Riepilogo AI
Volete modificare l'aspetto del campo Data/Ora nei vostri moduli WordPress? Il campo Data/Ora è un modo semplice e intuitivo per consentire ai vostri utenti di programmare appuntamenti e altro.
Questo tutorial vi mostrerà come adattare questo campo in WPForms.
Prima di immergervi nel tutorial che segue, assicuratevi che WPForms sia installato e attivato sul vostro sito. Quindi verificate la vostra licenza, se non l'avete già fatto.
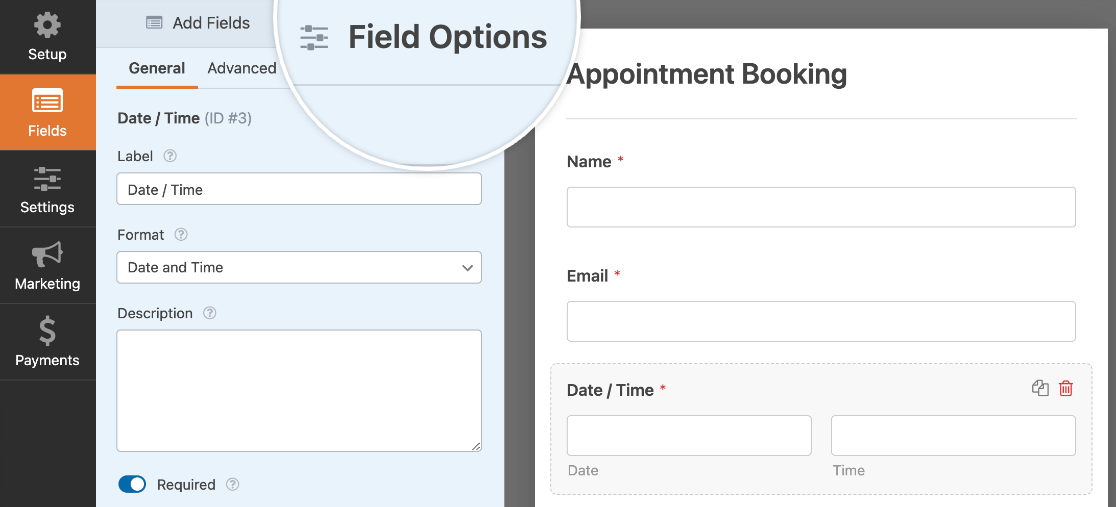
È inoltre necessario creare un nuovo modulo o aprirne uno esistente per la modifica e aggiungervi un campo Data/Ora. Una volta fatto ciò, fare clic sul campo nell'area di anteprima del costruttore per aprire il pannello Opzioni campo.

Modifica dell'etichetta e della descrizione del campo
Nelle opzioni del campo Data/ora, è possibile personalizzare le etichette dei campi e la loro visibilità, nonché aggiungere una descrizione.
Personalizzazione dell'etichetta e delle sottoetichette del campo
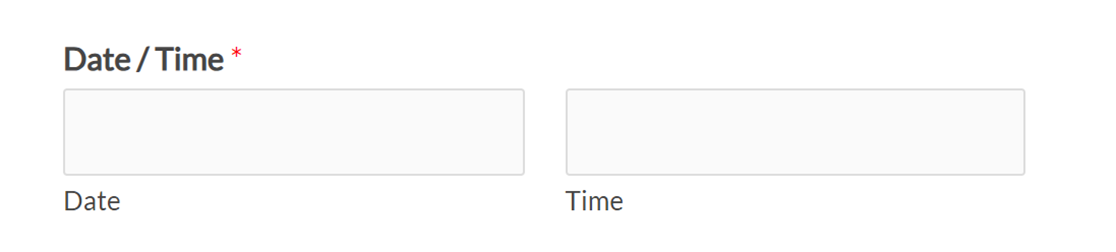
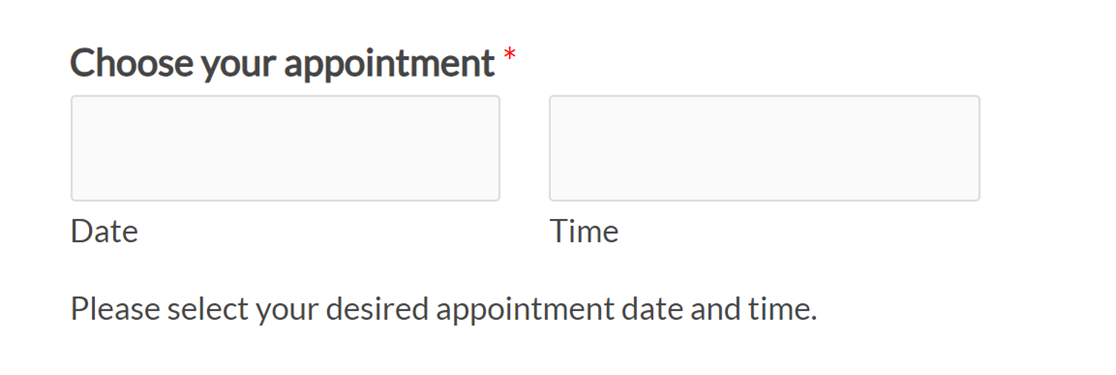
Per impostazione predefinita, l'etichetta del campo sarà Data/Ora. Inoltre, se si visualizzano entrambi i campi secondari Data e Ora, sarà presente anche una sottolabel sotto ciascun campo.

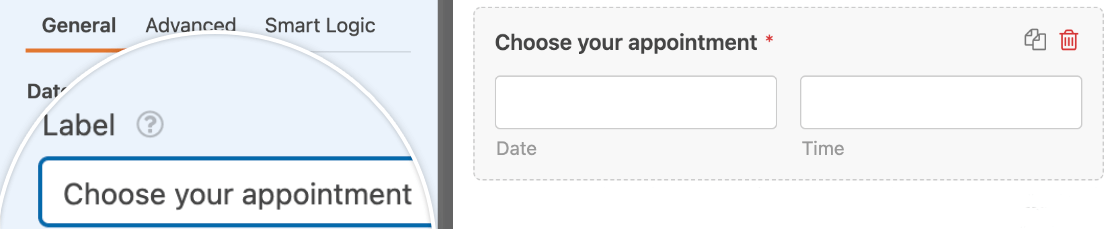
È possibile personalizzare l'etichetta del campo inserendo il testo nell'apposito campo.

Le sottoetichette Data e Ora non sono personalizzabili.
Nascondere l'etichetta del campo e le sottoetichette
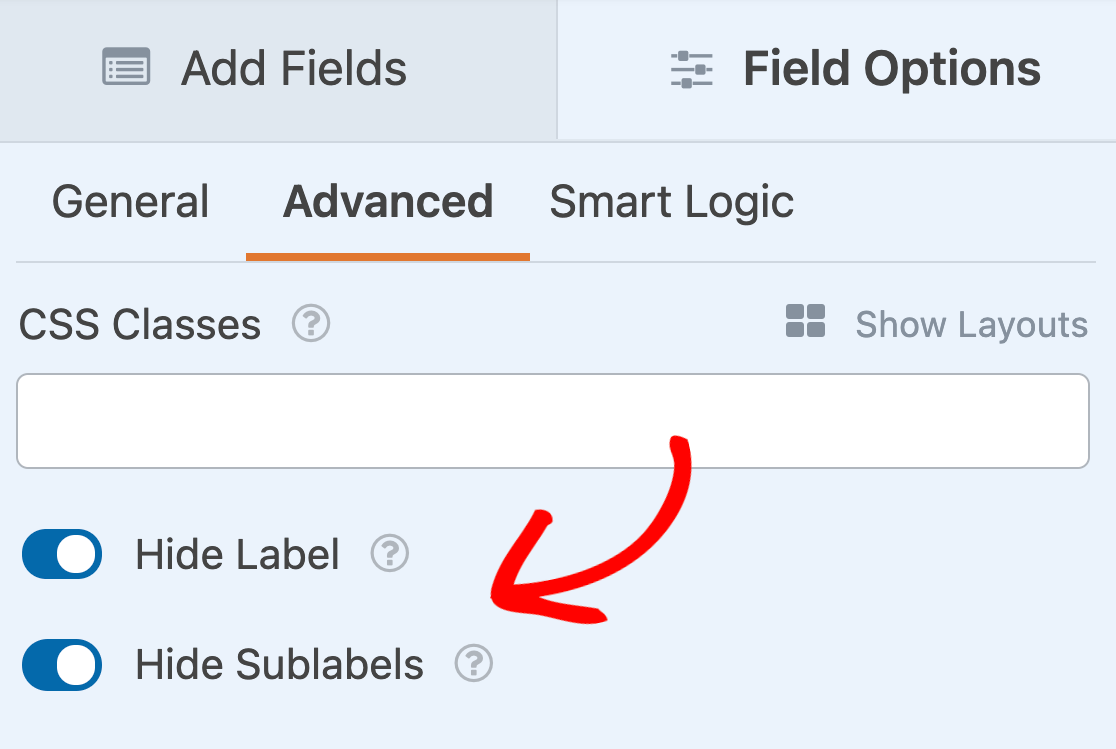
È possibile rimuovere le etichette del campo Data/ora dal pannello Opzioni campo. A tale scopo, fare clic su Avanzate, quindi scorrere fino alla parte inferiore del pannello e attivare le impostazioni Nascondi etichetta e Nascondi sottoetichette.

Aggiunta di una descrizione
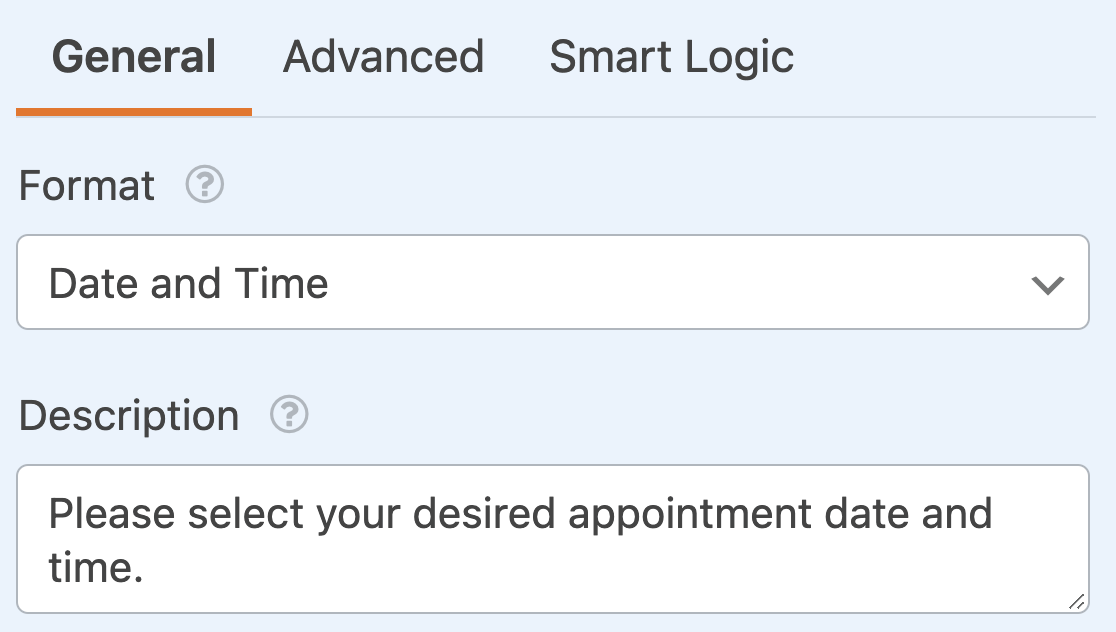
È anche possibile aggiungere una descrizione al campo Data/ora per fornire un contesto o un'informazione maggiore agli utenti. È sufficiente inserire il testo desiderato nell'apposito campo nelle opzioni del campo Generale.

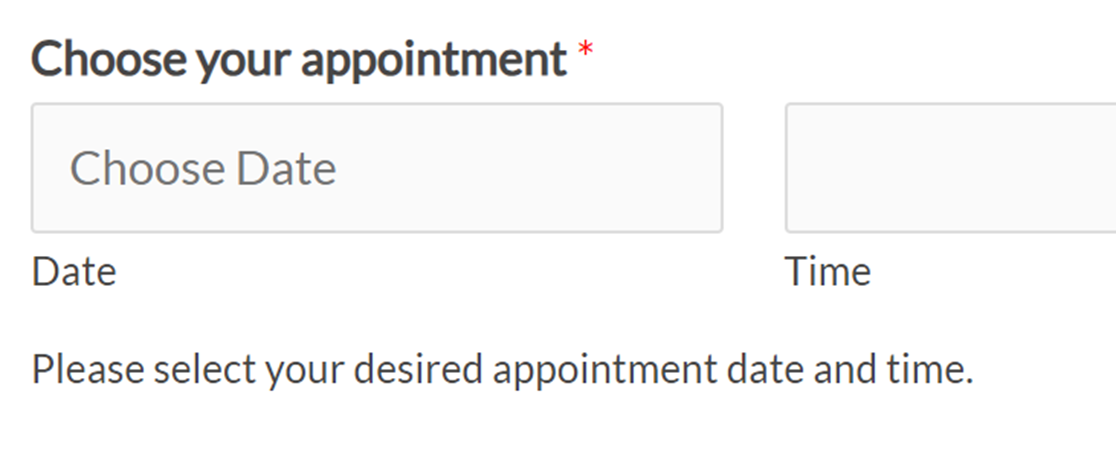
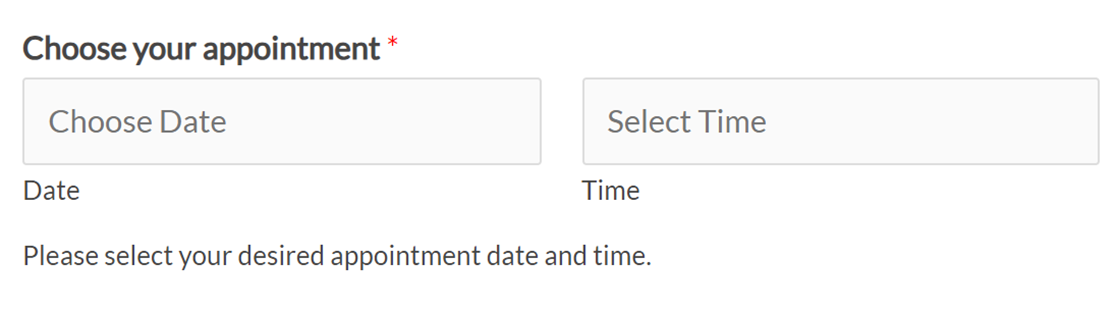
Questa descrizione apparirà direttamente sotto le caselle di input nel frontend del sito.

Visualizzazione della data, dell'ora o di entrambe
Nel campo Data/ora è possibile visualizzare solo il sottocampo Data, solo il sottocampo Ora o entrambi i sottocampi.
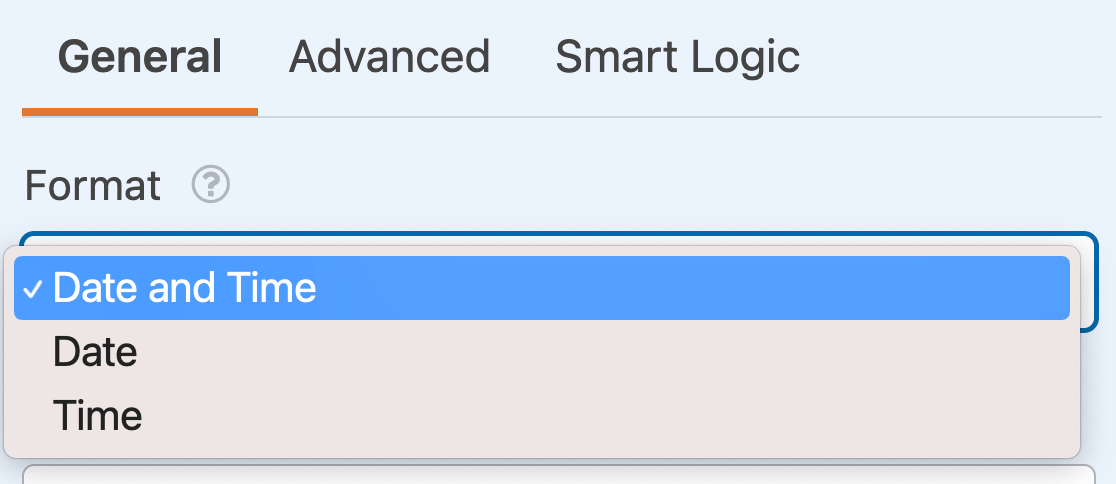
È possibile modificare i sottocampi da visualizzare utilizzando il menu a tendina Formato nel pannello Opzioni campo.

In questo menu a tendina è possibile scegliere tra le seguenti opzioni:
- Data e ora
- Data
- Tempo
Richiedere il campo
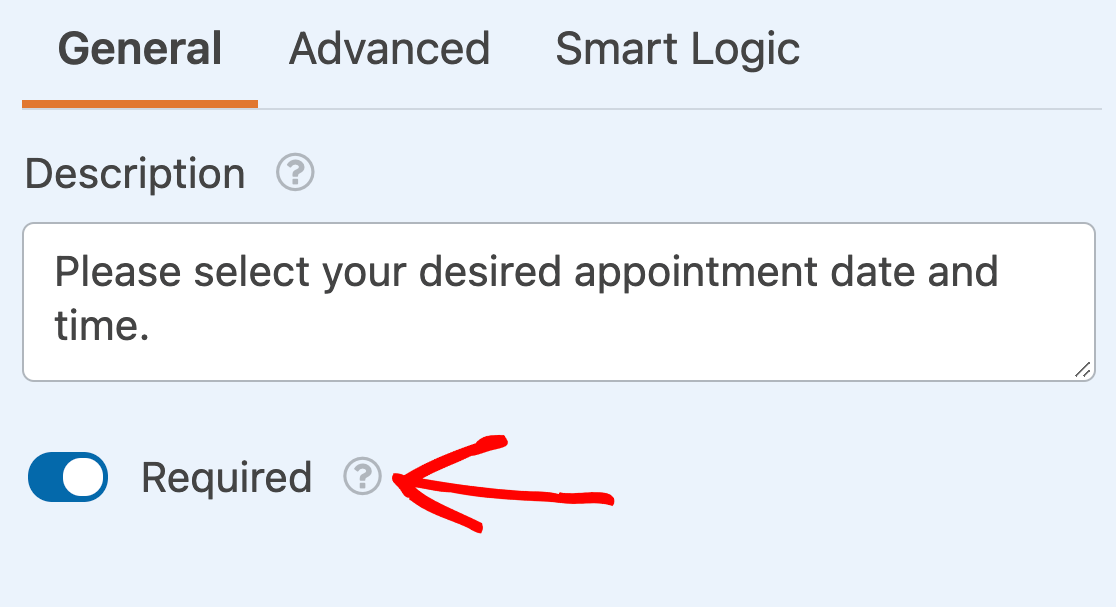
Per assicurarsi che gli utenti debbano selezionare una data o un'ora prima di inviare il modulo, attivare l'impostazione Richiesto nelle opzioni del campo.

Selezione della dimensione del campo
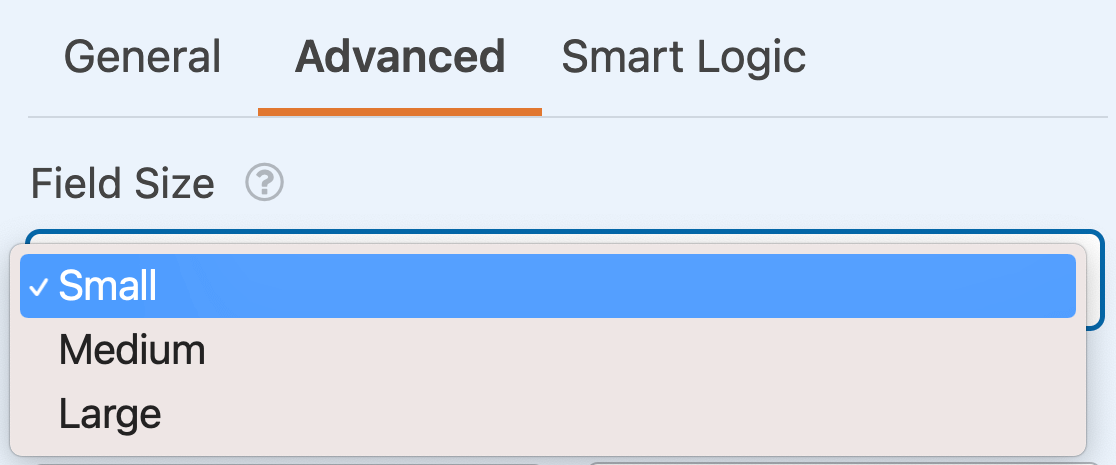
L'opzione Dimensione campo si trova nella scheda Avanzate del pannello Opzioni campo. Determina la larghezza dei sottocampi Data e Ora. È possibile scegliere tra Piccolo, Medio o Grande.

Questa opzione è particolarmente utile quando si imposta un modulo a più colonne.
Modifica del display della data
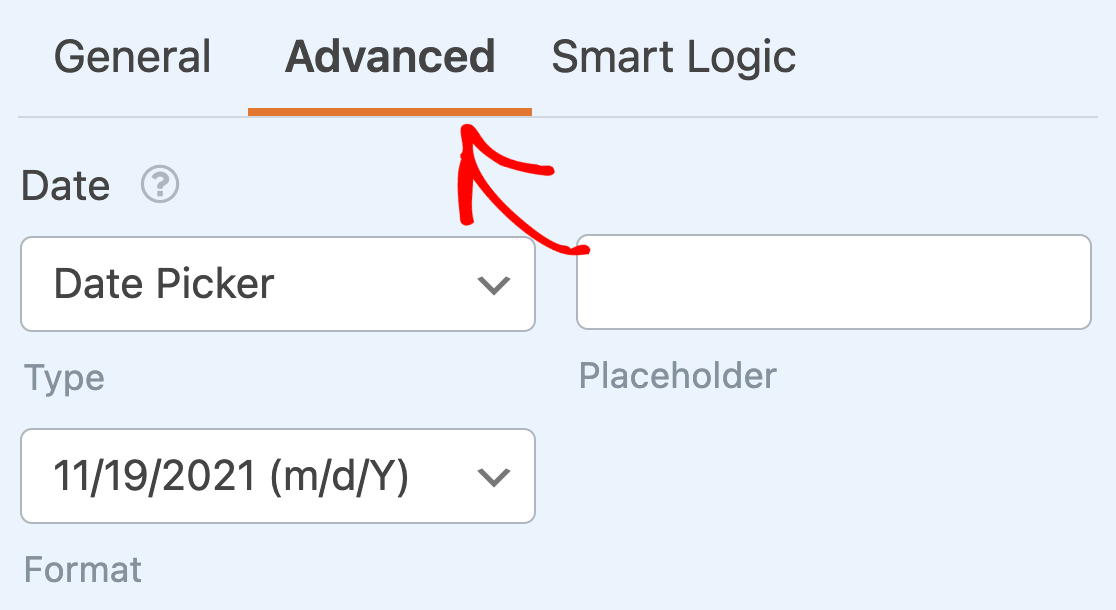
Per il sottocampo Data sono disponibili diverse opzioni di visualizzazione personalizzabili: Tipo, Segnaposto e Formato. Per accedere a queste opzioni, aprire la scheda Avanzate nel pannello Opzioni campo.

Tipo
Il sottocampo Data ha due diversi tipi di visualizzazione tra i quali è possibile scegliere: Scegli data o Discesa data.
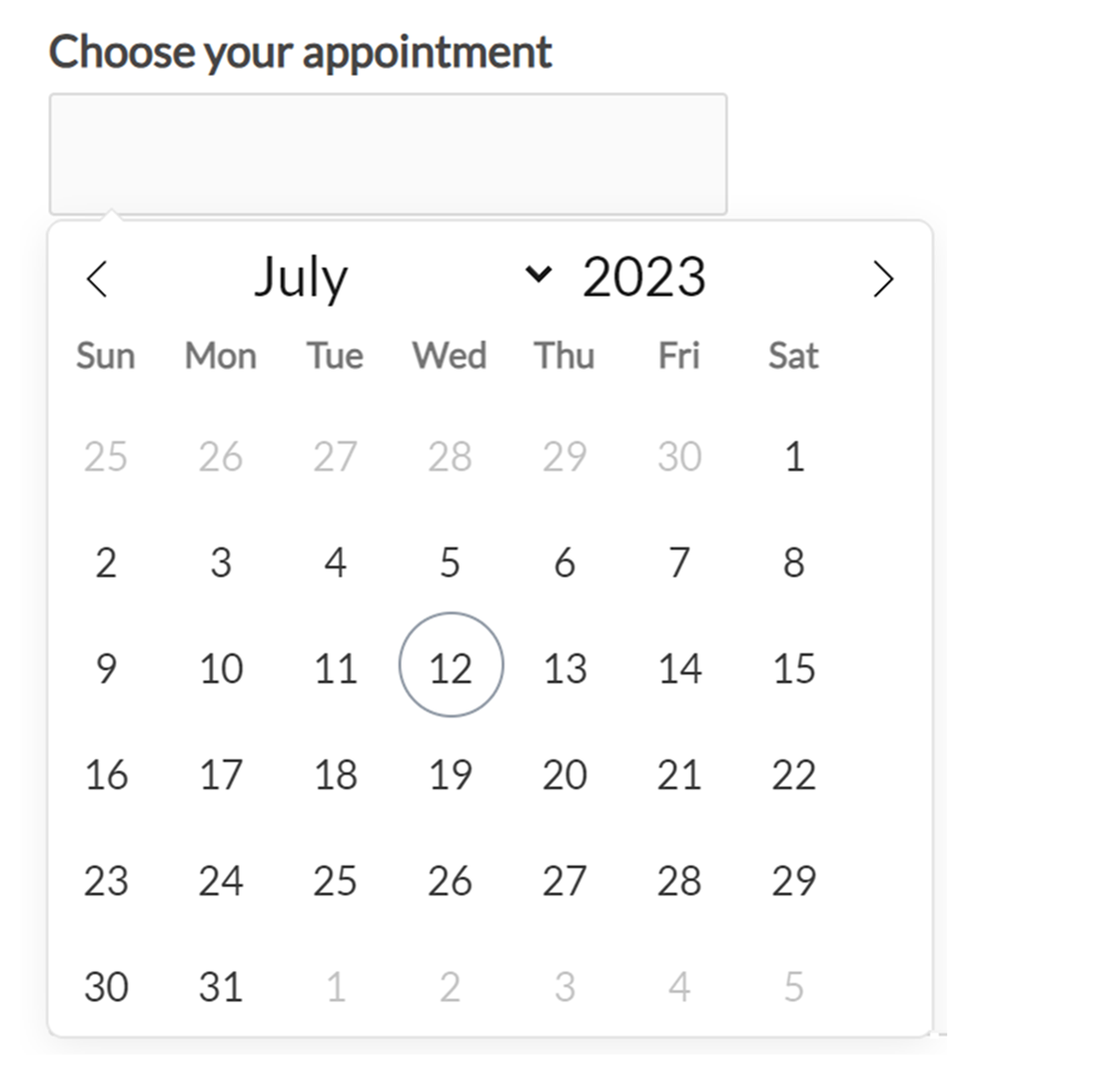
Picker di data
L'opzione Date Picker crea un calendario a comparsa dal quale gli utenti possono selezionare una data.

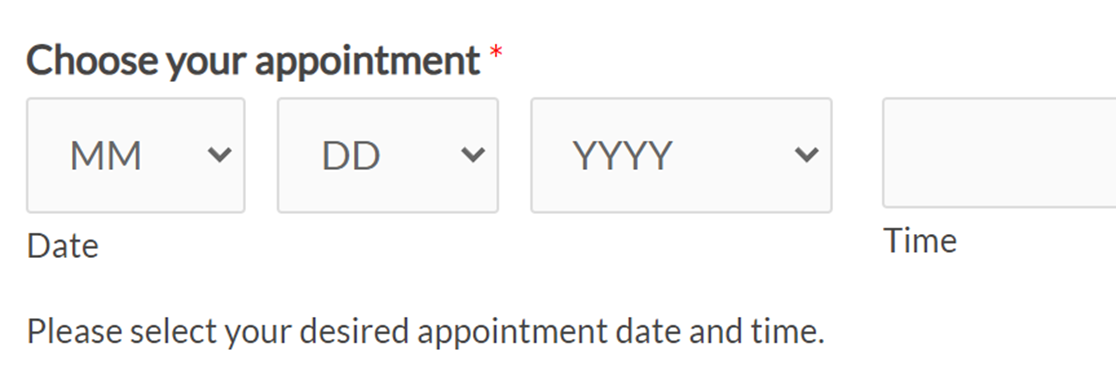
Data a discesa
L'opzione di scelta rapida della data mostrerà 3 menu a tendina da cui gli utenti potranno selezionare i valori per il mese, il giorno e l'anno.

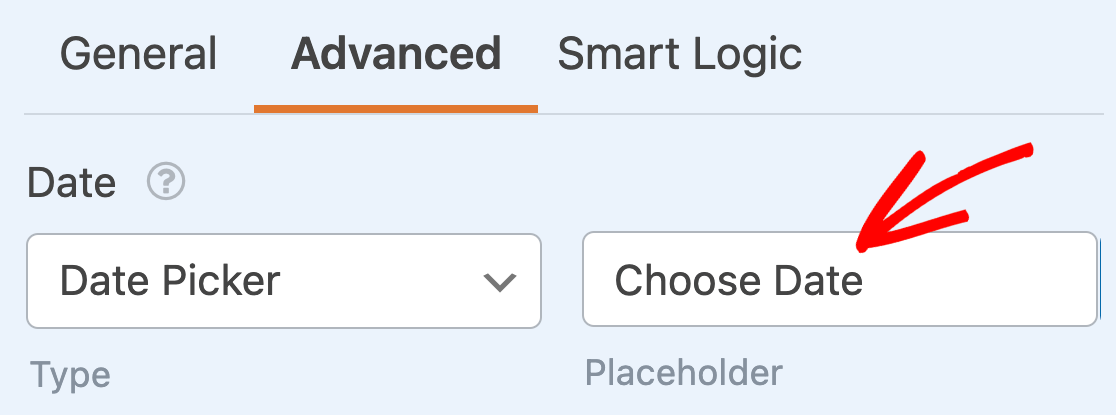
Segnaposto
L'opzione Segnaposto consente di impostare un testo segnaposto che verrà visualizzato nel campo Data/ora se si utilizza il tipo Date Picker.

È possibile personalizzare questo testo per aggiungere ulteriore chiarezza ai moduli, ad esempio per indicare agli utenti di selezionare una data. È sufficiente inserire il segnaposto nell'apposito campo nella scheda Avanzate del pannello Opzioni campo.

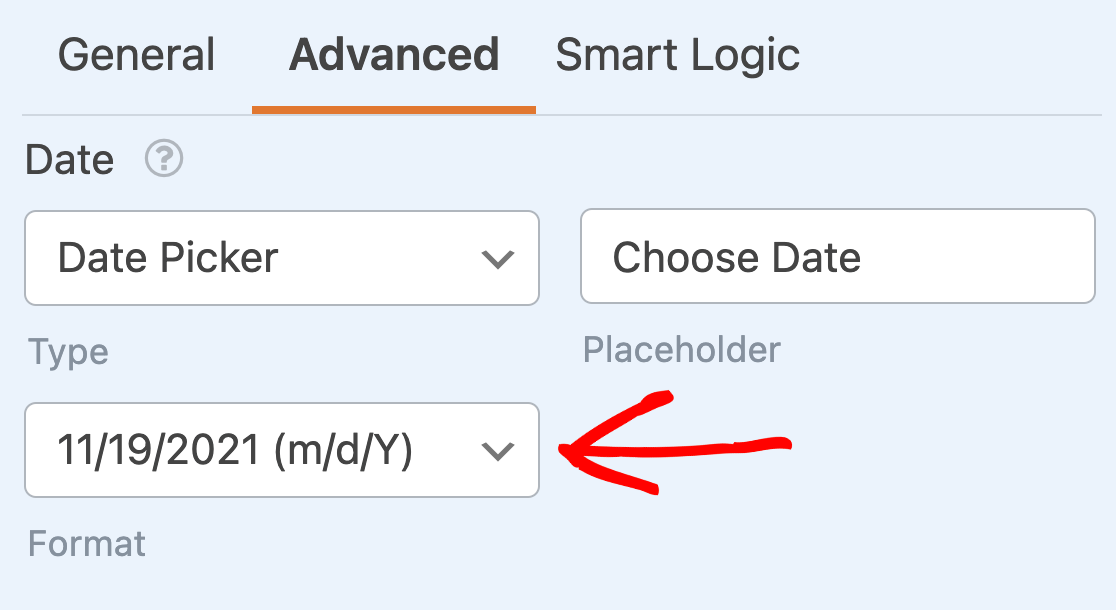
Formato
Per impostazione predefinita, il sottocampo Data ha diverse opzioni integrate per la formattazione di una data. Queste includono:
- M/D/Y: formatta la data numericamente per Mese/Giorno/Anno.
- D/M/Y: formatta la data numericamente per giorno/mese/anno.
- Y/M/D: formatta la data numericamente per Anno/Mese/Giorno.
- M.D.Y, D.M.Y, Y.M.D: gli stessi formati di cui sopra, ma con l'utilizzo di punti al posto delle barre come separatore.
- Mese, giorno, anno: Formatta la data in una stringa contenente il mese, il giorno e l'anno completi.
Selezionare il formato preferito dal menu a tendina.

Modifica della visualizzazione dell'ora
Anche il sottocampo Tempo presenta opzioni personalizzabili, tra cui Intervallo, Segnaposto e Formato.
Intervallo
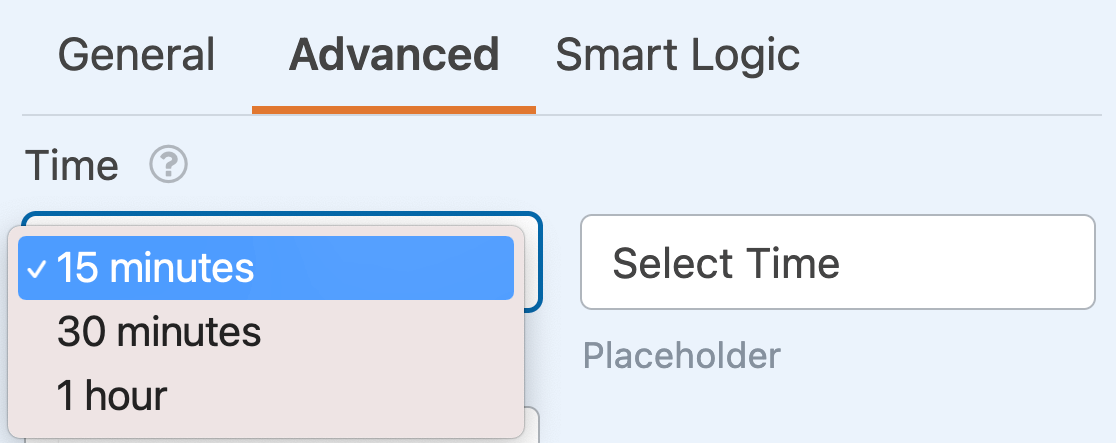
Questa impostazione consente di scegliere gli intervalli in cui vengono visualizzate le opzioni dell'ora. Le opzioni integrate per questa impostazione consentono di visualizzare gli orari con incrementi di 15, 30 o 60 minuti.

Per impostazione predefinita, l'intervallo sarà impostato su 30 minuti. Per modificarlo, utilizzare l'elenco a discesa nella scheda Avanzate del pannello Opzioni campo.

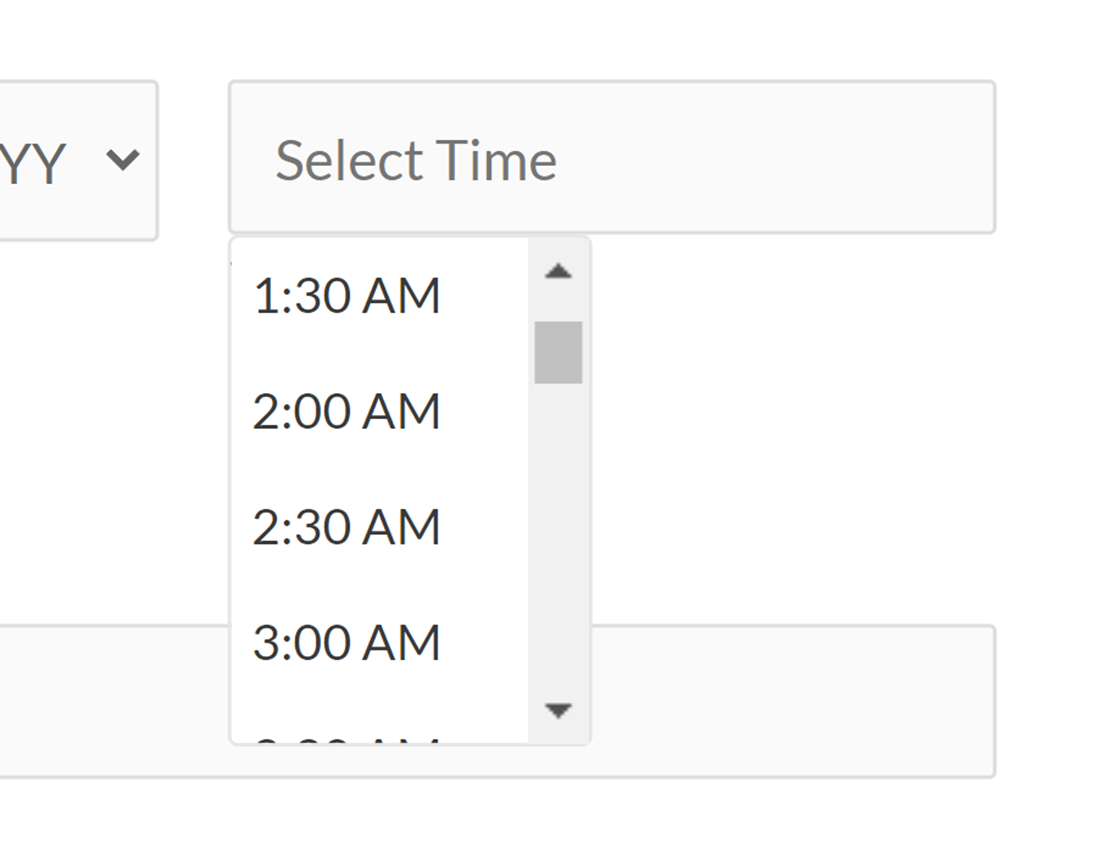
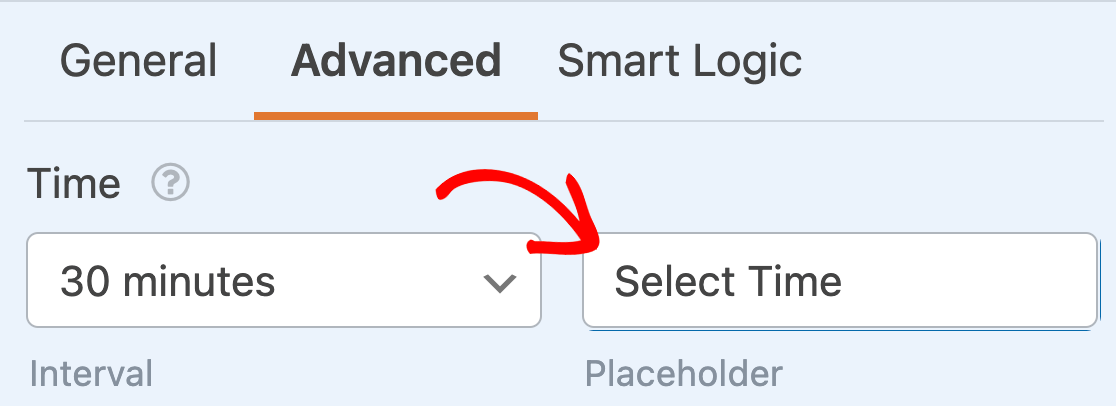
Segnaposto
L'opzione Segnaposto consente di impostare un testo segnaposto che apparirà nel sottocampo Ora quando gli utenti apriranno il modulo. Ad esempio, è possibile utilizzare questa impostazione per indirizzare gli utenti a selezionare un orario.

Per personalizzare il segnaposto Tempo, è sufficiente inserire il testo desiderato nel campo fornito nella scheda Avanzate del pannello Opzioni campo.

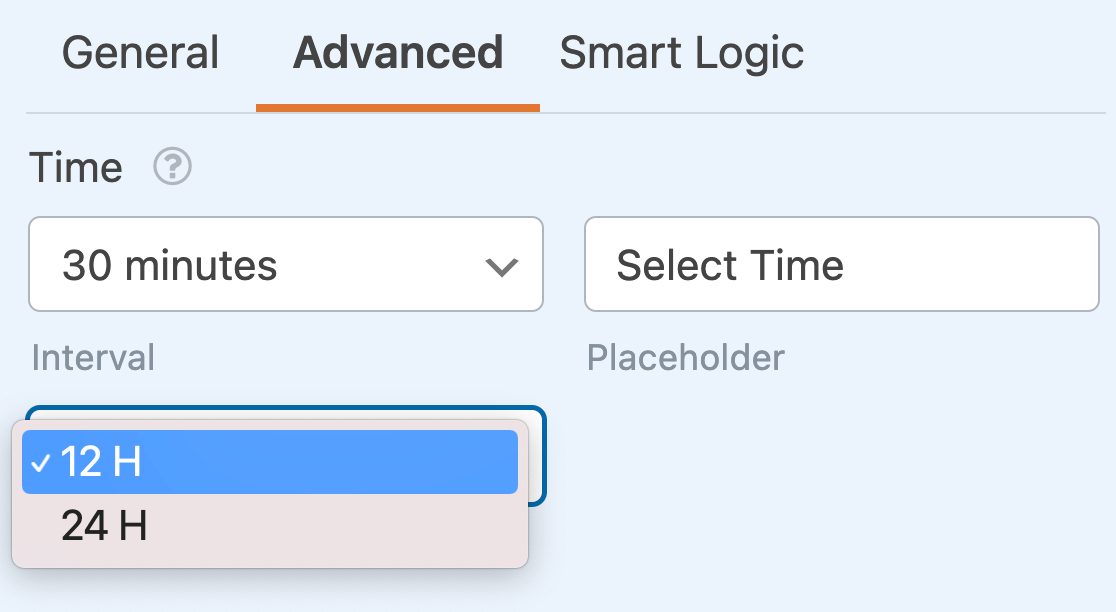
Formato
Il sottocampo Ora presenta due diverse opzioni per la formattazione dell'ora: 12 ore o 24 ore.

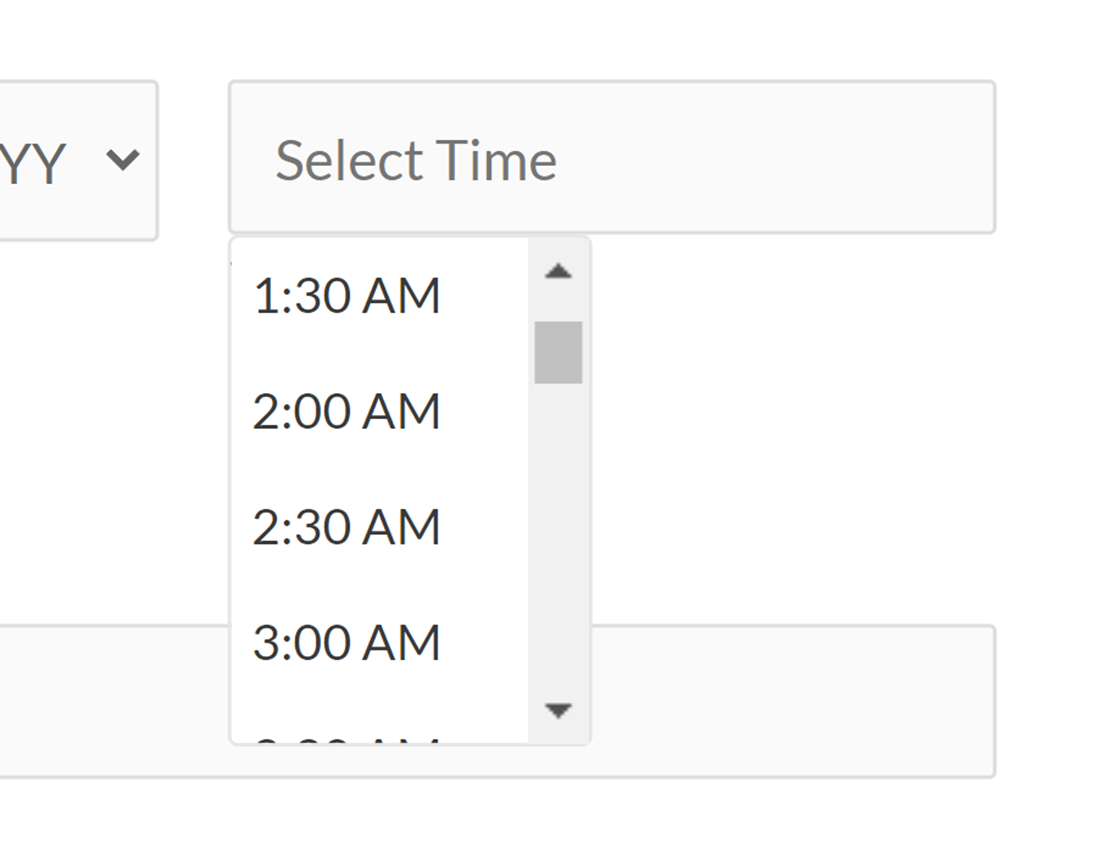
Formato 12h
Scegliendo il formato a 12 ore, le ore disponibili saranno dalle 12.00 alle 12.00.

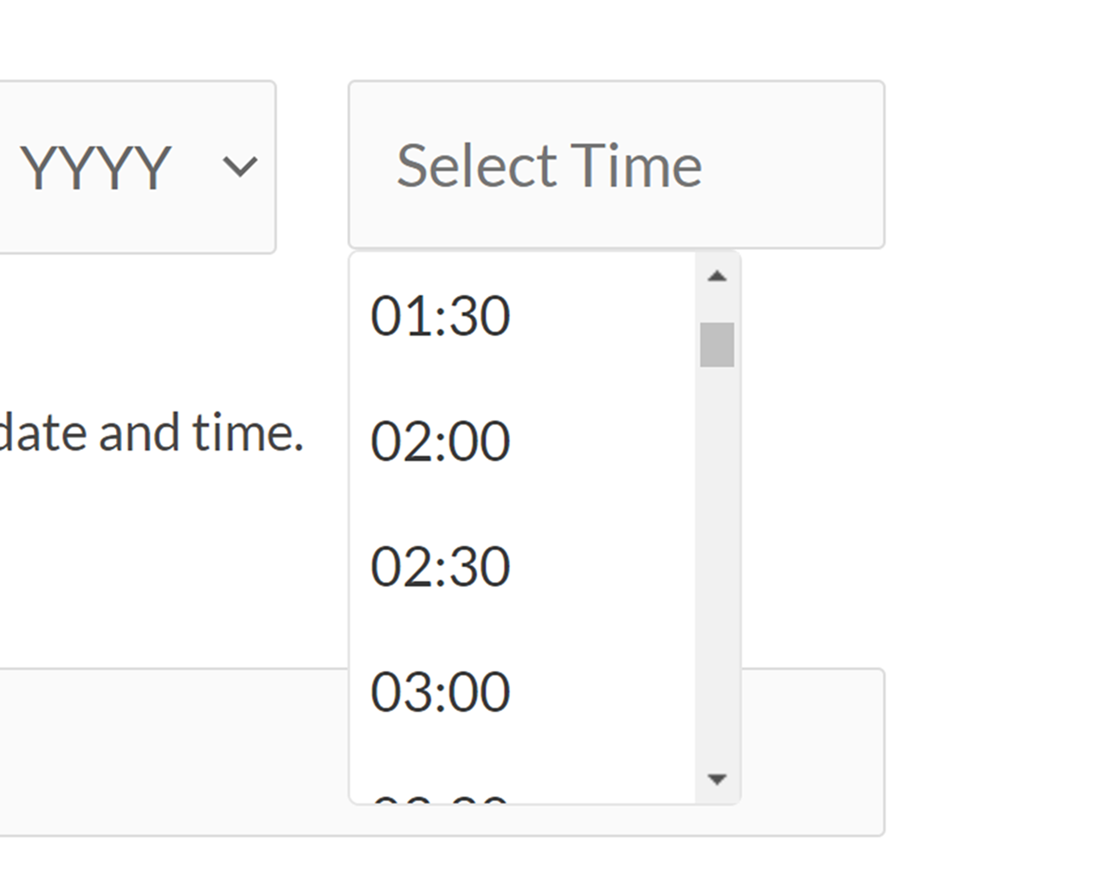
Formato 24 ore
Il formato 24 ore mostrerà le ore disponibili da 0:00 a 23:00.

Limitare le date e gli orari disponibili
Se si desidera un maggiore controllo sulle date che gli utenti possono scegliere, è possibile personalizzare le opzioni disponibili in diversi modi, tra cui limitare i giorni disponibili, disabilitare le date passate e limitare le ore disponibili. Queste impostazioni sono tutte disponibili nelle opzioni avanzate del campo.
Limitare i giorni disponibili
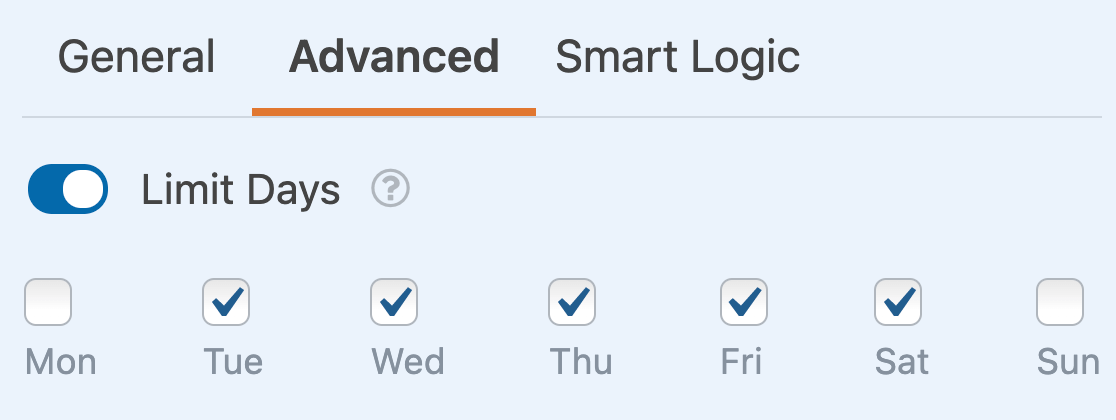
Per scegliere quali giorni della settimana possono essere selezionati dagli utenti, attivare l'impostazione Limita giorni.
In questo modo, si ottiene una serie di caselle di controllo per i giorni della settimana. Se si vuole impedire agli utenti di scegliere un giorno specifico della settimana, è sufficiente deselezionare la casella per disabilitarla.

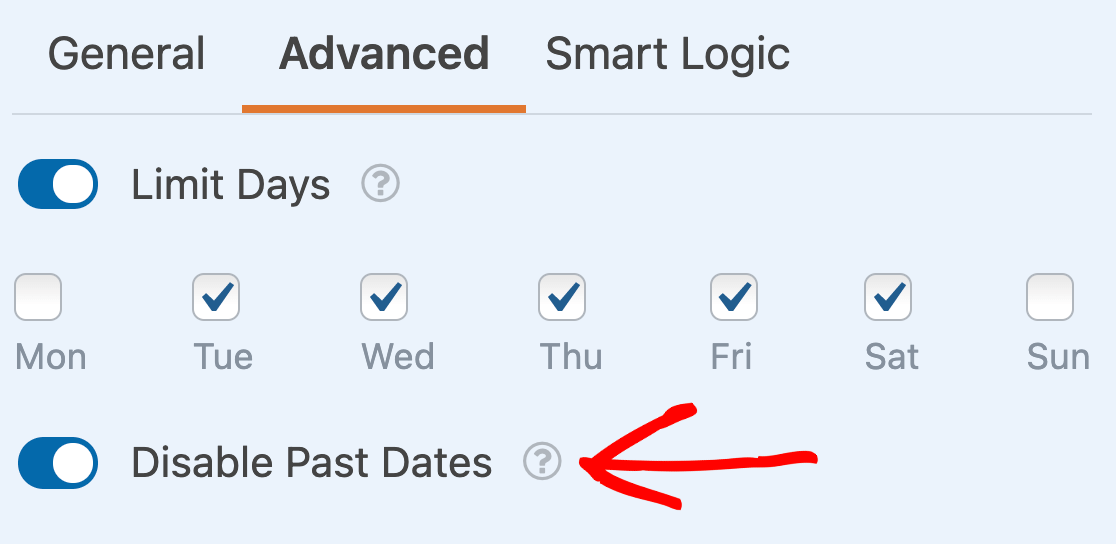
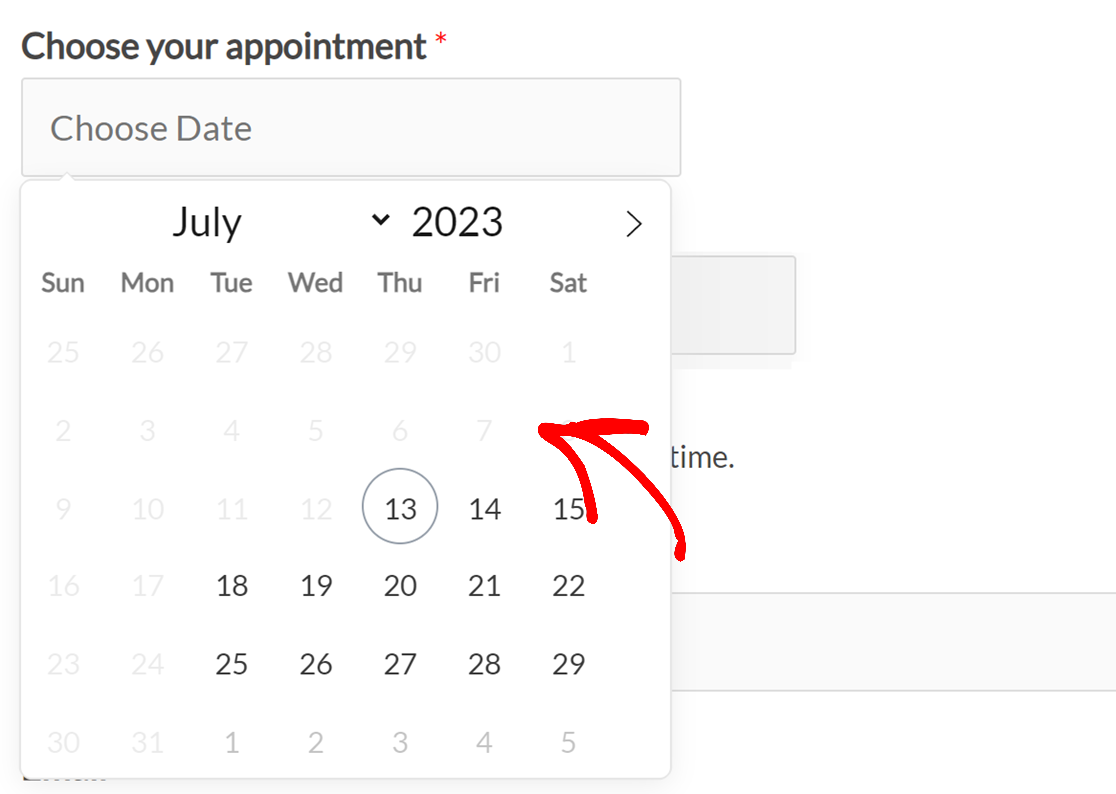
Disabilitazione delle date passate
Oltre a limitare i giorni disponibili, è possibile impedire agli utenti di selezionare le date passate nei moduli. A tale scopo, attivate l'impostazione Disabilita date passate.

Quando una data è disattivata, sul vostro sito sarà grigia e non sarà cliccabile.

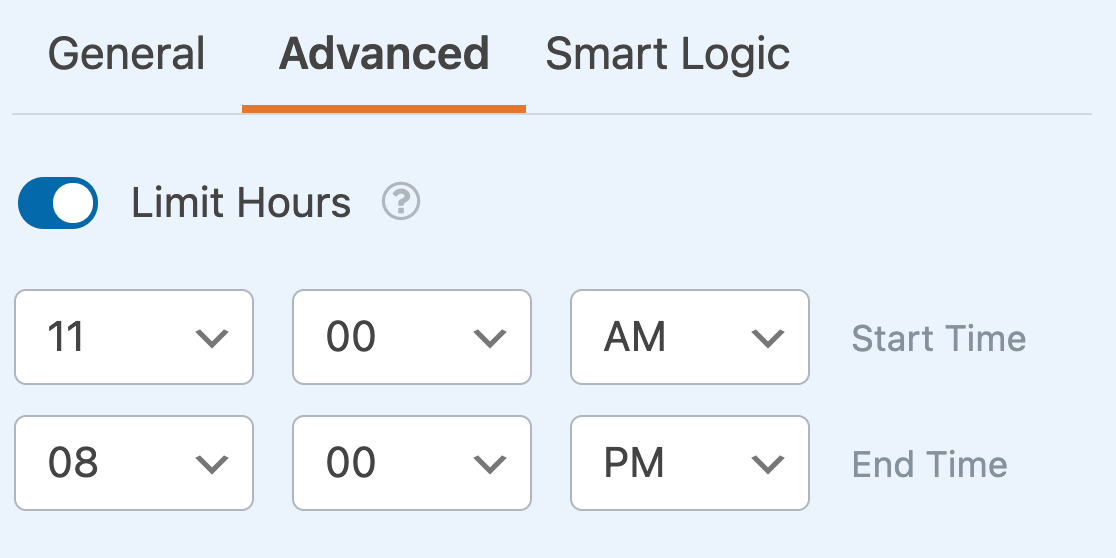
Limitare le ore disponibili
Se lo si desidera, è possibile personalizzare le ore che gli utenti possono selezionare all'interno dei moduli. A tale scopo, attivate l'opzione Limita orari .
In questo modo vengono visualizzati i menu a tendina per l'ora di inizio e l'ora di fine delle ore disponibili. Scegliere gli orari preferiti per impostare l'intervallo disponibile.

Nel frontend del sito, gli utenti potranno scegliere solo gli orari compresi tra l'ora di inizio e l'ora di fine selezionate.
Ecco fatto! Ora potete personalizzare il campo Data/Ora per tutti i vostri moduli.
Volete poi conoscere le opzioni di personalizzazione avanzate disponibili per altri tipi di campo in WPForms? Date un'occhiata ai nostri tutorial sui campi a discesa, a casella di controllo e a scelta multipla per tutti i dettagli!
