Resumen de la IA
¿Le gustaría crear páginas de destino dedicadas sólo para sus formularios? El complemento Form Pages para WPForms le permite generar fácilmente páginas personalizadas e independientes para cualquier formulario nuevo o existente.
Este tutorial le mostrará cómo utilizar el complemento Form Pages con WPForms.
Requisitos:
- Necesitará un nivel de licencia Pro o superior para acceder al complemento Form Pages
- Asegúrese de que ha instalado la última versión de WPForms para cumplir con la versión mínima requerida para el complemento Form Pages.
1. Instalación del complemento Form Pages
Si quieres ver un ejemplo de cómo es una página de formulario antes de crear la tuya, echa un vistazo a nuestra demostración en vivo.
Antes de empezar este tutorial, asegúrese de instalar y activar WPForms en su sitio WordPress.
Una vez que el plugin WPForms esté instalado y haya verificado su licencia, podrá instalar y activar rápidamente el complemento Form Pages.
2. Configuración de páginas de formularios
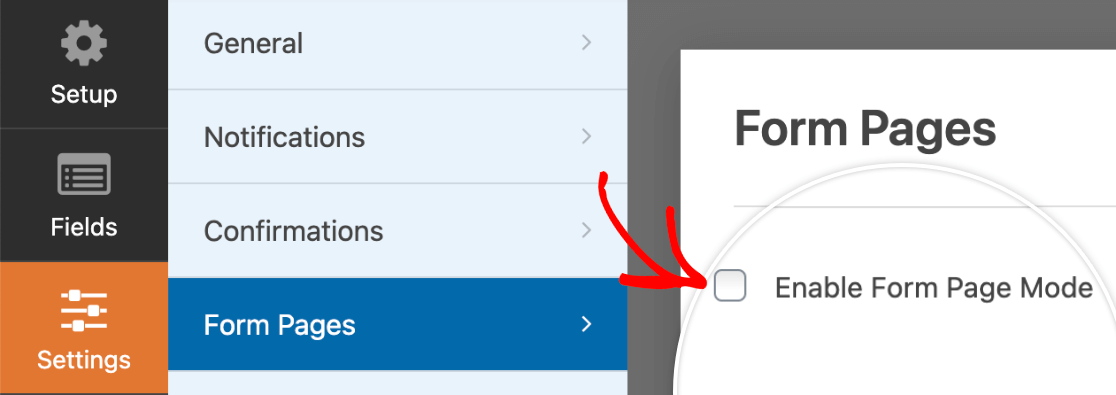
Una vez instalado el complemento Form Pages, deberá crear un nuevo formulario o editar uno existente. En el constructor de formularios, vaya a Configuración " Páginas de formulario. A continuación, marque la casilla Habilitar el modo de página de formulario.

Una vez marcada esta casilla, aparecerán muchas opciones adicionales. A continuación las detallaremos.
Vista previa del formulario
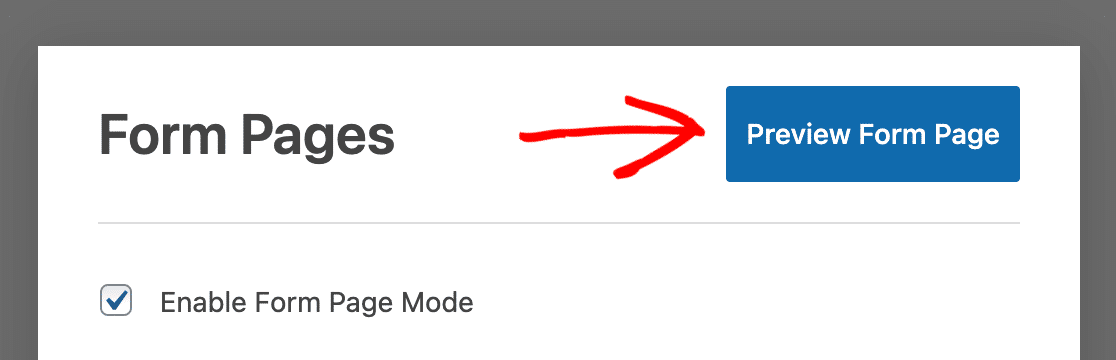
Si desea ver el aspecto de la página del formulario en cualquier momento mientras lo edita, guarde el formulario y haga clic en el botón azul Vista previa de la página del formulario.

Título y mensaje de la página del formulario
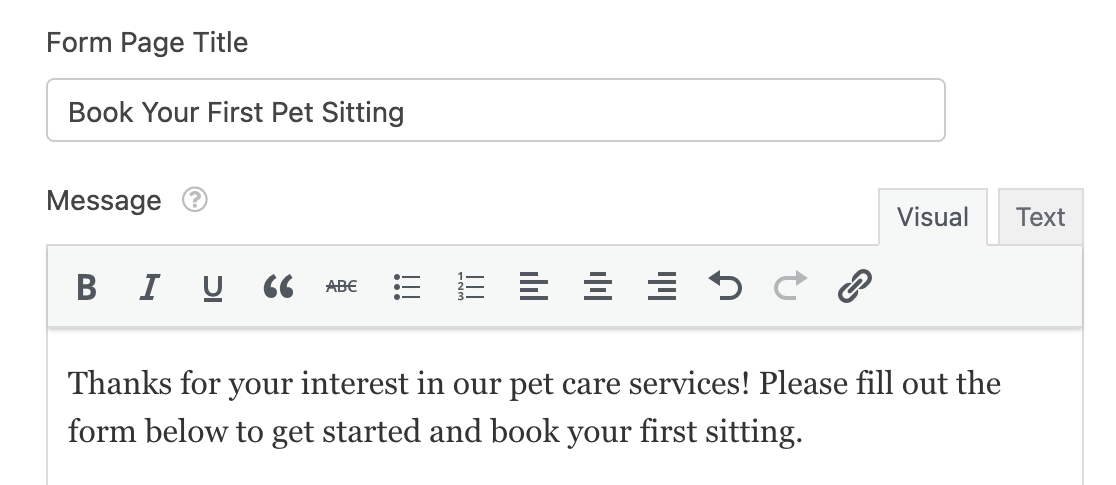
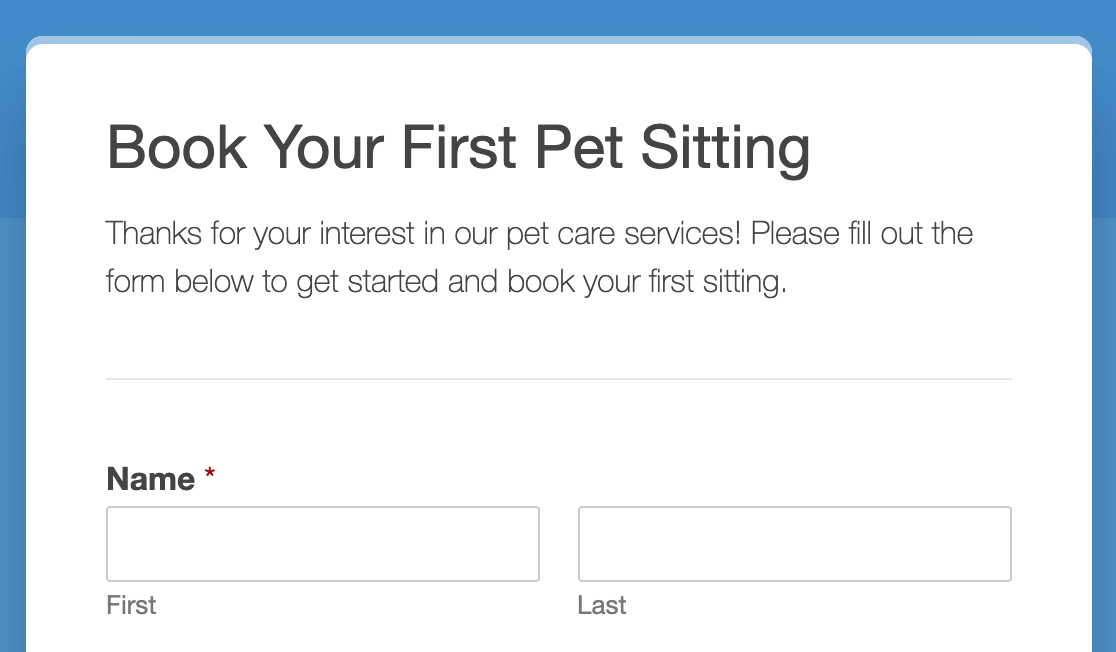
En primer lugar, añada un Título de página de formulario. Si lo desea, también puede añadir un Mensaje. En la mayoría de los casos, este texto se utiliza para compartir instrucciones u otros detalles con los usuarios que rellenan el formulario.

Tanto el título como el mensaje del formulario aparecerán en la parte superior de la página, encima del formulario.

Permalink
El Permalink es la URL donde los visitantes pueden ver la página de tu formulario. Usted compartirá este enlace con sus usuarios, por lo que generalmente es una buena idea mantenerlo corto y simple.

Logotipo de cabecera
Para el logotipo de cabecera, puede añadir opcionalmente una imagen o logotipo que se mostrará encima del título de la página del formulario. Después de hacer clic en el botón Cargar imagen y elegir un logotipo, aparecerá una vista previa de la imagen.

Si desea utilizar una imagen grande, tenga en cuenta las restricciones de tamaño que se indican a continuación. La imagen se escalará automáticamente para ajustarse a estos límites. La anchura máxima dependerá del estilo que selecciones más abajo en la configuración.
- Anchura máxima del logotipo (estilo moderno): 660 píxeles
- Anchura máxima del logotipo (estilo clásico): 570 píxeles
La altura máxima del logotipo es siempre de 125 píxeles.
He aquí un ejemplo de lo que podría ser un logotipo de cabecera en el frontend.

Texto del pie de página
El pie de página del formulario es una simple línea de texto que aparece en la parte inferior de la página. Por defecto, dice: "Este contenido no ha sido creado ni respaldado por WPForms".

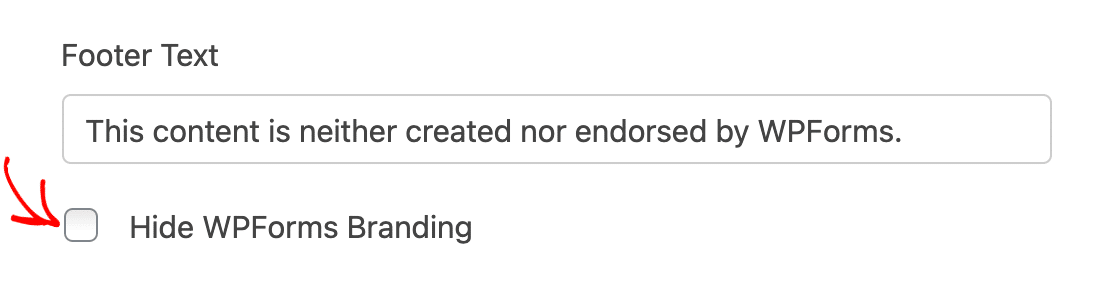
Puede personalizar el texto del pie de página introduciendo el suyo propio en el campo previsto para ello en la configuración de las páginas del formulario.

Para eliminar el texto del pie de página, deje este campo en blanco.
Ocultar la marca WPForms
Por defecto, su página de formularios incluirá la frase, "creado con WPForms" debajo de su texto de pie de página.

Puede eliminarlo marcando la casilla Ocultar marca de WPForms.

Combinación de colores
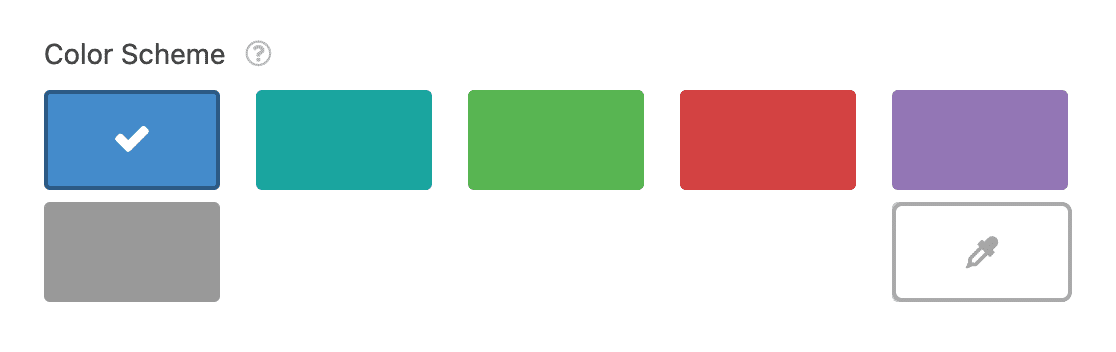
La combinación de colores que elija determinará el color del fondo de la página del formulario y del botón de envío.
Hay varias opciones populares de combinación de colores por defecto entre las que puede elegir.

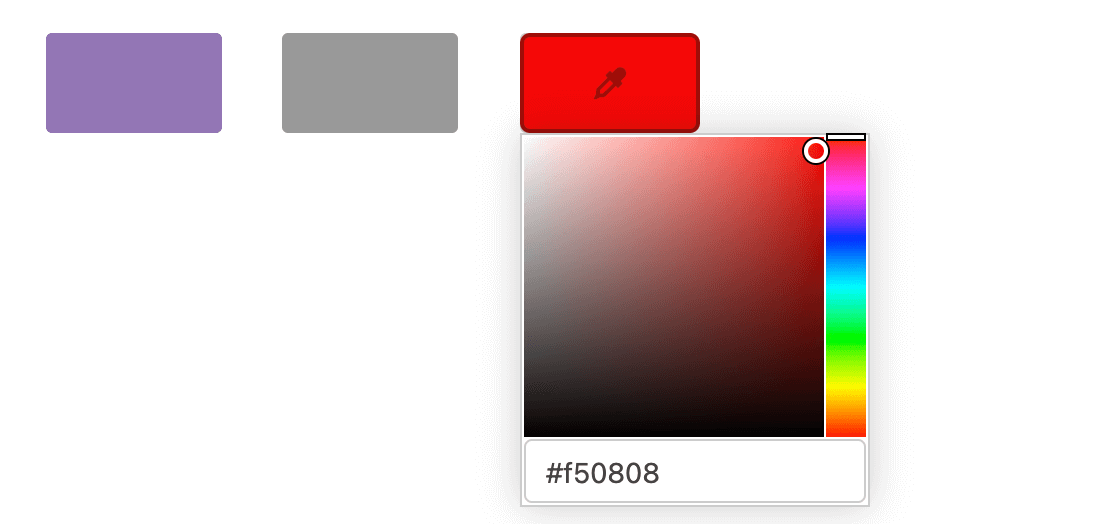
O puedes hacer clic en el icono del cuentagotas para elegir cualquier color personalizado.

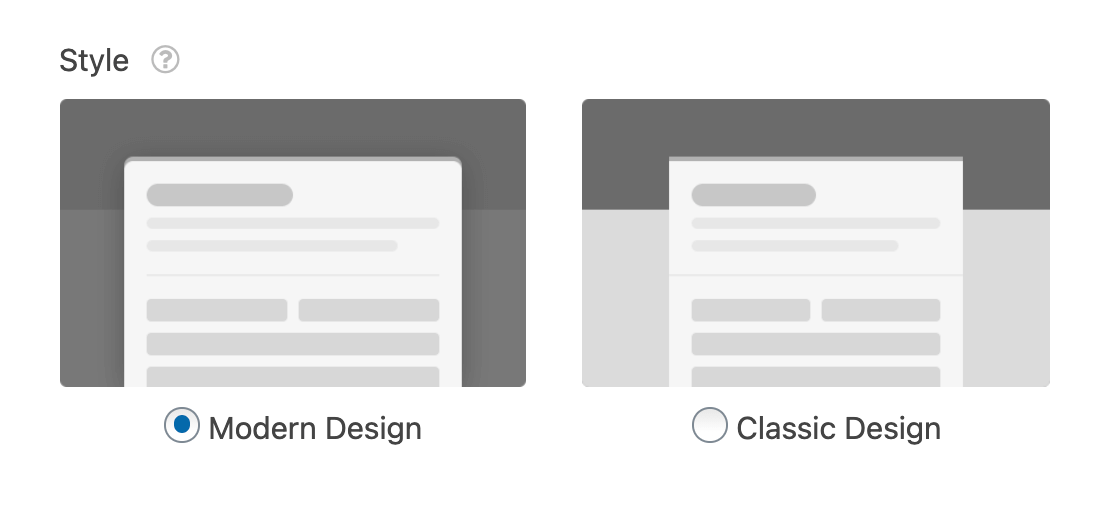
Estilo
Podrá elegir entre dos estilos para su página de formularios: Moderno o Clásico.

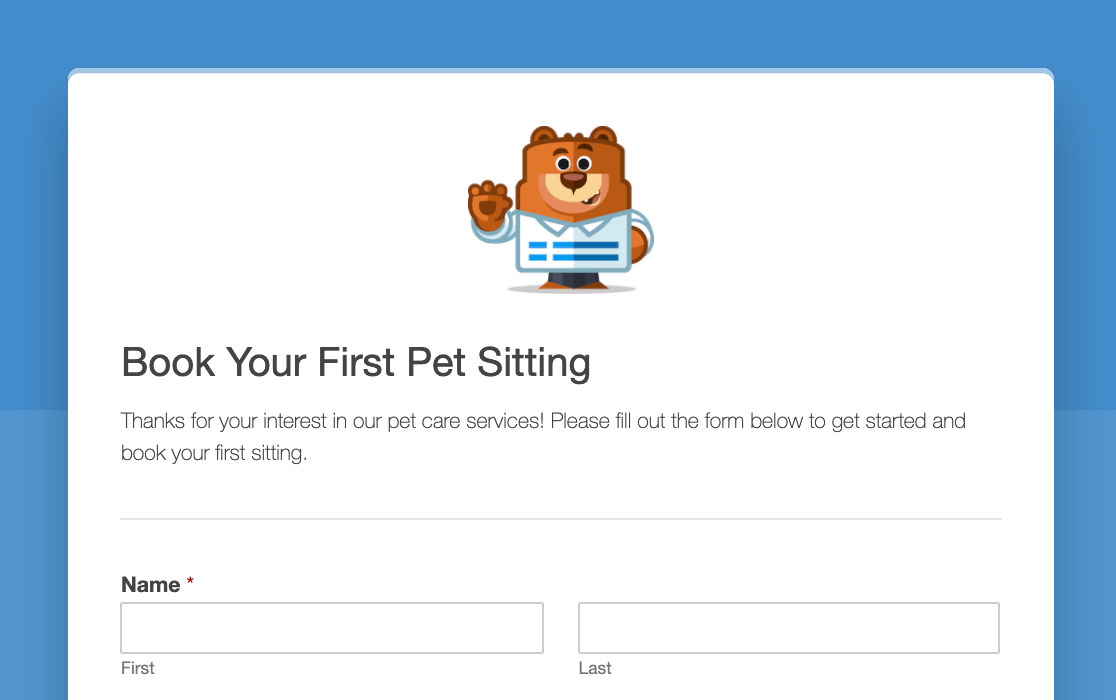
El estilo de Diseño Moderno mostrará un diseño más ancho con esquinas redondeadas. Además, la parte inferior del fondo de la página utilizará un color más oscuro dentro de su combinación de colores.

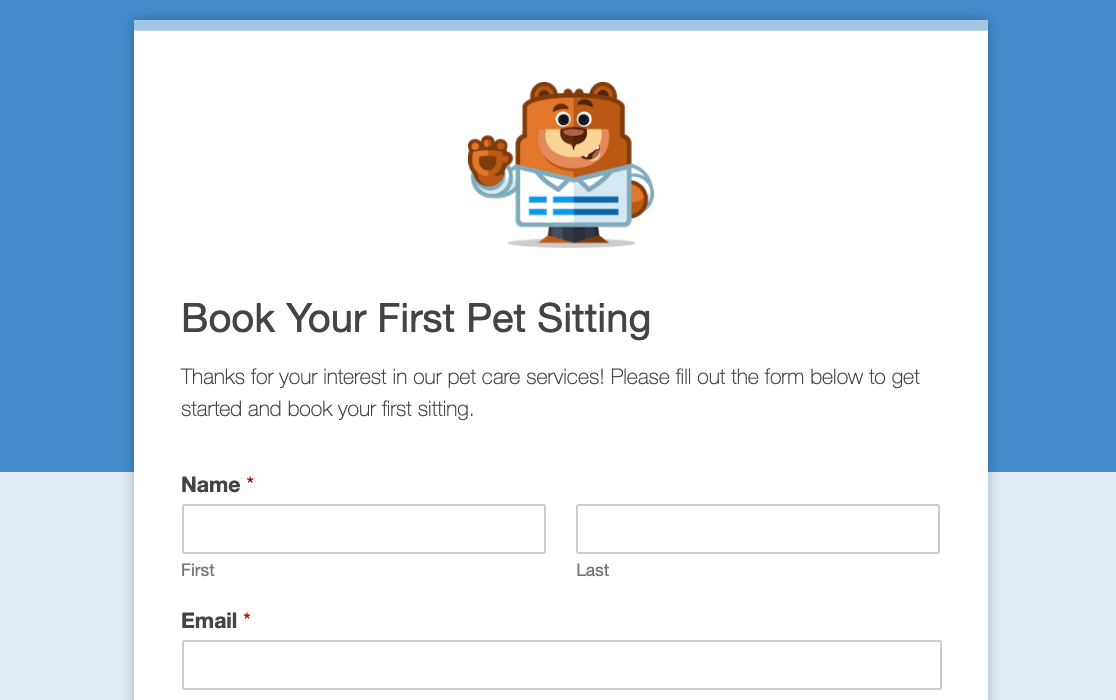
El estilo de Diseño Clásico mostrará una forma más estrecha con esquinas cuadradas. Además, la parte inferior del fondo de la página utilizará un color más claro dentro de su combinación de colores.

Ya está. Ahora ya sabes cómo crear una página de formulario independiente para cualquier formulario de tu sitio.
A continuación, ¿le gustaría conectar su formulario a un servicio de marketing para que pueda recopilar y realizar un seguimiento de los clientes potenciales más fácilmente? Asegúrate de echar un vistazo a nuestros complementos de integración de marketing, incluidos Mailchimp, Constant Contact, AWeber, Drip, Campaign Monitor y GetResponse.

