Résumé de l'IA
Vous voulez connaître les différentes façons de présenter les formulaires que vous avez créés sur votre site WordPress ? WPForms peut facilement être intégré dans n'importe quel aspect de votre site web.
Ce tutoriel vous montrera différentes façons d'afficher les formulaires créés avec WPForms sur un site WordPress.
Dans cet article
Note : Les étapes ci-dessous concernent la version 5 de WordPress ou une version plus récente. Si vous utilisez une version plus ancienne de WordPress, veuillez consulter notre tutoriel sur l'utilisation des formulaires dans l'éditeur classique de WordPress.

Avant de commencer, assurez-vous que WPForms est installé et activé sur votre site WordPress et que vous avez vérifié votre licence.
Ce tutoriel se concentre sur la manière d'afficher des formulaires sur votre site dans une page ou un widget.
Intégrer votre formulaire sur une page WordPress
Il y a deux façons différentes d'intégrer vos formulaires sur une page WordPress. Vous pouvez utiliser l'assistant d'intégration intégré dans le générateur de formulaires ou ajouter votre formulaire à une page manuellement avec l'éditeur de blocs.
Intégrer un formulaire avec l'assistant d'intégration de WPForms
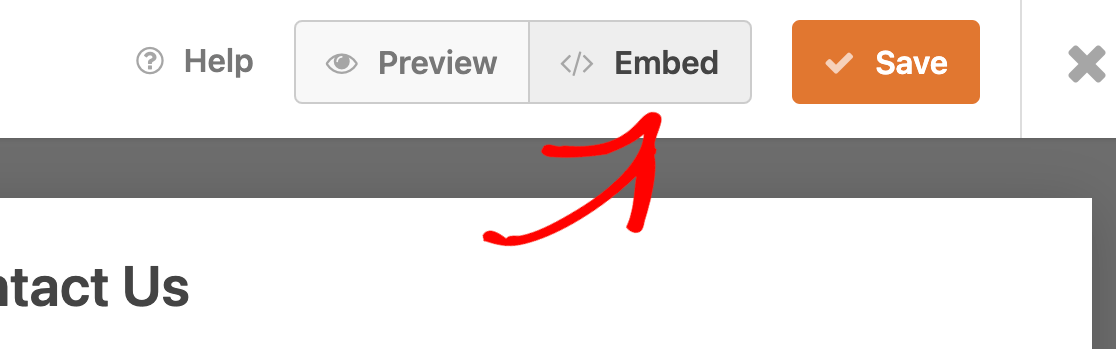
Pour commencer, vous devez créer un nouveau formulaire ou modifier un formulaire existant pour accéder au générateur de formulaires. Une fois que vous avez fini de personnaliser votre formulaire, vous pouvez utiliser l'assistant d'intégration directement à partir du générateur de formulaires en cliquant sur le bouton Intégrer.

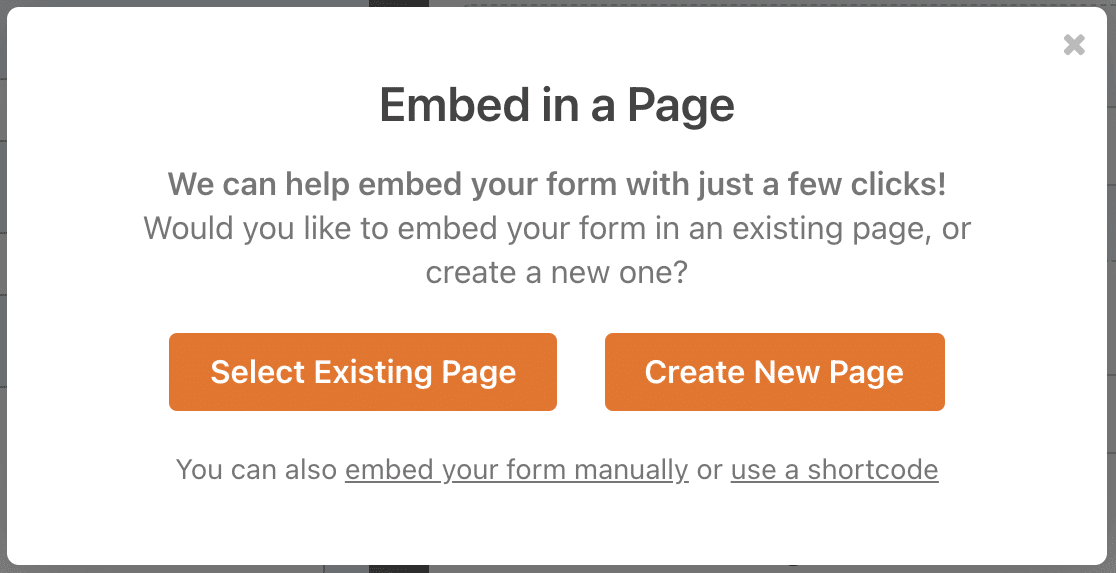
À partir de là, vous avez la possibilité de créer une nouvelle page pour y intégrer votre formulaire ou de sélectionner une page existante pour y ajouter votre formulaire.

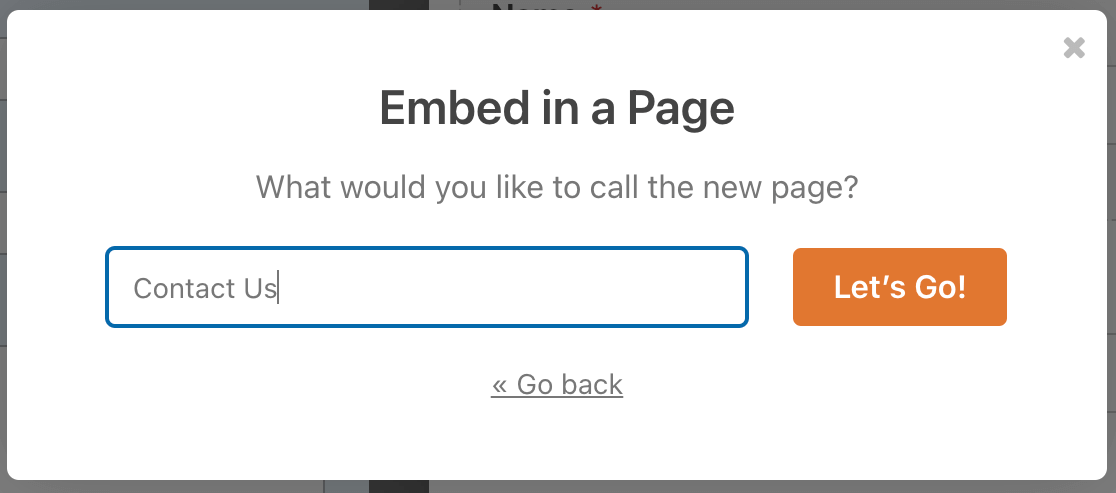
Si vous sélectionnez l'option Créer une nouvelle page, vous serez invité à saisir un nom pour la page. Cliquez ensuite sur le bouton " Let's Go" pour continuer.

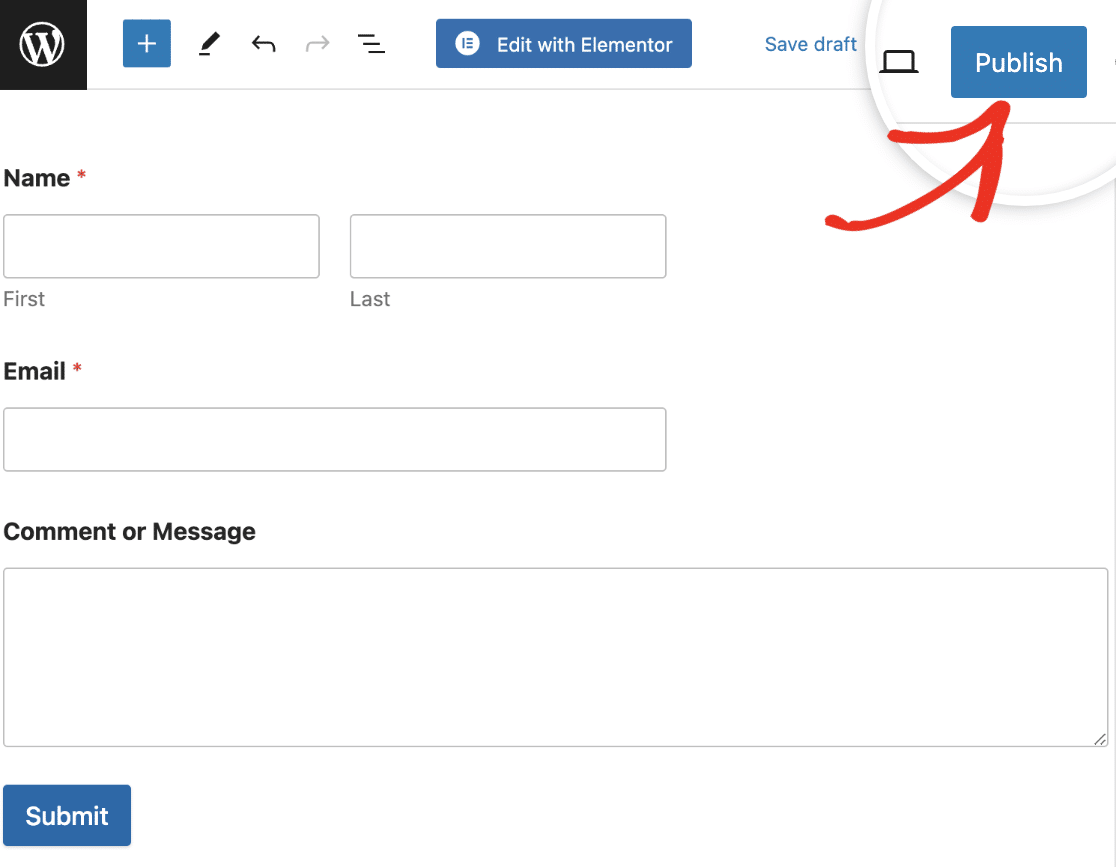
Ensuite, vous serez redirigé vers la nouvelle page contenant le formulaire. Lorsque vous êtes prêt, cliquez sur le bouton Publier pour publier votre formulaire.

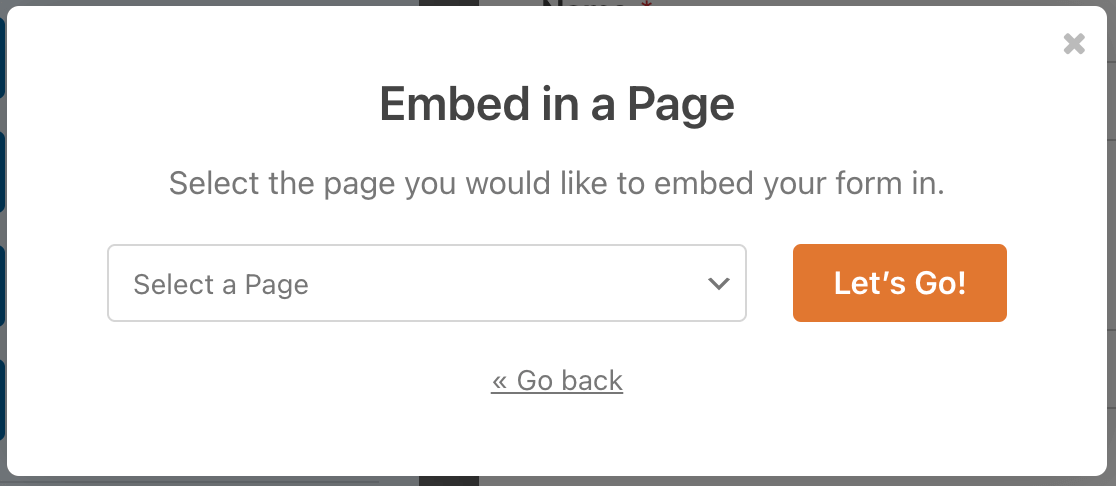
Si vous choisissez l'option Sélectionner une page existante, il vous sera demandé de choisir la page sur laquelle vous souhaitez intégrer votre formulaire dans le menu déroulant.

Après avoir sélectionné la page, cliquez sur le bouton " Let's Go" pour être redirigé vers l'éditeur de blocs. Dans l'éditeur de blocs, vous devrez ajouter un nouveau bloc pour intégrer WPForms à la page.

Nous vous guiderons à travers les différentes étapes dans la section suivante.
Intégrer un formulaire avec l'éditeur de blocs
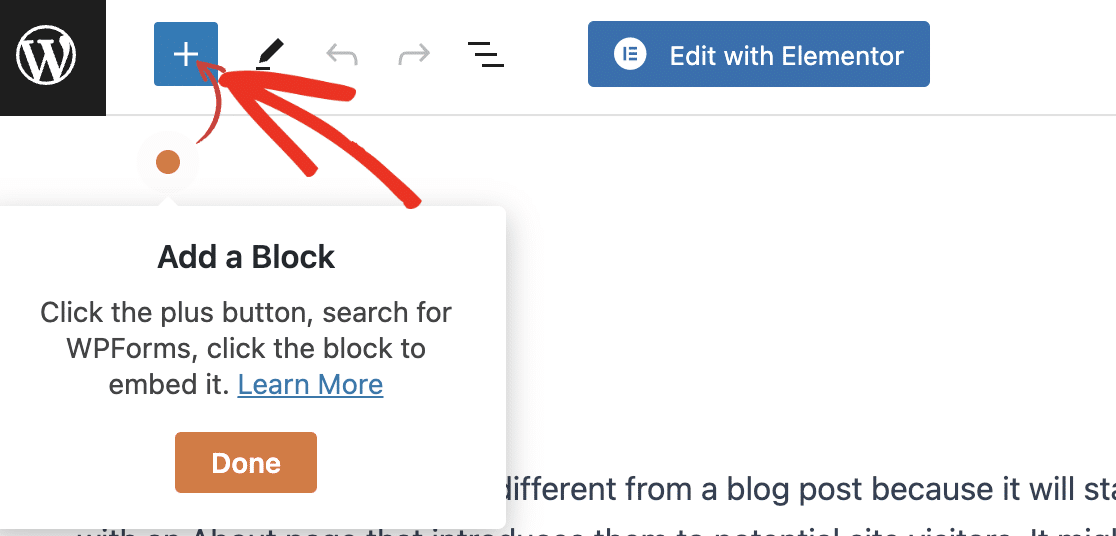
Une fois l'éditeur de pages ouvert, vous pouvez ajouter un nouveau bloc en cliquant sur l'icône plus (+) dans le coin supérieur gauche.

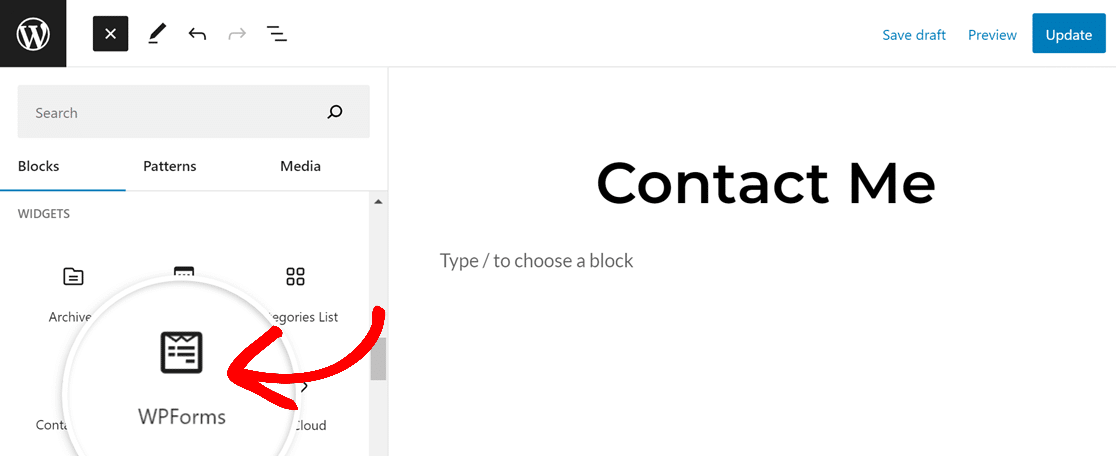
Cela ouvrira un menu d'options de blocs. Pour localiser le bloc WPForms, vous pouvez rechercher "WPForms" ou faire défiler la page jusqu'à la catégorie Widgets. Cliquez ensuite sur le bloc WPForms .

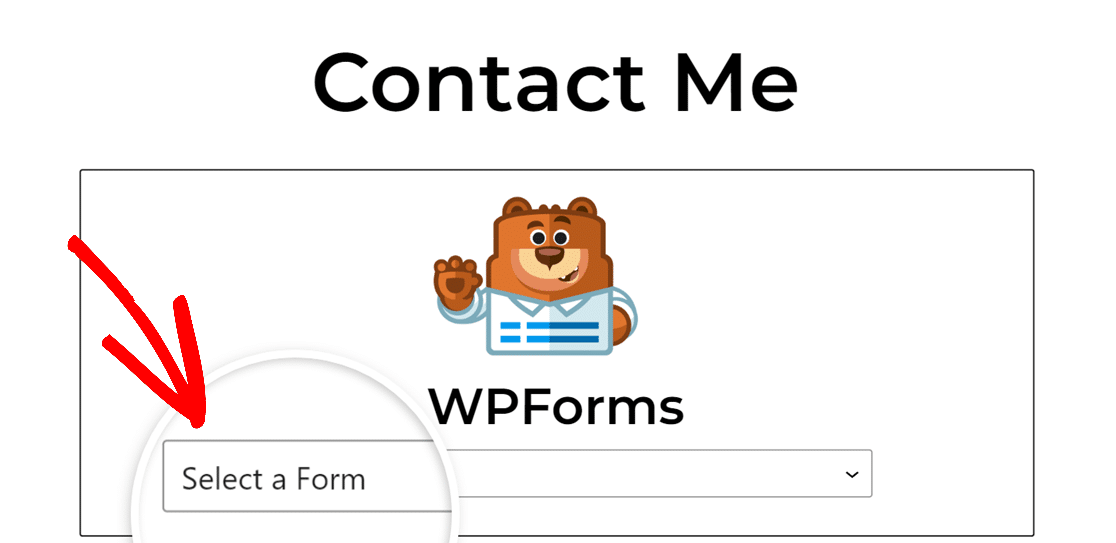
Cela ajoutera le bloc WPForms à l'éditeur de page. Ensuite, sélectionnez le formulaire que vous souhaitez intégrer dans le menu déroulant Select a Form.

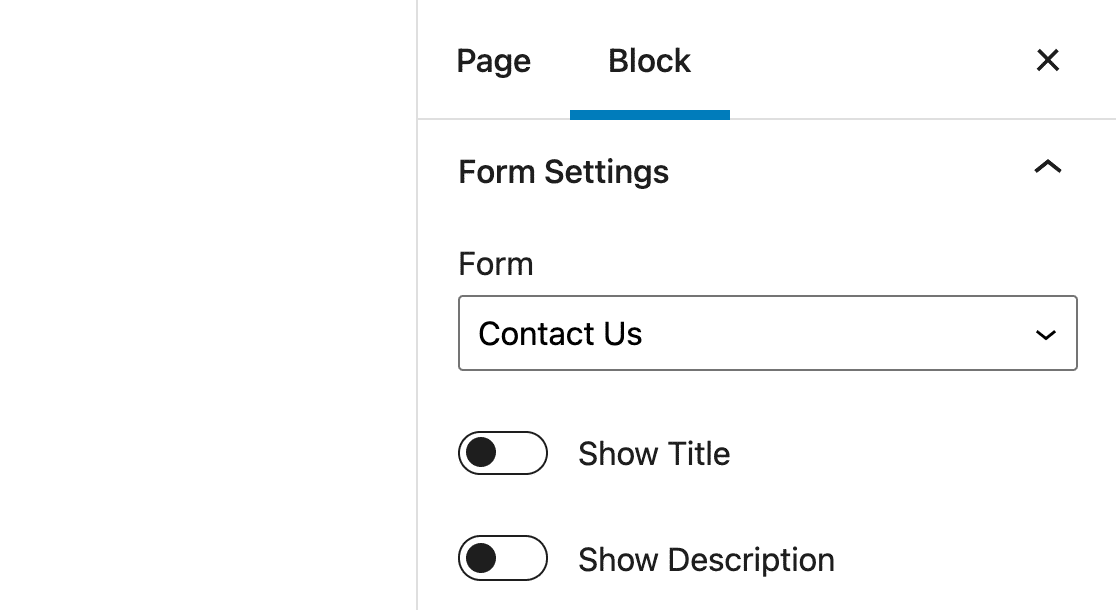
Après avoir sélectionné un titre de formulaire, le formulaire complet s'affichera dans le bloc WPForms. Dans le menu latéral de droite, vous trouverez des paramètres de personnalisation supplémentaires. Dans ces options de bloc, vous pouvez personnaliser les paramètres suivants :

- Formulaire : Ce paramètre vous permet de choisir un formulaire différent à afficher.
- Afficher le titre et Afficher la description: Ces options permettent de masquer ou d'afficher des détails supplémentaires sur le formulaire.
- Options de style de formulaire : WPForms vous permet de styliser vos formulaires dans l'éditeur de blocs sans écrire de CSS. Pour en savoir plus, n'hésitez pas à consulter notre tutoriel sur le style de votre formulaire dans l'éditeur de blocs.
- Avancé : ici, vous pouvez copier toute personnalisation que vous avez appliquée à ce formulaire et la réutiliser sur un autre formulaire. Vous pourrez également ajouter des classes CSS à votre formulaire. Cette option n'est recommandée qu'aux utilisateurs avancés.
Une fois que vous êtes satisfait de votre formulaire et de ses paramètres, publiez la page et visitez le frontend de votre site web pour voir votre formulaire en action. Voici à quoi ressemblerait notre exemple sur un site réel :
Intégrer votre formulaire dans un widget
Note : Ces instructions concernent l'éditeur Block Widgets livré avec WordPress 5.8. Si vous utilisez toujours l'éditeur Classic Widgets, veuillez consulter notre tutoriel sur l'utilisation des formulaires avec l'éditeur Classic pour savoir comment intégrer un formulaire dans un widget.
Un widget WordPress est un petit bloc de contenu sur votre site qui remplit une fonction spécifique. Par exemple, vous pouvez ajouter le bloc WPForms à une zone de widget pour intégrer un formulaire dans la barre latérale ou le pied de page de votre site.
Note : Vous voulez en savoir plus sur les widgets WordPress ? Consultez le guide de WPBeginner sur l'utilisation des widgets.
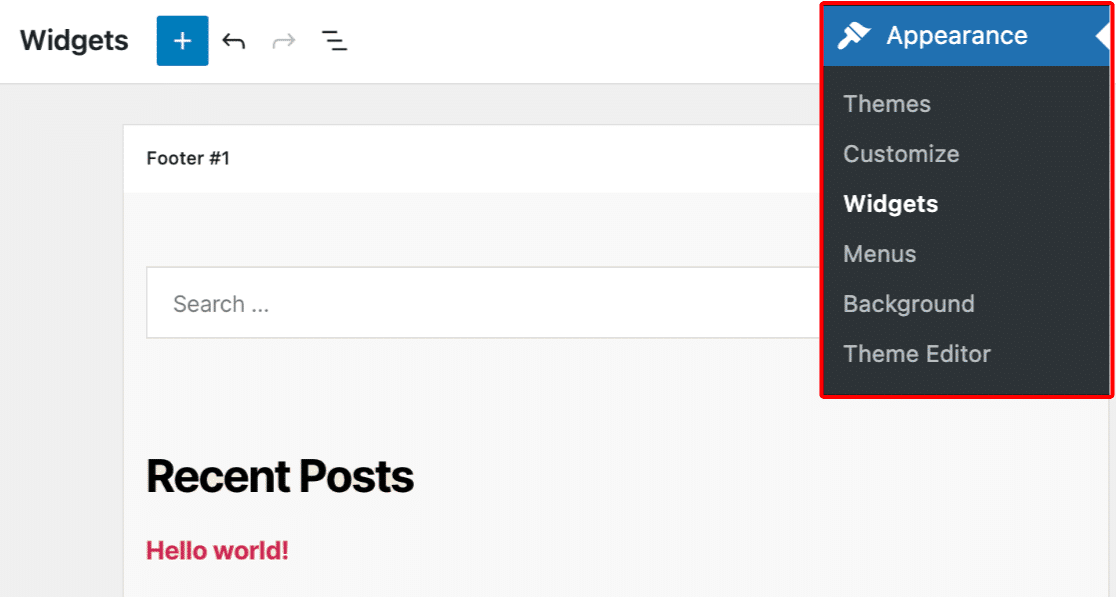
Pour accéder aux widgets de votre site, naviguez vers Apparence " Widgets dans la zone d'administration de WordPress. L'écran d'édition des widgets s'ouvre alors.

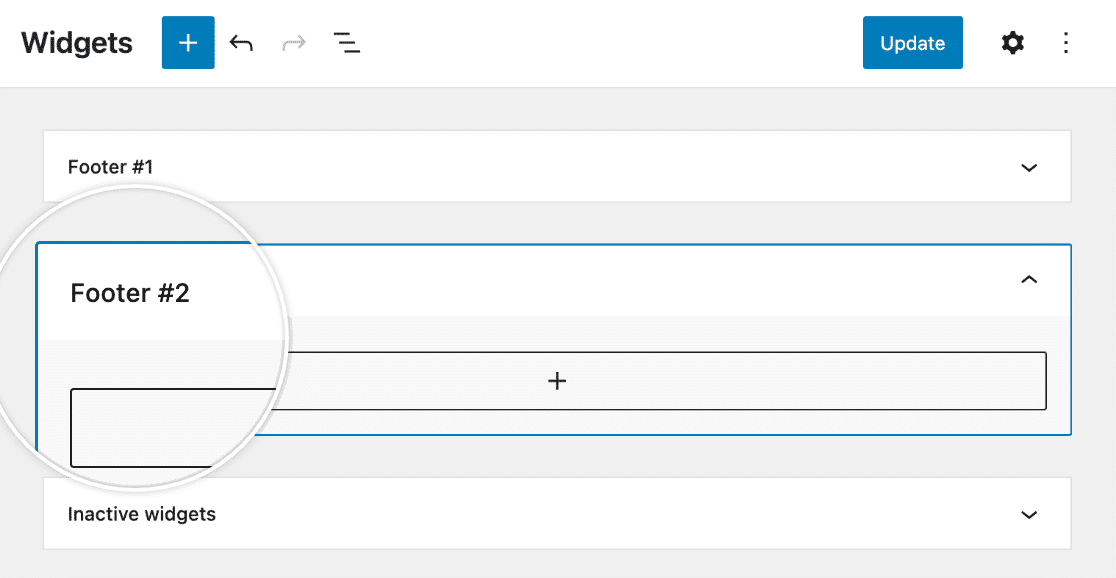
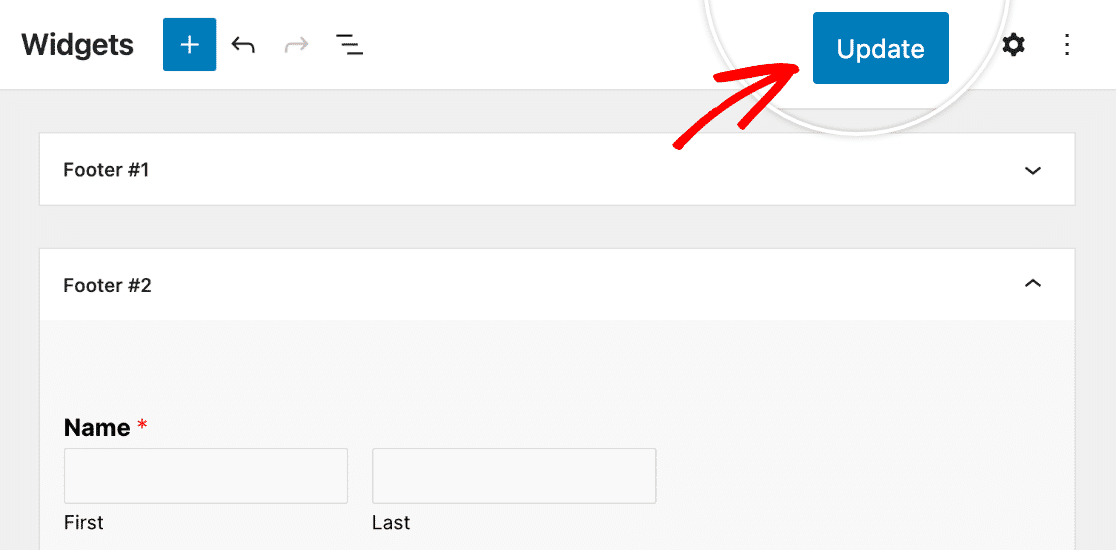
À partir de là, le processus est très similaire à l'intégration d'un formulaire dans un article ou une page. Tout d'abord, trouvez la zone de widget dans laquelle vous souhaitez ajouter votre formulaire. Cliquez dessus pour vous assurer que vous modifiez la bonne zone.

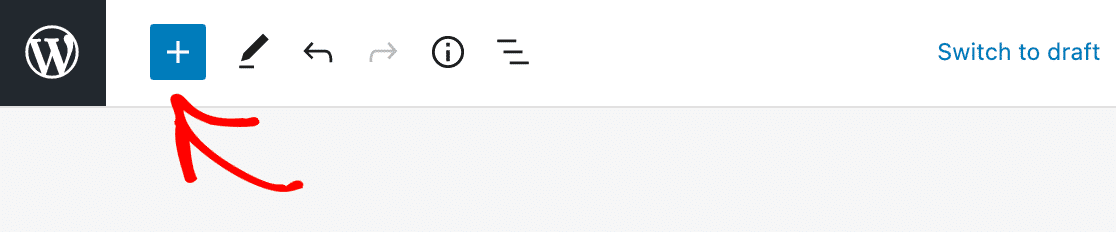
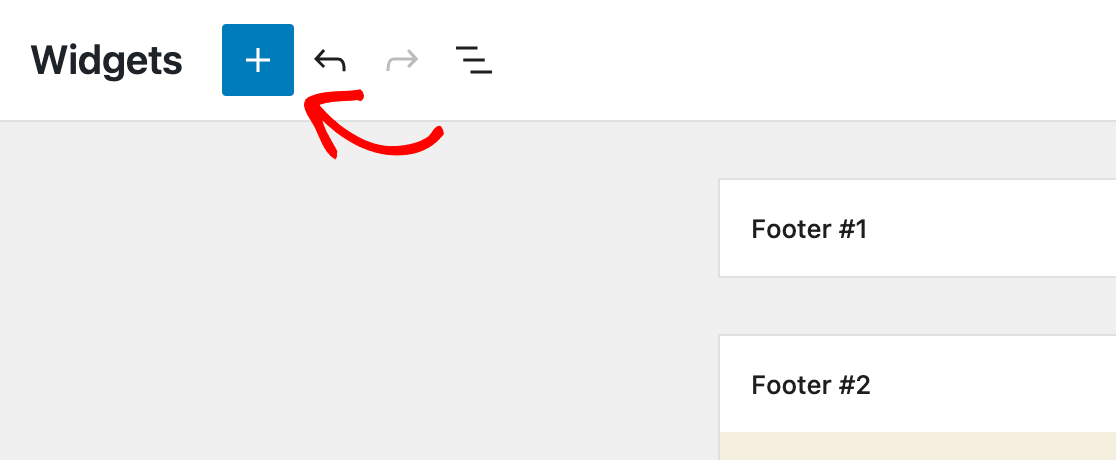
Cliquez ensuite sur le bouton bleu plus (+) dans le coin supérieur gauche de l'éditeur.

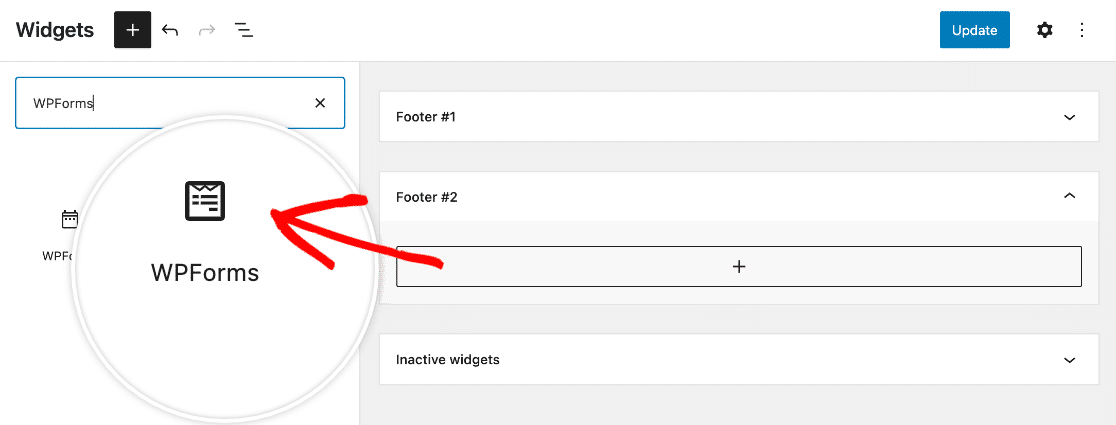
Dans la bibliothèque de blocs, recherchez "WPForms" ou faites défiler jusqu'à la section Widgets et cliquez sur le bloc WPForms.

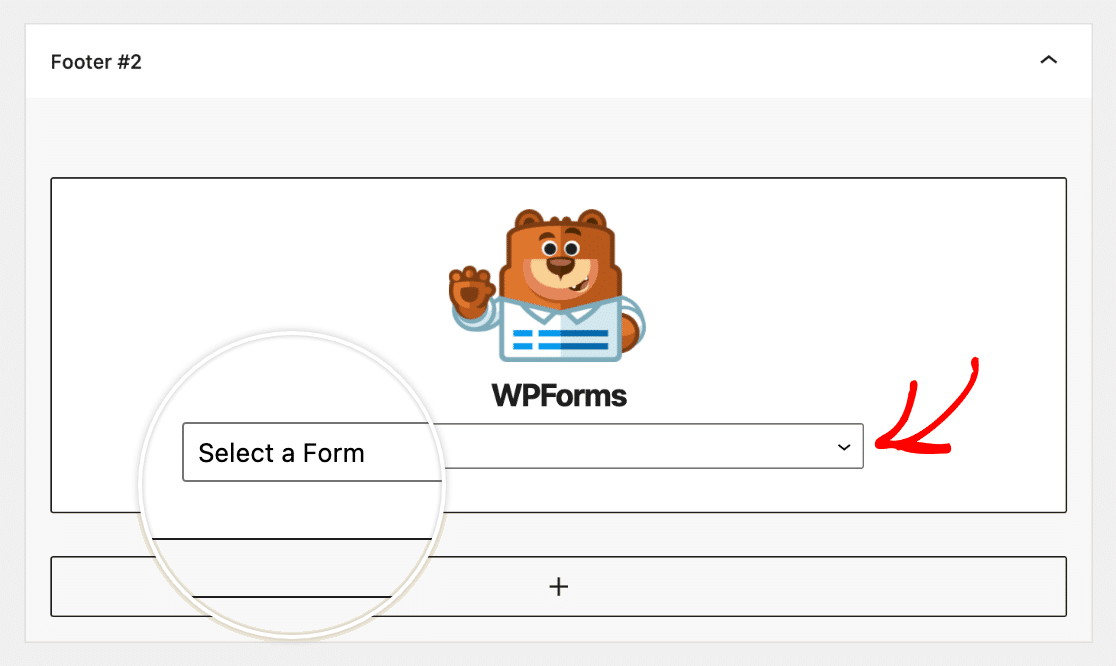
Cela ajoutera le bloc WPForms à la zone de widget sélectionnée. Vous pouvez faire glisser et déposer les blocs pour les réorganiser selon vos besoins. Choisissez ensuite le formulaire que vous souhaitez afficher dans la liste déroulante Select a Form.

Veillez à cliquer sur le bouton Mettre à jour dans le coin supérieur droit de l'écran d'édition des widgets pour enregistrer vos modifications.

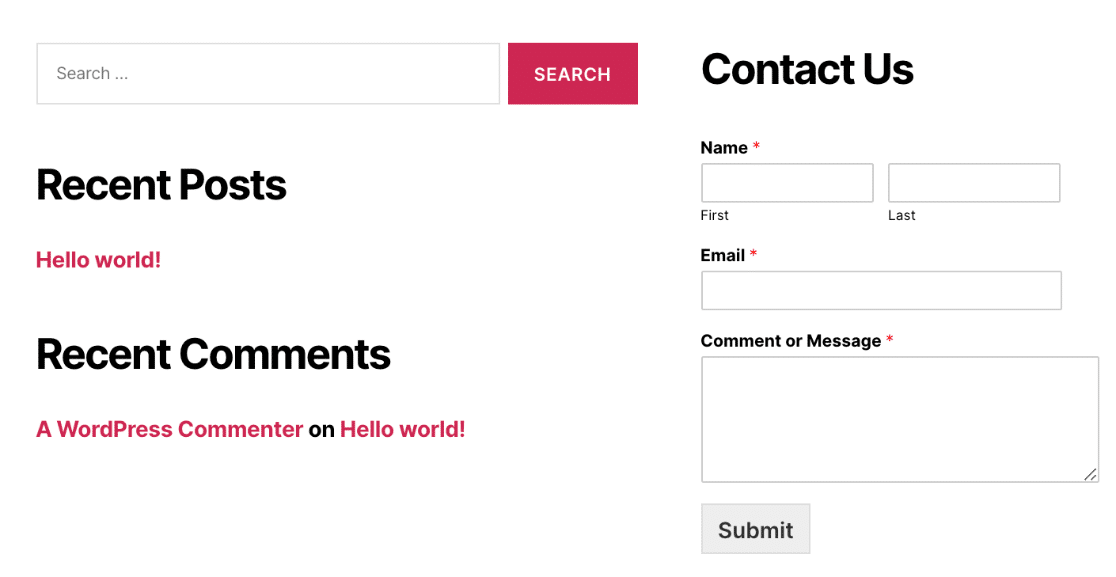
Voici un exemple de ce à quoi ressemblerait un formulaire dans le pied de page d'un site réel :

Questions fréquemment posées
Nous répondons ci-dessous aux questions les plus fréquentes concernant la création de votre premier formulaire.
Puis-je intégrer le formulaire à une page Elementor ?
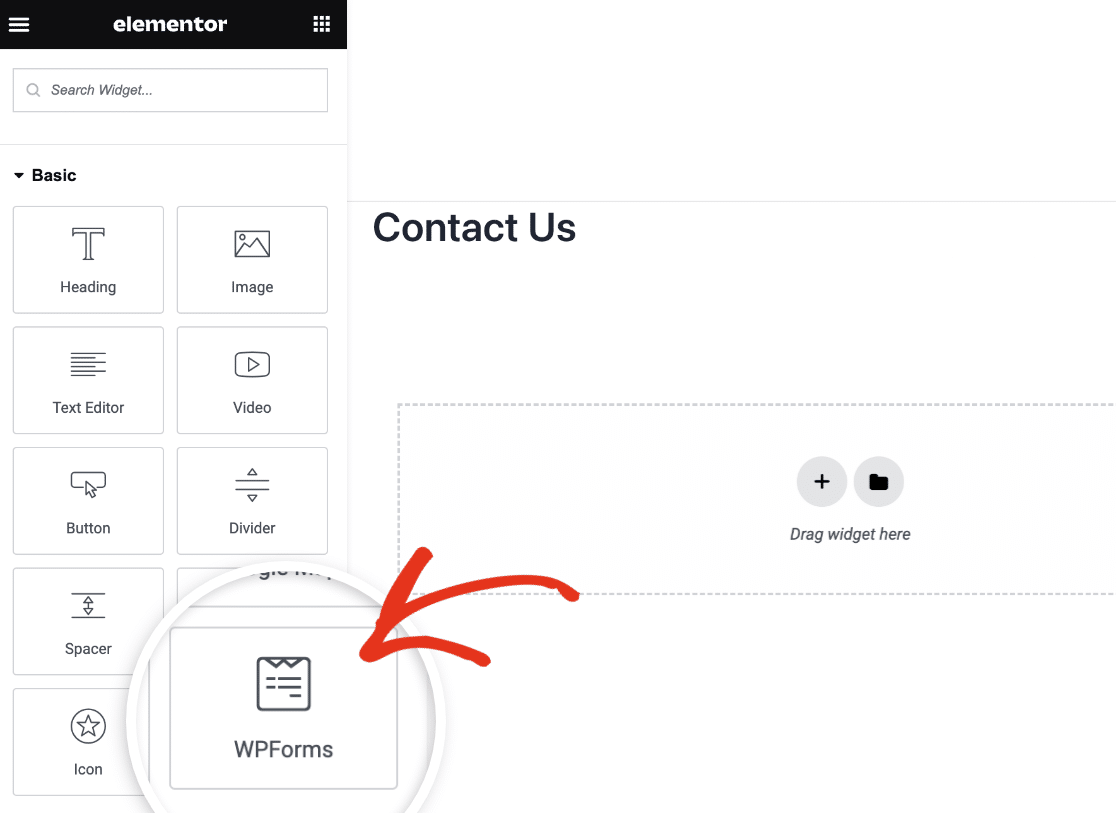
Oui, vous pouvez utiliser le widget WPForms Elementor pour ajouter facilement un formulaire à votre page Elementor. Une fois que vous êtes dans le constructeur Elementor, glissez et déposez simplement le widget WPForms sur votre page.

Pour une démonstration complète, n'oubliez pas de consulter notre guide sur l'ajout de WPForms à une page Elementor.
Voilà, c'est fait ! Vous avez maintenant appris les différentes façons d'intégrer WPForms à votre site WordPress.
Ensuite, vous souhaitez voir les entrées soumises par les utilisateurs à travers vos formulaires WordPress ? N'hésitez pas à consulter notre guide complet sur la gestion des entrées dans WPForms.
