AI Zusammenfassung
Möchten Sie ein interaktives Formular erstellen, um Leads auf Ihrer WordPress-Website zu erfassen? Mit unserem Lead Forms Addon können Sie ein Formular erstellen, das es den Nutzern ermöglicht, beim Ausfüllen des Formulars Schritt für Schritt voranzukommen.
Dieses Tutorial zeigt Ihnen, wie Sie das Lead Forms Addon in WPForms installieren und verwenden können.
Anforderungen:
- Sie benötigen die Lizenzstufe Pro oder höher, um auf das Lead Forms Addon zuzugreifen
- Vergewissern Sie sich, dass Sie die neueste Version von WPForms installiert haben, um die erforderliche Mindestversion für das Lead Forms Addon zu erfüllen
Was sind Leadformulare?
Lead-Formulare sind Online-Formulare, die dazu dienen, Informationen von potenziellen Kunden, auch "Leads" genannt, zu sammeln. Sie ähneln Gesprächsformularen, da sie es den Nutzern ermöglichen, beim Ausfüllen des Formulars Schritt für Schritt vorzugehen.
Mit Lead-Formularen können Sie Kontaktinformationen von Nutzern erfassen, die an Ihren Produkten oder Dienstleistungen interessiert sind, ohne sie mit mehreren Feldern gleichzeitig zu überfordern.
Installieren des Lead Forms Addons
Bevor Sie loslegen, müssen Sie zunächst sicherstellen, dass WPForms auf Ihrer WordPress-Website installiert und aktiviert ist und dass Sie Ihre Lizenz überprüft haben.
Danach können Sie das Lead Forms Addon schnell installieren und aktivieren.
Aktivieren des Lead-Formular-Modus
Die Einstellungen für das Lead Forms-Addon befinden sich in der Formularerstellung. Um fortzufahren, müssen Sie ein neues Formular erstellen oder ein bestehendes bearbeiten, um auf den Formularersteller zugreifen zu können.
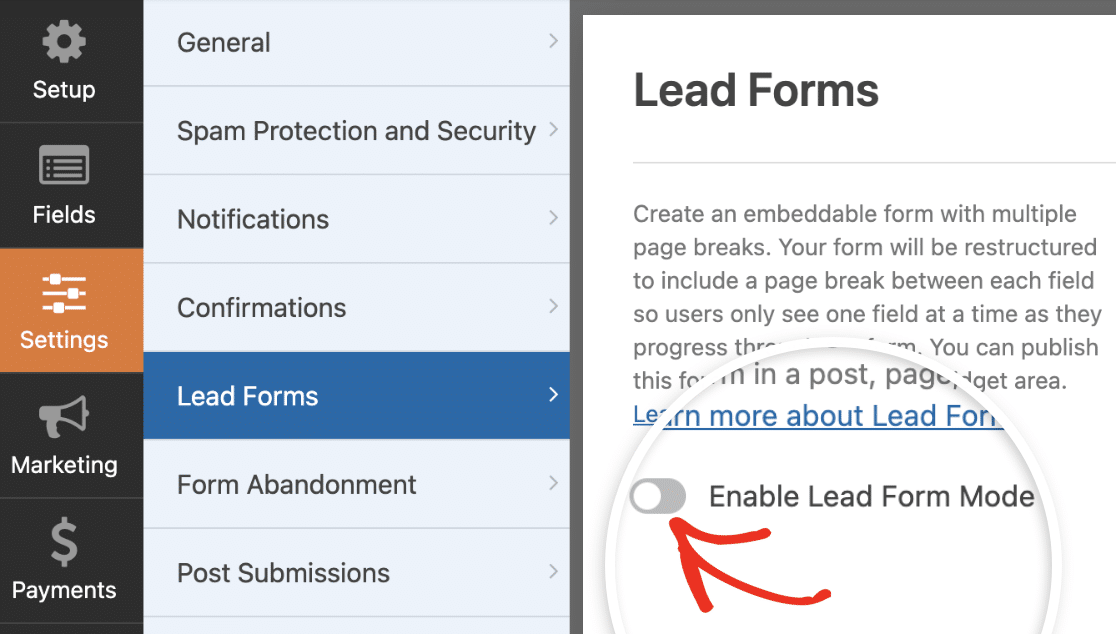
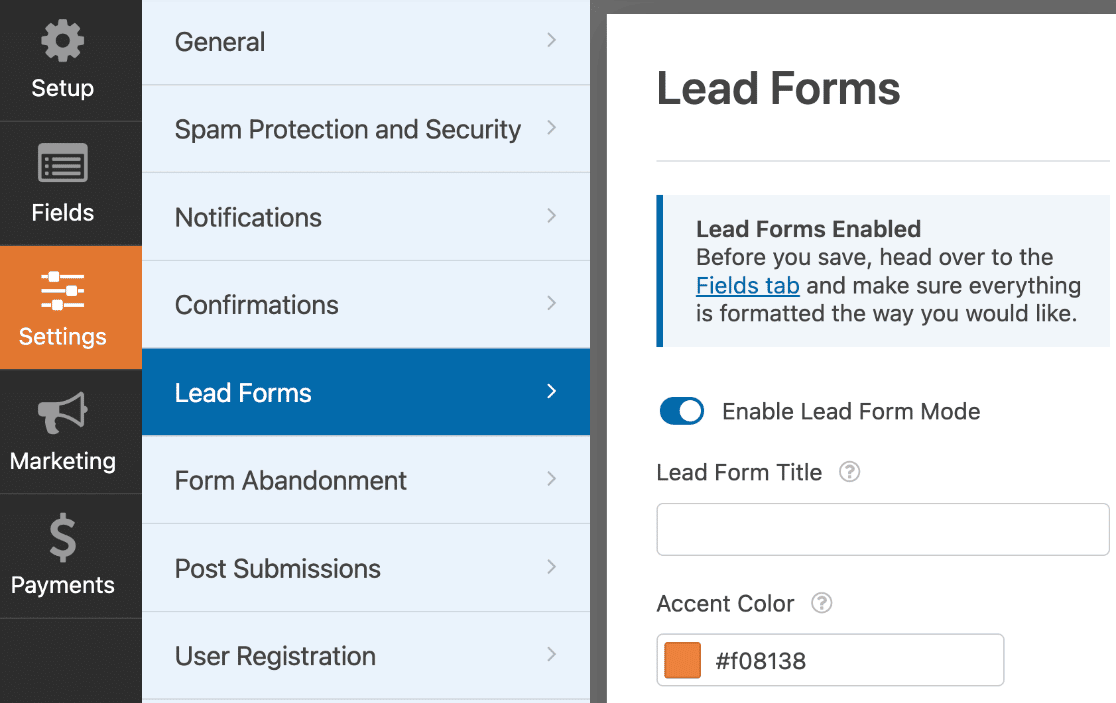
Um Ihr Formular in ein Lead-Formular umzuwandeln, gehen Sie zu Einstellungen " Lead-Formulare. Sie müssen die Option "Lead-Formular-Modus aktivieren " einschalten.

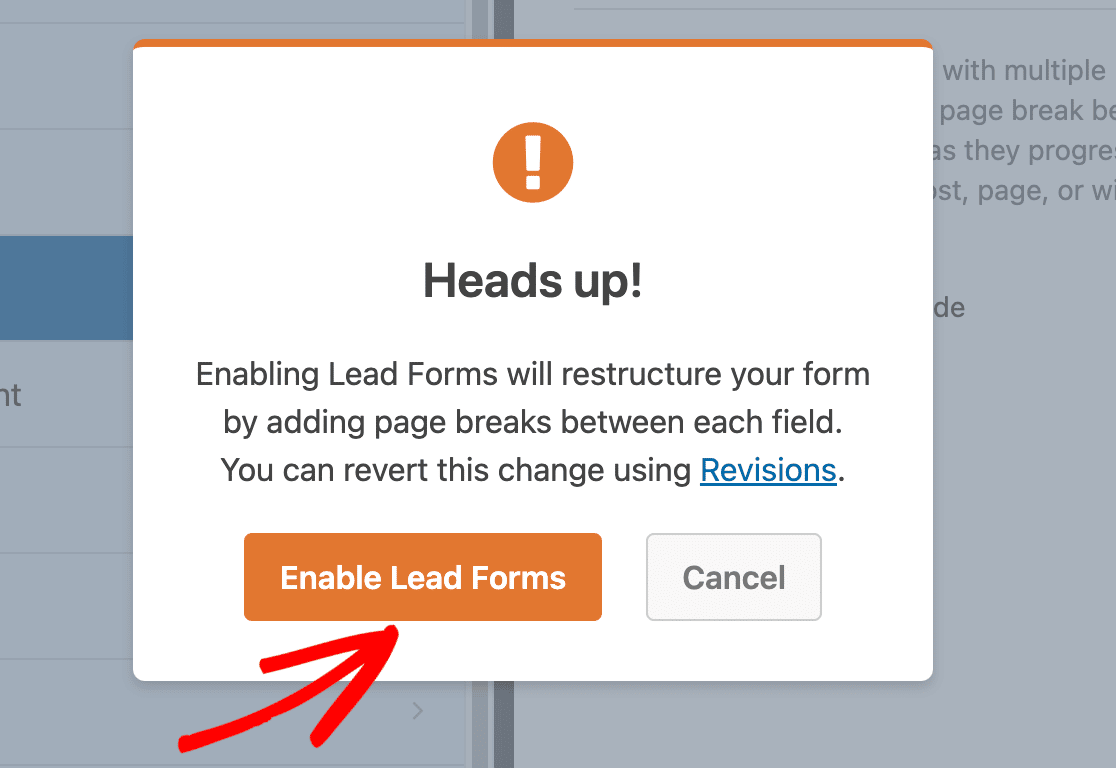
Sie sehen ein Overlay, das Sie darüber informiert, dass Ihr Formular umstrukturiert wird. Um fortzufahren, klicken Sie auf Lead-Formulare aktivieren.

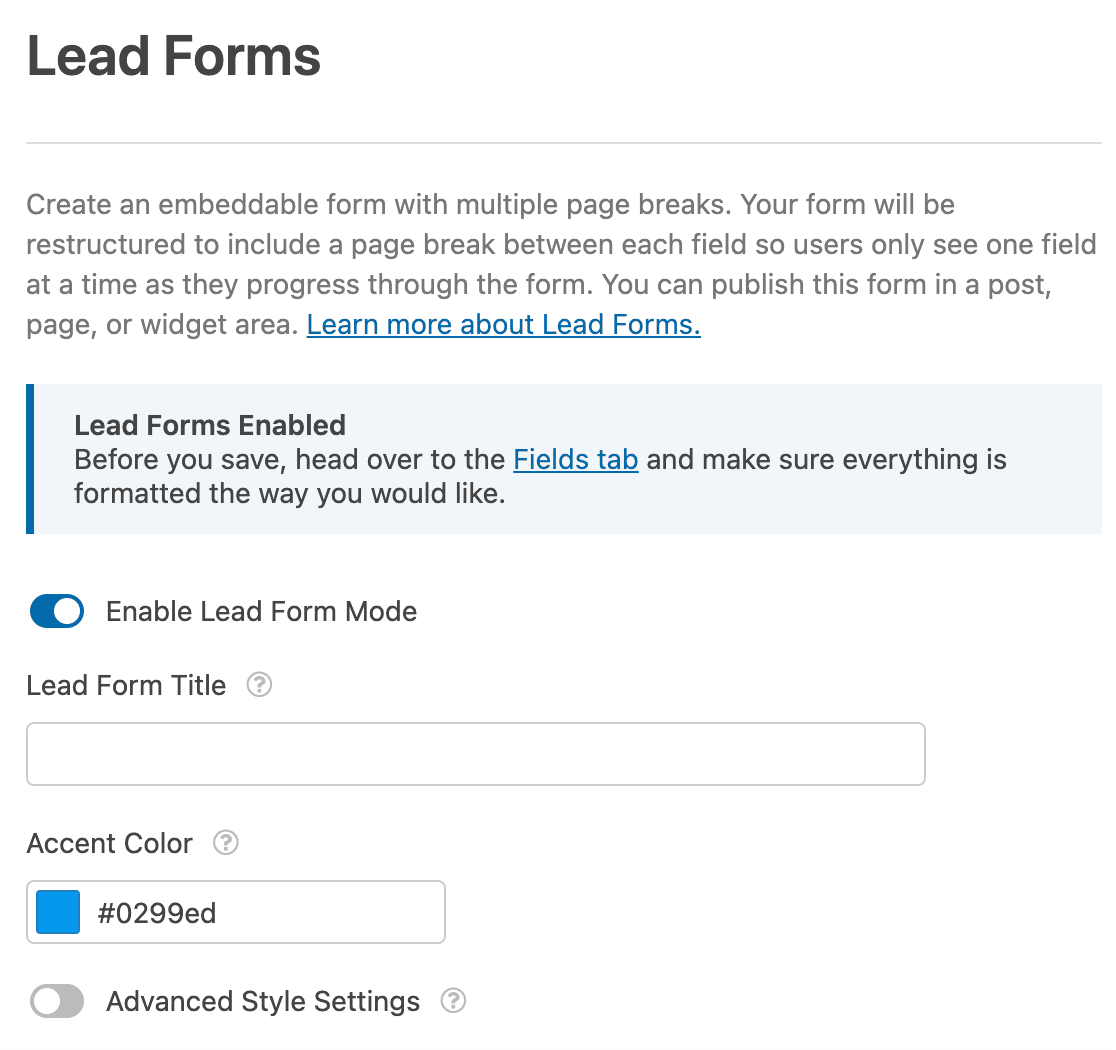
Sobald Sie den Lead-Formular-Modus aktiviert haben, werden zusätzliche Optionen angezeigt. Wir werden diese Optionen beim Anpassen des Lead-Formulars durchgehen.

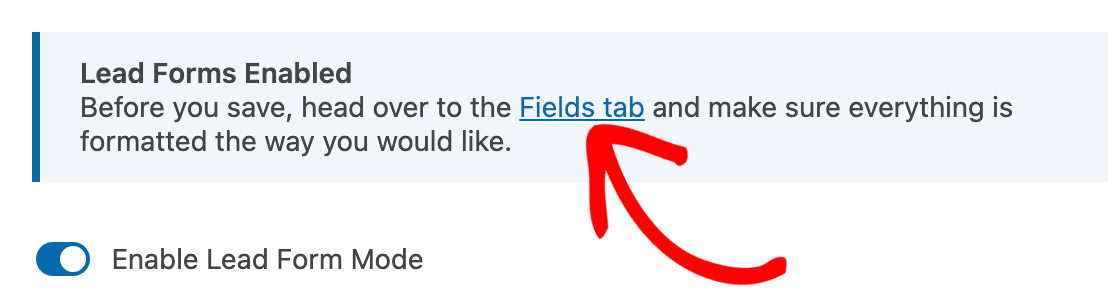
Es wird auch ein Hinweis angezeigt, der Sie auffordert, eine Vorschau des Formulars im Formularersteller anzuzeigen und sicherzustellen, dass die Felder richtig formatiert sind, bevor Sie Ihre Änderungen speichern. Klicken Sie auf den Link der Registerkarte Felder, um auf Ihre Felder zuzugreifen.

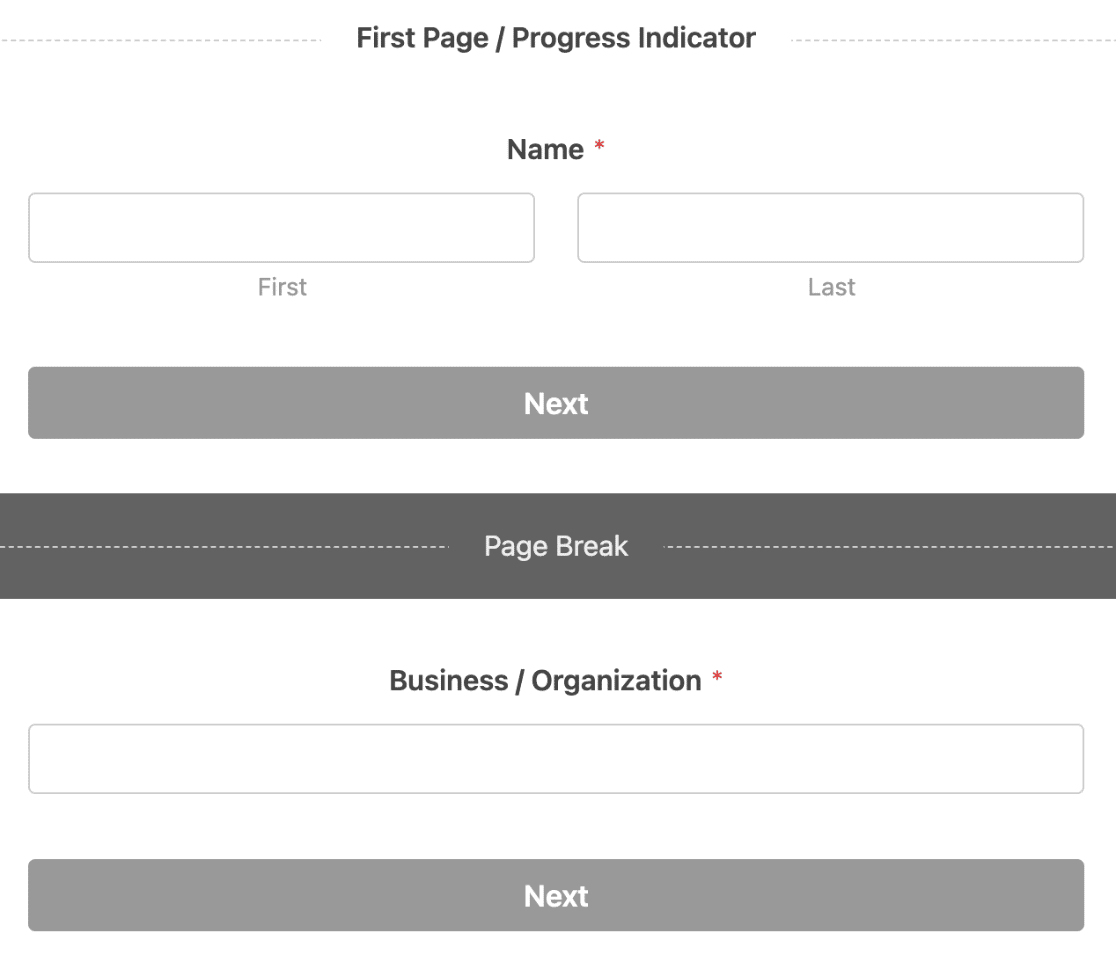
Auf der Registerkarte Felder werden Sie feststellen, dass neben jedem Feld ein Seitenumbruch eingefügt wurde. Außerdem sind alle Felder mittig ausgerichtet und werden in voller Breite angezeigt.
Hinweis: Sobald der Lead-Formular-Modus aktiviert ist, können Sie die Felder Layout oder Eintragsvorschau nicht mehr zum Formularersteller hinzufügen.

Wenn der Lead-Formular-Modus aktiviert ist, werden die Feldgrößen, das Layout und die Farben für jedes Feld deaktiviert. Alle Anpassungen werden auf der Seite mit den Lead-Formular-Einstellungen vorgenommen.
Sie können das Formular schnell speichern und eine Vorschau anzeigen, um zu sehen, wie das Lead-Formular auf dem Frontend aussieht.

Ihr Lead-Formular anpassen
Das Lead Forms-Addon verfügt über verschiedene Optionen, mit denen Sie das Aussehen und die Bedienung Ihres Lead-Formulars anpassen können. Sie finden alle Anpassungsoptionen auf der Einstellungsseite für Lead-Formulare.

Im Folgenden gehen wir auf die verfügbaren Anpassungsoptionen ein.
Leitformular Titel
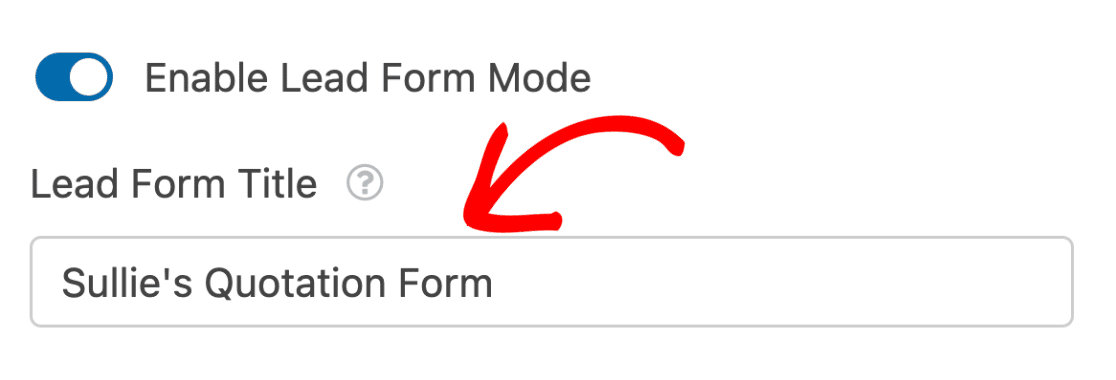
Der Lead-Formular-Titel ermöglicht es Ihnen, einen Titel für Ihr Lead-Formular einzugeben. Der Titel wird im Frontend sichtbar sein, wenn Benutzer Ihr Formular ausfüllen.

Wir empfehlen, einen kurzen, aber aussagekräftigen Titel zu verwenden, damit die Nutzer den Zweck Ihres Lead-Formulars kennen, bevor sie es ausfüllen.
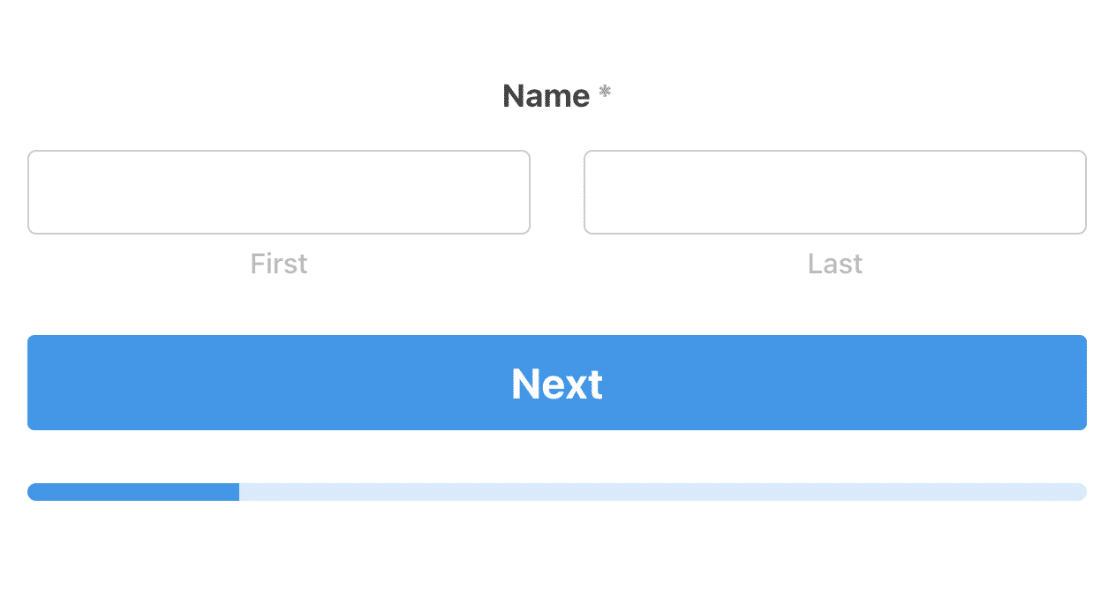
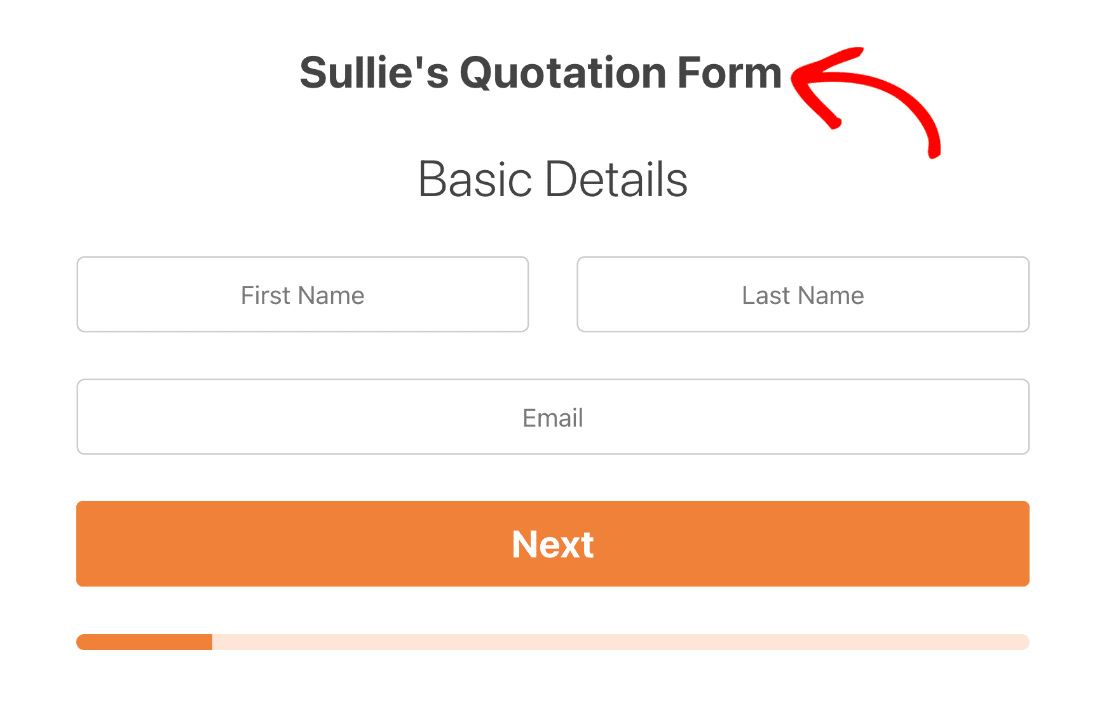
Wenn Sie eine Vorschau des Formulars im Frontend anzeigen, wird der Titel oben im Lead-Formular auf der ersten Seite angezeigt.

Akzentfarbe
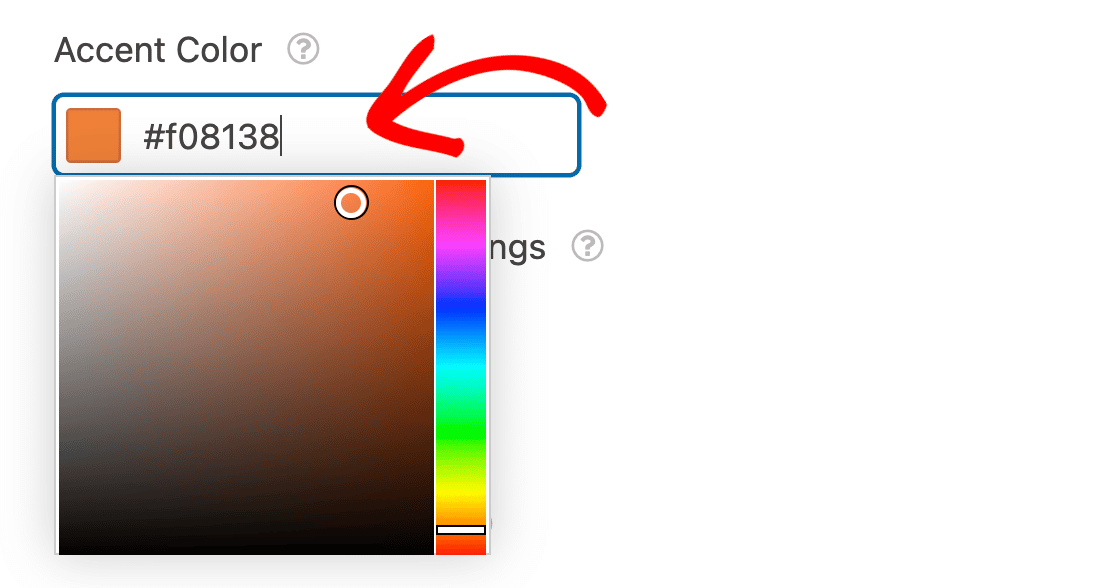
Mit dieser Einstellung können Sie die Standardfarbe für Ihre Schaltflächen, den Fortschrittsbalken und die Symbole ändern. Wenn Sie auf die Dropdown-Liste klicken, können Sie mit dem Farbwähler eine Akzentfarbe auswählen.

Alternativ können Sie auch den HEX-Code für die Farbe Ihrer Marke in das Feld Akzentfarbe eingeben.
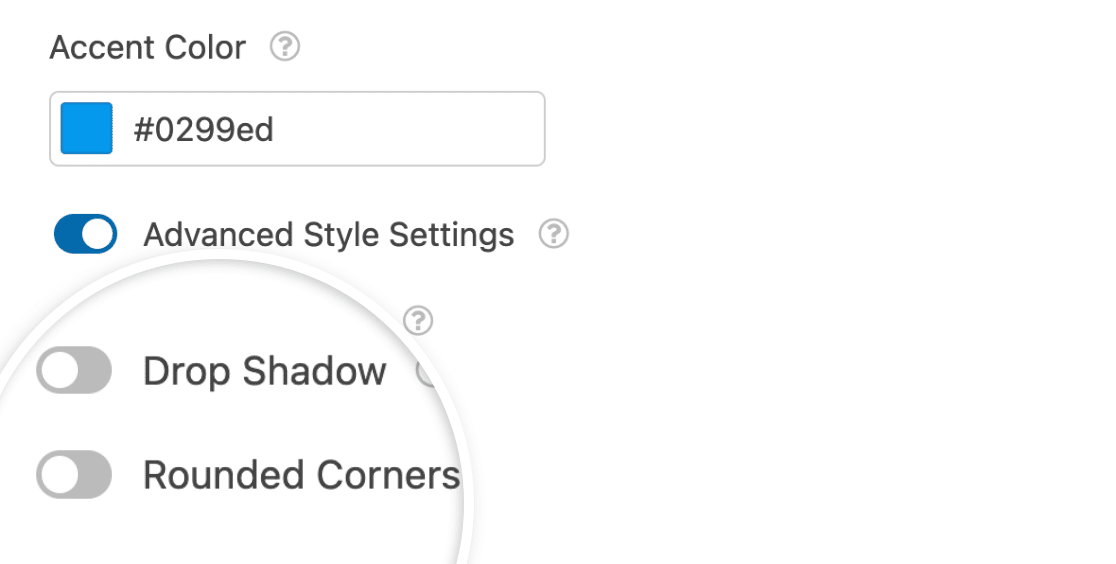
Erweiterte Stil-Einstellungen
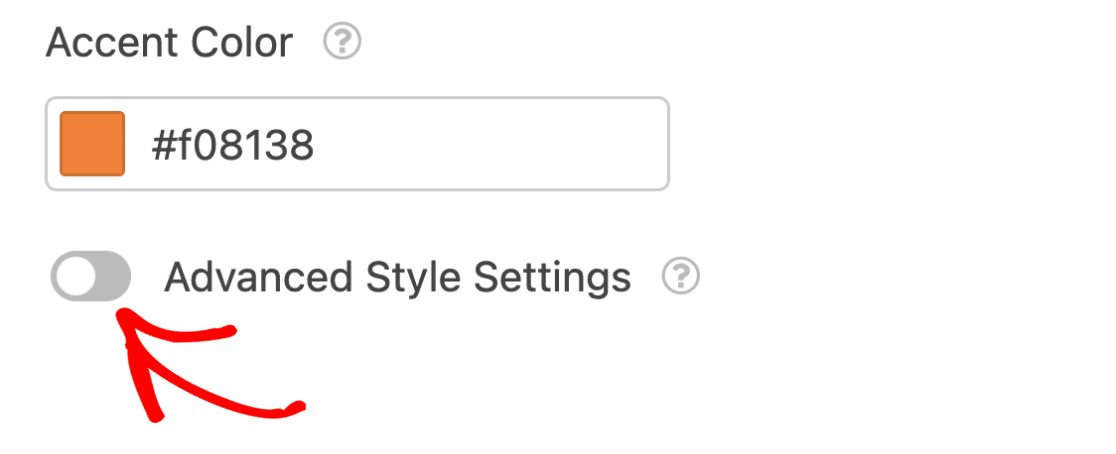
Es gibt erweiterte Einstellungen, mit denen Sie Ihr Lead-Formular weiter anpassen können. Um auf diese Optionen zuzugreifen, müssen Sie die erweiterten Stileinstellungen einschalten.

Nach der Aktivierung finden Sie zusätzliche Optionen. Im Folgenden gehen wir auf die verfügbaren Optionen ein.
Formular Container
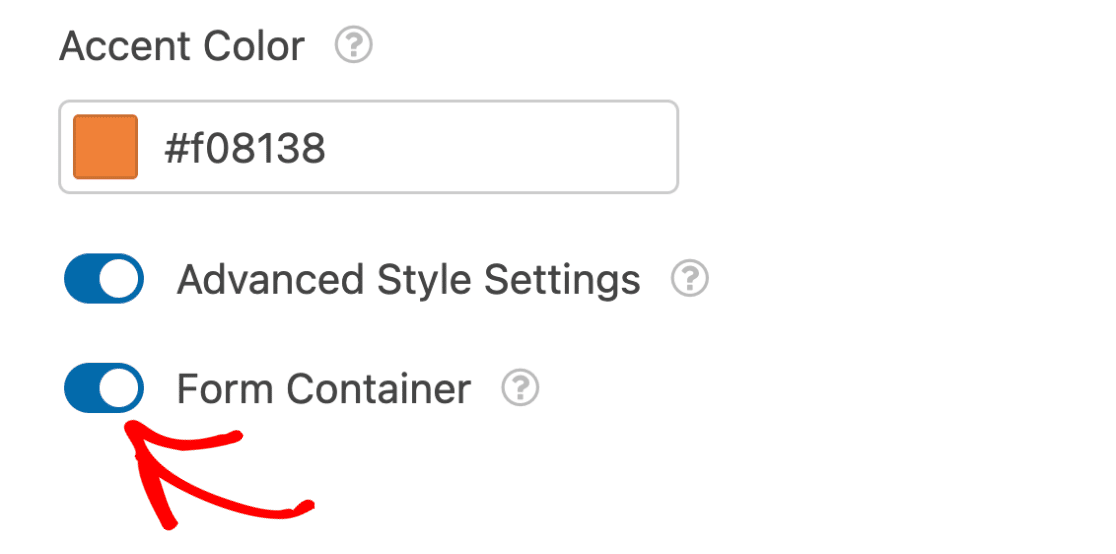
Unter dem Kippschalter Erweiterte Stileinstellungen finden Sie die Option Formularcontainer. Wenn sie aktiviert ist, wird das Lead-Formular in einen Container verpackt, damit es sich von anderen Elementen auf der Seite abhebt.
Nachdem Sie die Option Formularcontainer aktiviert haben, werden zusätzliche Styling-Optionen angezeigt.

- Schlagschatten: Diese Option fügt dem Lead-Form-Container automatisch einen Schatten hinzu, wenn sie aktiviert ist. Sie ist nützlich, wenn Sie möchten, dass sich Ihr Lead-Formular vom Hintergrund abhebt.
- Abgerundete Ecken: Diese Einstellung verleiht Ihrem Lead-Formular ein modernes Design, indem sie dem Container abgerundete Ecken hinzufügt, wenn sie aktiviert ist.

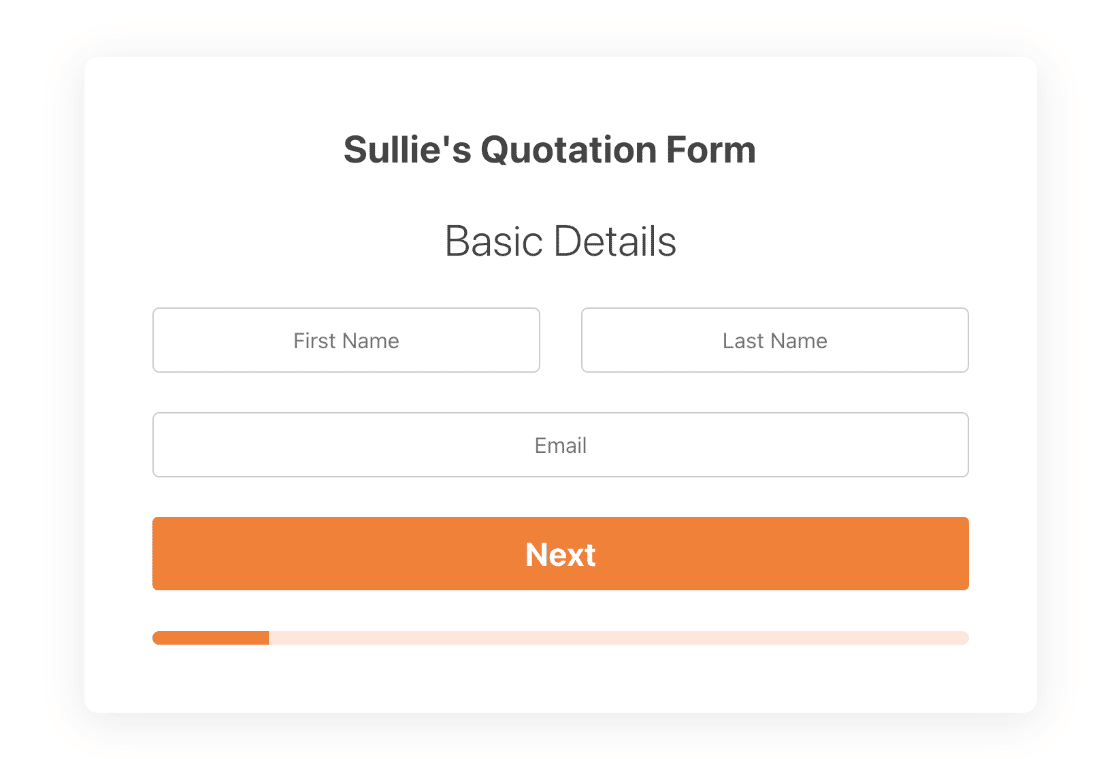
So sieht das Formular auf dem Frontend aus, wenn Schlagschatten und abgerundete Ecken aktiviert sind.

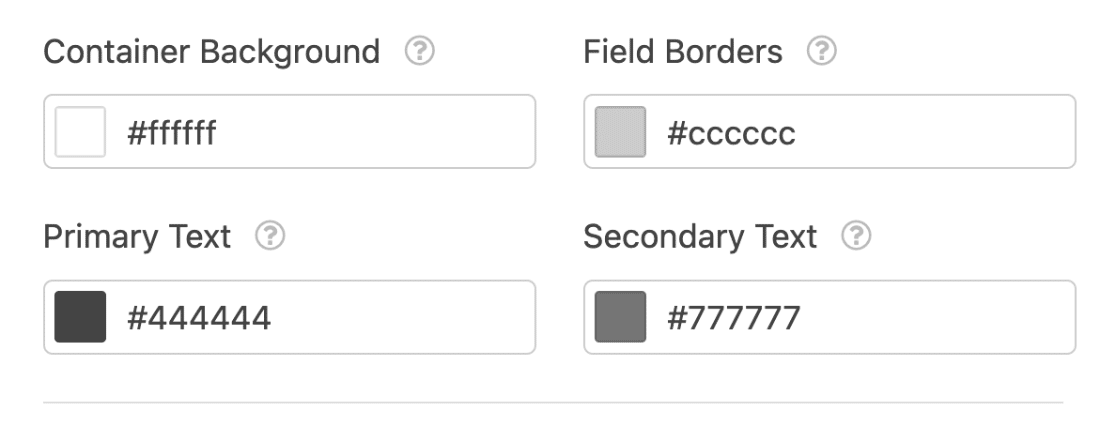
Unterhalb der Container-Einstellungen finden Sie weitere Optionen, mit denen Sie die Farben der Elemente auf dem Lead-Formular anpassen können.

- Container-Hintergrund: Diese Einstellung steuert die Farbe des Hauptformular-Containers. Sie können den Farbwähler verwenden oder manuell einen HEX-Wert eingeben, um die Farbe des Formular-Containers zu aktualisieren.
- Feldumrandungen: Mit dieser Option können Sie die Rahmenfarbe der Felder in Ihrem Lead-Formular ändern.
- Primärer Text: Mit dieser Option können Sie die Farbe von Primärtexten, wie z. B. Seitentitel und Feldbezeichnungen, ändern.
- Sekundärer Text: Mit dieser Option können Sie die Farbe von sekundären Elementen wie Eingabetexten oder Feldbeschreibungen aktualisieren.
Stil-Einstellungen exportieren/importieren
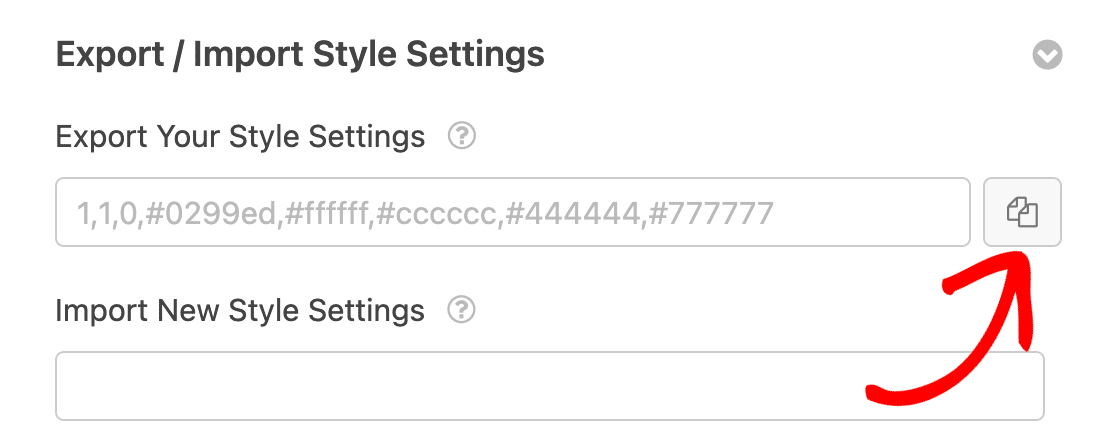
Das Lead Forms Addon ermöglicht das Importieren und Exportieren von Stileinstellungen von einem Lead Form zu einem anderen. Alle Stil-Einstellungen, die Sie konfigurieren, werden als Export-Strings im Feld Export Your Style Settings gespeichert.
Um Ihre Einstellungen für das Lead-Formular zu exportieren, klicken Sie auf das Symbol Kopieren neben dem Feld Exportieren Sie Ihre Stileinstellungen.

Wenn Sie Stileinstellungen aus einem anderen Lead-Formular kopiert haben, können Sie die Stile schnell einfügen und in das Lead-Formular importieren, das Sie gerade bearbeiten.
Um Stile aus einem anderen Lead-Formular zu importieren, müssen Sie die kopierten Stile in das Feld Neue Stileinstellungen importieren einfügen.

Sobald Sie die Stile hinzugefügt haben, klicken Sie auf die Schaltfläche Stileinstellungen importieren, um fortzufahren.

Es wird ein Overlay angezeigt, das Sie darüber informiert, dass der Import die Stileinstellungen in Ihrem Lead-Formular aktualisieren wird. Klicken Sie auf Ja, Importieren, um fortzufahren.

Sobald Sie die Stileinstellungen importiert haben, werden die erweiterten Stileinstellungen mit den Werten aktualisiert, die Sie während des Imports eingegeben haben.
Hinweis: Achten Sie beim Importieren von Stileinstellungen darauf, dass Sie die Stile, die Sie aus dem Feld Stileinstellungen exportieren kopiert haben, korrekt einfügen. Achten Sie auch darauf, keine zusätzlichen Leerzeichen in die Importzeichenfolge einzufügen.
Sie erhalten eine Fehlermeldung über einen ungültigen Importstring, wenn der von Ihnen eingefügte Importstring nicht dem erwarteten Format entspricht.

Bewährte Praktiken für Leadformulare
Wie wir bereits erwähnt haben, wird Ihr Formular durch die Aktivierung von Lead Forms umstrukturiert. Im Folgenden finden Sie einige bewährte Verfahren zur Verbesserung des Aussehens und der Wirkung Ihres Lead-Formulars.
1. Zusammengehörige Felder kombinieren
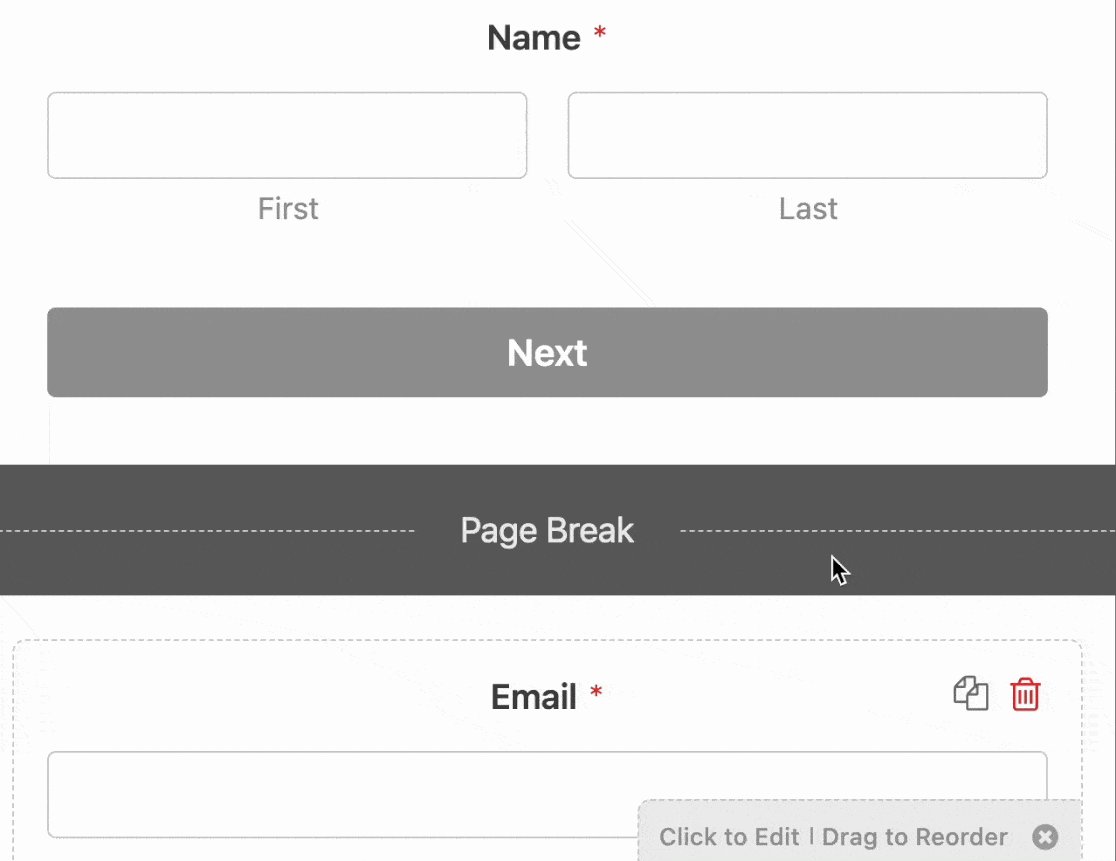
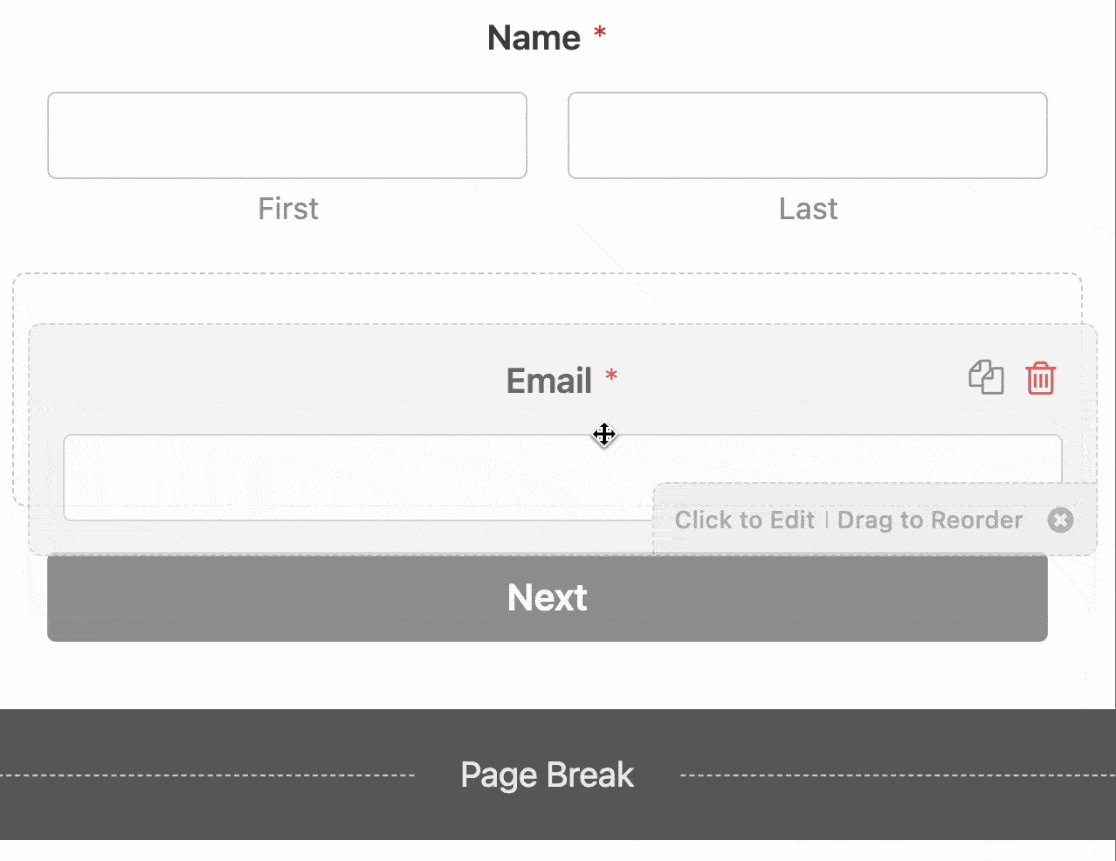
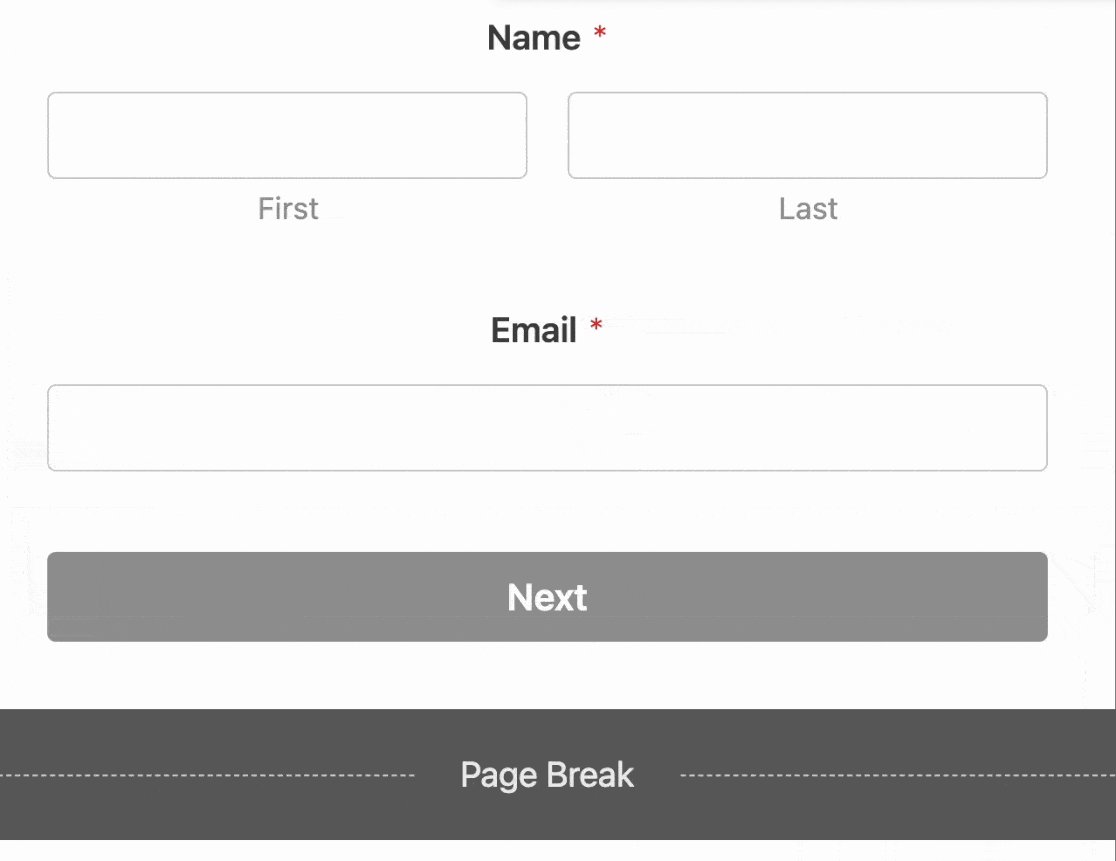
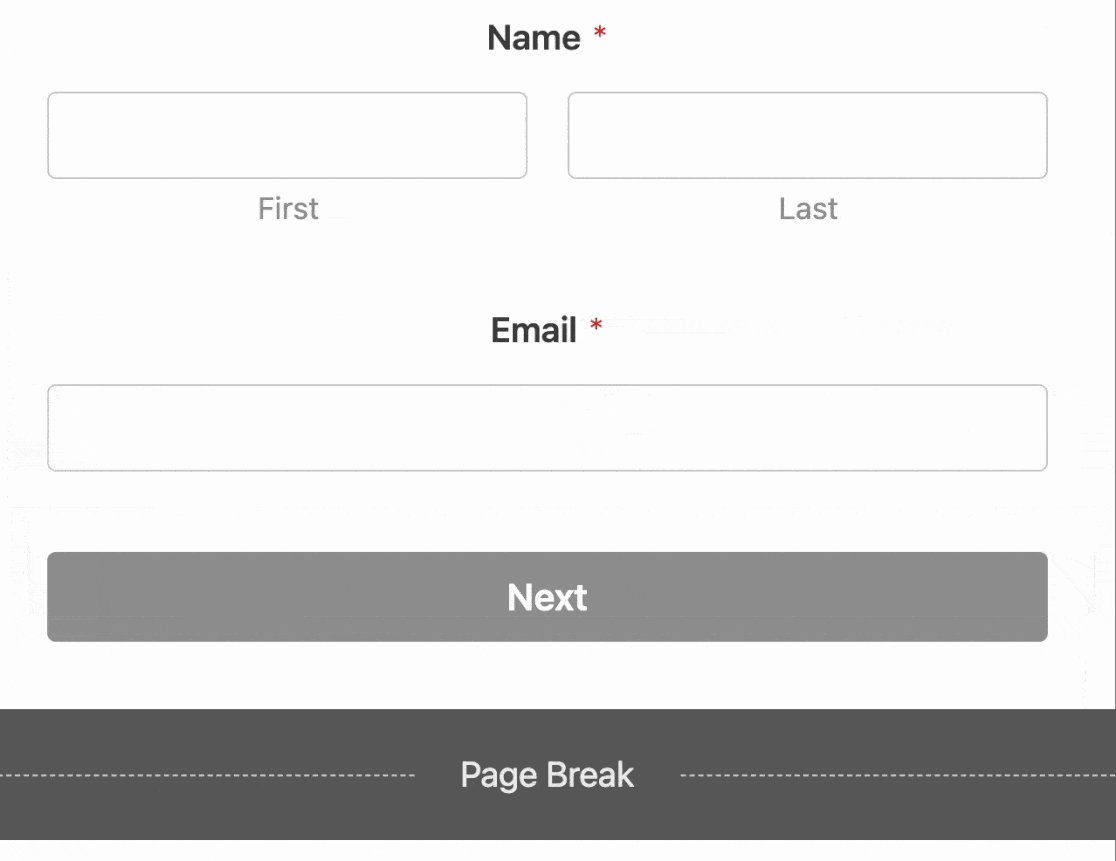
Zusammenhängende Felder wie Name und E-Mail können auf einer Seite des Lead-Formulars gruppiert werden, indem sie per Drag & Drop auf die entsprechende Seite gezogen werden.

Normalerweise sollten Lead-Formulare 1-3 zugehörige Felder pro Seite haben. Es wird empfohlen, jede Seite kurz zu halten, damit sich die Nutzer beim Ausfüllen Ihres Formulars nicht eingeschüchtert fühlen.
2. Verwendung von Seitentiteln
Standardmäßig werden Feldbezeichnungen als Seitentitel auf einer Lead-Formular-Seite verwendet. Wenn Sie zusammengehörige Felder gruppiert haben, wird für jedes Feld die Feldbeschriftung als Titel verwendet.
Anstatt für jedes Feld auf der Seite einen eigenen Titel zu haben, können Sie einen allgemeinen Titel erstellen, der beschreibt, worum es auf der Seite geht.
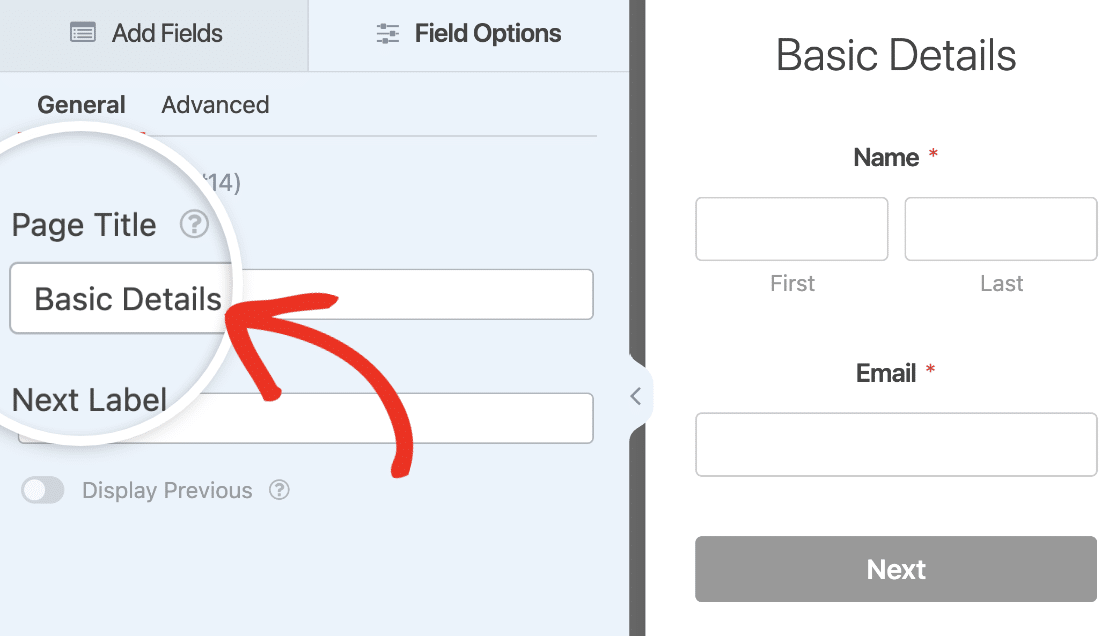
Um einen Seitentitel hinzuzufügen, klicken Sie auf ein Seitenumbruch-Feld, um dessen Feldoption zu öffnen. Auf der Registerkarte "Allgemein" finden Sie ein Textfeld "Seitentitel", in dem Sie einen Titel für eine Lead-Formular-Seite hinzufügen können.

Sobald Sie den Seitentitel hinzugefügt haben, wird er direkt über den Feldern auf dieser Seite eingefügt.
3. Platzhaltertext verwenden
Bei Lead-Formularen werden Feldbeschriftungen standardmäßig als Seitentitel verwendet. Wenn Sie Ihren Formularseiten einen Seitentitel hinzugefügt haben, können Sie die Feldbeschriftungen deaktivieren und Platzhaltertext verwenden, um das Design des Lead-Formulars zu verbessern.
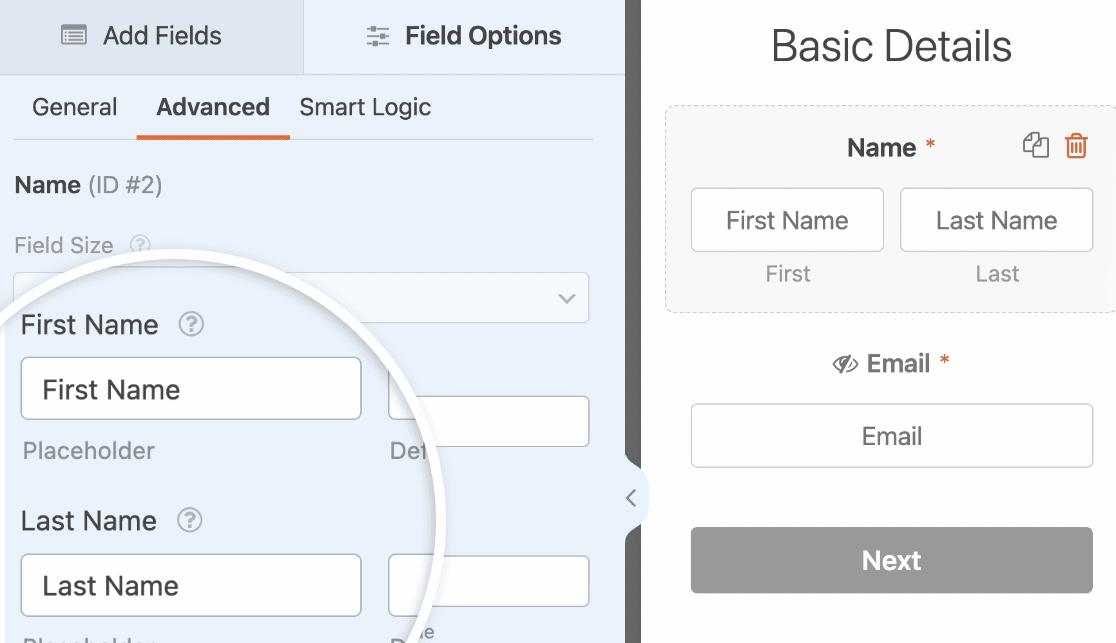
Um eine Feldbeschriftung zu deaktivieren, klicken Sie auf das Feld, um das Menü Feldoptionen zu öffnen. Auf der Registerkarte Erweitert finden Sie die Option, einen Platzhalter für das Feld hinzuzufügen.

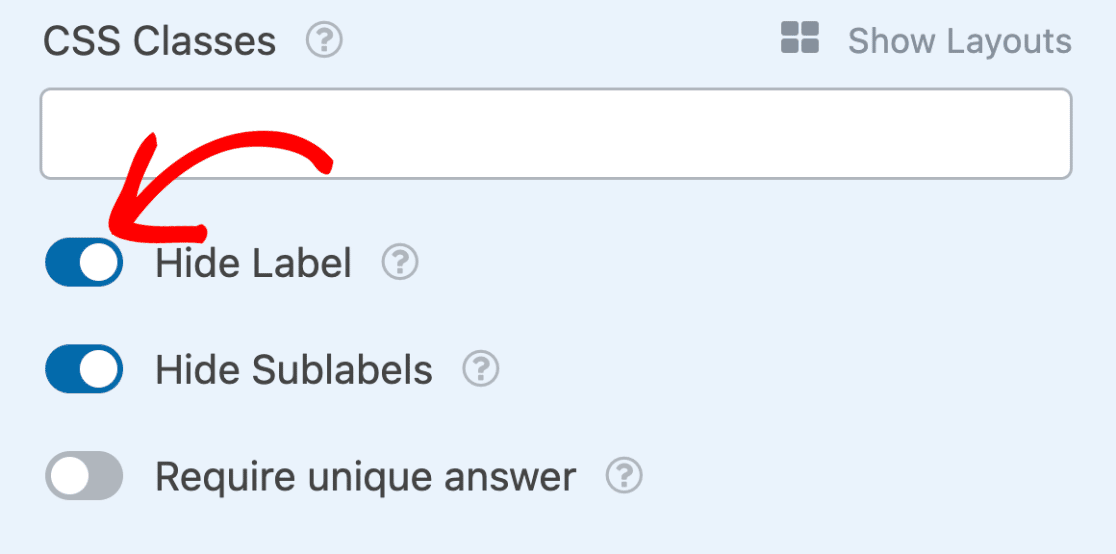
Nachdem Sie den Platzhaltertext hinzugefügt haben, blättern Sie nach unten und schalten Sie die Option Etikett ausblenden ein.

4. Symbolauswahl für Optionsschaltflächen und Kontrollkästchen verwenden
Wenn Sie in Ihrem Lead-Formular Kontrollkästchen oder Multiple-Choice-Felder verwenden, können Sie Symbole für jedes Element hinzufügen. Dadurch wird Ihr Formular für die Nutzer beim Ausfüllen optisch ansprechend.
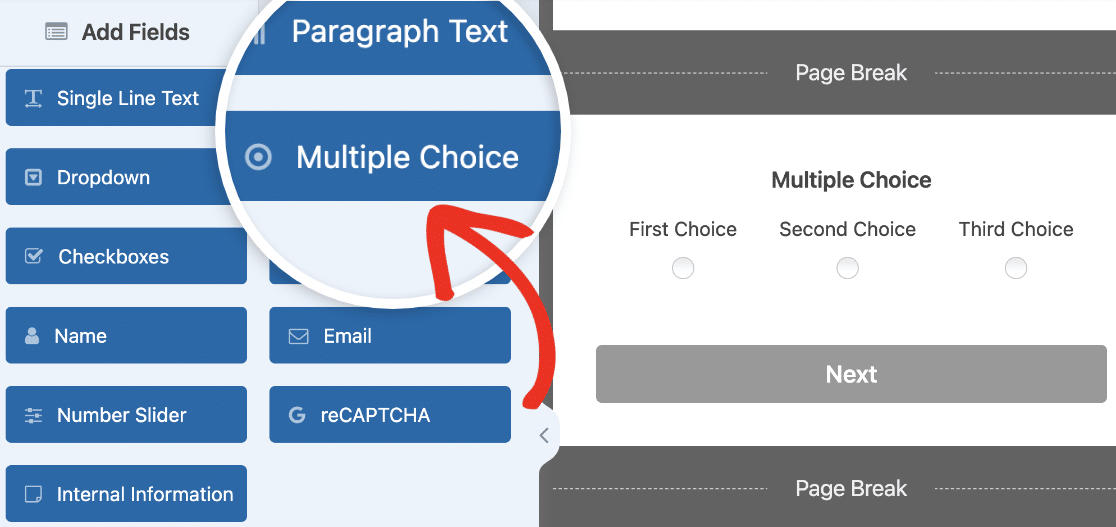
Um diese Funktion zu nutzen, fügen wir einen Seitenumbruch und ein Multiple-Choice-Feld zu unserem Lead-Formular hinzu. Sie können ein Feld hinzufügen, indem Sie darauf klicken oder es in den Vorschaubereich des Formulars ziehen und dort ablegen.

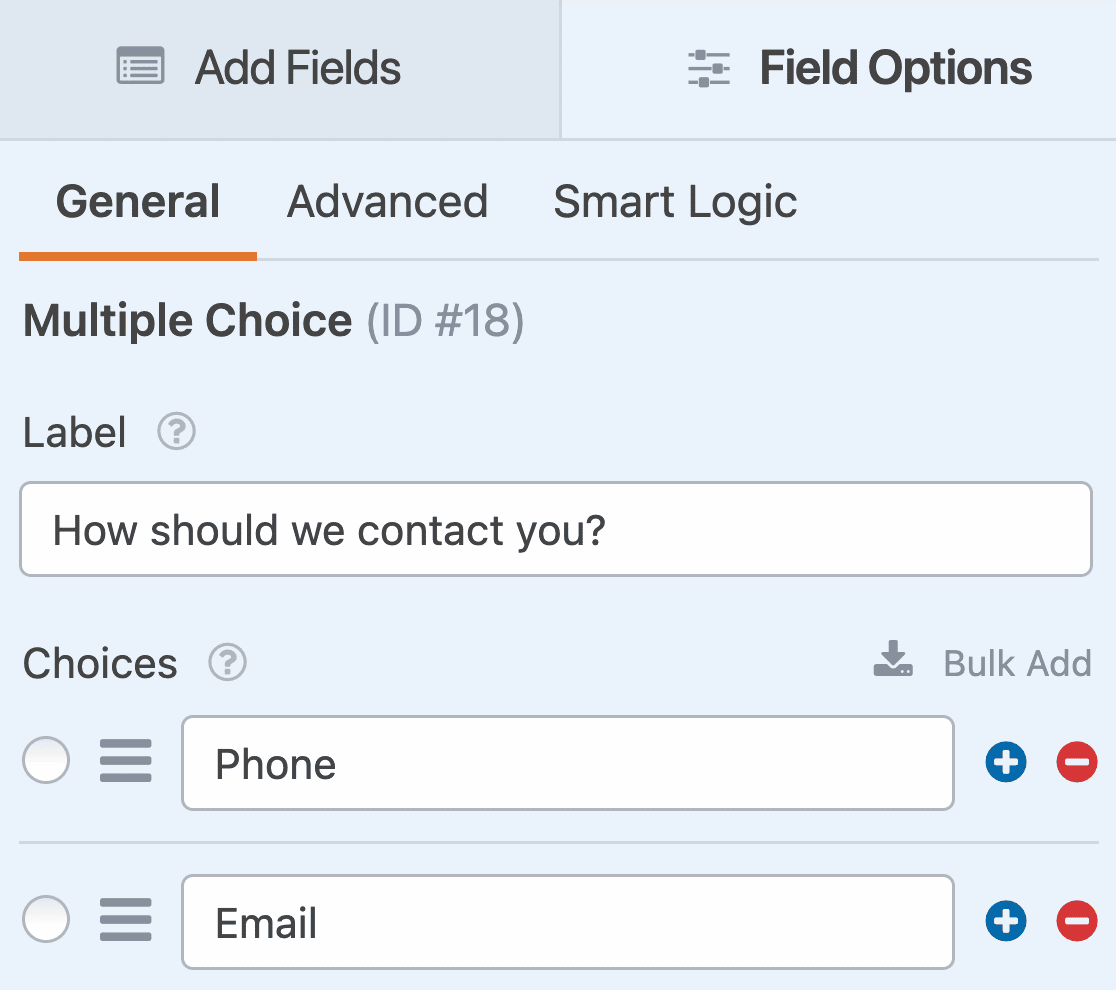
Wählen Sie als Nächstes das Feld Multiple Choice aus, um dessen Feldoptionen zu öffnen. Wir werden die Beschriftung und die Auswahlmöglichkeiten des Feldes für unser Beispiel anpassen.

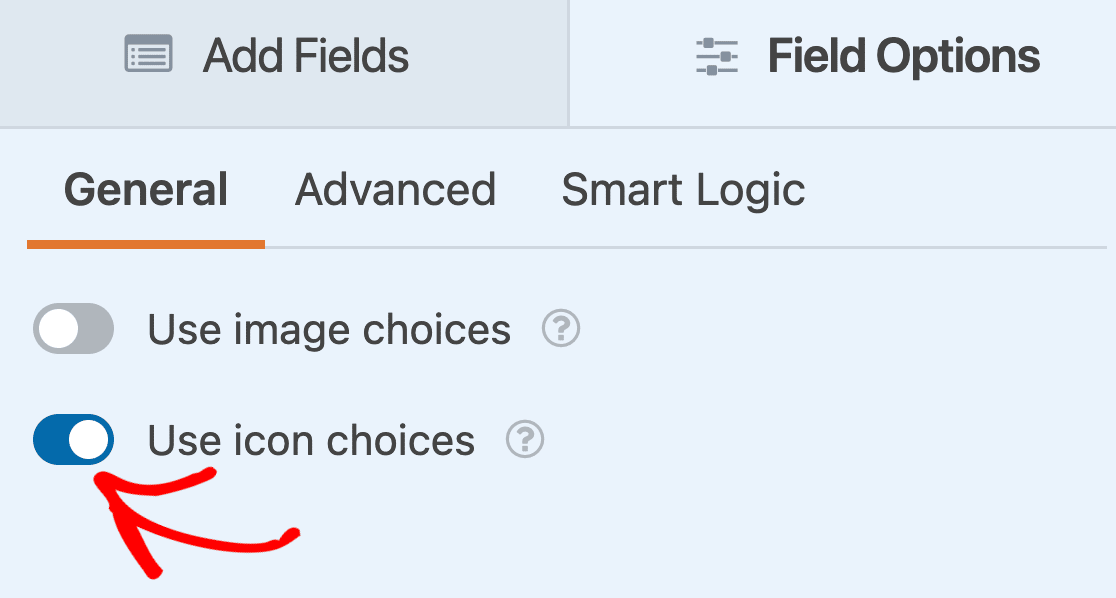
Scrollen Sie dann nach unten und schalten Sie die Option Use icon choices auf on.

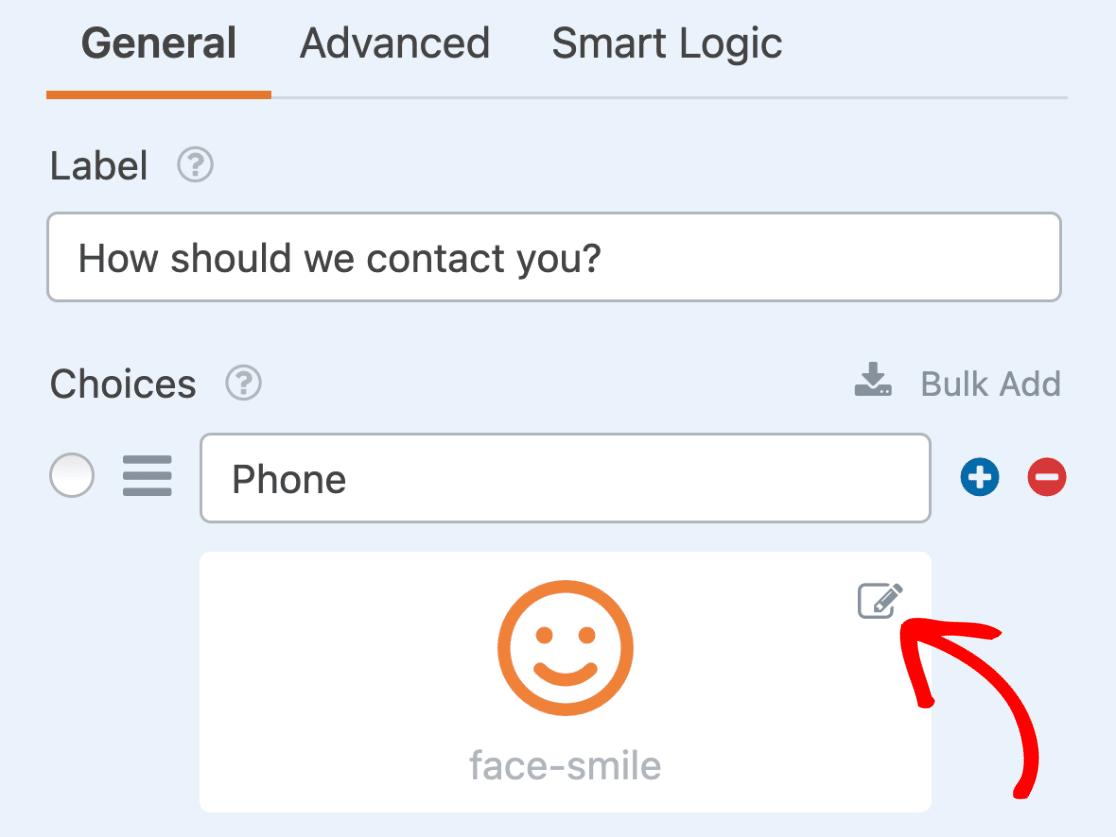
Sobald Sie die Icon-Auswahl aktiviert haben, übernehmen die Icons die Akzentfarbe, die Sie bei der Anpassung Ihres Lead-Formulars angegeben haben. Sie können dann Symbole aus der Font Awesome-Symbolbibliothek auswählen.

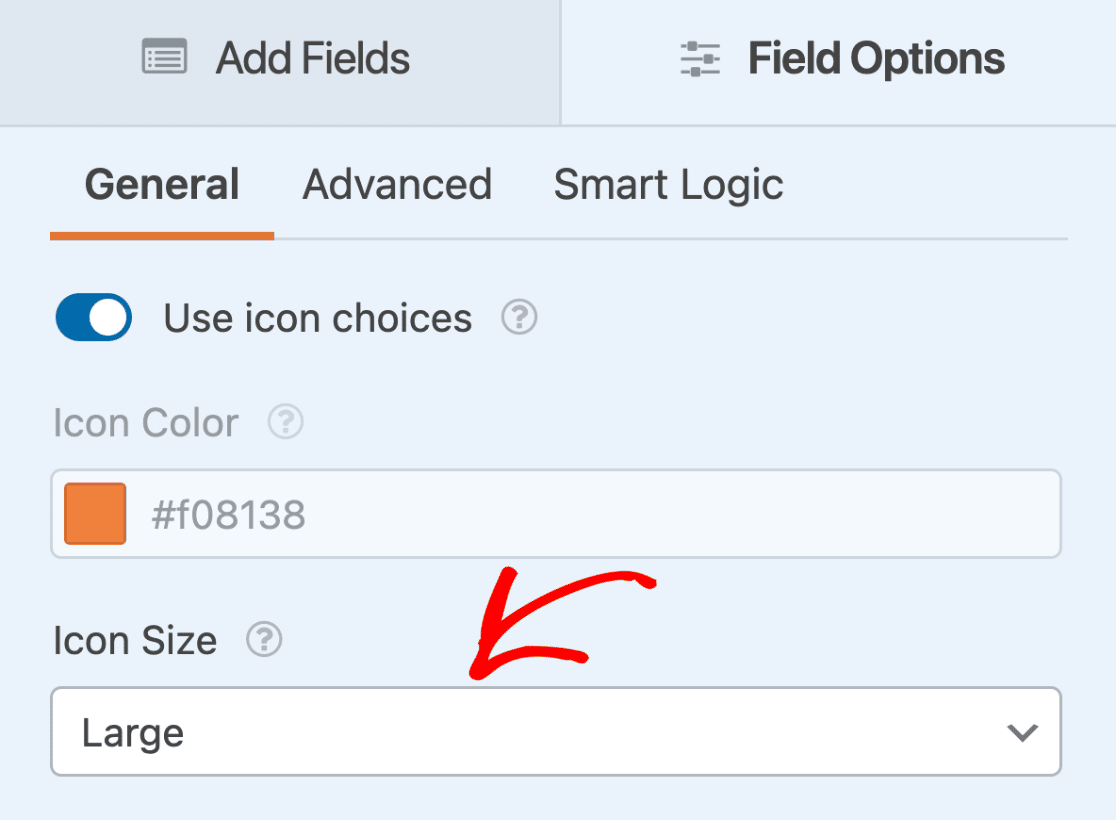
Sie können auch die Größe der Symbole in Ihrem Formular aktualisieren.

Wenn Sie mit dem Anpassen Ihres Lead-Formulars fertig sind, klicken Sie auf Speichern, um Ihre Änderungen zu aktualisieren.

Hier finden Sie ein interaktives Formular, das Ihnen einen Überblick darüber gibt, wie diese Formulare auf Ihrer Website aussehen würden.
Häufig gestellte Fragen
Dies sind die Antworten auf einige der wichtigsten Fragen zur Verwendung des Lead Forms Addons mit WPForms.
Kann ich das Lead Forms Addon mit anderen WPForms Addons verwenden?
Ja, das Lead Forms Addon ist mit den meisten unserer anderen Addons kompatibel. Sobald Sie Lead Forms aktivieren, können Sie es mit jedem unserer Zahlungs- und Marketing-Addons integrieren.
Das Lead Forms Addon ist jedoch eine Alternative zu den Addons Forms Pages und Conversational Forms, die die Erfassung von Leads vereinfachen sollen. Sie können also keines dieser Addons verwenden, wenn der Lead-Formular-Modus für ein Formular aktiviert ist.
Das war's! Sie wissen jetzt, wie Sie das Lead Forms Addon in WPForms installieren und anpassen können.
Möchten Sie als nächstes Ihr Lead-Formular mit einem Marketingdienst verbinden, um Leads einfach weiterzuverfolgen? Sehen Sie sich unsere Tutorials zur Marketingintegration für Mailchimp, Constant Contact, AWeber, Drip, Campaign Monitor und GetResponse an, um mehr zu erfahren.

