Résumé de l'IA
Souhaitez-vous automatiser vos flux de travail en envoyant des entrées WPForms à d'autres applications en utilisant Make ? L'addon Make vous permet d'intégrer vos formulaires à des milliers de services web en envoyant des données via des webhooks.
Dans ce tutoriel, nous allons vous montrer comment installer et utiliser l'addon Make avec WPForms.
Exigences :
- Vous aurez besoin d'une licence Pro ou d'une licence supérieure pour accéder à l'addon Make.
- Assurez-vous que vous avez installé WPForms version 1.9.5.1 ou supérieure pour atteindre la version minimale requise pour l'addon Make.
Avant de commencer, assurez-vous que WPForms est installé et activé sur votre site WordPress, et que vous avez vérifié votre licence. Ensuite, installez et activez l'addon Make.
Créer un scénario dans Make
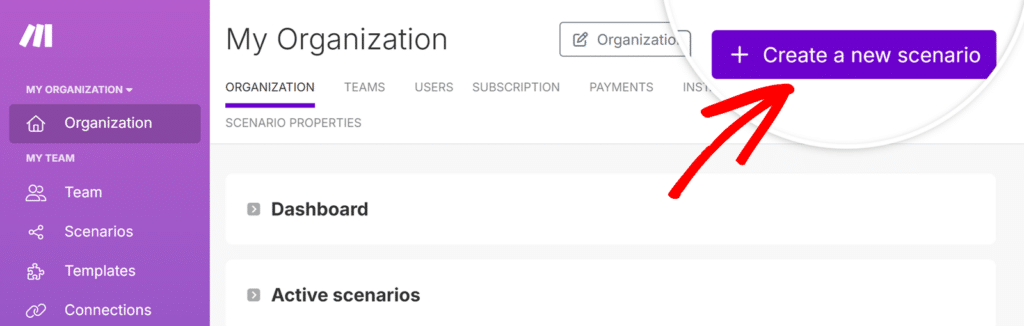
Pour commencer, connectez-vous à votre compte Make et cliquez sur le bouton Créer un nouveau scénario.

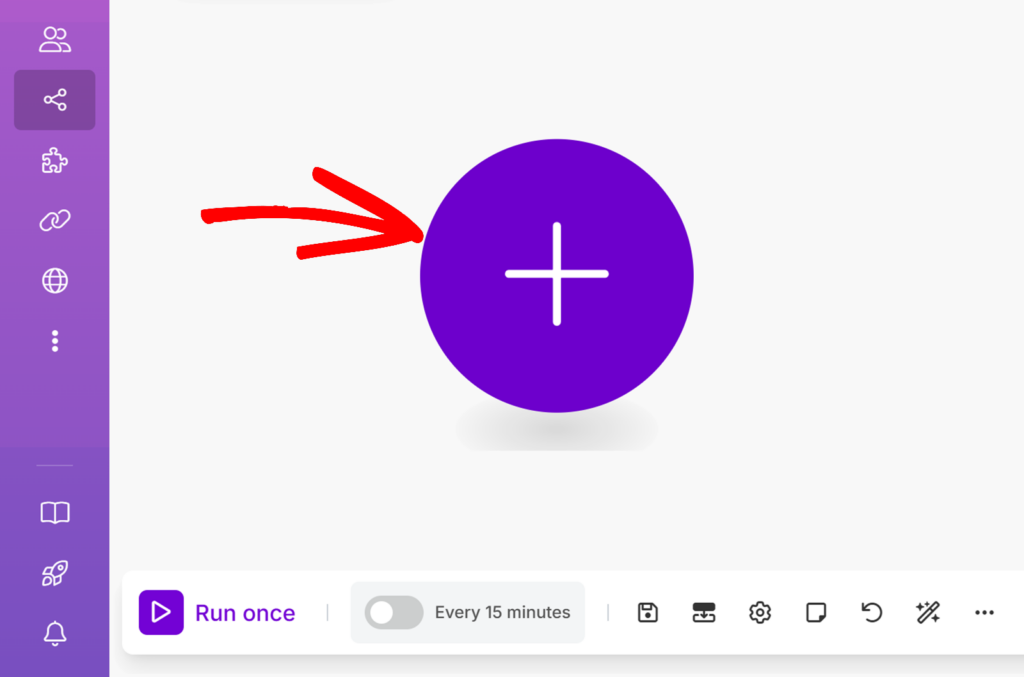
Une fois l'éditeur de scénario ouvert, cliquez sur la grande icône + au centre de l'écran. Vous devrez alors choisir un module pour commencer.

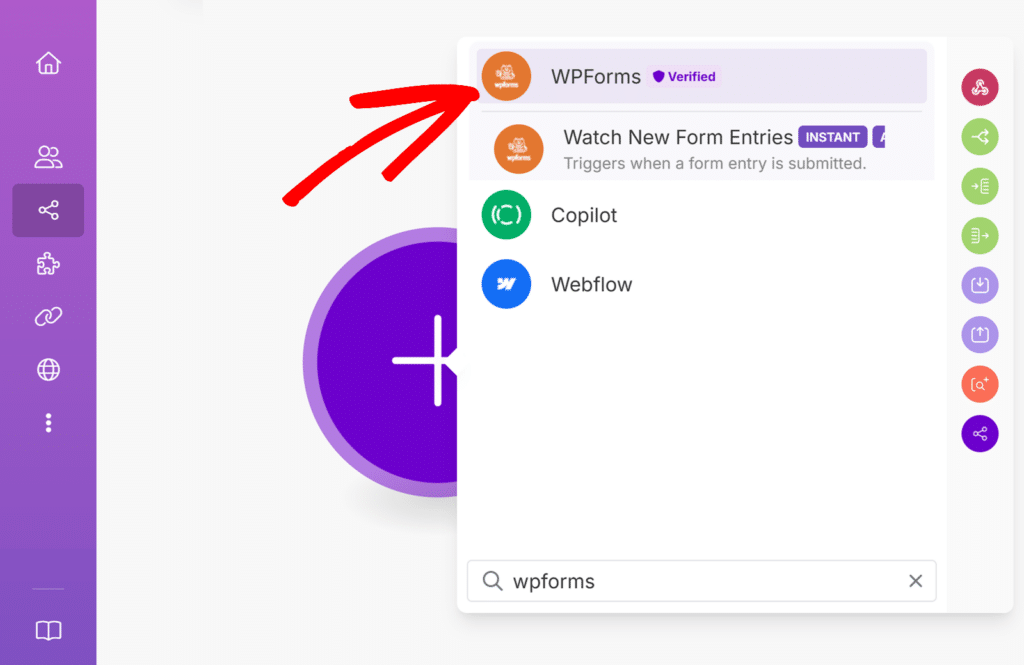
Dans la barre de recherche, tapez WPForms, puis sélectionnez-le dans la liste.

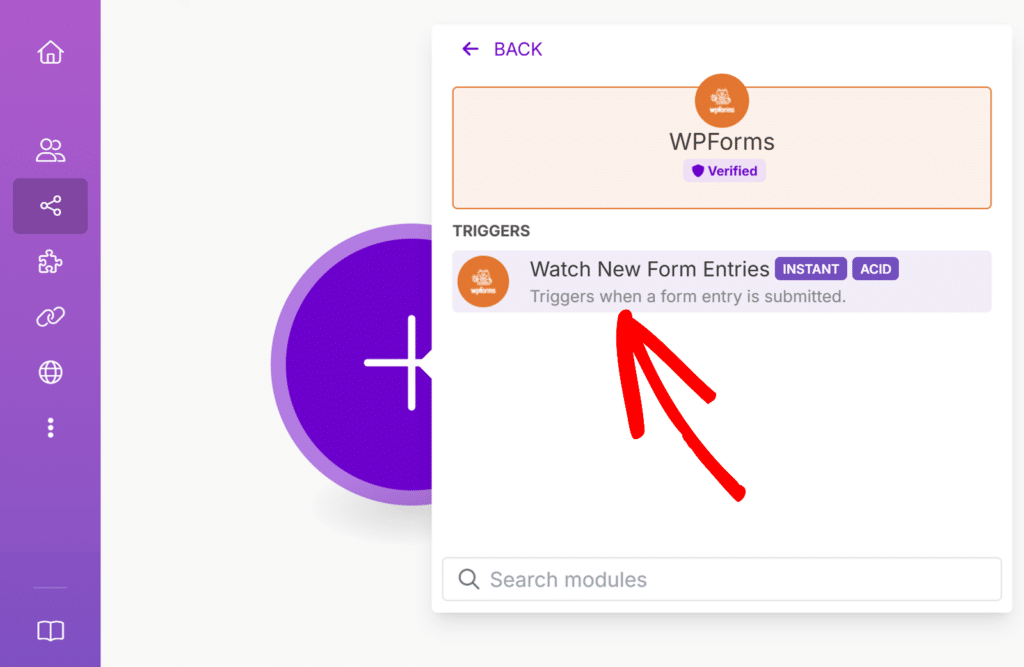
Ensuite, choisissez l'option Regarder les nouvelles entrées de formulaire comme déclencheur.

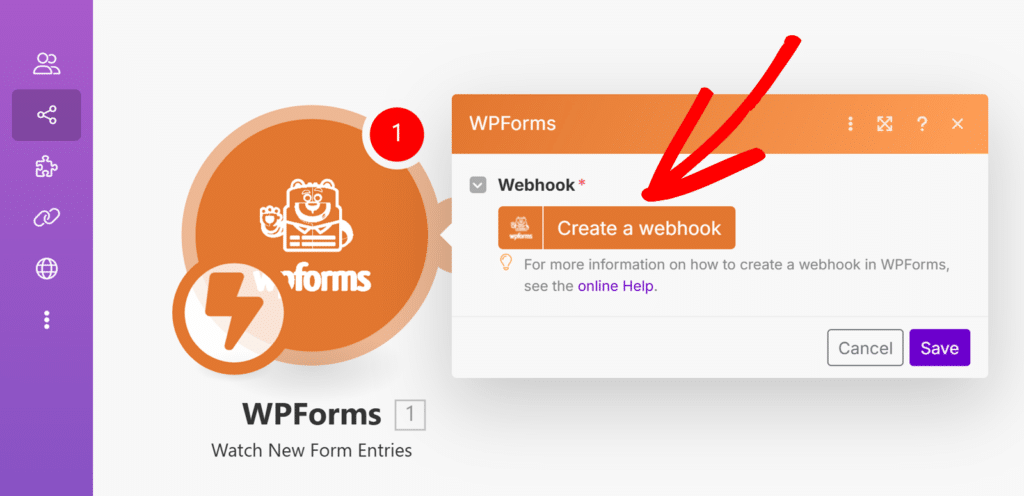
Après avoir sélectionné ce déclencheur, Make vous demandera de configurer un webhook. Cliquez sur le bouton Créer un webhook pour continuer.

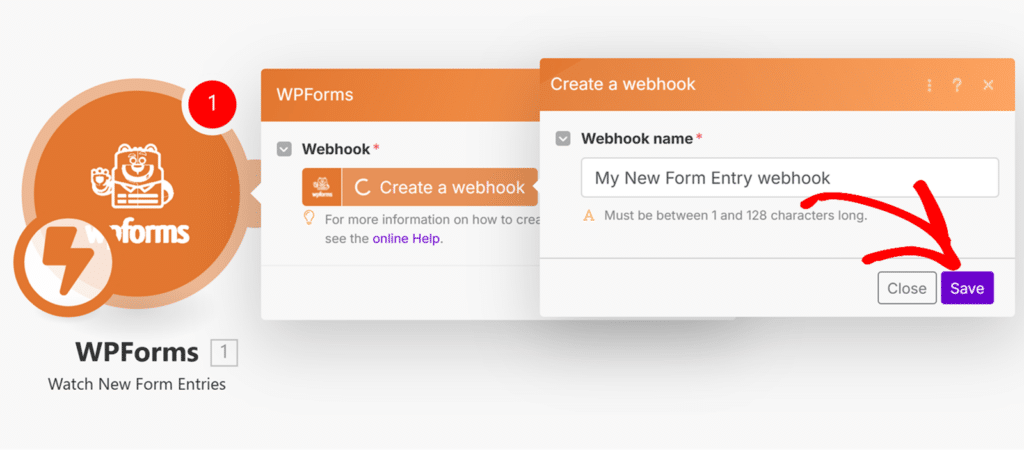
Il vous sera ensuite demandé de donner un nom à votre webhook. Ce nom est réservé à un usage interne ; n'hésitez donc pas à le nommer comme vous l'entendez. Une fois que vous l'avez nommé, cliquez sur Enregistrer.

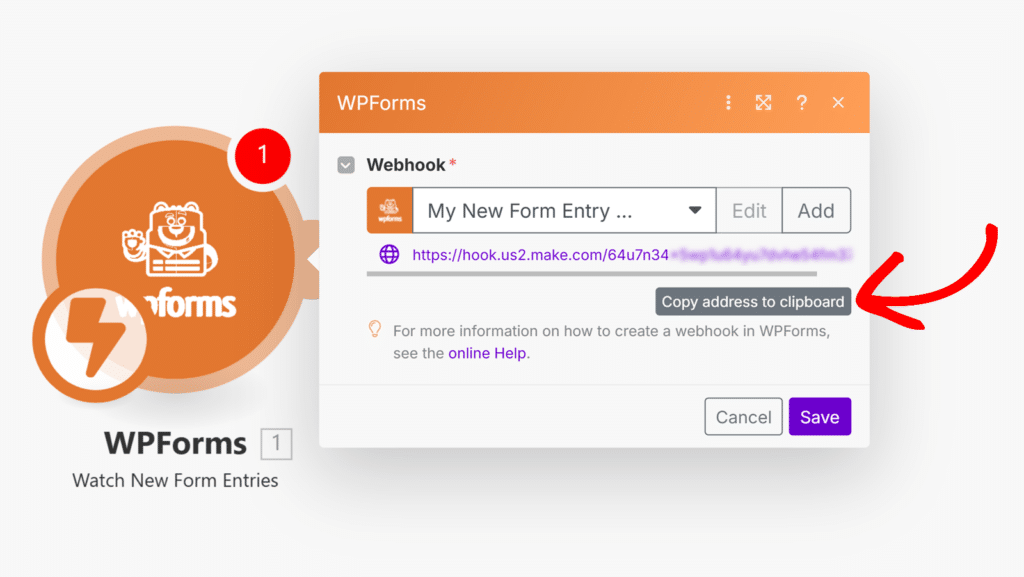
Make va maintenant générer une URL unique pour le webhook. Cliquez sur le bouton Copier l'adresse dans le presse-papiers pour copier l'URL.

Une fois que vous avez copié l'URL, retournez sur votre site WordPress pour l'étape suivante.
Connecter Make à WPForms
Maintenant que vous avez copié l'URL de votre webhook depuis Make, il est temps de le connecter à votre formulaire dans WPForms.
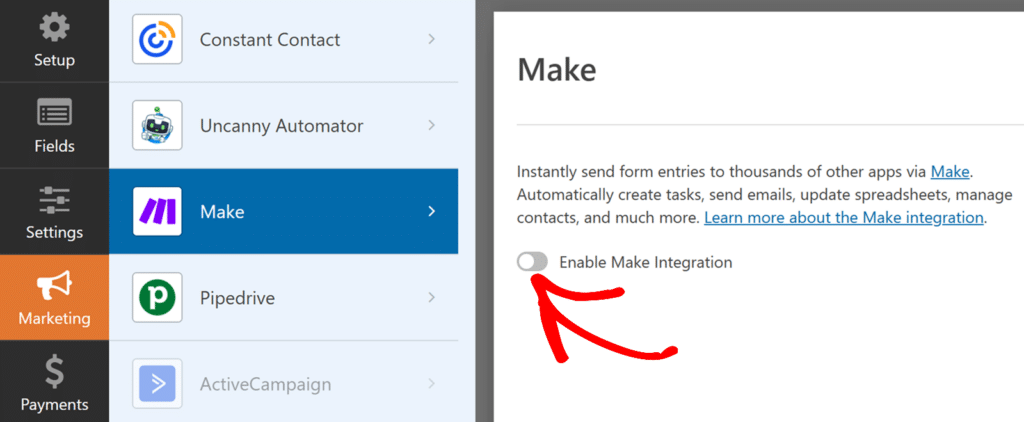
Commencez par créer un nouveau formulaire ou par modifier un formulaire existant. Une fois que vous êtes dans le générateur de formulaires, allez dans Marketing " Make et cliquez sur le bouton Activer l'intégration de Make pour l'activer.

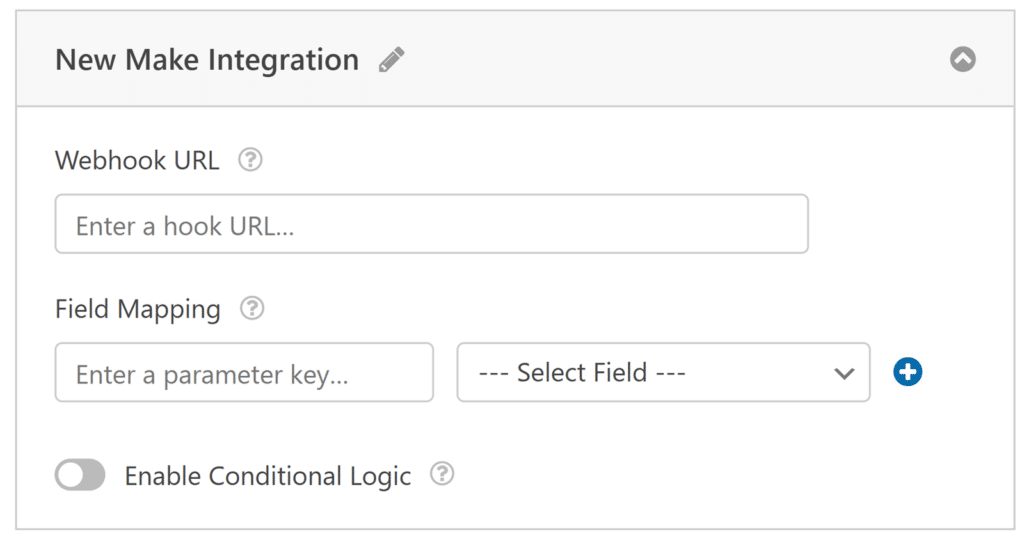
Une fois cette option activée, vous verrez apparaître deux nouveaux paramètres : Webhook URL et Field Mapping. C'est ici que vous connecterez votre scénario Make et que vous choisirez les données du formulaire à envoyer.

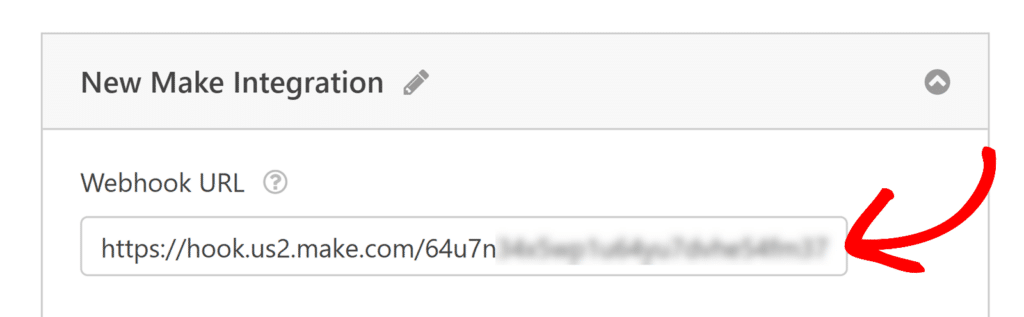
Dans le champ Webhook URL, collez l'URL que vous avez copié dans Make plus tôt. C'est l'adresse que WPForms utilisera pour envoyer les entrées de formulaire à votre scénario.

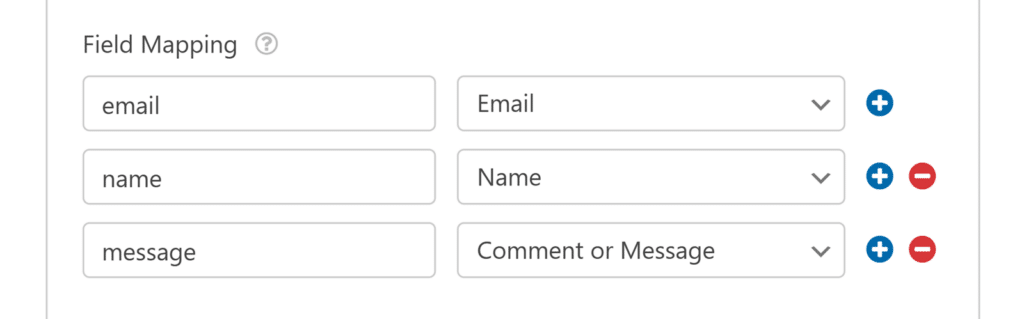
Sous Mappage des champs, vous pouvez définir exactement quelles données du formulaire doivent être transmises avec chaque soumission.
Pour ce faire, saisissez une clé de paramètre, c'est-à-dire l'étiquette que Make utilisera pour identifier les données. Sélectionnez ensuite le champ de formulaire correspondant dans la liste déroulante située à côté.
Par exemple, pour envoyer l'adresse électronique de l'utilisateur, vous devez entrer email comme clé de paramètre et sélectionnez le champ Email de votre formulaire dans la liste.

Vous pouvez continuer à ajouter d'autres correspondances de champs en cliquant sur le bouton bleu +.
Lorsque vous avez terminé, n'oubliez pas de cliquer sur Enregistrer dans le générateur de formulaires pour appliquer vos modifications.
Finaliser votre scénario dans Make
Après avoir sauvegardé votre formulaire dans WPForms, retournez à votre scénario Make pour terminer la configuration.
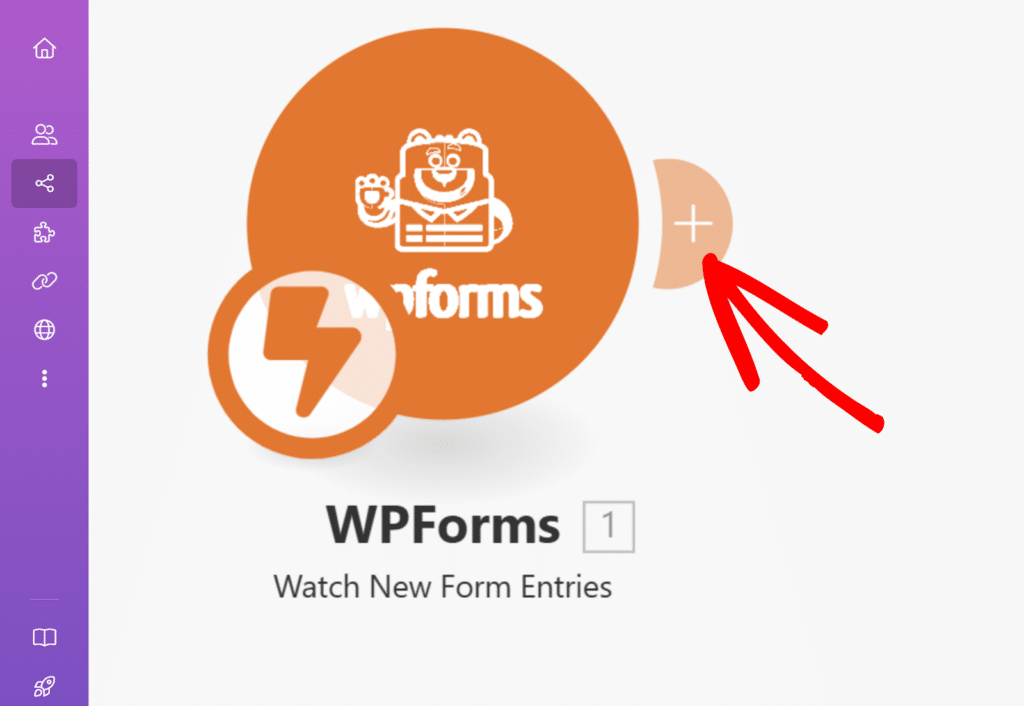
A ce stade, Make est prêt à recevoir les données de votre formulaire. Pour décider ce qu'il advient de ces données, cliquez sur l'icône + dans votre scénario pour ajouter un autre module.

Dans la liste des applications disponibles, sélectionnez celle vers laquelle vous souhaitez envoyer les données de votre formulaire. Par exemple, Google Sheets, Gmail, Trello ou toute autre application prise en charge. Choisissez ensuite l'action appropriée, telle que Ajouter une ligne, Envoyer un courriel ou Créer une tâche.
Les étapes exactes que vous suivrez à partir de là dépendront de l'application et de l'action que vous choisirez.
Une fois votre scénario entièrement configuré, nous vous recommandons de le tester avant de le mettre en ligne. Cliquez sur le bouton Exécuter une fois dans l'éditeur de scénario, puis soumettez une entrée de test dans votre formulaire. Cela permet de vérifier que les données sont reçues et traitées comme prévu.
Pour plus de détails sur la façon de tester votre scénario Make, voir le guide de Make pour tester un module.
Configuration de la logique conditionnelle (facultatif)
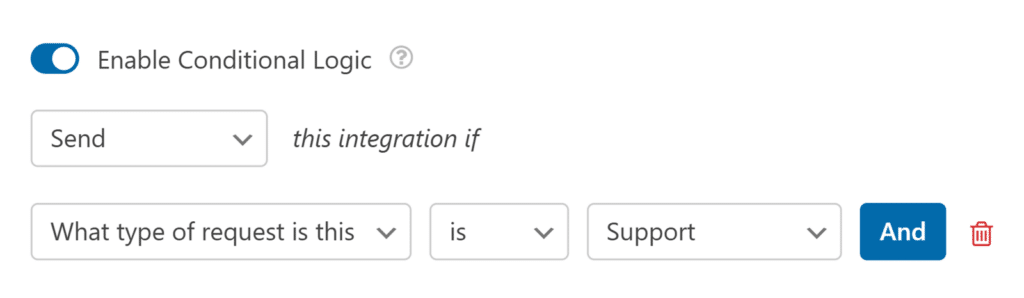
La logique conditionnelle vous permet de contrôler l'exécution de l'intégration Make en fonction des sélections de formulaire des utilisateurs. Par exemple, vous pouvez faire en sorte que les données ne soient envoyées à Make que lorsqu'un utilisateur sélectionne une option spécifique ou répond à une question d'une certaine manière.
Pour utiliser la logique conditionnelle avec le module complémentaire Make, activez l'option Activer la logique conditionnelle et créez votre règle de logique conditionnelle.

Enfin, veillez à enregistrer toutes les modifications et à tester votre formulaire avant de l'afficher sur votre site.
Questions fréquemment posées
Voici quelques questions courantes sur l'utilisation de l'addon Make avec WPForms.
Dois-je cartographier tous les champs ?
Non, vous pouvez choisir de n'envoyer que des champs spécifiques à Make. Seuls les champs mappés seront inclus dans la requête webhook.
Puis-je désactiver le stockage d'entrée lorsque j'utilise Make ?
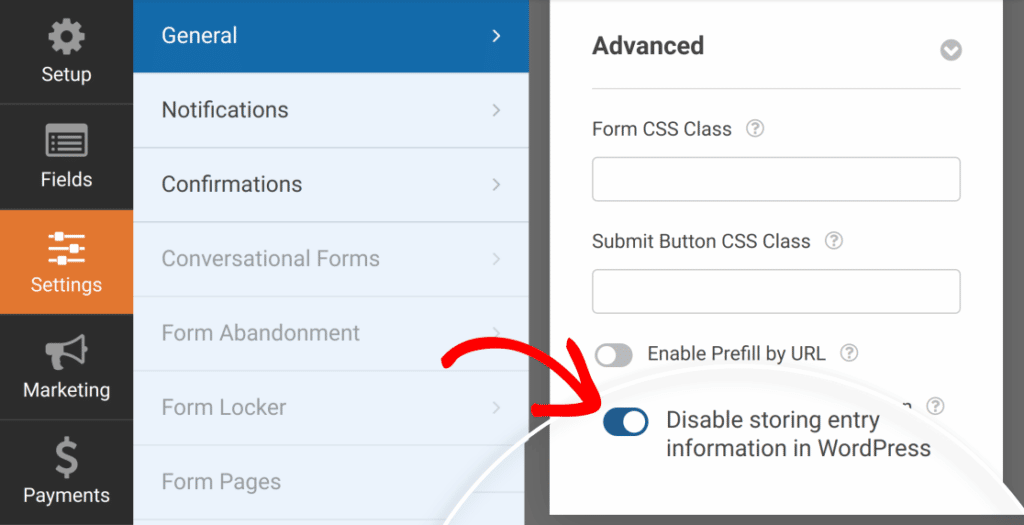
Si vous souhaitez empêcher WPForms de stocker les entrées de formulaire dans la base de données de votre site, allez dans Réglages " Général dans le générateur de formulaires, puis ouvrez la section Avancé et activez l'option Désactiver le stockage des informations d'entrée dans WordPress.

Que se passe-t-il si le webhook est supprimé dans Make ?
Si le webhook associé à votre formulaire est supprimé de votre compte Make, les soumissions de formulaire ne déclencheront plus le scénario. Pour y remédier, générez un nouveau webhook dans Make et mettez à jour l'URL du webhook dans les paramètres de votre formulaire.
Voilà, c'est fait ! Vous avez configuré avec succès l'addon Make dans WPForms. Maintenant, les entrées de votre formulaire peuvent automatiquement alimenter des milliers de flux de travail différents en utilisant les scénarios de Make.
Ensuite, vous voulez en savoir plus sur ce que vous pouvez faire avec les entrées de WPForms ? N'oubliez pas de consulter notre guide complet des entrées pour plus de détails sur toutes les options et outils disponibles.
