Résumé de l'IA
Souhaitez-vous afficher les choix des champs Choix multiples, Éléments multiples, Cases à cocher ou Éléments de cases à cocher dans plusieurs colonnes ? Une présentation en plusieurs colonnes peut améliorer l'aspect de votre formulaire et faciliter la navigation des utilisateurs.
Ce tutoriel vous montrera comment configurer les champs Choix multiples, Éléments multiples, Cases à cocher et Éléments de cases à cocher pour afficher les choix dans des formats à 2 ou 3 colonnes.
Dans cet article

Avant de commencer ce tutoriel, assurez-vous que WPForms est installé et activé sur votre site WordPress. Ensuite, créez un nouveau formulaire ou modifiez un formulaire existant.
Ajouter un champ de sélection multiple à votre formulaire
Tout d'abord, ajoutez l'un des types de champs suivants à votre formulaire :
- Cases à cocher
- Éléments de la case à cocher
- Choix multiple
- Plusieurs articles
Note : Vous avez besoin d'aide pour décider quel champ utiliser pour votre formulaire ? Consultez notre guide complet pour choisir le bon champ dans WPForms.
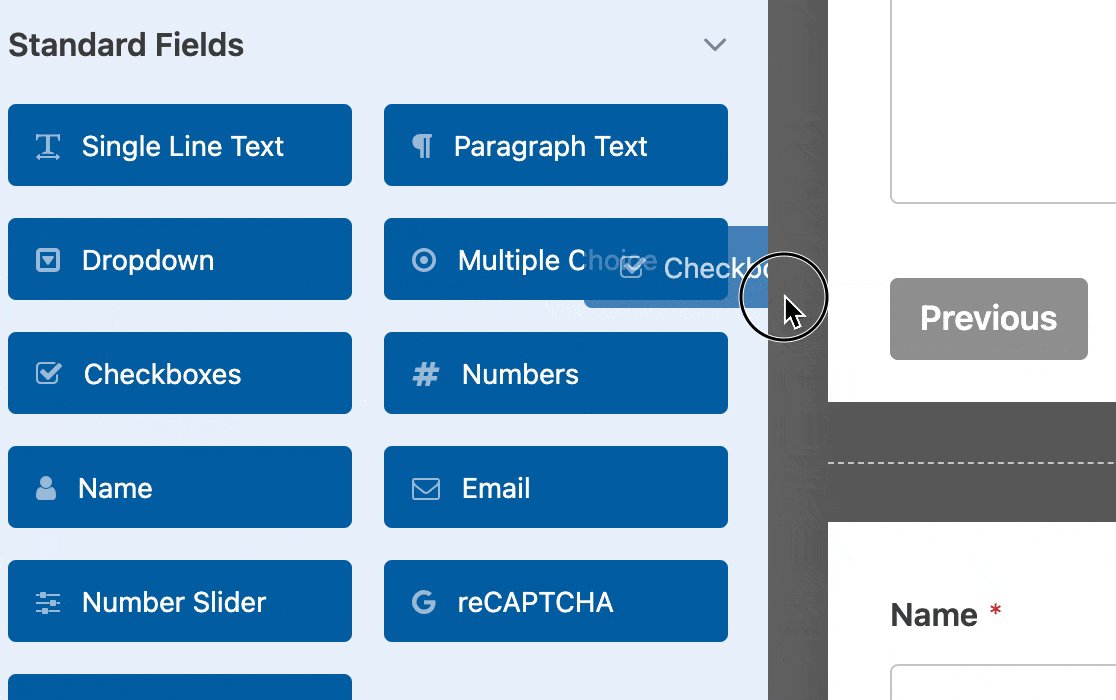
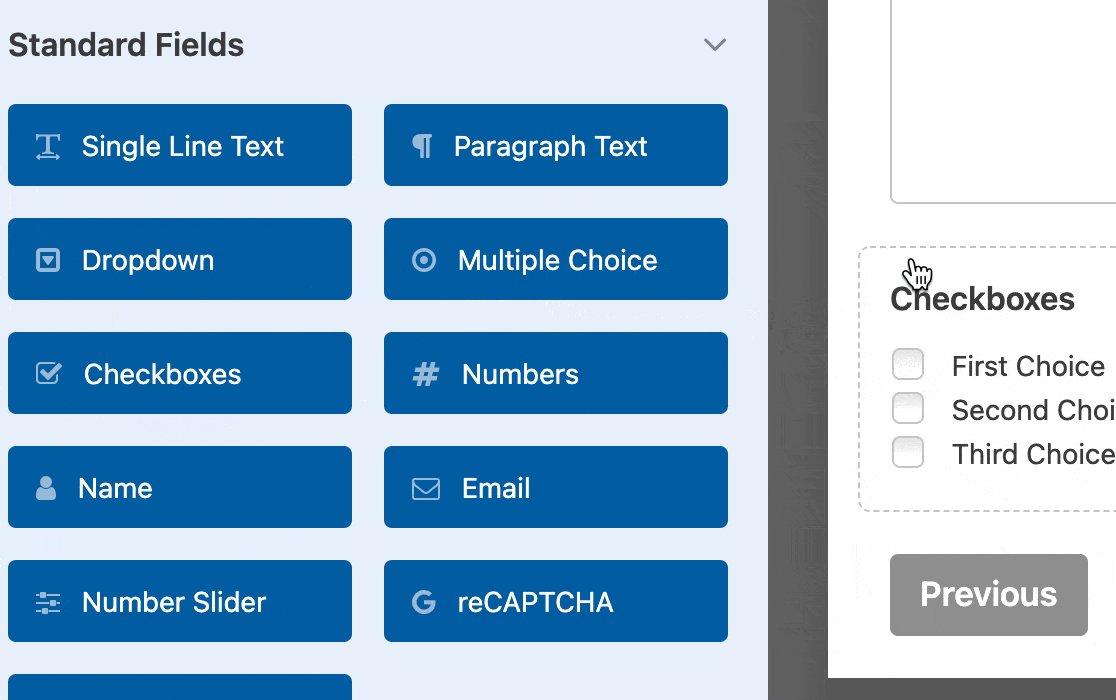
Vous pouvez cliquer sur un champ dans la partie gauche du générateur de formulaires ou le glisser-déposer dans la zone de prévisualisation pour l'ajouter à votre formulaire.

Note : Les champs Choix multiple et Éléments multiples permettent aux utilisateurs de sélectionner une seule option à la fois. Si vous souhaitez permettre aux utilisateurs de choisir plusieurs options à la fois, nous vous suggérons d'utiliser plutôt le champ Cases à cocher ou Éléments de cases à cocher.
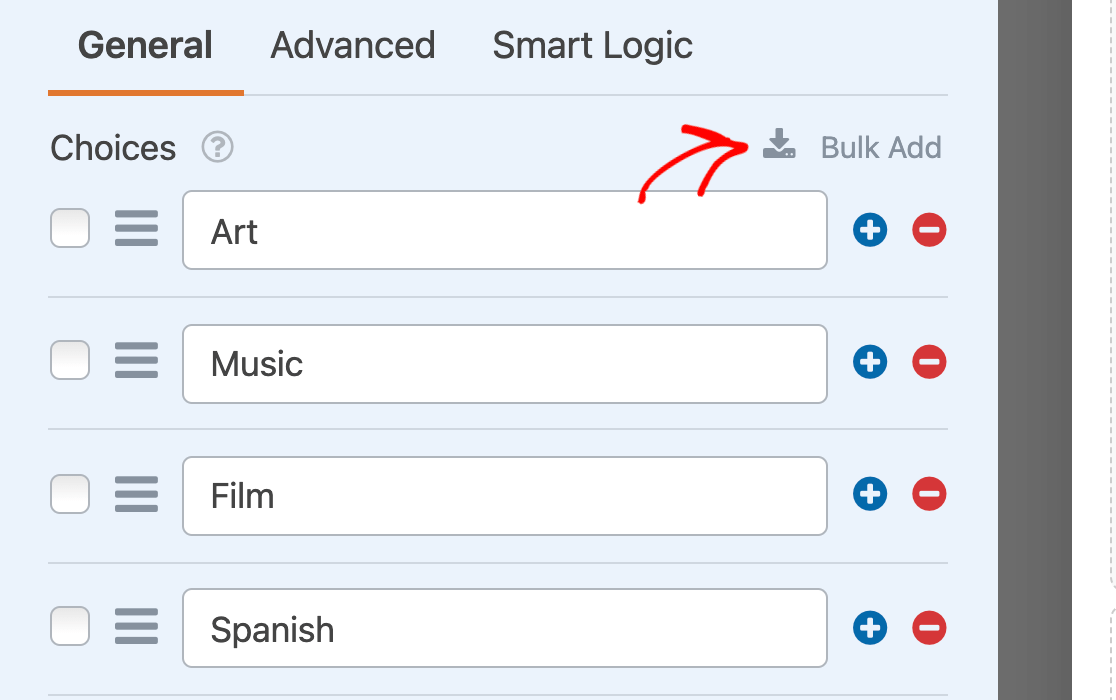
Une fois que vous l'avez fait, cliquez sur le champ dans la zone de prévisualisation pour accéder à ses options. Personnalisez le champ comme vous le souhaitez et assurez-vous d'ajouter tous vos choix. Pour accélérer ce processus, vous pouvez utiliser l'option d'ajout en masse.

Note : Vous n'êtes pas sûr de savoir comment configurer les options de votre champ ? Consultez notre tutoriel sur la personnalisation des options des champs dans WPForms pour plus d'informations.
Sélection d'un modèle de choix
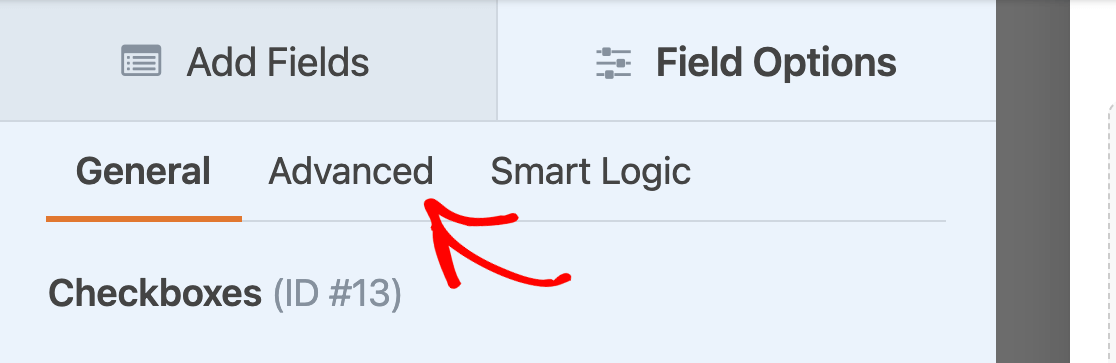
Lorsque vous êtes satisfait de votre champ Choix multiple, Cases à cocher, Éléments à cocher ou Éléments multiples, cliquez sur l'onglet Avancé dans le panneau Options du champ.

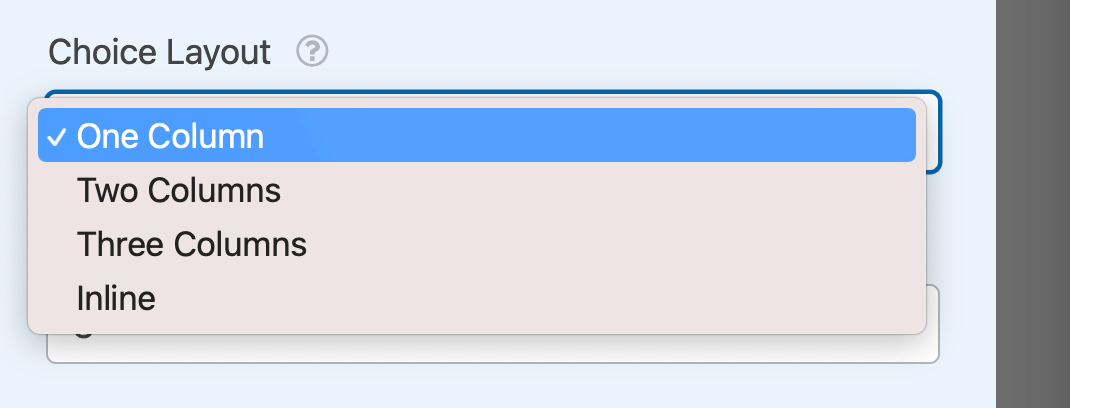
Ici, vous trouverez le menu déroulant " Choix de la présentation". Vous pouvez choisir parmi les options suivantes :
- Une colonne : Affiche tous les choix dans une seule colonne. Il s'agit de l'option par défaut.
- Deux colonnes : Répartit les choix aussi équitablement que possible entre deux colonnes.
- Trois colonnes : Répartit les choix aussi équitablement que possible entre trois colonnes.
- En ligne : Place automatiquement autant de choix que possible dans chaque ligne.

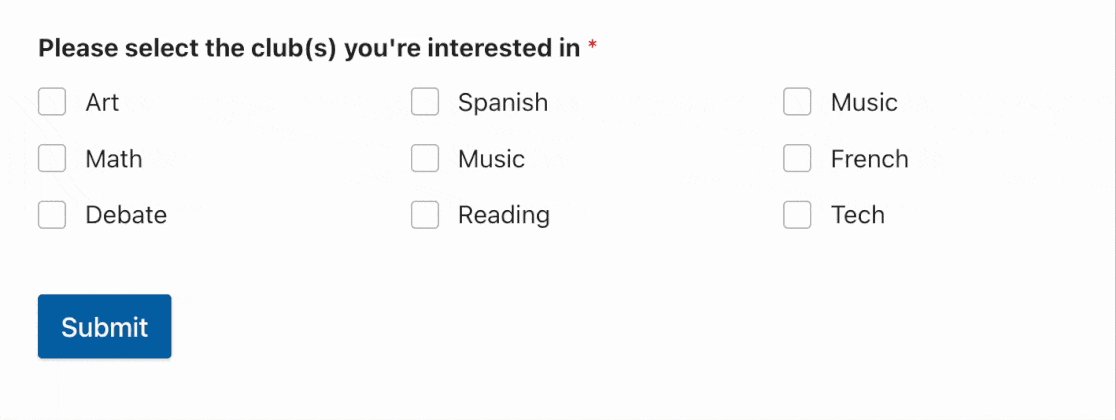
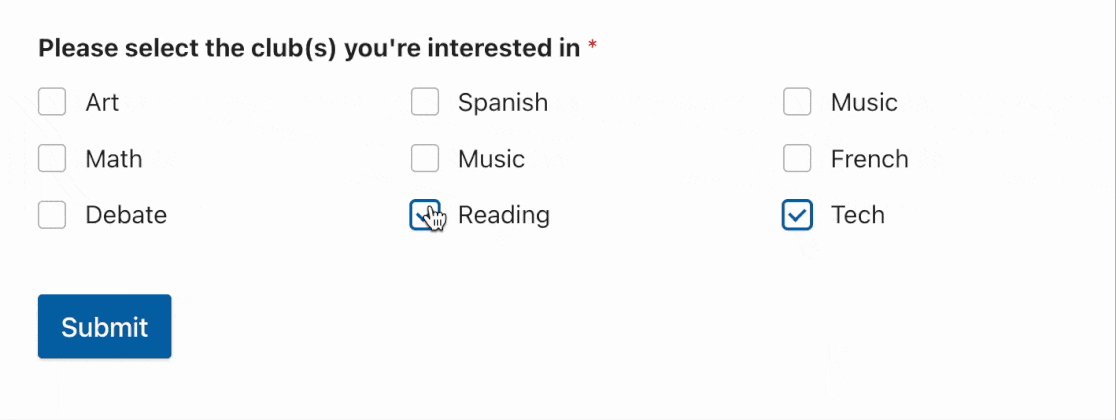
Voici un exemple de l'apparence d'un champ de cases à cocher à deux colonnes sur le frontend.
Voici un exemple des mêmes choix de cases à cocher dans une mise en page à trois colonnes.
Pour que vos formulaires soient parfaitement lisibles sur tous les appareils, les dispositions en colonnes des champs Choix multiples, Éléments multiples, Cases à cocher et Éléments à cocher reviennent automatiquement à une seule colonne lorsqu'ils sont affichés sur des appareils mobiles.
Voilà, c'est fait ! Vous pouvez maintenant créer des mises en page multi-colonnes pour les champs Choix multiples, Cases à cocher, Éléments multiples et Éléments de cases à cocher de vos formulaires.
Ensuite, voulez-vous ajouter des images aux choix de vos champs ? N'hésitez pas à consulter notre tutoriel sur la façon d'ajouter des choix d'images dans WPForms.
