AIサマリー
WordPressフォームの日付/時間フィールドの外観を変更したいですか?日付/時間フィールドは簡単に直感的な方法でユーザーに予定などをスケジュールさせることができます。
このチュートリアルでは、WPFormsでこのフィールドを調整する方法を紹介します。
以下のチュートリアルに入る前に、WPFormsがあなたのサイトにインストールされ、有効になっていることを確認してください。まだの場合はライセンスを確認してください。
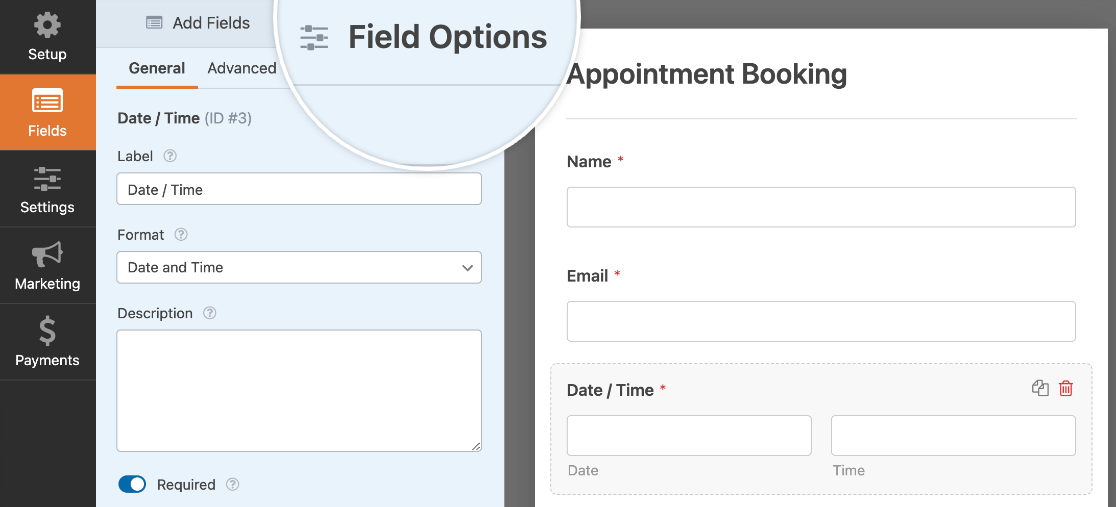
また、新しいフォームを作成するか、既存のフォームを編集用に開き、そこに日付/時間フィールドを追加する必要があります。そうしたら、ビルダーのプレビュー領域でフィールドをクリックして、フィールドオプションパネルを開きます。

フィールドのラベルと説明を編集する
日付/時間フィールド・オプションでは、フィールド・ラベルとその可視性をカスタマイズし、説明を追加することができます。
フィールドラベルとサブラベルのカスタマイズ
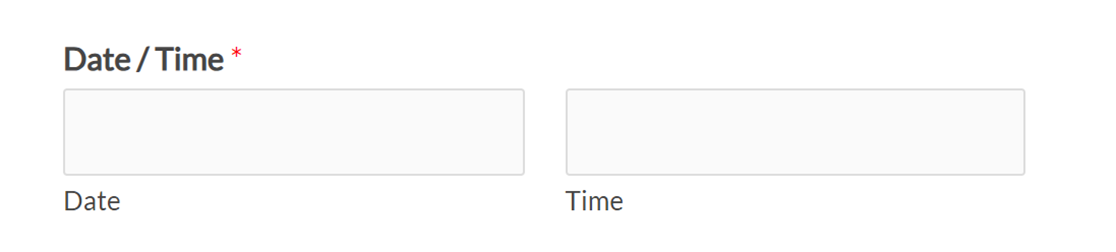
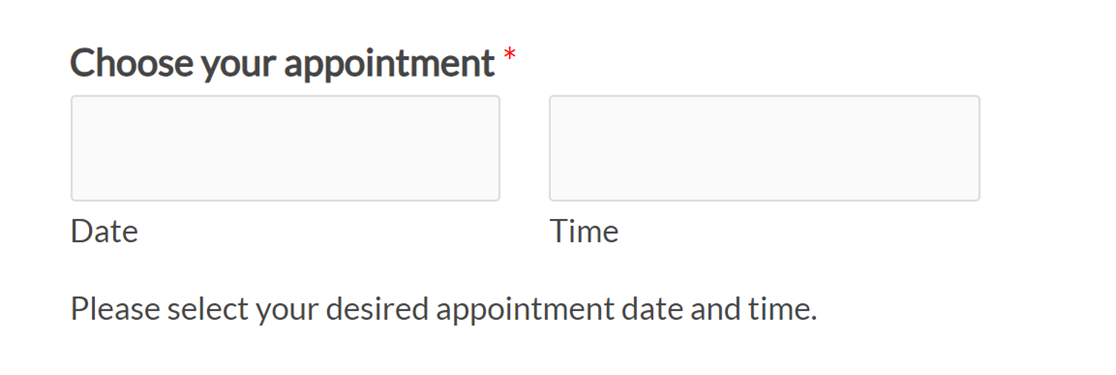
デフォルトでは、フィールド・ラベルはDate / Timeとなる。さらに、DateとTimeの両方のサブフィールドが表示されている場合、それぞれのフィールドの下にもサブラベルが表示されます。

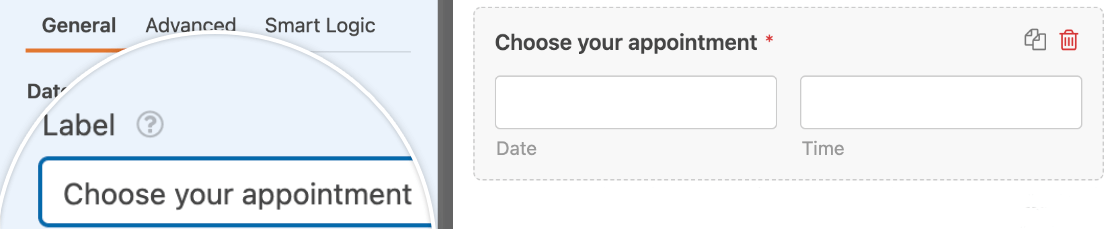
フィールド・ラベルは、提供されているフィールドにテキストを入力してカスタマイズすることができます。

日付と時刻のサブラベルはカスタマイズできません。
フィールドのラベルとサブラベルを隠す
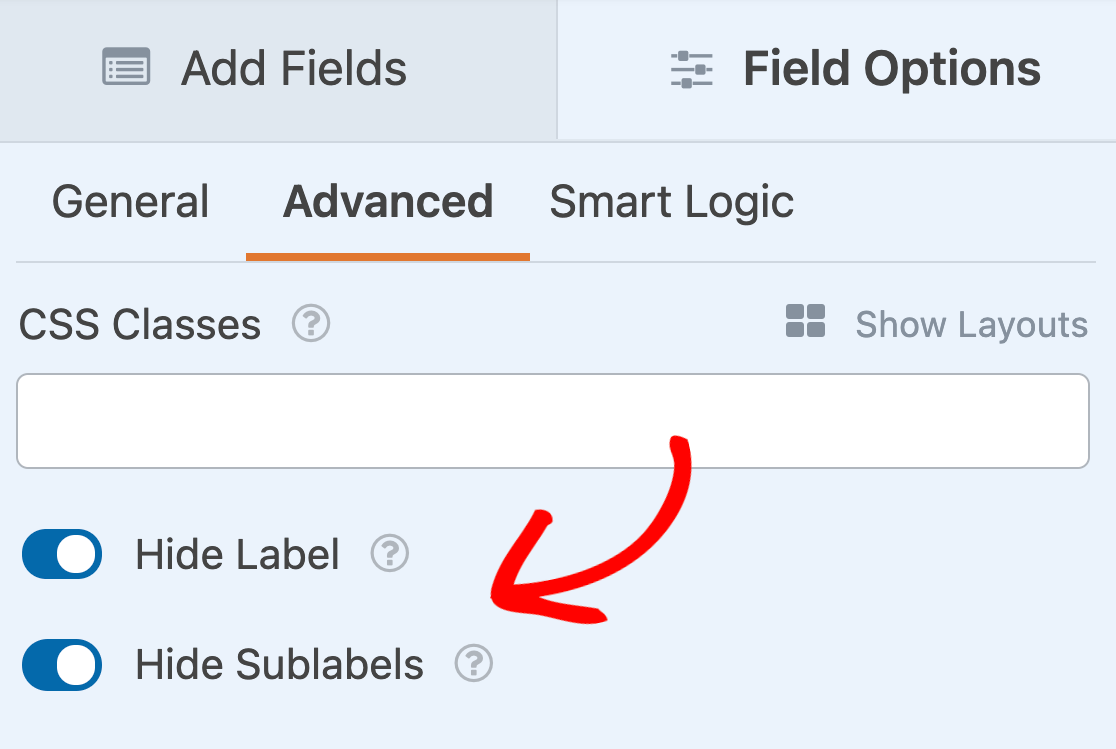
フィールドオプションパネルから、日付/時刻フィールドのラベルを削除することができます。これを行うには、Advancedをクリックし、パネルの一番下までスクロールして、Hide Labelと Hide Sublabelsの設定をオンにしてください。

説明文の追加
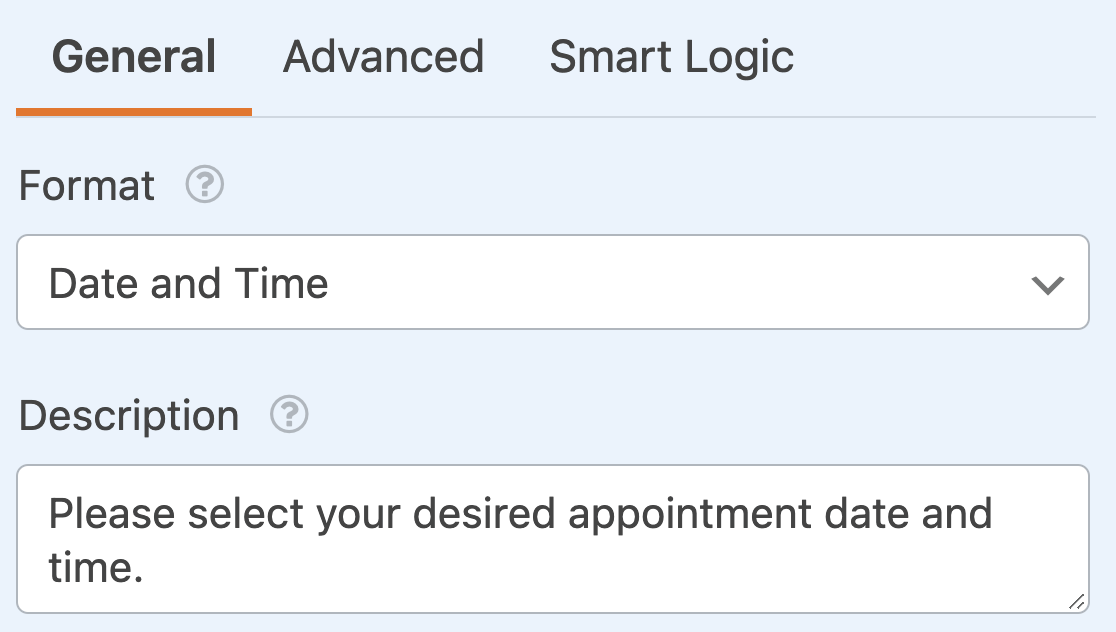
また、日付/時刻フィールドに説明を追加して、より詳細なコンテキストや情報をユーザーに提供することもできます。一般フィールドのオプションにあるフィールドに希望のテキストを入力するだけです。

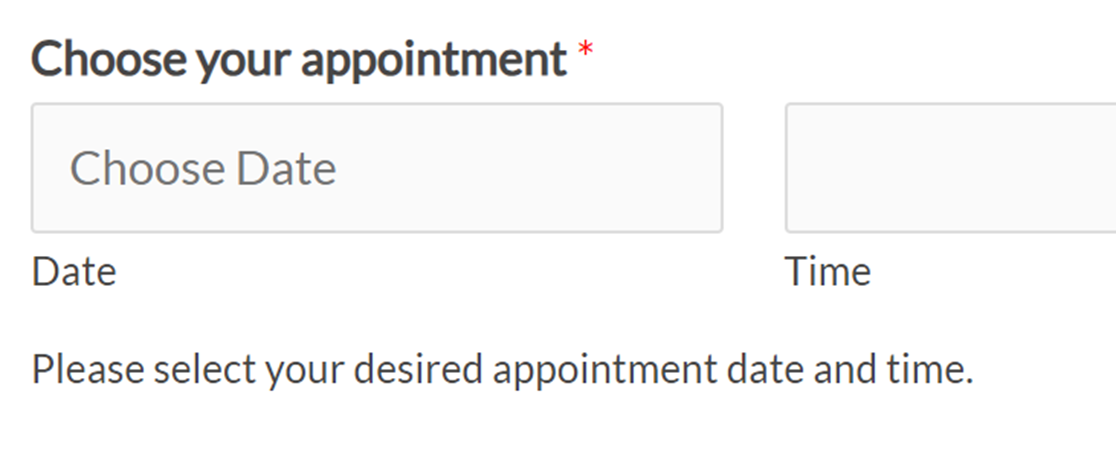
この説明は、あなたのサイトのフロントエンドの入力ボックスの真下に表示されます。

日付、時刻、またはその両方を表示する
Date / Timeフィールドの中で、Dateサブフィールドだけ、Timeサブフィールドだけ、または両方のサブフィールドを表示するオプションがあります。
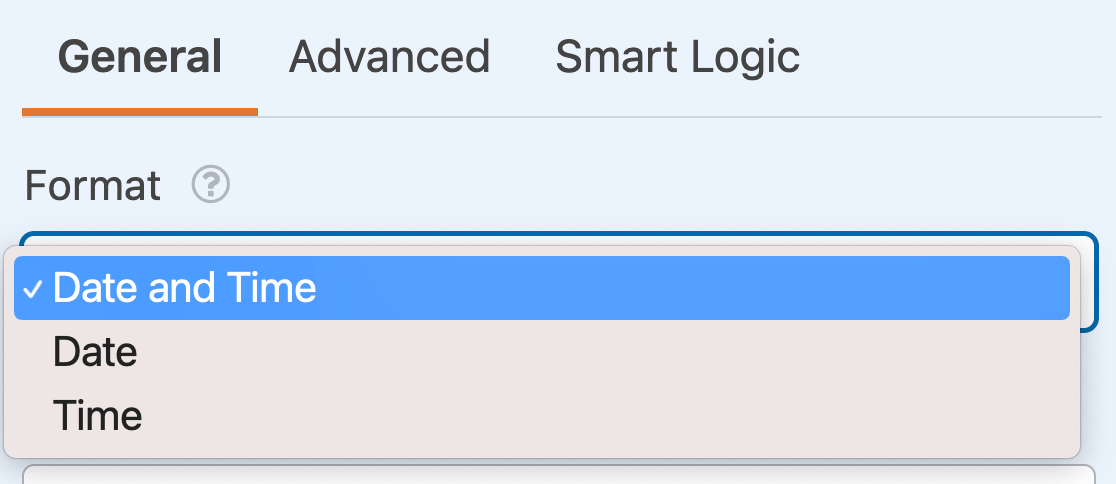
フィールドオプションパネルのフォーマットドロップダウンを使用して、表示するサブフィールドを変更できます。

このドロップダウンメニューでは、以下のオプションから選択できます:
- 日時
- 日付
- 時間
現場への要求
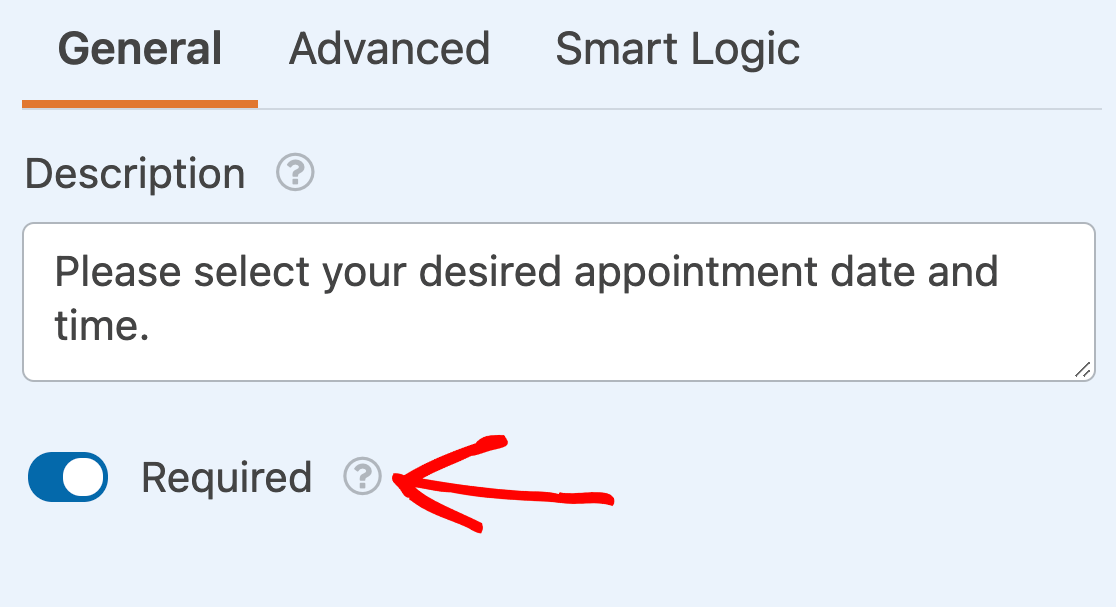
ユーザーがフォームを送信する前に日付または時刻を選択しなければならないようにするには、フィールドオプションの必須設定をオンにします。

フィールドサイズの選択
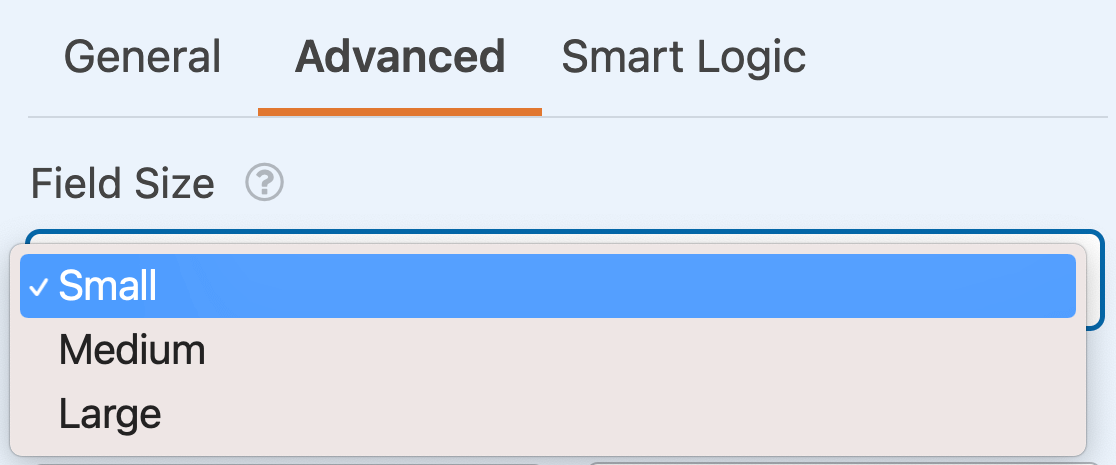
Field Size(フィールド・サイズ)オプションは、Field Options(フィールド・オプション)パネルのAdvanced(詳細)タブにあります。日付と時刻のサブフィールドの幅を決定します。小、中、大から選択できます。

このオプションは、複数カラムのフォームを設定するときに特に便利です。
日付表示の変更
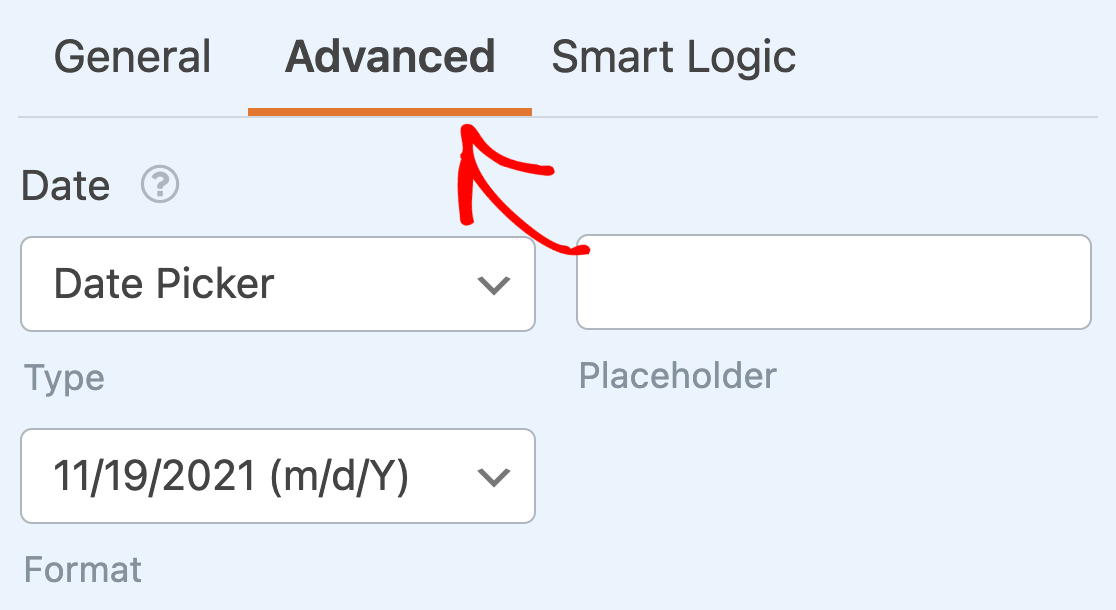
日付サブフィールドには、カスタマイズできる表示オプションがいくつかあります:Type、Placeholder、Formatです。これらのオプションにアクセスするには、Field OptionsパネルのAdvancedタブを開きます。

タイプ
日付」サブフィールドには、「日付ピッカー」と「日付ドロップダウン」の2種類の表示タイプがあります。
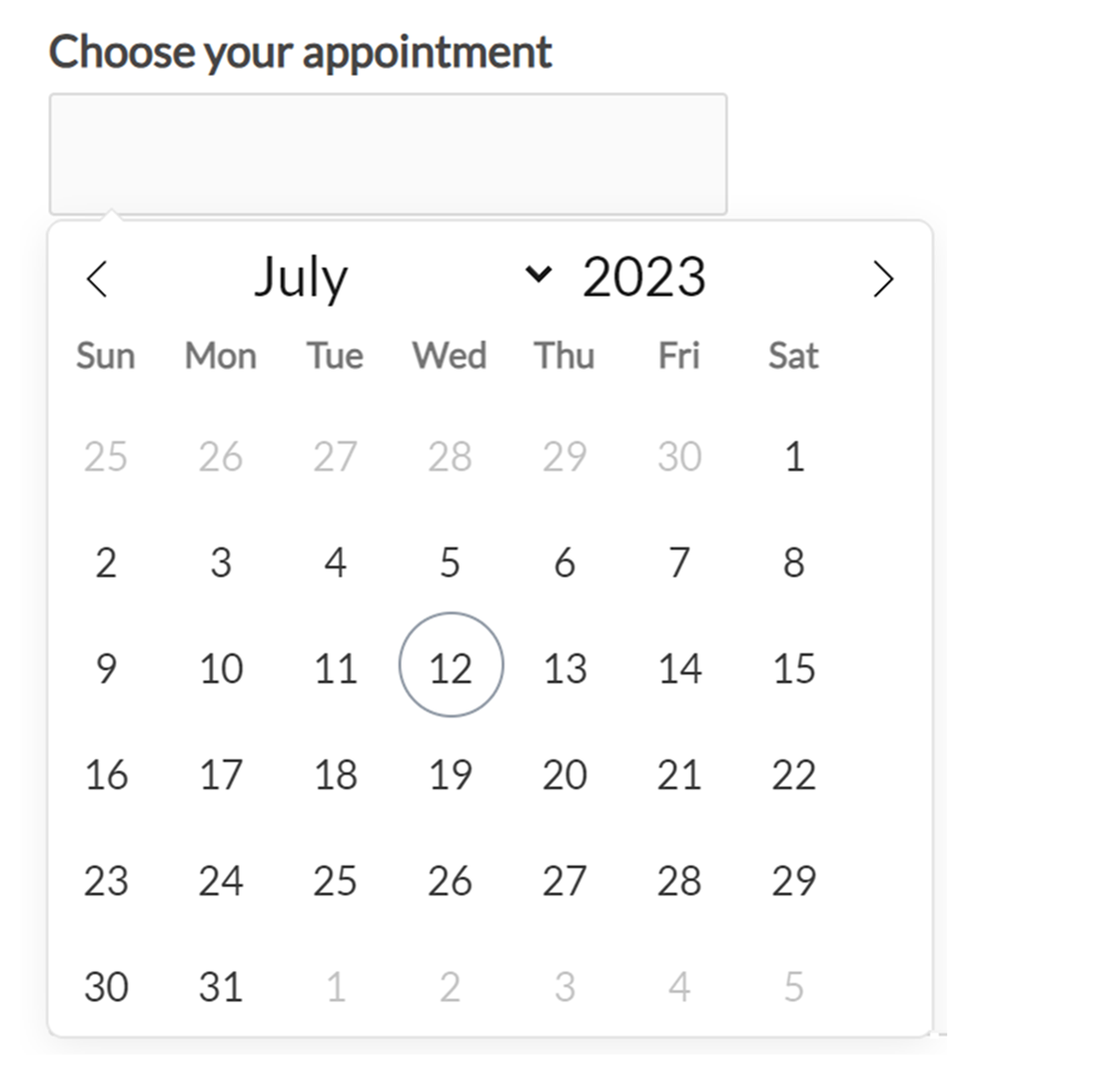
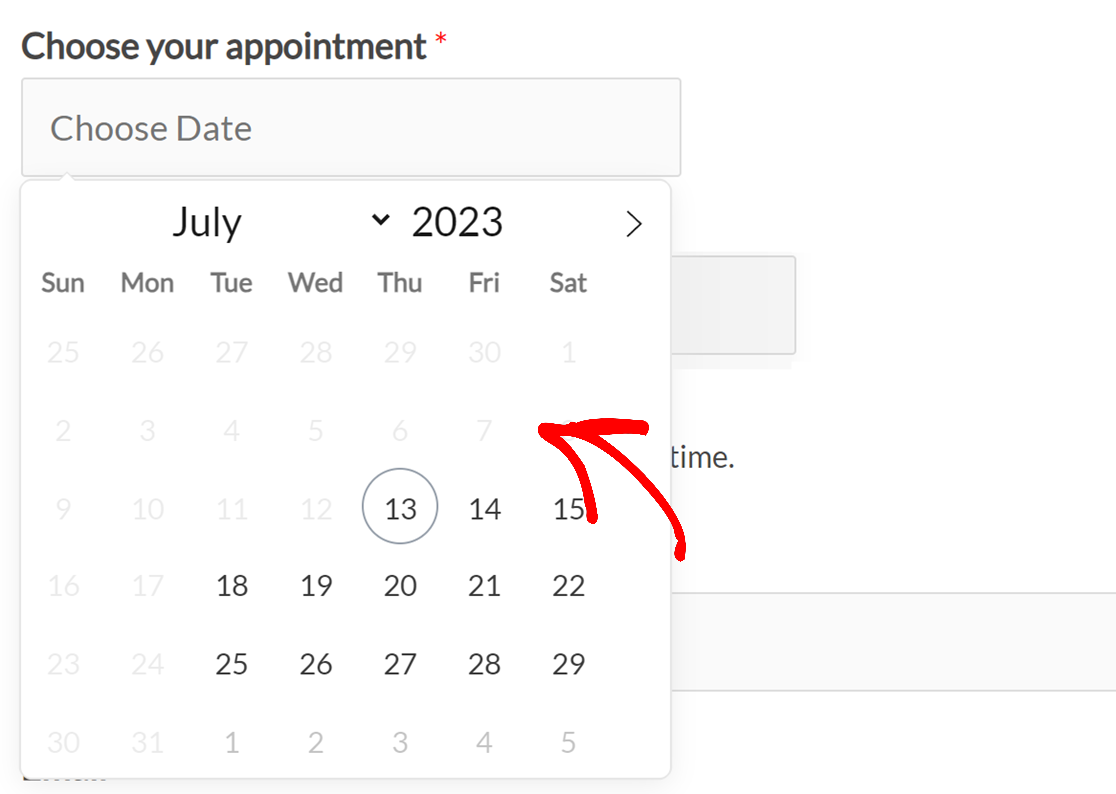
日付ピッカー
日付選択オプションは、ユーザーが日付を選択できるカレンダーポップアップを作成します。

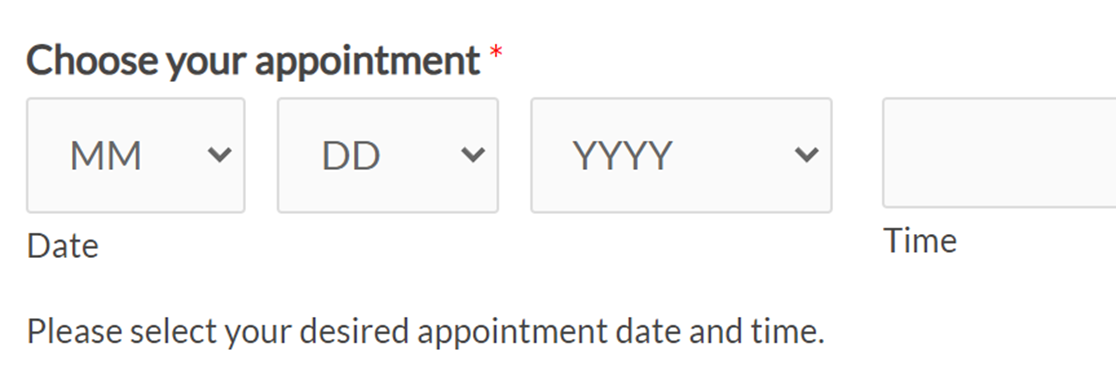
日付ドロップダウン
日付ドロップダウンオプションは、ユーザーが月、日、年の値を選択できる3つのドロップダウンリストを表示します。

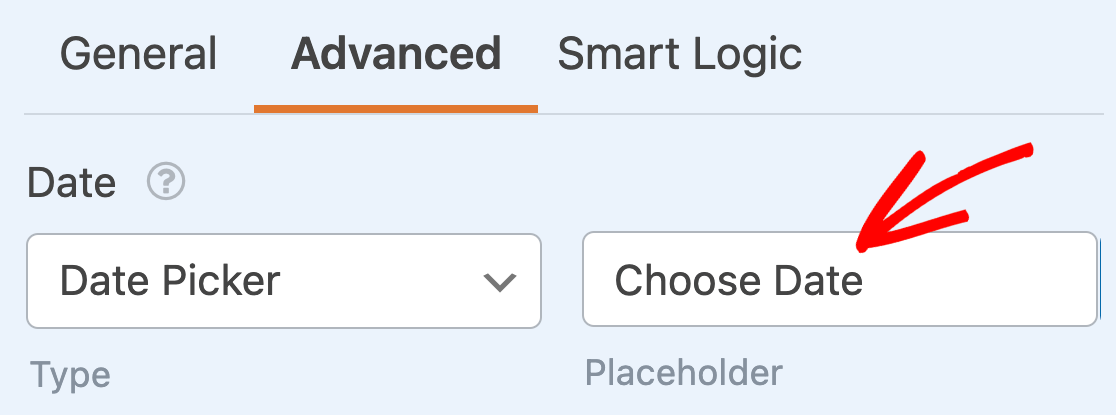
プレースホルダー
プレースホルダー・オプションでは、日付ピッカー・タイプを使用した場合に日付/時刻フィールドに表示されるプレースホルダー・テキストを設定できます。

このテキストをカスタマイズして、ユーザーに日付を選択させるなど、フォームをさらにわかりやすくすることができます。フィールドオプションパネルの詳細設定タブにあるフィールドにプレースホルダを入力するだけです。

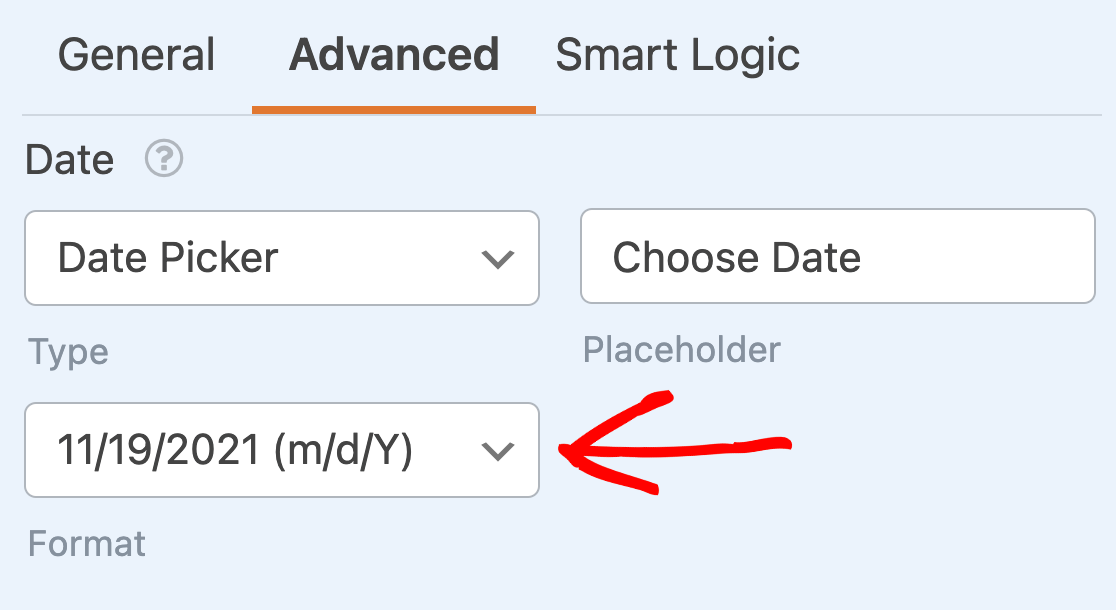
フォーマット
デフォルトでは、Dateサブフィールドには、日付の書式を設定するためのいくつかのオプションが組み込まれています。これらには
- M/D/Y:月/日/年で日付を数値で表す。
- D/M/Y:日付を日/月/年で数値化する。
- Y/M/D:年/月/日で日付を数値で表す。
- M.D.Y、D.M.Y、Y.M.D:上記と同じフォーマットだが、区切り文字としてスラッシュの代わりにピリオドを使用。
- 月、日、年:完全な月、日、年を含む文字列で日付をフォーマットする。
ドロップダウンからご希望のフォーマットを選択してください。

時刻表示の変更
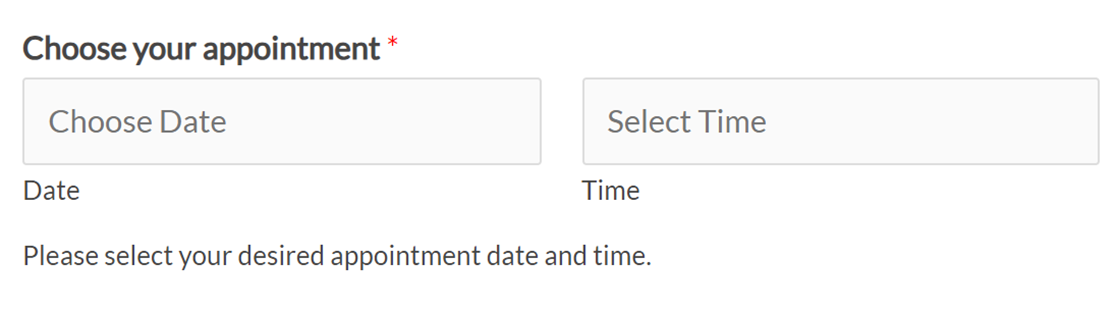
Timeサブフィールドには、Interval、Placeholder、Formatなど、カスタマイズできるオプションもあります。
インターバル
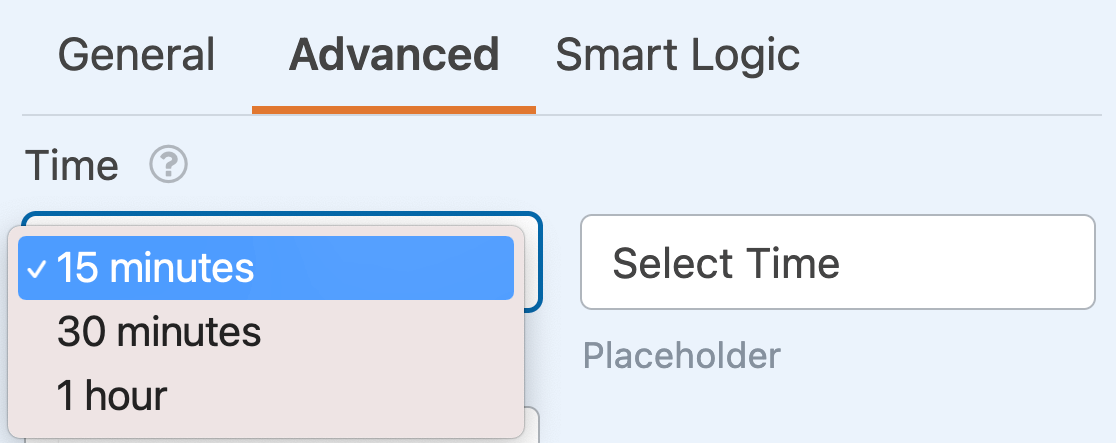
この設定では、時間オプションを表示する間隔を選択できます。この設定に内蔵されているオプションでは、時間を15分、30分、60分単位で表示することができます。

デフォルトでは、間隔は30分に設定されています。変更したい場合は、フィールドオプションパネルのアドバンスドタブにあるドロップダウンを使って変更してください。

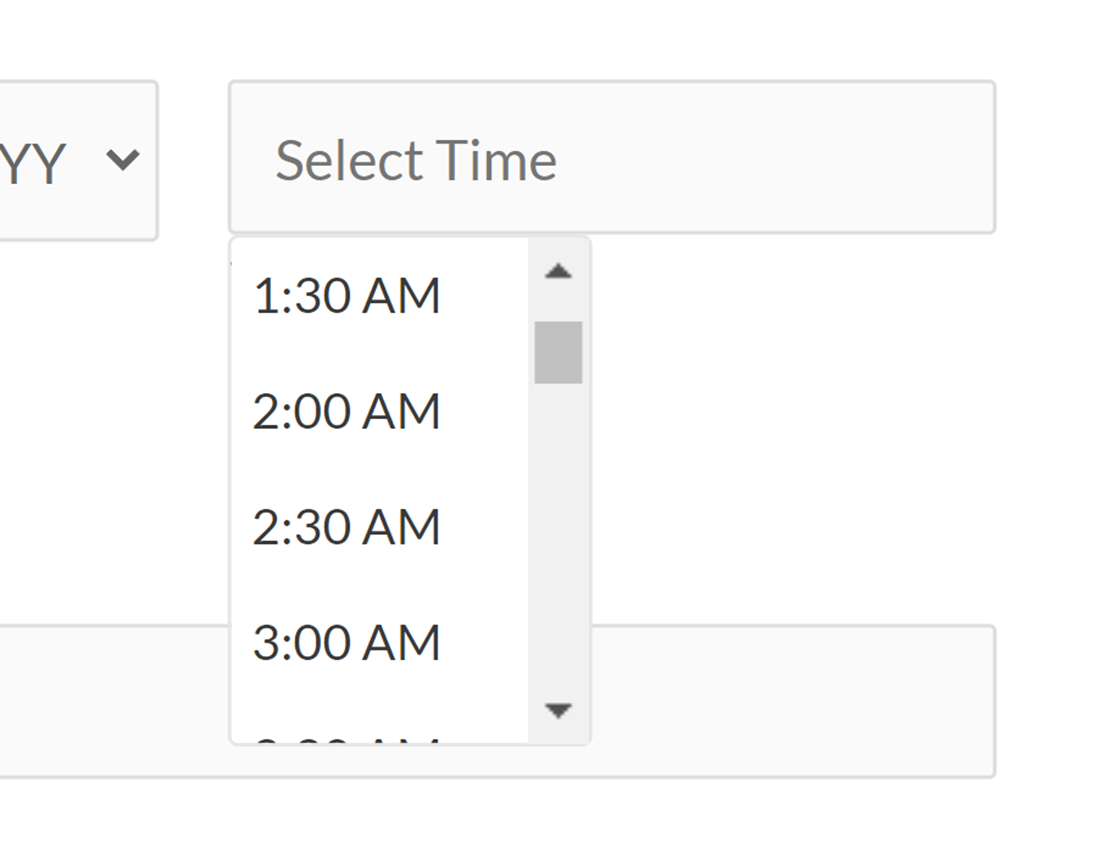
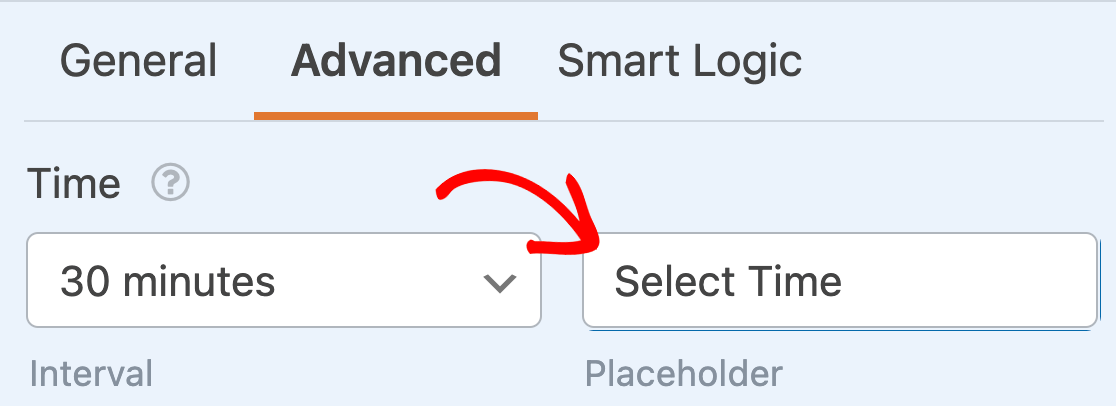
プレースホルダー
プレースホルダーオプションでは、ユーザーがフォームを開いたときに「時間」サブフィールドに表示されるプレースホルダーテキストを設定できます。例えば、この設定を使用してユーザーに時間を選択させることができます。

Timeプレースホルダーをカスタマイズするには、フィールドオプションパネルのAdvancedタブにあるフィールドに希望のテキストを入力するだけです。

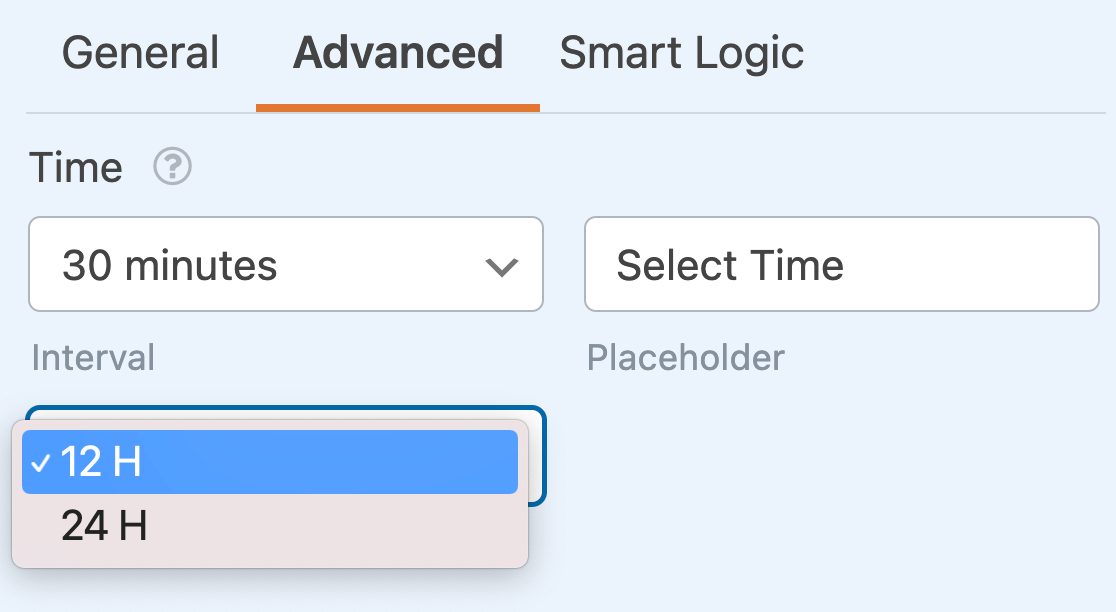
フォーマット
Timeサブフィールドには、12時間表示と24時間表示の2種類がある。

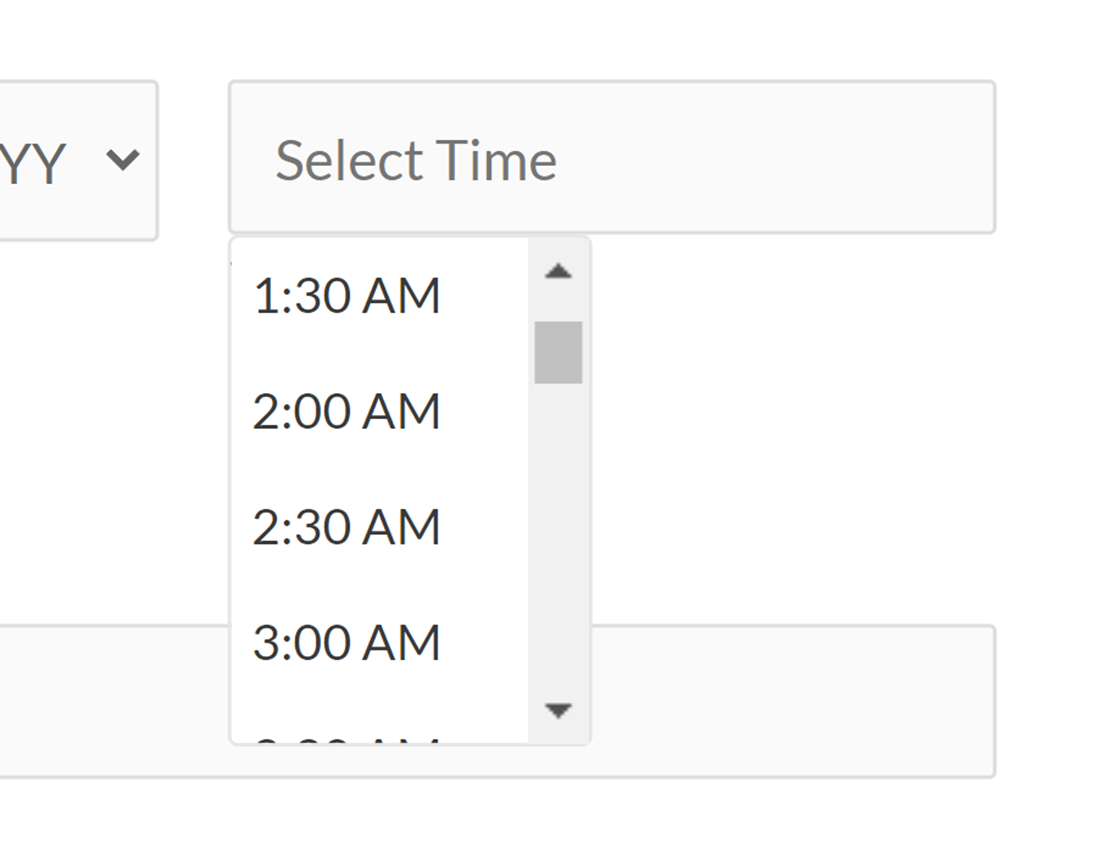
12hフォーマット
12時間形式を選択すると、利用可能な時間が午前12時から午後12時までと表示されます。

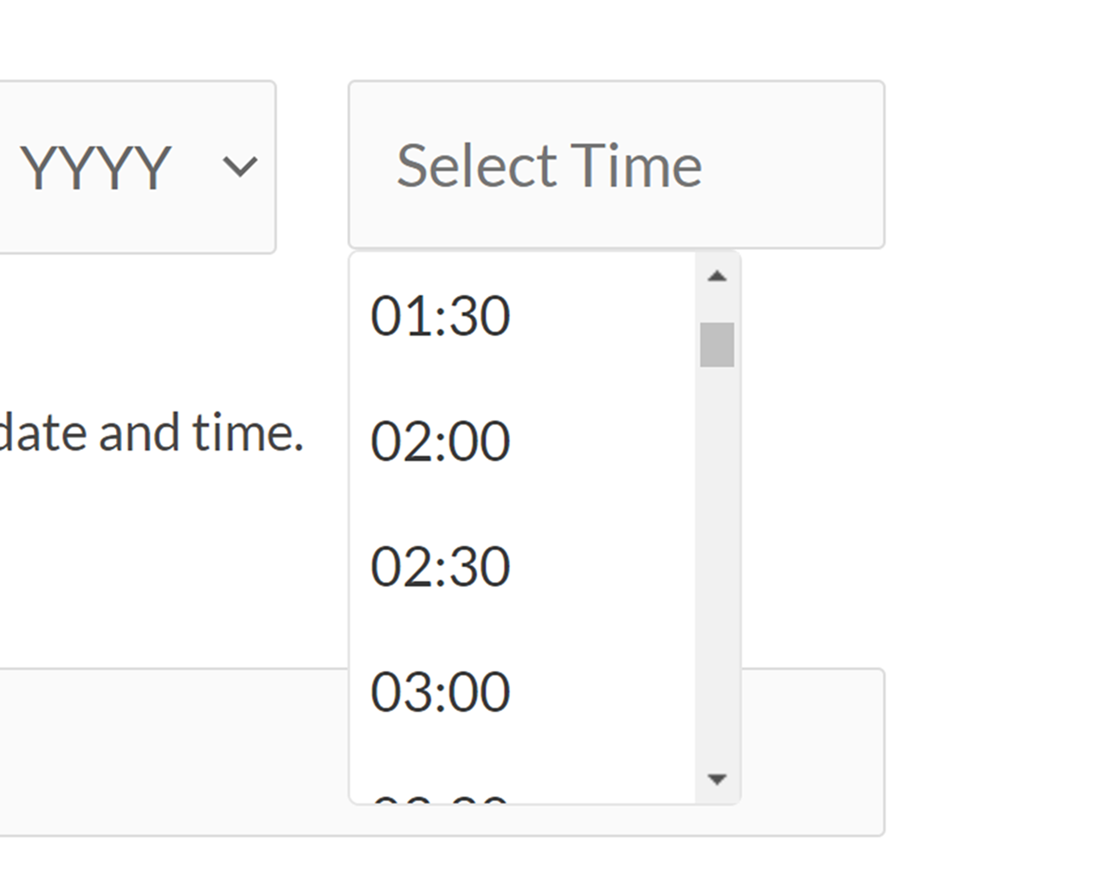
24時間フォーマット
24時間表示の場合、利用可能な時間は0:00から23:00までと表示される。

利用可能な日時の制限
ユーザーが選択できる日付をもっとコントロールしたい場合は、利用可能な日数の制限、過去の日付の無効化、利用可能な時間の制限など、いくつかの方法で利用可能なオプションをカスタマイズすることができます。これらの設定はすべて詳細フィールドオプションで利用可能です。
利用可能日の制限
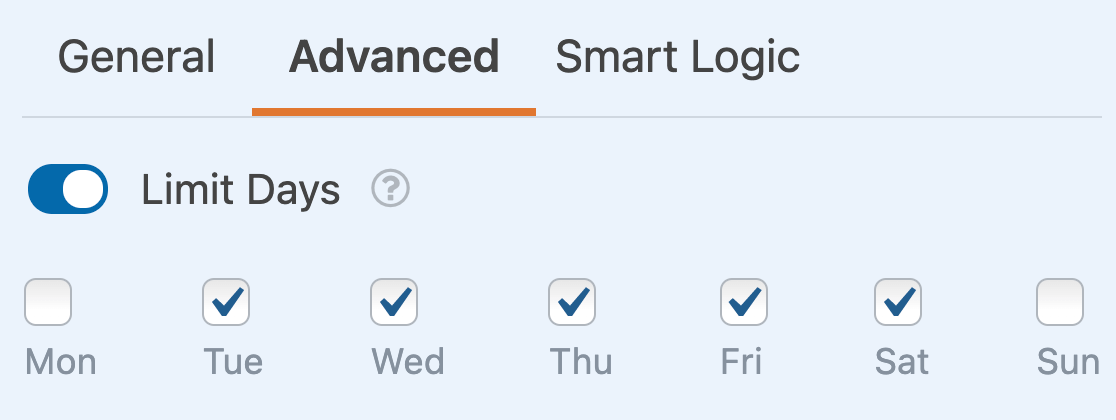
ユーザーが選択可能な曜日を選択するには、Limit Days設定をオンにしてください。
すると、曜日のチェックボックスが表示されます。ユーザーが特定の曜日を選択できないようにするには、そのチェックボックスのチェックを外してください。

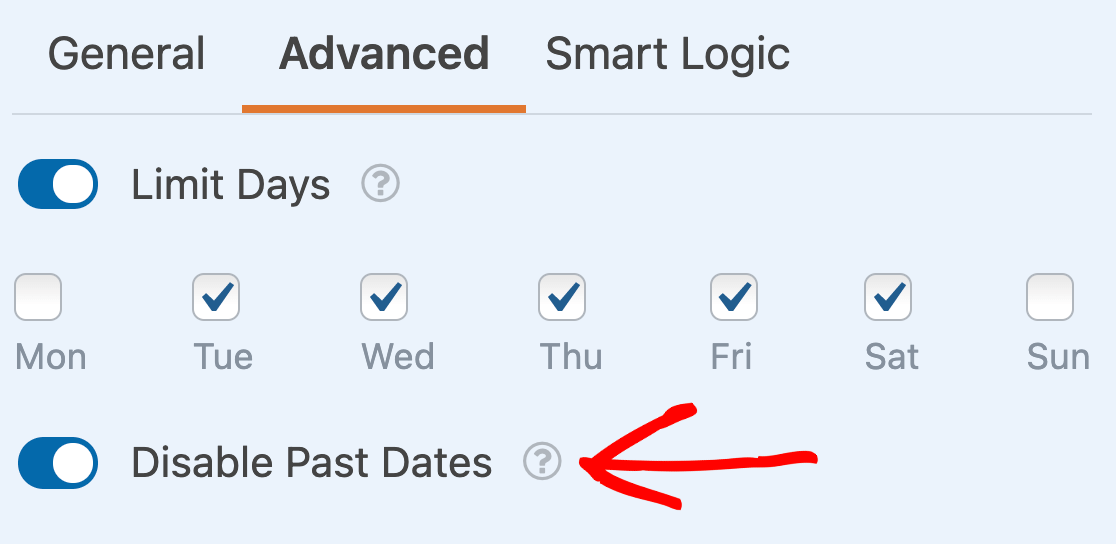
過去の日付を無効にする
利用可能な日数を制限するだけでなく、ユーザーがフォーム内で過去の日付を選択できないようにすることもできます。これを行うには、「過去の日付を無効にする」という設定をオンにします。

日付が無効になっている場合、サイト上ではグレーアウトされ、クリックできなくなります。

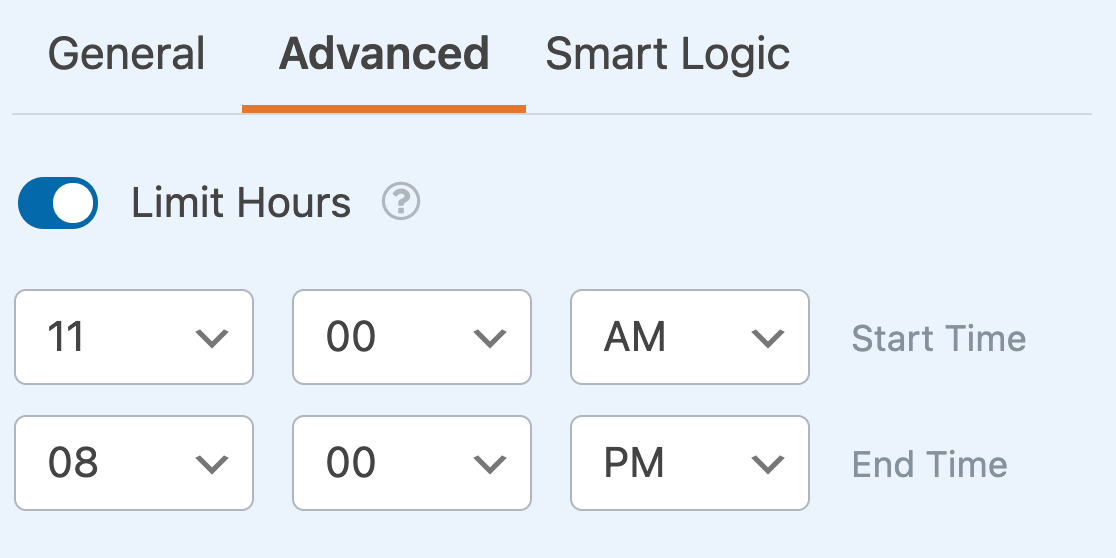
利用可能時間の制限
もし必要であれば、ユーザーがフォーム内で選択できる時間をカスタマイズすることができます。これを行うには、時間制限 オプションをオンに切り替えます。
開始時間」と「終了時間」のドロップダウンメニューが表示されます。ご希望の時間を選択し、利用可能な範囲を設定します。

あなたのサイトのフロントエンドでは、選択した開始時刻と終了時刻の間の時間だけが、ユーザーが選択できるようになります。
これで完了です!これで、すべてのフォームの日付/時間フィールドをカスタマイズできるようになりました。
次に、WPFormsの他のフィールドタイプで利用可能な高度なカスタマイズオプションについて学びたいですか?ドロップダウン、チェックボックス、複数選択フィールドのチュートリアルで詳細をご覧ください!
