Resumo da IA
Gostaria de alterar o comportamento do seu formulário com base no que o utilizador seleciona ou introduz num campo? A lógica condicional permite-lhe alterar o que o utilizador vê nos seus formulários, o e-mail de notificação que é enviado e muito mais.
Este tutorial irá apresentar-lhe a lógica condicional no WPForms.
Antes de começar, primeiro tem de se certificar de que o WPForms está instalado e ativado no seu site WordPress e que verificou a sua licença. Em seguida, pode criar um novo formulário ou editar um já existente para aceder ao construtor de formulários.
Lógica condicional básica
A utilização mais comum da lógica condicional é mostrar ou ocultar campos dependendo da seleção de um utilizador. Para este exemplo, faremos com que um único campo apareça quando o utilizador selecionar uma opção específica de um campo pendente.
Vamos começar por abrir o criador de formulários. A partir daí, clique no campo do formulário que pretende mostrar ou ocultar. Isto abrirá o painel Opções de campo.
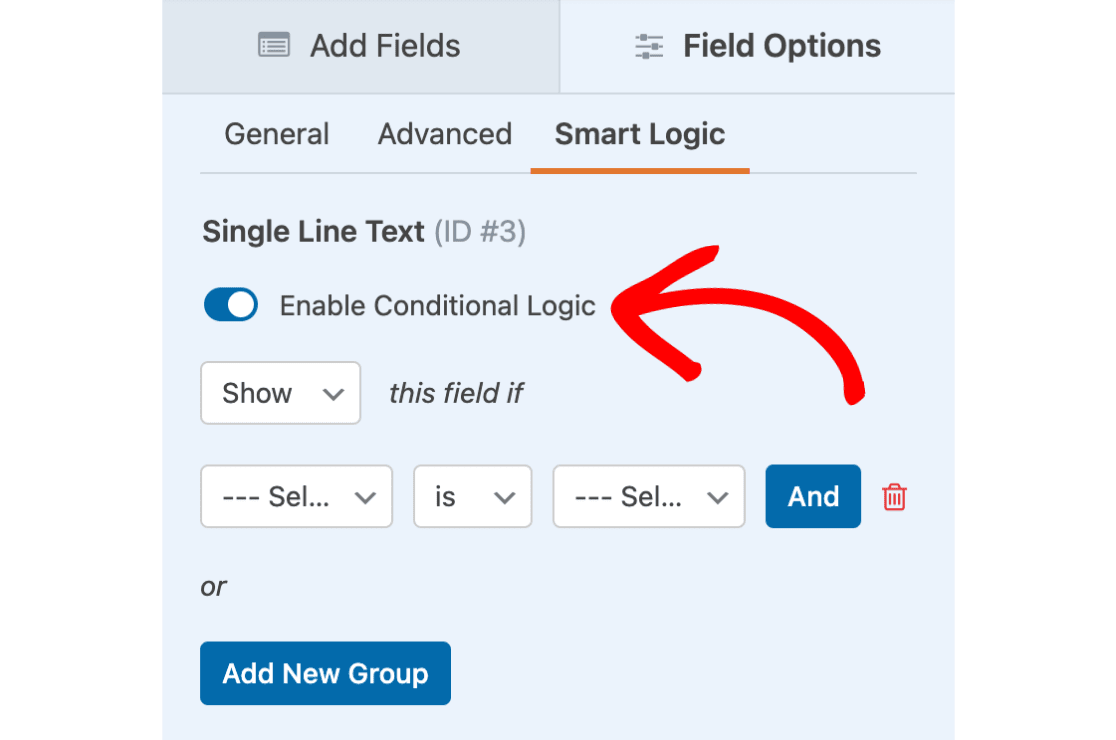
Verá um separador Lógica inteligente quando abrir o painel Opções de campo. Clique nela para abri-la e selecione Ativar lógica condicional.

Agora que a lógica condicional foi activada, deve ver alguns menus pendentes para definir a sua regra de condição. Eis as questões que deve ter em conta ao preencher estes menus pendentes:
- Mostrar/Ocultar: Pretende que esta lógica faça com que o campo seja mostrado ou escondido quando as condições são cumpridas?
- Selecionar campo: De que campo gostaria que esta lógica dependesse?
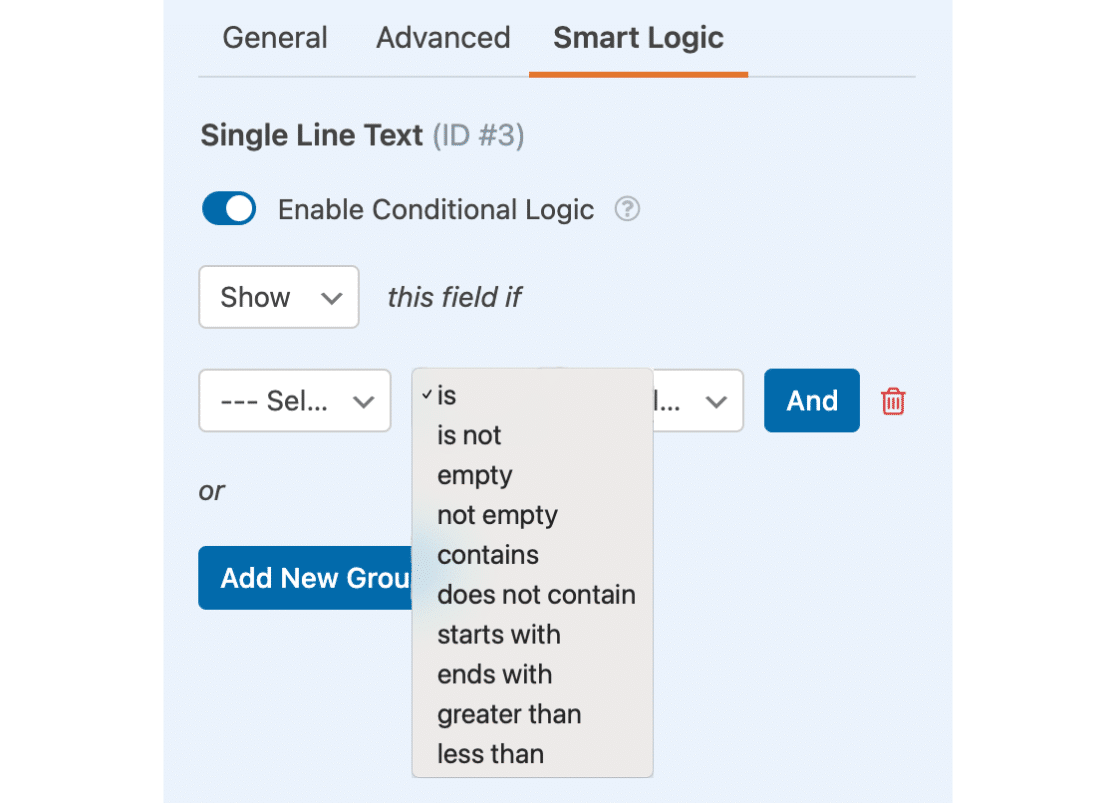
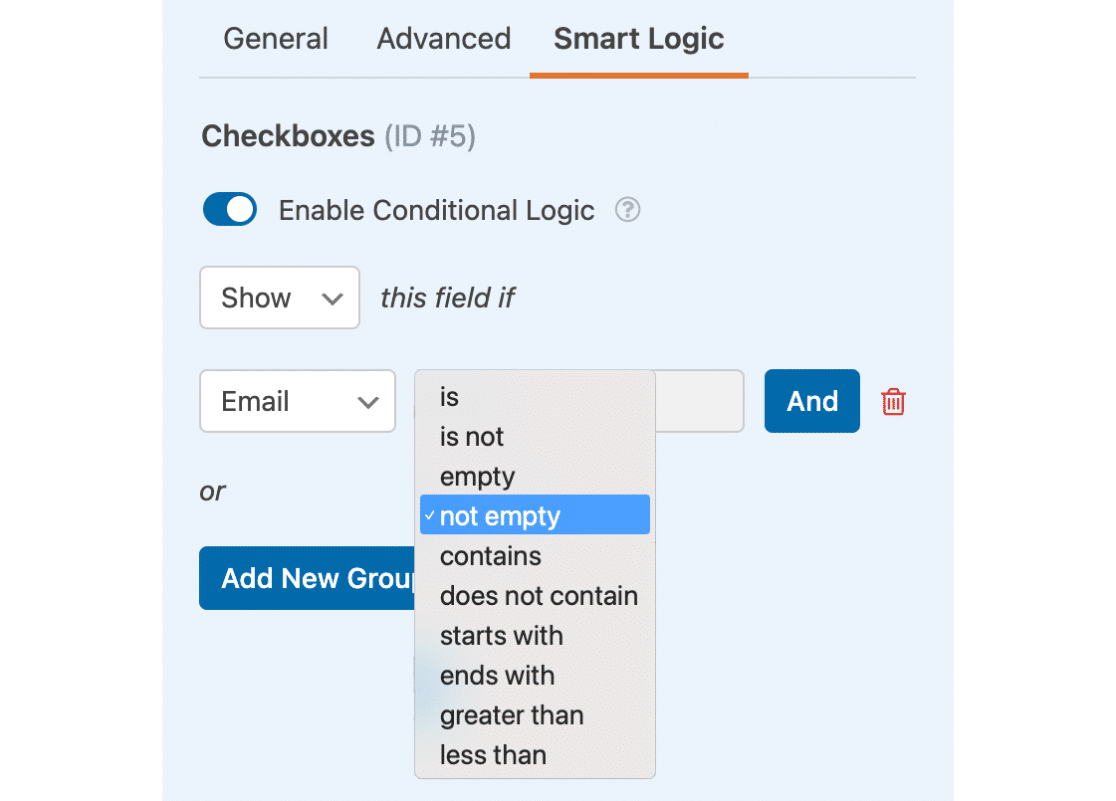
- Comparação: Que comparação gostaria de utilizar neste campo? As opções incluem: é, não é, vazio, não vazio, contém, não contém, começa com, termina com, maior que, e menor que.

Nota: As comparações lógicas condicionais não são sensíveis a maiúsculas e minúsculas.
- Selecionar opção: Que valor pretende que o campo contenha para que esta condição seja aplicada? Este campo será desativado se selecionar vazio ou não vazio no menu pendente de comparação.
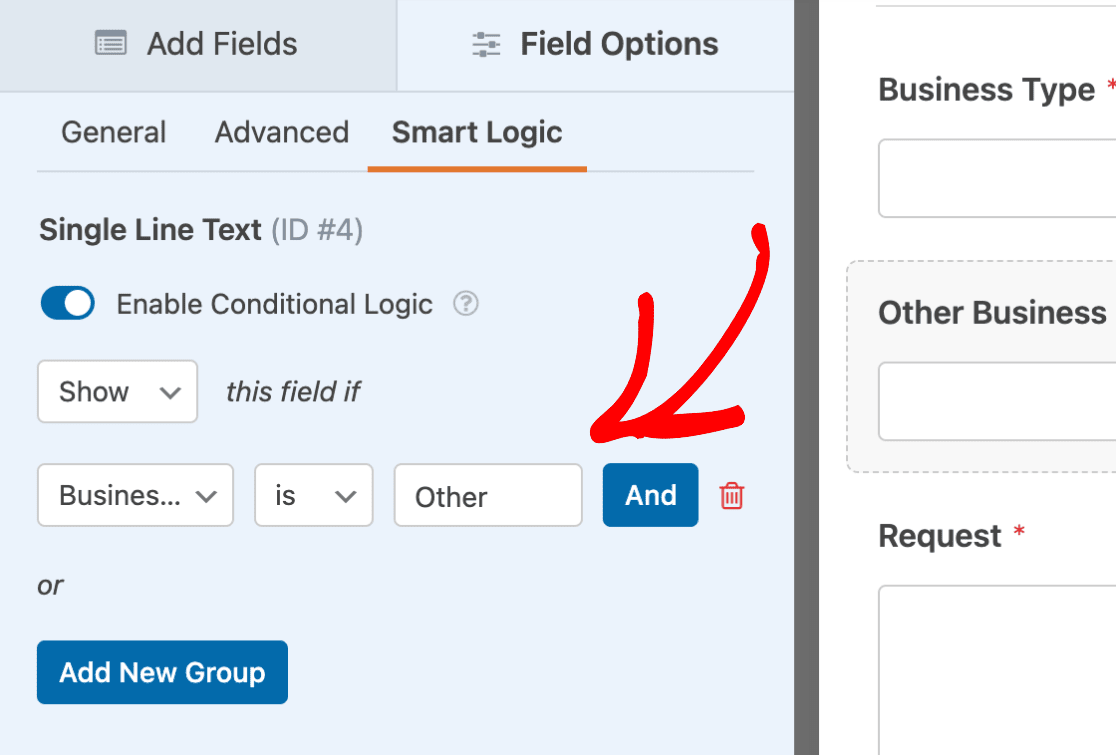
Vá em frente e preencha cada um desses menus suspensos. Para o nosso exemplo, vamos aplicar a lógica condicional ao nosso campo Outro tipo de negócio. Vamos definir a lógica para dizer: Mostrar este campo se o menu suspenso Tipo de negócio estiver definido como Outro.

Agora, quando um utilizador selecionar a opção Outro neste campo, o campo Outro tipo de empresa será apresentado. Caso contrário, o campo extra permanecerá oculto.
Lógica condicional complexa
Pode achar que uma única regra de lógica condicional não é suficientemente complexa para algumas situações. No entanto, é possível adicionar tantas condições quantas desejar.
Nota: Ao adicionar várias condições, tenha cuidado para que não entrem em conflito umas com as outras. É sempre uma boa ideia testar o seu formulário antes de o adicionar a uma página ou publicação em direto.
Por exemplo, perguntamos aos utilizadores se gostariam de subscrever a nossa newsletter de Marketing de Retalho. No entanto, só queremos mostrar esta opção se tiverem partilhado um endereço de correio eletrónico e escolhido Retalho como tipo de empresa.
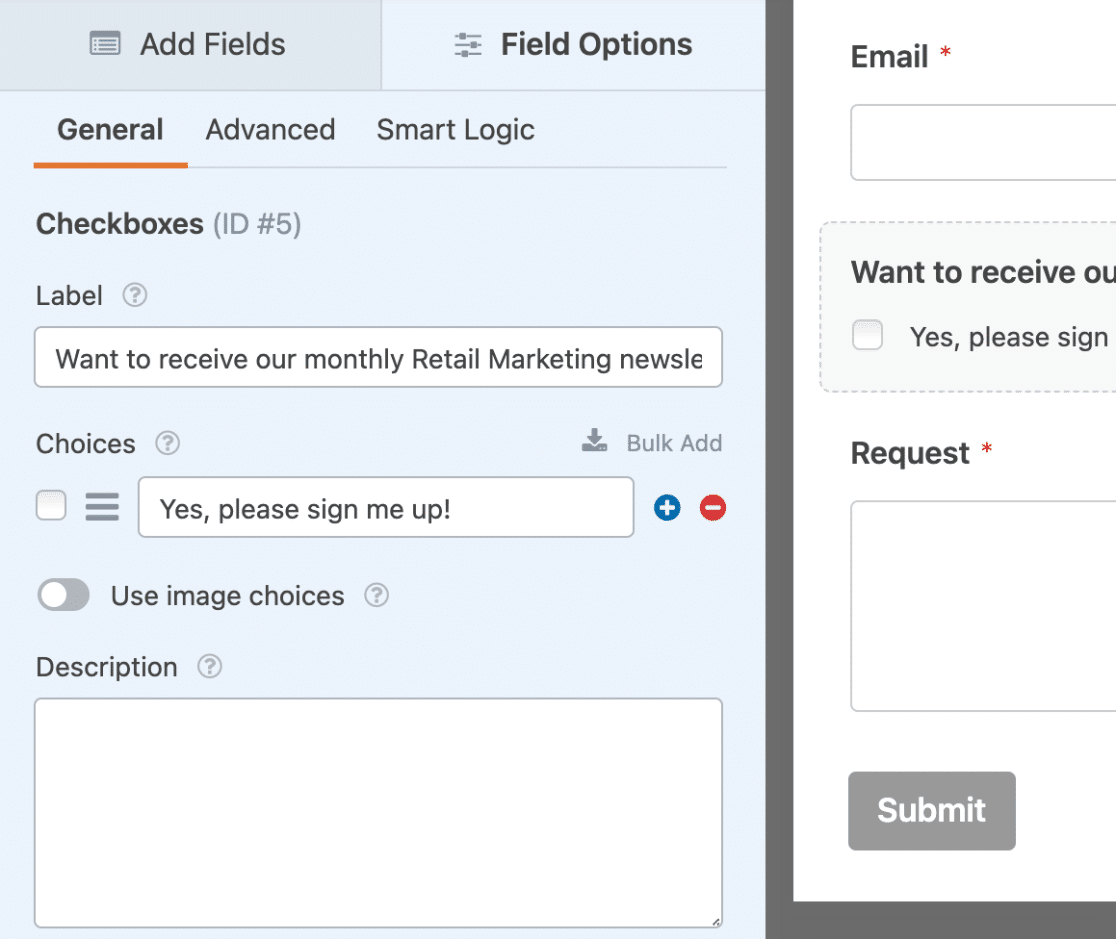
Para o configurar, começaremos por adicionar um campo Checkboxes ao nosso formulário. Em seguida, personalizaremos a etiqueta e as opções do campo de acordo com as nossas necessidades.

Em seguida, repetiremos o processo da secção anterior para ativar a lógica condicional e adicionar a nossa primeira regra. Esta regra indicará: Mostrar este campo se o email não estiver vazio.

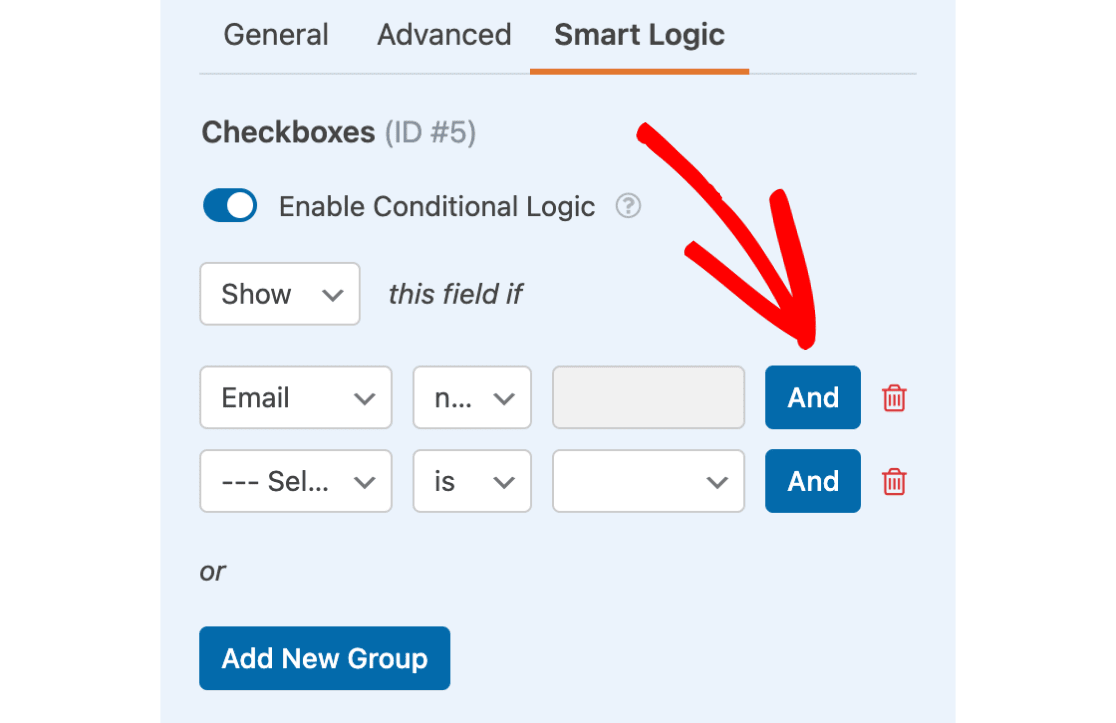
Agora que temos a 1ª condição definida, precisamos de decidir se utilizamos a lógica condicional E ou OU para a 2ª condição.
No nosso exemplo, queremos que a caixa de verificação seja apresentada se o utilizador introduzir um e-mail e escolher Retalho, pelo que clicaremos no botão E para adicionar a lógica E.

Agora precisamos de definir a nossa segunda regra e guardar o formulário. Com a nossa lógica AND implementada, o nosso campo de caixa de verificação só será apresentado se ambas as condições forem satisfeitas.
Seleção de correspondências individuais de campos com vários valores
A lógica condicional não pesquisa campos multivalorados para correspondências individuais. Necessitará de regras adicionais para excluir os valores que não pretende que sejam correspondidos.
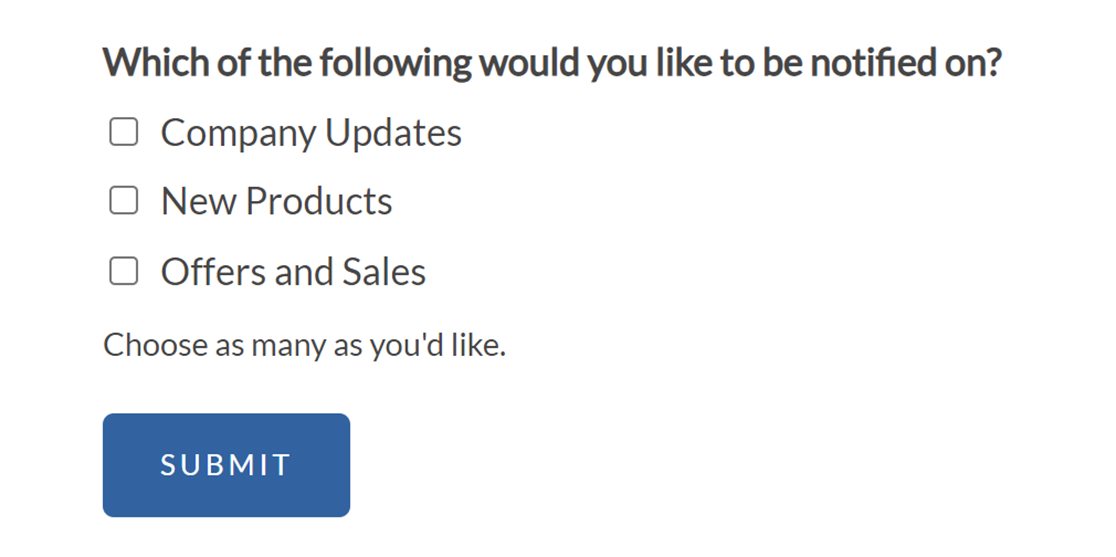
Neste exemplo, mostraremos como apresentar um novo campo de Escolha múltipla com opções de frequência quando o utilizador seleciona apenas Ofertas e Vendas.

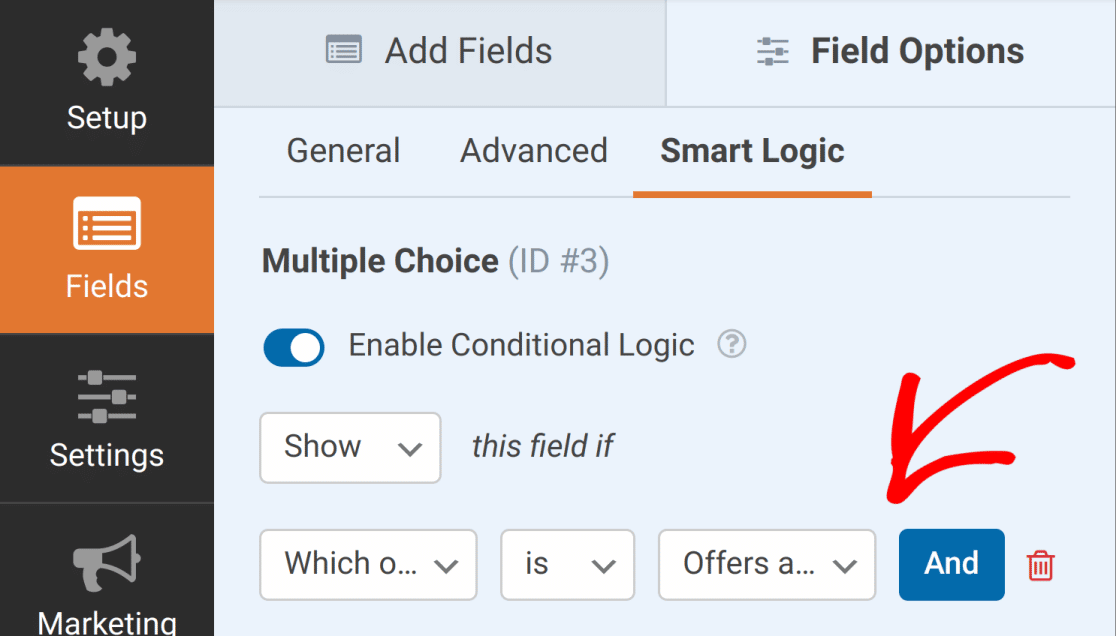
Para alcançar este resultado, precisamos de adicionar 3 regras lógicas condicionais para o campo de Escolha múltipla que pretendemos mostrar.
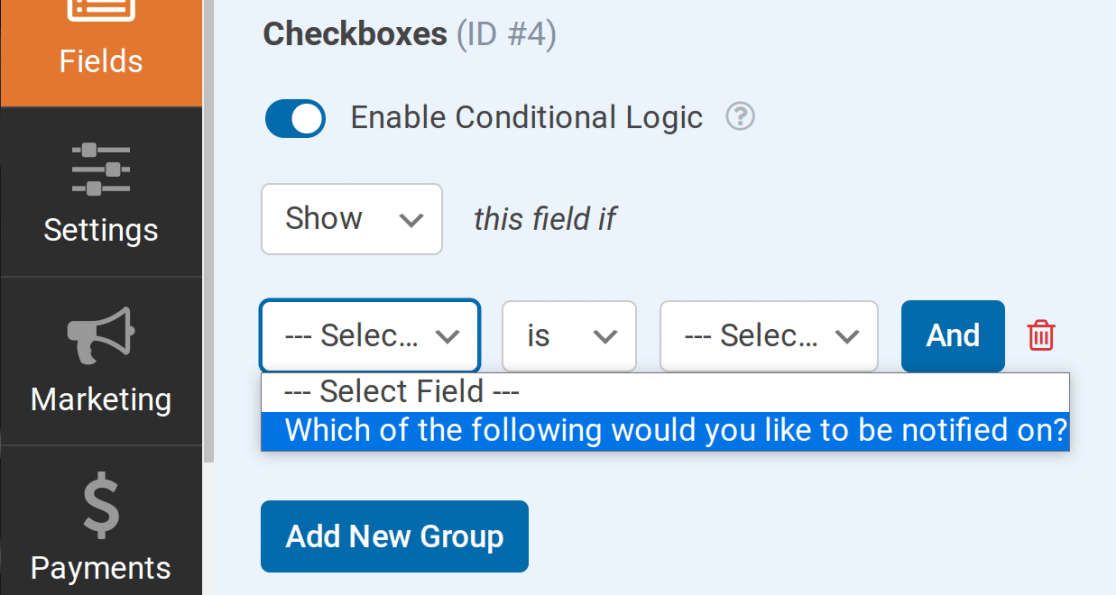
Primeiro, definimos o campo para Mostrar se a opção Ofertas e vendas estiver selecionada.

Em seguida, precisamos de duas regras adicionais que digam ao nosso formulário para excluir as duas primeiras opções da nossa lógica condicional. Para cada regra, usaremos o campo de caixa de seleção do nosso exemplo.

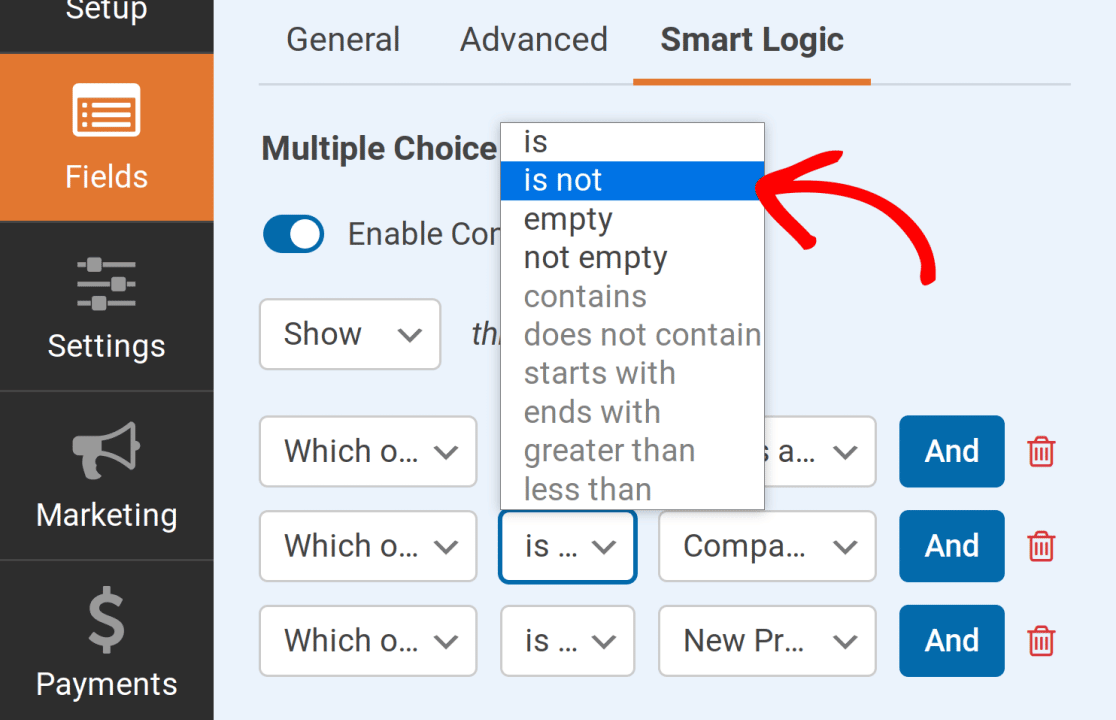
Em seguida, definiremos a opção Selecionar como Atualizações da empresa para a 1ª regra e Novos produtos para a 2ª. Para a comparação em cada regra, usaremos is not.

Nota: Se for utilizado um campo de escolha múltipla (lista pendente, caixas de verificação ou escolha múltipla) como parâmetro, só estarão disponíveis as opções é, não é, vazio e não vazio.
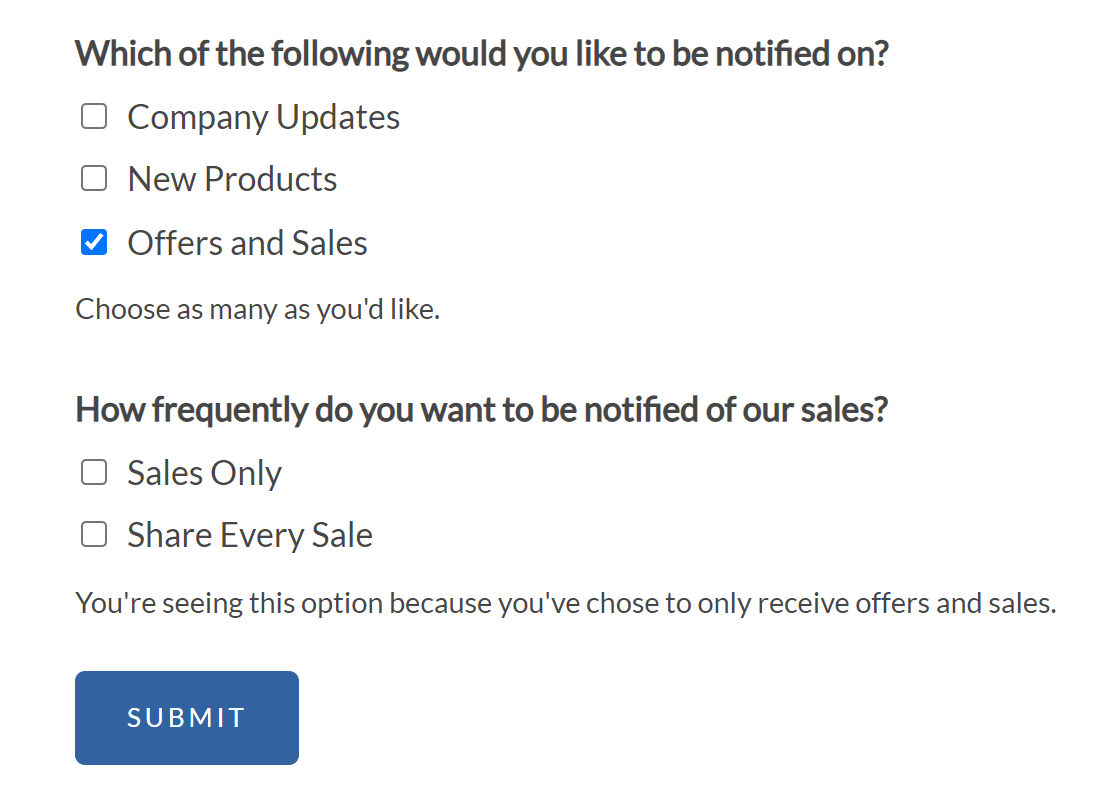
Com estas regras em vigor, o campo de escolha múltipla só estará disponível se apenas Ofertas e Vendas estiver selecionado.

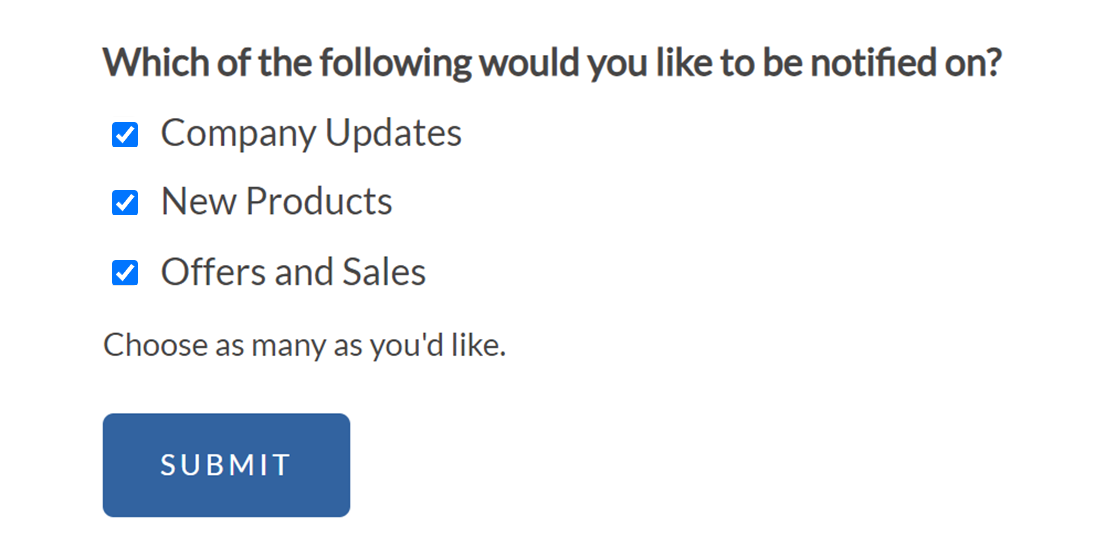
Não é apresentado quando são selecionadas as Actualizações da empresa ou os Novos produtos.

Mais exemplos
Há tantas maneiras de usar a lógica condicional em seus formulários que seria difícil abordá-las todas em um único tutorial. Em vez disso, partilhámos exemplos detalhados em muitos outros documentos e publicações de blogue.
Abaixo está uma lista com links para alguns dos nossos tutoriais mais populares que mostram exemplos de como usar a lógica condicional no WPForms:
- Instruções gerais/inspiração
- Exemplos de objectivos específicos
- Exemplos de integrações de marketing por correio eletrónico
- Caixa de verificação de inscrição no AWeber
- Caixa de verificação de inscrição no Constant Contact
- Caixa de seleção de inscrição na GetResponse
- Caixa de verificação de inscrição no Mailchimp
- Permitir que os utilizadores escolham uma lista do Mailchimp
- Permitir que os utilizadores seleccionem grupos do Mailchimp
Perguntas mais frequentes
Estas são as respostas a algumas das principais perguntas sobre a utilização da lógica condicional no WPForms.
Que campos de formulário podem ser utilizados para configurar a lógica condicional para ocultar/apresentar outros campos?
Segue-se uma lista dos campos que podem ser utilizados com a lógica condicional:
- Texto de uma linha
- Texto do parágrafo
- Controlo deslizante de números
- Menu suspenso
- Escolha múltipla
- Correio eletrónico
- Sítio Web / URL
- Caixas de verificação
- Números
- Vários itens
- Itens de caixa de seleção
- Itens suspensos
- Campo oculto
- Classificação
- Pontuação do promotor líquido
É isso aí! Esperamos que este artigo o tenha ajudado a aprender como usar a lógica condicional com o WPForms.
Em seguida, gostaria de saber mais sobre os tipos de campo disponíveis no WPForms? Não deixe de conferir nosso guia completo sobre os campos padrão do WPForms para obter mais detalhes.

