AIサマリー
フォームで複数の支払い方法を選択できるようにしたいですか?WPFormsを使えば、条件付きロジックを使ってPayPalでの支払いかクレジットカードでの支払いかを選択させることができます。
このチュートリアルでは、ユーザーがフォームで支払い方法を選択できるようにする方法を紹介します。

必要条件PayPal Standard、Stripe Pro、Squareアドオンを使用するには、Proライセンスレベル以上が必要です。Authorize.Netアドオンをご利用いただくには、Eliteライセンスが必要です。
始める前に、WPFormsのインストールと有効化、ライセンスキーの確認が済んでいることを確認してください。
次に、PayPal Standardアドオンをインストールします。さらに、Stripe Proアドオン、Squareアドオン、Authorize.Netアドオンのいずれかをインストールする必要があります(フォームで使用するクレジットカード決済プロセッサーによって異なります)。
注意:WPFormsのライセンスが有効でない場合、Stripeのプラットフォームを通して処理される各決済には3%の取引手数料がかかります。
フォームに支払い方法選択フィールドを追加する
このチュートリアルでは、条件付きロジックを使用して、ユーザーがフォームで選択した内容に応じて、特定のフィールドを表示または非表示にしたり、特定のプロバイダーを通して支払いを処理したりします。
注:ビジネスPayPalアカウントをお持ちの場合は、PayPal Commerceアドオンの使用をお勧めします。このアドオンを使用すると、条件付きロジックを使用せずにPayPalとクレジットカードの両方の支払いを受け付けることができます。詳しくはFAQをご覧ください。
すべてのアドオンをインストールして有効化したら、新しいフォームを作成するか、既存のフォームを編集する必要があります。
まだの場合は、フォームに複数選択肢フィールドを追加し、以下の支払いフィールドのいずれかを追加してください:
- クレジットカード
- 正方形
- オーソライズドネット
ビルダーの左パネルでフィールドをクリックするか、プレビューエリアにドラッグ&ドロップしてフォームに追加できます。
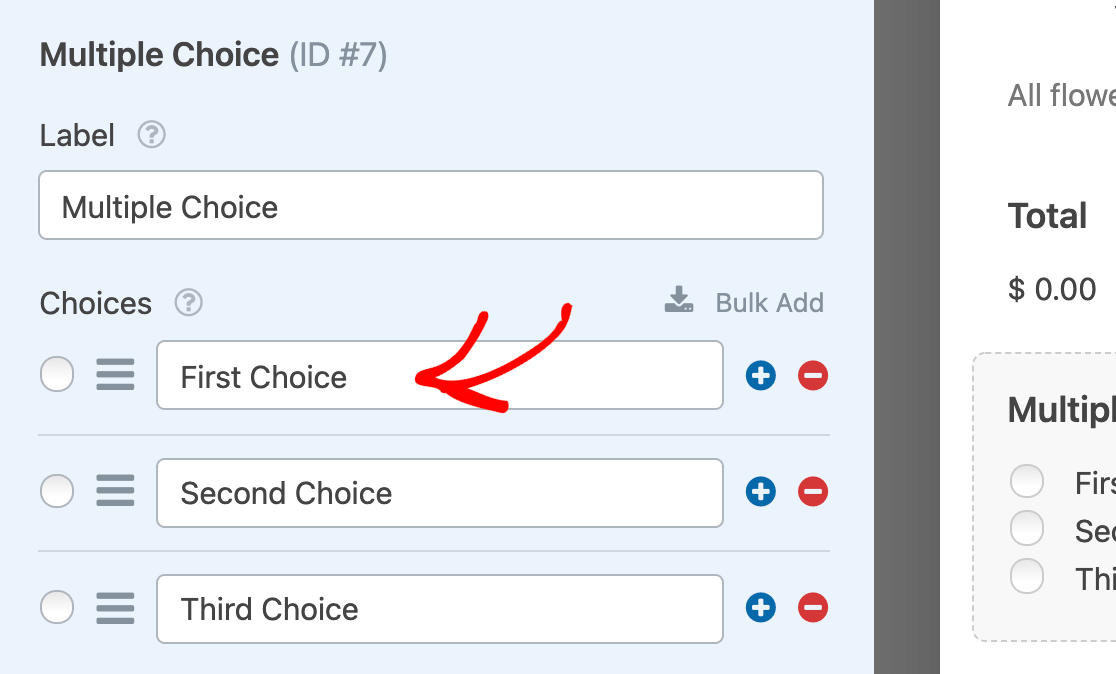
次に、フォームで利用可能な支払い方法ごとに、複数選択肢フィールドに選択肢を追加する必要があります。

注:複数選択肢フィールドに項目を追加する方法、およびこのフィールドタイプで利用可能なその他のオプションの詳細については、複数選択肢フィールドのカスタマイズに関するチュートリアルをご覧ください。
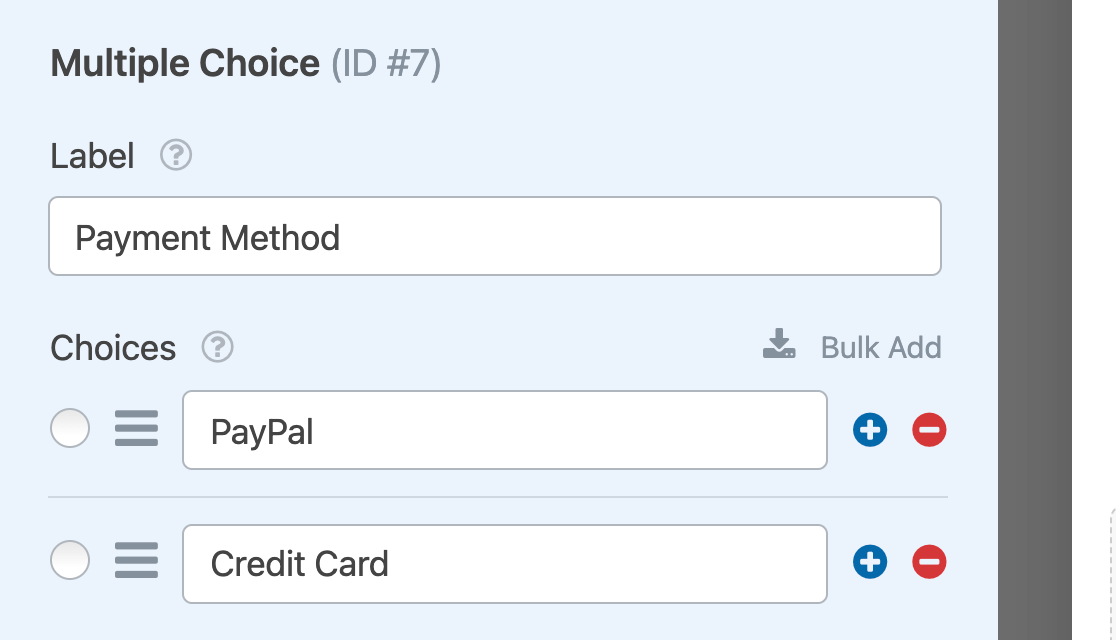
この例では、Multiple ChoiceフィールドのラベルをPayment Methodに変更し、選択肢をPayPalと Credit Cardにラベル付けします。

同様のラベルを使用することをお勧めしますが、フォームに合わせてこのテキストをカスタマイズすることもできます。
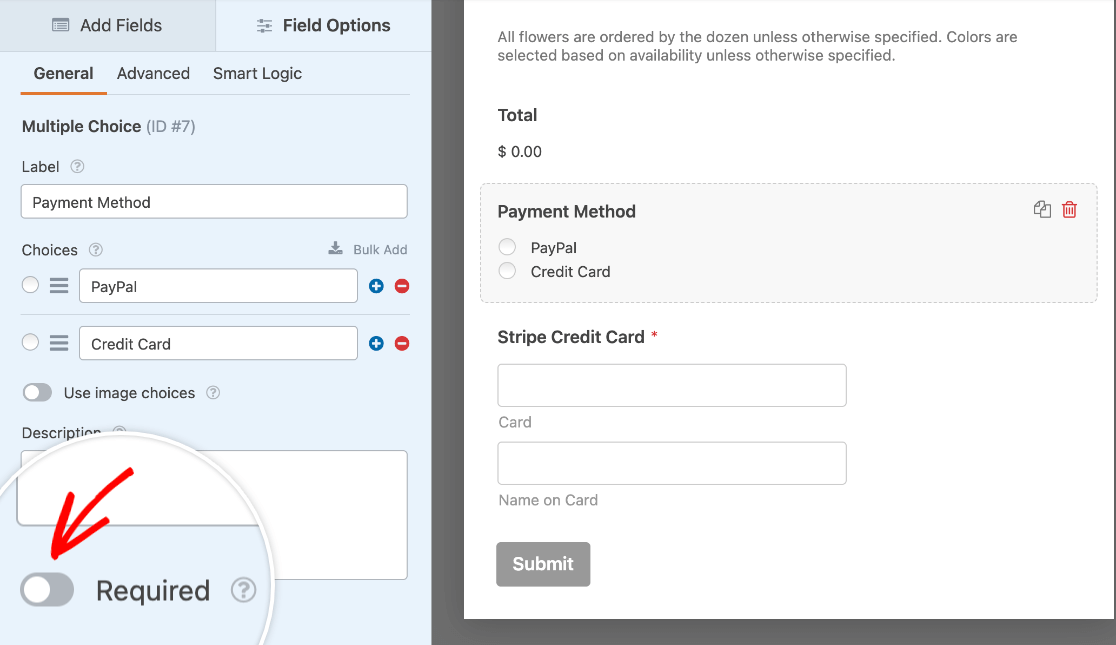
ユーザーがフォームを送信する前に支払い方法を選択するようにするには、複数選択肢フィールドのフィールドオプションで必須 設定をオンにします。

クレジットカード・フィールドの条件ロジックを有効にする
次に、条件付きロジックをフォームの支払いフィールドに適用して、ユーザーが支払い方法として選択しない限り、支払いフィールドを非表示にする必要があります。
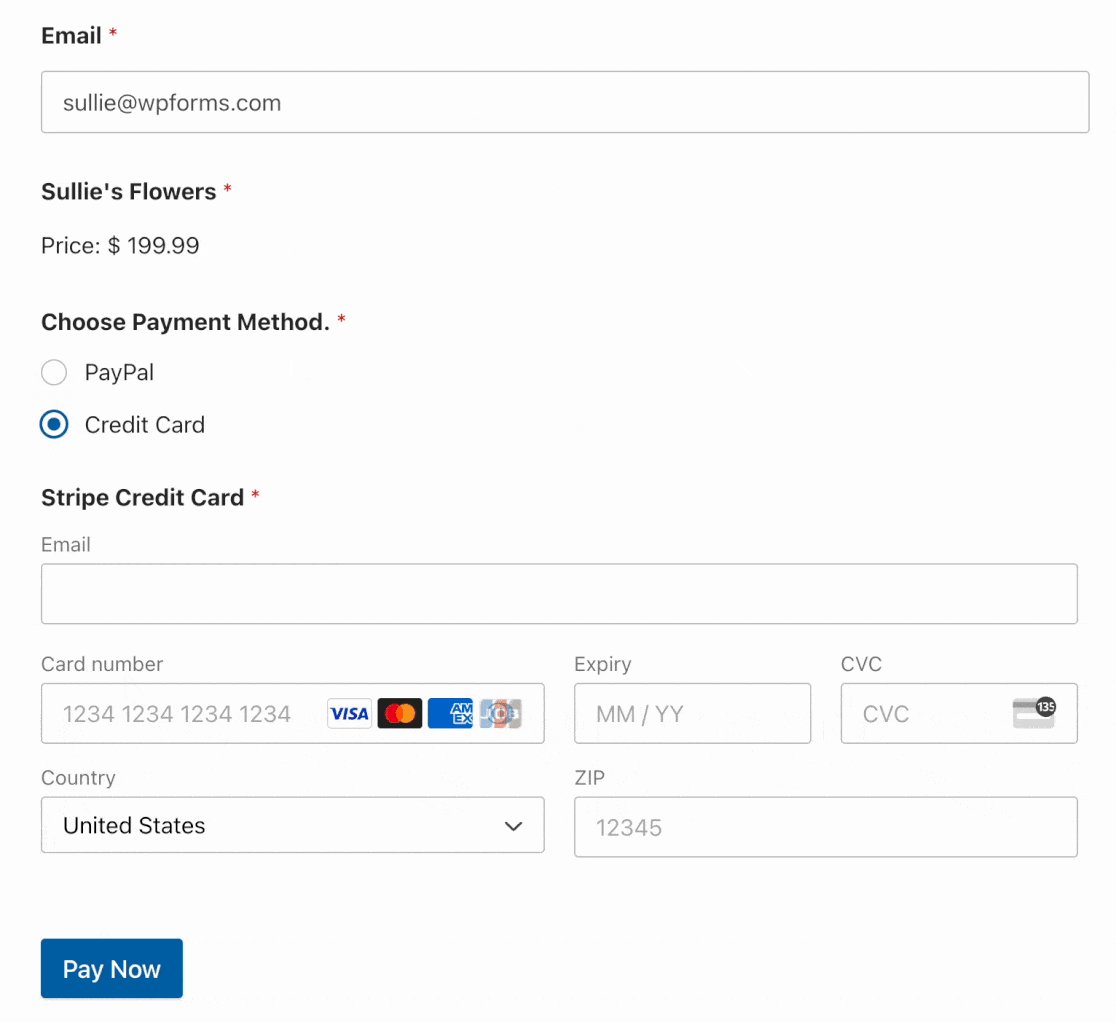
この例では、Stripeクレジットカードフィールドを使用しています。しかし、SquareまたはAuthorize.Netフィールドを代わりに使用する場合も、基本的に手順は同じです。
注: WPForms LiteでStripeを使用している場合、Stripeクレジットカードフィールドオプションで条件ロジックにアクセスすることはできません。
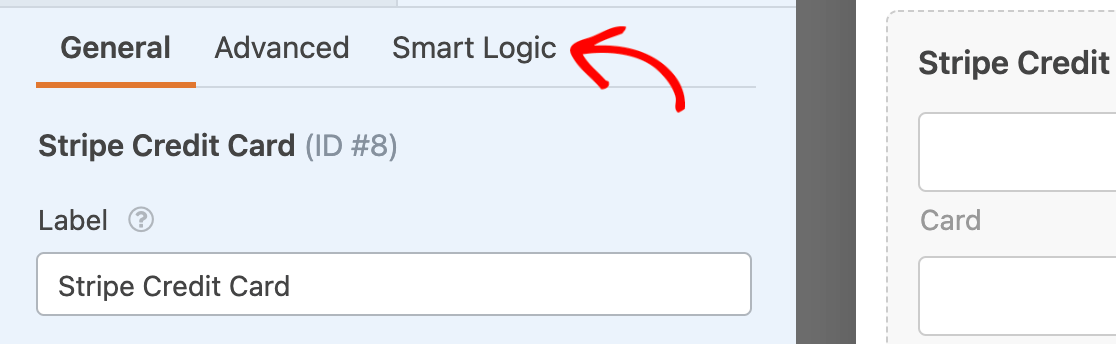
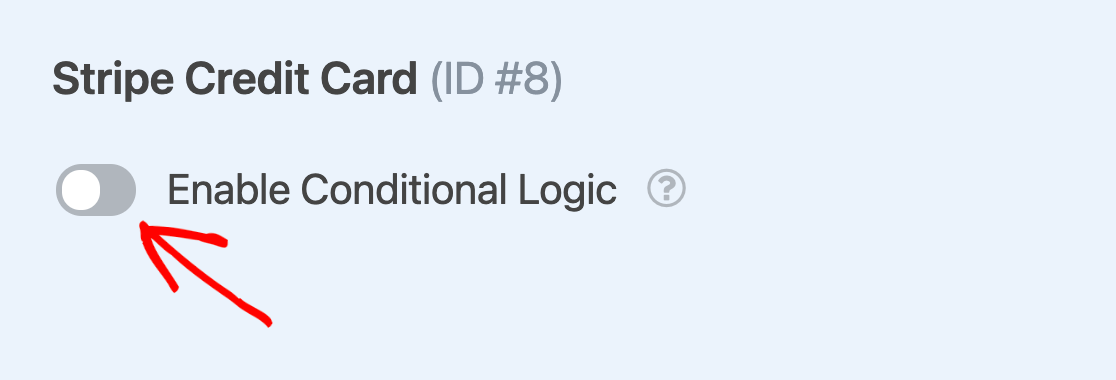
クレジットカードフィールドの条件付きロジックを有効にするには、プレビューエリアでフィールドをクリックしてフィールドオプションを開きます。次にスマートロジックタブをクリックします。

ここから、「条件付きロジックを有効にする」オプションをオンに切り替える。

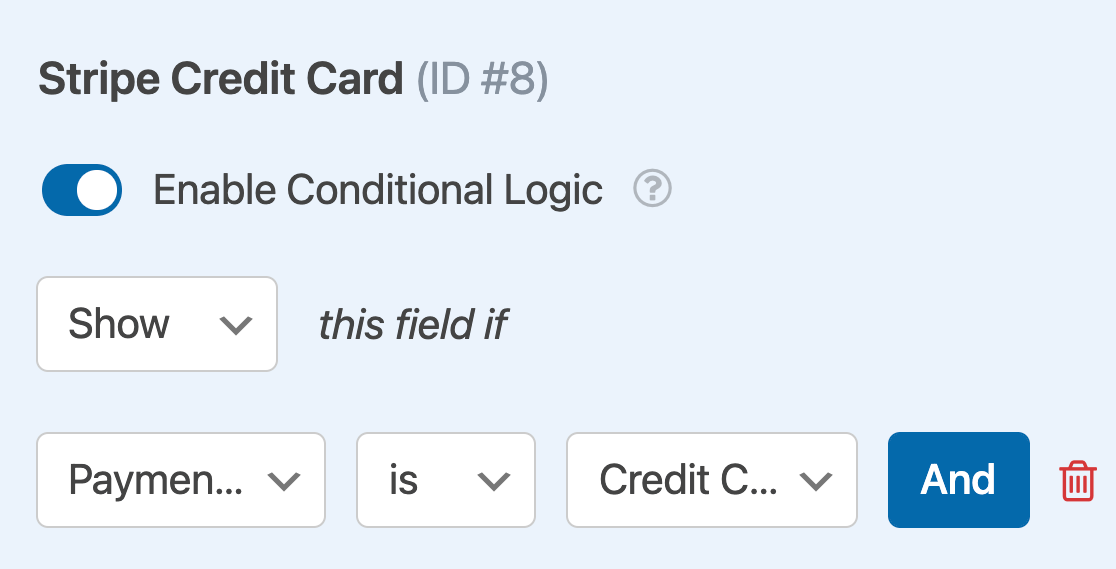
次に、ユーザーが複数選択肢フィールドから対応する選択肢を選択した場合に、クレジットカードフィールドを表示するルールを作成します。
支払い方法がクレジットカードの場合、このフィールドを表示します。

注:条件付きロジックルールの設定にヘルプが必要ですか?WPFormsで条件付きロジックを使うための初心者向けチュートリアルに詳細があります。
フォームの支払い設定
最後に、フォームで提供する支払い方法の設定を行う必要があります。特に、選択した方法でユーザーの支払いを処理するために条件付きロジックを使用する必要があります。
以下に、利用可能なすべての方法について説明する。
ペイパルの標準設定
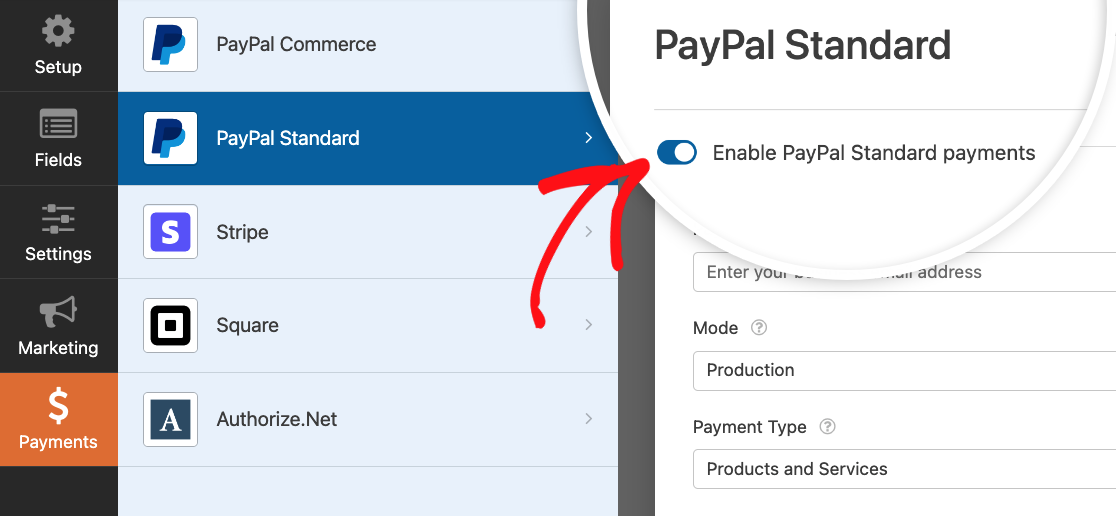
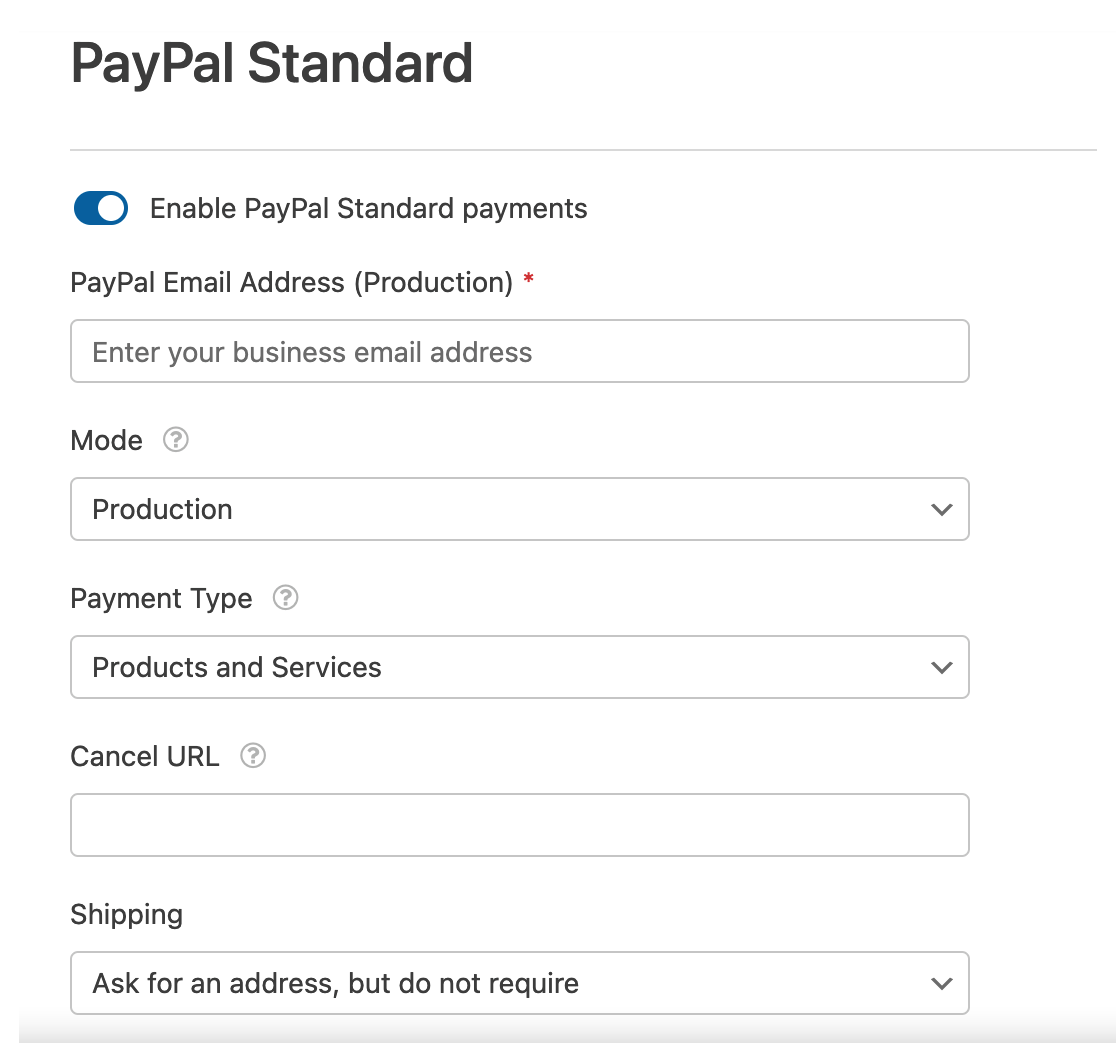
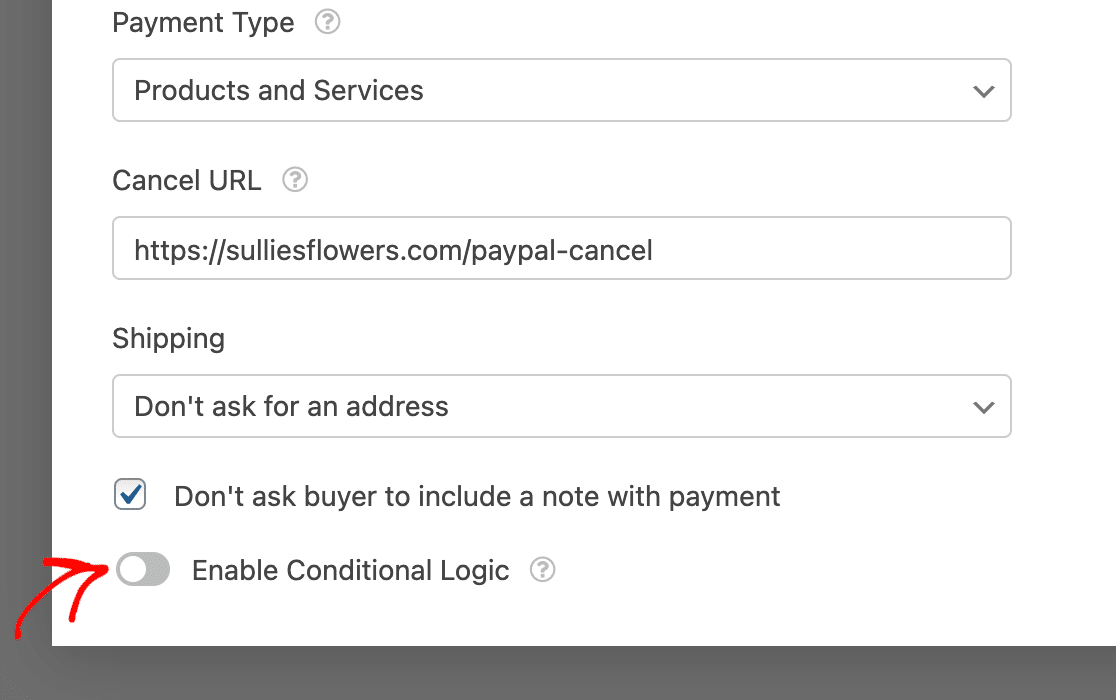
PayPal Standardの設定を行うには、フォームビルダーのPayments " PayPal Standardに 移動します。次に、右側のパネルにある「PayPal Standard決済を有効にする」オプションをオンにします。

PayPalのEメールを追加する、アカウントを本番モードにする、ユーザーが配送先住所を提供する必要があるかどうかを決定するなど、次に設定する必要があるオプションがいくつかあります。

注:PayPal Standardを設定する完全な手順については、 PayPal Standardアドオンのチュートリアルをご覧ください。
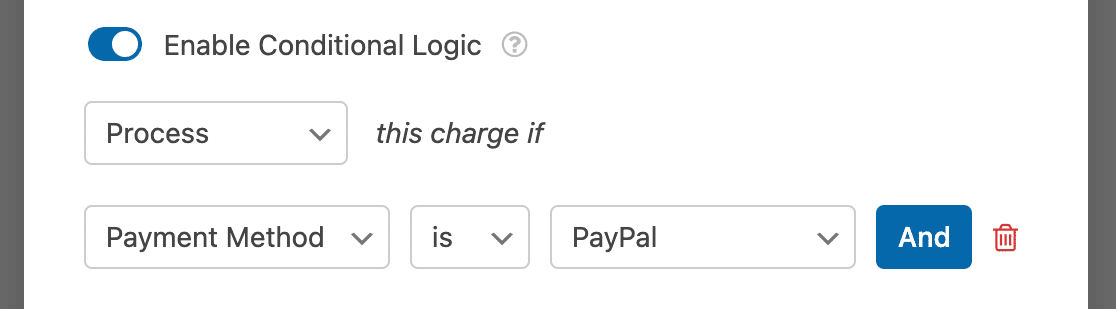
次に、条件ロジックを有効にするオプションまでスクロールダウンし、それをオンに切り替えると、さらに多くの設定が表示されます。

支払い方法がPayPalの場合、この請求を処理する 」という条件付きロジックルールを設定します。

ストライプ設定
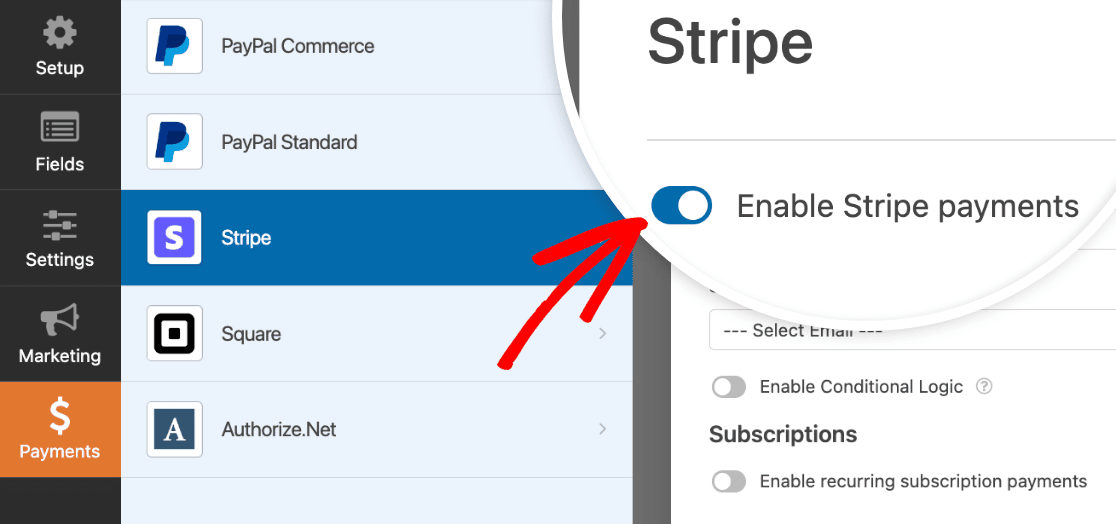
Stripeの設定を行うには、まずフォームビルダーのPayments タブに移動し、Stripeをクリックします。次に、Stripe決済を有効にする オプションをオンに切り替えます。

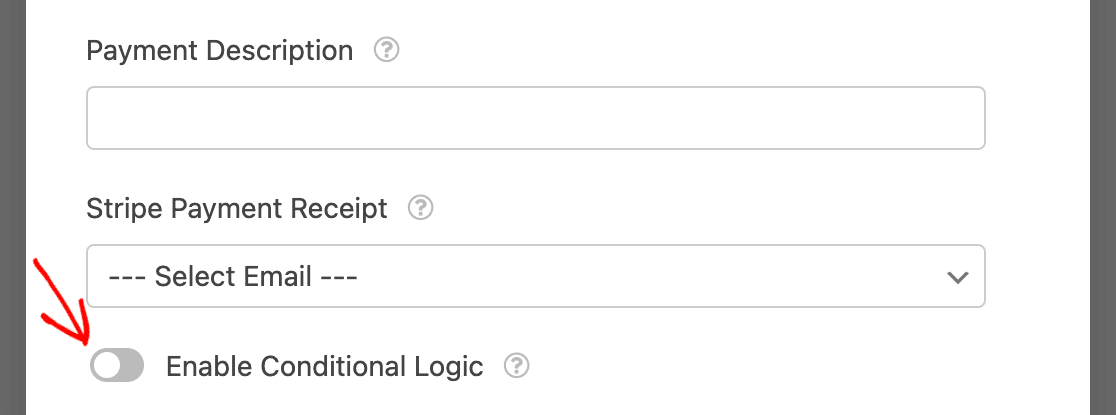
支払いの説明を追加し、必要であればフォームのEメールフィールドをStripe Payment Receiptオプションにマッピングします。次に下にスクロールし、条件付きロジックを 有効にする 設定をオンにします。

注:Stripeの完全なセットアップ手順については、Stripe Proアドオンのチュートリアルをご覧ください。
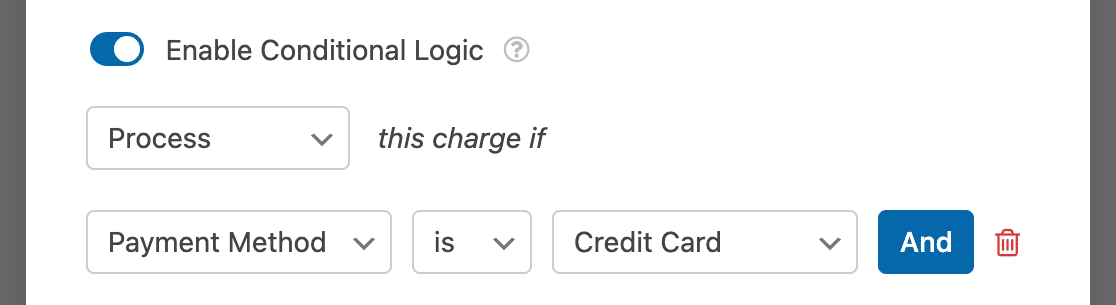
支払い方法がクレジットカードの場合、この請求を処理する 」というルールを設定します。

正方形の設定
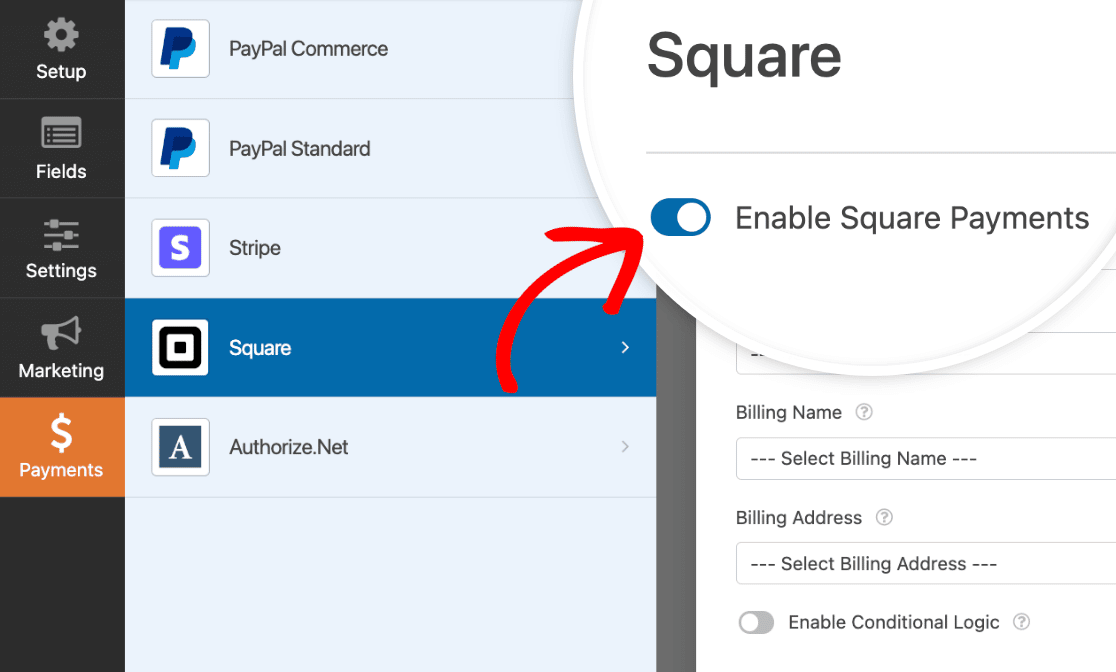
Squareの設定を行うには、フォームビルダーのPayments " Squareに行き、Square決済を有効にするオプションに切り替えてください。

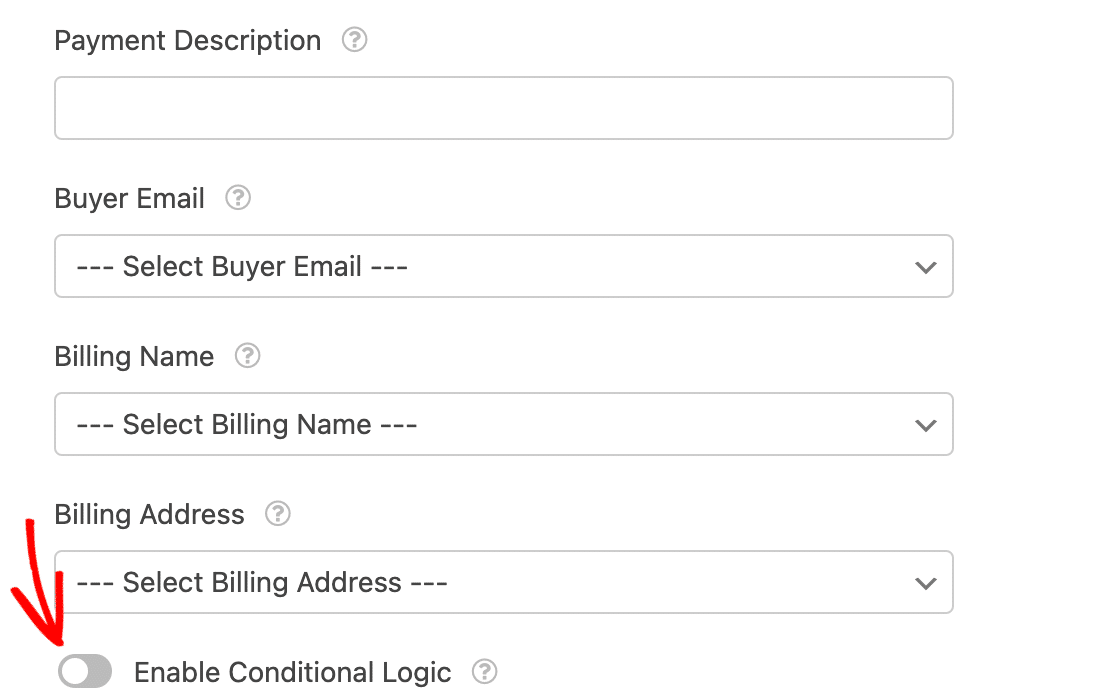
いくつかの設定が表示されます。支払いの説明を入力し、情報を収集したいフィールドをマッピングし、条件ロジックを有効にするオプションをオンに切り替えます。

注:フォームにSquareの支払いを設定する方法の詳細については、Squareアドオンの完全ガイドを参照してください。
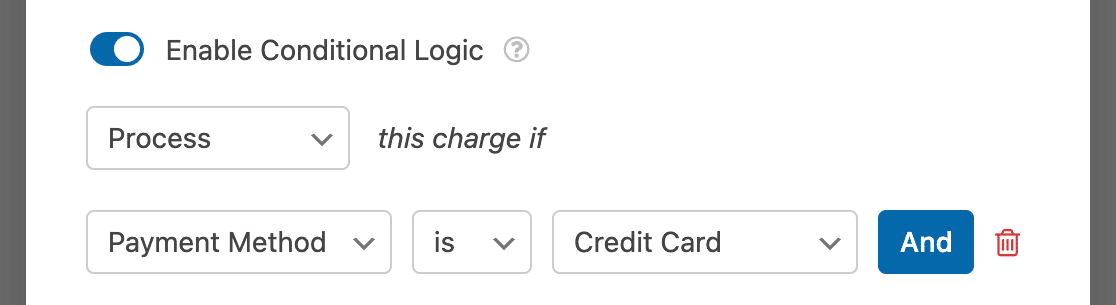
表示されるドロップダウンを使用して、「支払い方法がクレジットカードの場合、この請求を処理する」というルールを設定します。

Authorize.Netの設定
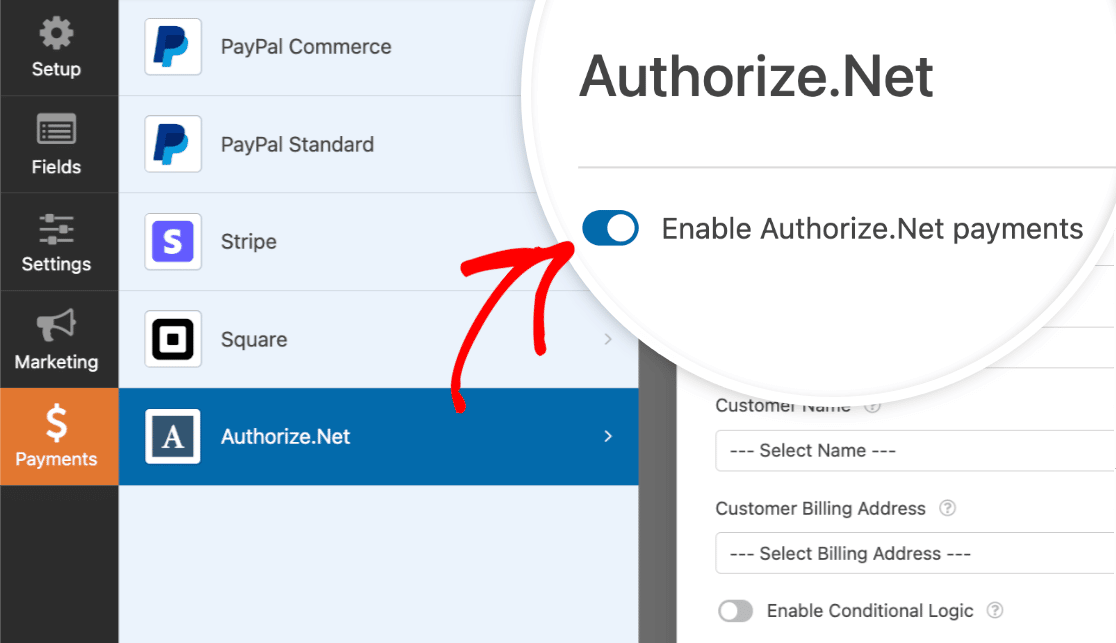
Authorize.Netの設定を行うには、フォームビルダーのPaymentsタブに移動し、Authorize.Netをクリックします。ここから、Authorize.Net決済を有効にするオプションを選択します。

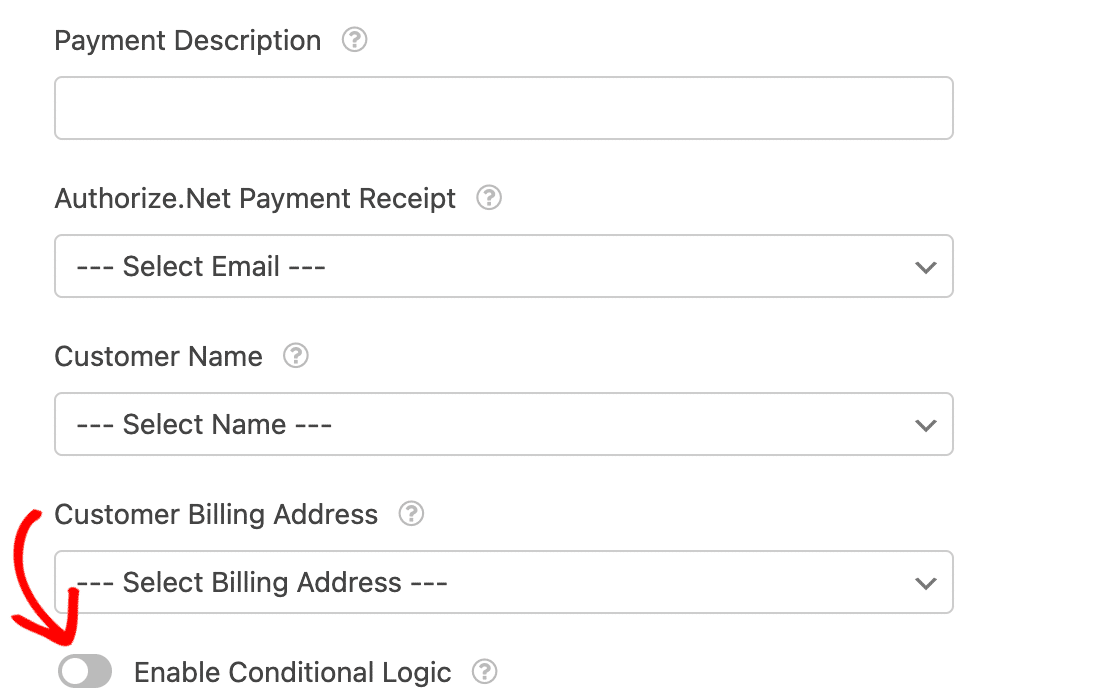
次に、支払いの説明を追加し、フォームからAuthorize.Netアカウントに関連するフィールドをマッピングします。次に、設定の一番下にある条件付きロジックを有効にするオプションをオンに切り替えます。

注:Authorize.Netアドオンのセットアップ方法の詳細については、Authorize.Netチュートリアルをご覧ください。
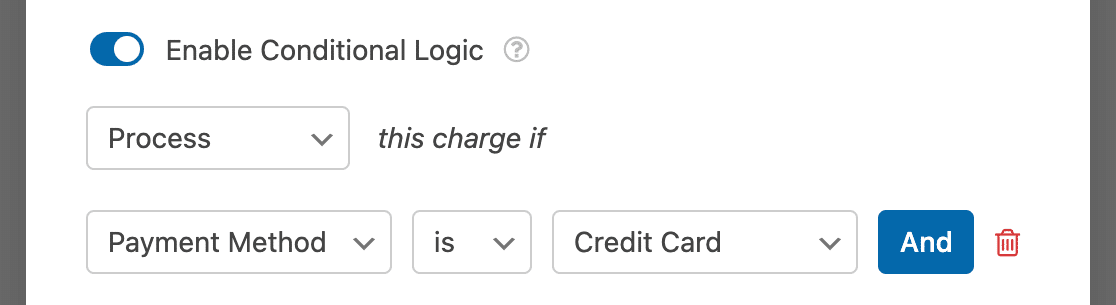
次に、条件付きロジックルールを設定し、「 支払い方法がクレジットカードの場合、この請求を処理する 」と設定します。

よくある質問
これらは、ユーザーが支払い方法を選択できるようにすることに関する上位の質問に対する回答です。
PayPal Commerceアドオンを使用している場合、条件付きロジックを使用する必要がありますか?
PayPal Commerceアドオンは、デフォルトでクレジットカードとPayPalチェックアウトオプションをサポートしています。アドオンを設定した後は、条件付きロジックを使用してフォームでこの機能を有効にする必要はありません。ただし、アドオンを設定するにはPayPal Businessアカウントが必要です。
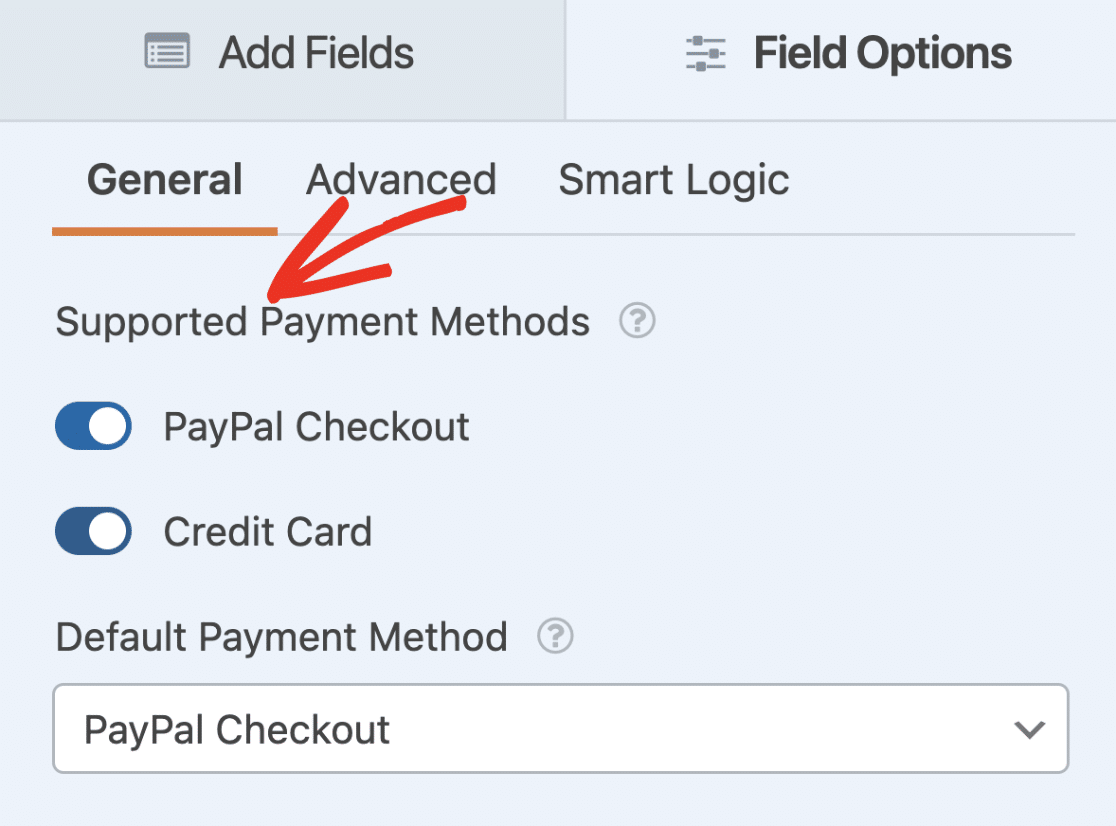
両方の支払い方法が有効になっていることを確認するには、PayPal Commerceフィールドをクリックしてフィールドオプションを開きます。次に、サポートされる支払い方法のセクションを確認し、PayPalチェックアウトと クレジットカードがフォームで有効になっていることを確認します。

PayPal Commerceの使用方法の詳細については、PayPal Commerceアドオンの設定方法と使用方法のガイドをご覧ください。
これだけです!これで、ユーザーがフォームに入力する際に、PayPalでの支払いか、弊社がサポートするクレジットカードでの支払いかを選択できるようになります。
次に、フォームを公開する前に、フォームとすべての支払いが期待通りに動作していることを確認したいですか?詳しくはフォームを正しくテストする方法のチュートリアルをご覧ください。
