Riepilogo AI
Volete creare un modulo interattivo per acquisire contatti sul vostro sito web WordPress? Con il nostro addon Lead Forms, potrete creare un modulo che consenta agli utenti di avanzare un passo alla volta durante la compilazione del modulo.
Questo tutorial vi mostrerà come installare e utilizzare l'addon Lead Forms in WPForms.
Requisiti:
- Per accedere all'addon Lead Forms è necessario il livello di licenza Pro o superiore.
- Assicurarsi di aver installato l'ultima versione di WPForms per soddisfare la versione minima richiesta per l'addon Lead Forms.
Cosa sono i moduli per i lead?
I moduli Lead sono moduli online utilizzati per raccogliere informazioni da potenziali clienti, noti anche come "lead". Sono simili ai moduli conversazionali, in quanto consentono agli utenti di avanzare un passo alla volta nella compilazione del modulo.
I moduli per i contatti (Lead Forms) offrono un modo per raccogliere informazioni sugli utenti interessati ai vostri prodotti o servizi senza sovraccaricarli con più campi alla volta.
Installazione dell'addon Lead Forms
Prima di iniziare, dovrete assicurarvi che WPForms sia installato e attivato sul vostro sito WordPress e che abbiate verificato la vostra licenza.
Dopo aver fatto questo, sarete in grado di installare e attivare rapidamente l'addon Lead Forms.
Abilitazione della modalità Lead Form
Le impostazioni dell'addon Lead Forms si trovano nel costruttore di moduli. Per procedere, è necessario creare un nuovo modulo o modificarne uno esistente per accedere al costruttore di moduli.
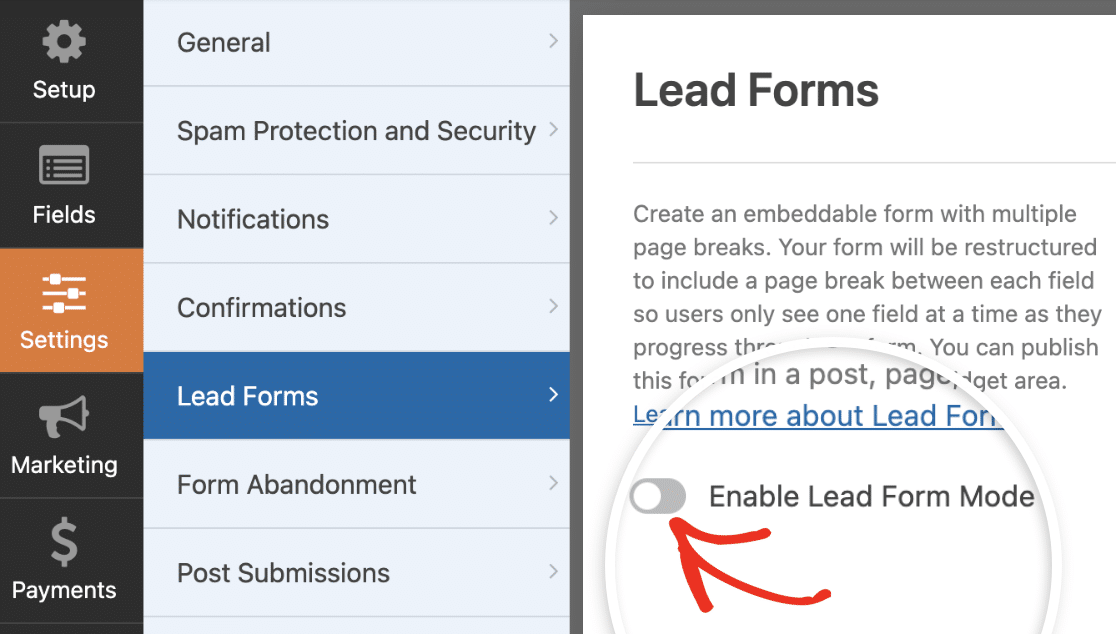
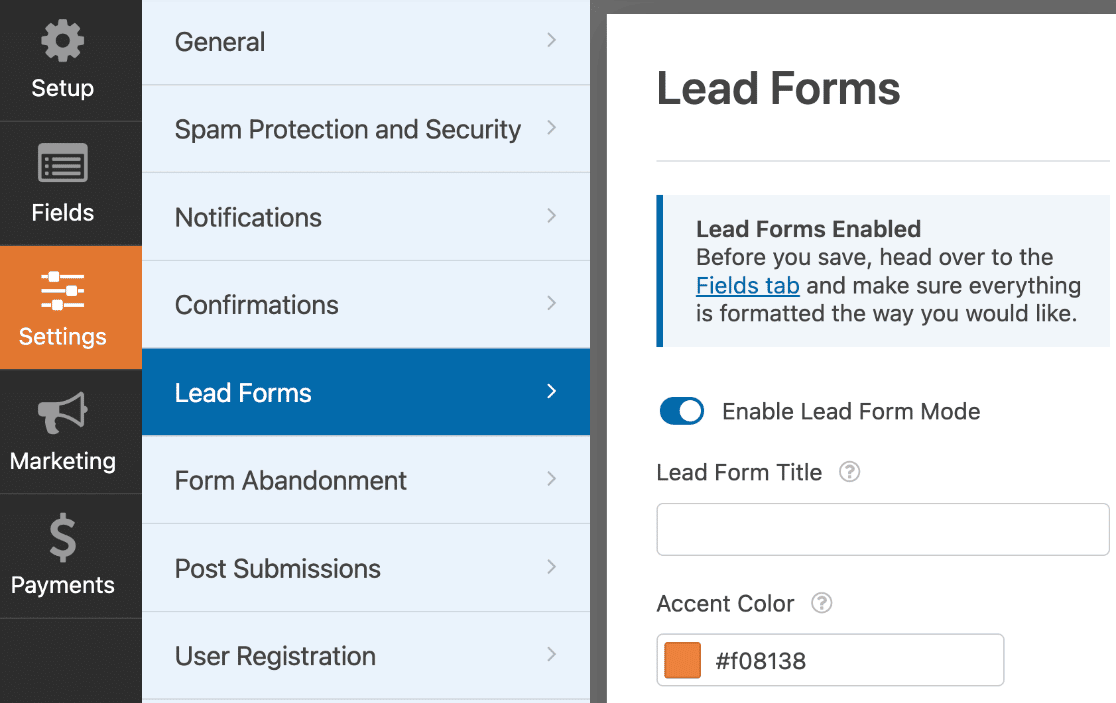
Per convertire il vostro modulo in un modulo di raccolta, andate su Impostazioni " Moduli di raccolta. È necessario attivare l'opzione Abilita modalità modulo di compilazione.

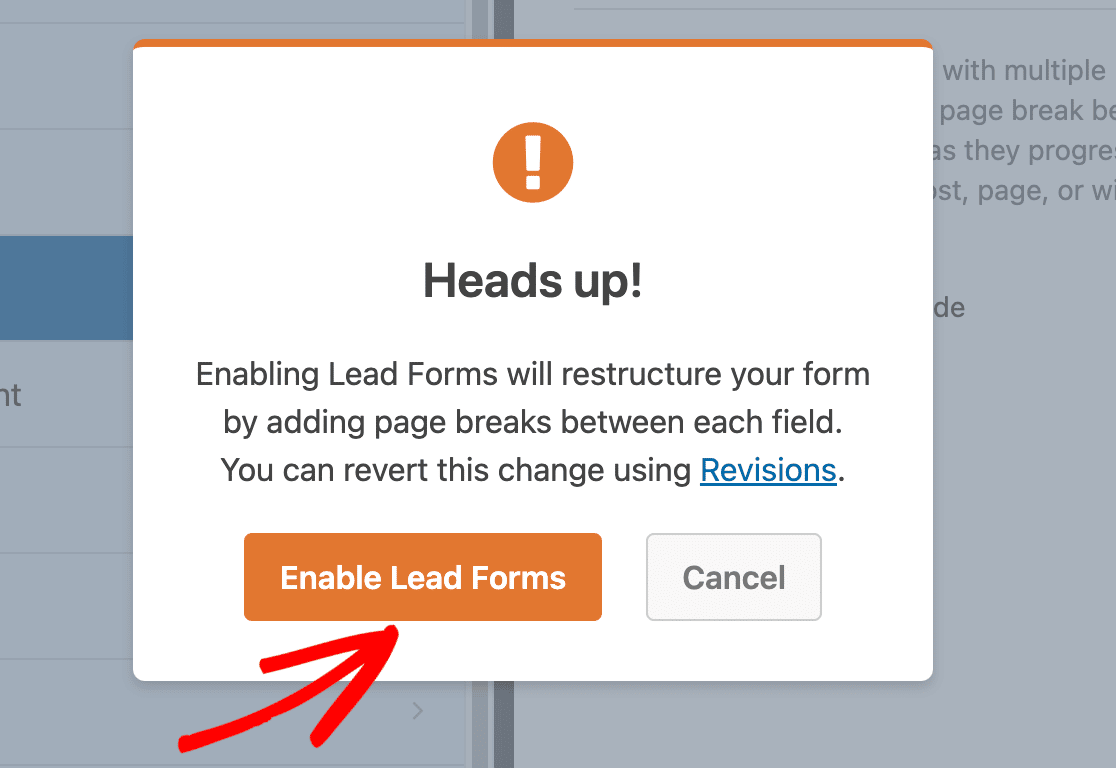
Verrà visualizzato un messaggio in sovrimpressione che informa che il modulo verrà ristrutturato. Per procedere, fare clic su Abilita i moduli di piombo.

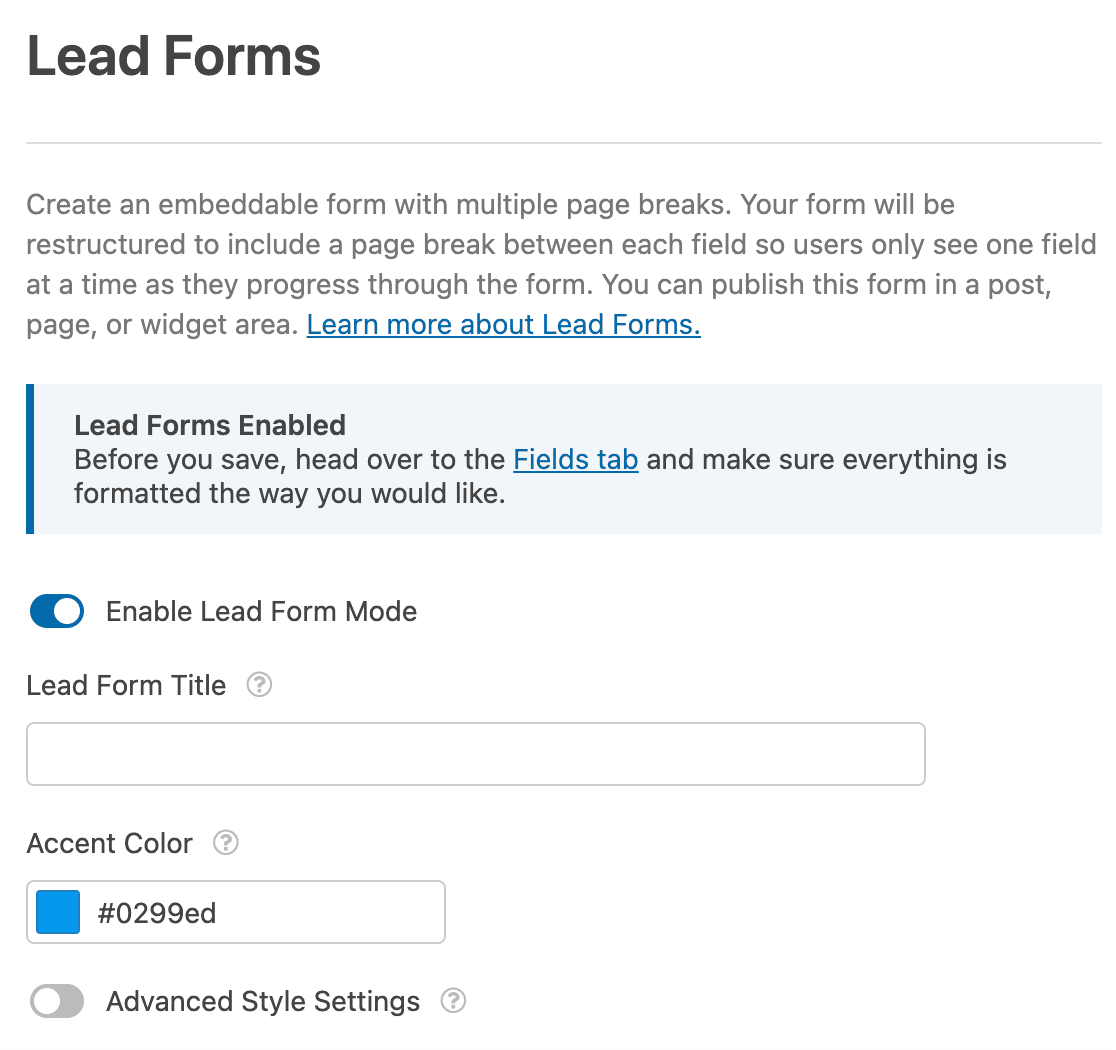
Una volta attivata la modalità Lead Form, appariranno altre opzioni. Esamineremo queste opzioni durante la personalizzazione del modulo di richiesta di informazioni.

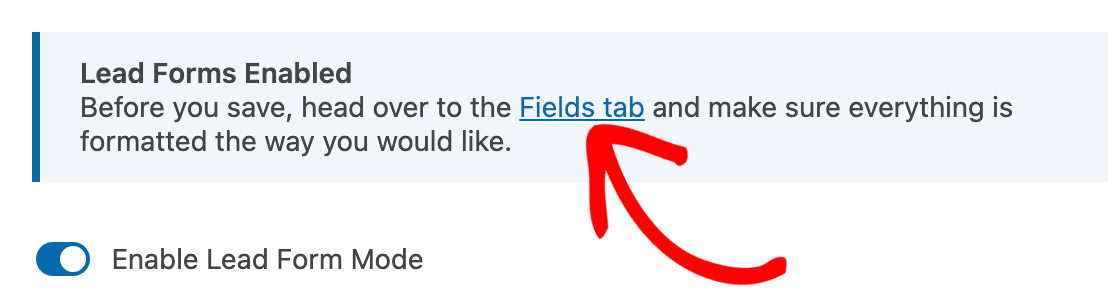
Verrà inoltre visualizzato un avviso che invita a visualizzare l'anteprima del modulo nel costruttore di moduli e ad assicurarsi che i campi siano formattati correttamente prima di salvare le modifiche. Fare clic sulla scheda Campi per accedere ai campi.

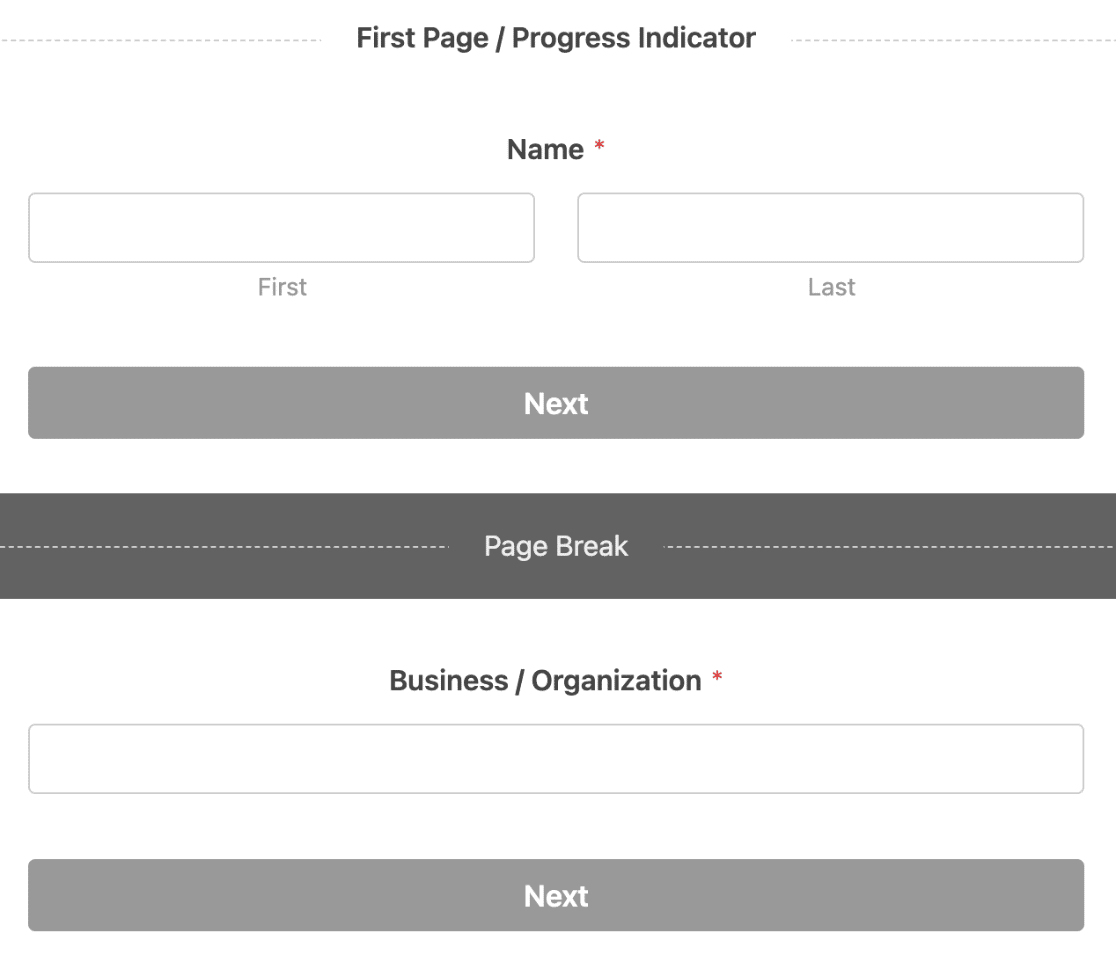
Nella scheda Campi, si noterà che le interruzioni di pagina sono state aggiunte accanto a ciascun campo. Tutti i campi saranno inoltre allineati al centro e utilizzeranno l'opzione di visualizzazione a tutta larghezza.
Nota: non sarà più possibile aggiungere i campi Layout o Anteprima di inserimento al costruttore di moduli una volta attivata la modalità Lead Form.

Con la modalità Lead Form attivata, le dimensioni dei campi, il layout e i colori saranno disabilitati per ogni campo. Tutte le personalizzazioni sono gestite nella pagina delle impostazioni del modulo Lead.
È possibile salvare rapidamente e visualizzare l'anteprima del modulo per vedere come appare il modulo Lead nel frontend.

Personalizzazione del modulo di raccolta dati
L'addon Lead Forms è dotato di varie opzioni che consentono di personalizzare l'aspetto del modulo. Tutte le opzioni di personalizzazione si trovano nella pagina delle impostazioni di Lead Forms.

Di seguito illustreremo le opzioni di personalizzazione disponibili.
Titolo del modulo principale
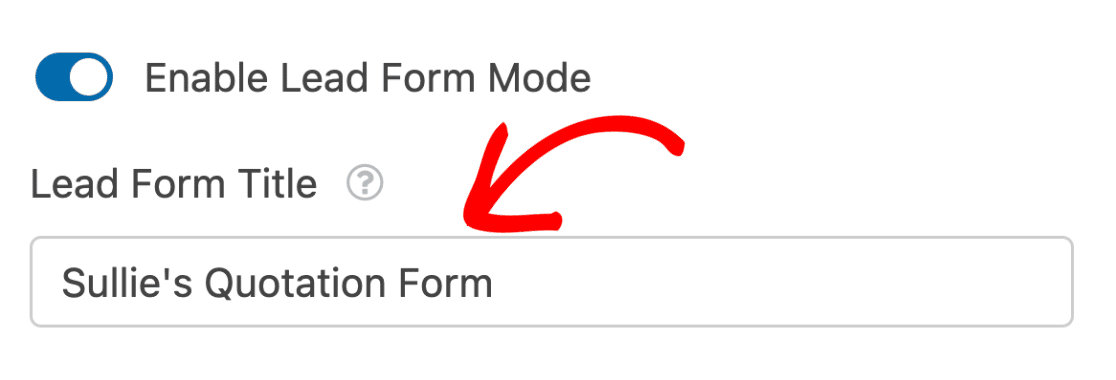
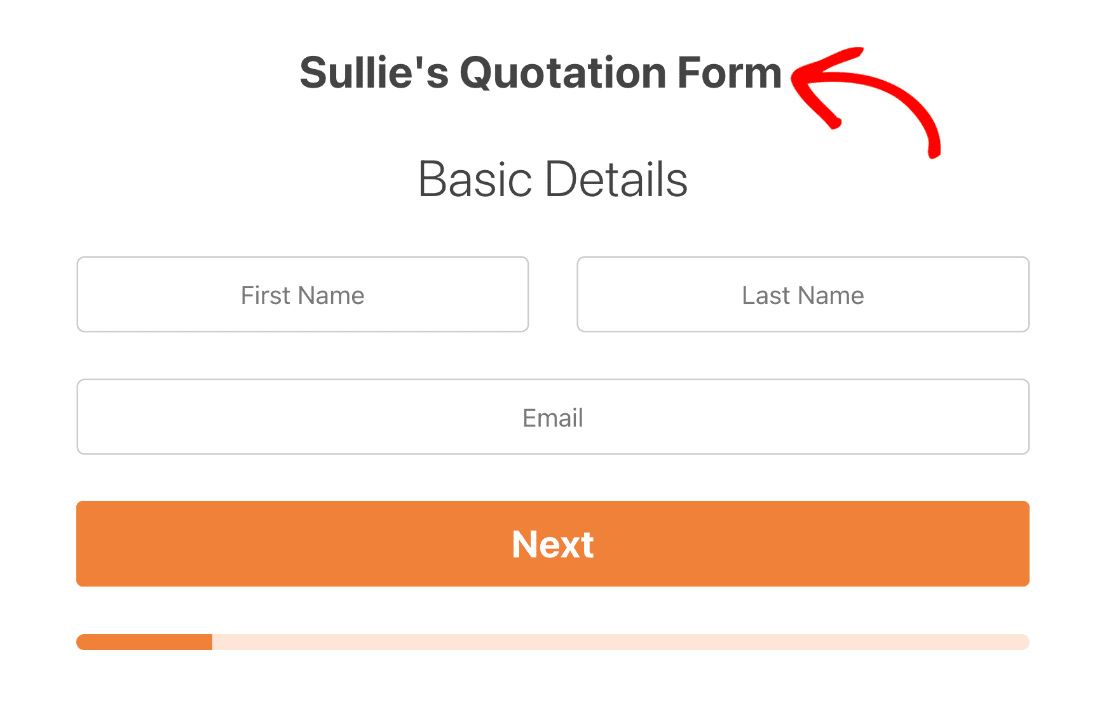
Il titolo del modulo di compilazione consente di inserire un titolo per il modulo di compilazione. Il titolo sarà visibile nel frontend quando gli utenti compilano il modulo.

Si consiglia di utilizzare un titolo breve ma descrittivo, in modo che gli utenti sappiano qual è lo scopo del modulo Lead prima di compilarlo.
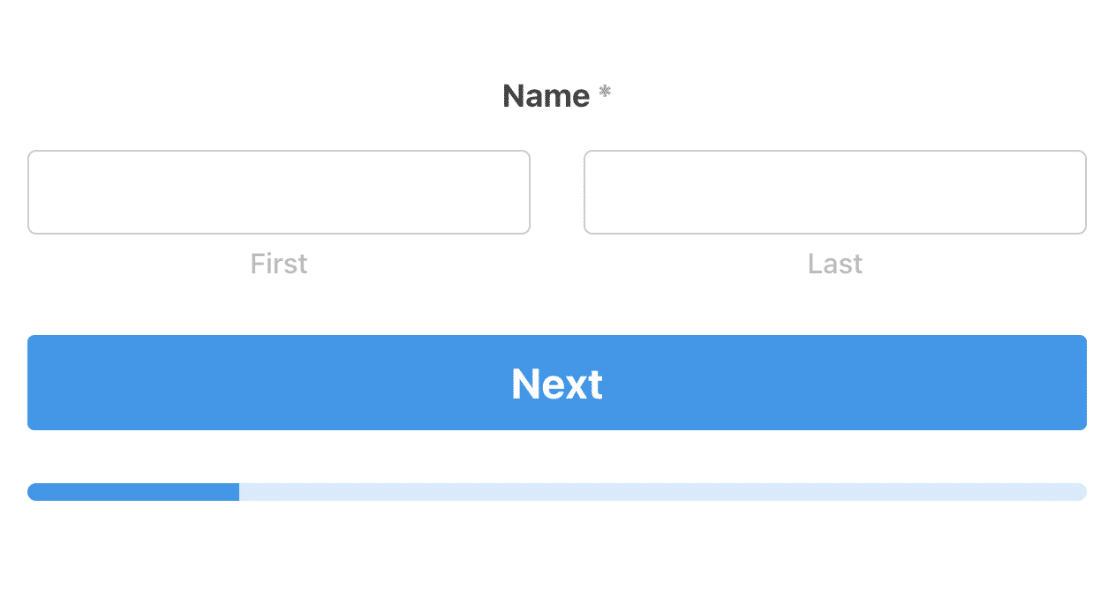
Quando si visualizza l'anteprima del modulo sul frontend, il titolo viene visualizzato nella parte superiore del modulo Lead sulla prima pagina.

Colore d'accento
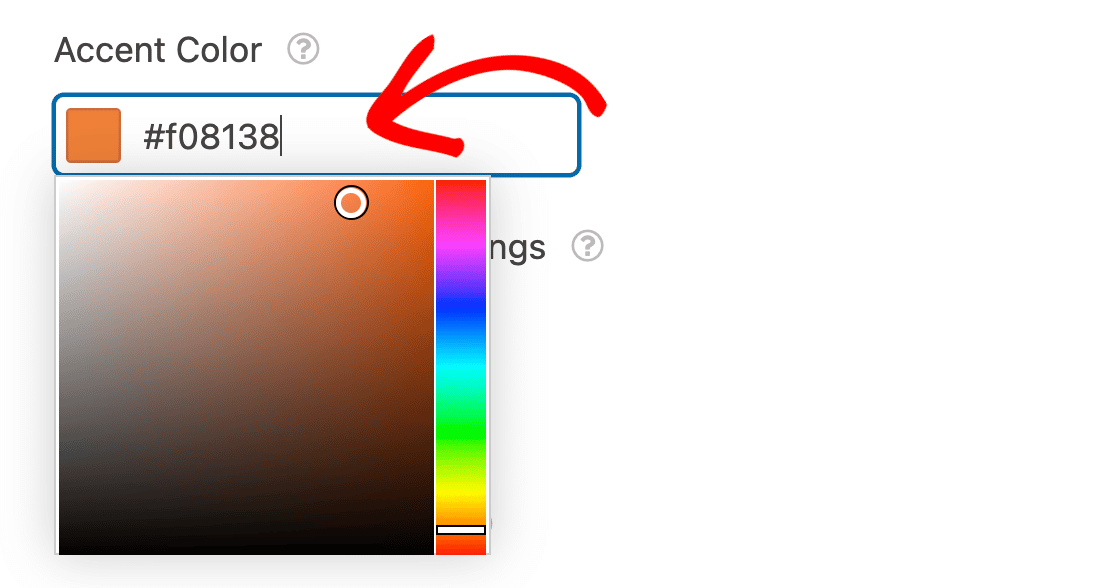
Questa impostazione consente di modificare il colore predefinito dei pulsanti, della barra di avanzamento e delle icone. Facendo clic sul menu a tendina, sarà possibile utilizzare il selezionatore di colori per scegliere un colore d'accento.

In alternativa, è possibile inserire il codice HEX del colore del proprio marchio nel campo Colore accento.
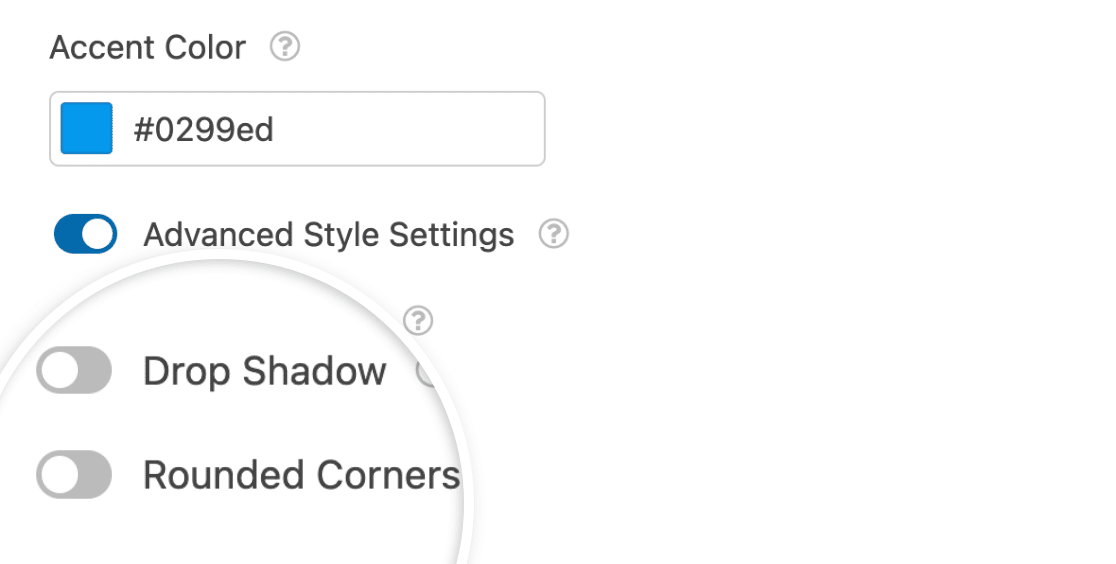
Impostazioni di stile avanzate
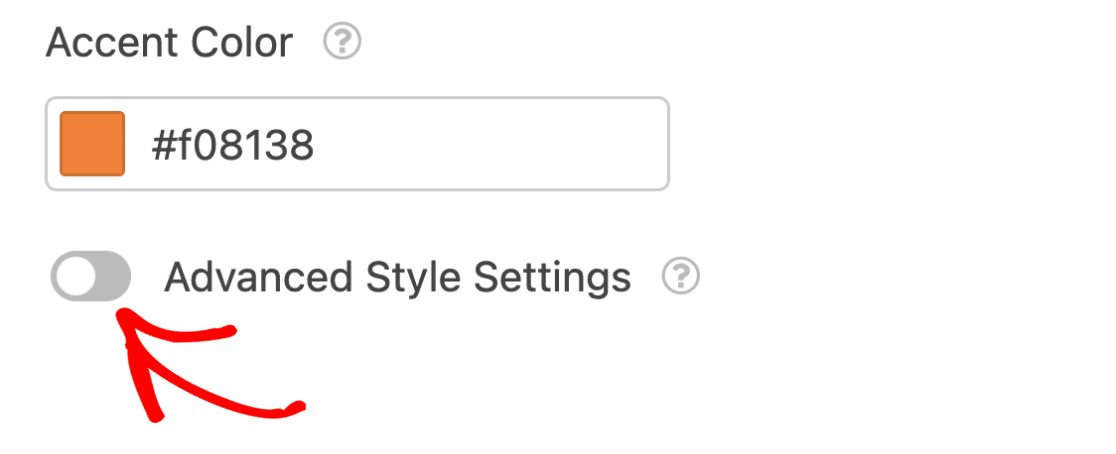
Esistono impostazioni avanzate per personalizzare ulteriormente il modulo Lead. Per accedere a queste opzioni, è necessario attivare le Impostazioni di stile avanzate.

Una volta attivata, troverete altre opzioni. Di seguito illustreremo le opzioni disponibili.
Contenitore di forma
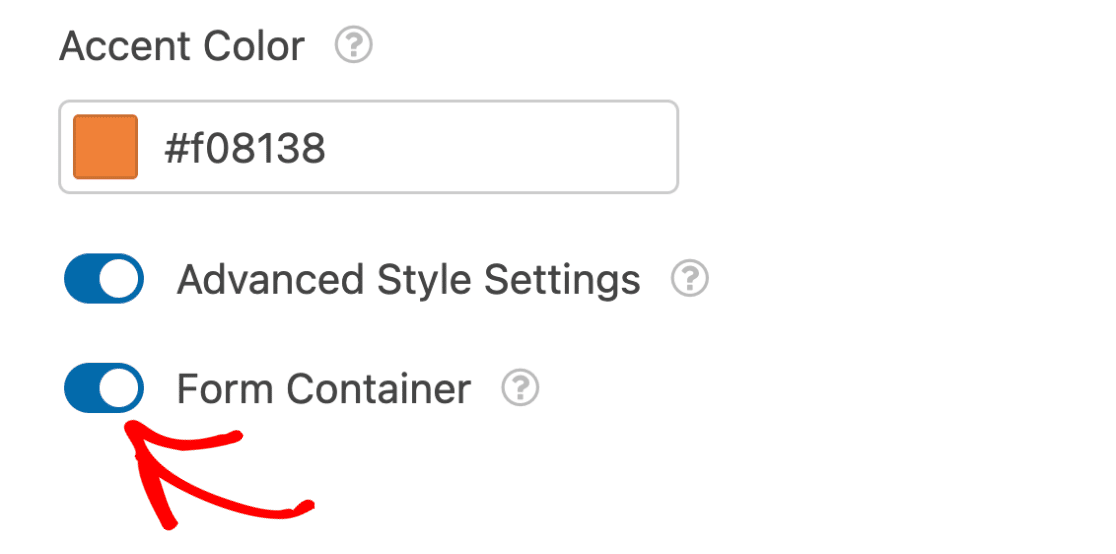
Sotto l'opzione Impostazioni di stile avanzate, si trova l'opzione Contenitore modulo. Quando è attivata, avvolge il modulo Lead in un contenitore per farlo risaltare tra gli altri elementi della pagina.
Dopo aver abilitato l'opzione Contenitore di moduli, appariranno altre opzioni di stile.

- Ombra: questa opzione aggiunge automaticamente un'ombra al contenitore del modulo di richiesta di informazioni, quando è abilitata. È utile se si desidera che il modulo di richiesta di informazioni appaia rialzato rispetto allo sfondo.
- Angoli arrotondati: Questa impostazione conferisce al Lead Form un design moderno, aggiungendo angoli arrotondati al contenitore quando è abilitata.

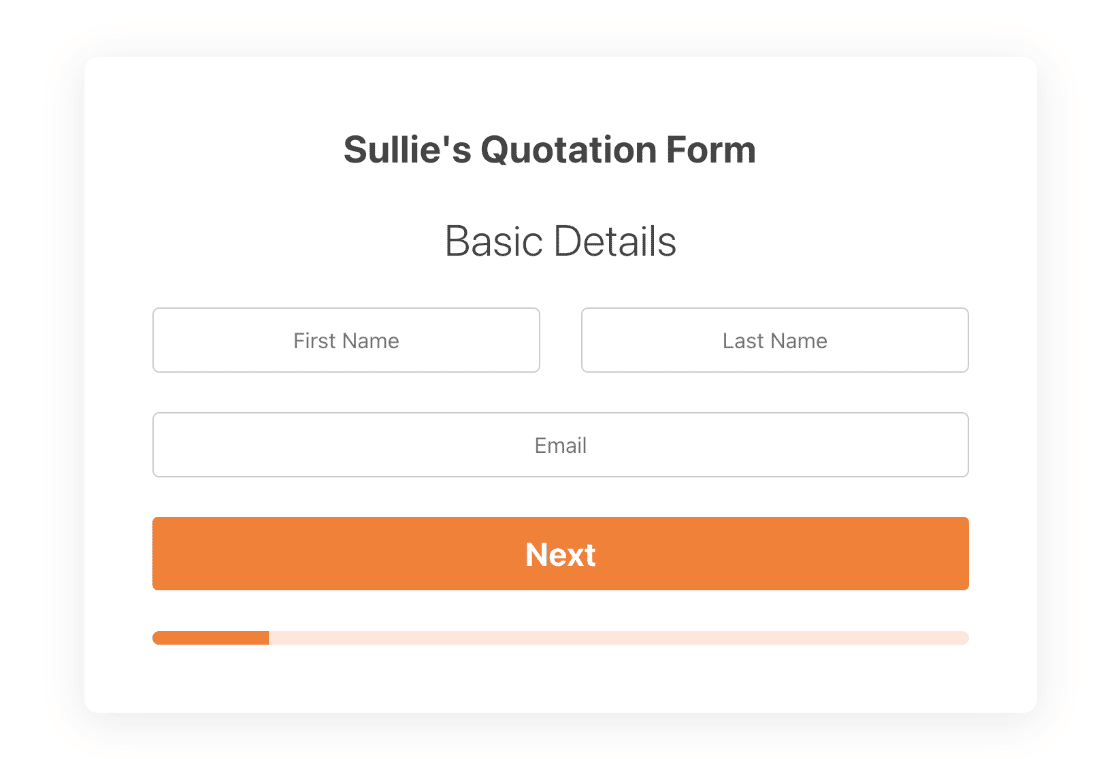
Ecco come apparirà il modulo nel frontend con l'ombra e gli angoli arrotondati abilitati.

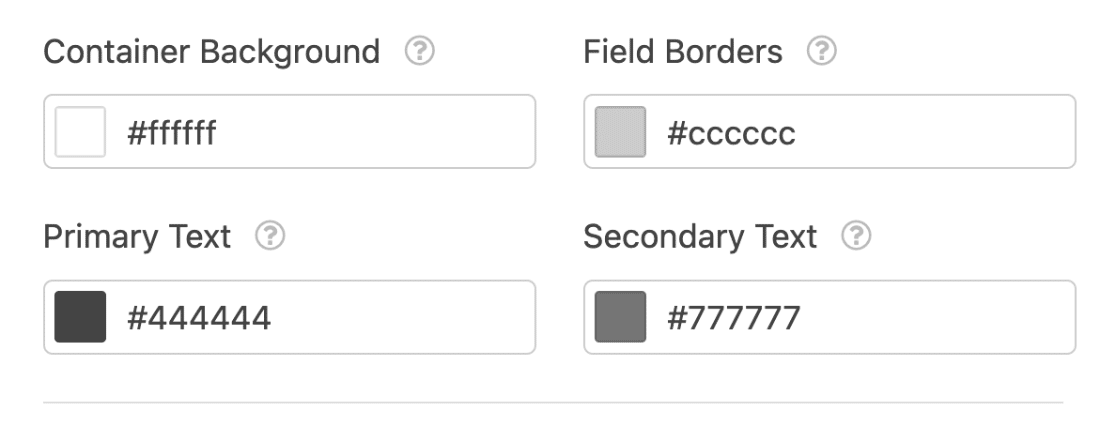
Sotto le impostazioni del contenitore, si trovano altre opzioni per personalizzare i colori degli elementi del modulo Lead.

- Sfondo del contenitore: Questa impostazione controlla il colore del contenitore del modulo di compilazione. È possibile utilizzare il selezionatore di colori o inserire manualmente un valore HEX per aggiornare il colore del contenitore del modulo.
- Bordi dei campi: Questa opzione consente di modificare il colore dei bordi dei campi del modulo Lead.
- Testo primario: Questa opzione consente di modificare il colore dei testi primari, come i titoli delle pagine e le etichette dei campi.
- Testo secondario: Con questa opzione è possibile aggiornare il colore degli elementi secondari, come i testi di input o le descrizioni dei campi.
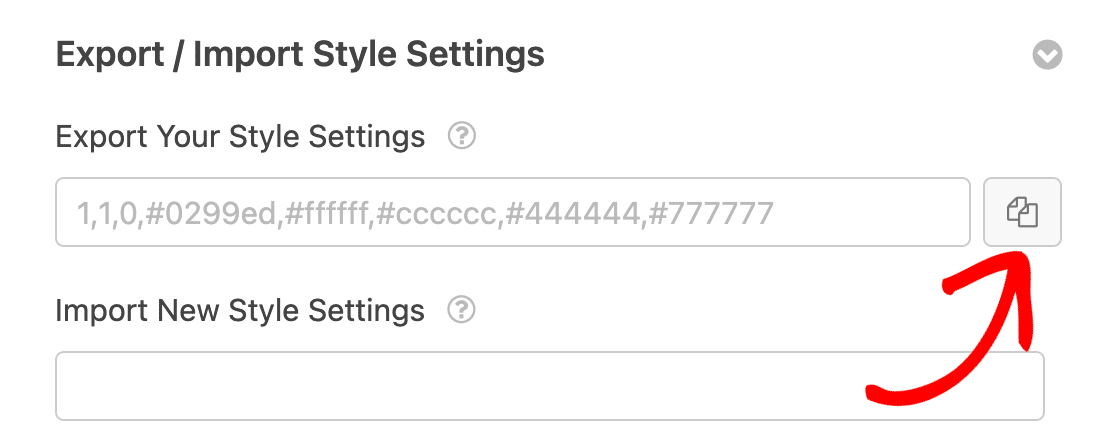
Esportazione/importazione delle impostazioni di stile
L'addon Lead Forms consente di importare ed esportare le impostazioni di stile da un modulo Lead a un altro. Tutte le impostazioni di stile configurate vengono memorizzate come stringhe di esportazione nel campo Esporta le tue impostazioni di stile.
Per esportare le impostazioni di stile del Lead Form, fare clic sull'icona Copia accanto al campo Esporta le impostazioni di stile.

Se avete copiato le impostazioni di stile da un altro modulo di richiesta di informazioni, potrete incollare e importare rapidamente gli stili nel modulo di richiesta di informazioni che state modificando.
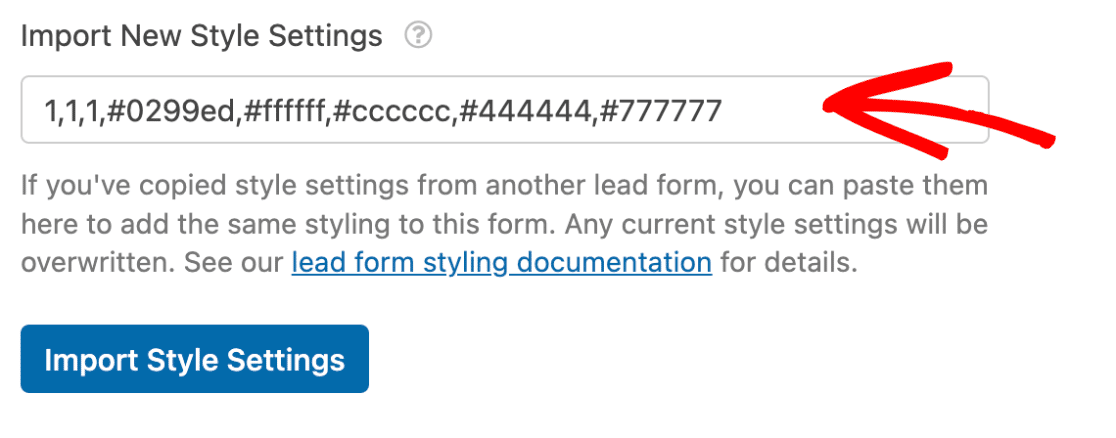
Per importare gli stili da un altro Lead Form, è necessario incollare gli stili copiati nel campo Importa nuove impostazioni di stile.

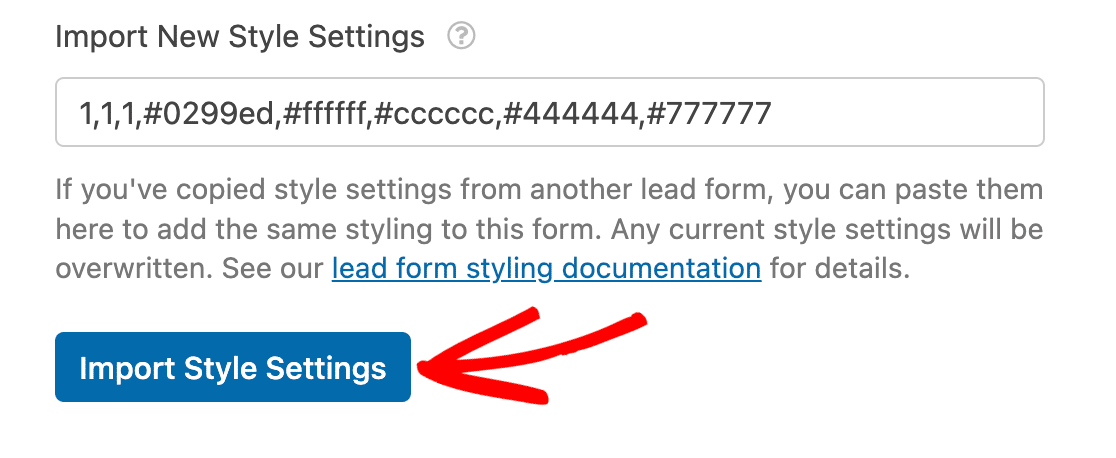
Una volta aggiunti gli stili, fare clic sul pulsante Importa impostazioni stile per continuare.

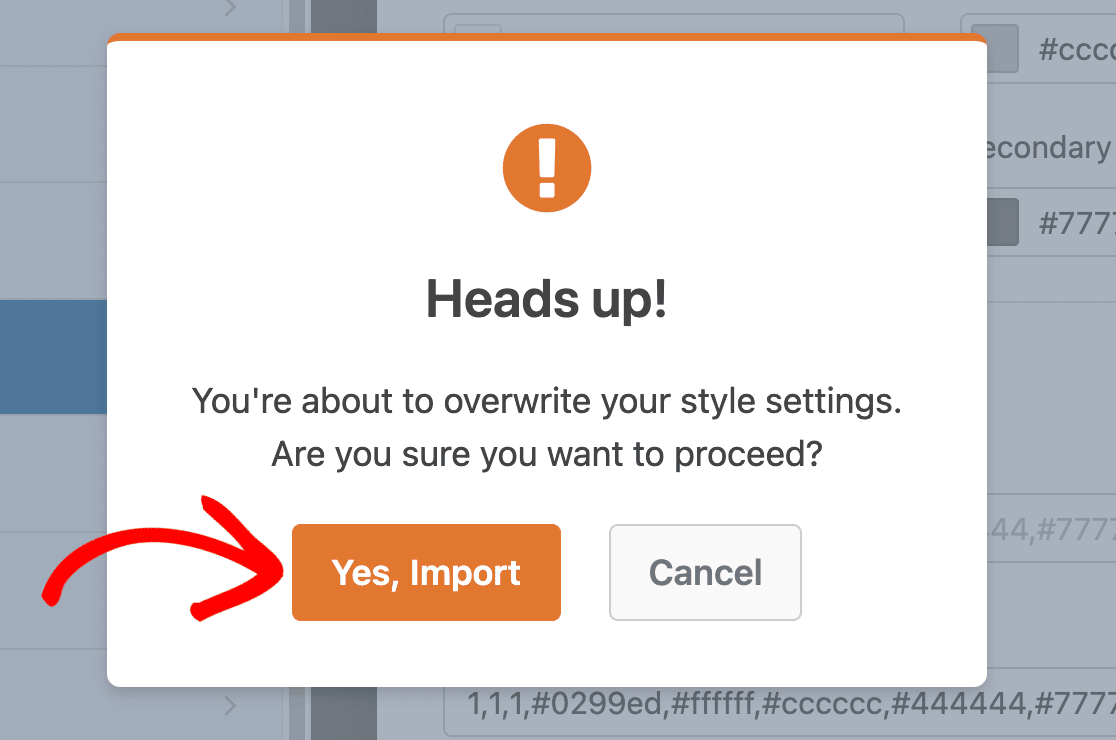
Verrà visualizzato un messaggio in sovrimpressione che informa che l'importazione aggiornerà le impostazioni di stile del modulo Lead. Fare clic su Sì, Importa per procedere.

Una volta importate le impostazioni di stile, le impostazioni di stile avanzate verranno aggiornate con i valori inseriti durante l'importazione.
Nota: quando si importano le impostazioni di stile, assicurarsi di incollare correttamente gli stili copiati dal campo Esporta le impostazioni di stile. Inoltre, assicurarsi di non aggiungere spazi supplementari alla stringa di importazione.
Si otterrà un errore di stringa di importazione non valida se la stringa di importazione incollata non rispetta il formato previsto.

Migliori pratiche per i moduli lead
Come abbiamo già detto, l'abilitazione dei Lead Form ristruttura il modulo. Ecco alcune buone pratiche per migliorare l'aspetto e la percezione del modulo Lead.
1. Combinare i campi correlati
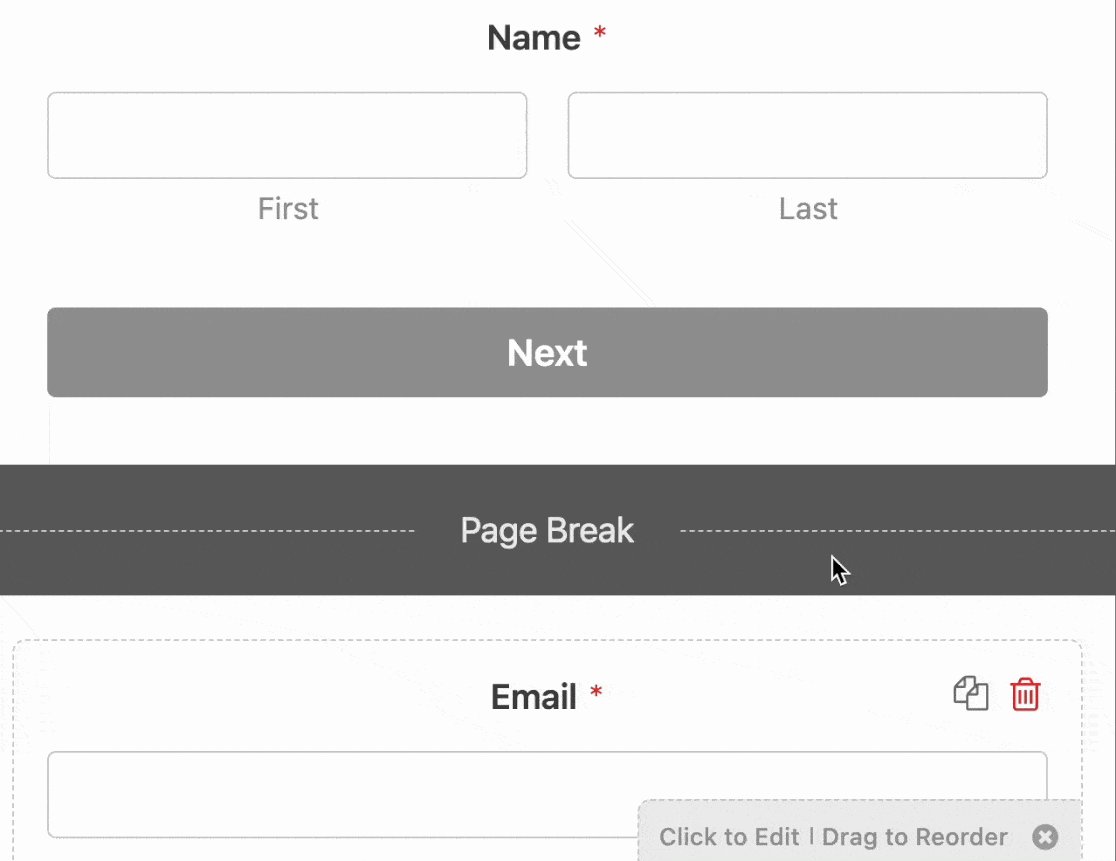
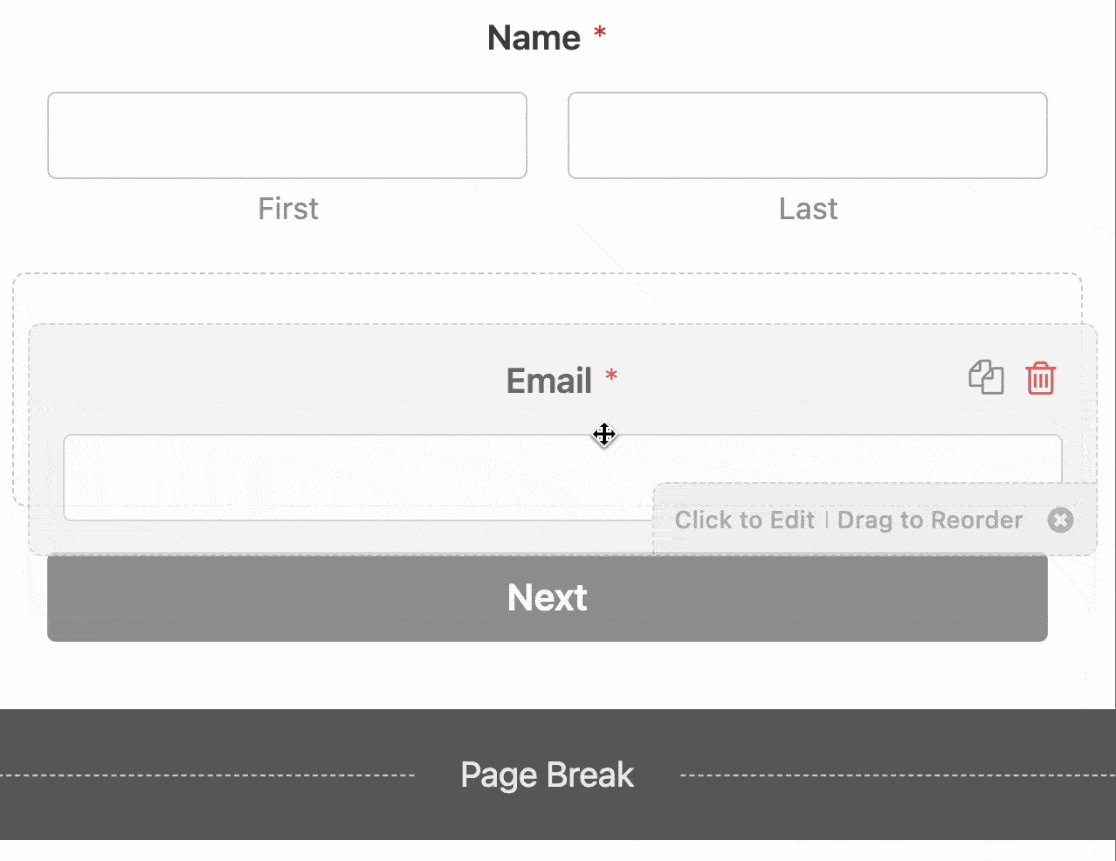
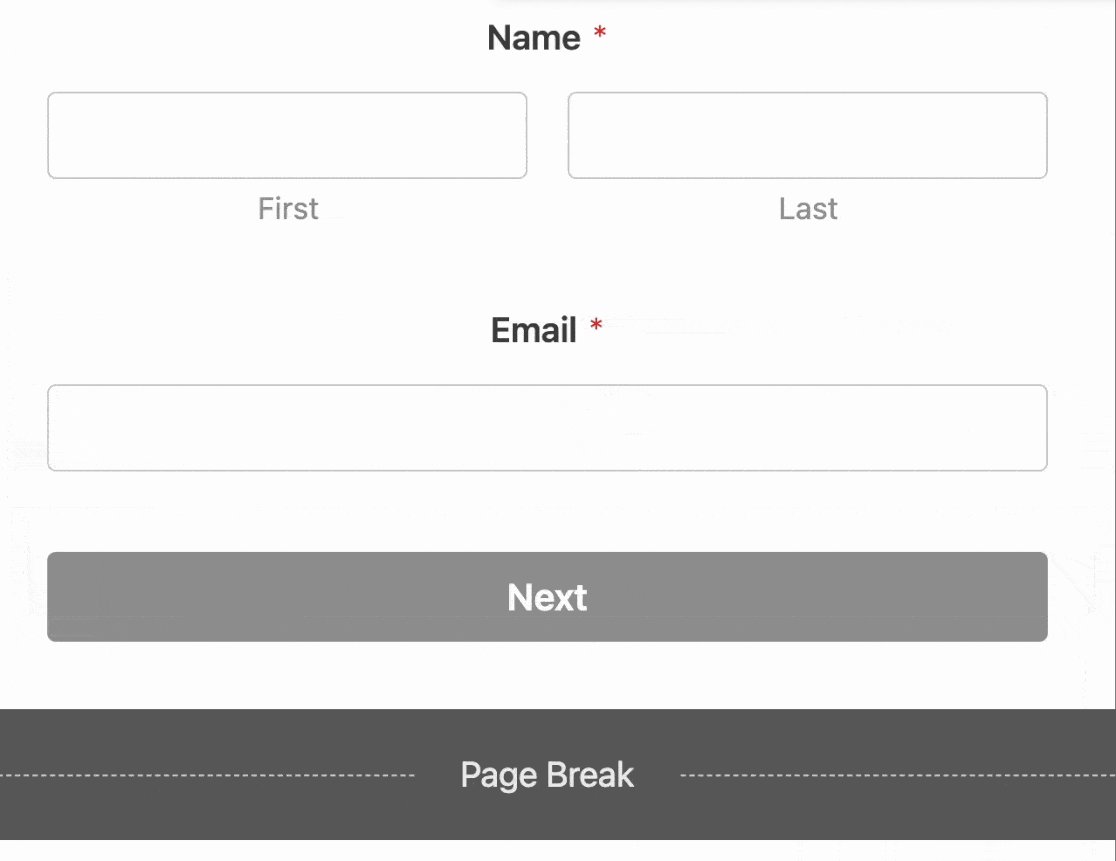
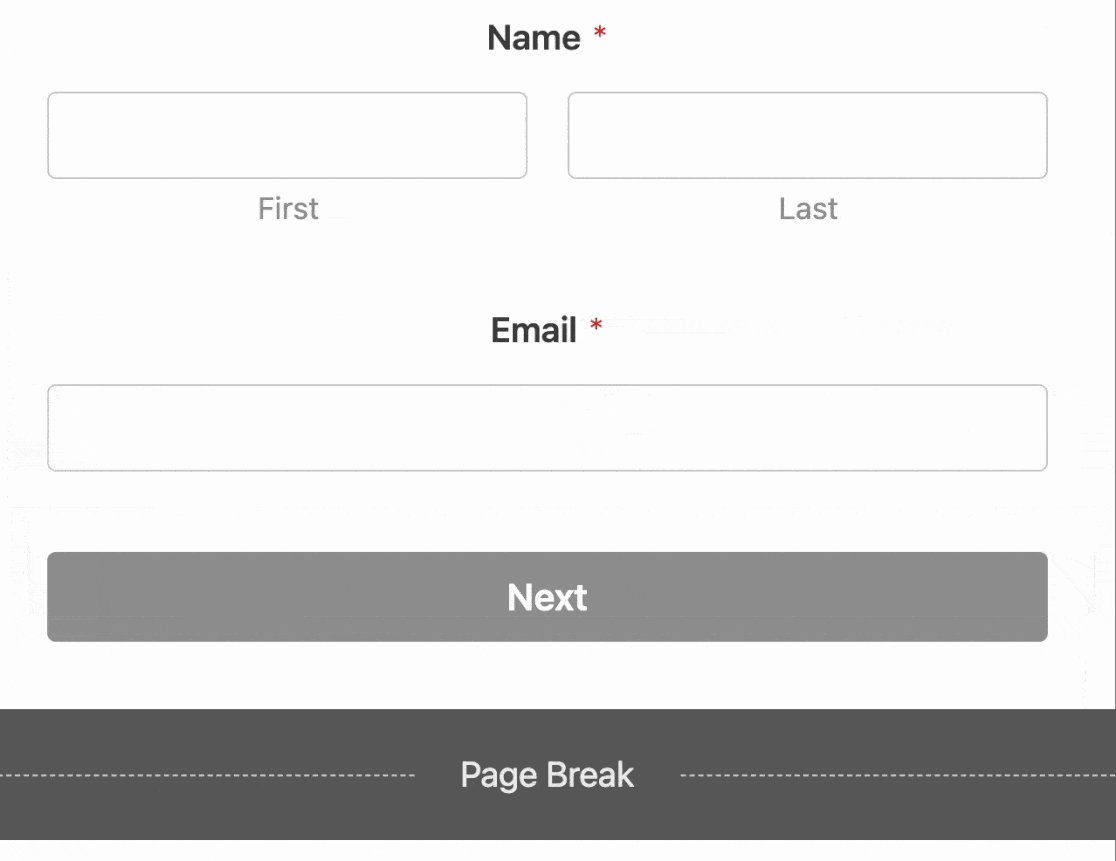
I campi correlati, come Nome ed Email, possono essere raggruppati in una pagina del modulo Lead trascinandoli nella pagina appropriata.

Per convenzione, i Lead Form dovrebbero avere 1-3 campi correlati per pagina. Si consiglia di mantenere ogni pagina breve, in modo che gli utenti non si sentano intimiditi durante la compilazione del modulo.
2. Utilizzo dei titoli delle pagine
Per impostazione predefinita, le etichette dei campi sono utilizzate come titolo della pagina di un modulo Lead. Una volta raggruppati i campi correlati, ogni campo utilizzerà la sua etichetta come titolo.
Invece di avere titoli individuali per ogni campo della pagina, è possibile creare un titolo generico che descriva l'argomento della pagina.
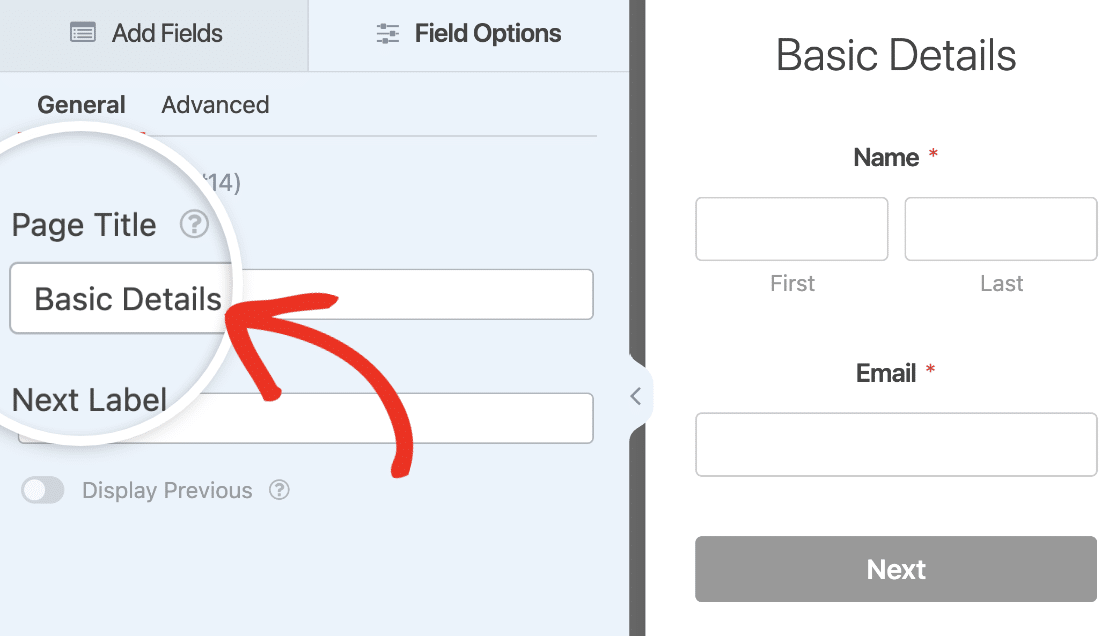
Per aggiungere un titolo alla pagina, fare clic su un campo Interruzione di pagina per aprire la relativa opzione di campo. Nella scheda Generale, si trova una casella di testo Titolo della pagina per aggiungere un titolo a una pagina del modulo Lead.

Una volta aggiunto il titolo della pagina, questo verrà aggiunto appena sopra i campi della pagina stessa.
3. Utilizzare un testo segnaposto
Nei Lead Form, le etichette dei campi sono utilizzate come titoli di pagina per impostazione predefinita. Se avete aggiunto un titolo di pagina alle pagine dei vostri moduli, potete disattivare le etichette dei campi e usare un testo segnaposto per migliorare il design del Lead Form.
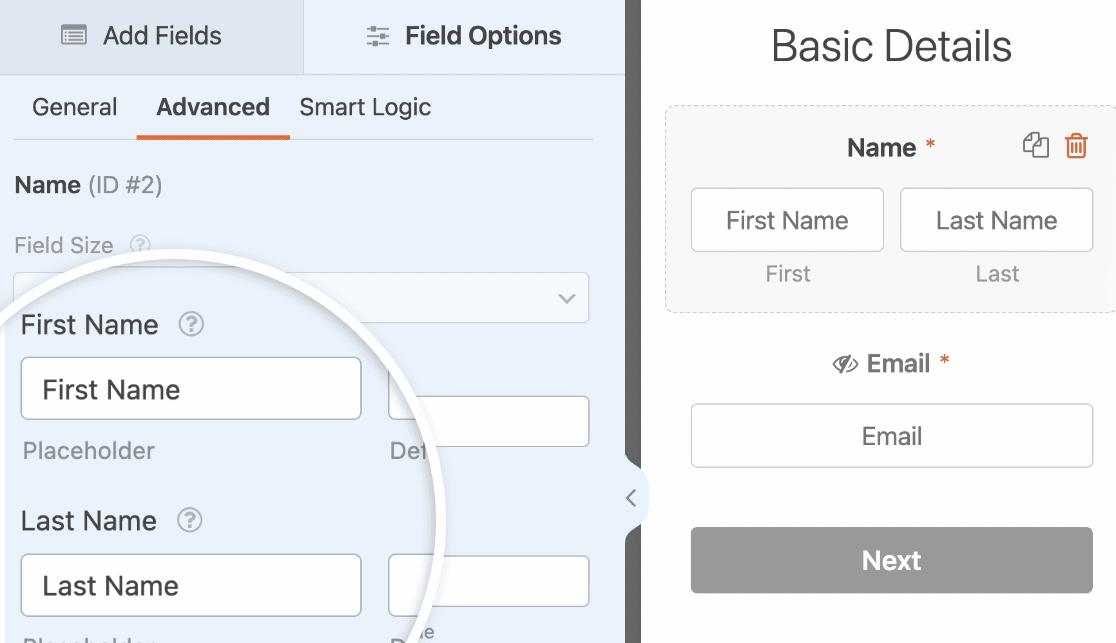
Per disattivare l'etichetta di un campo, fare clic sul campo per aprire il menu Opzioni campo. Nella scheda Avanzate si trova l'opzione per aggiungere un segnaposto per il campo.

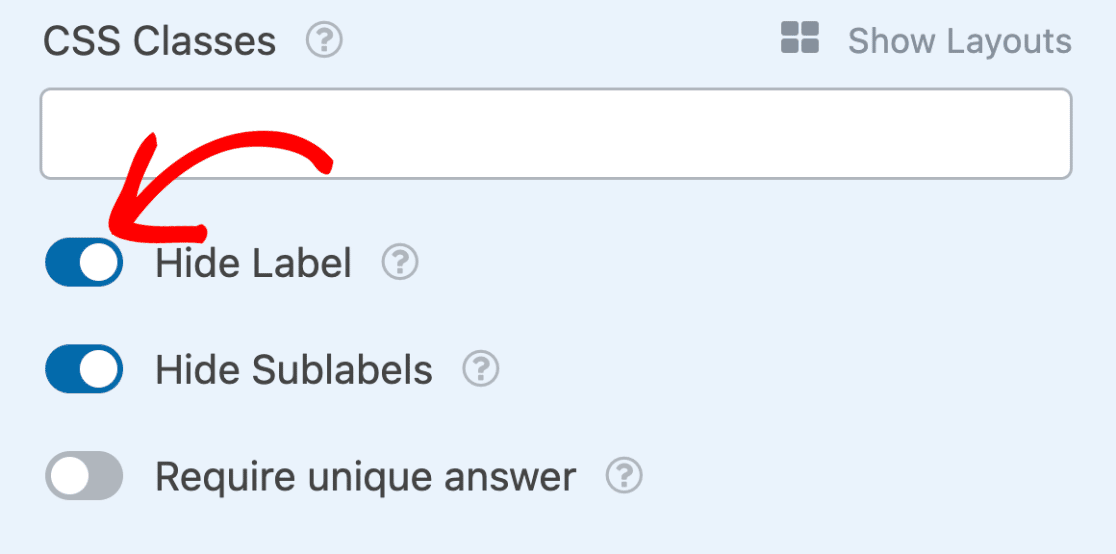
Dopo aver aggiunto il testo segnaposto, scorrere verso il basso e attivare l'opzione Nascondi etichetta.

4. Utilizzare le icone per i pulsanti di opzione e le caselle di controllo
Se si utilizzano caselle di controllo o campi a scelta multipla nel modulo di raccolta, è possibile aggiungere icone per ogni voce. Questo renderà il vostro modulo visivamente attraente per gli utenti che lo compilano.
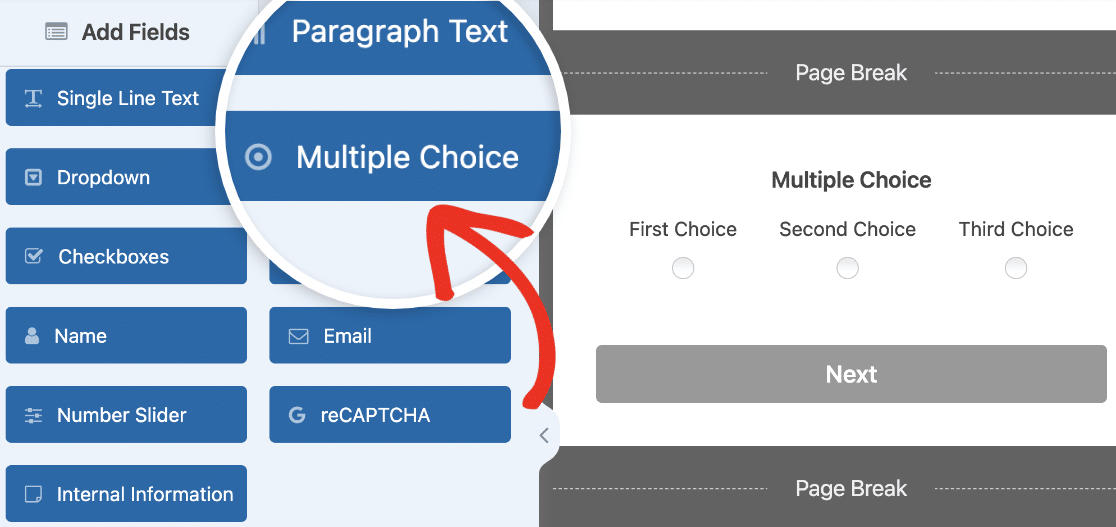
Per utilizzare questa funzione, aggiungeremo un'interruzione di pagina e un campo a scelta multipla al nostro modulo Lead. È possibile aggiungere un campo facendo clic su di esso o trascinandolo nell'area di anteprima del modulo.

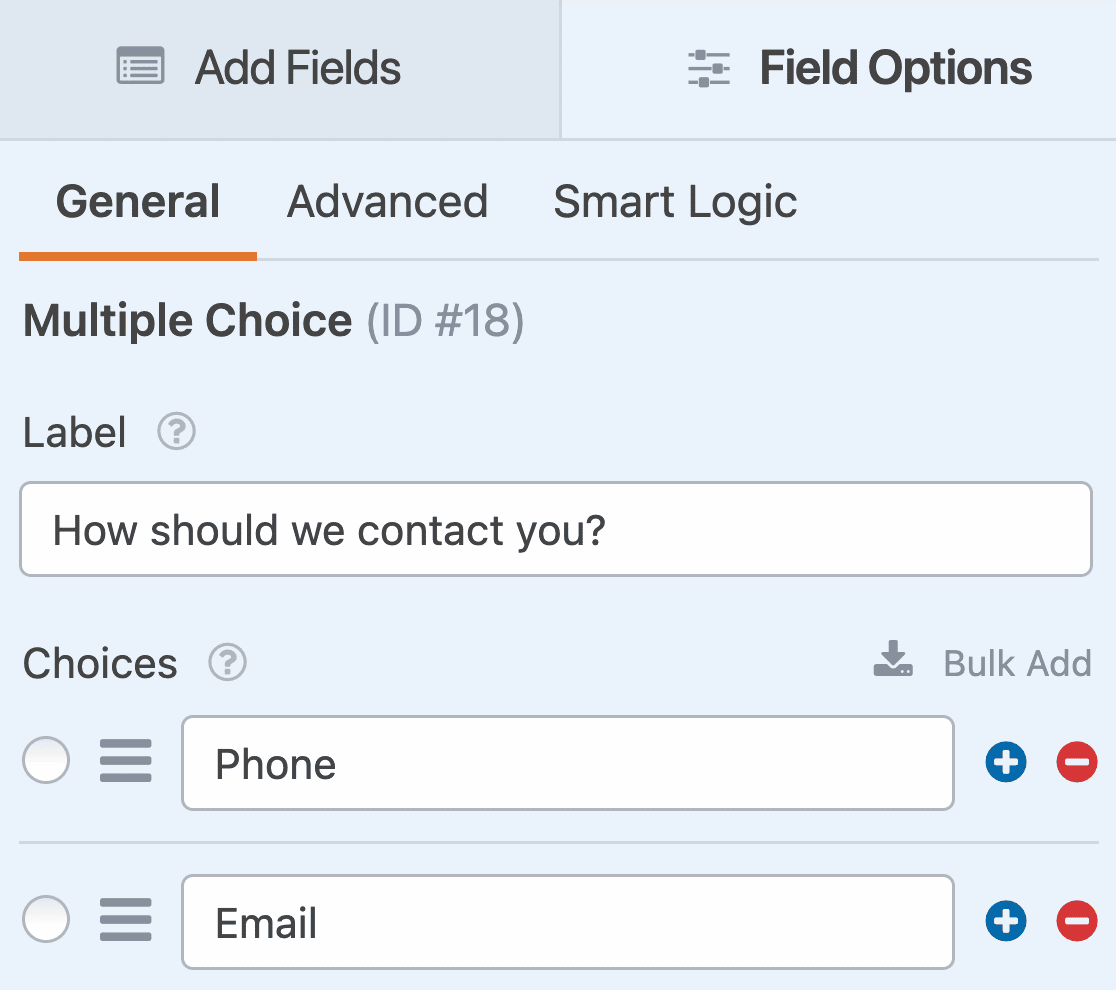
Quindi, selezionare il campo Scelta multipla per aprire le opzioni del campo. Per il nostro esempio, personalizzeremo l'etichetta e le scelte del campo.

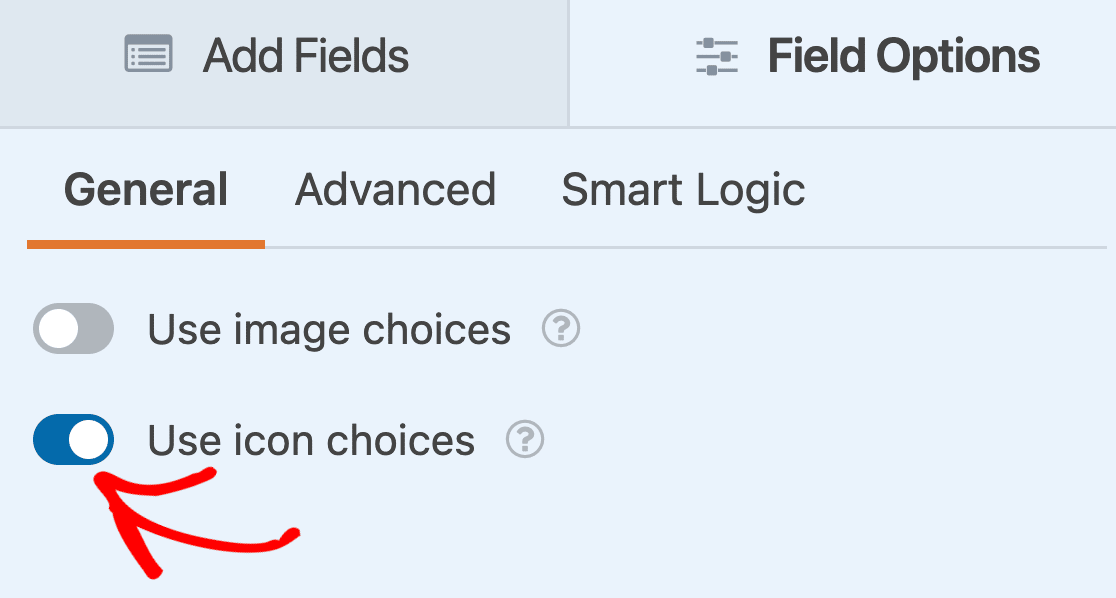
Quindi, scorrere verso il basso e attivare l'opzione Usa scelte di icone.

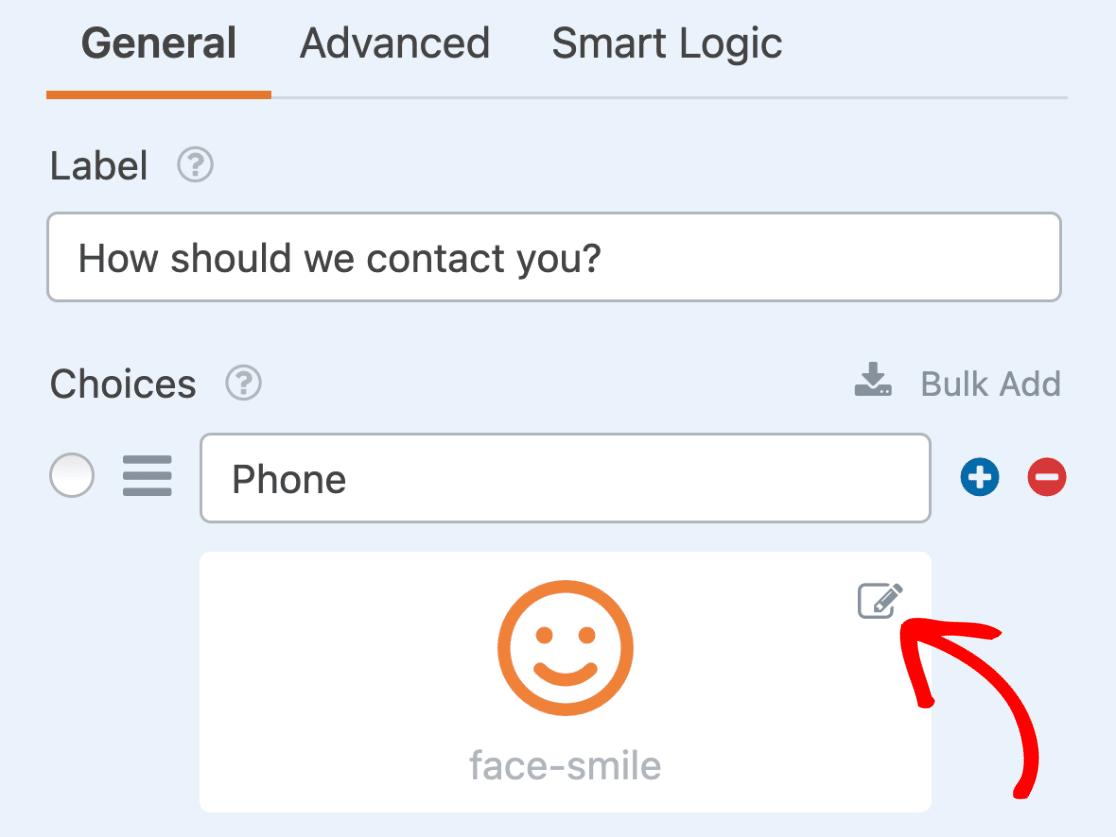
Una volta abilitata la scelta delle icone, queste erediteranno il colore d'accento specificato al momento della personalizzazione del modulo Lead. Potrete scegliere le icone dalla libreria di icone di Font Awesome.

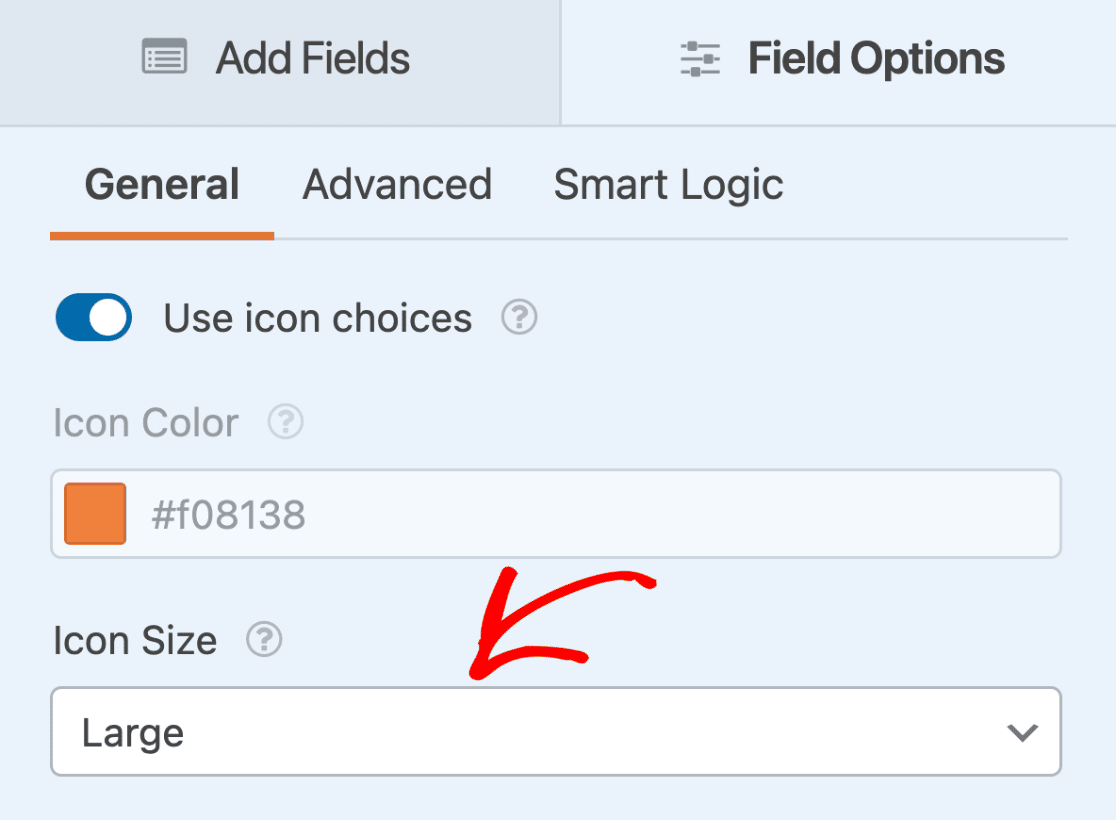
Potrete anche aggiornare le dimensioni delle icone sul vostro modulo.

Una volta terminata la personalizzazione del modulo Lead, fare clic su Salva per aggiornare le modifiche.

Ecco un modulo interattivo per darvi una panoramica di come questi moduli appaiono sul vostro sito.
Domande frequenti
Queste sono le risposte ad alcune delle principali domande sull'uso dell'addon Lead Forms con WPForms.
Posso utilizzare l'addon Lead Forms con altri addon di WPForms?
Sì. L'addon Lead Forms è compatibile con la maggior parte degli altri addon. Una volta attivato Lead Forms, è possibile integrarlo con qualsiasi altro addon di pagamento e marketing.
Tuttavia, l'addon Lead Forms è un'alternativa agli addon Forms Pages e Conversational Forms, progettati per semplificare l'acquisizione di contatti. Pertanto, non sarà possibile utilizzare nessuno di questi addon quando la modalità Lead Form è abilitata per un modulo.
Ecco fatto! Ora sapete come installare e personalizzare l'addon Lead Forms in WPForms.
Poi, volete collegare il vostro modulo di raccolta dati a un servizio di marketing per seguire facilmente i contatti? Per saperne di più, consultate le nostre esercitazioni sull'integrazione del marketing con Mailchimp, Constant Contact, AWeber, Drip, Campaign Monitor e GetResponse.

