Résumé de l'IA
Souhaitez-vous ajouter du contenu à vos formulaires WordPress ? Le champ Contenu pour WPForms offre un moyen simple et convivial d'ajouter du contenu tel que des titres, des listes, des paragraphes et des médias à vos formulaires.
Ce tutoriel vous montrera tout ce que vous devez savoir pour commencer à utiliser le champ Content dans WPForms.

Avant de commencer, vous devez d'abord vous assurer que WPForms est installé et activé sur votre site WordPress et que vous avez vérifié votre licence. Ensuite, vous pouvez créer un nouveau formulaire ou éditer un formulaire existant pour accéder au générateur de formulaires.
Ajouter un champ de contenu à votre formulaire
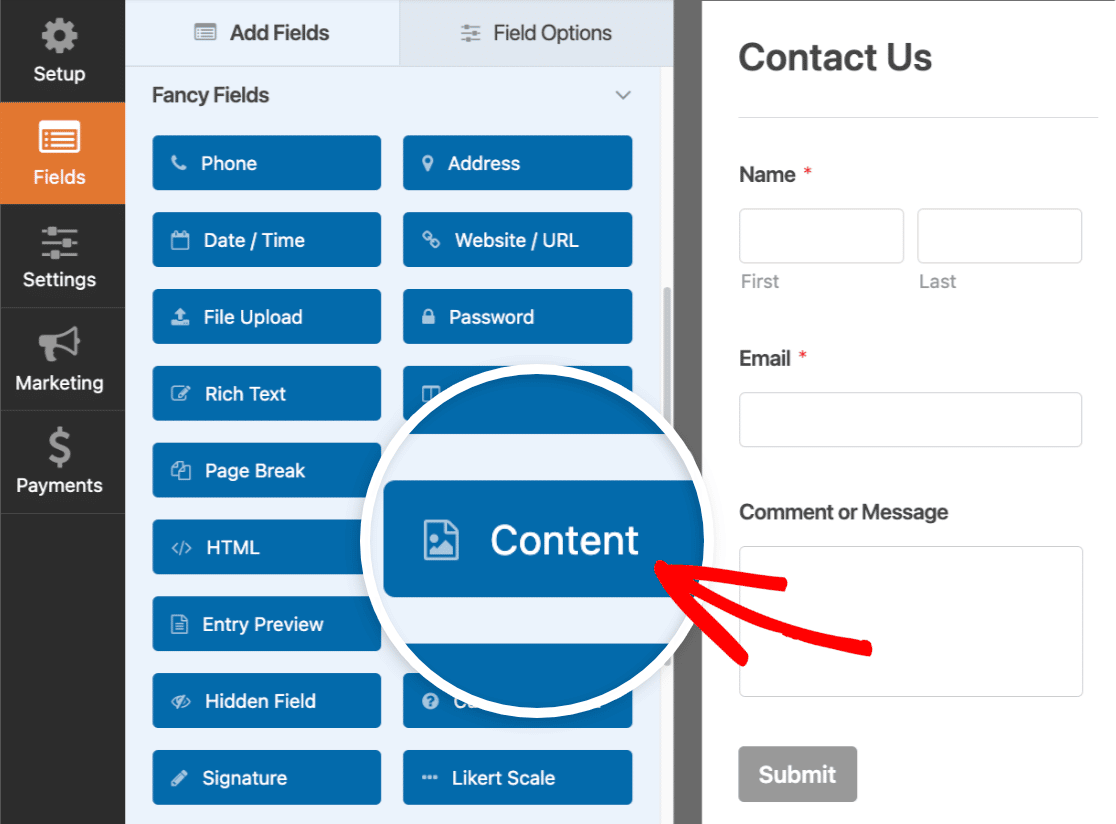
Une fois que vous avez ouvert le générateur de formulaires, vous trouverez le champ Contenu dans la section Champs fantaisie. Cliquez sur le champ Contenu ou faites-le glisser dans la zone de prévisualisation pour l'ajouter à votre formulaire.

Ajout de contenu
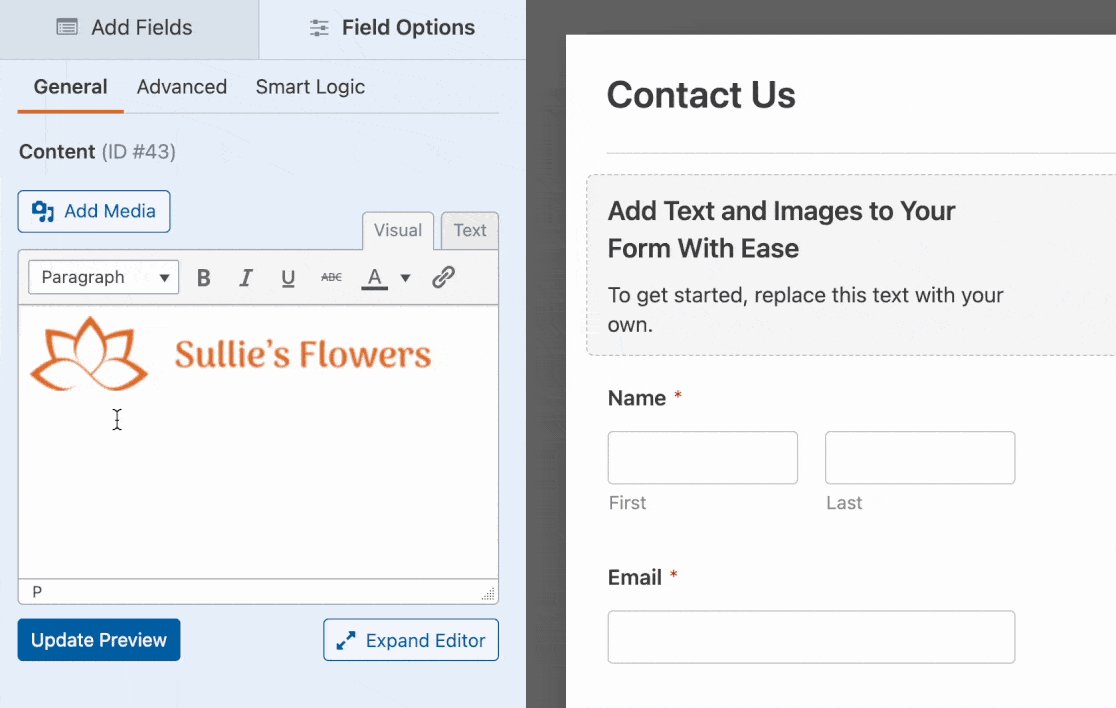
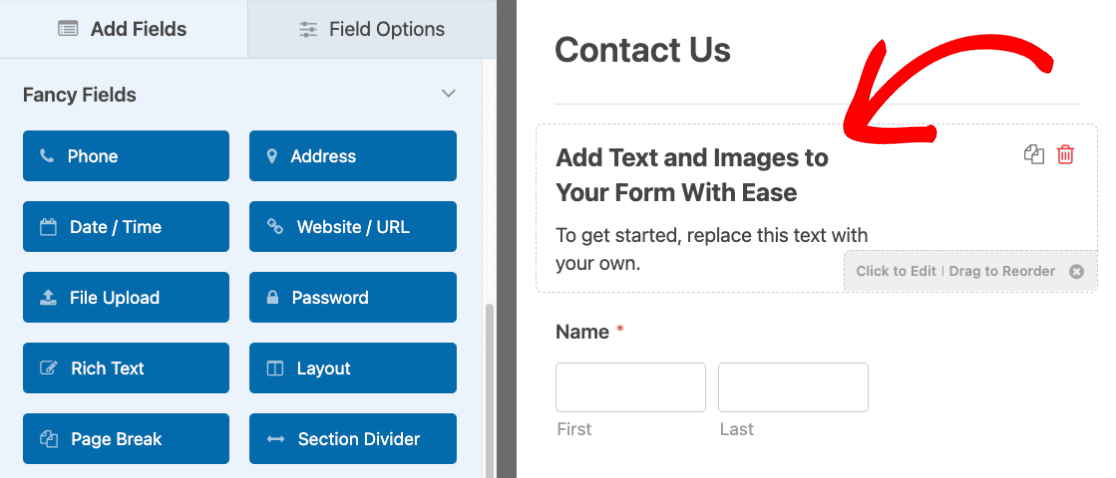
Maintenant que vous avez ajouté un champ Contenu à votre formulaire, il est temps d'ajouter votre contenu. Pour commencer, cliquez sur le champ dans la zone de prévisualisation du formulaire.

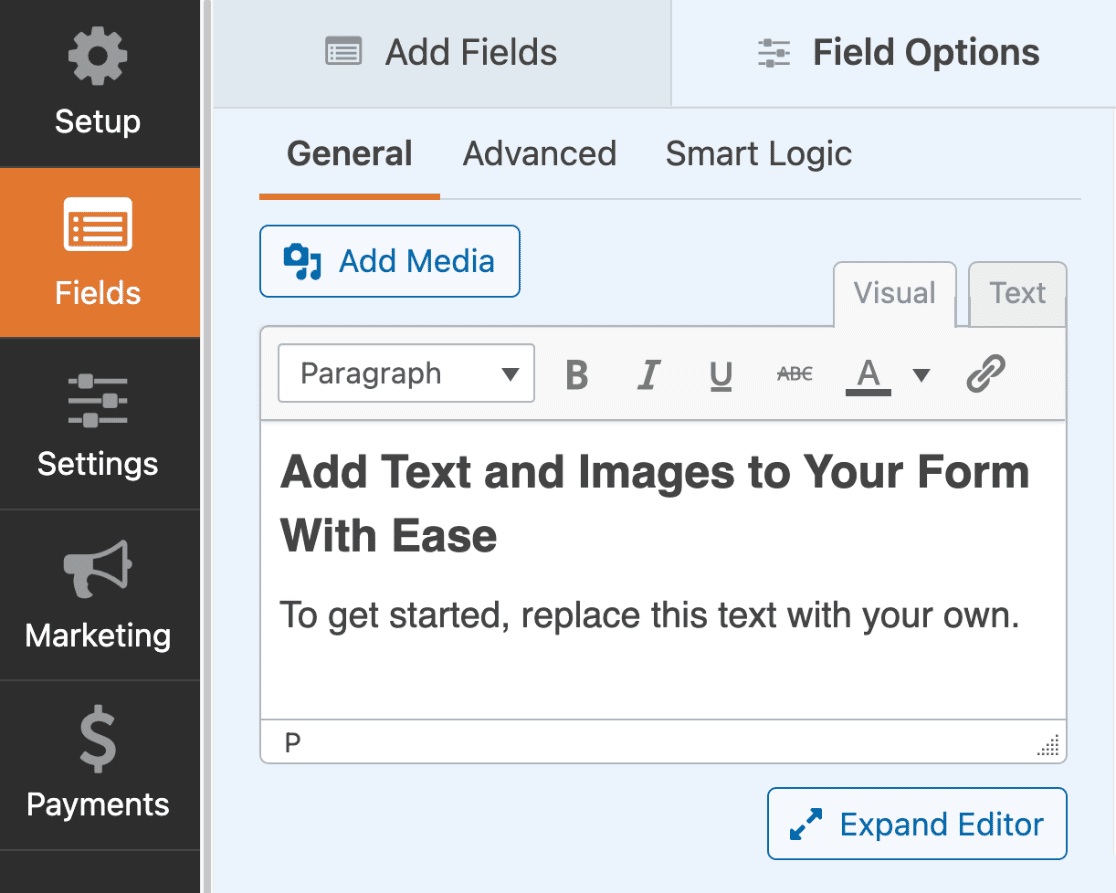
Vous accédez alors au panneau des options de champ. Vous y verrez un éditeur simple que vous utiliserez pour ajouter votre contenu.

L'éditeur dispose de 2 modes différents que vous pouvez choisir pour ajouter du contenu : Visuel et Texte.
Utilisation de l'éditeur visuel
L'éditeur visuel est un moyen simple et sans code d'ajouter du contenu. Il vous permet de voir à quoi ressemblera votre contenu pendant que vous le modifiez, à la manière d'un éditeur WYSIWYG.
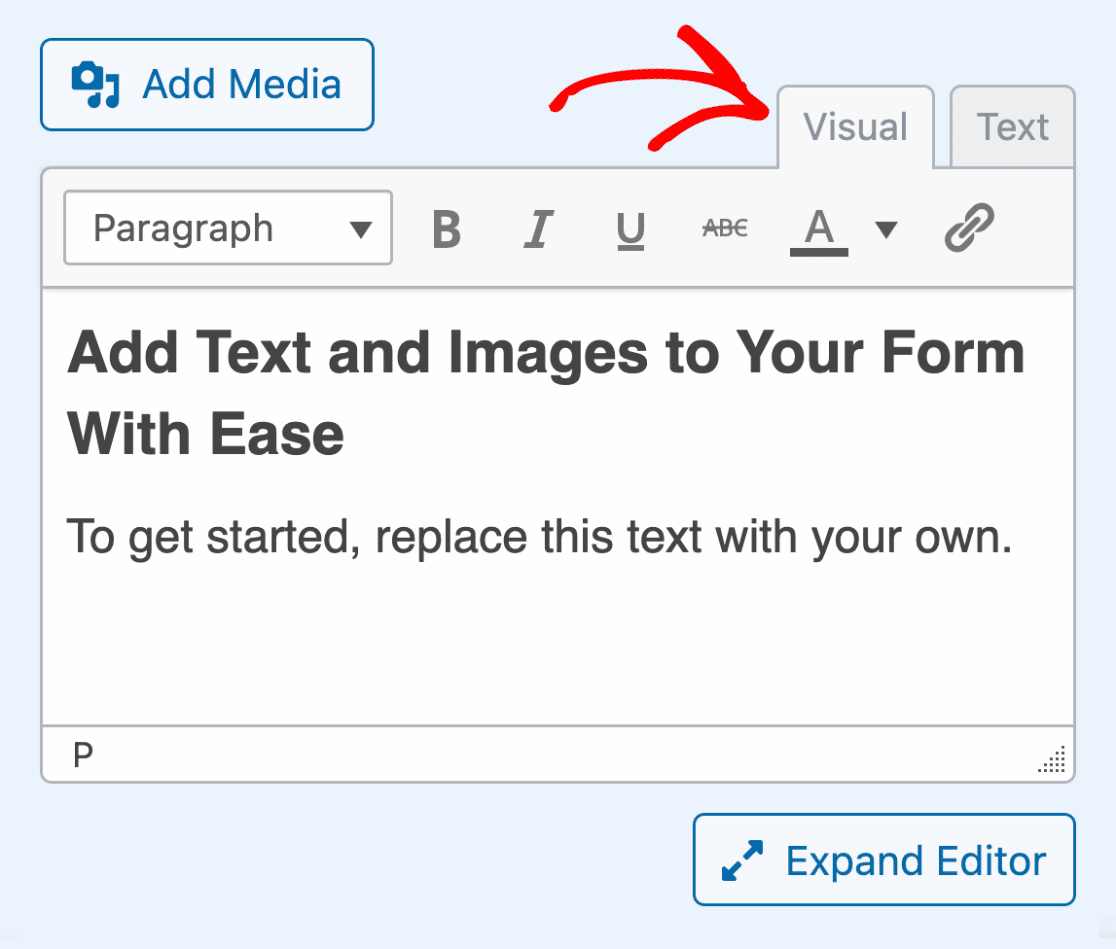
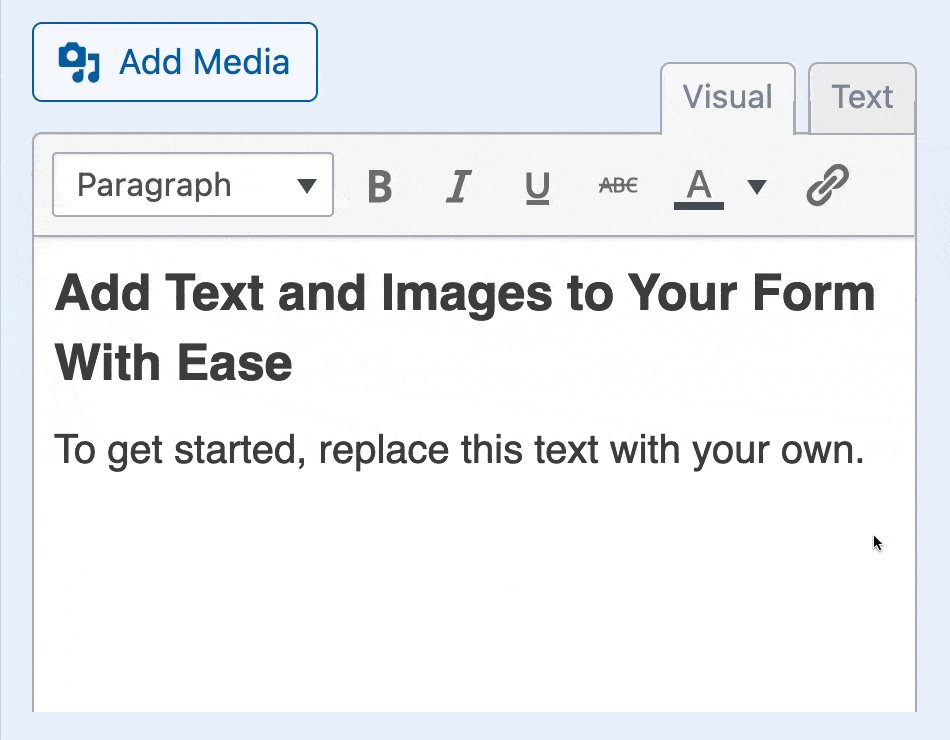
Pour utiliser l'éditeur visuel, sélectionnez l'onglet Visuel.

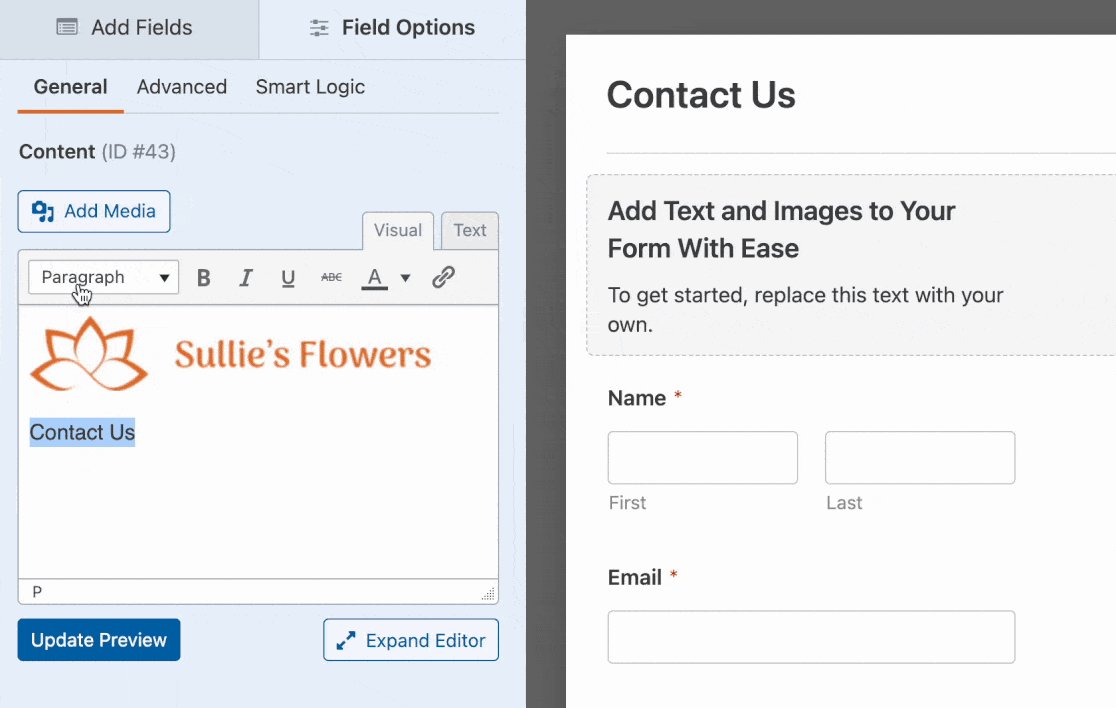
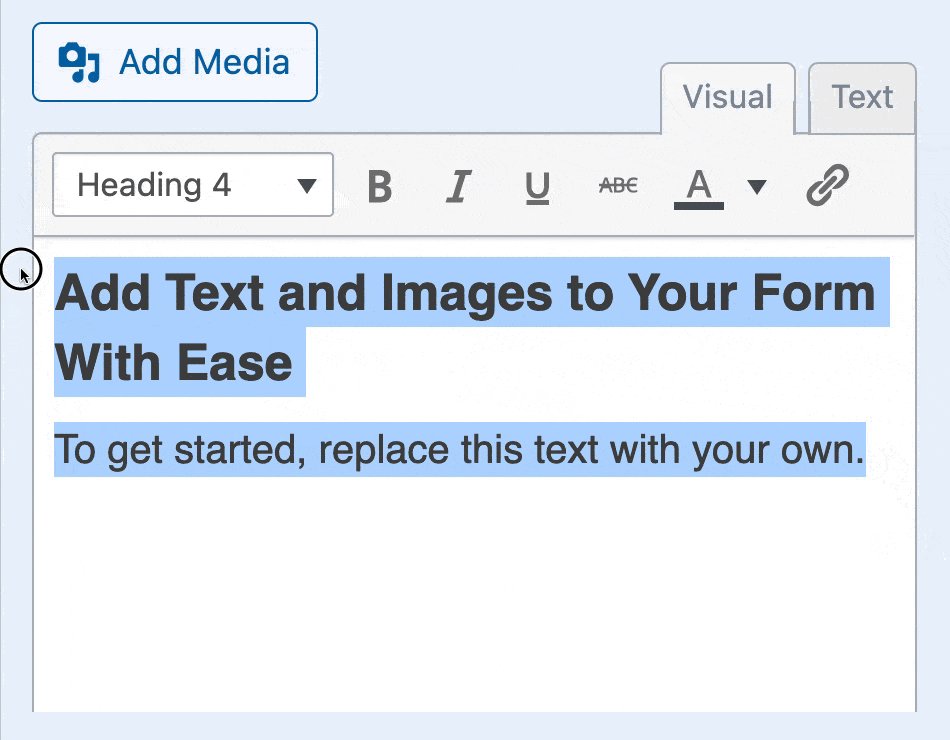
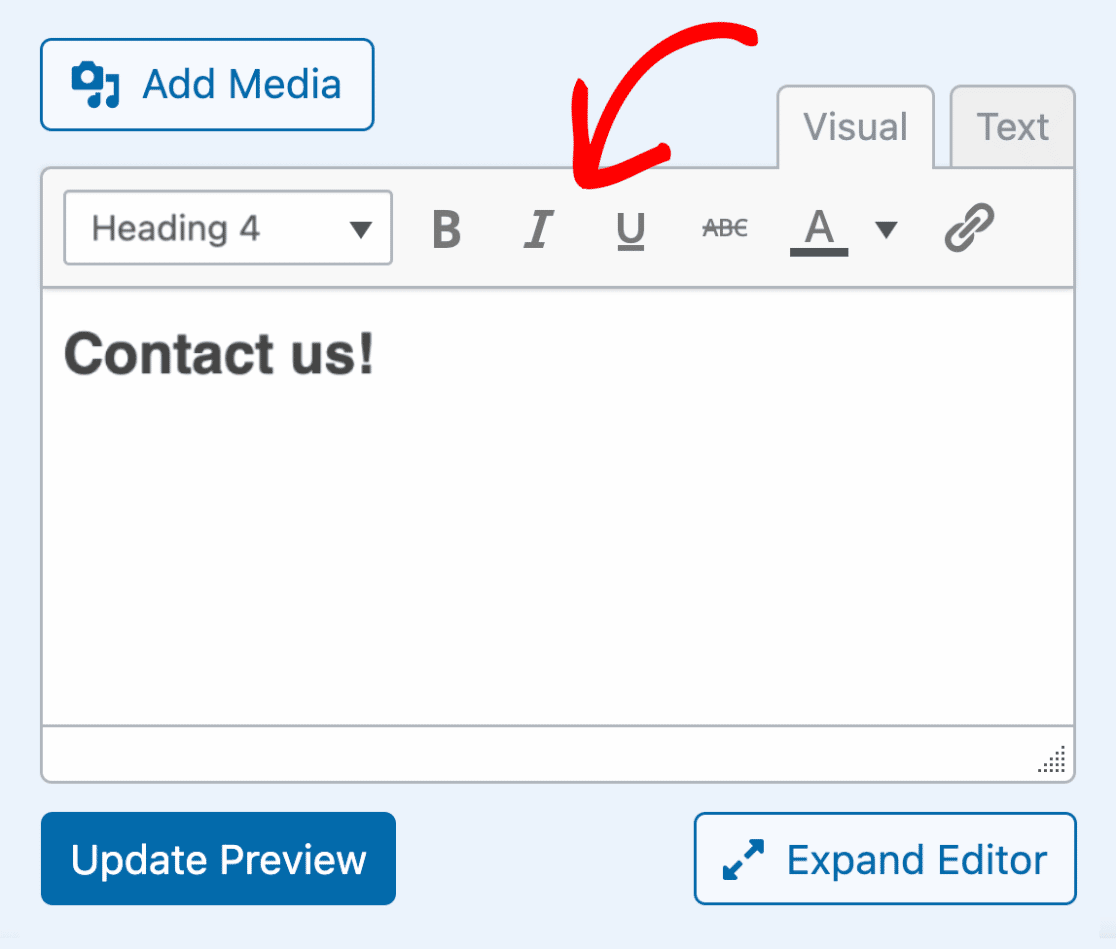
Pour ajouter du contenu, il suffit de remplacer le texte par défaut par le vôtre.

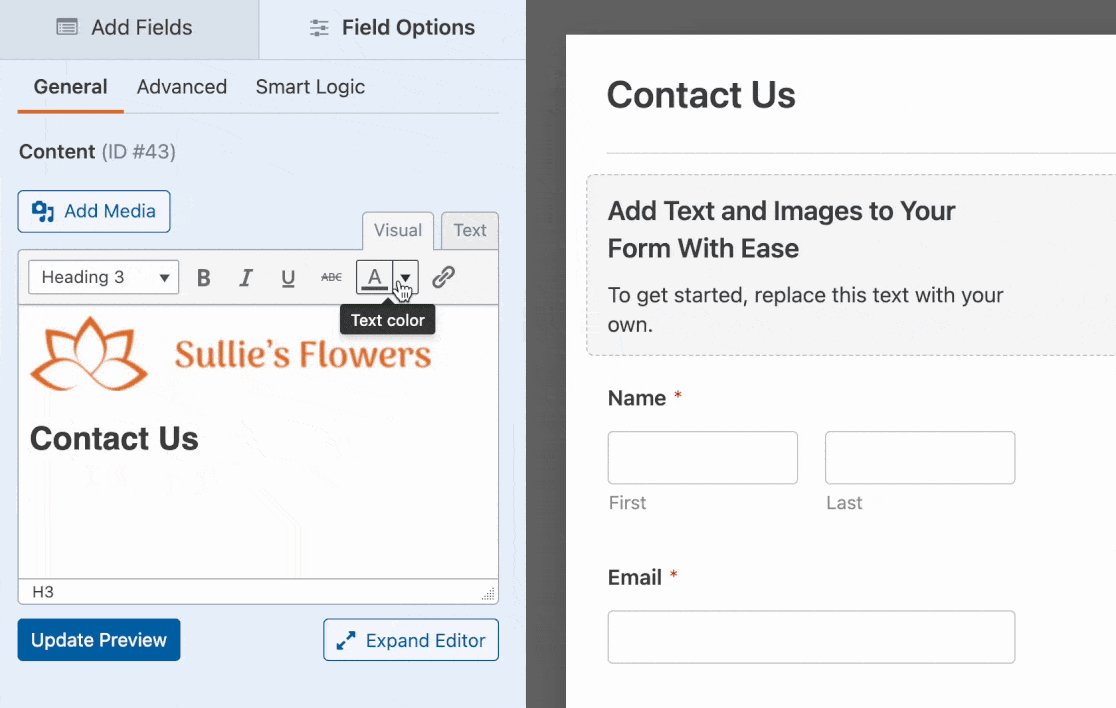
En haut de l'éditeur, vous trouverez plusieurs options cliquables pour formater votre contenu.

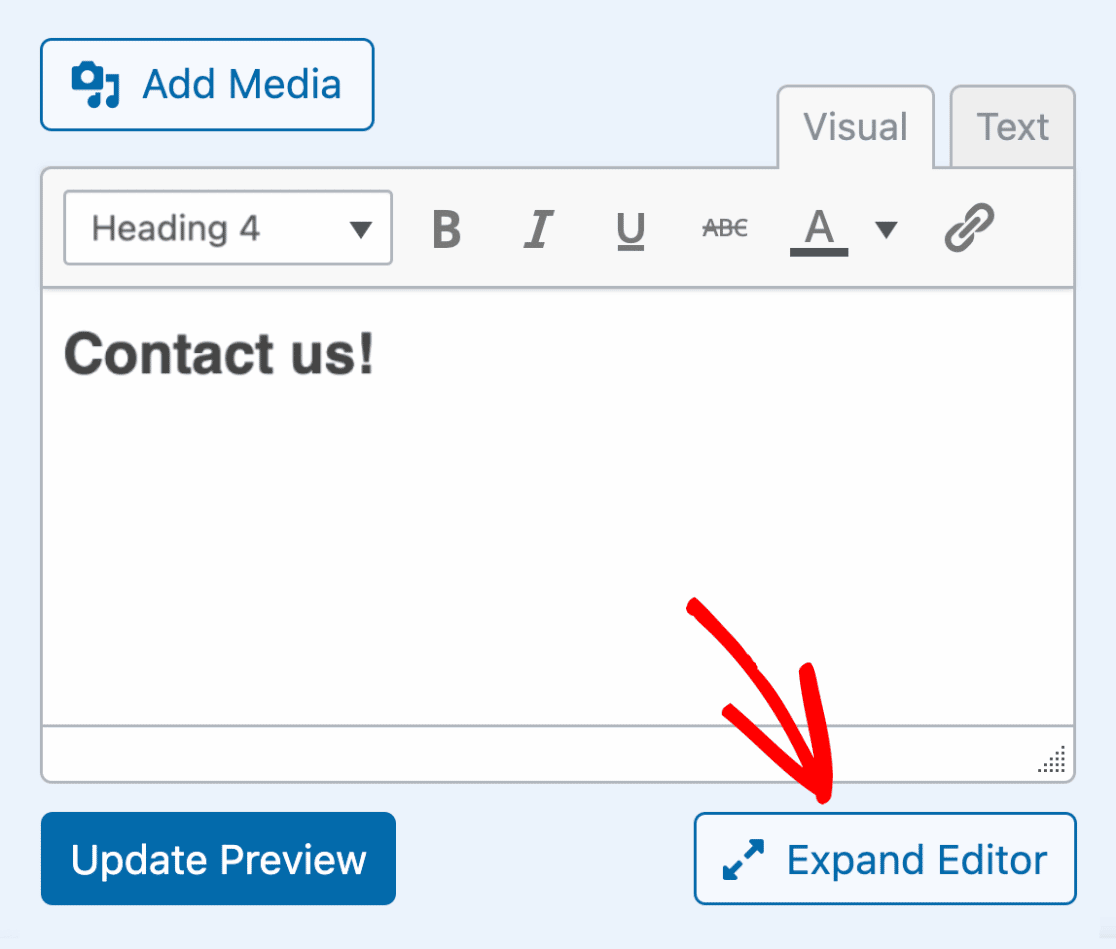
Pour afficher d'autres options de formatage, cliquez sur le bouton Développer l'éditeur situé sous la zone de texte de l'éditeur.

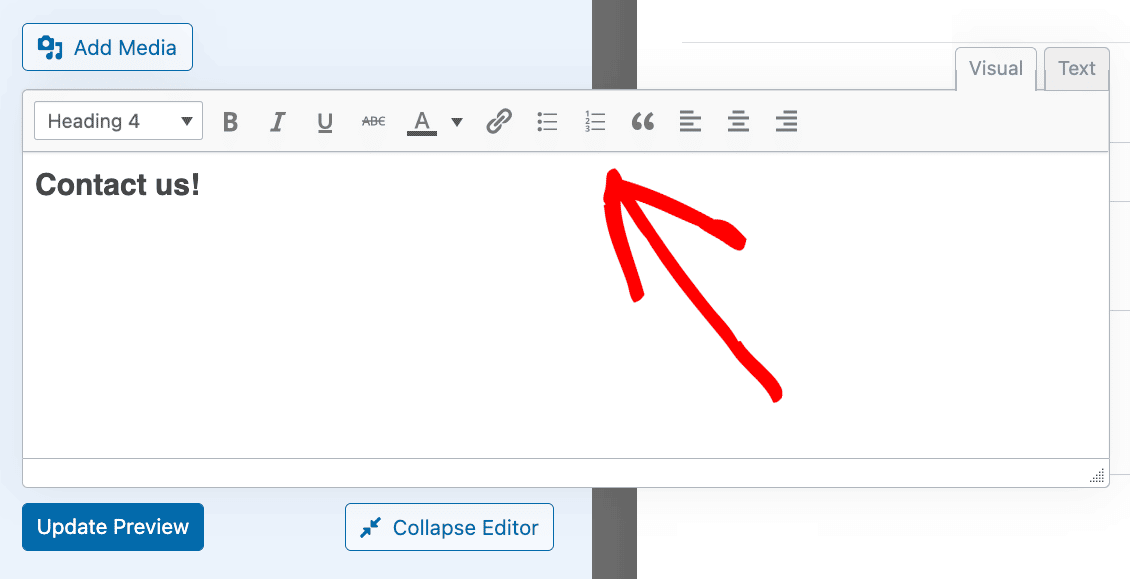
Ensuite, l'éditeur s'agrandit et vous disposez d'encore plus d'options pour formater votre contenu.

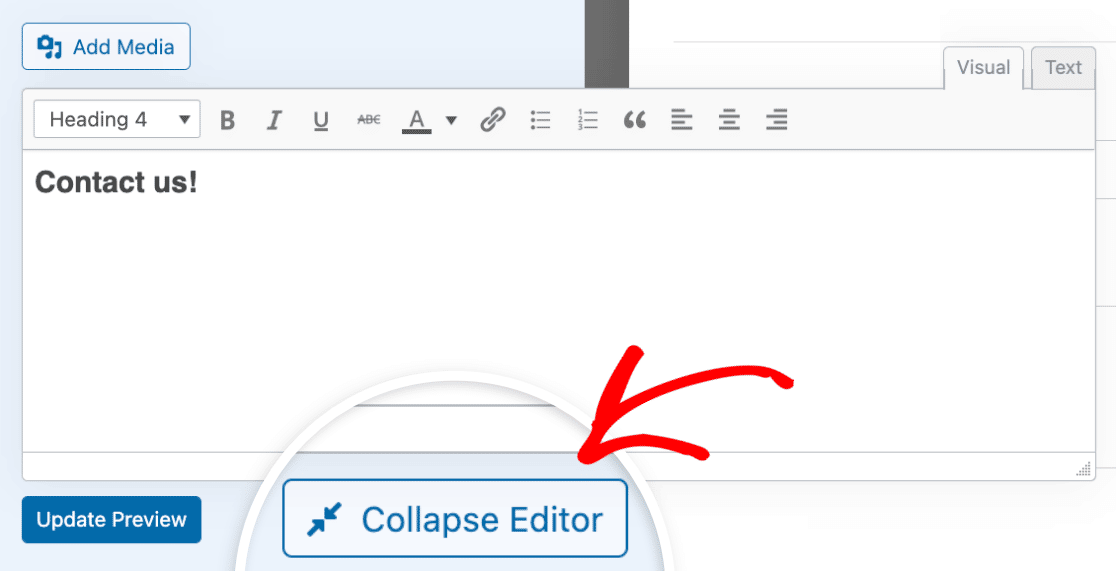
Pour ramener l'éditeur à sa taille initiale, cliquez sur Réduire l'éditeur.

Utilisation de l'éditeur de texte
L'éditeur de texte vous permet d'ajouter et de modifier votre contenu en utilisant le langage HTML. Cela peut s'avérer utile si vous souhaitez mieux contrôler le style et le format de votre contenu.
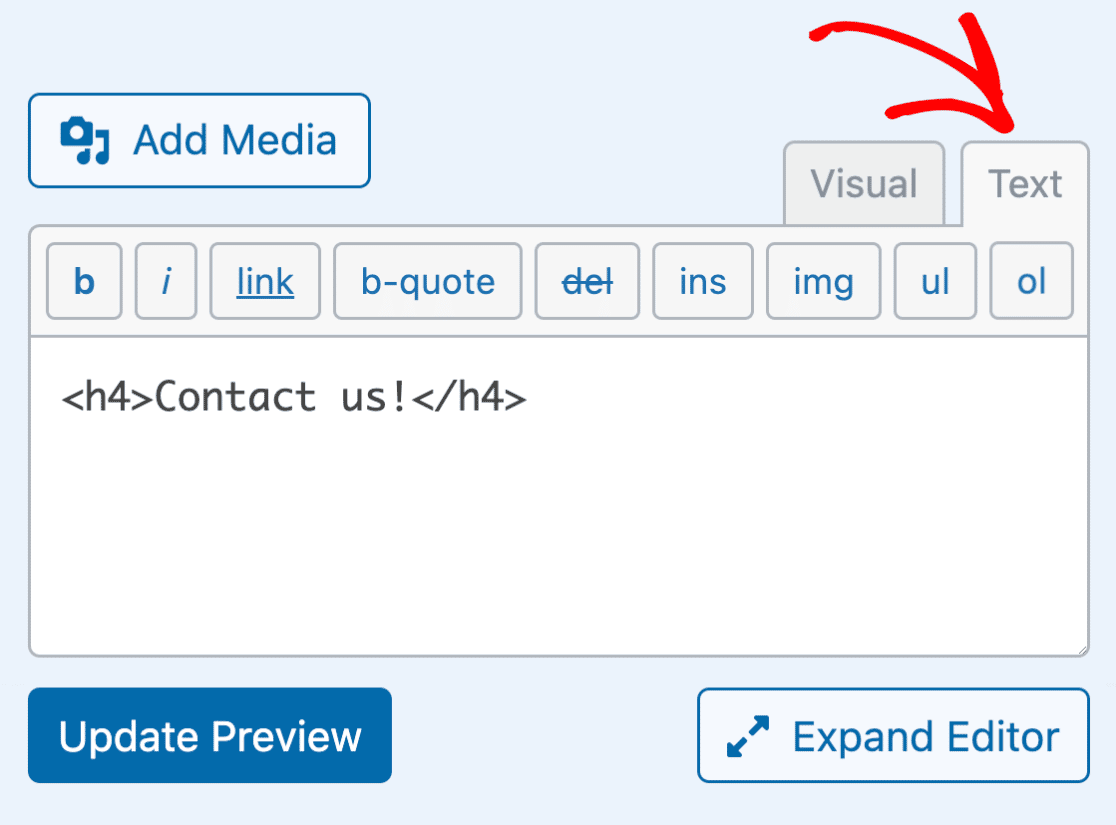
Pour utiliser l'éditeur de texte, cliquez sur l'onglet Texte.

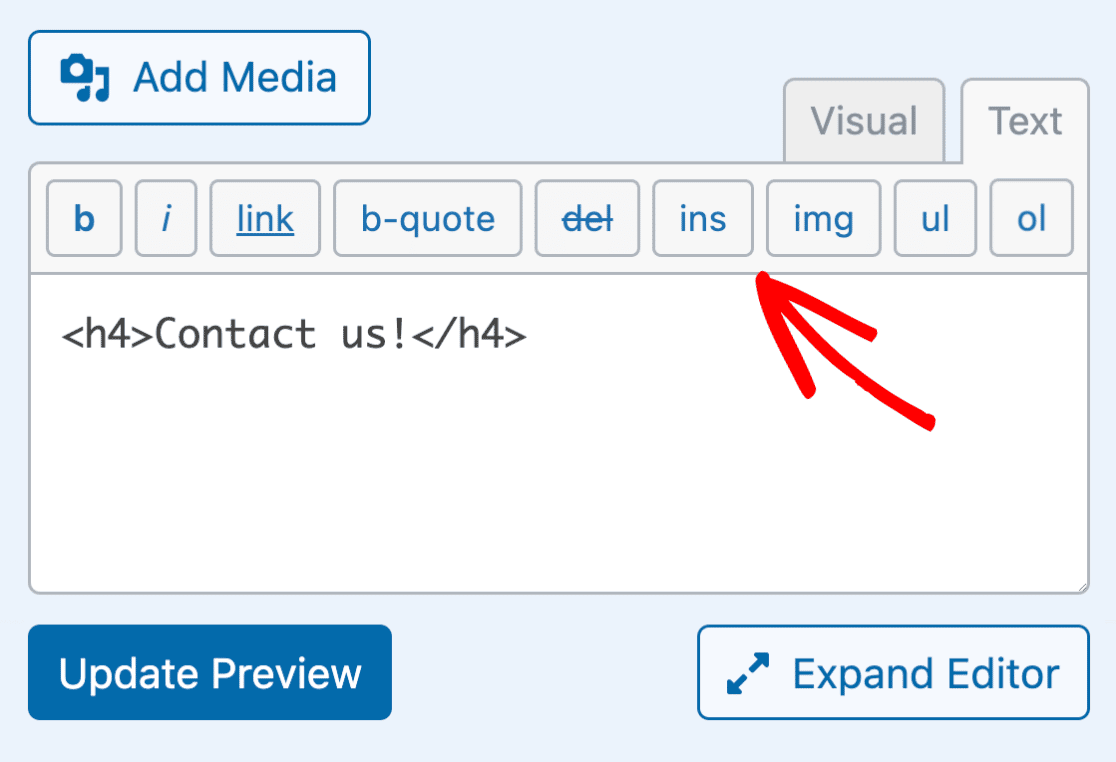
En haut de l'éditeur de texte, vous trouverez quelques options de base pour formater votre contenu avec des balises HTML.

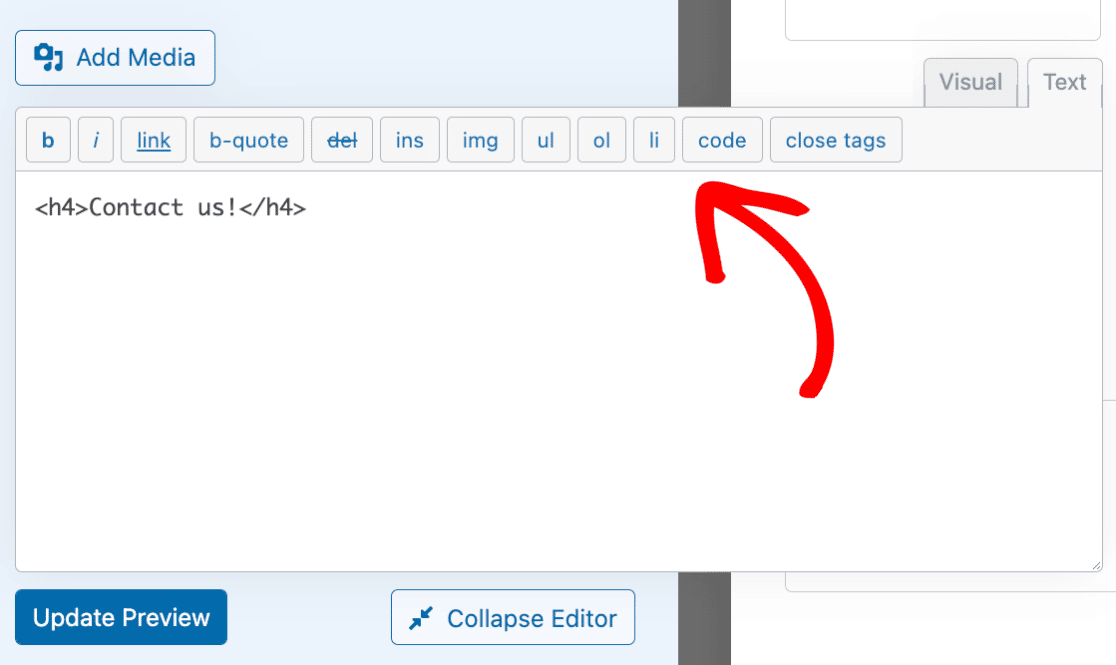
Lorsque vous développez l'éditeur, vous disposez d'encore plus d'options pour mettre en forme votre contenu.

Ajouter des médias au champ de contenu
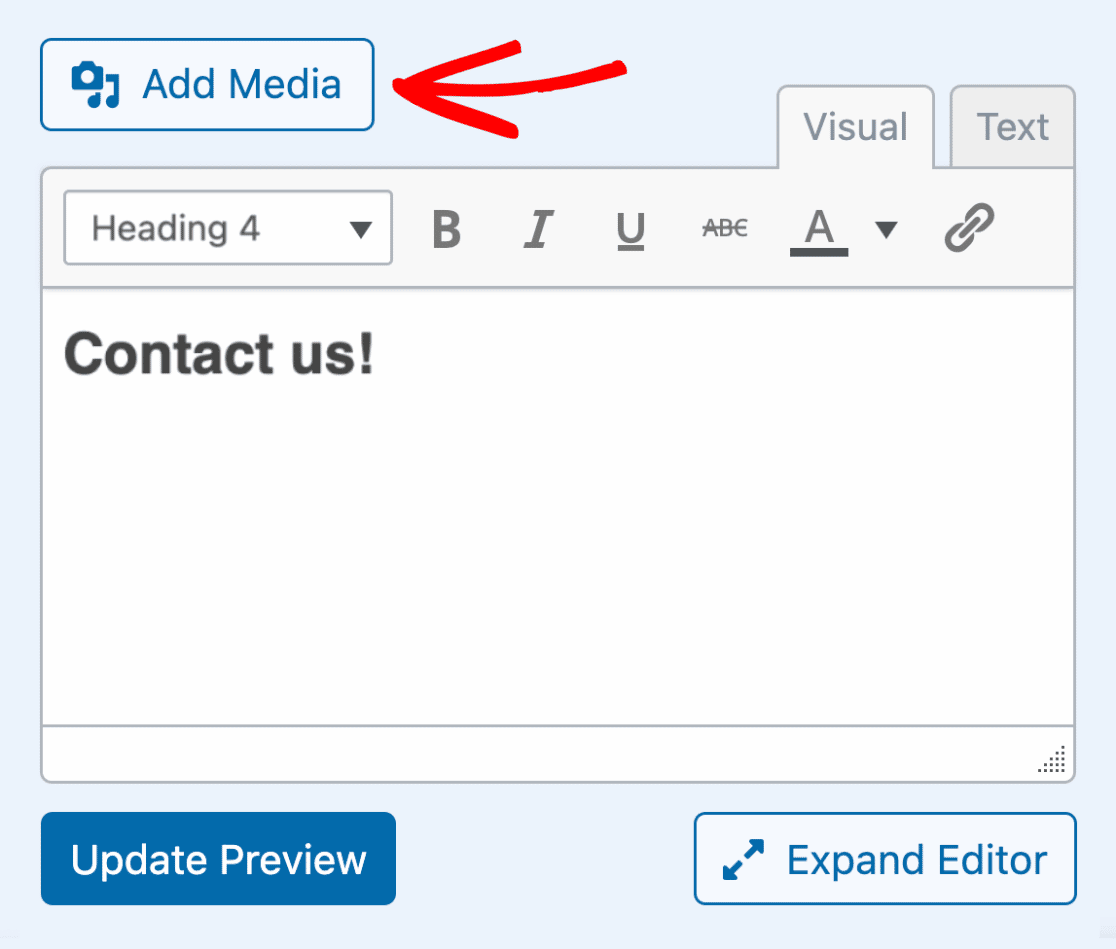
Pour ajouter un média au champ Contenu, tel qu'une image ou une vidéo, cliquez sur le bouton Ajouter un média situé au-dessus de l'éditeur.

Ensuite, une fenêtre apparaît, qui propose des options pour télécharger de nouveaux fichiers ou sélectionner des fichiers existants dans la médiathèque de WordPress.
Pour notre exemple, nous allons sélectionner une image que nous avons déjà ajoutée à la médiathèque de WordPress. Pour ce faire, cliquez sur l'onglet Bibliothèque multimédia.

Sélectionnez une image et cliquez sur le bouton Insérer dans le formulaire.

Vous devriez maintenant voir l'image dans la zone de texte de l'éditeur de champ de contenu. Si vous utilisez l'éditeur visuel, vous verrez un aperçu de l'image.

Si vous passez à l'éditeur de texte, vous verrez le code HTML de l'image.

Prévisualisation de votre contenu dans le générateur de formulaires
Le champ Contenu dispose d'une fonctionnalité intéressante qui vous permet de prévisualiser l'aspect de votre contenu directement dans le générateur de formulaires.
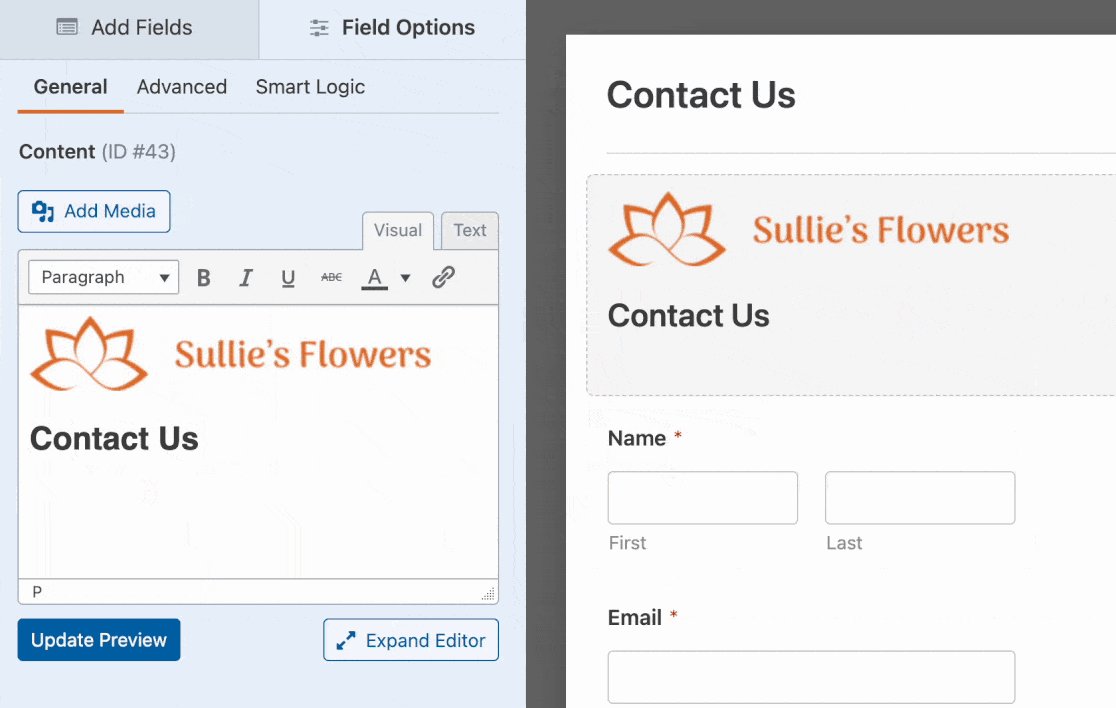
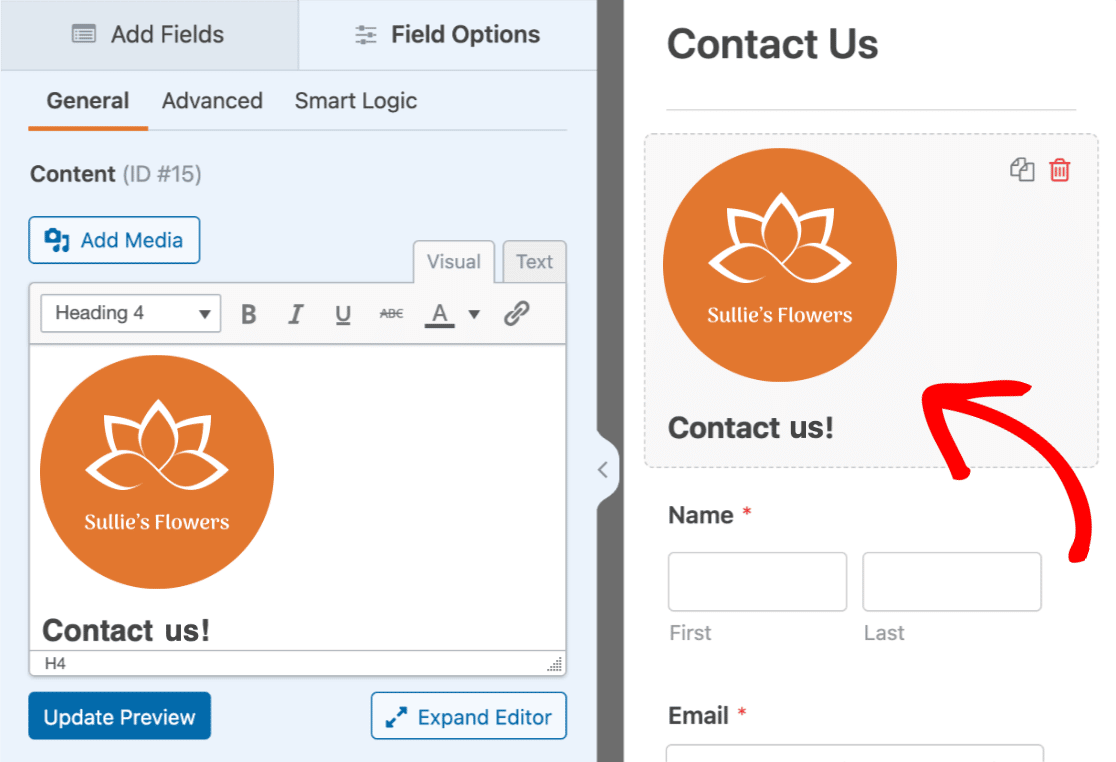
Pour prévisualiser le contenu que vous avez ajouté à votre formulaire, il vous suffit de cliquer sur le bouton Update Preview (Aperçu de la mise à jour).

Sur le côté droit du générateur de formulaires, vous verrez maintenant un aperçu de la façon dont le contenu est affiché dans votre formulaire.

Remarque : Le fait de cliquer sur le bouton Update Preview ne permet pas d'enregistrer le contenu de votre formulaire. Pour enregistrer le contenu et toute autre modification apportée à votre formulaire, vous devez cliquer sur le bouton Enregistrer situé en haut du générateur de formulaires.
Sauvegarde et prévisualisation du formulaire
Une fois que vous avez ajouté votre contenu et que vous l'avez formaté comme vous le souhaitez, il est temps d'enregistrer et de prévisualiser votre formulaire.
Pour enregistrer les modifications apportées à votre formulaire, cliquez sur le bouton Enregistrer situé en haut du générateur de formulaires.

Après avoir enregistré votre formulaire, cliquez sur le bouton Aperçu.

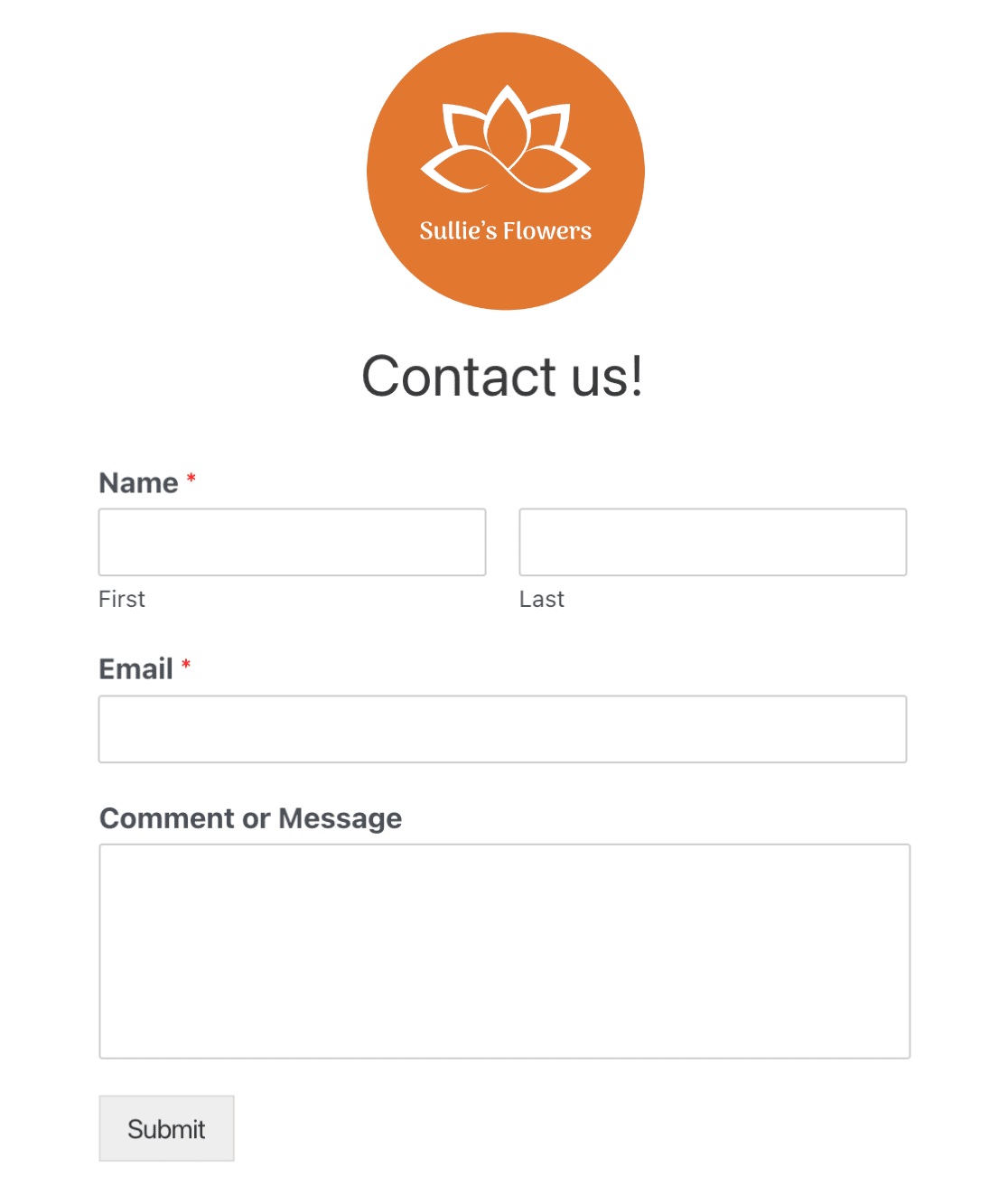
Une nouvelle page s'ouvrira dans votre navigateur avec un aperçu de l'apparence de votre formulaire sur le frontend de votre site.

Questions fréquemment posées
Voici quelques-unes des questions les plus fréquentes que nous recevons sur le domaine du contenu.
Pourquoi mon contenu disparaît-il après que j'ai enregistré mon formulaire ?
Si votre contenu perd sa mise en forme ou disparaît complètement après avoir enregistré votre formulaire, c'est probablement parce que votre rôle d'utilisateur WordPress n'a pas activé la fonctionnalité unfiltered_html. Si cette fonctionnalité est désactivée, les utilisateurs ne peuvent pas afficher de balises HTML dans les pages, les articles, les commentaires ou les widgets, y compris les formulaires. Cela permet d'empêcher les utilisateurs de publier des codes potentiellement malveillants.
Pour résoudre ce problème, vous devez activer la fonctionnalité unfiltered_html ou contacter l'administrateur de votre site pour qu'il l'active pour vous.
Pourquoi le contenu n'est-il pas inclus dans les courriels de notification ?
Par défaut, les champs non saisis, tels que le champ Contenu et les sauts de page, sont exclus des notifications par courrier électronique. Toutefois, vous pouvez modifier le comportement par défaut pour les inclure dans vos notifications par courrier électronique. Pour savoir comment procéder, consultez notre tutoriel sur l'inclusion des champs non saisis dans les courriels de notification.
Voilà, c'est fait ! Vous savez maintenant comment utiliser le champ Content dans WPForms.
Ensuite, vous voulez savoir comment inclure des pièces jointes dans les e-mails de notification de formulaire ? N'hésitez pas à consulter notre guide sur les pièces jointes pour le téléchargement de fichiers pour obtenir tous les détails.
