Resumo da IA
Gostaria de executar alguns pagamentos de teste para sua integração com o Square antes de publicar seu formulário de pagamento? Ao ativar o Modo de teste nas configurações de pagamentos do WPForms, você pode experimentar facilmente os pagamentos do Square em seu site antes de disponibilizá-los para seus usuários.
Este tutorial mostrará a você como testar seus pagamentos Square no WPForms.
- Configuração de uma conta de desenvolvedor do Square
- Ativação do modo de teste quadrado
- Criando um formulário para testar o Square Payments
- Como ativar o Square Payments em seu formulário
- Publicação do formulário e realização do teste
- Visualização de transações de teste no WPForms
- Visualização de transações de teste em sua conta Square
- Perguntas frequentes

Requisitos: O teste de pagamentos do Square está disponível para todos os usuários do WPForms. No entanto, você precisará de um nível de licença Pro ou superior para acessar o complemento Square Pro.
Além disso, o Square exige que seu site tenha SSL (HTTPS) ativado na página em que você está adicionando um formulário de pagamento ao vivo, pois isso permite que você envie com segurança os dados do cartão de crédito para o Square. Para obter mais detalhes, consulte o guia do WPBeginner para adicionar SSL e HTTPS no WordPress.
Antes de começar, certifique-se de que o WPForms esteja instalado e ativado em seu site WordPress e que você tenha verificado sua licença.
Configuração de uma conta de desenvolvedor do Square
Primeiro, você precisará criar uma conta Square Developer gratuita. Isso permitirá que você configure uma conta de teste Sandbox e mantenha as transações ativas separadas das transações de teste.
Vá até a plataforma Square Developer e clique em Get Started.

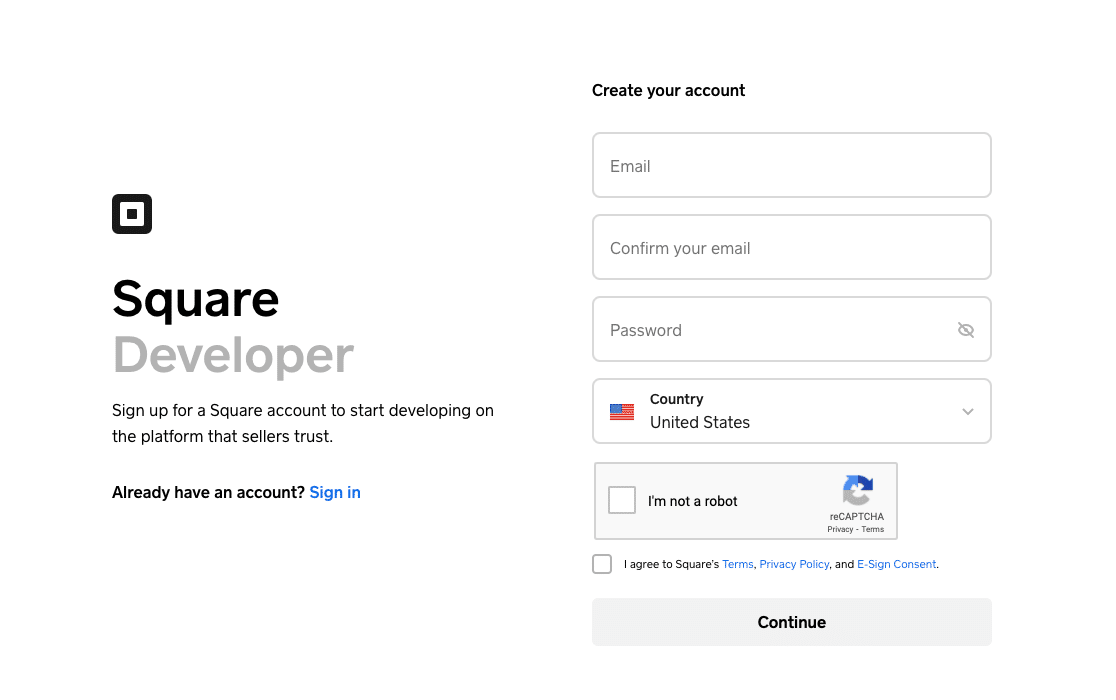
Se você não tiver uma conta Square, crie uma aqui. Você poderá ativá-la mais tarde, quando estiver pronto para começar a aceitar pagamentos em tempo real, seguindo as instruções no e-mail de ativação enviado para o endereço associado à sua conta.

Se você já tiver uma conta Square Seller, poderá entrar no Square Developer usando suas credenciais existentes.
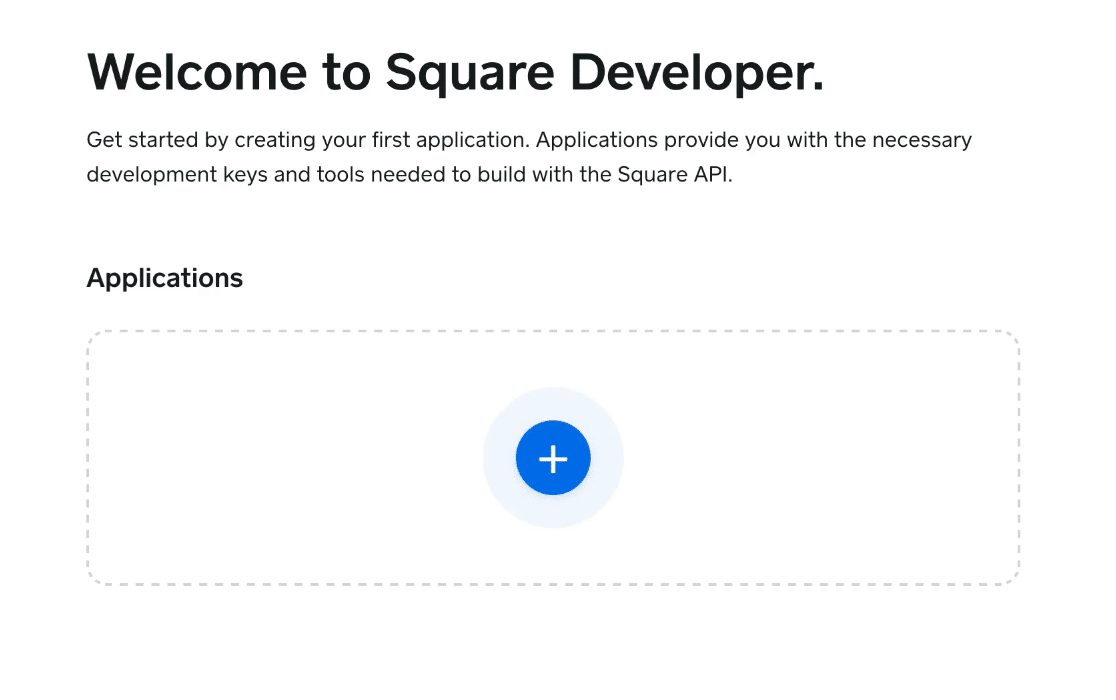
Depois de criar sua conta ou fazer login, você verá o Square Developer Dashboard. Para começar, clique no botão azul de mais (+) para criar seu primeiro aplicativo.

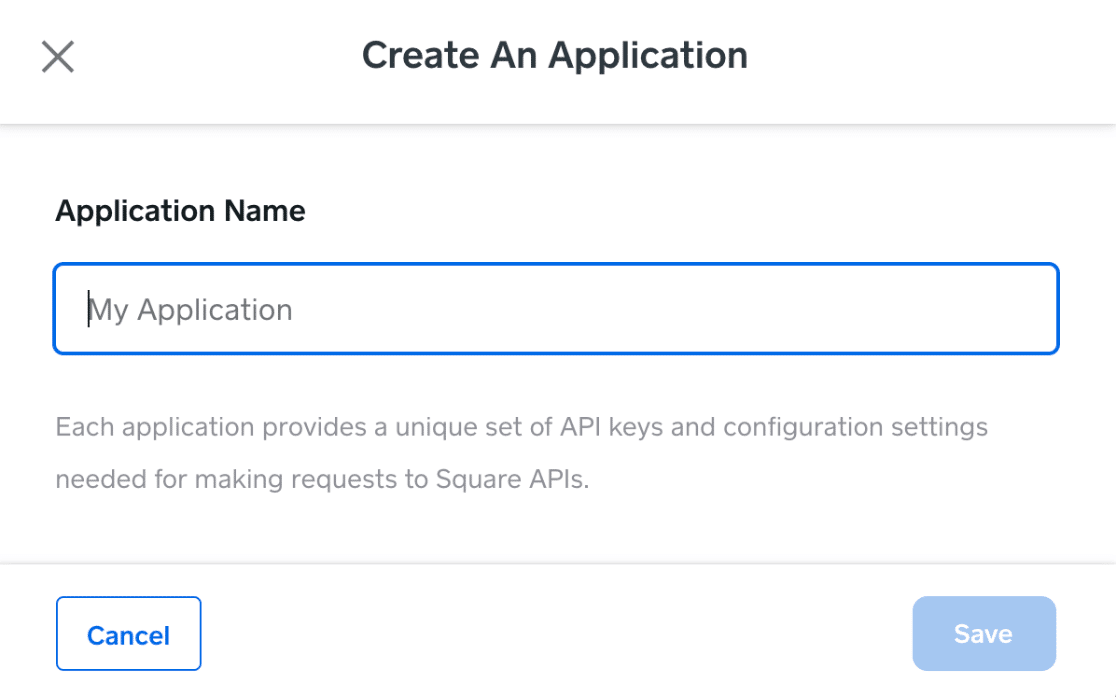
Isso abrirá uma janela pop-up na qual você poderá nomear esse aplicativo (é apenas para sua referência). Em seguida, clique no botão Salvar.

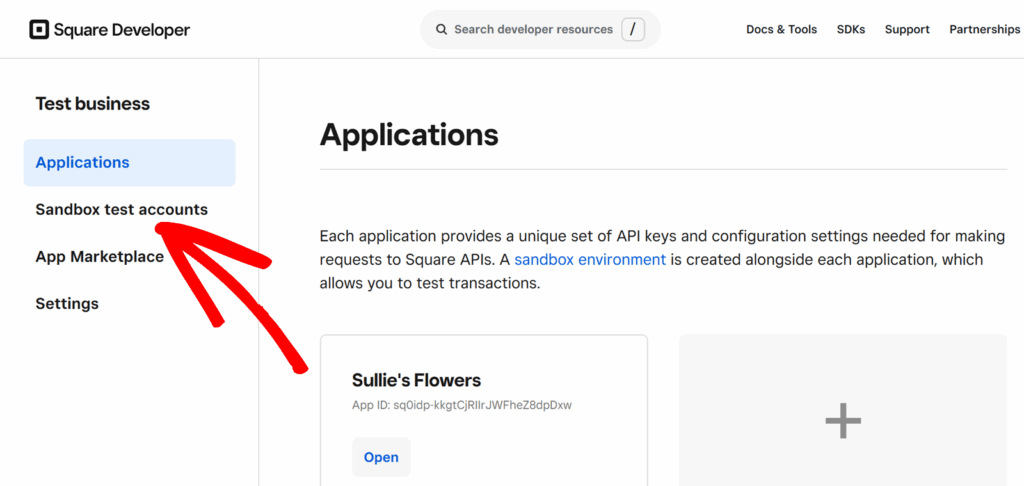
Depois de salvar seu aplicativo, você retornará ao painel do Square Developer e verá seu novo aplicativo listado em Aplicativos.
Em seguida, na barra lateral esquerda, clique em Contas de teste da Sandbox.

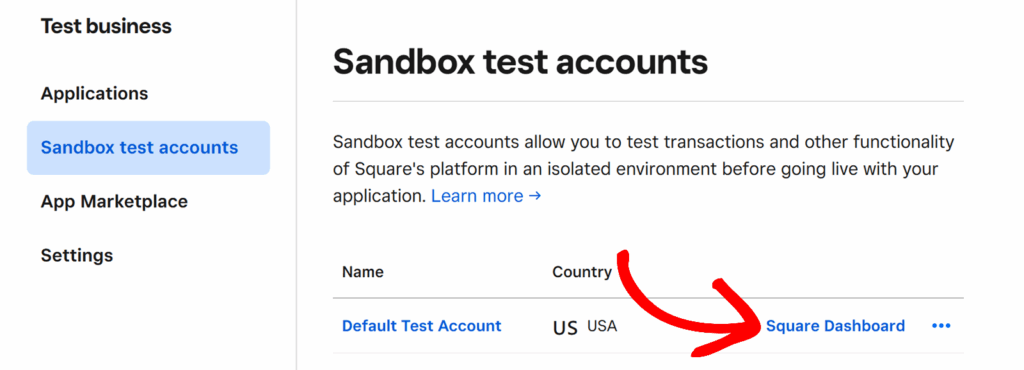
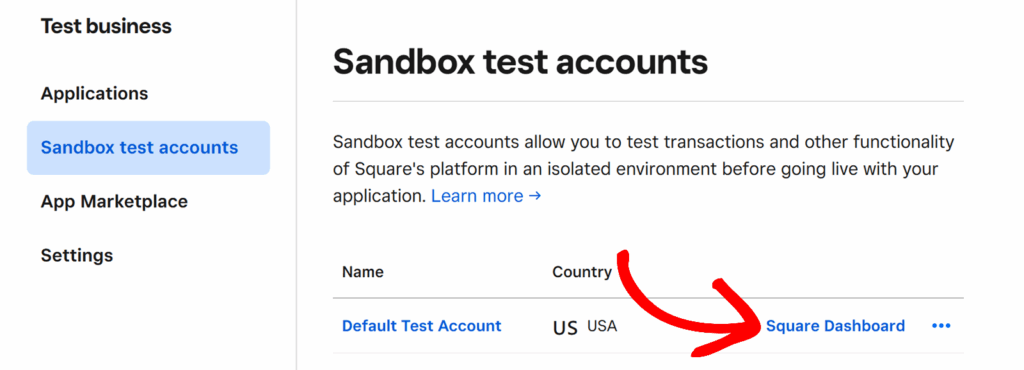
Isso abrirá a página Contas de teste da Sandbox para sua conta de desenvolvedor, onde a Square cria automaticamente uma conta de teste padrão para você.
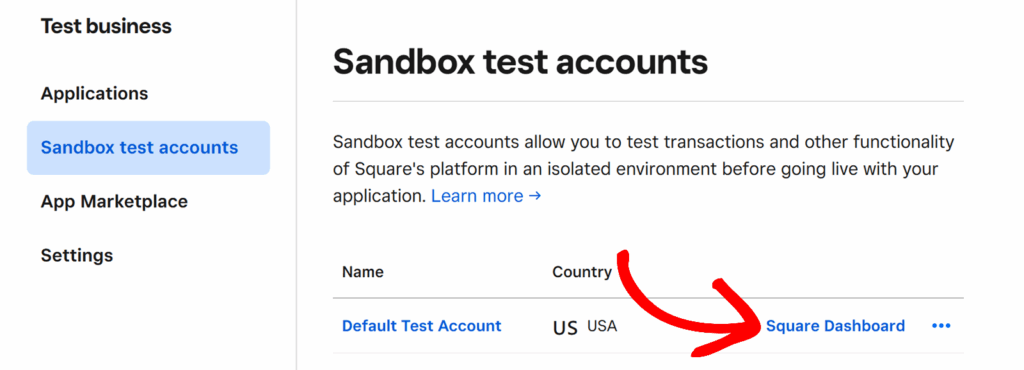
Clique no botãoPainel do Square para a Conta de Teste Padrão para abrir o painel.

Observação: para os fins deste tutorial, usaremos a conta de teste padrão para testar os pagamentos do Square no WPForms. No entanto, você pode criar quantas contas de teste diferentes quiser no painel do Square Developer e seguir as etapas abaixo para testar pagamentos com qualquer uma delas.
Para obter detalhes sobre pagamentos de testes para países da União Europeia, consulte a seção de perguntas frequentes abaixo.
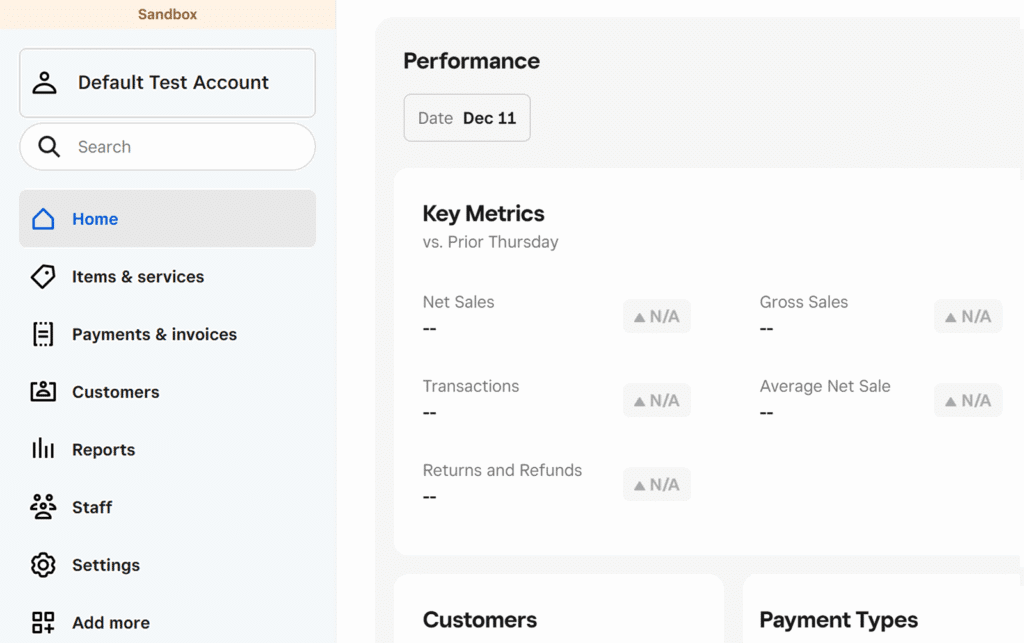
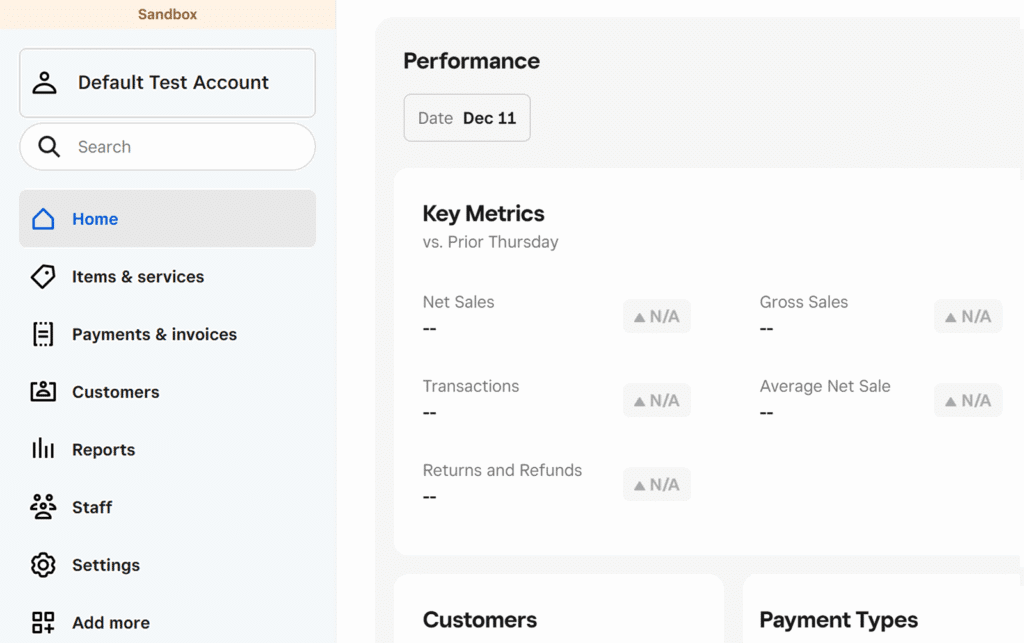
Isso abrirá uma tela que se parece com o painel do Square Seller. Deixe essa página aberta e faça login no seu site WordPress em outra guia do navegador.

Observação: você deve iniciar sua conta de teste Sandbox no painel do Square Developer antes de poder conectá-la ao WPForms para testar pagamentos. Para obter mais detalhes, consulte a seção de perguntas frequentes abaixo.
Ativação do modo de teste quadrado
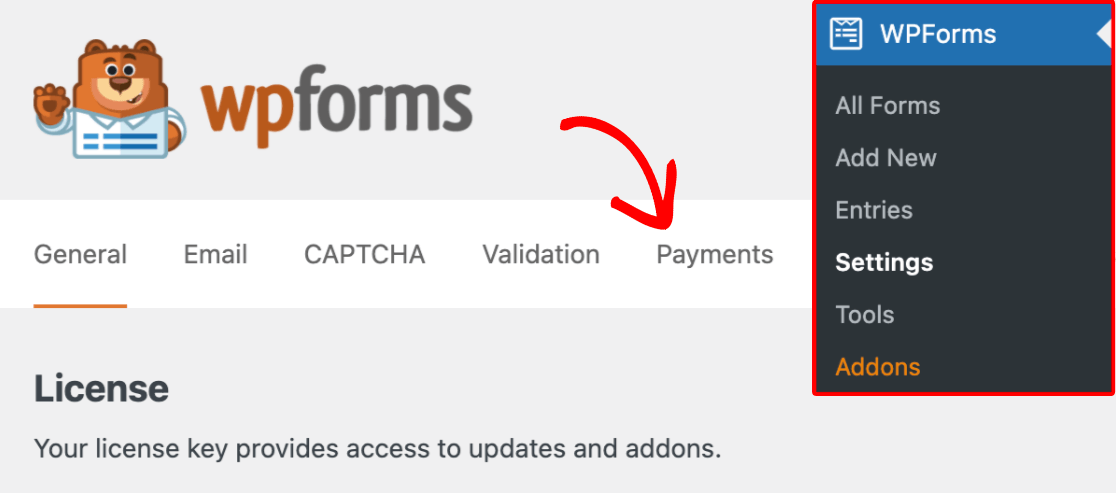
Em seguida, é preciso garantir que nenhum pagamento real seja processado no Square enquanto você estiver testando o formulário. Para isso, acesse WPForms " Settings (Configurações ) em seu painel do WordPress e clique em Payments (Pagamentos).

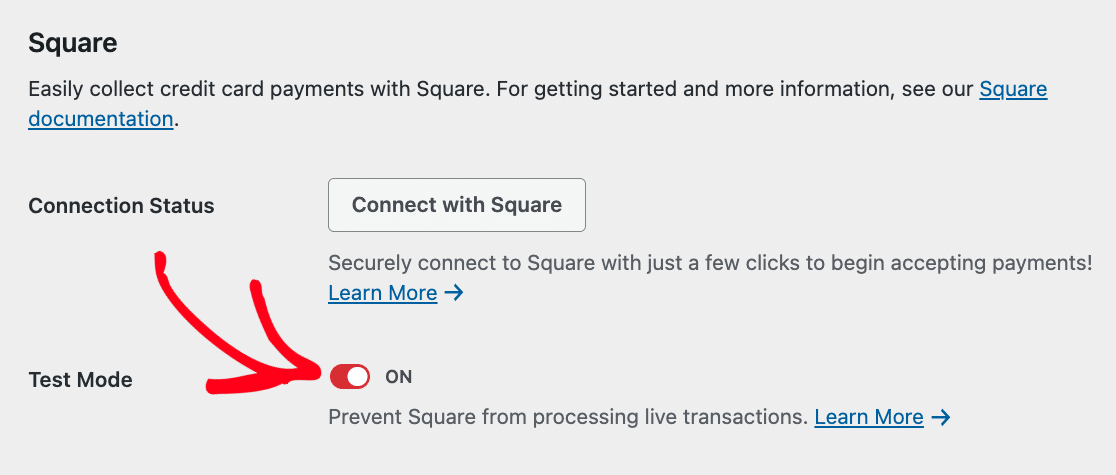
Em Square, marque a caixa de seleção do Modo de teste.

Observação: para integrações de pagamento do WPForms, o modo de teste e o modo ativo são configurados separadamente. Se você já tiver configurado o Square para transações ativas por meio do WPForms, será necessário reconectá-lo no modo de teste.
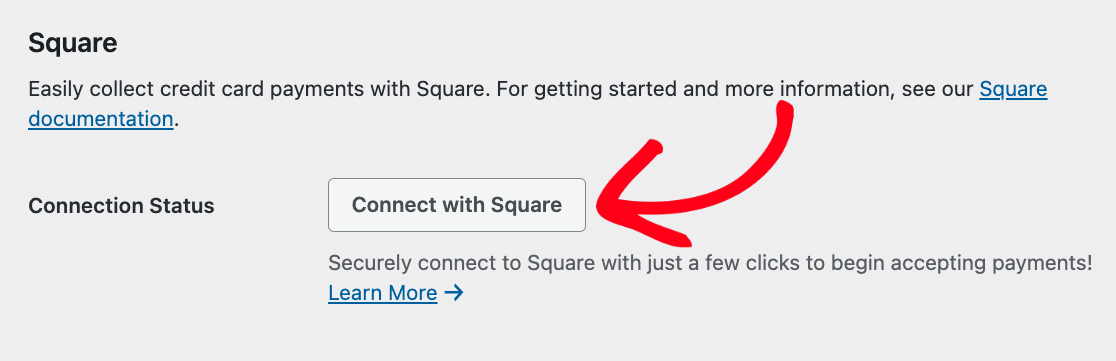
Em seguida, clique no botão Connect with Square.

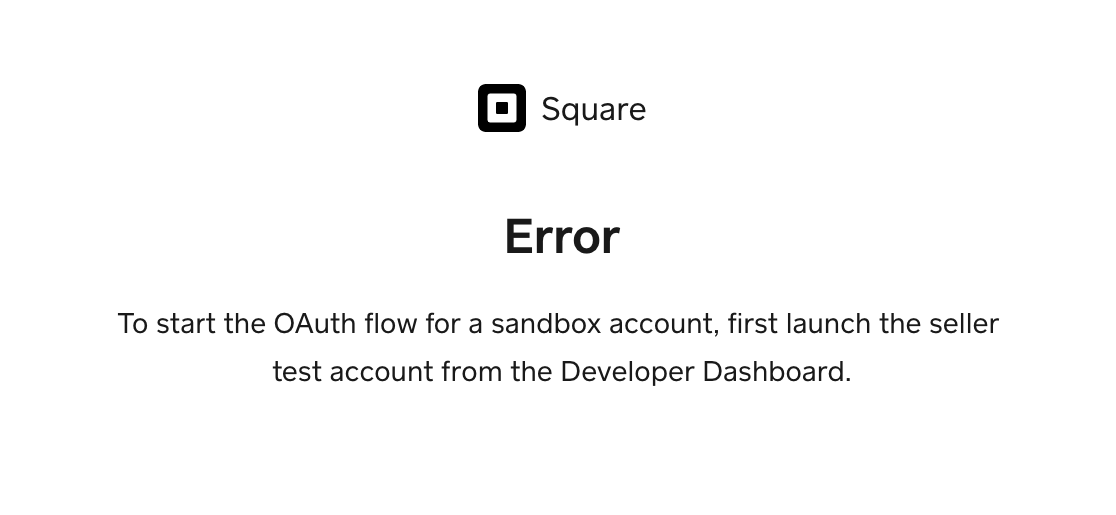
Observação: se você não tiver iniciado o painel da sua conta de teste do Sandbox antes de tentar conectá-la ao WPForms, verá uma mensagem de erro ao clicar no botão Connect to Square (Conectar ao Square) nas configurações de pagamentos do WPForms.
Consulte a seção de perguntas frequentes abaixo para obter mais detalhes.
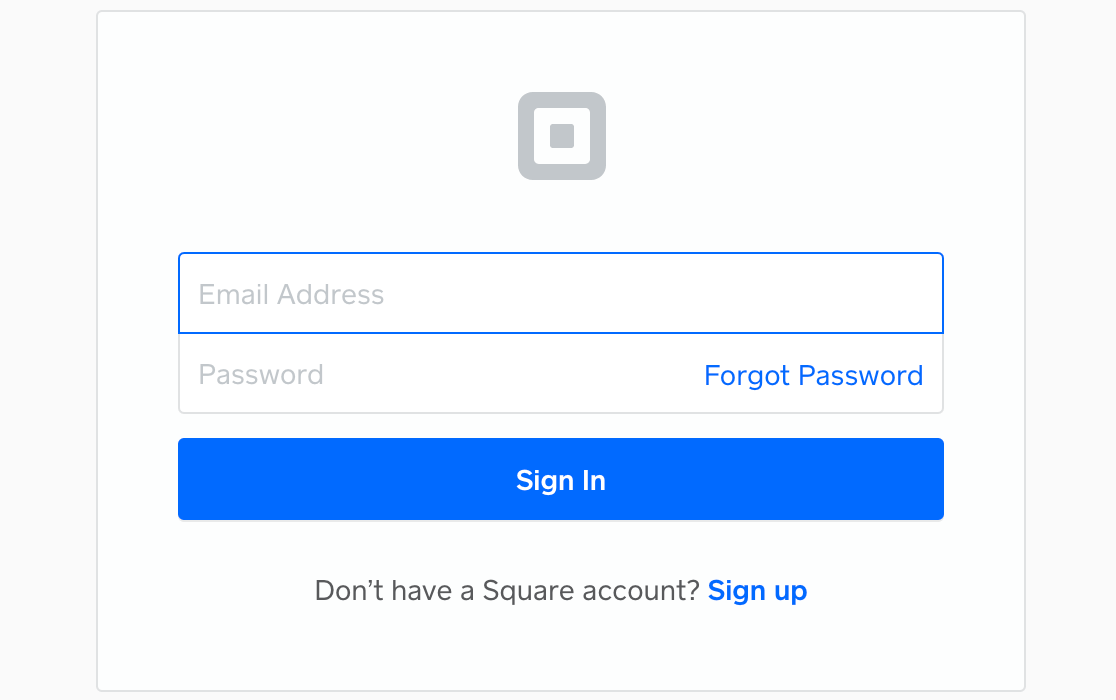
Isso o levará a uma tela em que será necessário fazer login na sua conta Square.

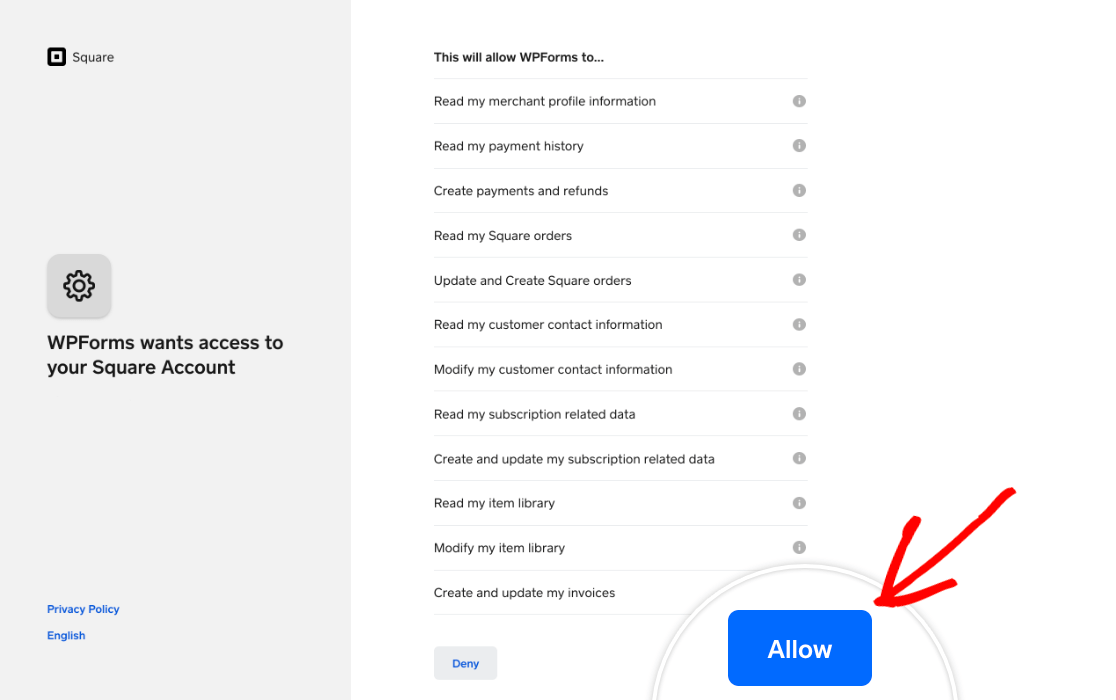
Depois de fazer o login, o Square solicitará que você conceda permissão para o WPForms acessar determinadas informações na sua conta do Square. Clique no botão Allow (Permitir ) para continuar.

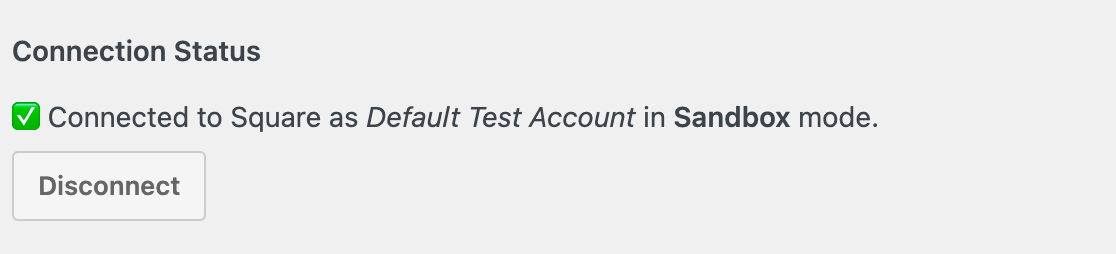
Isso o levará de volta às configurações do WPForms. Se a conexão for bem-sucedida, você verá uma marca de seleção verde ao lado de Status da conexão e um aviso de que sua conta do Square está conectada no modo Sandbox.

Criando um formulário para testar o Square Payments
Quando sua conta de desenvolvedor do Square e as configurações do WPForms estiverem prontas, você precisará de um formulário que possa ser usado para testar os pagamentos do Square. Crie um novo formulário ou edite um já existente para abrir o construtor de formulários.
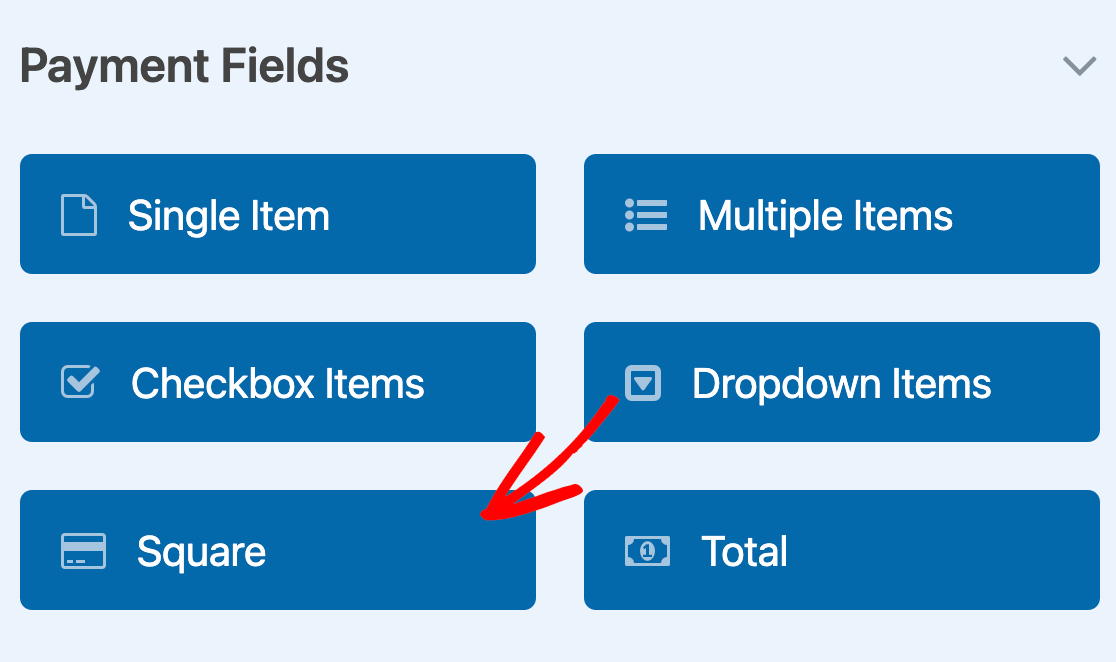
Você pode personalizar esse formulário como quiser, mas certifique-se de incluir um campo Square. Você pode clicar nesse campo no lado esquerdo do construtor ou arrastá-lo e soltá-lo na área de visualização para adicioná-lo ao formulário.

O campo Square permitirá que você insira informações de cartão de crédito de teste para garantir que os pagamentos estejam funcionando conforme o esperado.
Como ativar o Square Payments em seu formulário
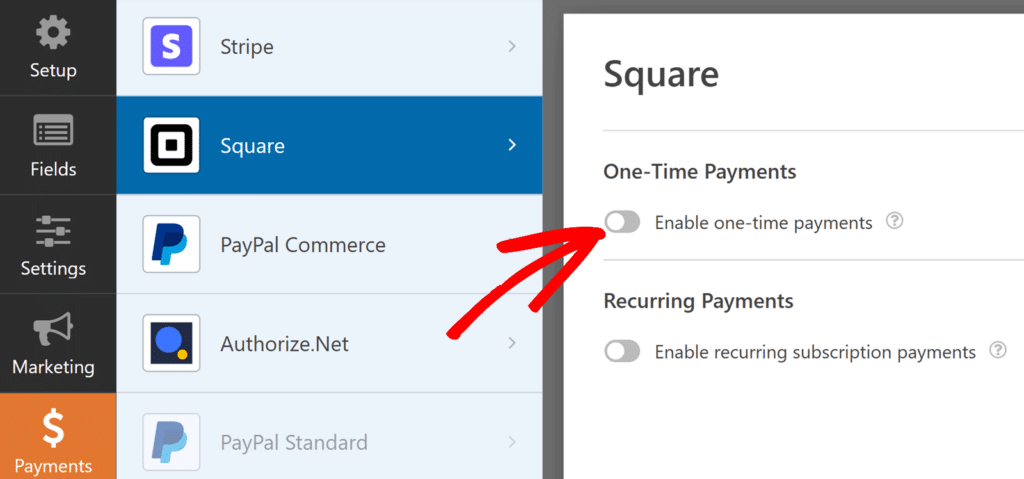
Você também precisará ativar os pagamentos do Square para o formulário que está testando. No construtor de formulários, vá para Payments " Square. Em seguida, alterne a opção Habilitar pagamentos únicos para a posição ativada.

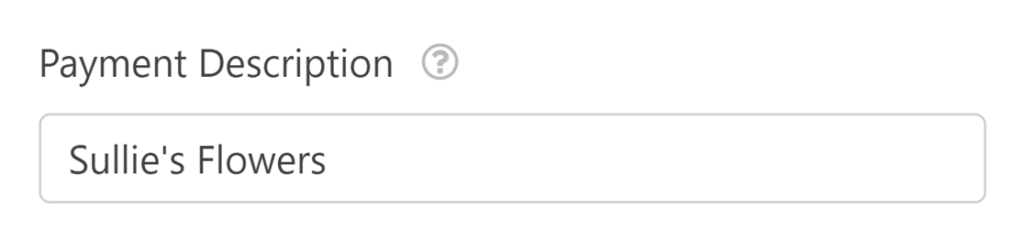
Isso revelará uma série de configurações adicionais. Insira uma Descrição do pagamento para ajudá-lo a identificar essa transação no painel de controle do Square Developer mais tarde.

O restante das configurações é opcional. Nós as abordamos com mais detalhes em nosso tutorial sobre como ativar transações Square ao vivo no WPForms.
Configure as outras opções, se desejar, e salve o formulário.
Publicação do formulário e realização do teste
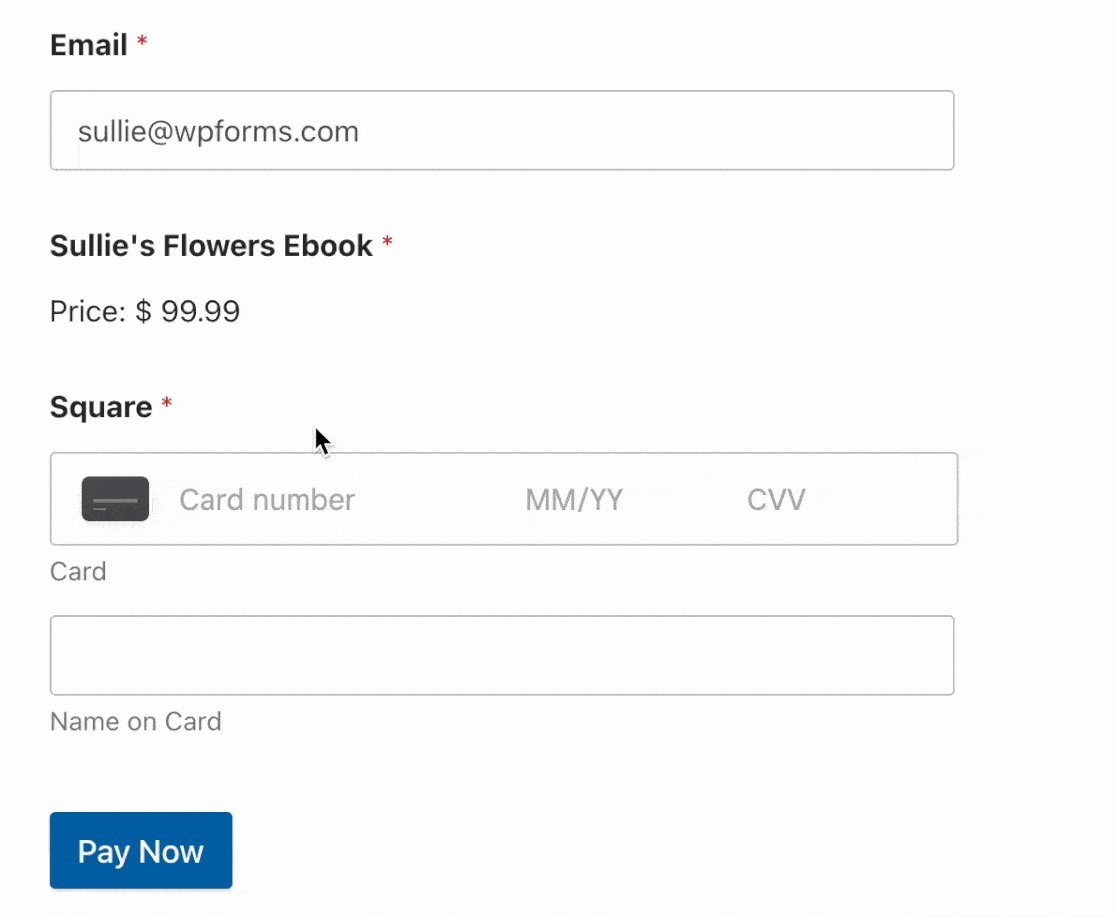
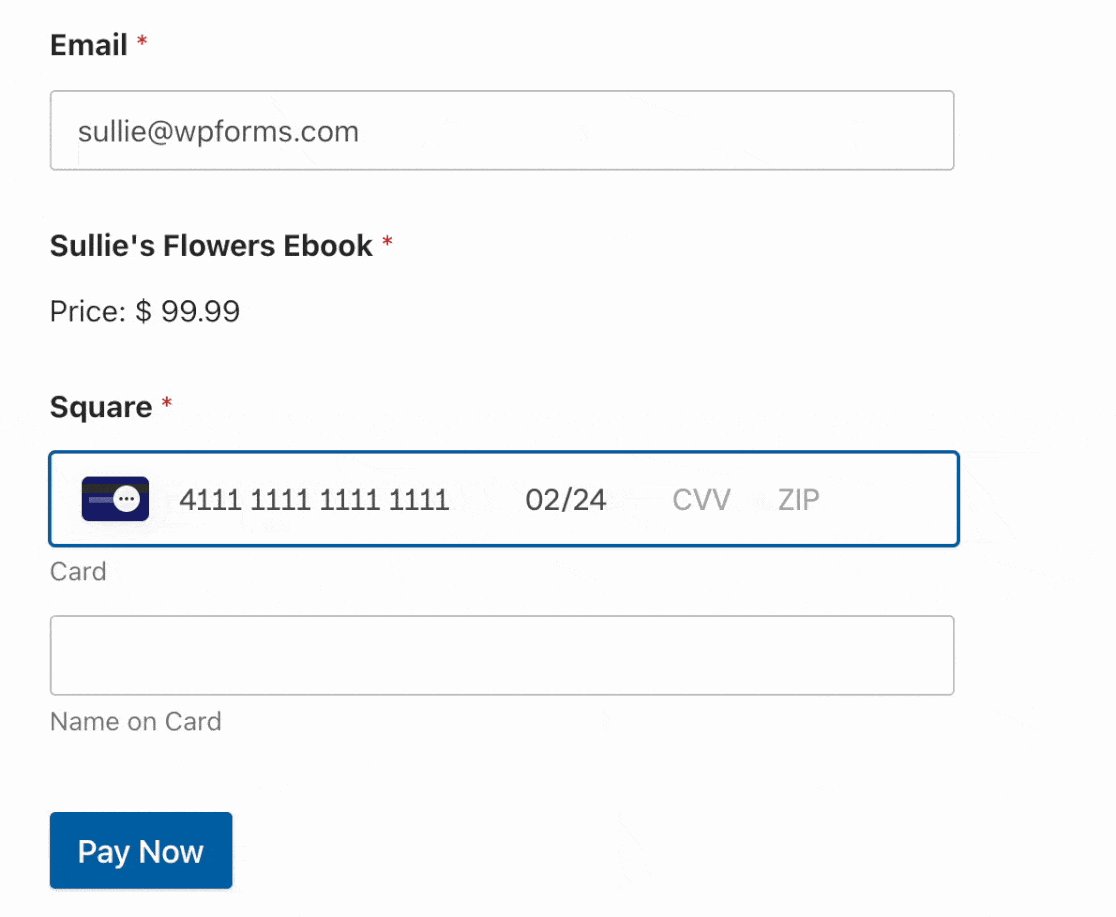
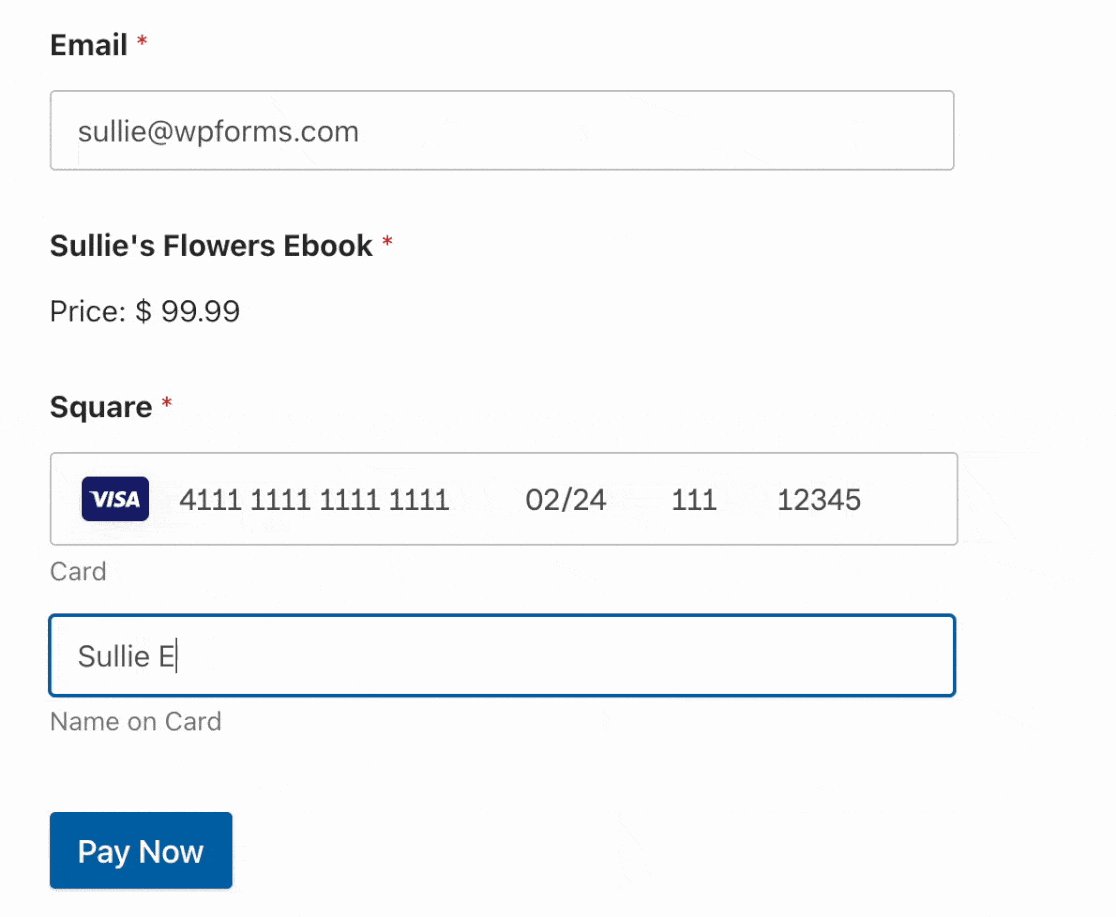
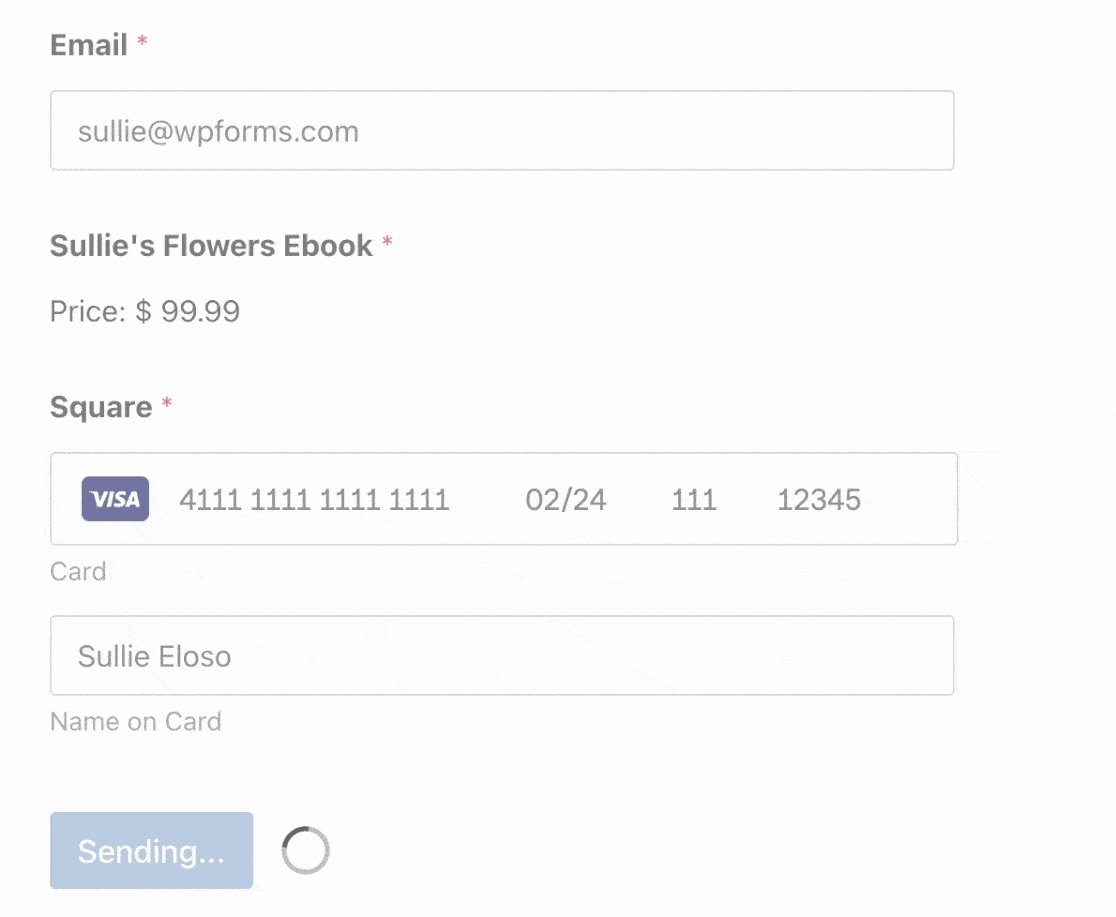
Quando o formulário estiver pronto, você poderá testar os pagamentos do Square no front-end do seu site. Para fazer isso sem publicar seu formulário em uma página ativa, você pode usar a opção de visualização de formulário no WPForms ou criar uma página ou publicação privada.
Em seguida, basta enviar uma entrada de teste para seu formulário usando um dos conjuntos de detalhes de cartão de crédito de teste da Square.
Visualização de transações de teste no WPForms
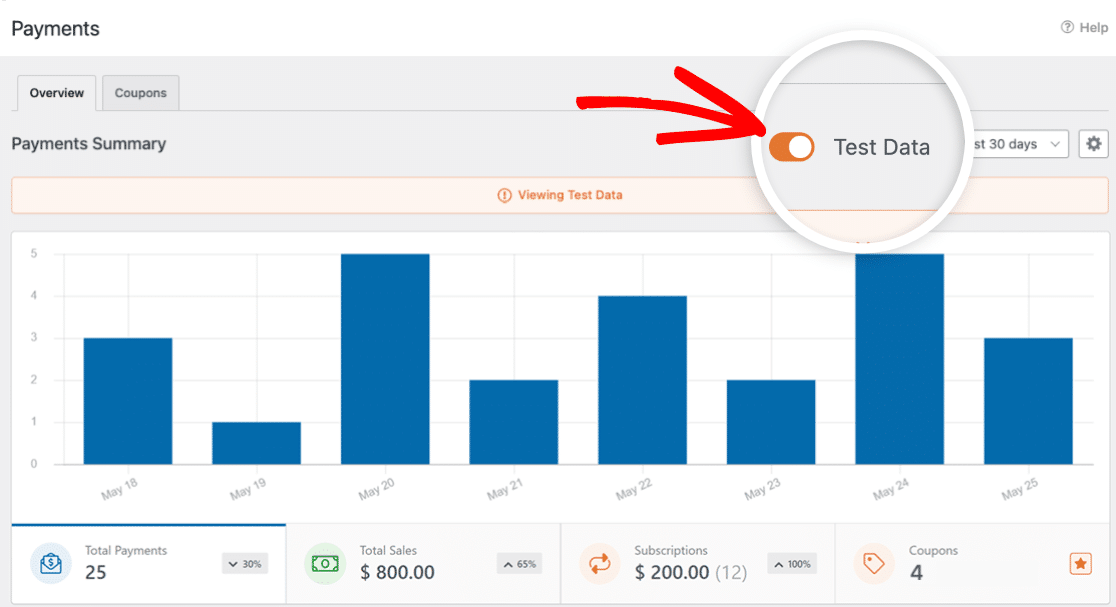
Para visualizar e gerenciar todas as transações de teste e seus detalhes, basta acessar WPForms " Pagamentos e ativar a opção Dados de teste.

Para obter detalhes completos sobre como visualizar informações de teste e de pagamentos em tempo real, compreender as tendências de transações, ajustar para diferentes moedas e muito mais, consulte nosso guia para visualizar e gerenciar pagamentos.
Observação: Deseja oferecer descontos aos seus clientes por meio de códigos de cupom? Confira nosso tutorial do complemento Coupons para obter todos os detalhes.
Visualização de transações de teste em sua conta Square
Depois de enviar o pagamento de teste, você pode visualizar a transação em sua conta do Square clicando no ID da transação em sua entrada de teste ou fazendo login no Square Developer.
Na sua conta de desenvolvedor Square, clique no botãoPainel Square da conta de teste padrão para abrir o painel.

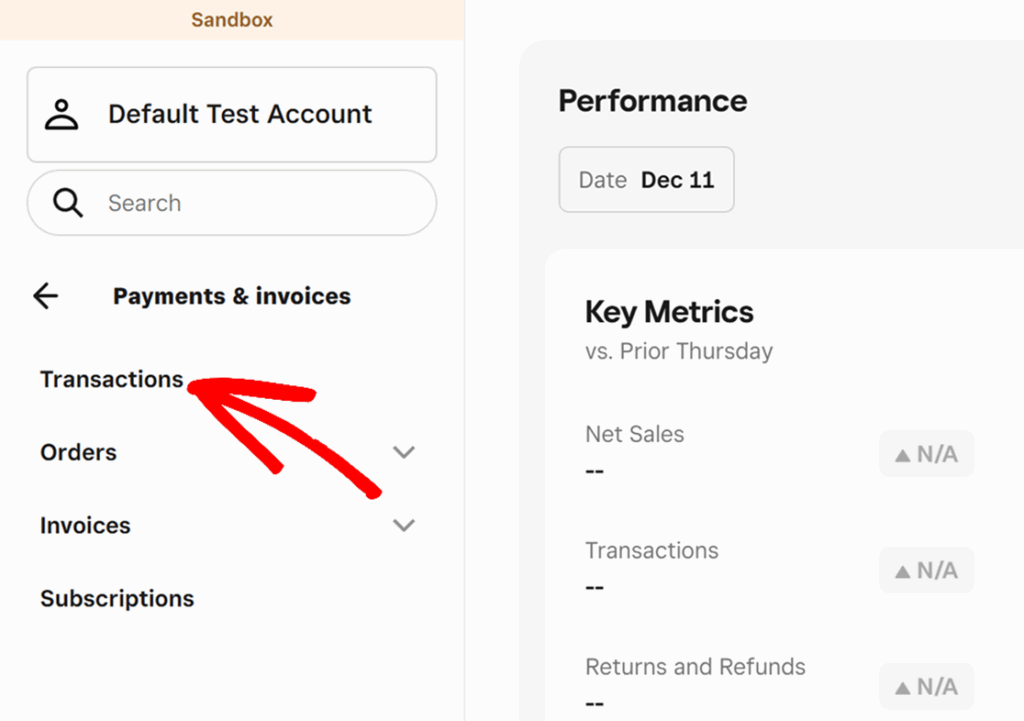
Em seguida, acesse Pagamentos e faturas » Transações no menu à esquerda.

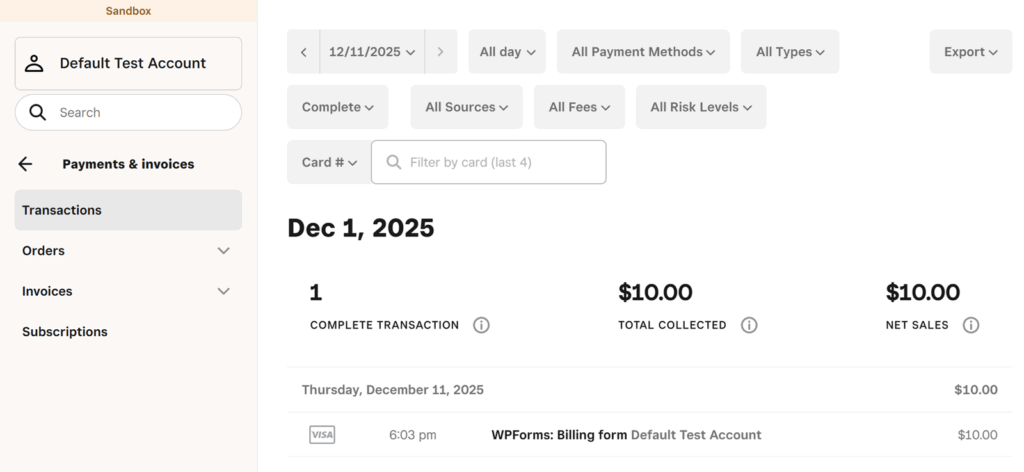
Você deverá ver a transação de teste listada na tela a seguir.

Observação: quando terminar de testar os pagamentos do Square, lembre-se de desconectar sua conta de teste em WPForms " Configurações " Pagamentos, desativar o Modo de teste e conectar sua conta de vendedor ativa para poder processar as transações dos usuários.
Perguntas frequentes
Abaixo, respondemos a algumas das principais perguntas sobre como testar pagamentos Square no WPForms.
Quando tento me conectar à minha conta do Square no modo de teste, vejo um erro. Como faço para corrigi-lo?
Ao tentar conectar sua conta de desenvolvedor do Square ao WPForms no modo de teste, você poderá ver um erro que diz: "Erro: Para iniciar o fluxo Oauth para uma conta sandbox, primeiro inicie a conta de teste do vendedor no Painel do desenvolvedor".

Para corrigir isso, abra sua conta de desenvolvedor Square. Para a conta de teste Sandbox que você deseja usar, clique no botãoPainel Square.

Isso deve iniciar a conta de teste e abrir um painel sandbox como este.

Quando essa página estiver aberta, volte às configurações do WPForms e clique em Connect with Square novamente.
Posso testar a verificação de cartão de crédito da UE para pagamentos Square feitos por meio de meus formulários?
Sim, você pode testar a verificação de cartão de crédito da UE para pagamentos Square no WPForms.
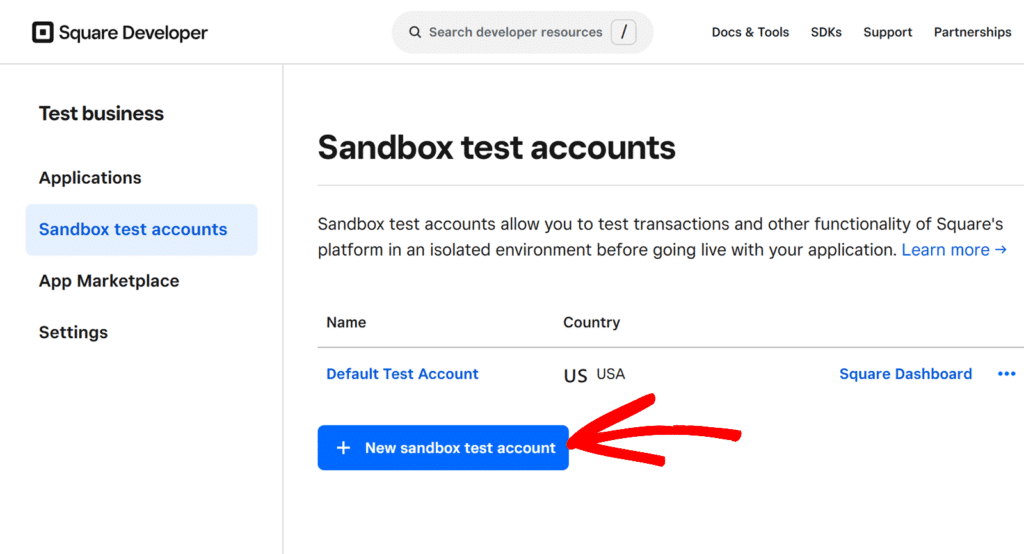
Para isso, você precisa configurar uma conta de teste Sandbox europeia no painel do desenvolvedor da Square. Em suas contas de teste Sandbox existentes, clique emNova conta de teste Sandbox.

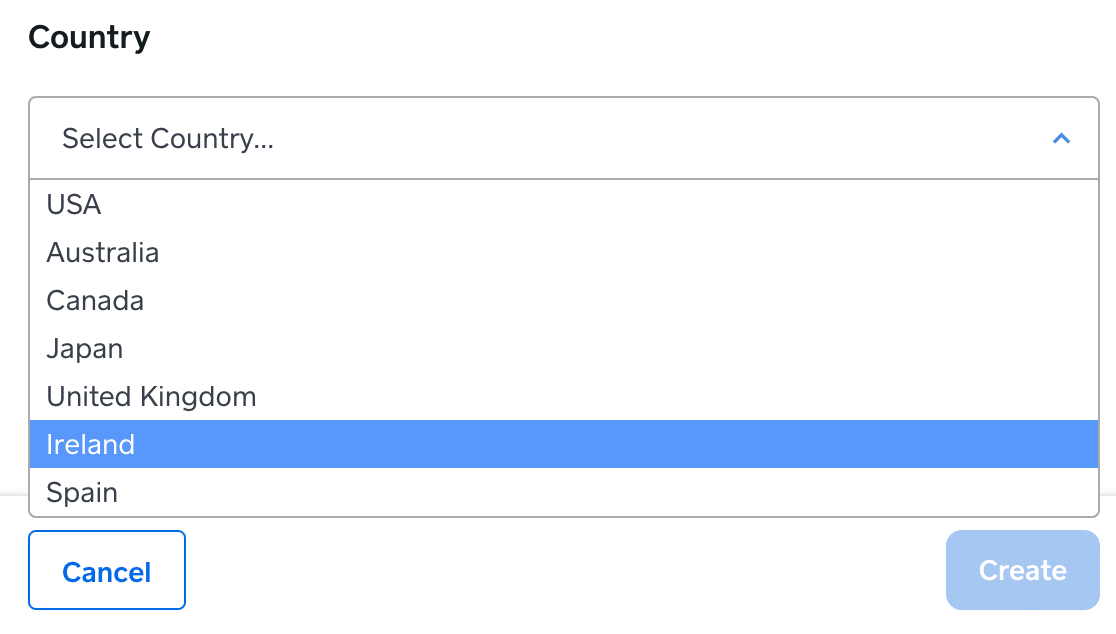
Na janela pop-up que aparece, nomeie essa conta de teste de sandbox e selecione um país da UE (Irlanda ou Espanha) no menu suspenso.

Em seguida, você pode conectar essa conta de teste ao WPForms seguindo as etapas acima. Ao testar pagamentos em seu formulário, use um dos cartões de crédito da UE da lista de detalhes de pagamento de teste da Square.
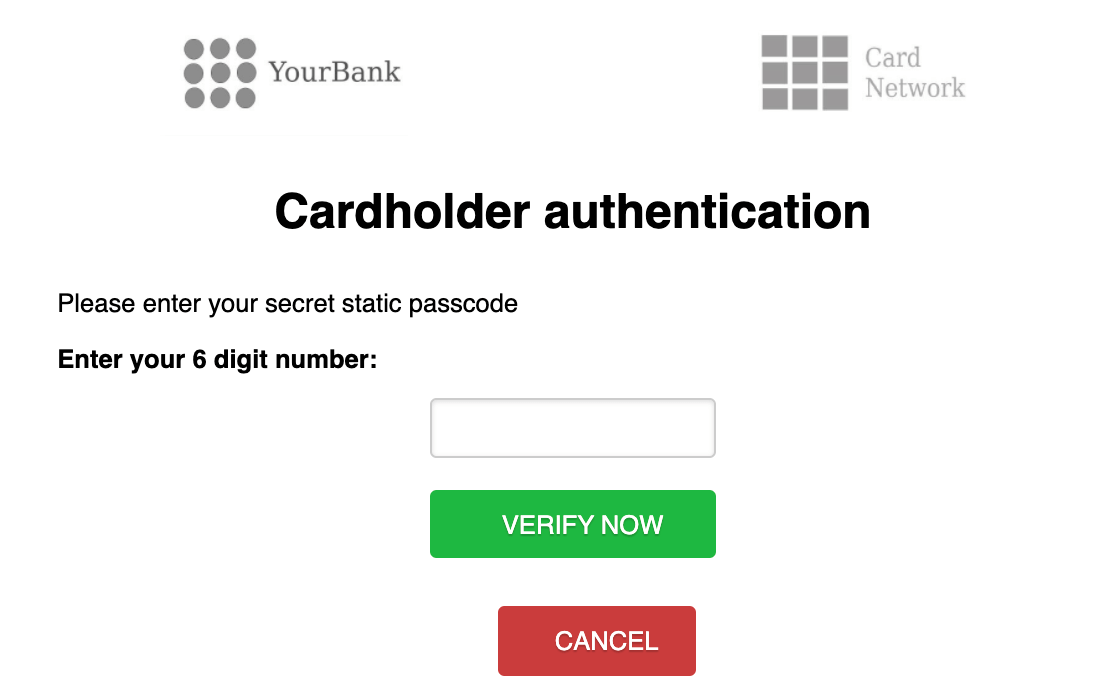
Em seguida, quando você enviar o formulário, deverá aparecer uma janela pop-up solicitando o código de verificação adicional.

Digite o código de teste fornecido pela Square para concluir o pagamento de teste.
Por que vejo o erro "Tokenization of the payment card failed" ao enviar um pagamento de teste?
O erro de tokenização do cartão de pagamento ocorre se você tentar enviar um pagamento de teste usando detalhes reais do cartão de crédito. Quando isso acontece, o token necessário para processar o pagamento de teste será inválido. Para corrigir esse erro, verifique se você está usando um dos cartões de crédito sandbox da Square para seu pagamento de teste.
É isso aí! Agora você sabe como testar os pagamentos Square no WPForms.
Em seguida, não se esqueça de realizar um teste completo do formulário antes de publicá-lo em seu site. Nossa lista de verificação completa de teste de formulário o orienta passo a passo no processo.
