Resumo da IA
Deseja criar uma página de login personalizada para seu site WordPress? Ter uma página de login personalizada é uma ótima maneira de substituir o login genérico do WordPress e adicionar sua própria marca.
Neste artigo, mostraremos a maneira fácil de criar uma página de login totalmente personalizada para o site da sua empresa.
Crie seu formulário WordPress agora
Por que criar uma página de login personalizada no WordPress?
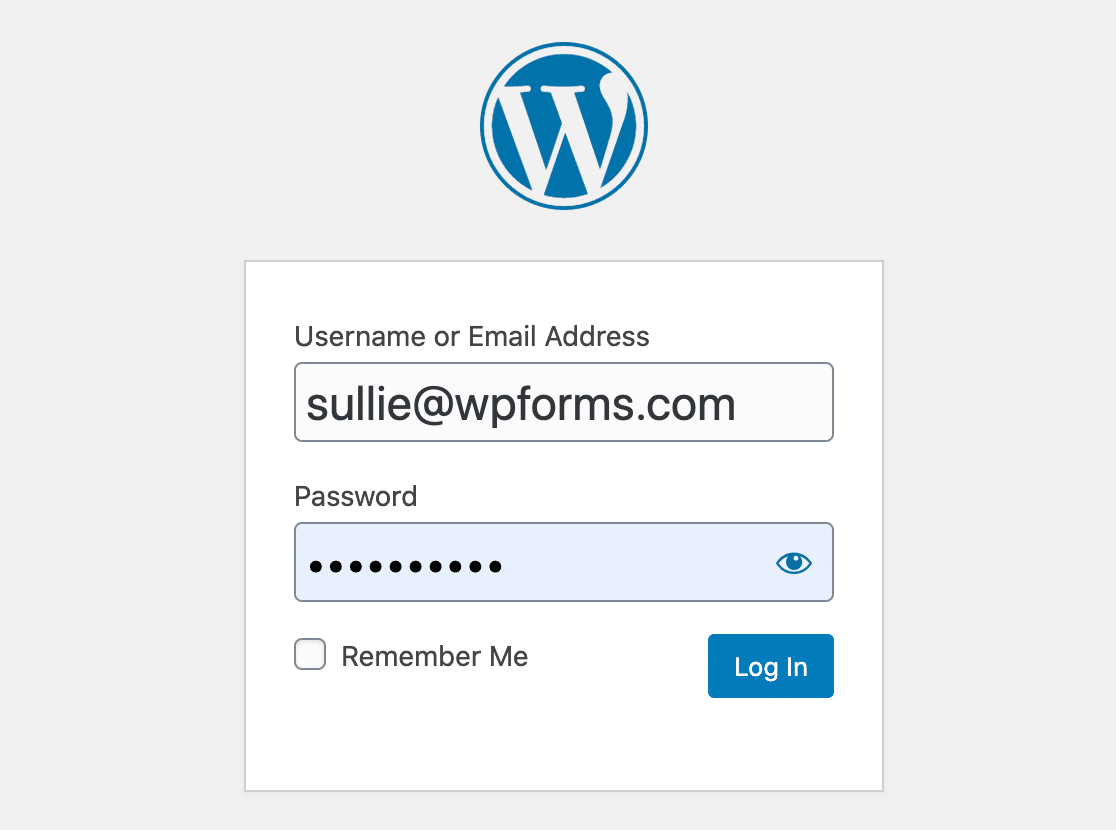
Todos os sites do WordPress têm a mesma página de login. É um formulário de login simples com o logotipo do WordPress acima dele.

Essa página é genérica, portanto, é difícil dizer em qual site você está realmente entrando. O logotipo do WordPress também está vinculado ao WordPress.org, o que pode afastar os usuários do seu site se eles clicarem nele.
No entanto, se você criar uma página de login personalizada do WordPress para seu site, poderá usá-la para:
- Promoções
- Notificações
- E mais.
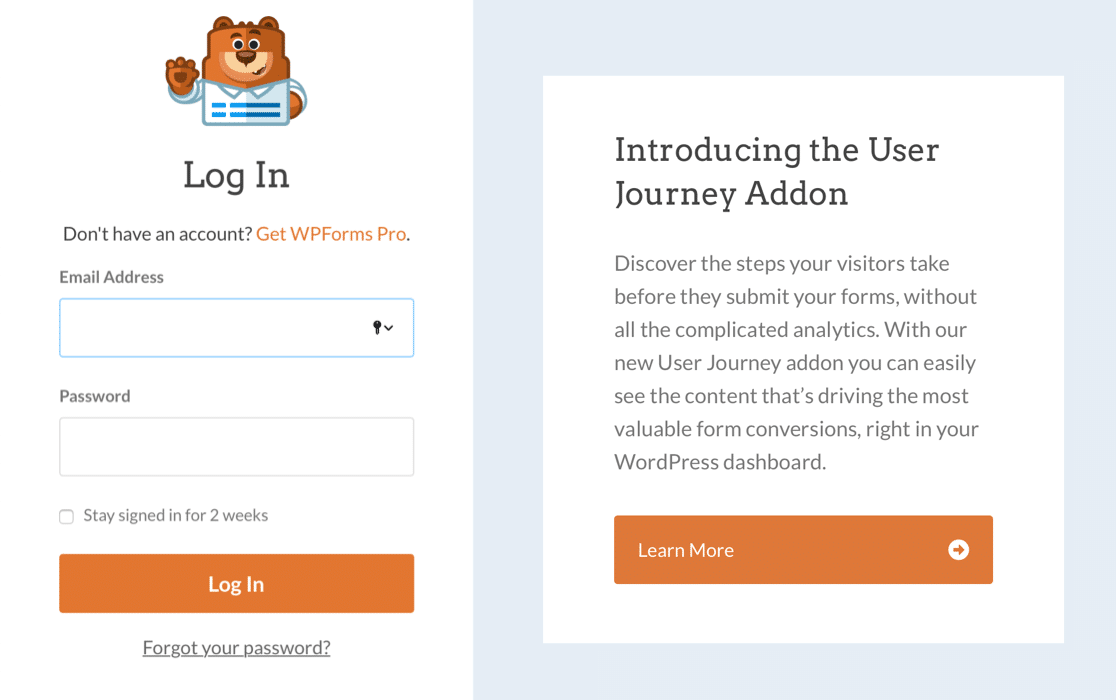
Na WPForms, usamos o espaço extra em nossa página de login personalizada para informar os usuários sobre novos recursos interessantes.

É muito fácil criar uma página de login personalizada, e isso também é eficaz para aumentar a segurança do site. Ao criar uma página de login personalizada, você pode ocultar a página padrão para reduzir o spam de login e manter seu site WordPress seguro.
Agora que sabemos por que você precisa de uma página de login personalizada, vamos criar uma para o seu site.
Como criar uma página de login personalizada no WordPress
Vamos usar o WPForms para criar um formulário de login totalmente personalizado para seu site. Em seguida, mostraremos como criar sua página de login personalizada.
Neste artigo
- Etapa 1: instalar o plug-in WPForms
- Etapa 2: Criar um formulário de login personalizado do WordPress
- Etapa 3: Adicione uma imagem de marca ao seu formulário de login
- Etapa 4: Personalize as configurações do formulário de login personalizado
- Etapa 5: publique seu formulário de login personalizado
- Etapa 6: Adicione o formulário de login ao menu de navegação
- Etapa 7: Redirecionar a página de login do WordPress para sua página de login personalizada
- Opcional: Criar um formulário de redefinição de senha
Vamos começar instalando o plug-in de página de login personalizada para WPForms.
Etapa 1: instalar o plug-in WPForms
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WPForms. Para obter mais detalhes, consulte este guia passo a passo sobre como instalar um plug-in no WordPress.
Para acessar os recursos de registro de usuário e login, você precisará do WPForms Pro ou superior. A versão Pro inclui o complemento User Registration, que facilita a criação de páginas de login personalizadas.
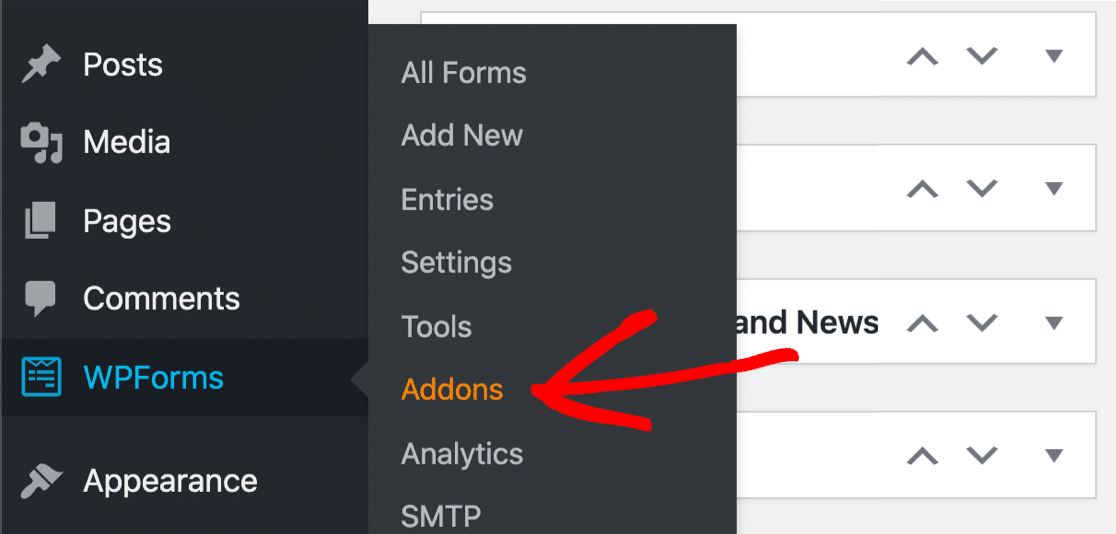
Depois de instalar o WPForms, vá para WPForms " Addons.

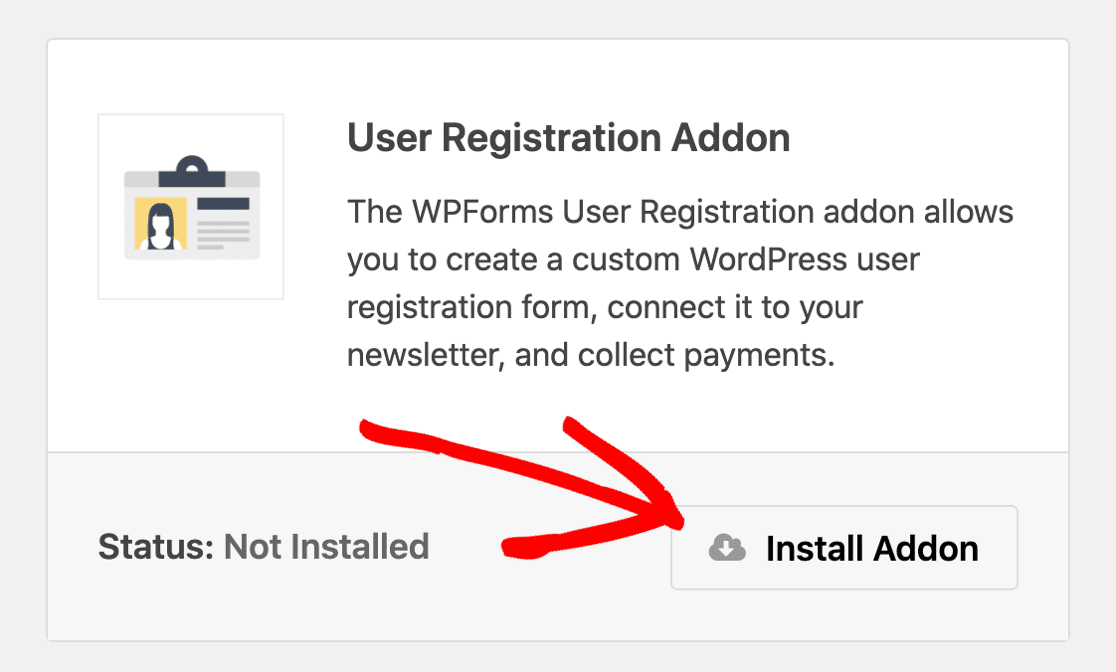
Role a tela para baixo até encontrar o User Registration Addon. Clique no botão para instalá-lo.

Se desejar, você pode restringir o acesso ao WordPress enquanto estiver criando seu novo formulário de login. Para saber como fazer isso, consulte nosso guia sobre como ocultar seu site do WordPress até que ele esteja pronto.
Está tudo pronto! Vamos criar nosso novo formulário de login personalizado.
Etapa 2: Criar um formulário de login personalizado do WordPress
Agora que temos o WPForms instalado, vamos criar um novo formulário de login para o WordPress.
Clique em WPForms " Add New para começar.

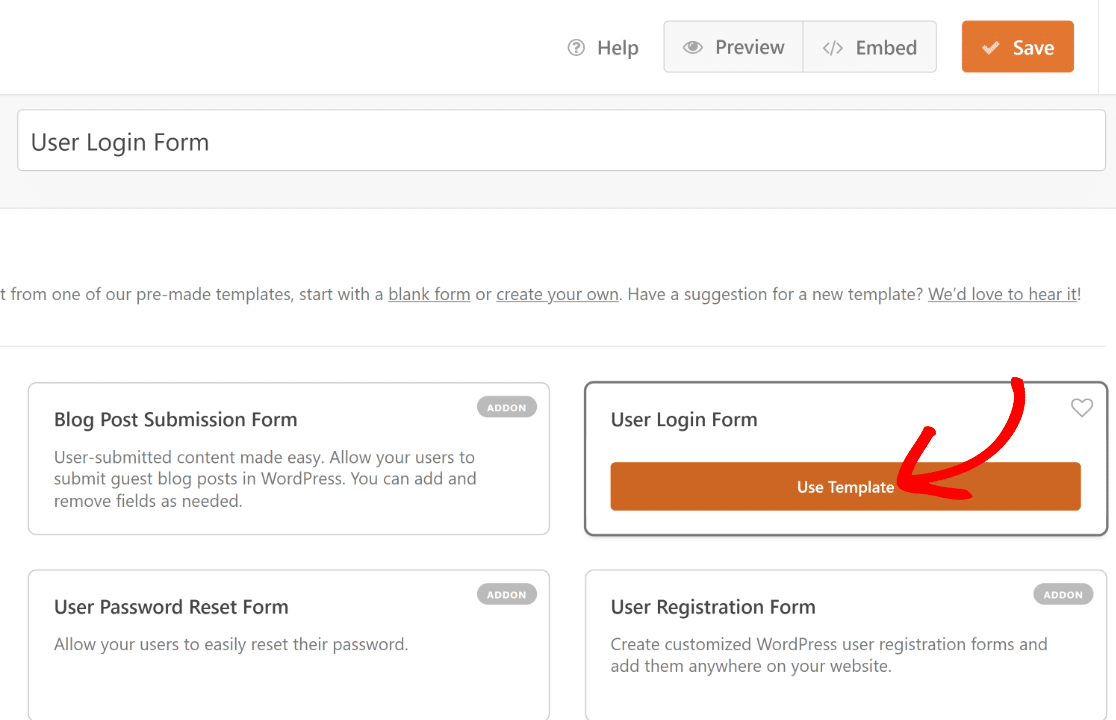
Agora você será levado à tela de seleção de modelos do WPForms. O User Registration Addon oferece alguns modelos especiais com recursos exclusivos, conforme mostrado abaixo.
Digite um nome para o formulário e selecione o modelo User Login Form (Formulário de login do usuário ).

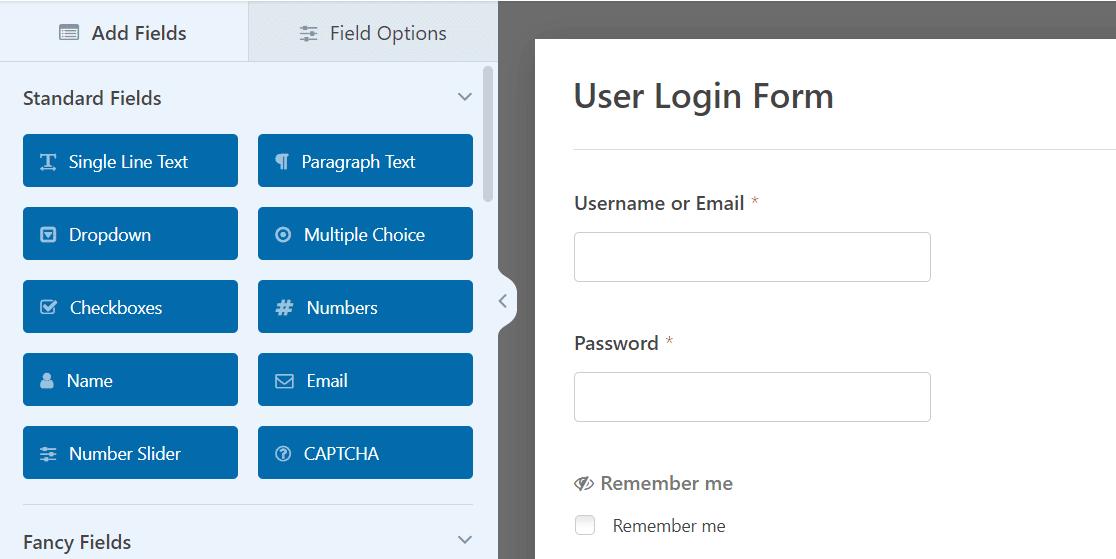
Você verá o formulário aberto no construtor de formulários. O formulário de login personalizado vem com um campo Nome de usuário, um campo Senha e um campo Lembrar-me.

O campo Remember Me é especial e exclusivo desse modelo. Ele permite que os usuários façam login automático sempre que visitarem seu site depois de enviar esse formulário.
Você pode usar esse modelo como está ou personalizá-lo se quiser adicionar outros elementos. Mostraremos como fazer isso na próxima etapa.
Etapa 3: Adicione uma imagem de marca ao seu formulário de login
O WPForms facilita muito a edição de qualquer modelo existente ou a criação de um formulário do zero. Por exemplo, podemos inserir facilmente elementos de marca em nosso formulário de login para que ele se destaque.
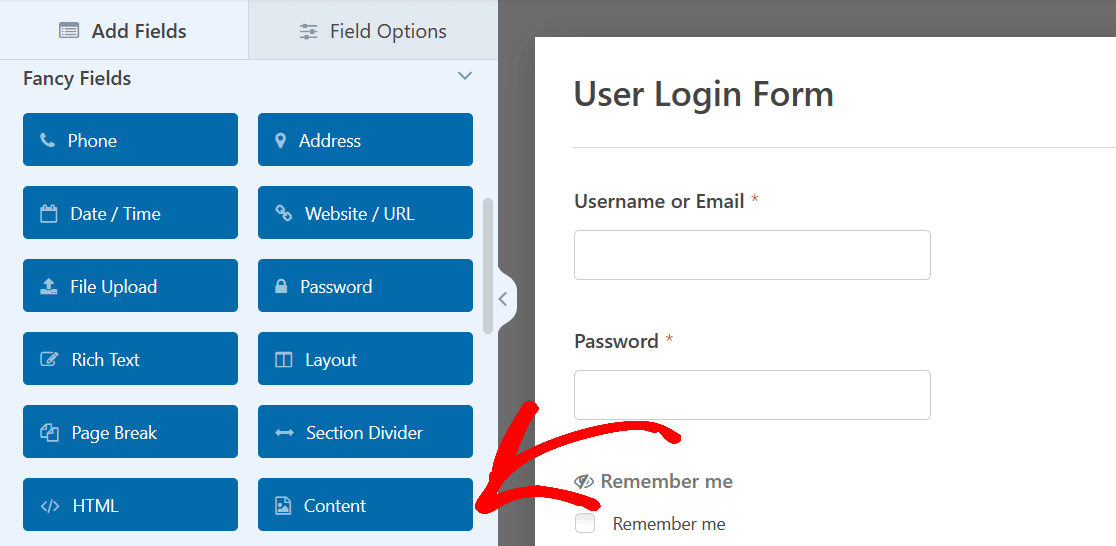
Uma maneira de fazer isso é adicionar uma imagem de cabeçalho que represente uma marca hipotética. Basta arrastar e soltar o campo Content (Conteúdo) na parte superior do formulário, logo abaixo do título.

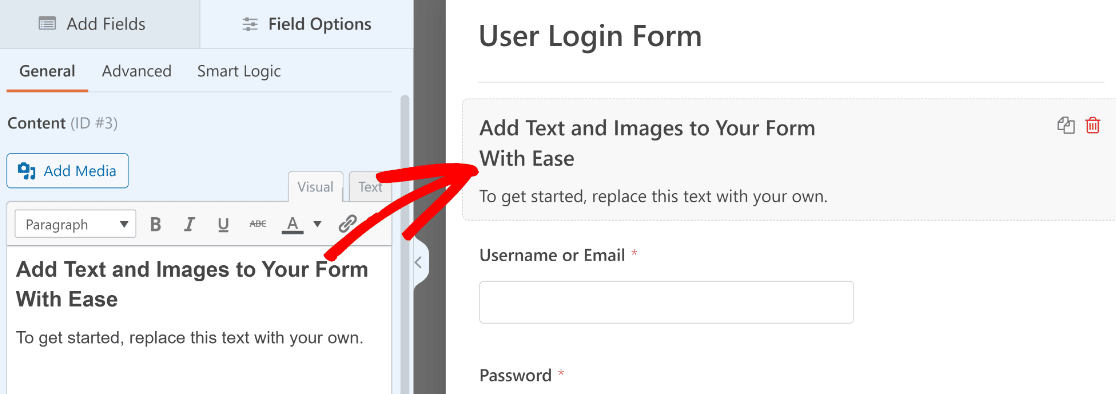
Depois de colocar o campo Content no formulário, clique nele para abrir as opções de campo.

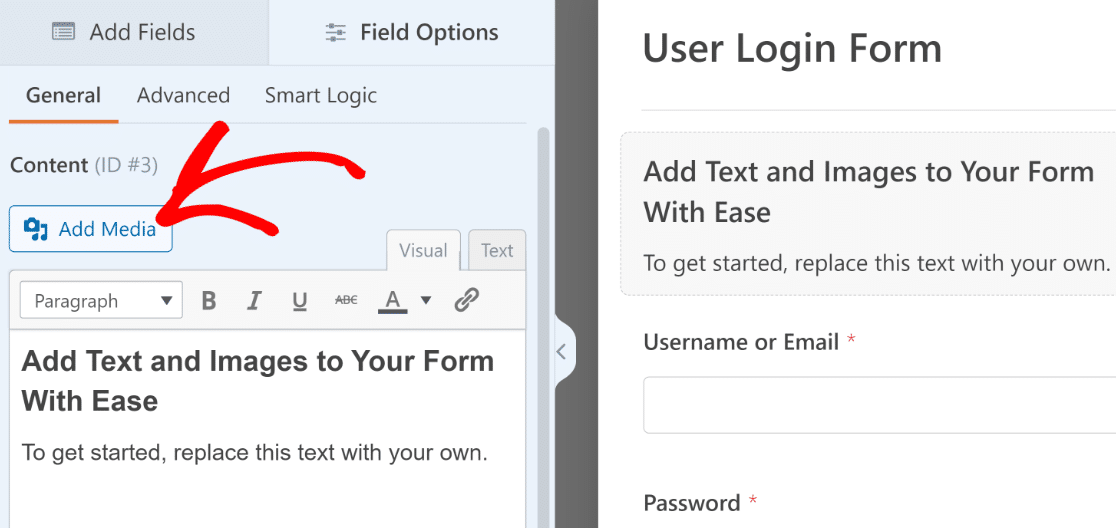
Agora, você pode usar o editor WYSIWYG no painel esquerdo para inserir imagens ou adicionar qualquer texto personalizado ao formulário.
Queremos adicionar uma imagem de marca ao nosso formulário de login do WordPress. Portanto, usaremos o botão Add Media para carregar uma imagem personalizada.

Ao pressionar o botão Add Media, você verá a janela modal da Galeria de mídia do WordPress abrir. Você pode carregar uma imagem aqui, como normalmente faz no WordPress.

Quando terminar de fazer as personalizações, não se esqueça de pressionar Save (Salvar).

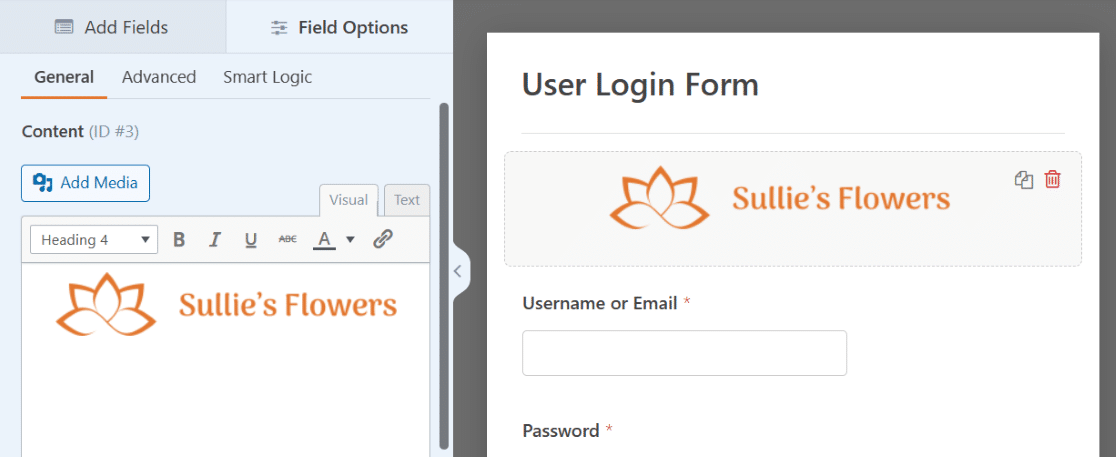
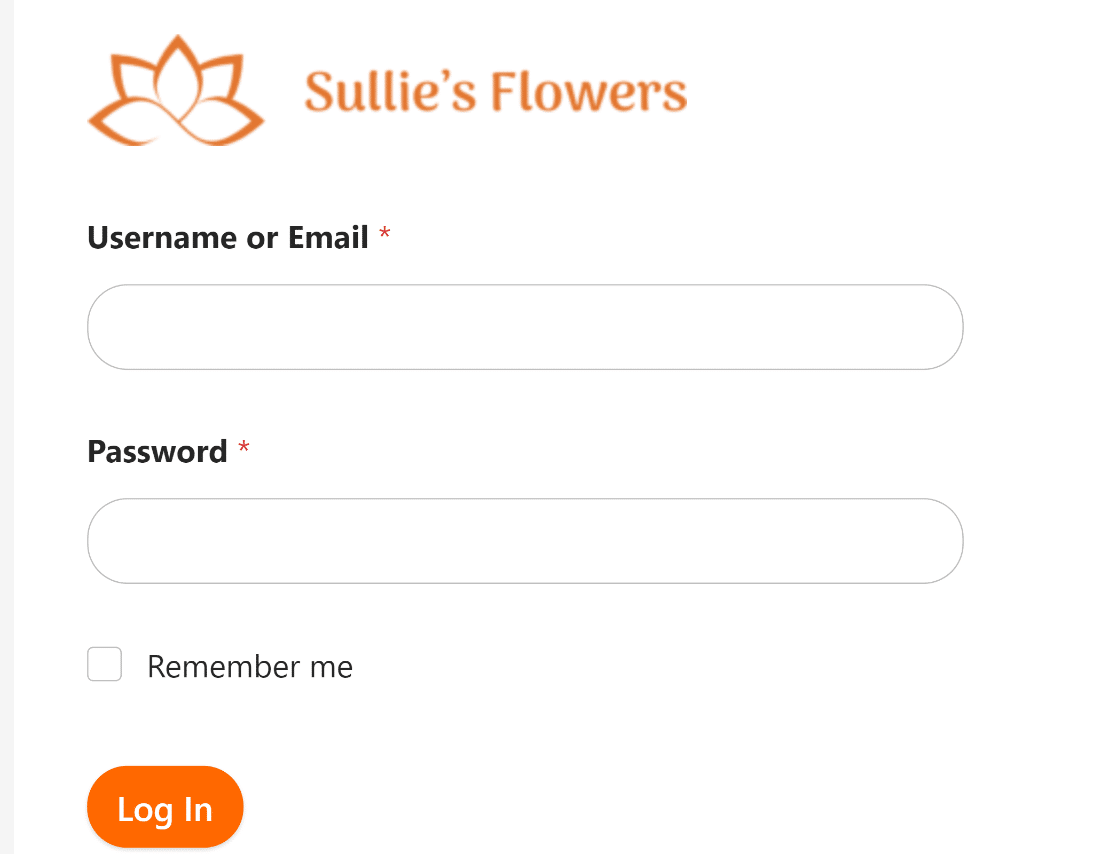
Com a adição de uma imagem de cabeçalho, nosso formulário de login personalizado do WordPress parece muito mais profissional e adaptado a uma marca específica.
Se precisar de mais ideias sobre como personalizar seus formulários de login, consulte nossa postagem sobre exemplos de páginas de login.
Antes de prosseguirmos com o formulário de login, seria uma boa ideia criar também um formulário de redefinição de senha.
Etapa 4: Personalize as configurações do formulário de login personalizado
Nesta etapa, examinaremos as configurações do formulário de login. Isso nos permitirá controlar o botão no formulário e a página para a qual nossos visitantes serão redirecionados.
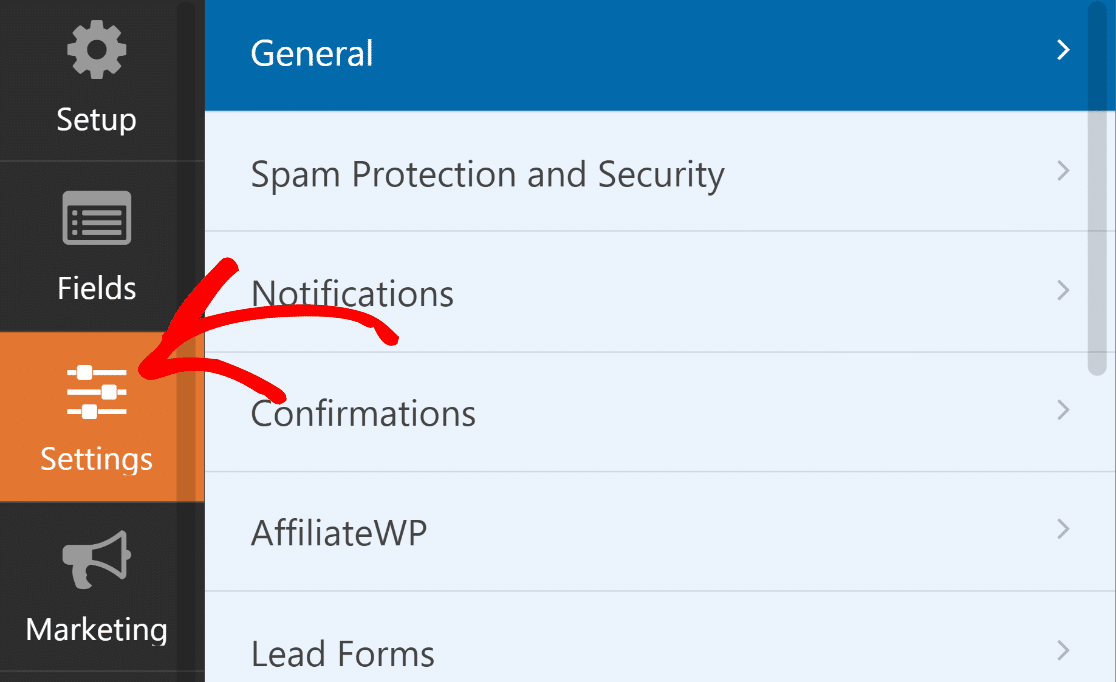
Comece clicando em Settings (Configurações ) no lado esquerdo do construtor de formulários.

A guia General será pré-selecionada quando você acessar as configurações, que é exatamente o que queremos.
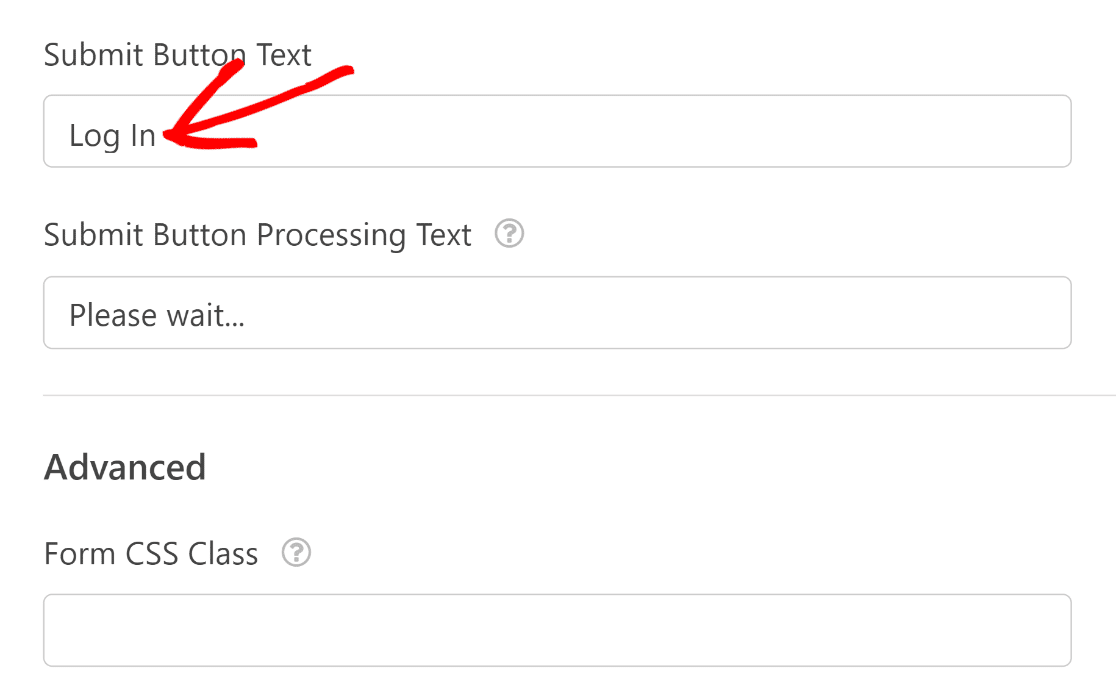
Nas configurações gerais, role para baixo até Submit Button Text (Texto do botão Enviar ) e altere-o para Log In.

Também alteramos o Texto de processamento do botão Enviar para que o usuário possa ver que o login está em andamento. Você pode digitar outra coisa aqui, se desejar.
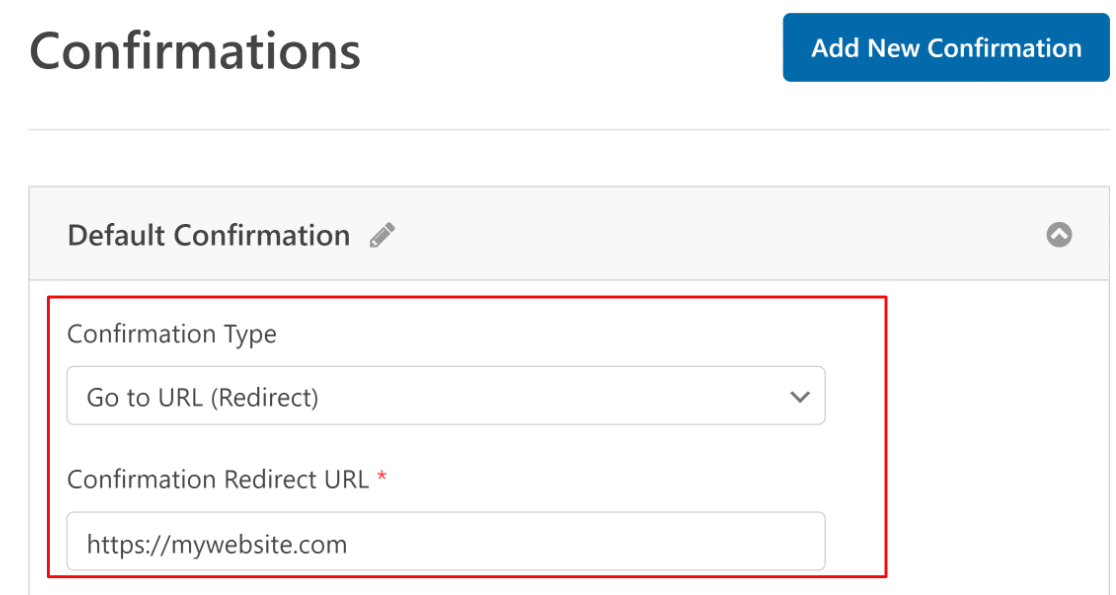
Em seguida, clique em Confirmations (Confirmações).

Nessa tela, podemos escolher o que acontece quando o formulário de login é enviado. Você pode fazer com que os usuários abram o painel de administração do WordPress, se desejar. Para a maioria dos sites, faz sentido redirecioná-los de volta ao frontend.
Portanto, neste exemplo, vamos redirecionar o usuário para a página inicial.

Há mais uma configuração a ser verificada antes de prosseguirmos.
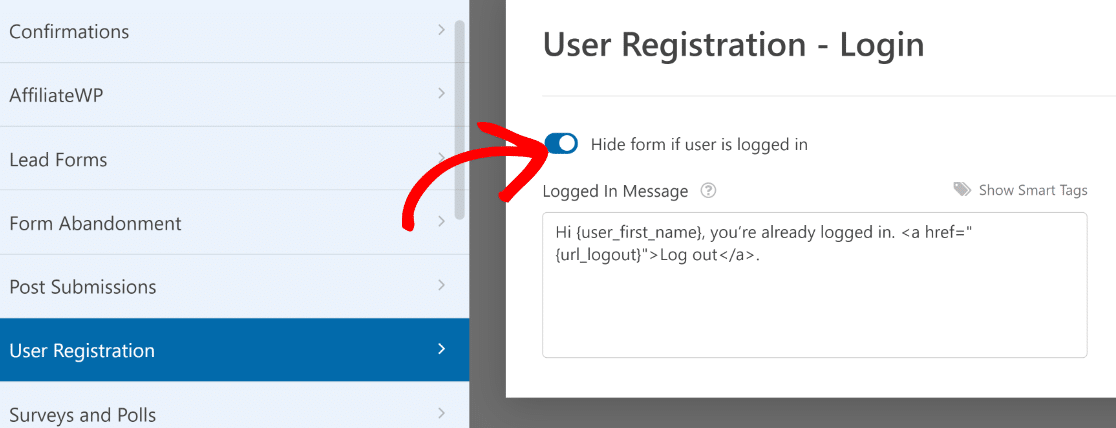
Se você rolar para baixo a guia Settings (Configurações) no construtor de formulários, verá o menu User Registration (Registro de usuário). Clique em User Registration (Registro de usuário ) para expandir suas opções.
Você pode optar por ocultar esse formulário dos usuários conectados, definindo o botão de alternância como ativado. Use a caixa de texto para editar a mensagem a ser exibida no lugar do formulário quando um usuário já estiver conectado.

Ótimo! Reserve um tempo para revisar as outras configurações e fazer as alterações que desejar. Em seguida, clique em Save (Salvar) na parte superior do construtor de formulários.
Etapa 5: publique seu formulário de login personalizado
Agora estamos prontos para publicar seu novo formulário de login.
Você pode incorporar seu formulário de login personalizado em qualquer lugar do seu site, inclusive:
- Páginas
- Publicações
- Na barra lateral
- No rodapé
Neste exemplo, vamos criar uma página de login personalizada do WordPress. Para começar, clique no botão Embed na parte superior do construtor de formulários.

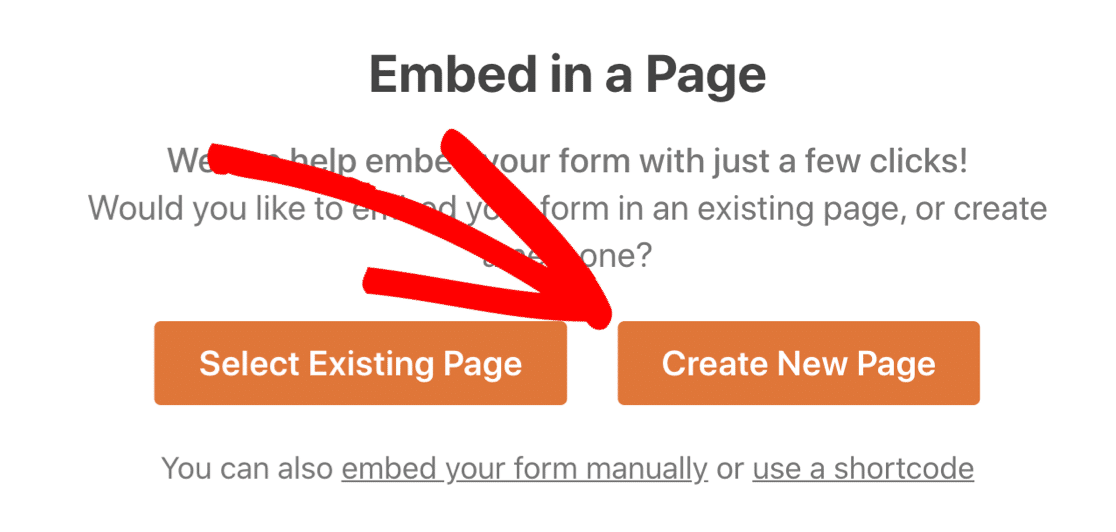
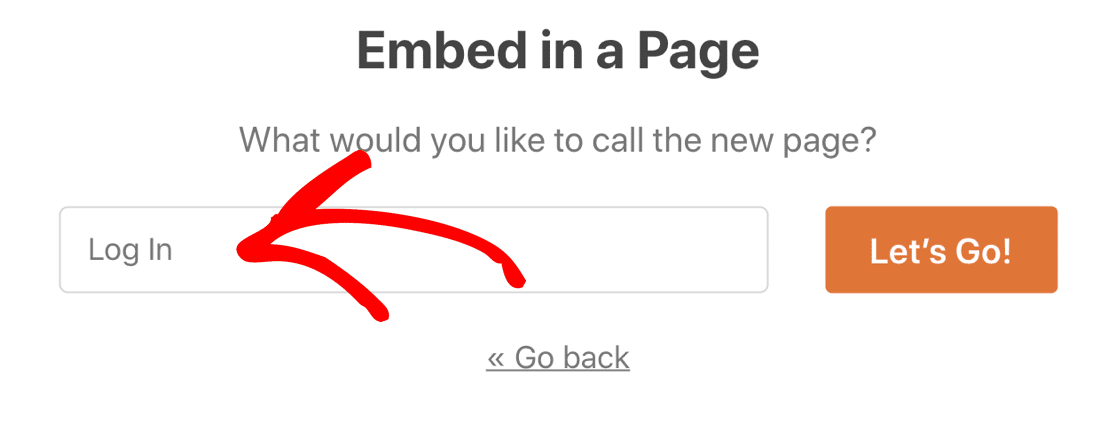
Nesse ponto, você verá um modal perguntando onde deseja incorporar o formulário. Para este exemplo, criaremos uma nova página. Portanto, vá em frente e clique em Create New Page (Criar nova página).

E agora dê um nome à sua página. Feito isso, clique em Let's Go.

Isso o levará ao editor de blocos do WordPress com o formulário de login já incorporado.
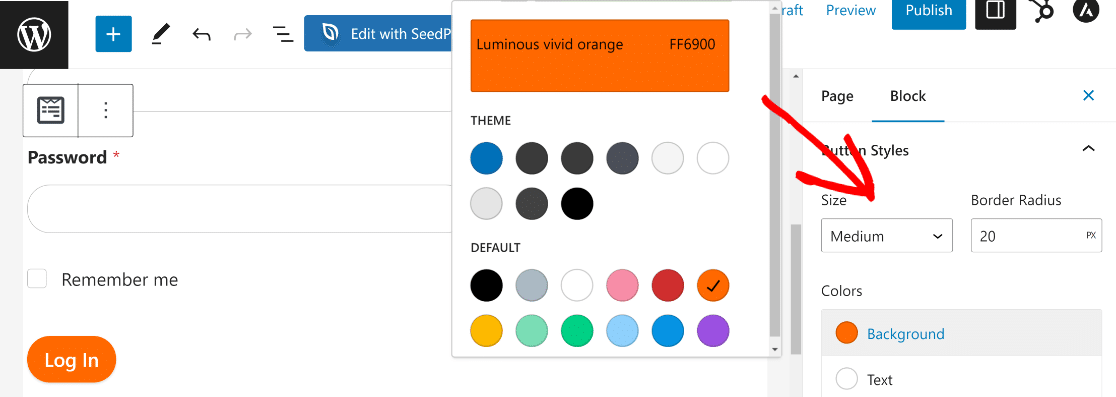
Esse é um ótimo local para usar as opções de estilo de formulário no bloco WPForms para personalizar facilmente a aparência de seus campos, rótulos e botões.

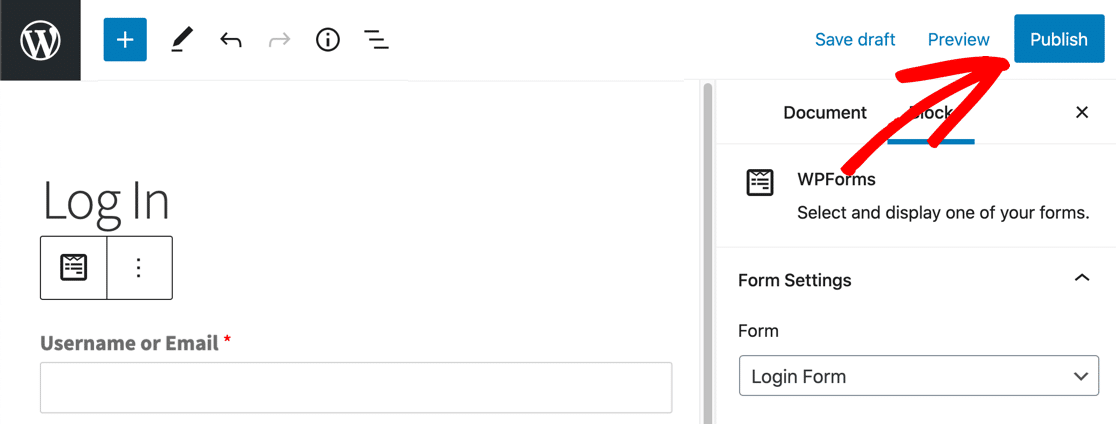
Quando estiver satisfeito com a aparência de seu formulário de login personalizado, basta clicar no botão Publish (Publicar ) para publicar sua página de login personalizada.

Pronto! Sua página de login personalizada do WordPress está ativa e pronta para ser usada.

Lembre-se: você precisará fazer logout do WordPress para ver o formulário concluído se tiver usado a opção Hide if Logged In. Se estiver conectado, não verá a tela de login.
Se desejar, você pode usar um plug-in de página de destino para criar uma página de login personalizada e incorporar seu formulário de login. Isso permitiria que você configurasse facilmente uma imagem de fundo e cores personalizadas.
Você acabou de criar seu formulário de login com marca personalizada. Isso é perfeito!
Mas também é importante facilitar a localização e o acesso dos visitantes à sua página de login personalizada.
A melhor maneira de fazer isso é adicionar o formulário de login ao menu de navegação do site.
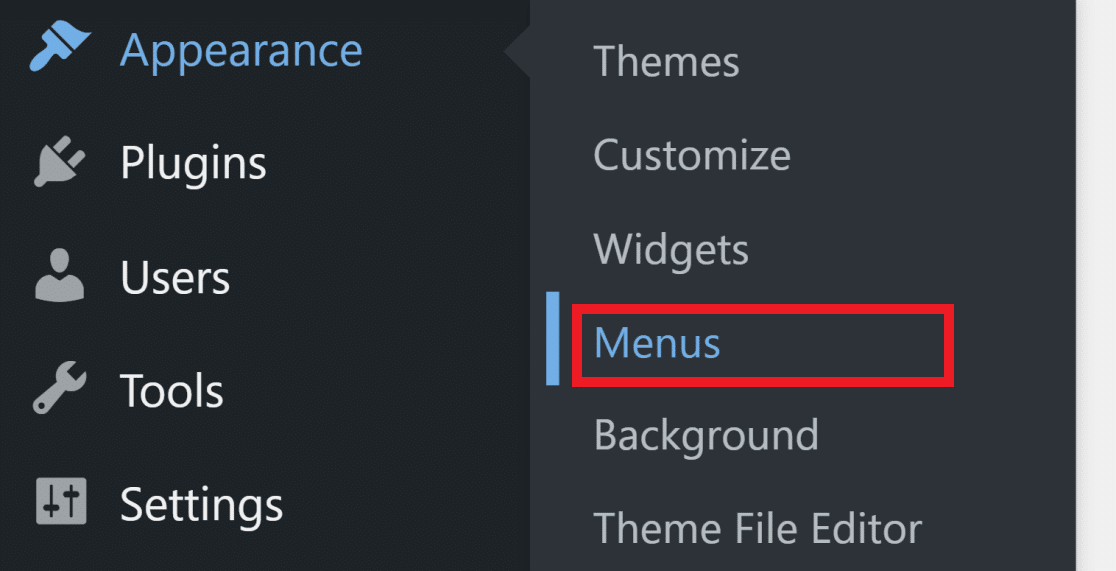
Para fazer isso, abra o painel do WordPress e clique em Appearance " Menus.

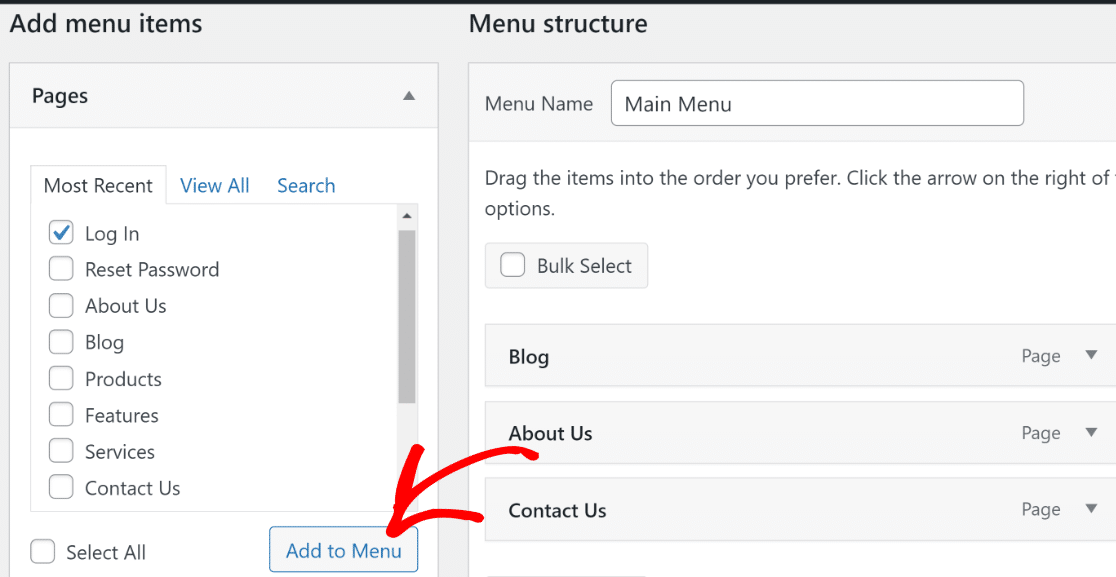
Se o seu tema já tiver um menu de navegação criado, você poderá simplesmente adicionar sua nova página de formulário ao menu existente. Basta marcar sua página de login na coluna à esquerda e, em seguida, selecionar Add to Menu (Adicionar ao menu).

A página de login agora aparecerá à sua direita, junto com outras páginas do menu. Se desejar, você pode reorganizar a ordem dos itens do menu arrastando e soltando.
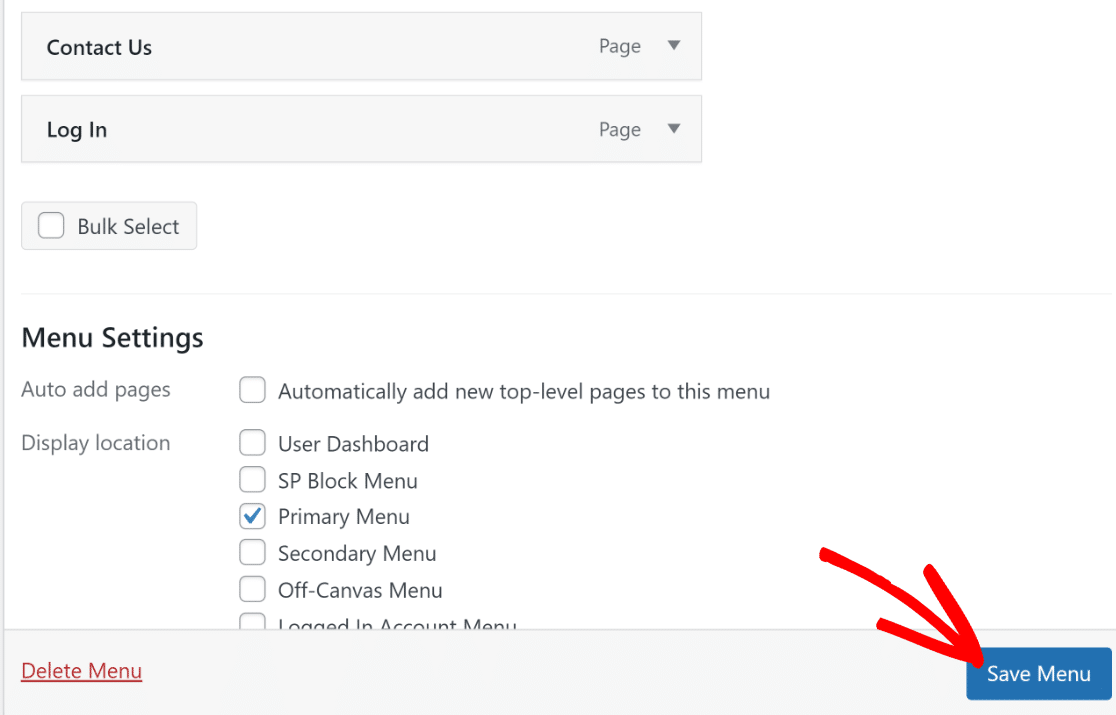
Depois disso, você precisará selecionar um local onde deseja que o menu seja exibido. A maioria dos temas suporta até 5 locais de exibição para o menu, incluindo o cabeçalho e o rodapé, que são os mais comuns.
Neste exemplo, adicionaremos o menu ao cabeçalho. Isso geralmente é chamado de menu "Primary" no WordPress. Clique em Primary Menu (Menu principal ) para selecionar o local de exibição e, em seguida, pressione o botão Save Menu (Salvar menu ) na parte inferior para atualizar o menu.

O menu de navegação agora incluirá sua nova página de login. É uma boa ideia visitar sua página inicial depois de atualizar ou criar seu menu e verificar se tudo está bem.
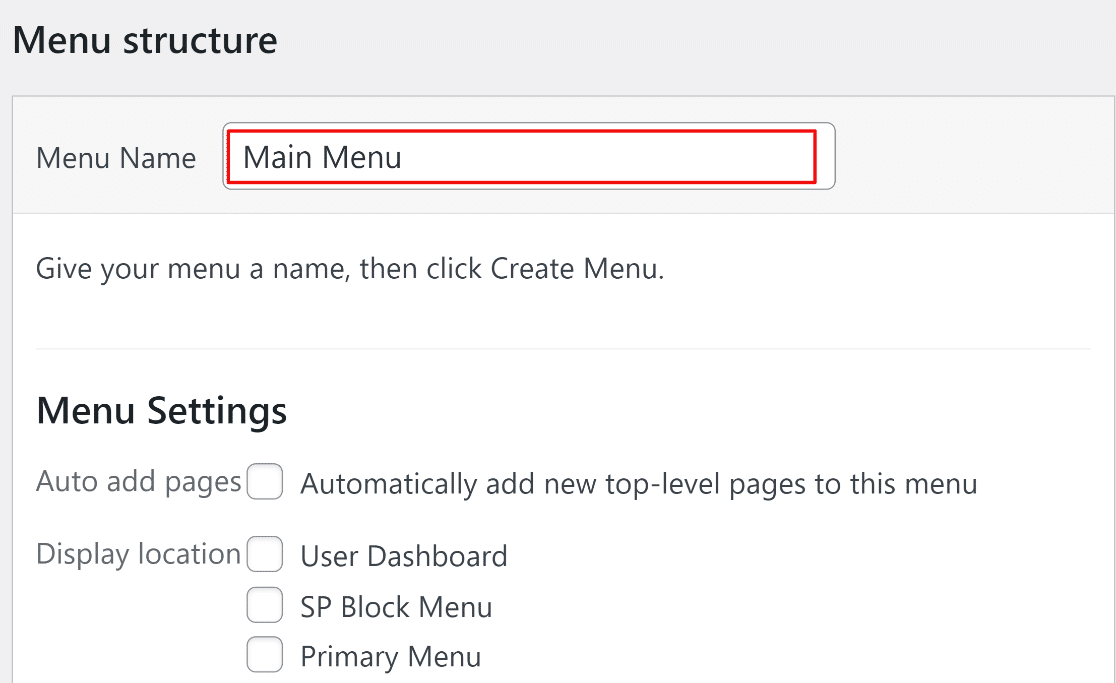
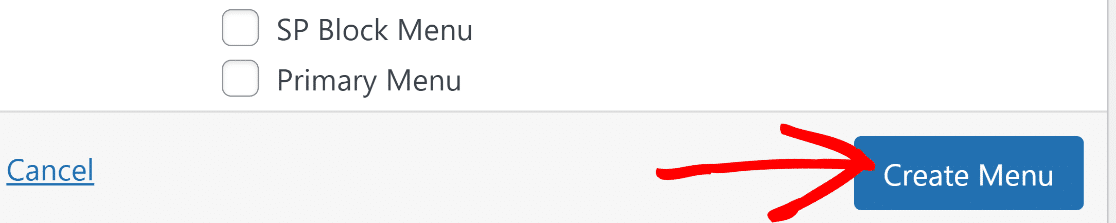
Caso seu site ainda não tenha um menu, o processo de criação de um novo menu é muito semelhante às etapas acima. A única diferença é que primeiro você terá de dar um nome ao seu novo menu na seção Estrutura do menu.

Feito isso, basta clicar no botão Create Menu (Criar menu ) na parte inferior.

Agora, basta seguir as mesmas etapas para atualizar um menu existente e adicionar a página de login à sua navegação.

Se você também criou um formulário personalizado de redefinição de senha, talvez queira adicioná-lo também ao menu.
Etapa 7: Redirecionar a página de login do WordPress para sua página de login personalizada
Uma última etapa que você pode querer tomar é redirecionar a página de login padrão do WordPress para sua página de login personalizada. Isso faz com que qualquer pessoa que tente acessar a página de login padrão do WordPress seja enviada para a sua nova página.
Para isso, adicionaremos um pouco de código usando o plug-in WPCode.

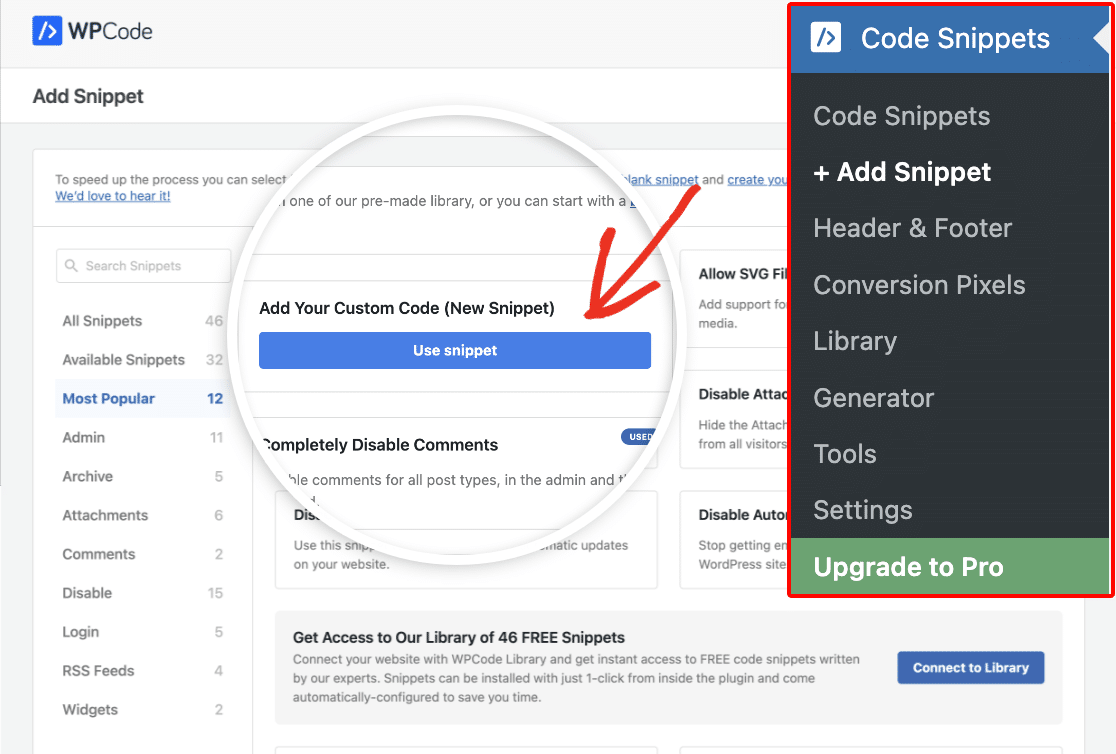
Esse é um plugin gratuito que permite adicionar facilmente códigos personalizados ao seu site WordPress. Depois de instalá-lo e ativá-lo, vá para Code Snippets " + Add Snippet. Em seguida, escolha Add Your Custom Code (New Snippet).

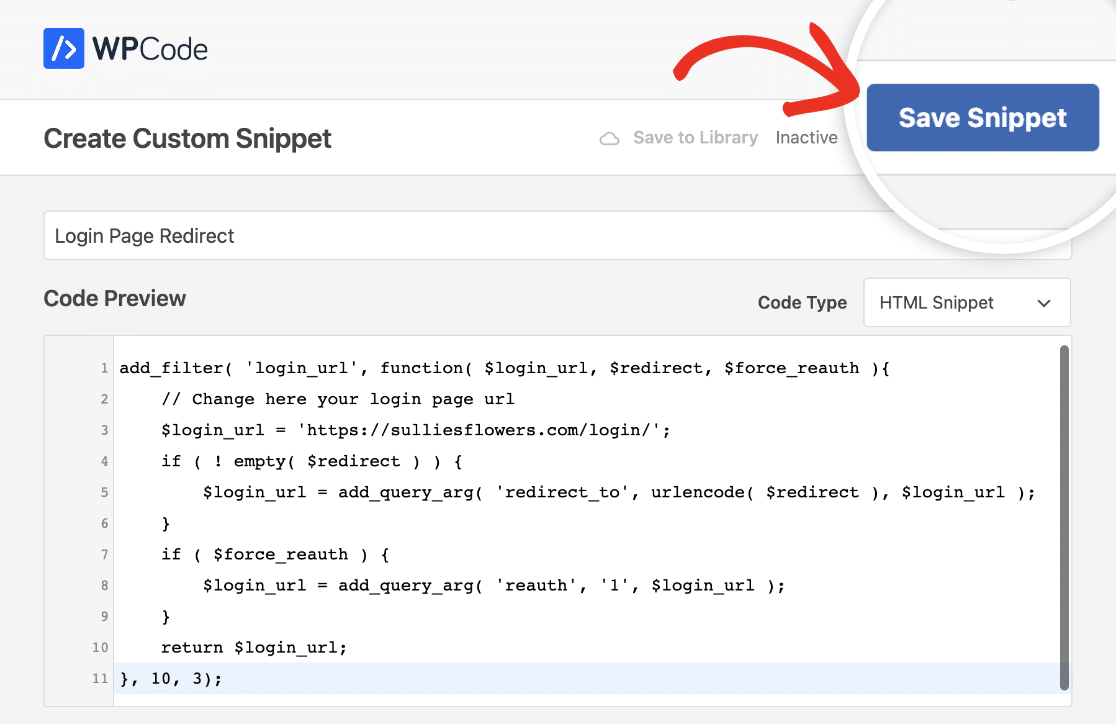
Na próxima tela, dê ao snippet um nome que possa ser encontrado facilmente. Chamamos o nosso de "Login Page Redirect". Em seguida, cole o código a seguir:
Certifique-se de alterar https://sulliesflowers.com/login/ para o URL de sua página de login personalizada. Agora, clique em Save Snippet.

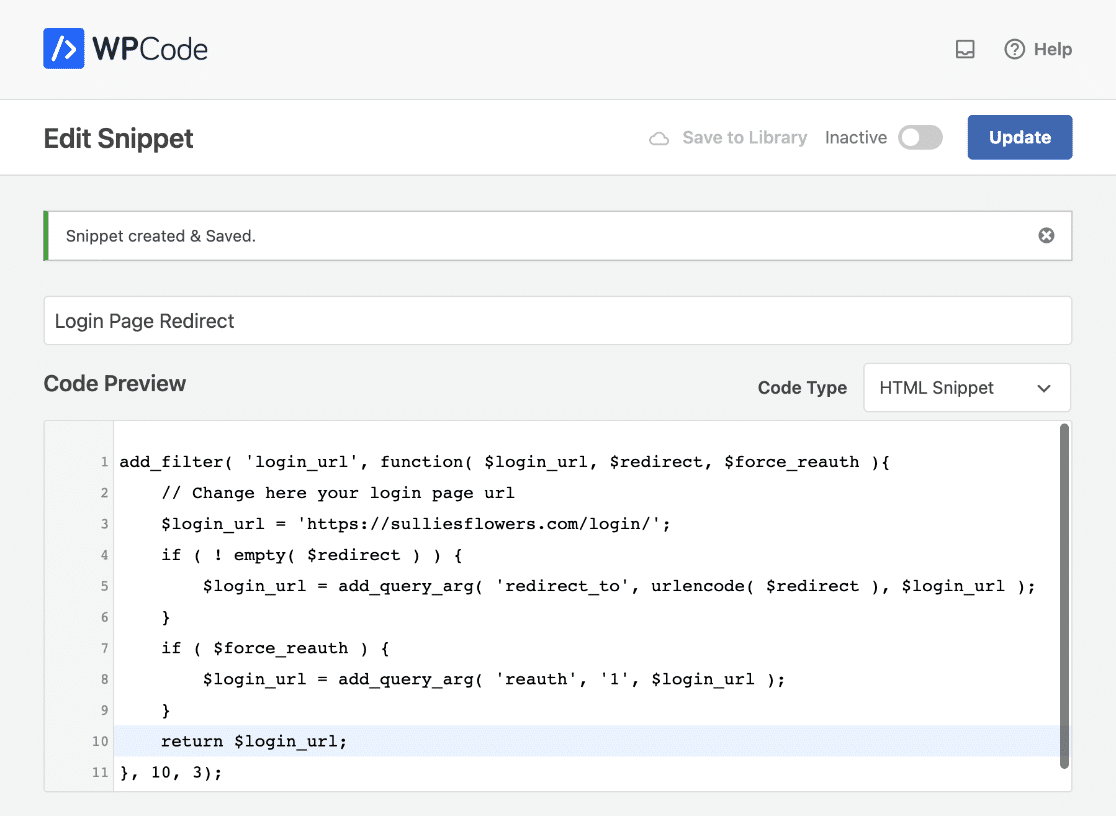
Você verá uma mensagem de sucesso quando o redirecionamento for salvo e aplicado.

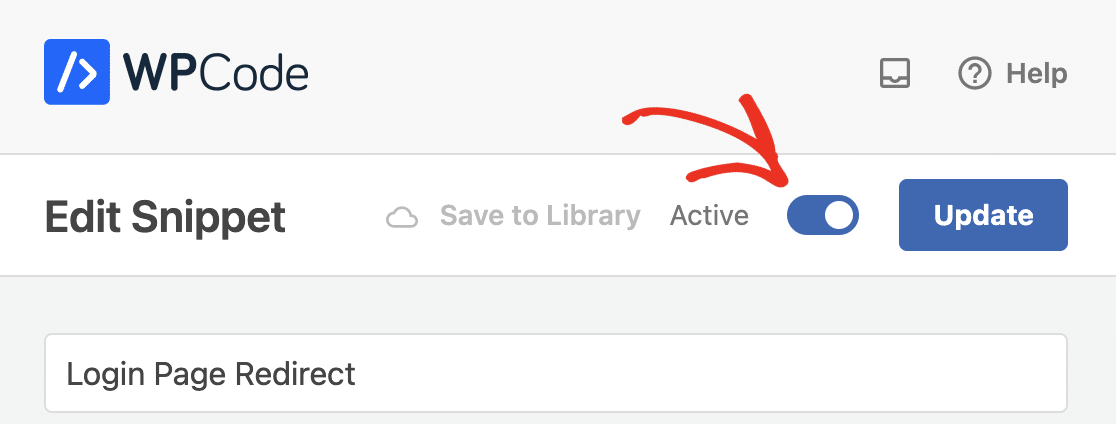
Por fim, ative a configuração na parte superior da tela para tornar seu snippet ativo.

Excelente! Agora os usuários serão enviados à sua página personalizada quando tentarem fazer login.
Opcional: Criar um formulário de redefinição de senha
Se você aceita registros de usuários e permite que as pessoas façam login no seu site, é altamente recomendável adicionar também um formulário de redefinição de senha ao seu site. Um formulário de redefinição permite que os usuários recuperem suas contas se esquecerem a senha ou se suspeitarem que foram hackeados.
A boa notícia é que o complemento WPFroms User Registration também oferece um formulário especial de redefinição de senha.
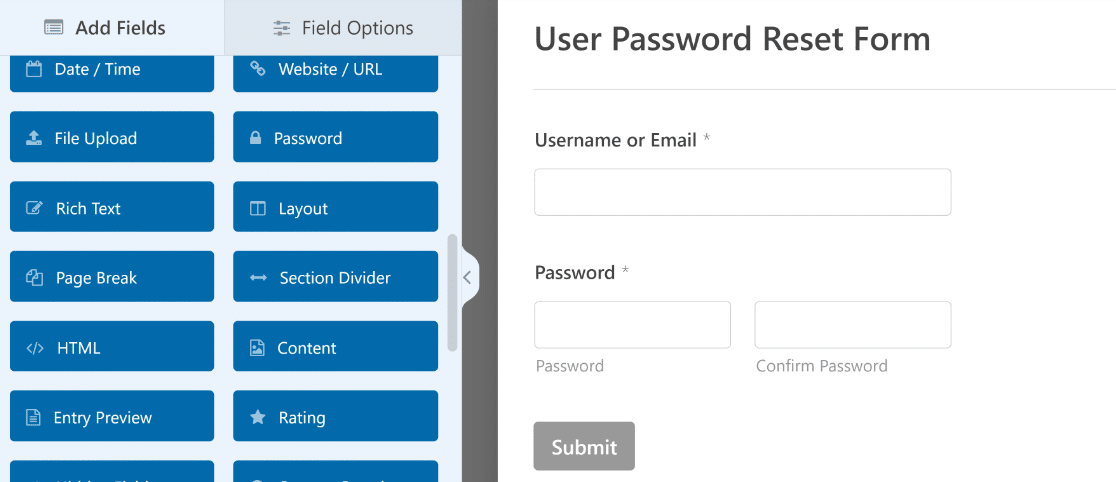
Volte ao painel do WordPress e clique em WPForms " Add New. Dessa vez, selecione o modelo User Password Reset Form (Formulário de redefinição de senha do usuário).

Para obter um tutorial completo sobre formulários de redefinição de senha, consulte nosso guia sobre como personalizar o formulário de redefinição de senha no WordPress.
E aí está! Agora você sabe como criar um formulário de login personalizado no WordPress. Você pode usar isso como ponto de partida para desenvolver a marca em sua página de login.
Em seguida, personalize o formulário de registro
A seguir, veja como criar um formulário de registro de usuário para o seu site. Criar um formulário de registro personalizado é uma ótima maneira de tornar seu site mais profissional.
Talvez você também queira saber como evitar redefinições de senha não autorizadas no WordPress.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui o complemento User Registration e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.




Por algum motivo, os campos de redefinição de senha não estão aparecendo no meu formulário; inspecionei a página e eles não estão sendo renderizados. Qual pode ser a causa?
Olá, Matthew - Ficaríamos felizes em ajudar! Quando tiver uma chance, envie-nos uma mensagem para o suporte para que possamos ajudar.
Se você tiver uma licença do WPForms, terá acesso ao nosso suporte por e-mail, portanto, envie um tíquete de suporte.
Caso contrário, oferecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂