Résumé de l'IA
Vous souhaitez mieux contrôler l'accès à vos formulaires ? Avec l'addon Form Locker, vous pouvez protéger vos formulaires par un mot de passe, limiter les soumissions, et bien plus encore.
Ce tutoriel vous guidera pas à pas dans l'installation et l'utilisation de l'addon Form Locker dans WPForms.
Dans cet article
Exigences:
- Vous aurez besoin d'une licence Pro ou supérieure pour accéder à l'addon Form Locker.
- Assurez-vous que vous avez installé la dernière version de WPForms afin de respecter la version minimale requise pour l'addon Form Locker.

Pour commencer
Tout d'abord, vous devez vous assurer que vous avez installé et activé WPForms. Une fois que tout est prêt, allez-y et installez l'addon Form Locker.
Tous les paramètres de l'addon Form Locker se trouvent dans le générateur de formulaires. Pour afficher ces options, vous devez créer un nouveau formulaire ou modifier un formulaire existant.
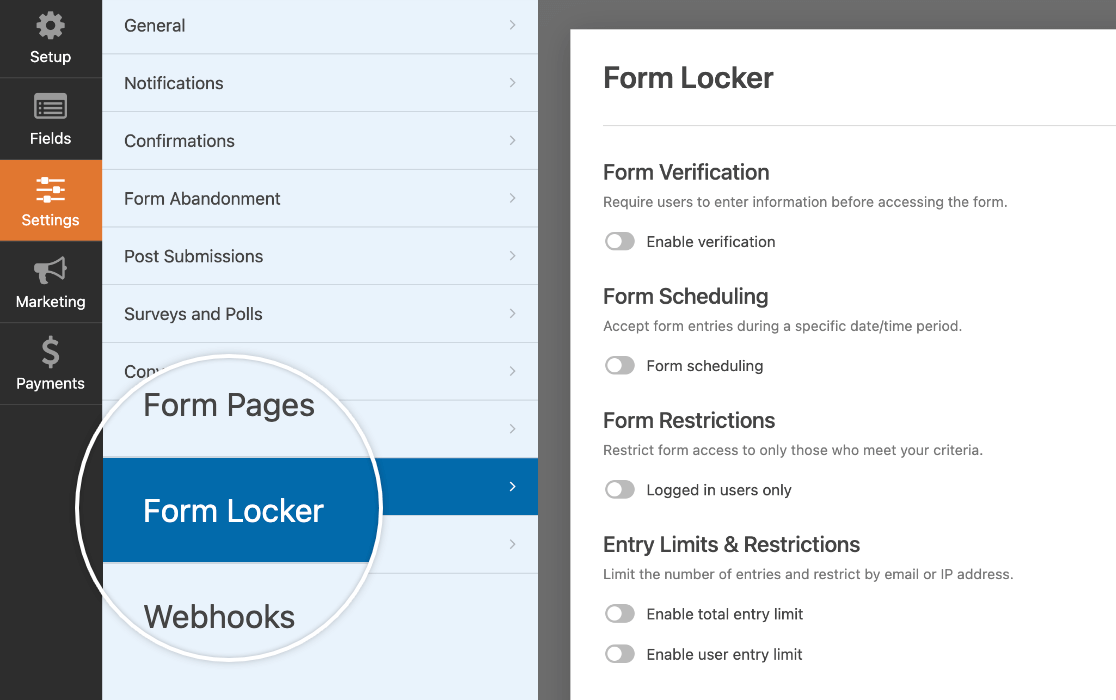
Après avoir ouvert le générateur de formulaires, allez dans Paramètres " Verrouillage des formulaires pour vérifier les options de verrouillage des formulaires. Nous examinerons chacune d'entre elles plus en détail ci-dessous.

Demande de vérification de l'utilisateur
Si vous souhaitez que les utilisateurs saisissent certaines informations avant d'accéder à vos formulaires, vous pouvez utiliser les options de vérification des formulaires du module complémentaire Form Locker pour leur demander de le faire.
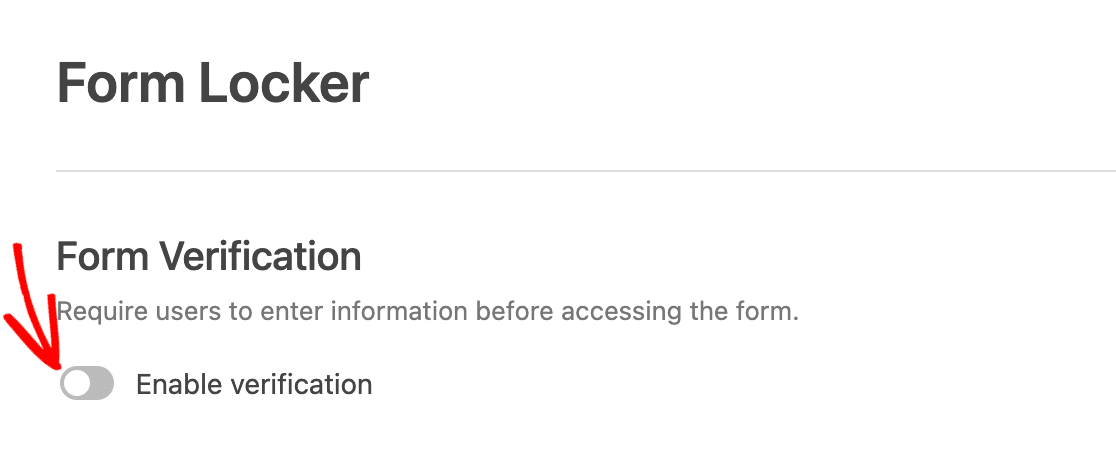
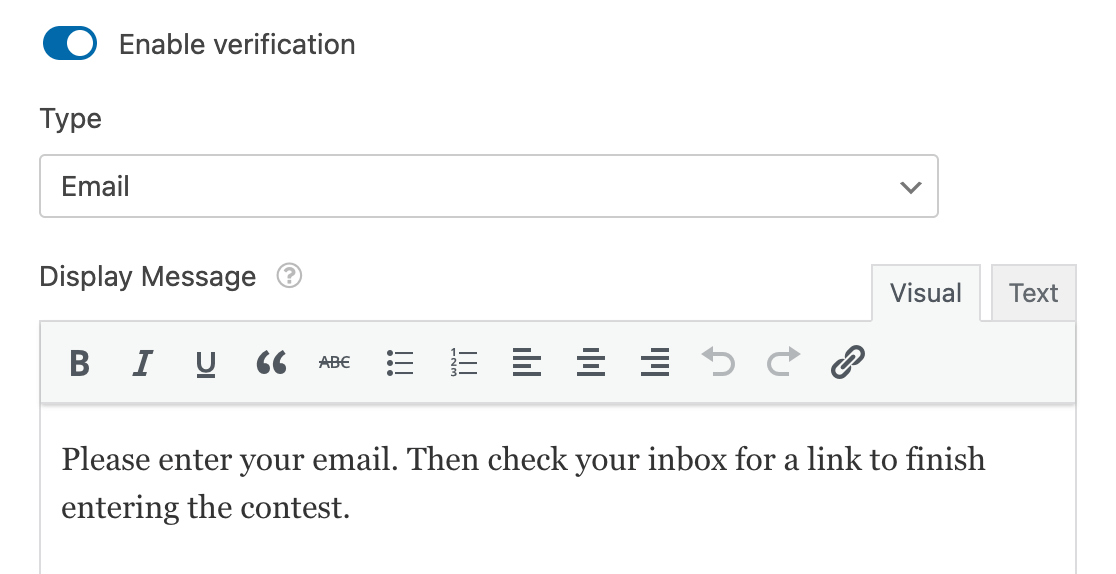
Tout d'abord, activez l'option Activer la vérification dans les paramètres de Form Locker.

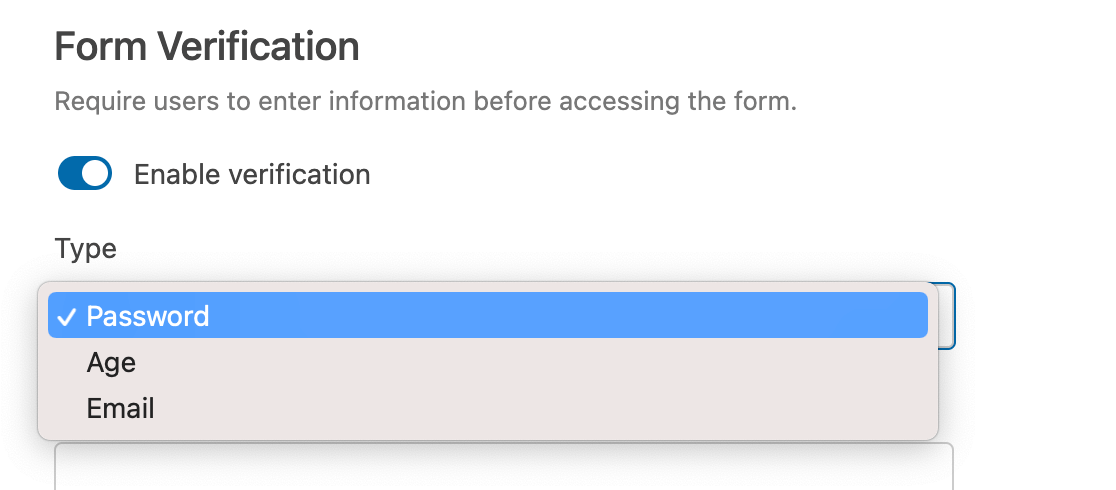
Sélectionnez ensuite l'un des trois types de vérification : Mot de passe, âge ou courriel.

Exiger un mot de passe pour l'accès aux formulaires
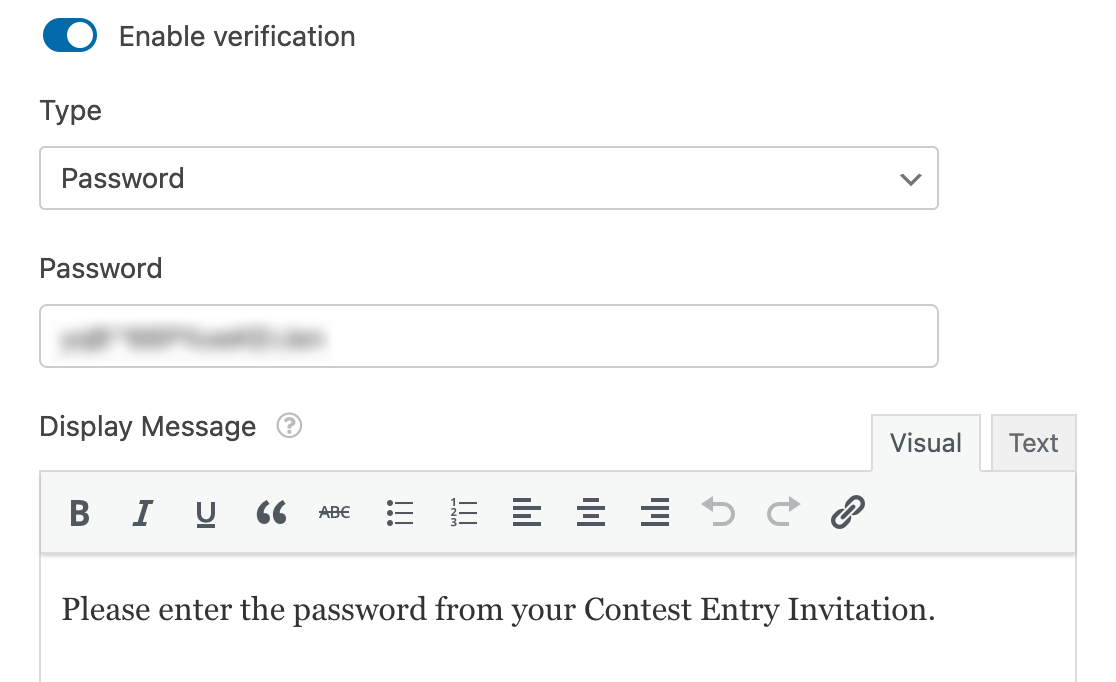
L'option de vérification du formulaire par mot de passe obligera tous les utilisateurs à saisir un mot de passe spécifique avant de pouvoir accéder à votre formulaire. Vous pouvez définir le mot de passe de votre choix et rédiger un message qui s'affichera au-dessus du champ Mot de passe.

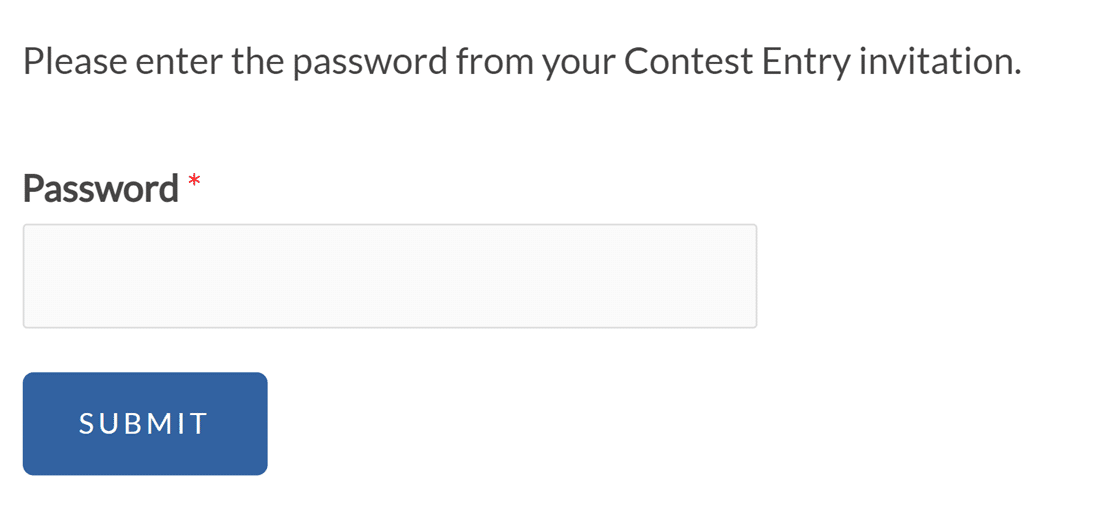
Voici un exemple de l'aspect du champ et du message du mot de passe de vérification du formulaire sur le frontend.

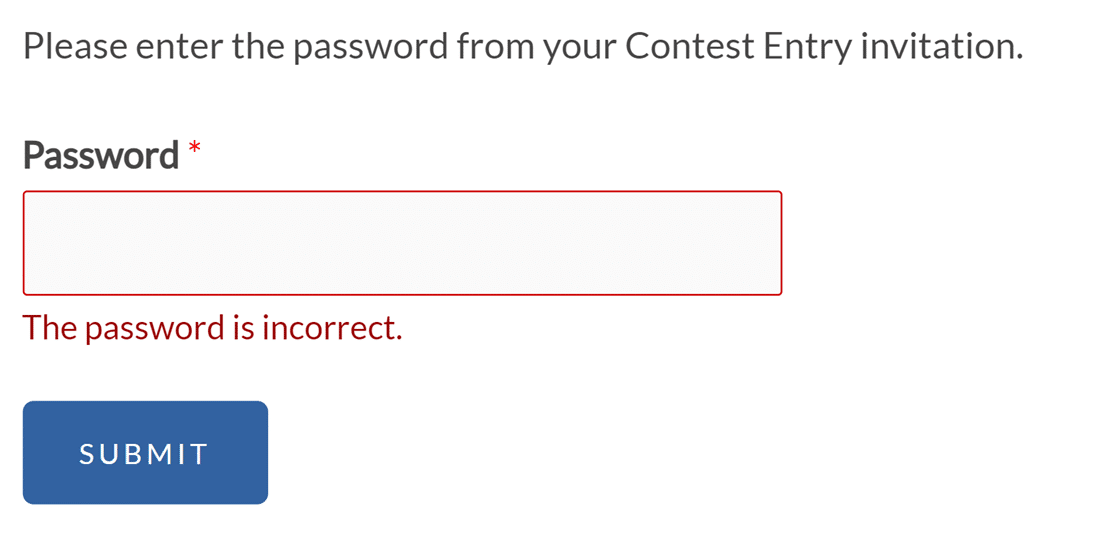
Si l'utilisateur saisit un mot de passe incorrect, il verra s'afficher un message de validation indiquant "Le mot de passe est incorrect".

Limiter l'accès aux formulaires en fonction de l'âge
L'option de vérification de l'âge oblige les utilisateurs à saisir leur date de naissance pour prouver leur âge avant de pouvoir consulter votre formulaire.
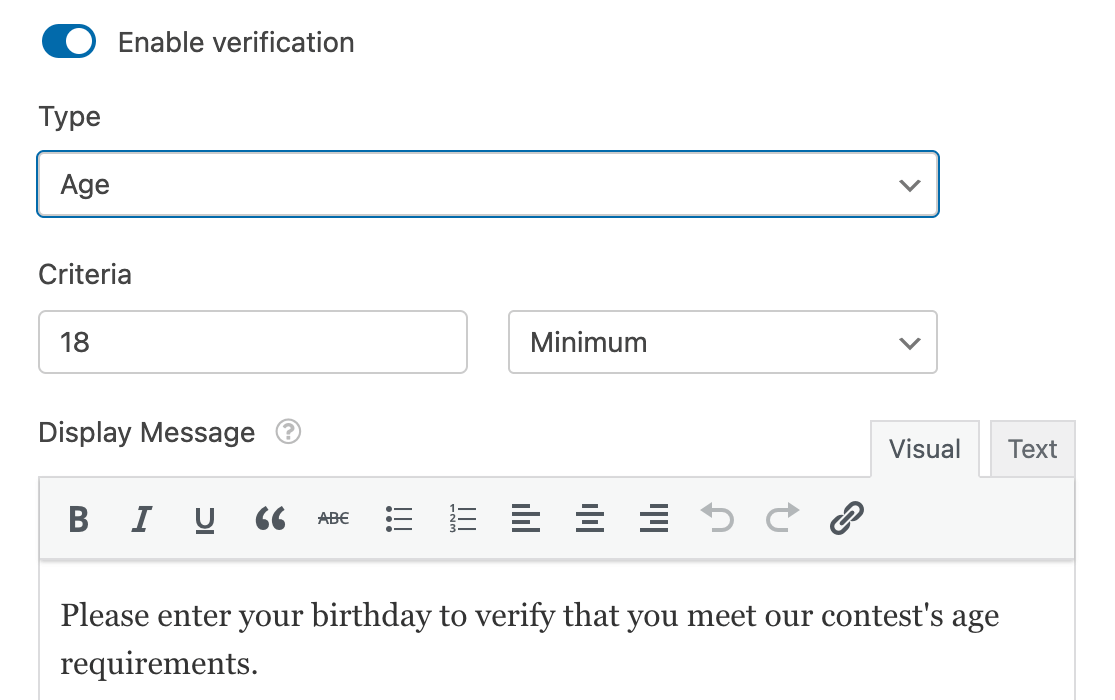
Sous Critères, entrez un âge en années. Sélectionnez ensuite l'une des options suivantes :
- Minimum : Les utilisateurs doivent avoir au moins cet âge pour visualiser le formulaire.
- Egale à : Les utilisateurs doivent avoir exactement cet âge pour visualiser le formulaire.
- Maximum : Les utilisateurs doivent être plus jeunes que cet âge pour visualiser le formulaire.

Vous pouvez également saisir un message qui apparaîtra au-dessus des champs de vérification de l'âge.
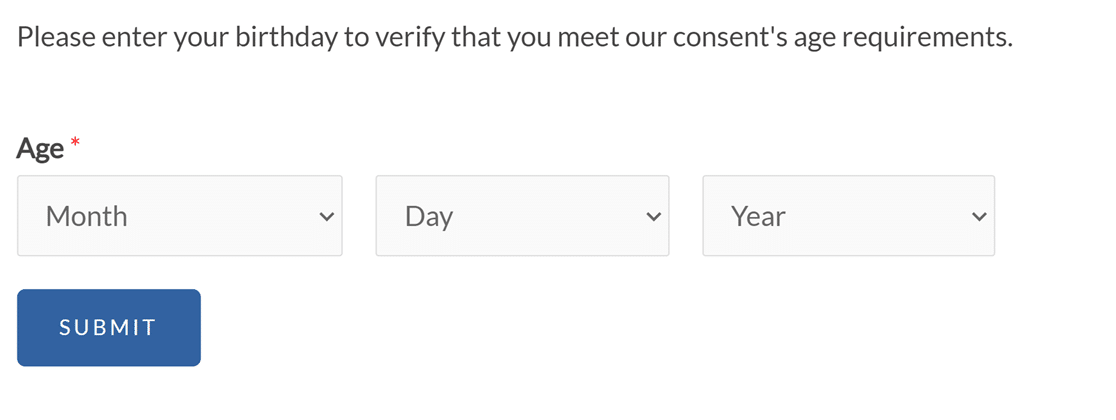
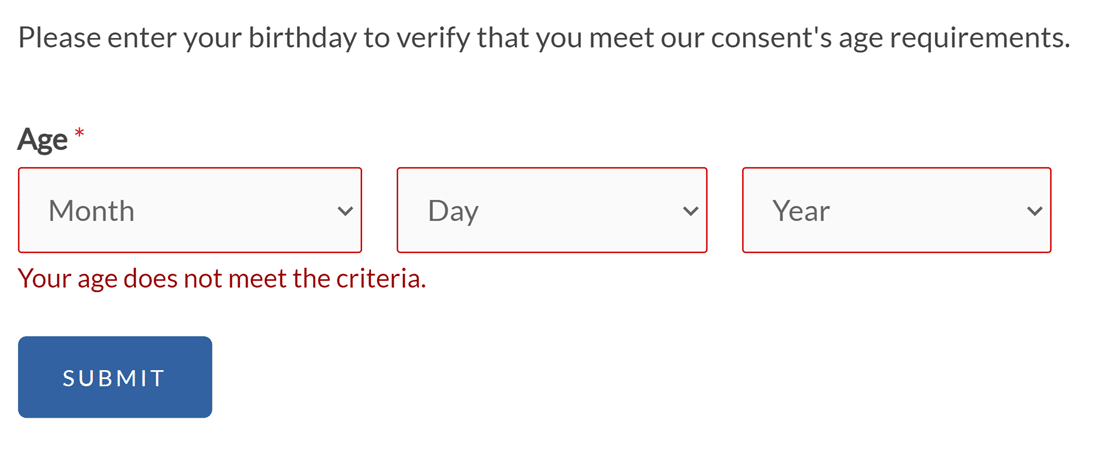
Sur la page d'accueil, les utilisateurs verront trois menus déroulants qu'ils utiliseront pour entrer leur date de naissance.

Si leur âge ne correspond pas aux critères que vous avez définis, ils verront s'afficher le message suivant : "Votre âge ne correspond pas aux critères".

Note : Vous souhaitez modifier le message de vérification de l'âge dans votre formulaire ? Notre documentation à l'intention des développeurs fournit un guide détaillé sur la personnalisation de ce message en fonction de vos besoins.
Vérification de l'accès au formulaire par courrier électronique
Un autre moyen de vérifier l'identité des utilisateurs avant de leur permettre de consulter votre formulaire consiste à mettre en place une vérification de l'adresse électronique. Cela permet de réduire les entrées de spam.
Si vous le souhaitez, créez un message personnalisé qui s'affichera au-dessus du champ de l'adresse électronique.

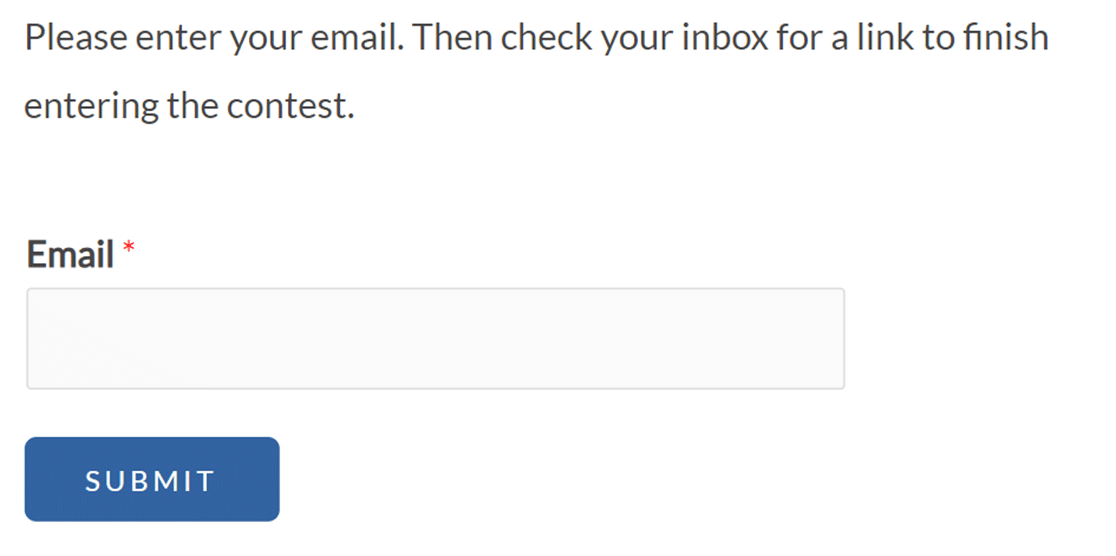
Sur la page d'accueil, les utilisateurs seront invités à fournir leur adresse électronique.

Une fois qu'ils ont communiqué leur adresse électronique, ils reçoivent un message leur demandant de vérifier leur boîte de réception pour obtenir le lien de vérification.

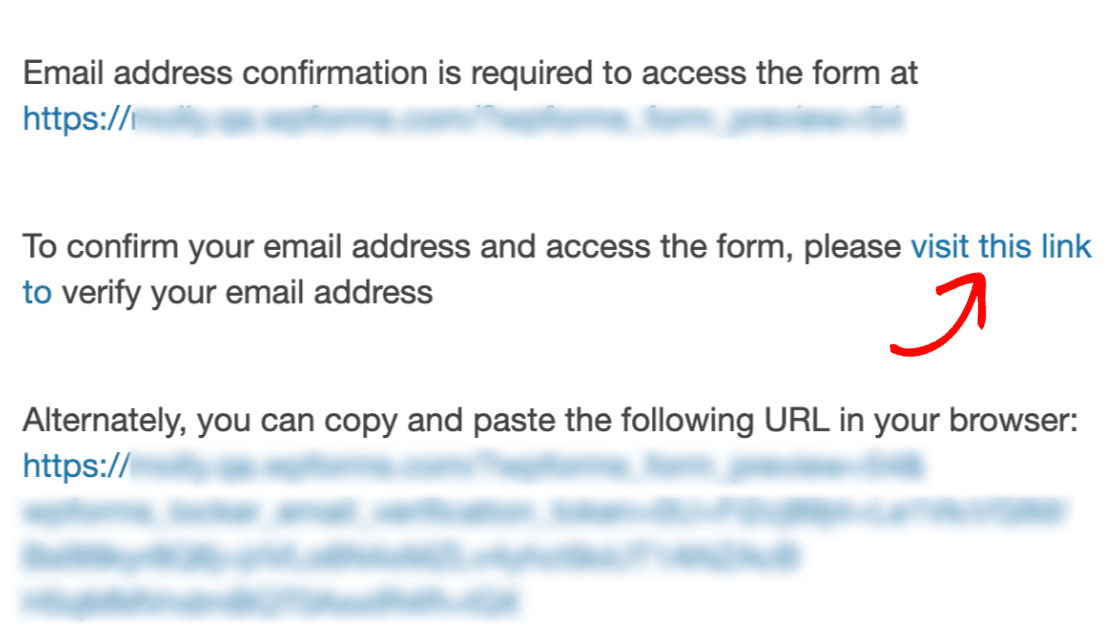
Ils devront alors cliquer sur le lien contenu dans l'e-mail pour afficher votre formulaire et le remplir.

Accès au formulaire de programmation
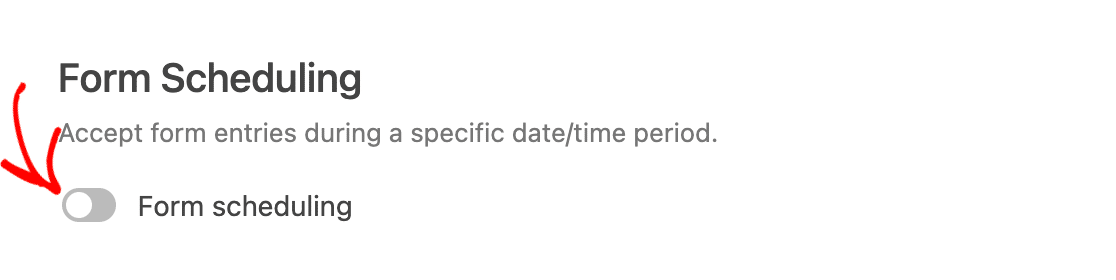
L'option Programmation des formulaires vous permet de définir la date et l'heure auxquelles un formulaire sera accessible, ainsi que la date à laquelle il sera fermé et n'acceptera plus de soumissions. Pour activer cette fonctionnalité, activez le paramètre Programmation des formulaires.

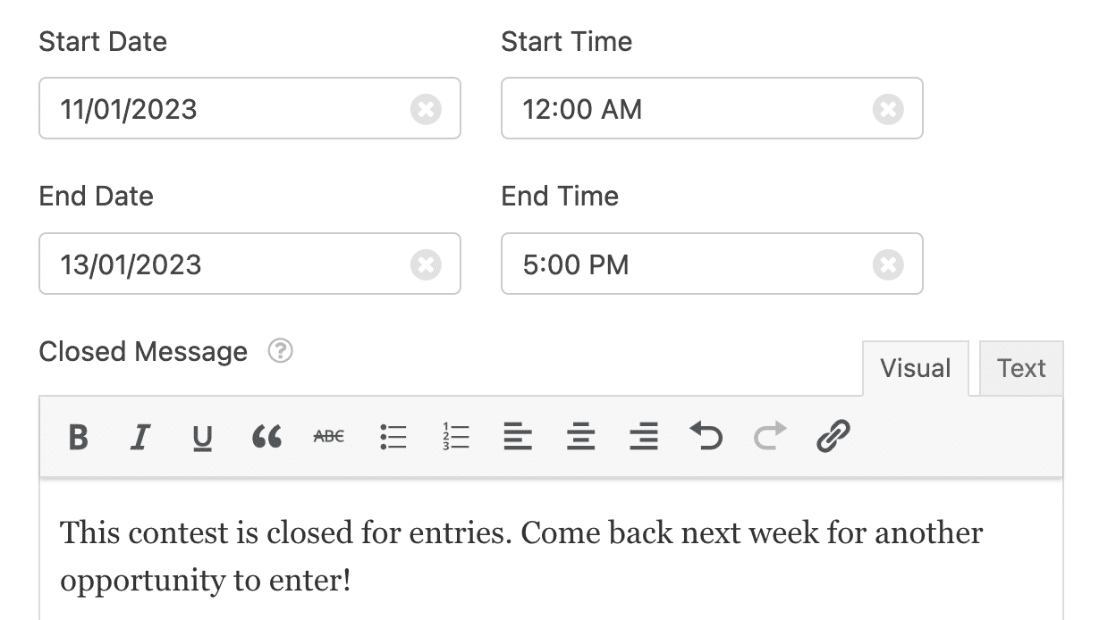
Lorsque ce paramètre est activé, des champs supplémentaires s'affichent :
- Date et heure de début : Quand ouvrir automatiquement le formulaire.
- Date et heure de fin : Quand fermer automatiquement le formulaire.
- Message fermé : S'affiche à la place du formulaire lorsque le calendrier détermine que le formulaire n'est pas disponible.

Vous pouvez également laisser les champs Fin vides et ne définir qu'une heure d'ouverture du formulaire, ou vice versa.
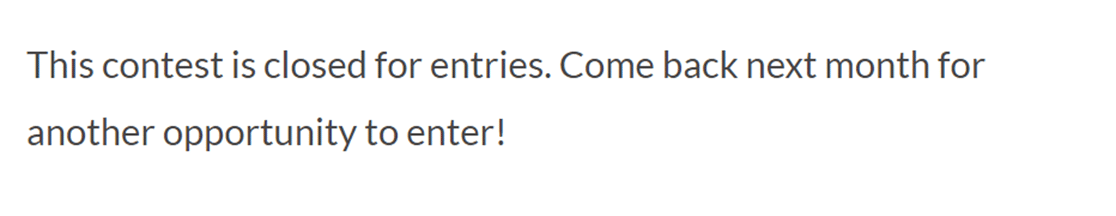
Si les utilisateurs accèdent à votre formulaire avant ou après la période ouverte, ils verront le message de fermeture que vous avez spécifié dans les paramètres de verrouillage des formulaires.

Restreindre l'accès aux utilisateurs connectés
Dans certains cas, vous pouvez souhaiter que seuls les utilisateurs connectés puissent consulter votre formulaire. L'option Restrictions du formulaire vous permet d'appliquer cette règle.
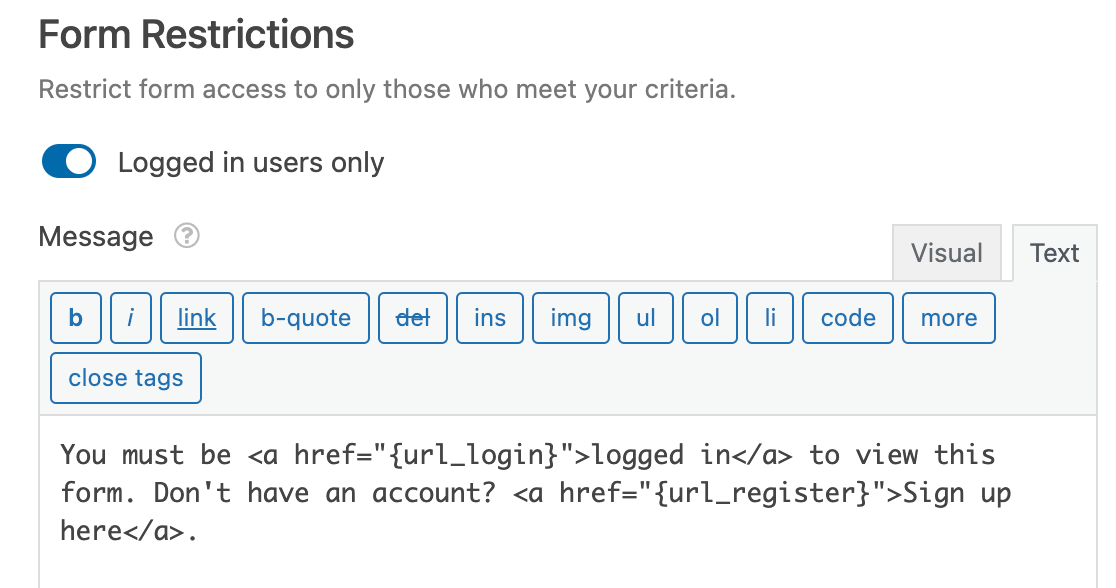
Pour activer cette fonctionnalité, activez le paramètre Utilisateurs connectés uniquement. Vous pouvez ensuite saisir un message à afficher aux visiteurs qui tentent d'accéder à votre formulaire mais ne sont pas connectés.

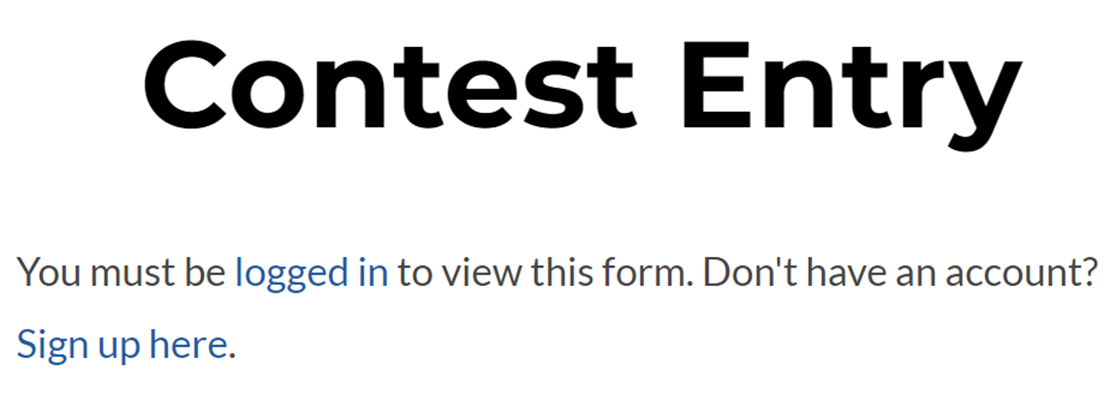
Voici à quoi ressemble notre message d'exemple sur le frontend.

Note : Vous souhaitez afficher des liens vers les pages de connexion et d'enregistrement de votre site comme dans notre exemple ci-dessus ? Consultez notre guide complet sur l'utilisation des Smart Tags dans WPForms pour plus de détails.
Limitation des entrées
Dans certains cas, vous pouvez souhaiter limiter le nombre d'entrées acceptées par un formulaire ou empêcher les utilisateurs de soumettre votre formulaire plusieurs fois. Le module complémentaire Form Locker vous permet de faire les deux.
Limitation du nombre total d'entrées pour un formulaire
Si vous souhaitez plafonner le nombre d'entrées autorisées pour un formulaire, activez l'option Activer la limite totale d'entrées dans les paramètres du bloqueur de formulaires.

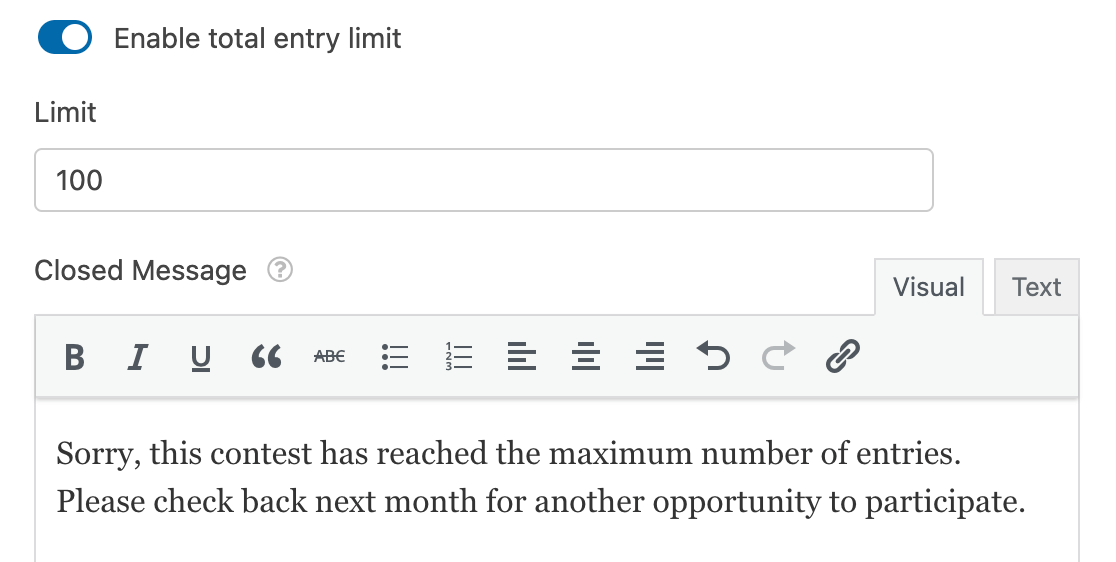
Lorsque cette option est activée, des champs supplémentaires s'affichent :
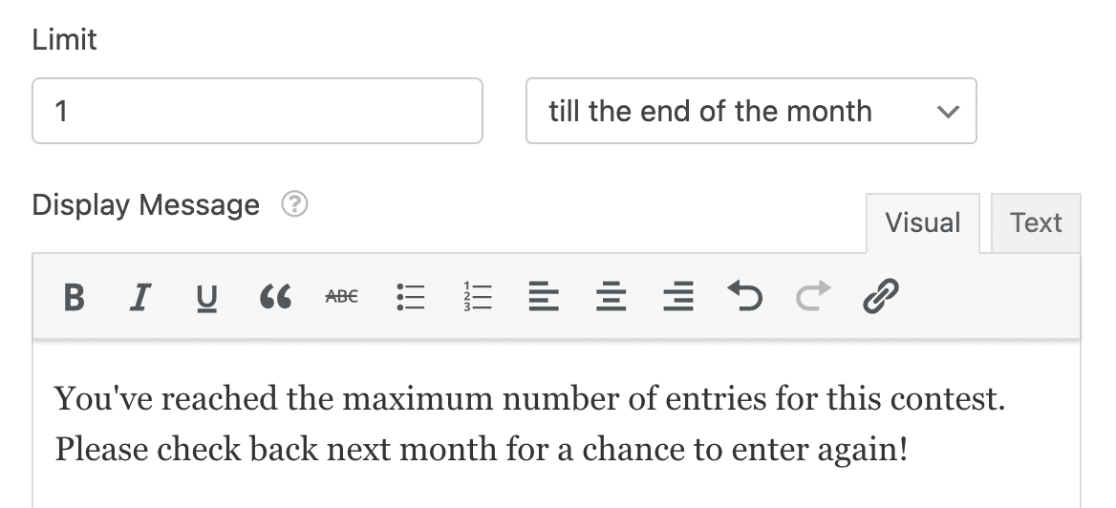
- Limite : Le nombre maximum de participations totales autorisées pour le formulaire.
- Message de clôture : Le message qui s'affiche lorsque la limite d'entrée est atteinte.

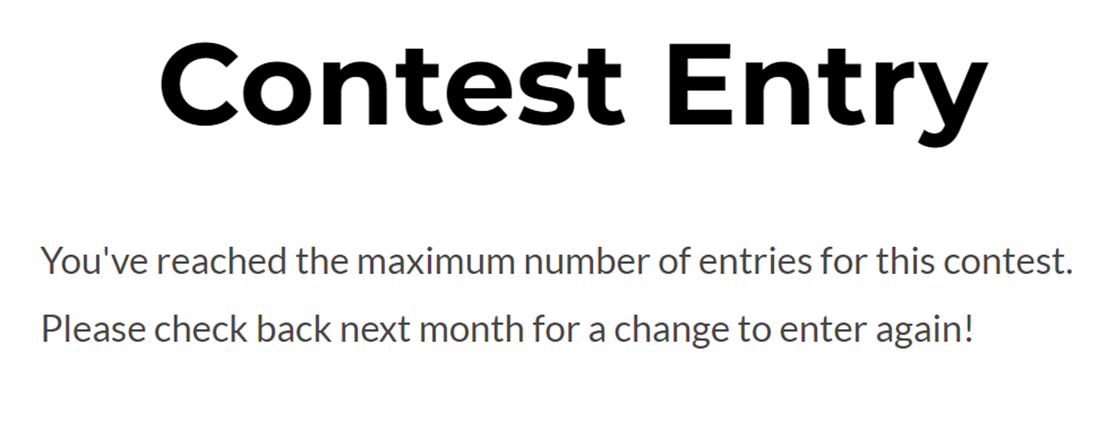
Sur le site web, les utilisateurs verront votre message s'afficher comme suit une fois que le nombre maximum d'entrées aura été soumis.

Remarque : pour afficher le nombre restant d'entrées autorisées pour un formulaire, vous pouvez utiliser un extrait de code PHP spécifique. Pour obtenir des conseils sur la mise en œuvre de cette fonctionnalité, veuillez consulter notre documentation destinée aux développeurs.
Limitation des entrées pour un même utilisateur
Si vous souhaitez empêcher un même utilisateur de soumettre plusieurs entrées, vous pouvez limiter le nombre d'entrées provenant d'une même adresse IP, d'une même adresse électronique ou des deux.
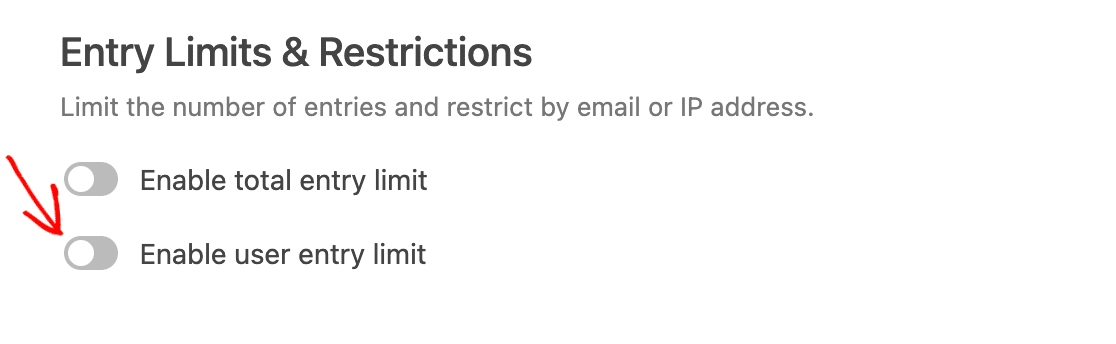
Tout d'abord, activez l'option Activer la limite d'entrée des utilisateurs.

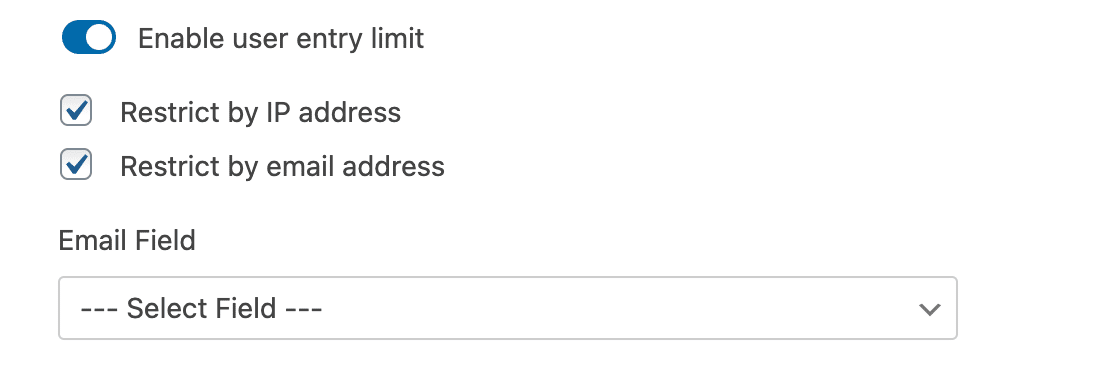
Cochez ensuite la ou les cases correspondant aux valeurs que vous souhaitez utiliser pour limiter les entrées.

Si vous sélectionnez l'option Restreindre par adresse électronique, vous devrez également spécifier le champ de votre formulaire contenant l'adresse électronique de l'utilisateur en le sélectionnant dans la liste déroulante Champ d'adresse électronique.
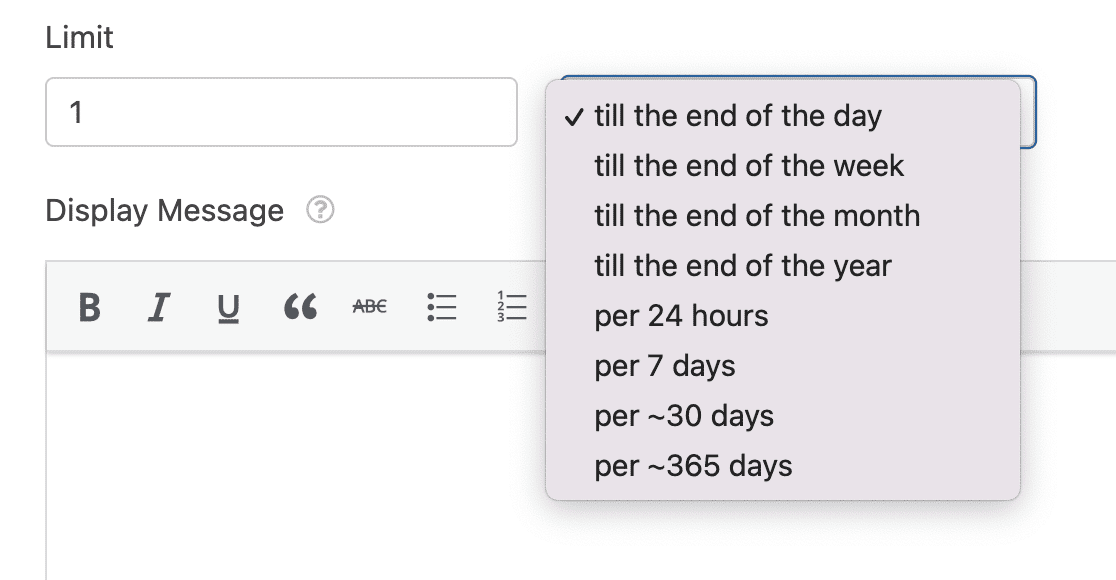
Ensuite, saisissez le nombre maximum d'entrées que les utilisateurs peuvent soumettre dans le champ Limite. Utilisez ensuite le menu déroulant situé à côté pour sélectionner le mode d'application de la limite. Vous trouverez ci-dessous un aperçu des options disponibles :

- Jusqu'à la fin de la journée
- Jusqu'à la fin de la semaine
- Jusqu'à la fin du mois
- Jusqu'à la fin de l'année
- Par 24 heures
- Par 7 jours
- Par tranche de ~30 jours
- Par ~365 jours
Pour notre exemple, nous fixerons la limite à 1 entrée par utilisateur jusqu'à la fin du mois. Cette option réinitialise le formulaire et permet à l'utilisateur d'effectuer une nouvelle entrée au début de chaque mois.

Enfin, saisissez le message que vous souhaitez afficher aux utilisateurs qui atteignent la limite d'entrée. Sur le frontend, cela ressemblera à quelque chose comme ceci.

Exiger des réponses uniques dans les champs de formulaire
Un autre moyen de limiter les entrées dans un formulaire consiste à exiger des réponses uniques pour certains champs. Cela permet d'éviter les soumissions avec le même nom, le même courriel ou d'autres détails d'identification.
Vous pouvez exiger des réponses uniques pour les types de champs suivants :
- Nom
- Courriel
- Téléphone
- Site web
- Mot de passe
- Texte sur une seule ligne
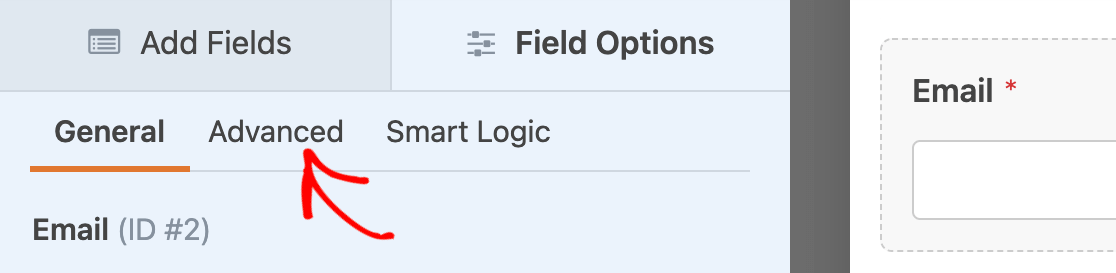
Pour ce faire, cliquez sur le champ dans la zone de prévisualisation du générateur de formulaires pour ouvrir le panneau Options du champ. Cliquez ensuite sur l'onglet Avancé.

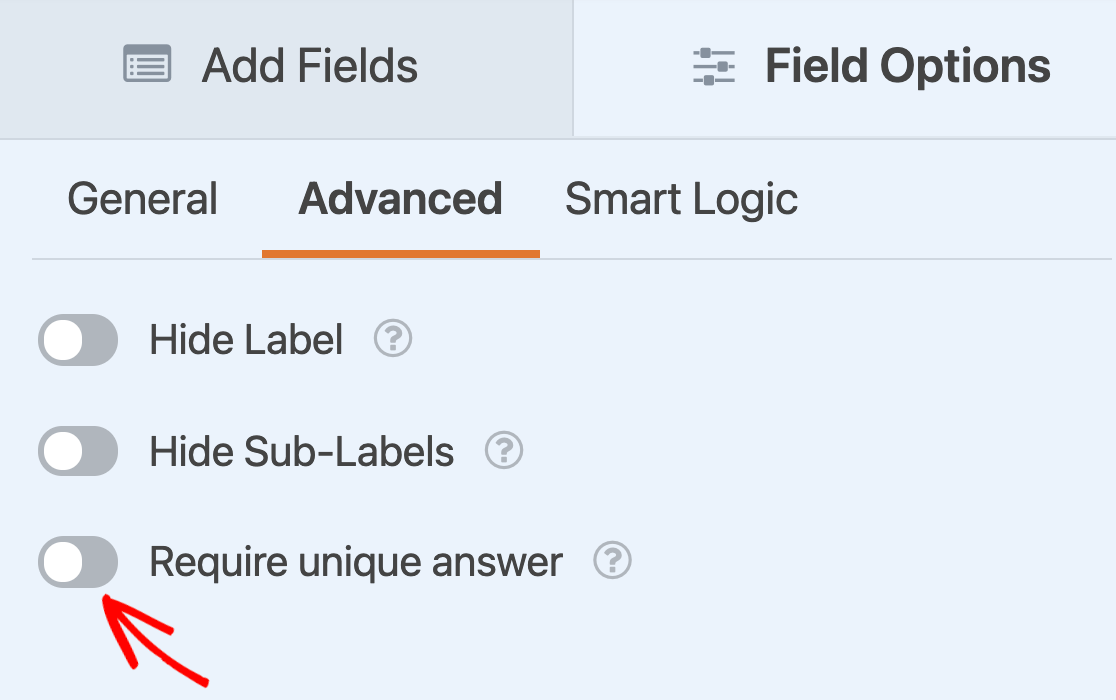
Ensuite, descendez jusqu'au bas des options de champ avancées et activez le paramètre Exiger une réponse unique.

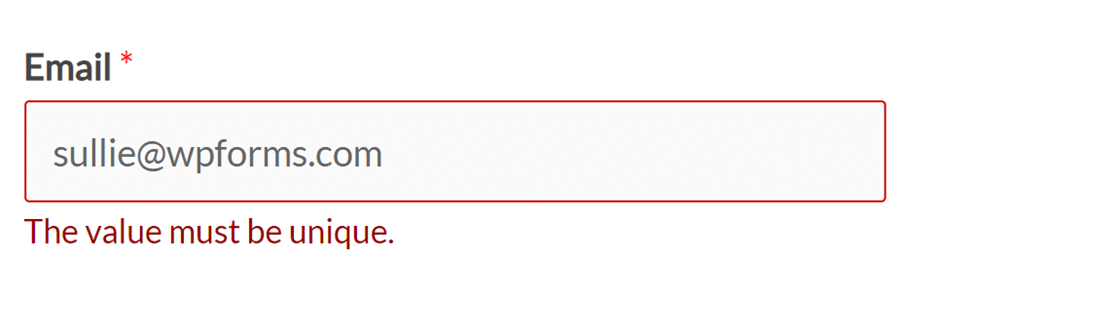
Lorsque ce formulaire est publié, si un utilisateur tente d'entrer une adresse électronique qui a déjà été soumise auparavant, il verra apparaître un message indiquant "La valeur doit être unique".

Remarque : vous souhaitez personnaliser le message d'erreur pour les champs qui nécessitent des réponses uniques ? Consultez notre tutoriel sur la modification des messages de validation pour obtenir un guide étape par étape.
Voilà, c'est fait ! Vous pouvez maintenant utiliser l'addon Form Locker pour restreindre l'accès à vos formulaires.
Ensuite, vous souhaitez recueillir des statistiques et générer des rapports sur les données collectées dans vos formulaires ? N'hésitez pas à consulter notre addon "Enquêtes et sondages " qui vous permettra d'améliorer les fonctionnalités de vos formulaires.
