Résumé de l'IA
Souhaitez-vous ajouter un curseur numérique à vos formulaires WordPress ? Un champ "Number Slider" permet à vos utilisateurs de cliquer et de faire glisser un sélecteur pour choisir une valeur sur une ligne numérique.
Ce tutoriel vous montrera comment utiliser le champ Number Slider dans WPForms.
Avant de vous lancer, vous devez d'abord vous assurer que WPForms est installé et activé sur votre site WordPress et que vous avez vérifié votre licence. Ensuite, vous pouvez créer un nouveau formulaire ou éditer un formulaire existant pour accéder au générateur de formulaires.
Ajout d'un champ de curseur numérique à votre formulaire
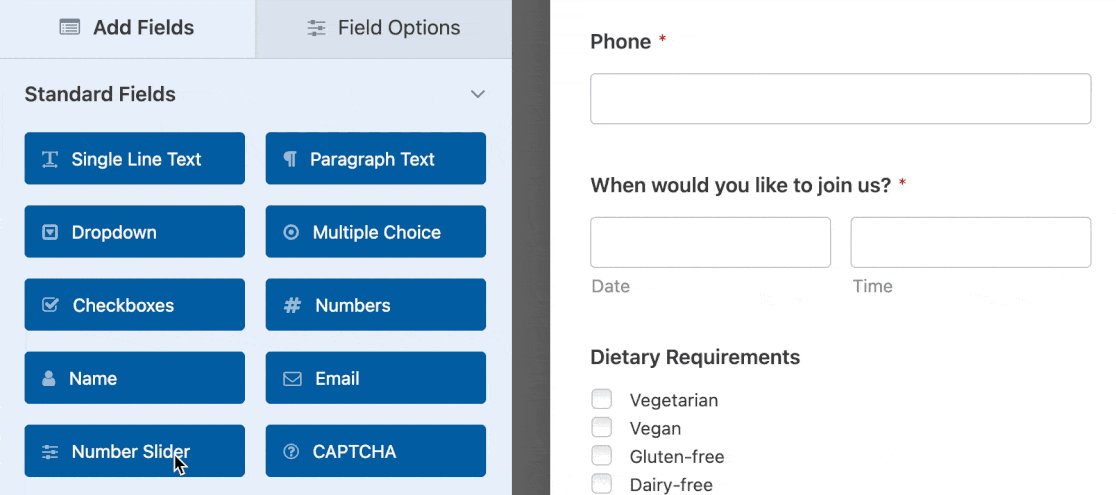
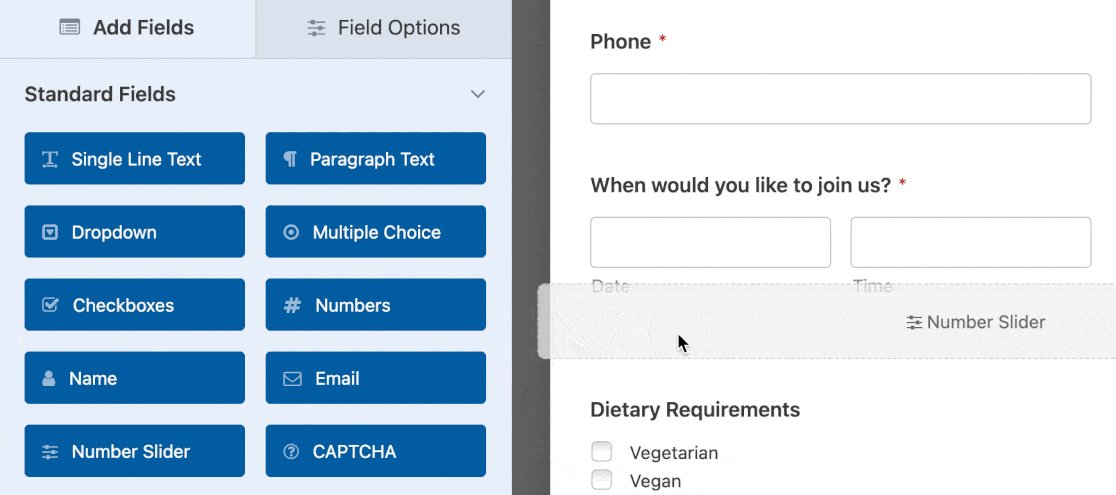
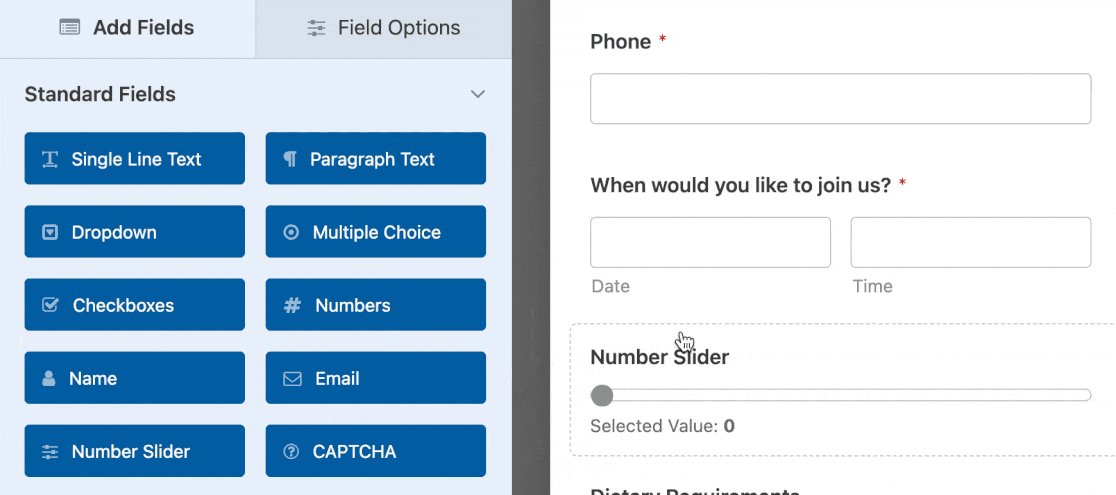
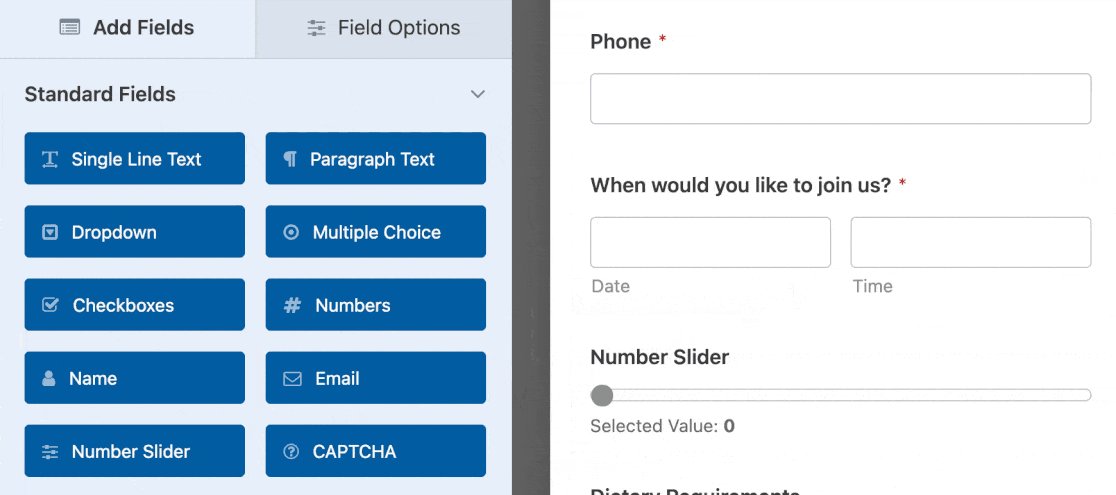
Après avoir ouvert le générateur de formulaires, regardez sous Champs standard pour trouver l'option Curseur de nombre. Il vous suffit de cliquer dessus ou de la faire glisser dans la zone de prévisualisation pour l'ajouter à votre formulaire.

Configuration des options du champ du curseur de nombres
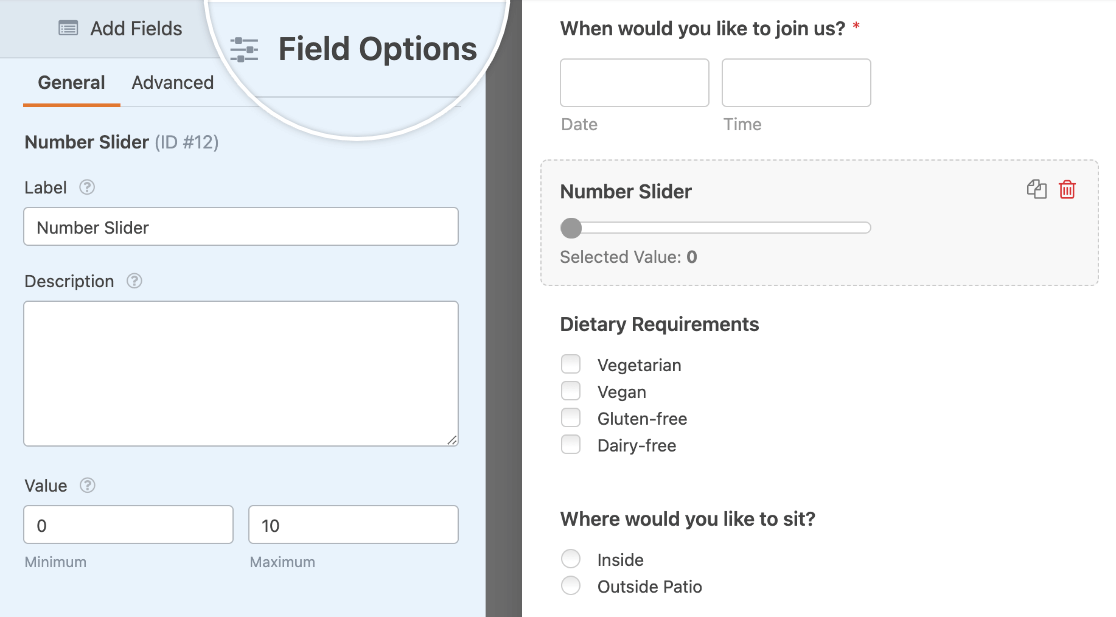
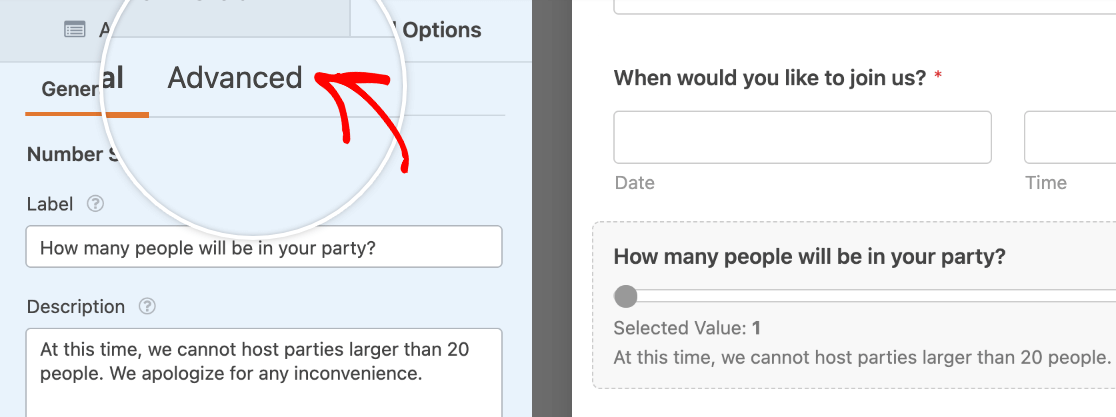
Une fois le champ ajouté à votre formulaire, cliquez dessus dans la zone de prévisualisation pour ouvrir son panneau d'options. Ci-dessous, nous allons passer en revue chaque paramètre disponible, en prenant pour exemple un formulaire de réservation de restaurant.

Étiquette et description
Dans les options du champ Number Slider, vous pouvez personnaliser son étiquette et sa description. Par défaut, l'étiquette est "Number Slider", mais vous pouvez la modifier à votre guise.
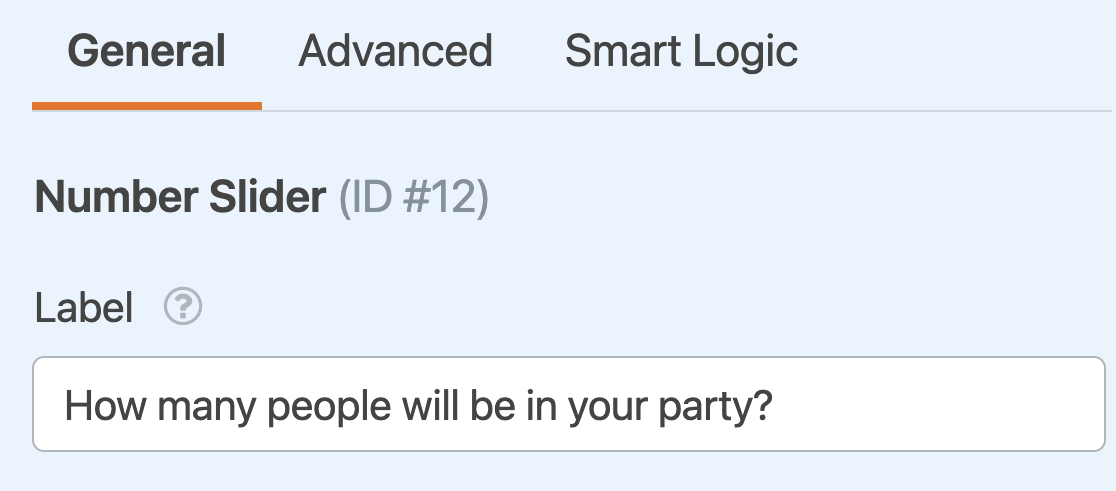
Pour notre exemple de réservation de restaurant, nous changerons l'étiquette en "Combien de personnes seront présentes dans votre groupe ?".

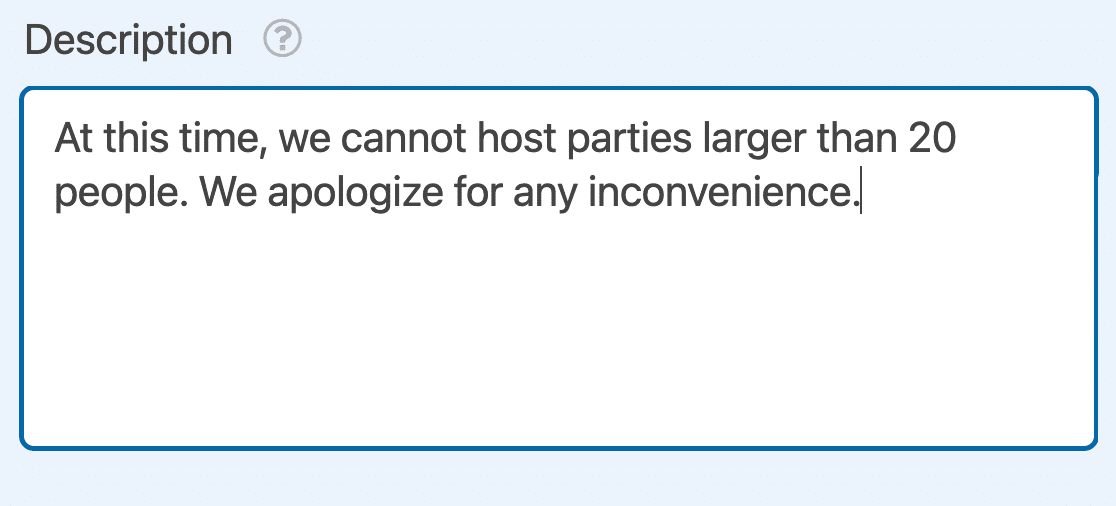
La description du champ vous permet d'ajouter un texte supplémentaire à votre formulaire, par exemple des instructions sur la manière d'utiliser le curseur numérique. Vous pouvez saisir le texte de votre choix dans le champ prévu à cet effet.

Valeurs minimales et maximales
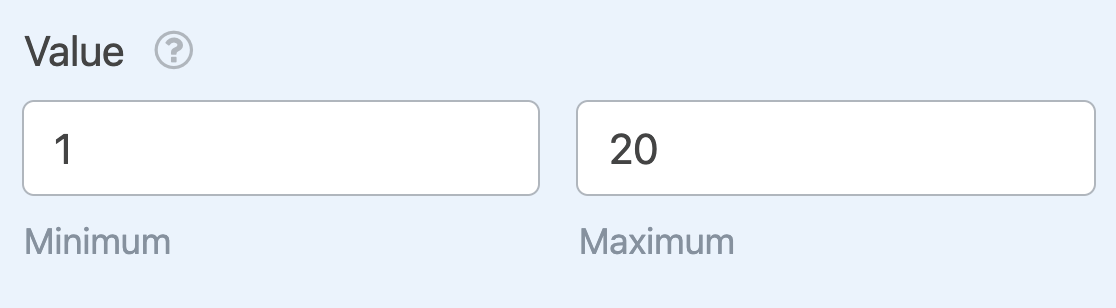
Vous pouvez également personnaliser les valeurs minimales et maximales qu'un utilisateur peut sélectionner dans les paramètres de valeur. Les valeurs par défaut sont comprises entre 0 et 10, mais vous pouvez les remplacer par les nombres entiers de votre choix.
Pour notre exemple, nous fixerons le minimum à 1 personne et le maximum à 20 personnes.

Configuration des options avancées du curseur de numéros
Vous pouvez personnaliser la taille du champ, la valeur par défaut et la valeur d'incrémentation dans l'onglet Avancé du panneau d'options du champ. Cliquez sur cet onglet dans le générateur de formulaires pour accéder à ces paramètres supplémentaires.

Taille du champ
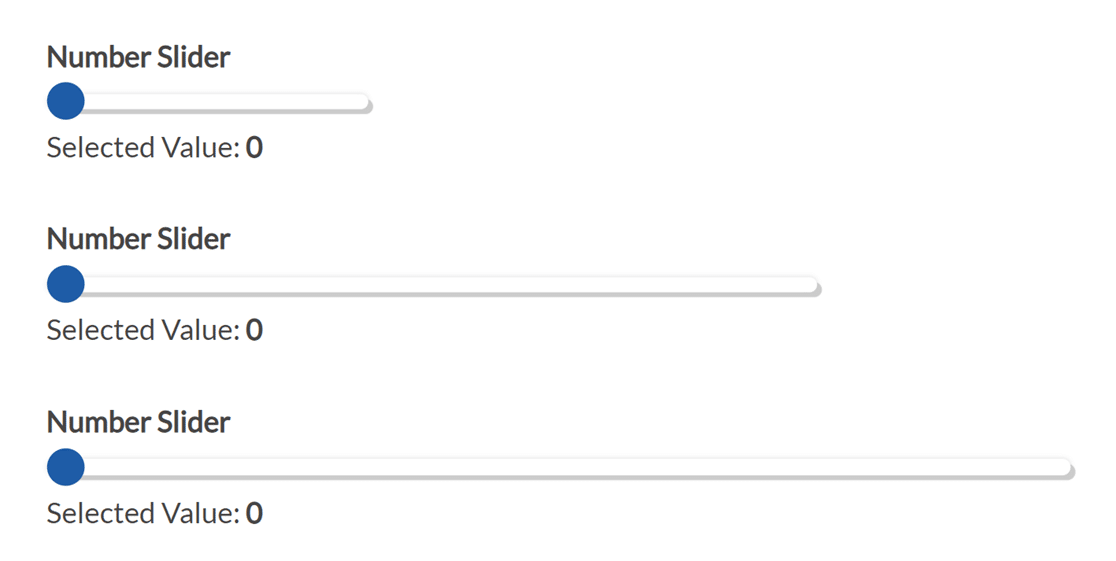
Par défaut, la taille du champ est réglée sur Moyenne. Toutefois, vous avez la possibilité de modifier la longueur de votre curseur pour qu'il soit de taille petite, moyenne ou grande.

Vous trouverez ci-dessous des exemples de l'aspect de chaque taille de champ sur la page d'accueil de votre site :

Valeur par défaut
La valeur par défaut détermine l'emplacement du curseur lorsque les utilisateurs ouvrent le formulaire. Elle sera automatiquement fixée à la valeur minimale que vous avez choisie dans les options du champ.
Toutefois, vous pouvez l'ajuster à n'importe quel nombre entier dans la plage de votre curseur numérique en entrant la valeur souhaitée dans le champ Valeur par défaut.

Remarque : pour plus de détails sur la définition de valeurs par défaut pour les champs de vos formulaires, consultez notre tutoriel complet sur cette option.
Affichage de la valeur
By default, the label beneath your slider will read, “Selected Value: {value}.” The {value} tag pulls the number that is currently selected by the user so they can check that it’s correct.
Vous pouvez modifier le contenu de l'étiquette sous Affichage des valeurs.

Toutefois, nous recommandons de laisser la balise {valeur} en place afin que les utilisateurs puissent confirmer leur sélection.
Note : Vous voulez permettre aux utilisateurs de revoir toutes les informations qu'ils ont saisies dans votre formulaire avant de le soumettre ? Consultez notre tutoriel sur l'affichage des aperçus de saisie dans WPForms pour tous les détails.
Incrément
Ce paramètre détermine la taille du pas pour chaque augmentation de la position du curseur. Par exemple, si ce paramètre est réglé sur 2, chaque augmentation ajoutera 2 à la valeur sélectionnée (0, 2, 4, 6, etc.).
Par défaut, la valeur de l'incrément est fixée à 1, mais vous pouvez la modifier pour obtenir le nombre entier de votre choix dans le paramètre Incrément.

Remarque : Si vous choisissez d'augmenter votre valeur d'un nombre pair, mais que votre valeur maximale est impaire (ou vice versa), le curseur numérique s'arrêtera au nombre précédant votre valeur maximale.
Configuration de la logique conditionnelle
Si vous le souhaitez, vous pouvez également afficher un message aux utilisateurs qui sélectionnent une valeur particulière en utilisant la logique conditionnelle.
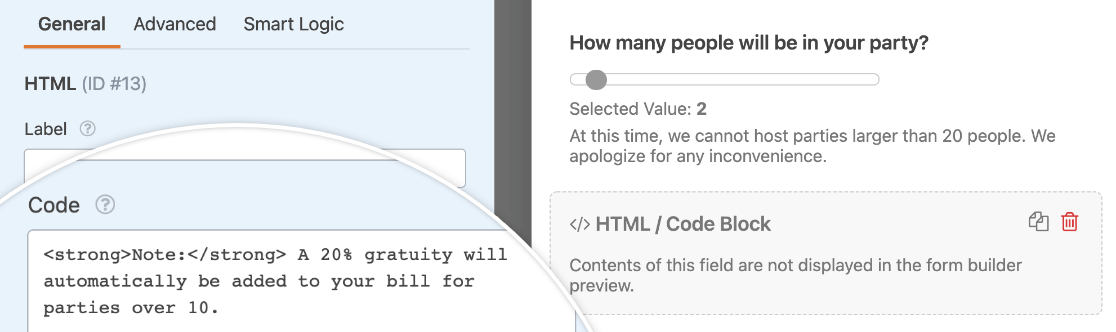
Pour notre exemple de réservation de restaurant, nous afficherons un message aux utilisateurs qui indiquent que leur groupe sera supérieur à 10 personnes. Dans ce message, nous leur indiquons qu'un pourboire de 20 % sera automatiquement ajouté à leur facture.
Pour ce faire, nous allons d'abord ajouter un champ HTML à notre formulaire avec le texte "Note : Un pourboire de 20% sera automatiquement ajouté à votre facture pour les groupes de plus de 10 personnes".

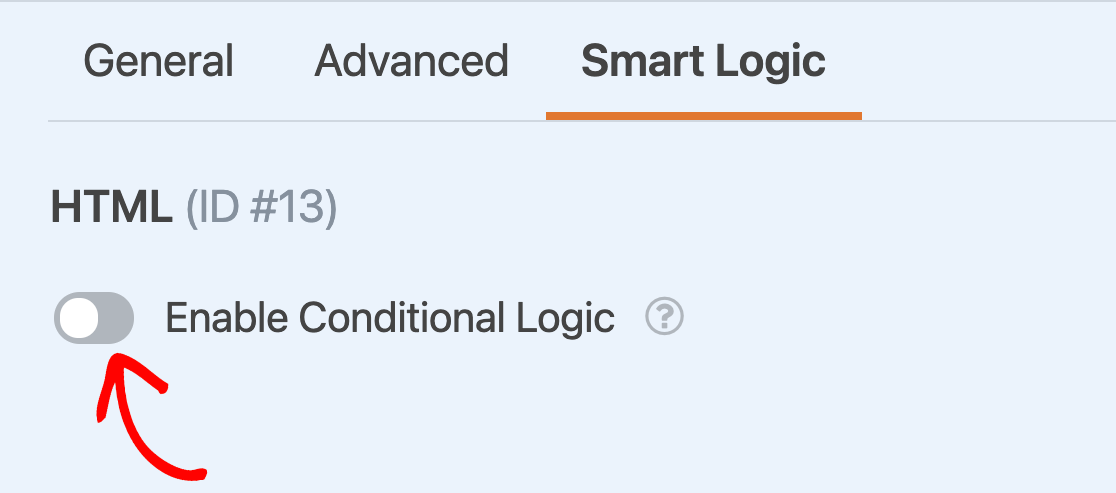
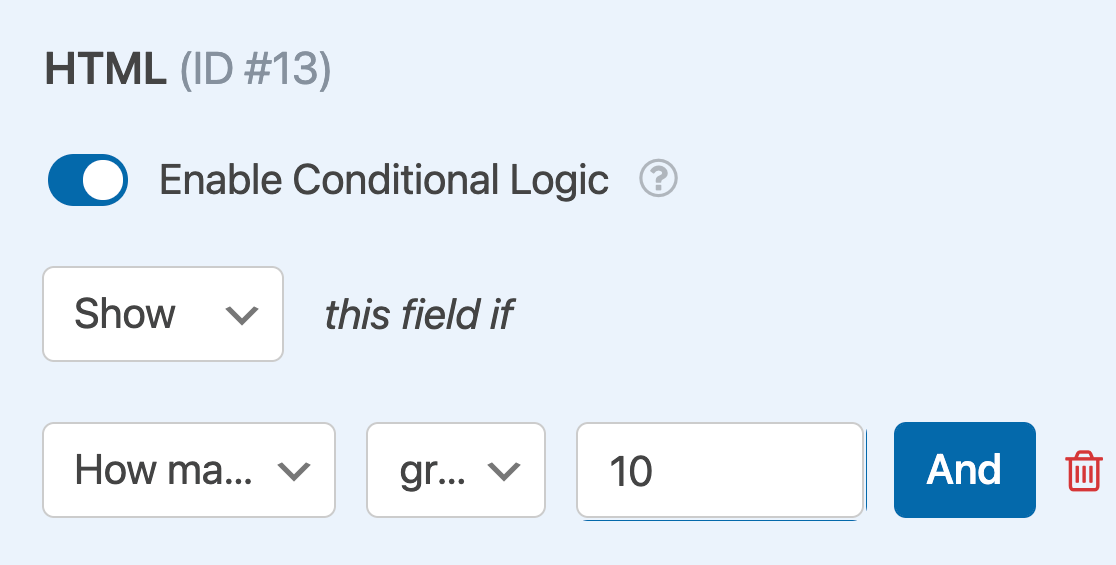
Ensuite, nous allons mettre en place une logique conditionnelle afin que ce champ HTML n'apparaisse que si l'utilisateur choisit un nombre supérieur à 10 à l'aide du curseur numérique. Pour ce faire, cliquez sur l'onglet Smart Logic dans le panneau Field Options pour le champ HTML et activez le paramètre Enable Conditional Logic (Activer la logique conditionnelle).

Définissez ensuite la règle qui détermine quand le champ doit apparaître. Pour cet exemple, nous allons définir la logique suivante : "Afficher ce champ si le nombre de personnes de votre groupe est supérieur à 10".

Note : Vous avez besoin d'aide pour mettre en place votre règle de logique conditionnelle ? Notre tutoriel pour débutants sur l'utilisation de la logique conditionnelle dans WPForms contient tous les détails.
Le champ HTML restera caché à moins que l'utilisateur ne sélectionne une valeur supérieure à 10 dans le champ "Number Slider".
Voilà, c'est fait ! Vous pouvez désormais ajouter et personnaliser un champ "Number Slider" pour n'importe lequel de vos formulaires.
Ensuite, vous souhaitez savoir comment analyser les données que vous avez collectées ? N'hésitez pas à consulter notre didacticiel sur le module complémentaire Enquêtes et sondages pour savoir comment afficher les statistiques de saisie, générer des rapports, etc.
