Resumo da IA
Depois de lançar o complemento Stripe, queríamos atender a algumas solicitações de recursos essenciais durante a atualização desta semana. Espero que a maioria de vocês já tenha feito o upgrade para o WPForms 1.1.3. Se ainda não o fez, aqui estão os novos recursos e aprimoramentos que você está perdendo.
Modelos de e-mail personalizados com a marca
Desde o dia de nosso lançamento, uma das maiores reclamações que recebemos foi que nosso modelo de e-mail precisava de um estilo. Então, nós ouvimos.
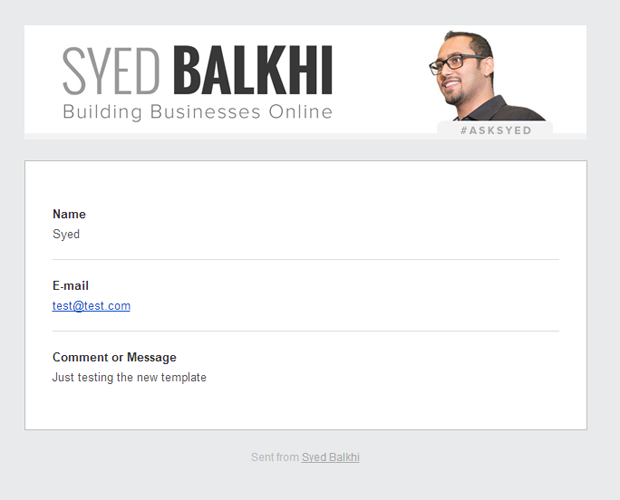
Nessa atualização, você tem a opção de escolher entre um modelo HTML bonito ou o modelo básico como antes.
Você também pode adicionar uma imagem de cabeçalho personalizada para marcar seus e-mails. No futuro, adicionaremos mais modelos de e-mail para você escolher.

As notificações por e-mail com a sua marca são uma das vantagens interessantes que você pode oferecer aos seus clientes e fazer com que seus serviços se destaquem.
Aqui está um guia passo a passo completo sobre como adicionar imagens de cabeçalho personalizadas no modelo de e-mail do WPForms.
Aprimoramento da confirmação de formulário
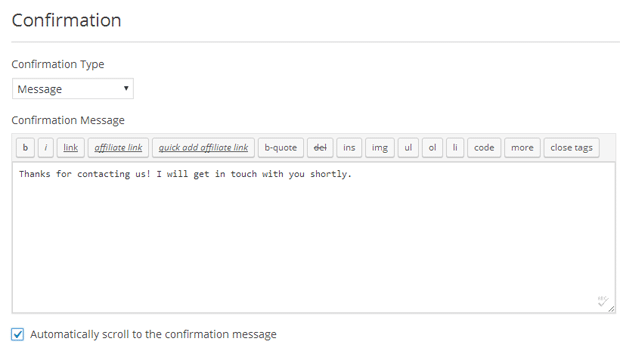
Algumas versões atrás, adicionamos um editor visual para a mensagem de confirmação do formulário. A maior reclamação que recebemos foi que, se o formulário estivesse incorporado na parte inferior da página, os usuários não veriam a mensagem de confirmação, a menos que rolassem a página.
Agora você tem a opção de rolar automaticamente até a mensagem de confirmação, o que deve melhorar muito a experiência do usuário.

Do e-mail em Notificação por e-mail
Outro recurso muito solicitado pelos usuários foi a possibilidade de adicionar um e-mail de origem nas configurações de notificação.
Não adicionamos esse recurso no início porque, muitas vezes, o Gmail marca esses e-mails como spam. No entanto, com tantas solicitações dos usuários, decidimos adicionar esse recurso.

Por padrão, o e-mail de origem é o endereço de e-mail do administrador. Você pode alterá-lo para o endereço de e-mail do remetente.
Se você não vir as notificações por e-mail, verifique se elas não estão na pasta de spam. Também é altamente recomendável usar SMTP para enviar e-mails do WordPress para obter o máximo de confiabilidade.
O que está por vir?
Há muita coisa na nossa lista para realizar este mês, mas os principais itens que você pode esperar de nós são a capacidade de duplicar um formulário, um novo modelo de formulário, aprimoramentos no gerenciamento de entradas, como a capacidade de exportar entradas de formulários, reenviar notificações por e-mail e muito mais.
Também estamos trabalhando para adicionar três novos complementos, incluindo o formulário de login do usuário, o formulário de registro do usuário e uma integração com a GetResponse.
O WPForms já é o plug-in de formulário para WordPress mais amigável para iniciantes. Agora, estamos em uma missão para torná-lo o plug-in de formulário mais poderoso e flexível do mercado...
Procurando um construtor de formulários WordPress do tipo arrastar e soltar? Adquira o WPForms hoje mesmo e desbloqueie todos os recursos incríveis.




Syed,
Estou realmente ansioso pelo complemento de registro, considerando que mudei do ProfilePress para o WPForms!
Pré-lançamento???????
Chegará mais cedo do que você imagina 🙂
Estou testando seu plug-in de formulário e parece que o e-mail de confirmação não está sendo enviado. Felizmente, o envio do formulário está funcionando. Alguma ideia?
Olá, Allison, devido ao fato de os hosts e os provedores de e-mail estarem apertando os cintos para combater o spam, encontrar problemas de entrega de e-mail está se tornando bastante comum. No entanto, isso pode ser resolvido com o uso de um plug-in/serviço SMTP. Temos um artigo sobre isso aqui https://wpforms.com/docs/how-to-fix-wordpress-contact-form-not-sending-email-with-smtp/
Minha recomendação pessoal é o SendGrid, que uso em todos os meus sites. Gratuito, fácil de configurar e corrige o problema 🙂
Hi,
Existe alguma opção para enviar um e-mail ao usuário que preencheu o formulário. ?
Como obter o campo de e-mail de um formulário específico?
Oi Ajay,
Sim, é absolutamente possível enviar um e-mail para a pessoa que preenche um formulário. Para configurar isso:
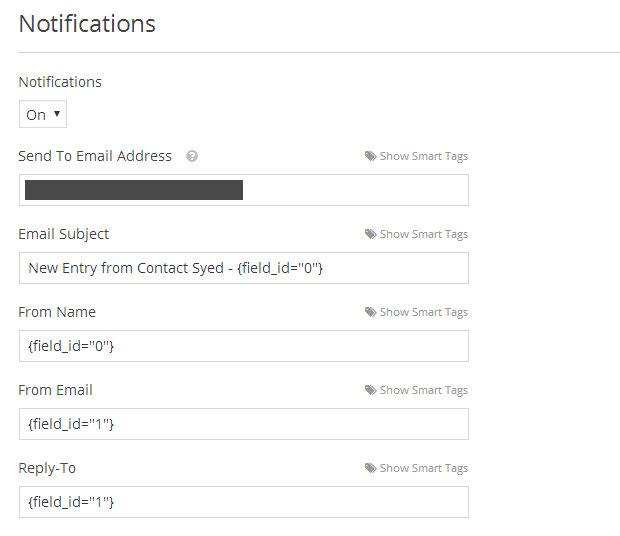
1) Abra o construtor de formulários e vá para Settings > Notifications ( Configurações > Notificações)
2) Procure o campo From Email (Do e-mail) e clique em Show Smart Tags (Mostrar etiquetas inteligentes ) à direita dele
3) Isso deve abrir um menu suspenso que inclui uma opção de e-mail. Se você clicar nela, deverá adicionar uma Smart Tag para o endereço de e-mail que o usuário digitar
Aqui está uma captura de tela como exemplo de como isso deve ficar. Como mostrado nessa captura de tela, se você adicionar mais de um endereço de e-mail (ou Smart Tag), certifique-se de colocar uma vírgula entre cada um.
Para obter mais informações sobre notificações, consulte nosso tutorial aqui.
Espero que isso ajude! 🙂
Olá, adoro seu plug-in, obrigado.
O único problema que estou enfrentando é que, quando sinalizo "rolar automaticamente para a mensagem de confirmação", o plug-in rola sob a mensagem, não parando na parte superior dela (na verdade, a mensagem está acima da tela).
Você pode encontrar o formulário aqui: http://www.foodlab.consulting/en/home-2/
Obrigado, senhor
Oi Federico,
Dei uma olhada no URL que você compartilhou e enviei um formulário de teste, mas parece que você desativou a animação de rolagem, portanto não consegui reproduzir o problema. Parece, no entanto, que há um conflito de código ocorrendo (pode ser com seu tema ou com outro plug-in).
Se quiser, você pode tentar estas etapas de solução de problemas para localizar a origem do problema.
Ou, se quiser uma opção mais rápida/simples, você pode considerar a substituição da confirmação no estilo de mensagem por uma página de agradecimento. Dessa forma, o usuário seria redirecionado para essa outra página e você não precisaria do efeito de rolagem.
Se você quiser saber mais sobre como configurar isso, bem como ideias sobre como criar uma página de agradecimento eficaz, aqui está nosso tutorial com todos os detalhes.
Espero que isso ajude! Se tiver alguma dúvida, sinta-se à vontade para entrar em contato com o nosso suporte (aqui estão os links para o suporte da versão Lite e o suporte da versão paga).
Obrigado! 🙂
Olá, eu adoro o Wpforms. Não entendo por que nunca o usei antes.
Atualmente, há apenas uma coisa que está me incomodando. Quero poder gerenciar facilmente as notificações por e-mail. Portanto, fui em frente e coloquei um arquivo HTML/PHP completo em uma tag inteligente.
ex: $myemail_template = file_get_contents('https://MYDOMAIN.COM/wp-content/themes/my-theme/emails/email-template.php');
No entanto, isso só funciona na primeira vez, mas nunca mais funciona.
Você tem alguma ideia de como posso fazer isso funcionar? Isso tornaria o plug-in ainda mais avançado se isso fosse possível.
Agradecimentos antecipados
Oi Benjamin,
Entre em contato com nossa equipe de suporte e poderemos ajudá-lo a partir daí. 🙂
Obrigado!
Como alterar o estilo do texto usado no e-mail de notificação enviado? Quero deixar alguns textos em negrito, outros em itálico e sublinhados, mas não consigo fazer isso. Tentei usar as tags HTML, mas o e-mail não é enviado com nenhuma alteração
Oi Rosh,
Não temos um modelo de e-mail no mesmo sentido que alguns outros plug-ins, portanto, para fazer o que você descreve, é necessária uma abordagem ligeiramente diferente para nossas notificações. Você pode adicionar CSS embutido diretamente no corpo da notificação do formulário, conforme descrito aqui. Você verá que esse código específico destina-se a alterar o plano de fundo para branco (em vez do cinza padrão), mas você pode alterar qualquer estilo aqui que desejar. Também há instruções na parte superior do código sobre onde colocá-lo nos arquivos de seu site.
Espero que isso ajude! 🙂
Como posso corrigir o modelo para envio de e-mails?
Oi Alex - Ficaríamos felizes em ajudar! Quando tiver uma chance, envie-nos uma mensagem no suporte para que possamos ajudá-lo.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte. Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Hello,
How to give, let say field… {field_id=”1″} a text-decoration: none;
Thanks
Oi Hans - Por padrão, essa abordagem não funcionará. Normalmente, o CSS interno de uma tag precisa ser incluído na tag ou, de preferência, na linha de cada elemento HTML individual (por exemplo, Negrito).
Permitimos esse tipo de HTML no corpo da notificação e, se você quiser fazer modificações, poderá fazê-lo diretamente no construtor de formulários em Settings > Notifications (Configurações > Notificações).
Aqui está um exemplo de como isso pode ser feito:
- Configuração de mensagem: https://a.supportally.com/klWvLo
- E-mail recebido: https://a.supportally.com/ywFhFb
Você pode usar HTML com WPForms para personalizar suas notificações por e-mail, como no exemplo acima.
No entanto, os provedores de e-mail estão atrasados em termos de CSS e do estilo que pode ser aplicado aos e-mails. Isso pode ser possível com o desenvolvimento personalizado, que está fora de nosso escopo de suporte.
E, caso seja útil, incluí um link para algumas das opções integradas para personalizar as notificações por e-mail do formulário aqui.
Caso deseje examinar as opções de desenvolvimento personalizado, recomendamos enfaticamente o uso do Seahawk. A Seahawk examina todos os desenvolvedores para garantir que sejam altamente qualificados e comunicativos e, em seguida, também ajuda a orientar todo o processo de conexão e comunicação com o desenvolvedor mais adequado.
Você pode agendar uma consulta gratuita com a equipe deles aqui.
Caso queira verificar outras opções de desenvolvimento personalizado, consulte o guia a seguir.
Espero que isso ajude. Obrigado 🙂