Resumo da IA
Gostaria de aceitar pagamentos por meio de seus formulários do WordPress? Com nosso complemento Square Pro para WPForms, você pode processar facilmente pagamentos com cartão de crédito usando seus próprios formulários de pagamento personalizados.
Este tutorial mostrará como configurar o complemento Square Pro e integrá-lo aos seus formulários para que você possa começar a receber pagamentos.
Requisitos:
- Você precisará de um nível de licença Pro ou superior para acessar o complemento Square Pro
- Certifique-se de que você instalou a versão mais recente do WPForms para atender à versão mínima exigida para o complemento Square Pro
- O Square exige que seu site tenha o SSL (HTTPS) ativado na página em que você está adicionando um formulário de pagamento ao vivo, pois isso permite que você envie com segurança os dados do cartão de crédito para o Square. Para obter mais detalhes, consulte o guia do WPBeginner para adicionar SSL e HTTPS no WordPress
Antes de se aprofundar no tutorial abaixo, certifique-se de que o WPForms esteja instalado e ativado em seu site WordPress e que você tenha verificado sua licença.
Como conectar o Square ao seu site WordPress
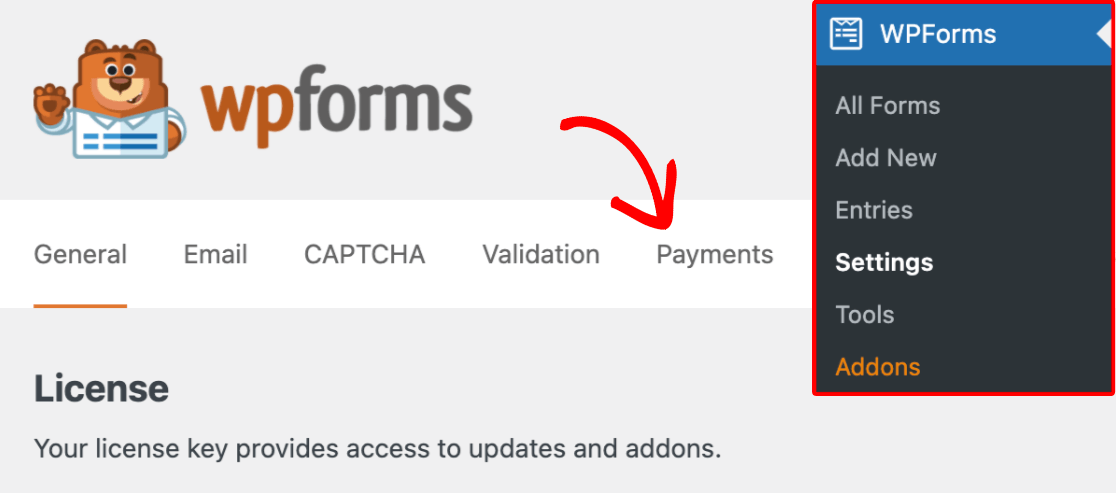
O WPForms permite que você conecte seu site ao Square com apenas alguns cliques. Primeiro, acesse WPForms " Configurações em sua área de administração do WordPress e clique na guia Pagamentos .

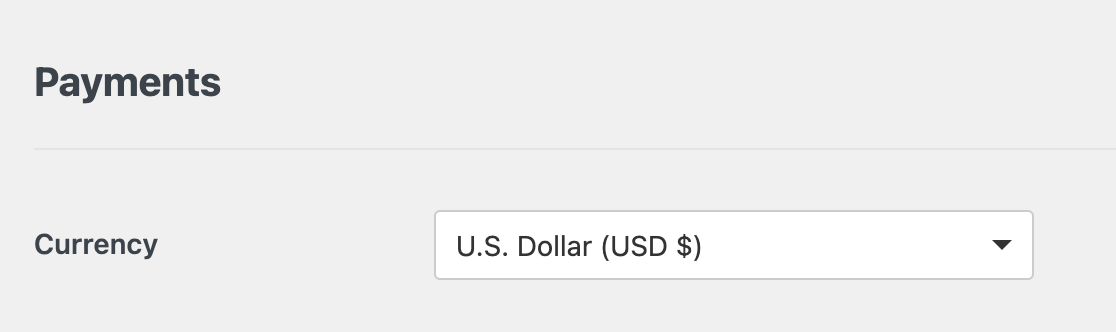
Na seção Payments (Pagamentos ), verifique se o menu suspenso Currency (Moeda ) está definido para a mesma moeda usada pela sua conta do Square.

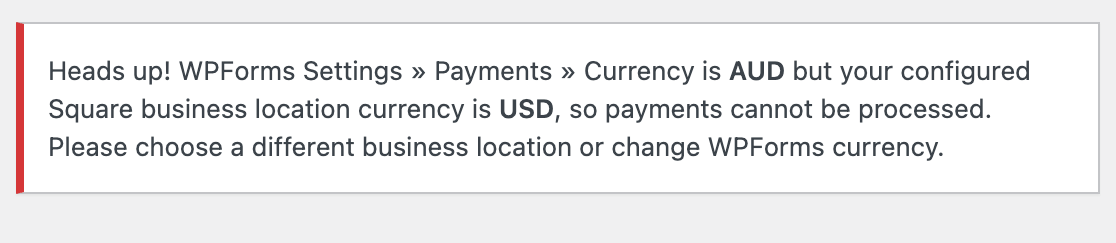
Se essas configurações não corresponderem, o Square não conseguirá processar seus pagamentos e você verá uma mensagem de erro ao tentar conectar sua conta do Square ao WPForms.

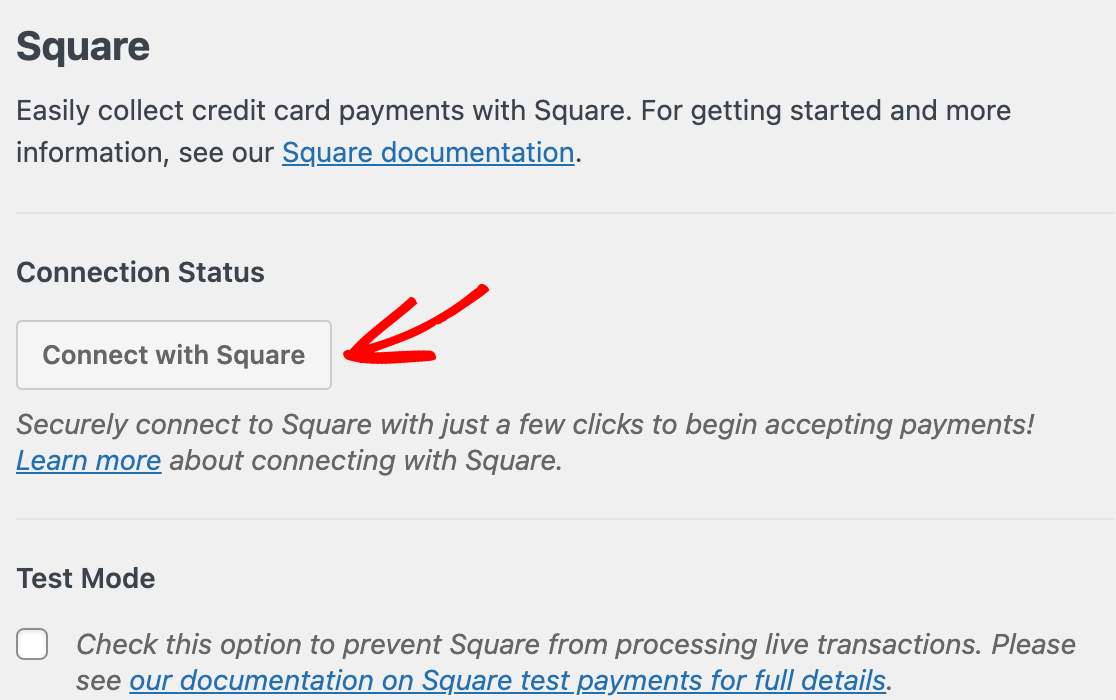
Depois de definir sua moeda, vá para a seção Square e clique no botão Connect with Square (Conectar com o Square ).

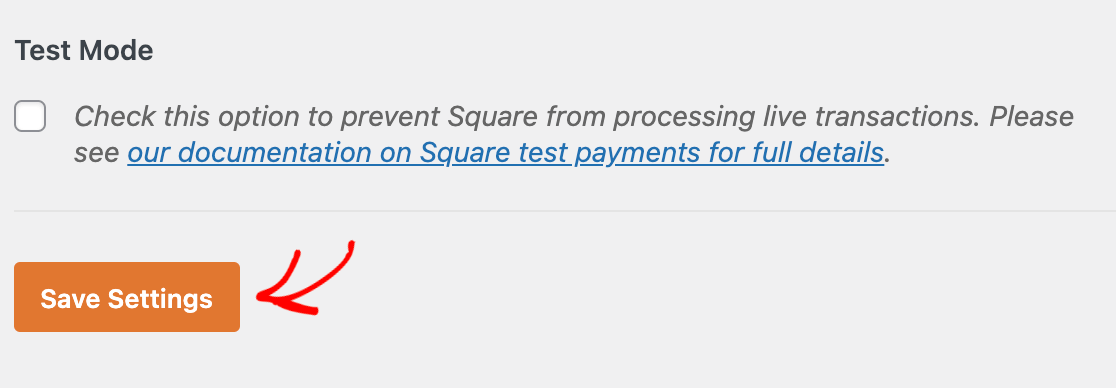
Observação: Para as integrações de pagamento do WPForms, o modo de teste e o modo ao vivo são configurados separadamente. Certifique-se de que a opção Modo de teste esteja desmarcada para garantir que você possa processar transações assim que o formulário for publicado.
Se quiser testar a integração do seu formulário com o Square antes de publicá-lo, consulte nosso tutorial sobre como testar pagamentos com o Square.
Em seguida, será solicitado que você faça login na sua conta do Square. Digite seu endereço de e-mail e senha e clique em Sign In (Entrar).

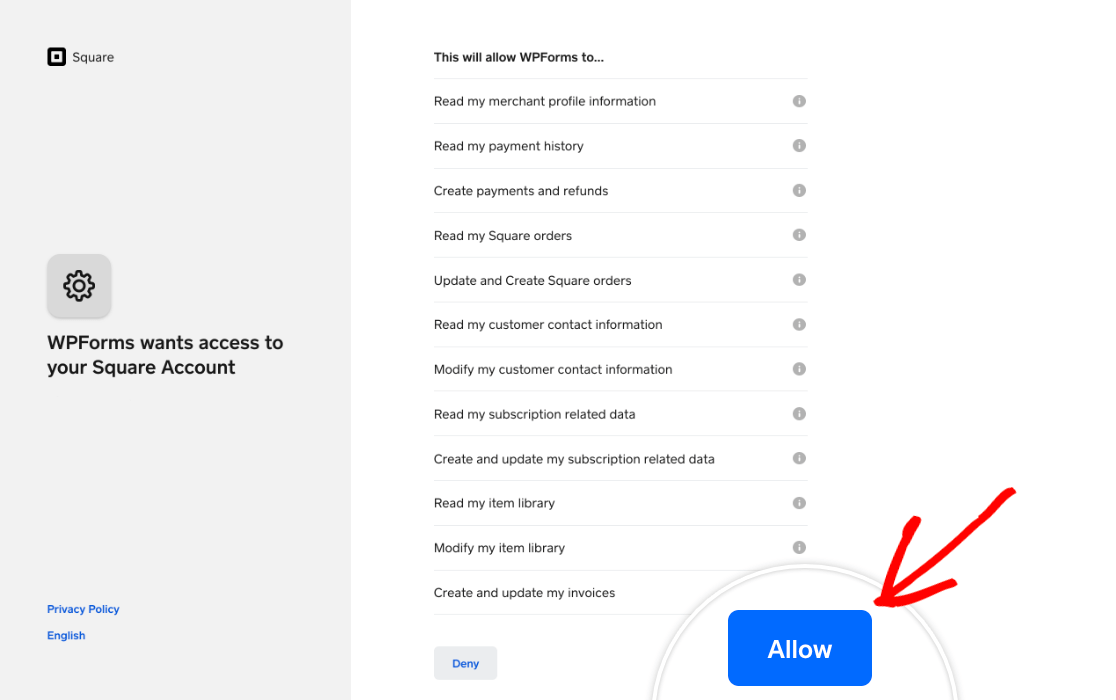
Em seguida, o Square perguntará se você deseja conceder ao WPForms determinadas permissões relacionadas à sua conta. Clique em Allow (Permitir ) para prosseguir.

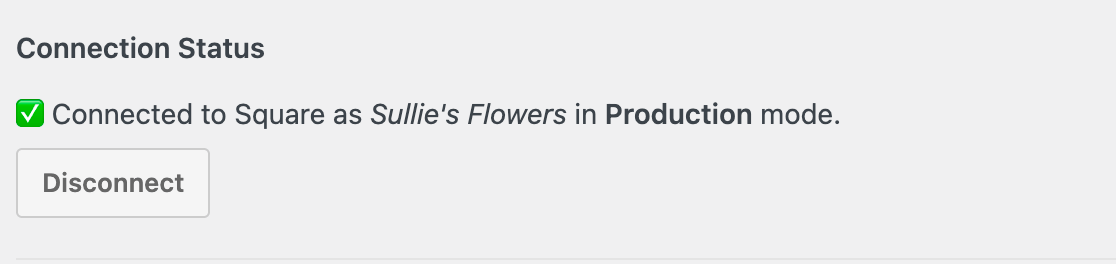
Isso o levará de volta às configurações de pagamentos do WPForms. Se a conexão for bem-sucedida, você verá uma marca de seleção verde ao lado de Connection Status (Status da conexão).

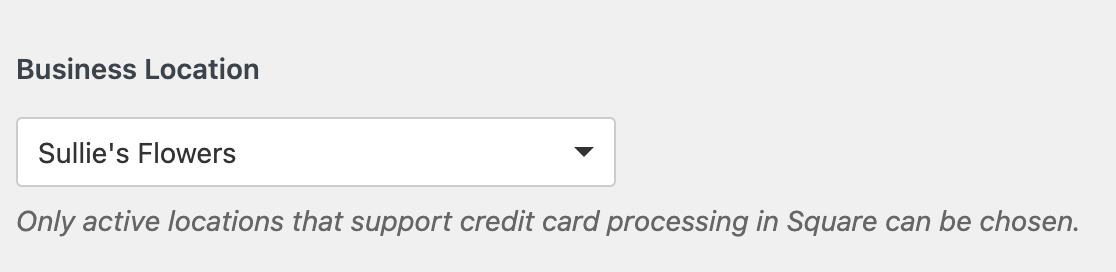
O local principal de sua empresa também será importado do Square para as configurações de pagamentos do WPForms. Se a sua empresa tiver vários locais ativos, você poderá selecionar qual deles deseja usar no menu suspenso Local da empresa.

Observação: os locais são gerenciados em sua conta do Square. Para obter ajuda sobre como adicionar, remover ou editar locais, consulte a documentação do Square sobre esse tópico.
Por fim, certifique-se de salvar suas configurações antes de sair dessa tela.

Configuração de webhooks Square
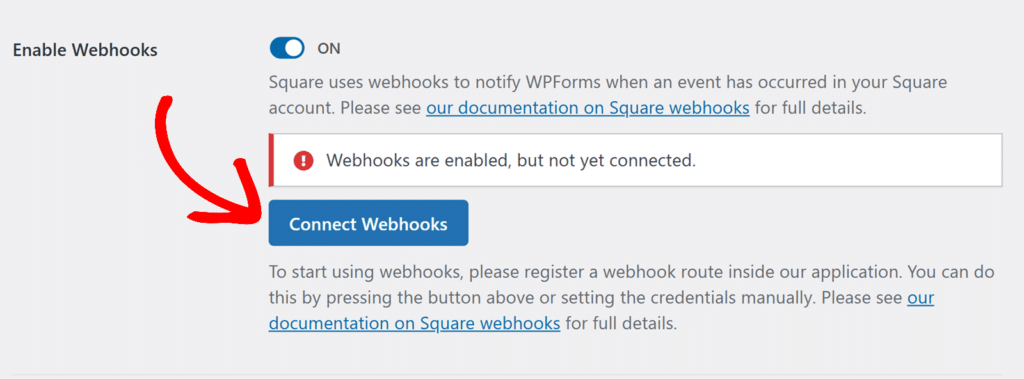
Os webhooks permitem que o WPForms receba atualizações em tempo real do Square quando um pagamento é concluído, reembolsado ou atualizado. Com os webhooks do Square ativados, seus formulários permanecem sincronizados automaticamente, para que você não precise rastrear manualmente as alterações de pagamento.

Para saber como conectar os webhooks do Square ao WPForms, siga nosso guia sobre como configurar os webhooks do Square
Como adicionar a integração do Square aos seus formulários
Depois de conectar seu site ao Square, você pode ativar pagamentos para um formulário específico. Para isso, crie um novo formulário ou edite um já existente para abrir o construtor de formulários.
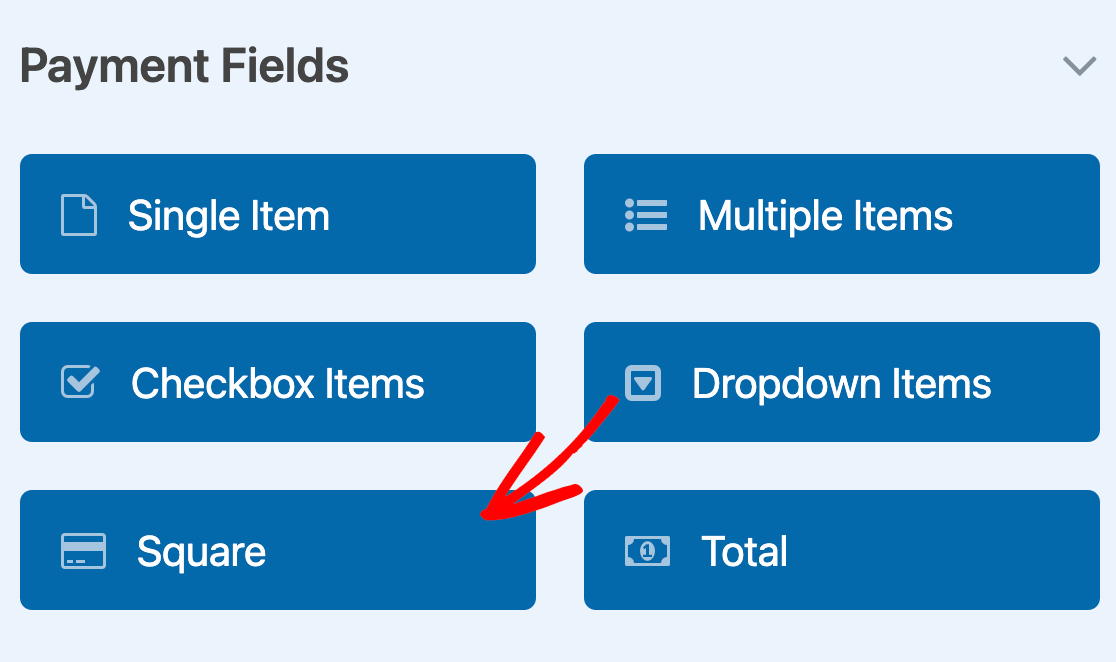
Você pode usar um modelo de formulário ou começar do zero e personalizar o formulário como quiser. No entanto, certifique-se de adicionar um campo Square na seção Payment Fields (Campos de pagamento) do construtor de formulários. Para isso, você pode clicar nele ou arrastá-lo e soltá-lo na área de visualização.

Isso adicionará os campos de cartão de crédito necessários para processar pagamentos por meio do Square.
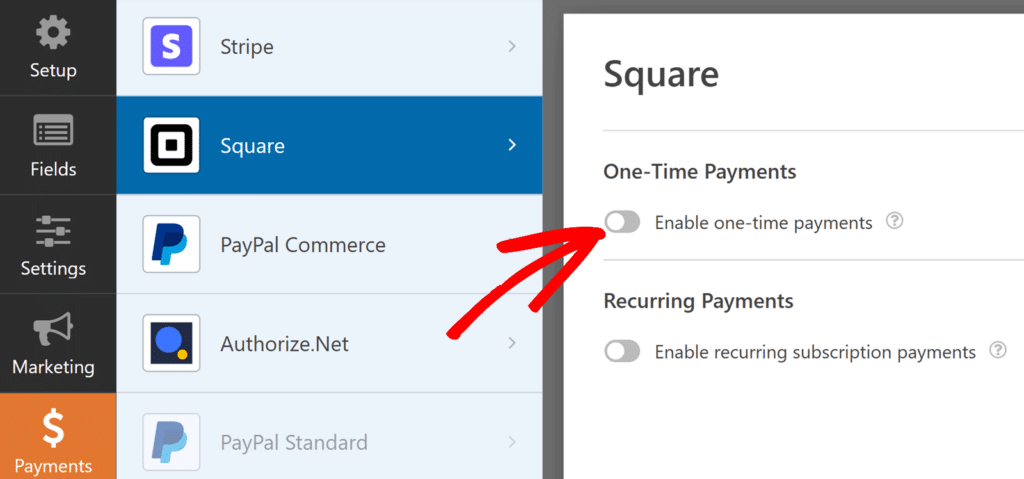
Quando estiver satisfeito com os campos do formulário, vá para Payments " Square para acessar a página de configurações do Square. Em seguida, alterne a opção Habilitar pagamentos únicos para a posição ativada.

Isso revelará algumas opções adicionais para você configurar. Primeiro, insira uma Descrição do pagamento, que aparecerá nos extratos de cartão de crédito dos usuários para ajudá-los a identificar as transações feitas por meio desse formulário.

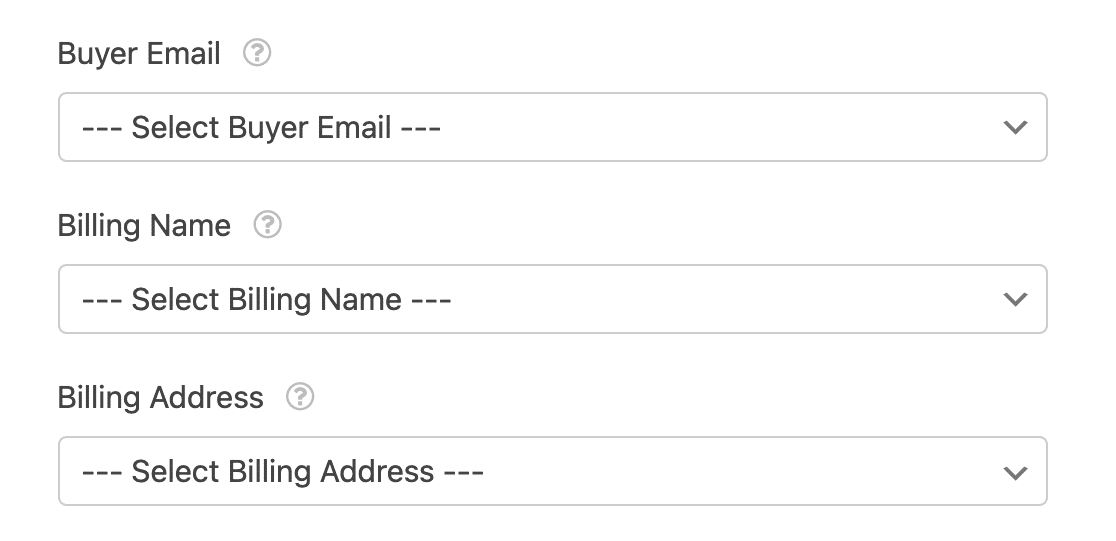
Em seguida, você pode mapear alguns campos do seu formulário para sua conta do Square, se desejar. Usando os menus suspensos, selecione os campos Email, Name e Address de seu formulário.

Observação: esses dados serão salvos, mas não ficarão visíveis no Square Dashboard. Você pode enviar o endereço de e-mail para o Square usando esta solução alternativa da nossa documentação para desenvolvedores.
Se o formulário for para aceitar pagamentos únicos, você poderá salvar as alterações e continuar a testar o formulário de pagamento. No entanto, se precisar aceitar pagamentos recorrentes, será necessário concluir configurações adicionais.
Ativação de pagamentos recorrentes
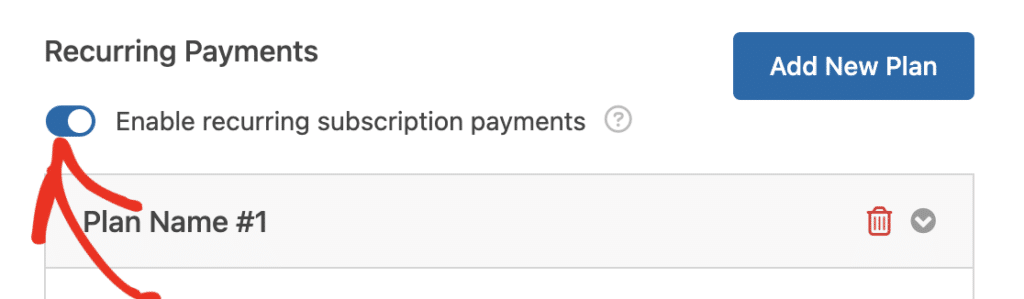
Para cobrar os usuários em uma base recorrente, ative a opção Recurring Payments (Pagamentos recorrentes ).

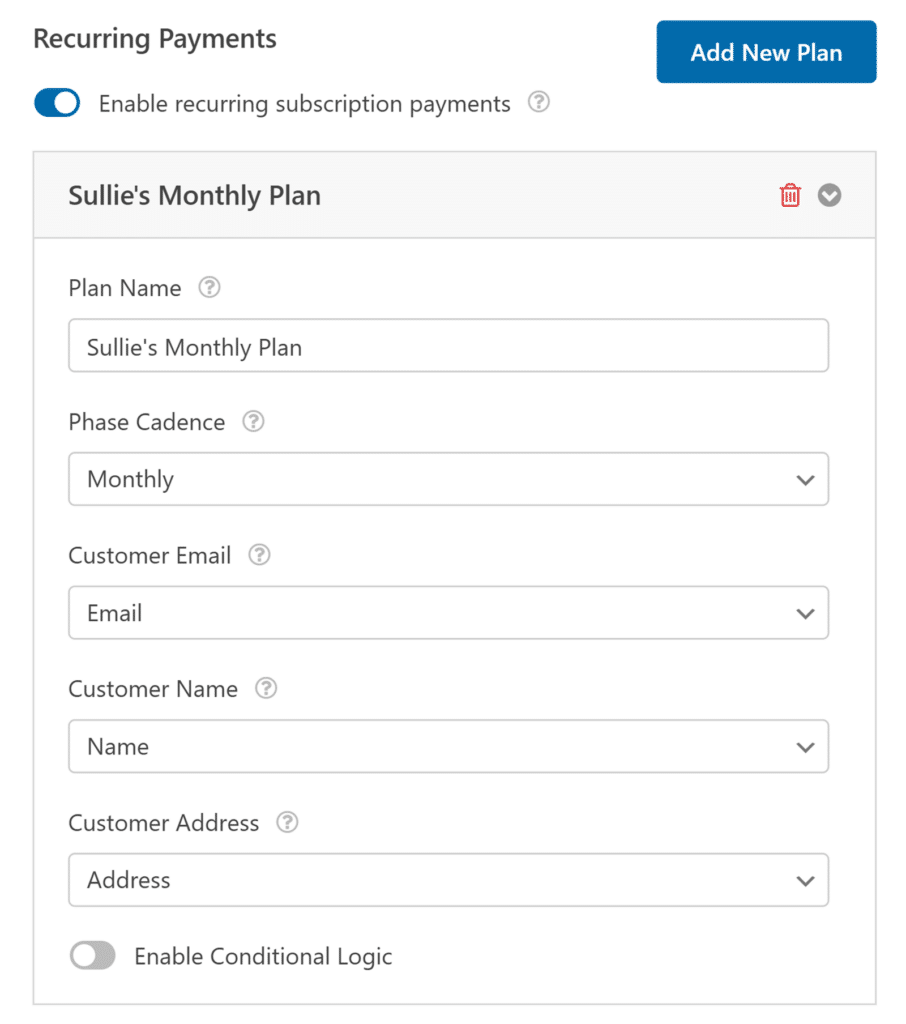
Depois de ativar essa opção, você precisará preencher os outros campos dessa seção, que incluem:
- Nome do plano: Digite um título para a assinatura. Ele aparecerá nas transações desse formulário em sua conta do Square.
- Cadência de fases: Selecione a frequência com que o pagamento deve ocorrer. As opções incluem Mensal, Anual e outras.
- E-mail do cliente: Selecione o campo E-mail do seu formulário para que o cliente possa ser contatado. Isso é necessário para criar uma assinatura para um cliente no Square
- Nome do cliente: Selecione o campo que contém o nome do cliente.
- Endereço do cliente: Selecione o campo que contém o endereço do cliente.

Quando terminar de definir as configurações de pagamento, não se esqueça de salvar o formulário para atualizar as configurações.
Testando o Square Payments
Depois de configurar o Square com o WPForms, você precisará enviar um pagamento de teste antes de lançar o formulário para garantir que tudo funcione conforme o esperado.
Recomendamos que você leia nosso guia para testar os pagamentos do Square para obter um passo a passo completo.
Ativação da lógica condicional (opcional)
A próxima opção que abordaremos neste tutorial é a ativação da lógica condicional para pagamentos do Square. Há muitas maneiras de usar a lógica condicional com o complemento Square Pro, incluindo:
- Processar o pagamento somente se determinadas condições forem atendidas
- Mostrar ou ocultar os campos de pagamento com base nas seleções ou entradas dos usuários
- Envio de notificações por e-mail para pagamentos concluídos
Abaixo, apresentamos alguns exemplos.
Configuração da lógica condicional para pagamentos
Para este exemplo, criaremos um formulário que inclui uma opção para fazer uma doação. Usaremos a lógica condicional para processar o pagamento, dependendo das seleções dos usuários.
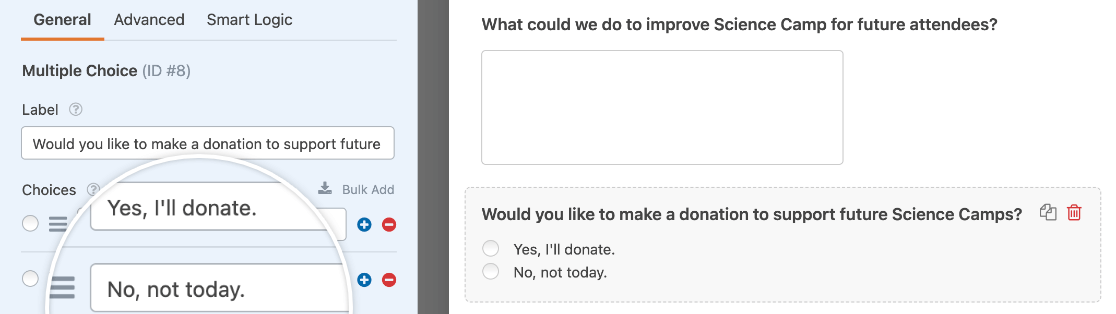
Primeiro, criaremos nosso formulário e personalizaremos suas opções de campo. Para o nosso exemplo, criamos um formulário de feedback. No final, há um campo de múltipla escolha denominado "Gostaria de fazer uma doação para apoiar futuros acampamentos científicos?" com as opções "Sim, farei uma doação" e "Não, hoje não".

Observação: Quer saber mais sobre o uso de campos de múltipla escolha em seus formulários? Consulte nosso tutorial sobre como personalizar o campo Múltipla escolha para obter todos os detalhes.
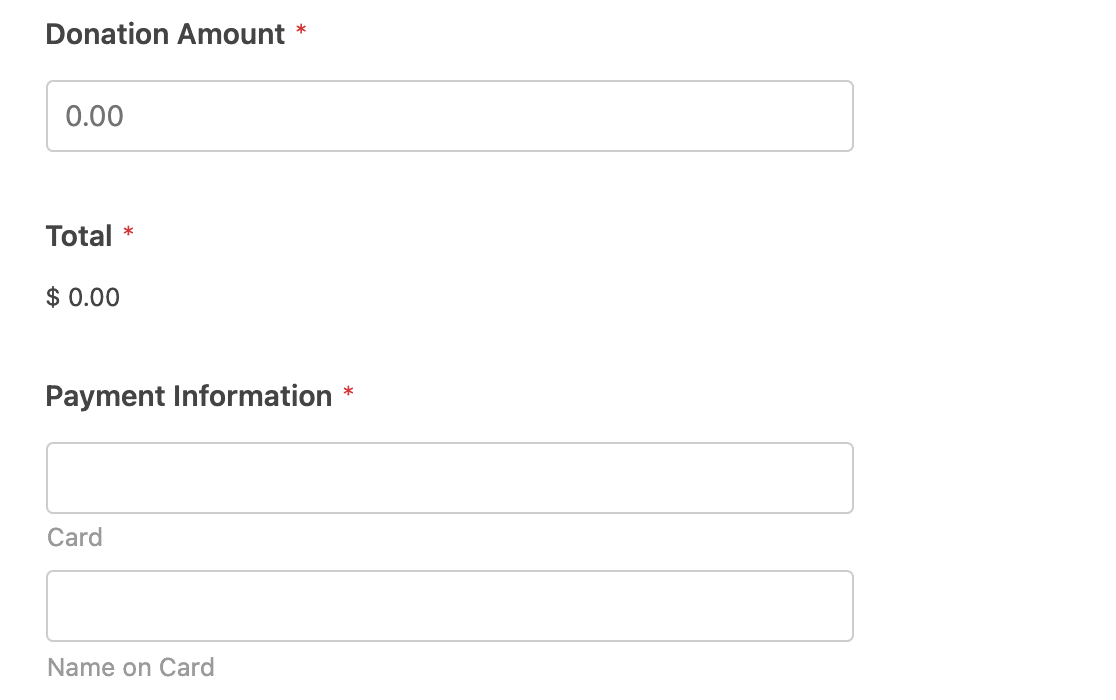
Também adicionamos um campo Single Item em que os doadores podem inserir o valor que desejam doar, um campo Total em que podem ver o valor que será cobrado e um campo Square em que podem inserir seus detalhes de pagamento.

Observação: Quer garantir que os usuários não enviem acidentalmente um pagamento de US$ 0? Confira nosso guia sobre como exigir um total de pagamento.
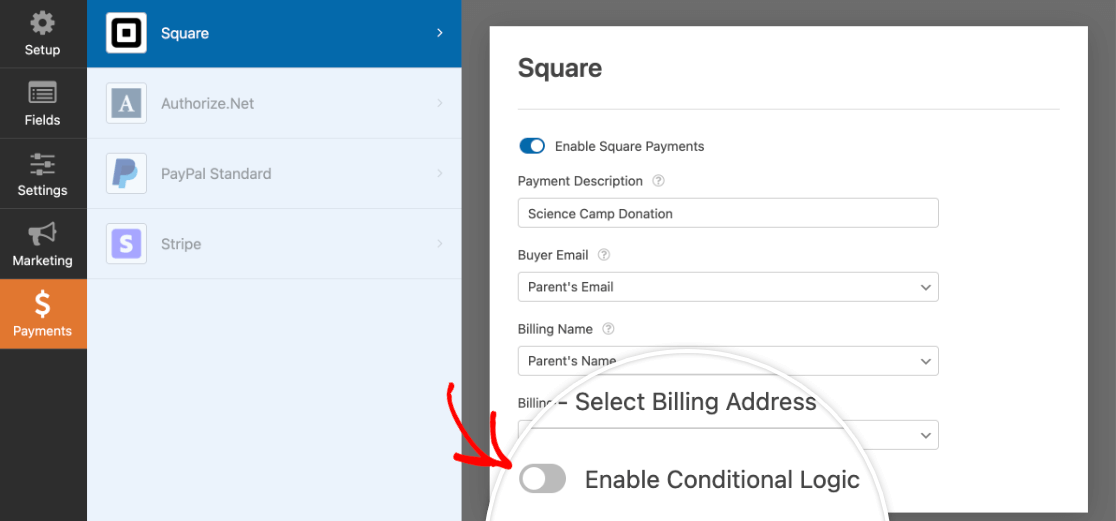
Quando o formulário tiver todos os campos necessários, vá para Payments " Square e ative a opção Enable Conditional Logic (Ativar lógica condicional ) na parte inferior das configurações.

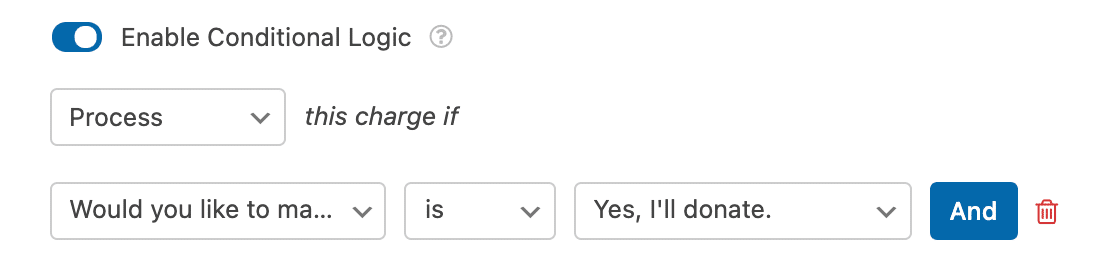
Isso revelará um conjunto de menus suspensos que você pode usar para criar sua regra de lógica condicional. No nosso exemplo, faremos seleções para que a regra seja: Processar este pagamento se Deseja fazer uma doação para apoiar futuros acampamentos científicos for Sim, eu farei uma doação.

Observação: Precisa de mais ajuda para configurar sua regra de lógica condicional? Nosso tutorial para iniciantes sobre lógica condicional inclui instruções passo a passo.
Nesse caso, os usuários só serão cobrados se optarem por fazer uma doação usando o campo Múltipla escolha.
Não se esqueça de sempre salvar seu formulário antes de deixar o construtor.
Configuração de e-mails de notificação de pagamento condicional
Normalmente, os e-mails de notificação de formulário são enviados quando um usuário envia o formulário. No entanto, se você tiver uma integração de pagamento ativada, poderá impedir o envio de um e-mail de notificação até que o pagamento tenha sido processado com êxito.
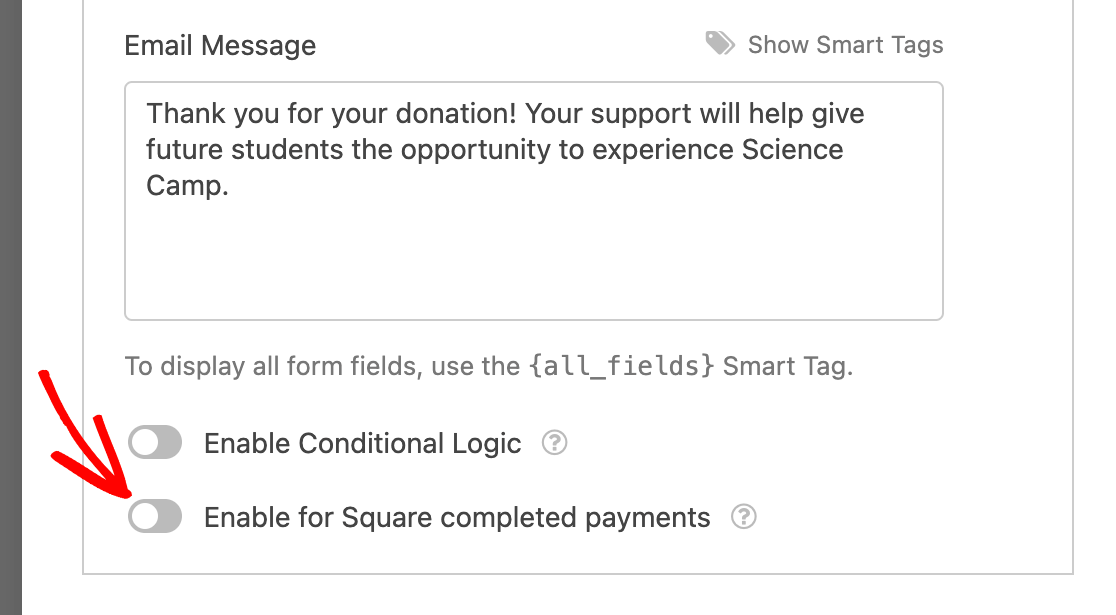
Para fazer isso, vá para Configurações " Notificações no criador de formulários. Em seguida, localize a notificação que você gostaria de enviar para pagamentos concluídos e ative a opção chamada Ativar para pagamentos concluídos do Square.

Observação: Precisa de mais orientação para configurar seus e-mails de notificação de formulário? Nossos tutoriais sobre como definir as configurações de notificações e criar notificações condicionais podem ajudar.
Você pode ativar essa configuração para quantos e-mails de notificação desejar. Lembre-se de salvar suas alterações antes de sair do construtor de formulários.
Visualização e gerenciamento de pagamentos
Depois de receber alguns pagamentos por meio de seus formulários, você poderá visualizá-los e gerenciá-los diretamente na área de administração do site.
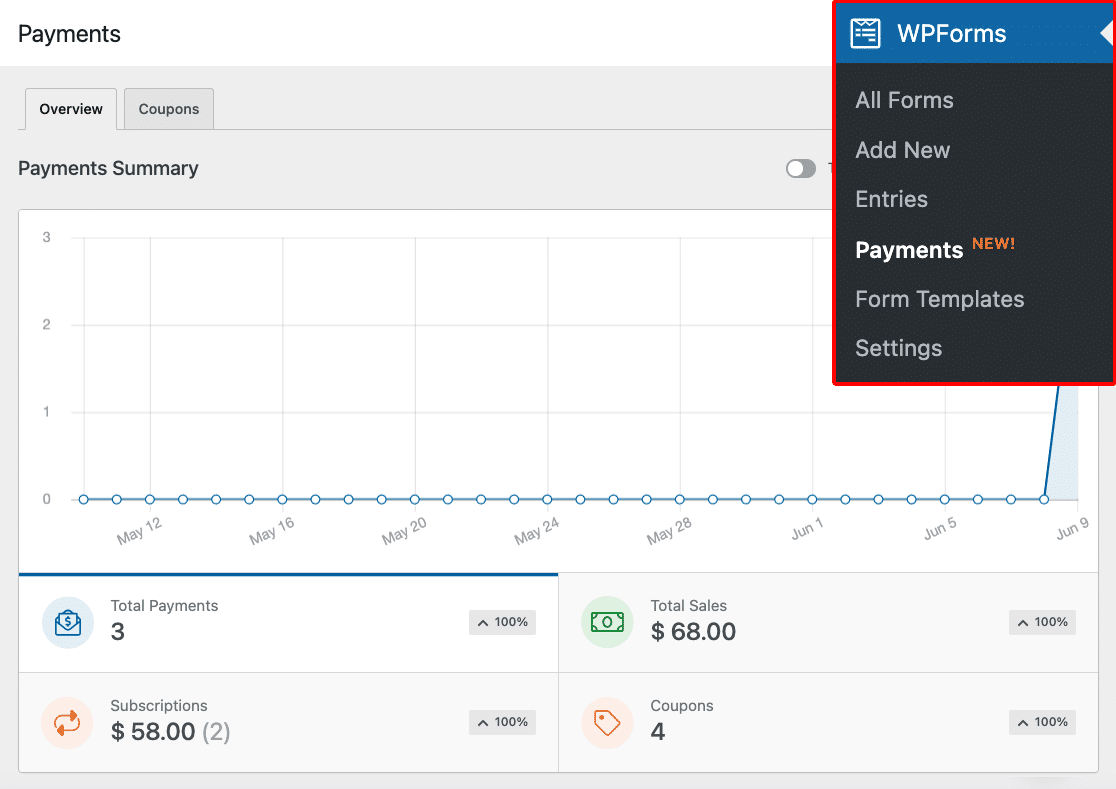
Para isso, vá para WPForms " Pagamentos e selecione a guia Visão geral para acessar a página Pagamentos.

Na página de visão geral de Pagamentos, você pode ver os detalhes da transação, acompanhar suas vendas, ver as tendências de receita, medir o sucesso de seus formulários de pagamento e muito mais.
Não deixe de conferir nosso guia para visualizar e gerenciar pagamentos de formulários para obter mais informações.
Observação: se desejar, você pode criar códigos de cupom e dar aos usuários um desconto ao preencherem o formulário de pagamento. Para saber mais, confira nosso tutorial do complemento Coupons.
Perguntas frequentes
Essas são algumas das principais perguntas sobre o complemento Square Pro.
Serei cobrado pelo uso do Square em meus formulários?
O WPForms não cobra para que você use o Square em seus formulários. No entanto, as taxas de vendedor do Square se aplicam às transações feitas por meio de seus formulários.
Para ver as taxas atuais do vendedor da Square para transações on-line remotas, consulte a página de preços.
O WPForms tem uma parceria com a Square?
Sim, nós fazemos isso! Com a parceria direta com a Square, podemos garantir que seus pagamentos sejam processados de forma confiável e segura, de acordo com as práticas recomendadas da plataforma.
O WPForms armazena informações de pagamento dos usuários?
Não, não armazenamos as informações de pagamento de seus usuários.
Em vez disso, os detalhes de pagamento são enviados diretamente para a Square para proteger você e seus usuários dos riscos decorrentes do armazenamento de detalhes de cartão de crédito em seu site.
É isso aí! Agora você pode integrar seus formulários do WordPress com o Square para aceitar pagamentos com cartão de crédito.
Em seguida, gostaria de saber como permitir que os usuários escolham o método de pagamento? Confira nosso tutorial sobre como fazer isso com a lógica condicional e nossas outras integrações de pagamento, PayPal, Stripe e Authorize.Net.

