Resumo da IA
Gostaria de adicionar texto de espaço reservado aos campos de seus formulários? O texto de espaço reservado pode ajudar a orientar os usuários no preenchimento dos formulários, seja fornecendo instruções ou mostrando um exemplo de formato.
Este tutorial mostrará a você como adicionar texto de espaço reservado a um campo no WPForms.
Neste artigo
Por que usar texto de espaço reservado?
O texto de espaço reservado é usado com mais frequência para fornecer um pouco de orientação simples aos usuários. Entretanto, em alguns casos, ele também pode ajudar a atingir os objetivos do design.
O texto do espaço reservado pode ser especialmente útil porque, mesmo que apareça dentro de um campo, o campo ainda será considerado vazio até que o usuário adicione seu próprio texto.
A seguir, abordaremos os motivos mais comuns para o uso de texto de espaço reservado.
Exibindo aos usuários exemplos de entrada
Na maioria dos casos, o texto de espaço reservado é usado para mostrar exemplos de entrada aos usuários. Mesmo que a entrada pareça óbvia para você, essa é uma maneira de tornar o processo de preenchimento do formulário ainda mais fácil para os usuários.
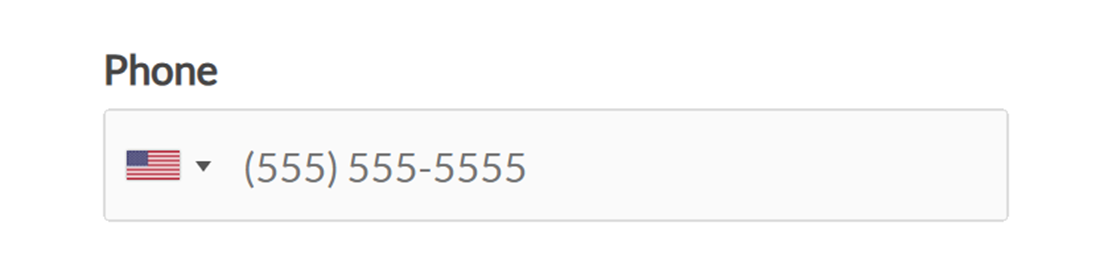
Por exemplo, você verá com frequência sites usando texto de espaço reservado para demonstrar o formato esperado para um campo de telefone.

Observação: deseja que seu placeholder apareça em cinza, como mostrado na captura de tela acima? Não deixe de consultar nosso documento para desenvolvedores para obter detalhes sobre como alterar a cor do texto do placeholder.
Ocultação de rótulos de campo
Uma das maneiras mais fáceis de fazer com que um formulário pareça mais compacto é ocultar os rótulos dos campos.
No entanto, os rótulos dos campos (o texto que diz "Nome", "E-mail", "Mensagem" etc.) fornecem instruções realmente valiosas aos visitantes. Em muitos casos, essa é a única maneira de os usuários saberem o que colocar em cada campo.
Você pode contornar esse problema adicionando o texto que normalmente usaria no rótulo a um espaço reservado.
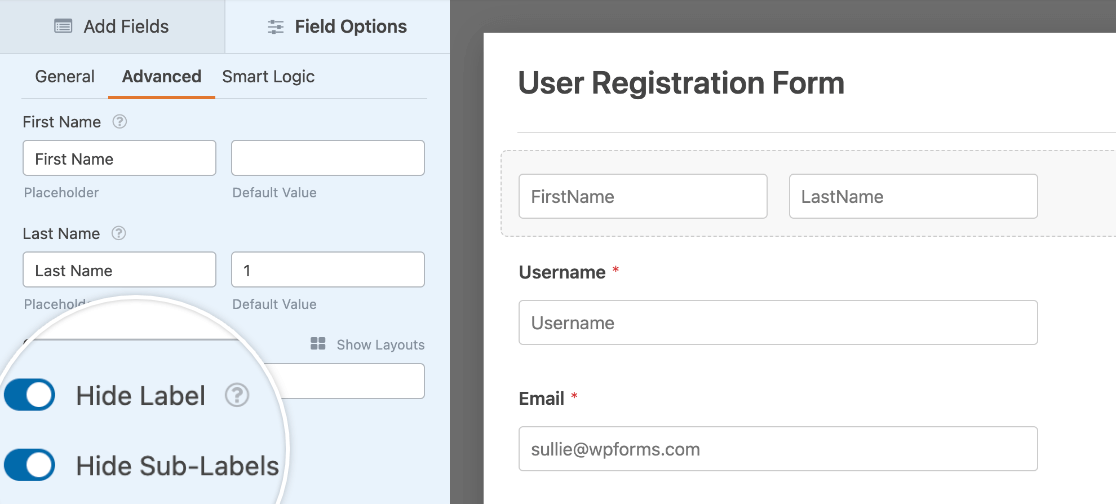
Por exemplo, em vez de exibir o rótulo de um campo Nome, bem como os subrótulos "Nome" e "Sobrenome", você pode ocultar todos eles e adicionar o texto do rótulo a espaços reservados para cada subcampo.

Observação: Deseja tornar seus formulários ainda mais compactos? Considere usar um layout de várias colunas ou até mesmo exibir todo o formulário em uma única linha.
Exigir que os usuários selecionem uma opção de campo suspenso
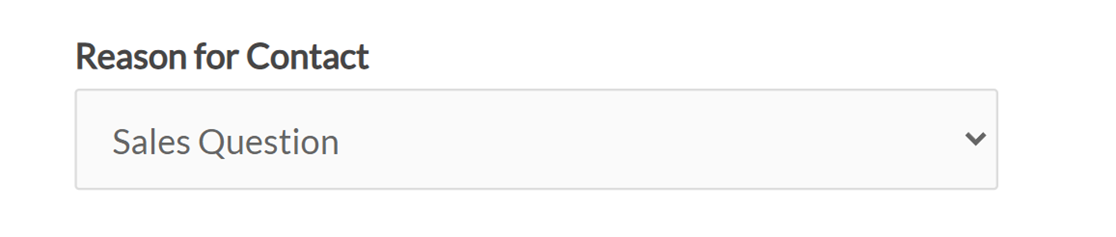
Quando você configura um campo Dropdown usando o estilo Classic, a primeira opção será selecionada por padrão.

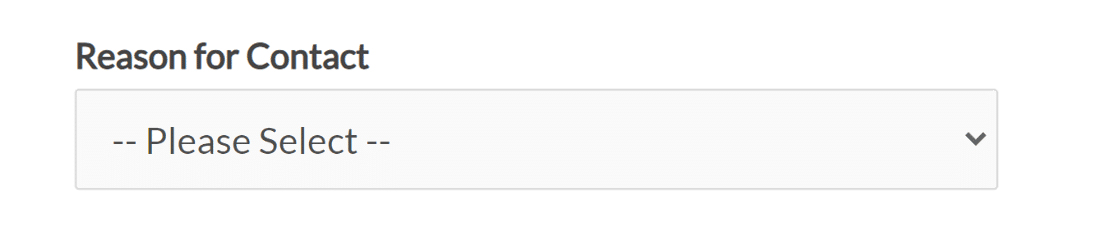
Se preferir que esse campo permaneça vazio até que os usuários escolham uma das opções disponíveis, será necessário adicionar um texto de espaço reservado. Isso pode evitar confusão entre os visitantes e ajudá-lo a não receber entradas enganosas.

Observação: ao usar o estilo Moderno do menu suspenso, nenhuma opção será selecionada até que o usuário escolha um dos itens disponíveis. Para saber mais sobre a diferença entre os campos suspensos Clássico e Moderno, confira as opções de personalização em nosso tutorial sobre como permitir várias seleções em um campo suspenso.
Adição de texto de espaço reservado a campos de entrada
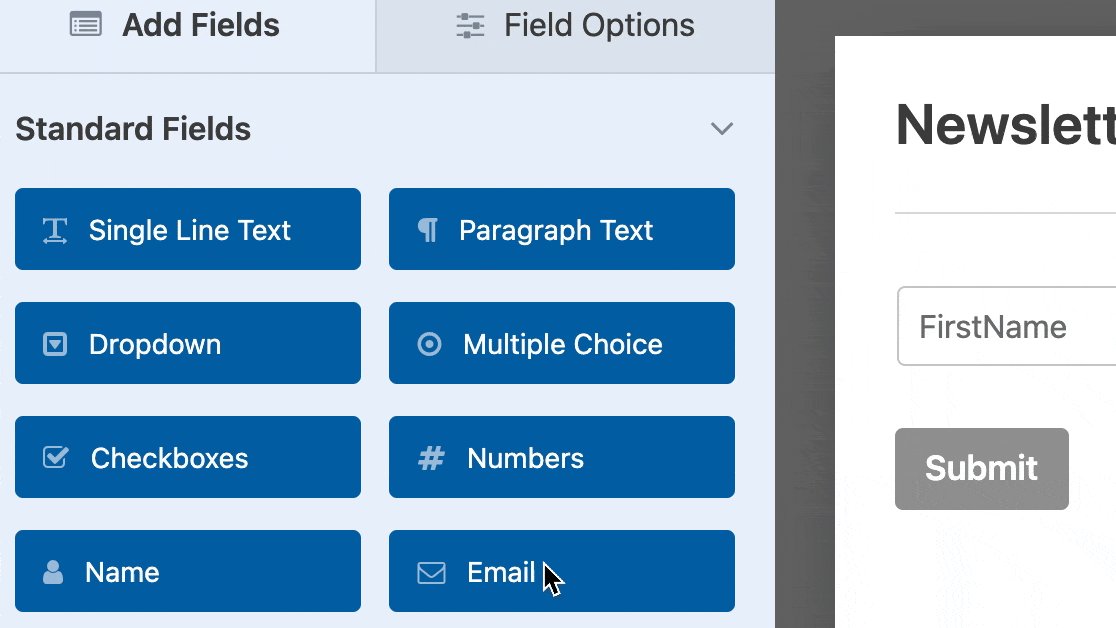
Os campos de entrada, como os campos Nome, E-mail ou Texto de linha única, são ótimas áreas para adicionar texto de espaço reservado porque você provavelmente deseja que o usuário digite informações bastante específicas.
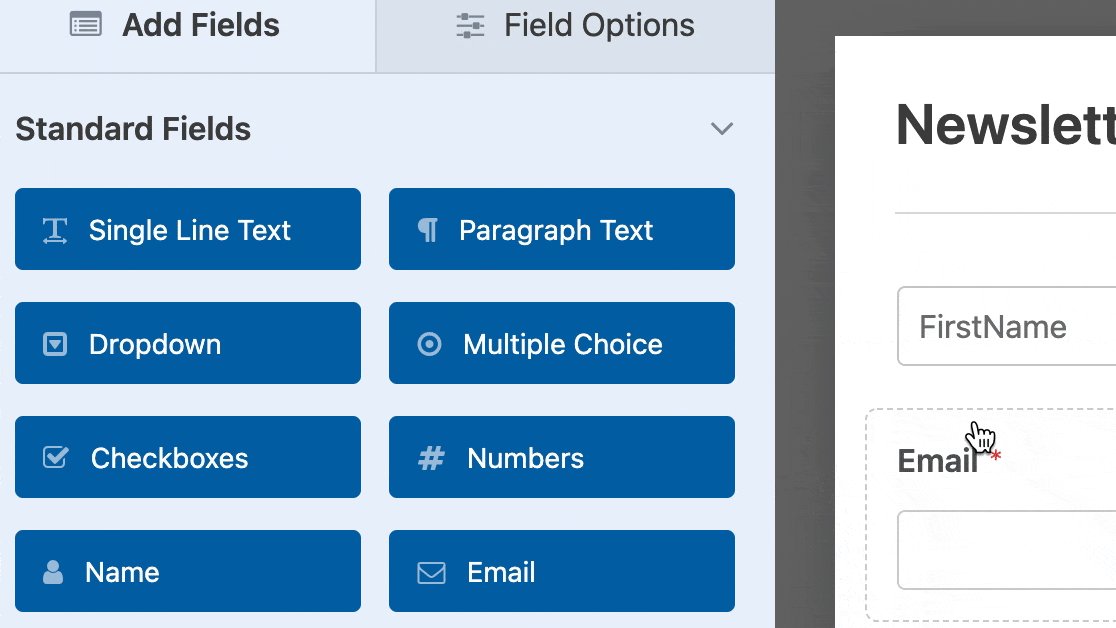
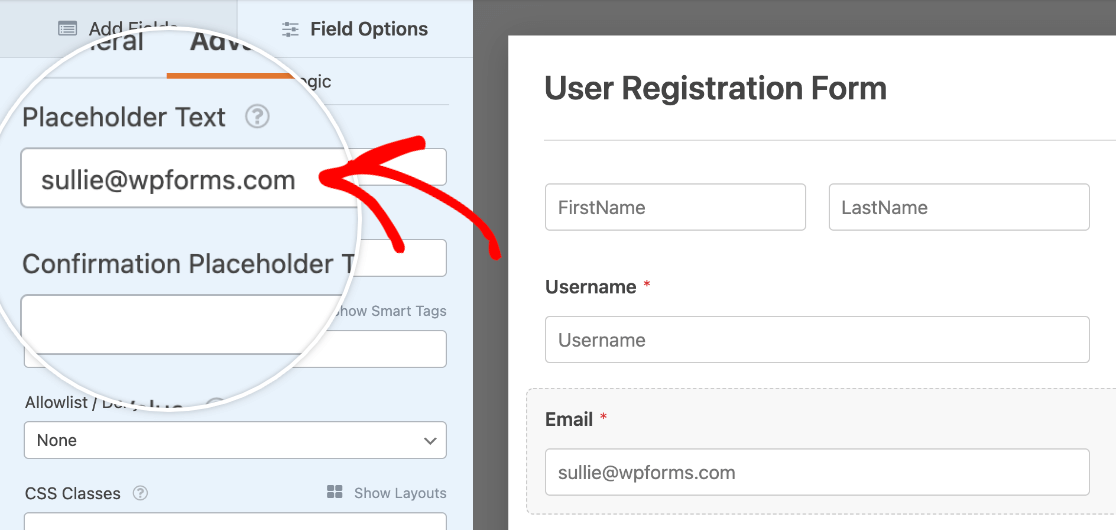
Em nosso exemplo, adicionaremos um texto de espaço reservado a um campo Email.
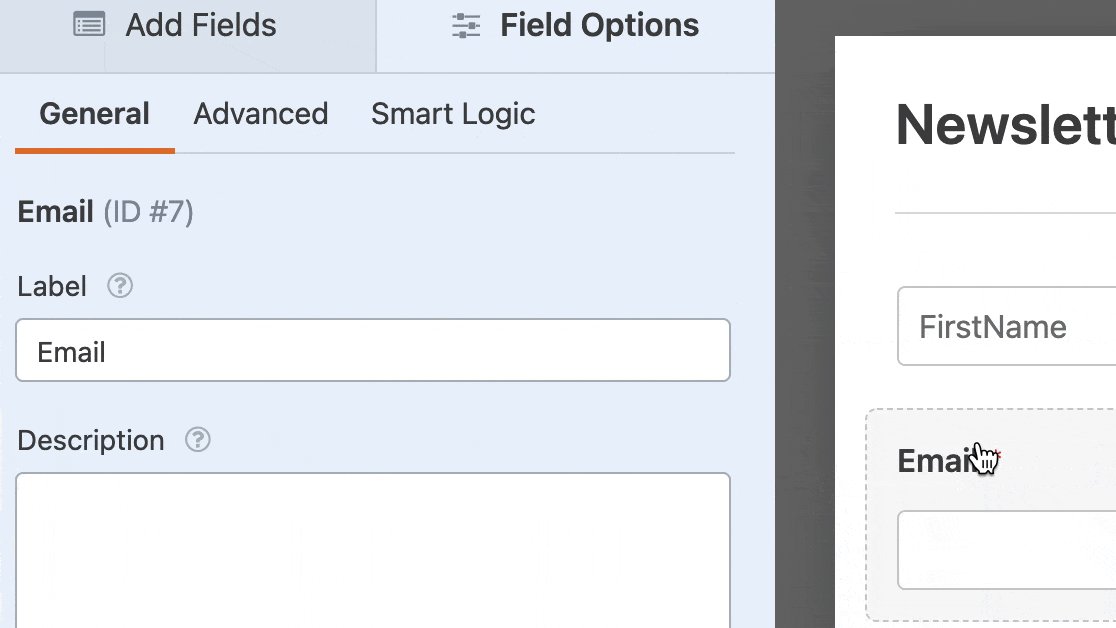
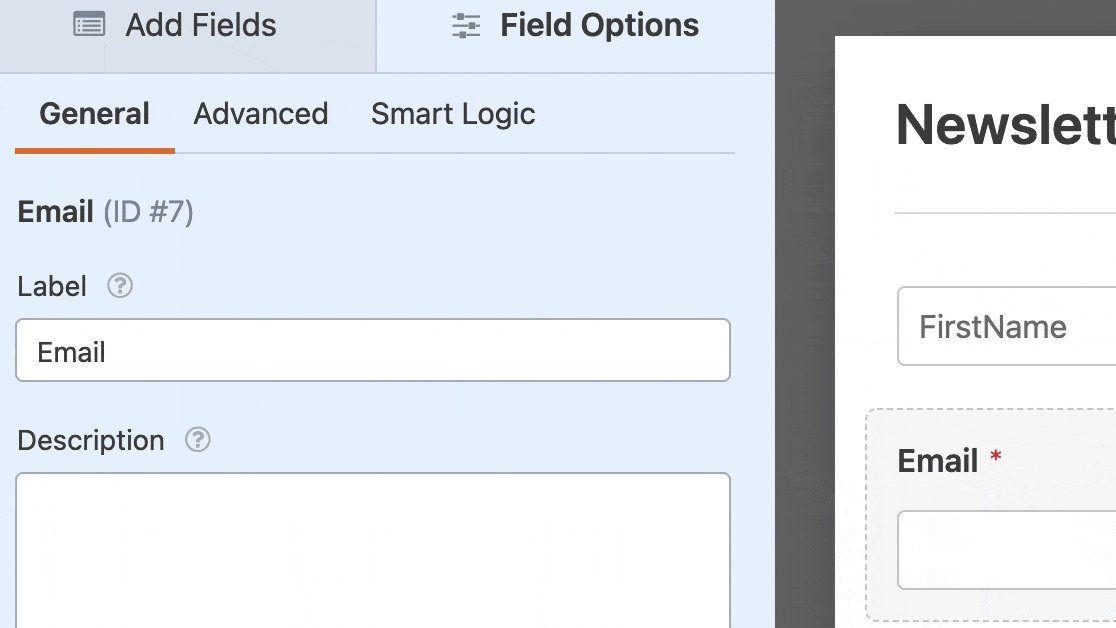
Primeiro, crie um novo formulário ou edite um já existente. Em seguida, adicione um novo campo ao formulário ou clique em um deles no construtor de formulários para abrir suas opções de campo.

A partir daí, você precisará clicar na seção Advanced (Avançado ) para abri-la. Isso exibirá configurações adicionais, incluindo um campo Placeholder Text.
Basta digitar o texto que você deseja exibir e pronto!

Não se esqueça de salvar o formulário quando terminar de fazer as alterações.
Adição de texto de espaço reservado a campos suspensos
O texto de espaço reservado também é muito útil em campos suspensos. Ele pode ajudar a instruir os usuários a fazer uma escolha, esclarecer quando nenhum item foi selecionado ainda e garantir que os usuários tenham que escolher uma opção ao usar o estilo Clássico.
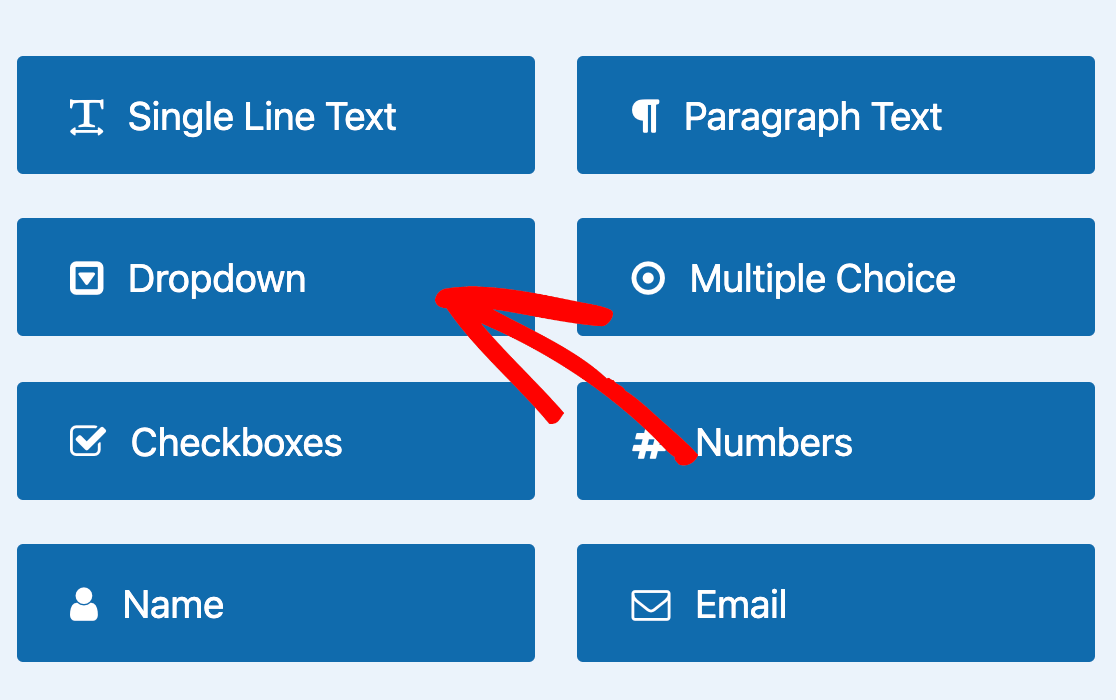
Para configurar o texto do espaço reservado para um campo Dropdown, primeiro você precisa adicionar um ao formulário.

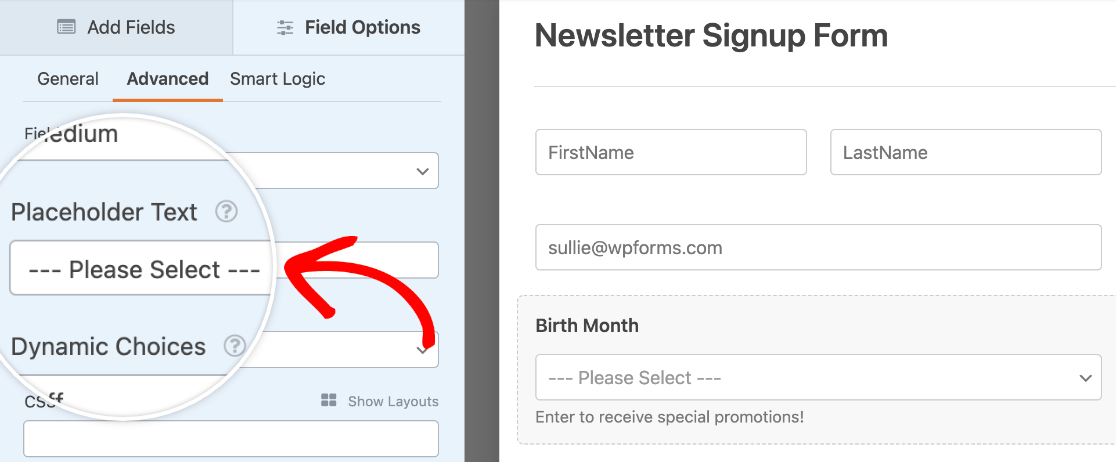
Em seguida, clique no campo Dropdown para abrir suas opções de campo. Aqui, você precisará clicar na guia Advanced (Avançado ) e adicionar o texto do espaço reservado.

Quando estiver satisfeito com o texto do espaço reservado, não se esqueça de salvar as alterações antes de sair do construtor de formulários.
É isso aí! Agora você pode adicionar texto de espaço reservado aos seus campos de formulário.
Em seguida, gostaria de aprender mais maneiras de orientar seus usuários com texto instrutivo? Não deixe de conferir nosso guia para adicionar texto e descrições não inseridos aos seus formulários.
