Resumo da IA
Os controles deslizantes de intervalo de números em um formulário têm um visual muito legal. Isso, por si só, é um benefício importante: os visitantes provavelmente confiarão mais em você se estiver usando formulários visualmente impressionantes que reflitam profissionalismo.
Além disso, os controles deslizantes de intervalo de números acrescentam um nível maior de interatividade aos seus formulários. A interatividade cria envolvimento, e são os visitantes envolvidos que acabam convertendo.
Então, como você adiciona um controle deslizante de intervalo de números em seus formulários do WordPress?
Vou orientá-lo sobre a maneira mais simples de conseguir isso aqui mesmo.
Criar formulário de controle deslizante de intervalo de números agora
Neste artigo
- Etapa 1: Instalar o WPForms
- Etapa 2: Criar um formulário simples
- Etapa 3: Adicionar um controle deslizante de intervalo de números
- Etapa 4: Configurar notificações e confirmações de formulários
- Etapa 5: Adicione seu formulário deslizante de intervalo de números ao seu site
- Perguntas frequentes sobre formulários com controle deslizante de números
Como criar um formulário com um controle deslizante de intervalo de números
Etapa 1: Instalar o WPForms
A maneira mais fácil de inserir um controle deslizante de intervalo de números em seu formulário é usar o plugin WPForms. Embora você possa usar o WPForms Lite (a versão gratuita) para criar um formulário com o controle deslizante de intervalo de números, usarei o WPForms Pro neste tutorial porque ele abre inúmeras possibilidades extras para usar o campo do controle deslizante de maneiras interessantes.

Se você não souber como instalar o plug-in, clique neste guia para obter instruções de instalação do WPForms.
Isso levará apenas alguns minutos. Quando o WPForms estiver pronto em seu site, você poderá começar a criar um formulário com o controle deslizante numérico.
Etapa 2: Criar um formulário simples
No painel do WordPress, navegue até WPForms " Add New para criar um novo formulário.

Imediatamente, você verá a tela de configuração do formulário aparecer na sua janela. Aqui, você pode digitar um nome para o formulário e selecionar um modelo.
Você pode criar o seu inteiramente do zero (começando com um modelo em branco) ou pode usar um modelo pronto para agilizar ainda mais as coisas.
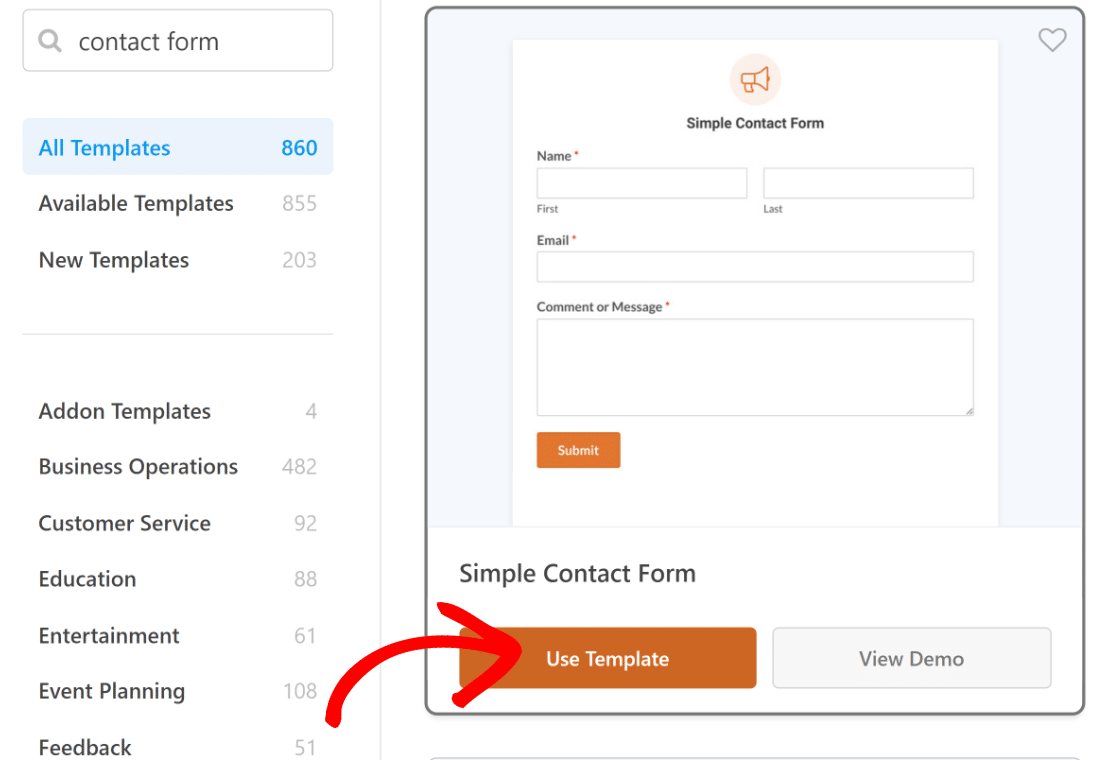
Nesta postagem, usarei o modelo Simple Contact Form para demonstrar como é possível trabalhar com um modelo para inserir campos adicionais, como o controle deslizante de números.

Depois de selecionar o modelo, você será levado à interface do criador de formulários, onde poderá incorporar o formulário diretamente no seu site ou personalizá-lo ainda mais.

Na próxima etapa, exploraremos o campo do controle deslizante de intervalo de números e suas configurações associadas.
Etapa 3: Adicionar um controle deslizante de intervalo de números
Agora, vamos adicionar um controle deslizante de intervalo de números ao seu formulário.
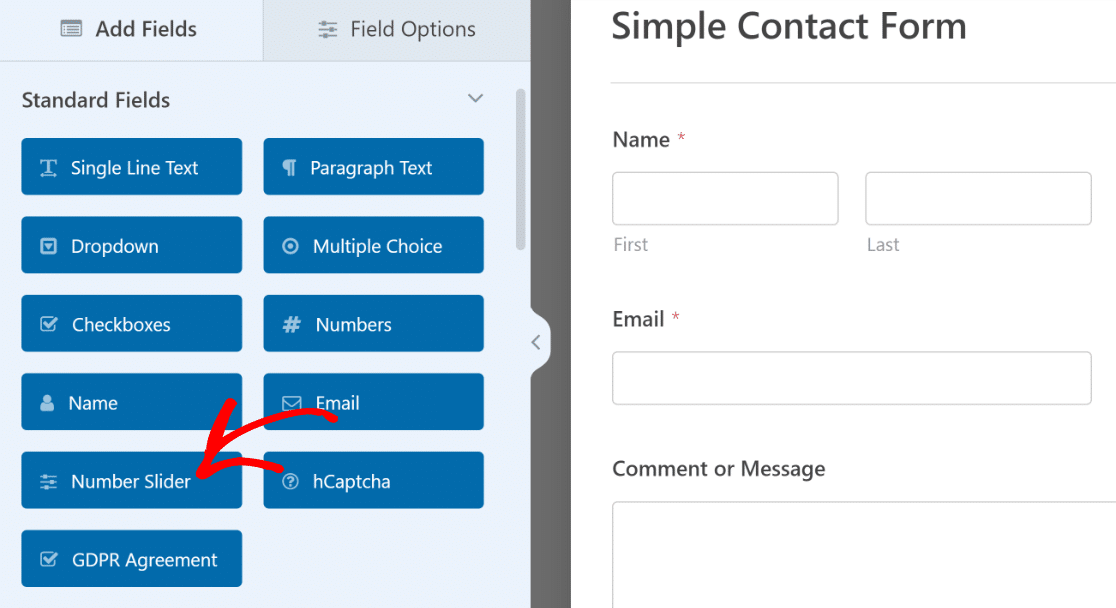
Basta arrastar o campo Number Slider do menu Standard Fields (Campos padrão), à esquerda, para o formulário à direita.

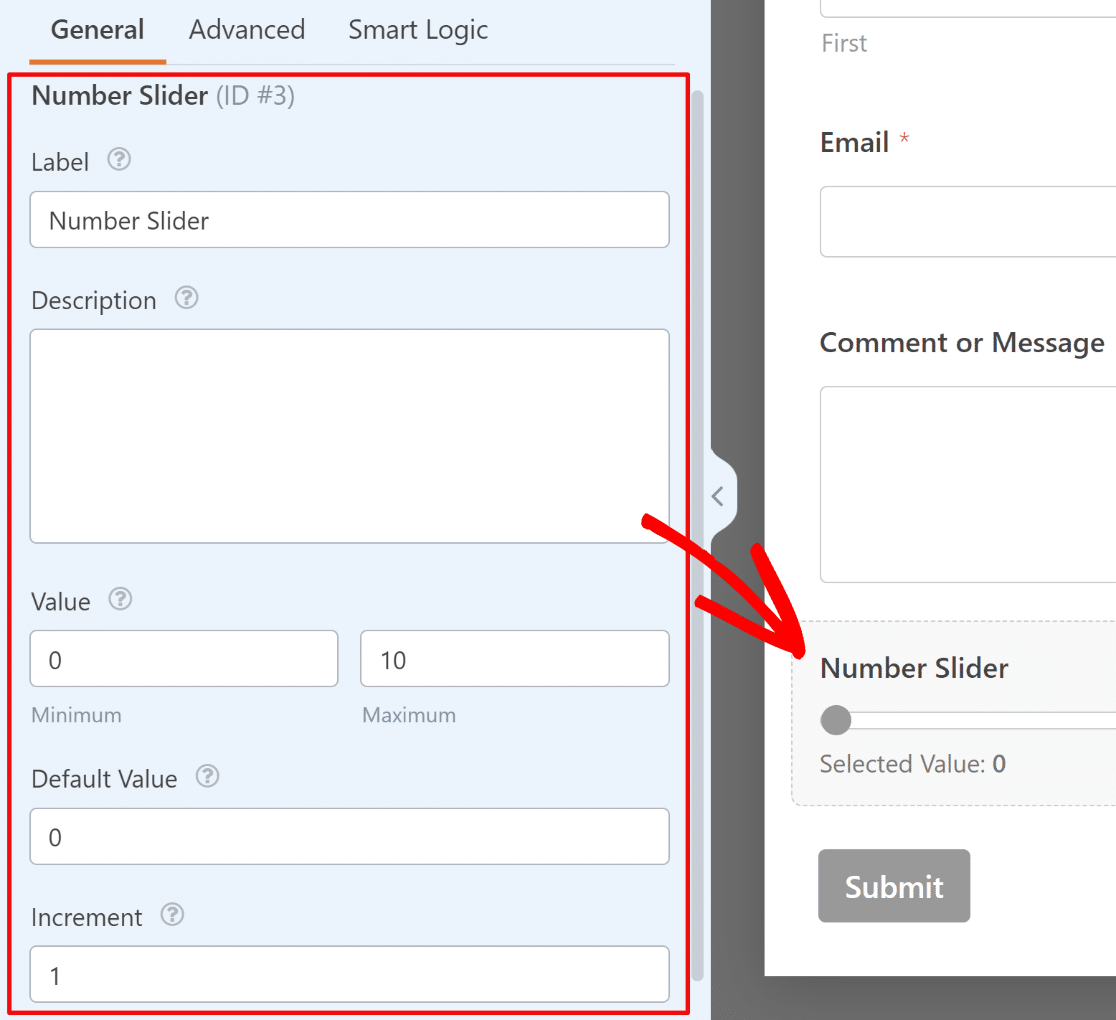
Para alterar algumas das configurações e do comportamento desse campo, clique no controle deslizante de números que você acabou de adicionar. Você verá as opções de campo aparecerem no painel esquerdo.

Essas opções permitem que você altere:
- Rótulo - Use isso para adicionar um nome que represente a quantidade que está sendo controlada pelo controle deslizante
- Descrição - Isso ajuda a fornecer contexto adicional, se necessário
- Valor - Defina os valores mínimo e máximo selecionáveis para o controle deslizante
- Default Value (Valor padrão ) - Esse é o valor que o campo assumiria quando o formulário fosse carregado pela primeira vez
- Incremento - Permite que você escolha a quantidade de incremento entre cada valor selecionável.
Dica profissional: se você tiver o WPForms Pro, também poderá usar o campo Number Slider para cálculos. Este modelo de calculadora de desconto em massa é um ótimo exemplo.
Por fim, você pode adicionar outros campos ao formulário do controle deslizante de intervalo de numeração arrastando-os do lado esquerdo para o lado direito.
Quando terminar de personalizar o formulário do controle deslizante de intervalo, clique em Save (Salvar ) no canto superior direito.
🧮 Criar um formulário do WordPress com um controle deslizante de números
Etapa 4: Configurar notificações e confirmações de formulários
O WPForms envia automaticamente uma notificação sempre que o formulário é enviado.
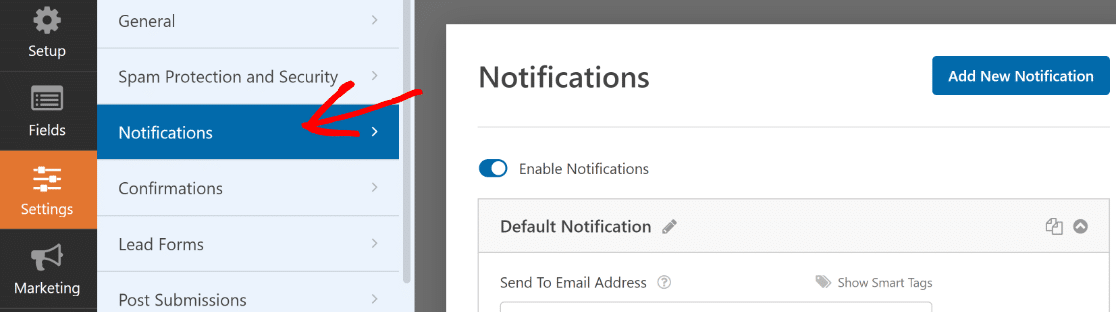
Você pode personalizar as notificações de formulário acessando Settings " Notifications (Configurações " Notificações).

Aqui, você pode escolher os destinatários da sua notificação (que podem ser o e-mail do administrador, a pessoa que está enviando o formulário ou qualquer outro e-mail codificado que você queira inserir). Os usuários do WPForms Basic e superior também podem criar várias notificações de formulário.
Enquanto estiver fazendo isso, recomendo também que verifique as confirmações do formulário. A confirmação aparece imediatamente após o envio de um formulário. Pode ser uma simples mensagem ou um redirecionamento para uma página diferente, dependendo de sua estratégia.
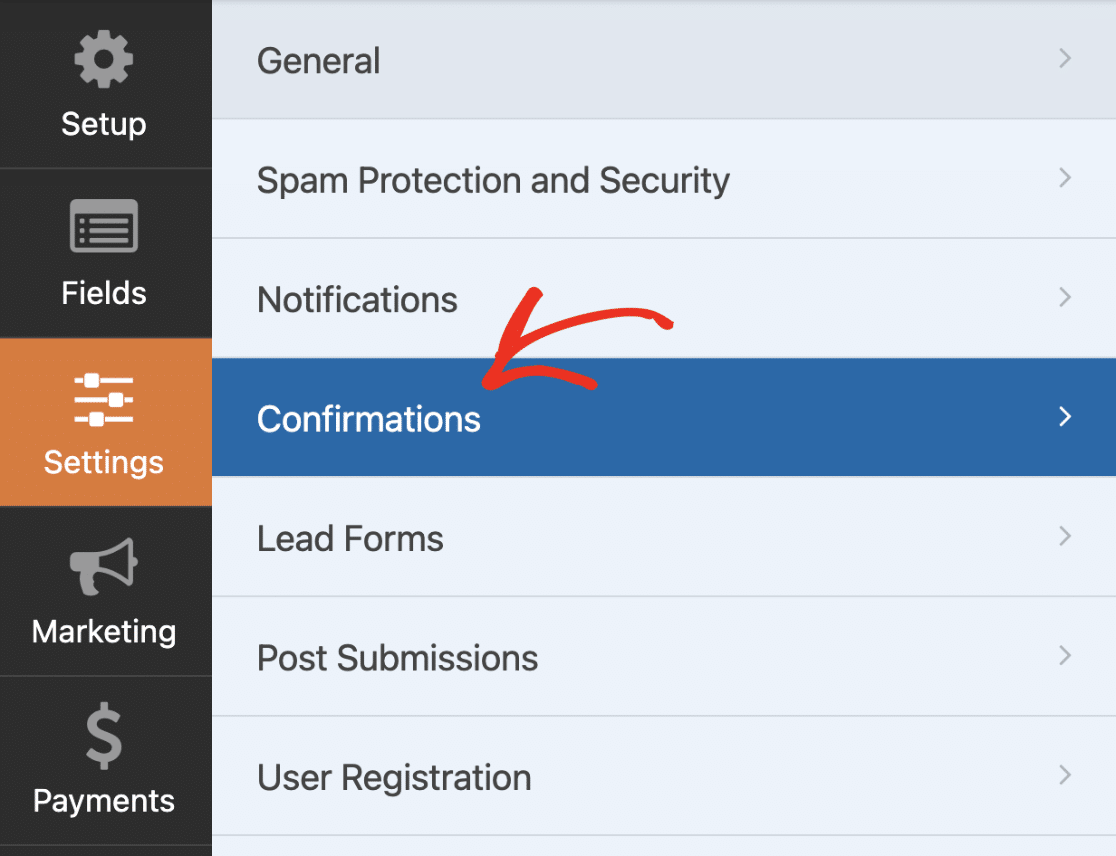
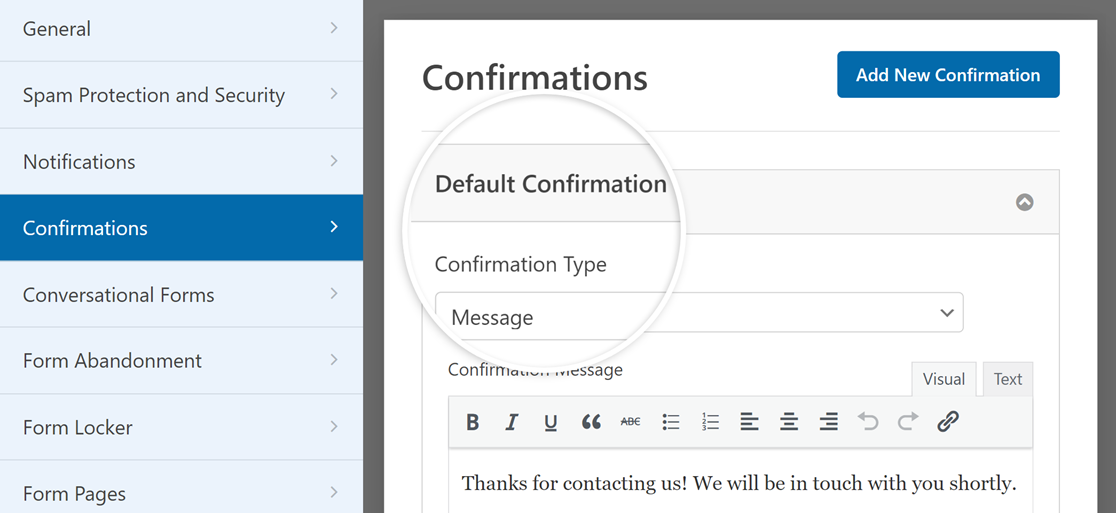
Você pode personalizar as confirmações acessando Configurações " Confirmações.

Em seguida, você pode selecionar o tipo de confirmação (Mensagem, Mostrar página, Redirecionar para URL) que deseja e inserir a mensagem e outros detalhes conforme necessário.

Quando terminar, pressione Save novamente na parte superior do construtor de formulários. É hora de incorporar seu formulário!
Etapa 5: Adicione seu formulário deslizante de intervalo de números ao seu site
Depois de criar o formulário, você precisa adicioná-lo ao seu site WordPress. O WPForms permite que você adicione seus formulários a vários locais do site, incluindo posts de blog, páginas e até mesmo widgets da barra lateral.
Vamos dar uma olhada na opção de posicionamento mais comum: incorporação de página/post.
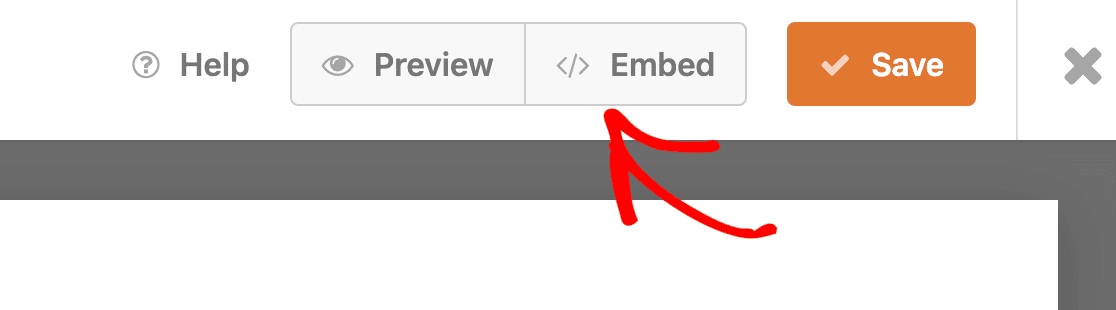
Para começar, clique no botão Incorporar na parte superior do construtor de formulários.

Em seguida, você verá um modal perguntando se deseja incorporar esse formulário em uma nova página ou em uma já existente. Vamos escolher a última opção e clicar em Create New Page (Criar nova página).

Dê um nome à sua página e pressione o botão Let's Go (Vamos lá ).

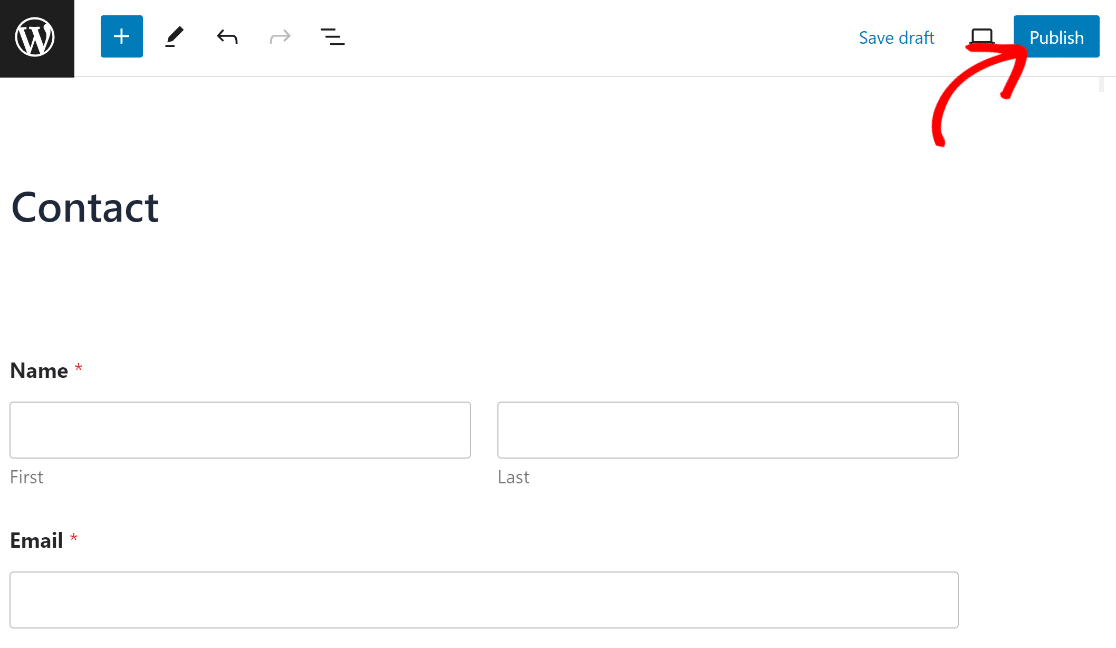
Agora você estará dentro do editor de blocos do WordPress com o formulário incorporado. Se quiser, você pode estilizar seu formulário usando o editor de blocos sem nenhum código.
Quando estiver pronto, pressione o botão Publish (Publicar ) para colocar sua página incorporada ao formulário no ar.

Agora você poderá ver o formulário do controle deslizante de intervalo de numeração em seu site, e os visitantes poderão começar a usá-lo imediatamente.

Para visualizar as entradas de formulário depois de terem sido enviadas, confira este guia completo sobre entradas de formulário. Por exemplo, você pode visualizar, pesquisar, filtrar, imprimir e excluir qualquer entrada de formulário.
E aí está! Agora você sabe como criar um formulário com um controle deslizante de intervalo de números no WordPress usando o plug-in WPForms para que possa obter facilmente envios de formulários detalhados dos visitantes do seu site!
Criar formulário de controle deslizante de intervalo de números agora
Perguntas frequentes sobre formulários com controle deslizante de números
Aqui estão algumas perguntas que recebemos com frequência de nossos usuários interessados em usar um controle deslizante de números em seus formulários:
Por que usar um controle deslizante de intervalo de números?
O uso de um controle deslizante de intervalo de números em seus formulários do WordPress oferece vários benefícios, como
- Detalhes adicionais - Obtenha informações adicionais das pessoas que preenchem seu formulário com facilidade. Como ele tem uma sensação interativa, é muito mais provável que seus visitantes preencham um campo deslizante de faixa numérica solicitando mais detalhes.
- Leads de maior qualidade - Com detalhes adicionais sobre seus leads desde o início, eles se tornam ainda melhores, o que faz do formulário de controle deslizante de intervalo uma excelente ferramenta de geração de leads.
- Responsivo - O campo do controle deslizante de intervalo de números fica ótimo em todos os dispositivos. Você pode manter seu site e o tema responsivo do WordPress com ótima aparência adicionando esse campo.
- Fácil de usar - Depois que o controle deslizante de números for adicionado ao formulário, seus clientes potenciais e clientes poderão usá-lo facilmente. Tudo o que eles precisam fazer é simplesmente arrastá-lo para frente e para trás para ajustar o valor.
Posso definir um valor inicial padrão para o controle deslizante?
Sim, você pode definir facilmente um valor inicial padrão para seu formulário de controle deslizante. No WPForms, essa configuração pode ser acessada nas opções de campo do campo Number Slider e é denominada Default Value (Valor padrão). Você pode digitar qualquer valor numérico aqui para definir o padrão.
Essa configuração pode variar se você estiver usando um construtor de formulários diferente.
Posso fazer com que o controle deslizante se ajuste a incrementos específicos?
Com certeza! O controle deslizante de números do WPForms permite que você defina um valor de incremento. Isso determina as "etapas" de incremento entre um valor e o próximo.
Como faço para exibir o valor atualmente selecionado ao lado do controle deslizante?
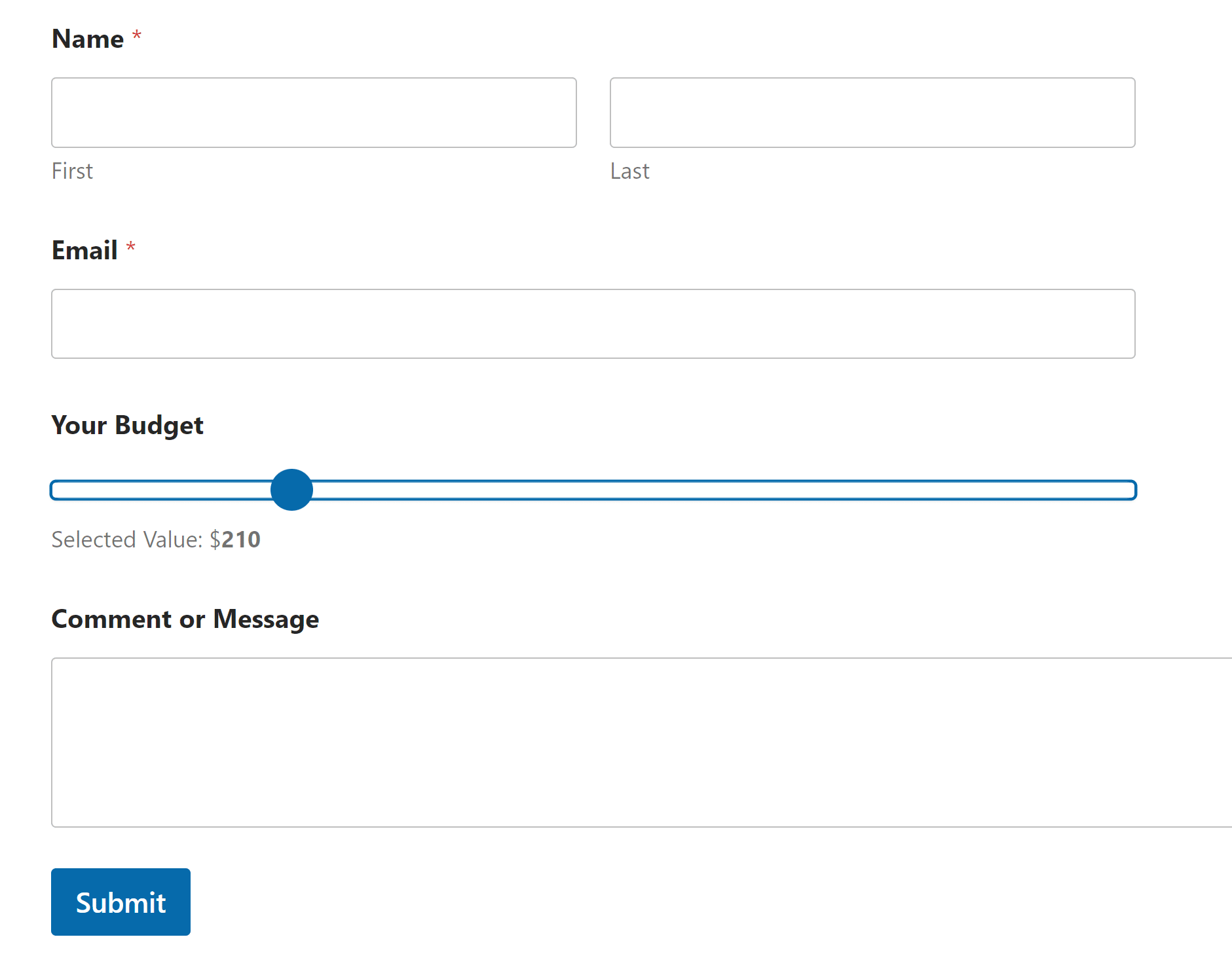
O campo Número no WPForms é configurado automaticamente para exibir o valor selecionado atualmente. Isso é atualizado dinamicamente à medida que o visitante ajusta o controle deslizante, fornecendo feedback visual instantâneo para uma experiência de usuário ideal.
Como posso personalizar a aparência do meu controle deslizante?
A cor do controle deslizante, da barra de progresso, dos marcadores do campo de opção e de vários outros elementos no WPForms estão todos conectados à cor do botão Enviar. Isso serve para garantir a consistência temática entre o botão de envio e outros elementos interativos do formulário.
Portanto, você pode alterar a cor do controle deslizante de números alterando a cor do botão Enviar nas opções fáceis de estilo do WPForms disponíveis no editor de blocos do WordPress.
Você também pode editar o rótulo do controle deslizante e a largura do campo ao editar o formulário usando o construtor de formulários.
Quais são os melhores aplicativos para controles deslizantes de intervalo de números em formulários da Web?
O controle deslizante de intervalo de números é perfeito para ser usado quando você deseja que os visitantes possam selecionar uma quantidade em um intervalo predefinido.
Alguns exemplos práticos em que vimos nossos clientes usarem controles deslizantes de intervalo de números incluem:
- Cotações/Estimativas: Um controle deslizante de intervalo de números funciona muito bem quando seus recursos de cálculo são usados para oferecer uma cotação em tempo real. Como ele é ajustável, é relativamente fácil para os visitantes verem como a cotação muda à medida que eles selecionam seus requisitos em um controle deslizante.
- Seleção de orçamento: As empreiteiras frequentemente usam controles deslizantes para permitir que os clientes indiquem seu orçamento a partir de uma faixa cuidadosamente escolhida de valores mínimos e máximos.
- Duração do serviço: Se você é um provedor de serviços que aceita agendamentos de durações variáveis, um controle deslizante de números pode ajudar os clientes a escolher a duração do serviço necessário em uma série de opções predeterminadas.
- Perguntas de pesquisa: Algumas perguntas de pesquisa são fáceis de responder com um controle deslizante de números. Por exemplo, perguntas sobre a renda familiar ou a idade do respondente podem ser moldadas em um formato de controle deslizante.
- Avaliações de bem-estar: Em um ambiente de assistência médica, os formulários deslizantes são frequentemente usados para avaliar o nível de dor, o estresse mental, a qualidade do sono e outras questões semelhantes.
Esses são apenas alguns exemplos. Você pode usar o controle deslizante de números em uma grande variedade de configurações.
Em seguida, explore exemplos de pesquisas de NPS
Quer saber o que os visitantes do seu site estão pensando? Acesse esta publicação com exemplos de pesquisas NPS para ver como é fácil colocar uma pesquisa em seu site e obter feedback valioso.
Então, o que está esperando? Comece a usar o mais poderoso plug-in de formulários do WordPress hoje mesmo. O WPForms Pro vem com um formulário deslizante de intervalo de números gratuito e tem uma garantia de reembolso de 14 dias.
E não se esqueça de que, se você gostou deste artigo, siga-nos no Facebook e no Twitter.




Como posso alterar um valor com base no valor do controle deslizante?
Oi Qasim! Você pode alterar os valores do controle deslizante de números em Opções de campo > Opções avançadas > Exibição de valores. Mais detalhes sobre isso podem ser encontrados em nossa documentação.
Espero que isso ajude a esclarecer 🙂 Se tiver mais alguma dúvida sobre isso, entre em contato conosco se tiver uma assinatura ativa. Caso contrário, não hesite em nos enviar algumas perguntas em nossos fóruns de suporte.
Olá, adicionei um controle deslizante ao meu formulário. O problema é que o valor não é exibido quando eu o adiciono ao meu site, de modo que as pessoas que usam o formulário terão que adivinhar se estão usando o controle deslizante.
Olá, John - Sinto muito pelo problema que está enfrentando aqui! Ficaríamos felizes em ajudar! Quando tiver uma chance, envie-nos uma mensagem para o suporte para que possamos ajudá-lo.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte. Dessa forma, poderemos discutir mais detalhes e investigar melhor o problema. Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂
Como faço para alterar a cor do círculo no controle deslizante?
Oi Wayne- Atualmente, não temos a opção de estilizar o círculo do controle deslizante de números. Mas concordo que isso seria muito útil. Anotei a solicitação de recurso e a manteremos em nosso radar enquanto planejamos nosso roteiro para o futuro.
Obrigado!
Tentei de várias maneiras, mas não consegui. Alguém pode me dizer como posso adicionar validação extra ao slide de intervalo de números?
Não quero usar um limite, quero uma função de validação personalizada para todos os formulários do meu site, não um único formulário e um único ID de campo. Preciso obter o ID do campo dinamicamente se eu usar o hook wpforms_process.
Alguma ideia?
Oi Sabbir,
Para que possamos responder à sua pergunta da forma mais completa possível, você poderia entrar em contato com nossa equipe de suporte com alguns detalhes adicionais sobre o que deseja fazer?
Obrigado! 🙂
Olá,
existe uma maneira de separar milhares e milhões com espaço ou vírgula?
Olá, JS,
Você pode usar a máscara de entrada personalizada para conseguir isso 🙂
Hi,
Quando o formulário é enviado, os valores do controle deslizante, que eram de 1 a 9, passam a ser os seguintes:
Por exemplo
1 (1 min / 9 max)
Queremos mostrar apenas o valor selecionado, que foi 1, e NÃO os valores mínimo e máximo (1 mínimo / 9 máximo) no e-mail.
Olá Waheed - Lamento saber do problema.
Acabei de tentar no meu lado e estou obtendo apenas o valor que está selecionado desta forma. Para obter mais assistência, se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte.
Obrigado 🙂