Resumo da IA
Você gostaria de usar o editor clássico do WordPress para publicar seus WPForms? Nosso criador de formulários funciona perfeitamente, independentemente do editor de páginas que você usa, e você pode adicionar facilmente formulários às suas páginas no editor clássico com o clique de um botão.
Este tutorial mostrará como criar seu primeiro formulário e publicá-lo usando o editor clássico do WordPress.
Neste artigo
Observação: este tutorial pressupõe que você esteja usando uma versão mais antiga do WordPress (versão 4.9.18 ou anterior) ou que tenha o plug-in Classic Editor instalado em seu site.
Se estiver usando o WordPress 5.0 ou posterior e não tiver o plug-in Classic Editor instalado, consulte nosso guia para criar seu primeiro formulário com o editor de blocos.
Para obter mais informações sobre como desativar o editor de blocos e usar o editor clássico, consulte o tutorial do WPBeginner.

Antes de criar seu primeiro formulário, é necessário que você já tenha instalado o WPForms. Também recomendamos que você verifique sua chave de licença.
Adição de um novo formulário
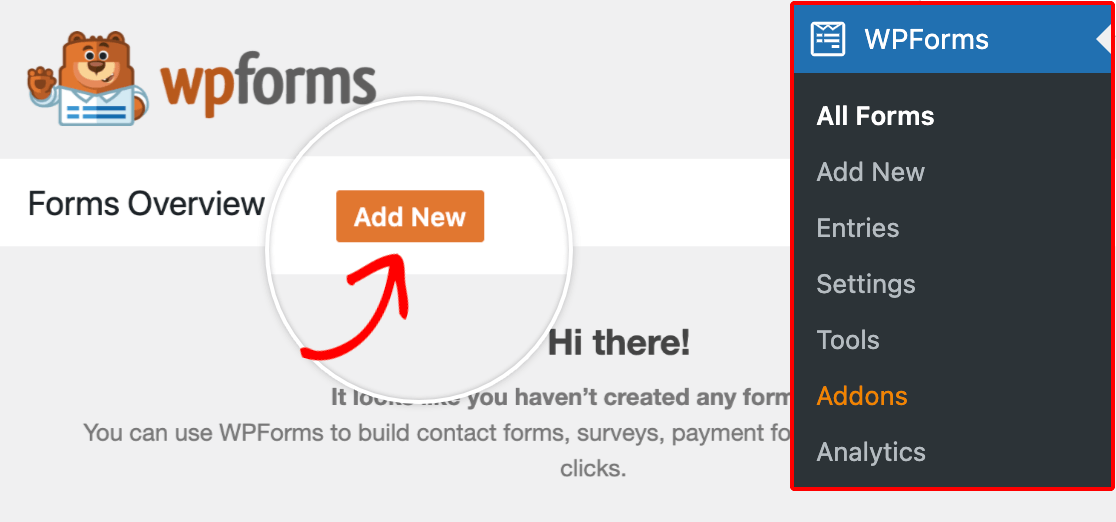
Para começar, você precisará fazer login na área de administração do WordPress. Aqui, clique em WPForms na barra lateral de administração para acessar a página Visão geral dos formulários. Em seguida, clique no botão Add New (Adicionar novo) na parte superior da tela para abrir o construtor de formulários.

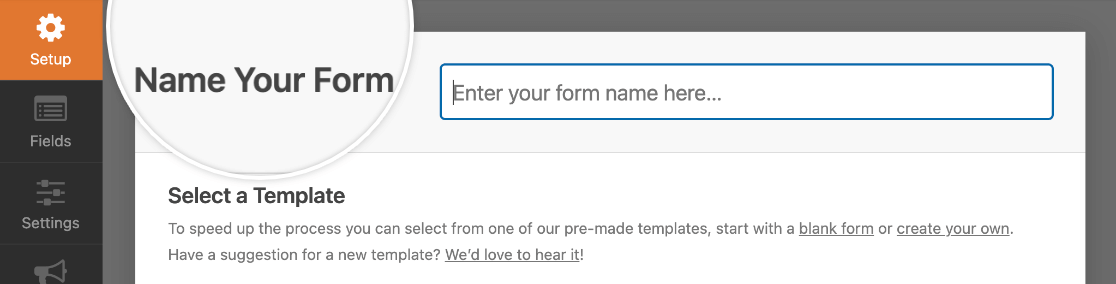
Na página Setup (Configuração) do Form Builder, você pode optar por inserir um título para o formulário no campo de entrada Name Your Form (Dê um nome ao seu formulário ). Isso é útil para identificar esse formulário no back-end de seu site.

Se você deixar esse campo vazio, o formulário receberá o nome do modelo que você escolher.
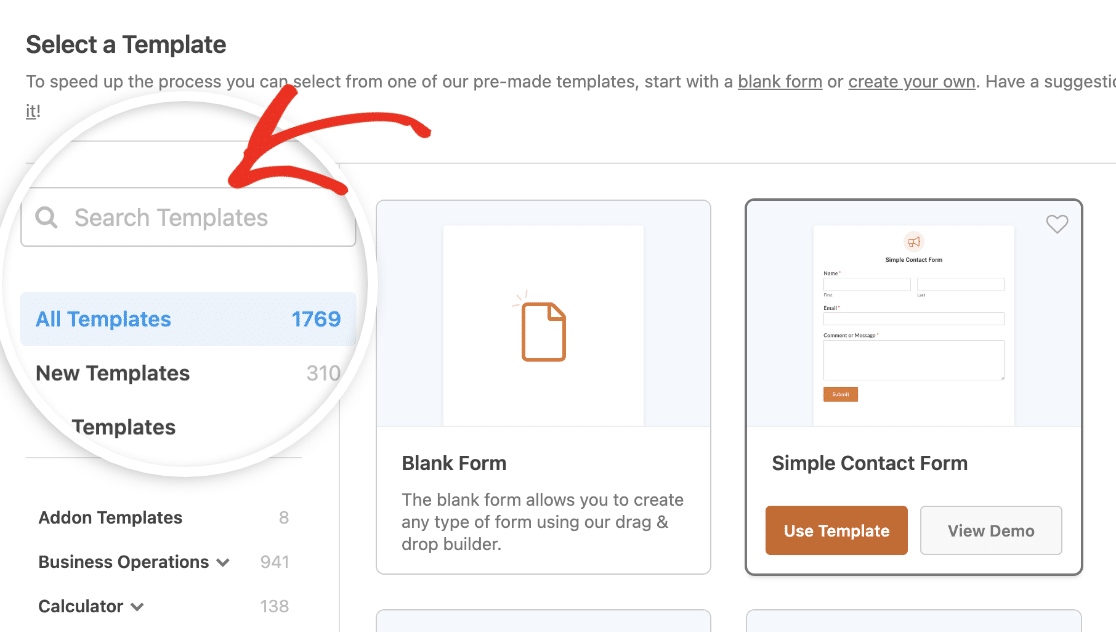
Abaixo do campo Name Your Form, você encontrará nossa biblioteca de modelos de formulários. Você pode usar as categorias ou a barra de pesquisa à esquerda para encontrar o modelo mais adequado às suas necessidades.

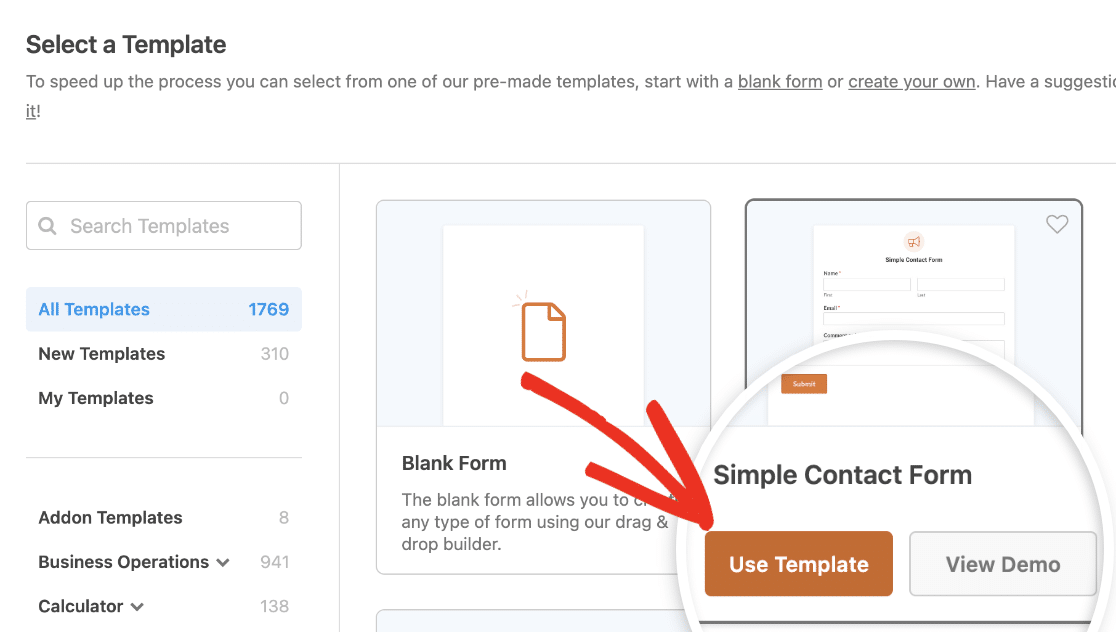
Clique no botão Usar modelo para o modelo que você deseja abrir no construtor de formulários.

Observação: o formulário deste tutorial usa o modelo Simple Contact Form. Para obter mais detalhes sobre como escolher, aplicar e personalizar modelos, consulte nosso guia completo de modelos no WPForms.
Lembre-se de que todos os modelos são totalmente personalizáveis. Se não encontrar um que atenda totalmente às suas necessidades, você sempre poderá ajustá-lo no construtor de formulários.
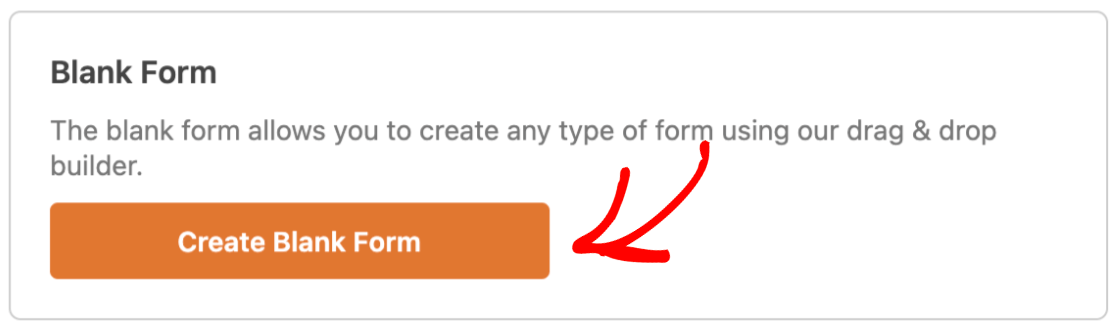
Se preferir criar seu formulário totalmente do zero, selecione a opção Create Blank Form (Criar formulário em branco ) para prosseguir.

Personalização do formulário
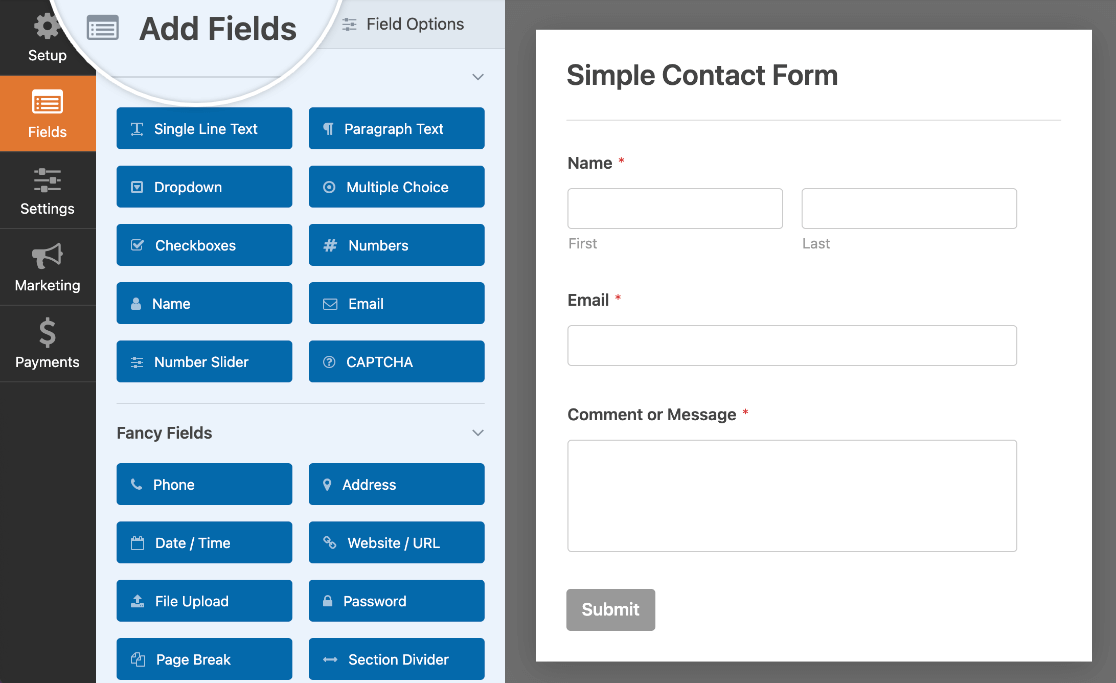
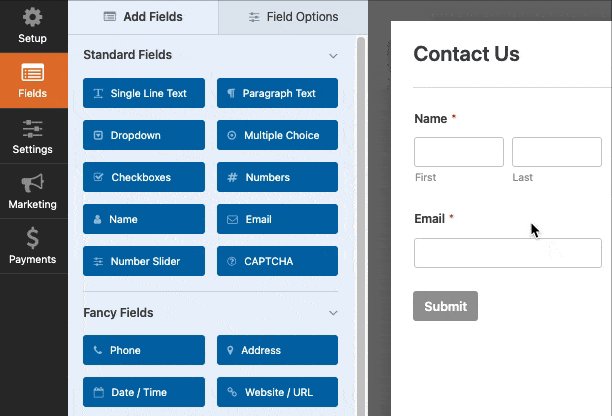
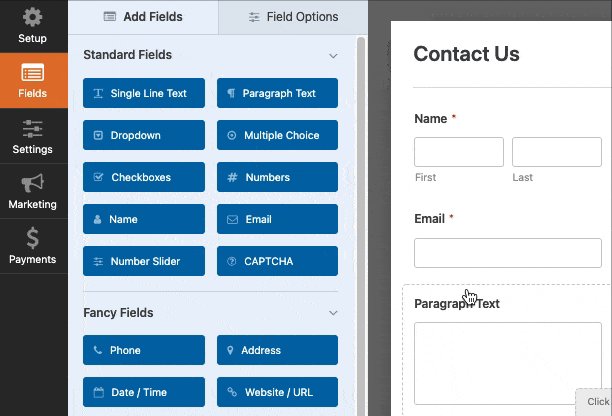
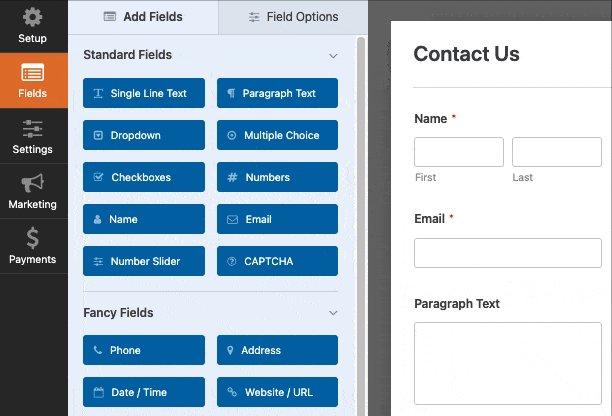
Depois de selecionar um modelo de formulário, o Form Builder o levará à seção Fields (Campos).
No lado esquerdo da tela, você verá os campos disponíveis de acordo com o seu tipo de licença. À direita, você verá uma visualização do seu formulário até o momento.

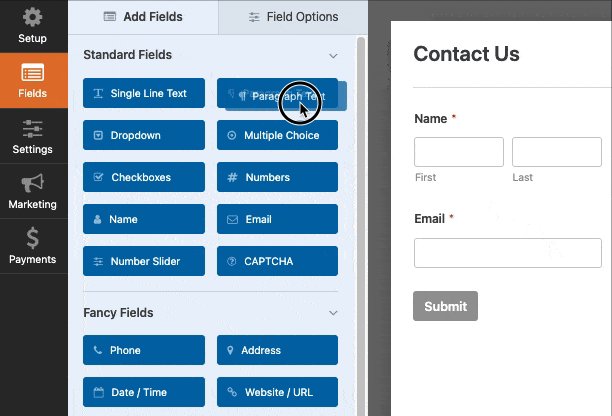
Para adicionar um campo ao seu formulário, você pode clicar nele ou arrastá-lo e soltá-lo do painel esquerdo diretamente na área de visualização do formulário.

Depois de adicionar um campo ao formulário, você pode personalizar várias configurações para ele.
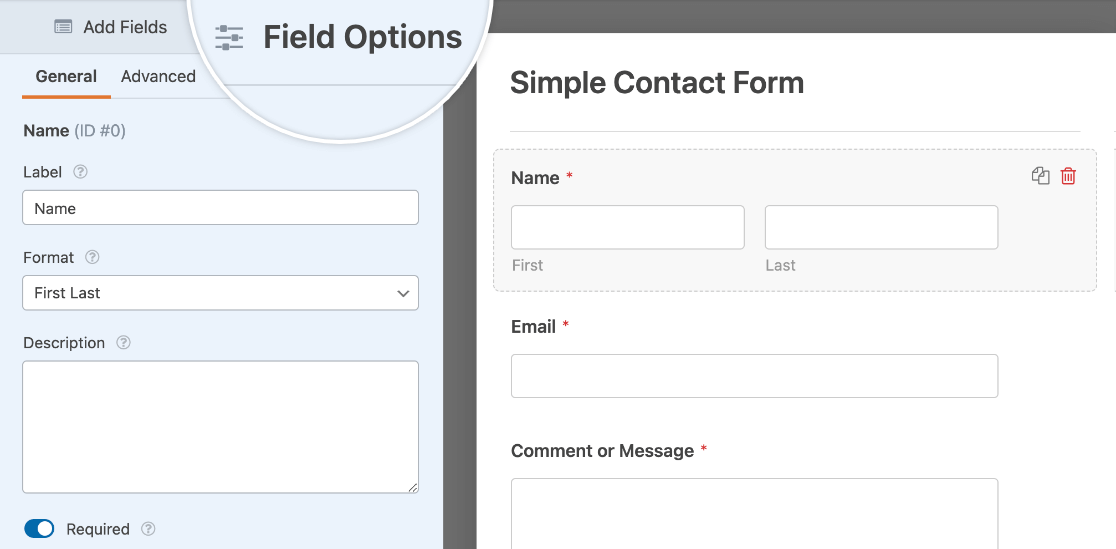
Acesso às opções de campo
As opções de campo permitem que você defina os detalhes e as configurações de cada campo, como seus rótulos e descrições.
Para visualizar e editar as opções disponíveis para um campo, clique nele na área de visualização. As opções de campo serão exibidas no painel à esquerda, onde você poderá fazer as alterações desejadas.

Observação: Deseja obter mais detalhes sobre todas as opções de campo que você pode modificar no construtor de formulários? Consulte nosso guia completo de opções de campo para obter mais informações.
Quando terminar de editar as opções de campo, clique no botão Save (Salvar) na parte superior do construtor de formulários para manter as alterações.

Edição de configurações de formulário
O criador de formulários também lhe dá a chance de personalizar várias configurações que se aplicam a todo o formulário.
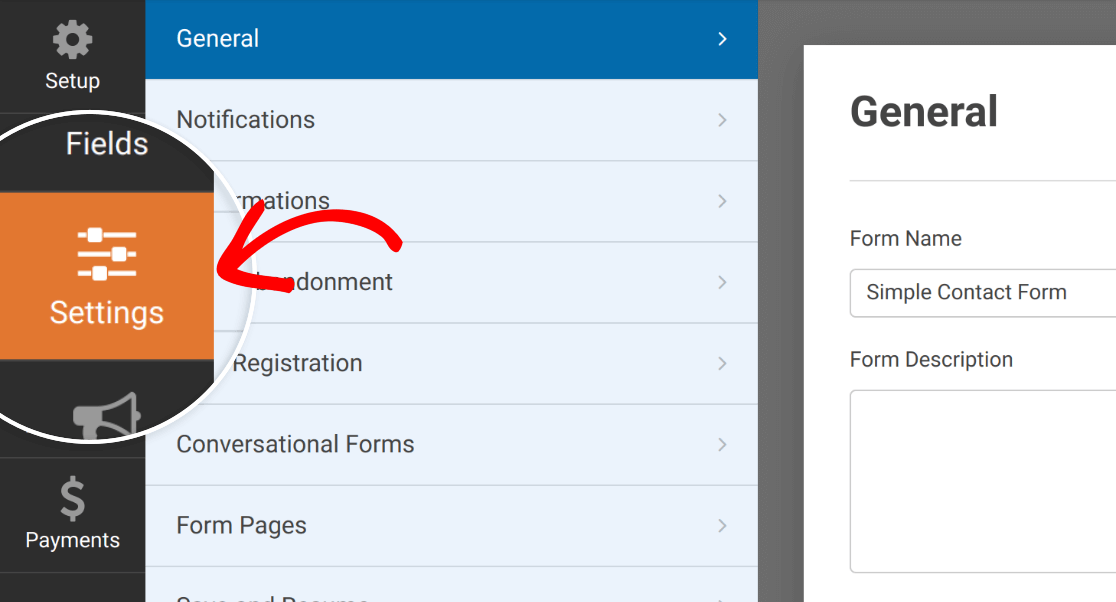
Para configurar essas opções, clique na guia Settings (Configurações ) no lado esquerdo do Form Builder.
 Haverá várias seções nessa tela que podem variar dependendo dos complementos que você instalou. Para este tutorial, vamos nos concentrar nos três tipos básicos de configurações: General (Geral), Notifications (Notificações) e Confirmations (Confirmações).
Haverá várias seções nessa tela que podem variar dependendo dos complementos que você instalou. Para este tutorial, vamos nos concentrar nos três tipos básicos de configurações: General (Geral), Notifications (Notificações) e Confirmations (Confirmações).
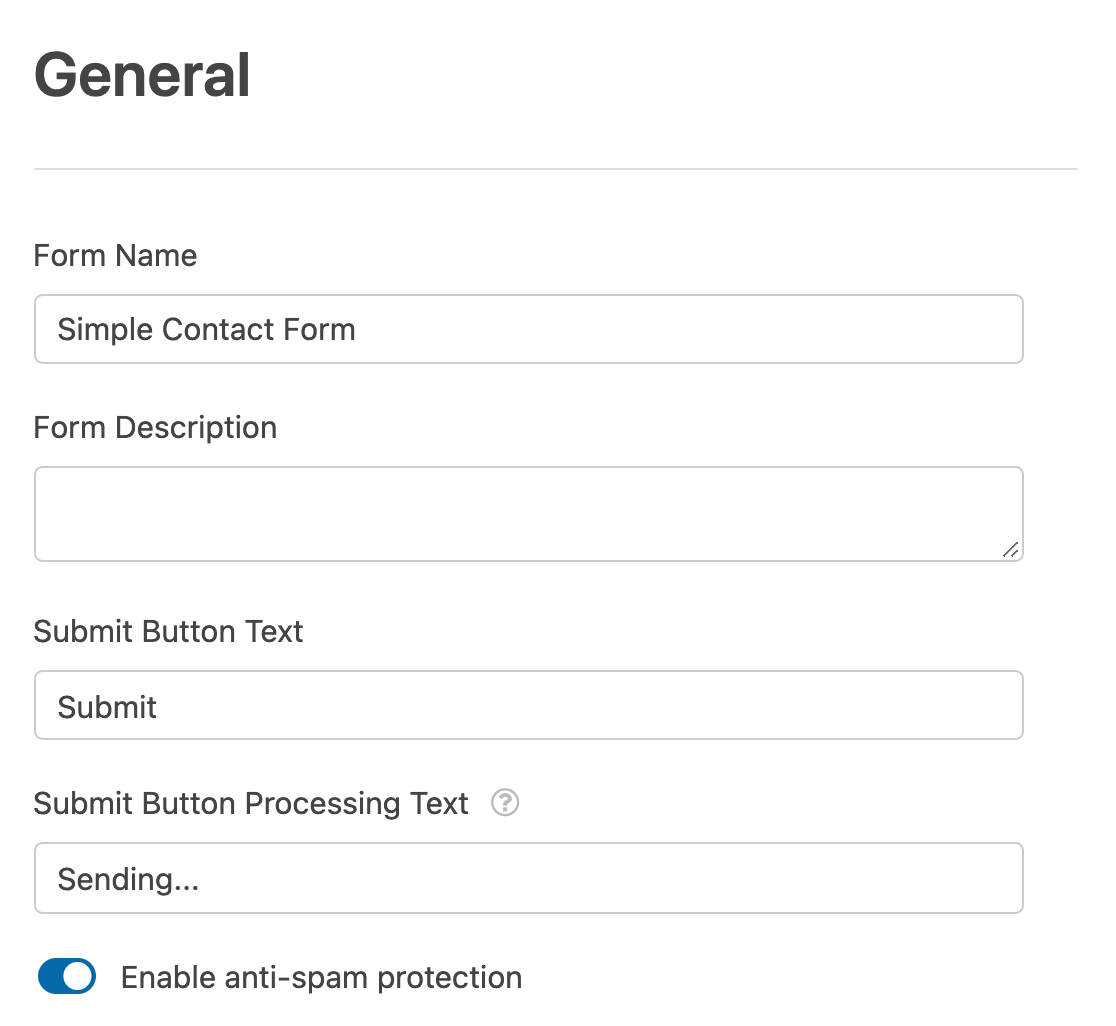
Na seção Geral, é possível alterar o nome e a descrição do formulário. Você também pode personalizar o botão de envio e ativar ou desativar a proteção contra spam.

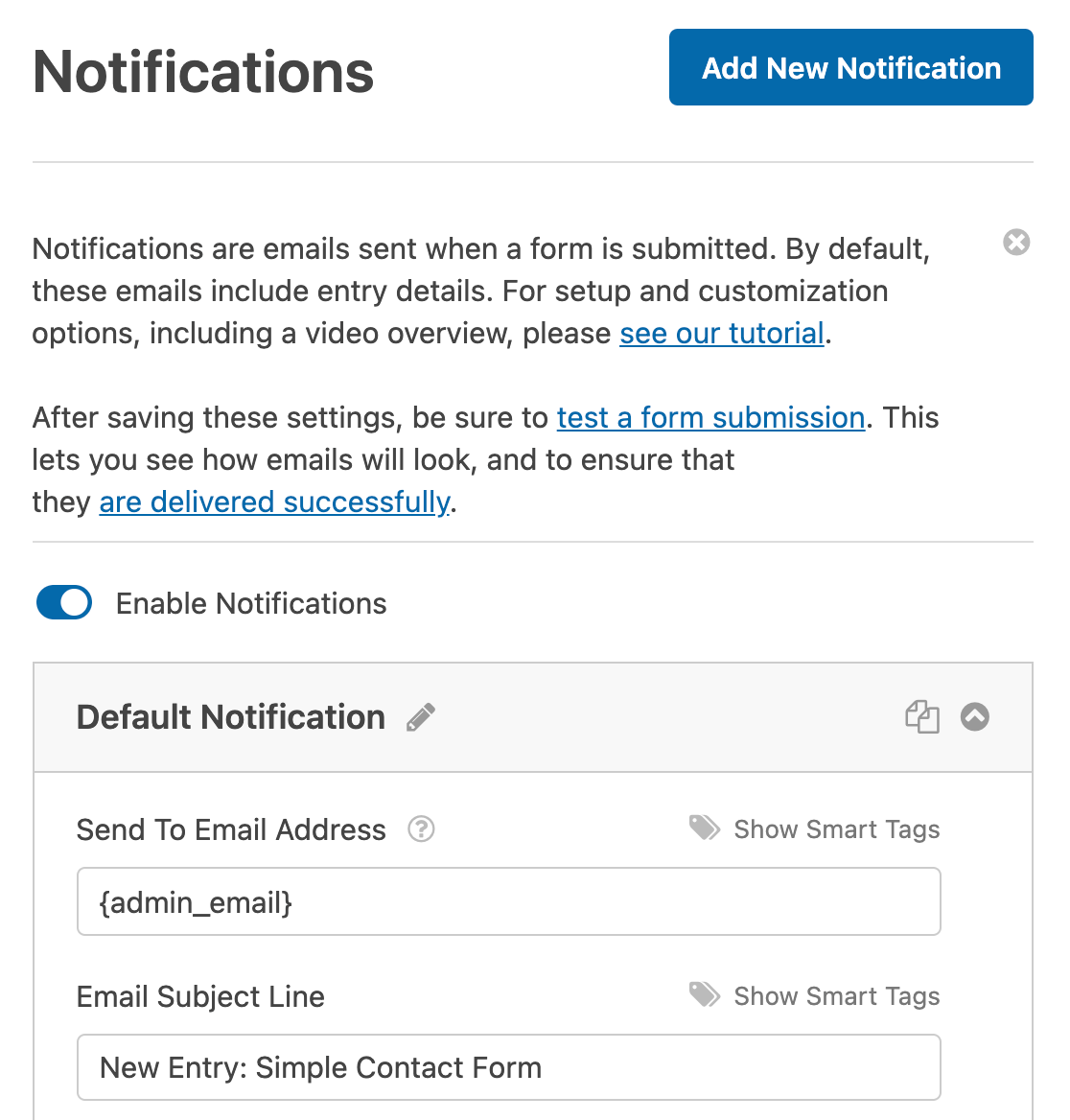
As notificações de formulário são e-mails automáticos enviados quando os usuários enviam formulários. Na seção Notificações, é possível definir as configurações de acordo com as suas preferências.

Observação: Está procurando mais orientações sobre como criar notificações por e-mail para envios de formulários? Confira nosso tutorial sobre notificações por e-mail para obter todos os detalhes.
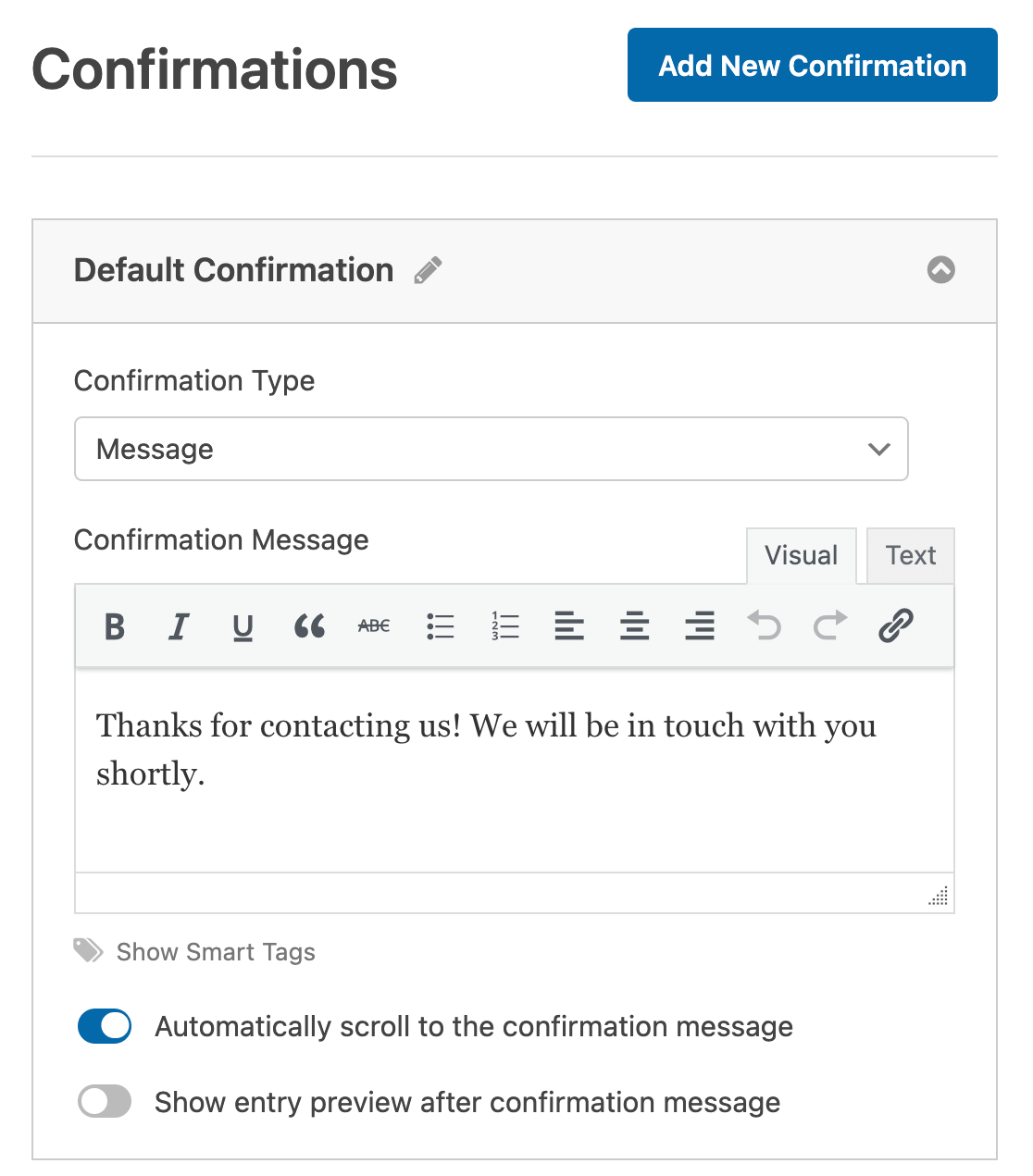
As confirmações de formulário permitem que os usuários saibam que enviaram um formulário com sucesso e fornecem mais informações e opções aos usuários.

Observação: para obter mais detalhes sobre as configurações de confirmações, consulte nosso tutorial sobre a configuração de confirmações de formulários.
Quando terminar de configurar o formulário, clique no botão Save (Salvar) na parte superior do construtor.
Exibição de formulários em seu site
Há várias maneiras diferentes de adicionar formulários ao seu site. Aqui, veremos como exibir formulários em uma página ou em uma área de widget.
Incorporação do formulário em uma página do WordPress
Para adicionar seu formulário a uma página usando o editor clássico do WordPress, você precisará usar um shortcode. Você pode usar a Ferramenta de incorporação incorporada ao construtor de formulários para orientá-lo nesse processo ou pode adicionar o shortcode usando o botão Adicionar formulário do WPForms no editor clássico.
A seguir, mostraremos como funcionam essas duas opções.
Usando a ferramenta de incorporação do Form Builder
No construtor de formulários, você pode adicionar o formulário a uma página clicando no botão Incorporar na parte superior da tela.

Isso abrirá uma janela pop-up. Aqui, você escolherá se deseja criar uma nova página para esse formulário ou se deseja adicioná-lo a uma página existente.

Adição de um formulário a uma página existente
Se você clicar em Select Existing Page (Selecionar página existente), o pop-up exibirá um menu suspenso no qual você poderá selecionar a página à qual deseja adicionar o formulário. Em seguida, clique no botão Let's Go!

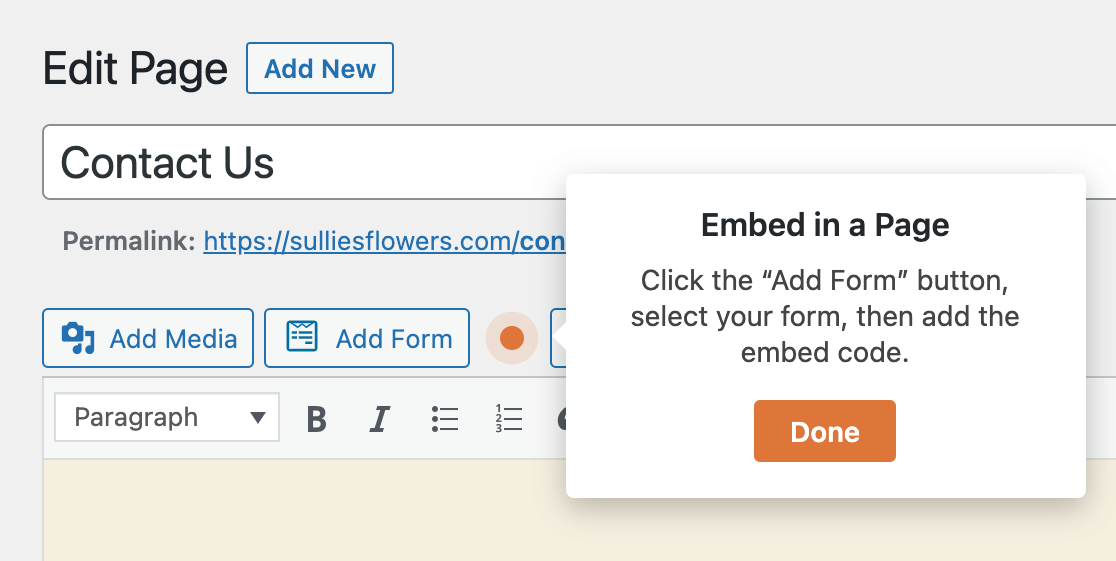
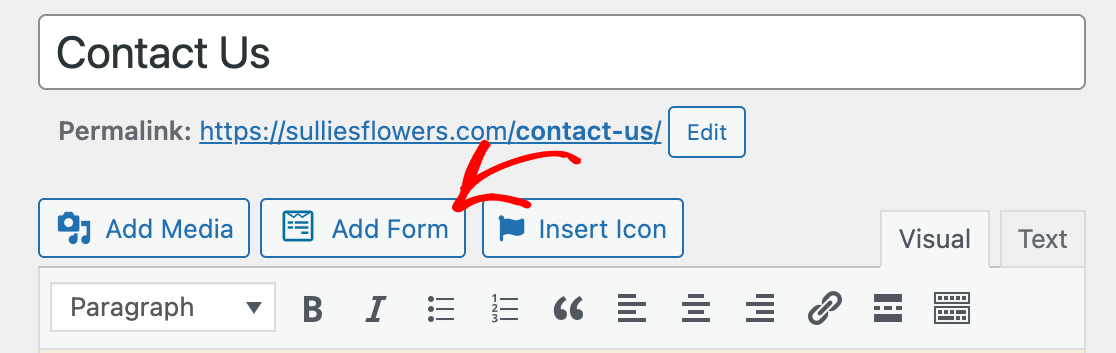
Isso abrirá a página que você selecionou no editor clássico. Você deverá ver um prompt orientando-o a clicar no botão Add Form (Adicionar formulário) acima da área de texto.

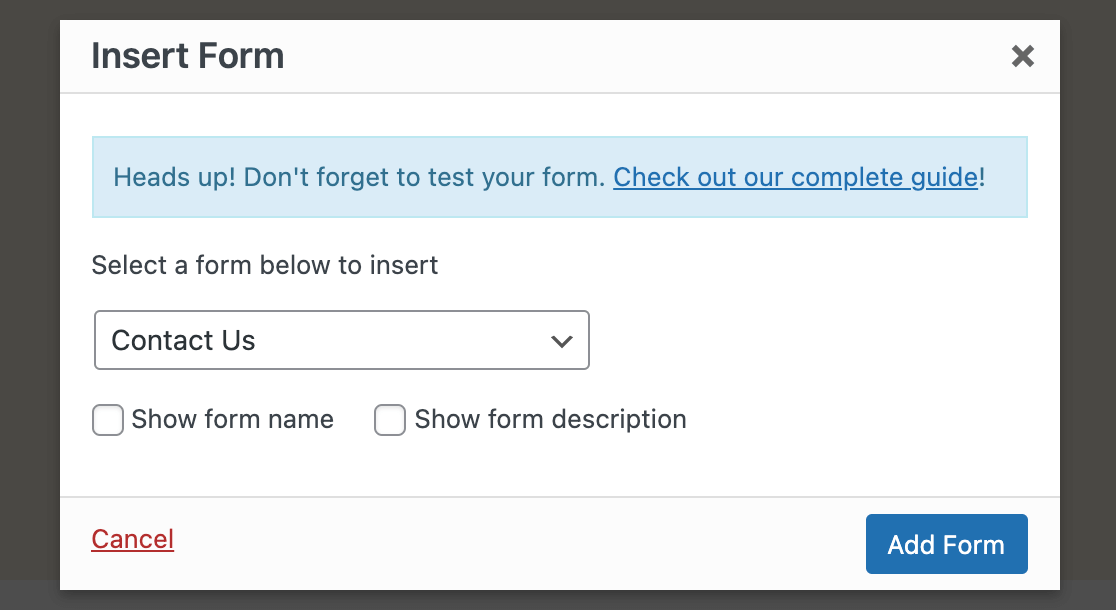
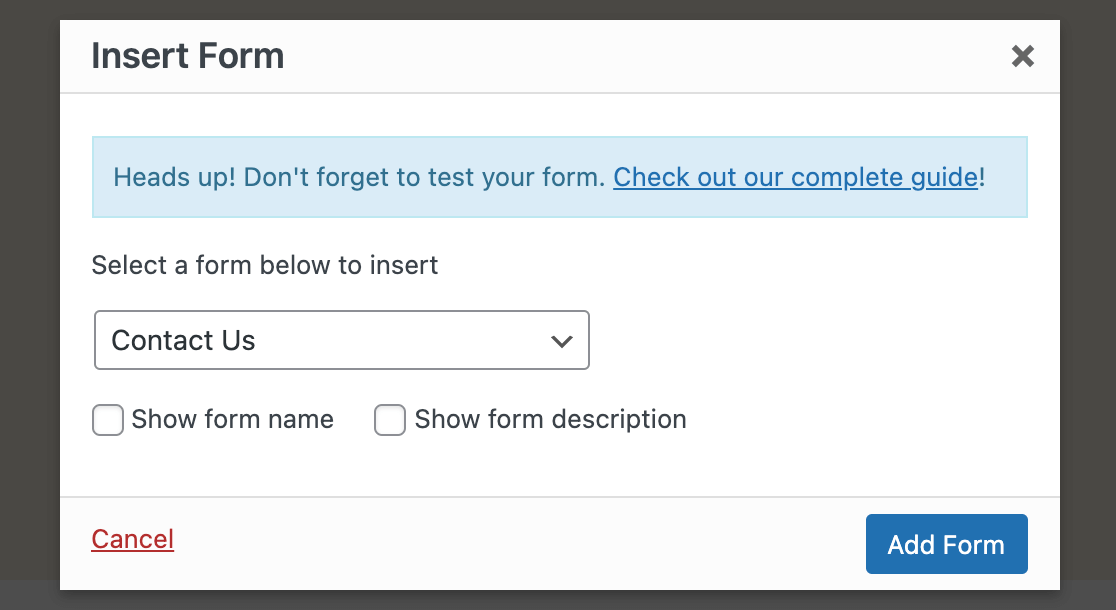
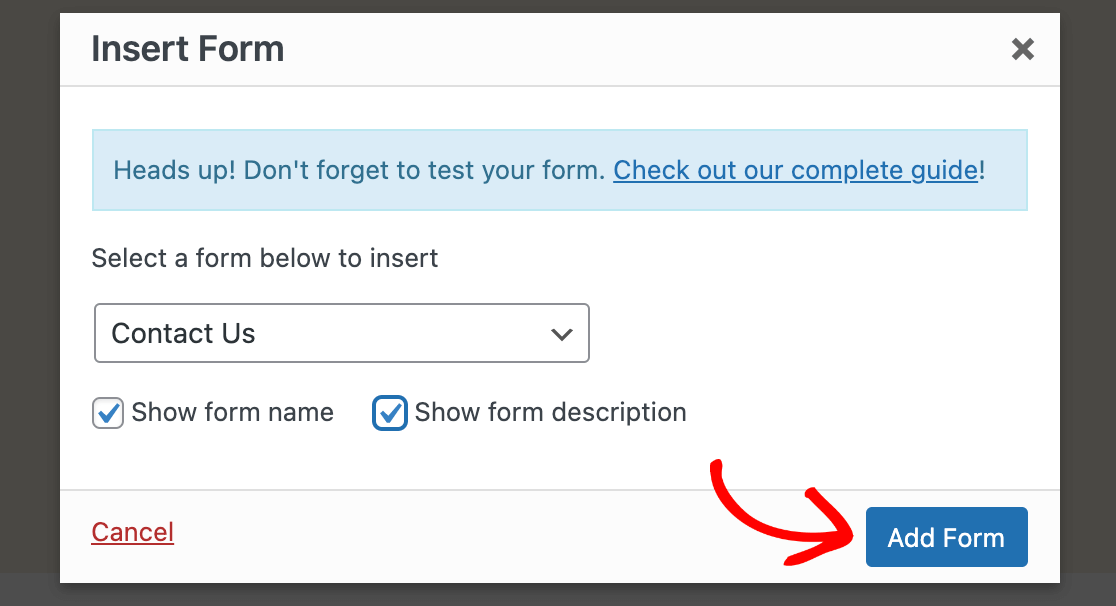
Quando você clicar nele, uma janela pop-up será exibida. No menu suspenso, selecione o formulário que deseja adicionar à sua página.

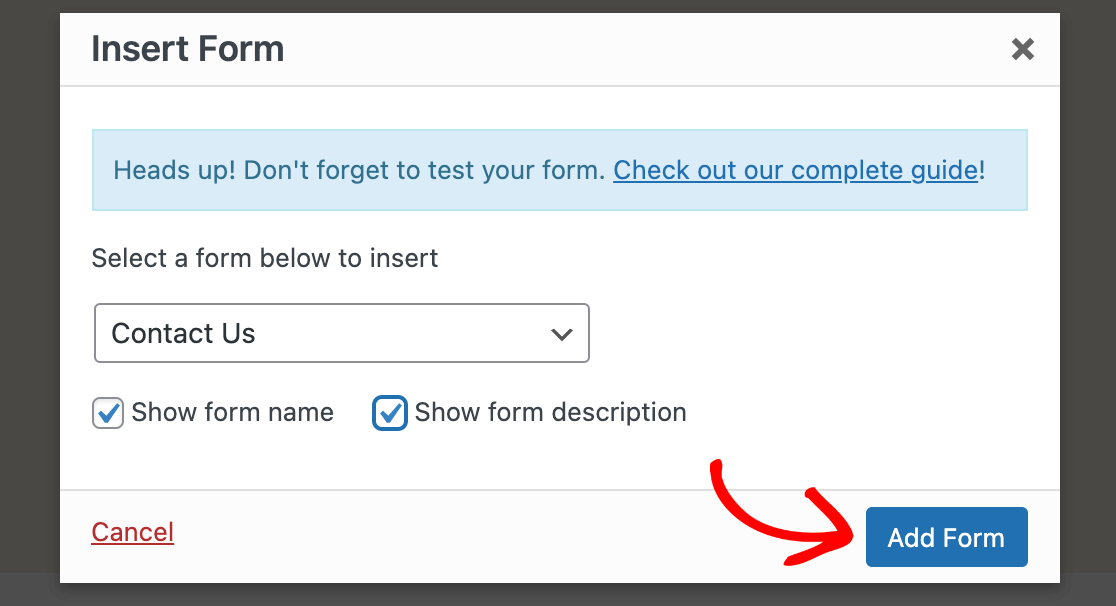
Você também pode marcar as caixas de seleção Show form name e Show form description para exibir esses recursos, se desejar. Clique em Add Form para inserir o shortcode necessário.

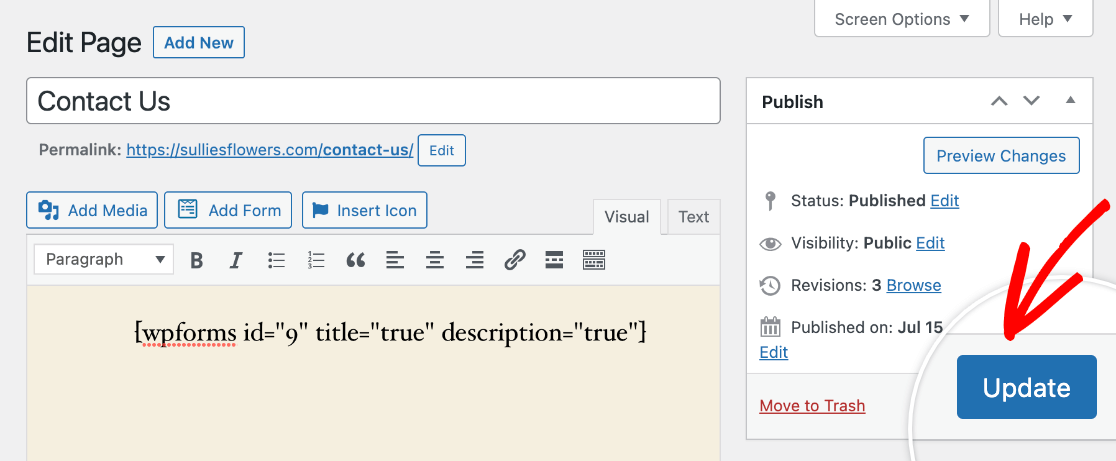
Em seguida, você verá o shortcode do formulário no editor. Certifique-se de atualizar sua página quando terminar.

Criação de uma nova página para seu formulário
Se você escolher Create New Page (Criar nova página) na Embed Tool (Ferramenta de incorporação), aparecerá um campo para você adicionar um título à sua nova página. Depois de fazer isso, clique em Let's Go!

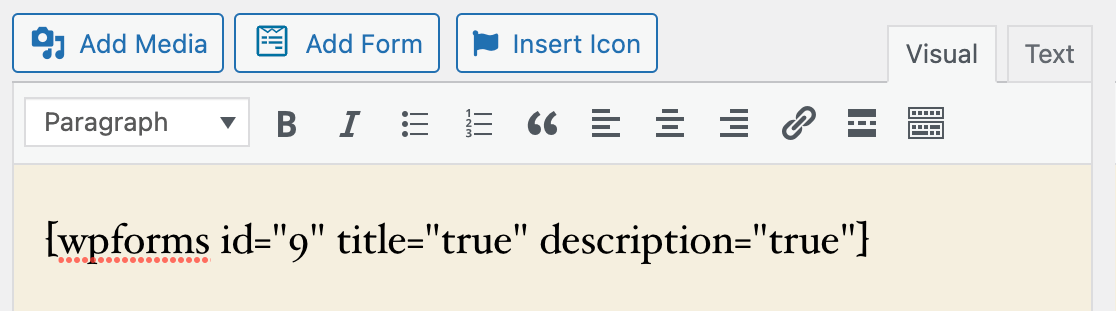
Isso abrirá o editor clássico. O shortcode para seu formulário será adicionado à página automaticamente.

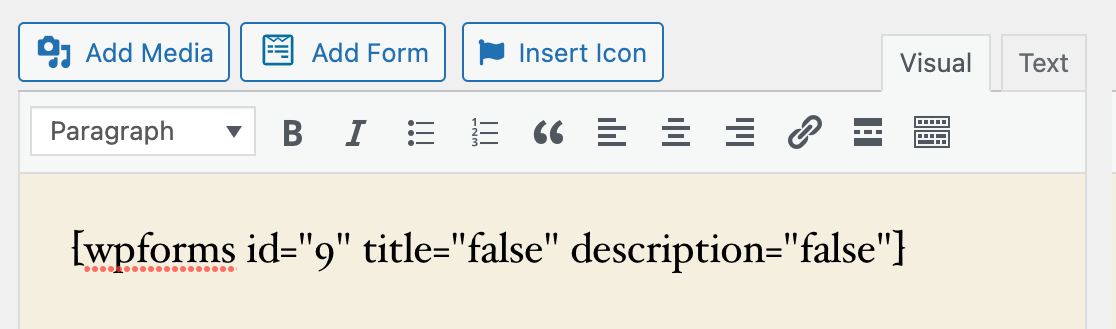
Por padrão, o title e description são definidos como false. Isso significa que o título e a descrição do formulário (que podem ser alterados nas configurações gerais do construtor de formulários) não serão exibidos no frontend.
Se você quiser mostrar o título ou a descrição, altere o valor correspondente no shortcode para true.

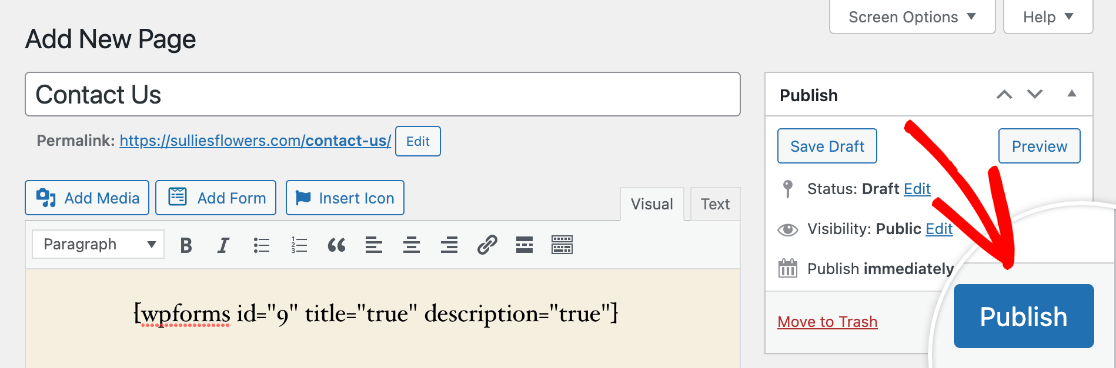
Em seguida, clique no botão Publish (Publicar ), à direita do editor, para ativar a página e o formulário.

Usando o botão Add Form do Editor Clássico
A qualquer momento, você pode abrir uma página no editor clássico e adicionar um formulário a ela usando o botão Add Form (Adicionar formulário) na barra de ferramentas acima da área de texto.

Clique nesse botão para abrir a janela pop-up e, em seguida, use o menu suspenso para selecionar o formulário que deseja publicar.

Marque as caixas Mostrar nome do formulário e Mostrar descrição do formulário, se desejar, e selecione Adicionar formulário.

Por fim, atualize ou publique sua página para tornar o formulário visível no front-end do site.
Como adicionar seu formulário a um widget
Observação: as etapas abaixo pressupõem que você esteja usando o plug-in Classic Widgets. Se você não tiver esse plug-in instalado e ativado em seu site, consulte nosso guia sobre como adicionar um formulário a um widget de bloco.
Um widget do WordPress é um pequeno bloco de conteúdo em seu site que executa uma função específica. Eles costumam ser usados para adicionar texto, links ou outros recursos a áreas como a barra lateral ou o rodapé.
Observação: Quer saber mais sobre os widgets do WordPress? Consulte o guia completo do WPBeginner sobre esse tópico para obter mais detalhes.
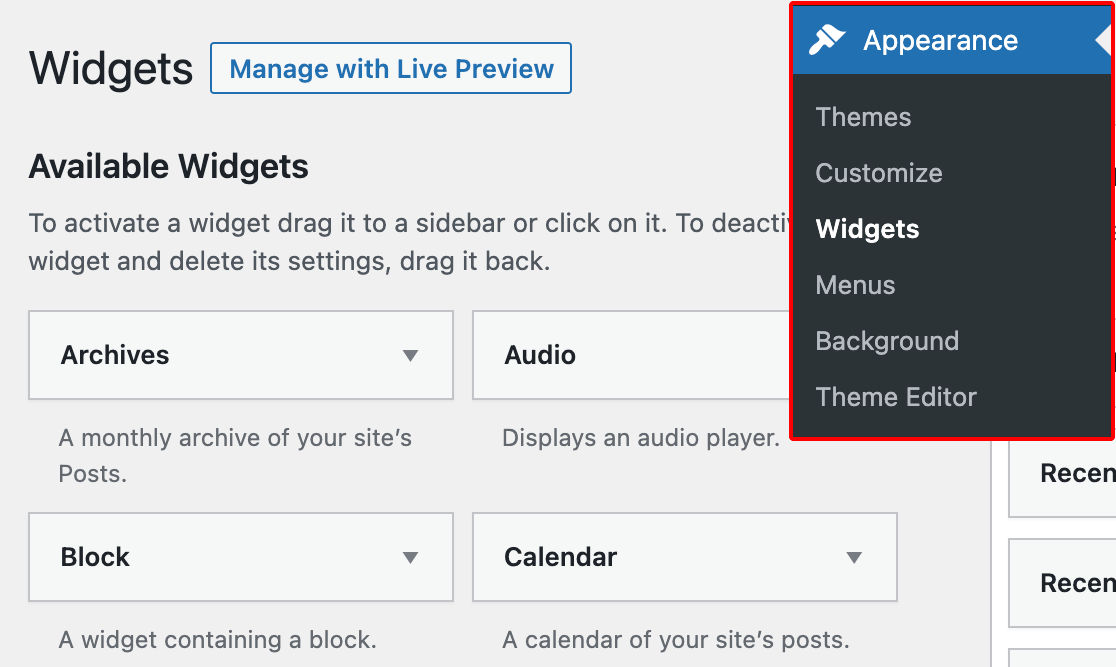
Você pode adicionar seus formulários a qualquer área de widget compatível com o tema do WordPress. Primeiro, vá para Appearance " Widgets em sua área de administração.

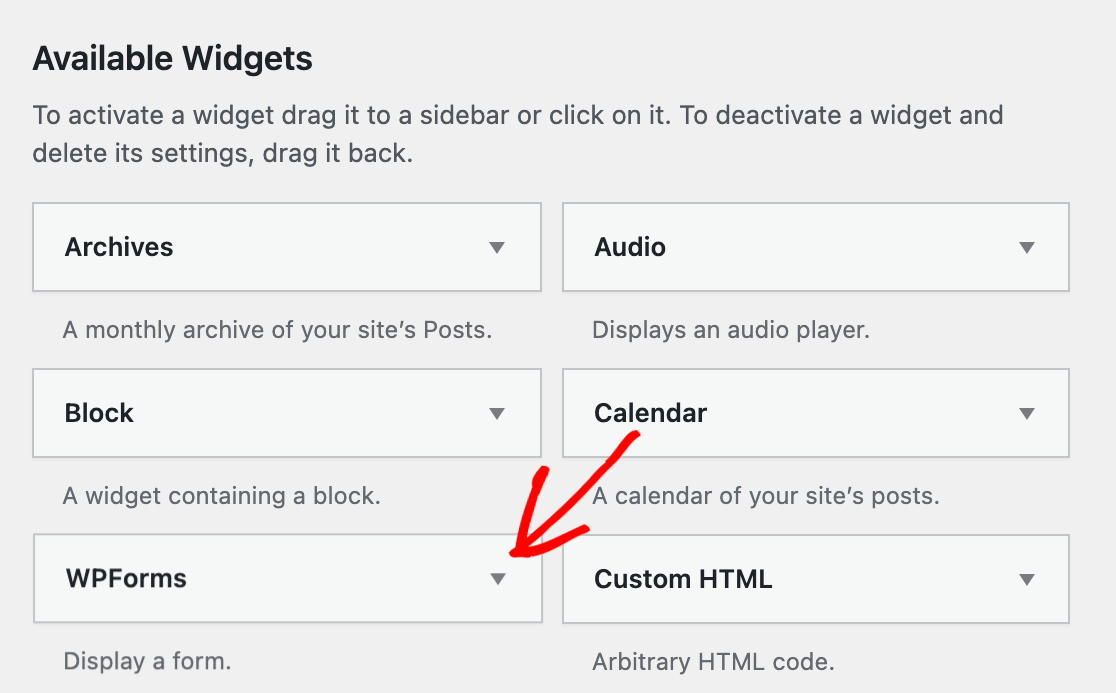
Aqui, procure em Widgets disponíveis o widget WPForms.

Em seguida, arraste e solte o widget WPForms na área do widget em que você deseja exibi-lo.

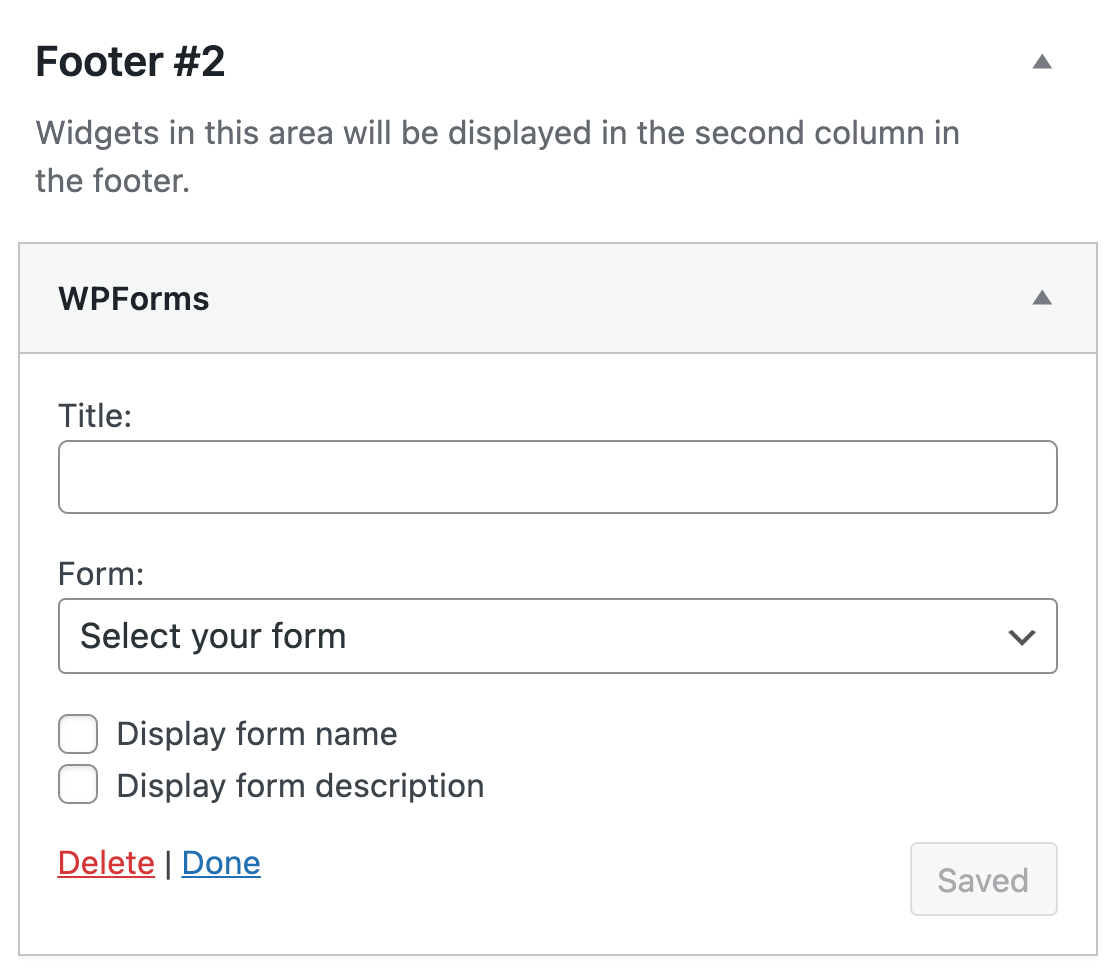
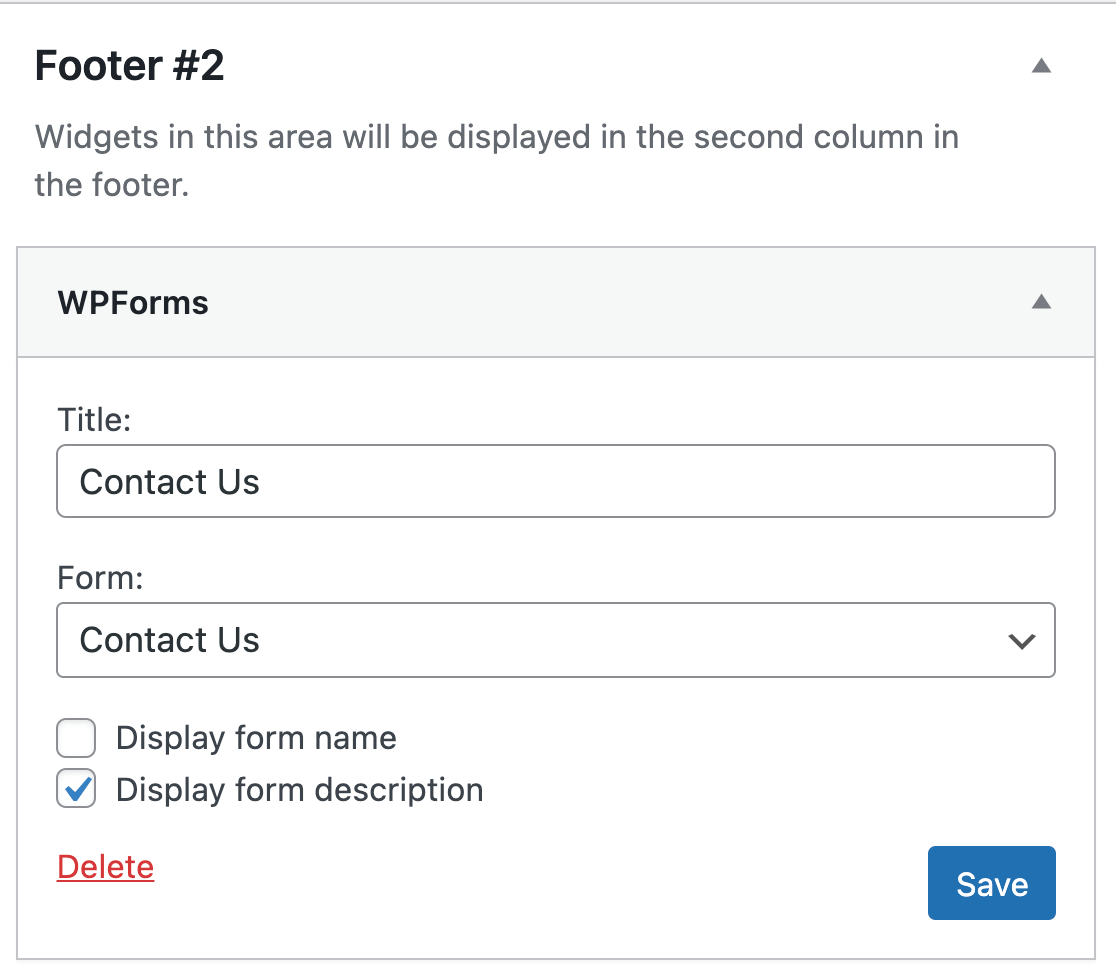
Se desejar, você pode inserir um título para o widget. Em seguida, selecione o formulário que deseja exibir no menu suspenso. Se quiser mostrar o título ou a descrição do formulário no widget, você também pode marcar as caixas relevantes.

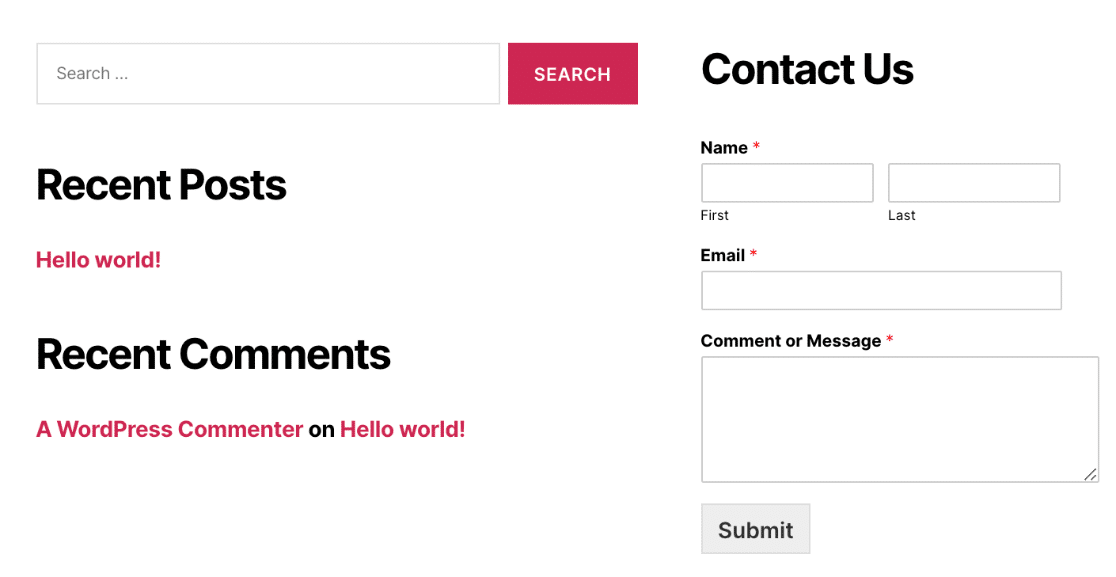
Quando o widget estiver configurado da maneira que você deseja, clique no botão Salvar. No frontend, um widget WPForms em seu rodapé pode ter a seguinte aparência:

É isso aí! Agora você sabe como criar seu primeiro formulário com o WPForms e publicá-lo usando o editor clássico do WordPress.
Em seguida, recomendamos testar o formulário para garantir que ele esteja funcionando da maneira esperada. Consulte nossa lista de verificação detalhada de testes para ajudar a garantir que o formulário tenha a aparência e funcione exatamente como você deseja.
