Resumo da IA
Deseja saber como personalizar uma página protegida por senha no WordPress?
A personalização de páginas bloqueadas permite que você incentive mais visitantes a se tornarem assinantes do seu site. Além disso, é uma ótima maneira de utilizar o espaço para promover outros serviços ou páginas em seu site.
Nesta postagem, vamos orientá-lo nas etapas para personalizar suas páginas do WordPress protegidas por senha.
Quando você deve personalizar uma página protegida por senha no WordPress?
Há vários cenários em que o uso de uma página personalizada protegida por senha é uma boa ideia.
Por exemplo, se o seu site ainda estiver em construção, bloquear suas páginas com senhas permite que somente pessoas autorizadas as acessem para fins de teste. Outra situação comum em que as páginas protegidas por senha são realmente úteis é quando você deseja restringir algumas de suas páginas apenas a assinantes pagos.
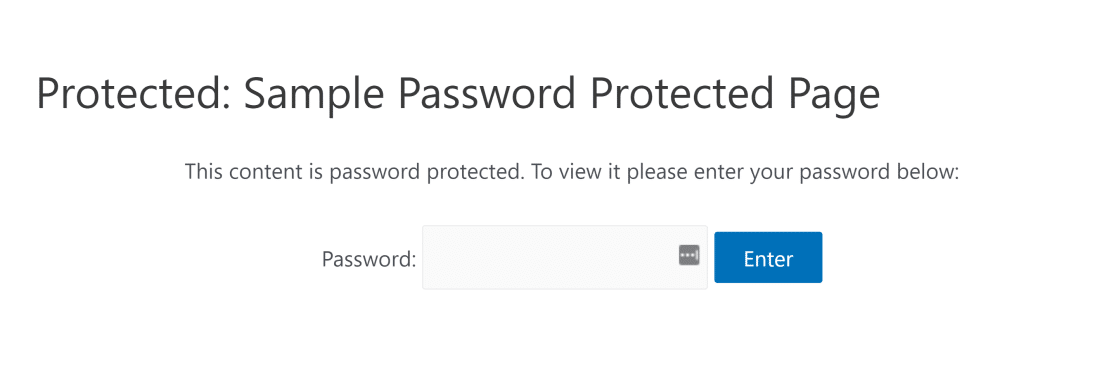
A página padrão bloqueada por senha do WordPress tem um design muito básico, com um campo de senha e um design baseado em seu tema do WordPress. Esta é a aparência de uma página padrão bloqueada por senha do WordPress:

Infelizmente, não é fácil adicionar elementos adicionais como botões personalizados, widgets, formulários e outros elementos usando o editor padrão do WordPress.
Mas para tornar isso consideravelmente fácil, usaremos um plugin especial para WordPress chamado SeedProd. Como o melhor plug-in de criação de páginas para o WordPress, o SeedProd permite que você crie páginas bloqueadas por senha com um visual incrível sem precisar de nenhum código!
Como personalizar uma página do WordPress protegida por senha com o SeedProd
Para personalizar sua página protegida por senha no WordPress, basta seguir estas etapas:
- Etapa 1: Instalar o SeedProd
- Etapa 2: criar uma página em breve
- Etapa 3: Personalizar a página protegida por senha
- Etapa 4: Configurações da página protegida por senha do WordPress
- Etapa 5: Publique sua página do WordPress protegida por senha
Vamos começar.
Etapa 1: Instalar o SeedProd
O SeedProd é um construtor de páginas de destino de arrastar e soltar para WordPress. Ele vem com modelos incorporados que facilitam muito a personalização de suas páginas.
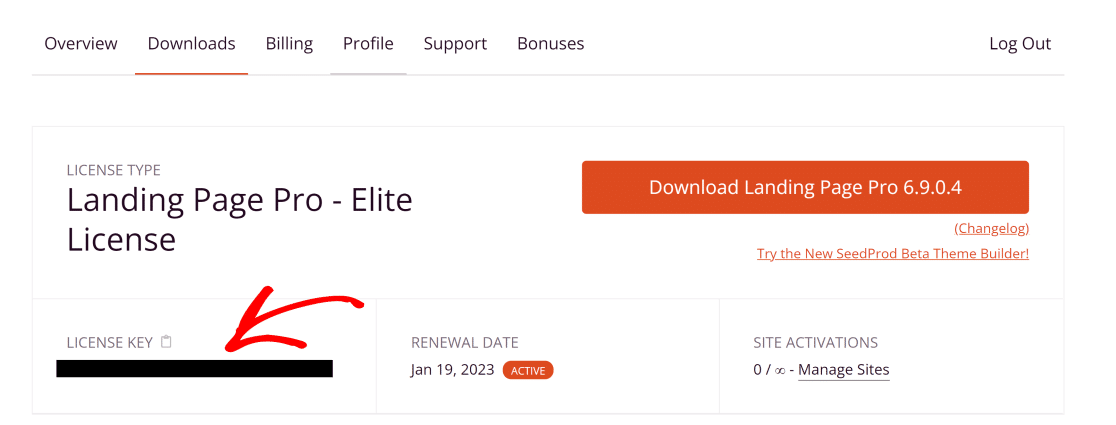
Portanto, vamos começar instalando o plug-in. Depois de instalado, certifique-se de copiar sua chave de licença. Você pode encontrar a chave de licença da sua conta do SeedProd acessando o painel do SeedProd e clicando na guia Downloads. Em seguida, role a tela para baixo até encontrar o campo License Key (Chave de licença) e copie-o.

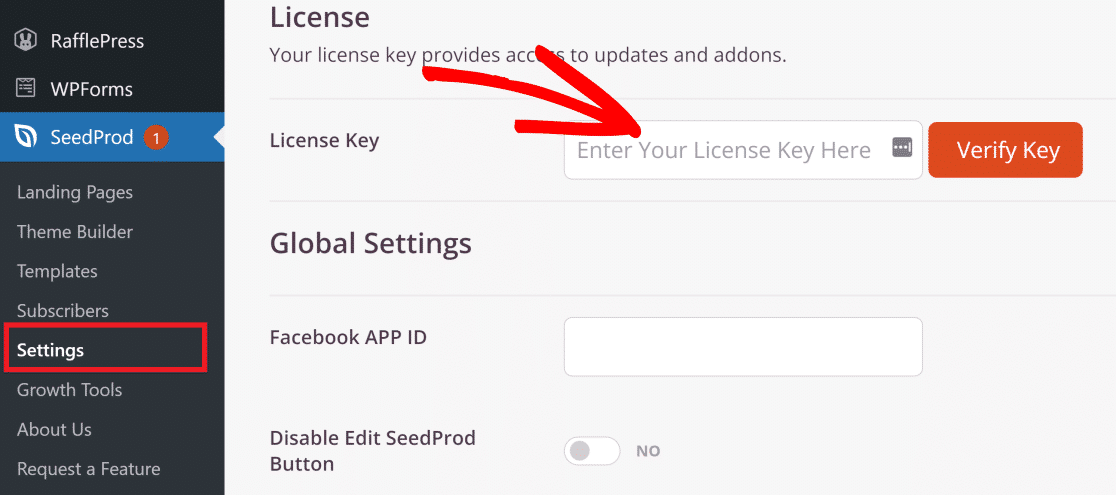
Agora, abra o painel de administração do WordPress e vá até SeedProd " Settings (Configurações). Aqui, insira sua chave de licença e clique no botão Verify (Verificar ).

Excelente! Agora que o SeedProd Pro está ativo em seu site, você pode fazer todos os tipos de personalizações interessantes.
Etapa 2: criar uma página em breve
O SeedProd tem um modo "em breve" que vem com configurações para restrições de acesso. Com essas restrições de acesso, você pode definir facilmente uma senha para sua página.
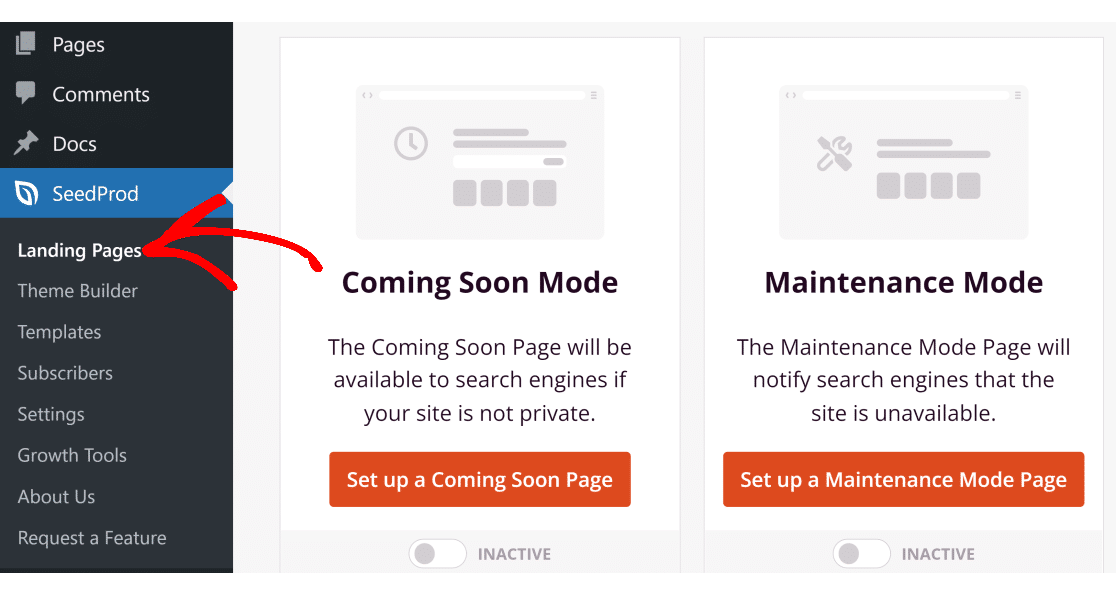
Para criar uma página de informações em breve com o SeedProd, clique no item de menu SeedProd na barra lateral do WordPress.

Agora, clique no botão Set up a Coming Soon Page (Configurar uma página em breve ).
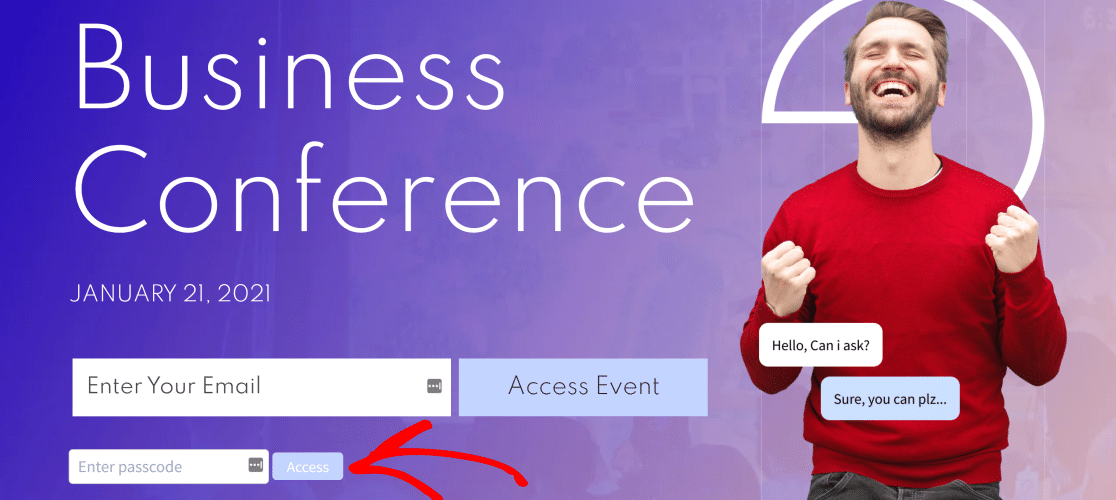
Aqui, você encontrará uma grande variedade de modelos para escolher. Você pode escolher o que quiser, mas vamos usar o modelo Conference Webinar Page para este exemplo.

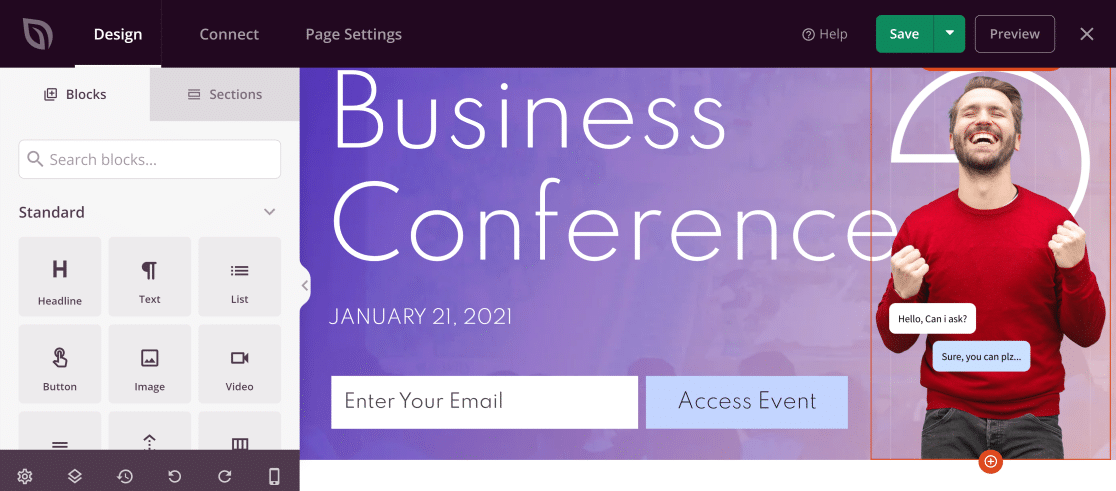
Depois de selecionar o tema, você verá o construtor de arrastar e soltar do SeedProd, que permite personalizar a página de várias maneiras.
Etapa 3: Personalizar a página protegida por senha
Depois de selecionar o modelo, você pode personalizar a página protegida por senha usando dezenas de tipos diferentes de blocos visíveis no painel esquerdo.

Você pode simplesmente arrastar e soltar esses blocos à direita para adicionar um novo elemento, como um formulário, ícones de mídia social, concursos de brindes e muito mais.
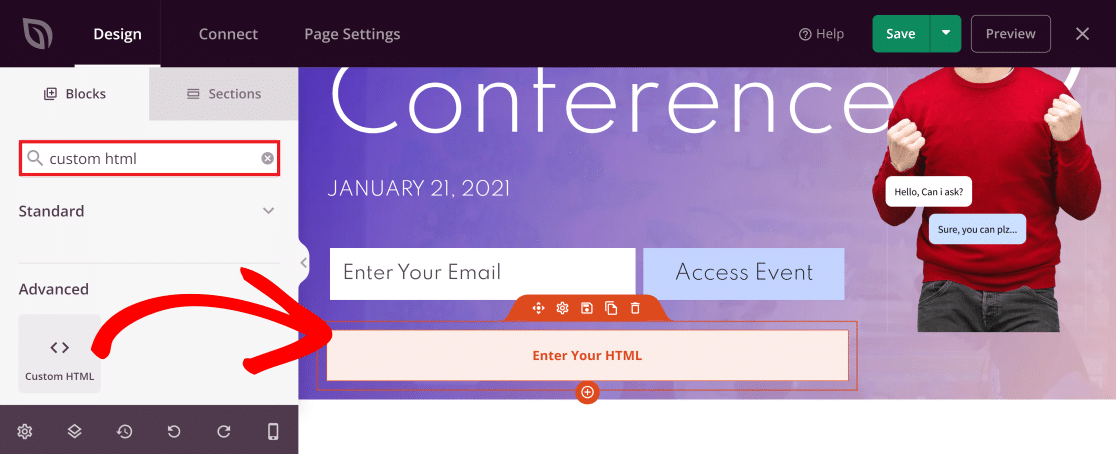
Como queremos adicionar um campo de senha que permita aos usuários acessar o conteúdo bloqueado, vamos arrastar e soltar o HTML personalizado na página.
Para fazer isso, basta pesquisar HTML personalizado no campo de pesquisa e colocar esse bloco no local desejado em sua página protegida por senha.

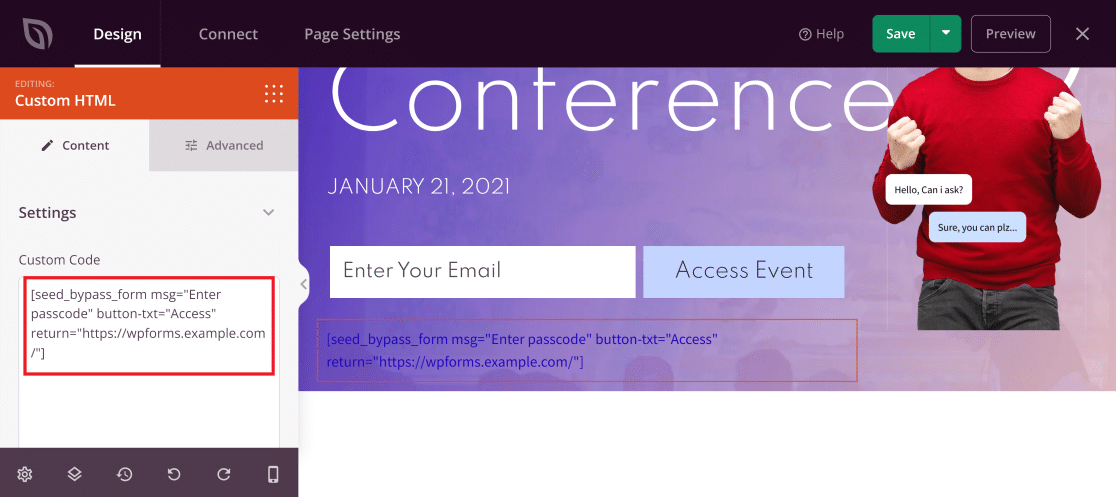
Agora, clique no bloco no editor ativo para acessar suas configurações. Aqui, cole este código no campo HTML personalizado:
seed_bypass_form msg="Enter passcode" button-txt="Login" return="https://yourwebsite.com/welcome"
Observação: certifique-se de colocar o código acima entre colchetes ao colar no campo HTML personalizado.
O código acima cria um campo de senha padrão, mas você precisará editá-lo ligeiramente para que ele funcione perfeitamente em seu site. Veja a seguir o que cada uma das três partes desse código significa:
- msg: essa tag especifica o texto que aparece no campo de senha. Por padrão, ela é definida como "Enter passcode" (Digite a senha). Você pode editar esse texto se quiser, mas não é necessário.
- button-txt: Essa tag controla o texto que aparece no botão que leva à sua página protegida por senha. Novamente, você pode editar esse texto, mas isso não é obrigatório.
- retorno: Nessa tag, você precisa fornecer o URL da página que deseja que os usuários acessem com uma senha. Certifique-se de inserir o link correto.
Em nosso exemplo, personalizamos os valores no código da seguinte forma:
seed_bypass_form msg="Enter passcode" button-txt="Access" return="https://wpforms.example.com/"

Observe que você não verá o campo de entrada de senha até visualizá-lo. Mas, antes de fazer isso, precisamos definir mais algumas configurações para configurar a proteção por senha.
Certifique-se de clicar no botão Save (Salvar ) no canto superior direito para salvar suas alterações até esse ponto.
Etapa 4: Configurações da página protegida por senha do WordPress
Nesta etapa, definiremos a senha que os usuários precisarão para acessar o conteúdo protegido.
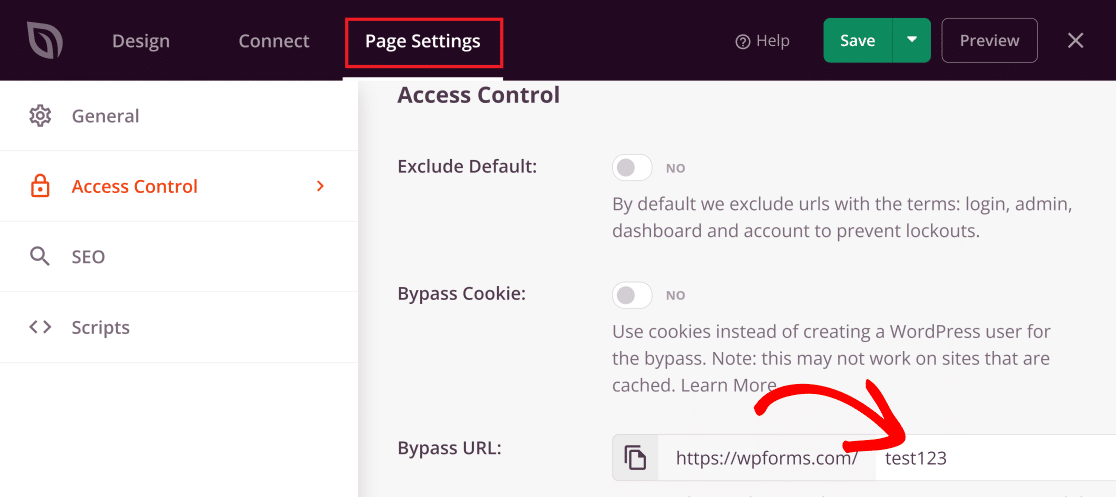
Em seu construtor de páginas SeedProd, clique na guia Page Settings (Configurações da página ) (terceira opção a partir do canto superior esquerdo). Agora, selecione Access Control (Controle de acesso) no menu à esquerda. Em seguida, no campo Bypass URL (URL de desvio), você pode inserir qualquer senha que queira configurar.

É importante observar que a senha que você escolher também será o URL de desvio. Isso significa que, se quiser que um usuário acesse diretamente essa página, basta fornecer a ele o URL de desvio para ela.
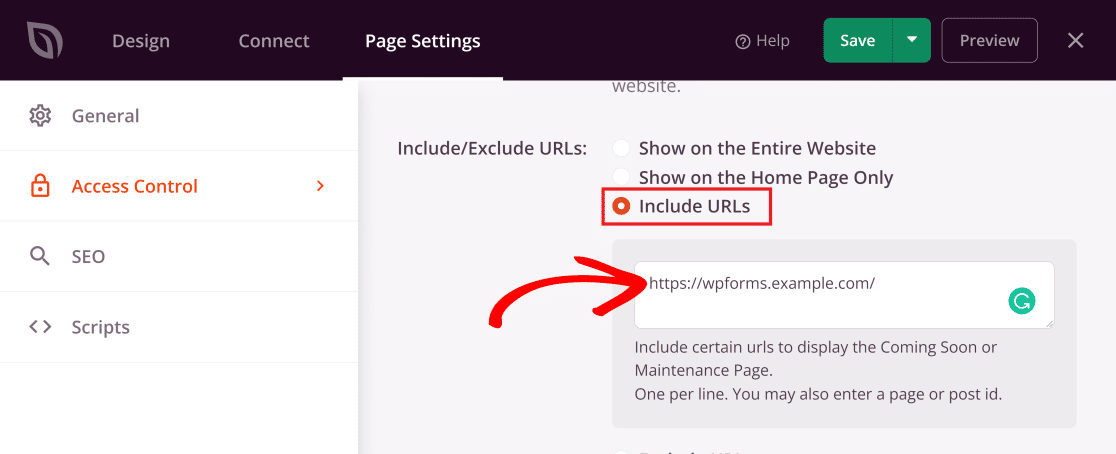
Você já está quase lá! Role para baixo até a seção Include/Exclude URLs ( Incluir/Excluir URLs ) e clique nas opções Include URLs (Incluir URLs ). Em seguida, cole aqui o link para a página real que você deseja que fique oculta por trás de uma senha.

E agora é hora de publicar e ativar nossa nova página personalizada protegida por senha!
Etapa 5: Publique sua página do WordPress protegida por senha
Agora que personalizamos a página e configuramos as definições a nosso gosto, podemos prosseguir com a publicação.
Clique na seta que aponta para baixo ao lado do botão Save para expandir o menu e pressione Publish (Publicar).

Você verá a seguinte mensagem pop-up.

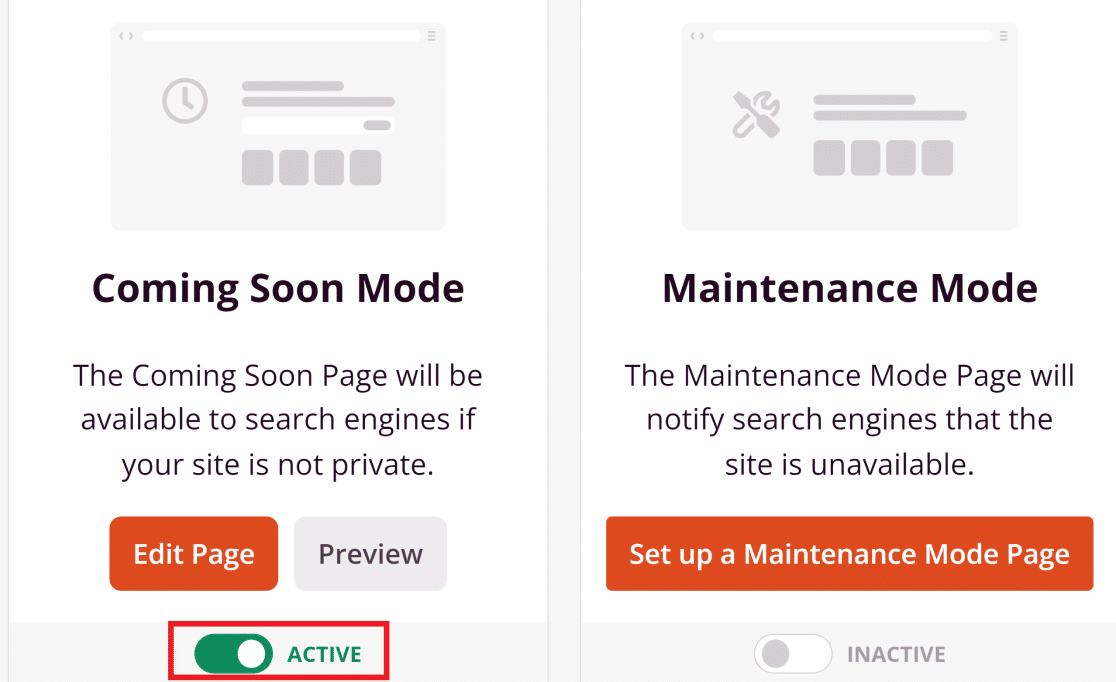
Agora, volte ao painel do SeedProd e pressione o botão de alternância para que o status seja Ativo no modo Em breve.

Sua página personalizada protegida por senha agora está publicada!

Excelente!
Se você quiser personalizar uma página de formulário protegida por senha, consulte as etapas abaixo, nas quais usamos o WPForms para fazer isso.
Como personalizar páginas de formulário protegidas por senha
Você também pode criar e personalizar uma página de formulário bloqueada por senha em seu site WordPress. Isso é muito útil se você quiser restringir o acesso ao formulário somente a usuários conectados ou que tenham uma senha.
Para obter detalhes, consulte este guia sobre como criar um formulário protegido por senha.

E aí está! Agora você sabe como personalizar uma página protegida por senha no WordPress.
Em seguida, crie seu próprio tema para WordPress
Deseja criar um tema para WordPress que tenha exatamente a aparência que você deseja? Felizmente, você não precisa mais ser um desenvolvedor para criar seu próprio tema para WordPress. Confira nosso guia detalhado sobre a criação de temas do WordPress sem código para obter mais informações.
Além disso, se estiver procurando uma maneira fácil de aumentar o número de visitantes do seu site, você pode analisar o envio de notificações push do WordPress.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.



