Résumé de l'IA
Souhaitez-vous fournir plus d'informations à vos utilisateurs lorsqu'ils remplissent vos formulaires WordPress ? Les utilisateurs peuvent mieux comprendre les exigences du formulaire grâce à des instructions supplémentaires, ce qui augmente les chances qu'ils remplissent votre formulaire avec succès.
Ce tutoriel vous montrera différentes façons d'ajouter du texte supplémentaire et des descriptions à vos formulaires avec WPForms.
- Ajout d'un nom et d'une description de formulaire
- Ajout d'une étiquette de champ, d'une description et d'un texte de remplacement
- Utilisation d'un champ HTML
- Utilisation du champ de contenu
- Ajout d'un séparateur de section
- Ajouter un titre à la page du formulaire (pour les formulaires multi-pages)
- Questions fréquemment posées
Avant d'essayer les options ci-dessous, assurez-vous que WPForms est installé et activé sur votre site WordPress. Ensuite, créez un nouveau formulaire ou modifiez un formulaire existant.
Ajout d'un nom et d'une description de formulaire
Le nom et la description d'un formulaire permettent aux utilisateurs d'avoir une vue d'ensemble du formulaire en un coup d'œil rapide.
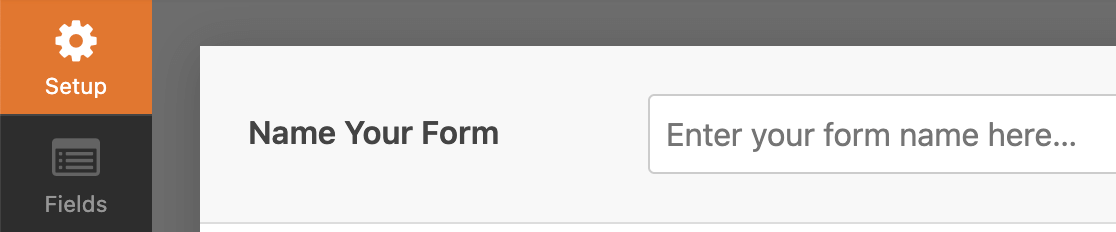
Sur la page de configuration du générateur de formulaires, vous pouvez ajouter ou modifier le titre de votre formulaire dans le champ Nom du formulaire.

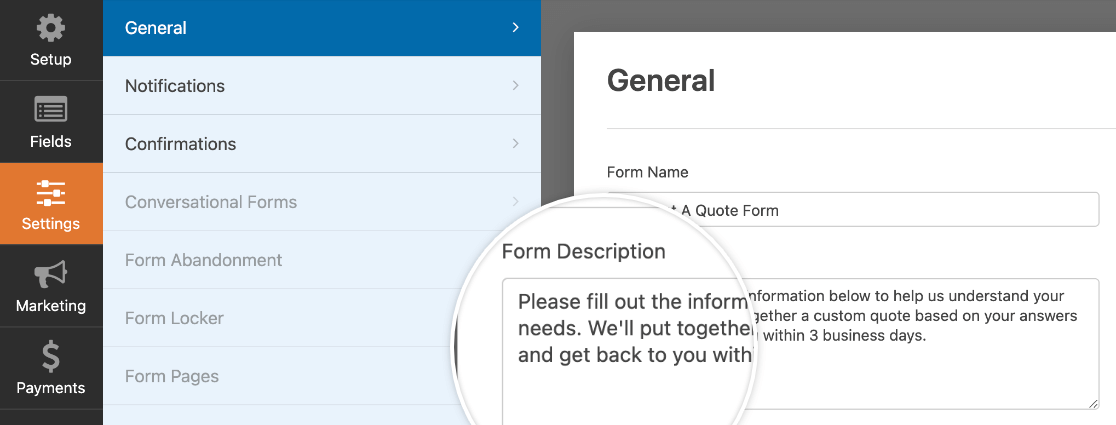
La description du formulaire vous permet de fournir plus d'informations aux utilisateurs. Pour ajouter une description à votre formulaire, allez dans Paramètres " Général et modifiez le champ Description du formulaire.

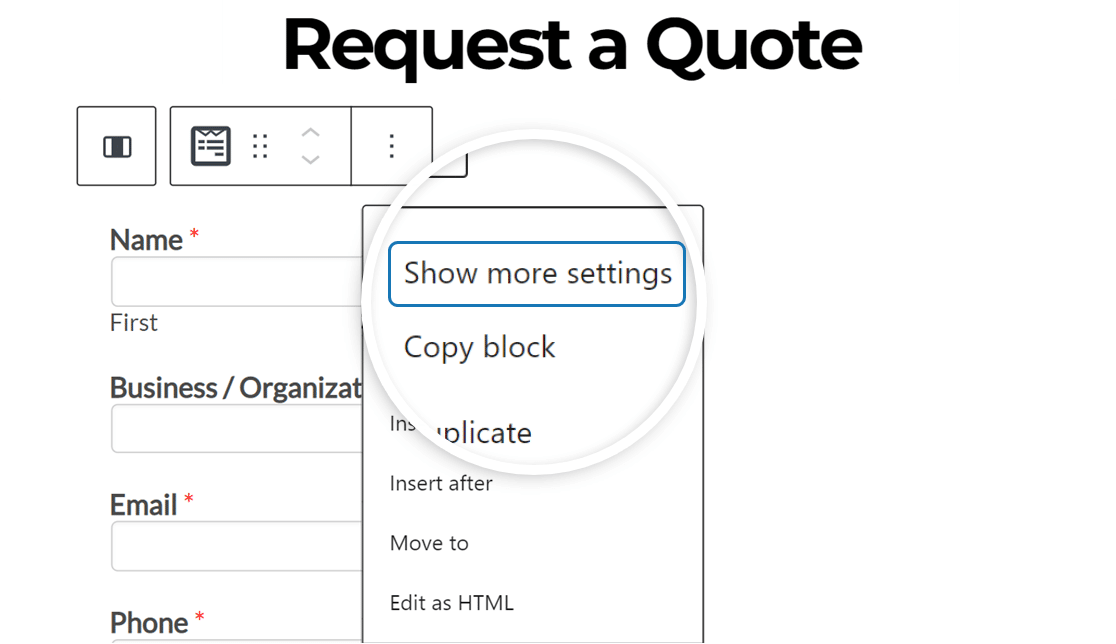
Par défaut, le nom et la description du formulaire ne sont pas visibles sur le frontend lorsque vous publiez votre formulaire. Si vous souhaitez les montrer aux utilisateurs, cliquez sur l'icône à trois points dans la barre d'outils du bloc WPForms et sélectionnez Afficher plus de paramètres.

Remarque : si l'option Afficher les libellés des boutons est activée, ce bouton s'intitulera "Options" à la place. Vous pouvez activer cette fonctionnalité dans Options " Préférences " Général " Apparence dans l'éditeur de blocs de WordPress.
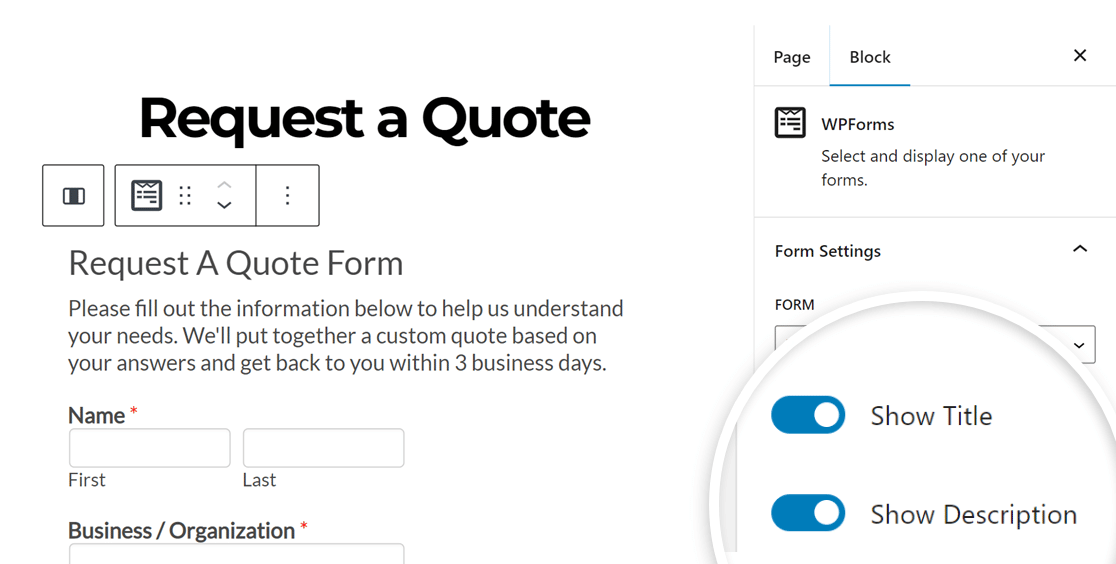
Cela ouvrira le panneau d'options du bloc sur le côté droit de l'éditeur. Ici, activez les options Afficher le titre et Afficher la description.

Ensuite, enregistrez ou mettez à jour la page. Dans la partie frontale de votre site, voici à quoi ressemblent le nom et la description du formulaire :

Ajout d'une étiquette de champ, d'une description et d'un texte de remplacement
Alors que le nom et la description de votre formulaire peuvent donner aux utilisateurs une vue d'ensemble de votre formulaire, l'ajout d'étiquettes de champ, de descriptions ou de textes de remplacement (ou une combinaison de ces éléments) vous permet de fournir des informations spécifiques pour un champ individuel.
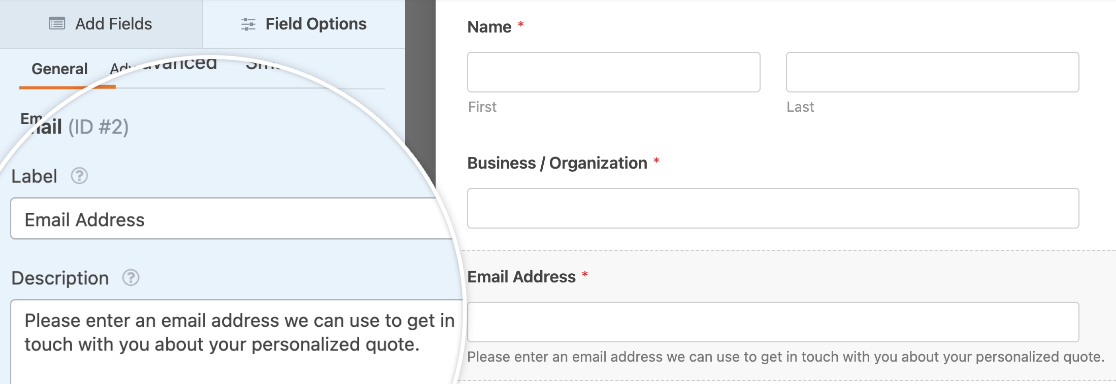
Dans le générateur de formulaires, cliquez sur le champ auquel vous souhaitez ajouter des informations. Le panneau des options du champ s'ouvre alors, dans lequel vous pouvez modifier l'étiquette et la description du champ.

Note : Vous souhaitez ajouter des images avant ou après les étiquettes de votre formulaire dans WPForms ? Pour des instructions pas à pas, référez-vous à notre documentation pour les développeurs.
Si vous le souhaitez, vous pouvez également ajouter un texte de remplacement pour montrer aux utilisateurs un exemple de saisie. Ce texte sera visible jusqu'à ce que l'utilisateur commence à saisir ses propres données ou effectue une sélection.
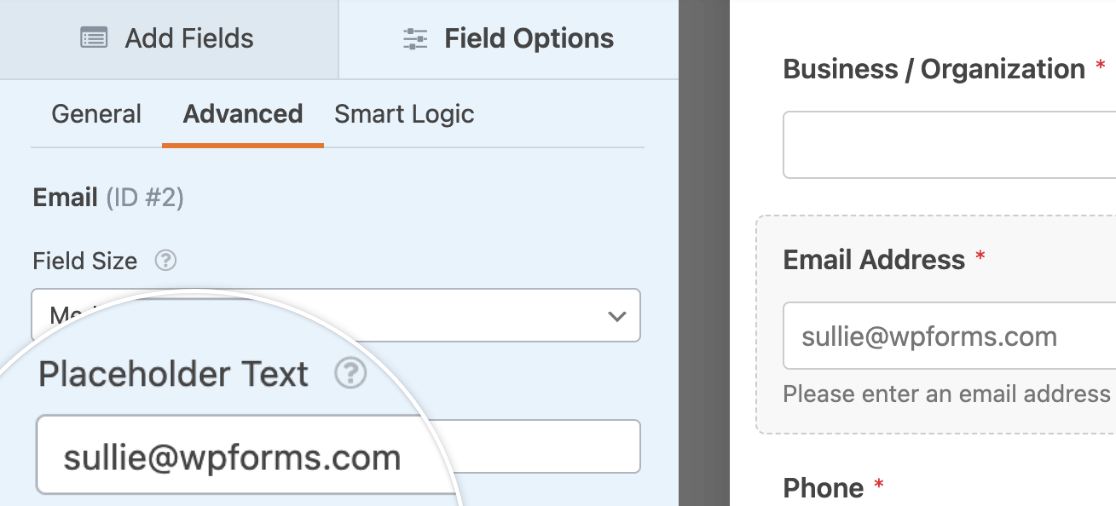
Pour ajouter un texte de remplacement à un champ, cliquez sur celui-ci dans la zone de prévisualisation pour ouvrir ses options. Cliquez ensuite sur l'onglet Avancé et remplissez le champ Texte de remplacement.

Note : Vous voulez en savoir plus sur toutes les façons d'utiliser un texte de remplacement dans vos formulaires ? Consultez notre tutoriel sur l'ajout de texte de remplacement aux champs dans WPForms.
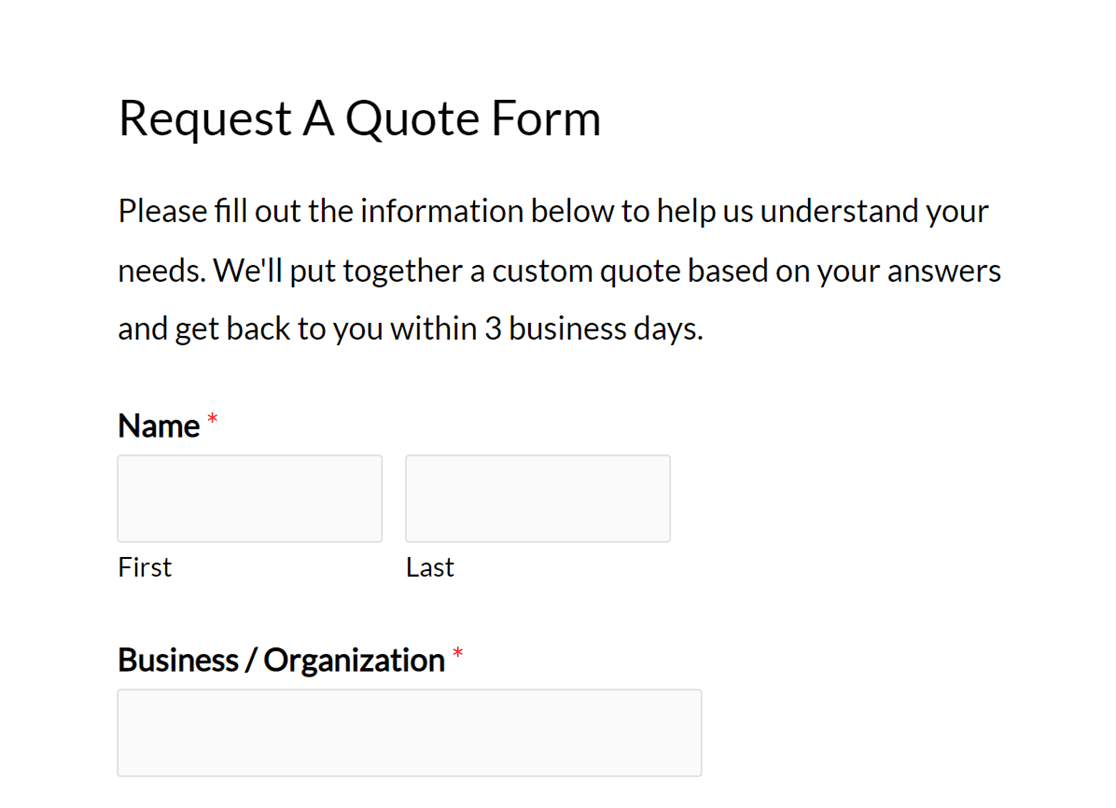
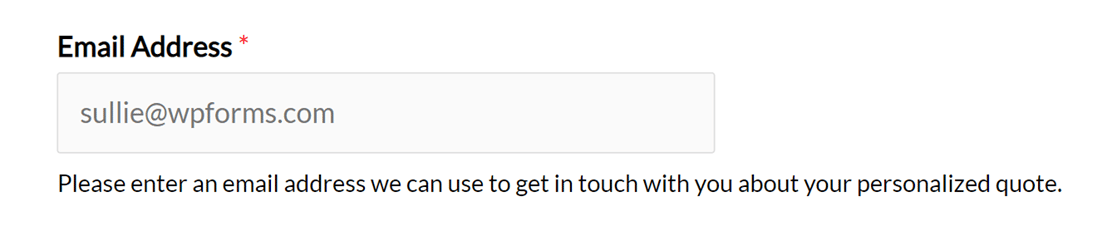
Voici à quoi ressemble le champ "email" sur le frontend, avec une étiquette, une description et un texte de remplacement :

Utilisation d'un champ HTML
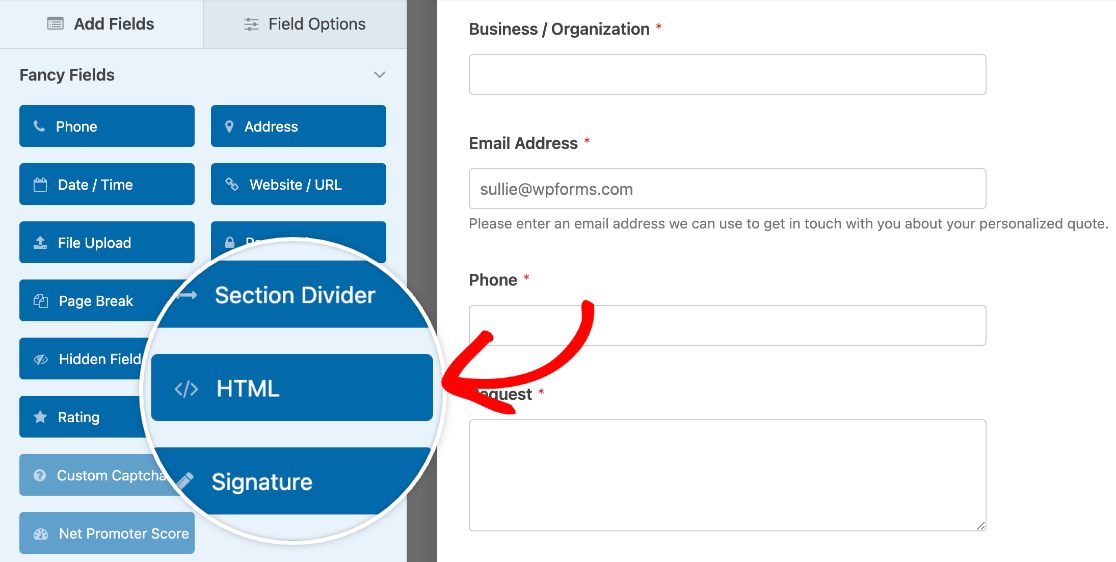
Le champ HTML dans WPForms vous permet d'ajouter du texte autonome ou du code HTML à votre formulaire. Pour ajouter ce champ à votre formulaire, regardez sous Fancy Fields et cliquez sur HTML ou glissez-déposez-le dans la zone de prévisualisation.

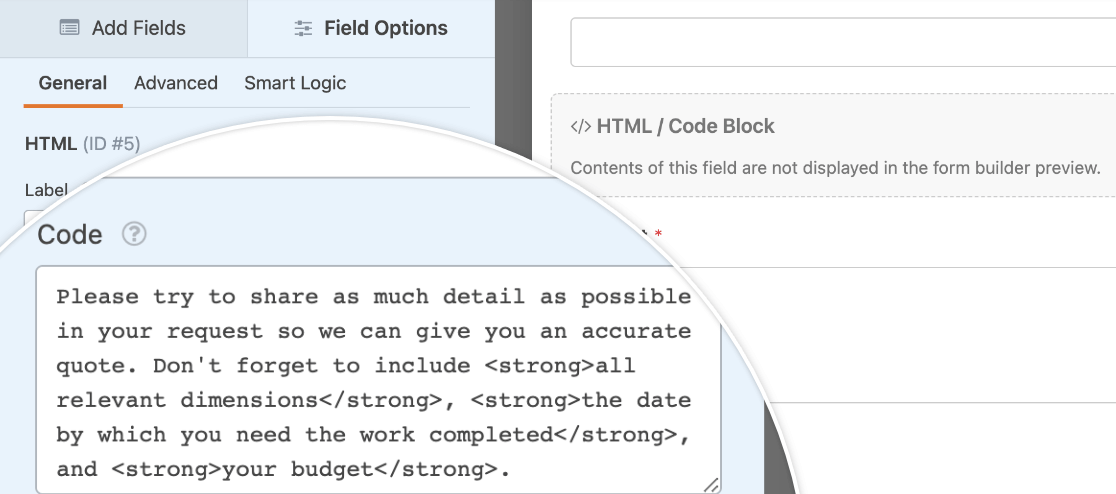
Il vous suffit ensuite d'ajouter le texte que vous souhaitez inclure dans le champ Code dans le panneau Options du champ. Si vous le souhaitez, vous pouvez formater le texte avec du HTML.

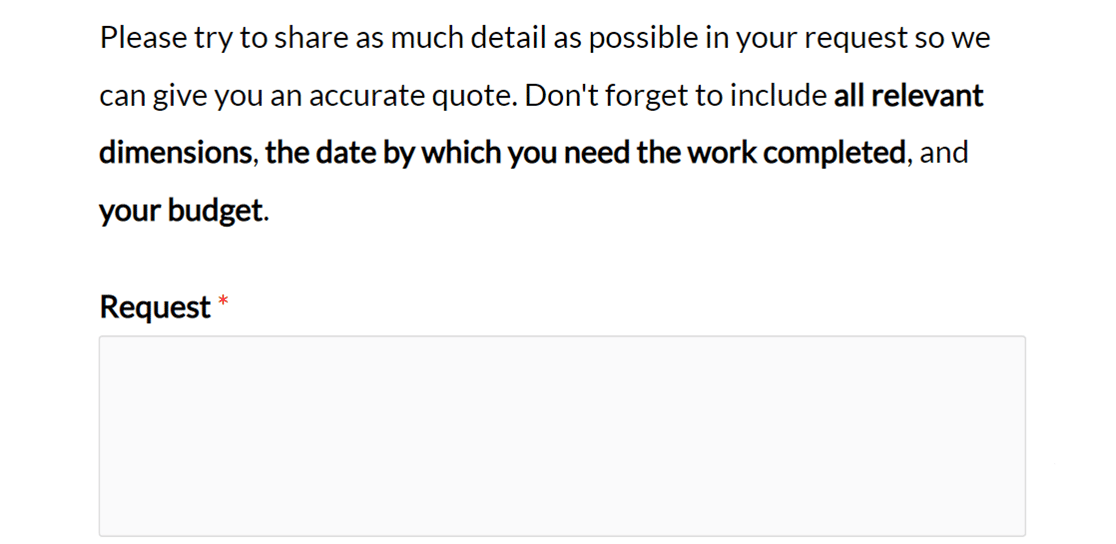
Voici à quoi ressemble le texte du champ HTML lorsqu'il est publié dans un formulaire au-dessus d'un champ de saisie de type paragraphe :

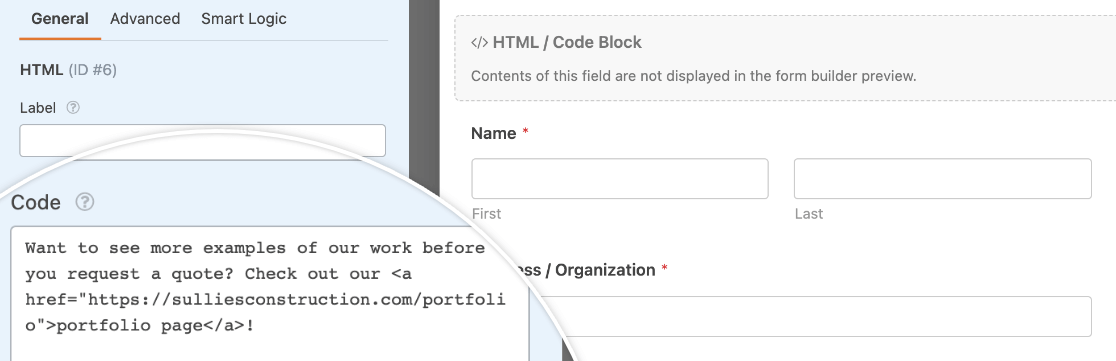
Si vous souhaitez ajouter un lien dans votre formulaire, vous pouvez également utiliser le champ HTML. Il vous suffit d'ajouter le code du lien dans le champ HTML :

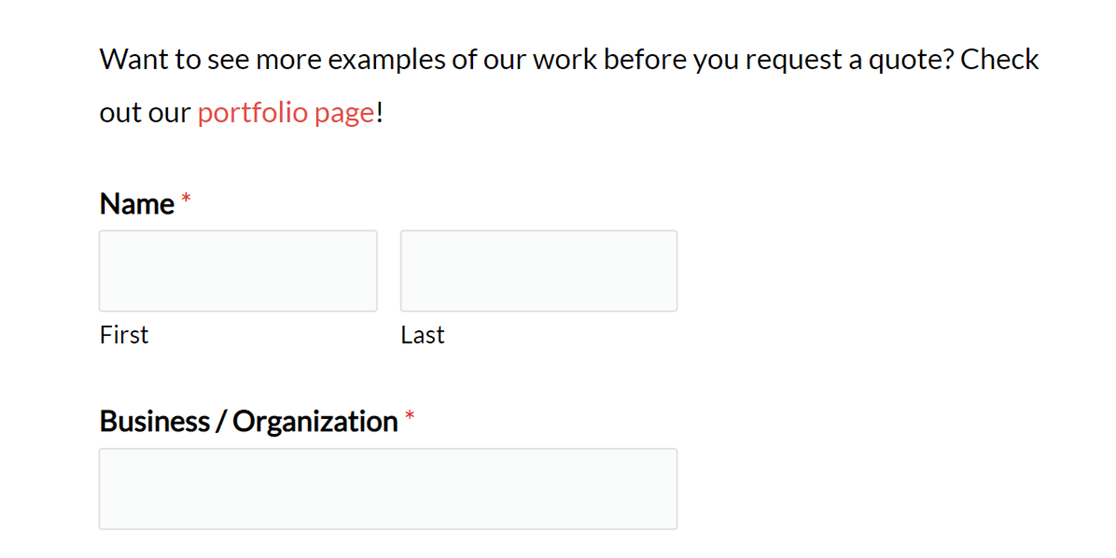
Voici l'aspect d'un lien dans un formulaire publié :

Remarque : si vous ne savez pas comment créer un lien HTML, consultez le guide du Mozilla Developer Network sur la création d'hyperliens pour plus de détails.
Pour voir toutes les options disponibles pour le champ HTML dans WPForms, n'oubliez pas de consulter notre tutoriel sur l'incorporation de champs HTML personnalisés.
Utilisation du champ de contenu
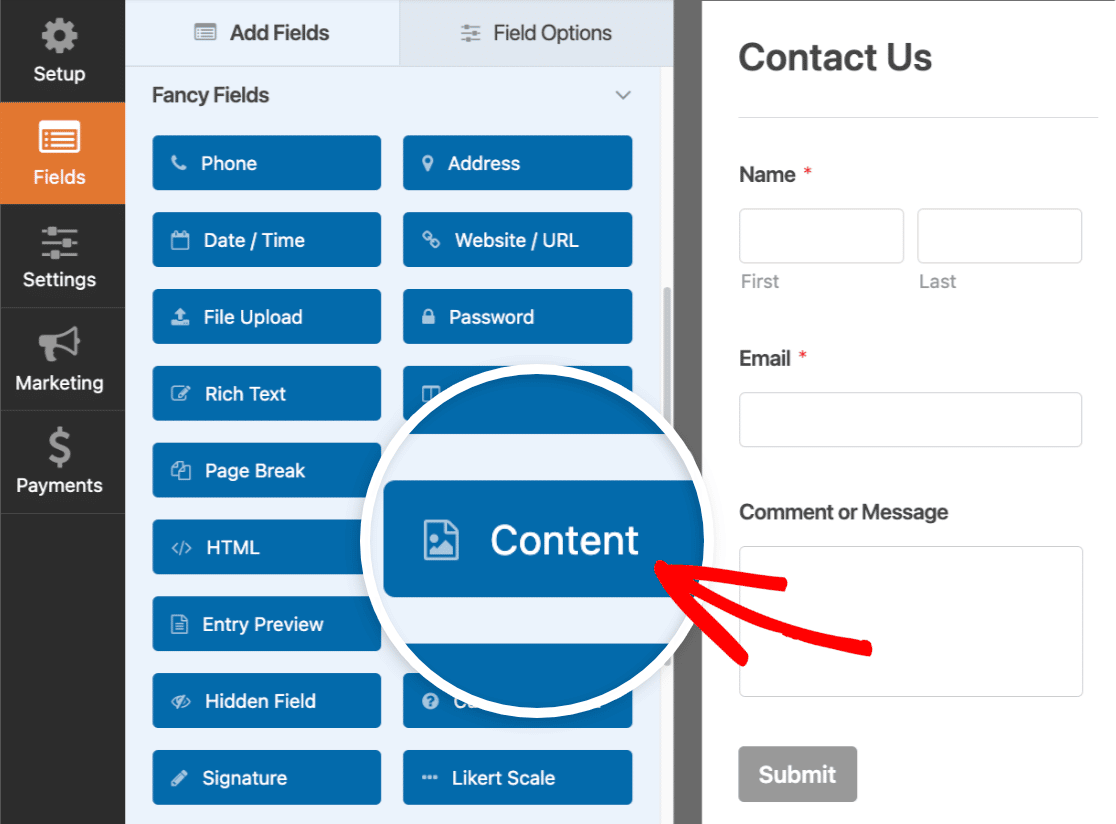
Le champ Contenu dans WPForms fournit un moyen simple et convivial d'ajouter du contenu tel que des titres, des listes, des paragraphes et des médias à vos formulaires. Pour ajouter ce champ à votre formulaire, regardez sous Champs fantaisie et cliquez sur Contenu ou faites-le glisser dans la zone de prévisualisation.

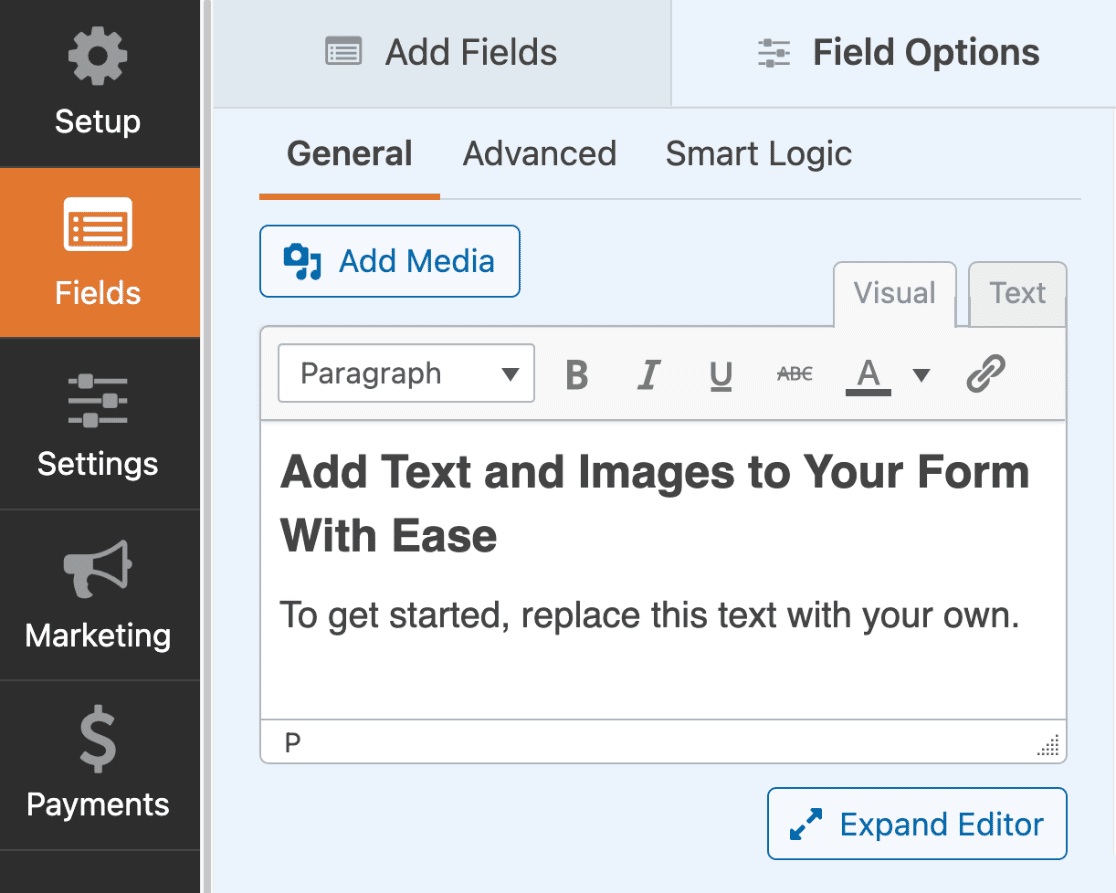
Il vous suffit ensuite d'ajouter votre contenu dans l'éditeur simple. L'éditeur dispose de 2 modes différents que vous pouvez choisir pour ajouter du contenu : visuel et texte.
Note : N 'oubliez pas de consulter notre guide complet du champ Contenu de WPForms pour plus de détails sur les éditeurs visuels et textuels et sur la façon d'ajouter des médias avec le champ Contenu.

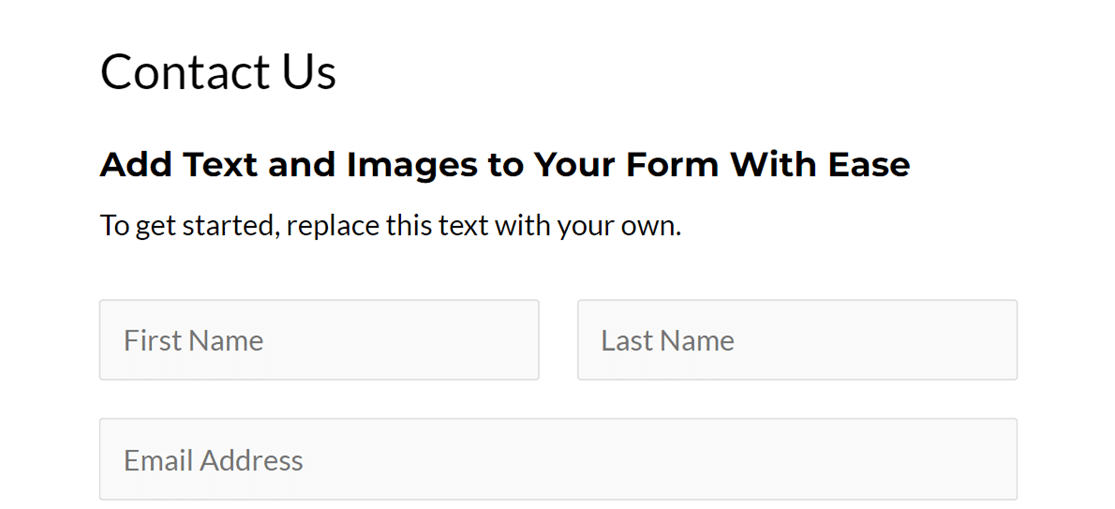
Voici un aperçu de l'apparence de votre formulaire sur la page d'accueil de votre site.

Ajout d'un séparateur de section
Si votre formulaire comporte différentes parties, vous pouvez ajouter des titres de section et des descriptions pour définir chaque partie.
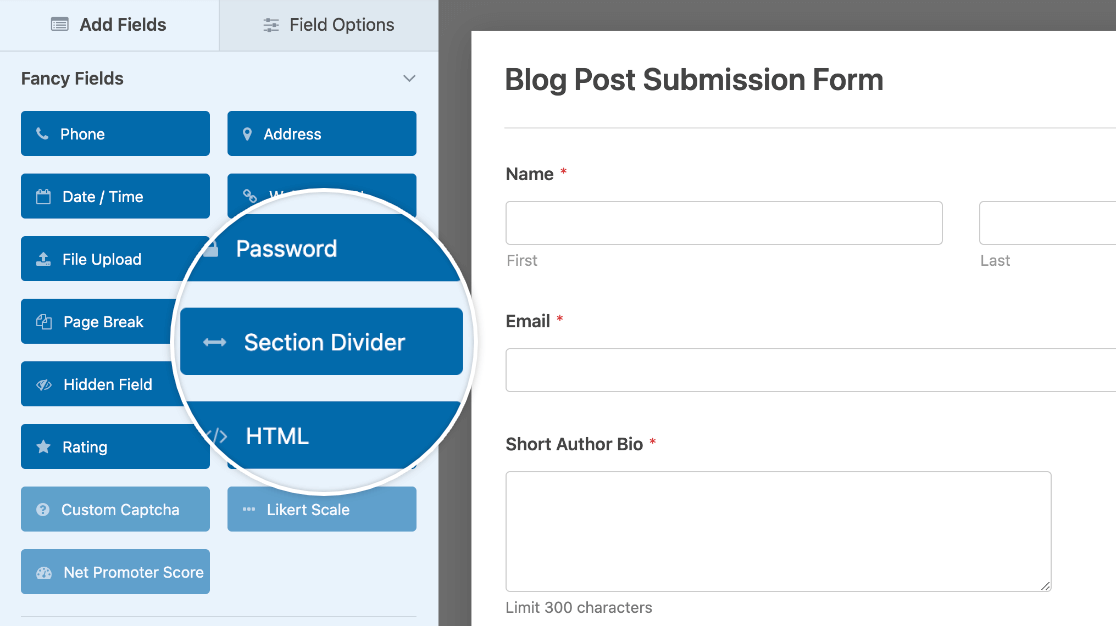
Pour ce faire, consultez la rubrique Champs fantaisie dans le générateur de formulaires. Cliquez ensuite sur le champ Section Divider ou faites-le glisser dans la zone de prévisualisation pour l'ajouter à votre formulaire.

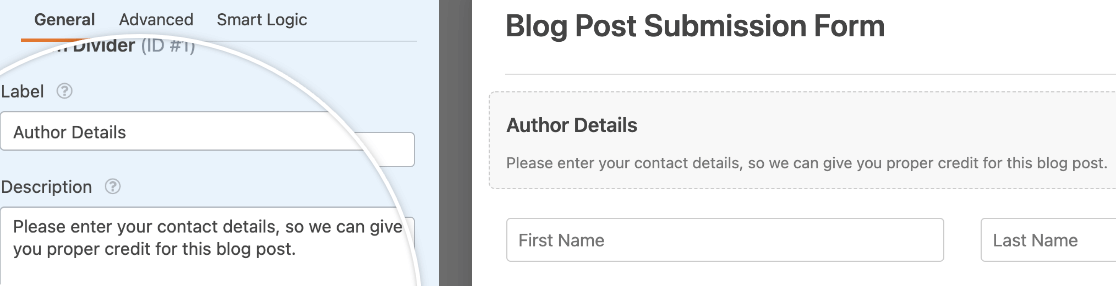
Pour modifier le titre et la description du séparateur de section, cliquez sur celui-ci dans le générateur de formulaires pour ouvrir ses options de champ. À partir de là, vous pouvez modifier l'étiquette et la description.

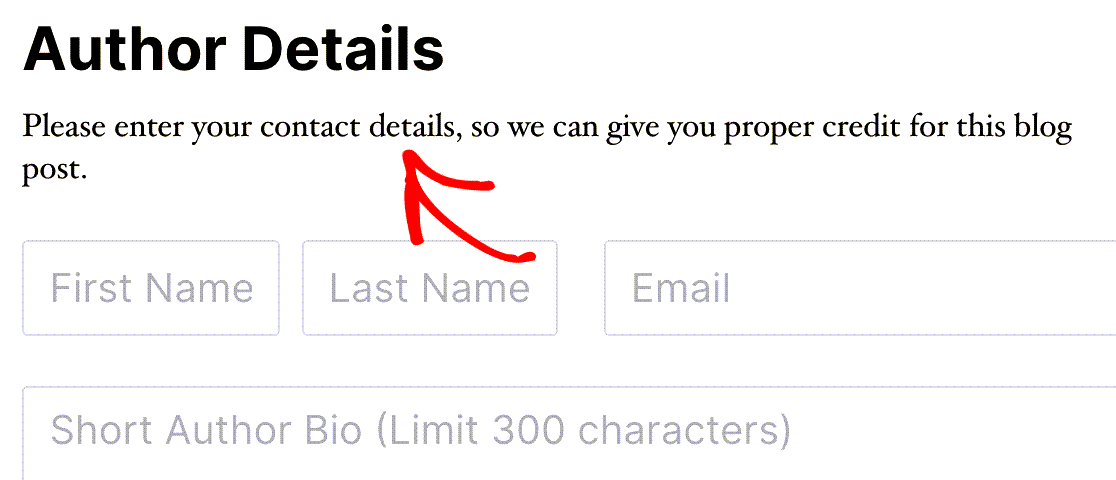
Voici comment se présente la description du champ Section Divider dans l'interface utilisateur :

Ajouter un titre à la page du formulaire (pour les formulaires multi-pages)
Un formulaire à plusieurs pages est un excellent moyen d'organiser un formulaire volumineux. L'ajout d'un titre à chaque page donne aux utilisateurs plus d'informations sur cette partie du formulaire.
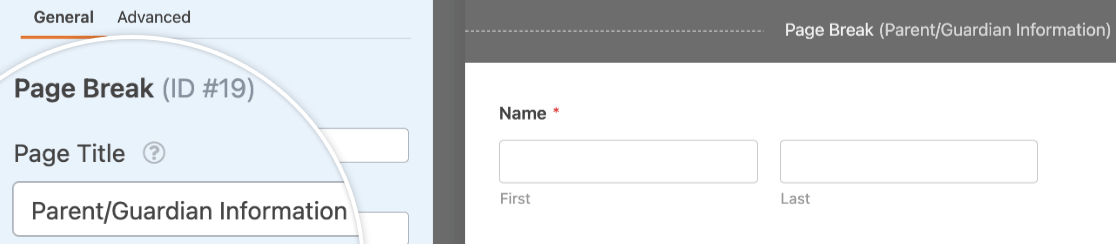
Pour ajouter des titres de page, cliquez sur le champ Page Break dans l'aperçu du constructeur de formulaires pour ouvrir ses options. À partir de là, vous pouvez modifier le titre de la page.

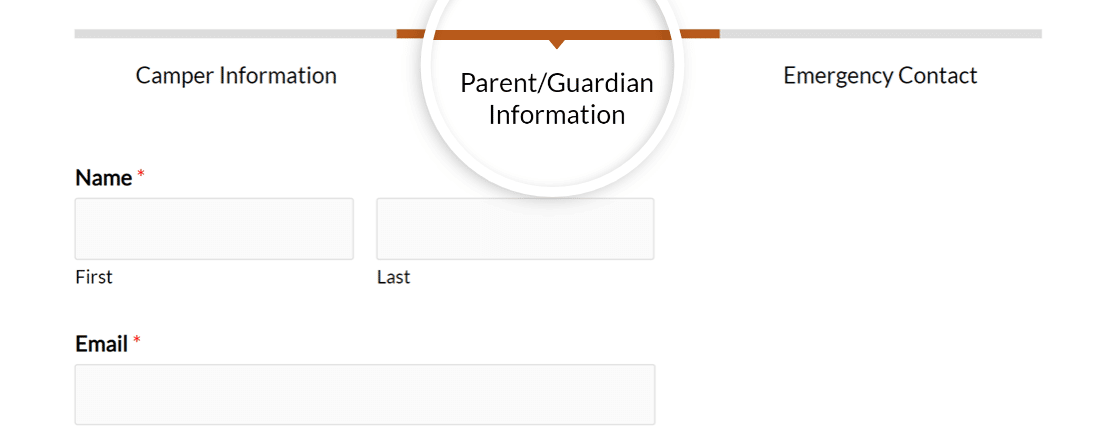
Voici à quoi ressemble le titre de la page sur le frontend lorsque le style de l'indicateur de progression du connecteur est sélectionné :

Remarque : vous avez besoin de plus d'informations pour configurer votre formulaire multipage ? Consultez notre tutoriel complet sur les formulaires multipages pour en savoir plus.
Questions fréquemment posées
Voici les réponses aux questions les plus fréquentes concernant l'ajout de texte et de descriptions supplémentaires dans les formulaires.
Comment afficher le nom et la description du formulaire dans l'éditeur classique ?
Si vous utilisez l'éditeur classique, vous pouvez afficher le titre et la description du formulaire directement lors de son insertion. Dans la fenêtre d'intégration du formulaire, il suffit de cocher les options Afficher le nom du formulaire et Afficher la description du formulaire avant de cliquer sur Ajouter un formulaire. Ces options seront automatiquement incluses dans le shortcode.
Vous pouvez également utiliser ce shortcode pour afficher le nom et la description de votre formulaire sur le frontend :
[wpforms id="123" title="true" description="true"]
Veillez à remplacer 123 avec l'identifiant de votre formulaire.
Voilà, c'est fait ! Vous connaissez maintenant plusieurs façons d'ajouter du texte à un formulaire.
Ensuite, vous souhaitez utiliser des infobulles pour afficher plus d'informations aux utilisateurs ? Consultez notre guide sur l'ajout d'infobulles à vos formulaires pour obtenir des instructions étape par étape.
