria de ter algumas opções fáceis de usar para personalizar seus campos de formulário? Cada campo do WPForms vem com várias maneiras integradas para permitir que você crie formulários que atendam às suas necessidades específicas.
Este tutorial discutirá as várias opções disponíveis para personalizar os campos em seus formulários.
Antes de começar, verifique se o WPForms está instalado e ativado em seu site. Em seguida, você precisará criar um novo formulário ou editar um já existente.
Opções gerais de campo
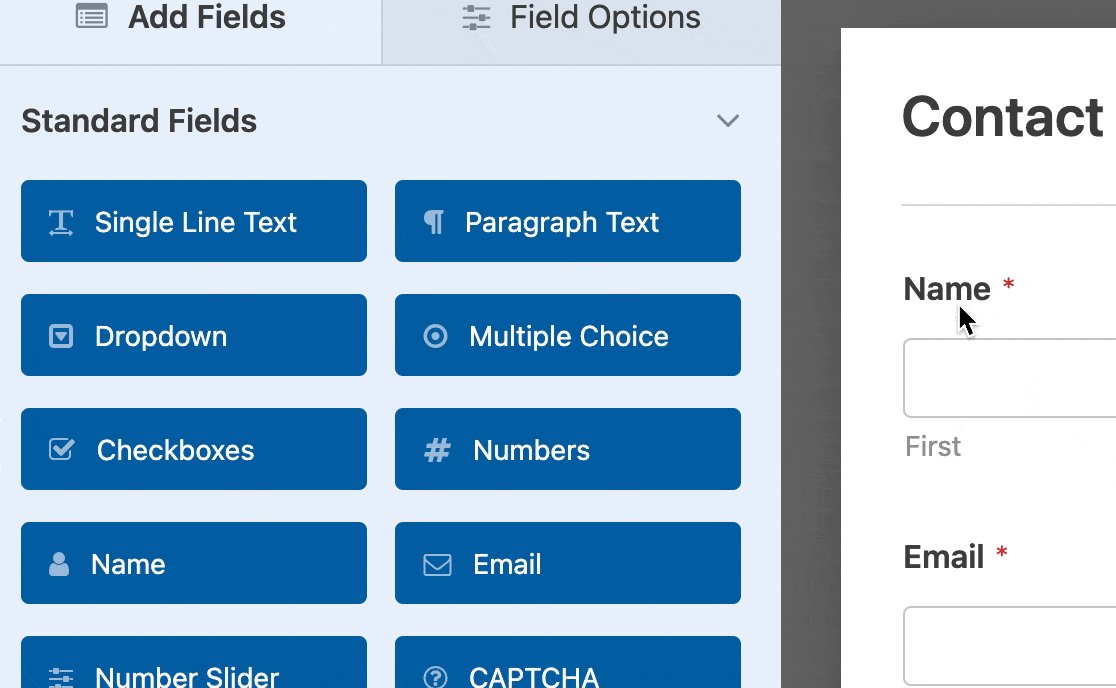
Quando o construtor de formulários estiver aberto, você poderá adicionar, remover e editar campos. Para abrir as opções de um campo, basta clicar nele na área de visualização.

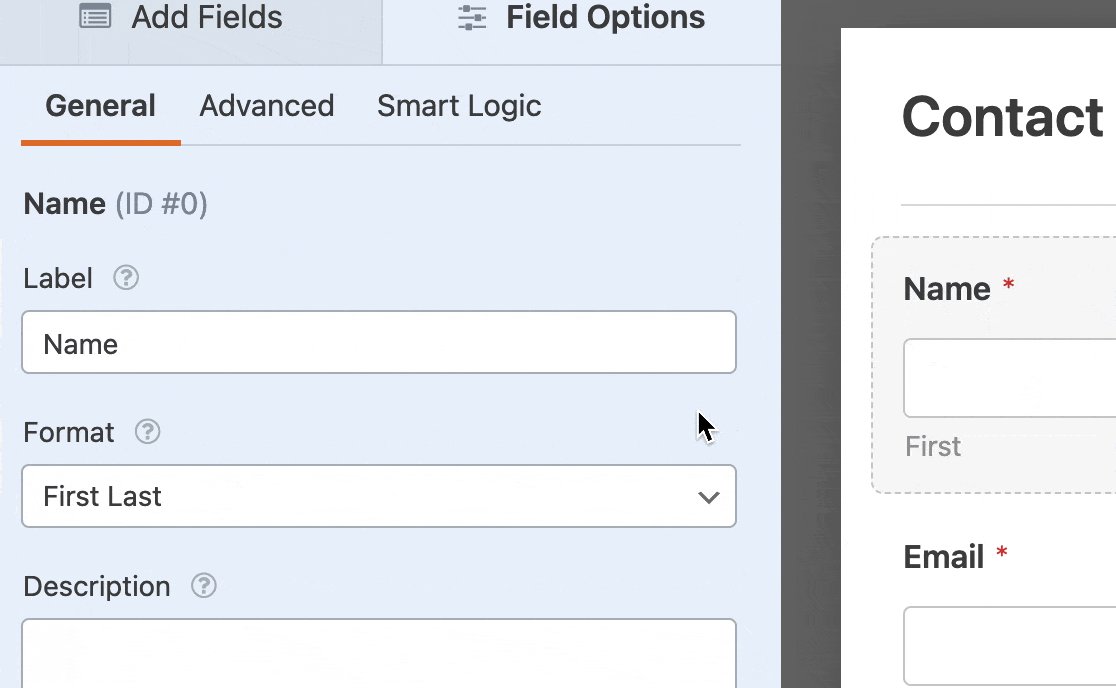
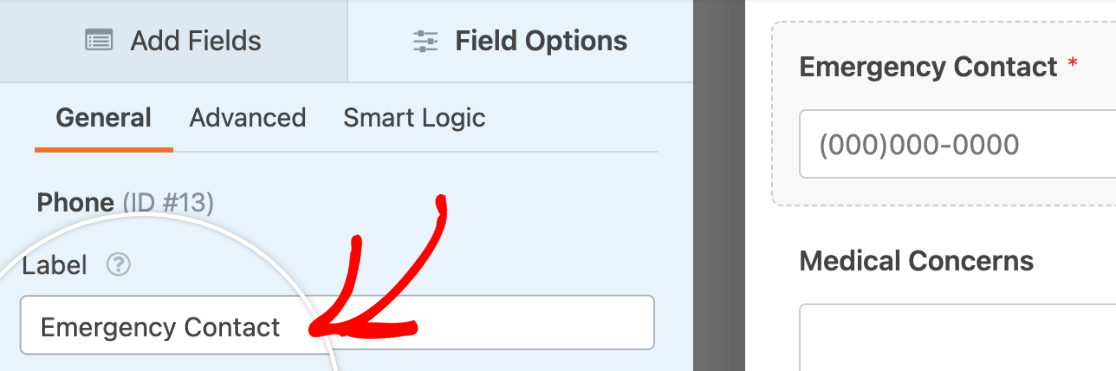
Alteração do texto do rótulo do campo
Quando você adiciona um campo ao formulário pela primeira vez, o rótulo corresponde ao tipo de campo (por exemplo, "Caixas de seleção" ou "Vários itens"). No entanto, você pode editar o texto do rótulo e torná-lo o que quiser.

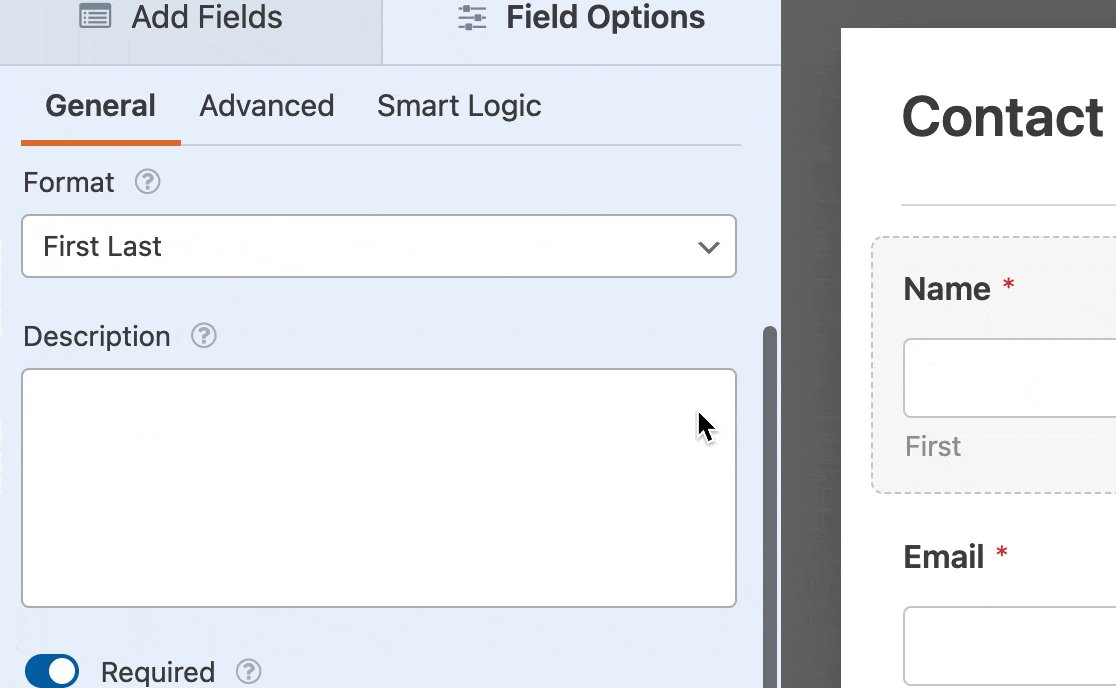
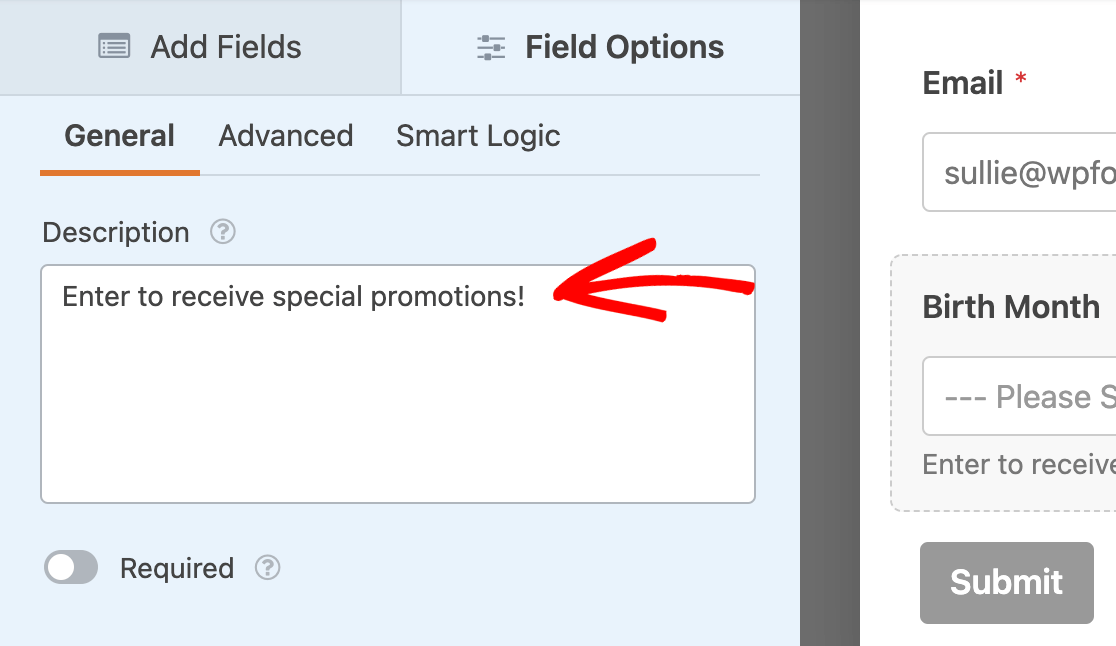
Adição de texto de descrição
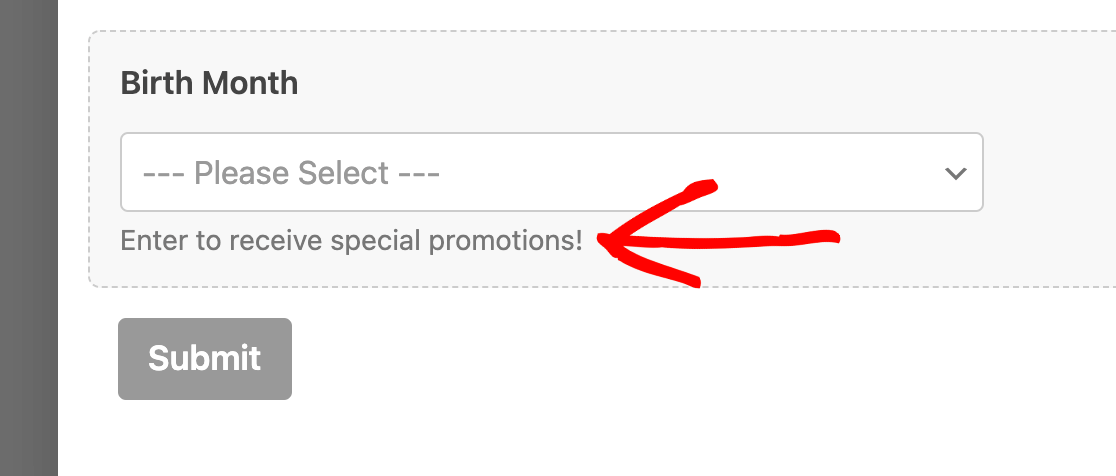
Você também pode optar por adicionar texto de descrição aos campos do formulário.

Esse texto será exibido abaixo da área de entrada.

Para obter mais detalhes, consulte nosso tutorial sobre como adicionar texto extra aos seus formulários.
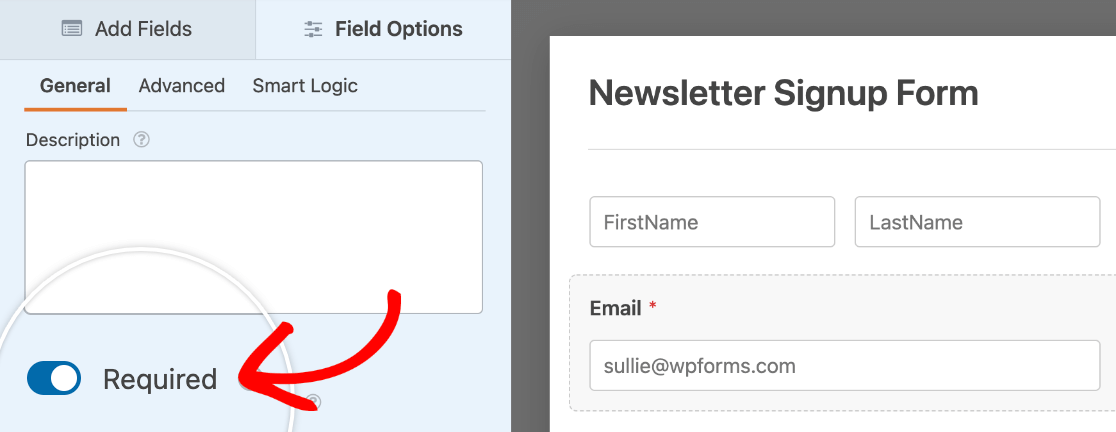
Exigência de um campo
Na opção Description (Descrição), você pode ativar a opção Required (Obrigatório ) para tornar um campo obrigatório.

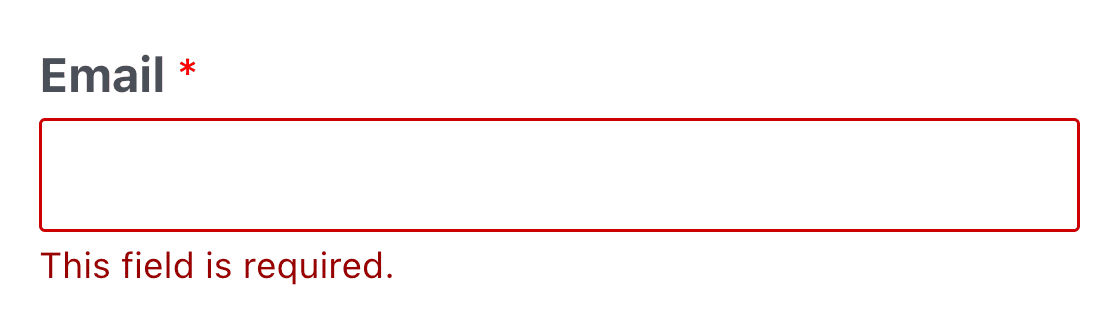
Se um usuário ignorar um campo obrigatório e tentar enviar o formulário, será exibida uma mensagem de validação, lembrando-o de preencher esse campo.

Observação: Você sabia que pode personalizar o texto da mensagem de validação? Para obter detalhes, consulte nosso tutorial sobre mensagens de validação.
Opções avançadas de campo
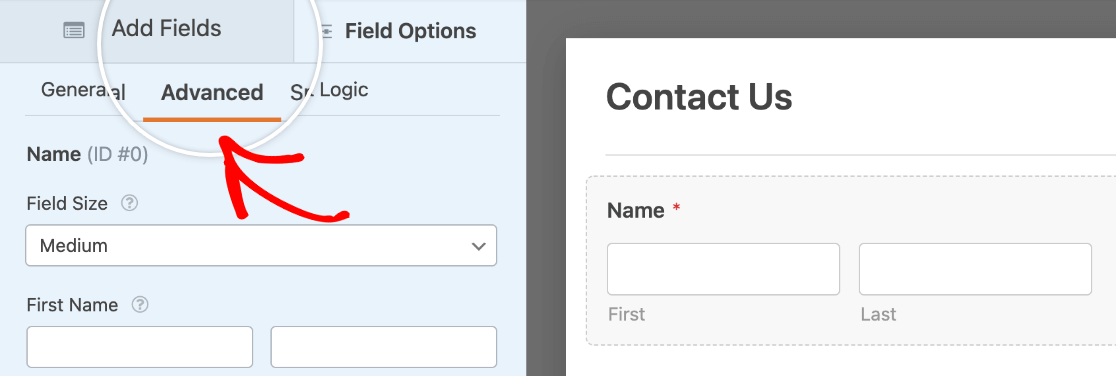
As Advanced Field Options oferecem ainda mais configurações de personalização para seus campos. Para localizá-las, você precisará clicar na guia Advanced (Avançado ).

Seleção de um tamanho de campo
A maioria dos campos inclui uma opção para alterar o tamanho do campo, o que pode ser muito útil para personalizar a aparência dos formulários.
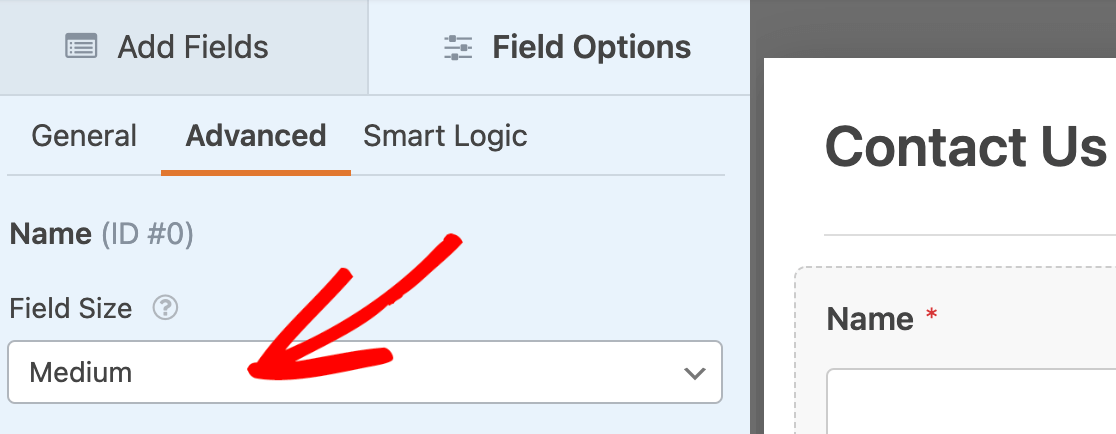
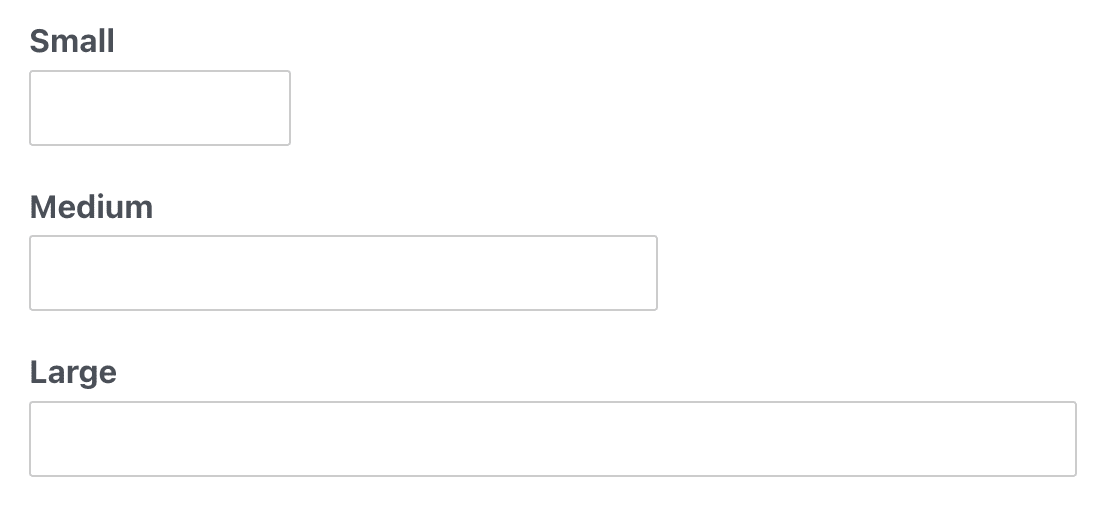
Se essa opção estiver disponível para o tipo de campo que estiver editando, você verá um menu suspenso Tamanho do campo. As opções incluem Pequeno, Médio e Grande.

Na maioria dos casos, o Field Size determinará a largura do campo em seu formulário.

No entanto, há uma exceção para 2 campos. Para os campos Texto de parágrafo e Rich Text, o Tamanho do campo definirá a altura da área de entrada.
Observação: se você quiser colocar mais de um campo na mesma linha, consulte nosso tutorial sobre layouts de formulários com várias colunas.
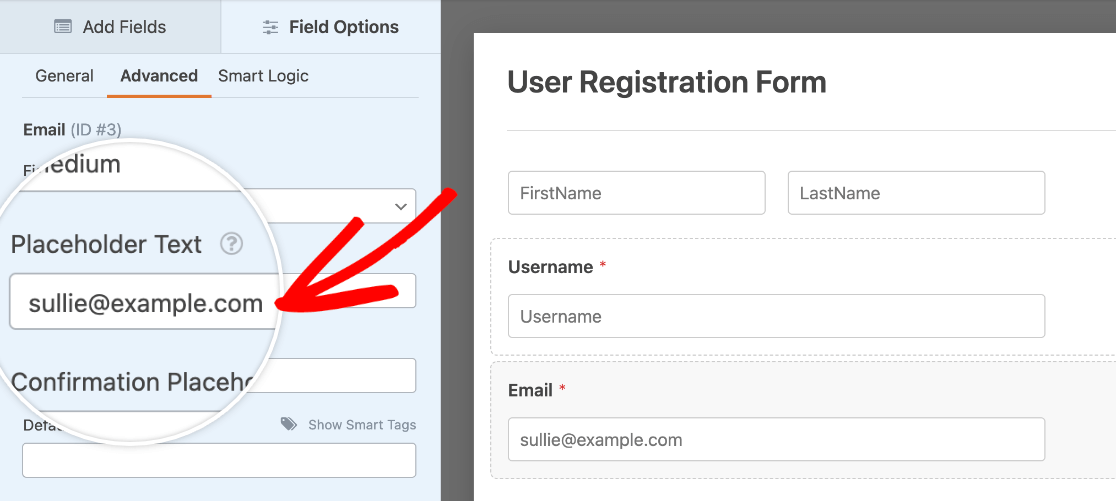
Adição de texto de espaço reservado
Muitos campos permitem que você adicione um texto de espaço reservado, que é exibido até que o usuário comece a digitar seu próprio texto.

Você pode usar o texto do espaço reservado para fornecer instruções ou até mesmo para alterar o design de um formulário. Se quiser saber mais, compartilhamos detalhes e exemplos adicionais em nosso tutorial de texto de espaço reservado.
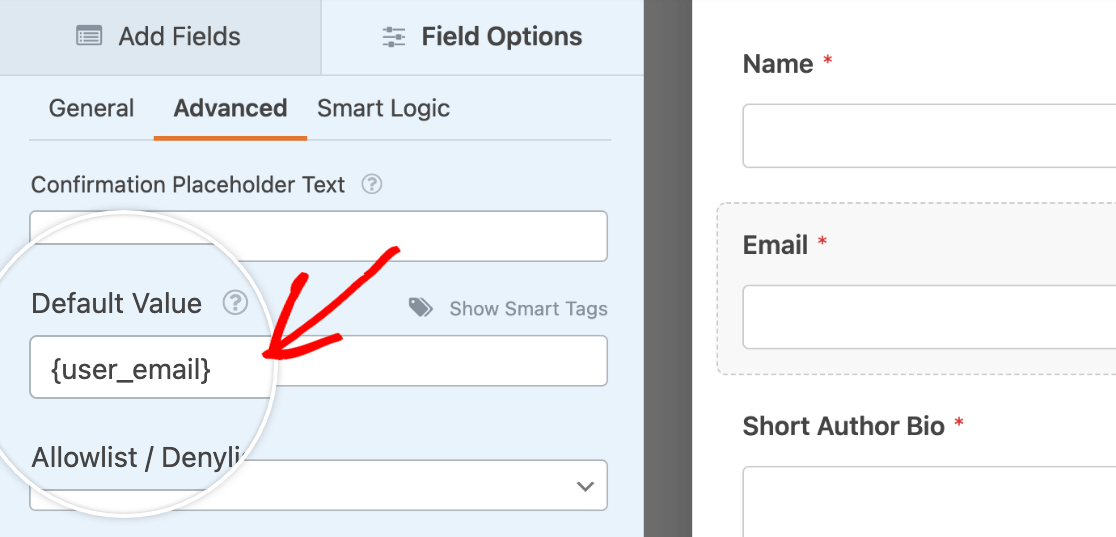
Definição de um valor padrão
Em alguns casos, talvez você queira que partes de um formulário sejam pré-preenchidas para os usuários. Dessa forma, você pode poupar um pouco de esforço dos usuários, mas eles ainda podem alterar a entrada ou a seleção, se necessário.
Se essa opção estiver disponível para o tipo de campo que estiver editando, você verá um campo Valor padrão na guia Avançado.

Para obter mais detalhes e exemplos, incluindo padrões para campos de caixas de seleção e de múltipla escolha, não deixe de conferir nosso guia para adicionar valores padrão aos campos.
Observação: Deseja extrair dados ou informações do usuário do seu site para os formulários como valores padrão? Confira nosso tutorial sobre o uso de Smart Tags para saber como.
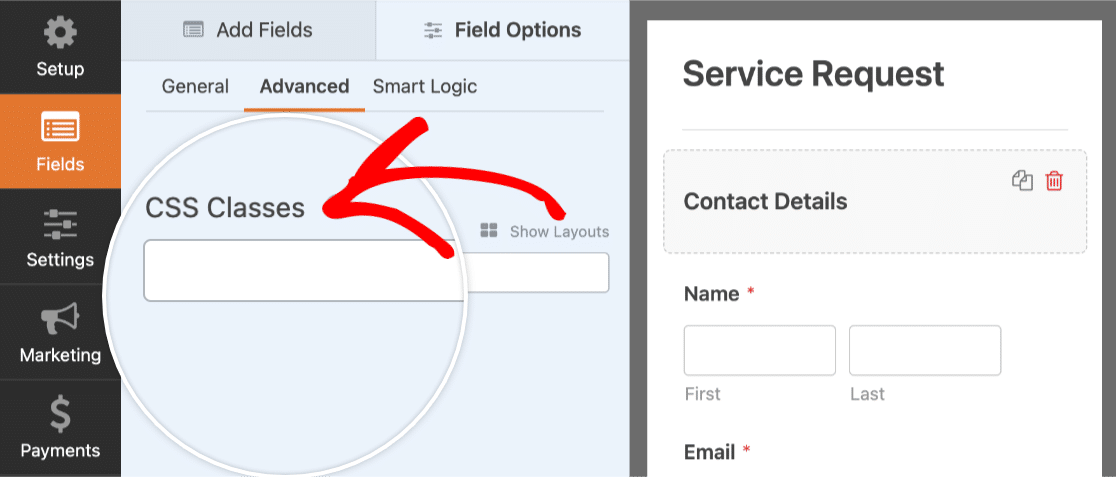
Adição de classes CSS personalizadas
É possível personalizar facilmente a aparência do campo do formulário para que os campos tenham a aparência que você deseja. Para isso, basta digitar os nomes das classes CSS para o campo do formulário no campo de texto Classes CSS. Para várias classes, separe os nomes das classes com espaços.

Para obter um guia mais detalhado, não deixe de conferir também nosso tutorial sobre como usar suas próprias classes CSS personalizadas.
Observação: recomendamos o uso do campo Layout para uma abordagem mais simples, do tipo arrastar e soltar, para criar layouts avançados de várias colunas. No entanto, as classes CSS de layout abordadas neste tutorial ainda são compatíveis.
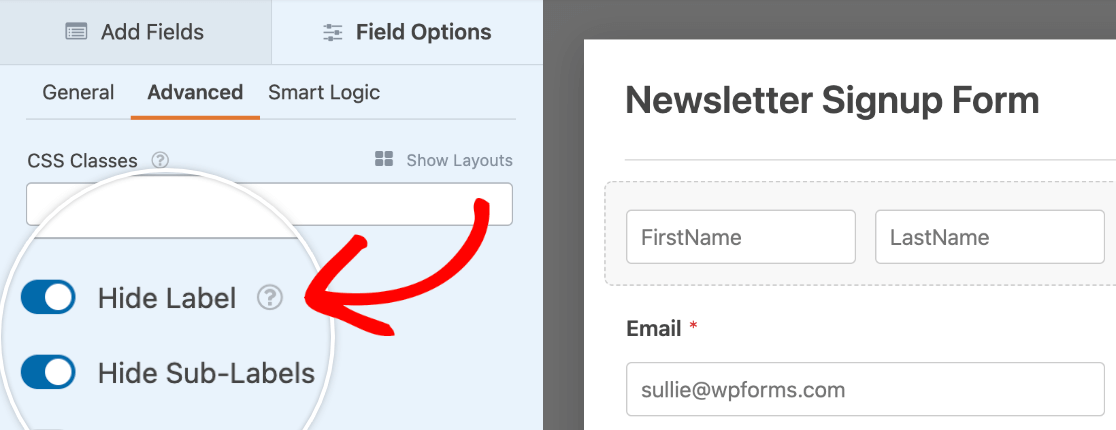
Ocultando um rótulo de campo
Se desejar um formulário mais compacto ou simplificado, considere a possibilidade de ocultar os rótulos dos campos.
Para fazer isso, você precisará ativar a opção Hide Label (Ocultar rótulo ).

Observação: Se você optar por ocultar os rótulos dos campos, não se esqueça de inserir um nome relevante no rótulo do campo. Como o rótulo ainda aparecerá nos detalhes da entrada, isso o ajudará a identificar cada campo.
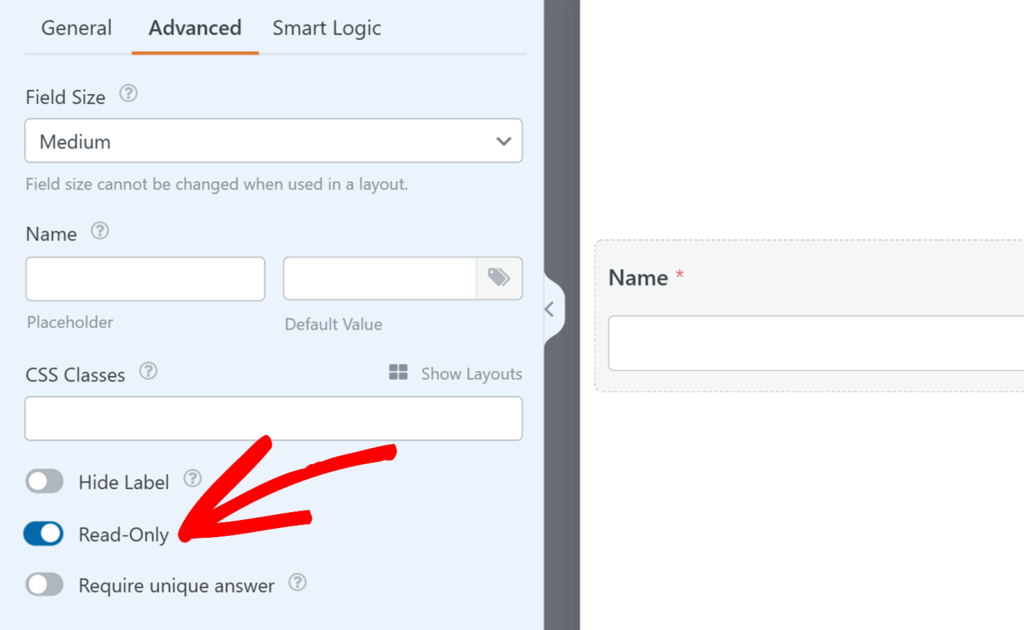
Definição de um campo como somente leitura
Se quiser exibir informações em seu formulário sem permitir que os usuários as editem, você pode tornar o campo somente leitura. Essa opção está disponível para a maioria dos campos no WPForms.
Para ativá-la, ative a opção Read-Only .

Quando essa opção estiver ativada, o campo permanecerá visível no formulário, mas os usuários não poderão alterar seu valor. Os dados ainda serão incluídos na entrada do formulário quando ele for enviado.
Para obter mais detalhes e outros casos de uso, consulte nosso tutorial sobre como definir campos como somente leitura.
Observação: Os campos somente leitura são especialmente úteis para mostrar valores pré-preenchidos, como detalhes de usuários adicionados com Smart Tags, ou exibir totais e outras informações que não devem ser alteradas.
Opções especiais para caixas de seleção e campos de múltipla escolha
A seguir, discutiremos algumas opções adicionais disponíveis especificamente para os campos Checkboxes e Multiple Choice.
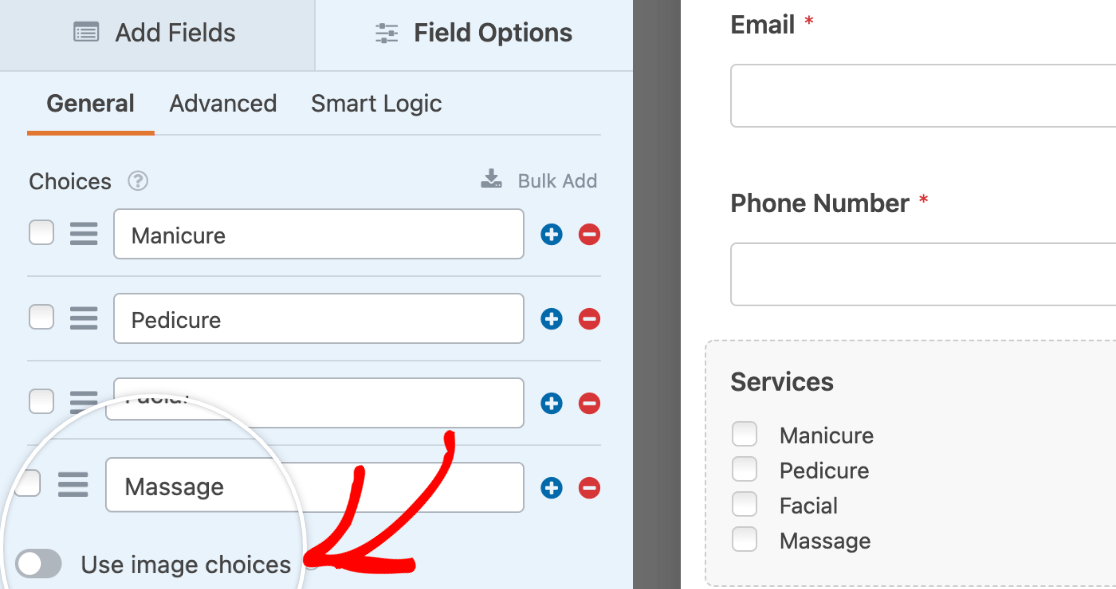
Adição de opções de imagem
Você pode adicionar facilmente imagens a qualquer campo de Caixa de seleção, Múltipla escolha, Itens de caixa de seleção ou Múltiplos itens. Para isso, basta ativar a opção Usar opções de imagem.

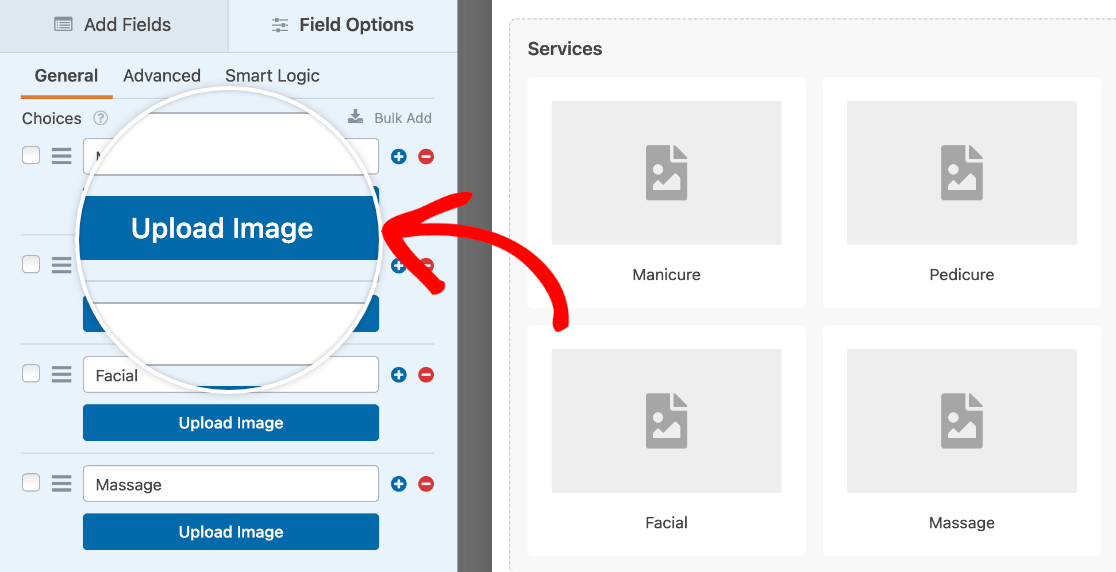
Depois que essa configuração for ativada, você poderá fazer upload de imagens para cada opção em seu campo.

Para obter mais detalhes, consulte nosso tutorial sobre como adicionar opções de imagem aos seus formulários.
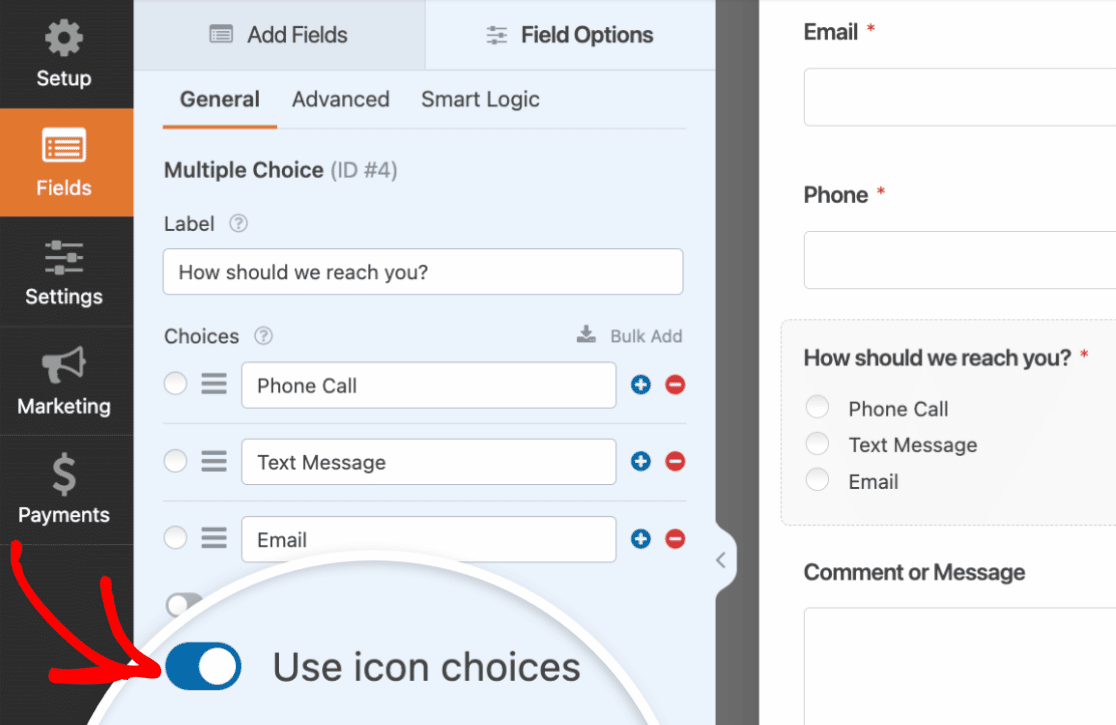
Adição de opções de ícones
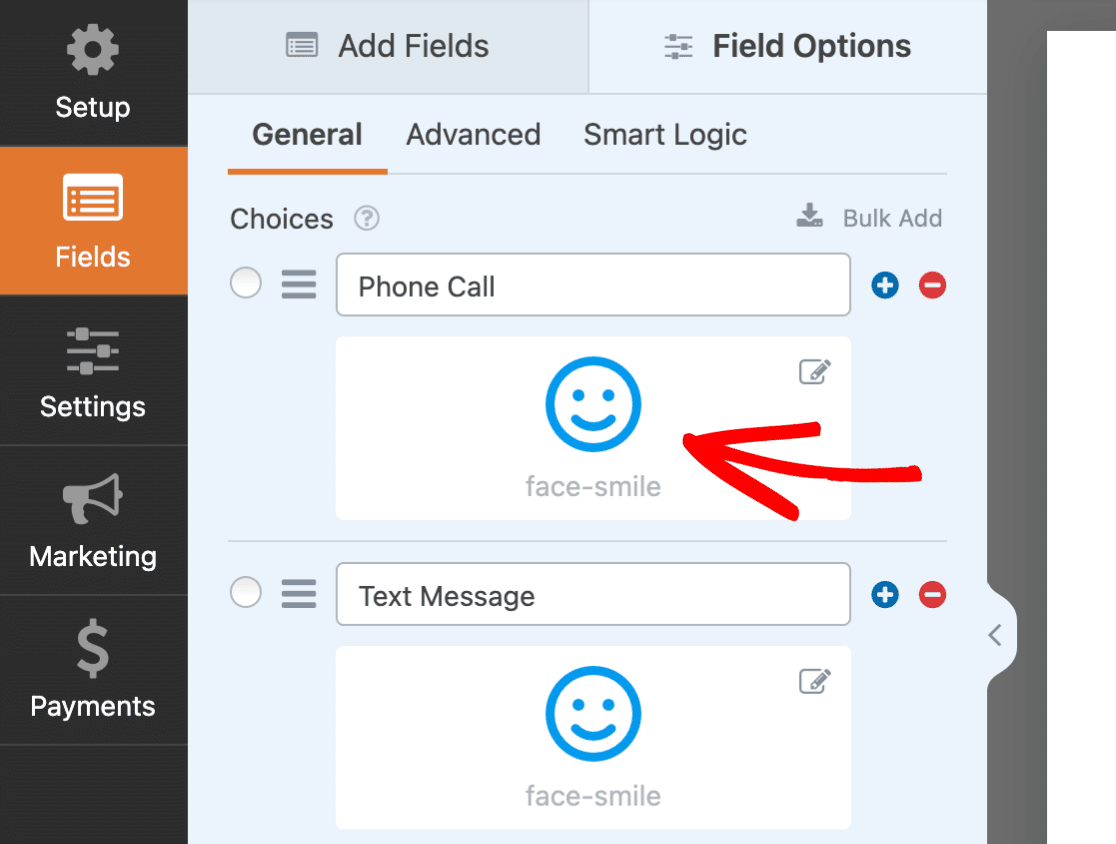
Você também pode adicionar ícones a qualquer uma das opções em um campo Caixas de seleção, Múltipla escolha, Itens de caixa de seleção ou Múltiplos itens. Para ativar esse recurso, ative a opção Usar opções de ícones.

Depois de ativar as opções de ícones, você verá ícones padrão adicionados a cada opção no campo Múltipla escolha. Ao clicar no ícone padrão, será exibido um seletor de ícones no qual você poderá selecionar entre mais de 2.000 ícones.

Para saber mais sobre opções de ícones, não deixe de conferir nosso tutorial sobre como usar opções de ícones no WPForms.
Opções de aleatoriedade
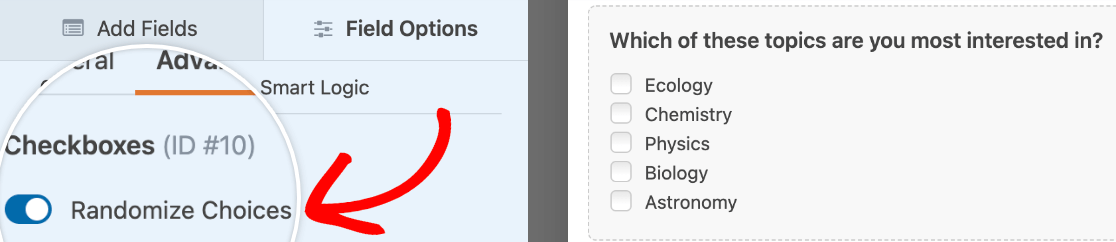
A aleatoriedade das opções fornecidas pode ajudar a evitar o viés de ordem, o que é especialmente benéfico se você estiver usando nosso complemento Surveys and Polls.
Na guia Advanced (Avançado ) de qualquer campo Checkboxes (Caixas de seleção) ou Multiple Choice (Múltipla escolha), você pode ativar a opção Randomize Choices (Randomizar opções ).

Exibição de opções dinâmicas
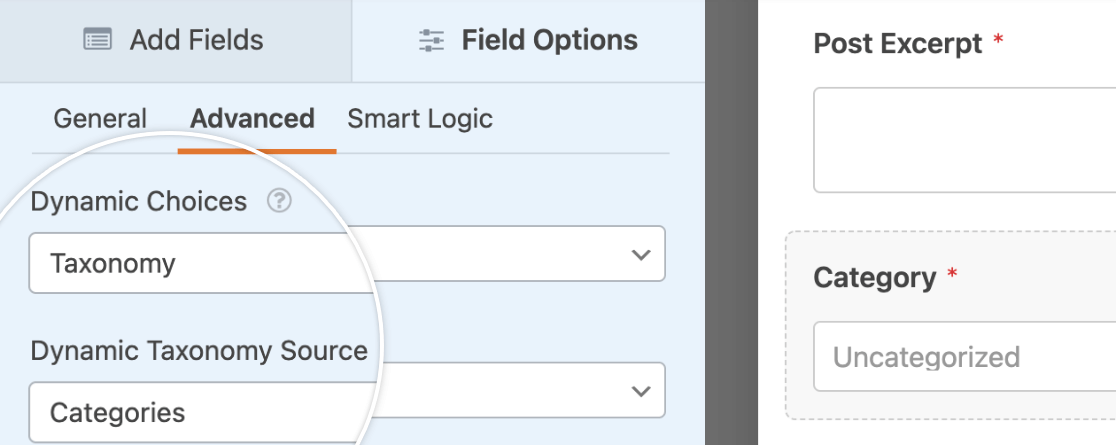
A opção Dynamic Choices (Opções dinâmicas) é muito útil se você quiser que as opções em um campo Checkboxes (Caixas de seleção), Multiple Choice (Múltipla escolha) ou Dropdown (Menu suspenso) sejam os nomes de páginas, publicações, categorias ou tags em seu site. Quando ativada, essa opção preencherá automaticamente as opções do campo (e as manterá atualizadas se você adicionar ou remover conteúdo ou taxonomias).
Para configurar essa opção, abra a guia Advanced e selecione opções nos menus suspensos Dynamic Choices e Dynamic Source.

Para obter mais detalhes, consulte nosso tutorial sobre a configuração de escolhas dinâmicas.
É isso aí! Agora você pode personalizar seus campos de formulário com várias opções integradas no WPForms.
Em seguida, você também gostaria de adicionar lógica inteligente para personalizar ainda mais seus formulários? Não deixe de conferir nosso tutorial sobre lógica condicional para obter detalhes e muitos exemplos.
