Resumo da IA
Deseja oferecer às pessoas um desconto diretamente em seu formulário? Com o WPForms, você pode adicionar um campo de código de cupom que atualiza automaticamente o custo total quando alguém insere um código válido.
É uma maneira fácil de recompensar os clientes, aumentar as inscrições ou incentivar as vendas sem nenhuma ferramenta extra. Neste guia, mostrarei exatamente como configurá-lo e usá-lo com seus formulários de pagamento.
Crie seu formulário de código de cupom agora
Como adicionar um campo de código de cupom aos seus formulários
Se você quiser adicionar um código promocional de uso único ou um campo de cupom aos seus formulários do WordPress, basta seguir estas etapas.
Etapa 1: instalar o plug-in WPForms
Antes de fazer qualquer outra coisa, você precisará instalar e ativar o plug-in WPForms. O plug-in cuida de todo o trabalho pesado para criar formulários profissionais com processamento de pagamentos.

Esse plug-in oferece um construtor de formulários fácil de usar, do tipo arrastar e soltar, que é ótimo para criar todos os tipos de formulários, inclusive formulários de pedidos de comércio eletrônico com campos de cupom.
E quando estiver escolhendo um plano, não deixe de adquirir a licença Pro para acessar os campos e complementos necessários para oferecer cupons em seus formulários.
A versão Pro desbloqueia o processamento de pagamentos, os campos avançados e, o mais importante para nós, o acesso a complementos premium, como o Coupons Addon.

Para obter mais instruções sobre essa etapa, consulte nosso guia passo a passo sobre como instalar o plug-in WPForms.
Faça o upgrade para o WPForms Pro agora! 🙂
Etapa 2: habilitar o complemento WPForms Coupons
Agora que o WPForms Pro está em execução, é hora de adicionar o Coupons Addon, que possibilita códigos de desconto automatizados. Esse complemento é o que transforma seus formulários de pagamento básicos em ferramentas de vendas inteligentes.
No painel do WordPress, navegue até WPForms " Addons e localize o addon Coupons. Você saberá que ele está funcionando quando vir as opções de gerenciamento de cupons aparecerem no menu WPForms.

Esse complemento se integra perfeitamente aos seus processadores de pagamento existentes, quer você esteja usando pagamentos do Stripe ou do PayPal para seus formulários do WordPress.
Agora, com a sua licença do WPForms e o complemento Coupons a reboque, você está pronto para começar a criar cupons.
Etapa 3: Crie seu novo cupom
Há algumas maneiras de chegar à tela de criação de cupons. Você pode chegar lá pelo painel do WordPress ou pelo criador de formulários. Vamos começar pelo painel de controle.
Para criar um cupom no painel do WordPress, primeiro navegue até WPForms na barra lateral, clique em Payments (Pagamentos) e, em seguida, clique na guia Coupons (Cupons ).
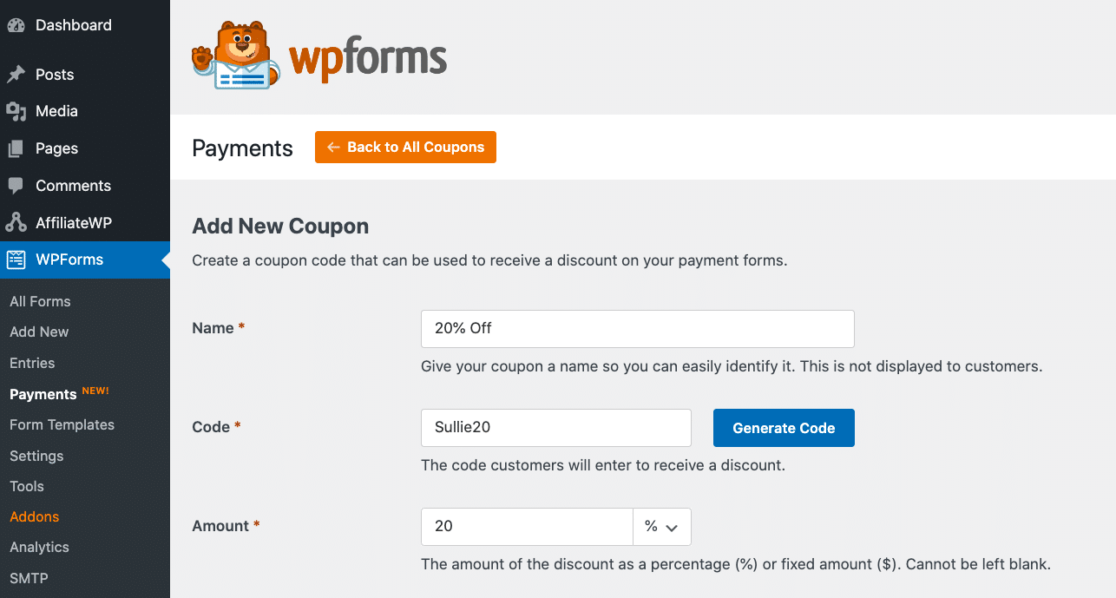
A partir daí, você verá um botão laranja Add Coupon (Adicionar cupom ). Clique aqui para criar um novo cupom. Em seguida, digite o nome, o código e o valor do seu cupom nessa tela.

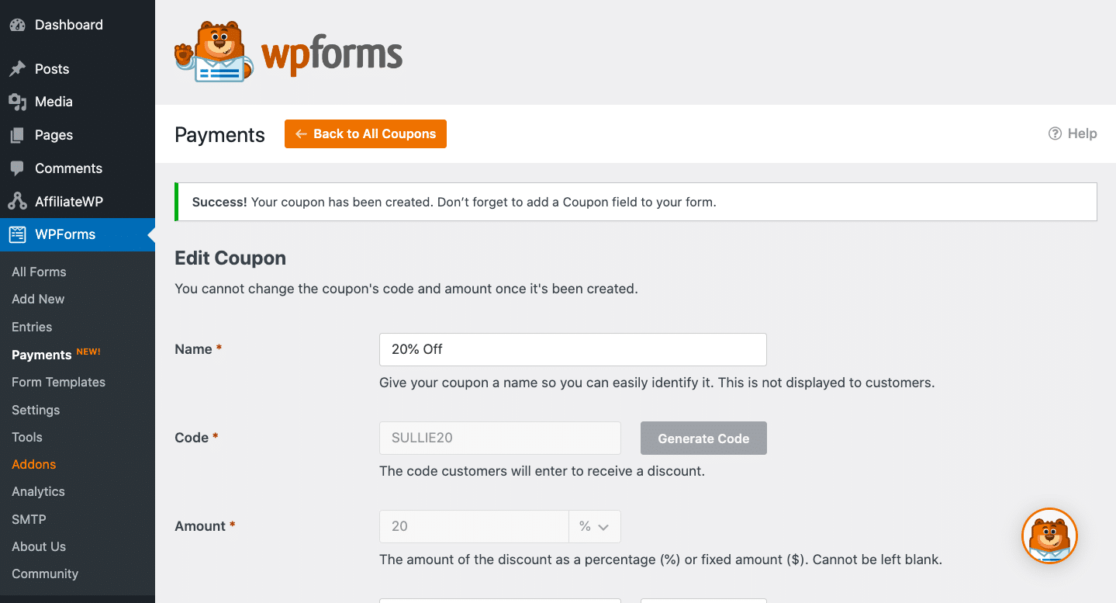
Na caixa Name (Nome), dê um nome ou rótulo ao seu cupom para que você possa localizá-lo facilmente mais tarde. Como planejamos fazer com que nosso cupom tenha 20% de desconto em uma compra, chamarei meu cupom de "20% Off".
Em seguida, crie ou gere um código que seus clientes digitarão em seu formulário para usar o cupom. Mais uma vez, usarei "20" nesse código, pois essa é a porcentagem de desconto que planejamos oferecer com esse cupom. Portanto, usarei "Sullie20" em meu código.
Para o valor do cupom, você pode aplicar um valor como uma porcentagem ou como um valor monetário fixo. Lembre-se de que o valor fixo retirado do total do cliente é baseado na moeda selecionada nas Configurações de pagamento.
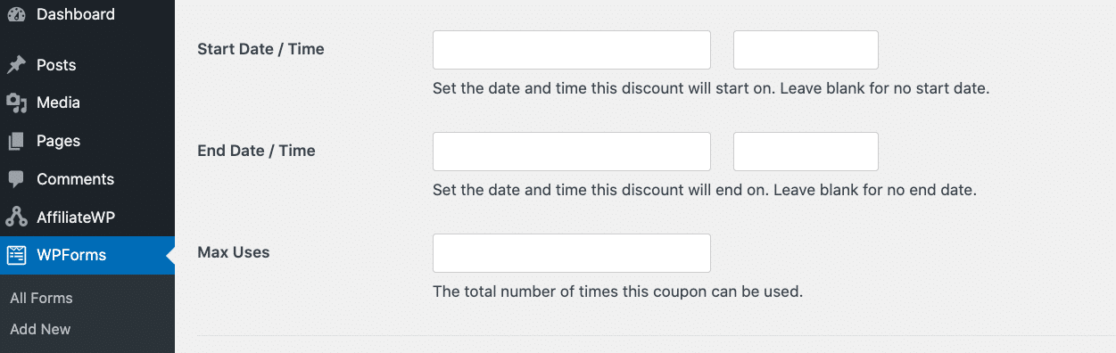
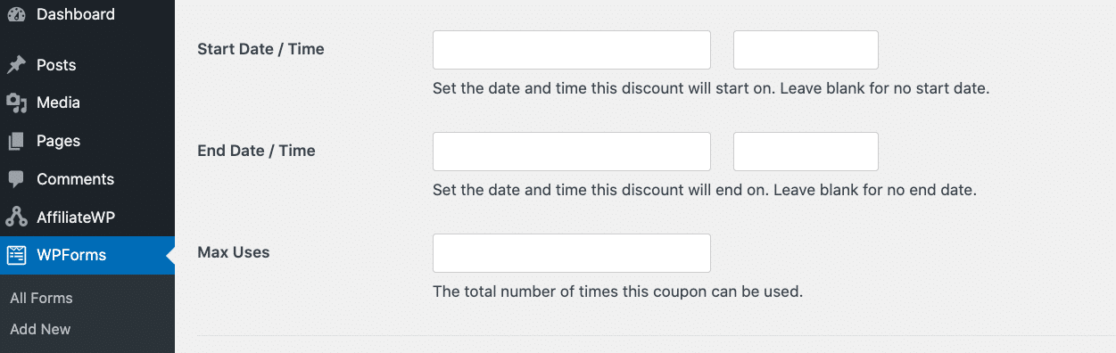
Em seguida, você tem a opção de criar uma data e hora de início e uma data e hora de término para a disponibilidade do seu cupom. Essa é uma opção muito útil se você estiver criando um cupom exclusivo para uma data importante em seu calendário promocional.
Você pode deixar essas caixas em branco se não quiser que seu cupom tenha um limite de tempo. Você também pode inserir um valor para Max Uses aqui ou deixá-lo em branco.

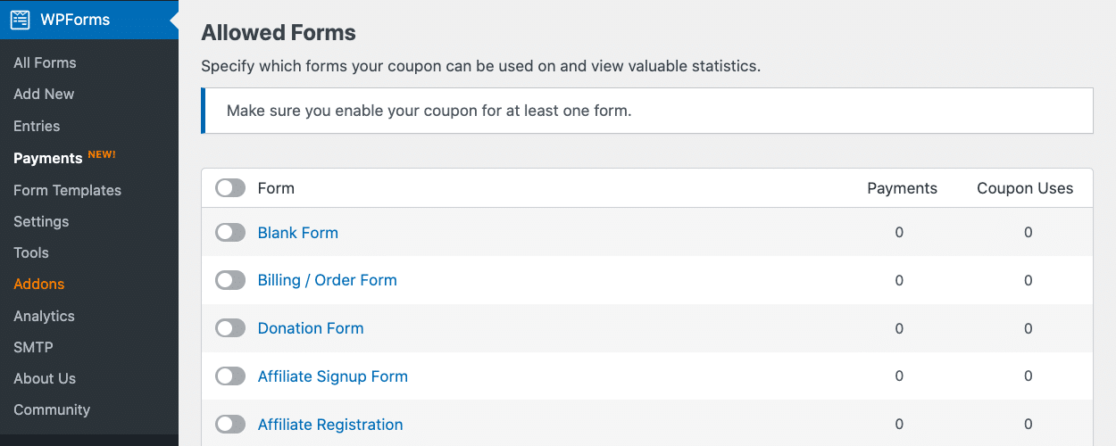
Agora, em Allowed Forms (Formulários permitidos), você precisará ativar o cupom em pelo menos um formulário.

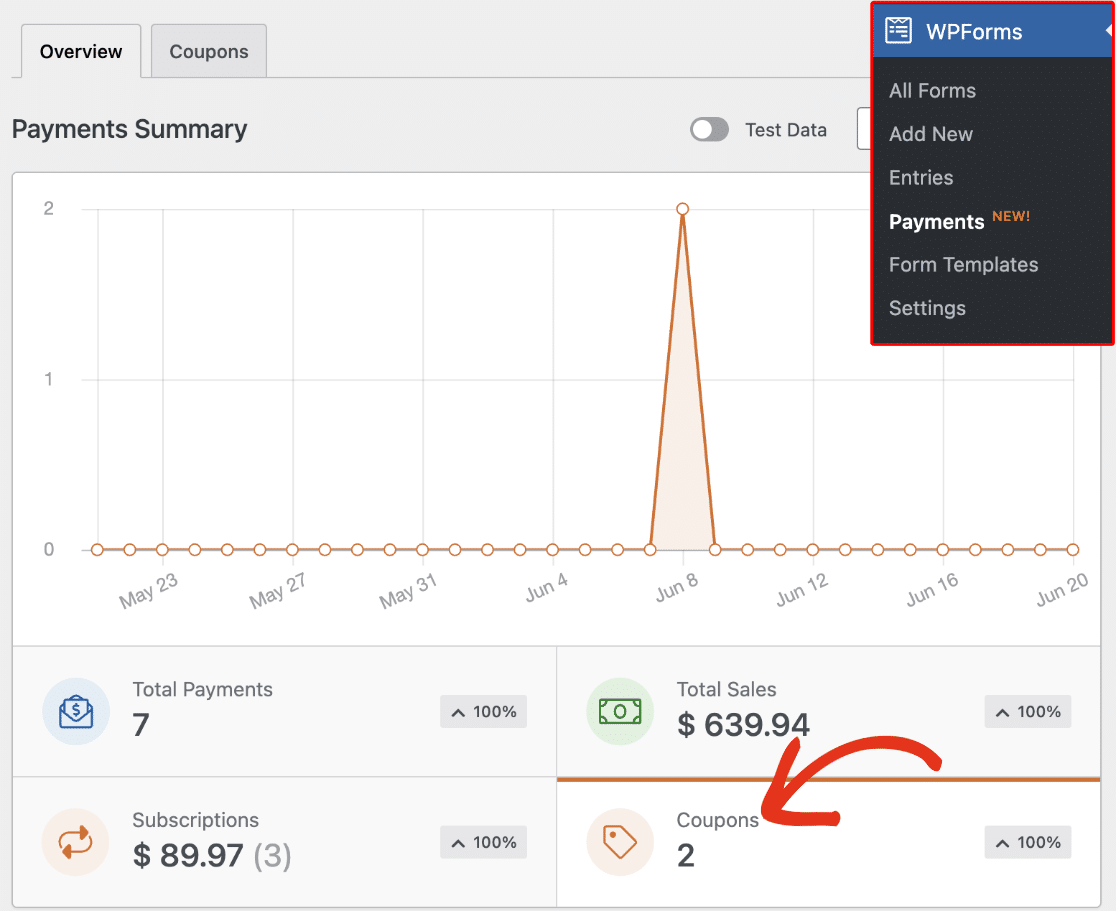
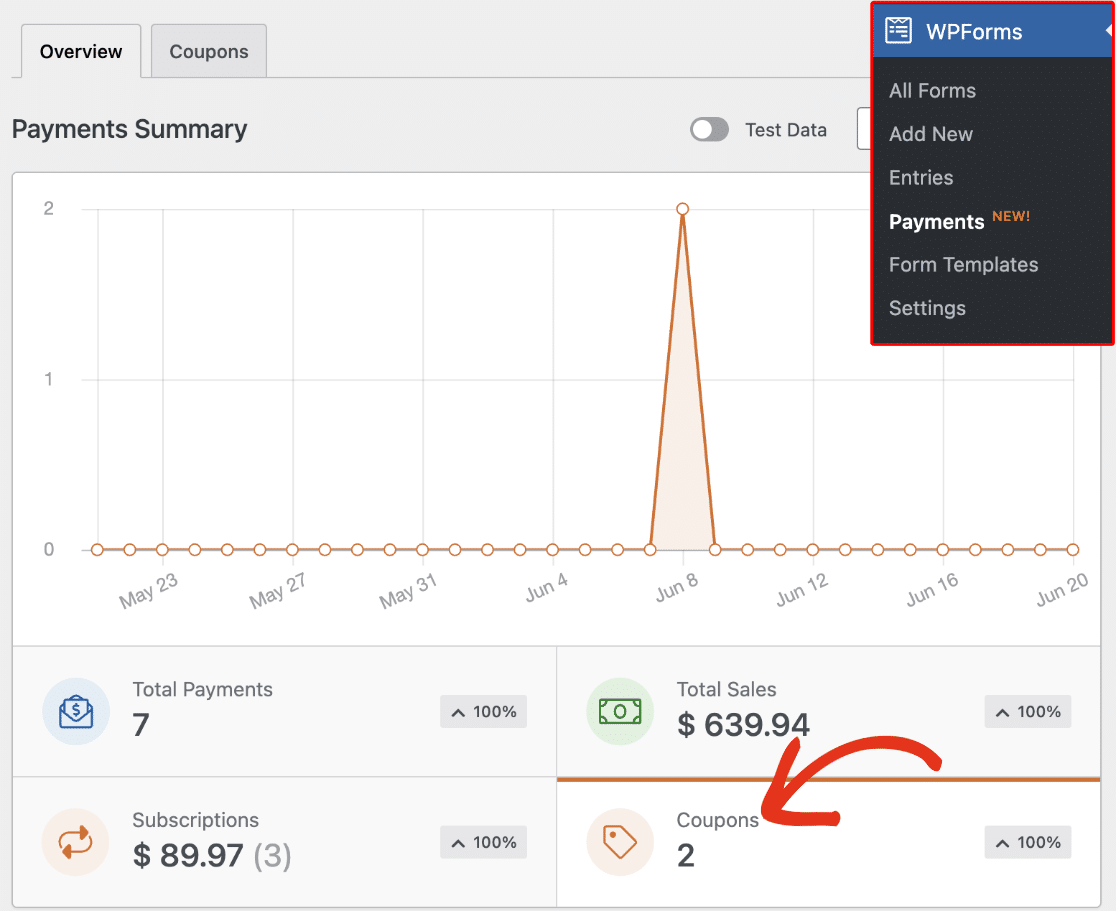
Quando você começar a usar um cupom em um formulário permitido, as estatísticas serão exibidas aqui. Essa tela mostrará quanto você coletou em pagamentos para cada formulário e também exibirá o número de usos de cupons nesse formulário.
Mas, se você ainda não tiver criado nenhum formulário para alternar aqui, não tem problema. Você ainda poderá adicionar seu cupom a um formulário posteriormente no criador de formulários. Depois de especificar seu formulário e salvar o cupom, você verá uma mensagem de sucesso nesta página.

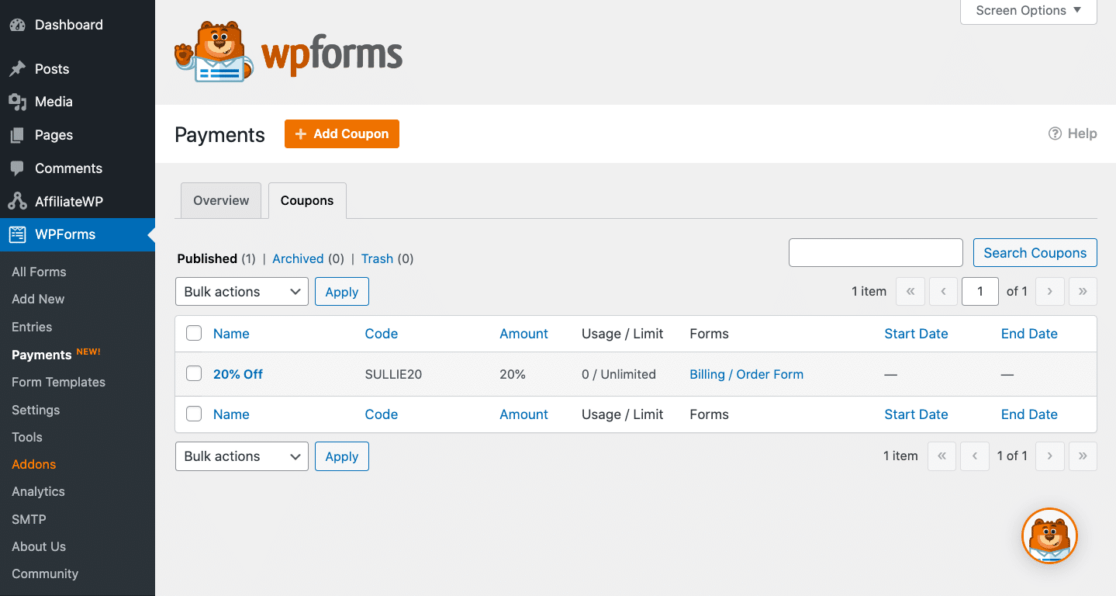
Agora, de volta à guia Coupons (Cupons), você verá o cupom que acabou de criar junto com seus detalhes interativos.
A partir daí, você pode clicar no nome do cupom para editar o cupom ou pode clicar no nome do formulário para editar o formulário em que o cupom está.

Se você limitou o número de usos desse cupom ou definiu uma data de início e de término, também verá essas informações aqui. Lembre-se de que, se o cupom ainda não tiver sido usado, você poderá descartá-lo nessa tela.
Mas se alguém já tiver usado esse cupom e recebido um desconto na compra, você não poderá excluir o cupom. Nesse caso, você apenas o arquivaria.
Etapa 4: Escreva a mensagem de erro do cupom
Agora, antes de editar o formulário ou formulários em que adicionará o campo Cupom, escreva a mensagem que os usuários do formulário receberão se digitarem um código de cupom incorreto.
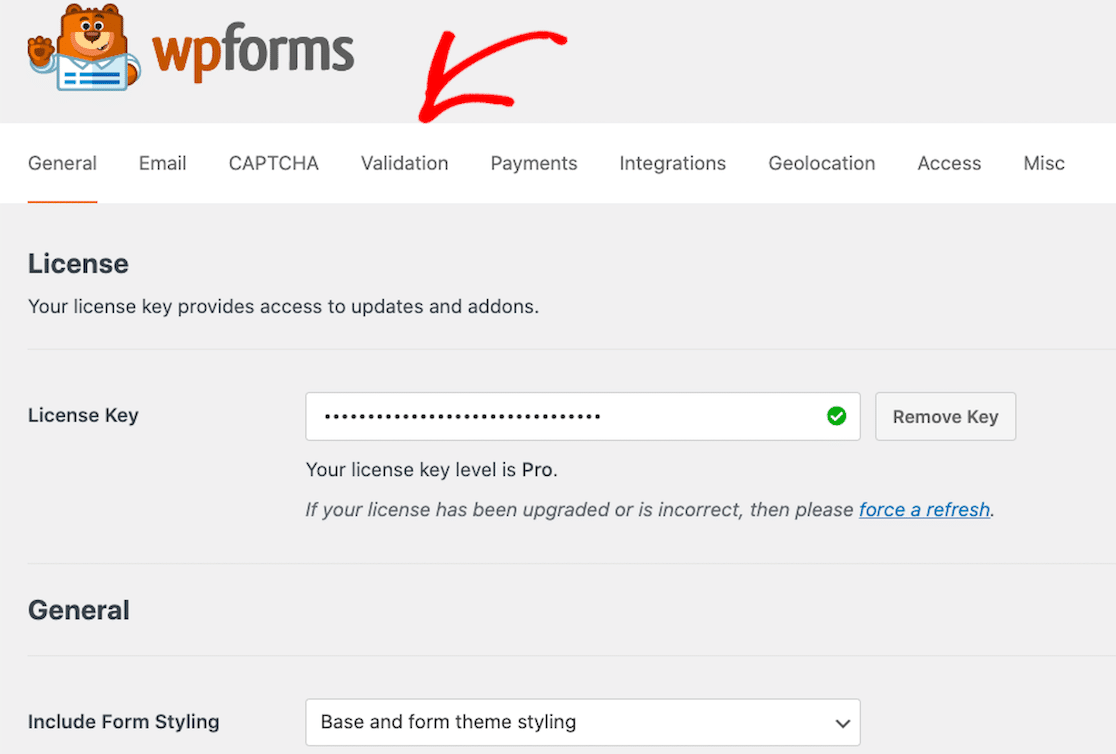
Navegue até as Configurações do WPForms na barra lateral do WordPress e clique em Validação.

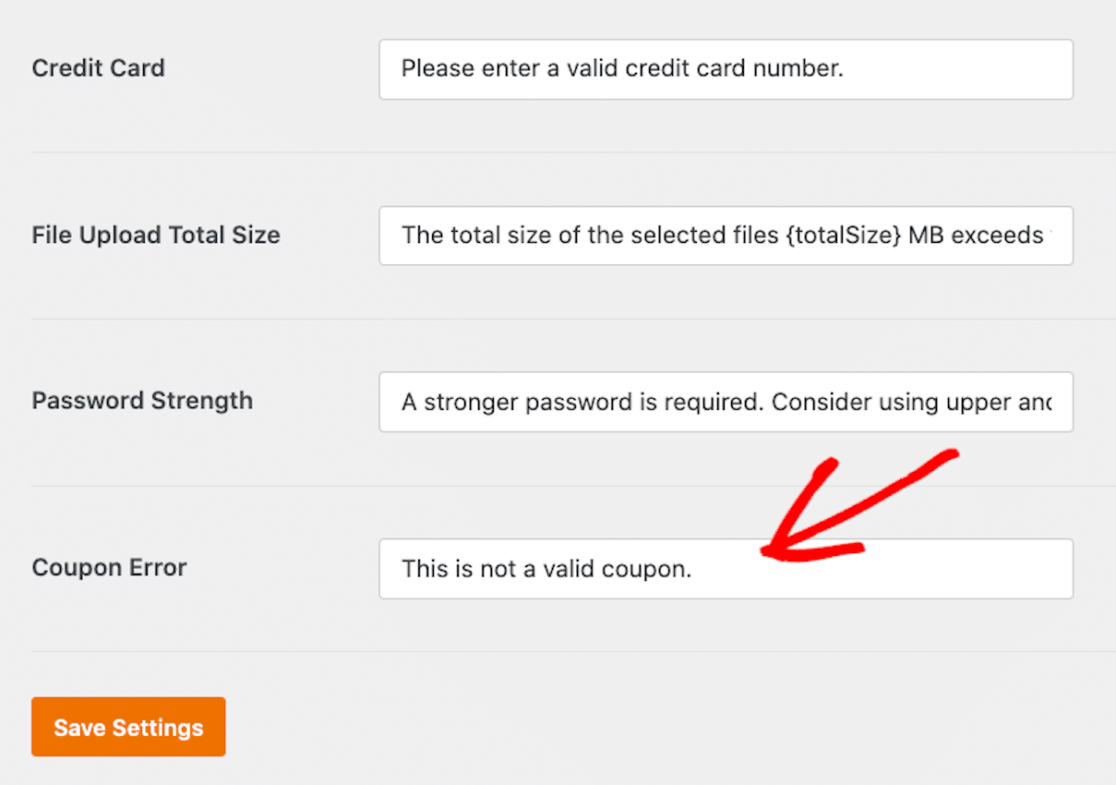
Em seguida, role até a parte inferior da tela. Quando vir a caixa intitulada Coupon Error (Erro de cupom), digite a mensagem que deseja exibir aos usuários.

A mensagem padrão é: "Este não é um cupom válido". Você pode decidir dar aos seus usuários um aviso direto aqui, como "Please enter a valid coupon" (Insira um cupom válido). Não se esqueça de salvar suas configurações quando terminar.
Etapa 5: Adicione seu cupom a um formulário
Agora você adicionará o cupom que acabou de criar a um formulário. Volte para a guia WPForms em seu painel do WordPress para localizar seus formulários.
Você pode criar um formulário totalmente novo e adicionar um campo de cupom ou adicionar um campo de cupom a um formulário já criado.

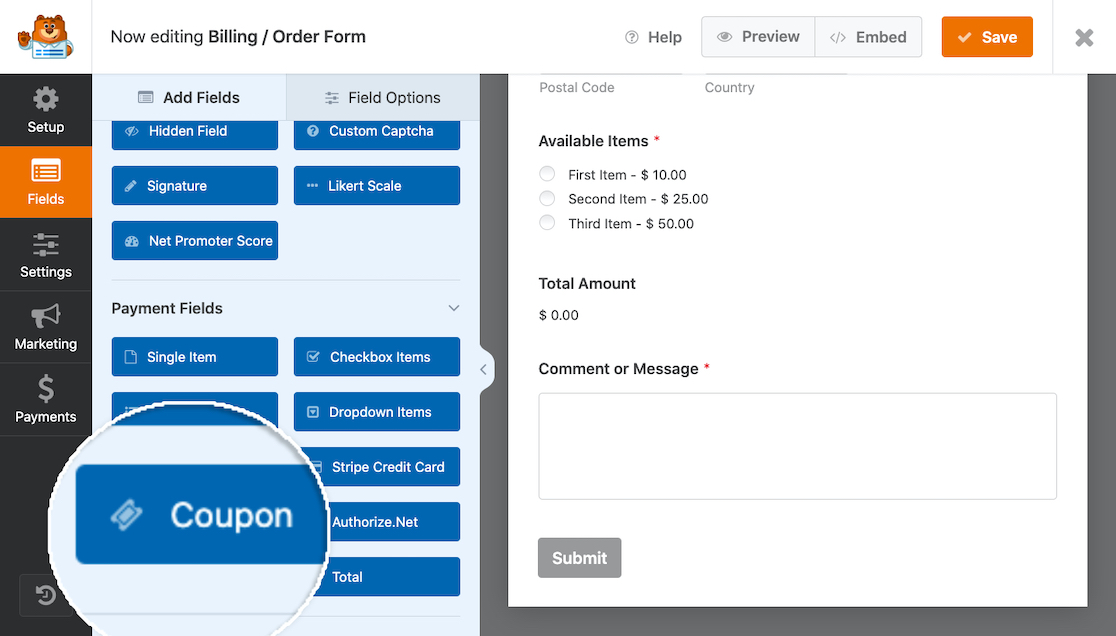
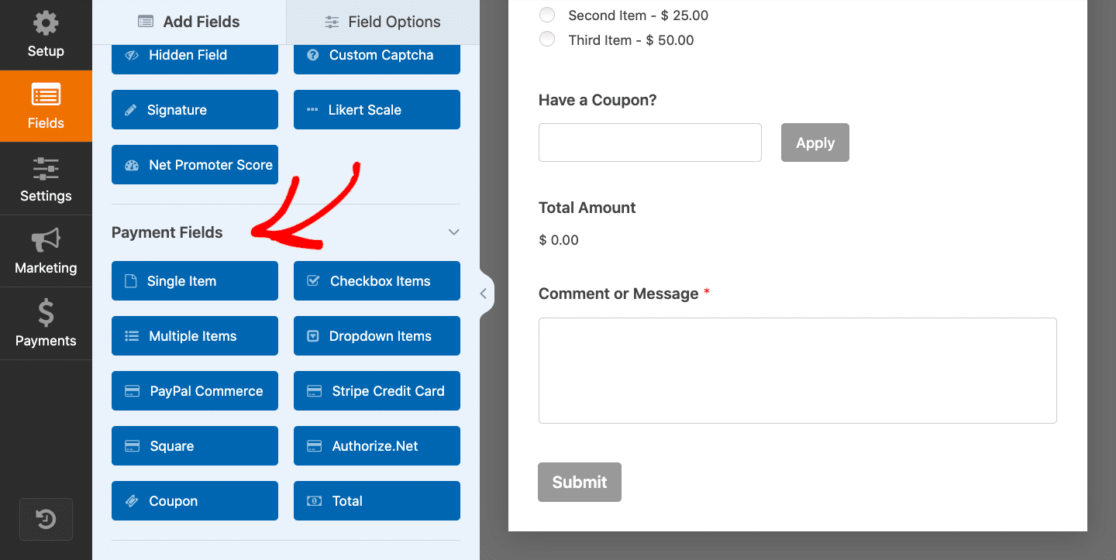
Vou adicionar o cupom que criamos ao formulário de cobrança/pedido que já salvamos no WPForms. Agora, no construtor de formulários, você encontrará um campo de cupom nos campos de pagamento do formulário.

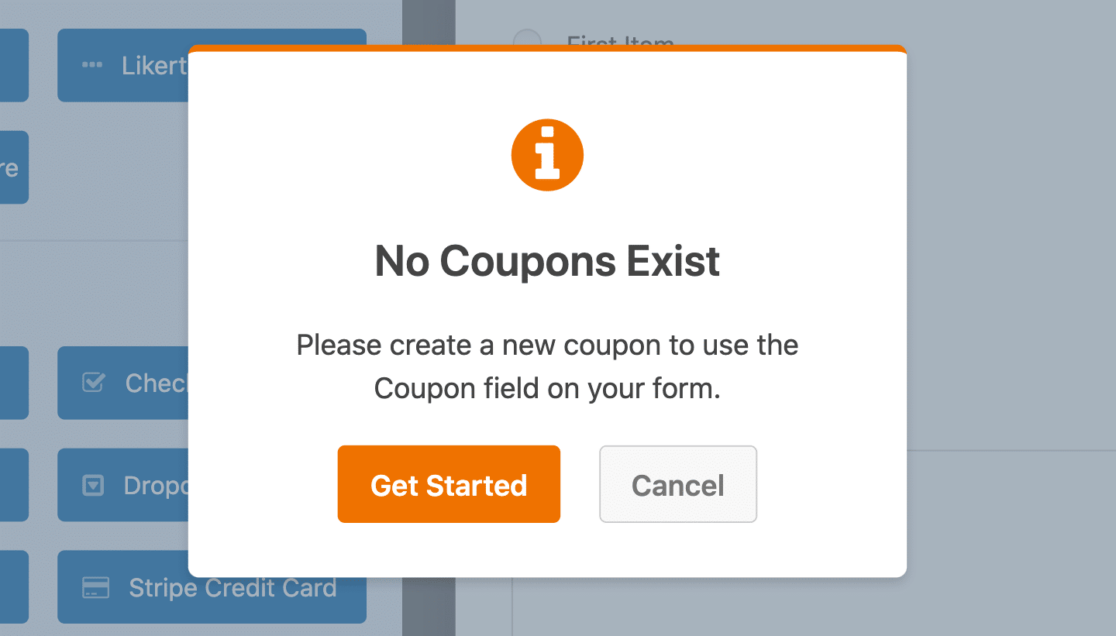
Lembre-se de que, se tentar adicionar o campo Coupon a um formulário antes de criar um cupom, como fizemos na Etapa 3, você receberá uma mensagem de erro.
Se ainda não tiver um cupom criado, clique no botão Get Started (Começar) para criar um cupom ou navegue até a seção Payments (Pagamentos) no painel do WordPress.

Portanto, apenas para recapitular, antes de adicionar o campo Cupom, há algumas maneiras de criar um cupom. Você pode acessar as configurações do cupom indo do formulário para um cupom ou do cupom para um formulário.
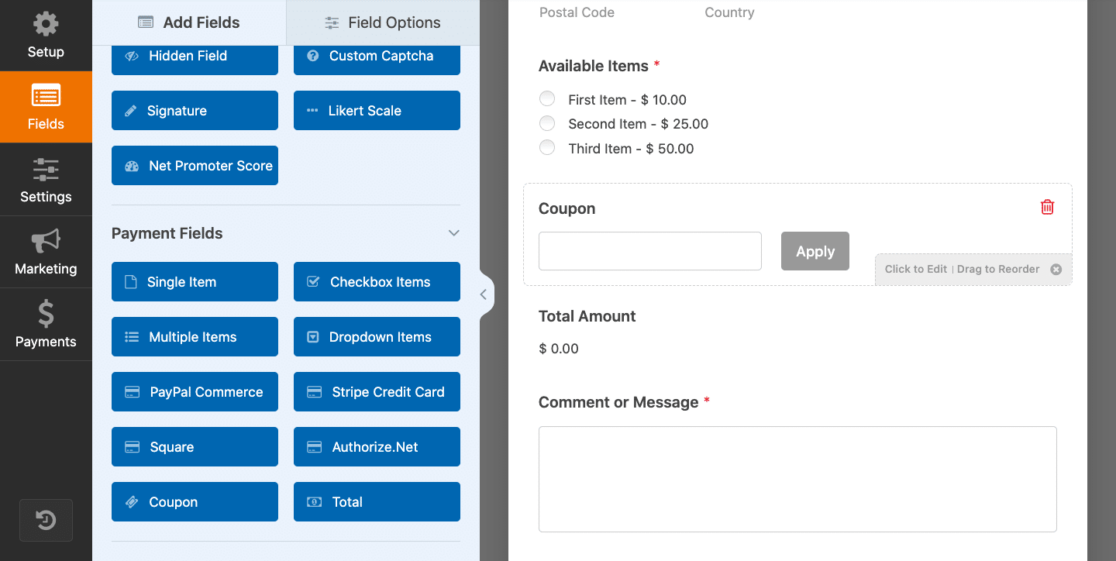
Como já criamos o cupom de 20% de desconto anteriormente neste tutorial, podemos adicionar o campo Coupon ao nosso formulário agora. Arraste o campo Coupon para o formulário e solte-o próximo à parte inferior.

A partir daí, você pode abrir as configurações do cupom clicando no campo.
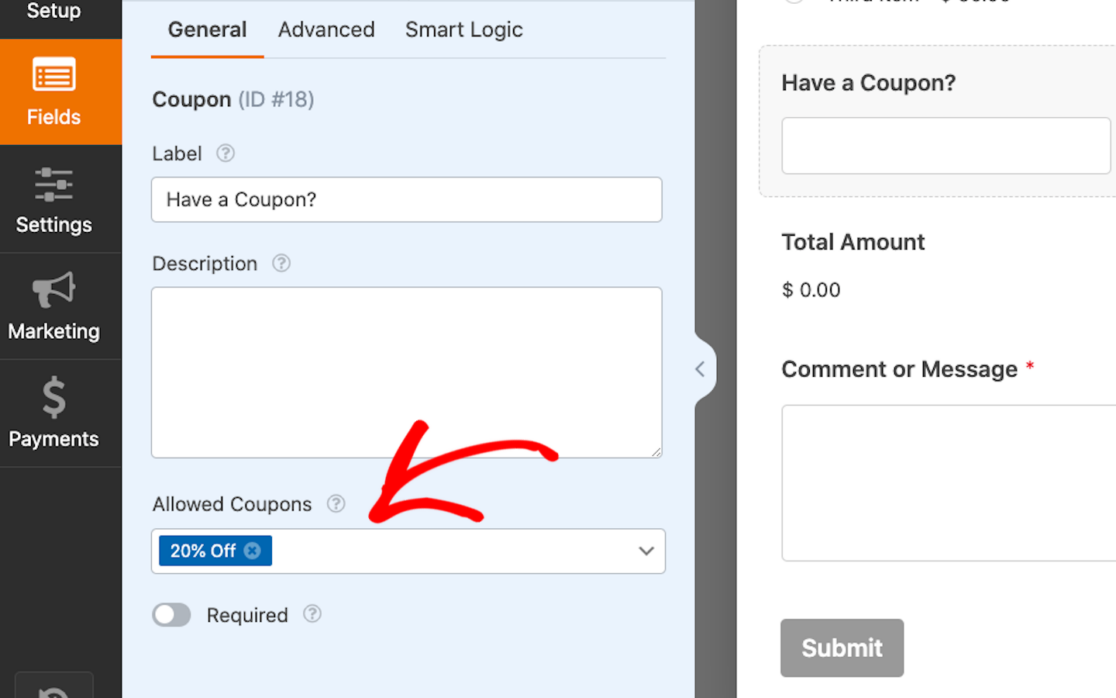
Você pode personalizar seu formulário alterando o rótulo do campo Cupom, editando o texto do botão Aplicar ou usando a lógica condicional para ocultar o campo ou fazer com que outros apareçam.

Observe que, em Allowed Coupons (Cupons permitidos), o cupom de 20% de desconto está listado aqui, pois selecionamos esse formulário para usar o cupom na Etapa 3.
No entanto, você não está limitado a usar apenas esse cupom. Cada um dos cupons que você criar pode ser escolhido aqui.
Dito isso, lembre-se de que os usuários do formulário só podem inserir um cupom de cada vez. Embora você possa ter vários cupons publicados com vários descontos, somente um pode ser aplicado no front end.
Em outras palavras, muitos códigos de cupom podem ser aceitos com um único campo Coupon, mas o usuário do formulário só pode inserir um código de cupom no formulário.
Outro aspecto a ser lembrado ao usar o campo Cupom é que seu formulário também precisará de um campo Total e de um campo Pagamento.

Se você estiver usando um formulário de faturamento/pedido como nós, talvez já tenha esses campos em seu formulário. Mas se estiver criando seu formulário com um campo de cupom a partir de um formulário em branco, não se esqueça de incluir o total e uma opção de pagamento.
Não tem certeza de qual opção de pagamento oferecer aos seus usuários? Confira nossa comparação de opções e descubra o que sugerimos. Como sempre, você precisará clicar no botão Save (Salvar) no canto direito da tela antes de sair do criador de formulários.

Tudo o que resta fazer agora é adicionar esse formulário a uma página do seu site para começar a oferecer promoções e descontos aos seus clientes e usuários do formulário.
Crie seus códigos de cupom agora
Etapa 6: Coloque seu formulário de cupom no ar
Agora que você tem um formulário de pedido com um campo de cupom, precisa incorporá-lo em uma página exibida no seu site do WordPress.
E com o WPForms, isso é incrivelmente fácil de fazer. Na verdade, você pode colocar seus formulários em vários locais do seu site WordPress, incluindo posts, páginas e até mesmo widgets da barra lateral.
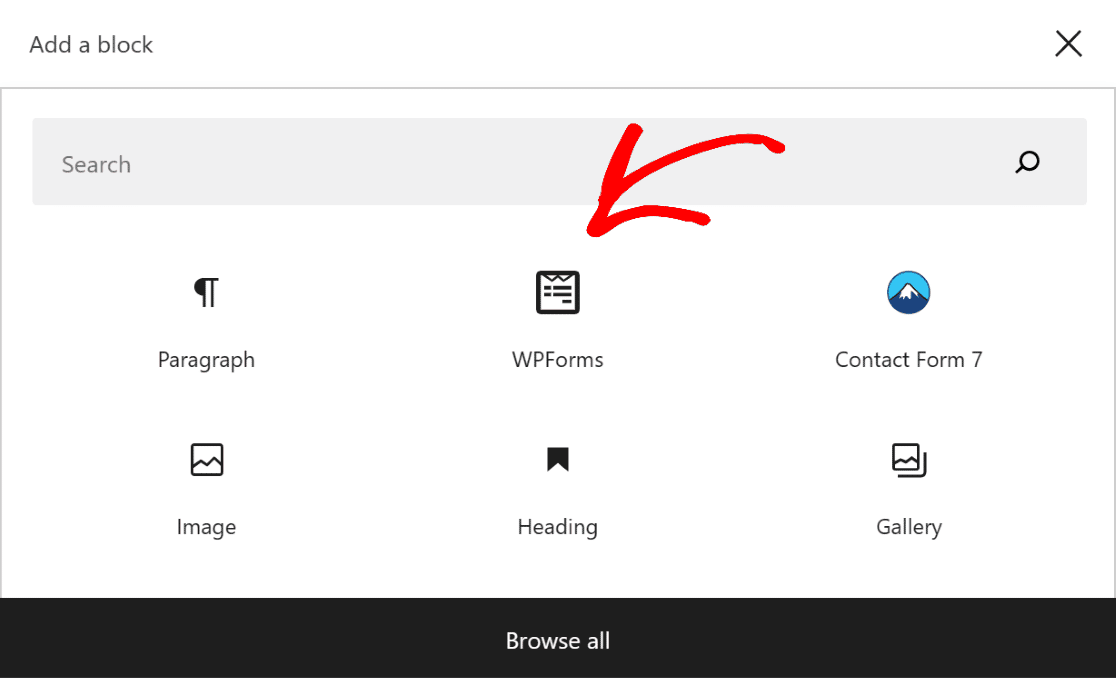
Para incorporar seu próprio formulário, crie um novo post ou página no WordPress ou acesse as configurações de atualização em um post existente. Em seguida, clique no botão preto de mais (+) para adicionar um novo bloco. Nas seleções pop-up, escolha WPForms.

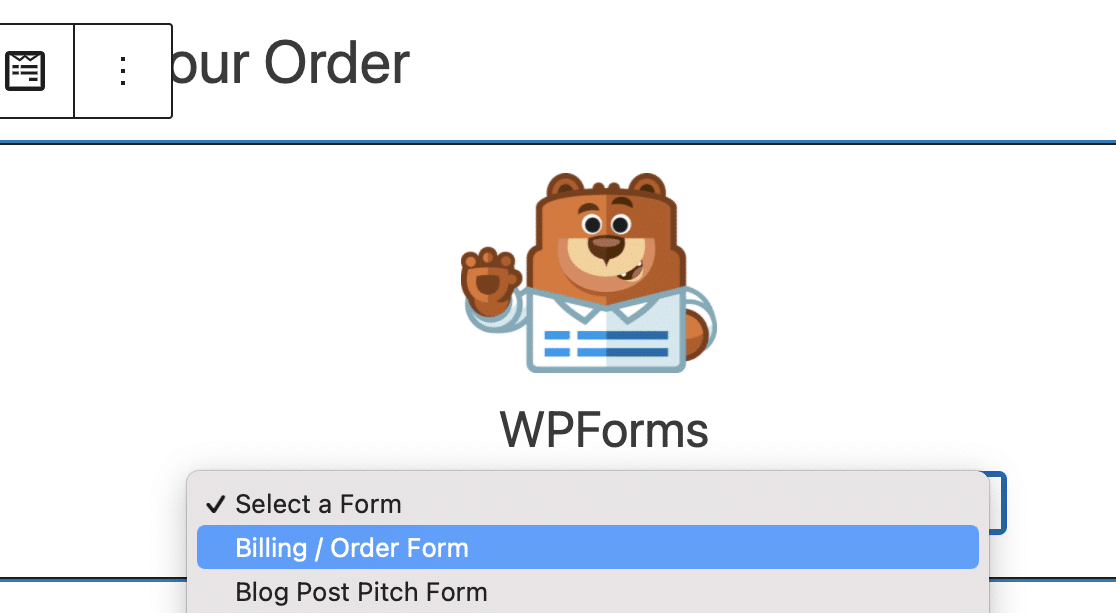
O widget WPForms aparecerá agora dentro desse bloco. A partir daqui, clique no menu suspenso WPForms e escolha o formulário que deseja exibir em sua página.

Agora, basta publicar ou atualizar sua página ou post para que os usuários do seu site possam aplicar seus cupons aos pedidos deles.
Então, quando estiver recebendo códigos de cupom nos formulários aos quais os adicionou, você poderá acompanhar os resultados em alguns lugares.
Além de a guia Entradas do WPForms mostrar as entradas de cupom que você recebeu em seus formulários, a guia Visão geral dos pagamentos mostrará dados específicos do cupom. Na visão geral, você pode explorar quais cupons foram aplicados a cada pagamento.

Confira este guia completo sobre entradas de formulário para saber mais sobre o que você pode descobrir por meio de suas entradas.
Crie seu formulário de código de cupom agora
Como adicionar um campo de código de cupom a formulários do WordPress - Perguntas frequentes
Os cupons são um tema muito discutido por muitos de nossos clientes e, por isso, recebemos muitas perguntas interessantes sobre o assunto. Aqui está uma seleção de algumas perguntas que podem oferecer algum contexto adicional para você:
Por que adicionar um campo de código de cupom aos seus formulários?
A inclusão de um campo de cupom em seus formulários de pedido pode ajudar a atrair novos clientes e incentivar a repetição de compras, oferecendo aos visitantes uma vantagem para comprar em seu site. Isso cria um senso de exclusividade e urgência, o que também pode melhorar suas taxas de conversão.
Além disso, os cupons oferecem oportunidades de upselling e cross-selling de produtos ou serviços relacionados. Você pode oferecer cupons para incentivar a venda de itens de liquidação específicos ou usá-los para recompensar clientes fiéis e comemorar aniversários e eventos.
Em resumo, a inclusão de um campo de cupom aumenta a satisfação do cliente e promove experiências positivas com a marca.
Em quais tipos de formulários posso adicionar campos de código de cupom?
Você pode adicionar campos de código de cupom a qualquer formulário que aceite pagamentos de seus clientes. No WPForms, você pode até mesmo controlar precisamente quais cupons devem funcionar com quais dos seus formulários de pagamento existentes.
Preciso de algum conhecimento de codificação para adicionar um campo de código de cupom?
Não, você não precisa de nenhum conhecimento de codificação para adicionar um campo de código de cupom em formulários criados com o WPForms. Esse plugin de formulário vem com opções fáceis e intuitivas, desde a criação do código do cupom e a definição dos limites de uso até a adição de um campo de cupom dentro do formulário. Nada disso exige qualquer tipo de código.
Como faço para limitar o número de vezes que um código de cupom pode ser usado?
No WPForms, você pode definir o máximo de usos do seu cupom enquanto o cria. Basta especificar um número na caixa Max Uses para limitar o número de vezes que o cupom pode ser usado.

Você também pode editar essa configuração posteriormente para cupons existentes na mesma tela que pode ser acessada em WPForms " Pagamentos e, em seguida, na guia Cupons.
O que acontece se alguém inserir um código de cupom inválido?
Se um cliente inserir um código de cupom inválido, o formulário não será enviado e uma mensagem de erro será exibida. O cliente terá que digitar um código de cupom válido ou deixar o campo do código de cupom em branco para prosseguir com o pagamento por meio do formulário.
Como o código do cupom afeta a integração do meu gateway de pagamento?
Os códigos de cupom não dependem da integração do gateway de pagamento, portanto, não afetarão sua integração de forma alguma. A taxa de processamento normal que normalmente é cobrada de você ainda será aplicada como antes, mas as deduções serão baseadas na transação real após o desconto, e não no preço total do seu produto ou serviço.
Como posso monitorar quantas pessoas estão usando meus códigos de cupom?
Você pode acompanhar o uso de cupons em seus formulários usando os gráficos Payment Summary do WPForms.

Essa tela rastreia o número de vezes que seus cupons foram resgatados. Se quiser acompanhar apenas o uso de um cupom específico, você também pode fazer isso acessando a guia Coupons (Cupons), onde todos os seus cupons salvos estão listados. Essa tabela exibe as estatísticas de uso de cada cupom individualmente.
É possível criar códigos de cupom direcionados para usuários ou grupos específicos?
Você pode usar uma combinação dos recursos de restrição de acesso do WPForms com o complemento Coupons se quiser permitir que um grupo específico de usuários resgate um cupom. Por exemplo, você pode restringir seu formulário apenas aos membros conectados do seu site e ativar seu código de cupom especial somente nesse formulário específico.
Dessa forma, somente os membros conectados poderão acessar o formulário e o cupom só será válido para esse formulário (não funcionará em nenhum outro formulário).
Posso adicionar uma data de validade a um código de cupom no WPForms?
Sim. Quando você criar o código, defina as datas de início e término nas configurações do cupom. Depois que a última data passar, o código deixará de funcionar por conta própria.
Como posso rastrear quantas vezes um código de cupom foi usado?
Abra a guia Payments (Pagamentos) no WPForms e observe a coluna de cupons. Ela mostra cada uso, para que você possa contá-los ou exportar a lista para um arquivo CSV.
Como faço para mostrar o novo total logo após a inserção do código?
Adicione um campo Total ao formulário e mantenha a opção "Show Summary" ativada. Quando um visitante digita um código válido, o formulário atualiza o preço imediatamente e exibe um resumo preciso do total.
Existe uma maneira de limitar um código de cupom a um uso por comprador?
Você pode definir limites de uso para cada código de cupom para controlar quantas vezes ele pode ser resgatado.
Em seguida, crie uma página de vendas para seus cupons
Agora que você sabe como adicionar facilmente os campos de cupom a qualquer formulário que desejar, é hora de criar uma página de vendas que converta. Confira nosso tutorial completo sobre a criação de páginas de vendas no WordPress e comece a oferecer descontos agora mesmo.
Além disso, você sabia que pode aplicar códigos automaticamente em formulários de pagamento usando links especiais? Você também pode criar um formulário com um campo repetidor se quiser mais inscrições para um evento ou ocasião especial.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.




Muito obrigado por esse artigo, mas preciso de ajuda. Adicionei um cupom de 100%, mas quando o utilizo, obtenho o seguinte:
Esse pagamento não pode ser processado porque o valor do pagamento não está definido ou está definido como um valor inválido.
Olá, Riccardo - Será um prazer ajudar! Quando tiver a chance, entre em contato conosco pelo suporte criando um tíquete de suporte para que possamos ajudar.
Obrigado 🙂