Resumo da IA
Gostaria de permitir que seus usuários fizessem pagamentos diretamente pelos formulários do WordPress? O WPForms facilita a aceitação de pagamentos em seu site por meio do PayPal Standard, PayPal Commerce, Stripe, Square ou Authorize.Net.
Este tutorial mostrará a você como criar um formulário de pagamento usando o WPForms.
Requisitos: Você precisará de uma licença Pro ou superior para usar os addons Stripe Pro, Square, PayPal Standard e PayPal Commerce. Para usar o add-on Authorize.Net, você precisará de uma licença Elite.
Para começar, primeiro você precisa garantir que o WPForms esteja instalado e ativado no seu site WordPress e que você tenha verificado sua licença.
Escolha de uma integração de pagamento
Atualmente, o WPForms oferece integrações com o PayPal Standard, PayPal Commerce, Stripe, Square e Authorize.Net. Antes de continuar, escolha qual dessas opções de pagamento você gostaria de adicionar aos seus formulários.
Se desejar, você pode oferecer vários métodos de pagamento e permitir que os usuários escolham qual deles desejam usar para concluir suas compras.
Depois de escolher o(s) método(s) de pagamento que deseja oferecer, instale e ative o(s) complemento(s) correspondente(s) do WPForms.
Observação: se estiver usando os addons PayPal Commerce, Stripe, Square ou Authorize.Net, será necessário conectar sua conta ao WPForms antes de passar para a próxima etapa deste tutorial.
Consulte o guia correspondente ao(s) método(s) de pagamento escolhido(s) para obter mais detalhes:
Em nosso exemplo, mostraremos como configurar um formulário de pagamento usando o complemento Stripe. No entanto, as etapas são semelhantes, independentemente do método de pagamento que você usar.
Criando seu formulário
Em seguida, você precisará criar um novo formulário ou editar um já existente.
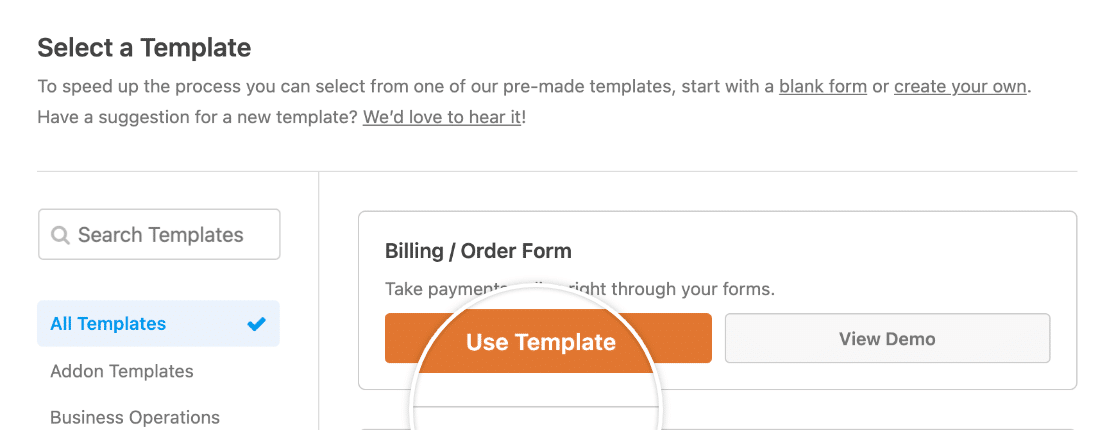
Se estiver criando um formulário totalmente novo, considere a possibilidade de usar nosso modelo de formulário de faturamento/pedido.

Observação: para ver exemplos de formulários de pagamento, confira nosso Modelo de formulário de cobrança/pedido e Modelo de formulário de pagamento, ou consulte nosso tutorial sobre o uso de modelos no WPForms para obter mais detalhes.
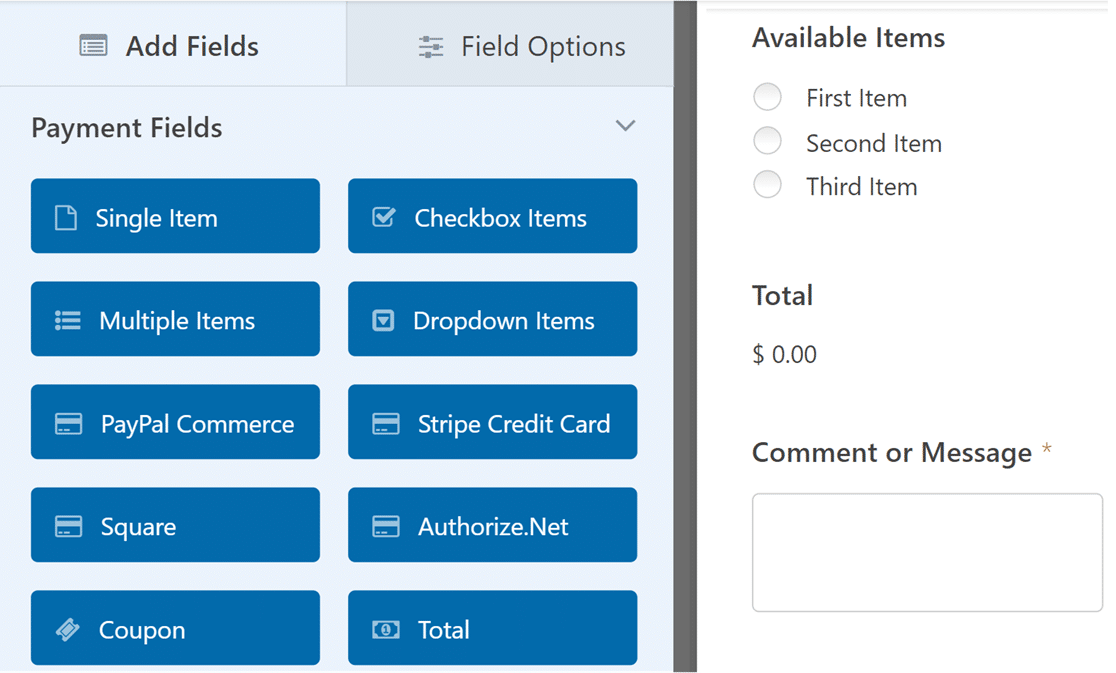
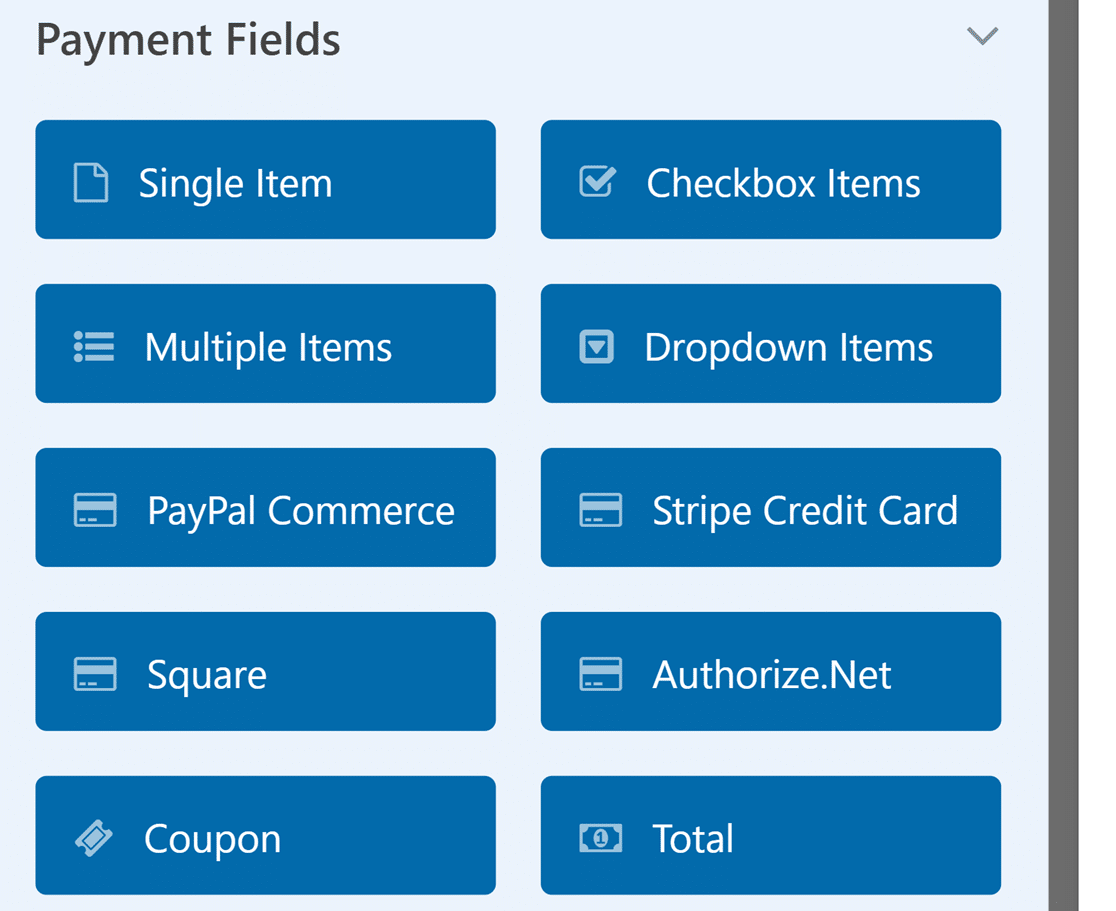
No criador de formulários, certifique-se de adicionar um campo de pagamento ao formulário, caso ainda não o tenha feito. Basta clicar nele na lista à esquerda ou arrastá-lo e soltá-lo na área de visualização para incluí-lo. Em nosso exemplo, usaremos o campo Multiple Items (Vários itens ).

Além disso, se você quiser usar os métodos de pagamento Authorize.Net, Stripe ou Square, não se esqueça de adicionar o campo de cartão de crédito correspondente ao formulário.

Ao configurar o formulário de pagamento, é possível ativar a seleção de quantidade para os campos Item único e Itens suspensos, permitindo que os usuários solicitem várias quantidades de um produto específico no formulário.
Observação: para obter um guia abrangente sobre como ativar e personalizar as seleções de quantidade, consulte nosso tutorial detalhado sobre como adicionar quantidade aos itens de pagamento.
Não se esqueça de configurar suas opções de campo para todos os novos campos que adicionar ao formulário.
Permissão de cupons/descontos para um formulário (opcional)
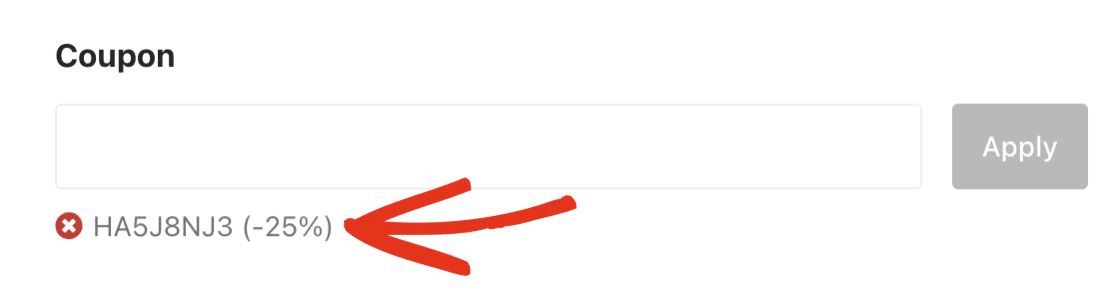
Com o campo Cupom, você pode permitir que os clientes usem códigos de cupom personalizados ou gerados automaticamente.
Os clientes podem aplicar esses códigos para obter descontos ao preencher o formulário de pagamento. Isso pode incentivar mais usuários a concluir suas compras.

Observação: para obter mais informações sobre como criar cupons e adicioná-los aos seus formulários, consulte nosso tutorial do complemento Coupons.
Usando o campo Total
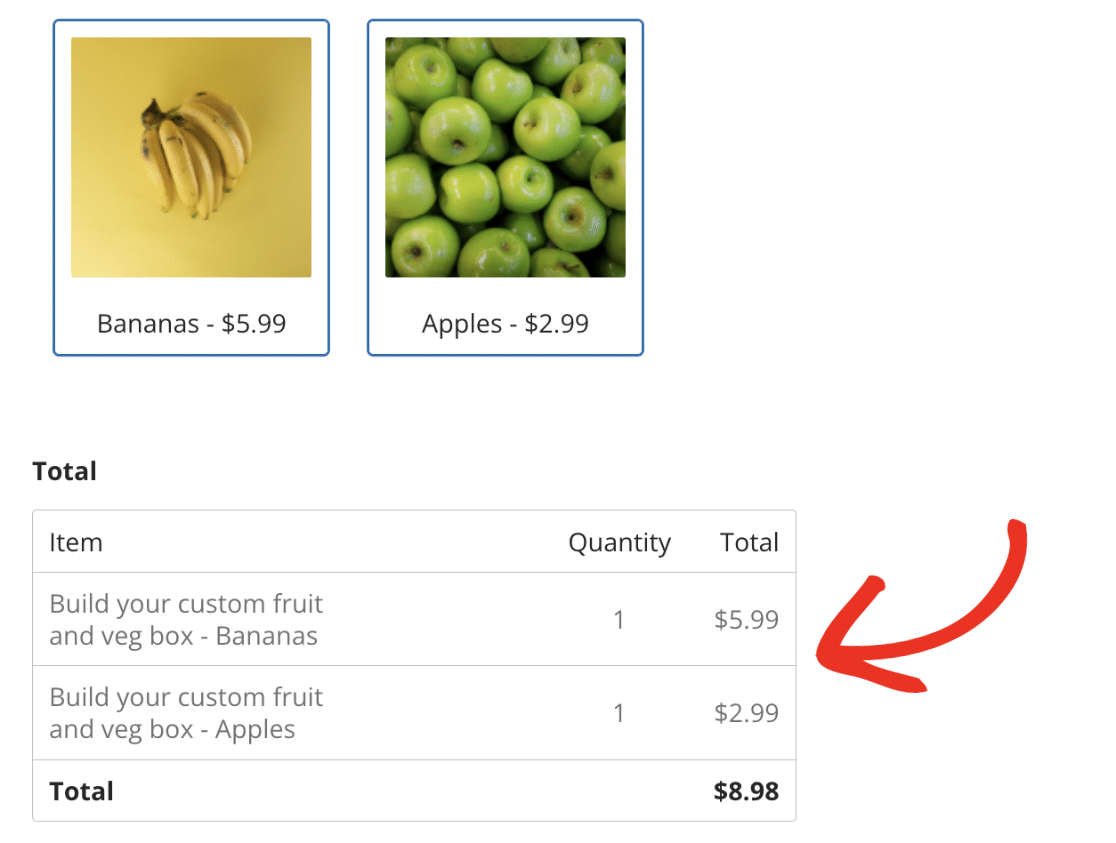
Recomendamos adicionar o campo Total ao seu formulário. Esse campo é útil porque calcula automaticamente o custo total dos itens escolhidos pelos usuários.
Ele também inclui uma opção para o resumo do pedido que detalha os itens comprados, as quantidades, os custos e os cupons aplicados, tornando a transação mais clara para o usuário.

Observação: para obter mais informações sobre como o campo Total funciona, consulte nosso guia sobre como usar o campo Total para obter instruções detalhadas.
Ativação de pagamentos para um formulário
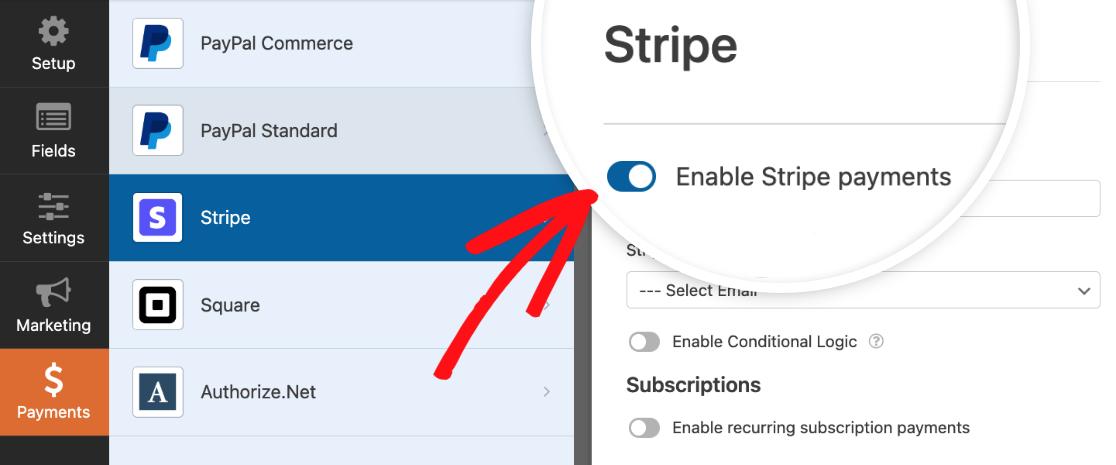
Para ativar pagamentos para o formulário, navegue até a guia Payments (Pagamentos ) e selecione a integração de pagamento que você configurou. No nosso exemplo, iremos para Payments " Stripe para abrir as configurações do Stripe.
Aqui, selecionaremos a opção Enable Stripe payments (Ativar pagamentos do Stri pe) para ativar os pagamentos do Stripe para nosso formulário.

Depois de ativar os pagamentos para seu formulário, vá em frente e personalize as outras configurações dessa conexão como desejar. Lembre-se de salvar o formulário antes de sair do construtor.
Observação: para obter todos os detalhes sobre como configurar seu complemento de pagamento específico, não deixe de conferir nossos tutoriais do PayPal Standard, PayPal Commerce, Stripe, Square e Authorize.Net.
Testando seu formulário
Quando o formulário estiver pronto, recomendamos uma última etapa: teste. Testar os formulários é muito útil, pois permite que você entenda como os usuários utilizam os formulários. Isso também permite que você garanta que tudo tenha a aparência e funcione exatamente como você gostaria.
Para obter mais detalhes sobre como testar sua integração de pagamento específica, não deixe de conferir nossos tutoriais sobre:
- Integração do PayPal Standard: Saiba como testar seus formulários padrão do PayPal.
- Configuração do PayPal Commerce: Obtenha orientação sobre como testar seus formulários do PayPal Commerce.
- Processamento de pagamentos com o Stripe: Etapas para testar seus formulários do Stripe.
- Solução de pagamento Square: Instruções para testar seus formulários Square.
- Gateway do Authorize.Net: Como testar seus formulários Authorize.Net.
Para obter mais detalhes gerais sobre como testar seus formulários, consulte nossa lista de verificação de formulários antes do lançamento.
É isso aí! Você está pronto para começar a aceitar pagamentos por meio de seus formulários do WordPress.
Em seguida, gostaria de registrar quais páginas do seu site os usuários visitam antes de preencher os formulários? Não deixe de conferir nosso tutorial sobre como instalar e usar o complemento User Journey para obter mais informações.
