Resumo da IA
Gostaria de ocultar ou exibir alguns campos de formulário a menos que condições específicas sejam atendidas? Com a lógica condicional inteligente no WPForms, pode determinar a visibilidade de cada campo com base nas selecções ou entradas dos utilizadores. A lógica E-OU permite-lhe dar um passo em frente, criando várias condições.
Este tutorial mostra-lhe como utilizar a lógica condicional E-OU nos seus formulários.
Antes de começar, certifique-se de que o WPForms está instalado e ativado no seu site. De seguida, terá de criar um novo formulário ou editar um já existente.
Ativação da lógica condicional
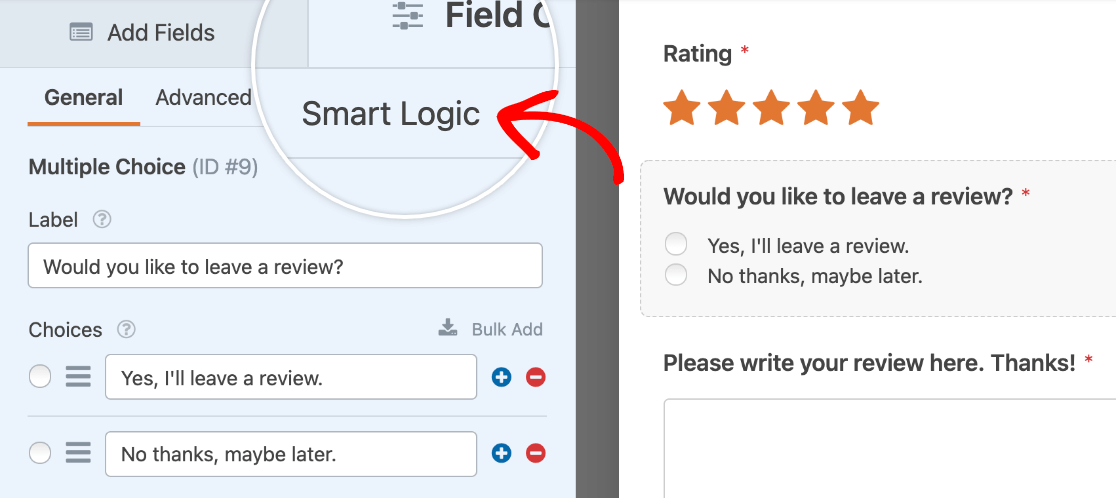
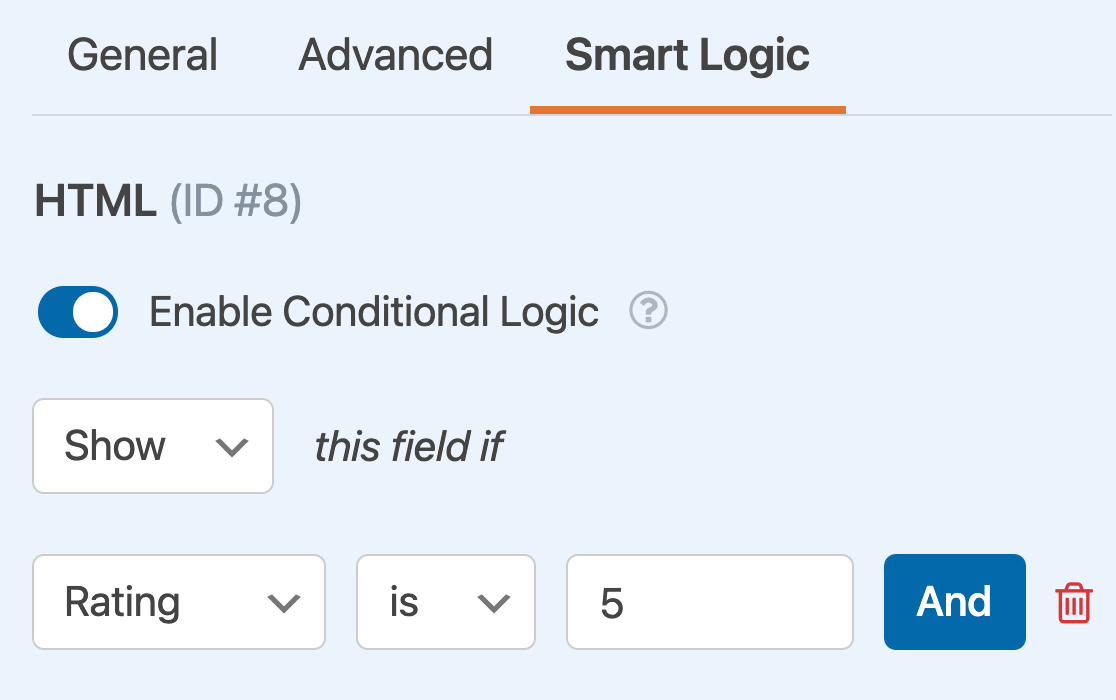
No criador de formulários, clique em qualquer campo na área de pré-visualização para abrir o painel Opções de campo. Em seguida, clique no separador Lógica inteligente.

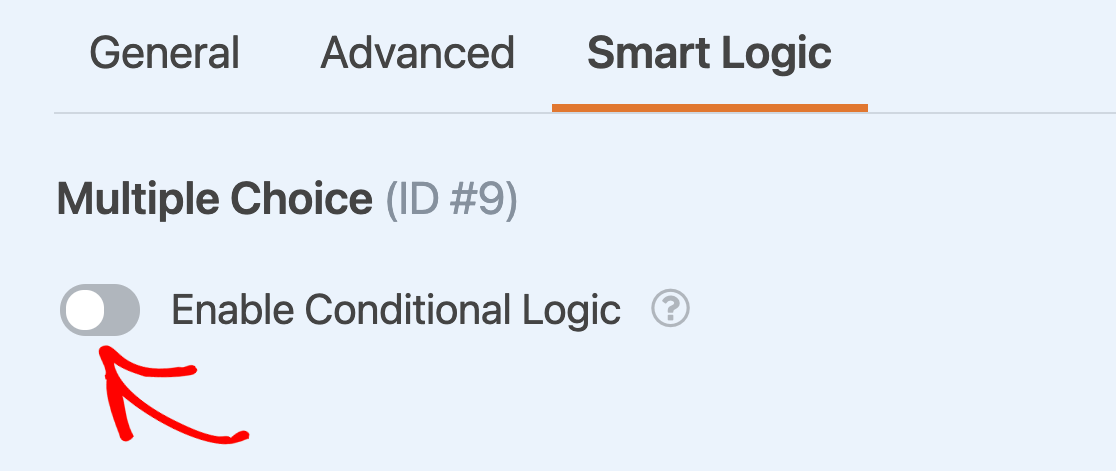
Em seguida, active a opção Ativar lógica condicional.

Depois de ter ativado a lógica condicional para um campo, poderá adicionar as suas condições. Partilharemos todos os detalhes sobre a configuração de condições para a lógica E e OU nas secções abaixo.
Usando a lógica OR
A lógica OU permite-lhe definir várias condições possíveis que irão ocultar ou mostrar um campo. Desde que pelo menos uma das condições seja satisfeita, o campo aparecerá ou desaparecerá, dependendo da forma como configurou a regra.
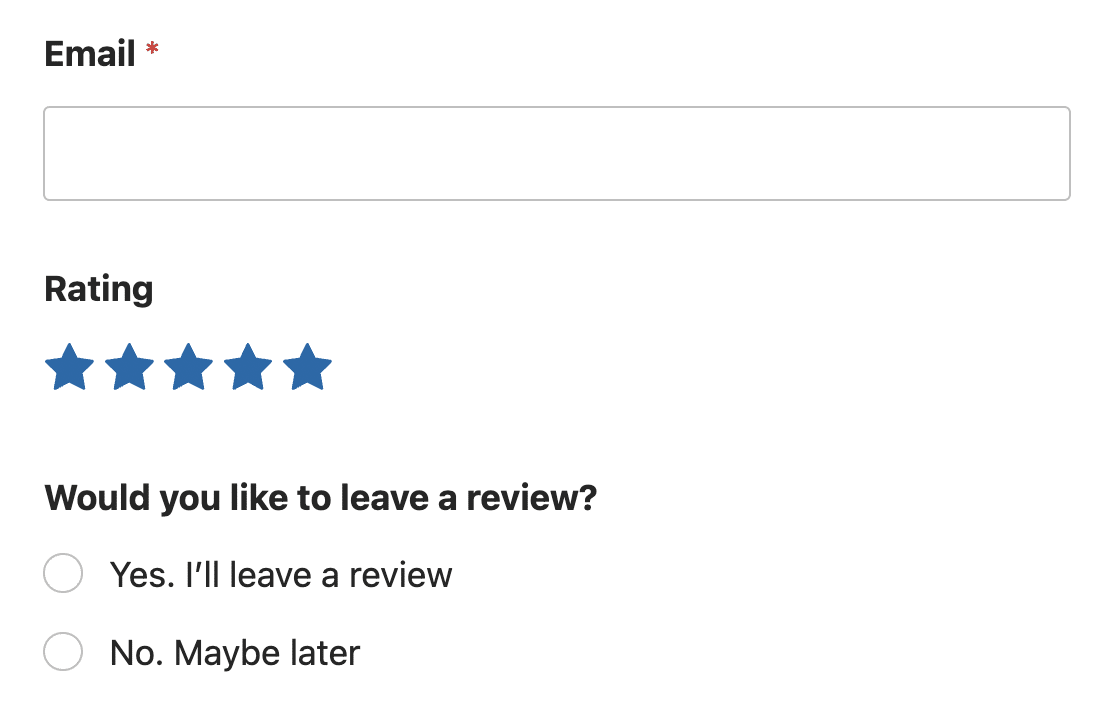
Neste tutorial, usaremos um exemplo contínuo de um formulário que inclui um campo Avaliação. Para demonstrar a lógica OU, criaremos uma regra que mostrará um campo de múltipla escolha pedindo aos usuários que escrevam uma avaliação se derem uma classificação de 4 ou 5 estrelas.
Para começar, adicionaremos nossos campos Classificação e Múltipla escolha ao nosso formulário e personalizaremos suas opções de campo. Quando eles estiverem prontos, ativaremos a lógica condicional para o campo Múltipla escolha.
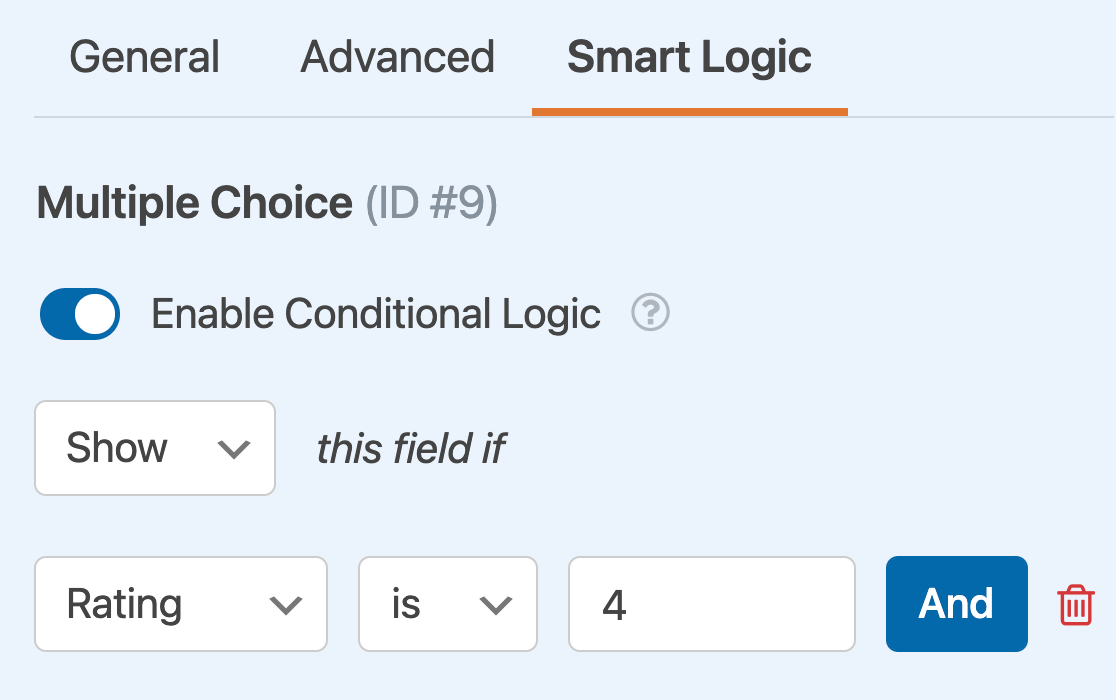
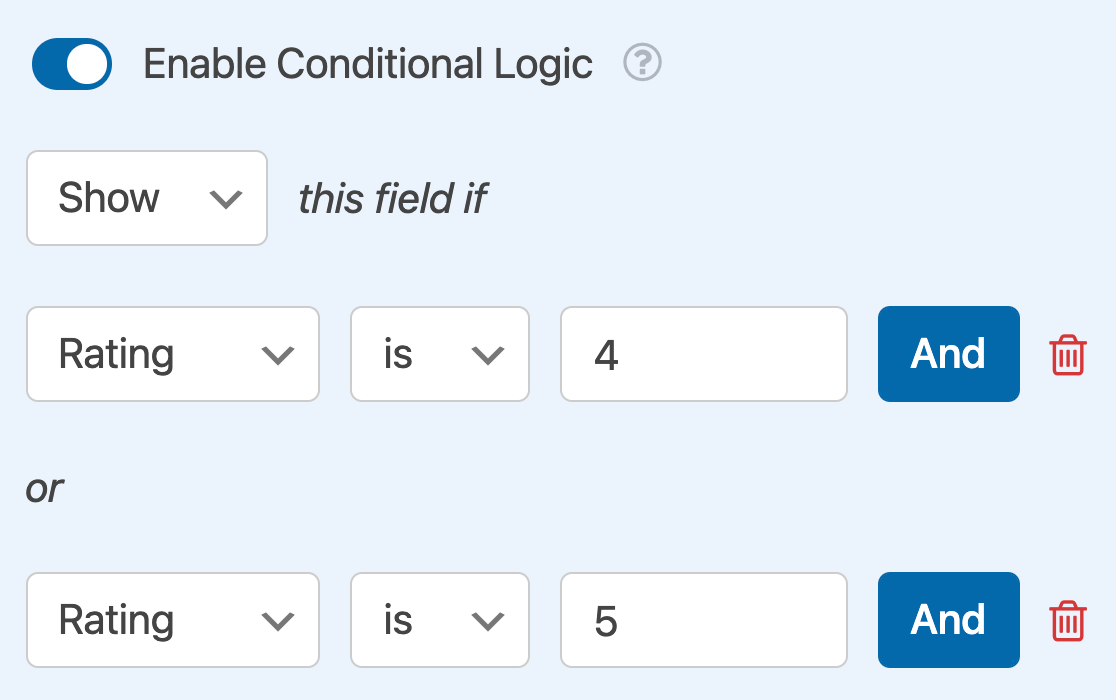
Primeiro, vamos criar uma regra para Mostrar este campo se a Classificação for 4.

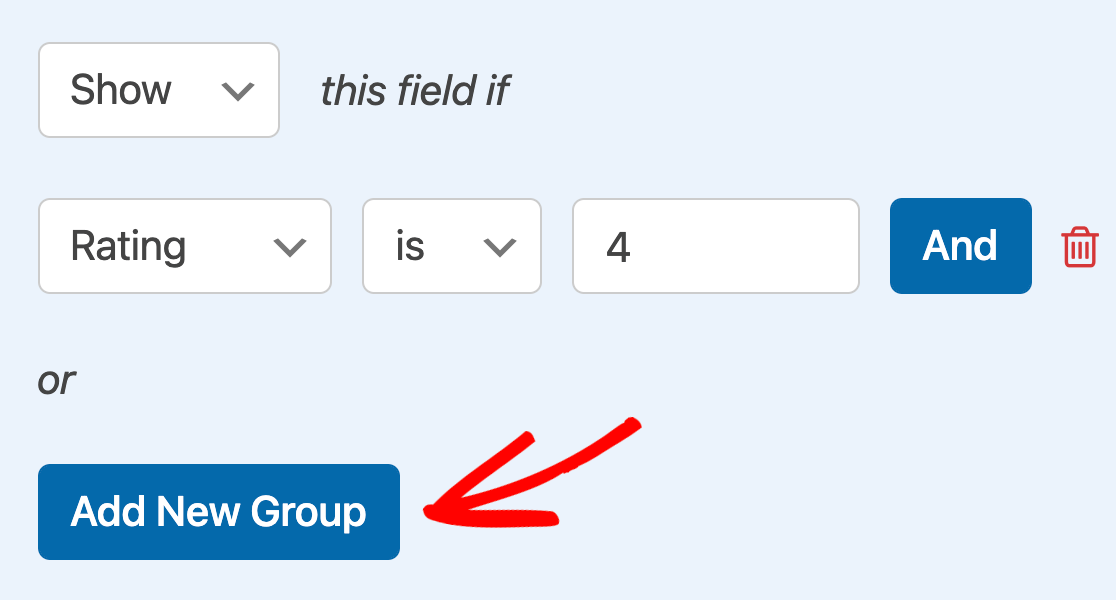
De seguida, clicamos no botão Adicionar novo grupo , o que fará com que apareça outro conjunto de menus pendentes para podermos criar a nossa segunda regra.

Este terá a seguinte redação: Mostrar este campo se a Classificação for 5.

Quando este formulário for publicado, o campo de escolha múltipla denominado "Gostaria de deixar uma avaliação?" será apresentado se um utilizador selecionar uma classificação de 4 ou 5 estrelas.

Utilização da lógica AND
O objetivo da lógica AND é exigir 2 ou mais condições que os utilizadores devem cumprir ao mesmo tempo para mostrar ou ocultar o campo condicional.
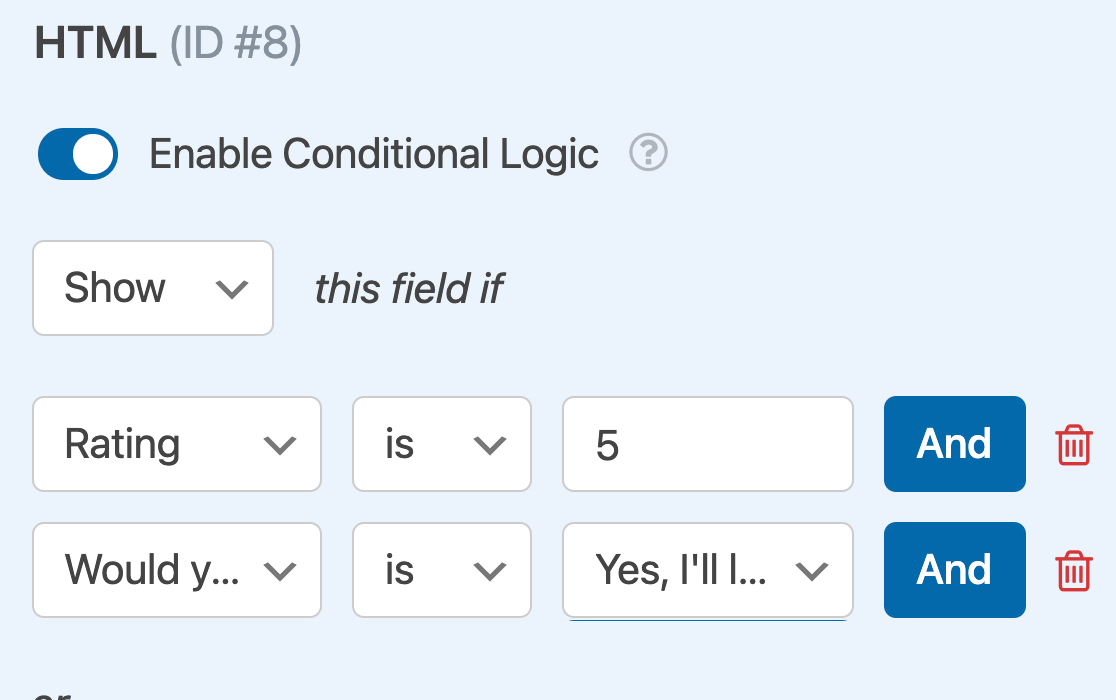
Para este exemplo, vamos mostrar um campo HTML que pede aos utilizadores para partilharem as suas críticas no Google se atribuírem uma classificação de 5 estrelas e seleccionarem "Sim, vou deixar uma crítica" no nosso campo de escolha múltipla.
Em seguida, activaremos a lógica condicional para o campo HTML e definiremos a nossa primeira regra, que diz: Mostrar este campo se a Classificação for 5.

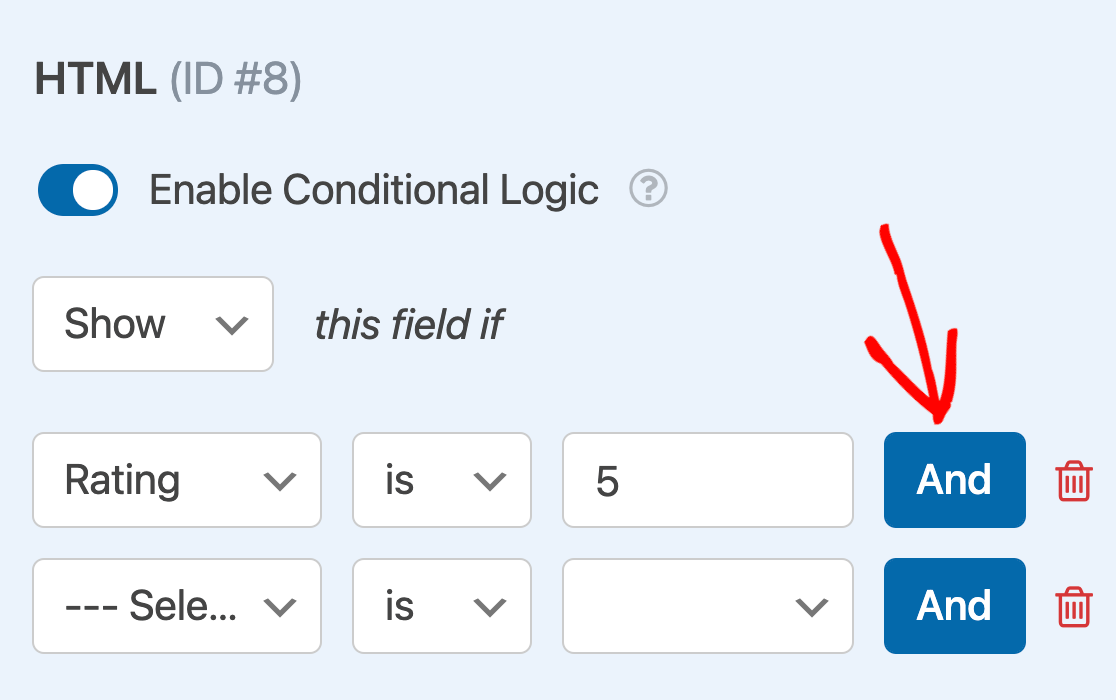
Para adicionar a nossa segunda regra, clicamos no botão E, que mostra outro conjunto de menus pendentes.

Vamos utilizá-los para criar uma regra que diz: Mostrar este campo se Gostaria de deixar um comentário? for Sim, vou deixar um comentário.

Quando este formulário for publicado, os utilizadores só verão o pedido para publicar a sua avaliação no Google se atribuírem uma classificação de 5 estrelas e concordarem em escrever uma avaliação.
É isso mesmo! Agora pode criar formulários personalizados com lógica condicional E-OU.
A seguir, gostaria de adicionar lógica condicional aos seus e-mails de notificação? Não deixe de consultar o nosso tutorial sobre notificações condicionais para saber como enviar diferentes notificações com base nas selecções e entradas do formulário dos utilizadores.
