Resumo da IA
Os botões de envio são um dos aspectos mais facilmente ignorados do design de formulários. Mesmo que sejam uma pequena parte dos formulários, inseridos na parte inferior, os botões de envio ainda podem causar um grande impacto no apelo visual geral do formulário.
Depois de testar vários tipos diferentes de formulários de leads para aumentar as conversões, posso dizer que um botão de envio bem elaborado pode fazer toda a diferença para chamar a atenção dos visitantes.
Neste artigo, compartilharei algumas dicas e práticas recomendadas com base em minha experiência na otimização de formulários de leads para conversões. Vamos nos aprofundar.
Dicas básicas de estilo do botão Enviar no WPForms
O WPForms oferece diferentes maneiras de estilizar o botão de envio em seu formulário. Prefiro usar as opções de estilo de formulário no editor de blocos do WordPress. É a maneira mais fácil de personalizar praticamente todos os componentes de seu formulário.
As personalizações de estilo de botão estão disponíveis em todas as versões do WPForms. Mas eu recomendo usar o WPForms Pro para desbloquear toda a gama de opções de estilo, incluindo temas de formulário prontos, bem como configurações para o fundo e os contêineres do formulário.
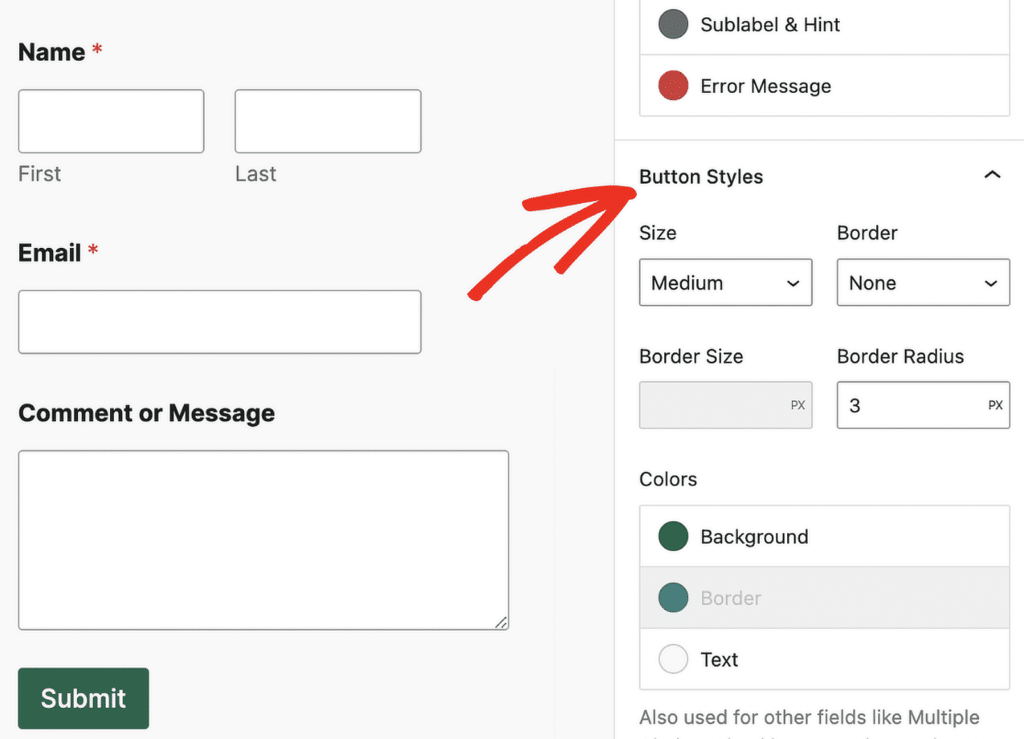
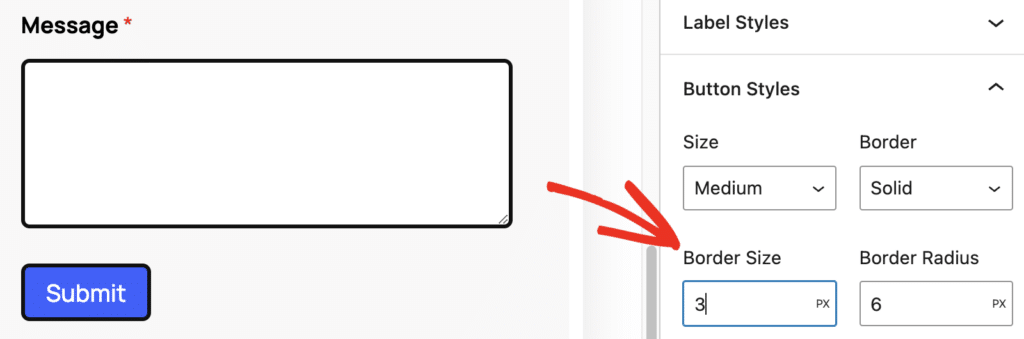
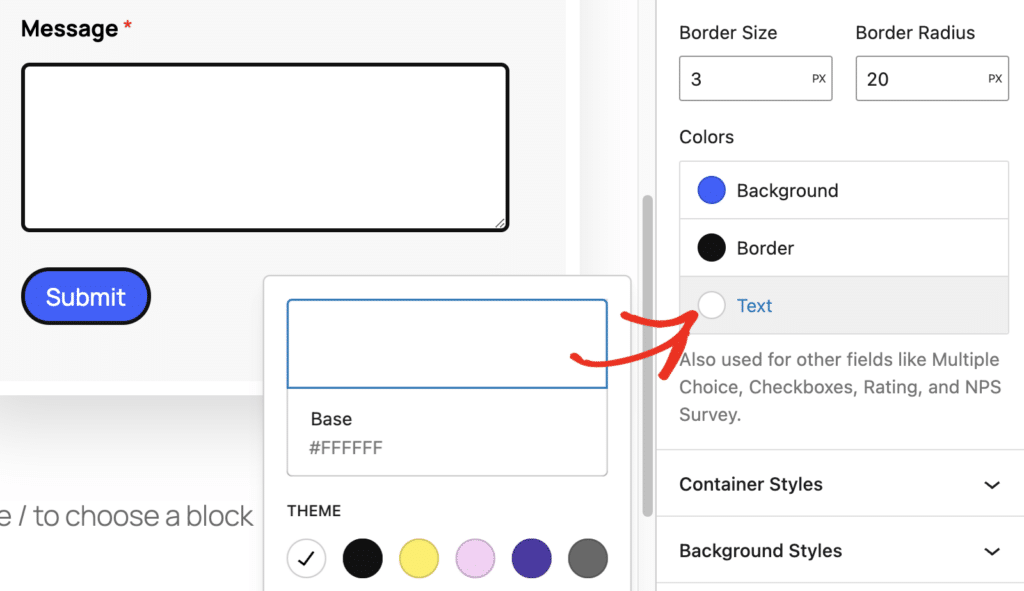
Você pode encontrar as configurações dos estilos de botão de envio no painel direito das opções de formulário dentro do editor de blocos.

Essas configurações permitem que você controle o tamanho, a borda e as cores do botão de envio sem nenhum código.
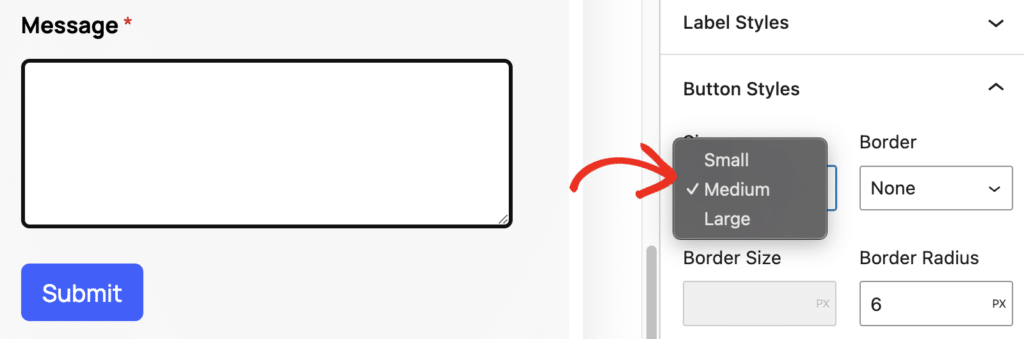
Tamanho do botão Enviar
O WPForms oferece três predefinições para o tamanho do botão: pequeno, médio e grande.
Todas as três opções são perfeitamente viáveis do ponto de vista do design. Você não estará violando nenhuma prática recomendada ao escolher qualquer tamanho de botão aqui.

O mais importante aqui é a consistência do design. Por exemplo, se você estiver usando campos de tamanho pequeno e botões grandes, seu formulário poderá parecer um pouco desproporcional em alguns pontos.
Para obter o melhor equilíbrio, tente usar um dimensionamento consistente para todos os elementos em seus formulários.
Nosso guia sobre estilo de formulário usando o editor de blocos explora as diferentes opções de personalização para cada componente do formulário. Todos esses aspectos diferentes se unem para criar o design de formulário perfeito.
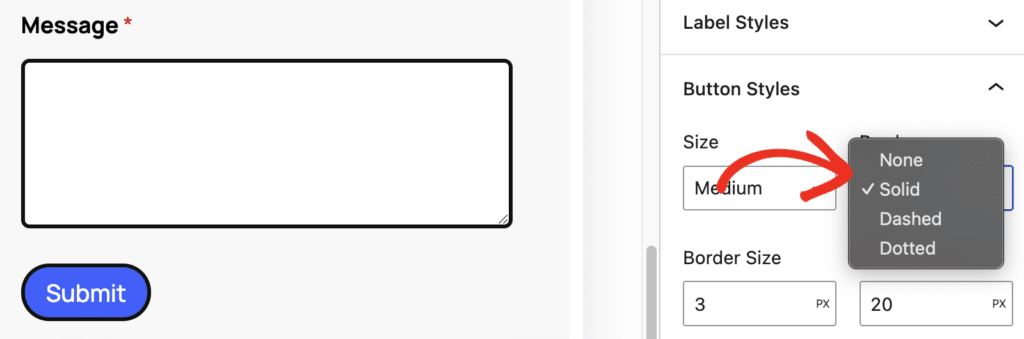
Tipo de borda
Os tipos de borda são inteiramente uma escolha estilística. Se você já percebeu, é cada vez mais comum usar um design sem bordas para obter um estilo limpo e minimalista.
No entanto, você também tem opções para usar tipos de borda menos comuns no WPForms:

- As bordas sólidas são bastante populares e dão aos seus formulários uma aparência profissional e refinada.
- As bordas tracejadas ou pontilhadas são menos comuns, mas acrescentam um toque de criatividade lúdica. Use-as se o tema do seu site for mais casual, mas tome cuidado para não exagerar no uso.
- Os designs sem bordas são elegantes e modernos, geralmente usados para enfatizar o minimalismo ou para integrar o botão perfeitamente ao plano de fundo. Ao optar pela ausência de bordas, certifique-se de que haja contraste ou sombra suficiente para distinguir o botão dos elementos ao redor.
Tamanho da borda
Você também pode ajustar o tamanho da borda. É uma boa prática ter uma espessura de borda que complemente o tamanho do botão. Quando estou usando um botão de tamanho pequeno, certifico-me de complementá-lo com uma borda fina de 3 a 4 px. Isso cria a aparência mais equilibrada visualmente, segundo minha experiência.
Para botões grandes, uma largura de borda de 4 a 6 px é mais adequada. Uma boa regra a ser seguida é usar bordas sutis que adicionem estrutura sem sobrecarregar o design do botão.

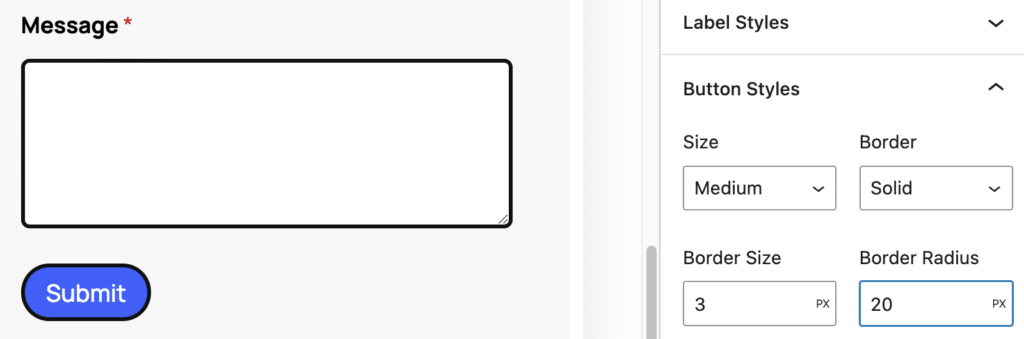
Raio da borda
A configuração do raio da borda no WPForms oferece controle total sobre a aparência arredondada dos botões. Os botões mais arredondados funcionam muito bem em temas que usam estilos modernos.
De fato, alguns estudos descobriram uma correlação entre botões redondos e conversões mais altas. Vale a pena fazer experiências com botões redondos se estiver otimizando para conversões.
Você pode usar um raio de borda de cerca de 15 a 20 px para obter a aparência de botão em estilo cápsula que muitos sites modernos usam atualmente.

Se preferir manter um estilo formal, fique à vontade para manter o raio da borda em 0px para manter o formato quadrado do botão.
O importante é equilibrar a curvatura do botão com o tema geral do design do site.
Tenho uma teoria de que as formas mais arredondadas funcionam melhor quando usadas com moderação. Dessa forma, é mais provável que elas se destaquem das formas geométricas populares que você geralmente usa em outras partes do seu site.
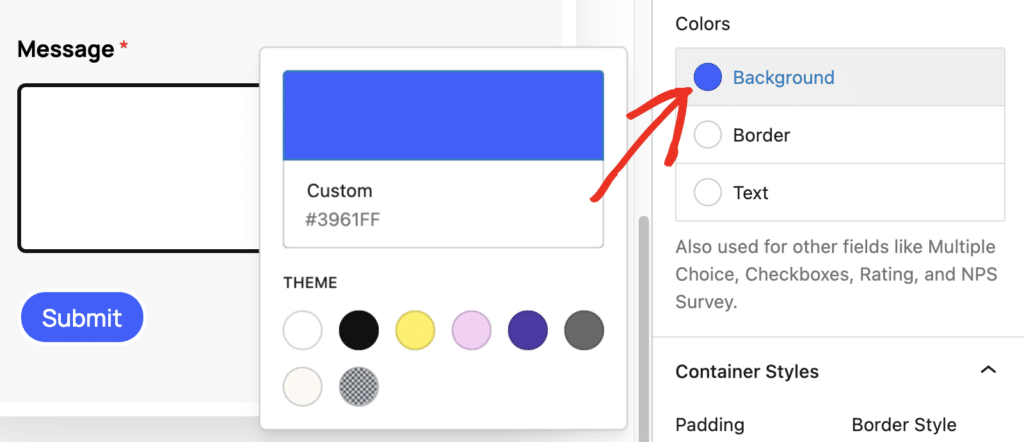
Cor de fundo do botão
No WPForms, a cor de fundo do botão é fácil de selecionar com o seletor de cores. A escolha da cor é importante porque afeta a visibilidade do seu botão.
Selecione uma cor de fundo que contraste com o fundo do formulário para que o botão fique o mais confortavelmente visível possível em todos os dispositivos.

Sua marca também desempenha um papel na seleção de cores. Se o seu design da Web for baseado em uma paleta de cores da marca, geralmente é uma boa ideia manter-se próximo às cores do tema da marca.
De qualquer forma, certifique-se de evitar cores muito brilhantes ou conflitantes que possam distrair os usuários desnecessariamente.
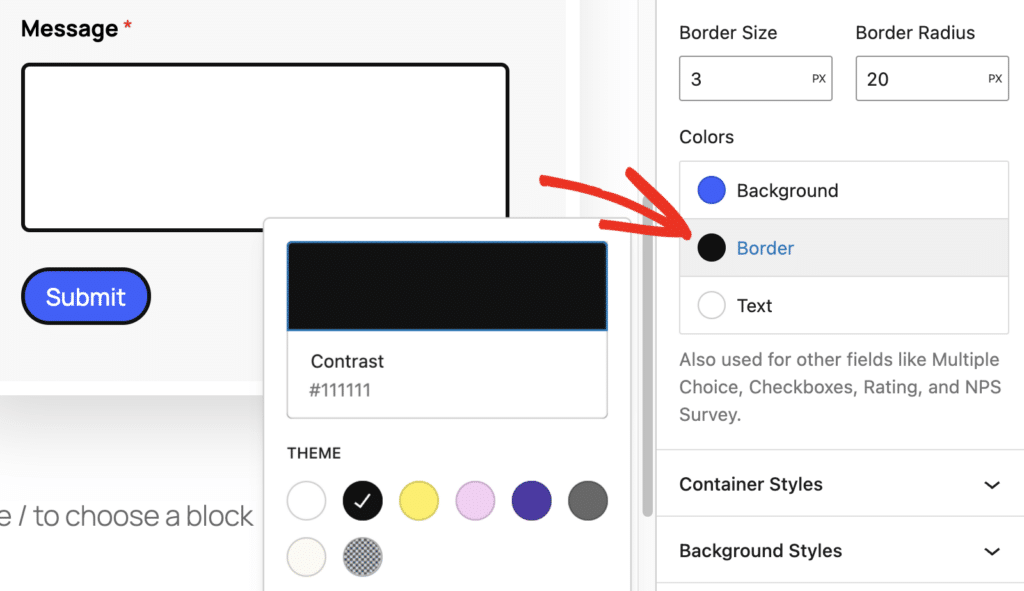
Cor da borda
A borda é apenas uma pequena fração do botão Enviar. Mas é um ótimo lugar para adicionar cores de destaque para aumentar o apelo visual do formulário.
As bordas ficam mais atraentes quando contrastam bem com a cor de fundo do botão. Isso não apenas acrescenta personalidade ao seu design, mas também aumenta a visibilidade do botão.

Recomendo usar tons sutis para evitar chamar muita atenção para a própria borda. O objetivo é acentuar o botão em vez de aumentar as distrações com bordas chamativas.
Cor do texto do botão
Com a cor do texto do botão, você deve ter um único objetivo: priorizar a legibilidade. A maneira mais fácil de tornar o texto do botão fácil de ler é usar uma cor de texto que contraste bastante com o plano de fundo do botão.

Uma boa regra geral a ser seguida é usar texto branco para fundos de botões mais escuros e texto preto ou cinza escuro para fundos de tons mais claros.
Embora você possa usar cores fortes e vibrantes em outros componentes do botão Enviar, é melhor evitar se afastar muito das cores neutras padrão para a cor do texto, a fim de manter uma boa legibilidade.
Técnicas avançadas de estilo para botões de envio
O WPForms não exige que você use nenhum código para o estilo básico do seu botão. No entanto, você precisará usar CSS simples para alguns efeitos avançados, como cores gradientes.
Isso é muito mais fácil do que parece. Primeiro, você precisará do plug-in WPCode instalado em seu site, o que permitirá que você insira facilmente trechos de código para alterar os estilos do botão Enviar.
Instalar o WPCode
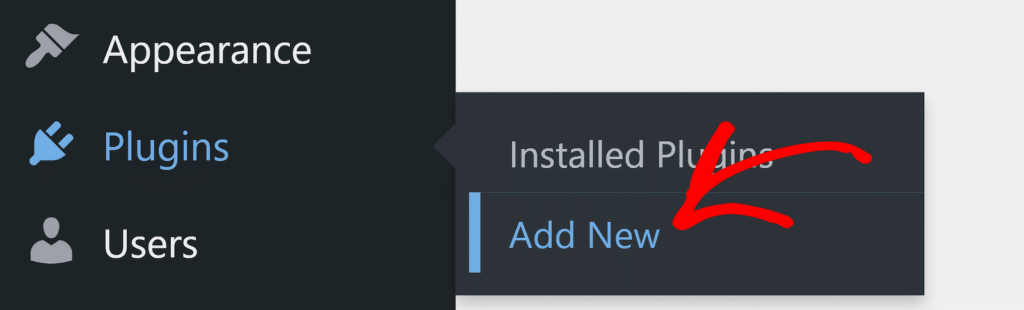
Abra o painel do WordPress e vá para Plugins " Add New.

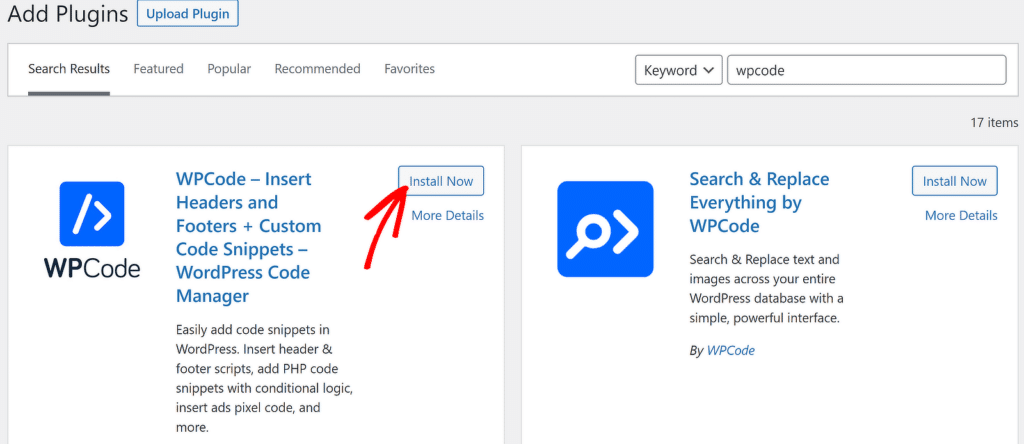
Na tela Add Plugins, use a caixa de pesquisa para procurar o WPCode. Em seguida, pressione o botão Install Now para adicionar o plug-in ao seu site.

O botão "Install Now" mudará para "Activate" após o término da instalação. Pressione o botão Activate e você estará pronto para usar o WPCode para adicionar trechos de código ao seu site.
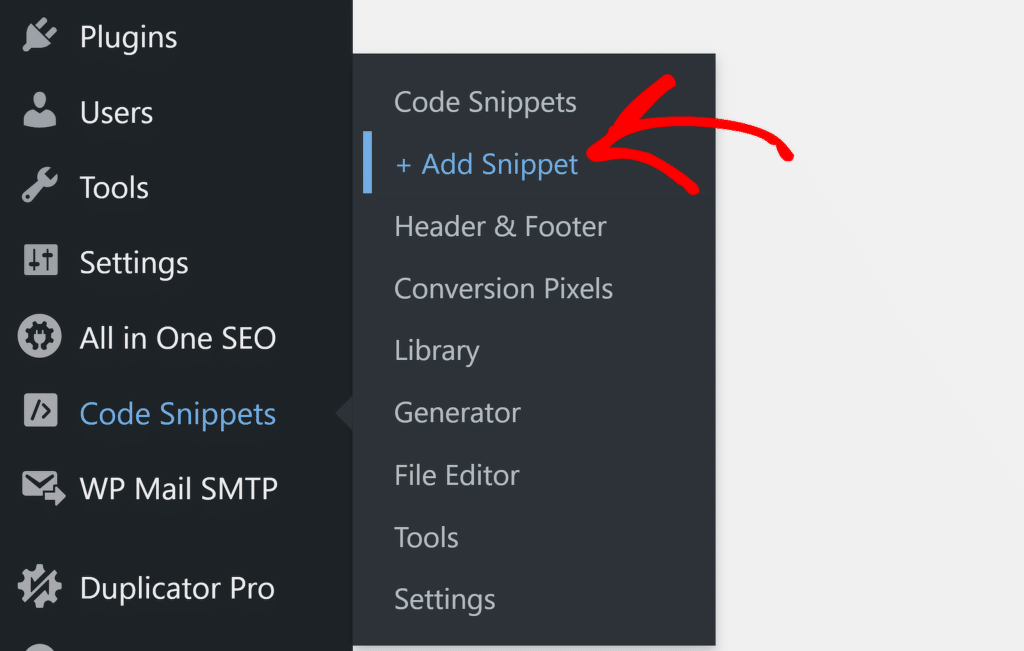
Depois disso, passe o cursor sobre Code Snippets no painel lateral do painel do WordPress e clique em + Add Snippet conforme o menu se expande.

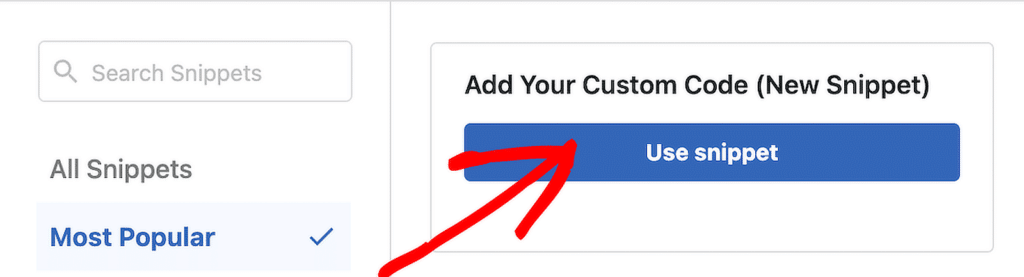
Em seguida, clique em Use Snippet em Add Your Custom Code (New Snippet)

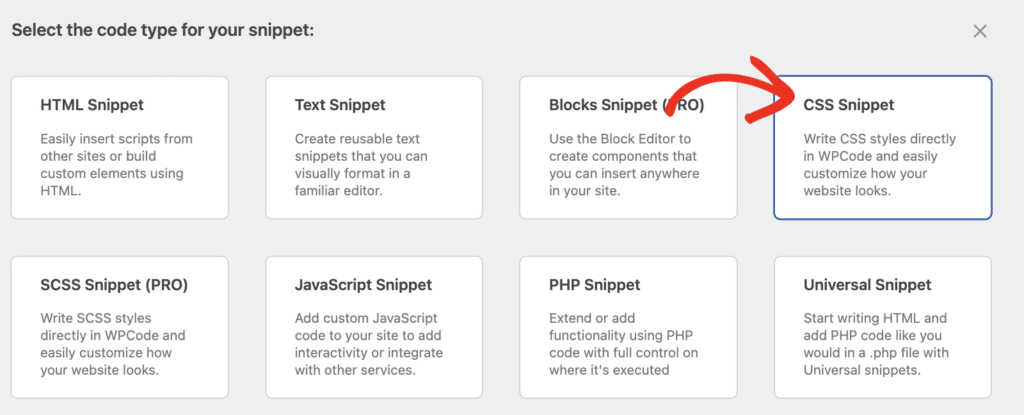
Em seguida, você precisará selecionar o tipo de snippet. Para ajustes de estilo, você adicionará snippets personalizados de CSS. Portanto, vá em frente e selecione CSS Snippet entre as opções disponíveis.

Agora, você só precisa copiar e colar trechos de código na janela do editor de código para aplicar alterações de estilo aos seus formulários. Compartilharei exemplos de códigos CSS comuns que você pode usar para alterar o estilo do botão Enviar.
Adicionar cores gradientes ao botão Enviar
Um gradiente de cores é bastante atraente e geralmente indica um design de formulário altamente profissional. Isso é ótimo quando você deseja transmitir seu profissionalismo e atenção aos detalhes com cores gradientes para botões.
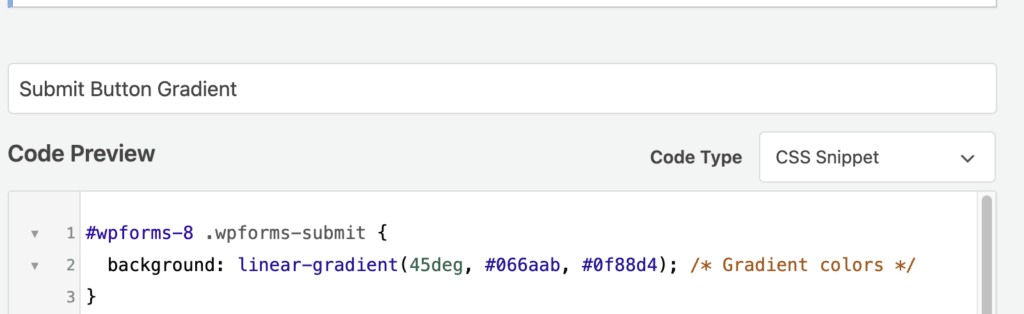
Aqui está o código do snippet que você pode usar para adicionar um gradiente linear à cor do botão Enviar:
#wpforms-8 .wpforms-submit {
background: linear-gradient(45deg, #066aab, #0f88d4); /* Gradient colors */
}
Nesse código, "#wpforms-8" refere-se ao ID do formulário específico. O formulário que estou editando tem o ID 8. Se o seu ID de formulário for diferente, por exemplo, 17, você poderá adicionar o número correto a esse trecho de código (ou seja, "#wpforms-17").
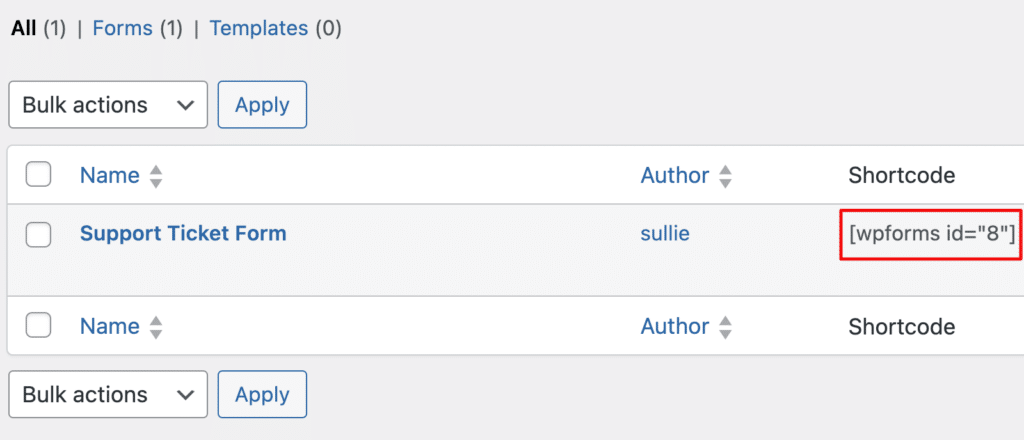
Você pode encontrar o ID do formulário observando o número mencionado no shortcode de um formulário específico. Isso é mencionado na coluna Shortcode do seu formulário na tela Visão geral do formulário.

A segunda parte personalizável desse código são os valores para linear-gradient. Esses três valores dentro dos parênteses separados por vírgulas são:
- O ângulo do gradiente
- Código hexadecimal da primeira cor
- Código hexadecimal da segunda cor
Você pode alterar esses valores conforme desejar. Se você precisar encontrar os códigos hexadecimais exatos para as cores de que precisa, poderá usar este gerador de cores HTML.
Quando terminar de criar seu snippet CSS personalizado, clique no botão Save Snippet e no botão de alternância ao lado dele para salvar e ativar o snippet.

Seu formulário agora terá cores gradientes aplicadas ao botão de envio.

Adicionar efeitos de hover ao botão Enviar
Por padrão, o WPForms adiciona um efeito de foco ao botão Enviar para indicar que ele é interativo e fornecer feedback visual imediato a um visitante que pretende clicar.
Mas se você quiser adicionar um efeito de foco ao usar um gradiente, poderá usar este código:
#wpforms-8 .wpforms-submit {
background: linear-gradient(45deg, #066aab, #0f88d4); /* Gradient colors */
transition: background 0.3s ease; /* Smooth transition on hover */
}
#wpforms-8 .wpforms-submit:hover {
background: linear-gradient(45deg, #0f88d4, #066aab); /* Changes gradient on hover */
}Esse código também inclui um efeito de transição para garantir que as interações com o botão pareçam refinadas. Em geral, um efeito de transição de 0,3s a 0,4s proporciona o efeito mais suave.
Se você quiser apenas alterar o efeito de foco padrão em um botão com cores sólidas, poderá usar as configurações de estilos de formulário do WPForms no editor de blocos para definir a cor de fundo básica desejada.
Em seguida, use esse código simplificado para alterar as cores ao passar o mouse, adicionando o código hexadecimal da cor desejada:
#wpforms-8 .wpforms-submit:hover {
background: #0f88d4; /* Solid color on hover */
transition: background 0.3s ease; /* Smooth transition */
}Certifique-se de clicar em Save Snippet e ativá-lo para aplicar os efeitos de foco no botão de envio do formulário.
Se estiver procurando um efeito de foco mais exclusivo, você poderá aplicar o efeito de pulso com este código:
@keyframes pulse {
0% {
box-shadow: 0 0 0 0 rgba(15, 136, 212, 0.4);
}
70% {
box-shadow: 0 0 0 20px rgba(15, 136, 212, 0);
}
100% {
box-shadow: 0 0 0 0 rgba(15, 136, 212, 0);
}
}
#wpforms-8 .wpforms-submit:hover {
animation: pulse 1.5s infinite;
}
Isso adiciona um toque criativo com um botão que pulsa ao passar o mouse, convidando os visitantes a clicar.
Dicas de otimização para o texto do botão Enviar
O estilo é um aspecto que influencia os cliques no botão de envio. O segundo componente importante é o texto do botão Enviar. Essas poucas palavras podem ser o ponto de inflexão em que os usuários decidem se vão agir ou se vão desistir.
Um bom texto de botão inspira a ação, concentrando-se em um benefício específico que o visitante pode esperar ao clicar. Evite usar simplesmente um "enviar" genérico. Em vez disso, use uma linguagem direta e orientada para a ação, apontando para um objetivo.
Aqui estão alguns exemplos de texto de botão de envio otimizado para conversão:
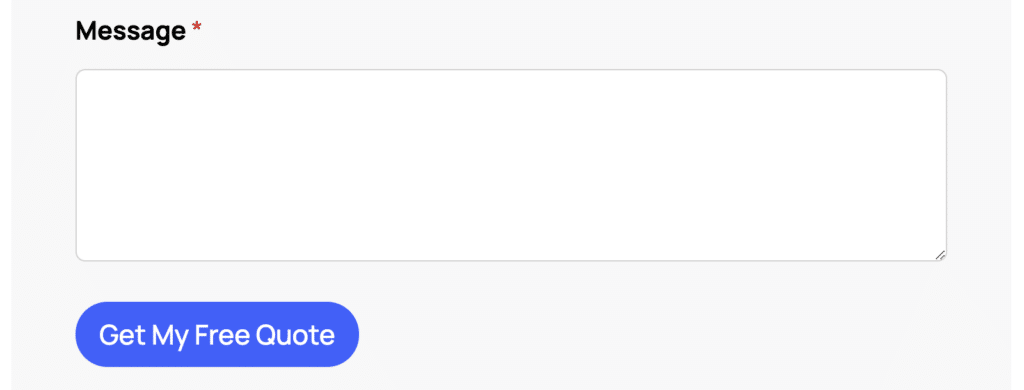
- Obter meu orçamento gratuito
- Faça o download do meu livro eletrônico
- Participe da comunidade
- Iniciar minha jornada
- Modelos gratuitos de acesso
- Economize 20% hoje
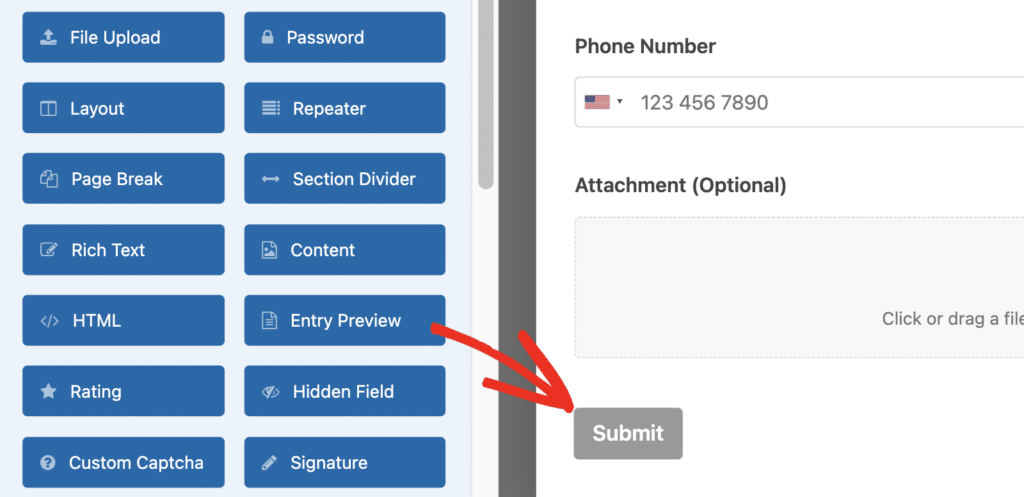
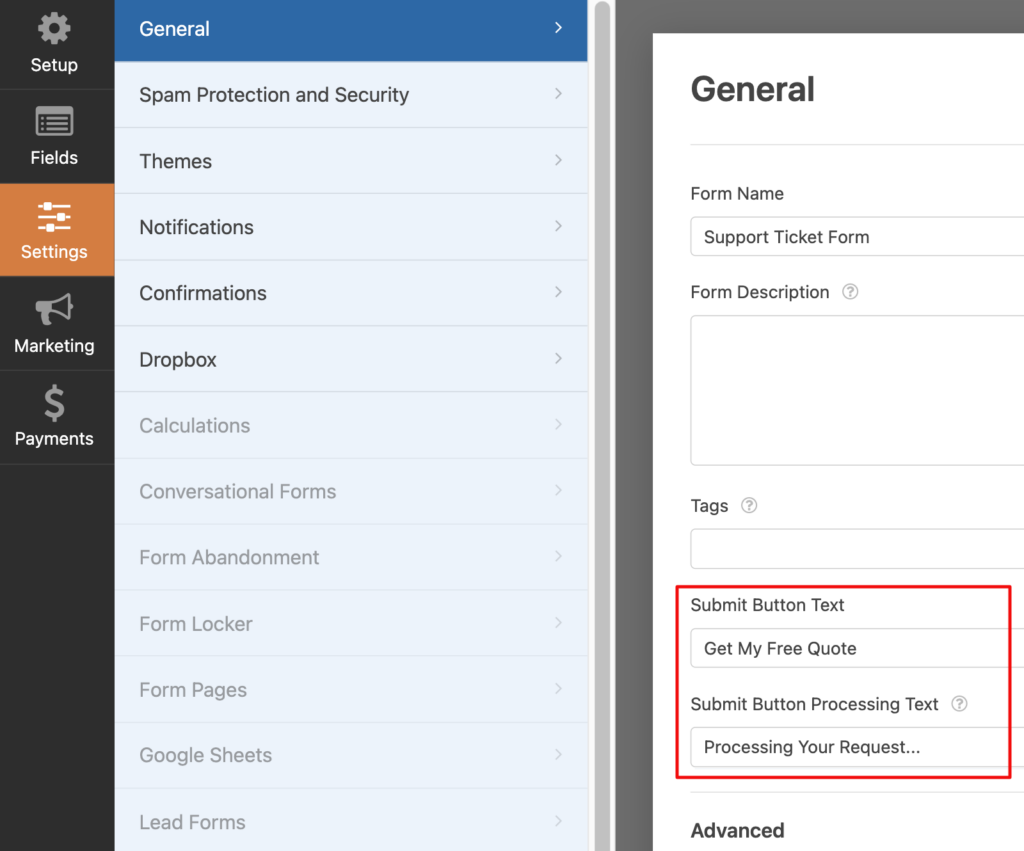
Mas como você realmente edita o texto do botão de envio no WPForms? É fácil. No construtor de formulários, clique no botão Enviar na parte inferior do formulário para ir imediatamente para Configurações " Geral.

Em seguida, basta digitar seu texto na caixa Submit Button Text (Texto do botão Enviar) . Você também pode editar o texto que aparece durante o tempo em que o formulário está sendo enviado na caixa Texto de processamento do botão Enviar.

E é isso.

Agora que você tem uma ideia melhor sobre as práticas recomendadas do botão Enviar e como aplicá-las aos seus formulários, é hora de otimizar o texto do botão para obter mais cliques.
Leia também: Como visualizar seu histórico de formulários no WordPress
Criar botões de envio eficazes para seus formulários não é uma ciência difícil. Não tenha medo de experimentar diferentes estilos e textos de botões e monitorar seus resultados (isso pode ser tão simples quanto fazer um teste A/B em um formulário e medir a diferença nas taxas de envio de formulários).
Em seguida, estilize as notificações de e-mail do WPForms
A estilização de formulários com o WPForms é um processo rápido e sem esforço. Mas essa flexibilidade de personalização também se estende às suas notificações por e-mail. Com as notificações voltadas para o cliente, você tem uma grande oportunidade de incorporar sua marca às notificações para adicionar uma aparência mais profissional em que seus clientes possam confiar.
Nosso guia sobre a personalização de notificações de e-mail de formulário o orienta sobre a maneira mais fácil de estilizar suas notificações.
Crie seu formulário WordPress agora
Pronto para criar seu formulário? Comece hoje mesmo com o plug-in de criação de formulários mais fácil do WordPress. O WPForms Pro inclui vários modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos sobre o WordPress.