AIサマリー
あなたのサイトでユーザーがフォームを送信した後に表示される内容をカスタマイズしたいですか?WPFormsでは、成功メッセージを表示したり、ユーザーをサイトの別のページに移動させたり、別のドメインにリダイレクトさせたりする確認設定を簡単に調整することができます。
このチュートリアルでは、WPFormsで利用可能な各フォーム確認タイプを設定する方法を紹介します。
まず、WPFormsがあなたのサイトにインストールされ、有効になっていることを確認し、ライセンスを確認します。次に、新しいフォームを作成するか、既存のフォームを編集する必要があります。
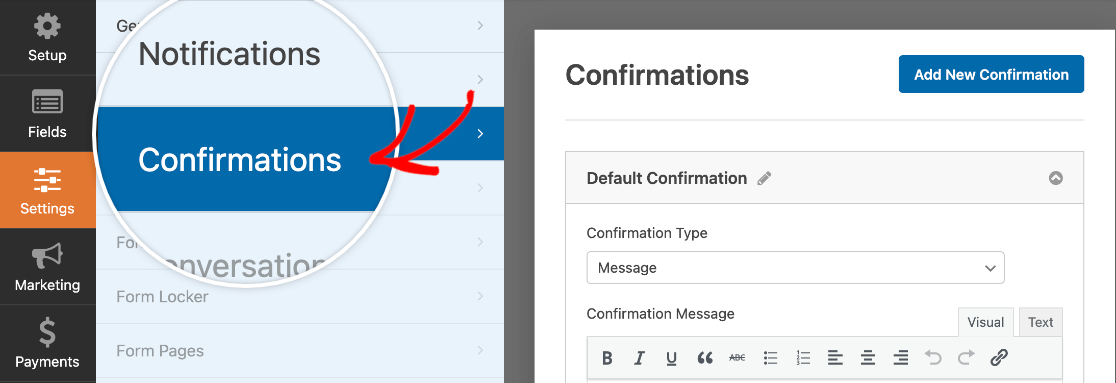
フォームビルダーを開き、フォームのフィールドをカスタマイズしたら、設定 " 確認に進みます。

ここでは、確認タイプを「メッセージの表示」「ページの表示」「URLへのリダイレクト」の3つから選択します。以下、それぞれの詳細を説明します。

確認メッセージの表示
WPFormsでは、Messageがデフォルトの確認タイプです。ユーザーがフォームを送信すると、埋め込まれたフォームの代わりにこのメッセージが表示されます。

このメッセージは自由にカスタマイズできます。いくつかアイデアを挙げてみましょう:
- メッセージをよりパーソナルにあなたの確認メッセージが訪問者にとって親切で役立つものになるよう、いくつかの提案をまとめました。
- インセンティブを提供する:ユーザーにフォームの送信を促したい場合は、ダウンロード可能なリードマグネットの提供を検討しましょう。確認メッセージにダウンロードリンクを追加することができます。
- 条件付き確認の設定 ユーザーの入力や選択に応じて異なる確認メッセージを表示したい場合は、確認メッセージに条件ロジックを適用できます。
確認メッセージの追加オプション
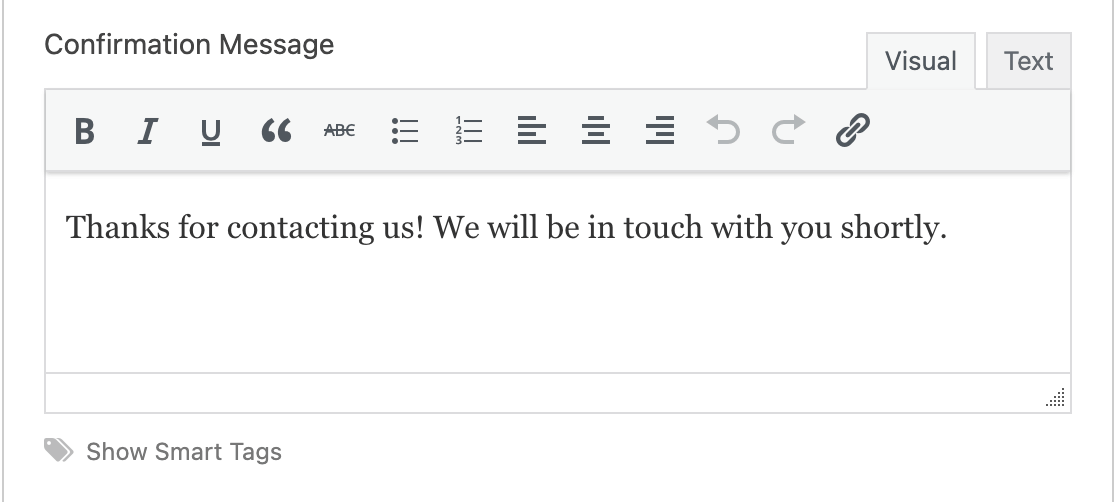
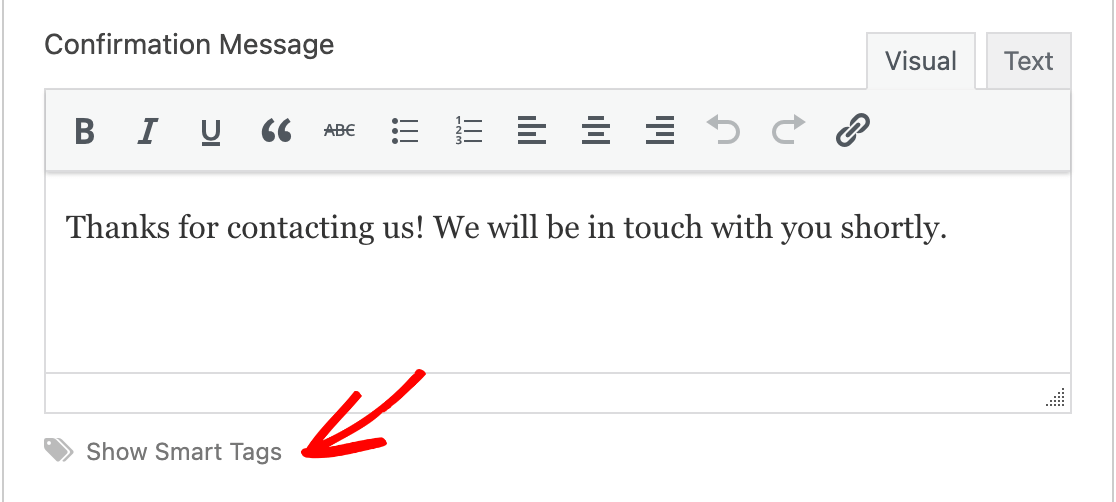
確認メッセージエディターでは、メッセージをカスタマイズしたり、必要に応じて基本的なテキストスタイルを簡単に追加することができます。

確認メッセージにスマートタグを含めることもできます。これは、あなたのサイトの他の部分またはユーザーのエントリからデータを取得し、メッセージに表示します。
メッセージエディターの下にある「スマートタグを表示」をクリックすると、確認メッセージに含めることができるオプションが表示されます。

注意:確認メッセージにサイトやユーザー入力のデータを取り込む方法の詳細については、WPFormsでスマートタグを使用する完全ガイドを参照してください。
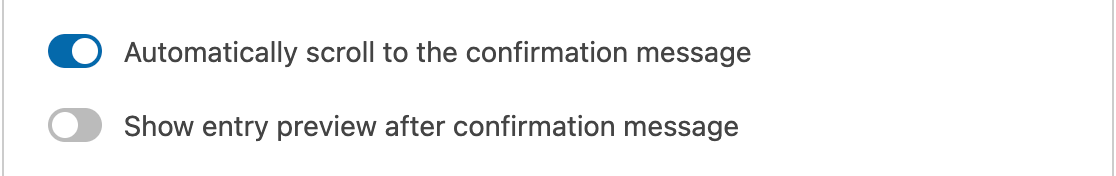
また、デフォルトのスクロールアニメーションを有効にするかどうかは、「確認メッセージまで自動的にスクロールする 」と書かれたオプションのオン/オフを切り替えることで選択できます。

この設定を有効にすると、フォームを送信したときに、スクロールエフェクトがユーザーのビューを確認メッセージの上部に引き寄せます。

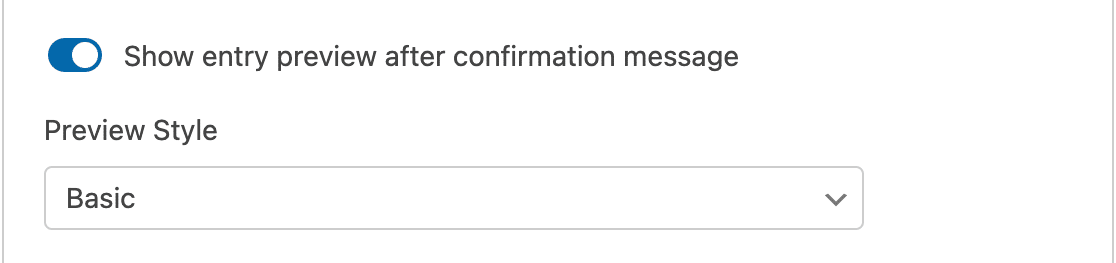
最後に、入力プレビューを表示するオプションを切り替えることができます。これにより、確認メッセージの後にユーザーの入力と選択が表示されます。

注意:エントリーのプレビューを表示する方法の詳細については、WPFormsでエントリーのプレビューを表示する方法についての完全なチュートリアルを参照してください。
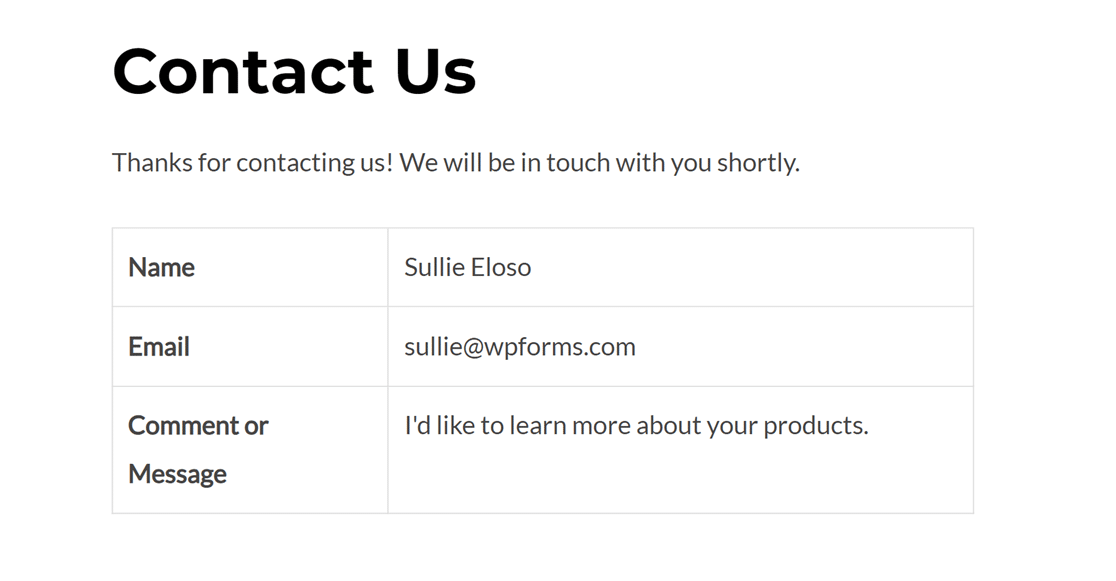
エントリーのプレビューオプションをオンにすると、4つのプレビュースタイルから選択できるようになります。フロントエンドでは、エントリーのプレビューはこのように表示されます。

ページを表示する
ページを表示する確認タイプでは、ユーザーがフォームを送信した後、サイトの別のページにリダイレクトすることができます。
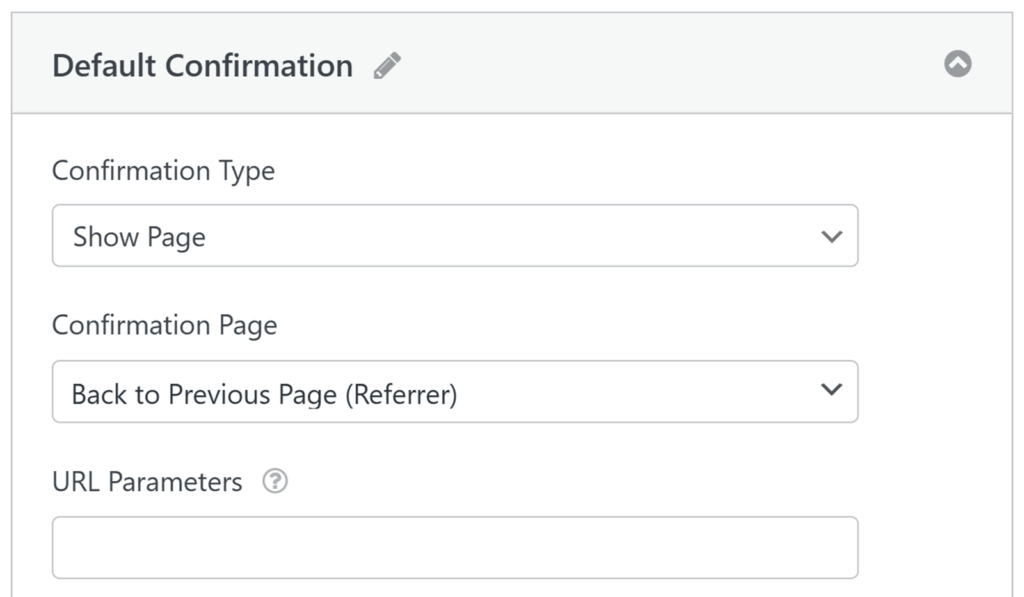
確認タイプ] メニューから [ページを表示]を選択すると、追加のドロップダウンが表示され、サイト上で公開されているすべてのページのリストが表示されます。ユーザーがフォームを送信したときに表示したいページを選択してください。
このドロップダウンには、サイトの公開ページに加えて、「前のページに戻る(リファラー)」オプションもあります。これを選択すると、ユーザーはフォームを送信する前にいたページに戻ります。

ページ選択の下に、URLパラメータというフィールドがあります。これにより、リダイレクト先のURLにカスタムクエリストリングパラメータを追加することができます。
例えば ?status=success を使うと、テーマやプラグインがそのパラメータをチェックするように設定されている場合、「フォーム送信に成功しました」という通知を表示することができます。また、ユーザー登録アドオンのユーザー更新機能でリダイレクトした後に「アカウントの更新に成功しました」というメッセージを表示するなど、パラメータを使って他のアクションをトリガーすることもできます。
注:この確認タイプを設定する前に、確認に使用するページを作成して公開する必要があります。WordPressで新しいページを作成する方法については、WordPress Codexのページに関する記事を参照してください。
このオプションは、ユーザーをサンキューページにリダイレクトさせるためによく使われます。ヒントや例については、効果的なサンキューページの作り方の記事をご覧ください。
URLへの移動(リダイレクト)
Go to URL(リダイレクト)確認タイプは、ユーザーを別のサイトに送りたい場合や、より複雑な開発のために特別なURL構造を構築する必要がある場合に便利です。
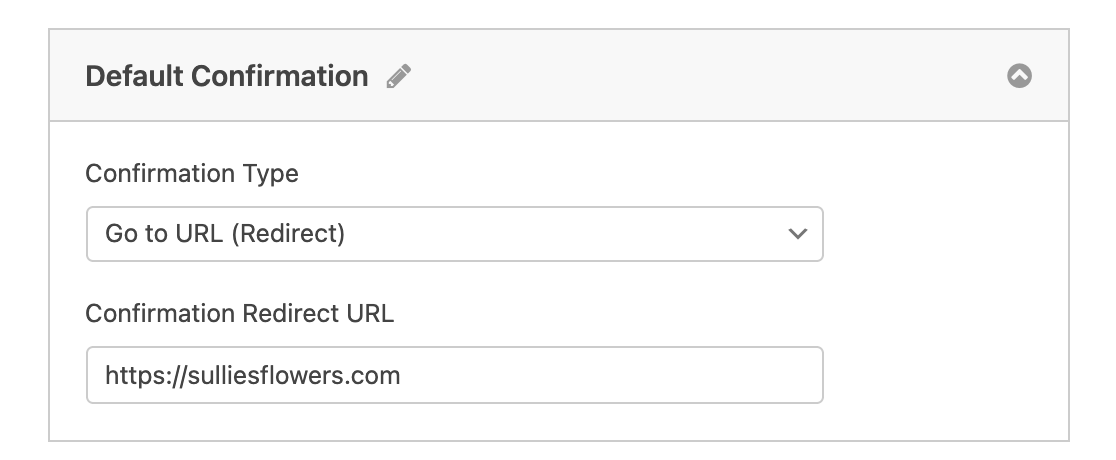
フォームの確認設定でこのオプションを選択すると、ユーザーがフォームを完了した後に送信したい URL を入力するフィールドが表示されます。

注意:リダイレクトページにフォームデータを使ってパーソナライズされたメッセージを表示するなどの高度なカスタマイズについては、このトピックに関する開発者向けドキュメントを参照してください。
よくある質問
以下では、フォームの確認メッセージの設定に関するよくある質問にお答えします。
確認メッセージの背景色をカスタマイズできますか?
はい。確認メッセージのCSSセレクタを取得したら、お好きな色に変更することができます。下記は確認メッセージのCSSセレクタです:
.wpforms-confirmation-container-full, div[submit-success]>.wpforms-confirmation-container-full:not(.wpforms-redirection-message) {
background: #e0ffc7;
border: 1px solid #b4d39b;
box-sizing: border-box;
}
注:CSSを使うのが初めての方は、CSS入門ガイドをぜひご覧ください。
コードをコピーしてサイトに追加してください。コードを追加したら background プロパティを使用したい色に変更してください。テキストの色も更新したい場合は color プロパティを設定する。
注: カスタムCSSスタイルが表示されない場合は、次のように追加する。 !important を各プロパティの後に置くと、デフォルトのスタイルが上書きされます。
WPCodeプラグインを使用すると、ウェブサイトにカスタムCSSコードを簡単に追加することができます。このプラグインの使い方については、WordPressにカスタムコードスニペットを追加するチュートリアルをご覧ください。
WPFormsの確認メッセージにショートコードを使用できますか?
はい、WPFormsの確認メッセージでショートコードを使用することができます。この実装方法については、確認メッセージにショートコードを組み込むためのステップバイステップの手順を提供する当社の開発者向けドキュメントを参照してください。
これで完了です!これで各フォームに確認メールを設定できるようになりました。
次に、フォーム通知をカスタマイズしたいですか?フォームメール通知の設定に関するチュートリアルをご覧ください。
