Résumé de l'IA
Voulez-vous voir quelques exemples de la façon dont vous pouvez utiliser les Smart Tags de WPForms ? Cette fonctionnalité pratique permet d'afficher les données de vos formulaires dans vos notifications, confirmations, valeurs par défaut, et plus encore.
Dans ce guide, nous allons partager quelques exemples de la façon dont vous pouvez utiliser les Smart Tags dans WPForms.
- Envoi de notifications à l'adresse e-mail de l'administrateur de WordPress
- Affichage des données provenant d'un champ spécifique
- Affichage des valeurs traitées par HTML
- Afficher tous les champs d'un formulaire
- Affichage de la page à partir de laquelle le formulaire a été soumis
- Affichage de la date d'envoi du formulaire
- Identifier les entrées d'un même utilisateur
- Afficher les détails de l'auteur dans vos formulaires
- Afficher les détails de l'utilisateur connecté dans vos formulaires
- Ajouter des liens vers des comptes d'utilisateurs à vos formulaires
- Ajouter un lien de récupération de mot de passe à votre formulaire
- Affichage des informations relatives à l'enregistrement de l'utilisateur
- Pré-remplissage des champs de paiement dans les formulaires
Pour plus d'informations sur les étiquettes intelligentes et leur utilisation, veuillez consulter notre guide d'utilisation des étiquettes intelligentes.
Envoi de notifications à l'adresse e-mail de l'administrateur de WordPress
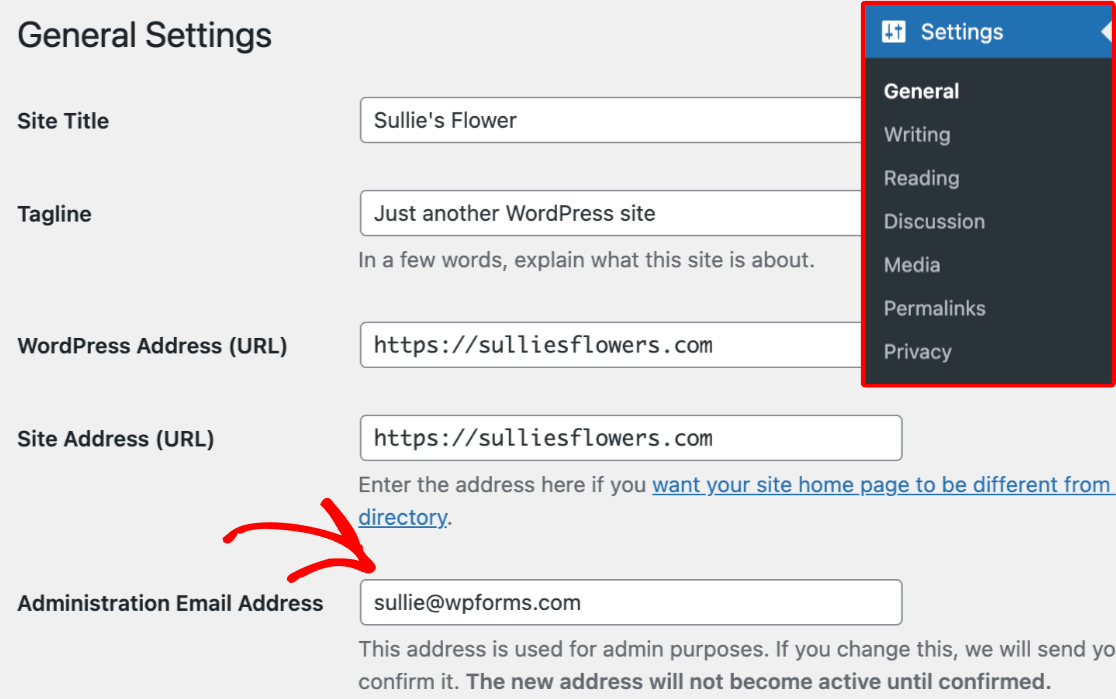
Cette balise intelligente insère l'adresse électronique de l'administrateur du site dans les paramètres de WordPress.
Pour vérifier l'adresse électronique de l'administrateur de votre site, connectez-vous à la zone d'administration de WordPress et naviguez jusqu'à Réglages " Général ". Sur cette page, recherchez le champ Adresse électronique de l'administrateur.

Dans les paramètres de notification de votre formulaire, vous pouvez ajouter cette balise intelligente aux champs Envoyer à l'adresse électronique, De l'adresse électronique ou Répondre à l'adresse électronique, plutôt que de taper l'adresse électronique de l'administrateur du site.

Affichage des données provenant d'un champ spécifique
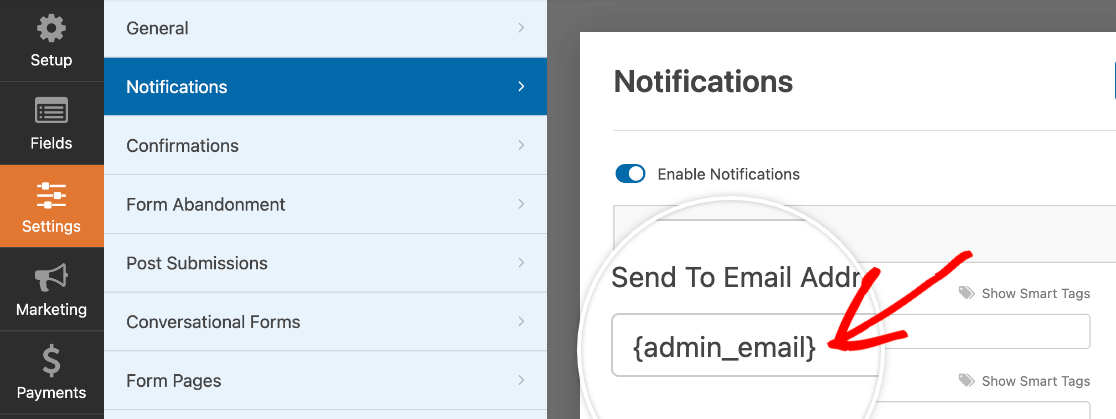
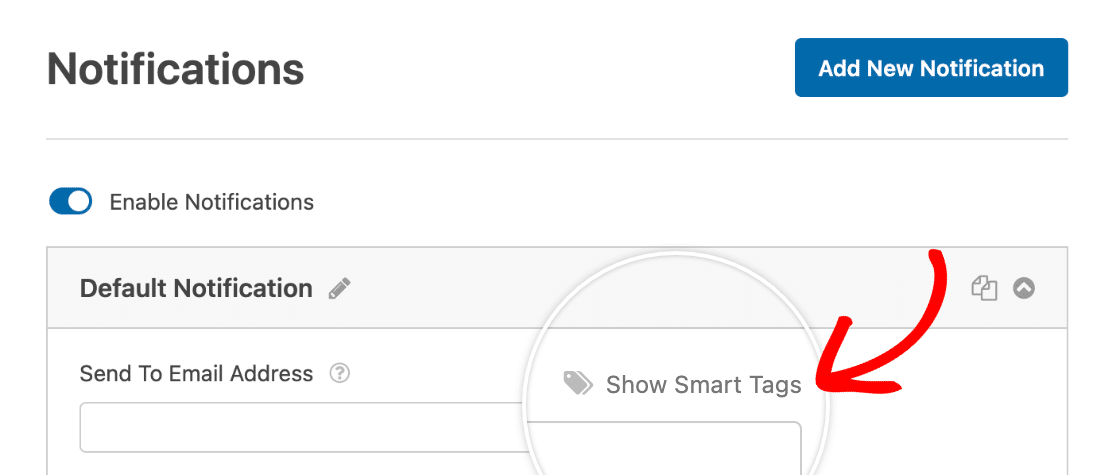
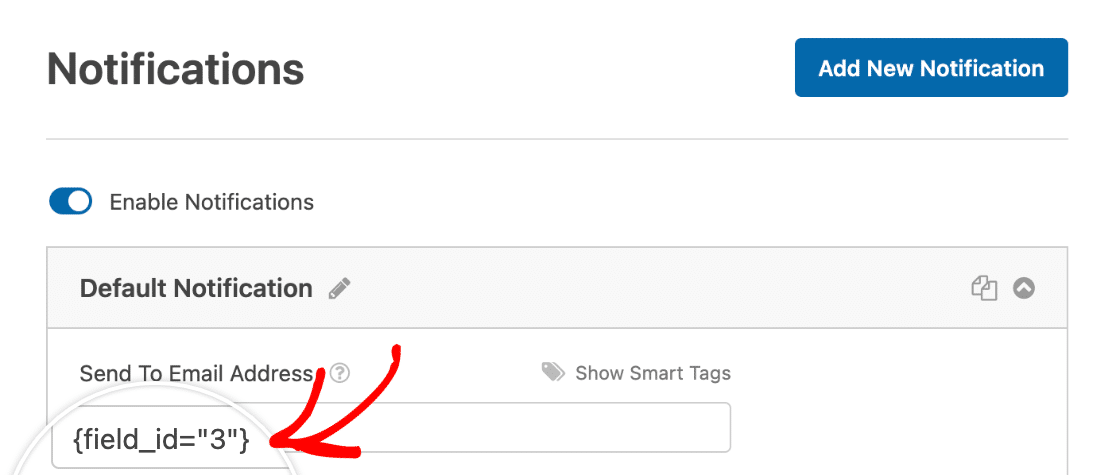
Le {field_id} Smart Tag extrait la valeur qu'un utilisateur a ajoutée ou sélectionnée dans un champ spécifique de votre formulaire. Elle se trouve dans les paramètres de notification du générateur de formulaires, lorsque vous cliquez sur Afficher les étiquettes intelligentes.

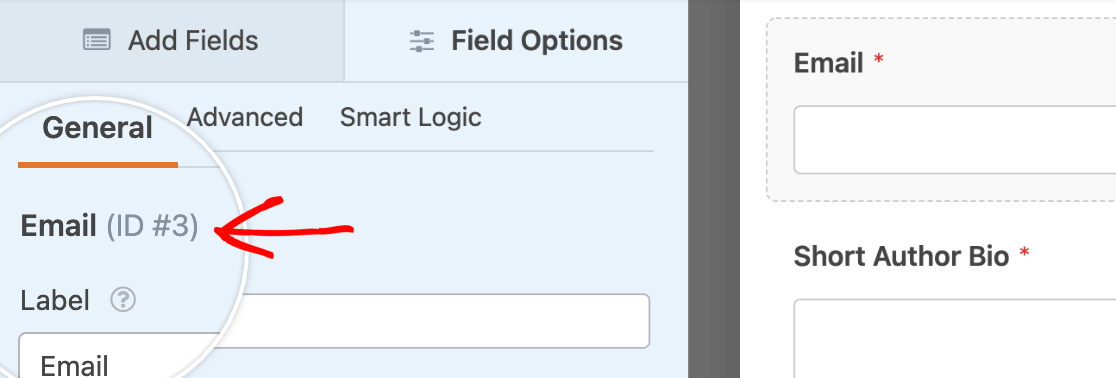
Si vous souhaitez créer manuellement une étiquette intelligente spécifique à un champ, vous pouvez remplacer le champ # avec l'ID d'un champ spécifique. Par exemple, un champ avec l'ID #3 utilisera l'étiquette intelligente {field_id="3"}.
Dans le générateur de formulaires, vous pouvez cliquer sur un champ dans la zone de prévisualisation du formulaire pour voir son identifiant dans le panneau Options du champ.

Vous pouvez utiliser une balise intelligente spécifique à un champ si vous souhaitez inclure des informations soumises par l'utilisateur dans vos notifications. Par exemple, vous pouvez ajouter une balise intelligente pour le champ Email dans le champ Envoyer à l'adresse email de votre notification.

Affichage des valeurs traitées par HTML
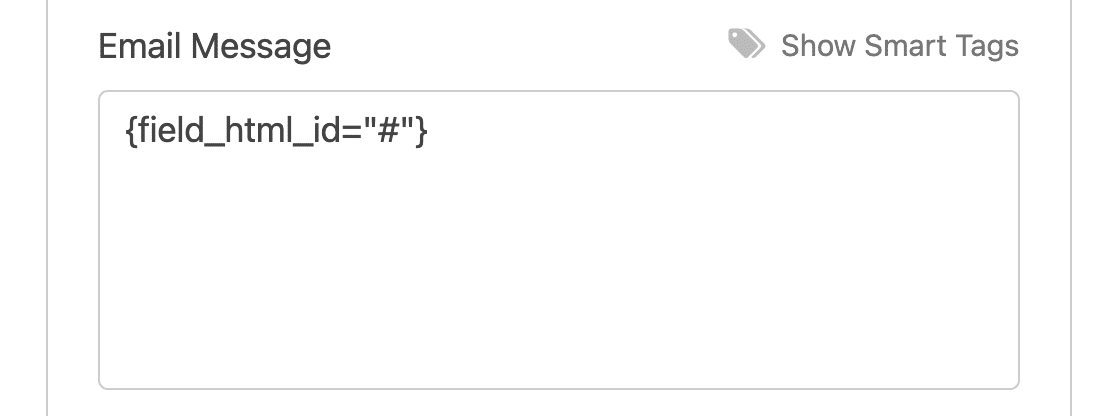
Le {field_html_id} Smart Tag extrait la valeur traitée au format HTML d'un champ spécifique de votre formulaire. Ainsi, la valeur conservera ses balises HTML lorsqu'elle sera envoyée par courrier électronique, ce qui vous permettra d'intégrer des étiquettes de champ, des signatures, des choix d'images, etc. directement dans vos courriers électroniques de notification.
Vous pouvez ajouter cette balise intelligente directement au champ Message e-mail dans vos paramètres de notification.

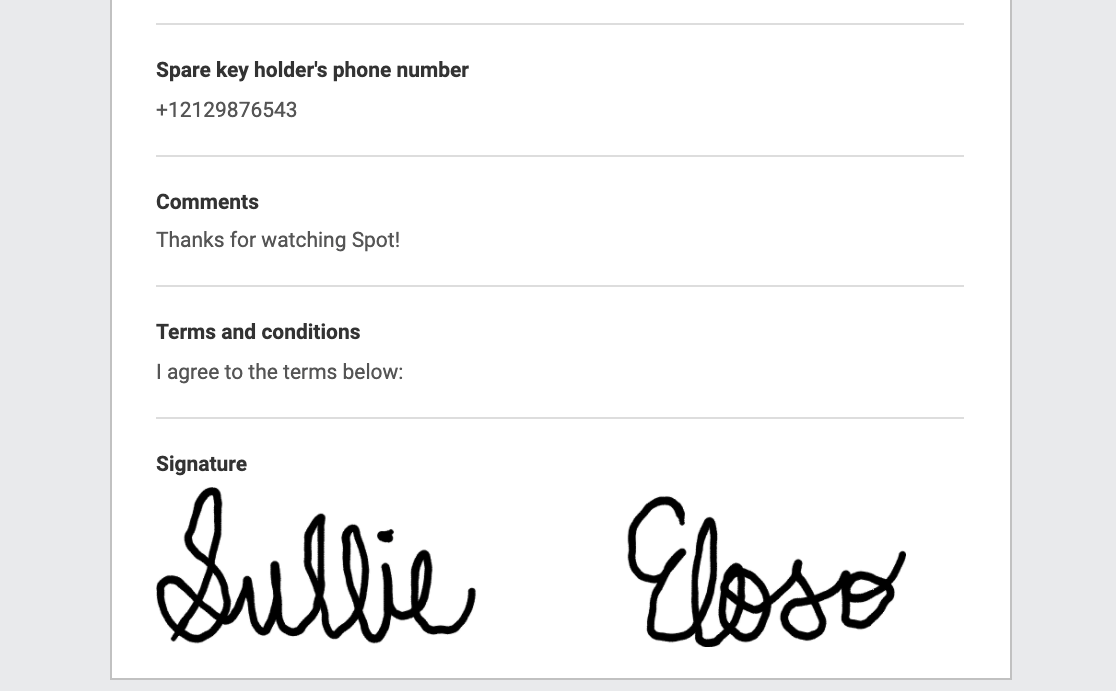
A titre d'exemple, voyons comment cela fonctionne avec le champ Signature.
Note : Veillez à remplacer # par le numéro d'identification du champ Signature de votre propre formulaire.
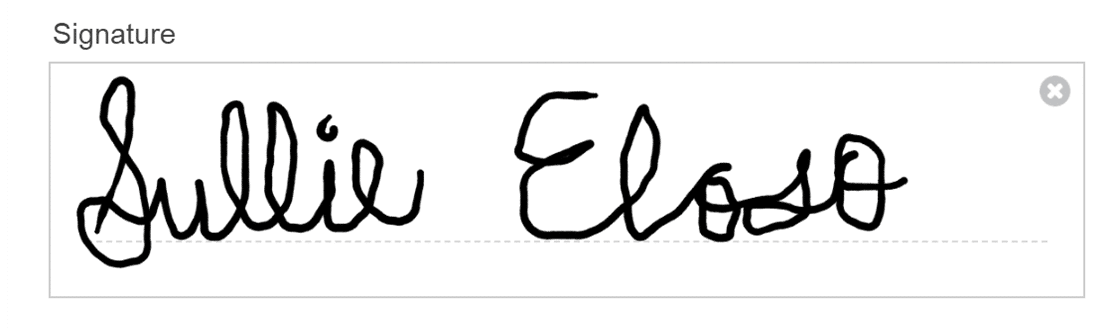
Sur la page d'accueil de votre site, les utilisateurs peuvent dessiner leur signature dans le champ Signature :

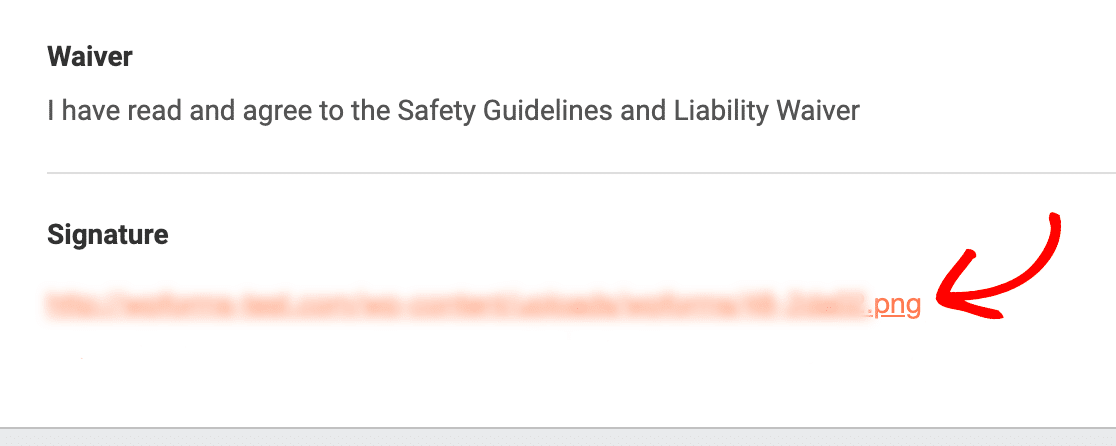
Si vous utilisez le {field_id="#"} Smart Tag, ce champ apparaîtra dans vos courriels de notification de formulaire sous la forme d'un lien, sur lequel vous devrez cliquer pour afficher la signature.

Toutefois, l'utilisation de l'outil {field_html_id} Smart Tag, vous pouvez intégrer la signature directement dans votre e-mail de notification.

Vous trouverez ci-dessous une liste de tous les champs que vous pouvez modifier à l'aide de la fonction {field_html_id} Étiquette intelligente :
- Signature : Incorpore directement une image de la signature dans les courriels de notification.
- Curseur numérique : Formate l'entrée numérique dans votre courriel de notification comme "Valeur sélectionnée : [X] (0 min / 10 max)".
- Téléchargement de fichiers : Affiche les chemins d'accès aux fichiers téléchargés par nom de fichier, plutôt que d'afficher le lien WordPress complet.
- Classement : Affiche le classement par étoiles et une représentation numérique du classement dans le corps de l'e-mail.
- Choix d'images : Affiche l'image sélectionnée pour les champs qui prennent en charge les choix d'images.
Afficher tous les champs d'un formulaire
Cette balise intelligente affiche toutes les informations soumises dans les champs de votre formulaire dans vos courriels de notification.
Par défaut, les paramètres de notification des formulaires incluent cette balise intelligente dans le champ Message de l'e-mail pour afficher le contenu de l'entrée lors de l'envoi de l'e-mail de notification.

Remarque : Les champs Saut de page, Séparateur de section et HTML ne sont pas inclus dans le champ {all_fields} Smart Tag par défaut. Pour les inclure dans la {all_fields} Smart Tag et les afficher dans vos notifications, vous devrez ajouter un extrait de code personnalisé.
Si vous souhaitez fournir plus d'informations à l'utilisateur, vous pouvez ajouter des détails au-dessus ou au-dessous de la balise intelligente. Vous pouvez également supprimer la balise intelligente afin que le contenu de l'entrée ne soit pas inclus dans votre notification par courrier électronique.
Si vous souhaitez voir comment un courrier électronique de notification avec l'option {all_fields} Les looks Smart Tag, consultez notre guide sur les la mise en place de courriels de notification.
Affichage de la page à partir de laquelle le formulaire a été soumis
Le {page_title}, {page_url}et {page_id} Les balises intelligentes affichent le titre, l'URL ou l'ID de la page sur laquelle le formulaire est incorporé. Elles sont particulièrement utiles lorsque vous avez intégré le même formulaire sur plusieurs pages.
En ajoutant l'une de ces étiquettes intelligentes à l'objet ou au message de l' e-mail dans vos paramètres de notification, vous pouvez savoir exactement sur quelle page se trouvait l'utilisateur lorsqu'il a soumis votre formulaire.
Affichage de la date d'envoi du formulaire
Le {date format="m/d/Y"} Smart Tag vous indiquera la date à laquelle un formulaire a été soumis. Cette fonction peut s'avérer utile pour la tenue des dossiers, en particulier si vous êtes susceptible de renvoyer une notification quelque temps après la soumission, ou si la date de soumission est particulièrement importante.
Vous pouvez l'ajouter au champ Message e-mail de vos paramètres de notification.
Remarque : si votre site utilise la mise en cache, les valeurs de date et d'heure qui sont introduites dans cette balise intelligente correspondent à la date à laquelle la page a été mise en cache pour la dernière fois (généralement dans les 12 à 24 heures précédentes). Par conséquent, si vous utilisez cette balise intelligente pour suivre la date et l'heure des soumissions de formulaires, il se peut que cette valeur ne corresponde pas à la date d'entrée réelle.
Pour s'assurer que la date correcte de l'entrée est extraite lors de l'utilisation de la mise en cache, utilisez l'option {entry_date} Étiquette intelligente.
Si vous souhaitez également inclure un horodatage, vous pouvez modifier le paramètre {date format="m/d/Y"} Smart Tag au format suivant : {date format="m/d/Y h:i:s A"}.
Note : Si vous souhaitez utiliser d'autres paramètres PHP, reportez-vous à notre guide du développeur sur l'utilisation des formats de date et d'heure PHP dans WPForms.
Pour personnaliser le format des étiquettes intelligentes de date dans vos formulaires, consultez notre documentation destinée aux développeurs.
Identifier les entrées d'un même utilisateur
Avec la {unique_value} Smart Tag, vous pouvez ajouter des identifiants uniques à chaque entrée de formulaire. Il est utile pour identifier les entrées de formulaire d'un même utilisateur ou d'une même adresse électronique. Vous pouvez également afficher son résultat sur le frontend et dans les notifications de formulaire.
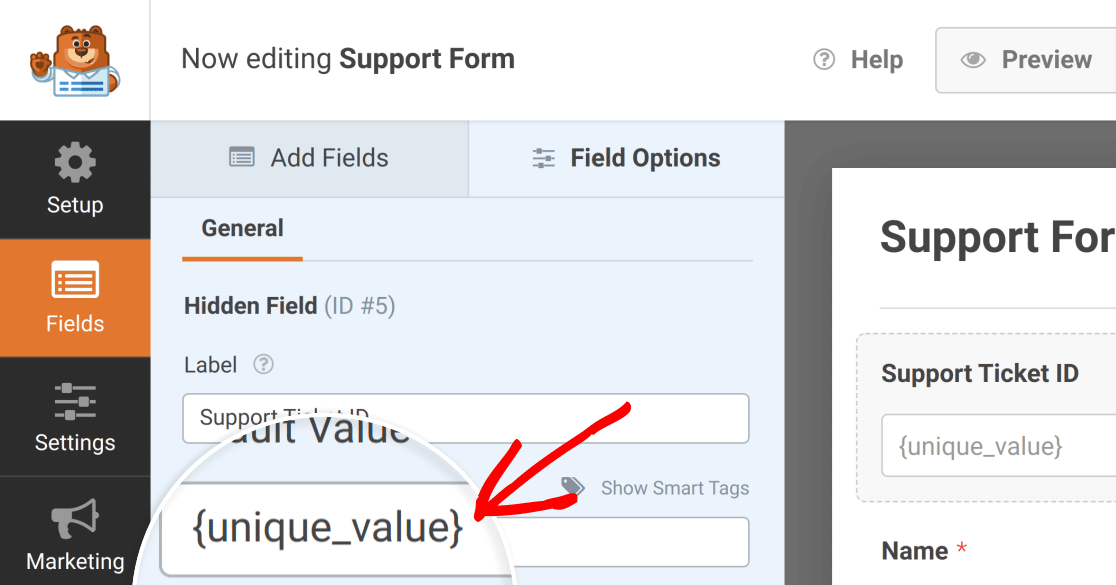
Inclure le {unique_value} Smart Tag dans vos formulaires, nous vous recommandons d'utiliser une balise Champ caché ou HTML domaine.

En utilisant un Champ cachévous pouvez marquer chaque entrée avec un identifiant unique qui n'est visible qu'à l'intérieur de votre système d'information. Entrées WPForms. Avec un HTML vous pouvez afficher le résultat de l'analyse de la {unique_value} Smart Tag sur le frontend de vos formulaires.
Note : Pour plus d'informations sur les champs cachés, n'oubliez pas de consulter notre tutoriel sur l'utilisation des champs cachés avec WPForms.
Si vous souhaitez utiliser cette balise intelligente sur le frontend, consultez notre tutoriel sur l'utilisation des champs HTML.
Afficher les détails de l'auteur dans vos formulaires
Les Smart Tags suivants vous permettent d'obtenir des détails sur les auteurs sur votre site WordPress :
{author_id}: Révèle le numéro d'identification de l'auteur de la page ou de l'article sur lequel un formulaire est intégré.{author_display}: Révèle le nom de l'auteur de l'article ou de la page sur laquelle le formulaire est intégré.{author_email}: Insère l'adresse électronique de l'auteur de la page où le formulaire est incorporé.
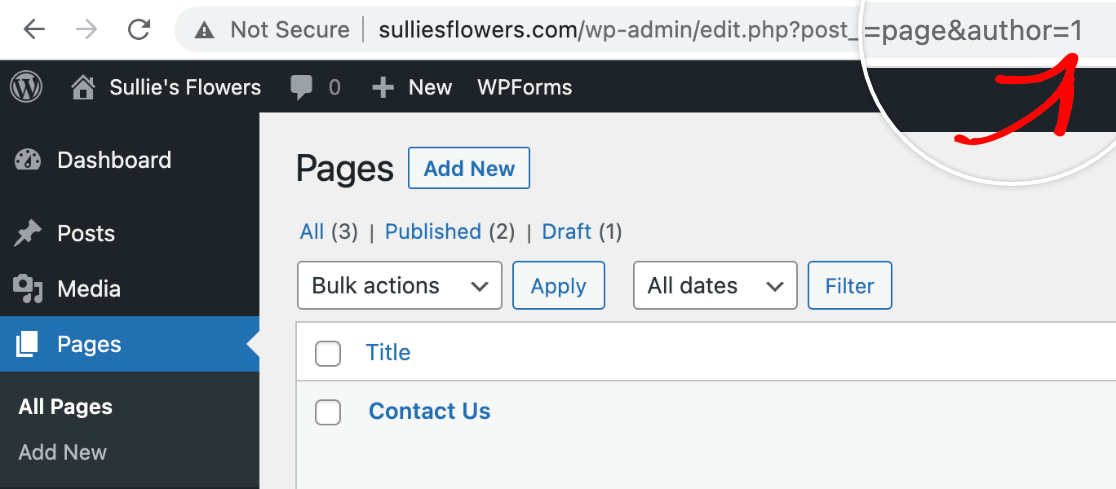
Vous pouvez trouver l'identifiant d'un auteur en cliquant sur son nom dans les sections Articles ou Pages de votre zone d'administration WordPress et en regardant la barre d'adresse du navigateur. Dans cet exemple, l'auteur a un ID de 1.

Le {author_id} L'étiquette intelligente peut être utile si vous voulez un enregistrement rapide de l'auteur d'un article ou d'une page inclus dans la base de données du Message électronique d'une notification.
Le {author_email} est utile si vous souhaitez que l'auteur de la page reçoive une notification lorsqu'un utilisateur soumet le formulaire. Vous pouvez l'ajouter en tant que Envoyer à l'adresse électronique pour la notification afin d'accomplir cela sans avoir à mettre en place un nouveau système d'information. notification conditionnelle pour chaque auteur.
Afficher les détails de l'utilisateur connecté dans vos formulaires
Les étiquettes intelligentes pour la gestion des utilisateurs sont parmi les plus utiles pour les sites alimentés par la communauté, comme les forums ou les sites d'adhésion qui exigent que les utilisateurs créent un compte.
Par exemple, le {user_display} Smart Tag insère le nom d'affichage de l'utilisateur.
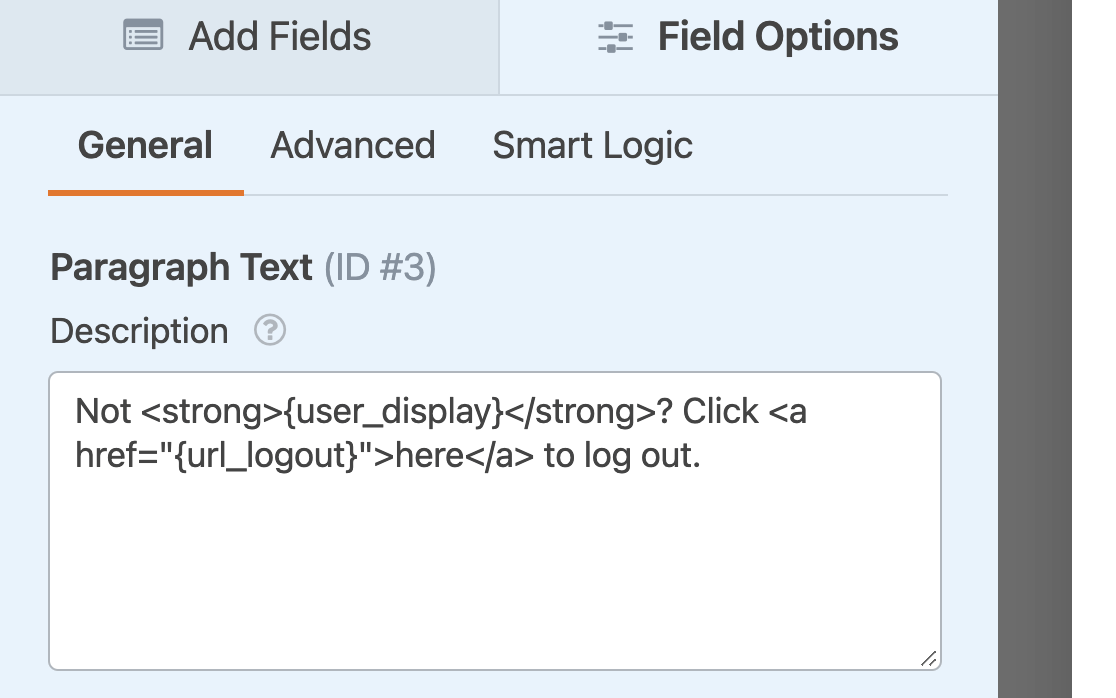
Vous pouvez ajouter cette balise intelligente à la description d'un champ pour afficher le nom d'affichage de l'utilisateur actuel afin qu'il puisse vérifier qu'il utilise le bon compte.

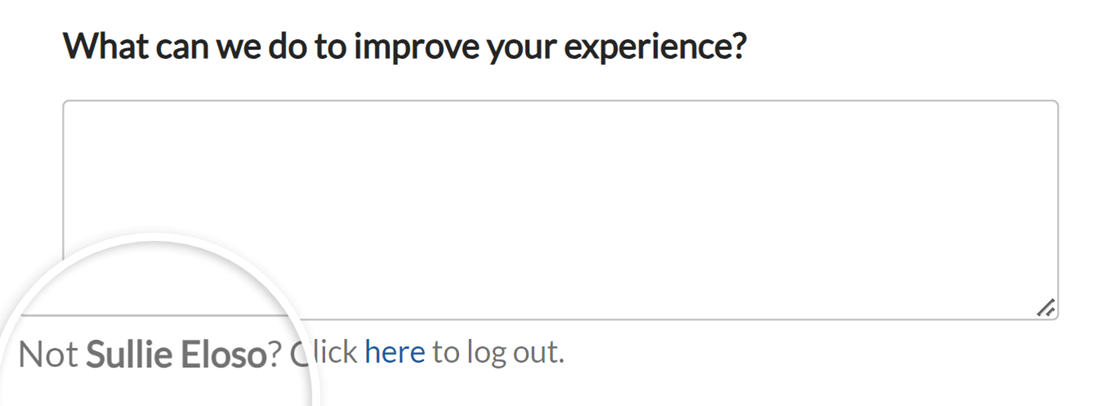
Voici un exemple de ce que cela pourrait donner sur le frontend :

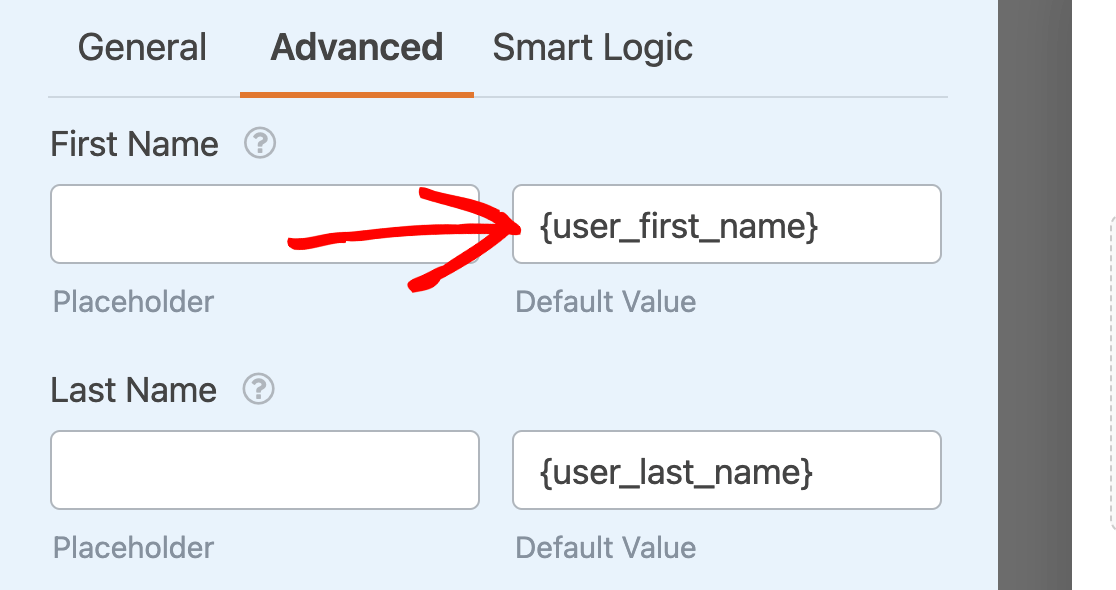
Vous pouvez également ajouter le nom et l'adresse électronique des utilisateurs comme valeurs par défaut pour remplir automatiquement les champs Nom et Courriel à l'aide de l'option {user_full_name}, {user_first_name}, {user_last_name}et {user_email} Tags intelligents. Il suffit de saisir la balise intelligente appropriée dans le champ Valeur par défaut dans les options de champ avancées.

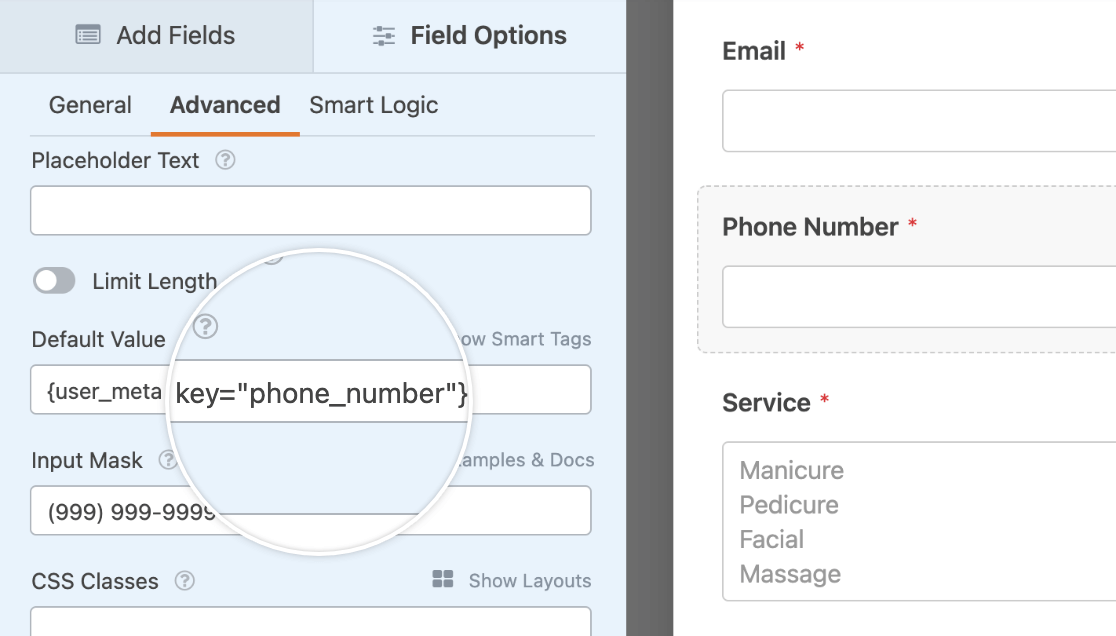
Le {user_meta} Smart Tag peut être utilisé pour extraire des métadonnées personnalisées de votre site. Vous pouvez extraire n'importe quelle donnée d'un profil d'utilisateur à condition de connaître la clé méta.

Vous pouvez consulter notre guide sur la configuration des champs méta personnalisés pour plus de détails et des instructions étape par étape.
Ajouter des liens vers des comptes d'utilisateurs à vos formulaires
Vous pouvez ajouter des liens dans vos formulaires pour que les utilisateurs se connectent, se déconnectent ou s'inscrivent pour un nouveau compte en utilisant les Smart Tags suivants :
{url_login}{url_logout}{url_register}
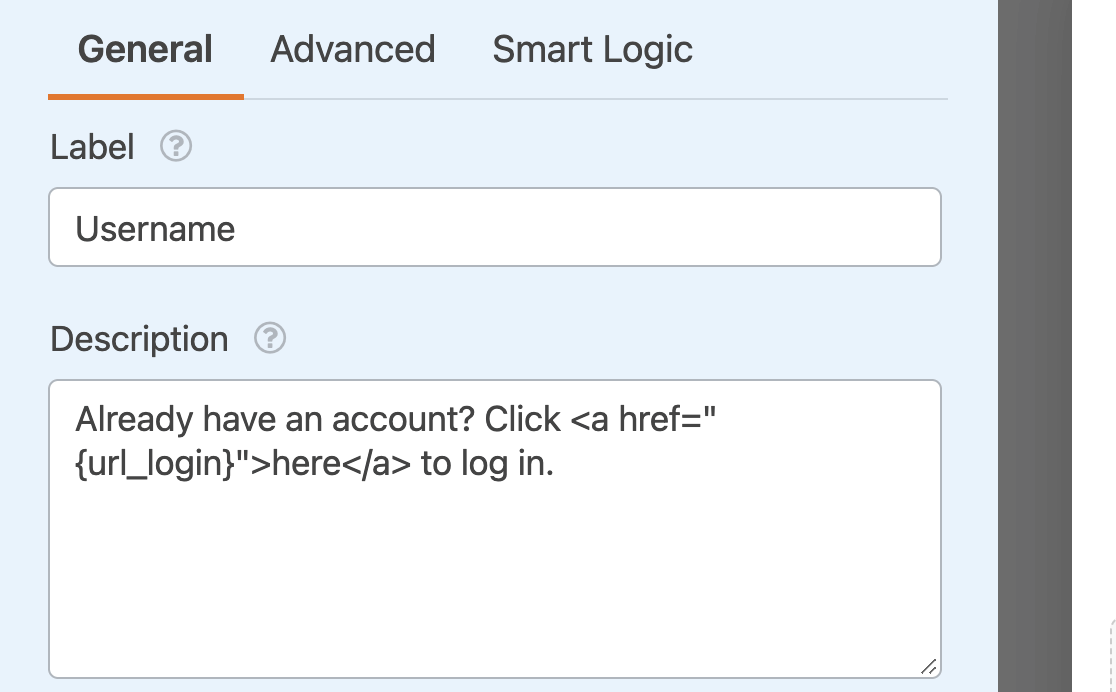
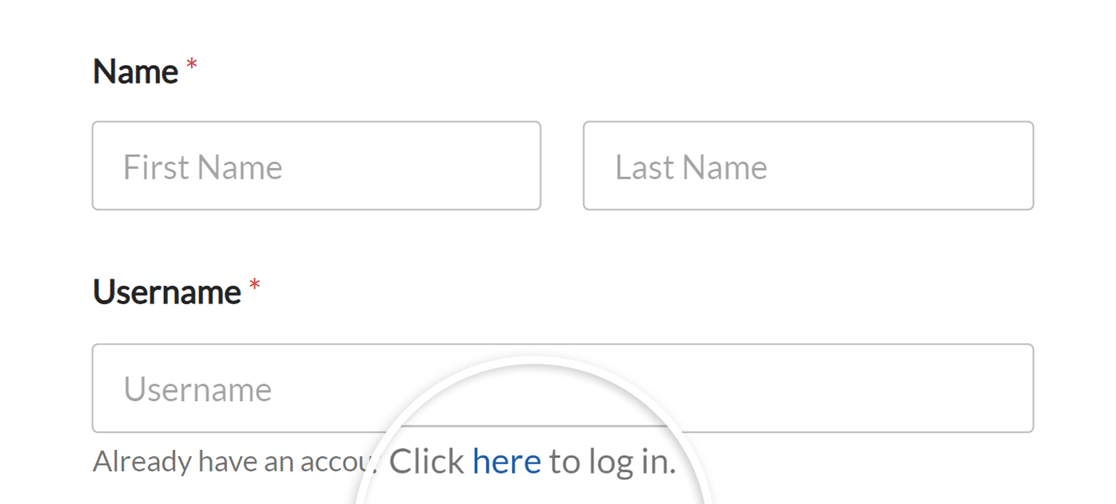
Ces étiquettes intelligentes peuvent être utiles pour les formulaires de connexion et d'enregistrement personnalisés. Par exemple, vous pouvez les ajouter dans la description du champ Nom d'utilisateur de votre formulaire de connexion afin que les utilisateurs disposant déjà d'un compte puissent se connecter facilement.

Voici un exemple de ce que cela pourrait donner sur le frontend :

Ajouter un lien de récupération de mot de passe à votre formulaire
Le {url_lost_password} Smart Tag insère le lien du mot de passe perdu pour votre site.
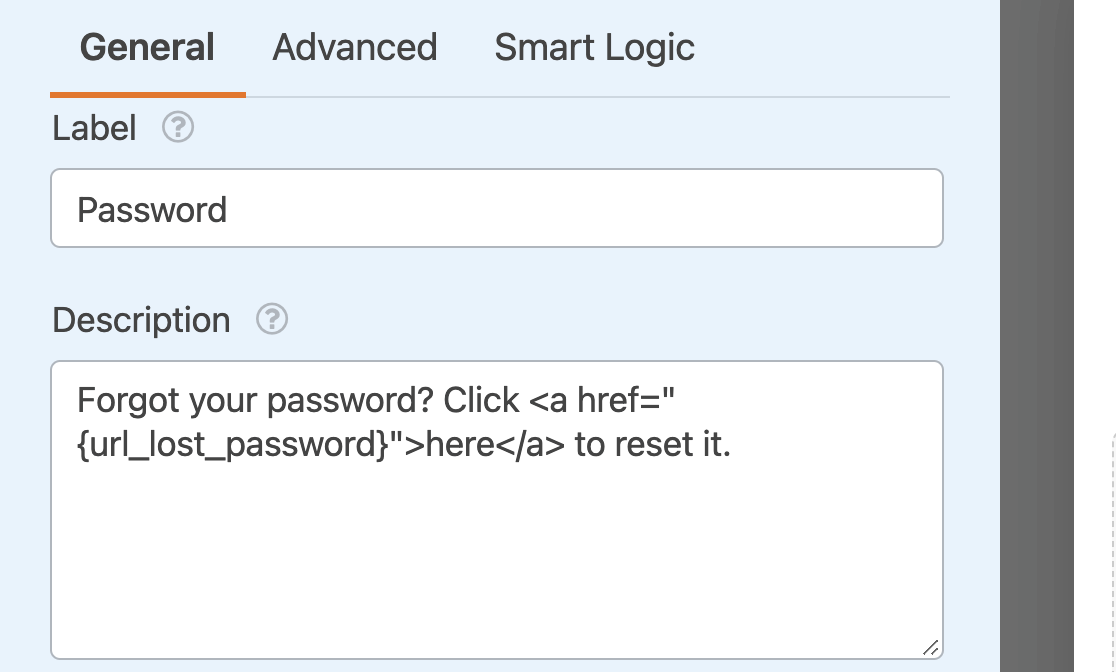
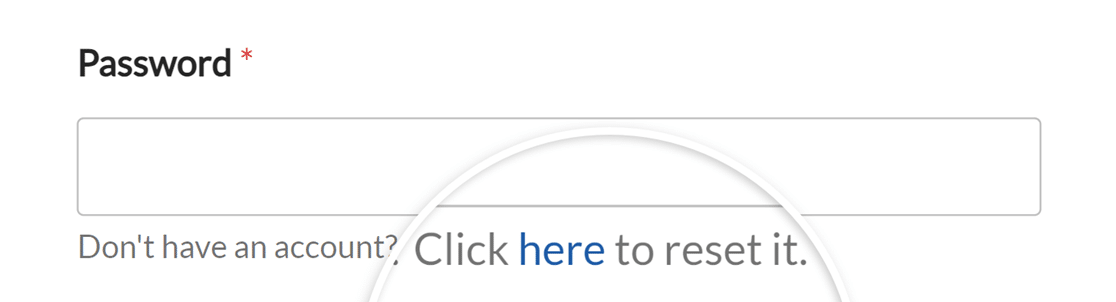
Lorsqu'un utilisateur oublie son mot de passe, cette balise intelligente lui fournit l'adresse à laquelle il doit se rendre pour le réinitialiser. Si vous avez un formulaire de connexion construit avec WPForms, vous pouvez envisager d'inclure un lien de réinitialisation dans la zone de description du champ Mot de passe.

Voici un exemple de ce que cela pourrait donner sur le frontend :

Note : Vous souhaitez créer des Smart Tags personnalisés qui peuvent extraire des informations directement à partir des profils d'utilisateurs de WordPress ? Pour des instructions détaillées sur la mise en place de cette fonctionnalité, y compris l'ajout de données utilisateur uniques comme les surnoms, les rôles d'utilisateur et les biographies, veuillez vous référer à notre documentation développeur sur la façon de créer plus de Smart Tags d'utilisateur.
Affichage des informations relatives à l'enregistrement de l'utilisateur
Les étiquettes intelligentes suivantes fonctionnent avec notre module complémentaire d'enregistrement des utilisateurs. Elles extraient des données utiles à inclure dans les courriels automatisés pour l'activation des utilisateurs, la réinitialisation des mots de passe, et plus encore :
{site_name}: Insère le nom de votre site tel qu'il figure dans les paramètres de WordPress.{user_registration_login}: Insère le nom d'utilisateur du nouvel utilisateur qui a été créé.{user_registration_email}: Ajoute l'adresse électronique du nouvel utilisateur aux courriels de notification envoyés par le module complémentaire d'enregistrement des utilisateurs.{user_registration_password}: Insère le mot de passe de l'utilisateur nouvellement enregistré.{url_manage_activations}: Insère un lien vers l'écran d'administration où vous pouvez approuver et activer manuellement de nouveaux comptes d'utilisateurs sur votre site.{url_user_activation}: Ajoute un lien sur lequel les utilisateurs peuvent cliquer pour activer leurs nouveaux comptes.{user_registration_password_reset}: Insère un lien de réinitialisation du mot de passe.
Remarque : ces étiquettes intelligentes ne fonctionnent que dans les courriels générés par le module complémentaire d'enregistrement des utilisateurs. Elles n'intègrent pas de données dans d'autres parties de vos formulaires, telles que les courriels de notification ou les valeurs par défaut.
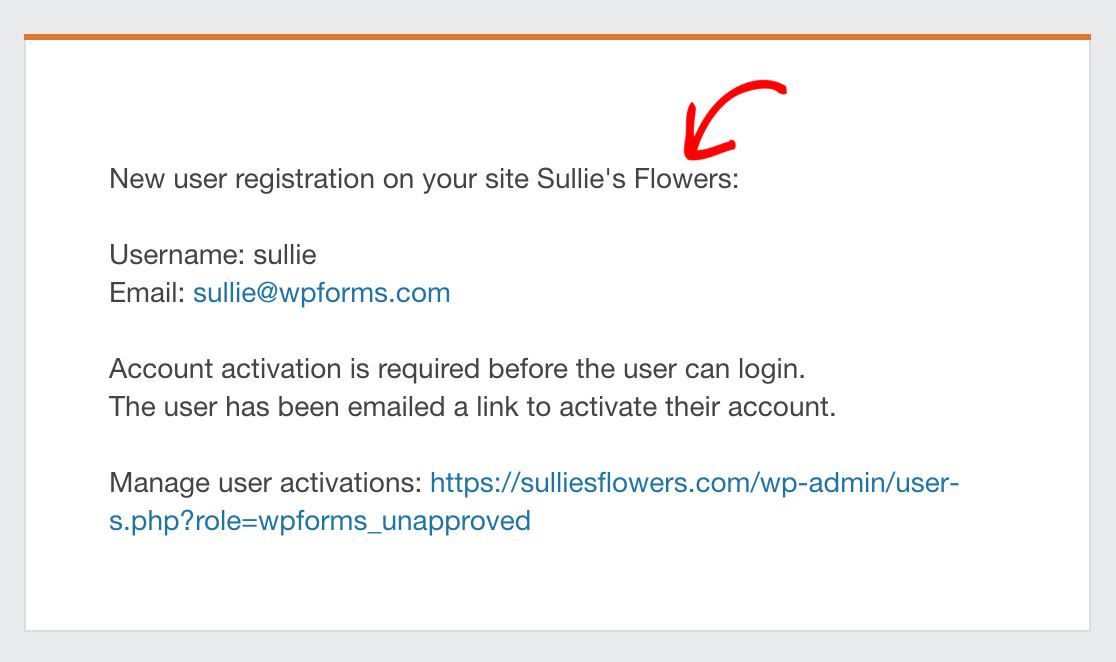
Dans cet exemple, vous pouvez voir le nom du site affiché en haut de l'e-mail. Le message comprend également le {user_registration_login}, {user_registration_email}et {url_manage_activations} Tags intelligents.

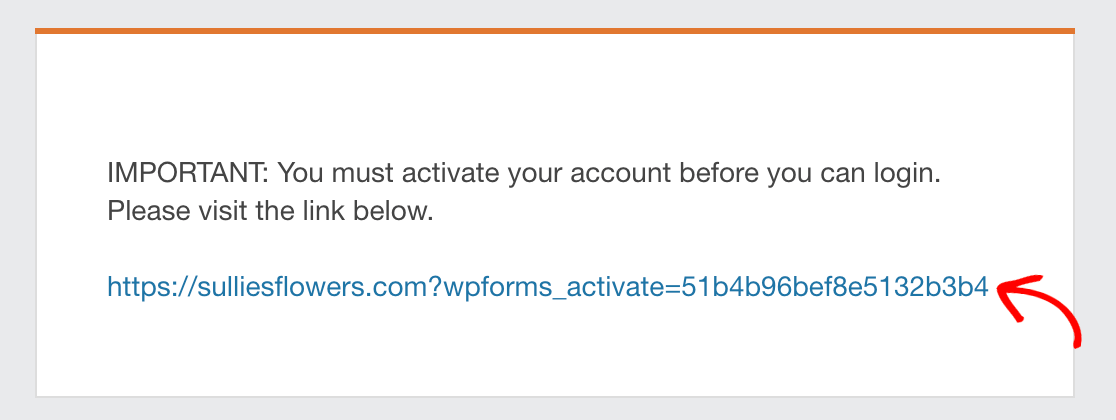
Ce courrier électronique utilise la fonction {url_user_activation} Smart Tag pour permettre aux utilisateurs d'activer leurs nouveaux comptes par e-mail.

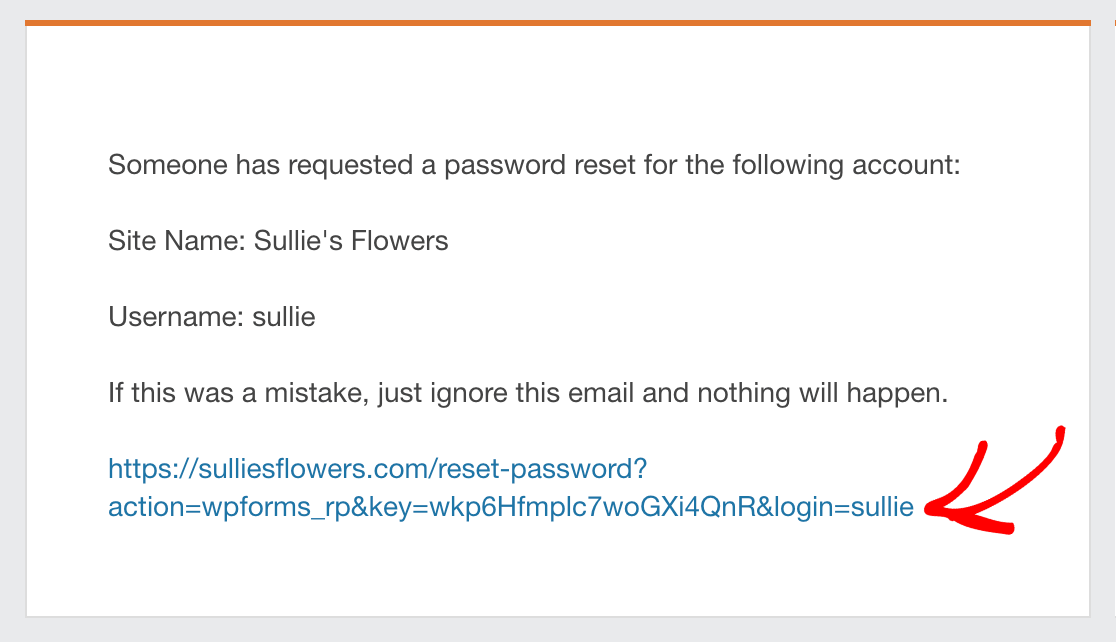
Cet e-mail montre le lien qui est inséré lorsque vous utilisez la fonction {user_registration_password_reset} Étiquette intelligente.

Pré-remplissage des champs de paiement dans les formulaires
Lorsque vous travaillez avec des champs de paiement (tels que des cases à cocher, des éléments multiples ou des éléments déroulants), vous pouvez utiliser un format spécial de balise intelligente pour pré-remplir les valeurs d'un formulaire à l'autre :
{field_id="#|value_choice"}
Par exemple, si vous avez un champ de paiement avec l'ID 4, vous utiliserez : {field_id="4|value_choice"}
Voilà, c'est fait ! Vous connaissez maintenant quelques-unes des façons d'utiliser les étiquettes intelligentes dans vos formulaires.
Ensuite, vous souhaitez collecter des données utilisateur cachées à partir de vos formulaires ? Découvrez comment collecter des adresses IP, des données de localisation et bien plus encore à l'aide des Smart Tags dans notre guide sur le déblocage des données utilisateur cachées.
