AIサマリー
フォームのドロップダウンフィールドの外観や機能を変更したいですか?あなたのニーズに合わせてこのタイプのフィールドをカスタマイズする方法はたくさんあります。
このチュートリアルでは、WPFormsのドロップダウンフィールドをカスタマイズするすべての方法を紹介します。
始める前に、WordPressサイトにWPFormsがインストールされ、有効になっていることを確認してください。それから新しいフォームを作成するか、既存のフォームを編集してフォームビルダーを開いてください。
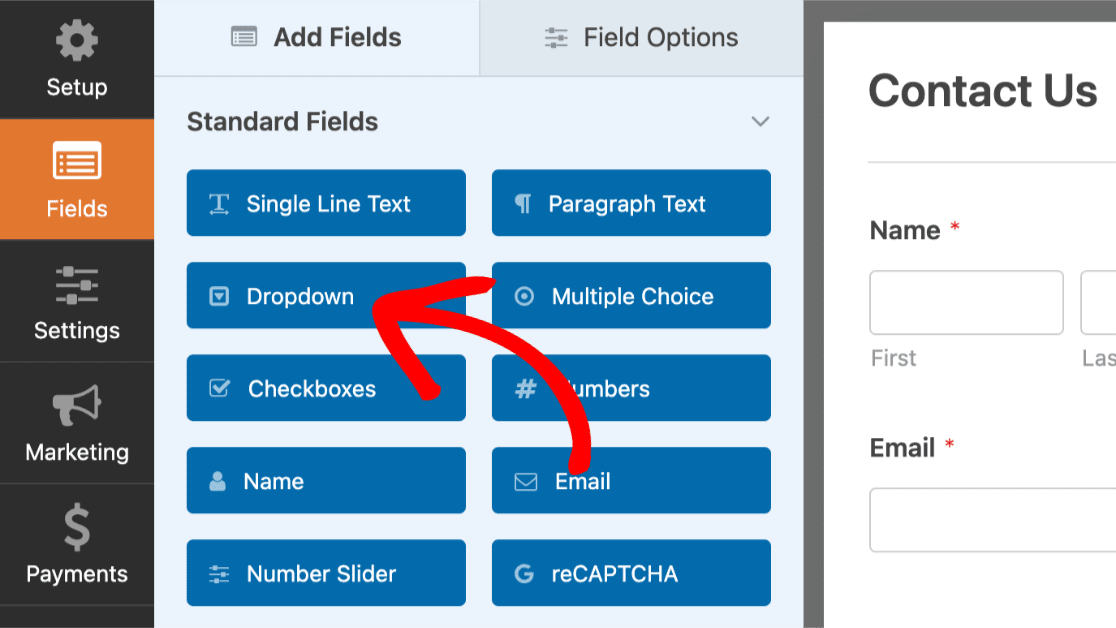
まだの場合は、ビルダーの標準フィールドセクションでドロップダウンをクリックするか、このフィールドをフォームプレビューエリアにドラッグ&ドロップして、フォームにドロップダウンフィールドを追加します。

フィールドのラベルと説明を編集する
まず、ドロップダウンフィールドのラベルと説明を編集します。フォームプレビューエリアでカスタマイズしたいドロップダウンフィールドをクリックし、フィールドオプションを開きます。
Note:WPFormsで利用可能なすべてのフィールドオプションについてもっと知りたいですか?カスタマイズのヒントについては、完全なガイドを参照してください。
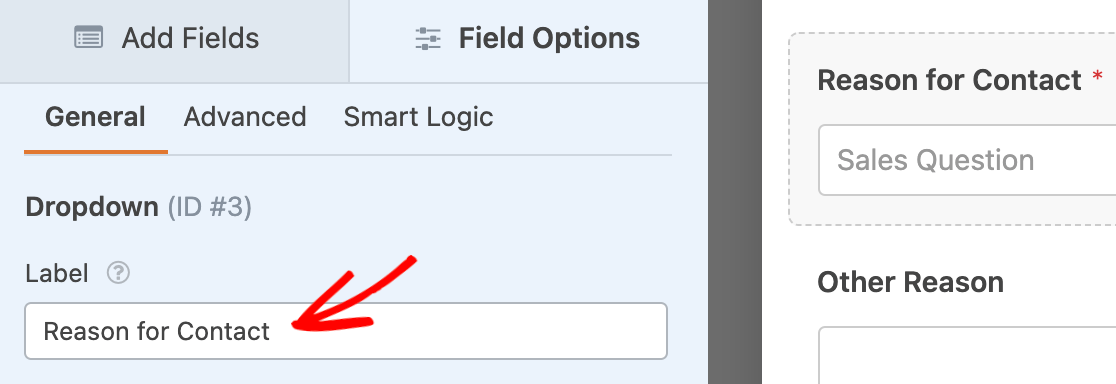
フィールドラベルの変更
デフォルトでは、フィールド・ラベルは "Dropdown "です。フィールドオプションパネルでは、独自のカスタムラベルを入力して、このテキストを好きなものにすることができます。

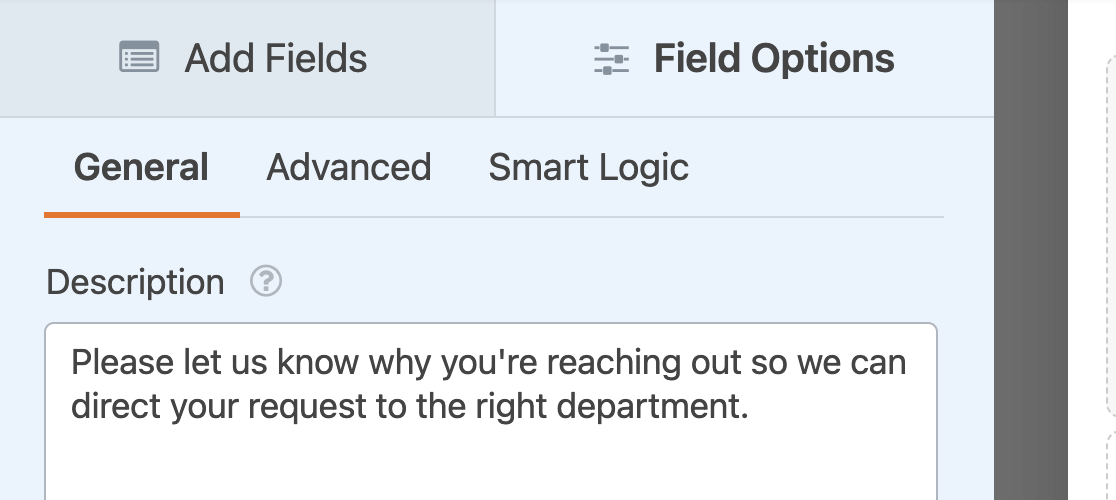
説明文の追加
フィールドの説明は、フォームに記入するための詳細や指示をユーザーに提供することができます。フィールドオプションパネルの説明フィールドでドロップダウンフィールドに説明を追加することができます。

注:フォームに指示を追加する方法をもっと知りたいですか?フォームに追加テキストを追加する方法についてのチュートリアルをご覧ください。
選択肢の編集、追加、削除
ドロップダウンフィールドは、ユーザーが複数の選択肢から選択できるようにします。フィールドオプションパネルでこれらの選択肢をカスタマイズできます。
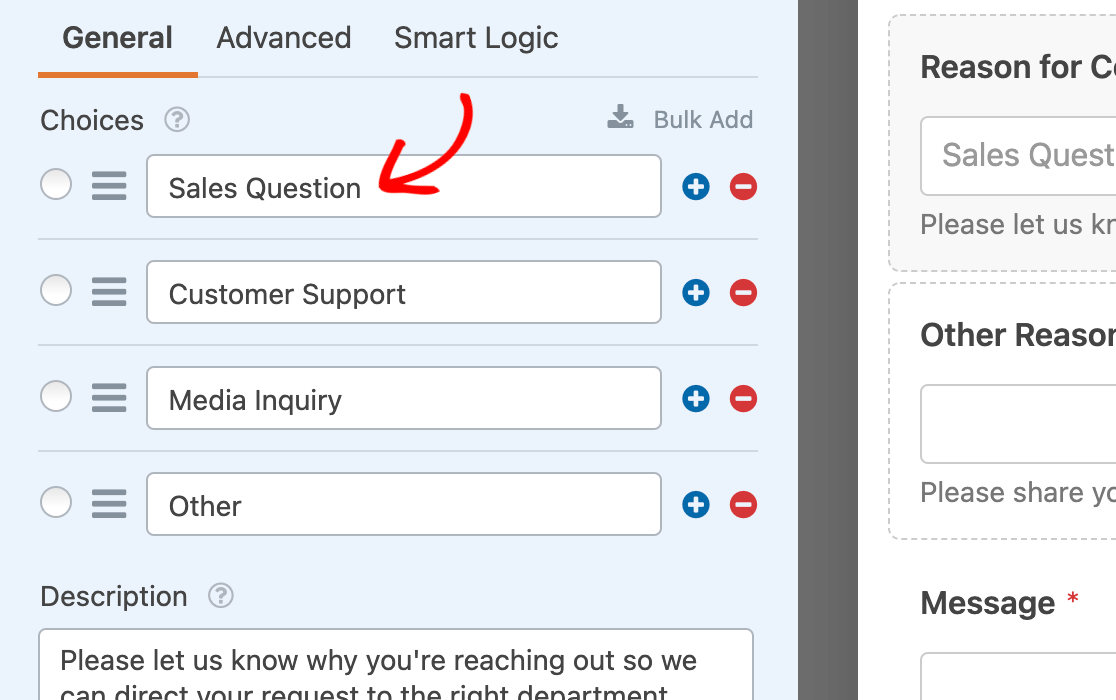
ドロップダウンの選択肢を編集する
各ドロップダウンの選択肢のテキストをカスタマイズするには、提供されているフィールドに希望のラベルを入力します。

注:条件付き「その他」選択肢をドロップダウンフィールドに追加する方法を知りたいですか?選択フィールドにこのタイプのオプションを設定する方法についてのチュートリアルをご覧ください。
ドロップダウンの選択肢を並べ替えるには、表示させたい順番にドラッグ&ドロップするだけです。
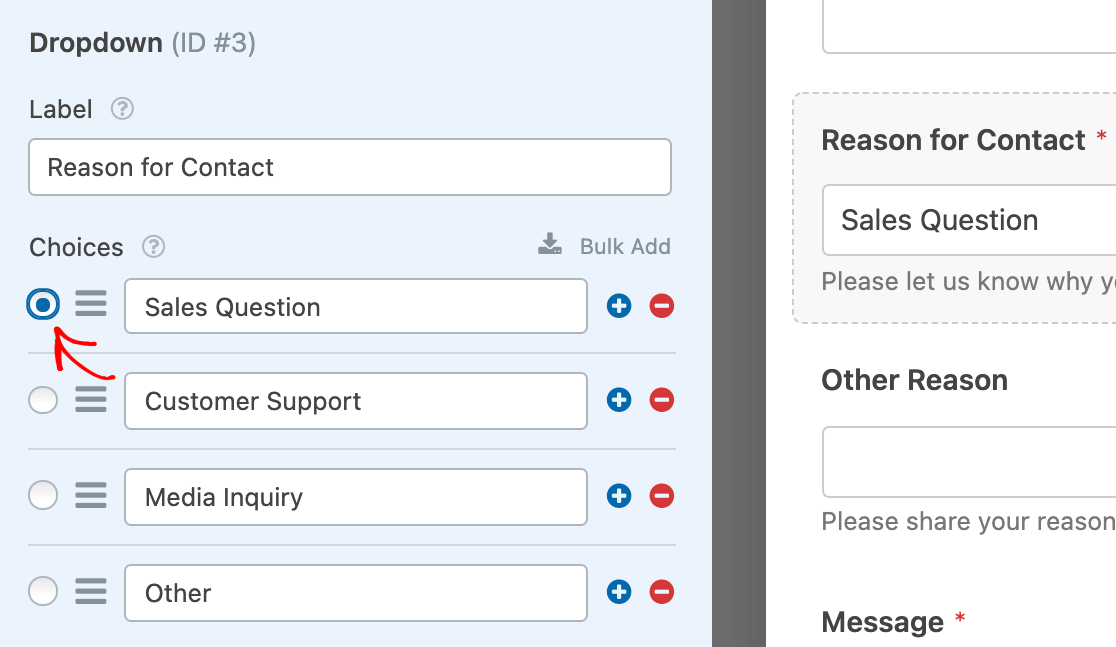
ラベルの左側にあるラジオボタンをクリックすると、選択肢を事前に選択することができます。

注:ドロップダウンフィールドからの選択肢の事前選択についての詳細は、フォームフィールドにデフォルト値を追加するチュートリアルをご覧ください。
ドロップダウンの選択肢の追加と削除
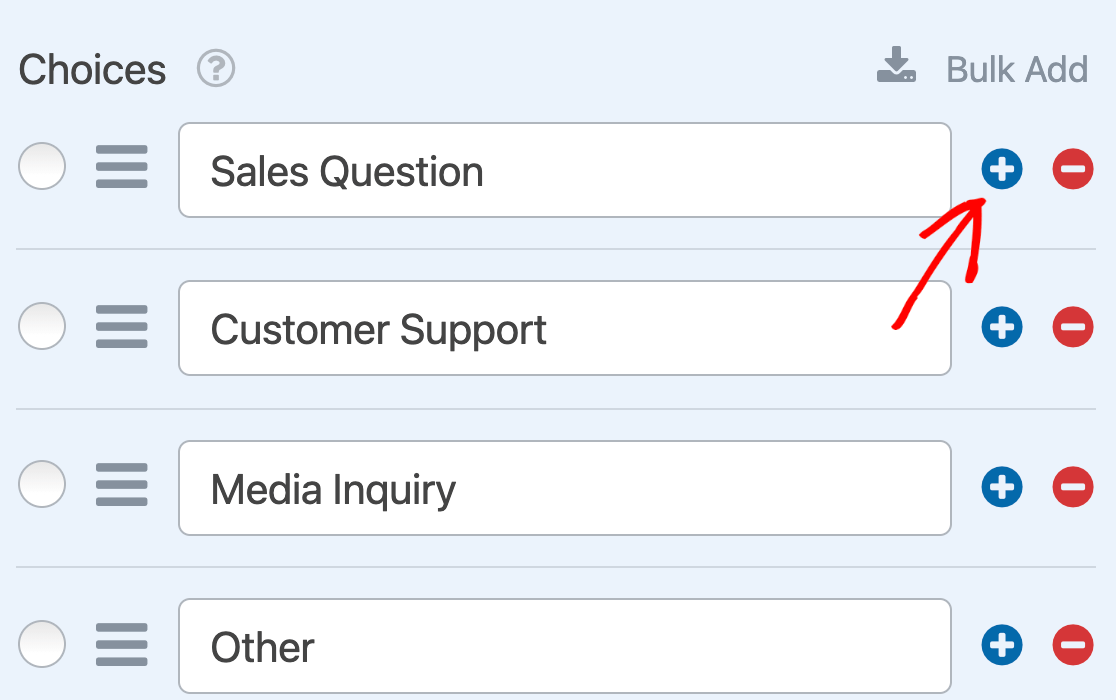
ドロップダウン・フィールドに新しい選択肢を追加するには、フィールド・オプションの既存の選択肢の隣にある青いプラス(+)ボタンのいずれかをクリックします。

新しい選択肢は、プラス(+)ボタンをクリックした選択肢の直後に表示されます。
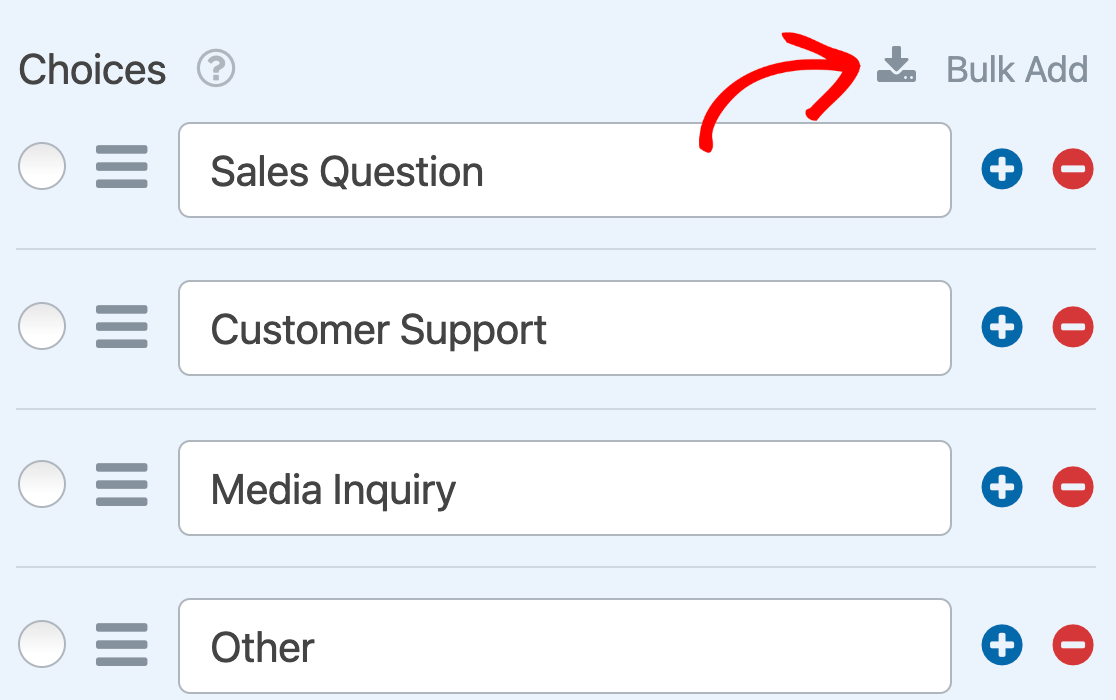
複数の選択肢を一度に追加したい場合は、一括追加をクリックしてください。

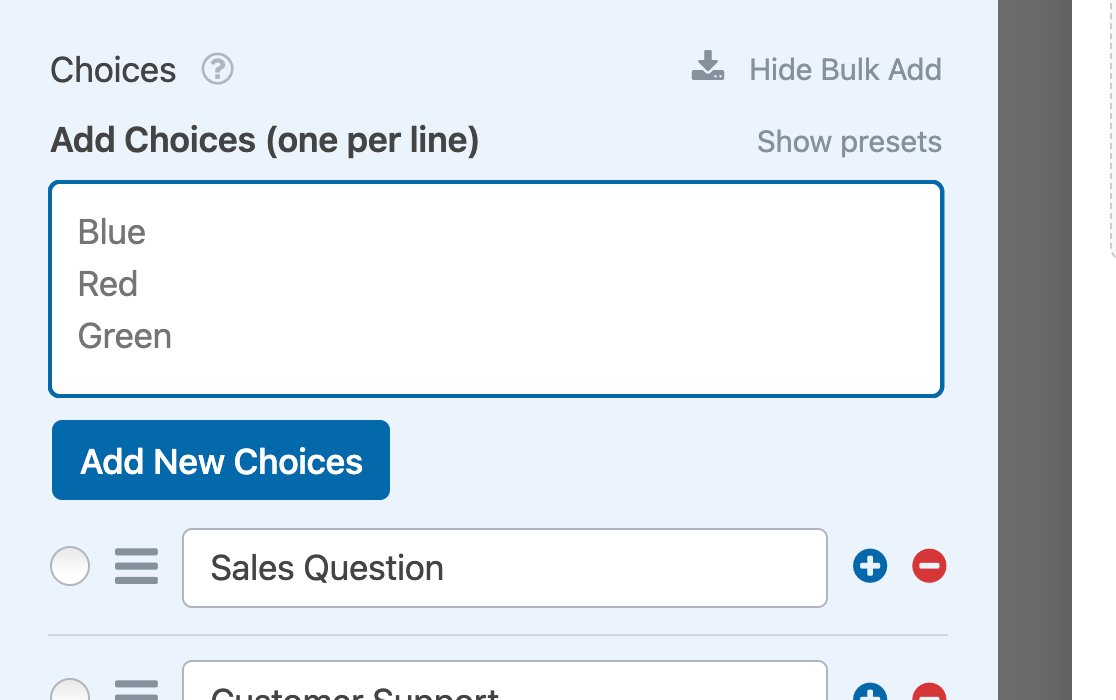
次に、新しい選択肢をそれぞれ1行に入力します。すべての選択肢を入力したら、「新しい選択肢を追加」をクリックします。

新しい選択肢は最後の選択肢の後に追加されます。
注:ドロップダウンフィールドに選択肢を追加する方法について、さらに詳しいガイダンスをお探しですか?選択フィールドにオプションを一括追加する方法については、こちらのガイドをご覧ください。
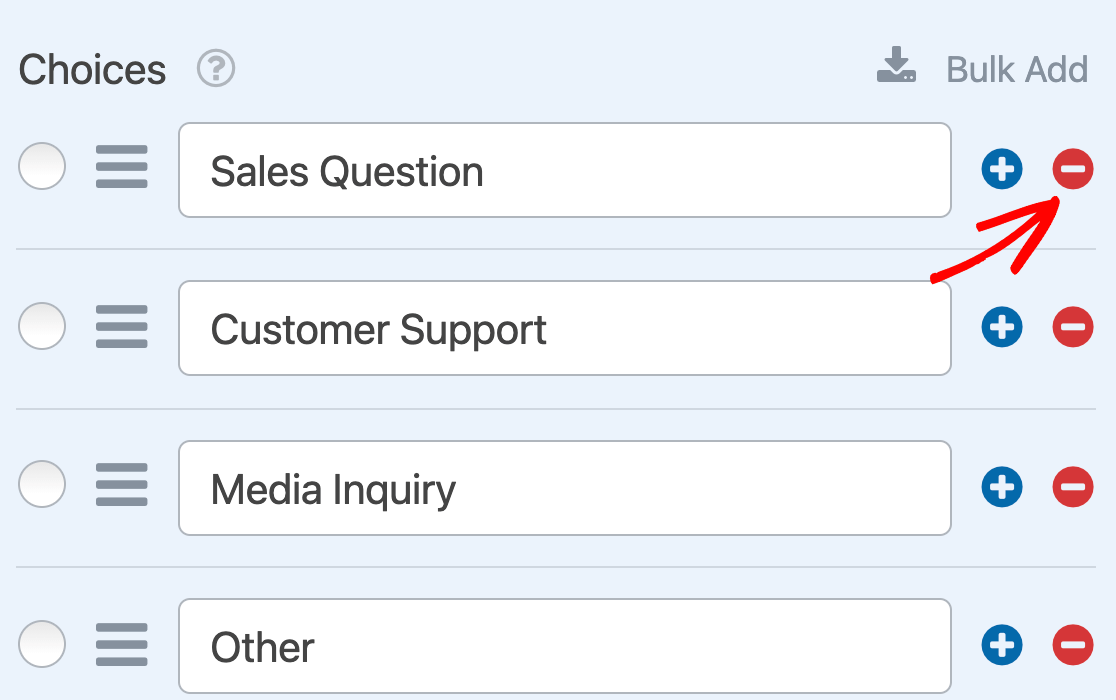
ドロップダウンフィールドから選択肢を削除するには、その横にある赤いマイナス(-)ボタンをクリックします。

WPForms AIで選択肢を生成する
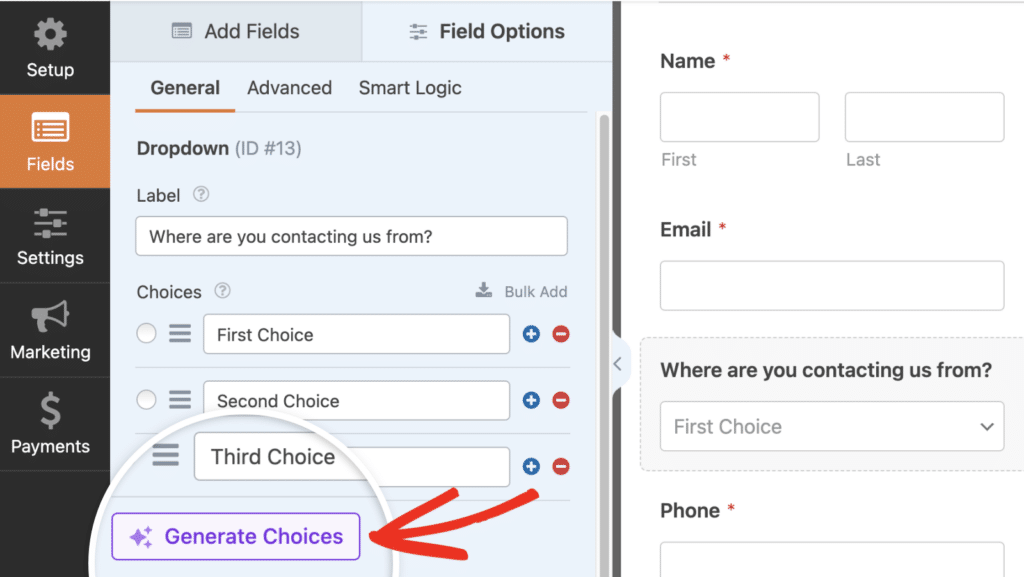
WPForms AIを使用してドロップダウンフィールドに選択肢を追加することもできます。この機能を使用すると、プロンプトに基づいて関連する選択肢をすばやく生成することができます。WPForms AIを使用するには、単に選択肢セクションの下にある選択肢の生成ボタンをクリックします。

注:WPFormsのAIを使った選択肢の生成についての詳細は、AI選択肢の使用についてのチュートリアルをご覧ください。
現場への要求
ドロップダウンフィールドを必須フィールドにすることで、ユーザーがフォームを送信する前に確実に選択することができます。
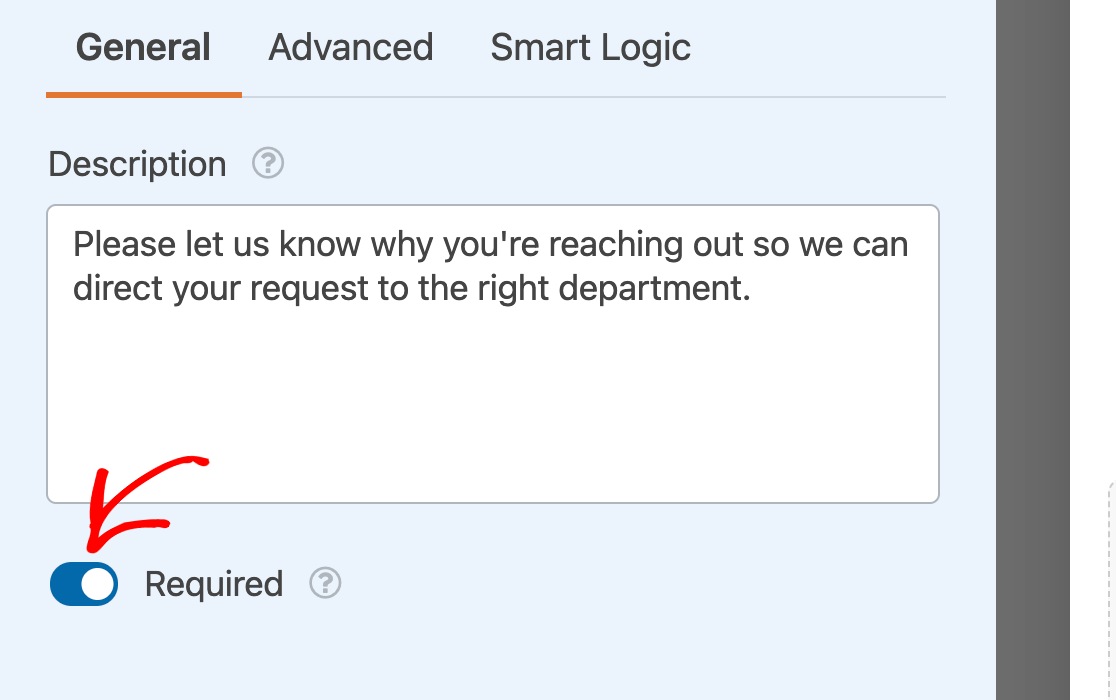
ドロップダウンフィールドを必須にするには、フィールドオプションの一番下にある必須設定をオンに切り替えます。

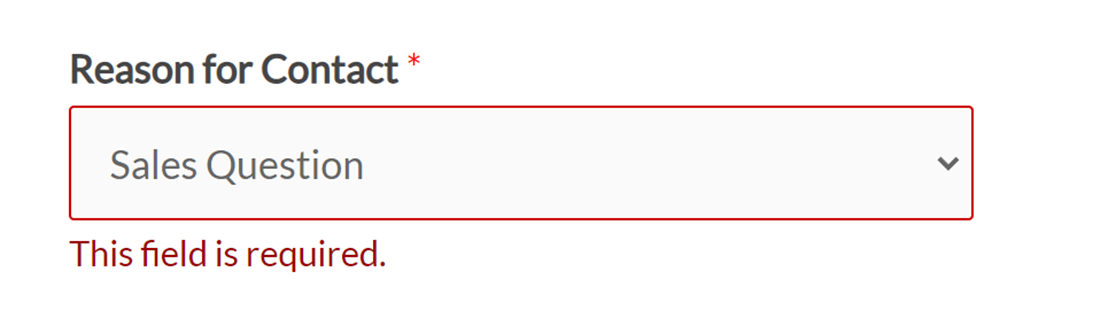
ユーザーがこのドロップダウン・フィールドから選択せずにフォームを送信しようとすると、「このフィールドは必須です」というメッセージが表示されます。

注:ユーザーが必須フィールドに記入せずにフォームを送信しようとした場合に表示されるメッセージを変更したいですか?バリデーションメッセージのカスタマイズに関するチュートリアルに詳細があります。
複数のオプション選択を可能にする
通常、ユーザーはドロップダウンフィールドから1つのオプションしか選択できません。しかし、詳細フィールドオプションでいくつかの設定を構成することで、ユーザーが複数のオプションを選択できるようにすることができます。
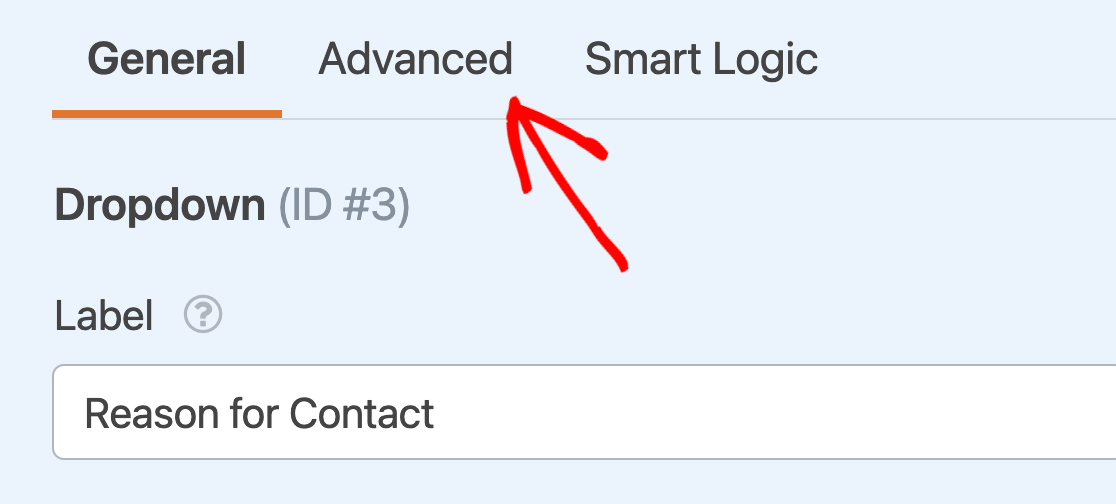
ドロップダウンフィールドで複数のオプションを選択できるようにするには、フィールドオプションパネルのAdvancedタブをクリックしてください。

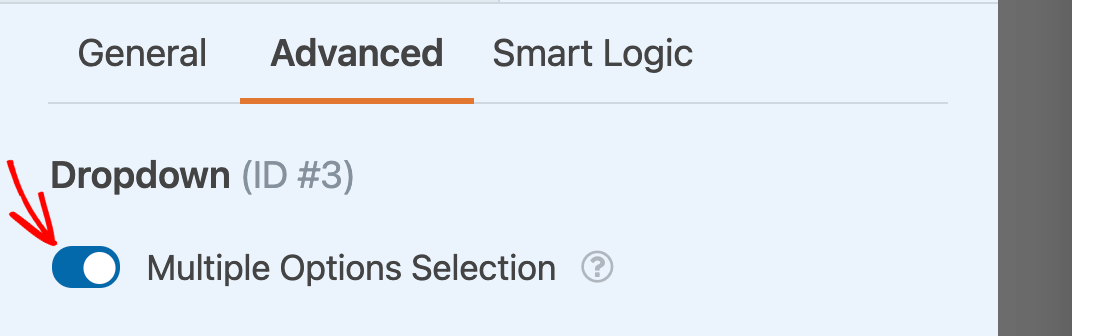
次に、複数オプション選択の設定をオンに切り替えます。

注:複数のオプションを選択する設定について、さらにヘルプが必要ですか?この設定に関する詳しいチュートリアルをご覧ください。
ドロップダウン・フィールドのスタイルの選択
ドロップダウンフィールドには2つのスタイルがあります:モダンとクラシックです。
モダンなドロップダウン・スタイル
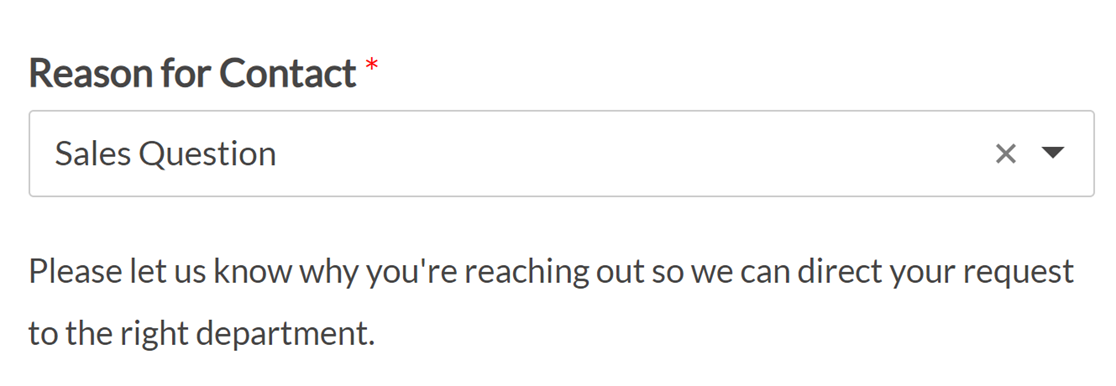
モダン・スタイルでは、小さな矢印が表示され、ユーザーはこれをクリックすることでフィールドの選択肢を広げることができます。

モダンドロップダウンフィールドでは、デフォルトで選択肢は選択されません。
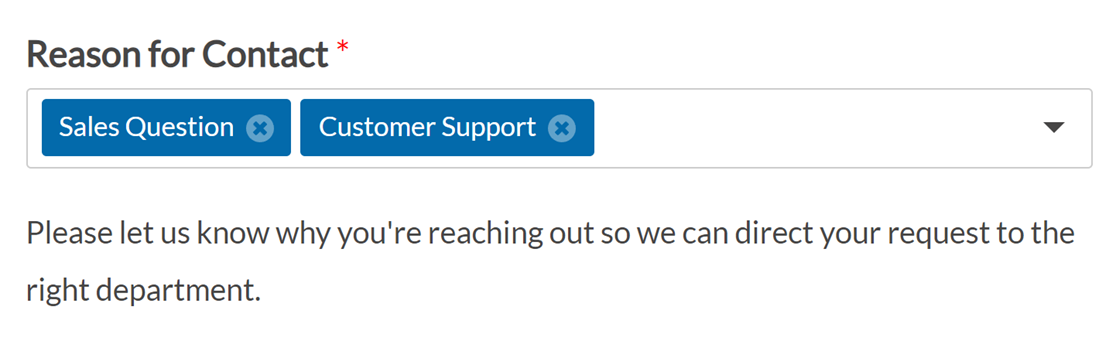
複数の選択肢の選択を有効にすると、ユーザーには典型的なドロップダウンフィールドが表示されます。矢印をクリックして利用可能な選択肢を広げると、ユーザーは好きなだけクリックしてフィールドに選択項目を追加することができます。

選択された各選択肢にはXボタンが表示され、ユーザーはそれをクリックして削除することができる。
注意:検索結果の表示件数を制御するなど、モダンスロップダウンフィールドをさらにカスタマイズするには、追加の設定オプションについて開発者向けドキュメントをご覧ください。
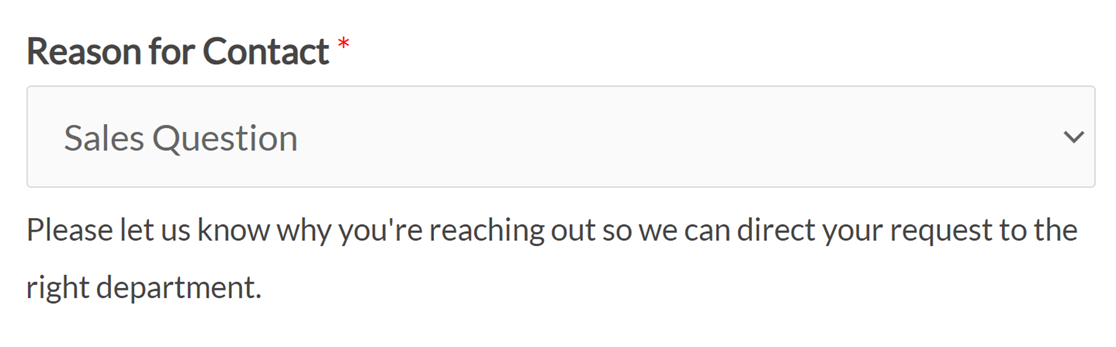
クラシックなドロップダウン・スタイル
クラシック・スタイルのドロップダウン・フィールドは、ユーザーがクリックして利用可能な選択肢を広げることができる開いた矢印で表示されます。

デフォルトでは、別のオプションを事前に選択するか、フィールドにプレースホルダー・テキストを追加しない限り、フィールド・オプション・パネルの「全般」タブにリストされた最初の選択肢が選択されます。
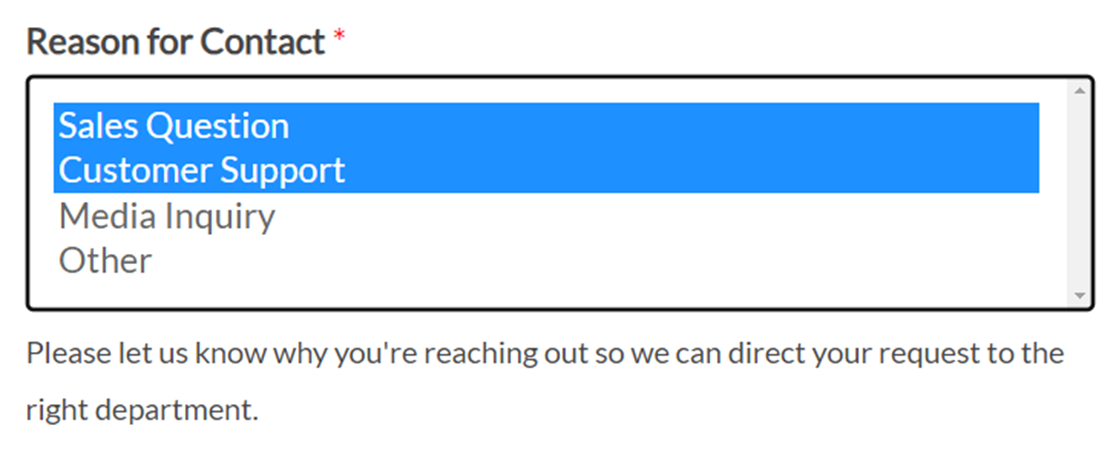
複数のオプション選択が有効になっている場合、ユーザーにはこのフィールドが選択肢のリストとして表示されます。1つのオプションをクリックして選択するか、キーボードのShiftキーを押して複数の項目を選択することができます。
選択された選択肢は網掛けで表示される。

フィールドサイズの変更
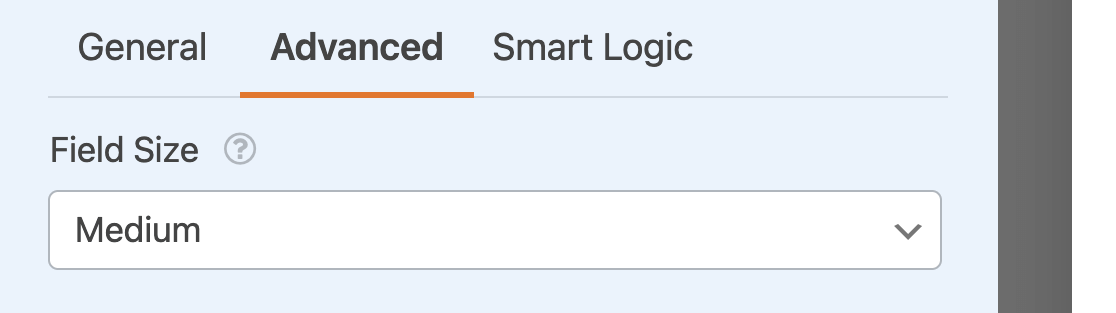
フィールドサイズ]ドロップダウンから[小]、[中]、[大]を選択して、公開フォームのドロップダウンフィールドの幅を調整できます。

このオプションは、特に複数カラムのレイアウトを作成するときに便利です。
注:フィールドサイズの詳細については、WPFormsのフィールドオプションの完全ガイドを参照してください。
プレースホルダ・テキストを追加する
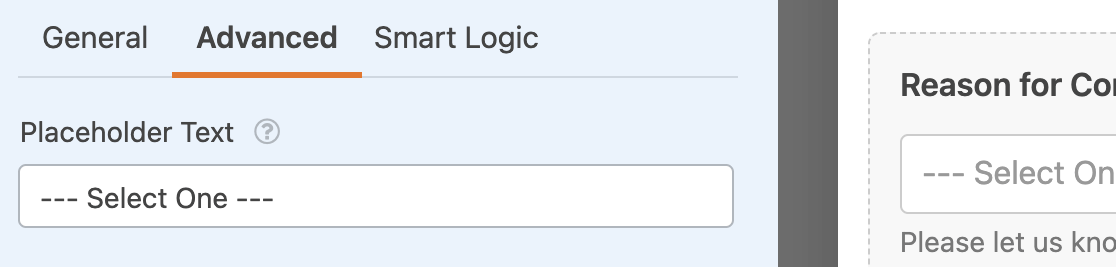
ドロップダウン・フィールドにプレースホルダ・テキストを追加することで、ユーザーに選択肢の追加指示を与えることができます。このオプションはまた、クラシックなドロップダウンが最初の選択肢を事前に選択することを防ぎます。
ドロップダウンフィールドにプレースホルダテキストを追加するには、詳細フィールドオプションのプレースホルダテキストフィールドにカスタムテキストを入力します。

注:ドロップダウンフィールドにプレースホルダテキストを追加する方法について、さらに詳しい情報が必要ですか?詳しくはWPFormsでプレースホルダテキストを使用するチュートリアルをご覧ください。
ドロップダウン動的選択肢の使用
ドロップダウンフィールドは、タクソノミーやコンテンツタイトルなどのデータをサイトから取得し、選択肢として使用することができます。これらのオプションは、WordPress サイトの他の場所で変更すると、フォーム内で自動的に更新されます。
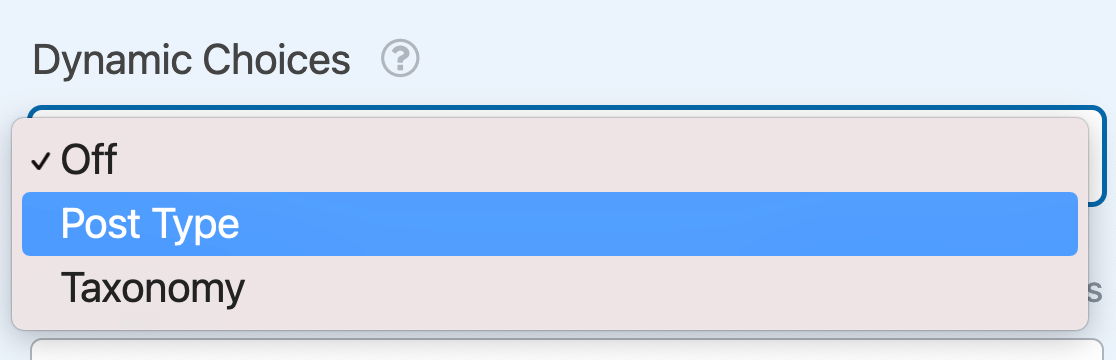
動的選択を有効にするには、詳細フィールドオプションを開きます。次に、ダイナミックチョイスのドロップダウンからポストタイプまたはタクソノミーを選択します。

注意:ドロップダウンフィールドの動的な選択肢の設定にもっと助けが必要ですか?詳細についてはWPFormsで動的な値を使用するための完全なガイドを参照してください。
フィールドのラベルを隠す
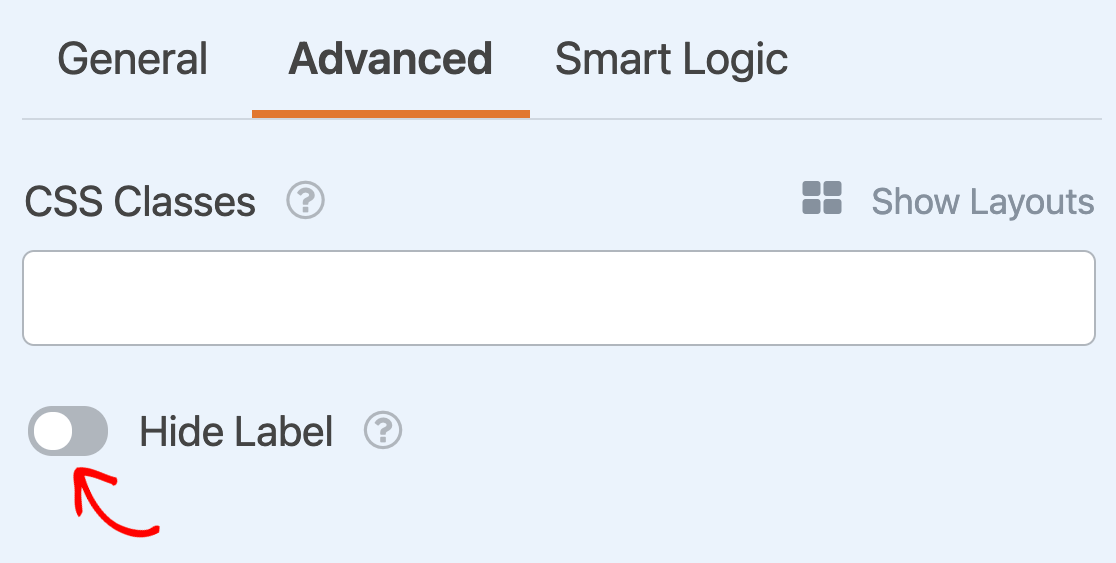
最後に、埋め込みフォームでドロップダウンフィールドのラベルを非表示にするために、ラベルを隠す設定をオンにすることができます。

注意:フロントエンドでラベルを非表示にする場合でも、ドロップダウンフィールドの一般フィールドオプションにフィールドラベルを追加することをお勧めします。これにより、フォームのエントリにドロップダウンフィールドのラベルが表示されます。
よくある質問
以下では、WPFormsのドロップダウンフィールドのカスタマイズに関するよくある質問にお答えします。
ドロップダウン・フィールドの外観をスタイルできますか?
はい。カスタムCSSを使用すると、サイト上のドロップダウン・フィールドのルック&フィールをカスタマイズすることができます。しかし、これはあなたのサイトにCSSコードを追加する必要があり、技術に詳しいユーザーを対象としています。詳しくは、ドロップダウンフィールドのスタイリングに関するチュートリアルをご覧ください。
以上です!これでフォームのドロップダウンフィールドをカスタマイズすることができます。
次に、条件付きロジックをドロップダウンフィールドに追加したいですか?WPFormsでスマートな条件ロジックを使うためのチュートリアルをご覧ください。
