Resumen de la IA
¿Le gustaría realizar cambios en la apariencia del campo Fecha / Hora en sus formularios de WordPress? El campo Fecha / Hora es una forma fácil e intuitiva de permitir a sus usuarios programar citas y mucho más.
Este tutorial le mostrará cómo adaptar este campo en WPForms.
Antes de sumergirse en el tutorial a continuación, asegúrese de que WPForms está instalado y activado en su sitio. Luego verifique su licencia si aún no lo ha hecho.
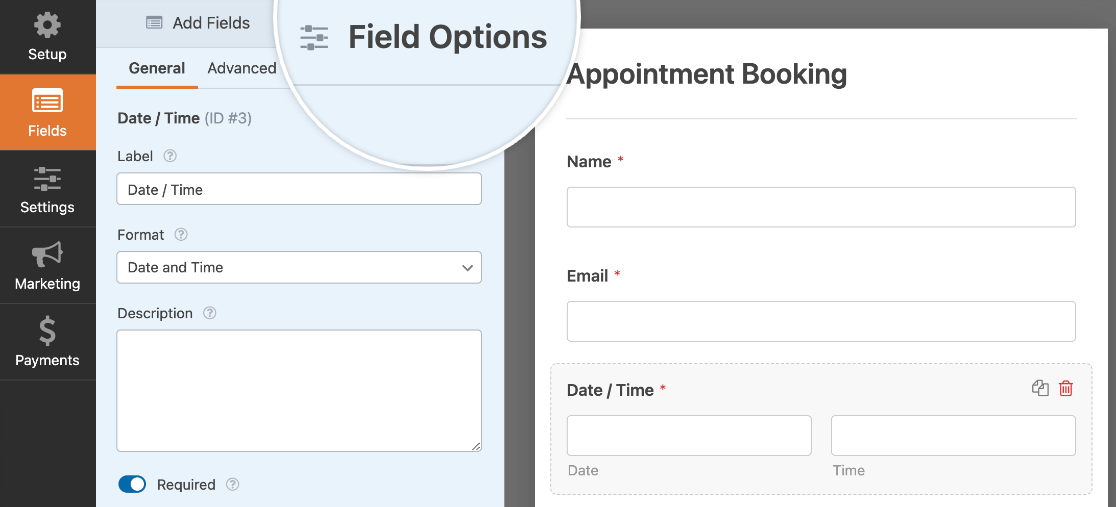
También tendrá que crear un nuevo formulario o abrir uno existente para editarlo y añadirle un campo Fecha / Hora. Una vez hecho esto, haga clic en el campo en el área de vista previa del constructor para abrir su panel Opciones de campo.

Editar la etiqueta y la descripción del campo
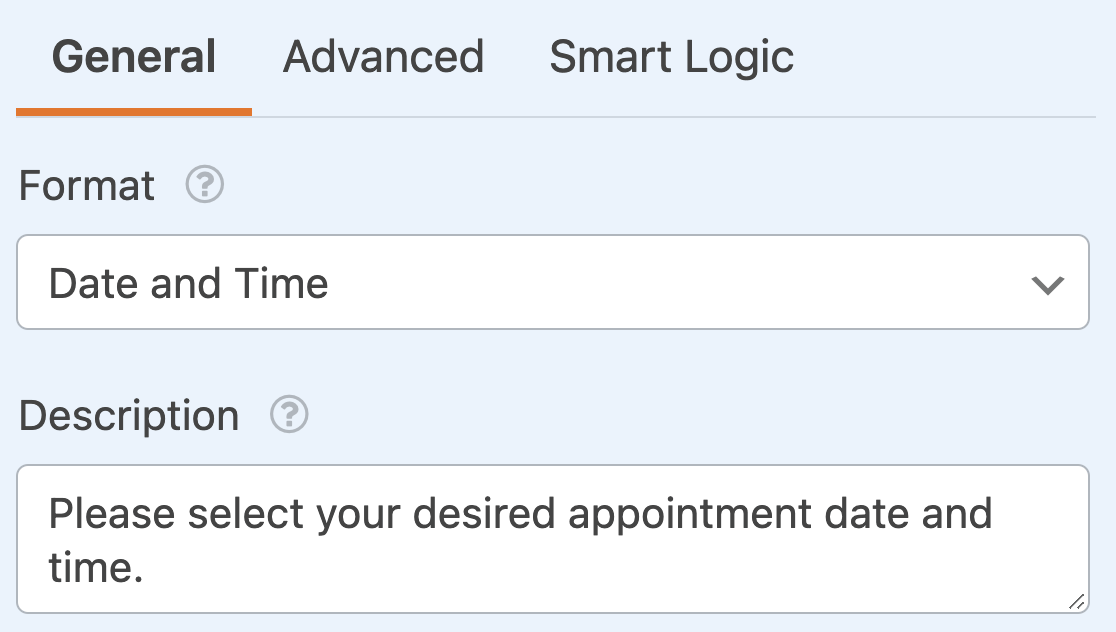
En las opciones del campo Fecha / Hora, puede personalizar las etiquetas de los campos y su visibilidad, así como añadir una descripción.
Personalizar la etiqueta de campo y las subetiquetas
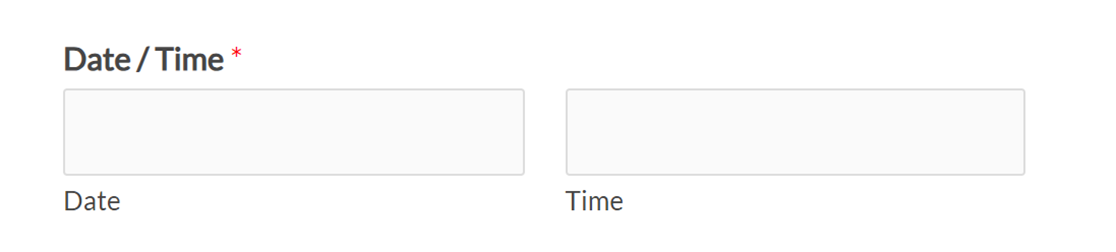
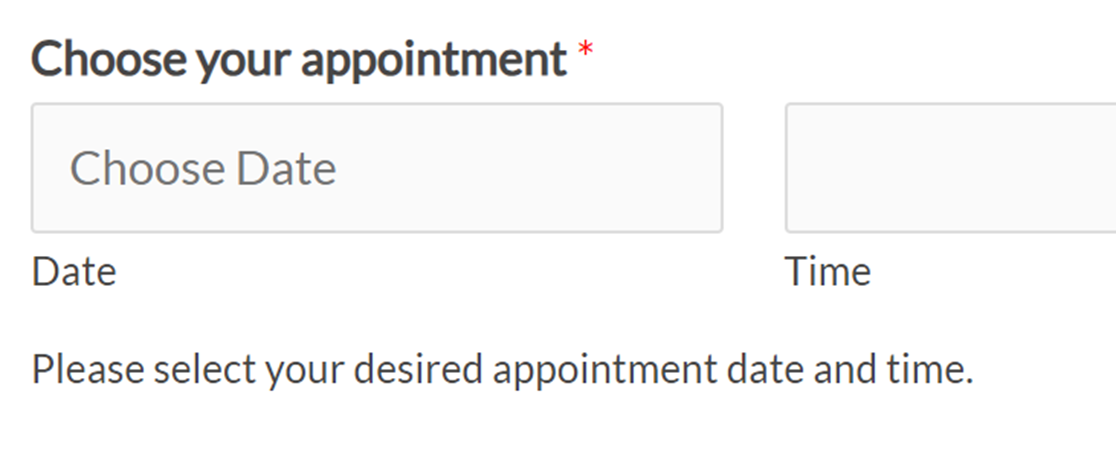
Por defecto, la etiqueta del campo será Fecha / Hora. Además, si se muestran los subcampos Fecha y Hora, también habrá una subetiqueta debajo de cada campo.

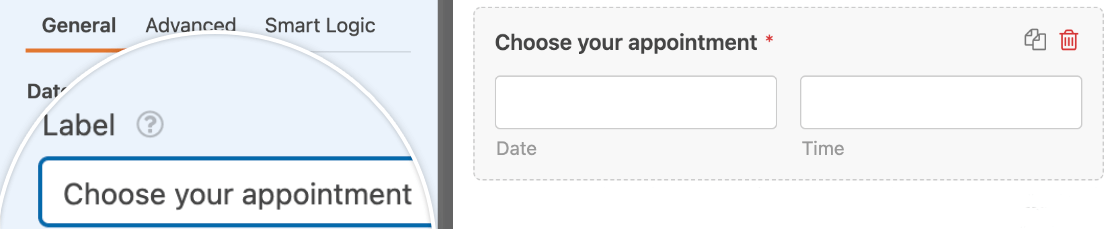
Puede personalizar la etiqueta del campo introduciendo su texto en el campo previsto para ello.

Las subetiquetas Fecha y Hora no son personalizables.
Ocultar la etiqueta de campo y las subetiquetas
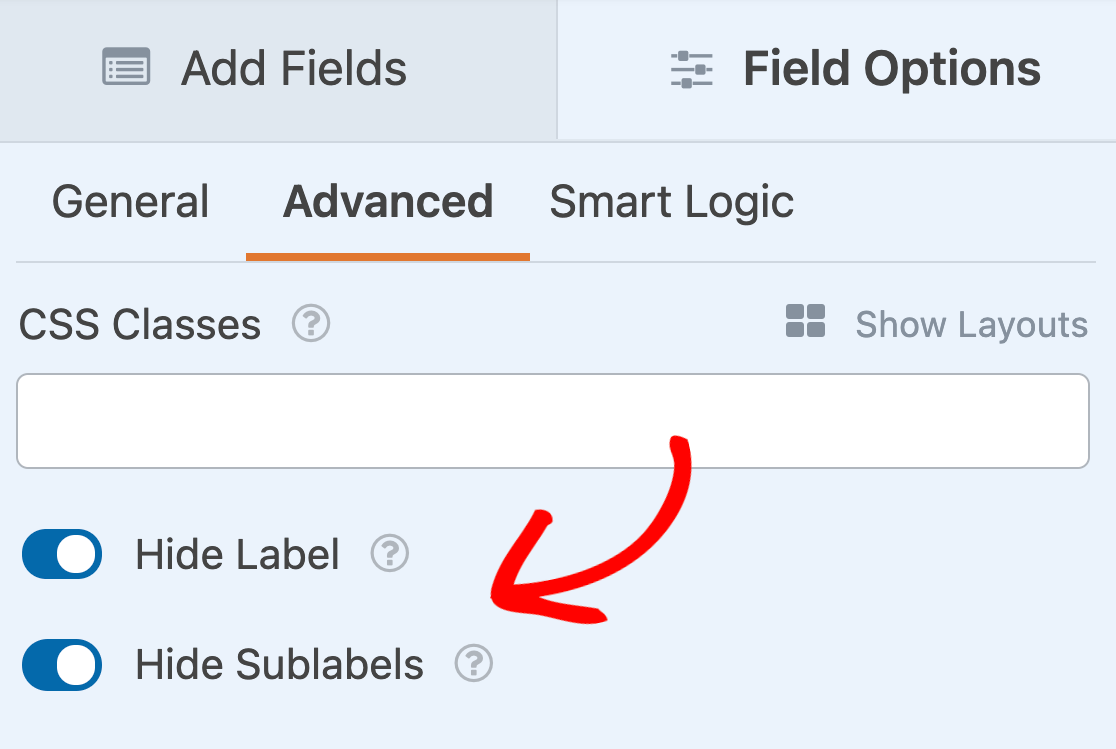
Puede eliminar cualquiera de las etiquetas de su campo Fecha / Hora desde el panel Opciones de campo. Para ello, haga clic en Avanzadas, desplácese hasta la parte inferior del panel y active las opciones Ocultar etiqueta y Ocultar subetiquetas.

Añadir una descripción
También puede añadir una descripción a su campo Fecha / Hora para proporcionar más contexto o información a sus usuarios. Solo tiene que introducir el texto que desee en el campo que aparece en las opciones del campo General.

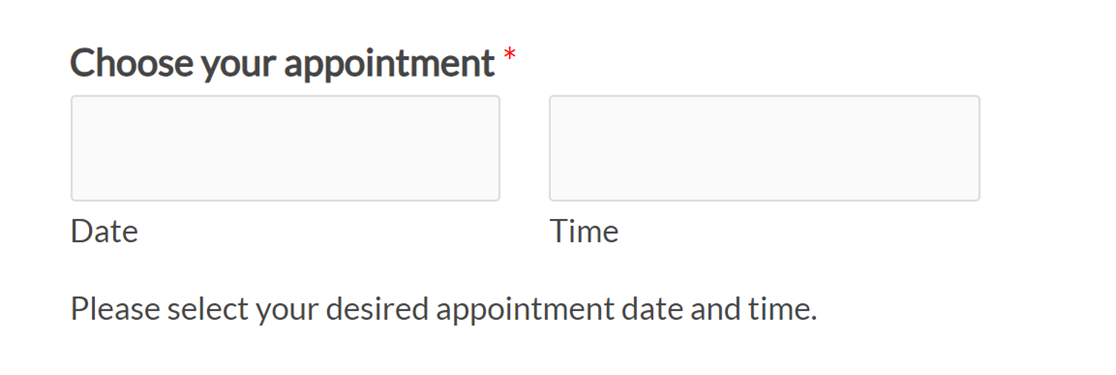
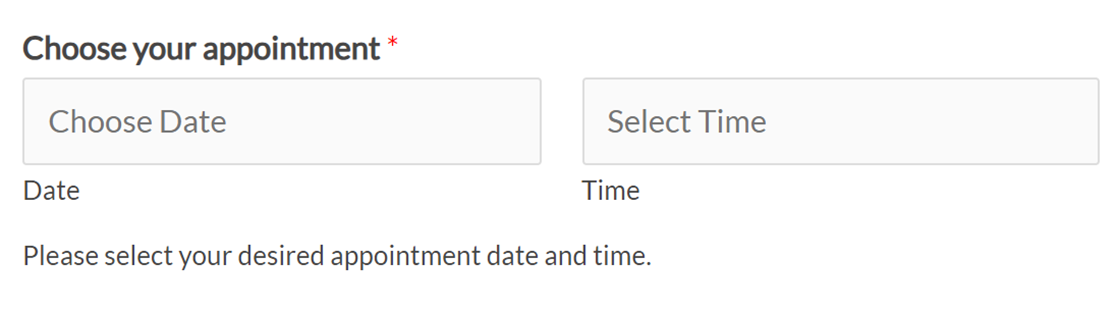
Esta descripción aparecerá justo debajo de los cuadros de entrada en el frontend de su sitio.

Visualización de la fecha, la hora o ambas
Dentro del campo Fecha / Hora, tiene la opción de mostrar sólo el subcampo Fecha, sólo el subcampo Hora, o ambos subcampos.
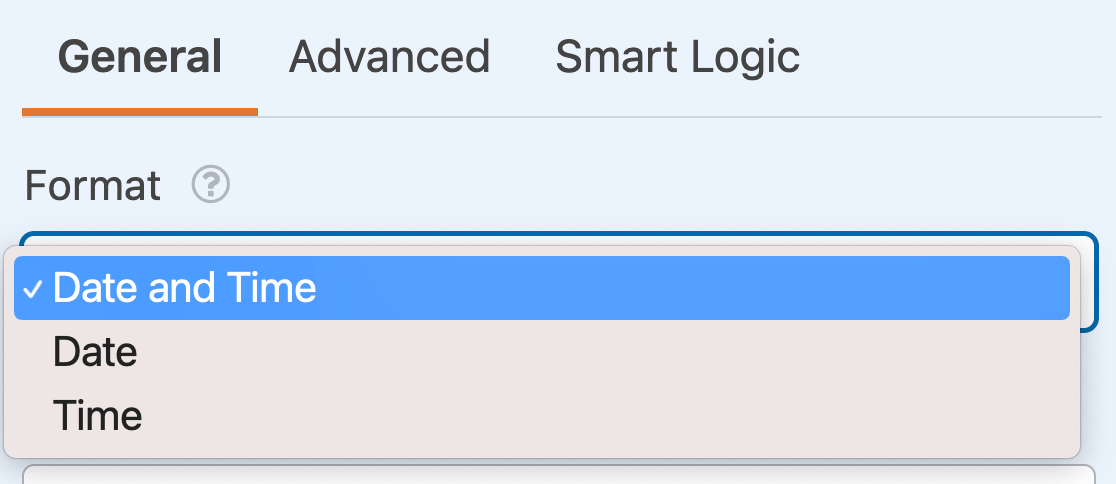
Puede cambiar qué subcampo(s) desea mostrar utilizando el desplegable Formato del panel Opciones de campo.

Dentro de este desplegable, puede elegir entre las siguientes opciones:
- Fecha y hora
- Fecha
- Tiempo
Exigir el campo
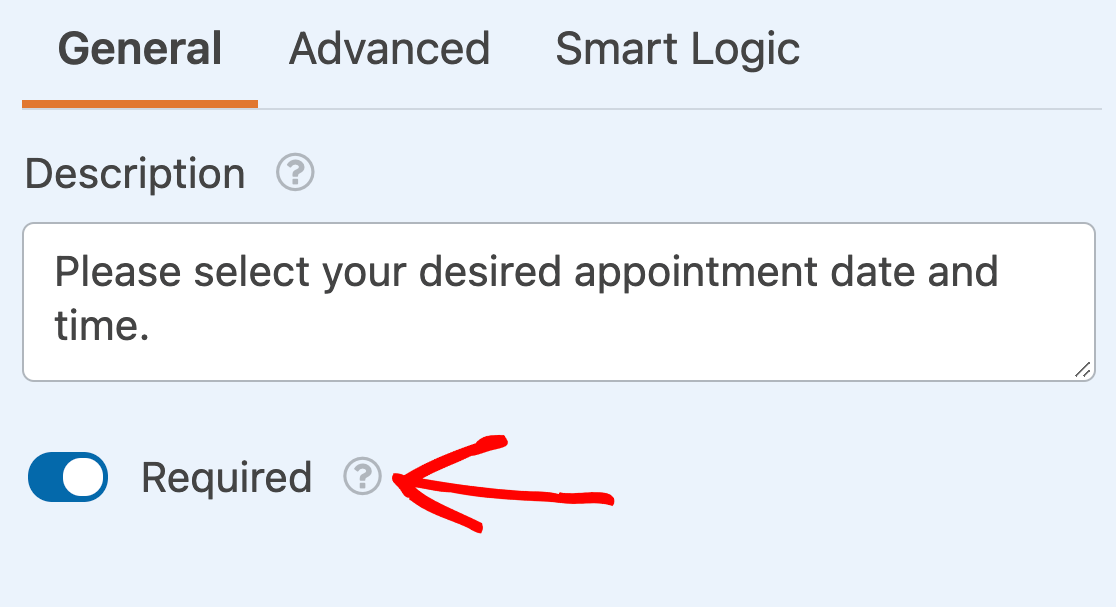
Para asegurarse de que sus usuarios deben seleccionar una fecha u hora antes de enviar el formulario, active la opción Obligatorio en las opciones de campo.

Seleccionar un tamaño de campo
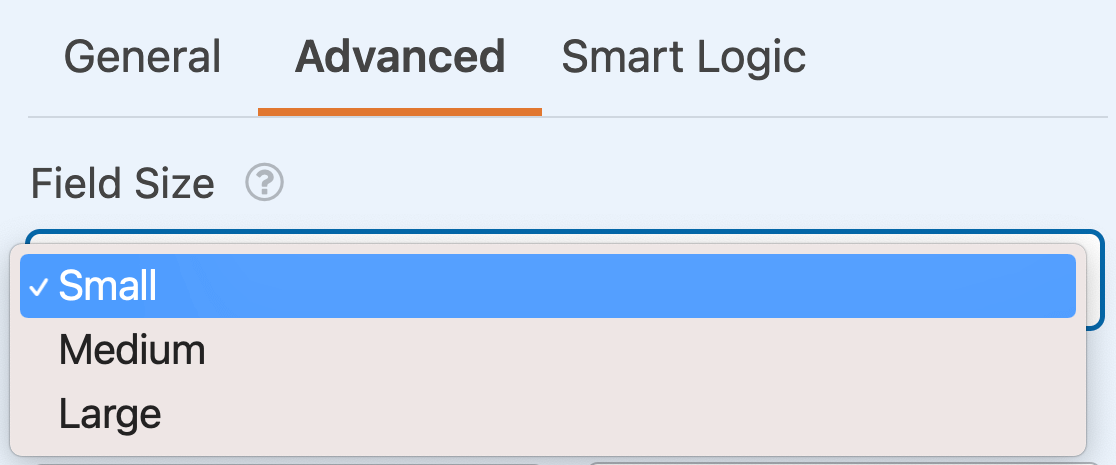
La opción Tamaño de campo se encuentra en la pestaña Avanzado del panel Opciones de campo. Determina la anchura de los subcampos Fecha y Hora. Puede elegir entre Pequeño, Mediano o Grande.

Esta opción es especialmente útil cuando se configura un formulario con varias columnas.
Cambiar la visualización de la fecha
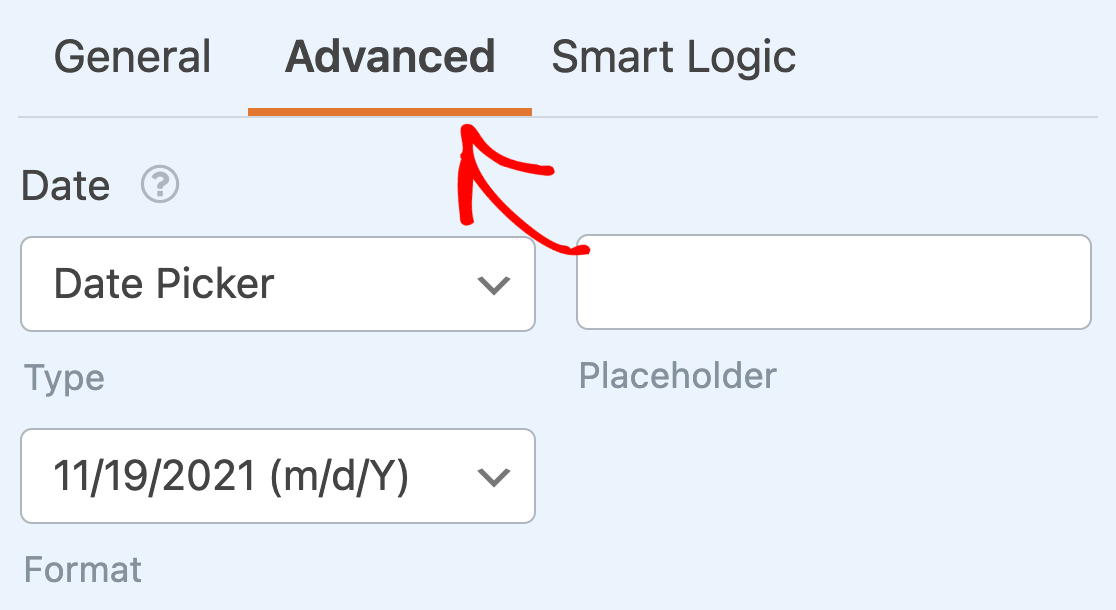
Existen varias opciones de visualización que puede personalizar para el subcampo Fecha: Tipo, Marcador de posición y Formato. Para acceder a estas opciones, abra la pestaña Avanzadas del panel Opciones de campo.

Tipo
El subcampo Fecha tiene dos tipos de visualización entre los que puede elegir: Selector de fecha o Desplegable de fecha.
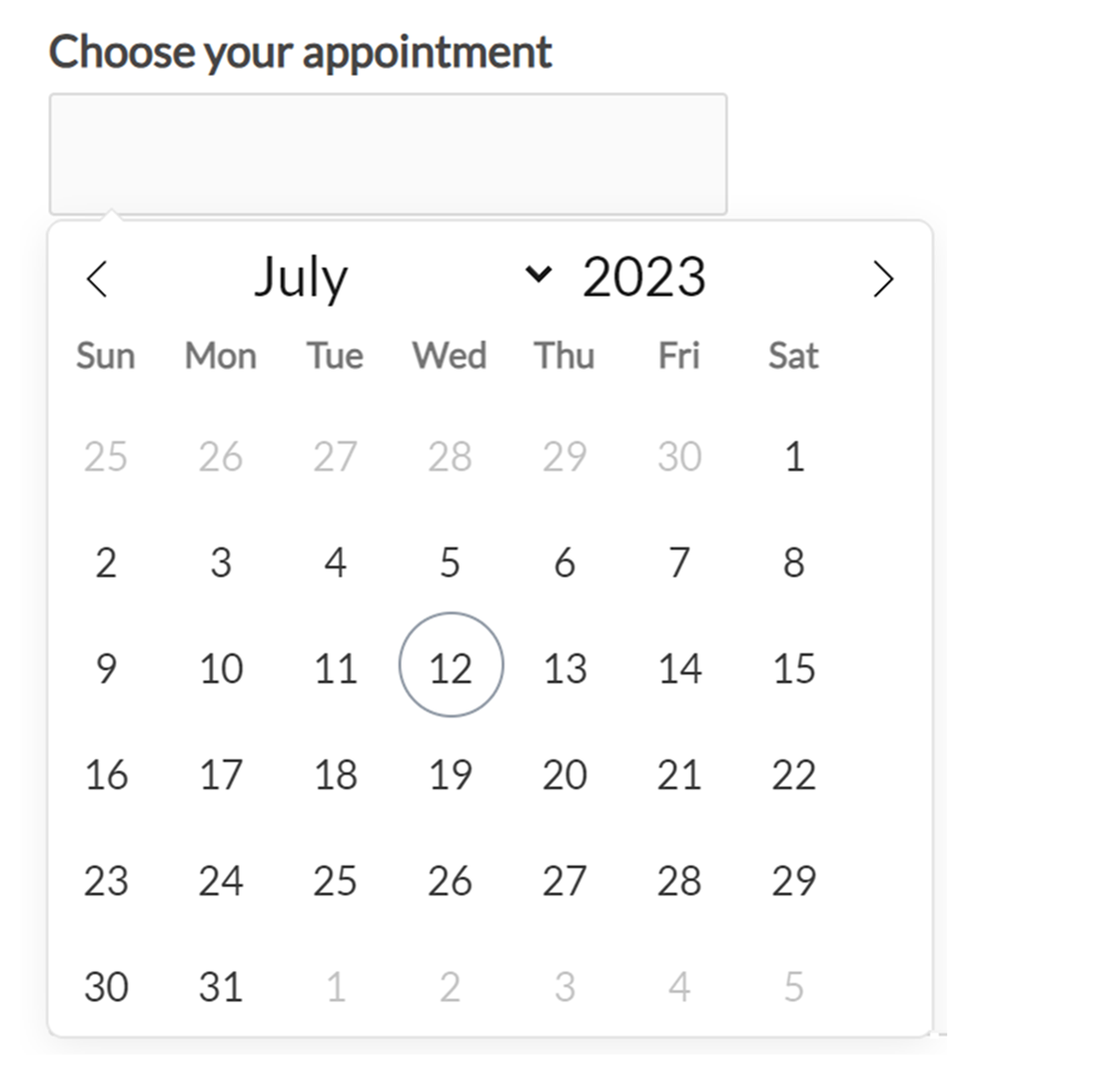
Selector de fecha
La opción Selector de fecha creará una ventana emergente de calendario en la que los usuarios podrán seleccionar una fecha.

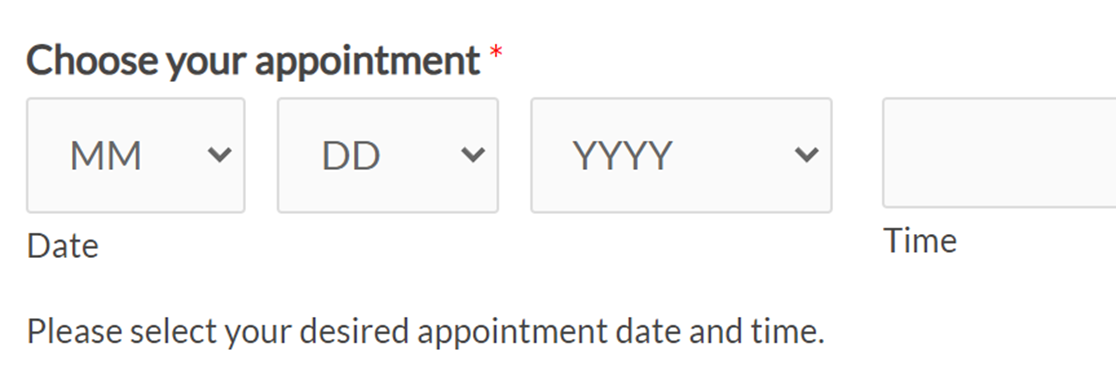
Desplegable de fechas
La opción Desplegable de fecha mostrará 3 desplegables en los que los usuarios podrán seleccionar valores para el mes, el día y el año.

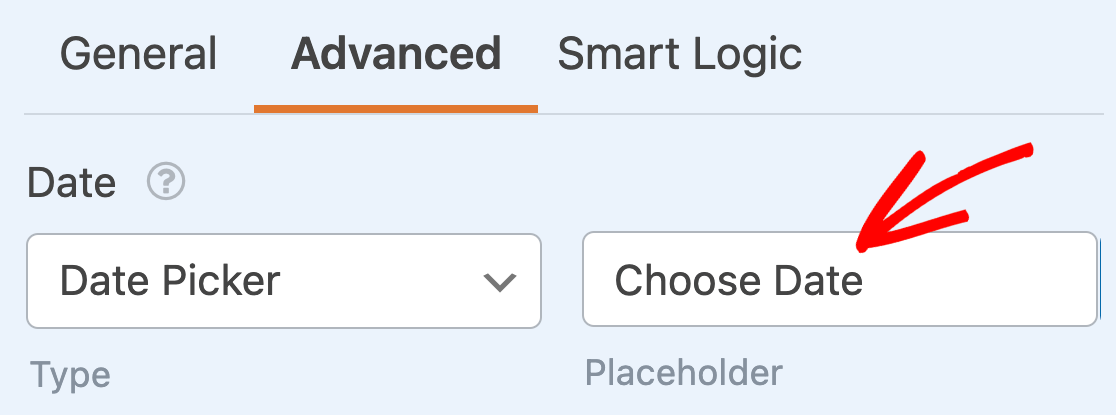
Marcador de posición
La opción Marcador de posición le permite establecer el texto del marcador de posición que se mostrará en el campo Fecha / Hora si utiliza el tipo Selector de fecha.

Puede personalizar este texto para añadir más claridad a sus formularios, por ejemplo, para indicar a los usuarios que seleccionen una fecha. Sólo tiene que introducir el marcador de posición en el campo que aparece en la pestaña Avanzado del panel Opciones de campo.

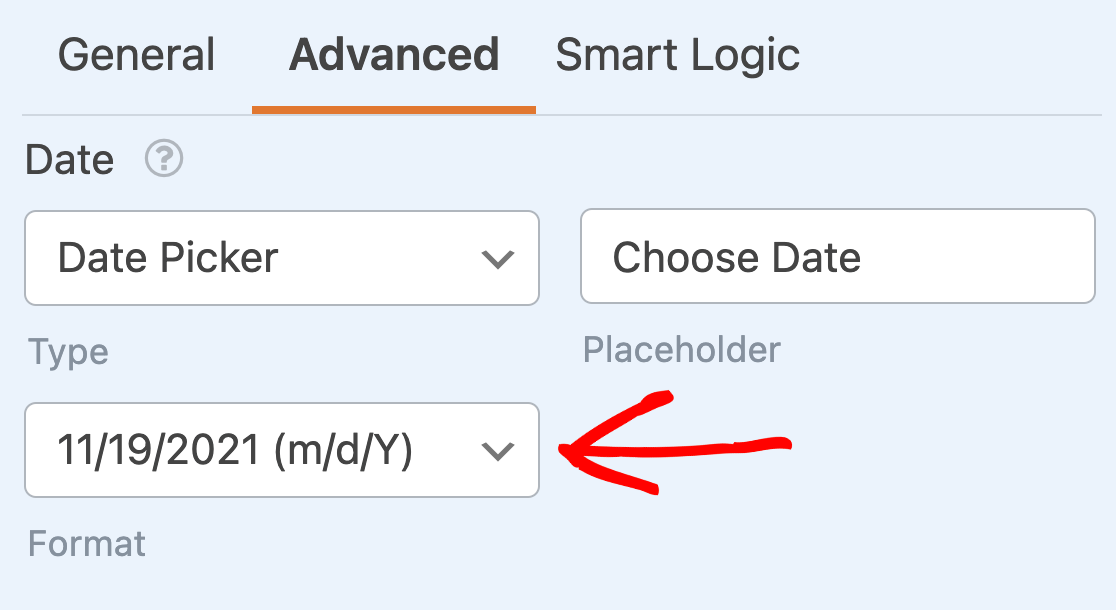
Formato
Por defecto, el subcampo Fecha tiene varias opciones incorporadas para dar formato a una fecha. Entre ellas se incluyen:
- M/D/A: Formatea la fecha numéricamente por Mes/Día/Año.
- D/M/A: Formatea la fecha numéricamente por Día/Mes/Año.
- A/M/D: Formatea la fecha numéricamente por Año/Mes/Día.
- M.D.Y, D.M.Y, Y.M.D: Los mismos formatos que arriba, pero utilizando puntos en lugar de barras como separador.
- Mes, Día, Año: Formatea la fecha en una cadena que contiene el Mes, Día y Año completos.
Seleccione el formato que prefiera en el menú desplegable.

Cambiar la visualización de la hora
El subcampo Hora también tiene opciones que puede personalizar, como el Intervalo, el Marcador de posición y el Formato.
Intervalo
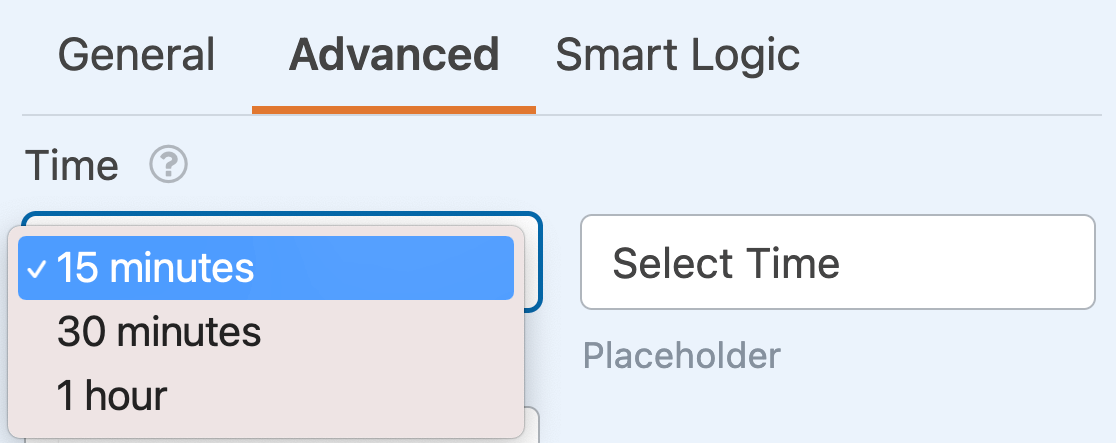
Este ajuste le permite elegir en qué intervalos aparecen las opciones de tiempo. Las opciones incorporadas para este ajuste permiten que las horas se muestren en incrementos de 15, 30 o 60 minutos.

Por defecto, el intervalo será de 30 minutos. Utiliza el desplegable de la pestaña Avanzado del panel Opciones de campo para cambiarlo si lo deseas.

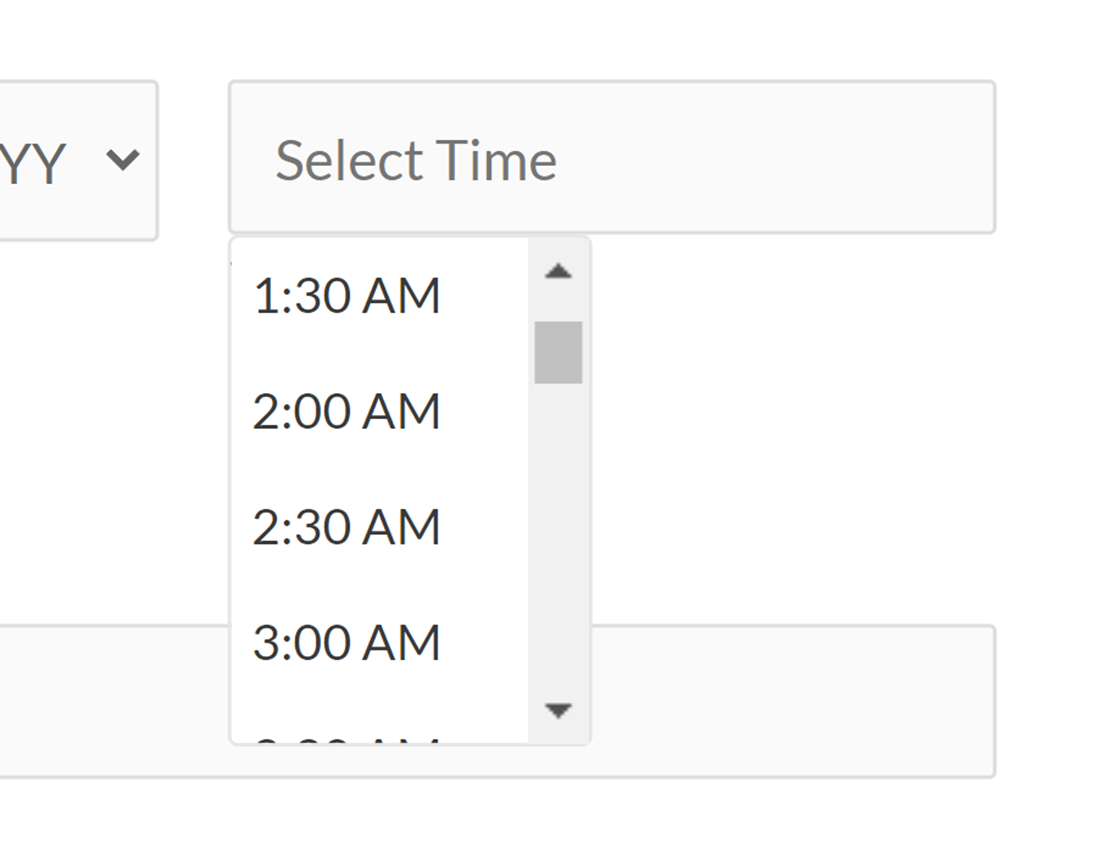
Marcador de posición
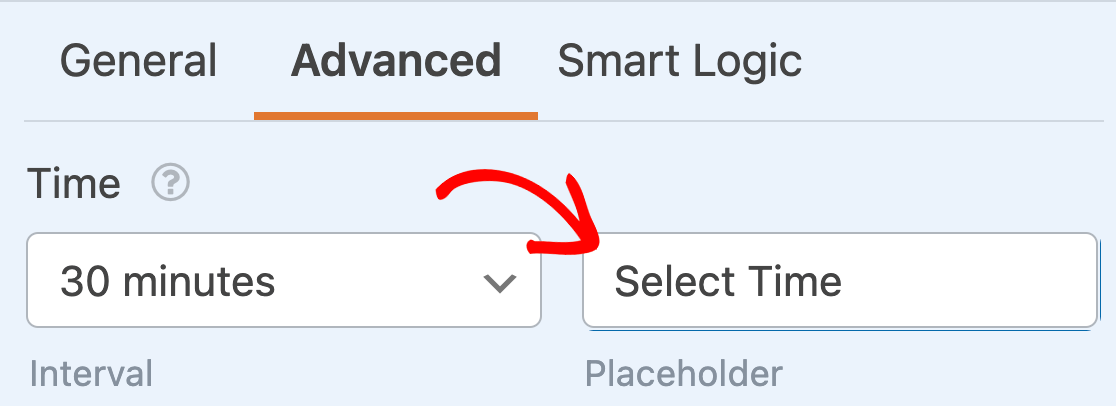
La opción Marcador de posición permite definir el texto que aparecerá en el subcampo Hora cuando los usuarios abran el formulario. Por ejemplo, puede utilizar esta opción para indicar a los usuarios que seleccionen una hora.

Para personalizar el marcador de posición Hora, simplemente introduzca el texto que desee en el campo proporcionado en la pestaña Avanzado del panel Opciones de campo.

Formato
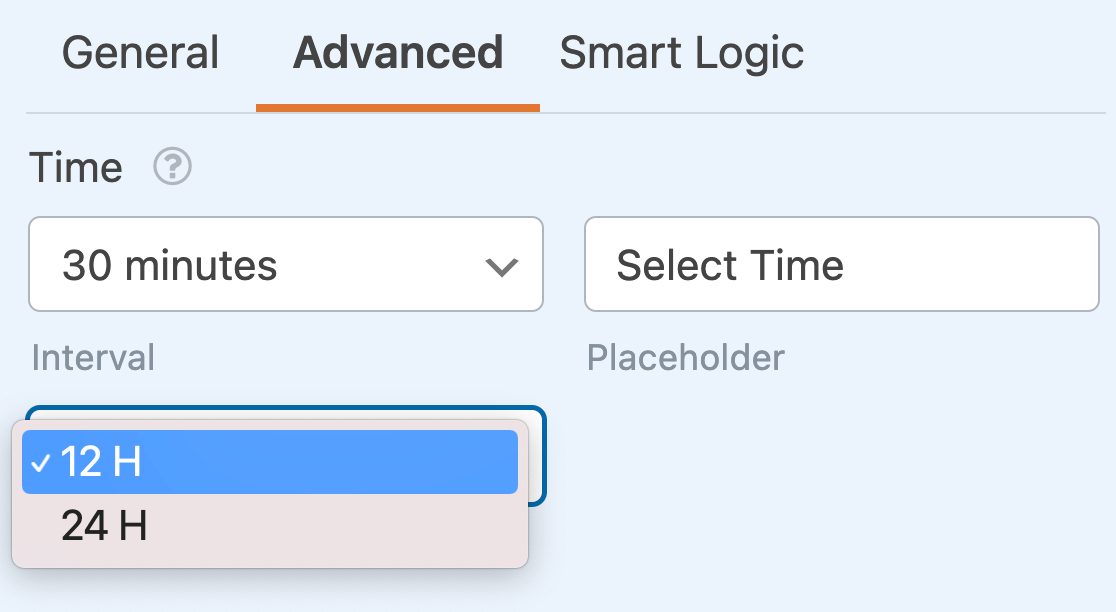
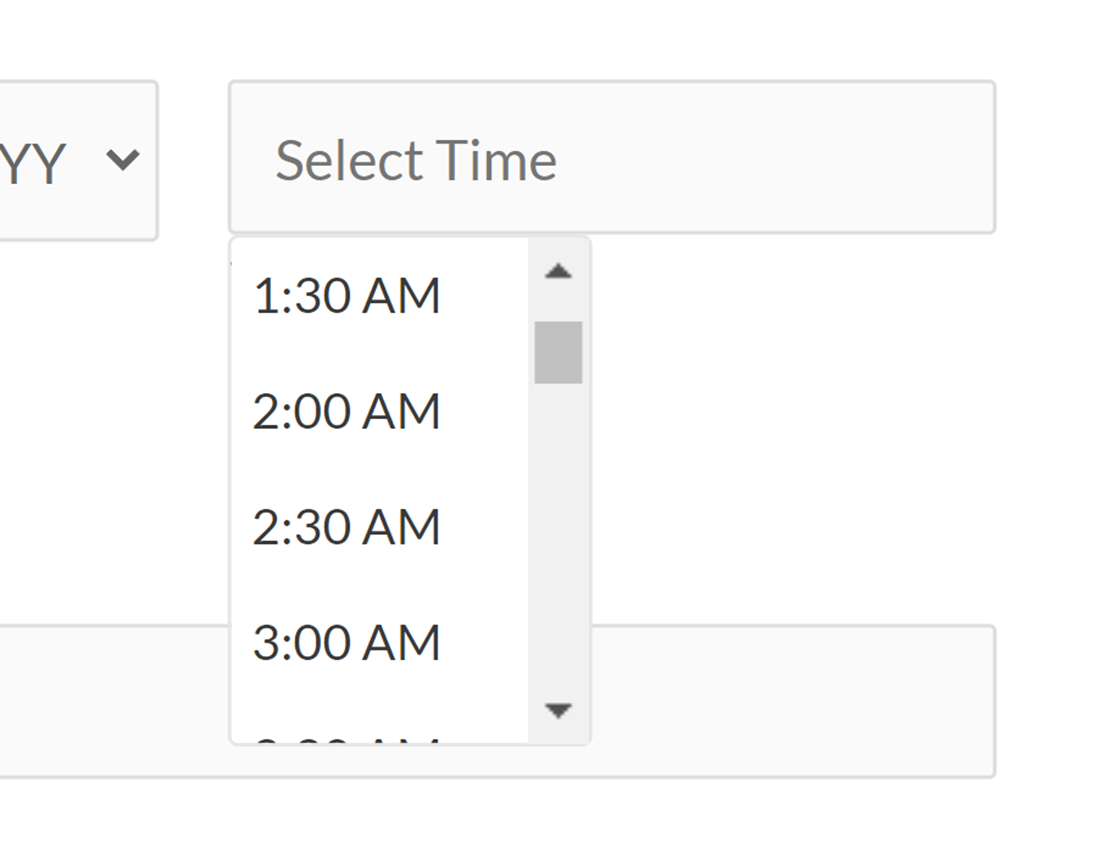
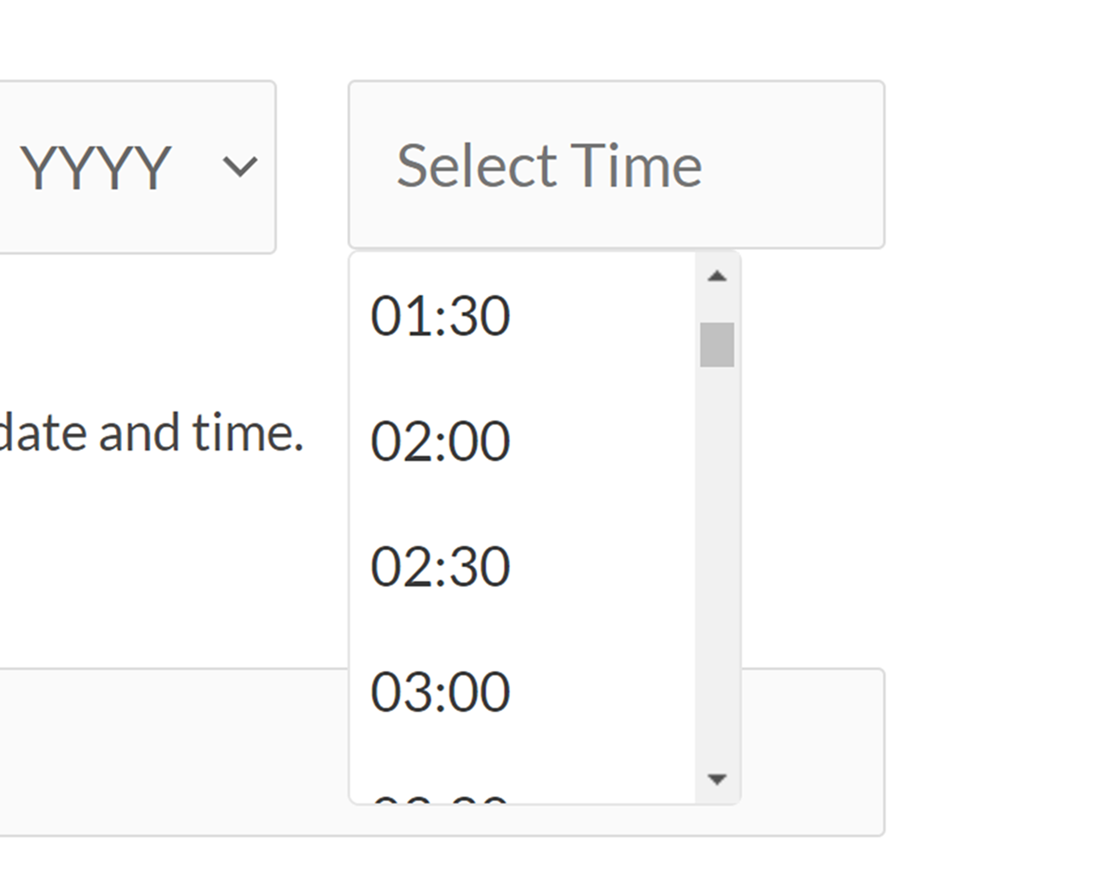
El subcampo Hora tiene dos opciones diferentes para el formato de la hora: 12 o 24 horas.

Formato 12h
Si elige un formato de 12 horas, las horas disponibles serán de 12:00 a 12:00.

Formato 24h
El formato de 24 horas mostrará las horas disponibles de 0:00 a 23:00.

Limitación de fechas y horas disponibles
Si desea tener un mayor control sobre las fechas que sus usuarios pueden elegir, puede personalizar las opciones disponibles de varias maneras, incluyendo la limitación de los días disponibles, la desactivación de las fechas pasadas y la limitación de las horas disponibles. Todos estos ajustes están disponibles en las opciones de campo Avanzadas.
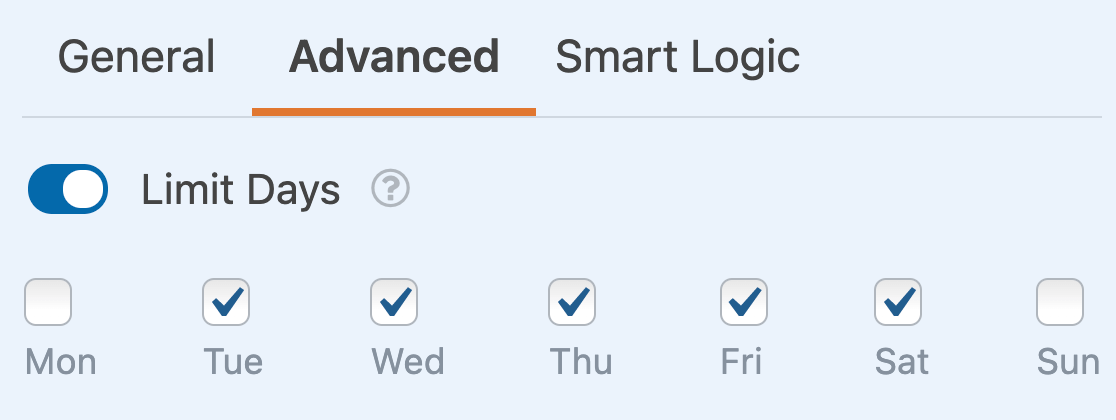
Limitación de días disponibles
Para elegir los días de la semana que sus usuarios pueden seleccionar, active la opción Días límite.
Esto mostrará un conjunto de casillas de verificación para los días de la semana. Si desea evitar que los usuarios elijan un día específico de la semana, simplemente desmarque su casilla para desactivarlo.

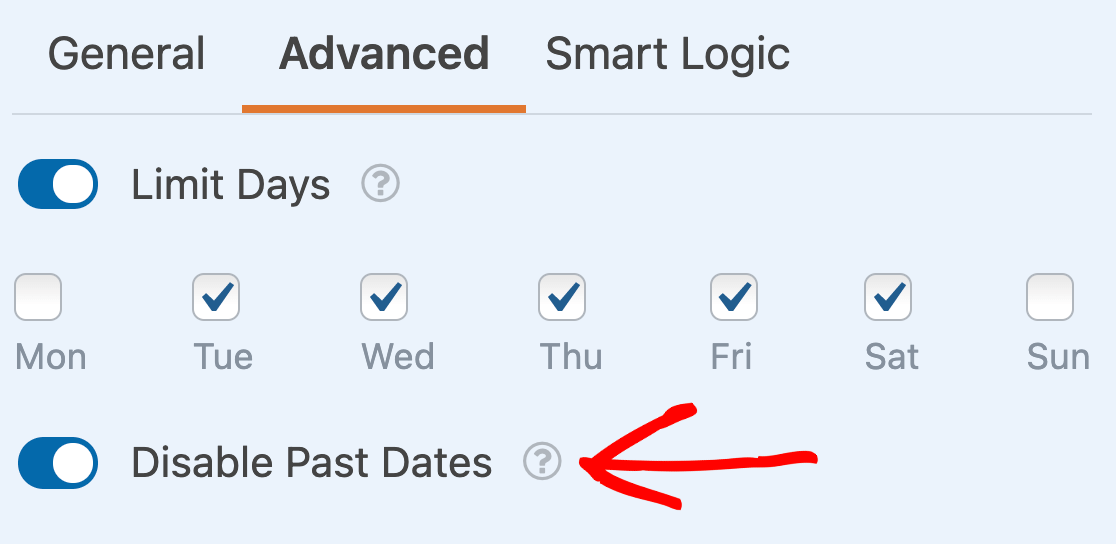
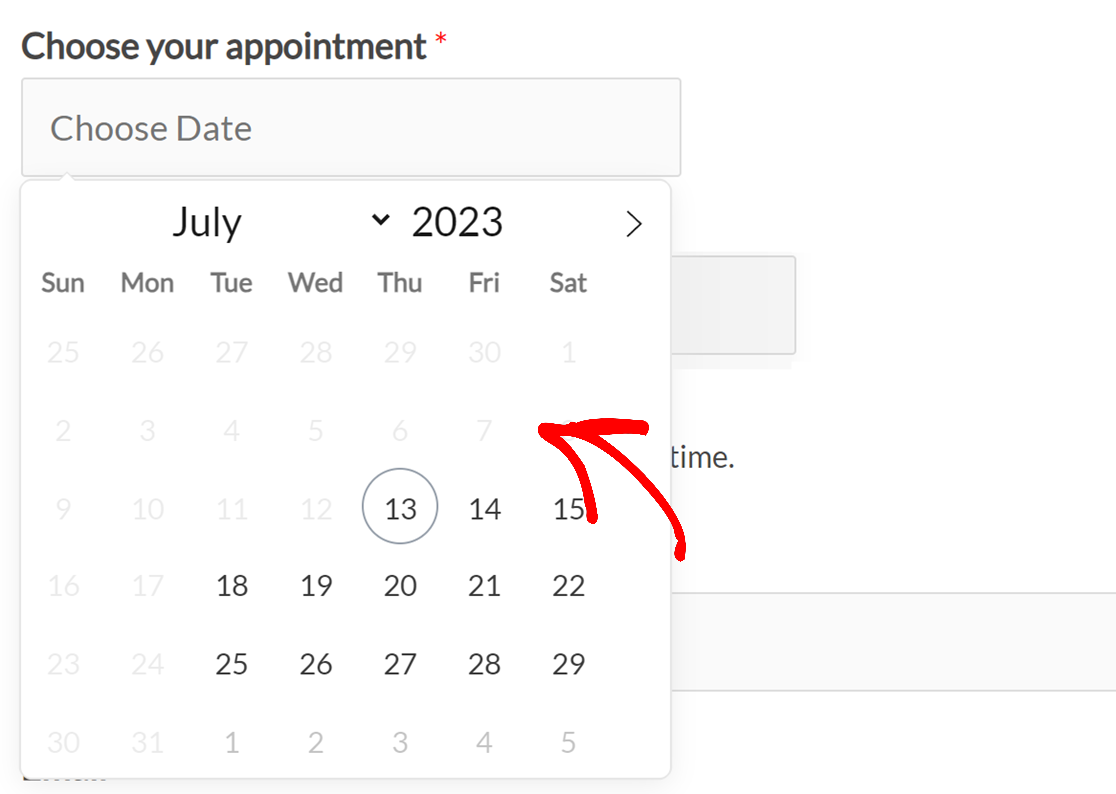
Desactivar fechas pasadas
Además de limitar los días disponibles, también puede impedir que los usuarios seleccionen fechas pasadas en sus formularios. Para ello, active la opción Desactivar fechas pasadas.

Cuando una fecha esté desactivada, aparecerá en gris en su sitio y no se podrá hacer clic en ella.

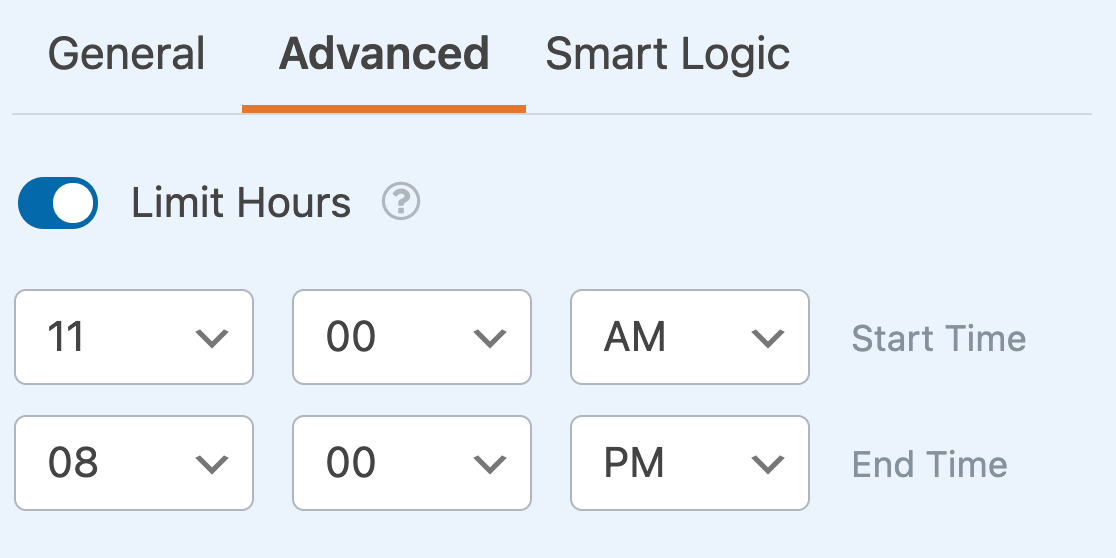
Limitación de las horas disponibles
Si lo desea, puede personalizar las horas que sus usuarios pueden seleccionar dentro de sus formularios. Para ello, active la opción Limitar horas .
Aparecerán desplegables para la Hora de inicio y la Hora de finalización de las horas disponibles. Elija las horas que prefiera para establecer el intervalo disponible.

En el frontend de su sitio, sólo las horas entre la Hora de inicio y la Hora de finalización seleccionadas estarán disponibles para que sus usuarios elijan.
Ya está. Ahora puede personalizar el campo Fecha / Hora para todos sus formularios.
A continuación, ¿le gustaría conocer las opciones avanzadas de personalización disponibles para otros tipos de campos en WPForms? Revise nuestros tutoriales sobre los campos Dropdown, Checkboxes y Multiple Choice para conocer todos los detalles.
