Resumo da IA
Quer ver alguns exemplos de como pode usar as Smart Tags do WPForms? Este recurso útil pode exibir a entrada de seus formulários em suas notificações, confirmações, valores padrão e muito mais.
Neste guia, vamos partilhar alguns exemplos de como pode utilizar as Smart Tags no WPForms.
- Envio de notificações para o endereço de e-mail do administrador do WordPress
- Mostrar a entrada de um campo específico
- Exibição de valores processados em HTML
- Mostrar todos os campos de um formulário
- Visualizar a página de onde o formulário foi enviado
- Ver a data em que o formulário foi apresentado
- Identificação de entradas do mesmo utilizador
- Mostrar detalhes do autor nos seus formulários
- Mostrar detalhes do utilizador com sessão iniciada nos seus formulários
- Adicionar ligações de contas de utilizador aos seus formulários
- Adicionar um link de recuperação de senha ao seu formulário
- Exibir informações de registo do utilizador
- Preenchimento prévio de campos de pagamento em formulários
Para mais informações sobre as etiquetas inteligentes e como utilizá-las, consulte o nosso guia de utilização de etiquetas inteligentes.
Envio de notificações para o endereço de e-mail do administrador do WordPress
Esta Smart Tag irá inserir o endereço de correio eletrónico do administrador do sítio a partir das definições do WordPress.
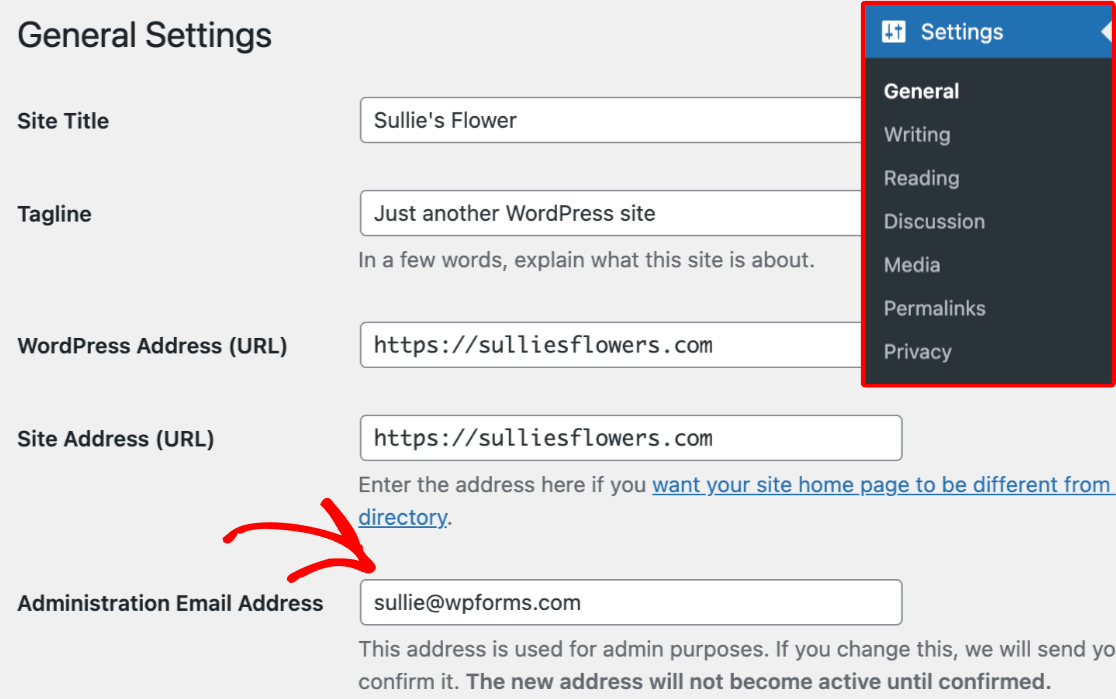
Para verificar o e-mail de administração do seu sítio, inicie sessão na sua área de administração do WordPress e navegue até Definições " Geral. Nesta página, procure o campo Endereço de correio eletrónico da administração.

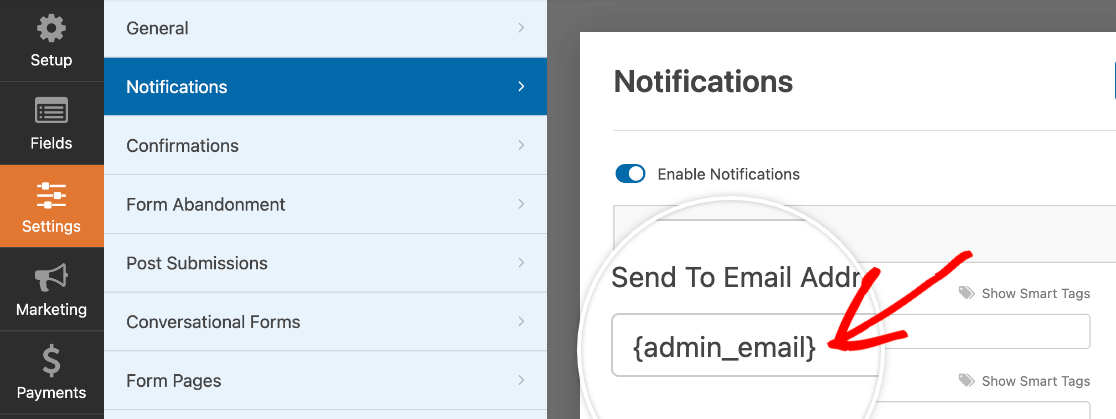
Nas definições das notificações de formulário, pode adicionar esta Smart Tag aos campos Endereço de e-mail de envio, De e-mail ou Endereço de e-mail de resposta, em vez de escrever o endereço de e-mail do administrador do site.

Mostrar a entrada de um campo específico
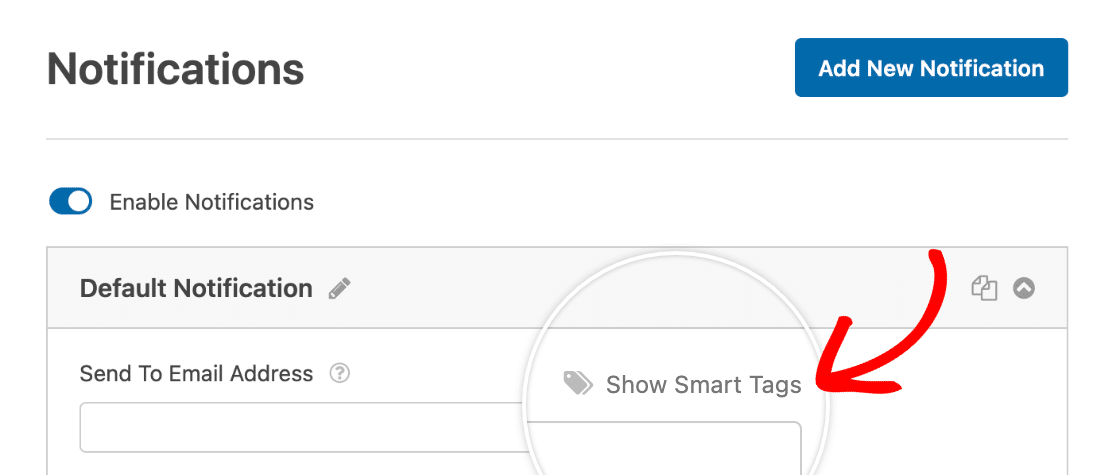
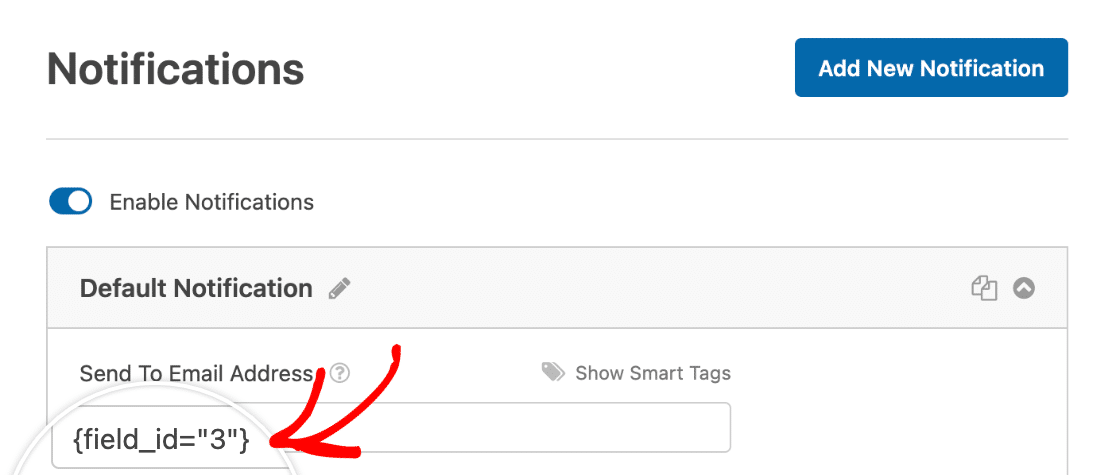
O {field_id} A Smart Tag extrai o valor que um utilizador adicionou ou selecionou de um campo específico no seu formulário. Pode ser encontrada nas definições de notificações no construtor de formulários quando clica em Mostrar etiquetas inteligentes.

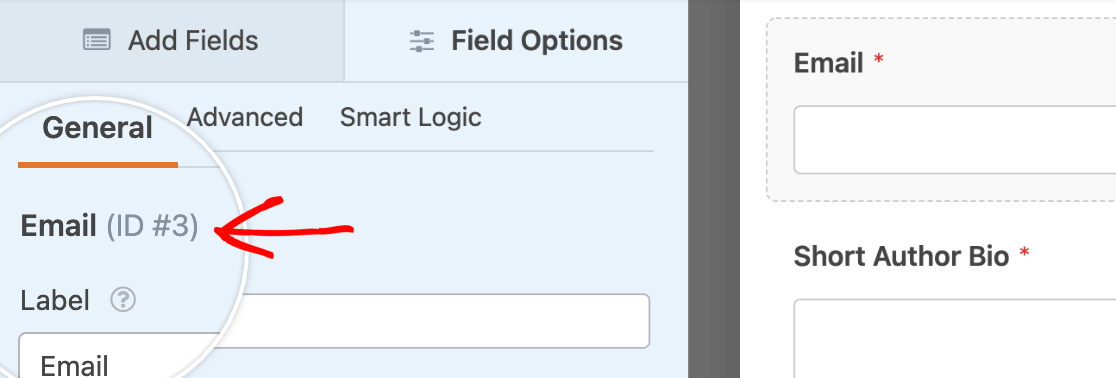
Se pretender criar manualmente uma Smart Tag específica do campo, pode substituir # com o ID de um campo específico. Por exemplo, um campo com o ID #3 utilizará a Smart Tag {field_id="3"}.
No construtor de formulários, pode clicar num campo na área de pré-visualização do formulário para ver o respetivo ID de campo no painel Opções de campo.

Pode utilizar uma Smart Tag específica do campo se pretender incluir informações enviadas pelo utilizador nas suas notificações. Por exemplo, pode adicionar uma Smart Tag para o campo Email no campo Enviar para endereço de email da sua notificação.

Exibição de valores processados em HTML
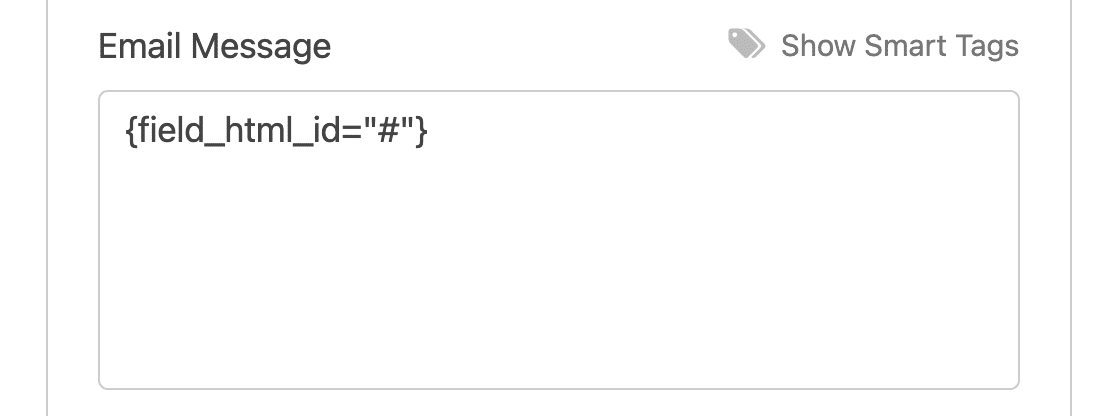
O {field_html_id} A Smart Tag extrai o valor processado em HTML de um campo específico do seu formulário. Ao fazê-lo, o valor manterá as suas etiquetas HTML quando enviado por correio eletrónico, permitindo-lhe incorporar etiquetas de campo, assinaturas, opções de imagem e muito mais diretamente nos seus e-mails de notificação.
Pode adicionar esta Smart Tag diretamente ao campo Mensagem de email nas suas definições de notificações.

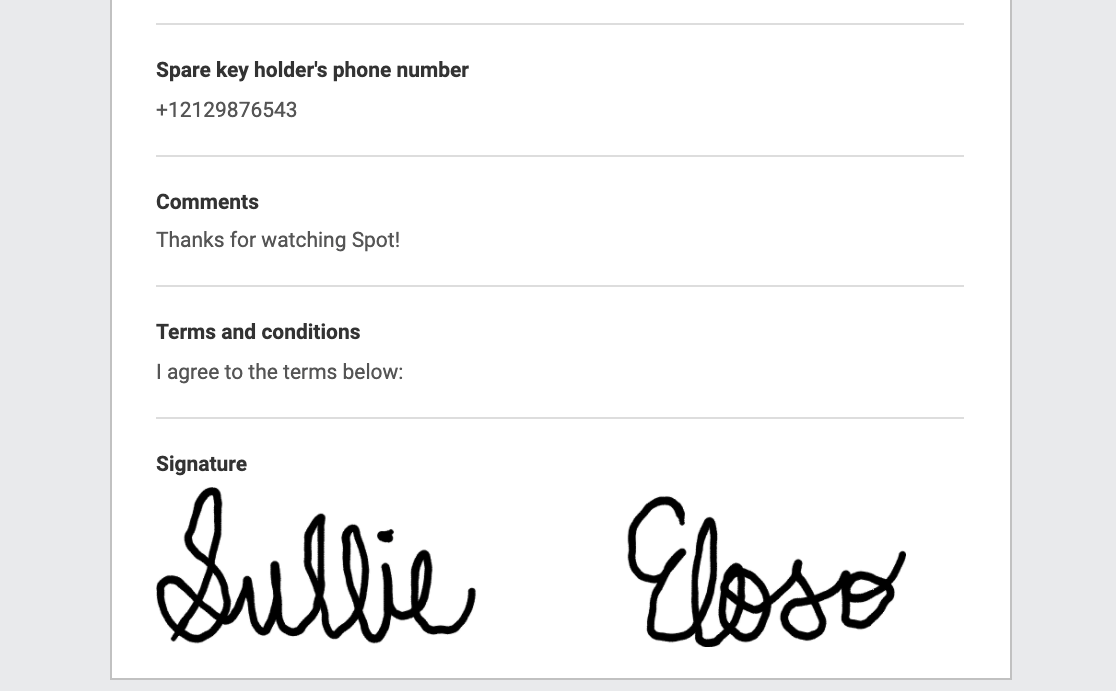
A título de exemplo, vejamos como isto funciona com o campo Assinatura.
Nota: Certifique-se de que substitui # pelo número de ID do campo Assinatura do seu próprio formulário.
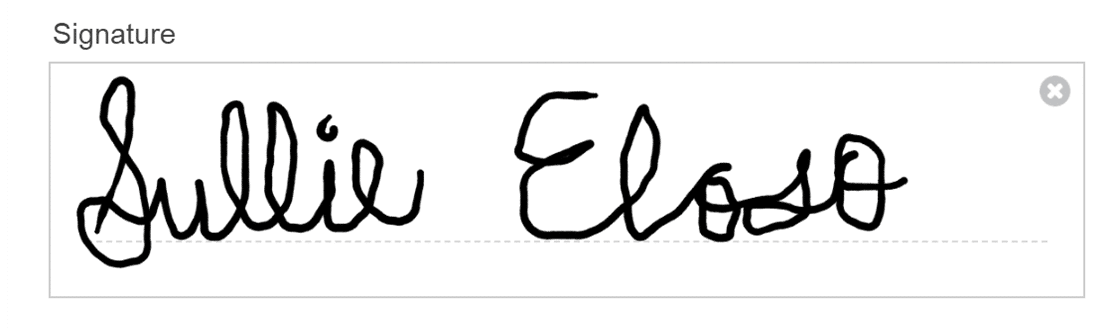
No frontend do seu site, os utilizadores podem desenhar as suas assinaturas no campo Assinatura:

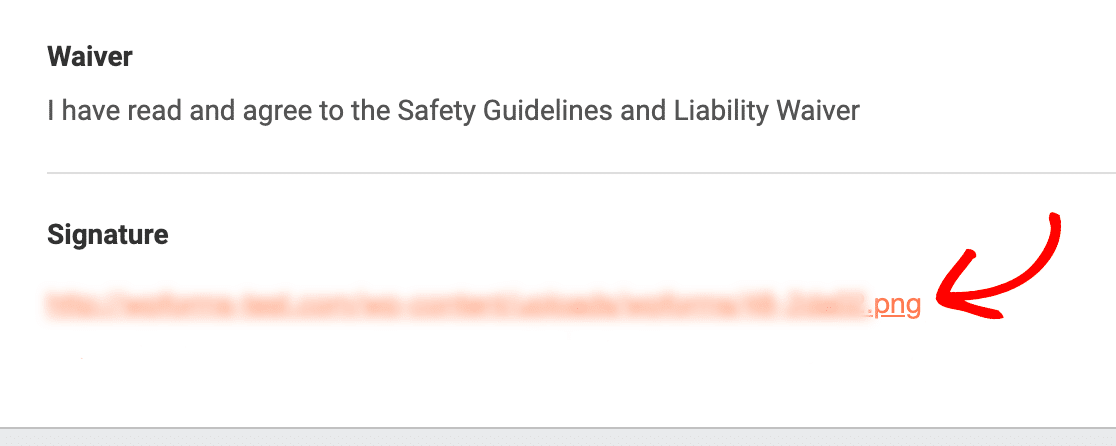
Se utilizar o {field_id="#"} Smart Tag, este campo aparecerá nos e-mails de notificação do formulário como uma ligação, na qual terá de clicar para ver a assinatura.

No entanto, a utilização do {field_html_id} Smart Tag, pode incorporar a assinatura diretamente no seu e-mail de notificação.

Segue-se uma lista de todos os campos que podem ser alterados com o botão {field_html_id} Etiqueta inteligente:
- Assinatura: Incorpora diretamente uma imagem da assinatura nos e-mails de notificação.
- Controlo deslizante de números: Formata a entrada numérica no seu e-mail de notificação como "Valor selecionado: [X] (0 min / 10 max)".
- Carregamento de ficheiros: Exibe os caminhos dos arquivos carregados pelo nome do arquivo, em vez de exibir o link completo do WordPress.
- Classificação: Apresenta a classificação por estrelas e uma representação numérica da classificação no corpo da mensagem de correio eletrónico.
- Opções de imagens: Apresenta a imagem selecionada para os campos que suportam opções de imagem.
Mostrar todos os campos de um formulário
Esta Smart Tag apresenta todas as informações submetidas dos campos do formulário nos seus e-mails de notificação.
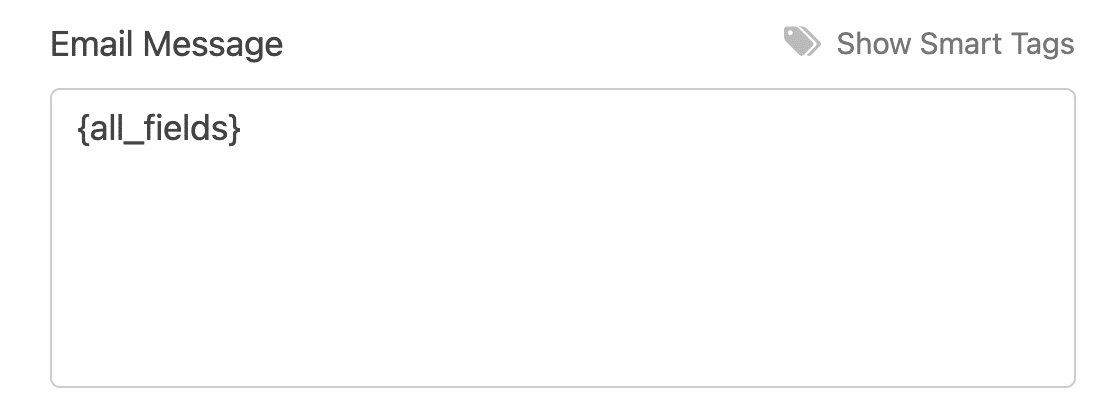
Por predefinição, as definições das notificações de formulários incluem esta Smart Tag no campo Mensagem de e-mail para apresentar o conteúdo da entrada quando o e-mail de notificação é enviado.

Nota: Os campos Quebra de página, Divisor de secção e HTML não estão incluídos no {all_fields} Smart Tag por defeito. Para as incluir na {all_fields} Smart Tag e apresentá-las nas suas notificações, é necessário adicionar um fragmento de código personalizado.
Se pretender fornecer mais informações ao utilizador, pode adicionar detalhes acima ou abaixo da Smart Tag. Também pode remover a Smart Tag para que o conteúdo da entrada não seja incluído na sua notificação por correio eletrónico.
Se quiser ver como um e-mail de notificação com o {all_fields} Looks Smart Tag, consulte o nosso guia sobre configuração de mensagens electrónicas de notificação.
Visualizar a página de onde o formulário foi enviado
O {page_title}, {page_url}e {page_id} As etiquetas inteligentes apresentam o título, URL ou ID da página em que o formulário está incorporado. É muito útil quando o mesmo formulário é incorporado em mais de uma página.
Ao adicionar uma destas etiquetas inteligentes à linha de assunto do e-mail ou à mensagem de e-mail nas suas definições de notificações, pode ver exatamente em que página o utilizador estava quando submeteu o formulário.
Ver a data em que o formulário foi apresentado
O {date format="m/d/Y"} A Smart Tag indica-lhe a data em que um formulário foi submetido. Isto pode ser útil para a manutenção de registos, especialmente se for necessário reenviar uma notificação algum tempo depois da submissão, ou se a data de submissão for particularmente importante.
Pode adicioná-lo ao campo Mensagem de correio eletrónico das suas definições de notificações.
Nota: Se o seu site utiliza cache, os valores de data e hora que são inseridos nesta Smart Tag serão a data em que a página foi colocada em cache pela última vez (normalmente nas 12-24 horas anteriores). Assim, se estiver a utilizar esta Smart Tag para controlar a data e a hora dos envios de formulários, este valor pode não corresponder à data de entrada real.
Para ter a certeza de que a informação correta da data da entrada é obtida quando se utiliza o armazenamento em cache, utilize a opção {entry_date} Etiqueta inteligente.
Se pretender incluir também um carimbo de data/hora, pode alterar a opção {date format="m/d/Y"} Smart Tag para o seguinte formato: {date format="m/d/Y h:i:s A"}.
Nota: Se você quiser usar parâmetros PHP alternativos, consulte nosso guia do desenvolvedor sobre o uso de formatos de data e hora PHP no WPForms.
Para personalizar o formato da etiqueta inteligente de data nos seus formulários, consulte a nossa documentação para programadores.
Identificação de entradas do mesmo utilizador
Com o {unique_value} Smart Tag, pode adicionar identificadores únicos a cada entrada de formulário. É útil para identificar entradas de formulários individuais do mesmo utilizador ou endereço de correio eletrónico. Também pode apresentar o seu resultado no frontend e nas notificações de formulários.
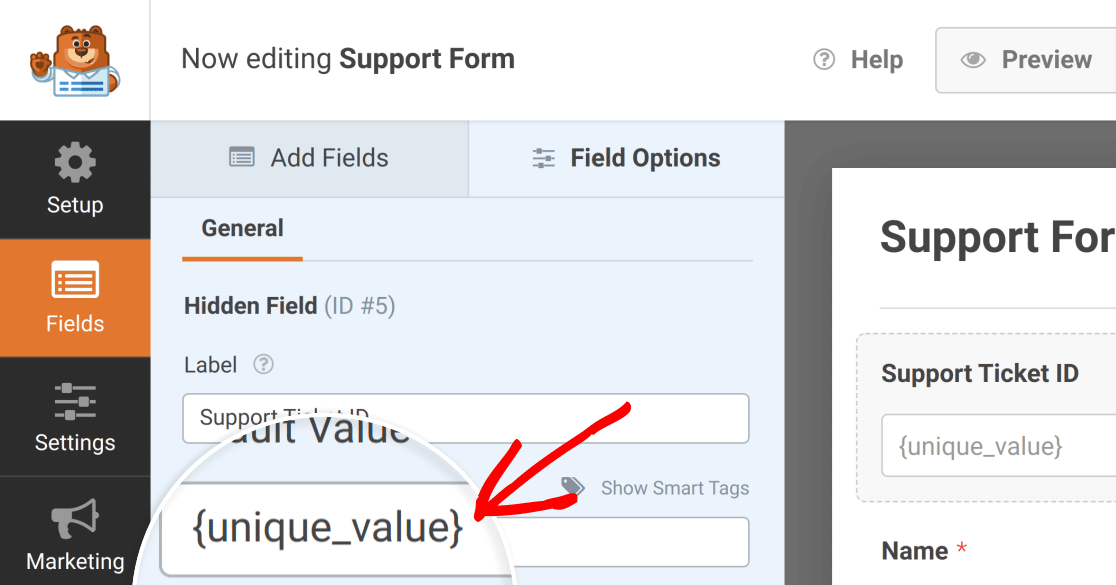
Para incluir o {unique_value} Smart Tag nos seus formulários, recomendamos a utilização de uma Campo oculto ou HTML domínio.

Ao utilizar um Campo ocultopode marcar cada entrada com um ID único que só é visível a partir do seu Entradas WPForms. Com um HTML é possível exibir a saída do campo {unique_value} Smart Tag no frontend dos seus formulários.
Nota: Para obter mais informações sobre os campos ocultos, não se esqueça de consultar o nosso tutorial sobre a utilização de campos ocultos com WPForms.
Se pretender utilizar esta Smart Tag no frontend, consulte o nosso tutorial sobre a utilização de campos HTML.
Mostrar detalhes do autor nos seus formulários
As seguintes etiquetas inteligentes permitem-lhe obter detalhes sobre os autores no seu sítio WordPress:
{author_id}: Revela o número de ID do autor da página ou publicação na qual um formulário está incorporado.{author_display}: Revela o nome do autor do post ou da página em que o formulário está incorporado.{author_email}: Insere o endereço de correio eletrónico do autor da página onde o formulário está incorporado.
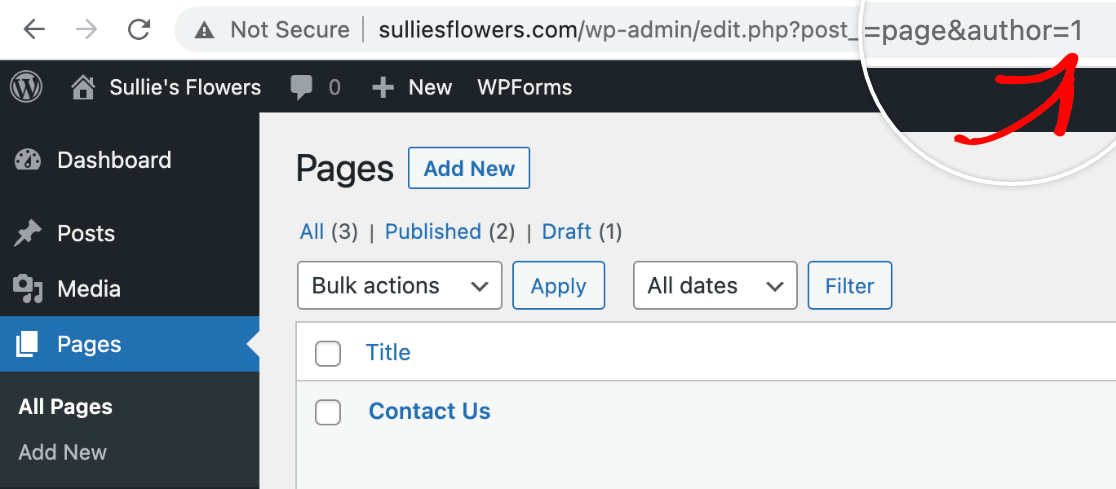
Pode encontrar o ID de um autor clicando no seu nome nas secções Artigos ou Páginas da sua área de administração do WordPress e olhando para a barra de endereços do navegador. Neste exemplo, o autor tem um ID de 1.

O {author_id} A Smart Tag pode ser útil se pretender um registo rápido do autor de um post ou página incluído no Mensagem de correio eletrónico de uma notificação.
O {author_email} é útil se pretender que o autor da página receba uma notificação quando um utilizador submete o formulário. Pode adicioná-lo como o Enviar para o endereço de correio eletrónico para que a notificação o faça sem ter de criar uma nova notificação condicional para cada autor.
Mostrar detalhes do utilizador com sessão iniciada nos seus formulários
As Smart Tags de gestão de utilizadores são algumas das Smart Tags mais úteis para sites com comunidade, como fóruns ou sites de membros que exigem que os utilizadores criem contas.
Por exemplo, o {user_display} A Smart Tag irá inserir o nome de apresentação do utilizador.
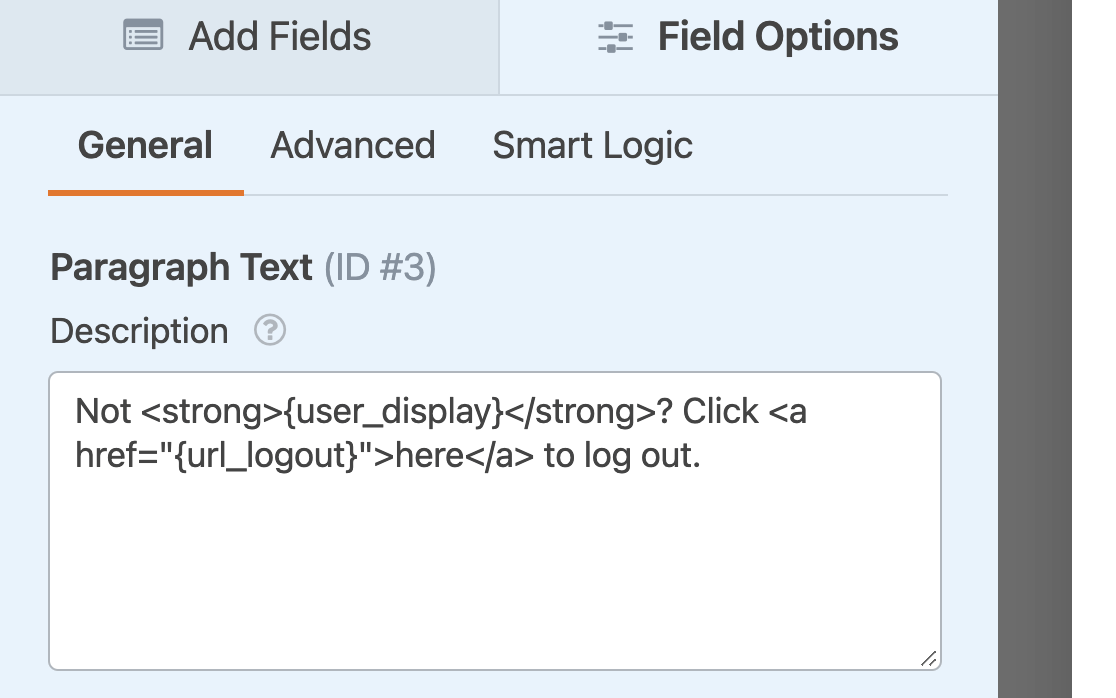
Pode adicionar esta Smart Tag a uma descrição de campo para mostrar o nome de apresentação do utilizador atual, para que este possa verificar se está a utilizar a conta correta.

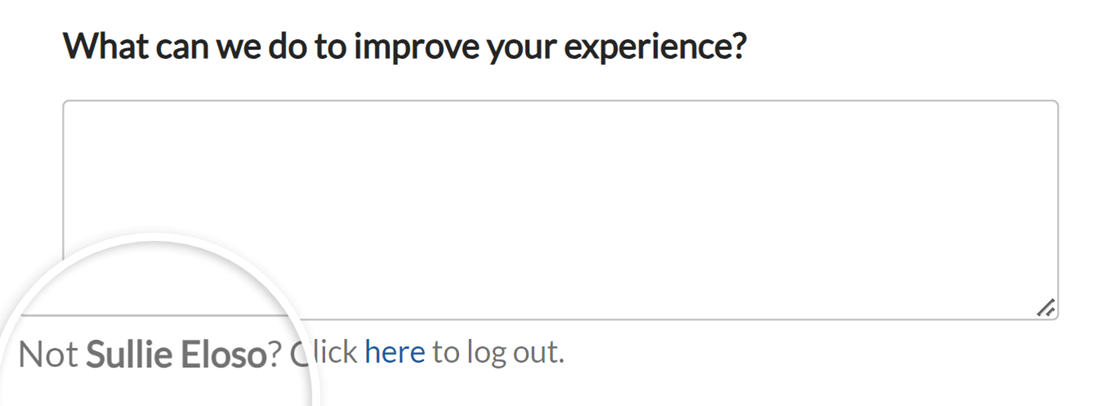
Eis um exemplo do seu aspeto no frontend:

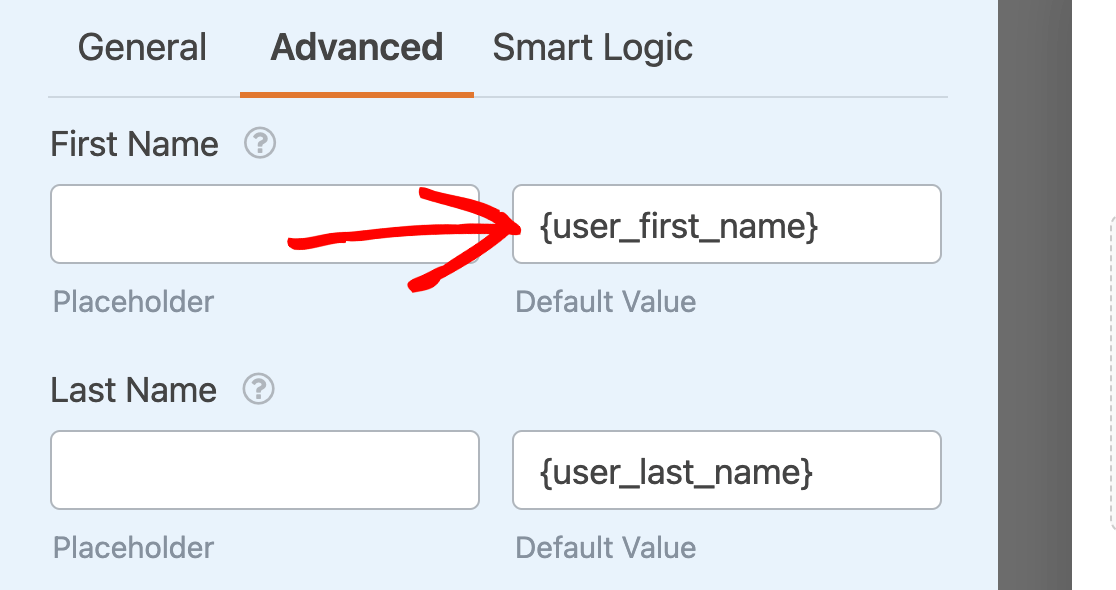
Também pode adicionar nomes de utilizadores e endereços de e-mail como valores predefinidos para preencher automaticamente os campos Nome e E-mail utilizando a opção {user_full_name}, {user_first_name}, {user_last_name}e {user_email} Etiquetas inteligentes. Basta introduzir a etiqueta inteligente adequada no campo Valor por defeito nas Opções de Campo Avançadas.

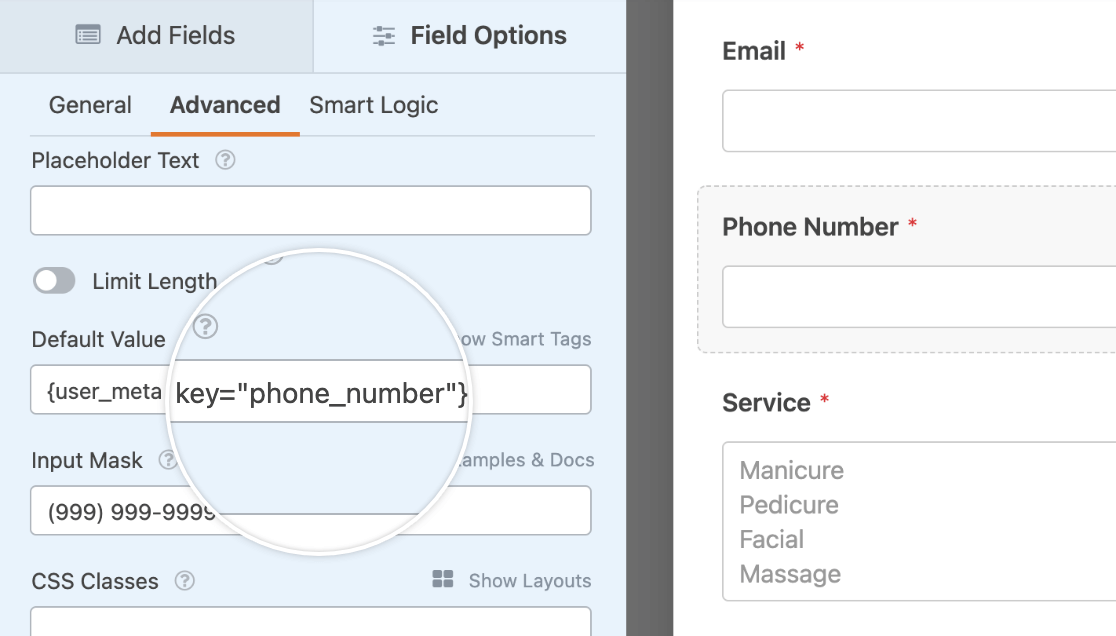
O {user_meta} A Smart Tag pode ser utilizada para extrair metadados personalizados de utilizadores do seu site. Pode extrair quaisquer dados de um perfil de utilizador, desde que conheça a meta chave.

Pode ler o nosso guia sobre a configuração de metacampos de utilizador personalizados para obter mais detalhes e instruções passo a passo.
Adicionar ligações de contas de utilizador aos seus formulários
Pode adicionar links nos seus formulários para que os utilizadores iniciem sessão, terminem sessão ou se registem numa nova conta utilizando as seguintes Smart Tags:
{url_login}{url_logout}{url_register}
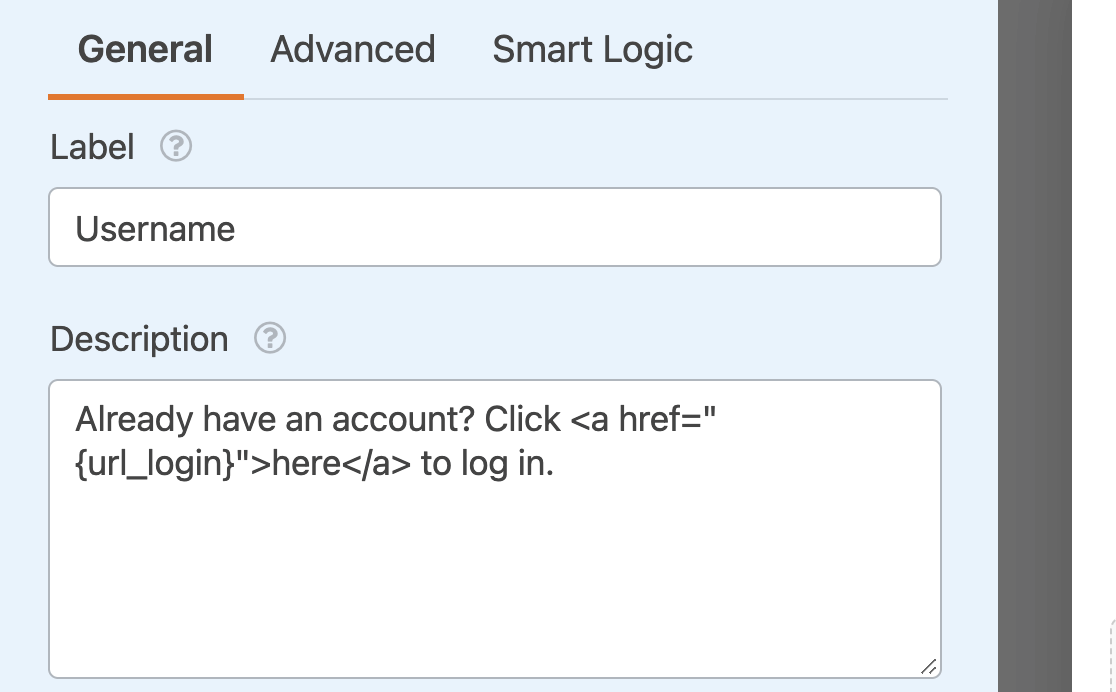
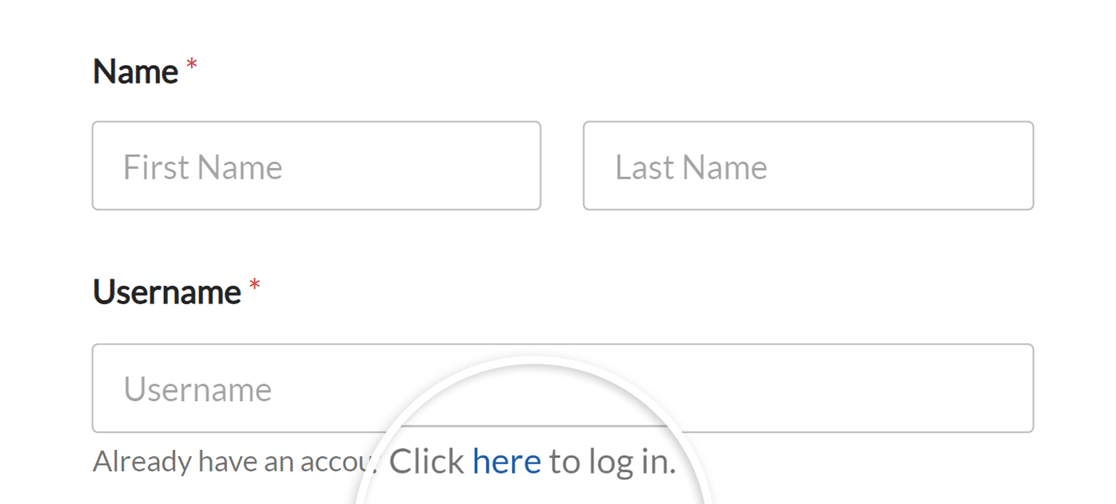
Estas etiquetas inteligentes podem ser úteis para formulários personalizados de início de sessão e registo. Por exemplo, pode adicioná-las à descrição do campo Nome de utilizador do seu formulário de início de sessão para que os utilizadores com contas existentes possam iniciar sessão facilmente.

Eis um exemplo do seu aspeto no frontend:

Adicionar um link de recuperação de senha ao seu formulário
O {url_lost_password} A Smart Tag insere o link da palavra-passe perdida para o seu site.
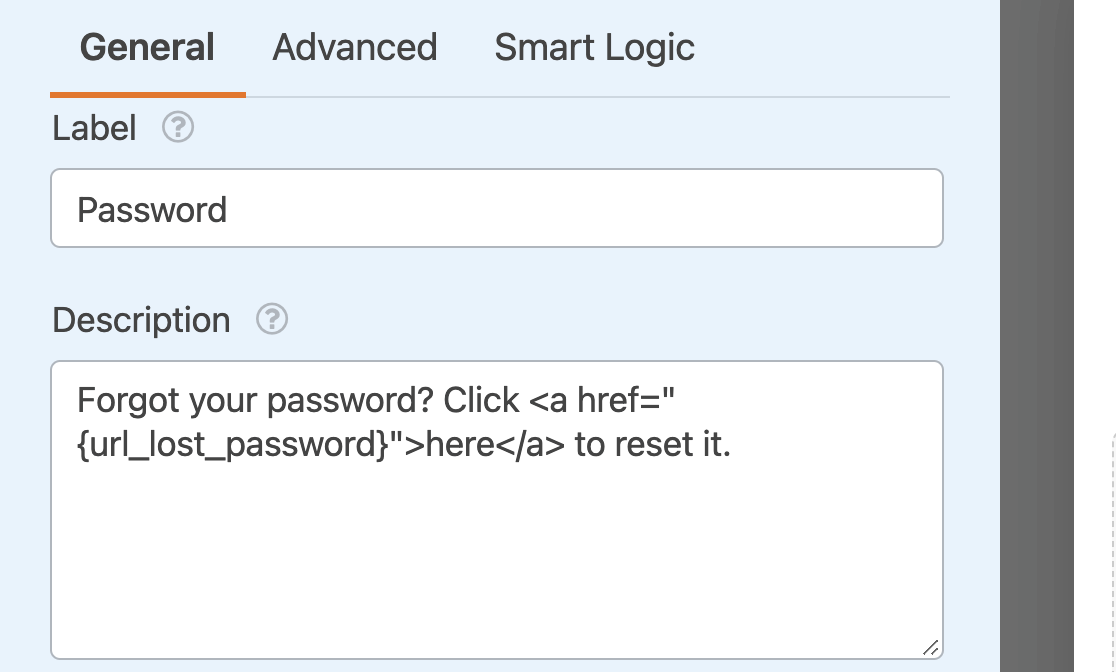
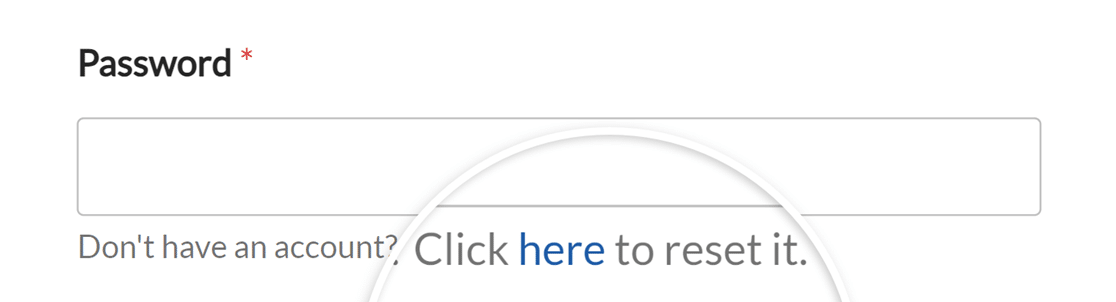
Quando um utilizador se esquece da sua palavra-passe, esta Smart Tag fornece o endereço a que ele deve aceder para a redefinir. Se tiver um formulário de início de sessão criado com o WPForms, pode considerar incluir uma hiperligação de reposição na área de descrição do campo Palavra-passe.

Eis um exemplo do seu aspeto no frontend:

Nota: Interessado em criar Smart Tags de utilizador personalizadas que podem obter informações diretamente dos perfis de utilizador do WordPress? Para obter instruções detalhadas sobre esta configuração, incluindo a adição de dados de utilizador exclusivos, como alcunhas, funções de utilizador e biografias, consulte a nossa documentação de programador sobre como criar mais Smart Tags de utilizador.
Exibir informações de registo do utilizador
As seguintes etiquetas inteligentes funcionam com o nosso addon Registo de utilizador. Obtêm dados úteis para incluir em mensagens de correio eletrónico automatizadas para ativação de utilizadores, redefinição de palavras-passe e muito mais:
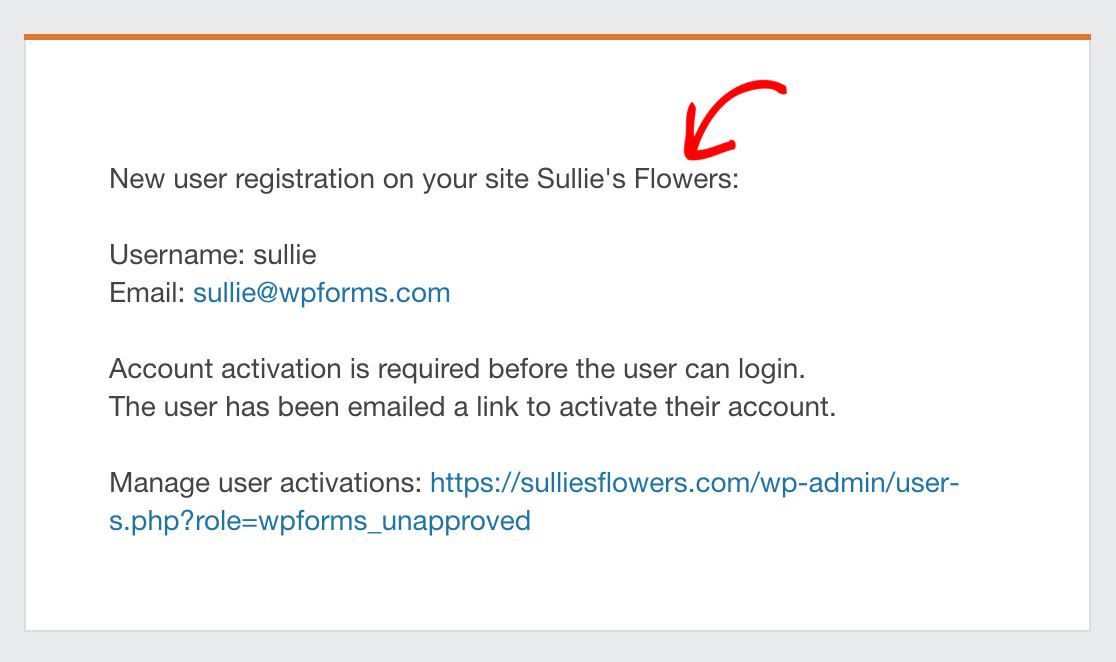
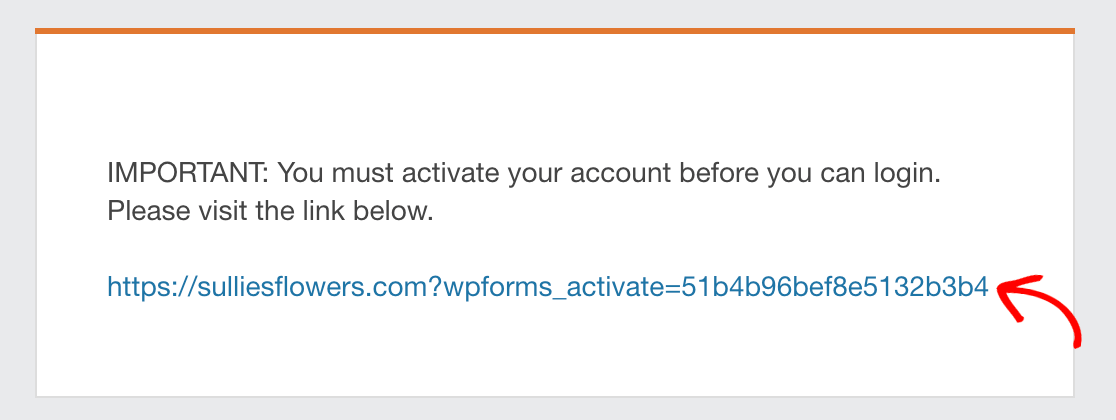
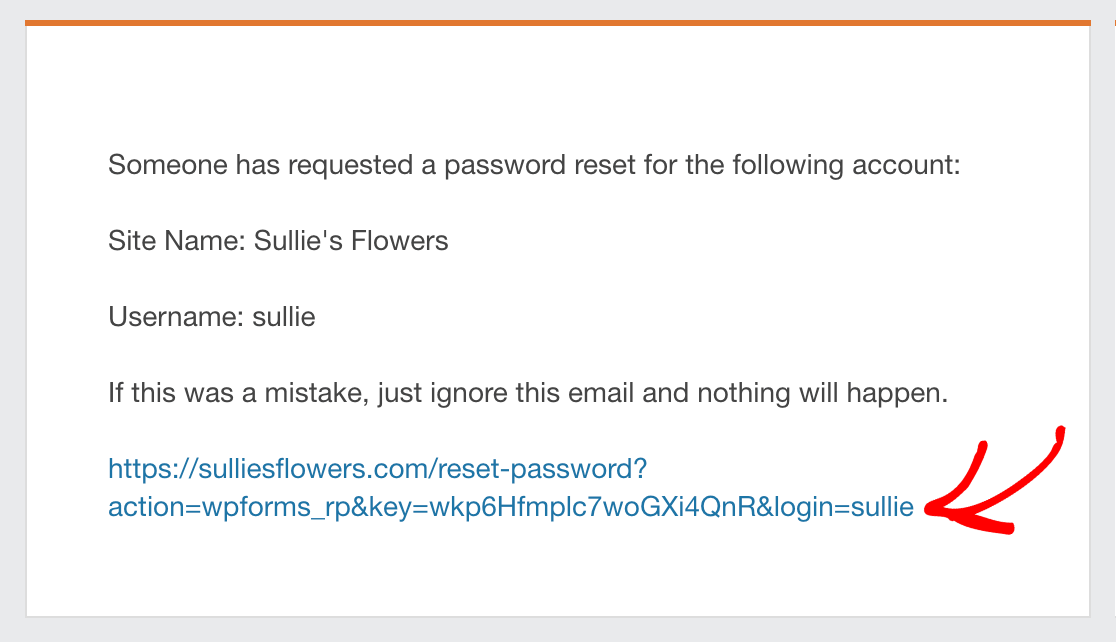
{site_name}: Insere o nome do seu site tal como está listado nas suas definições do WordPress.{user_registration_login}: Insere o nome de utilizador do novo utilizador que foi criado.{user_registration_email}: Adiciona o endereço de e-mail do novo utilizador aos e-mails de notificação enviados pelo addon Registo de utilizador.{user_registration_password}: Insere a palavra-passe do utilizador recentemente registado.{url_manage_activations}: Insere uma ligação para o ecrã de administração onde pode aprovar e ativar manualmente novas contas de utilizador no seu sítio.{url_user_activation}: Adiciona uma ligação em que os utilizadores podem clicar para ativar as suas novas contas.{user_registration_password_reset}: Insere uma ligação de reposição da palavra-passe.
Nota: Estas Smart Tags só funcionam nos emails gerados pelo addon Registo de utilizador. Elas não puxarão dados para outras partes dos seus formulários, como emails de notificação regulares ou valores padrão.
Neste exemplo, pode ver o nome do sítio apresentado na parte superior da mensagem de correio eletrónico. A mensagem também inclui o {user_registration_login}, {user_registration_email}e {url_manage_activations} Etiquetas inteligentes.

Esta mensagem de correio eletrónico utiliza o {url_user_activation} Smart Tag para permitir que os utilizadores activem as suas novas contas por correio eletrónico.

E este correio eletrónico mostra a ligação que é inserida quando se utiliza a opção {user_registration_password_reset} Etiqueta inteligente.

Preenchimento prévio de campos de pagamento em formulários
Ao trabalhar com campos de pagamento (tais como itens de caixa de verificação, itens múltiplos ou itens suspensos), pode utilizar um formato especial de etiqueta inteligente para pré-preencher valores de um formulário para outro:
{field_id="#|value_choice"}
Por exemplo, se tiver um campo de pagamento com ID 4, deve utilizar: {field_id="4|value_choice"}
É isso aí! Agora já sabe algumas das formas de utilizar as etiquetas inteligentes nos seus formulários.
A seguir, pretende recolher dados de utilizador ocultos dos seus formulários? Saiba como recolher endereços IP, dados de localização e muito mais utilizando Smart Tags no nosso guia para desbloquear dados ocultos do utilizador.
