Resumo da IA
Gostaria de ter algumas opções fáceis de usar para personalizar os seus campos de formulário? Cada campo do WPForms vem com um monte de maneiras embutidas para permitir que você crie formulários para atender às suas necessidades específicas.
Este tutorial abordará as várias opções disponíveis para personalizar campos nos seus formulários.
Antes de começar, certifique-se de que o WPForms está instalado e ativado no seu site. De seguida, terá de criar um novo formulário ou editar um já existente.
Opções gerais de campo
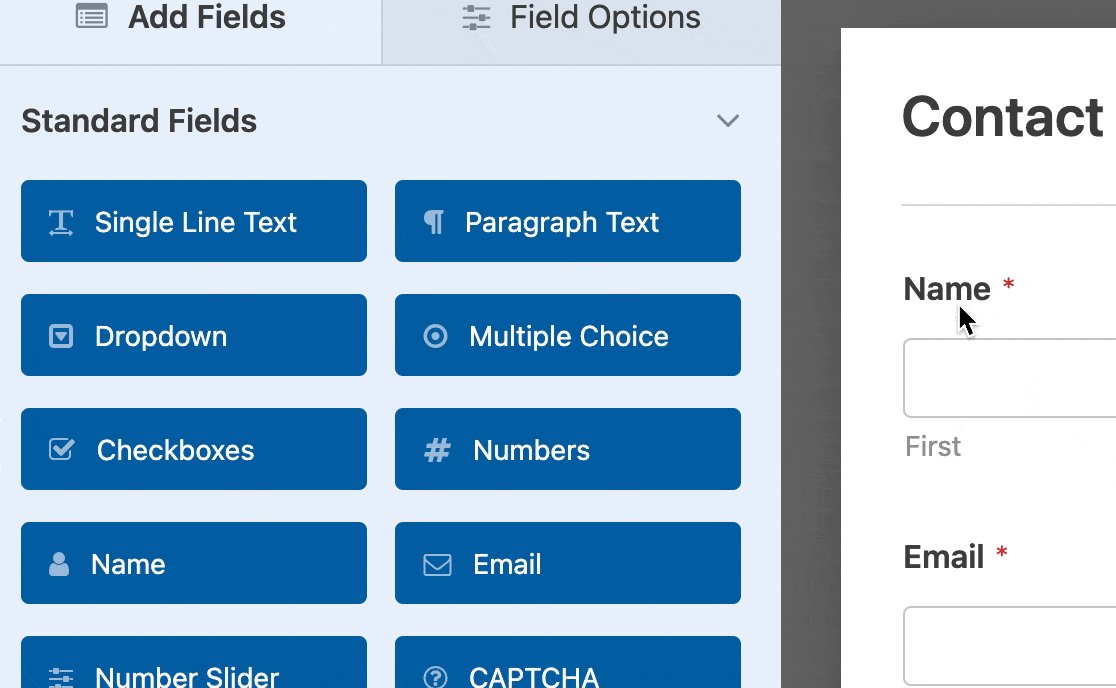
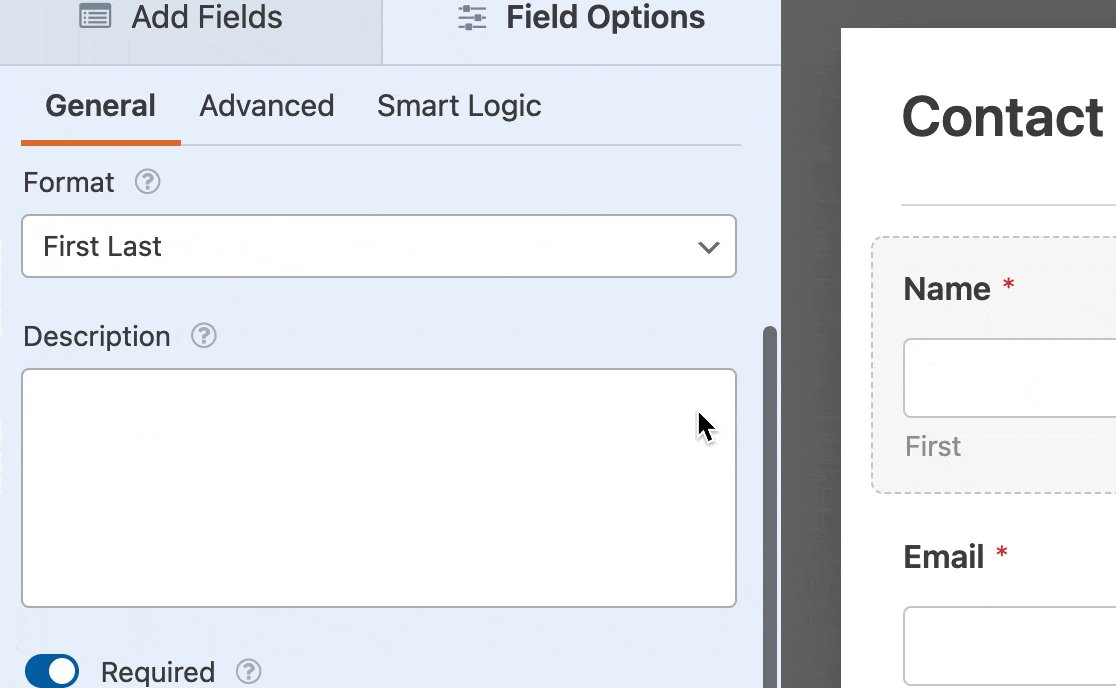
Quando o criador de formulários estiver aberto, pode adicionar, remover e editar campos. Para abrir as opções de um campo, basta clicar no mesmo na área de pré-visualização.

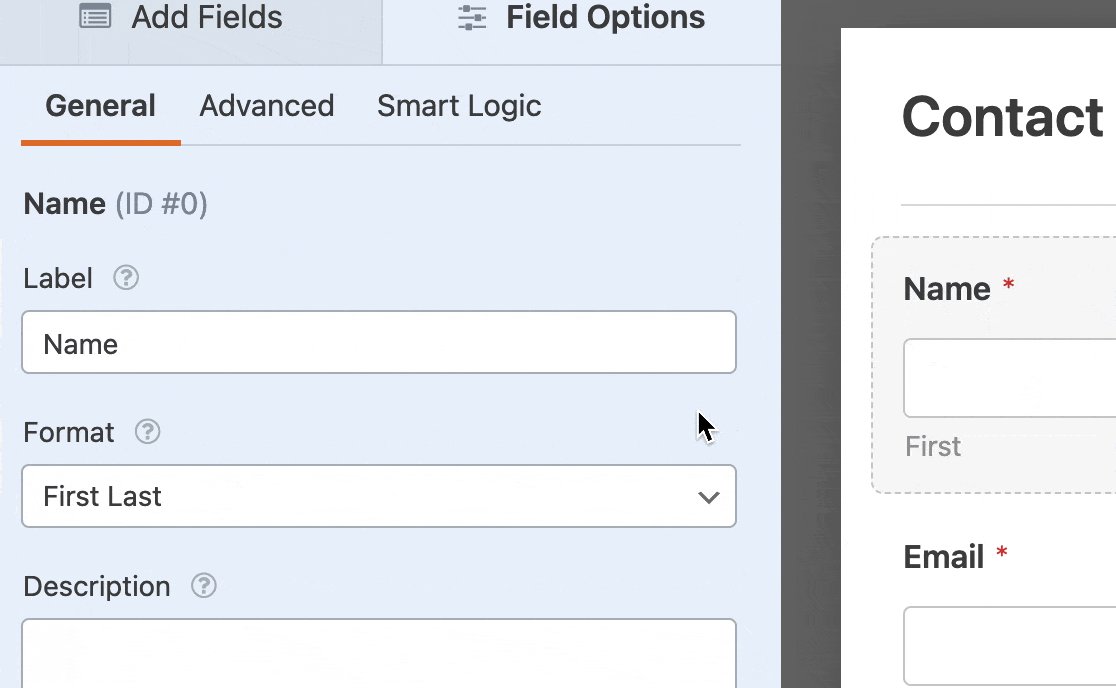
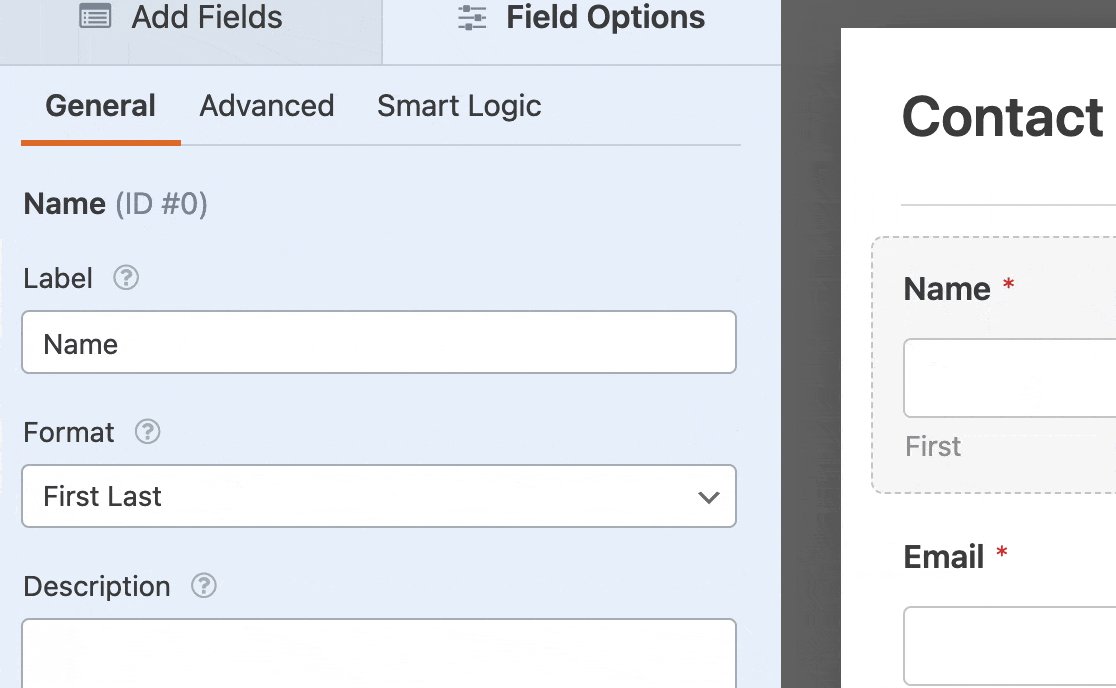
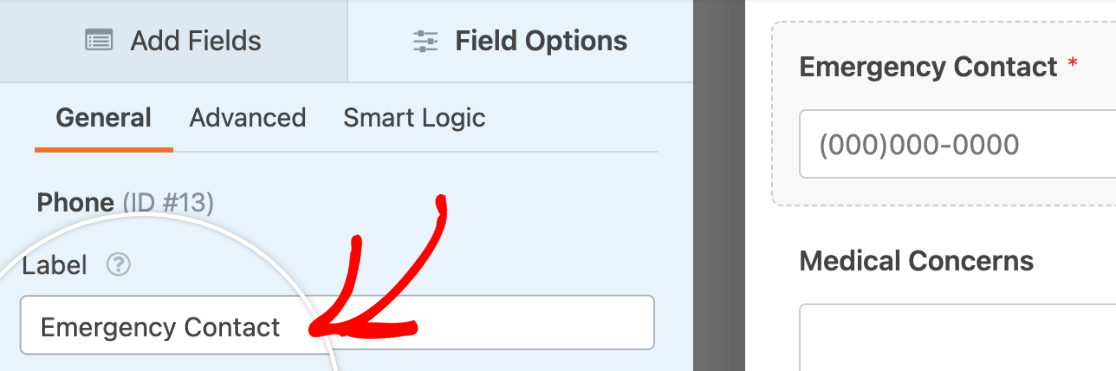
Alterar o texto da etiqueta do campo
Quando adiciona um campo ao seu formulário pela primeira vez, a etiqueta corresponde ao tipo de campo (por exemplo, "Caixas de verificação" ou "Vários itens"). No entanto, pode editar o texto da etiqueta e torná-lo no que quiser.

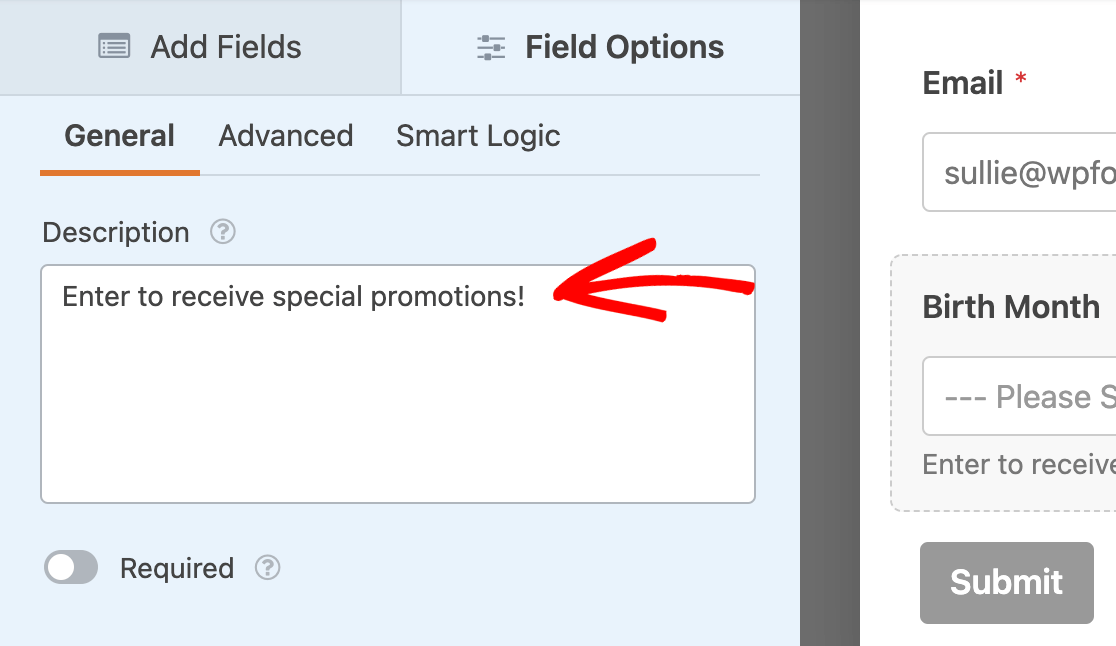
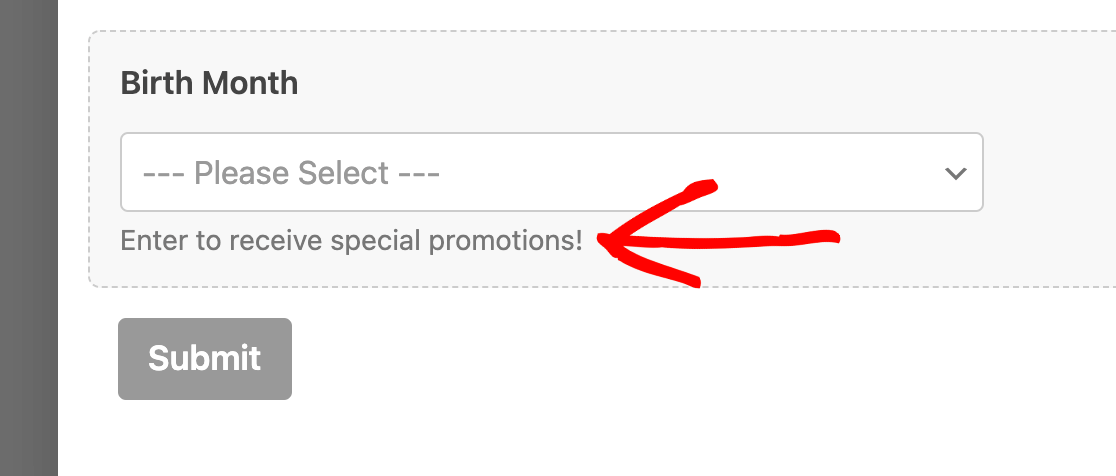
Adicionar texto de descrição
Também pode optar por adicionar texto de descrição aos seus campos de formulário.

Este texto é apresentado por baixo da área de introdução.

Para mais informações, consulte o nosso tutorial sobre como adicionar texto extra aos seus formulários.
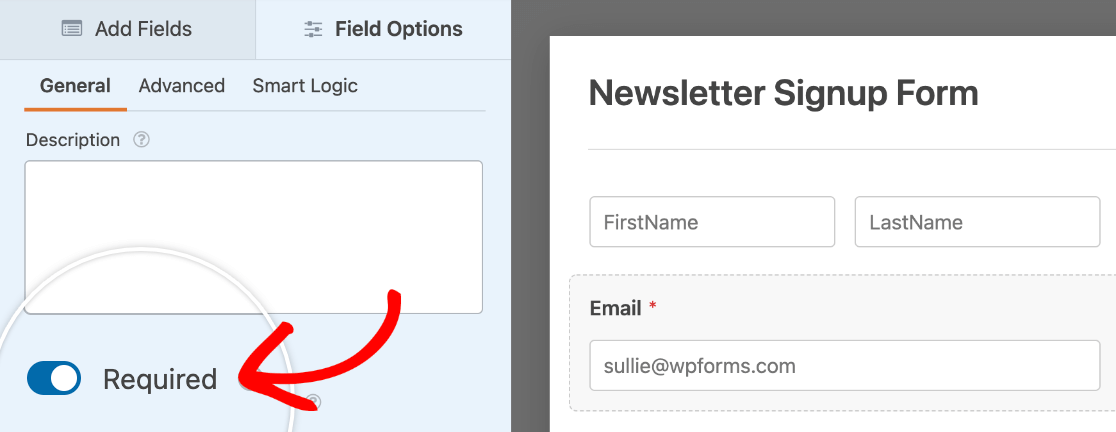
Necessidade de um campo
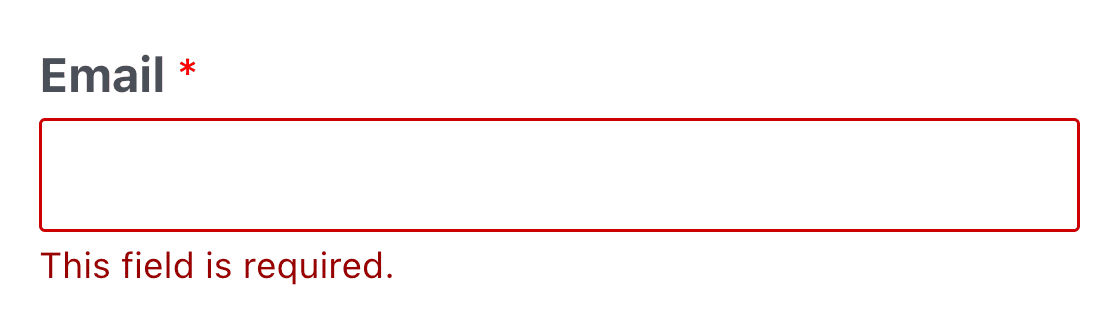
Na opção Descrição, pode ativar a opção Obrigatório para tornar um campo obrigatório.

Se um utilizador ignorar um campo obrigatório e tentar submeter o formulário, será apresentada uma mensagem de validação, lembrando-o de preencher esse campo.

Nota: Sabia que pode personalizar o texto da mensagem de validação? Para mais informações, consulte o nosso tutorial sobre mensagens de validação.
Opções de campo avançadas
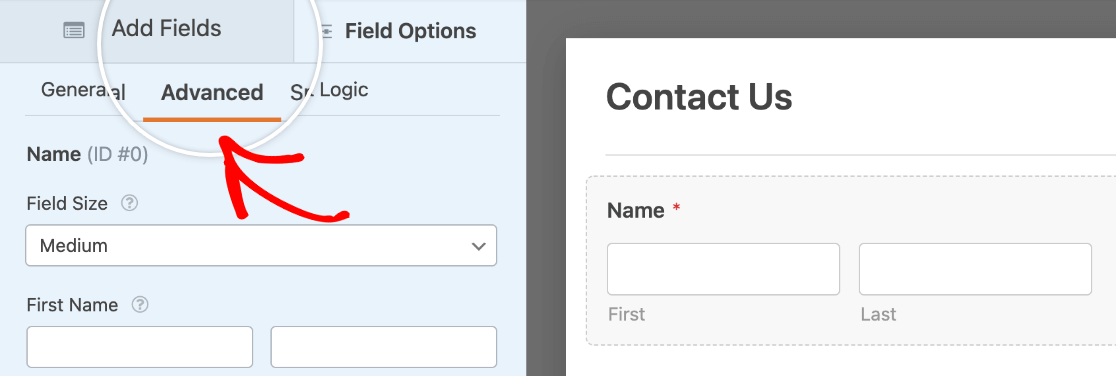
As Opções de campo avançadas oferecem ainda mais definições de personalização para os seus campos. Para as localizar, tem de clicar no separador Avançadas.

Seleção de um tamanho de campo
A maioria dos campos inclui uma opção para alterar o tamanho do campo, o que pode ser muito útil para personalizar a aparência dos seus formulários.
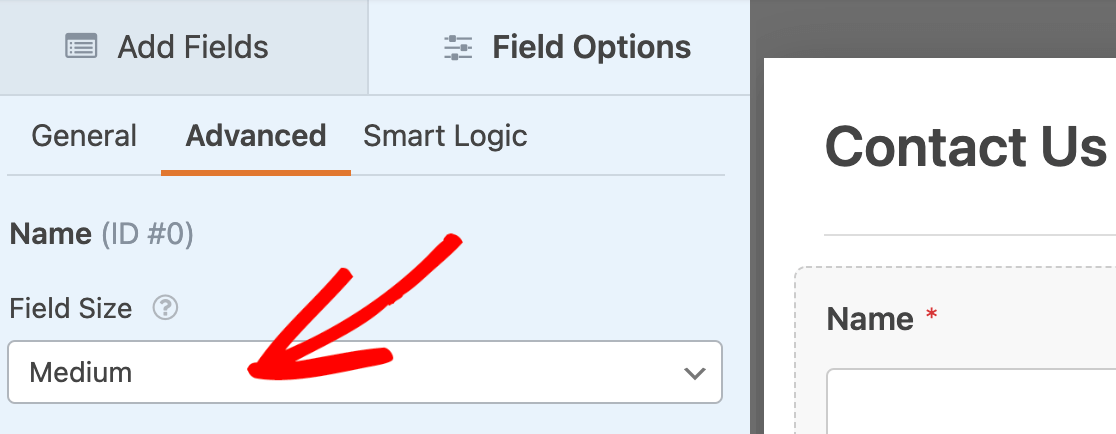
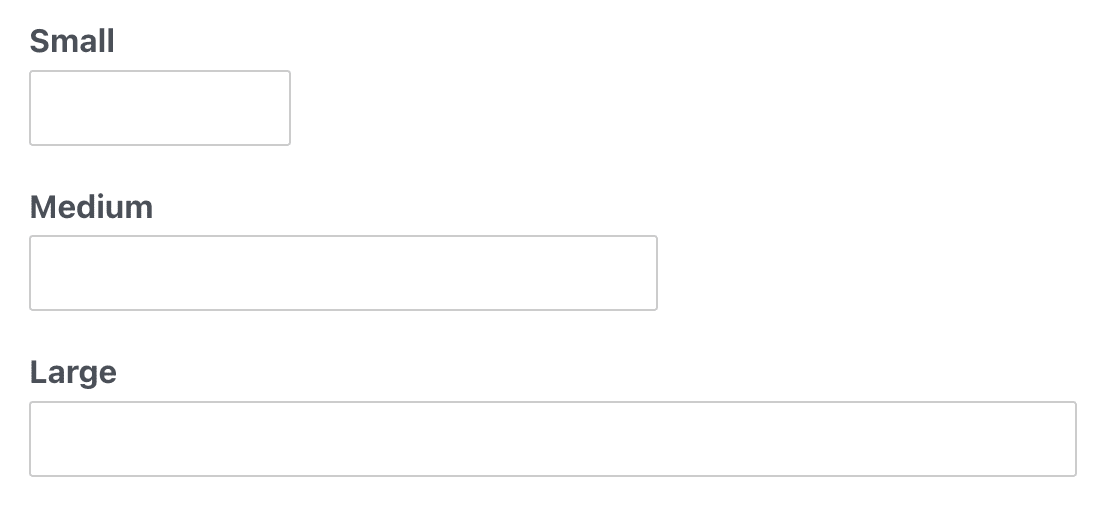
Se esta opção estiver disponível para o tipo de campo que está a editar, verá um menu pendente Tamanho do campo. As opções incluem Pequeno, Médio e Grande.

Na maior parte dos casos, o tamanho do campo determinará a largura do campo no seu formulário.

No entanto, existe uma exceção para 2 campos. Para os campos Texto de parágrafo e Rich Text, o Tamanho do campo definirá a altura da área de introdução.
Nota: Se pretender colocar mais do que um campo na mesma linha, consulte o nosso tutorial sobre disposições de formulários com várias colunas.
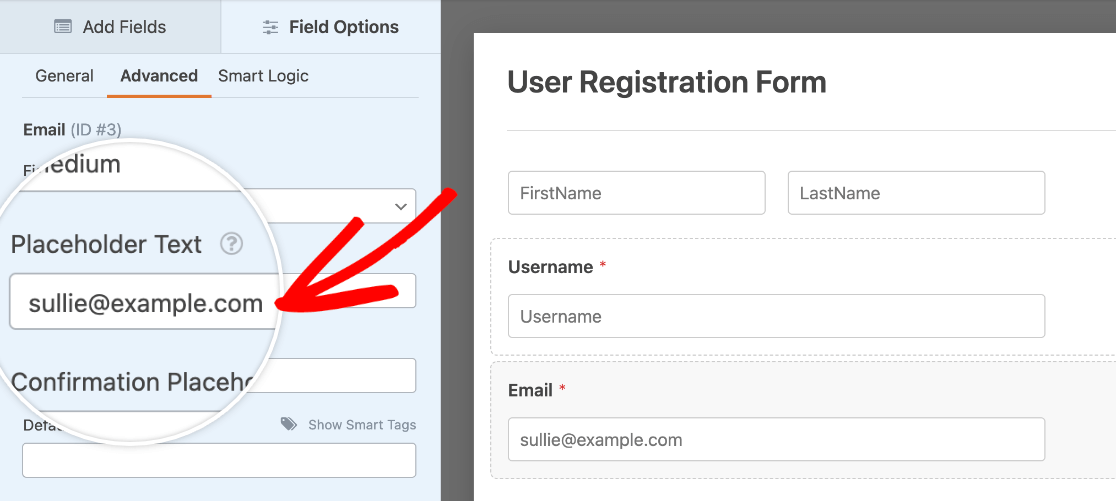
Adicionar texto de marcador de posição
Muitos campos permitem-lhe adicionar um texto de marcador de posição, que é apresentado até o utilizador começar a escrever o seu próprio texto.

Pode utilizar texto de marcador de posição para fornecer instruções ou mesmo para alterar o design de um formulário. Se quiser saber mais, partilhámos detalhes e exemplos adicionais no nosso tutorial de texto de marcador de posição.
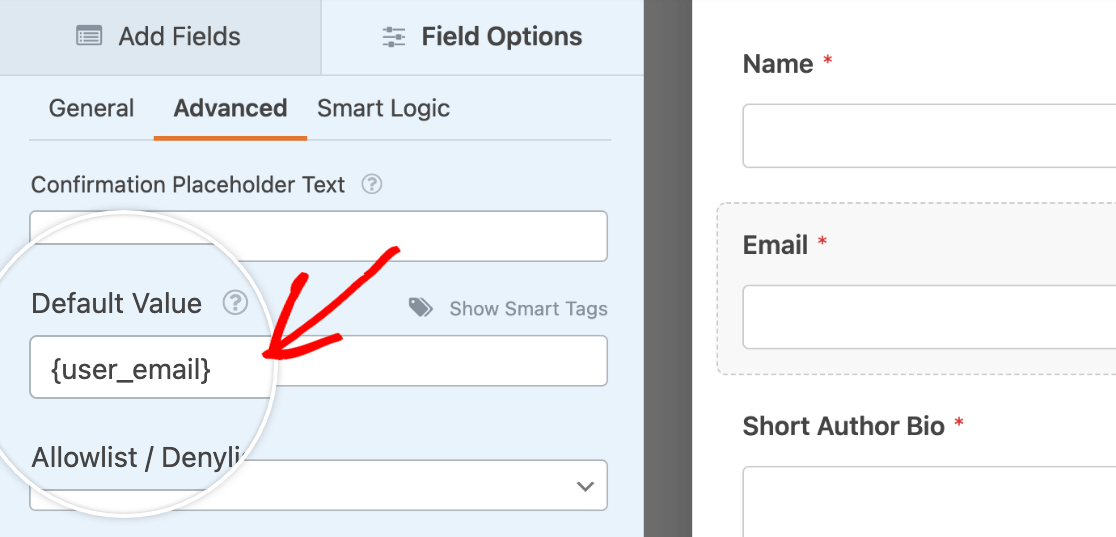
Definição de um valor por defeito
Em alguns casos, pode querer que partes de um formulário sejam pré-preenchidas para os utilizadores. Desta forma, poupa um pouco de esforço aos utilizadores, mas estes podem alterar a entrada ou a seleção, se necessário.
Se esta opção estiver disponível para o tipo de campo que está a editar, verá um campo Valor predefinido no separador Avançadas.

Para mais pormenores e exemplos, incluindo predefinições para campos de caixas de verificação e de escolha múltipla, consulte o nosso guia para adicionar valores predefinidos aos campos.
Nota: Pretende extrair dados ou informações do utilizador do seu site para os seus formulários como valores predefinidos? Consulte o nosso tutorial sobre a utilização de etiquetas inteligentes para saber como.
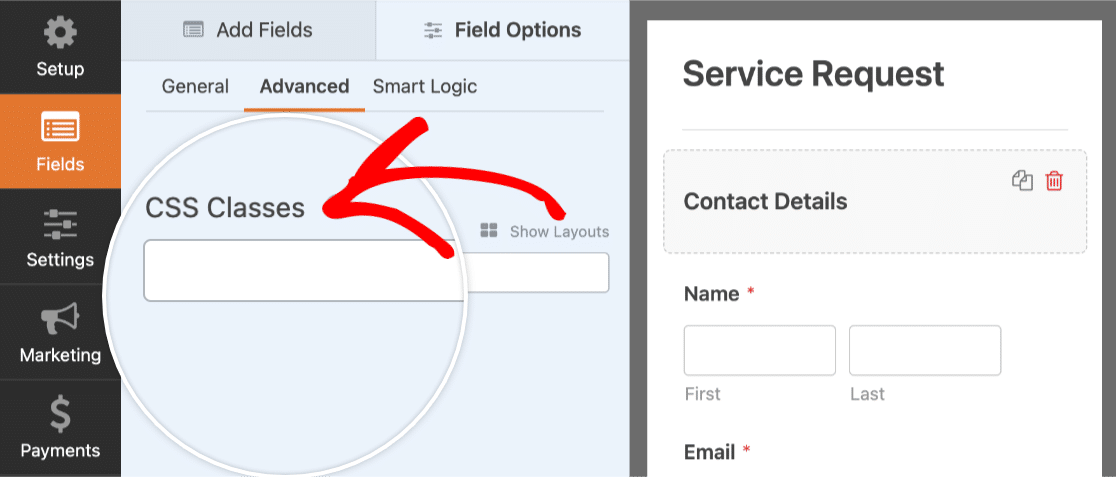
Adição de classes CSS personalizadas
Pode personalizar facilmente o aspeto do campo do seu formulário para que os campos tenham o aspeto que pretende. Para o fazer, basta introduzir os nomes das classes CSS para o campo do formulário no campo de texto Classes CSS. Para várias classes, separe os nomes das classes com espaços.

Para um guia mais detalhado, não deixe de consultar o nosso tutorial sobre como utilizar as suas próprias classes CSS personalizadas.
Nota: Recomendamos a utilização do campo Layout para uma abordagem mais simples, de arrastar e largar, para criar layouts avançados de várias colunas. No entanto, as classes CSS de layout abordadas neste tutorial ainda são suportadas.
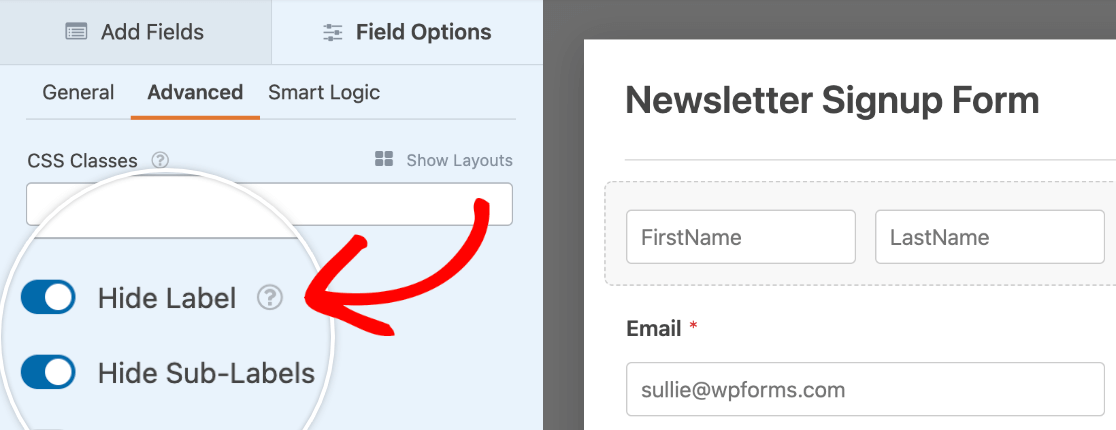
Esconder uma etiqueta de campo
Se pretender um formulário mais compacto ou simplificado, pode considerar a possibilidade de ocultar as etiquetas dos campos.
Para tal, é necessário ativar a opção Ocultar etiqueta.

Nota: Se optar por ocultar as etiquetas dos campos, não se esqueça de introduzir um nome relevante na etiqueta do campo. Uma vez que a etiqueta continuará a aparecer nos detalhes da entrada, isto ajudá-lo-á a identificar cada campo.
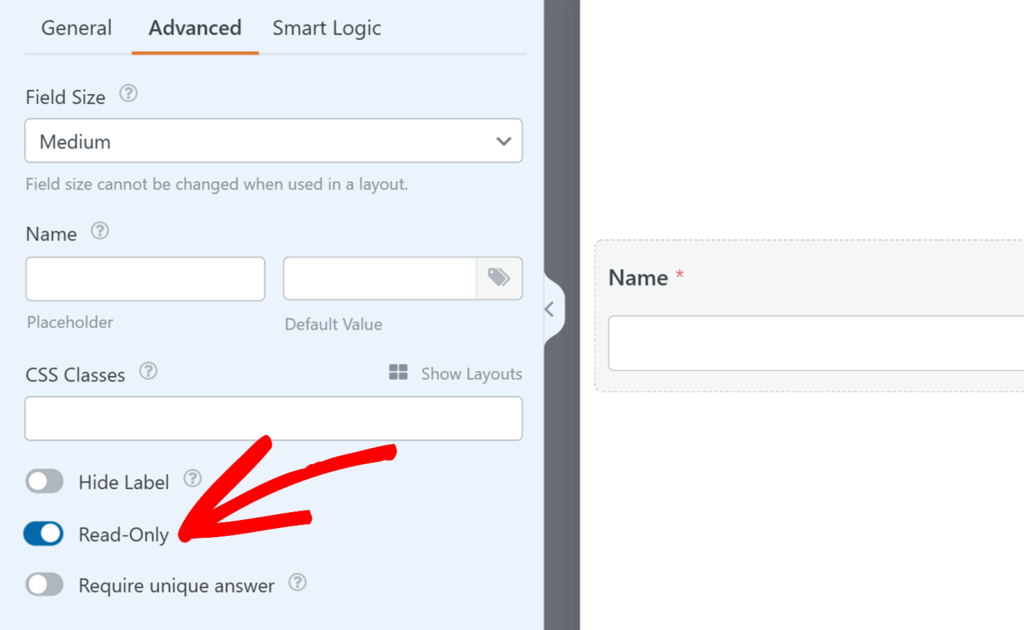
Definir um campo como só de leitura
Se pretender apresentar informações no seu formulário sem permitir que os utilizadores as editem, pode tornar o campo só de leitura. Esta opção está disponível para a maioria dos campos no WPForms.
Para o ativar, active a opção Apenas leitura .

Quando esta opção está activada, o campo permanecerá visível no seu formulário, mas os utilizadores não poderão alterar o seu valor. Os dados continuarão a ser incluídos na entrada do formulário quando este for submetido.
Para mais pormenores e casos de utilização adicionais, consulte o nosso tutorial sobre a definição de campos como só de leitura.
Nota: Os campos só de leitura são especialmente úteis para mostrar valores pré-preenchidos, tais como detalhes do utilizador adicionados com etiquetas inteligentes, ou para mostrar totais e outras informações que não devem ser alteradas.
Opções especiais para caixas de verificação e campos de escolha múltipla
De seguida, discutiremos algumas opções adicionais disponíveis especificamente para caixas de verificação e campos de escolha múltipla.
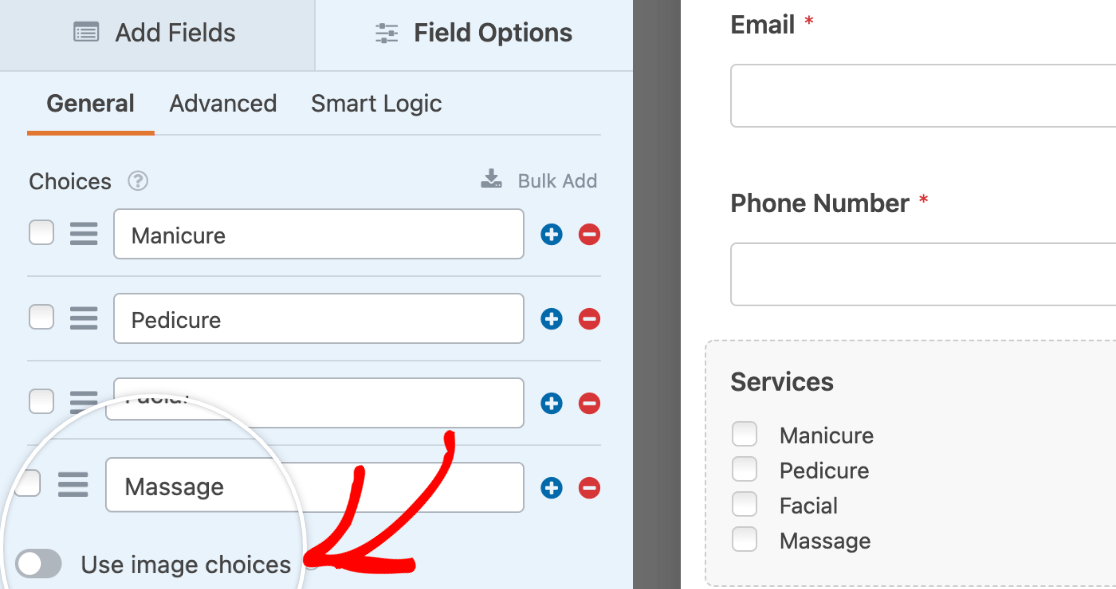
Adicionar opções de imagem
Pode adicionar facilmente imagens a qualquer campo de Caixas de verificação, Escolha múltipla, Itens de caixa de verificação ou Itens múltiplos. Para o fazer, basta ativar a opção Utilizar opções de imagem.

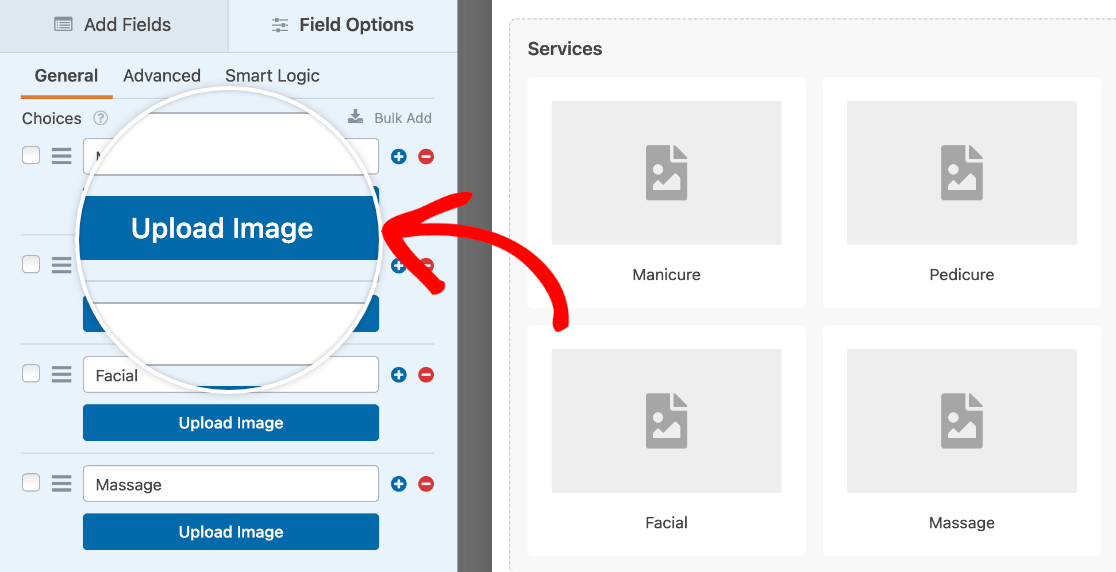
Depois de ativar esta definição, poderá carregar imagens para cada opção no seu campo.

Para mais informações, consulte o nosso tutorial sobre como adicionar opções de imagem aos seus formulários.
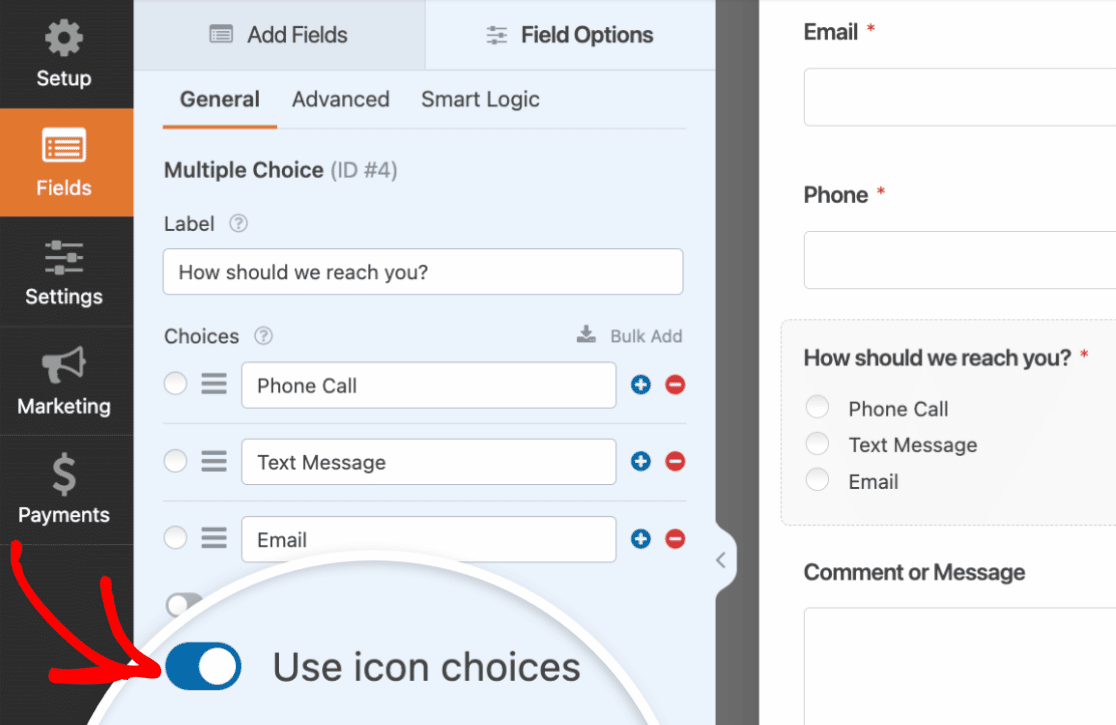
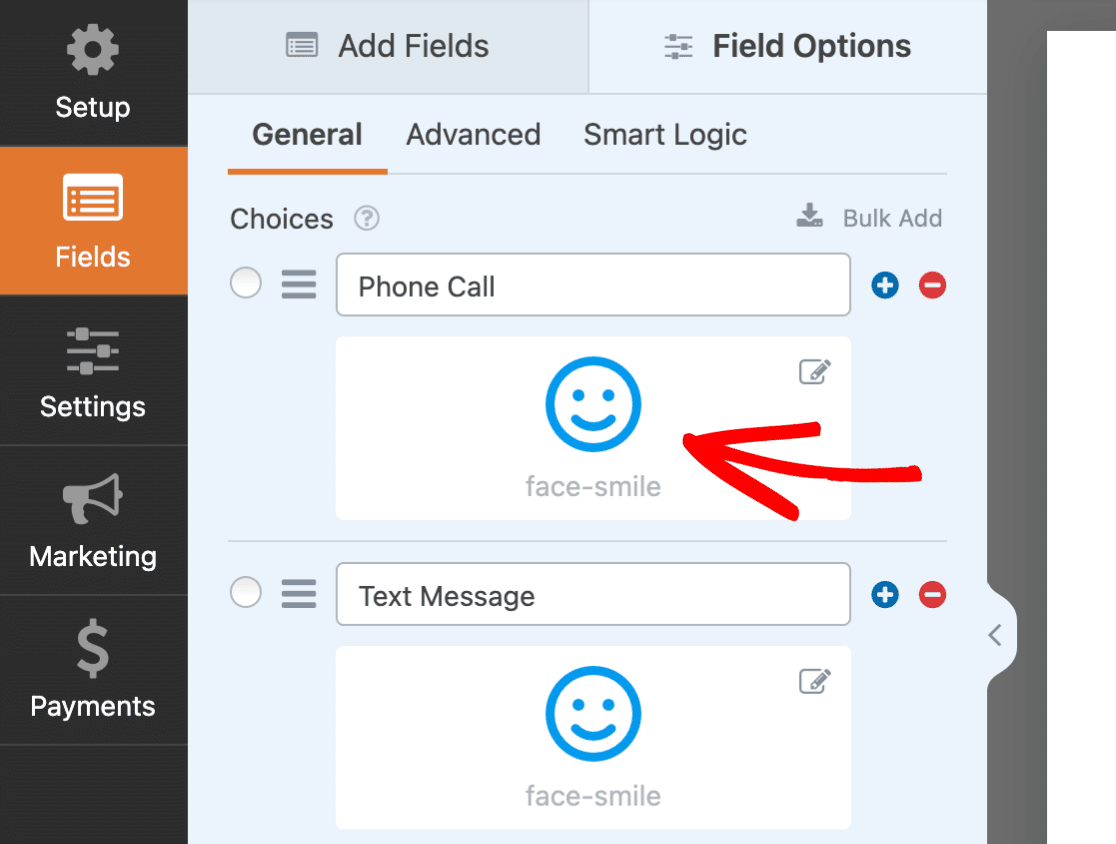
Adicionar opções de ícones
Também pode adicionar ícones a qualquer uma das escolhas num campo Caixas de verificação, Escolha múltipla, Itens de caixa de verificação ou Itens múltiplos. Para ativar esta funcionalidade, active a opção Utilizar opções de ícones.

Depois de ativar as opções de ícones, verá ícones predefinidos adicionados a cada opção no seu campo de Escolha múltipla. Quando clica no ícone predefinido, aparece um Selecionador de ícones onde pode selecionar entre mais de 2000 ícones.

Para saber mais sobre escolhas de ícones, não deixe de conferir nosso tutorial sobre como usar escolhas de ícones no WPForms.
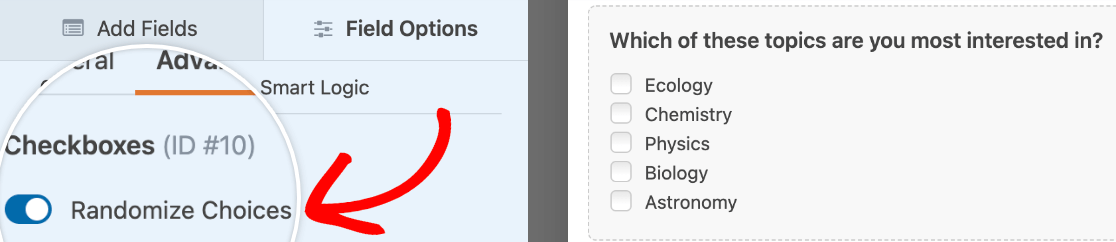
Opções de aleatoriedade
A aleatoriedade das opções fornecidas pode ajudar a evitar a distorção da ordem, o que é especialmente benéfico se estiver a usar o nosso suplemento Inquéritos e sondagens.
No separador Avançadas de qualquer campo Caixas de verificação ou Escolha múltipla, pode ativar a opção Randomizar escolhas.

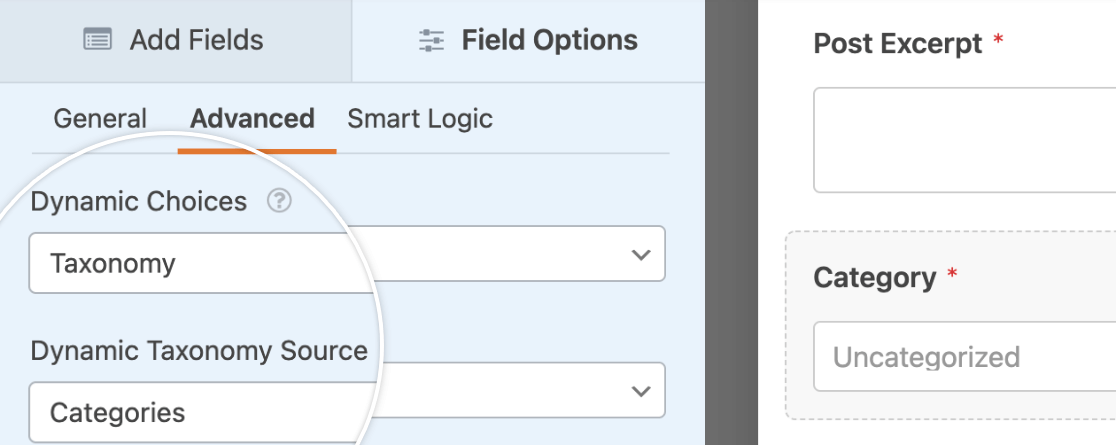
Exibição de opções dinâmicas
A opção Escolhas dinâmicas é muito útil se quiser que as escolhas num campo de caixas de verificação, de escolha múltipla ou de lista pendente sejam os nomes de páginas, publicações, categorias ou etiquetas no seu site. Quando activada, esta opção preencherá automaticamente as escolhas do campo (e mantê-las-á actualizadas se adicionar ou remover conteúdo ou taxonomias).
Para configurar esta opção, abra o separador Avançadas e selecione opções nos menus suspensos Opções dinâmicas e Fonte dinâmica.

Para mais informações, consulte o nosso tutorial sobre a configuração de escolhas dinâmicas.
É isso aí! Agora você pode personalizar seus campos de formulário com toneladas de opções embutidas no WPForms.
Em seguida, também gostaria de adicionar lógica inteligente para personalizar ainda mais os seus formulários? Não deixe de conferir nosso tutorial sobre lógica condicional para obter detalhes e muitos exemplos.
